В статье мы расскажем, как добавить кнопку на сайт с помощью модуля Рег.сайта и как настроить её дизайн.
Как добавить кнопку на сайт
-
1
Перейдите в режим редактирования сайта.
-
2
Нажмите на серый плюс в строке, в которую хотите вставить кнопку.
-
3
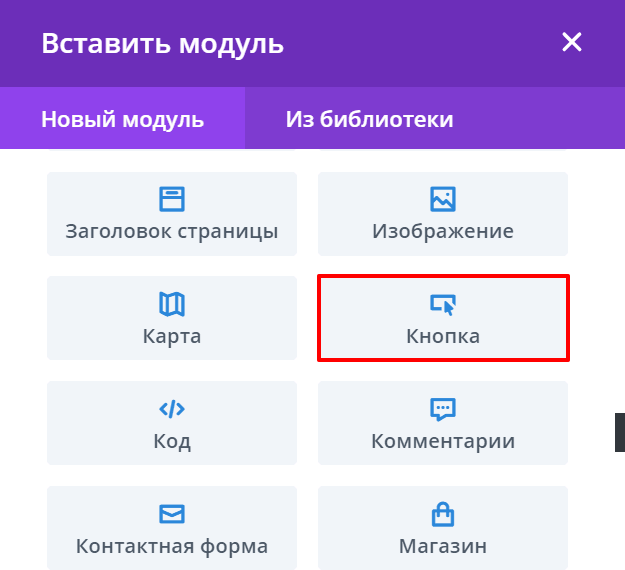
Выберите модуль Кнопка:

Если вы хотите привязать всплывающее окно к этой кнопке, используйте инструкцию.
-
4
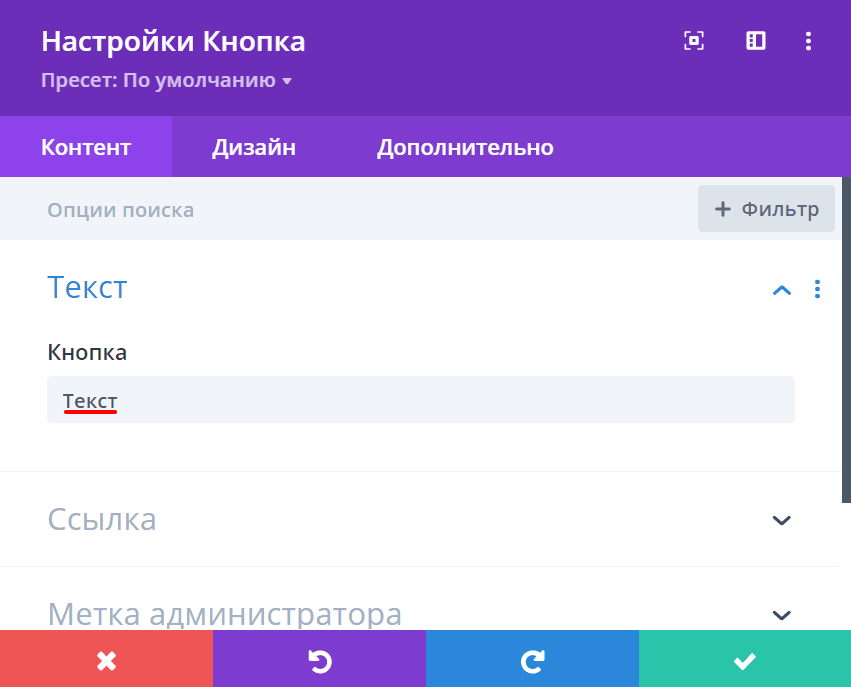
Введите текст (название кнопки):

