При подключении плагина Woocommerce в Divi появляются модули, которые позволяют показать ваши товары еще нагляднее.
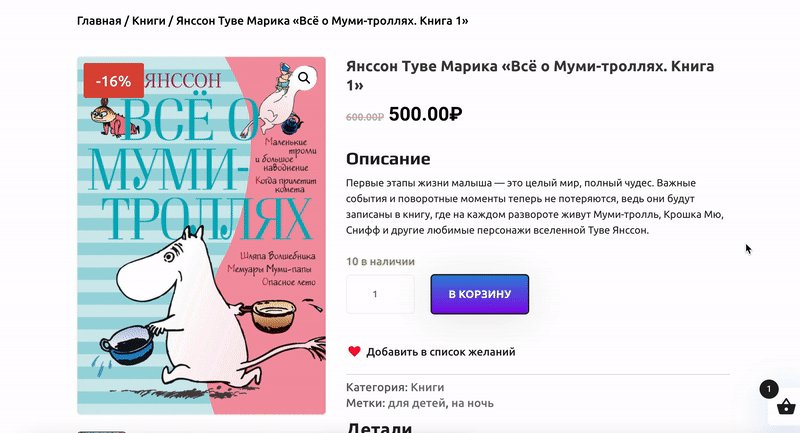
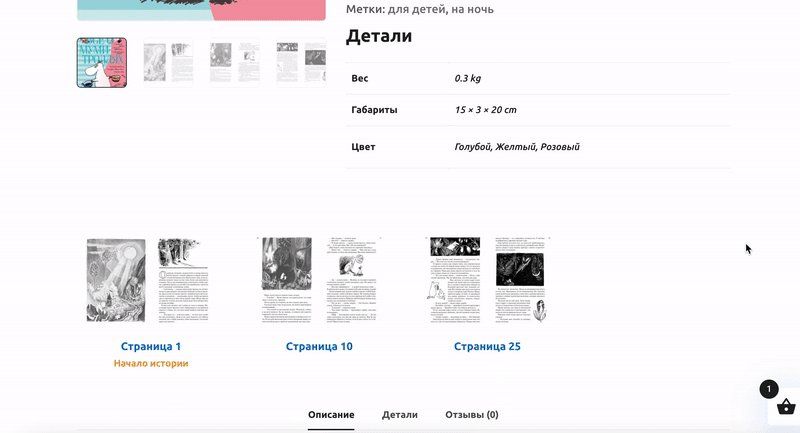
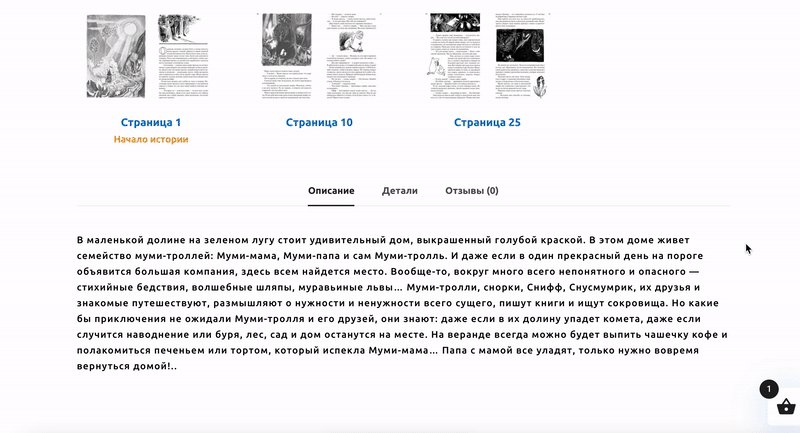
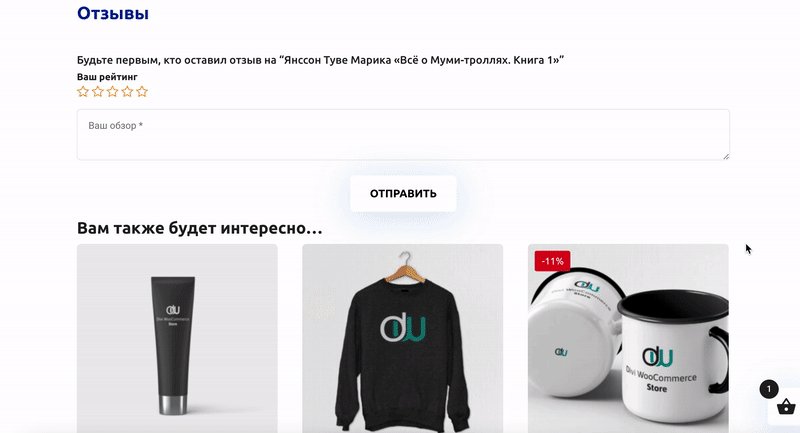
Чтобы продемонстрировать все возможности модулей от Woocommerce, мы вместе создадим вот такую страницу товара:

Общие настройки для всех модулей
У каждого модуля есть индивидуальные настройки, но также много и одинаковых возможностей. Перед тем как рассмотреть каждый модуль в отдельности, перечислим общие настройки.
Настройки каждого модуля разделены на 3 вкладки: «Контент», «Дизайн», «Дополнительно». Во вкладке «Дополнительно» возможности настройки одинаковы в любом модуле. Они предназначены для опытных пользователей, которые умеют работать с CSS. Также здесь можно настроить видимость элемента на разных устройствах, например, текст будет отображаться только на компьютерной версии сайта. Как посмотреть внешний вид сайта на разных устройствах, описано в статье. При обзоре настроек каждого модуля мы не будем останавливаться на вкладке «Дополнительно», а будем говорить только о вкладках «Контент» и «Дизайн».
Во вкладке «Дизайн» с помощью блоков «Размеры» и «Отступы» можно настроить размер всего модуля и его положение на странице. В блоке «Границы» можно настроить рамку для всего модуля. В блоке «Анимация» настраиваются параметры появления модуля на странице (с затемнением, отскок, слайдер и др.).
Во вкладке «Контент» в блоке «Контент» выбирается название продукта, для которого вы создаёте страницу, или «Этот Товар», если вы создаёте шаблон для всех товаров.
Модуль «Woo Изображения товара»
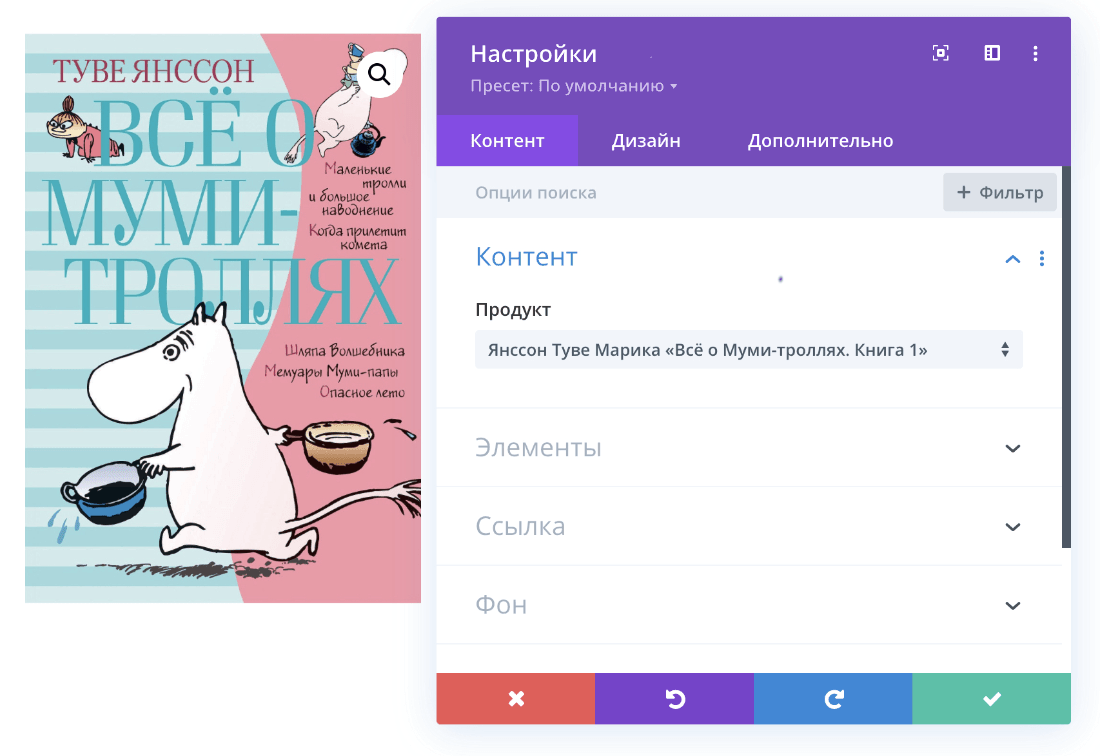
Во вкладке «Контент» выберите нужный товар или укажите «Этот Товар» (при создании общего шаблона для всех товаров). Появится изображение продукта.

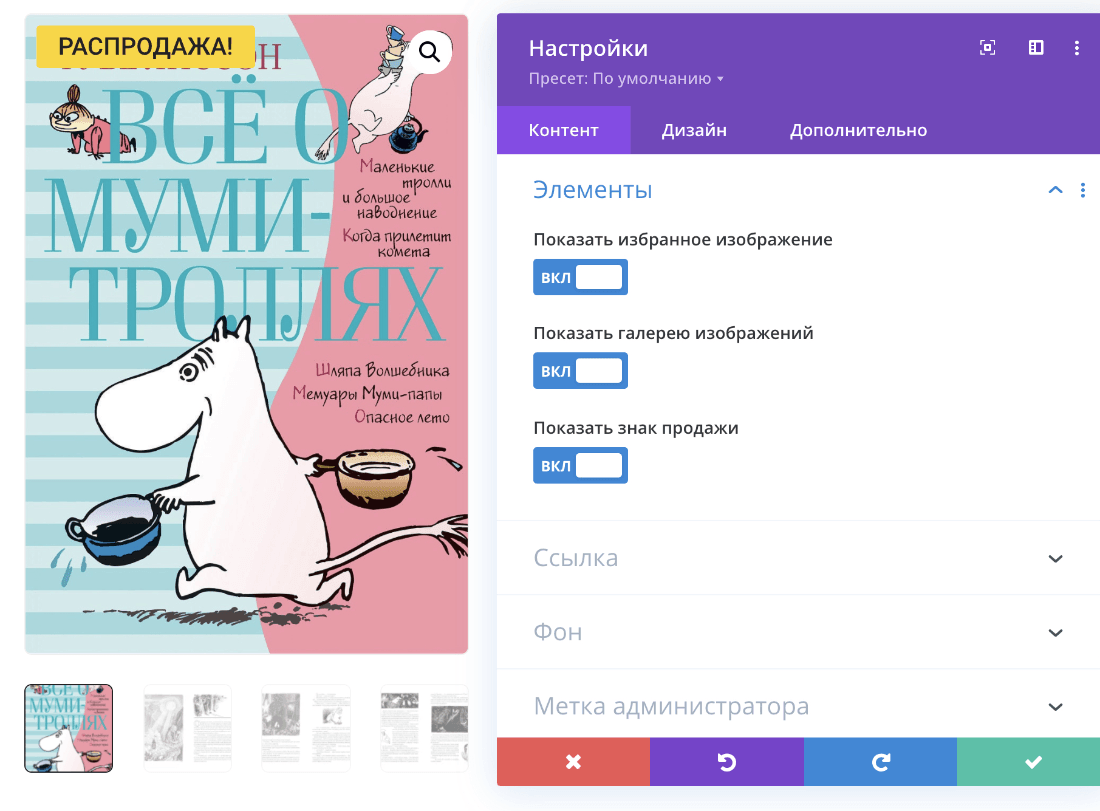
В блоке «Элементы» можно выбрать дополнительные элементы:
- избранное изображение,
- галерея изображений (изображения для галереи добавляются в настройках товара под основным изображением),
- знак распродажи.

