Всплывающее окно, или pop-up (попап), — это элемент интерфейса, который внезапно всплывает на экране пользователя или появляется при клике на определённую часть сайта. Раньше этот элемент использовали только как рекламный виджет, который часто раздражал пользователя, но сейчас его стали применять с пользой. В форме pop-up делают:
- приветственное сообщение,
- форму подписки,
- форму обратной связи,
- информирование об акциях и скидках.
В Рег.сайте установлен плагин Divi Supreme Pro. Он позволяет быстро создавать всплывающие окна (pop-up) на сайте.
Как сделать всплывающее окно в Рег.сайте
Так как плагин Divi Supreme Pro установлен в Рег.сайте по умолчанию, можно сразу приступать к оформлению внешнего вида всплывающего окна. Настройка всплывающего окна состоит из двух этапов:
-
1.
Создание макета.
-
2.
Размещение макета на сайте.
Для примера мы сделаем всплывающее окно с акцией. Однако Divi Supreme Pro позволяет добавить и форму обратной связи, и галереи картинок, и много другое. Всё зависит от конкретной задачи.
Этап 1. Создайте макет
- 1
-
2
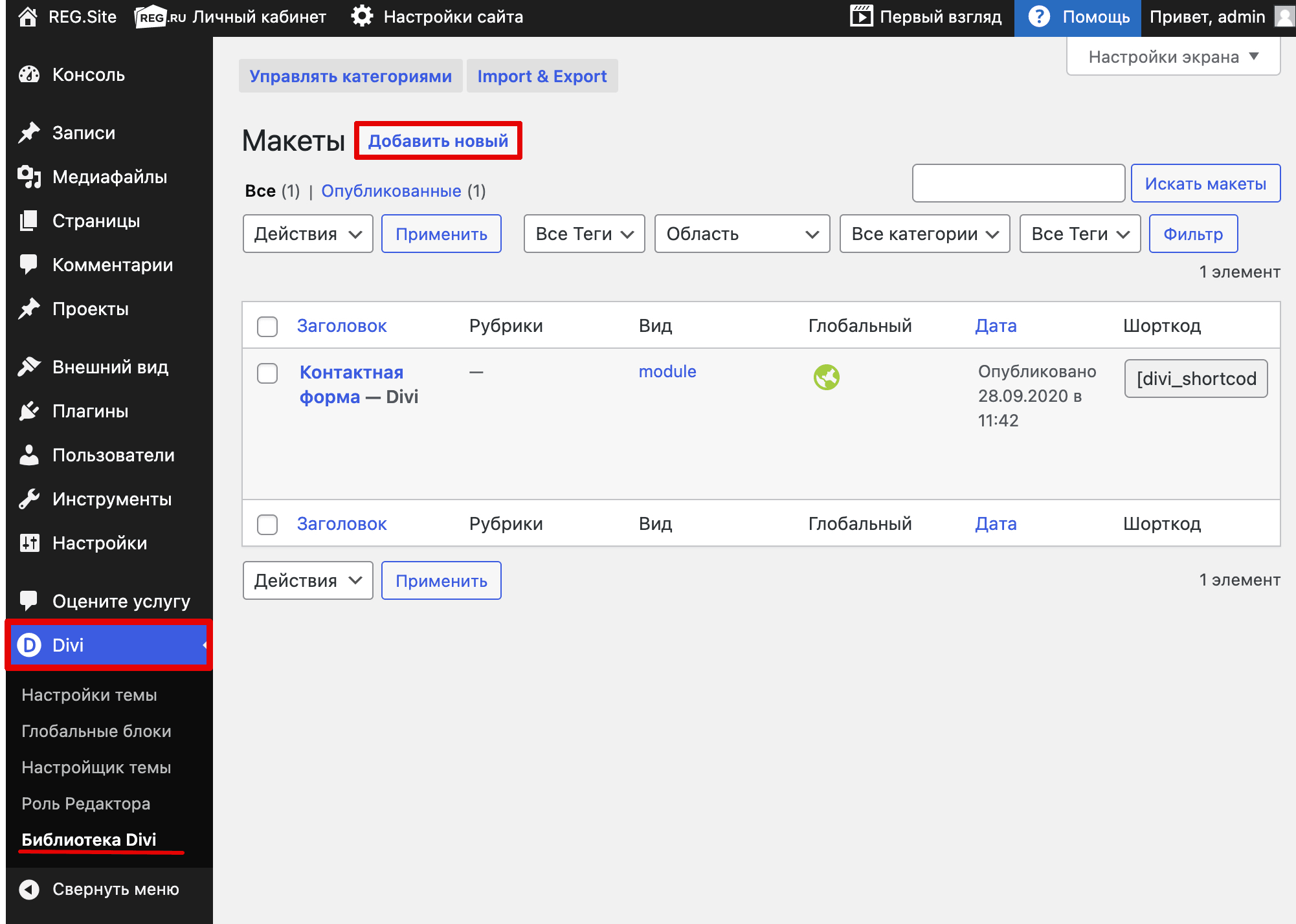
Перейдите во вкладку Divi ― Библиотека Divi.