-
5
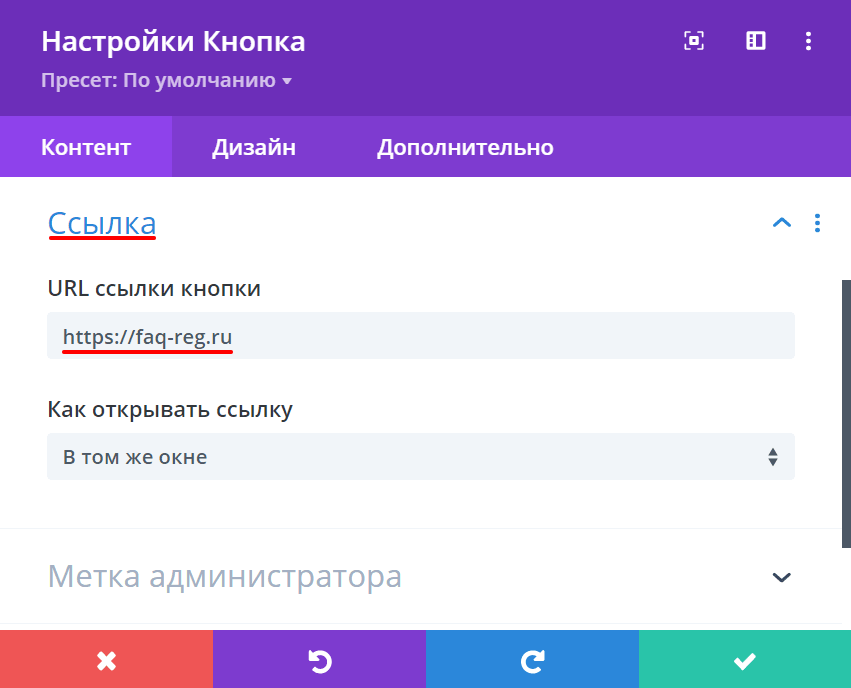
Чтобы добавить ссылку на кнопку, выберите пункт Ссылка и введите адрес в поле «URL ссылки кнопки»:

-
6
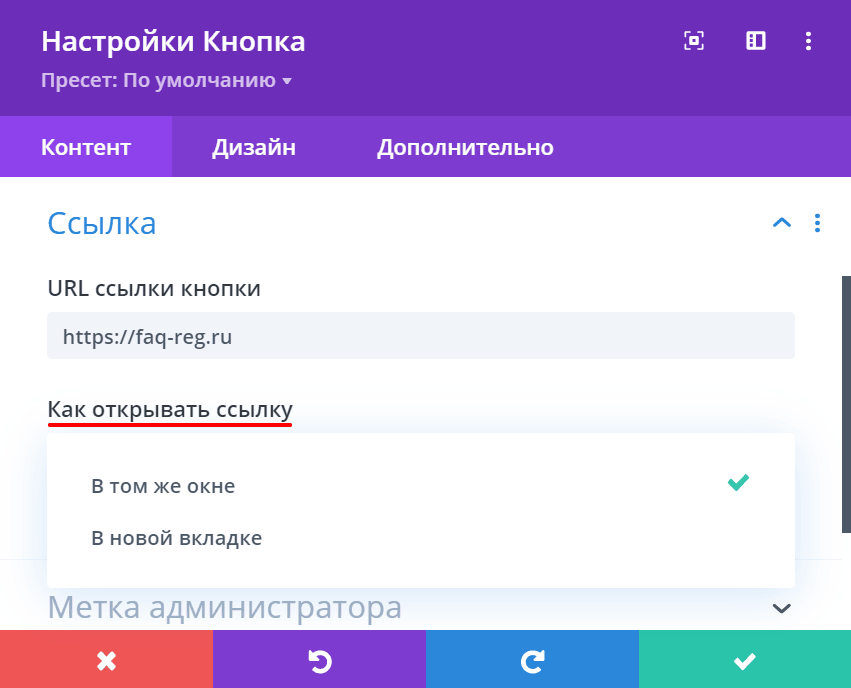
В пункте «Как открывать ссылку» выберите параметр открытия ссылки:

-
7
Нажмите на галочку, чтобы сохранить изменения.
Готово, кнопка добавлена на сайт. Далее рассмотрим, как изменить её дизайн.
Как настроить дизайн кнопки
Рассмотрим параметры, которые можно настроить во вкладке «Дизайн».
Выравнивание
В строке кнопку можно выравнивать по левому и правому краям, а также по центру:

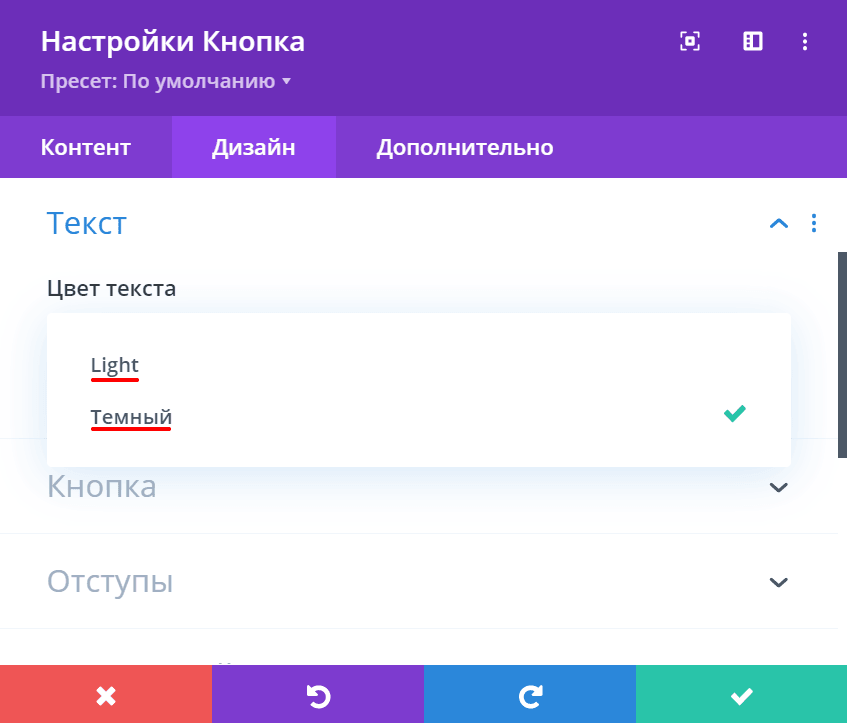
Быстрая настройка цвета текста
В зависимости от фона, можно выбрать тёмный или светлый цвет текста:

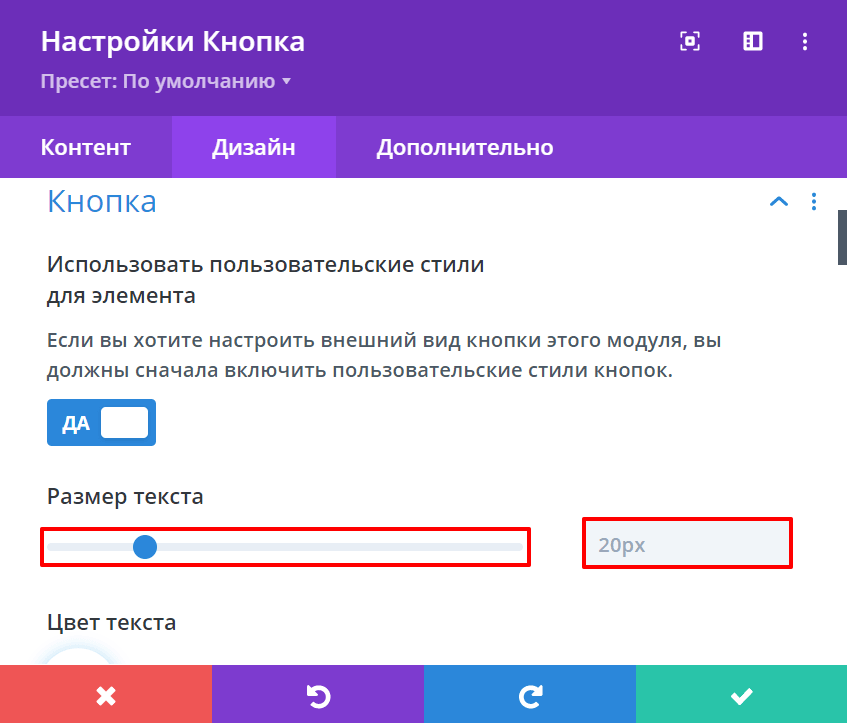
Пользовательские стили
Чтобы получить доступ к расширенным настройкам вида кнопки, активируйте чек-бокс «Использовать пользовательские стили для элемента»:

Размер текста
Чтобы изменить размер текста, отрегулируйте ползунок или введите значение вручную. Размер кнопки будет масштабироваться в соответствии с размером текста.

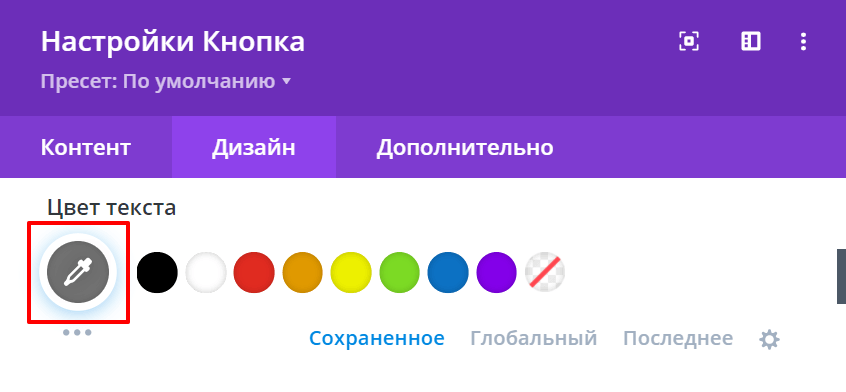
Цвет текста
Цвет текста по умолчанию соответствует основному цвету вашей темы. Чтобы изменить цвет текста, настройте его при помощи палитры. Для этого нажмите на значок пипетки и выберите нужный оттенок:

Фон кнопки
По умолчанию у кнопки прозрачный фон, который вы можете изменить. В качестве фона можно выбрать:
- сплошной цвет,
- градиент,
- изображение.