Во вкладке «Дизайн» в блоке «Изображение» можно:
- закруглить края изображения,
- добавить рамку,
- тени.
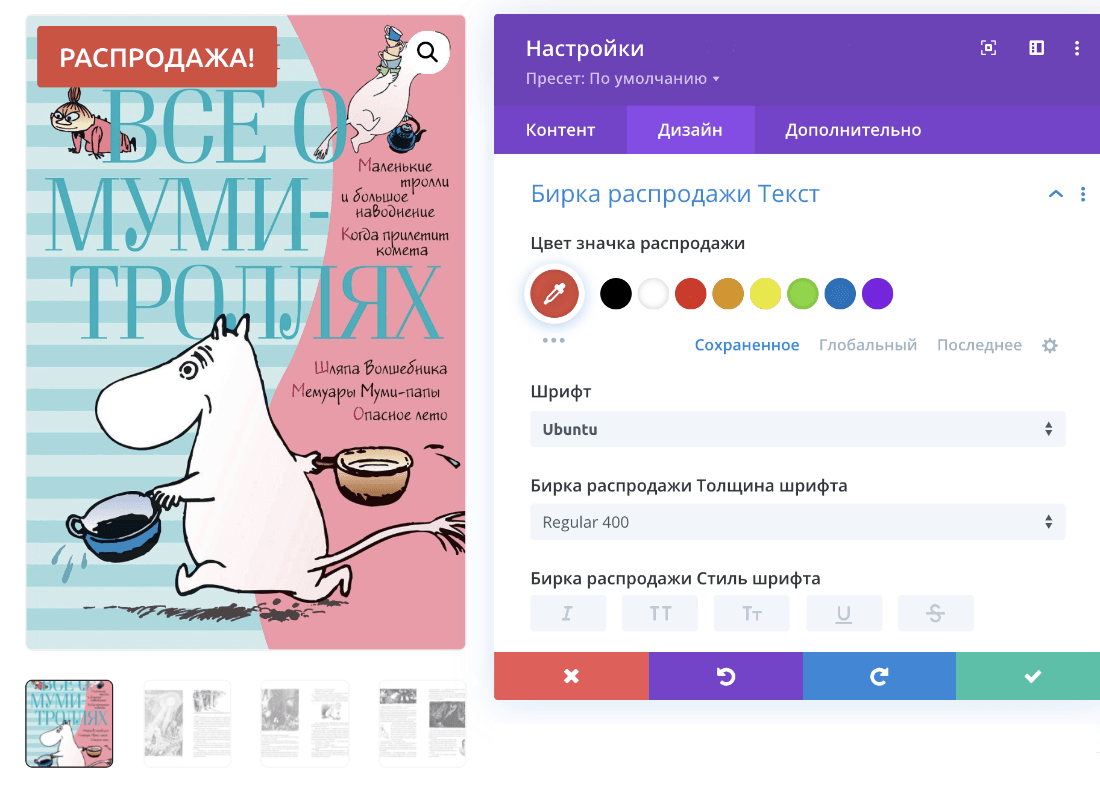
Если вы добавили значок распродажи, в блоке «Бирка распродажи Текст» настраивается шрифт, цвет значка, а также цвет, размер, межбуквенные интервалы и тени текста:

Модуль «Woo Заголовок»
Во вкладке «Контент» выберите название продукта, для которого вы создаёте страницу. Название само подтянется из настоек товара. В этом же блоке можно установить фон для заголовка:

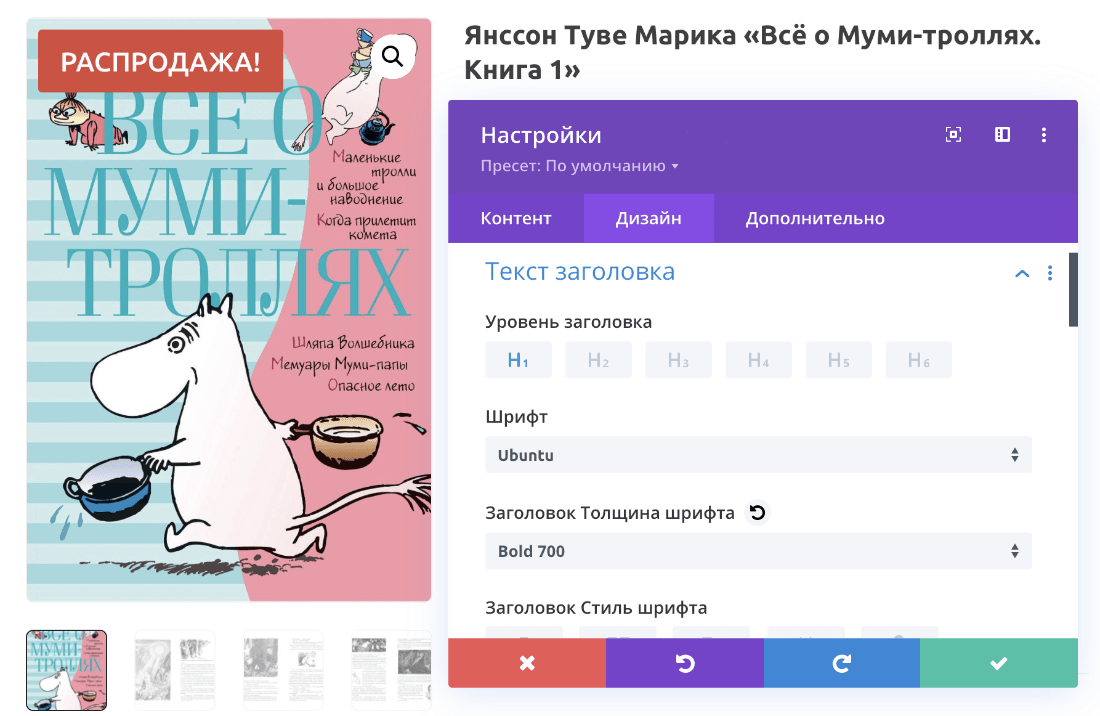
Во вкладке «Дизайн» в блоке «Текст заголовка» можно настроить HTML-тег, шрифт, цвет, размер, межбуквенные интервалы, тень заголовка:

Модуль «Woo Рейтинг товара»
Модуль «Woo Рейтинг товара» отображает рейтинг продукта, присвоенный товару покупателями. В скобках отображается количество проголосовавших покупателей. Обратите внимание! Элемент оценки отображается только в том случае, если за продукт проголосовал хотя бы один человек.
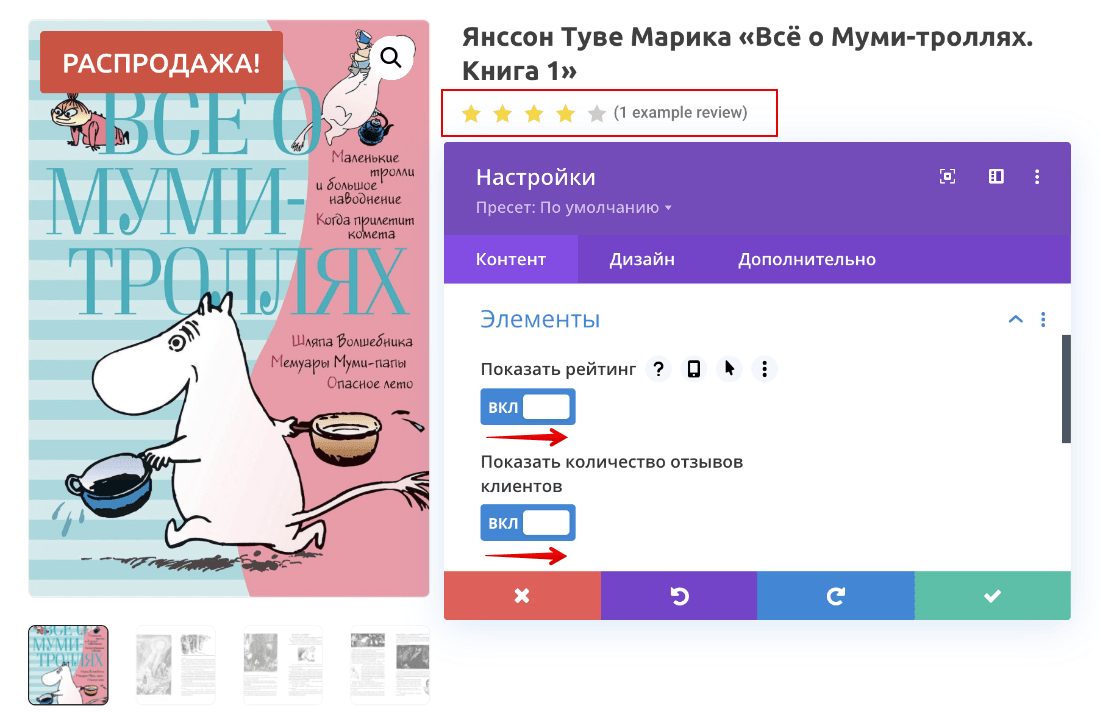
Во вкладке «Контент» в блоке «Элементы» можно выбрать дополнительные элементы:
- рейтинг в виде звёзд,
- количество проголосовавших пользователей.

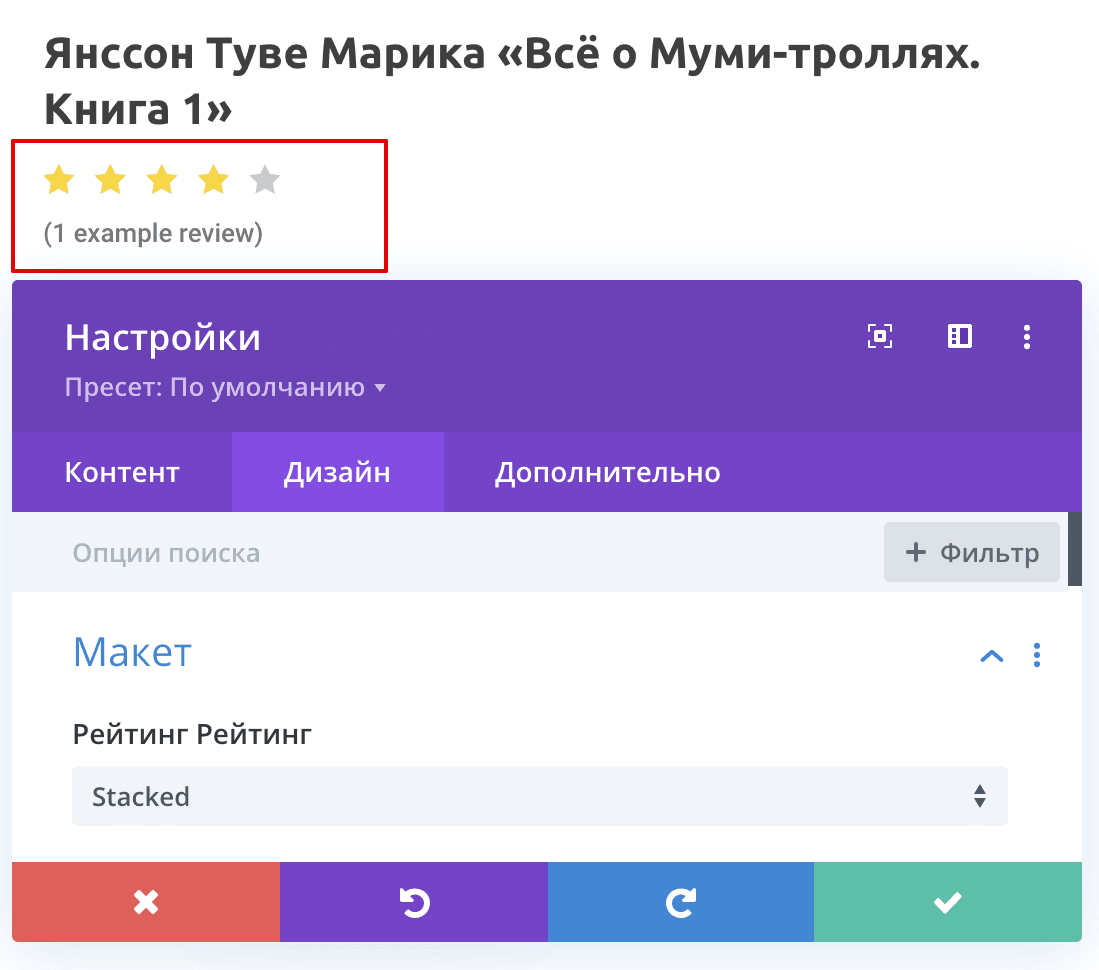
Во вкладке «Дизайн» в блоке «Макет» выберите, как будут расположены элементы: в линию или друг под другом:

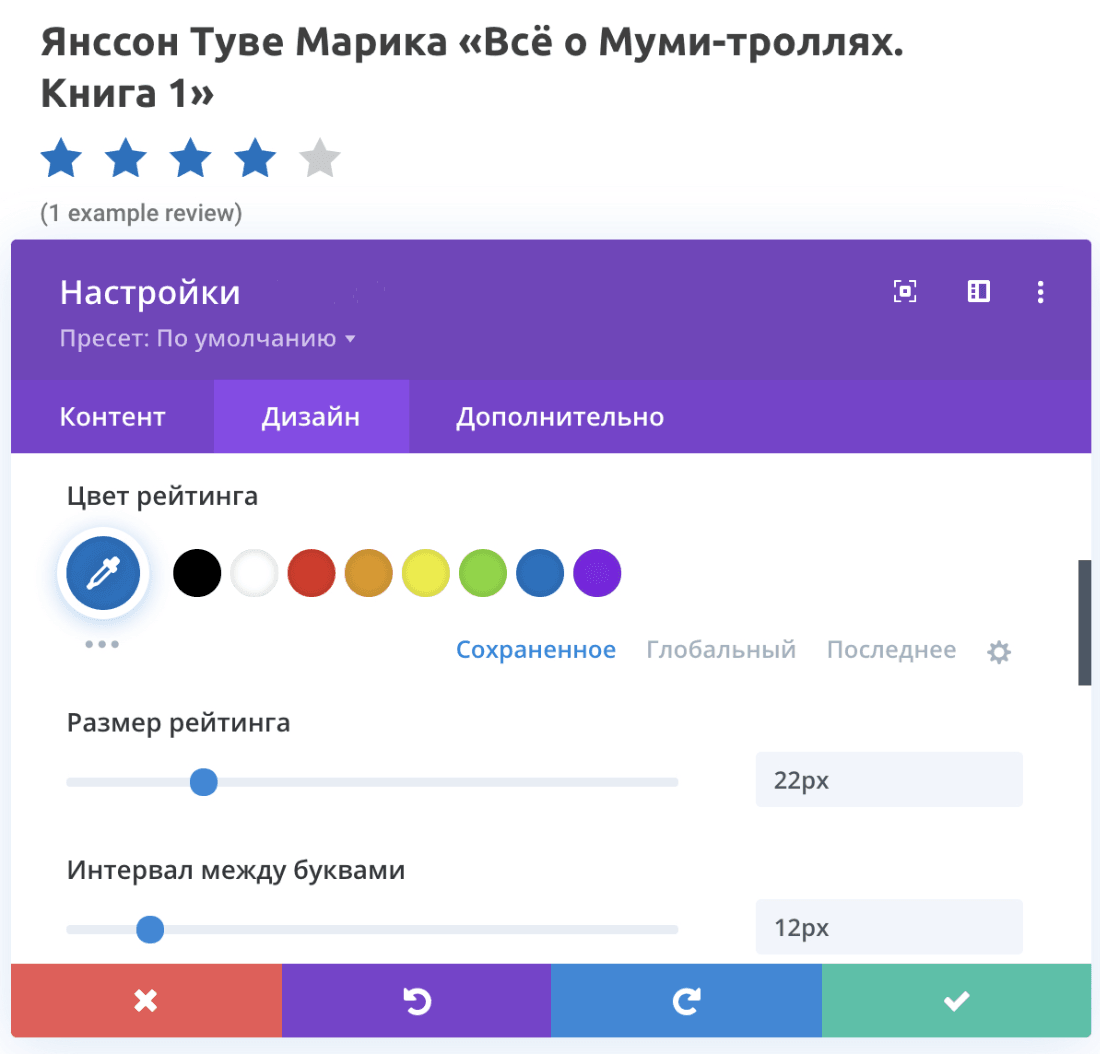
В блоке «Рейтинг» настраивается:
- расположение рейтинга,
- цвет звёзд,
- размер звёзд,
- интервал между звёздами.

В блоке «Текст» настраивается, шрифт, цвет, размер, межбуквенные интервалы, тень текста под звёздами.
Модуль «Woo Цена товара»
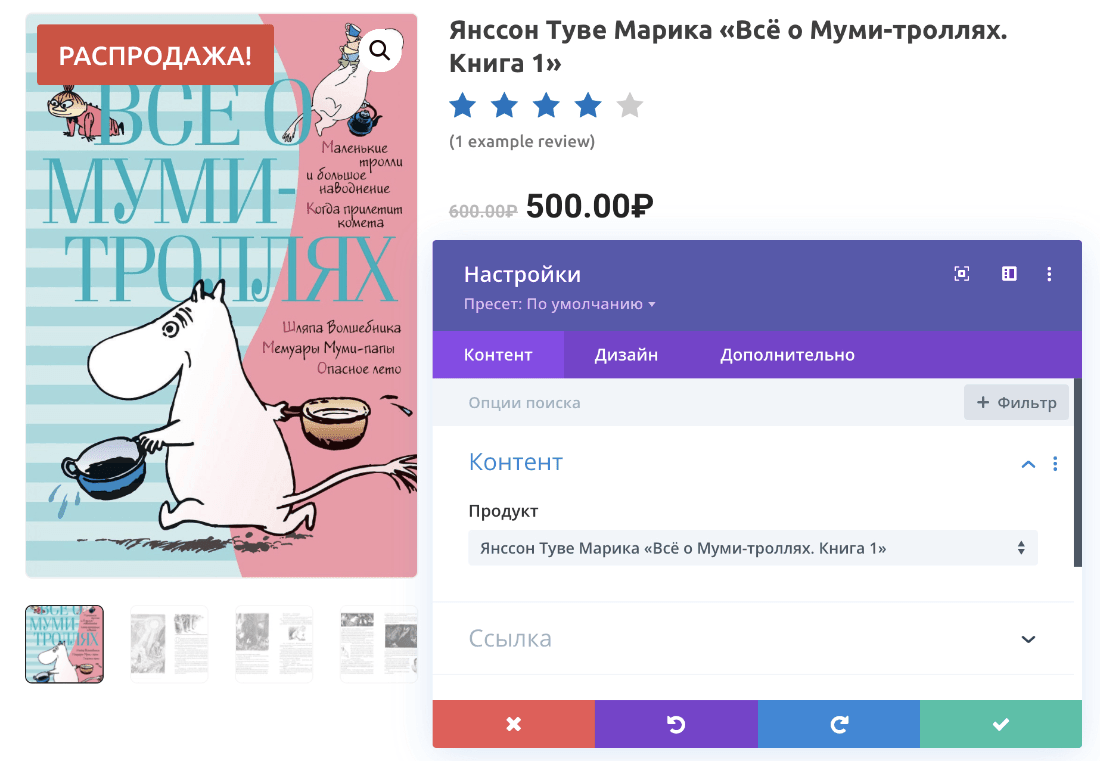
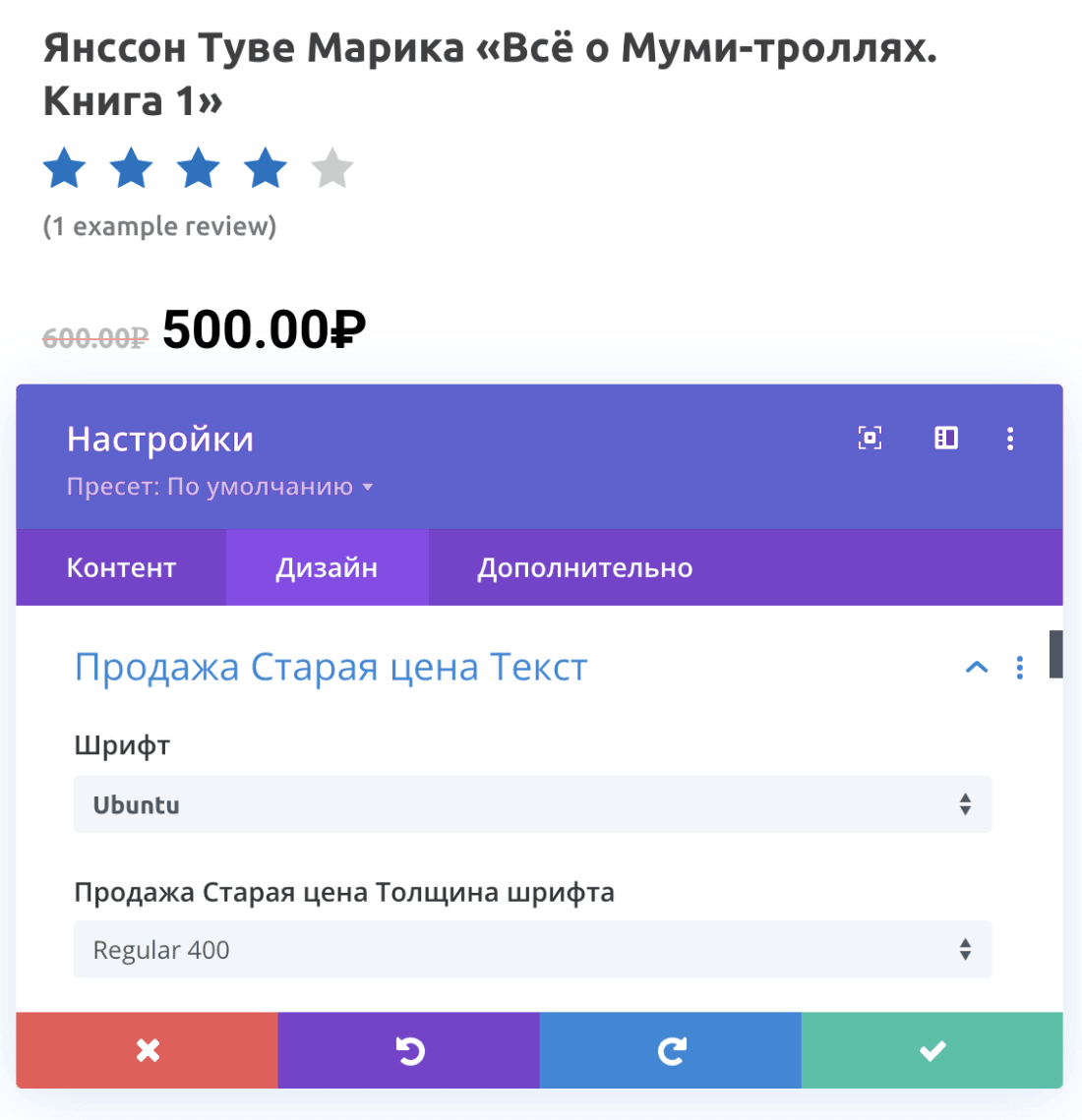
Во вкладке «Контент» выберите название продукта, для которого вы создаёте страницу. Цена сама подтянется из настоек товара. Если в настройках вы указали основную цену и цену со скидкой, в модуле отобразятся обе цены:

Во вкладке «Дизайн» в блоках «Продажа Старая цена Текст» и «Продажа Новая цена Текст» настраивается шрифт, цвет, размер, межбуквенные интервалы, тень цены и цвет зачеркивающей линии.