-
3
Нажмите на кнопку Добавить новый:

-
4
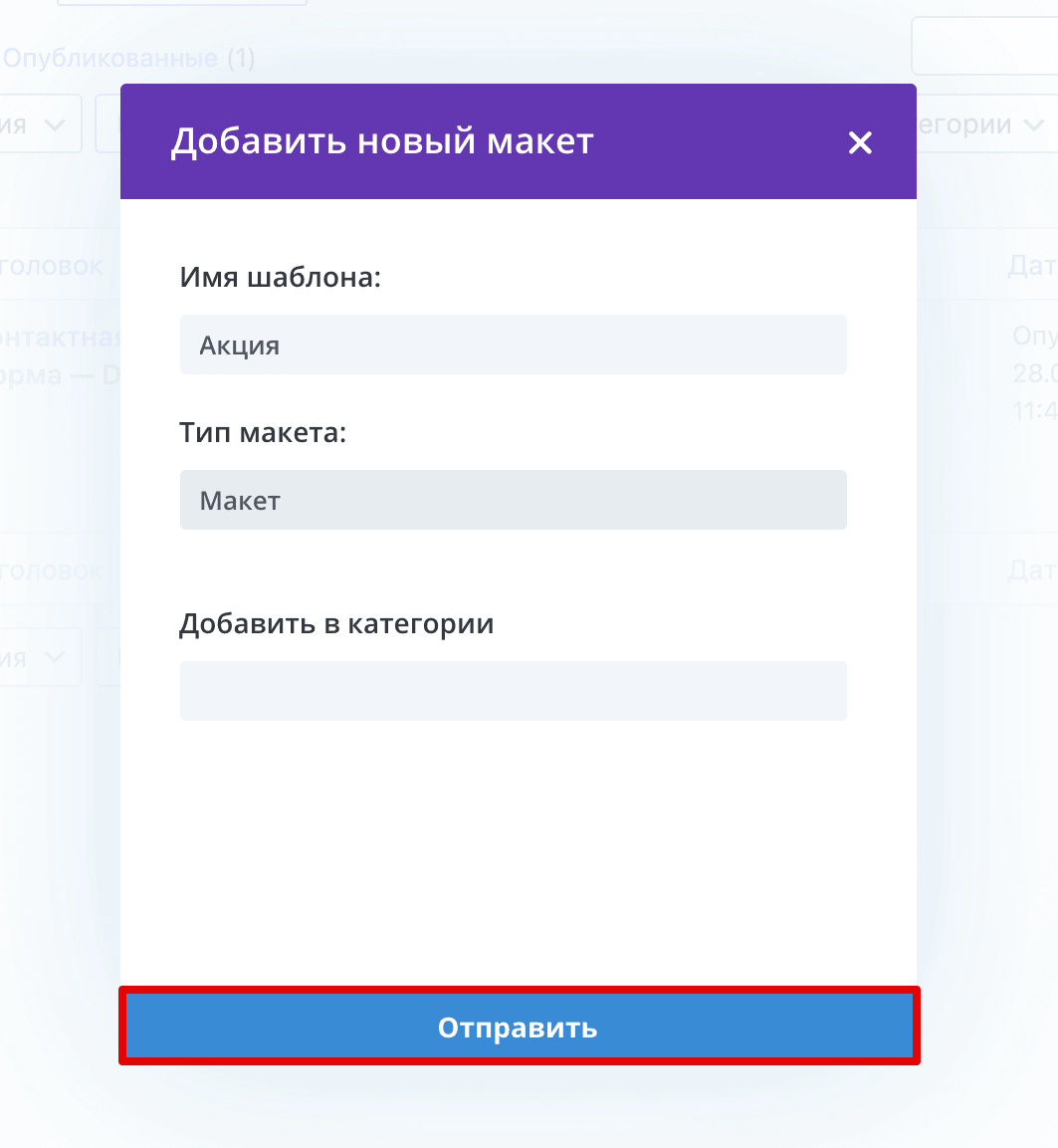
Введите имя всплывающего окна. Имя может быть любое.
