Если настройка внешнего вида страниц в Divi достаточно наглядна и понятна, то создание самих страниц в админке WordPress – процесс более сложный и не всегда очевидный. В этой статье мы разберём популярные кейсы по созданию страниц и их отдельных элементов (хедера и футера).
Работа со страницами в конструкторе Divi происходит:
- в Divi Builder,
- в Divi Visual Builder (визуальном редакторе),
- в глобальных блоках.
По сути, это несколько инструментов Divi, которые помогают решить разные задачи. Реже всего используется Divi Builder, так как он даёт ограниченную визуализацию. Ниже мы покажем, как сделать с его помощью новую страницу.
Divi Builder
Divi Visual Builder выглядит, как конструктор. Именно через него мы рекомендуем делать все страницы сайта. Настройку модулей в наших справочных материалах мы описывали через него.
Divi Visual Builder
Глобальные блоки работают в паре с Divi Visual Builder. Их используют для страниц с динамическим контентом. В поле глобальных блоков вы создаёте макет и затем через Divi Visual Builder настраиваете внешний вид. Глобальные блоки пригодятся при настройке общей или индивидуальной шапки/подвала, общего макета для всех страниц товара, для страницы блога и т. п.
Глобальные блоки
Как создать новую страницу контента
Основа сайта ― контент. Если текст большой, он требует отдельной страницы. Создать новую страницу можно через Divi Builder и Divi Visual Builder или в глобальных блоках.
Начнём с самого простого варианта создания страниц ― без использования глобальных блоков. Все настройки делаются через админку WordPress во вкладках «Страница», «Записи», «Проекты». Например, создадим новую страницу с контактами компании через вкладку «Страница».
-
1
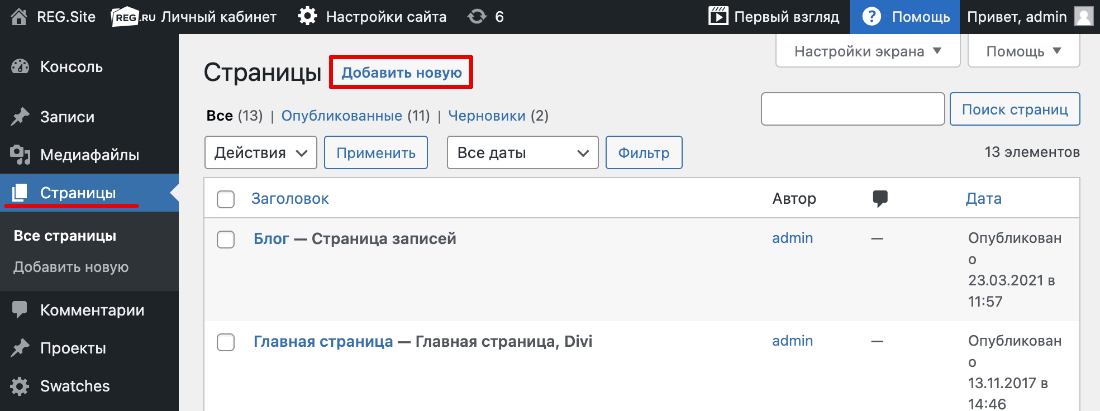
Перейдите во вкладку «Страница» и нажмите Добавить новую:

-
2
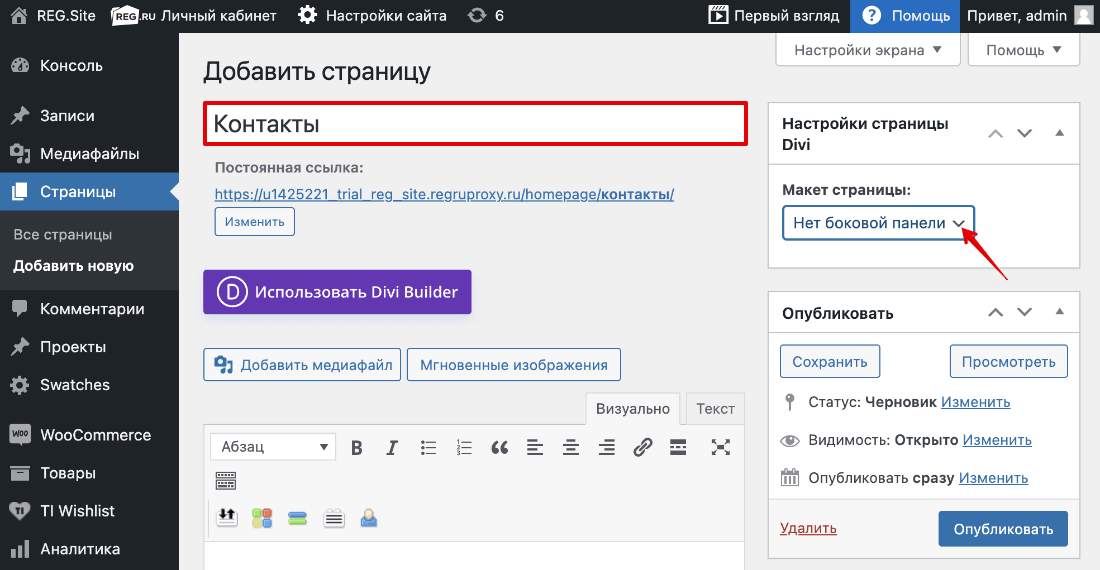
Введите заголовок страницы. Выберите макет страницы (с сайдбаром или без).

-
3
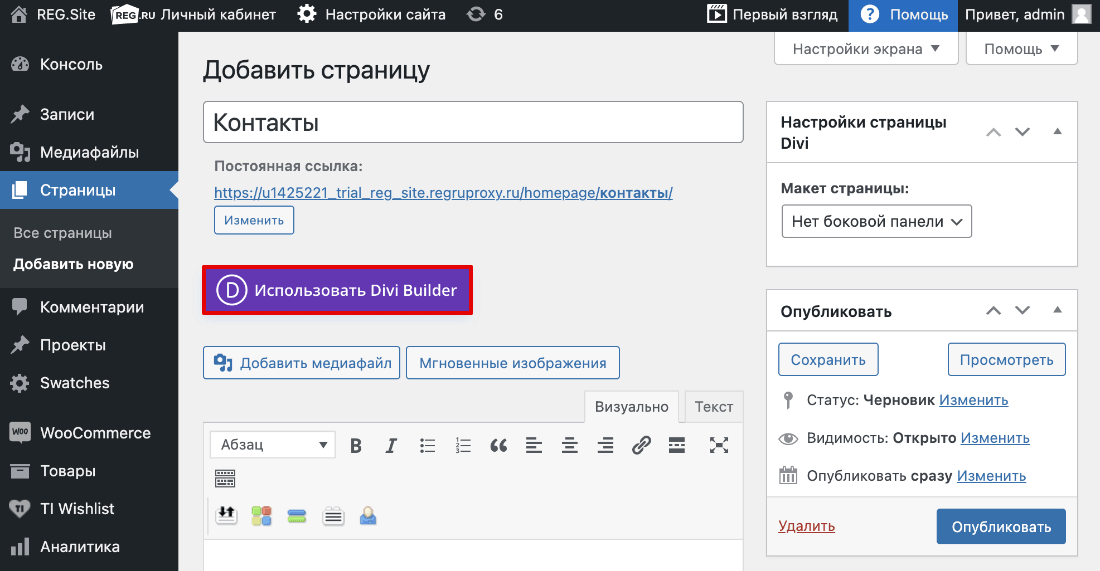
Чтобы для настройки внешнего вида использовать возможности Divi, нажмите Использовать Divi Builder.

-
4
Выберите: создать страницу с нуля или существующий шаблон.
-
5
Теперь вы можете решить, где настраивать внешний вид страницы. Есть 2 способа:
- через Divi Builder,
- через Divi Visual Builder.
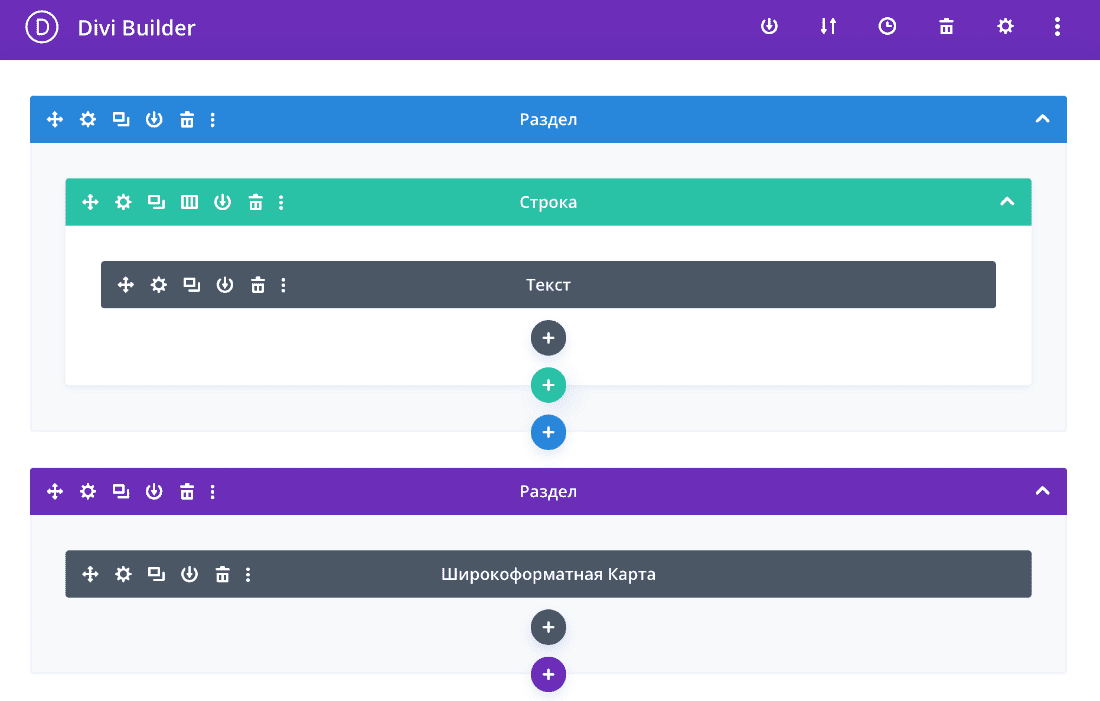
Divi Builder
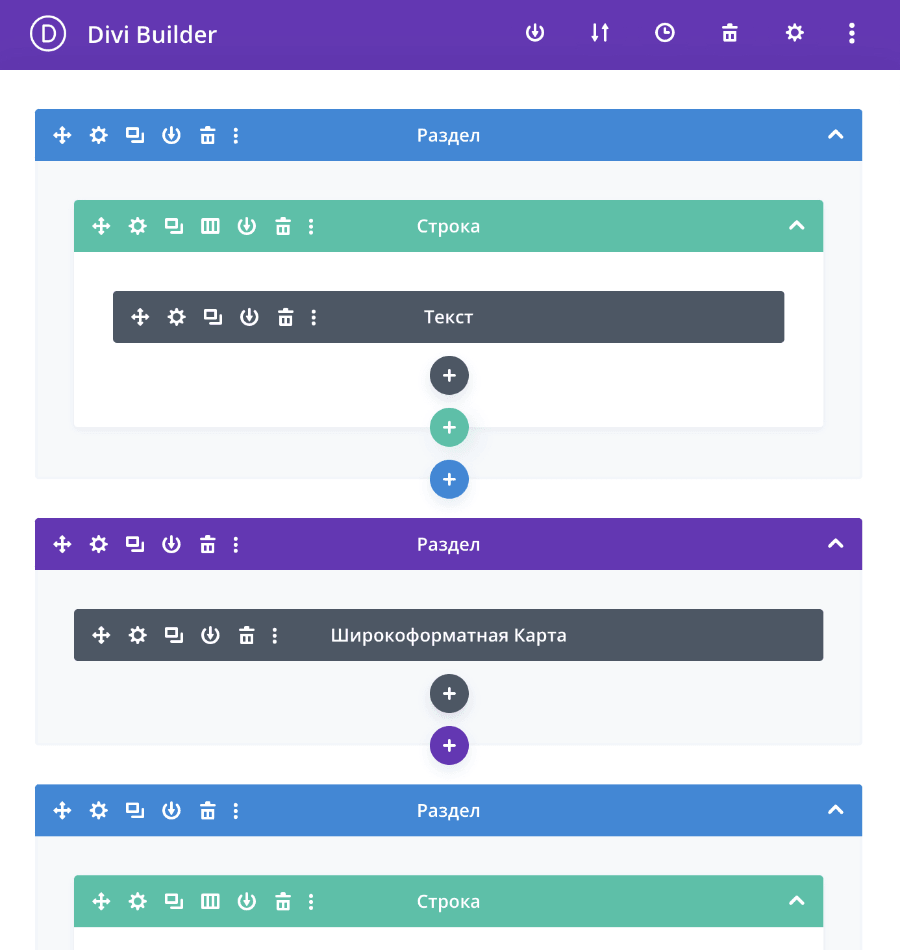
После нажатия на кнопку «Использовать Divi Builder» появится схема страницы. Она выглядит подобным образом. Это и есть Divi Builder.