Модуль «Woo Добавить в корзину»
Этот модуль отображает:
- кнопку «Корзина»,
- количество товаров в наличии,
- возможность предзаказа,
- поле для выбора количества товара,
- кнопку, чтобы добавить товар в список желаний.
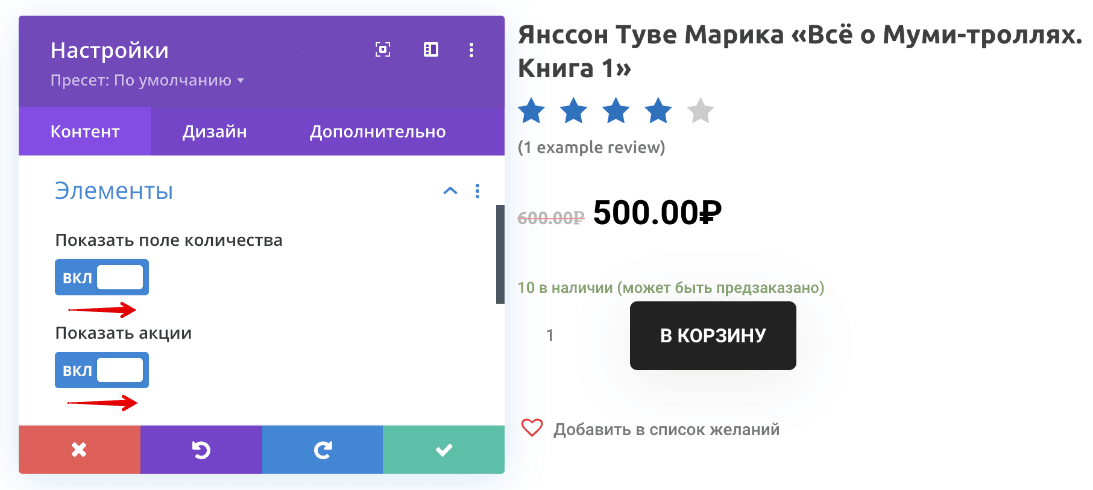
Во вкладке «Контент» в блоке «Контент» выберите название продукта, для которого вы создаёте страницу. Отобразятся данные, которые были настроены в товарах.
В блоке «Элементы» включите/отключите поле для выбора количества товара и запасов товара на складе.

Во вкладке «Дизайн» в блоке «Текст» можно настроить шрифт, цвет, размер, межбуквенные интервалы, тень текста.
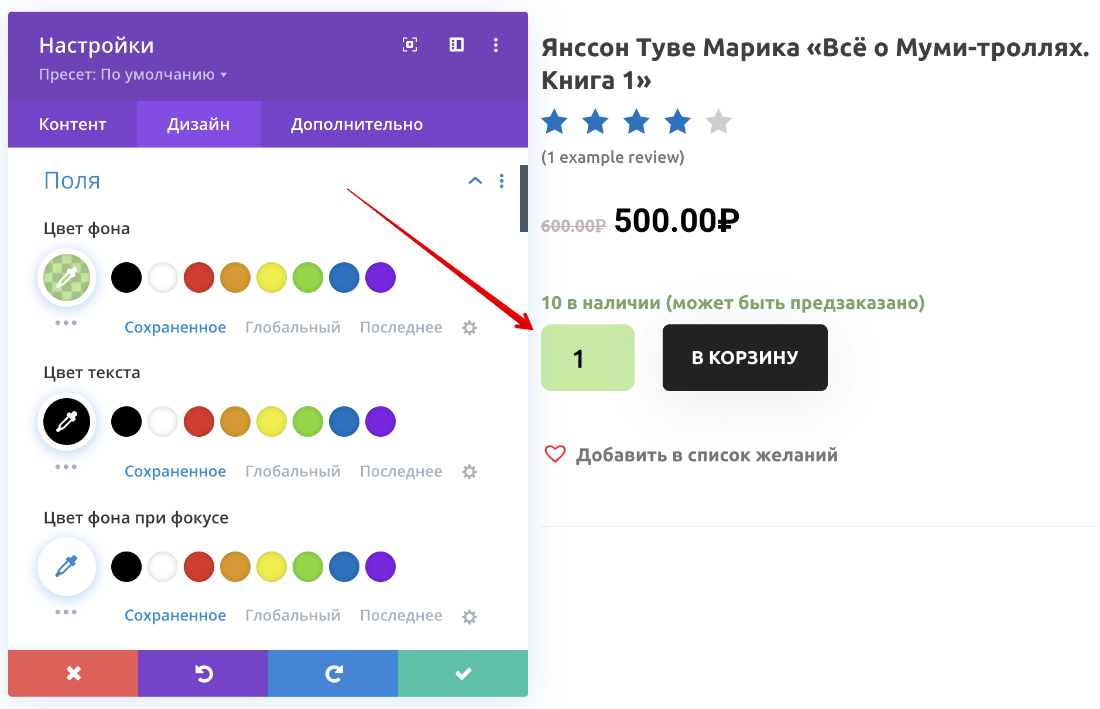
В блоке «Поля» настраивается область выбора количества товара. Здесь можно настроить цвет фона поля и цифры в обычном положении и при наведении. Здесь же настраивается шрифт, размер числа и закругление границ поля.

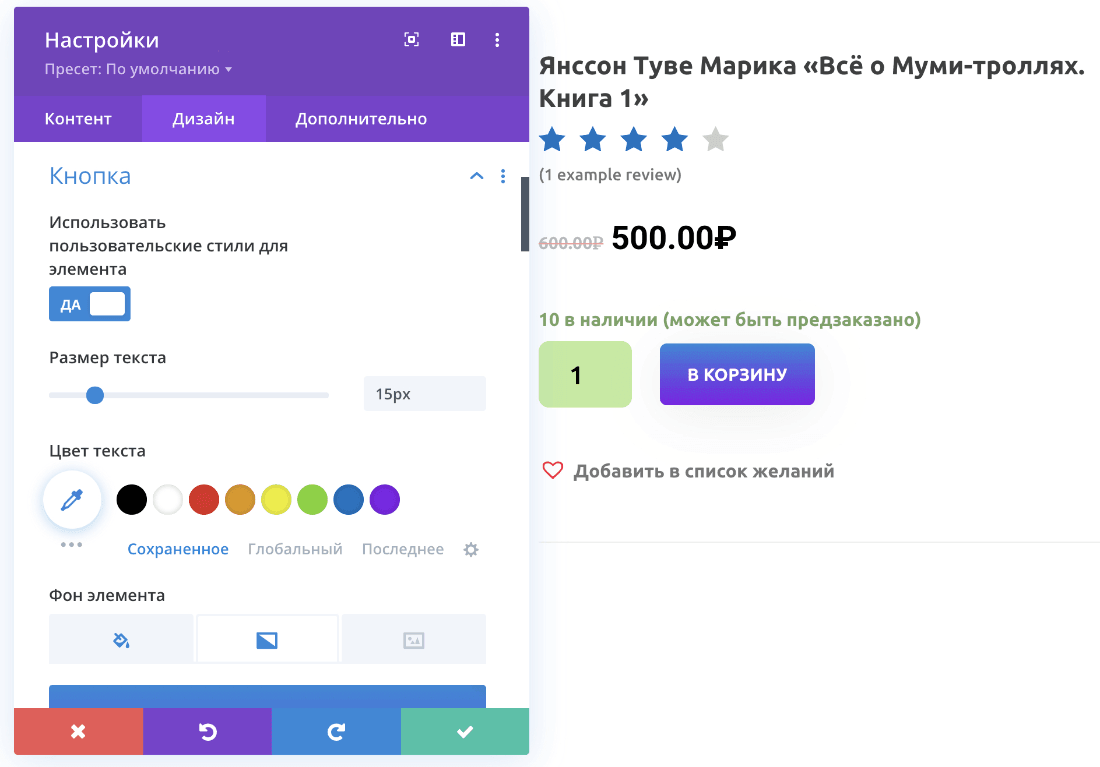
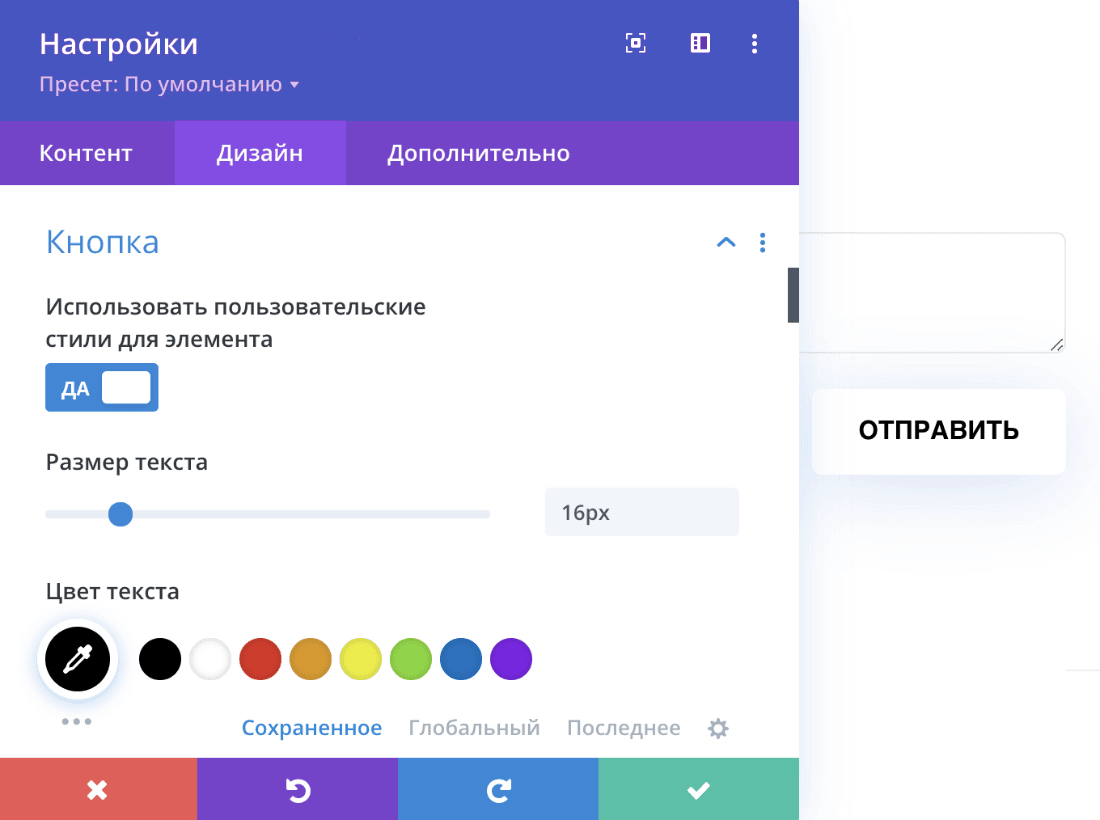
Чтобы настроить кнопку, в блоке «Кнопка» в параметре Использовать пользовательские стили для элемента переведите переключатель в положение ДА. Теперь вы можете настроить цвет, размер текста внутри кнопки и самой кнопки. Цвет фона кнопки может быть как однотонным, так и градиентным.