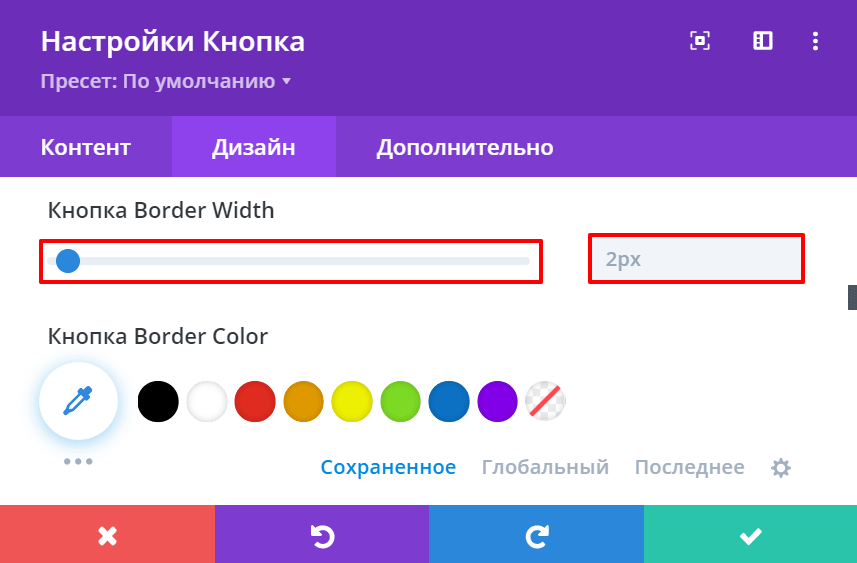
Граница кнопки
Параметр «Кнопка Border Width» отвечает за толщину границы кнопки. Чтобы изменить толщину, отрегулируйте ползунок или введите значение вручную.
По умолчанию толщина границы составляет 2 пикселя. Чтобы удалить границу, установите значение 0 px.
Цвет границы по умолчанию соответствует вашей теме. Выберите нужный цвет из палитры цветов.

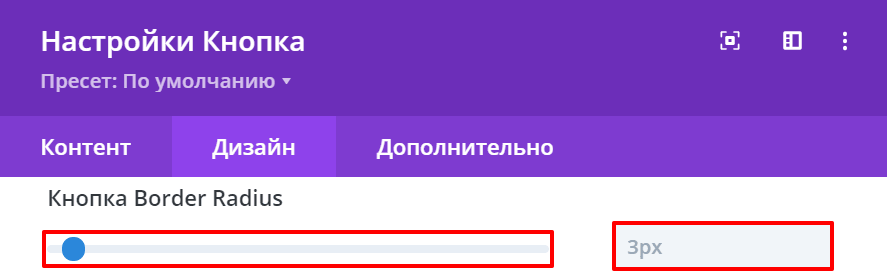
Закругление кнопки
Параметр «Кнопка Border Radius» отвечает за скругление углов кнопки. Чем больше значение, тем больше скругление. Отрегулируйте ползунок или поменяйте значение вручную:

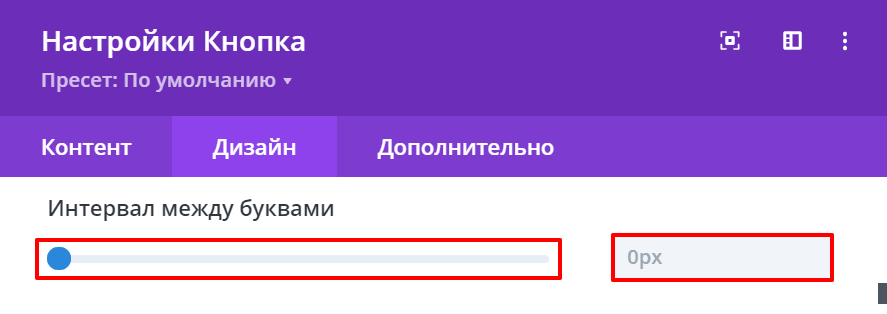
Расстояние между буквами
Чтобы изменить расстояние между буквами, используйте ползунок или введите значение вручную:

Готово, вы настроили дизайн кнопки.
Как настроить дополнительные параметры
Теперь рассмотрим параметры, которые можно настроить во вкладке «Дополнительно».
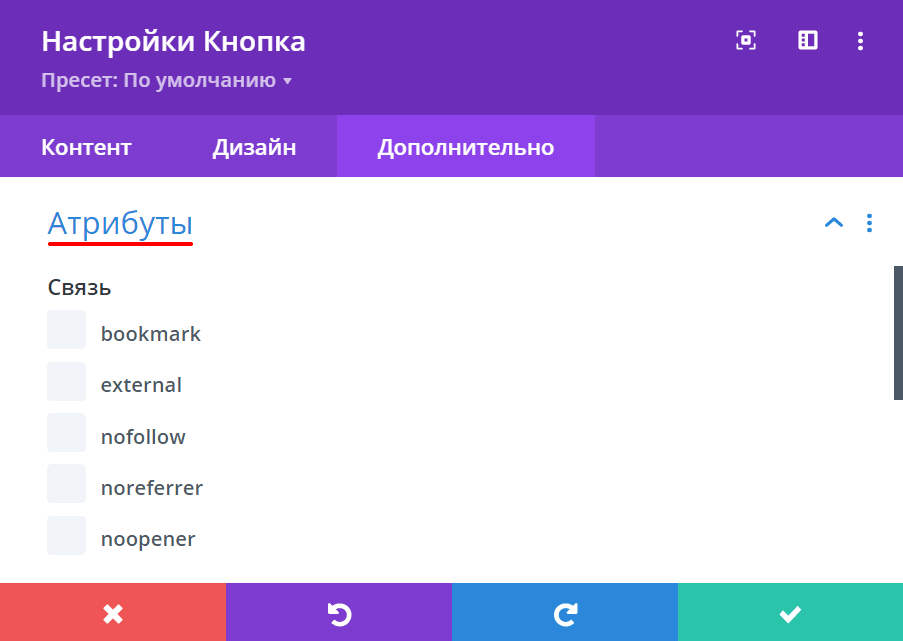
Атрибуты
При помощи атрибутов можно настроить отношение между текущей страницей и страницей по ссылке. Для этого выберите пункт Атрибуты.
Из списка вы можете выбрать:
- bookmark — задаёт постоянную ссылку;
- external — ссылка с этим атрибутом будет открываться в новом окне браузера:
- nofollow — указывает поисковым роботам не посещать страницу по этой ссылке;
- noreferrer — скрывает информацию о том, откуда пришёл посетитель;
- noopener — как и noreferrer, скрывает информацию о странице, с которой открыта ссылка.

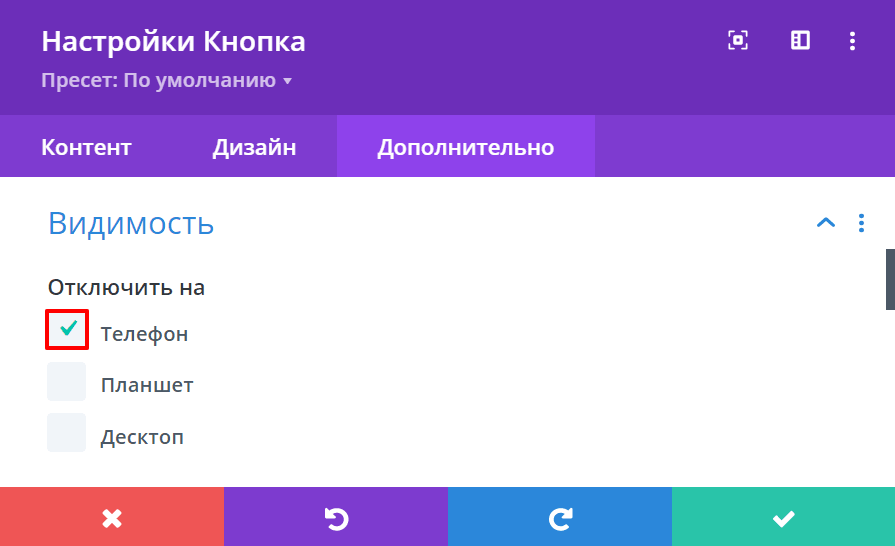
Видимость элемента на разных устройствах
В этом блоке вы можете скрыть модуль для определенных типов устройств: телефон, планшет и компьютер.
Для этого в блоке «Видимость» отметьте галочкой тот тип устройств, на которых вы хотите скрыть модуль, и сохраните изменения:

Теперь вы знаете, как добавить и настроить кнопку на сайте с помощью модуля Рег.сайт.
Помогла ли вам статья?
Спасибо за оценку. Рады помочь 😊