-
5
В пункте «Тип макета» выберите Макет и нажмите Отправить:

-
6
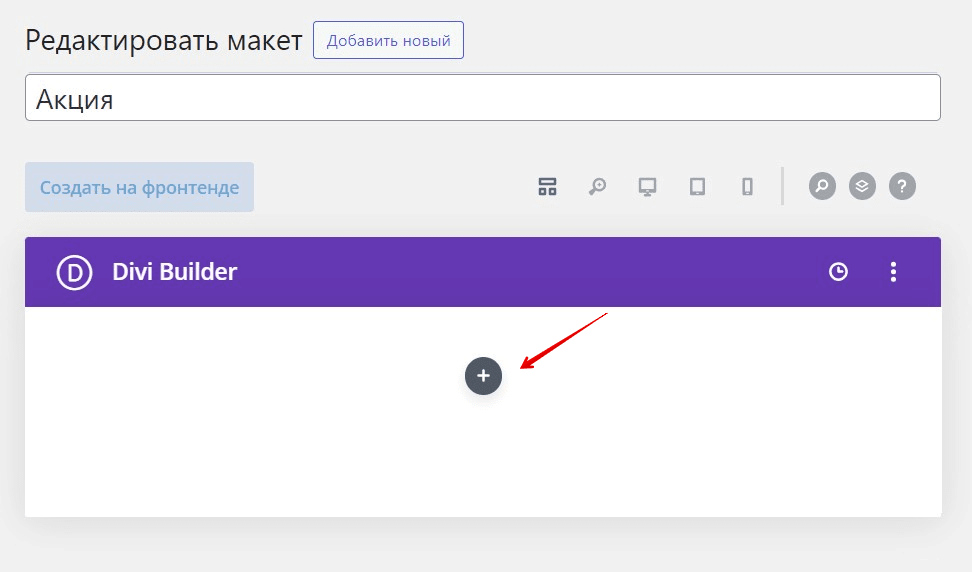
Для того, чтобы начать редактировать макет, нажмите на плюс:

-
7
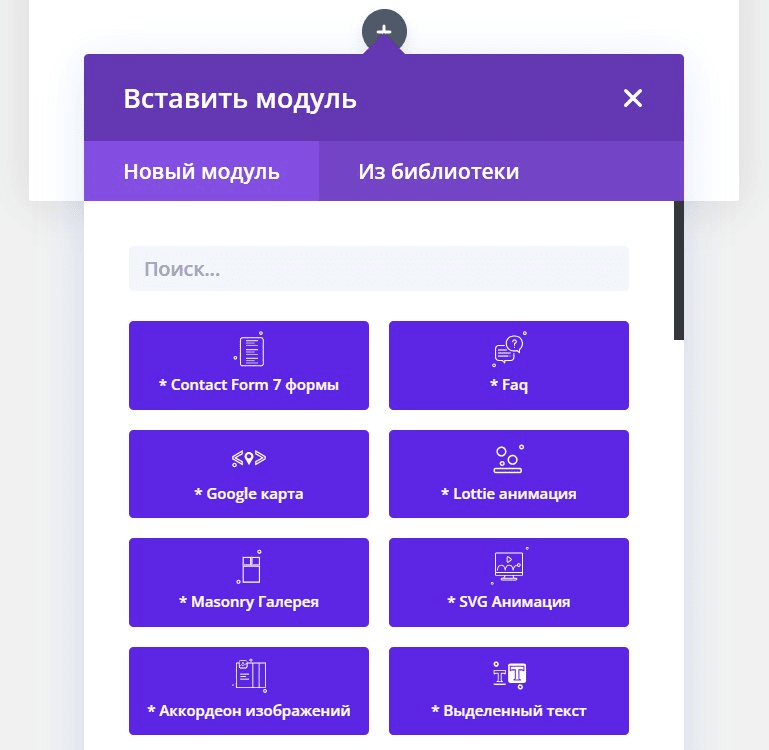
Выберите Новый модуль, чтобы создать страницу с нуля, или Из библиотеки, чтобы скопировать существующую страницу:

-
8
Теперь вы можете переходить к созданию макета всплывающего окна. Чтобы создать макет, вам нужно настроить разделы, строки и модули. Как это сделать, описано в статье Основные элементы редактирования.