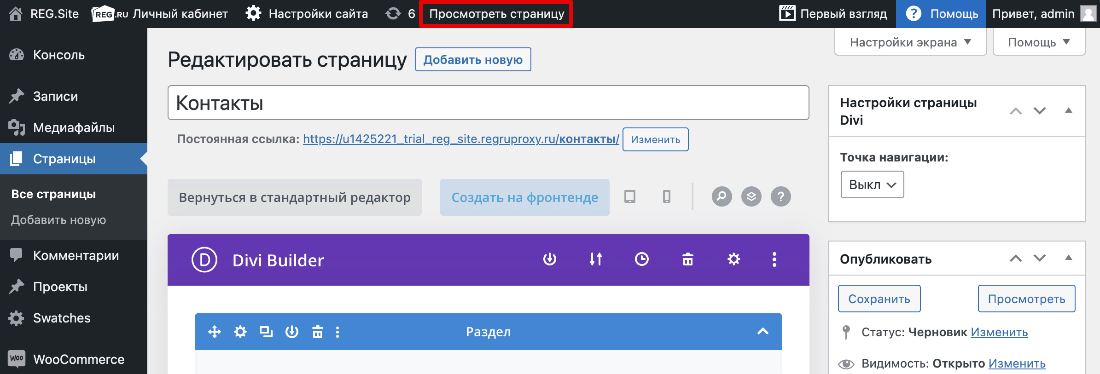
Здесь можно создавать новые разделы, строки и модули, передвигать их и настраивать внешний вид текста и изображений в модулях. Чтобы посмотреть полученный результат, в самом верхнем меню нажмите Просмотреть страницу:

Такой вид настройки не очень удобный, так как вы не видите, как изменяются элементы при настройке, если не перейдёте в режим просмотра. Поэтому мы рекомендуем использовать Divi Visual Builder.
Divi Visual Builder
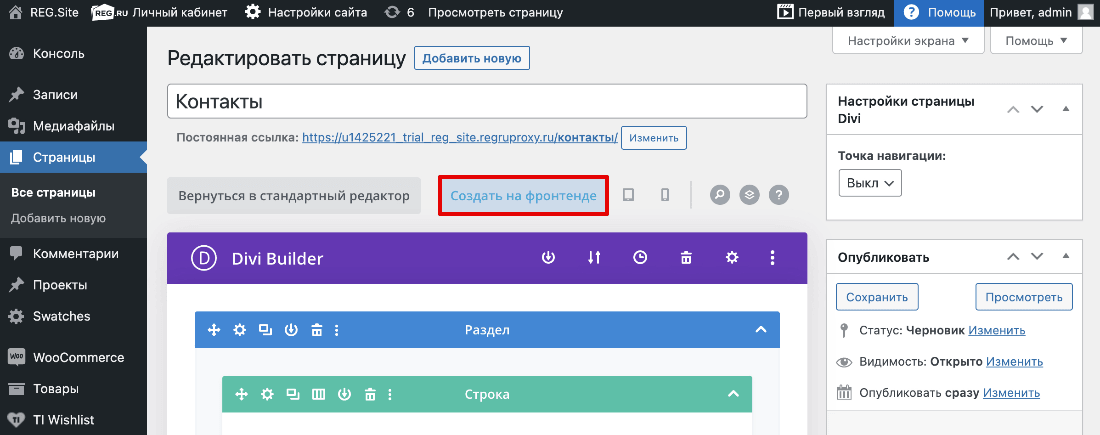
Чтобы перейти в Divi Visual Builder, нажмите Создать на фронтенде:

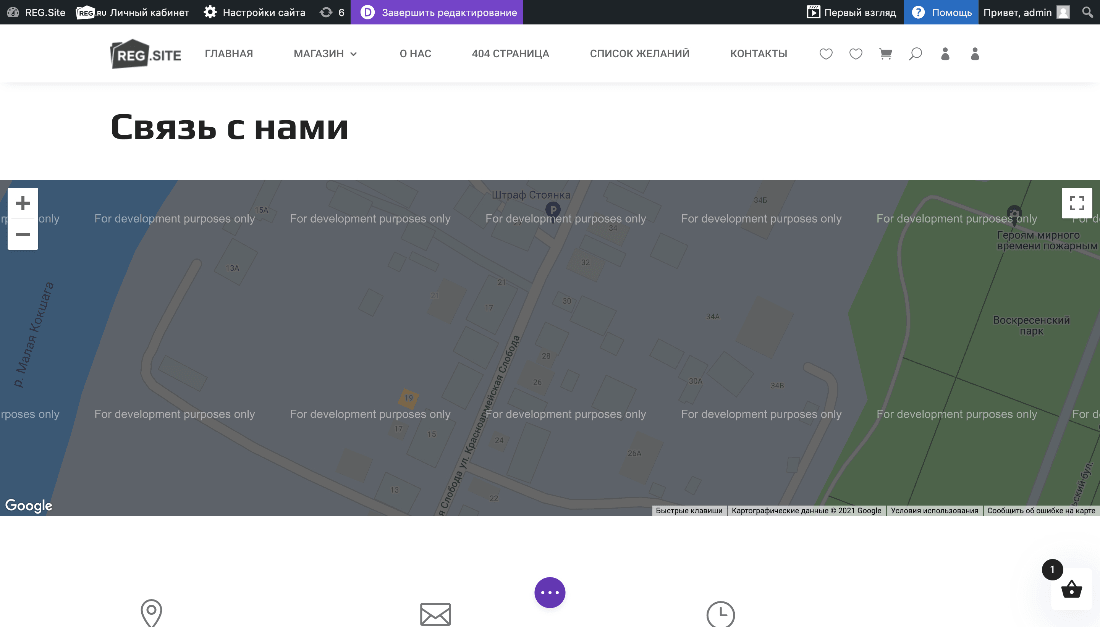
Вы перейдёте в визуальный редактор. Теперь вы можете добавлять модули и настраивать внешний вид страницы.

Глобальные блоки
Совет
Не стоит создавать каждую страницу через глобальные блоки. Так легко запутаться. Этот вариант пригодится, если вы хотите создать универсальный макет для определённой категории контента. Например, вы хотите создать универсальную страницу для блоговых статей или новостей. То есть вы создадите только макет, а текст и изображения настроете непосредственно в административной части WordPress.
Глобальные блоки находятся в левом меню во вкладке Divi. Чтобы создать макет в глобальных блоках:
-
1
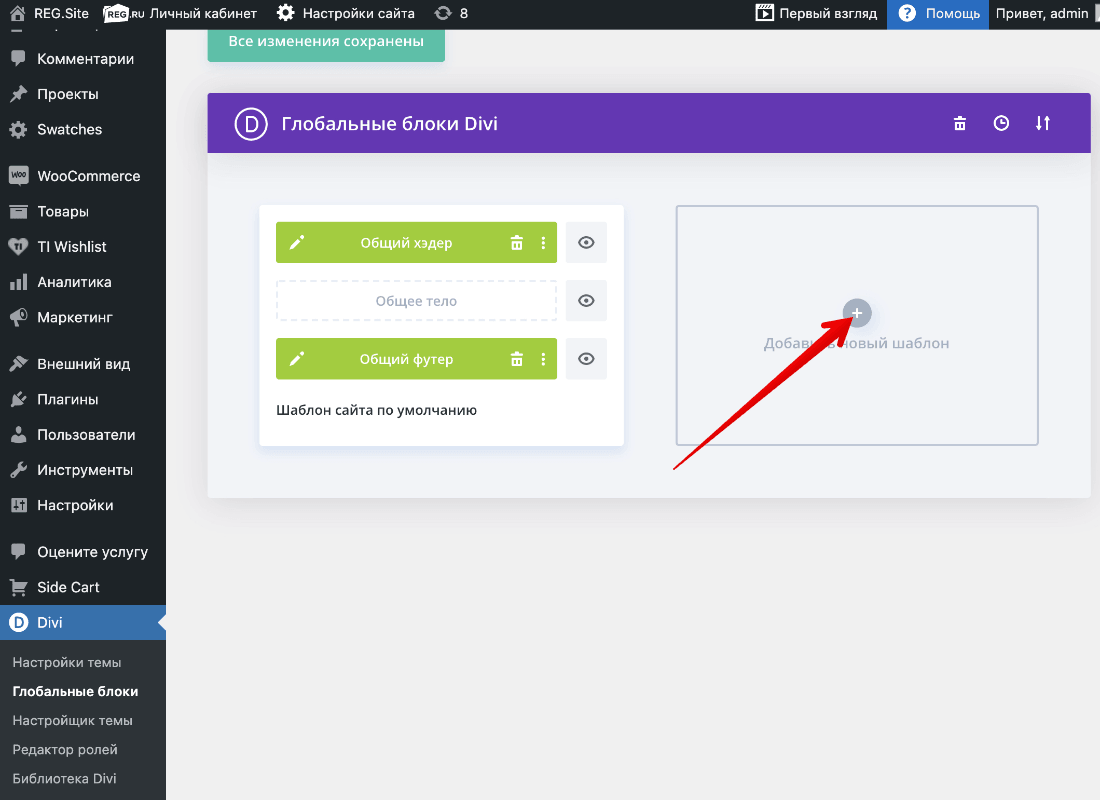
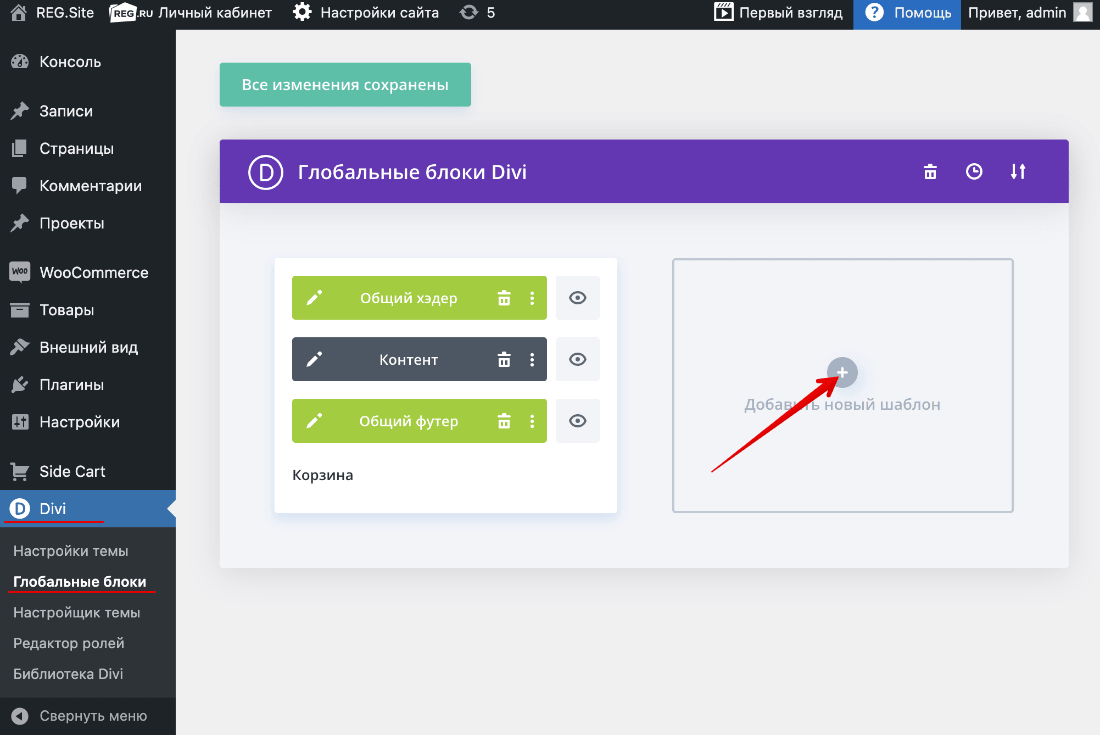
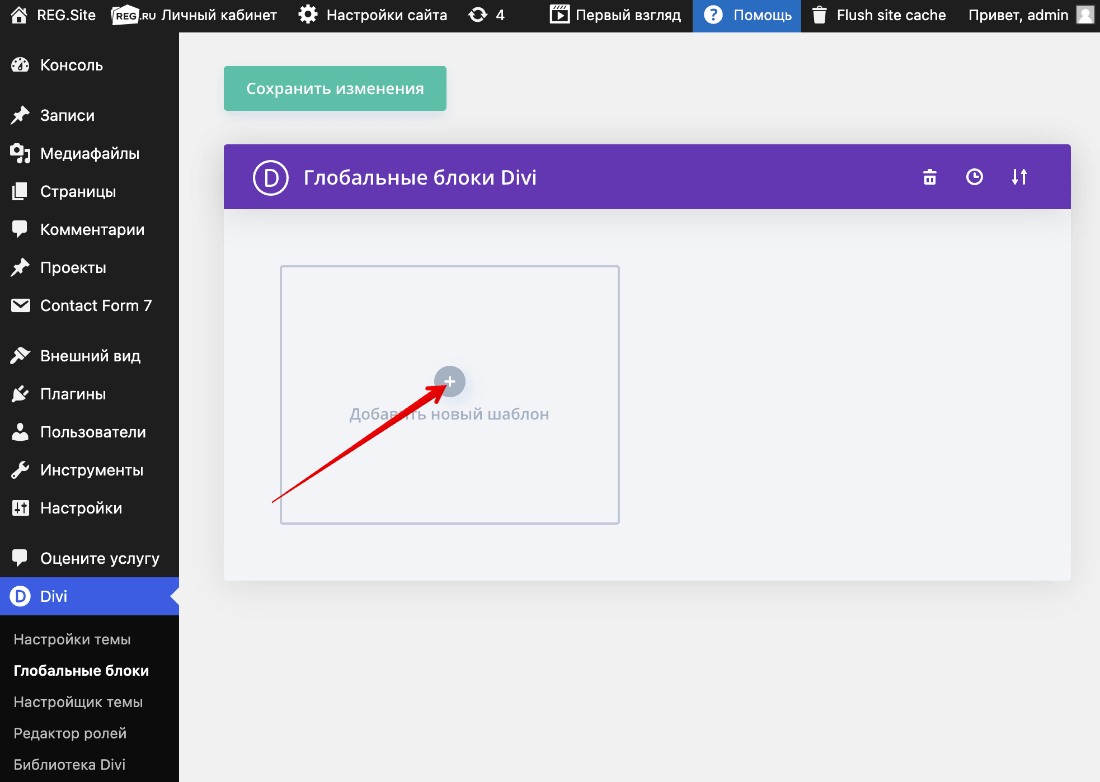
Нажмите Добавить новый шаблон:

-
2
Выберите страницу, данные из которой будут браться для заполнения контента в шаблоне.
Обратите внимание! Глобальный блок всегда прикрепляется к какому-либо виду контента: «Страница», «Записи», «Проекты» «Товары».

-
3
Выберите внешний вид из шаблонов или создайте страницу с нуля.

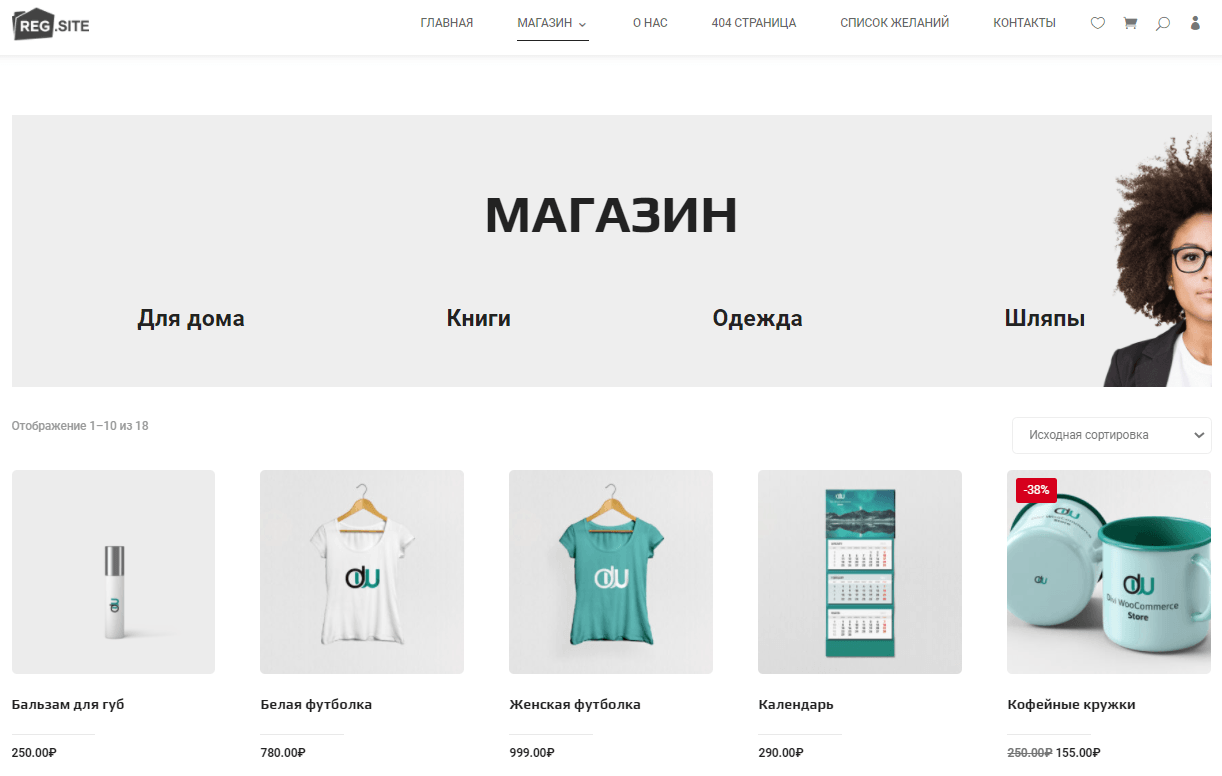
Как создать страницу с категориями товаров
В Рег.сайте есть категории товаров — тематические разделы, по которым можно распределить товары вашего магазина. Например: «Обувь», «Сумки», «Шляпы», «Одежда для дома». Если настроить на сайте категории, покупателям будет удобнее ориентироваться в интернет-магазине и находить нужный товар.
Настроить категории товаров можно четырьмя способами:
- 1
-
2
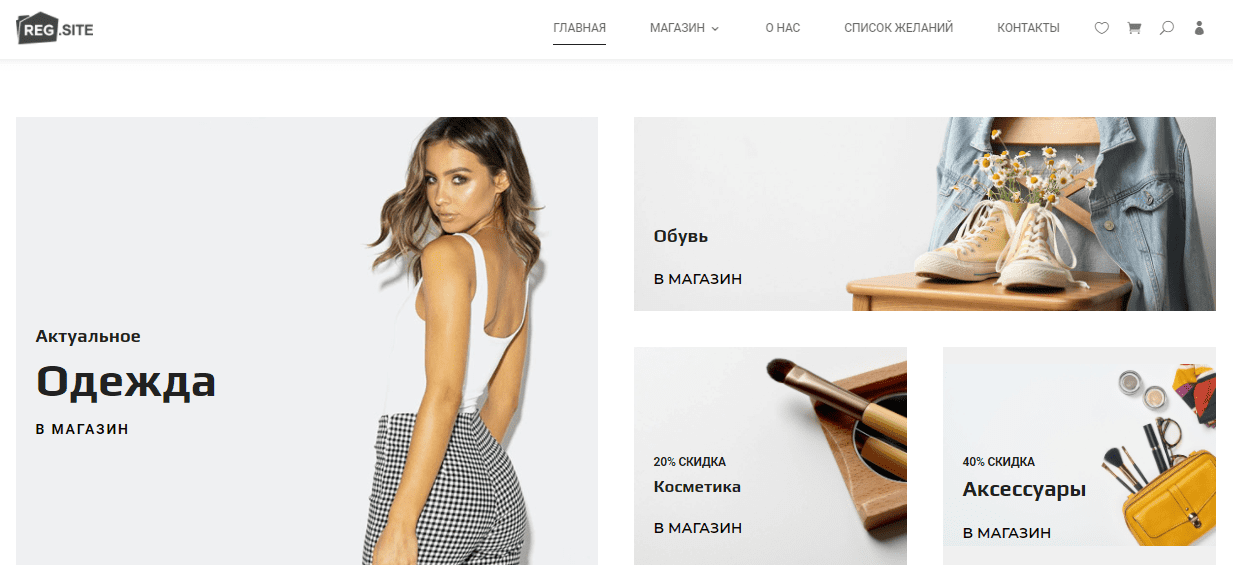
Настроить на странице кнопки со ссылками на категории:

-
3
Добавить самостоятельно с помощью шорткодов, если вы умеете работать с кодом.
-
4
Выбрать в Глобальных блоках готовый шаблон страницы с настроенными через шорткоды или через кнопки категориями, если ранее вы создали такой шаблон.
Если вы выбрали 1-й способ, для создания категорий выполните Этап 1 инструкции ниже — создайте категории в админке сайта и привяжите к ним товары. Если вы выбрали 2-й способ, для создания страницы с категориями выполните Этап 1 — создайте категории в админке сайта, и Этап 2 — настройте их отображение на странице.
Этап 1. Создайте категорий в WordPress
-
1
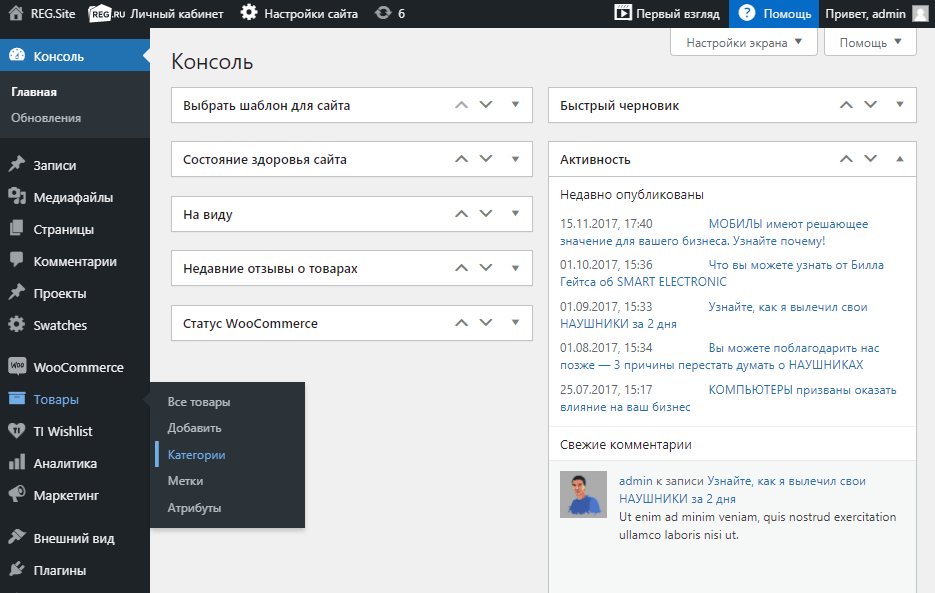
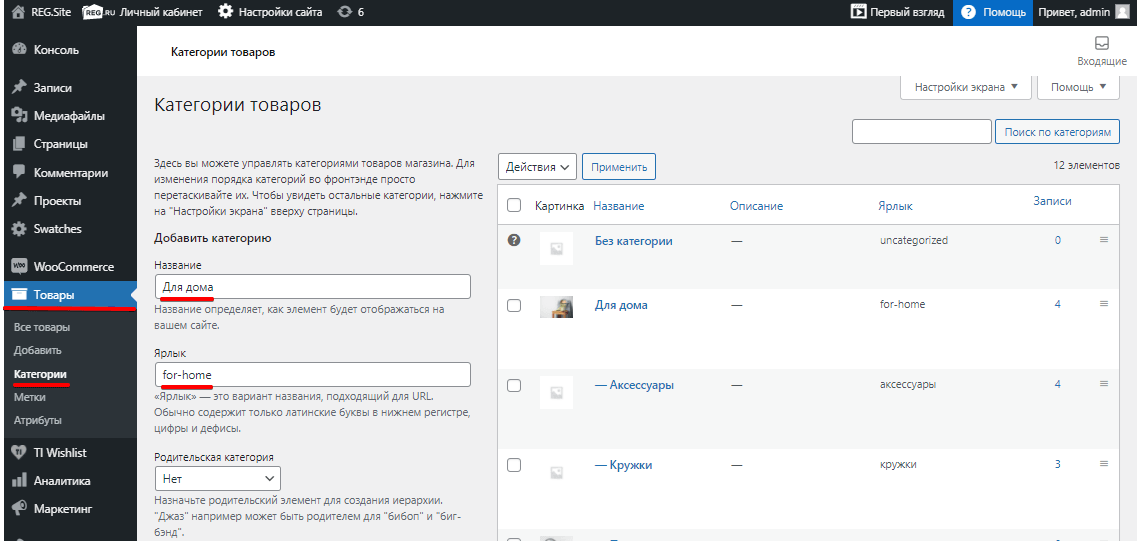
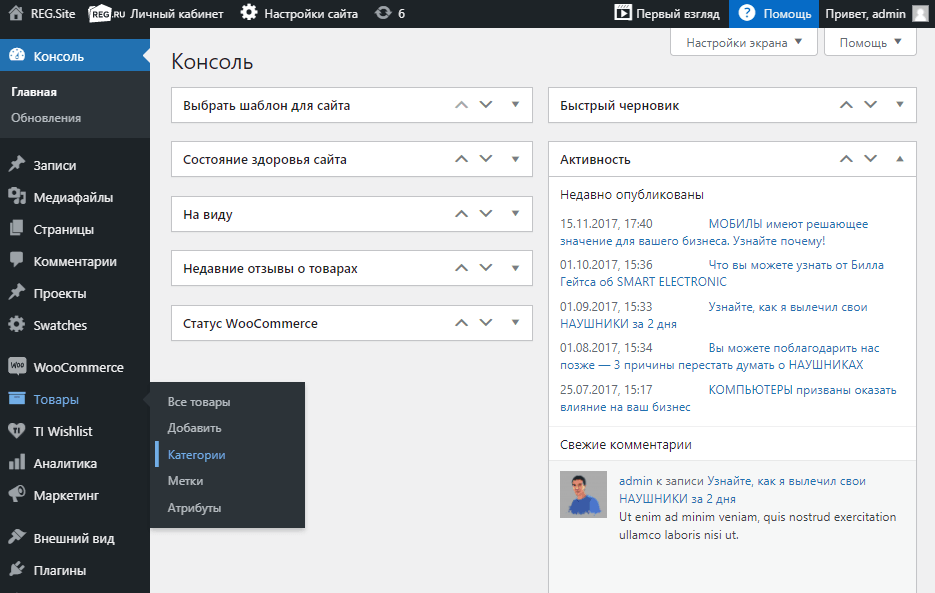
В админке сайта перейдите в раздел Товары ― Категории:

-
2
Создайте новую категорию. Для этого заполните поля «Название» и «Ярлык». В поле «Родительские категории» оставьте вариант «Нет»:

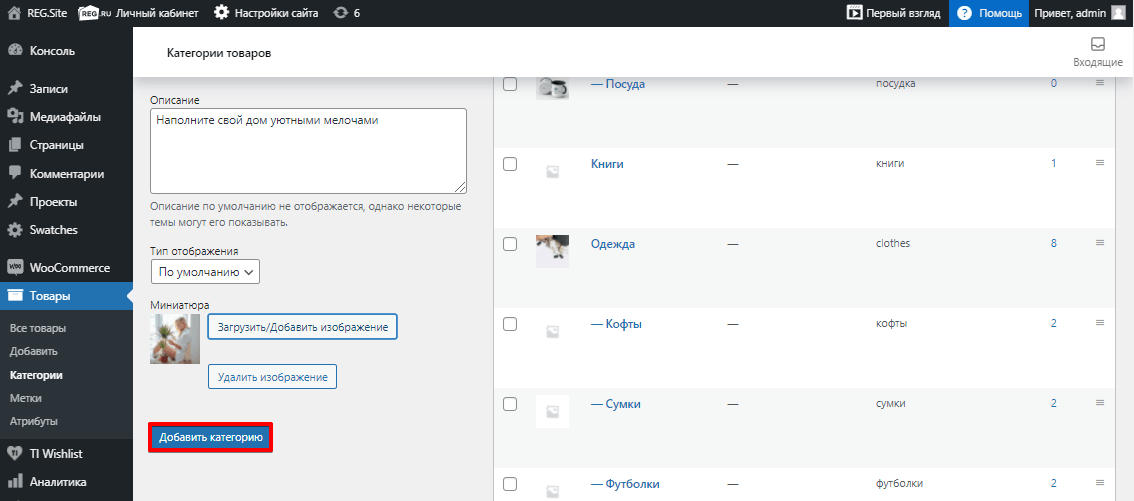
Также вы можете заполнить поле «Описание», выбрать тип отображения и загрузить/добавить изображение. После этого нажмите Добавить категорию:

-
3
Чтобы категория отображалась на сайте, нужно назначить в неё хотя бы один товар или создать новый товар с такой категорией:
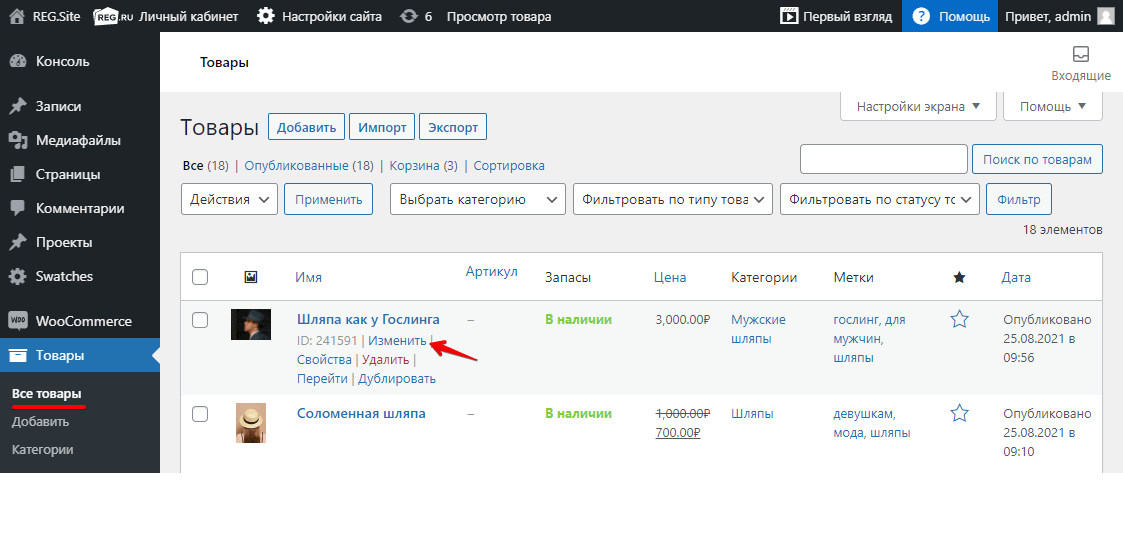
- Чтобы добавить дополнительную категорию для уже существующего товара, в подразделе «Все товары» нажмите Изменить:

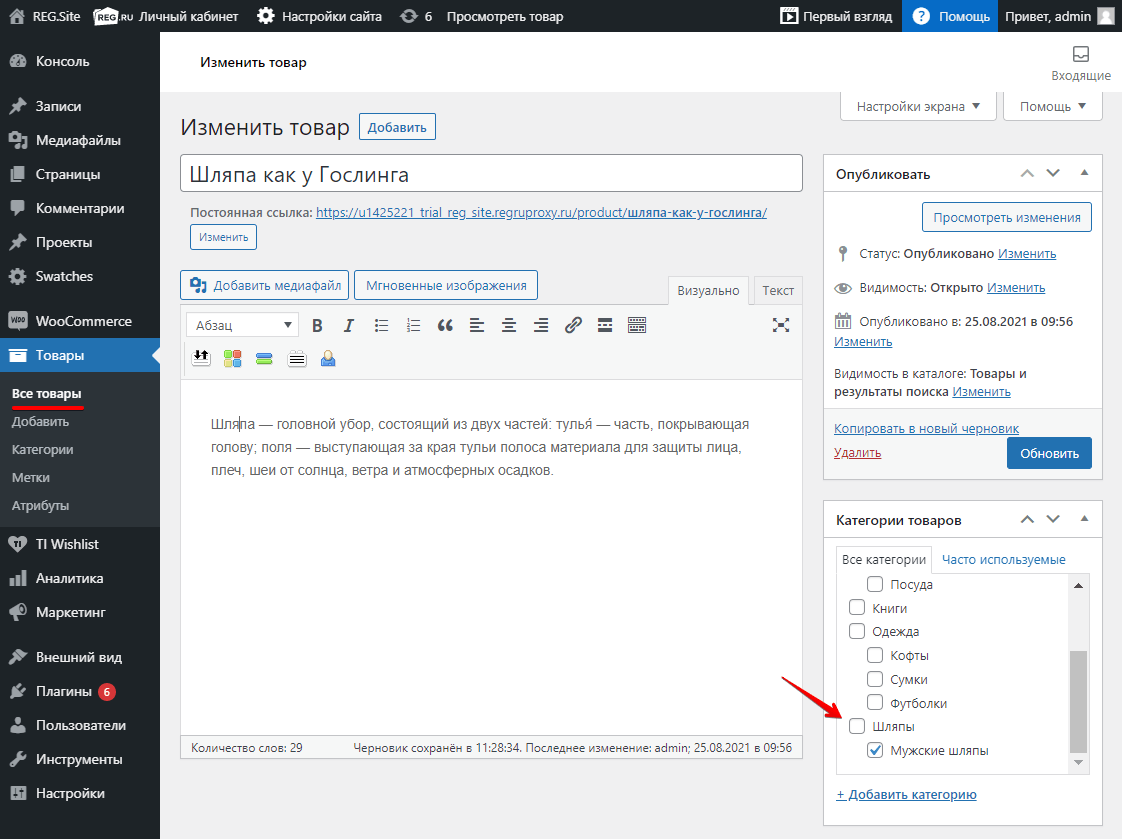
Справа в блоке «Категории товаров» поставьте галочку напротив нужной категории:

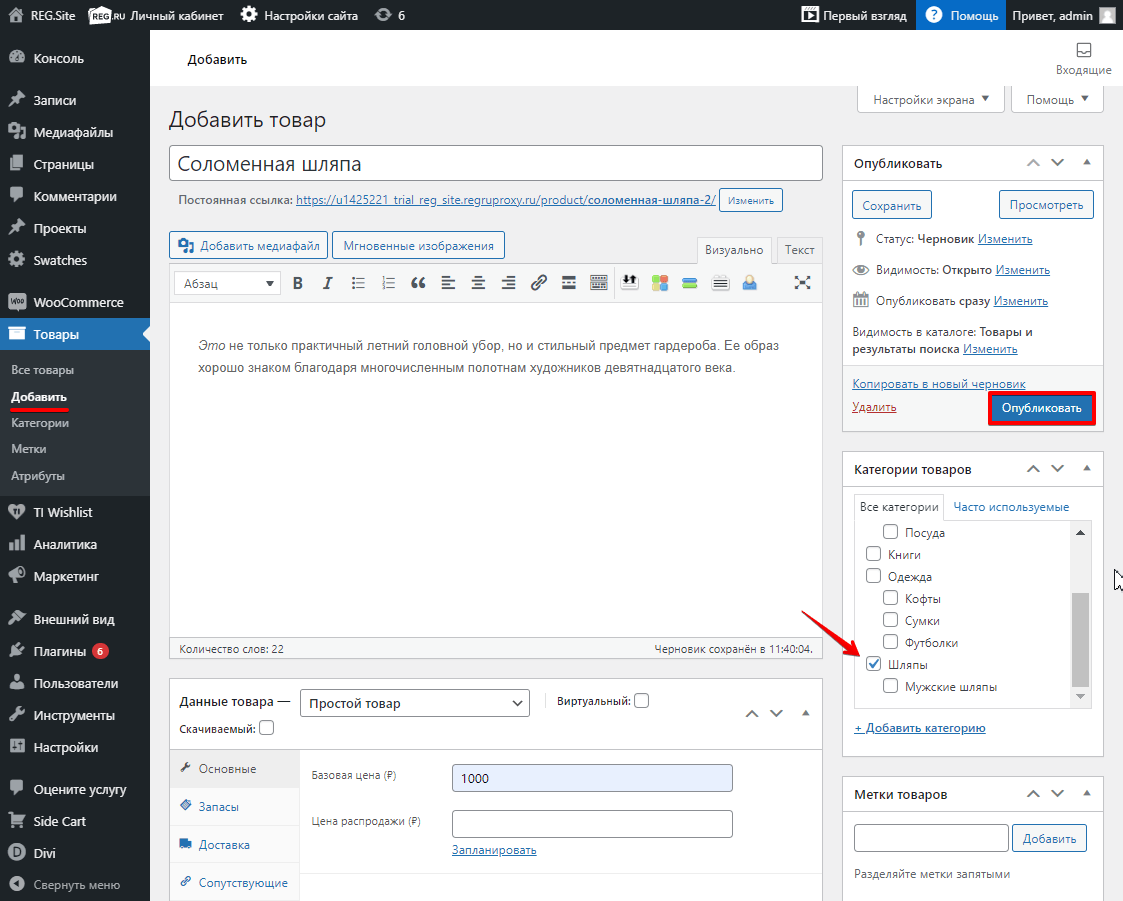
- Чтобы создать новый товар с нужной категорией, в подразделе «Добавить» укажите информацию о товаре (название, описание, цену, метки) и добавьте изображение. Затем поставьте галочку напротив нужной категории и кликните Опубликовать:

Готово. Если вы выбрали 1-й способ, категории и товары, которые к ним относятся, появятся на сайте. Если вы выбрали 2-й способ, переходите к настройкам категорий на странице.
Этап 2. Настройте страницу с категориями
После того как вы создали категории и распределили по ним товары, можно переходить к настройке страницы.
-
1
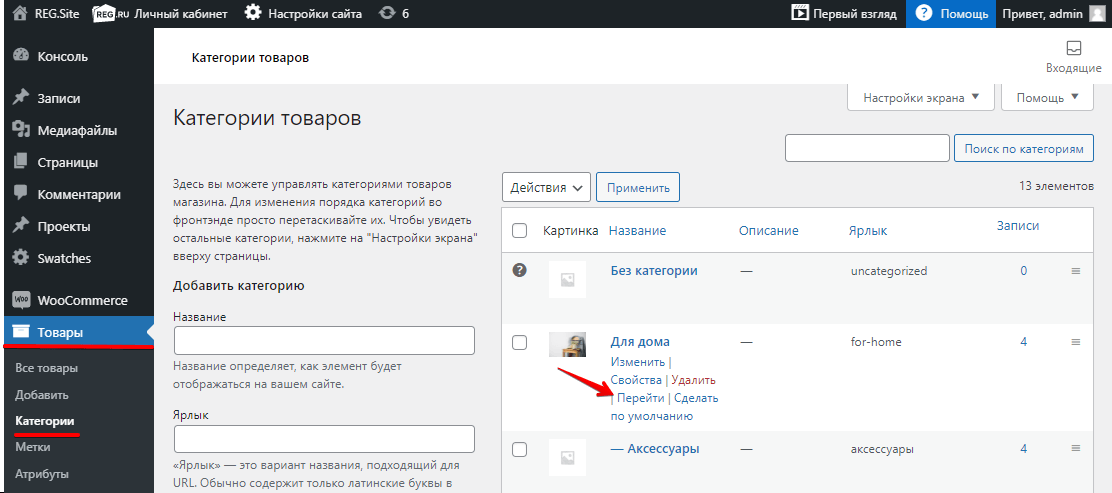
Откройте раздел Товары — Категории:

-
2
В настройках нужной категории нажмите Перейти:

-
3
Скопируйте URL-адрес открывшейся страницы.
-
4
Затем создайте новую страницу и настройте её внешний вид с помощью блоков «Контент», «Дизайн» и «Дополнительно». Или перейдите в режим редактирования уже созданной страницы.
-
5
Добавьте на страницу кнопку и укажите для неё URL-адрес страницы, который вы скопировали на 3-м шаге. Вы можете добавить на страницу несколько кнопок, которые будут вести на разные категории товаров.
Готово, вы настроили страницу с категориями.
Как создать общий шаблон для всех товаров
Если у вас интернет-магазин, вам понадобится, чтобы все товары на отдельных страницах отображались одинаково. Для этого нужно сделать один общий шаблон для товаров в глобальных блоках Divi. После этой настройки все данные товаров будут автоматически подтягиваться в шаблон. Чтобы сделать общий шаблон:
-
1
Создайте новый шаблон страницы в Divi. Для этого перейдите в Divi ― Глобальные блоки.
-
2
Нажмите Добавить новый шаблон:

-
3
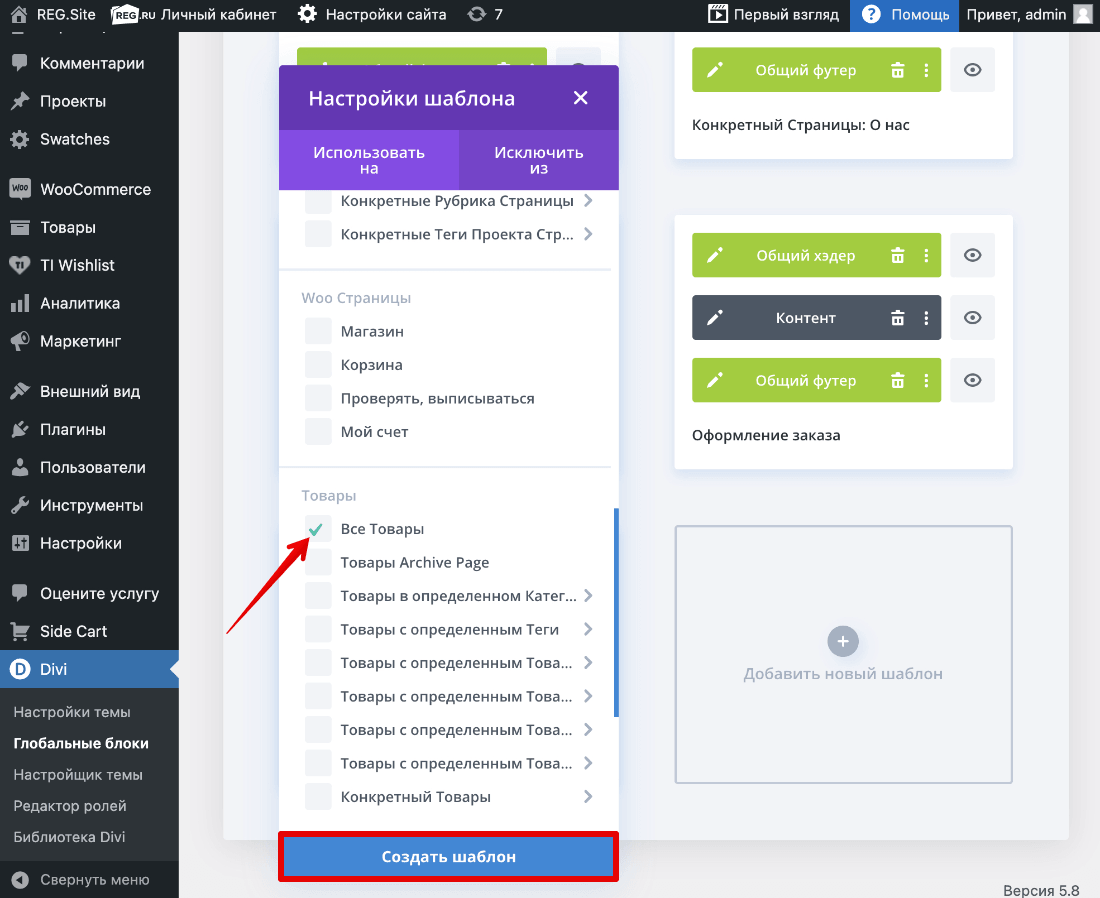
В появившемся меню в блоке «Товар» выберите «Все товары».
-
4
Нажмите Создать шаблон:

-
5
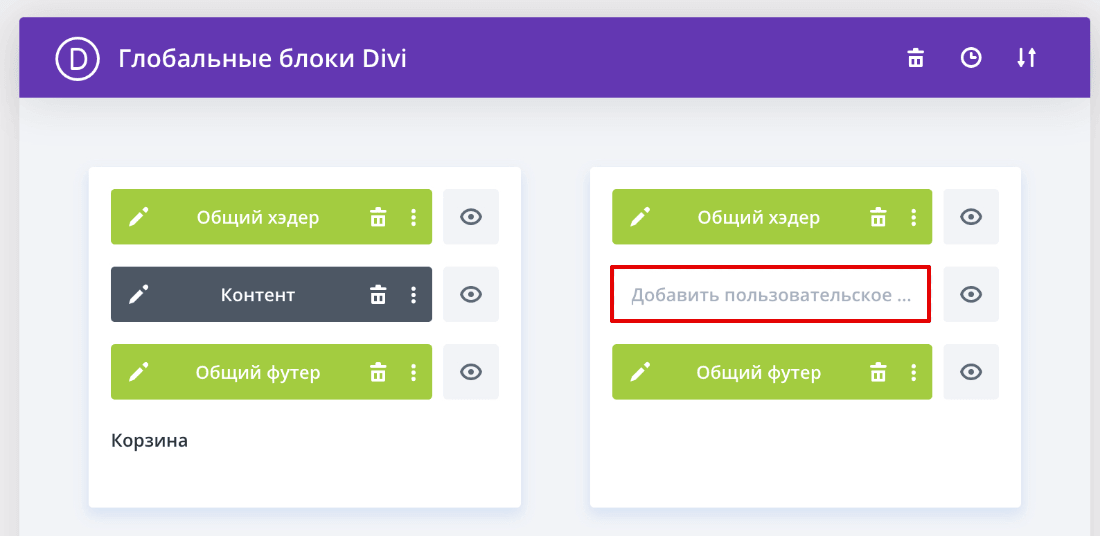
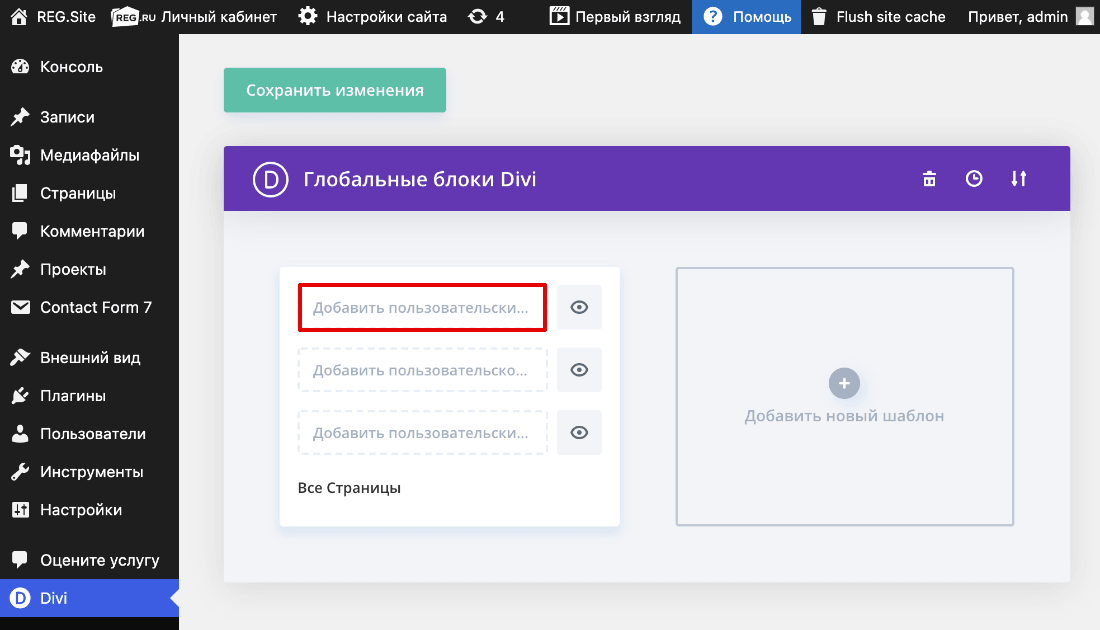
Нажмите Добавить пользовательское…:

-
6
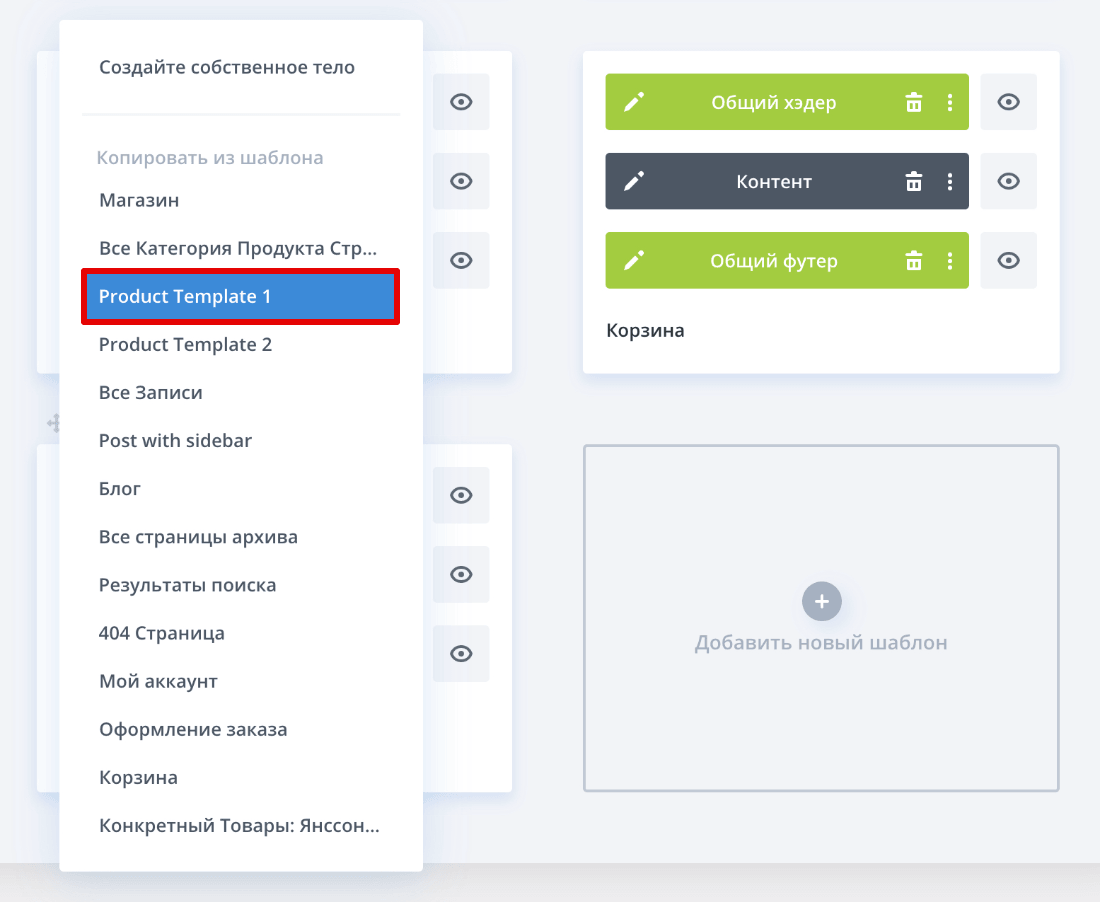
Выберите макет для страницы товара (в темах интернет-магазина они уже подготовлены разработчиками) или выберите пустую страницу. Например, мы выберем шаблон Product Template 1:

-
7
Перейдите в режим редактирования тела страницы.
-
8
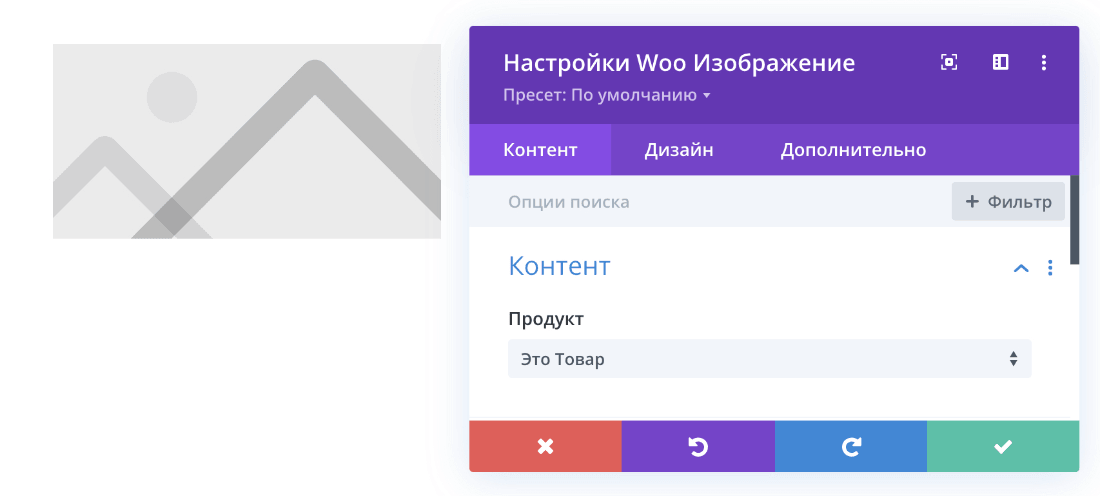
Теперь вы можете приступать к настройке внешнего вида страницы. Обратите внимание! Для настройки динамических элементов, то есть чтобы отображался не постоянный контент, а данные конкретного товара, используйте модули от Woocommerce. При настройке выбирайте «Это Товар». Таким образом, при переходе на страницу шаблон будет подтягивать данные товара, который выбрал пользователь.

Обратите внимание! При такой настройке в режиме редактирования не будет отображаться контент. Увидеть результат вашей настройки вы сможете, только когда перейдёте к конкретному товару на сайте. Если вам всё-таки нужно видеть, как применяются настройки контента, вместо «Это Товар» выберите конкретный продукт из списка, настройте дизайн и затем снова верните на «Это Товар».
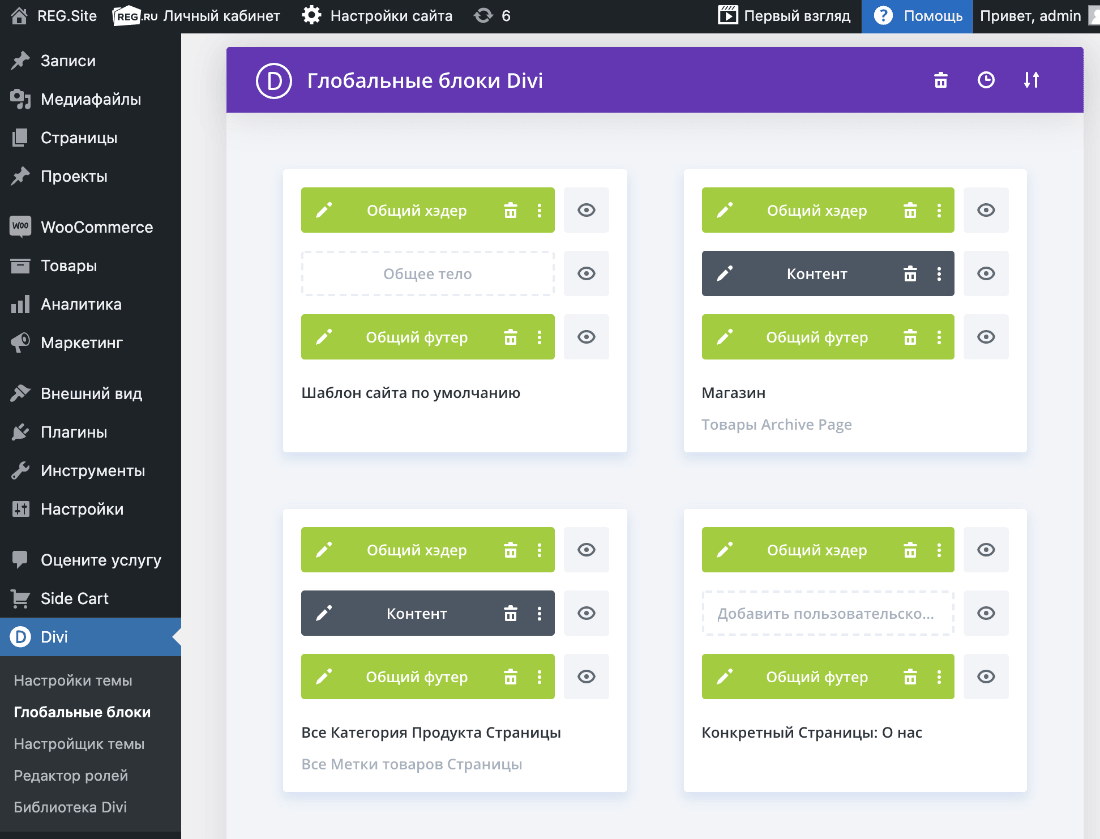
Создание общего хедера и футера
Хедер и футер чаще всего одинаковы для всего сайта. Поэтому нужно сделать единый шаблон хедера и футера, который будет отображаться на всех страницах сайта. Header и footer настраиваются только в глобальных блоках Divi.
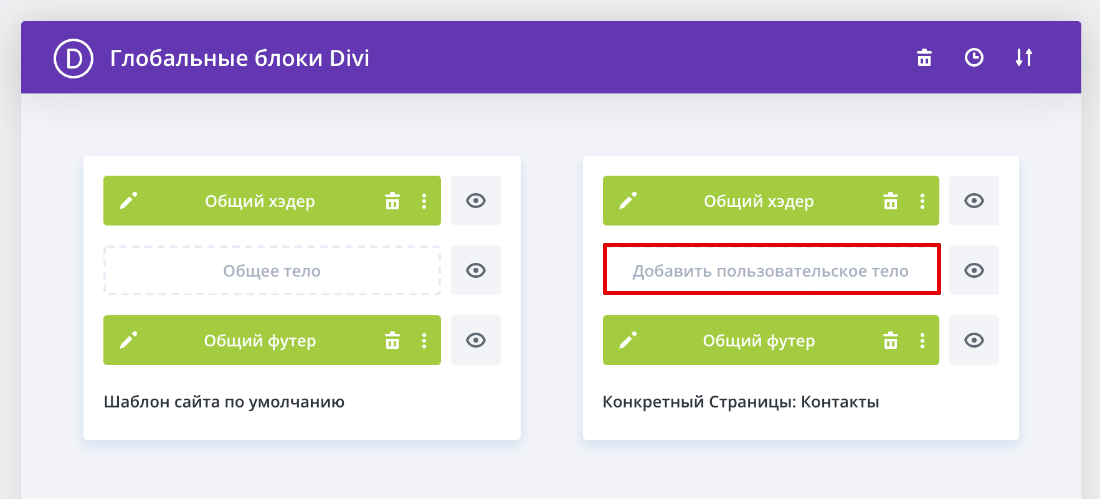
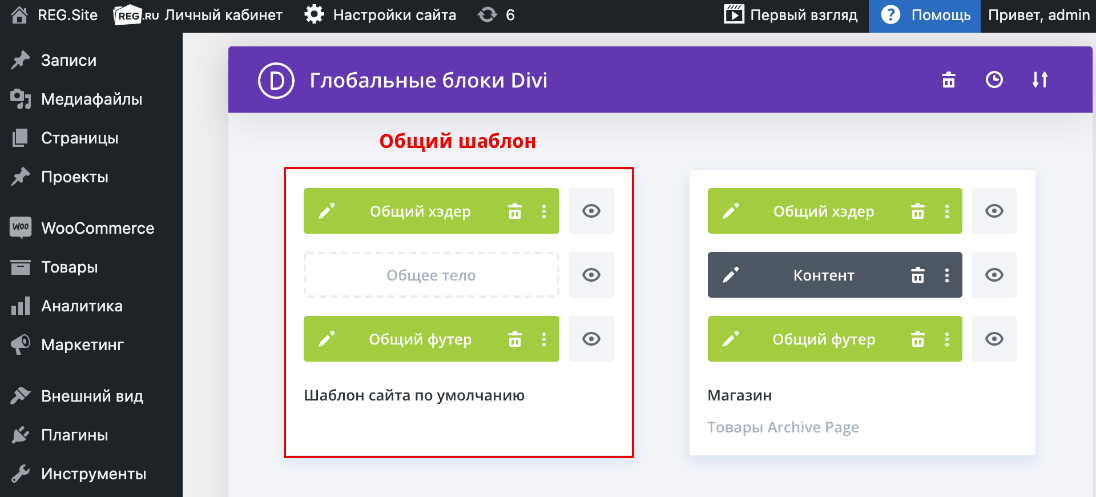
В шаблонах Рег.сайта изначально есть блоки, созданные для общего хедера и футера:

Вы можете внести изменения в эти блоки, и шапка с подвалом изменится на всём сайте. Если вы по ошибке удалили блок по умолчанию, вы можете создать его заново. Для этого:
-
1
Создайте новый шаблон страницы в Divi. Для этого перейдите в Divi ― Глобальные блоки.
-
2
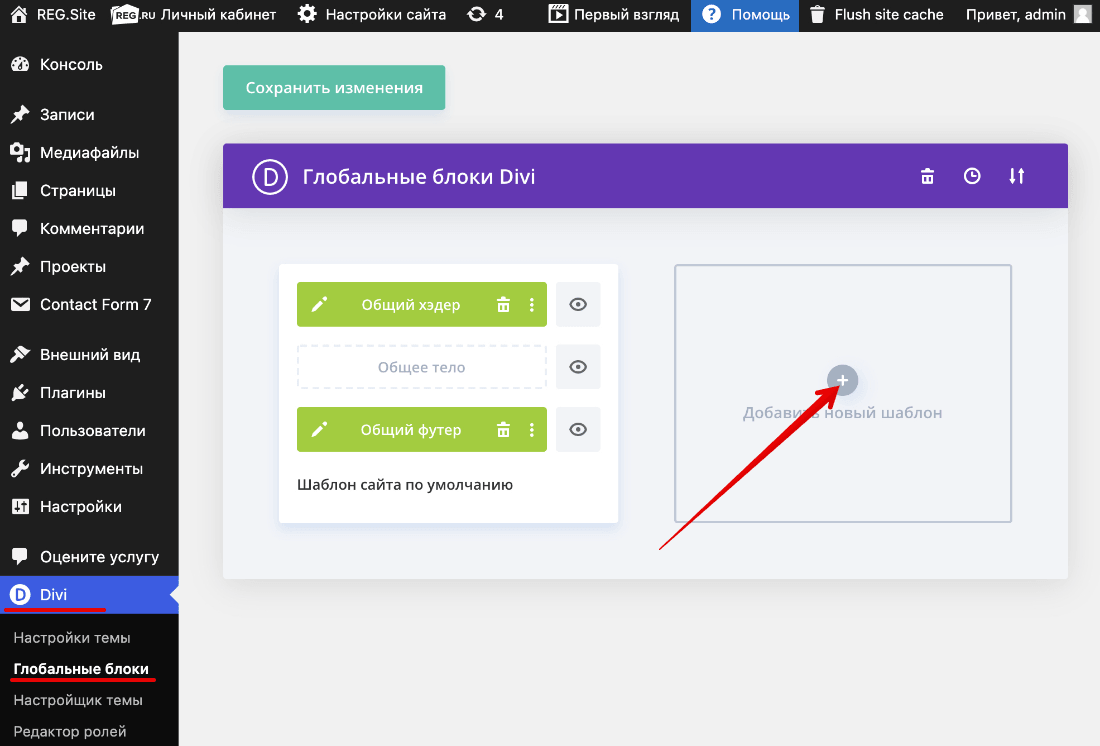
Нажмите Добавить новый шаблон:

-
3
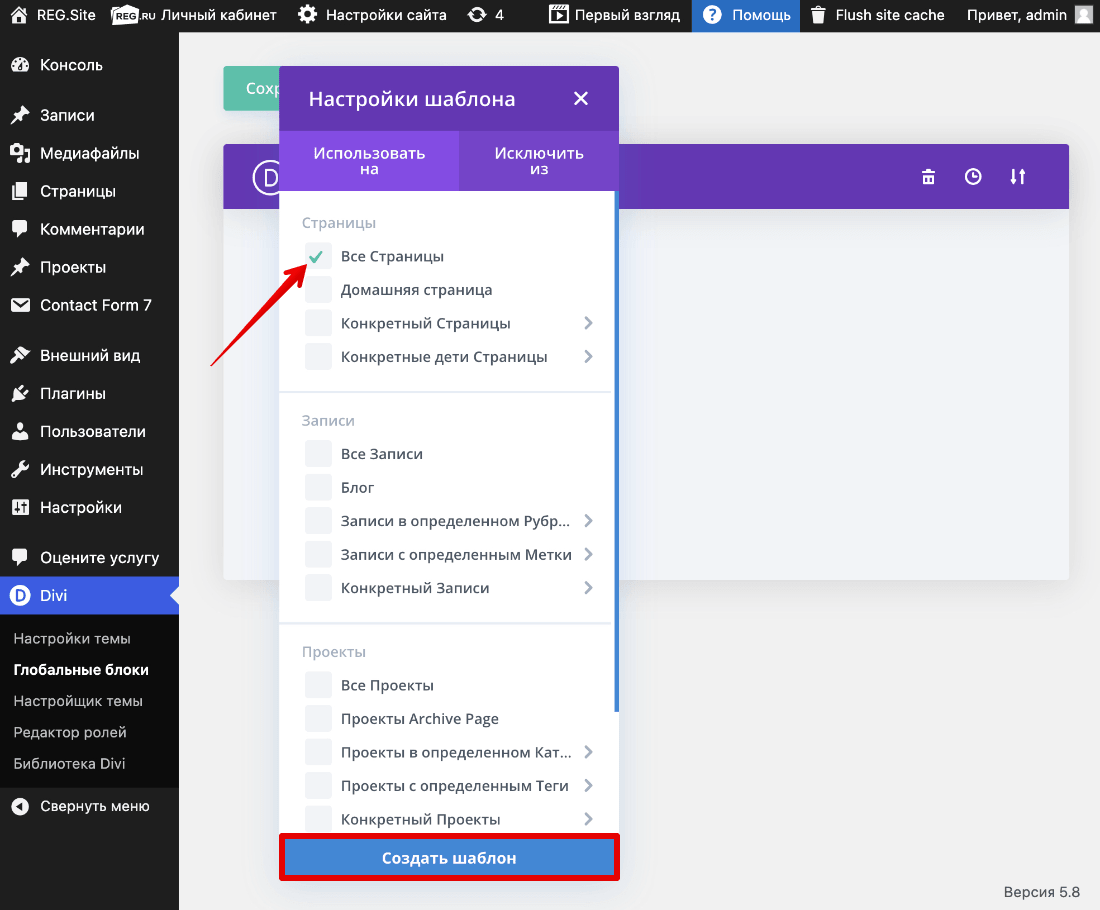
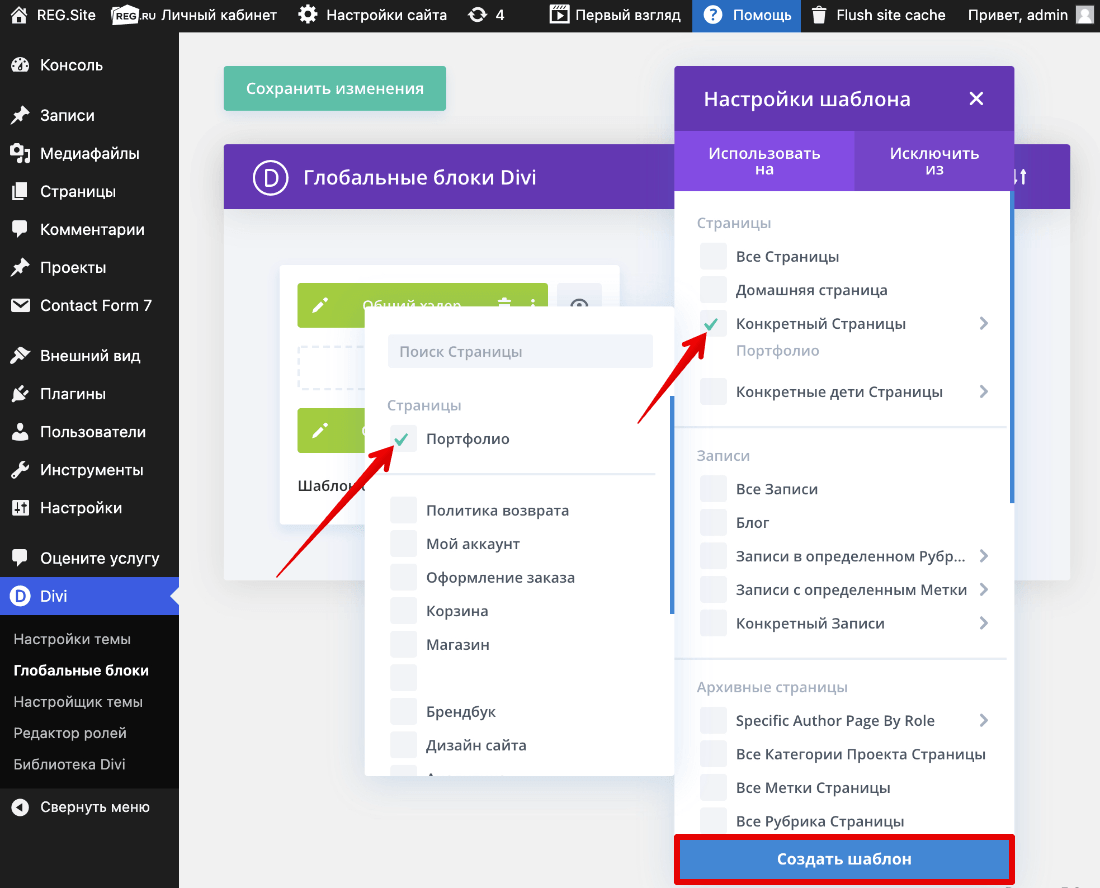
Чтобы шапка и подвал были одинаковыми на всех страницах, выберите Все страницы и нажмите Создать шаблон:

-
4
Нажмите на поле хедера или футера (мы выбрали хедер), а затем кликните Добавить пользовательский заголовок:

-
5
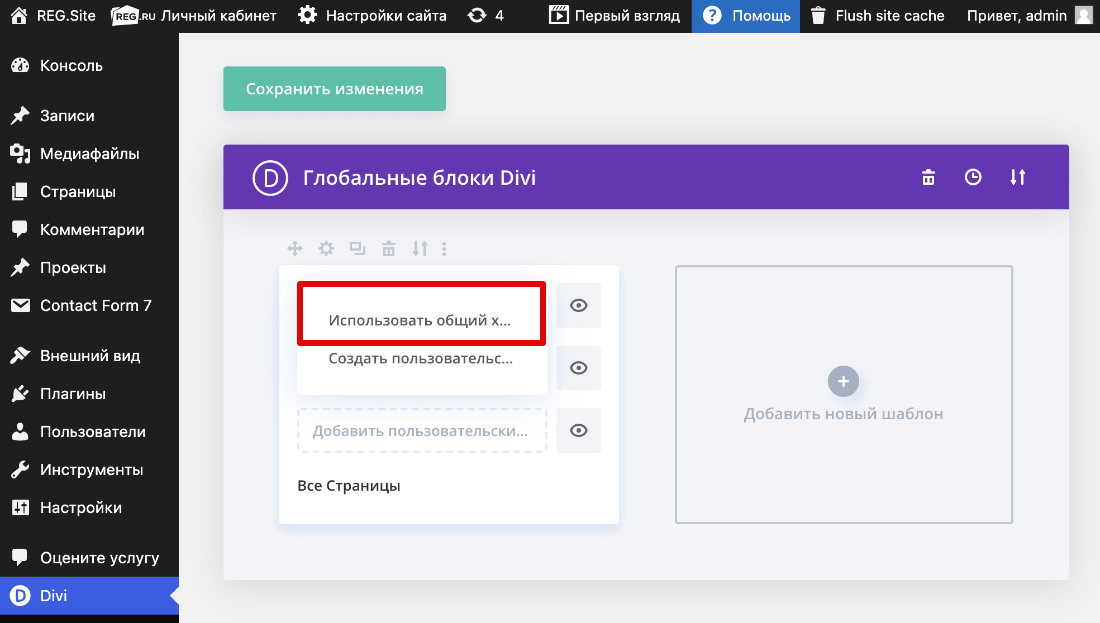
Выберите Использовать общий хедер:

Готово, теперь вы можете переходить к настройке внешнего вида шапки или подвала сайта. Они будут отображаться на всех страницах вашего сайта.
Создание индивидуального хедера и футера для страницы
Не на всех страницах нужны одинаковые шапки или подвалы. Иногда нужно создать совсем другой внешний вид, а где-то эти элементы совсем не нужны.
Чтобы сделать индивидуальные элементы:
-
1
Создайте новый шаблон страницы в Divi. Для этого перейдите в Divi ― Глобальные блоки.
-
2
Нажмите Добавить новый шаблон:

-
3
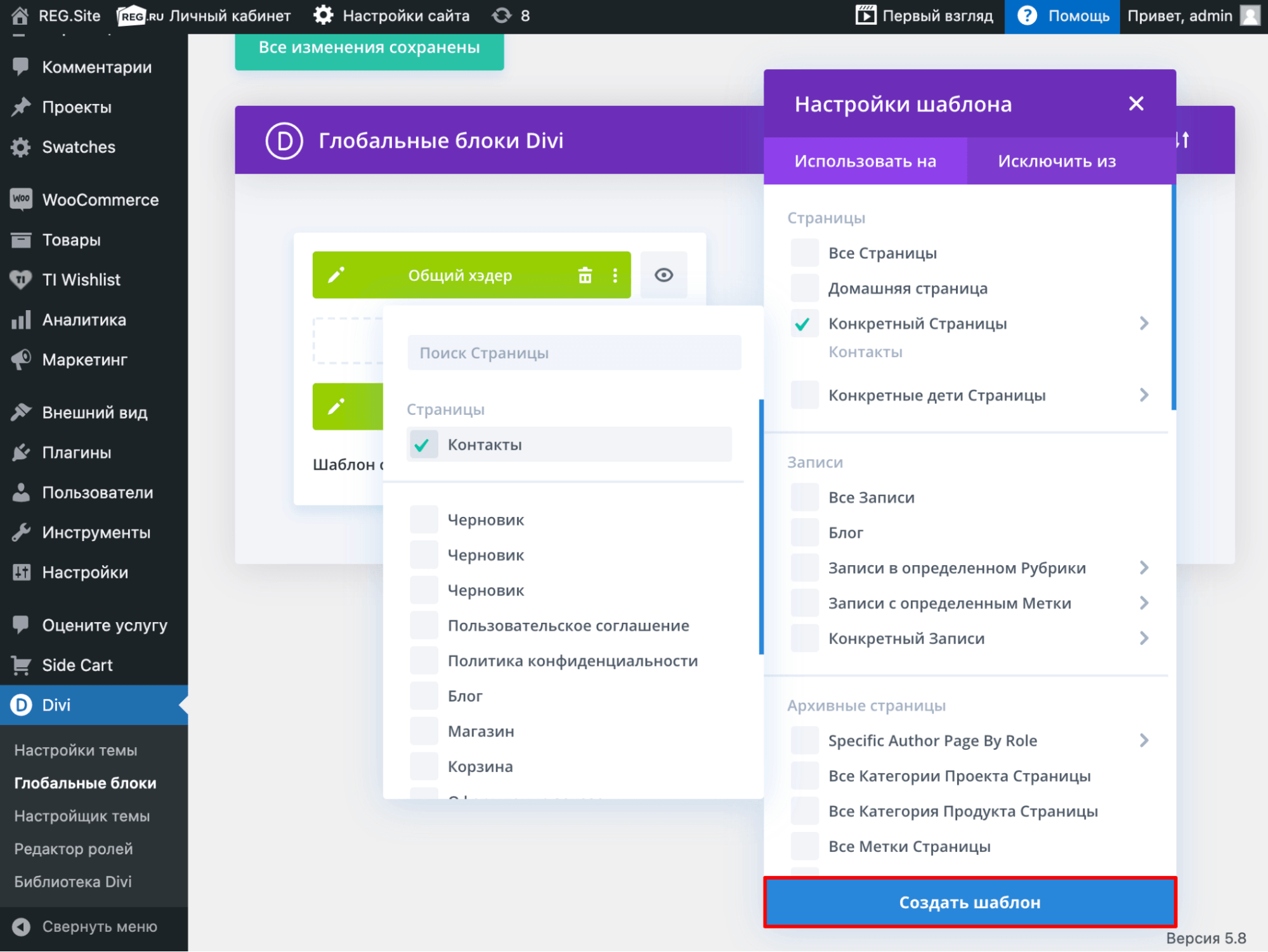
Выберите страницу, на которой вы хотите установить индивидуальный шаблон. Нажмите Создать шаблон.
Обратите внимание! По умолчанию в новом шаблоне сразу появляется общая шапка и подвал. Перед настройкой индивидуальных элементов удалите их и создайте заново.

-
4
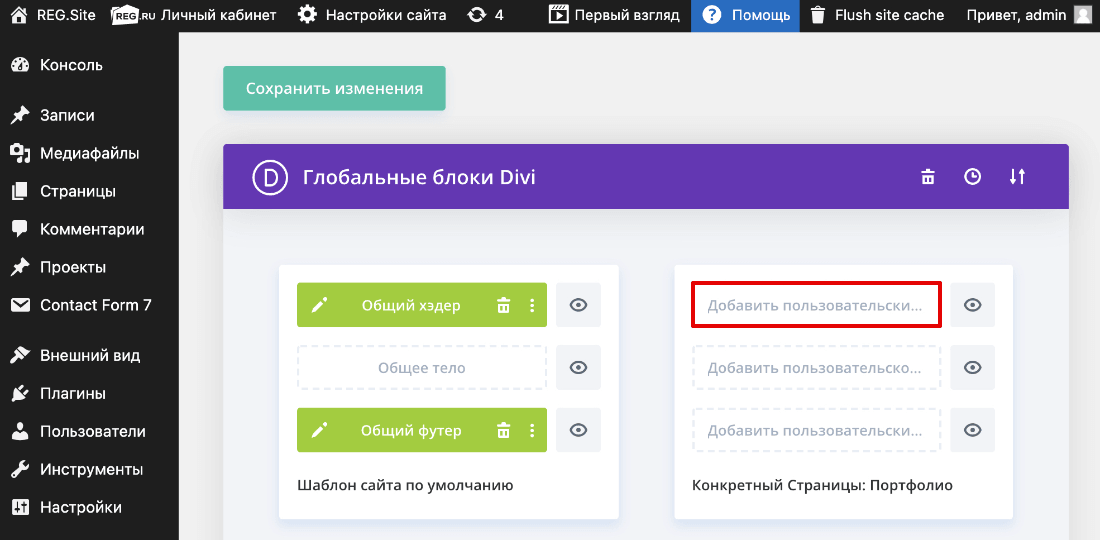
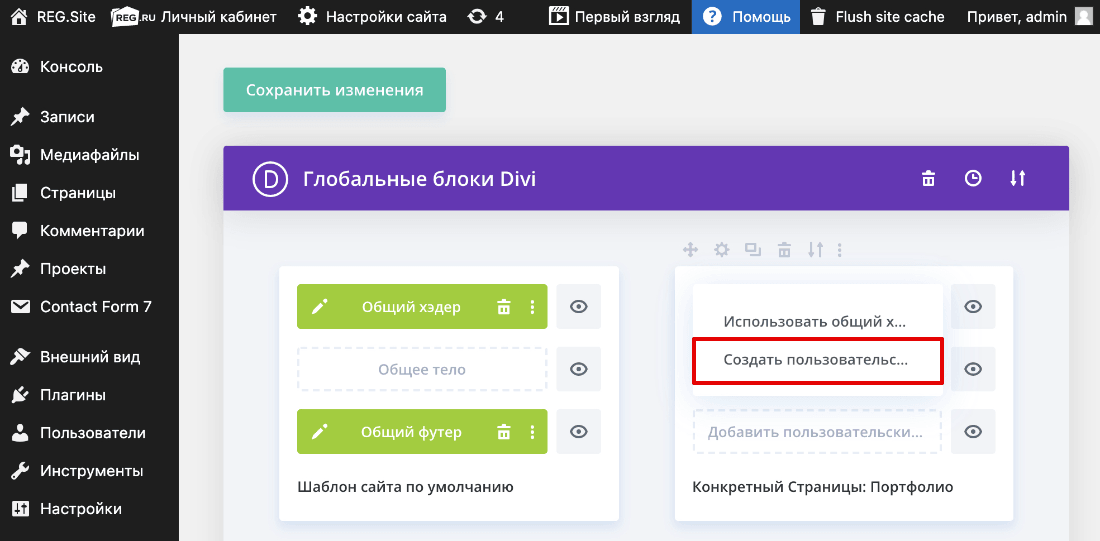
Нажмите на поле хедера или футера (мы выбрали хедер), а затем кликните Добавить пользовательский заголовок:

-
5
Выберите Создать пользовательский заголовок:

Готово, вы перейдёте в режим настройки внешнего вида элемента. Теперь эта шапка (или футер) будет отображаться на конкретной странице сайта.
Помогла ли вам статья?
Спасибо за оценку. Рады помочь 😊