Модуль «Woo Описание товара»
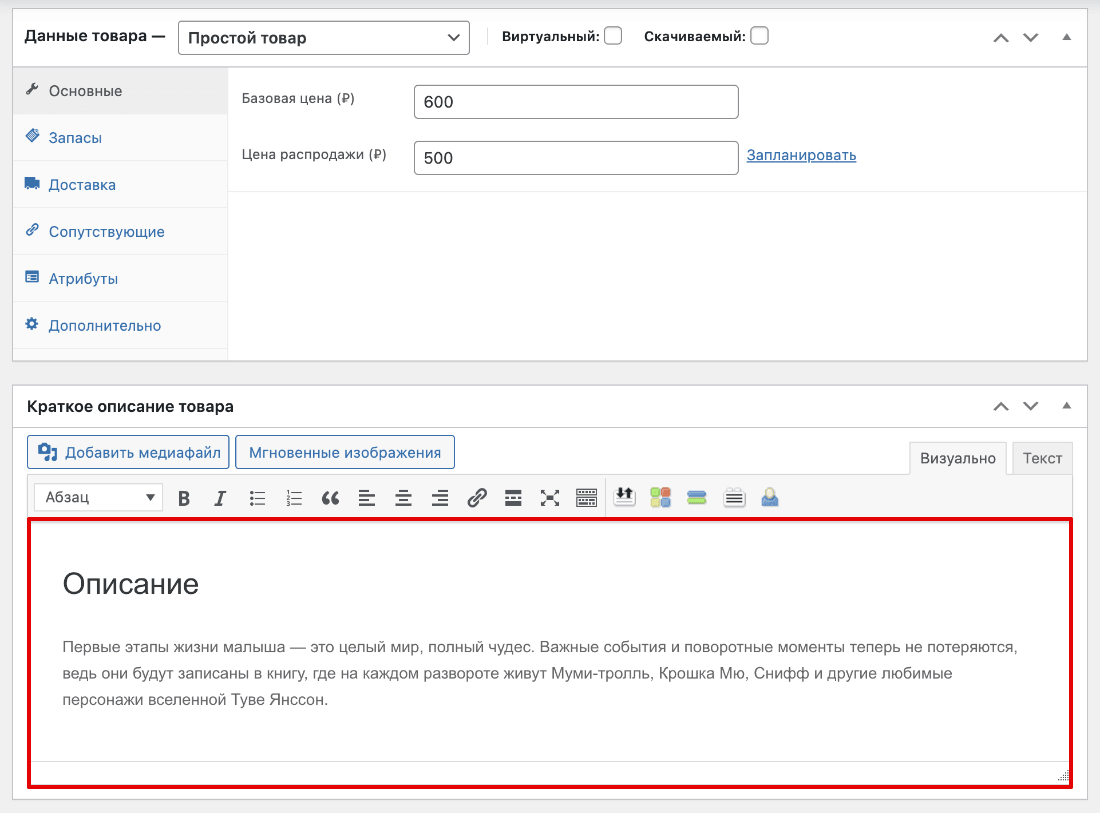
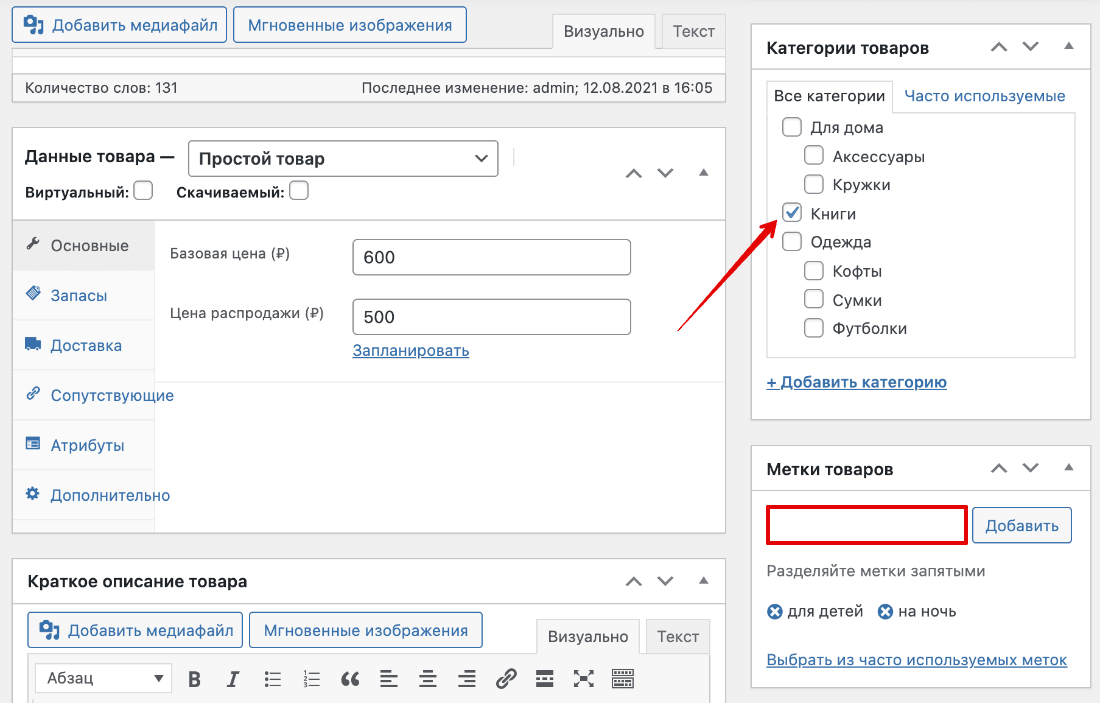
Текст описания настраивается в админке WP в поле Краткое описание товара:

В настройках модуля во вкладке «Контент» выберите товар и тип записи:
- описание ― отображает весь внесённый текст,
- краткое описание ― отображает 150 символов.
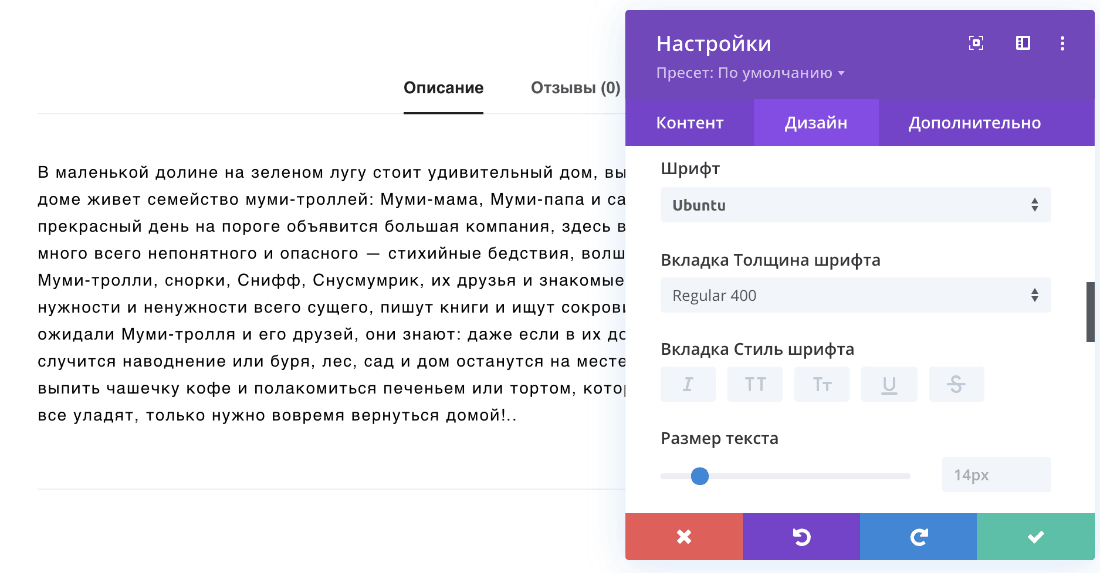
Во вкладке «Дизайн» настраивается:
- цвет, шрифт, размер, межбуквенный интервал, тень, выравнивание текста,
- цвет, шрифт, размер, межбуквенный интервал, тень, выравнивание заголовка (если вы его добавили в настройках товара).
Модуль «Woo Вкладки товара»
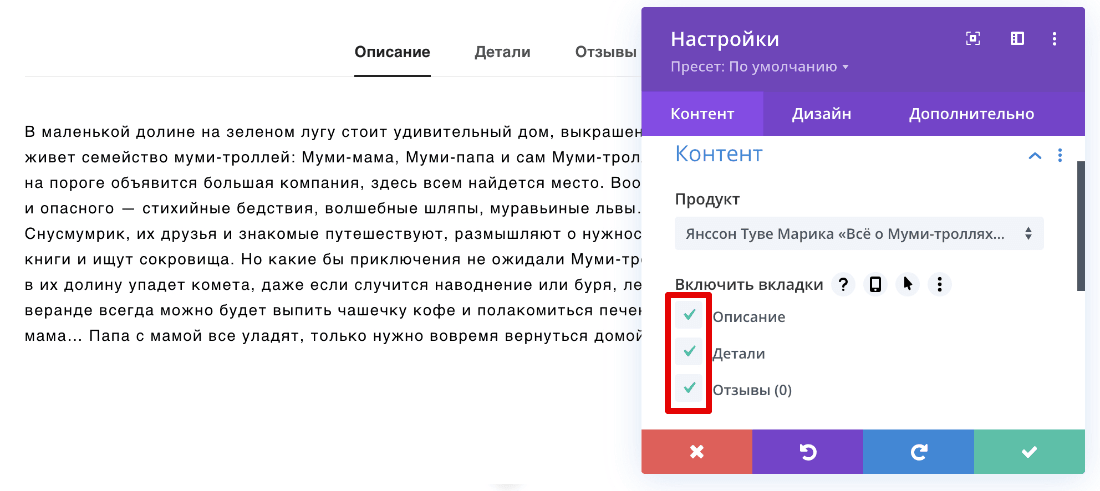
Этот модуль позволяет добавить на страницу небольшой блок с вкладками «Описание», «Детали» и «Отзывы».
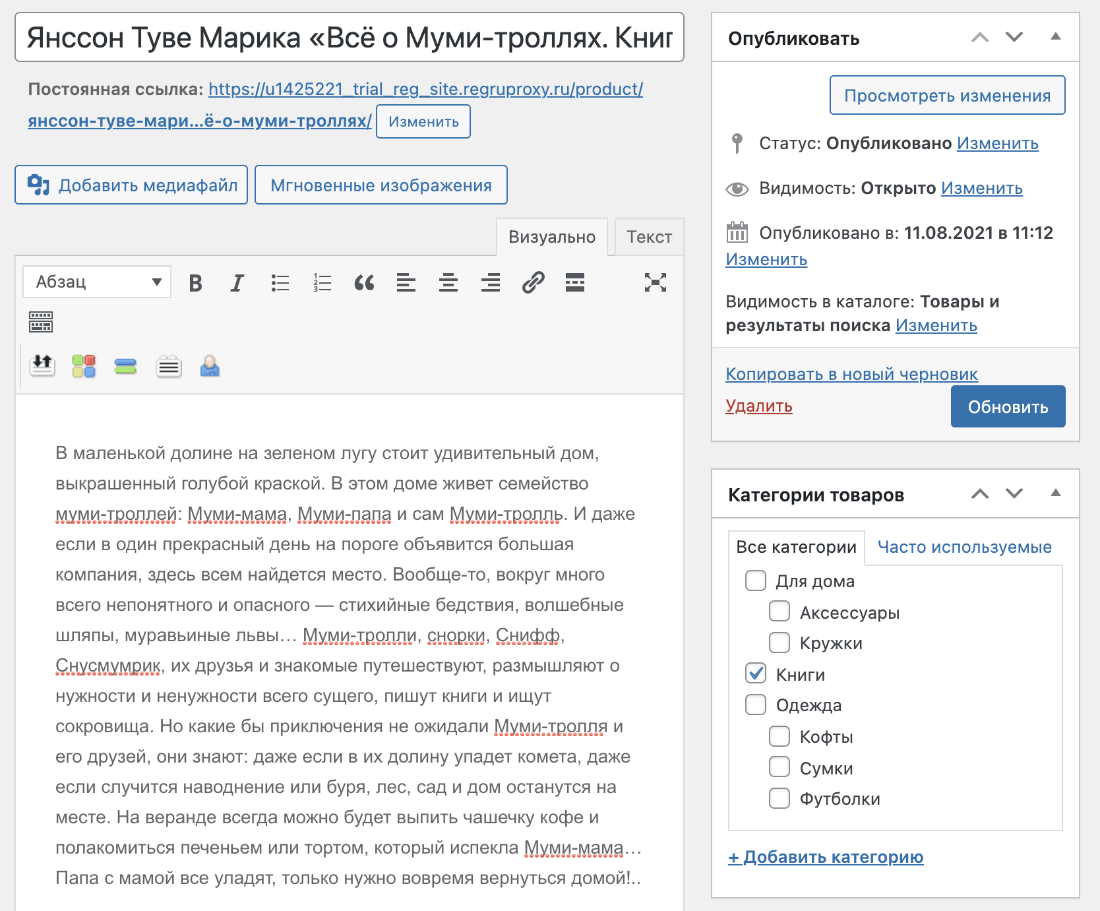
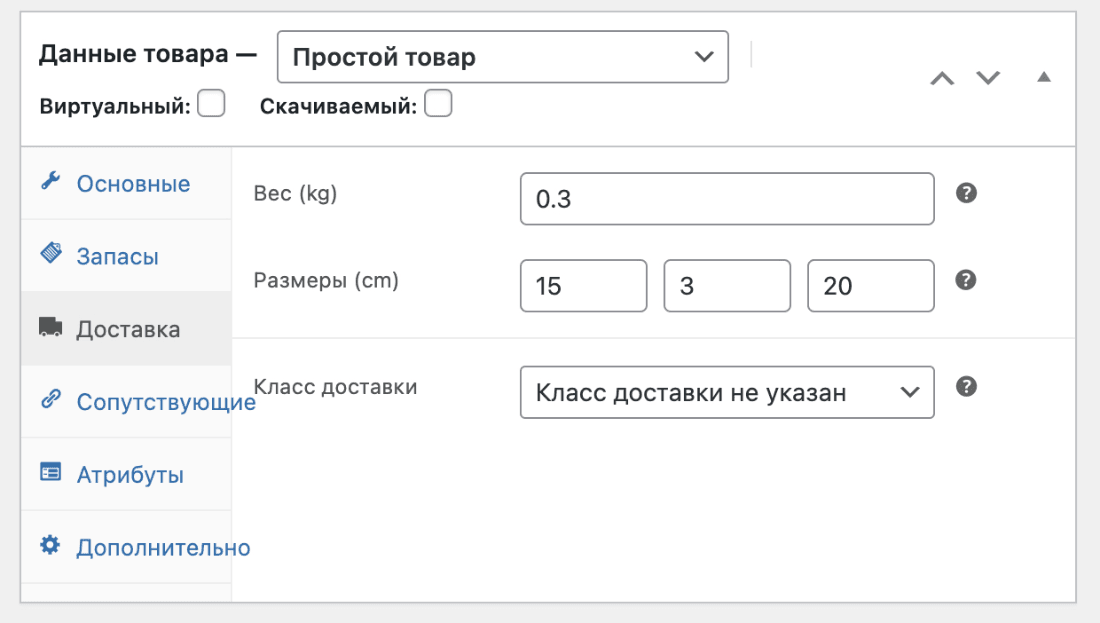
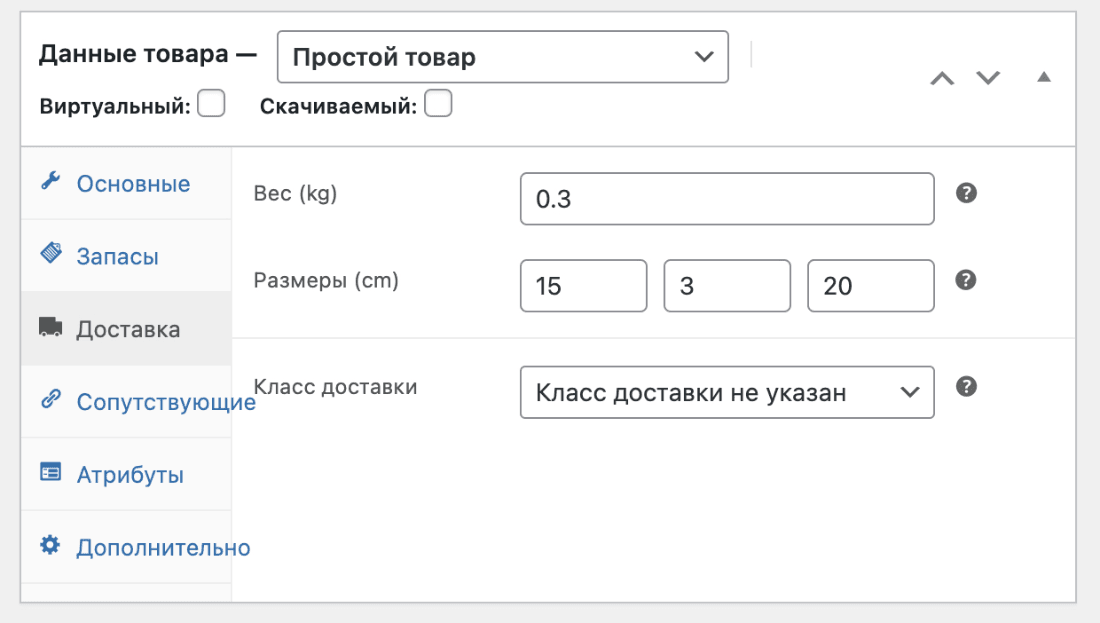
Во вкладке «Контент» выберите товар, у которого нужно взять описание и выберите необходимое количество вкладок. Обратите внимание! Чтобы в настройках модуля появились виды вкладок «Описание» и «Детали», нужно заполнить текстовый блок под заголовком в админке WordPress и данные во вкладке «Доставка» соответственно:



Во вкладке «Дизайн» в блоках «Тело Текст» и «Вкладка Текст» настраивается шрифт, цвет, размер, межбуквенные интервалы, тень текста вкладки и текста во вкладке.

Модуль «Woo Галерея товара»
Иногда нужно показать товар с разных ракурсов или, как в нашем случае, некоторые страницы книги. Для этого можно использовать модуль «Woo Галерея товара».
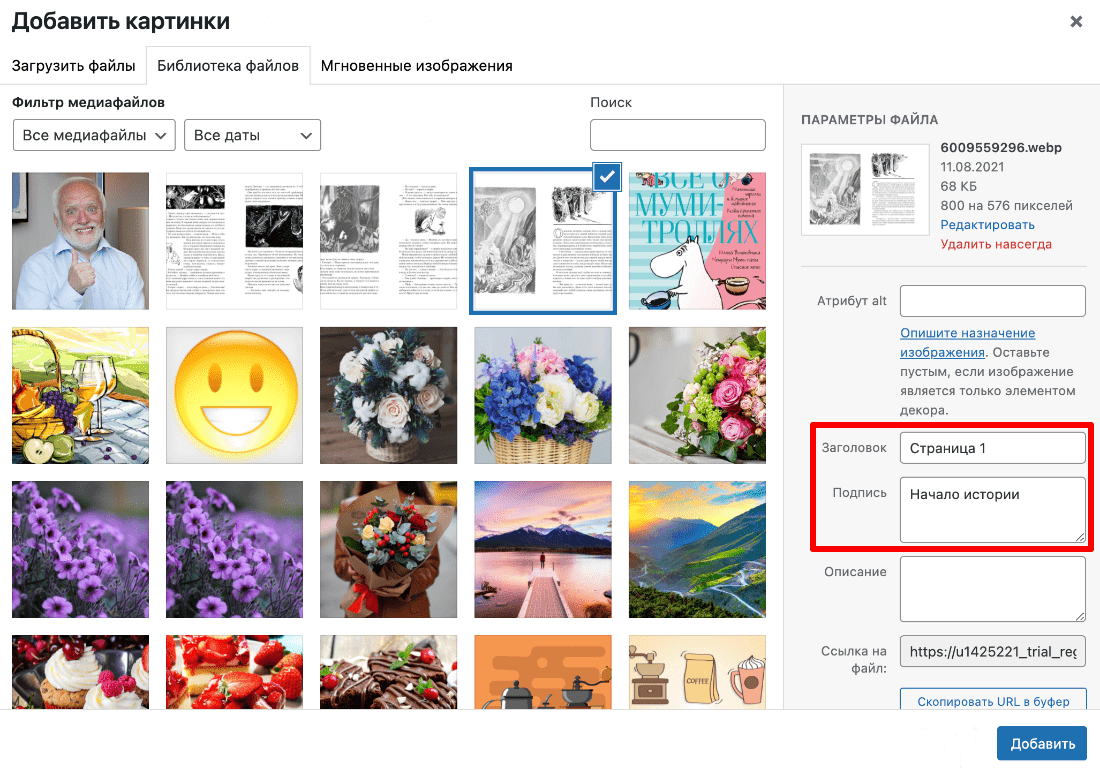
Изображения для галереи загружаются в настройках товара в админке WordPress. Чтобы в модуле отображались нужные изображения, во вкладке «Контент» выберите товар. Если вы хотите, чтобы под картинками отображался заголовок и подзаголовок, при загрузке изображений в поле «Заголовок» и «Подпись» введите нужный текст:

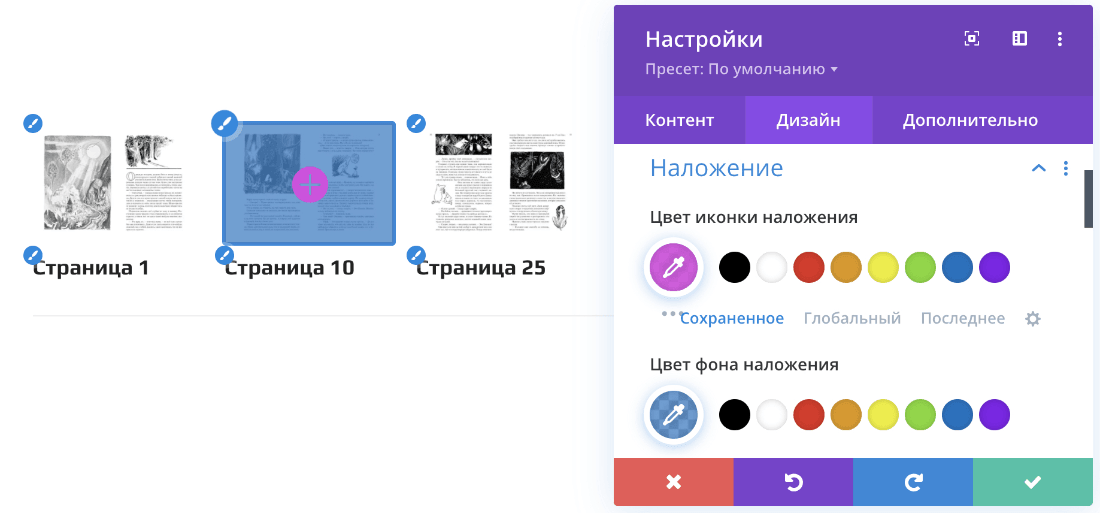
Перейдите во вкладку «Дизайн» и настройте:
- макет: сетка или слайдер,
- иконку и цвет иконки при наведении курсора на картинку,
- цвет оверлея:

- закругление изображения,
- рамки для изображений,
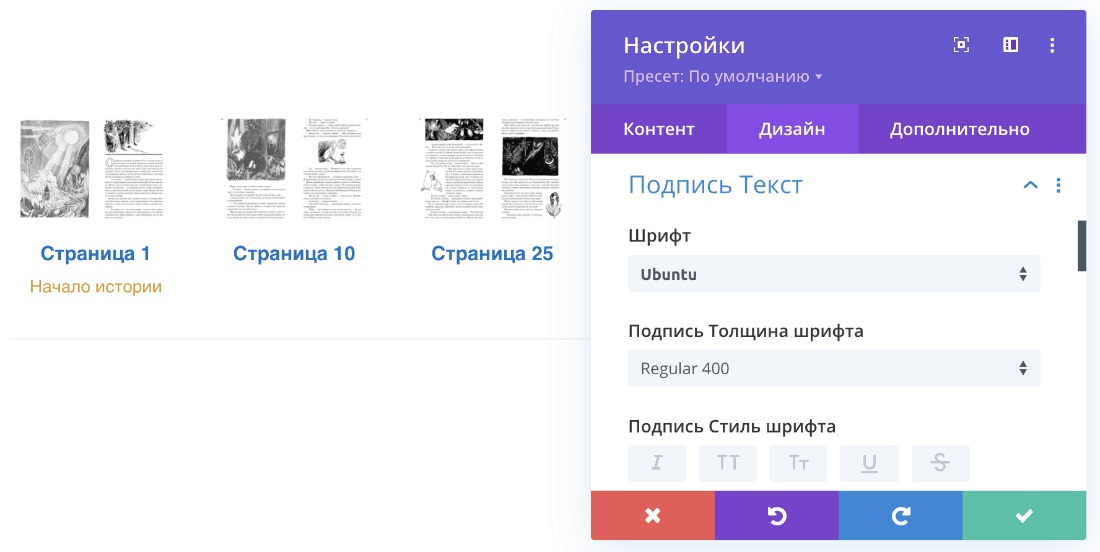
- расположение, цвет, шрифт, размер заголовка и подписи:

Модуль «Woo Дополнительная информация»
Этот модуль отображает вес, цвет и размер товара. Сами данные настраиваются в админке WP в настройках товара во вкладке «Доставка», цвет указывается во вкладке «Атрибуты»:

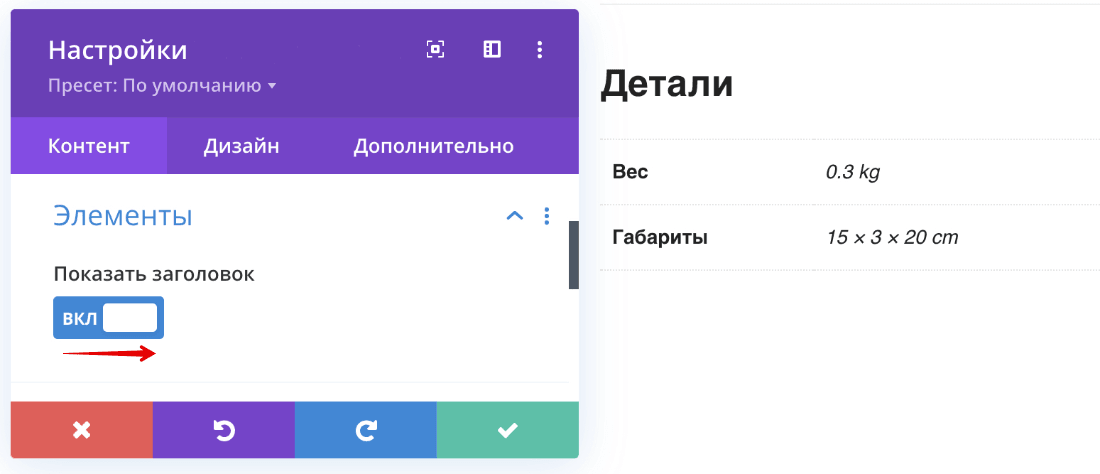
В настройках модуля во вкладке «Контент» нужно просто выбрать товар и выбрать отображать заголовок или нет:

Во вкладке «Дизайн» в блоках «Текст заголовка», «Текст», «Атрибут Текст» настройте шрифт, цвет, размер, межбуквенные интервалы, тень каждого текстового элемента модуля.
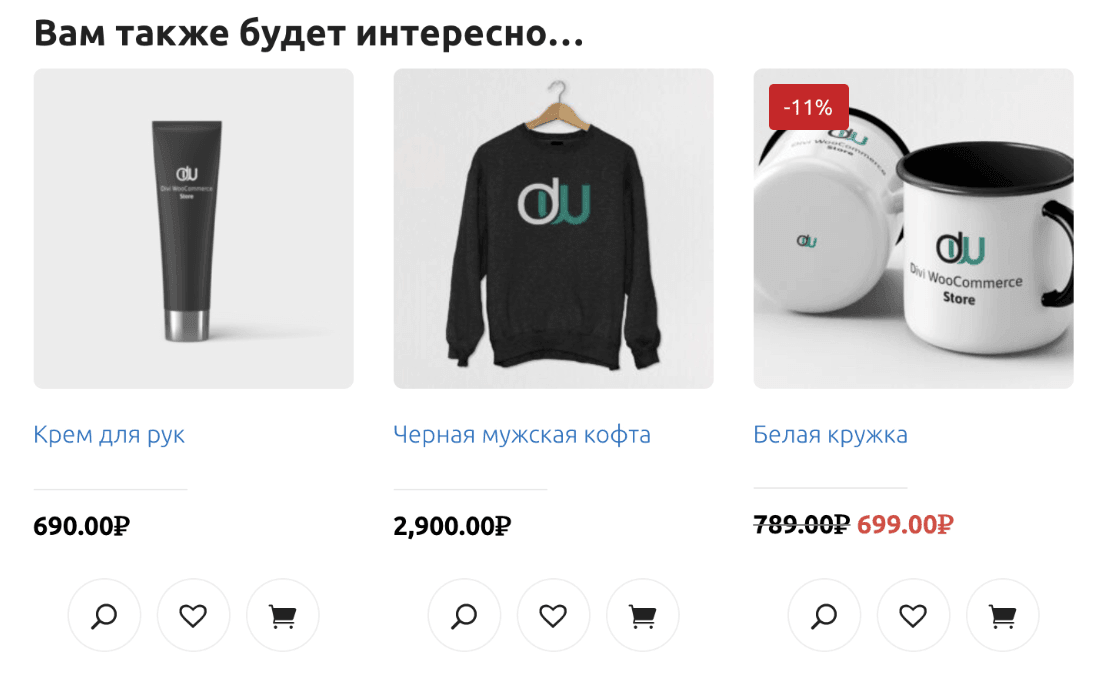
Модуль «Woo Похожие товары»
Этот модуль отображает другие товары, которые может приобрести пользователь на вашем сайте.
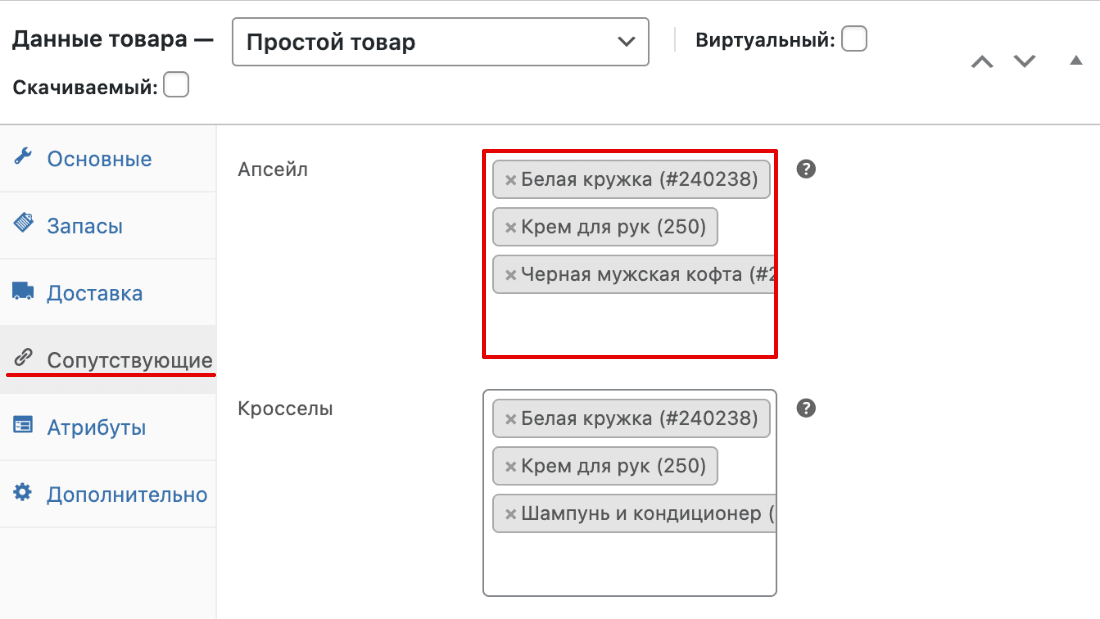
Товары для рекомендации клиентам указываются в карточке товара во вкладке Сопутствующие в поле Апсейл:

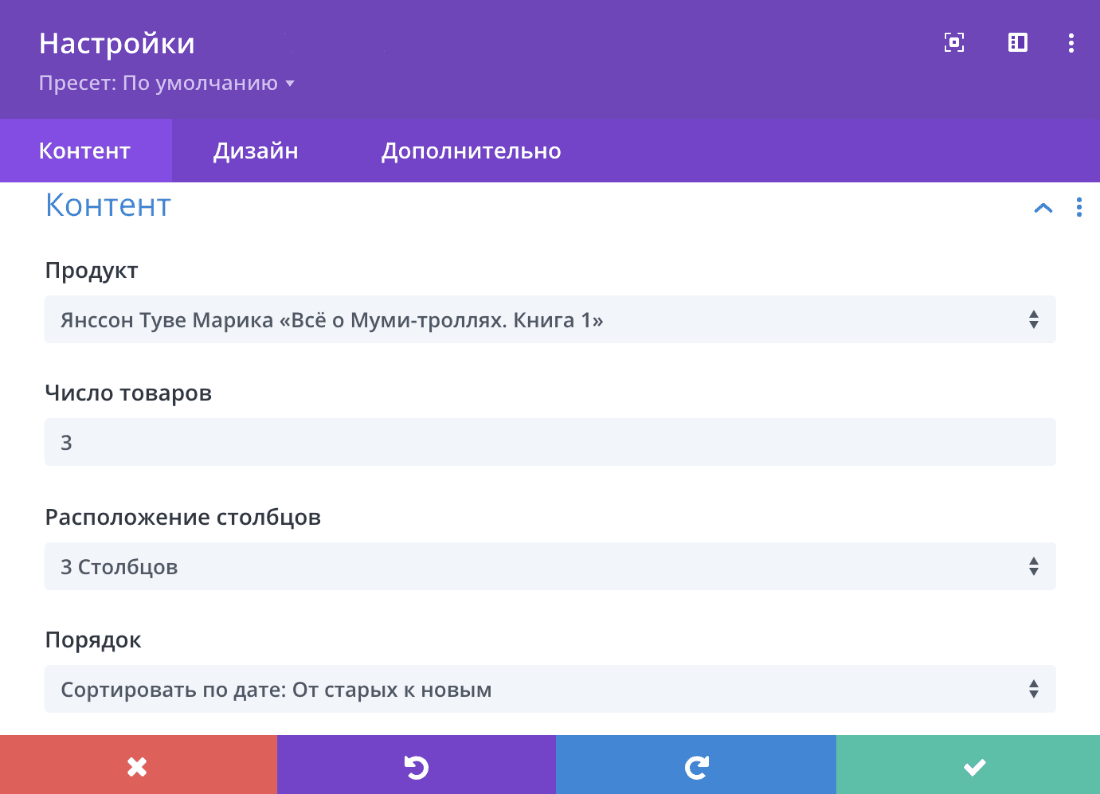
В настройках модуля во вкладке «Контент» выберите:
- товар, рекомендации к которому должны отображаться на странице,
- количество рекомендуемого товара,
- количество столбцов,
- порядок товаров.

Во вкладке «Дизайн» настраивается:
- цвет оверлея,
- иконка на оверлее и её цвет,
- закругление краёв изображения,
- рамка на изображения,
- цвет, положение, размер звёзд рейтинга,
- шрифт, цвет, размер, межбуквенные интервалы, тень заголовка, цены, цены до скидки, подписей.

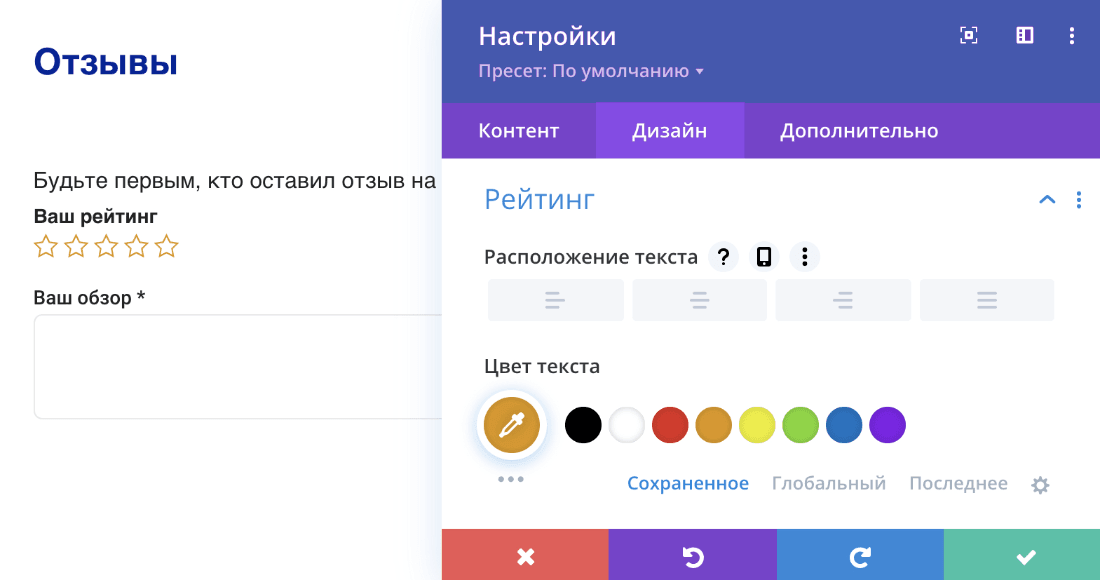
Модуль «Woo Отзывы»
Во вкладке «Контент» нужно выбрать элементы:
- показывать или не показывать автора,
- писать количество комментариев.
Во вкладке «Дизайн» настраивается цвет, размер, межбуквенные интервалы, тень заголовка, основного текста и надписи над рейтингом. Также цвет звёзд рейтинга:

Чтобы настроить внешний вид кнопки, в блоке «Кнопка» в параметре Использовать пользовательские стили для элемента переведите переключатель в положение ДА и настройте цвет, размер, форму и рамку кнопки, а также шрифт, размер, цвет текста внутри кнопки.