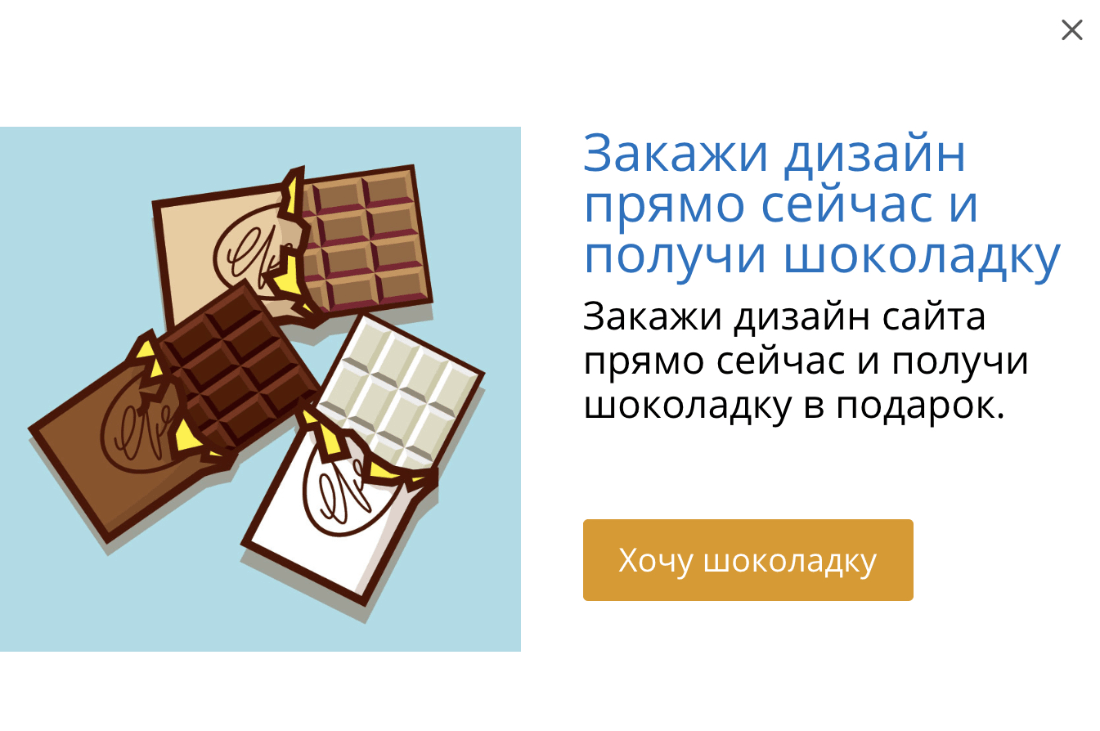
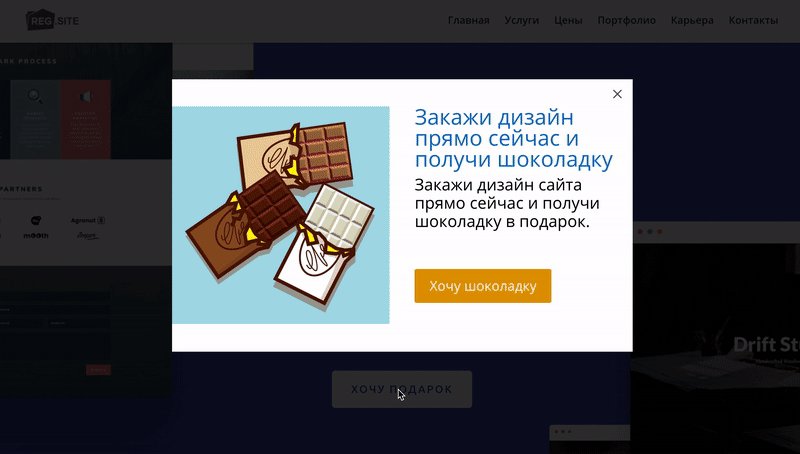
Например, наше всплывающее окно выглядит вот так:

Этап 2. Разместите макет на сайте
После того как макет всплывающего окна создан, можно разместить его на сайте. Для этого нужно отредактировать общий вид сайта и привязать pop-up к определённому элементу.
Обратите внимание
Даже если вы хотите, чтобы всплывающее окно появлялось перед входом или выходом пользователя с сайта, макет необходимо привязать к определенному элементу на странице сайта. Инструкция как настроить именно такой вариант окна описана ниже.
-
1
Перейдите в режим редактирования сайта.
-
2
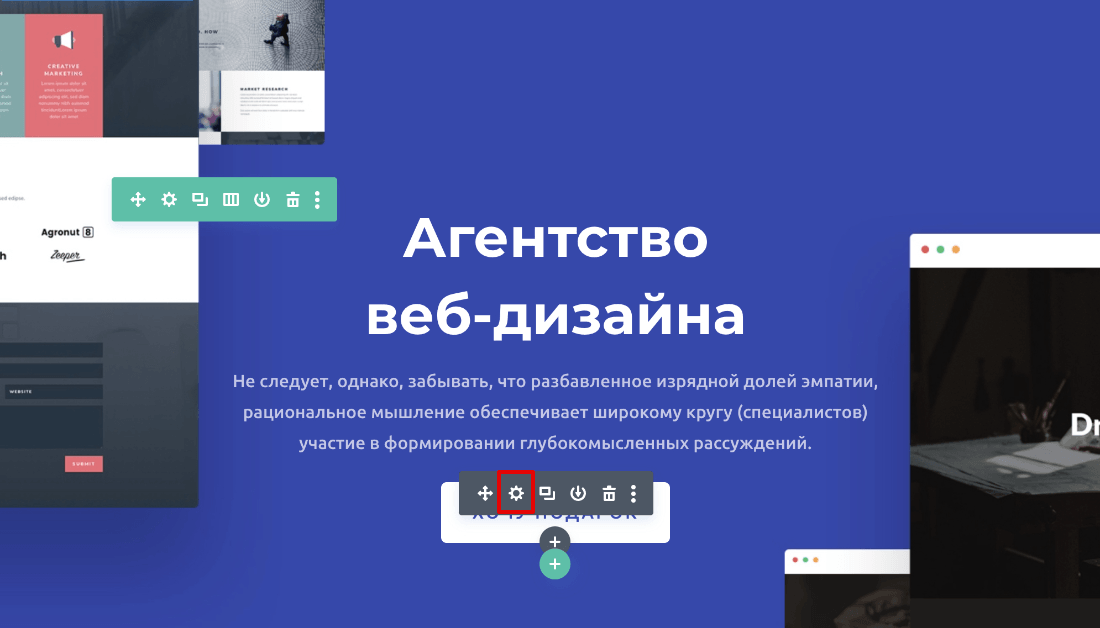
В качестве примера мы покажем, как привязать всплывающее окно к кнопке. Для этого перейдите в Настройки модуля:

-
3
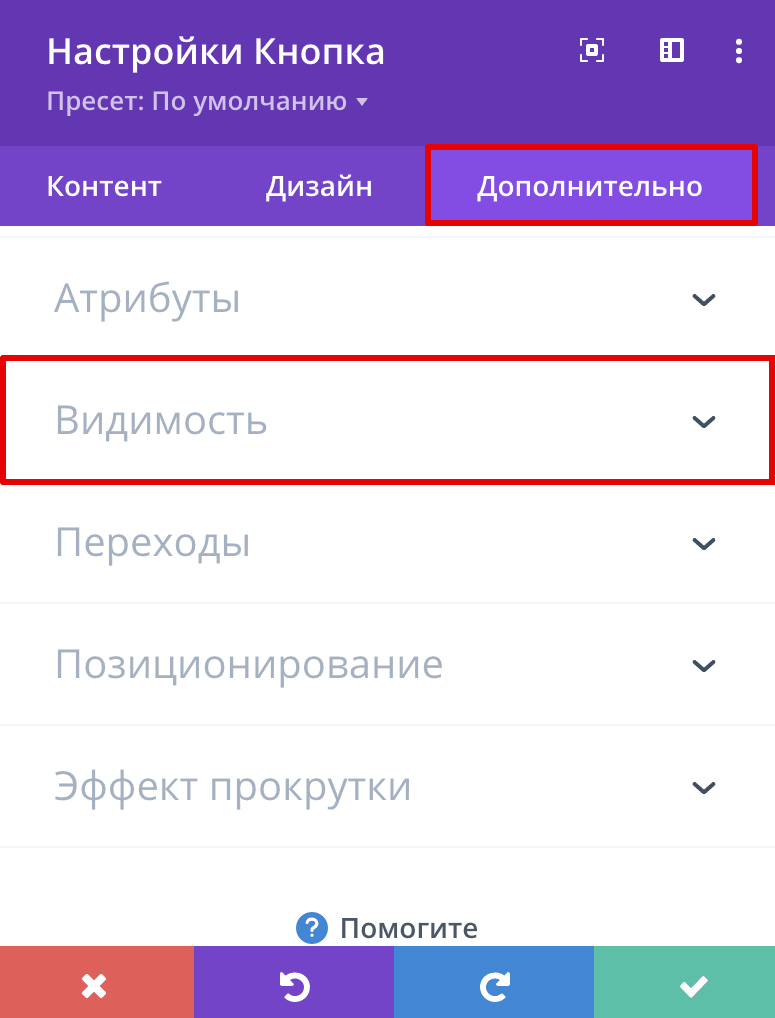
Затем перейдите во вкладку Дополнительно ― Видимость:

-
4
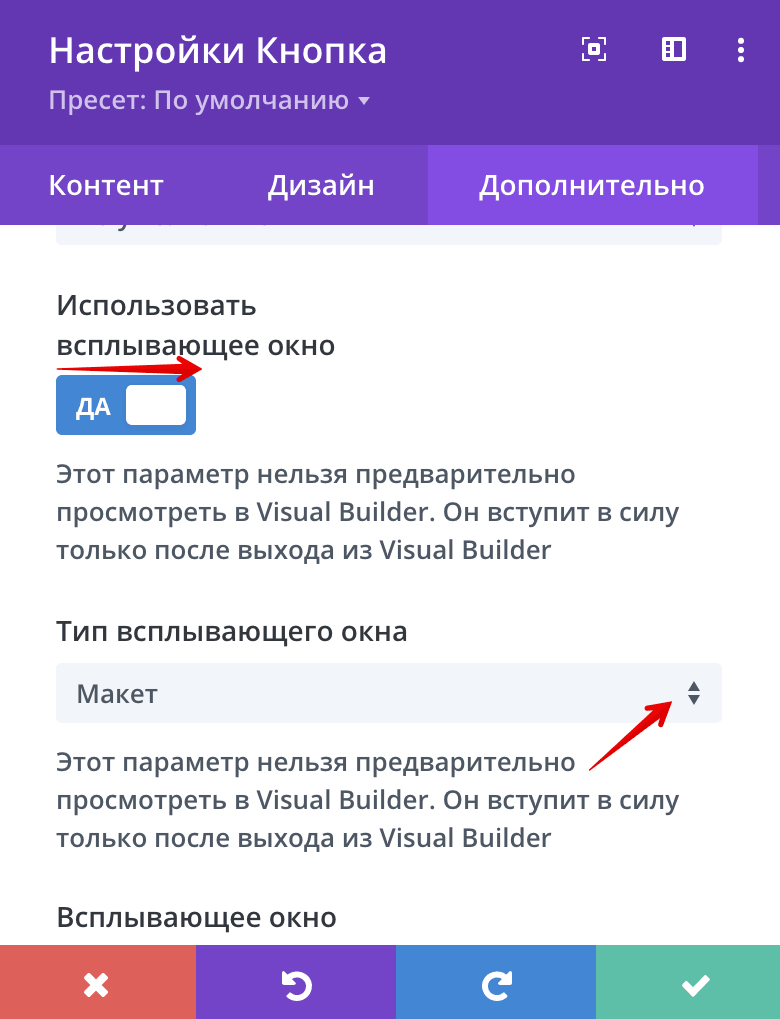
Найдите строку «Использовать всплывающее окно» и переведите переключатель в положение ДА:

-
5
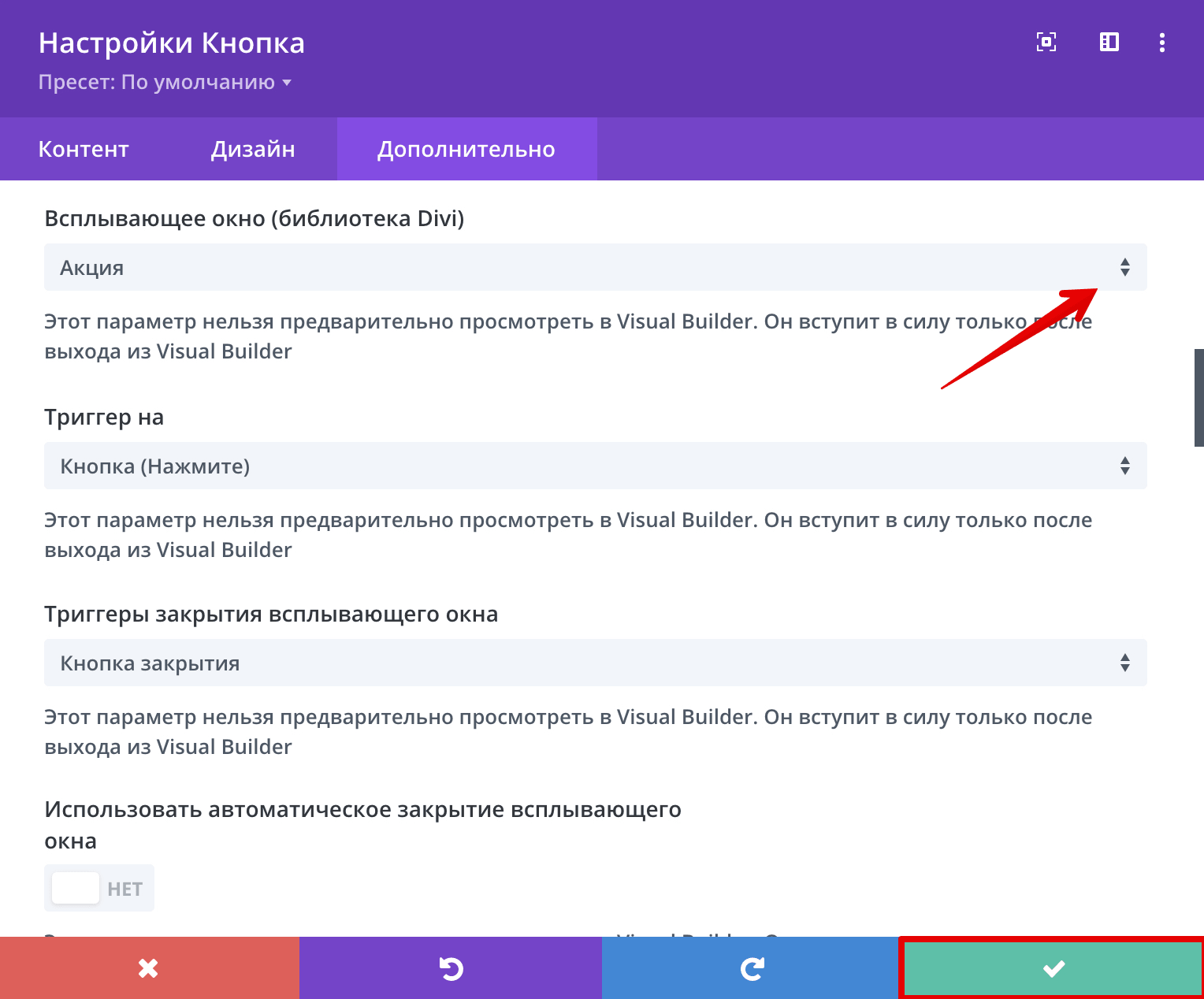
Перед вами появятся настройки pop-up. В строке «Всплывающее окно (библиотека Divi)» выберите имя макета, которое вы дали ему при создании внешнего вида pop-up. Затем установите остальные настройки: триггеры, способ закрытия окна, способ появления, положение на странице и т. д.
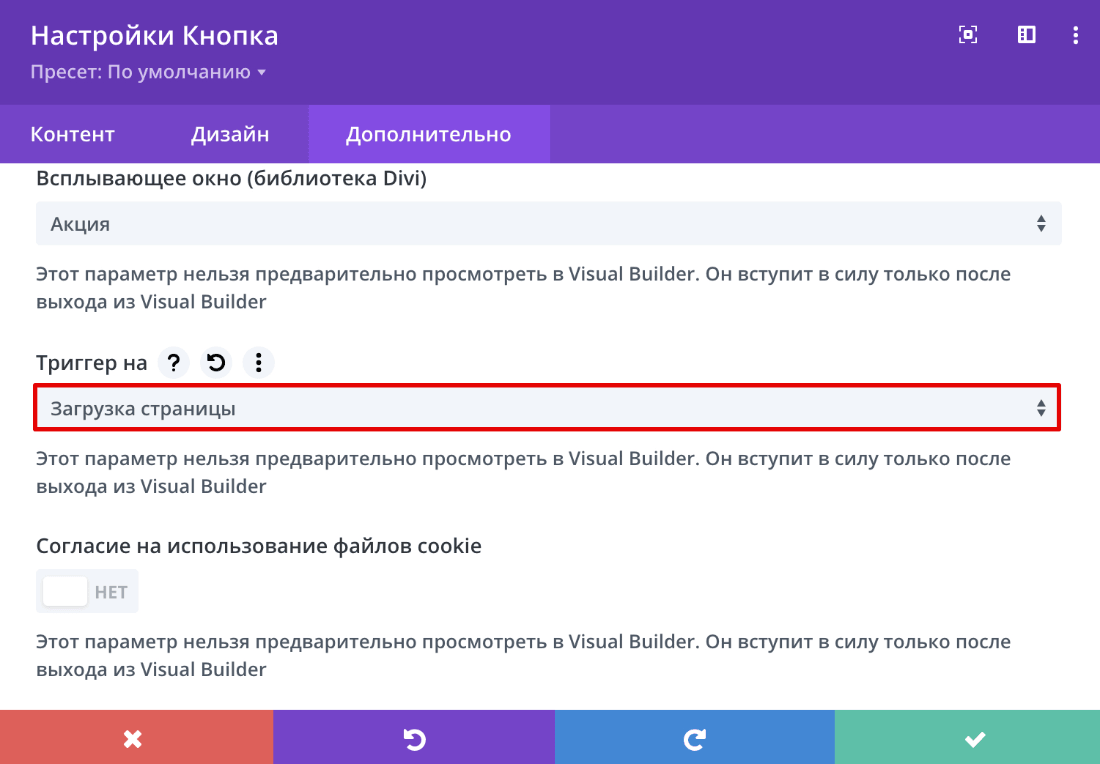
Я хочу, чтобы всплывающее окно появлялось при входе на сайт
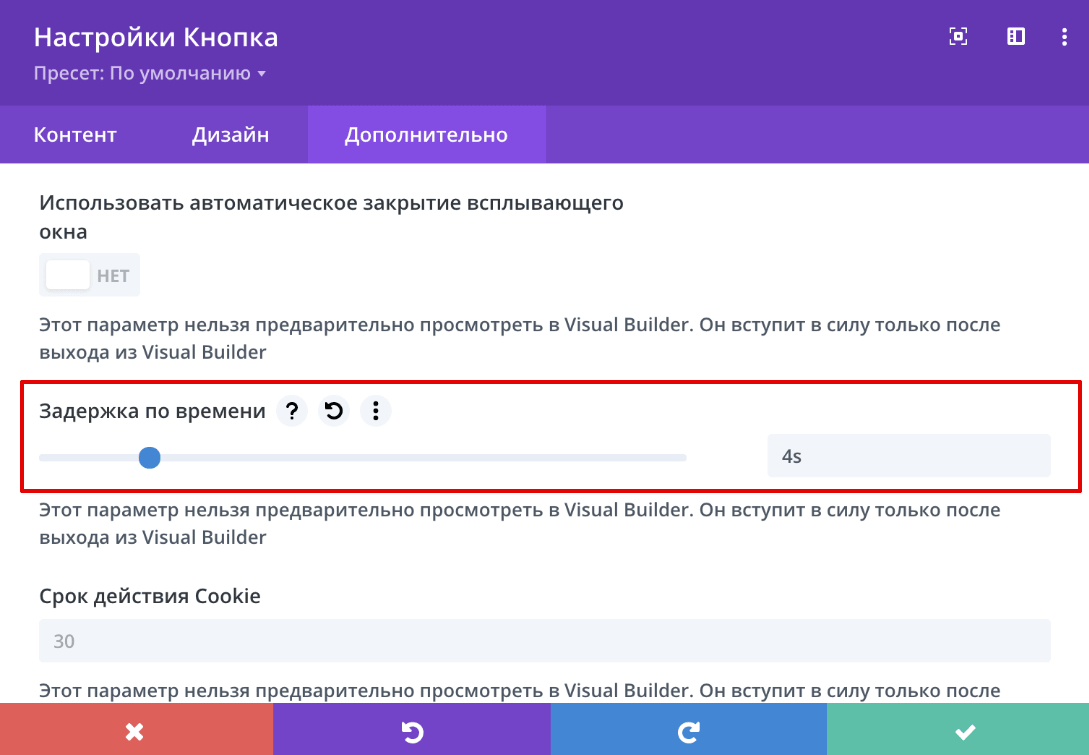
Не всегда нужно, чтобы pop-up появлялся при нажатии на кнопку. Если вы хотите, чтобы он появлялся при входе на сайт или через некоторое время после входа, на шаге 5 в строке «Триггер» измените параметр, например на Загрузка страницы, а в строке «Задержка по времени» укажите количество секунд, через которое всплывающее окно должно появиться на экране пользователя.


-
6
Чтобы сохранить настройки, нажмите на галочку.

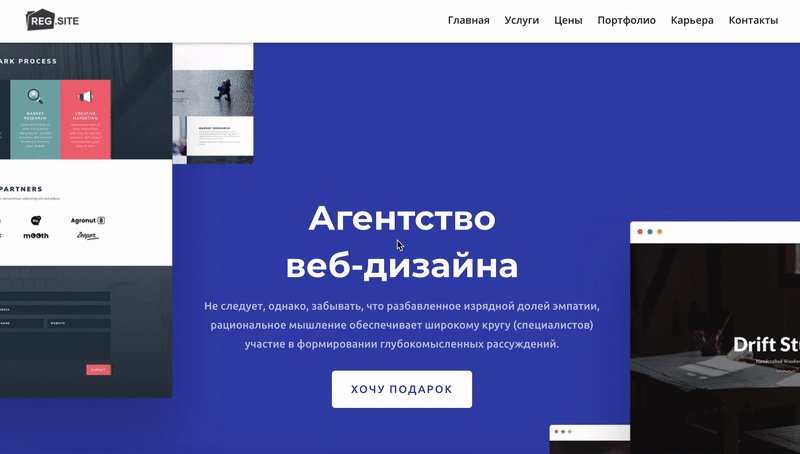
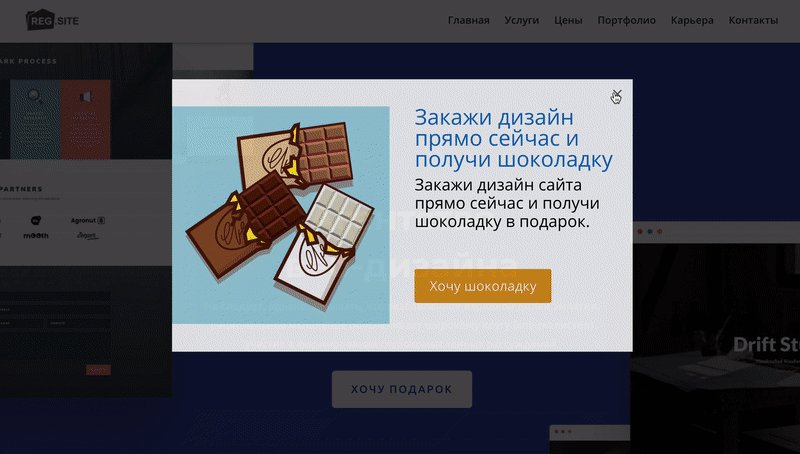
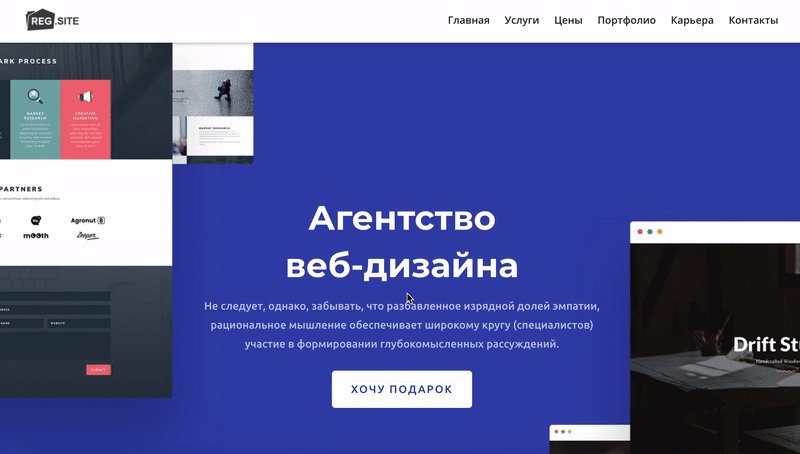
Готово, в нашем примере всплывающее окно будет появляться при нажатии на кнопку «Хочу подарок»:

Помогла ли вам статья?
Спасибо за оценку. Рады помочь 😊