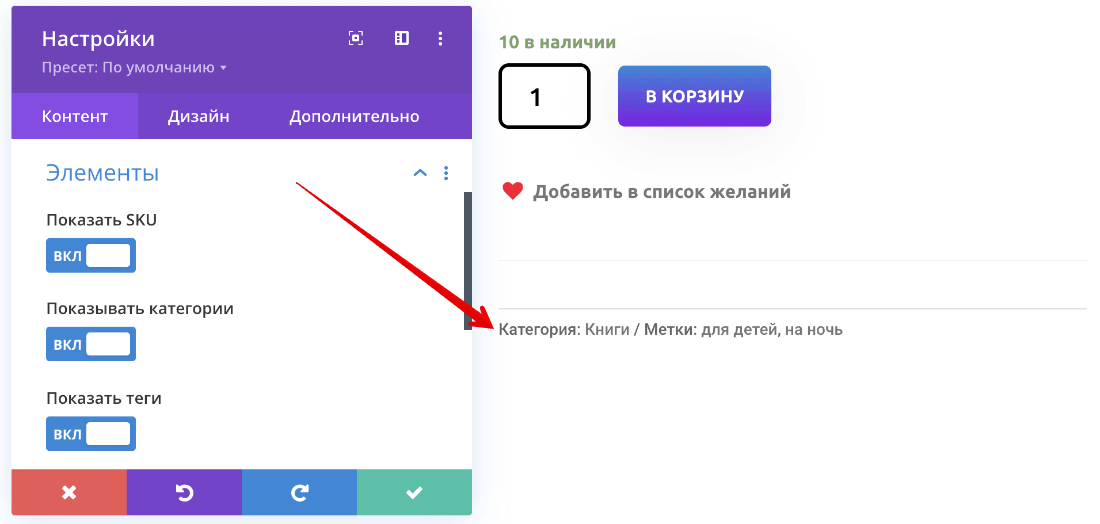
Модуль «Woo Мета»
Этот модуль может отобразить категорию товара и тег. Категория товара и тег настраивается здесь:

Во вкладке «Контент» выбирается продукт и элементы, которые будут отображаться на странице:

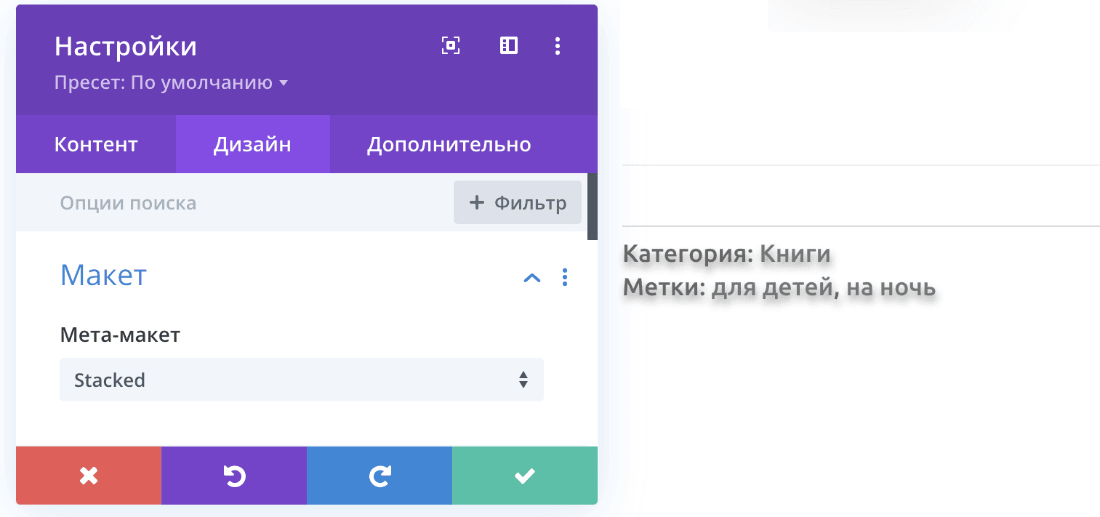
Во вкладке «Дизайн» настраивается расположение каждого элемента: в линию, друг под другом, а также цвет, размер, межбуквенные интервалы, тень текста.

Модуль «Woo Навигация»
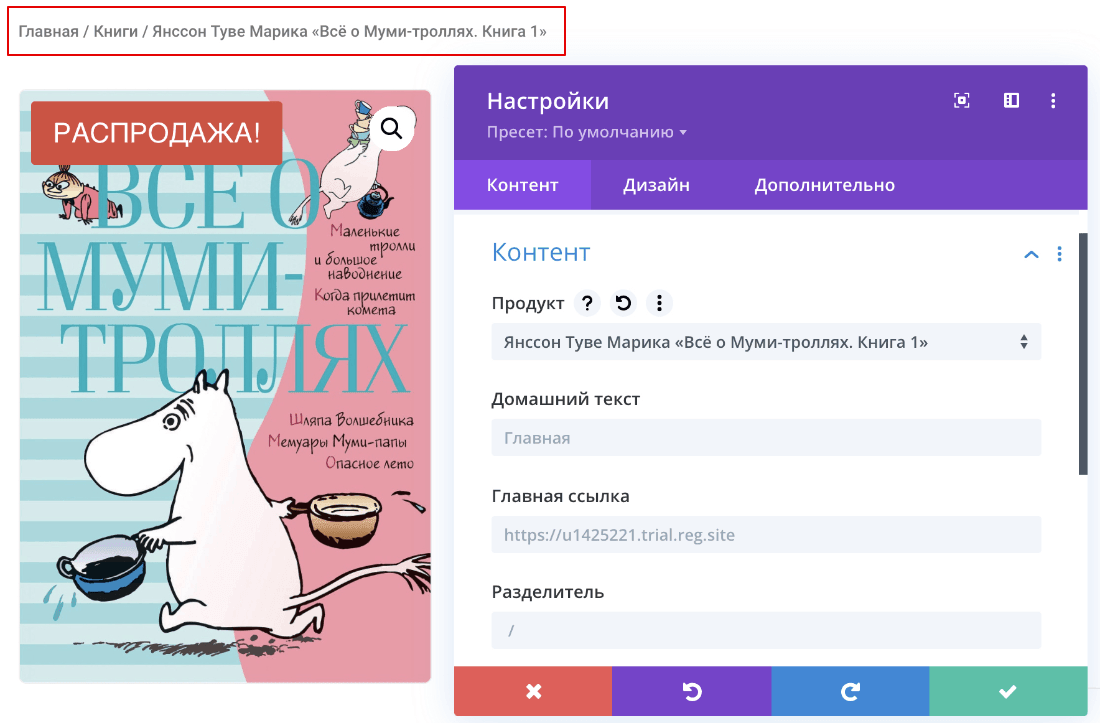
Модуль «Woo Навигация» создаёт хлебные крошки. Обычно их помещают в самом верху страницы.
Во вкладке «Контент» выберите товар, введите название первой страницы, например «Главная» и установите разделитель между страницами.

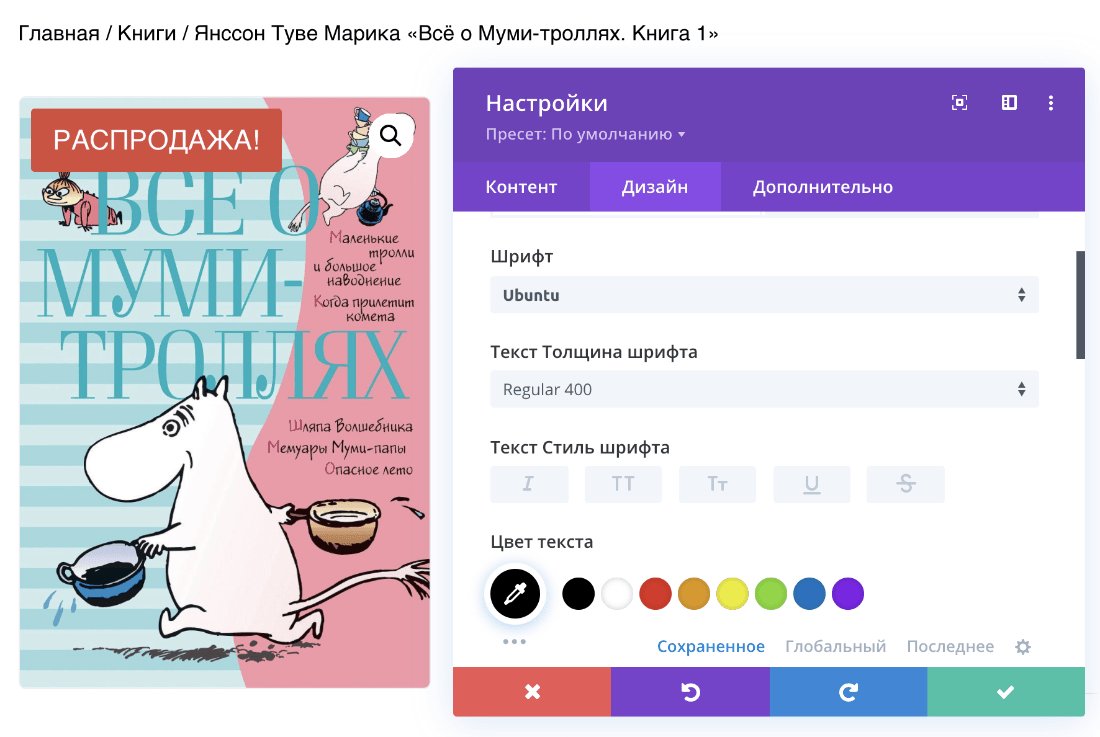
Во вкладке «Дизайн» настройте шрифт, цвет, размер, межбуквенный интервал текста.

Модуль «Woo Товары»
Товары — это модуль Woocommerce, с помощью которого можно настроить сетку товаров для интернет-магазина:

Вы можете добавить этот модуль на любую страницу сайта и в каждом показать разные категории товаров. Об этом мы расскажем подробнее в разделе «Контент».
Обратите внимание: чтобы модуль отображался корректно, предварительно добавьте товары.
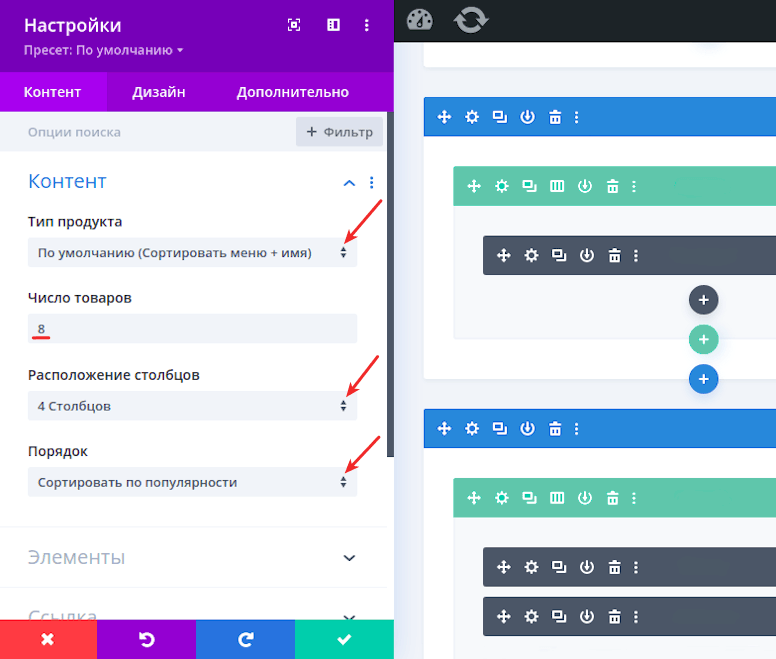
В блоке «Контент» выберите тип продукта, которые хотите показать. Если вы хотите показать только определённые категории, выберите параметр Категория Продукта и отметьте нужные категории галочкой. Также выберите число товаров, расположение столбцов и тип сортировки:

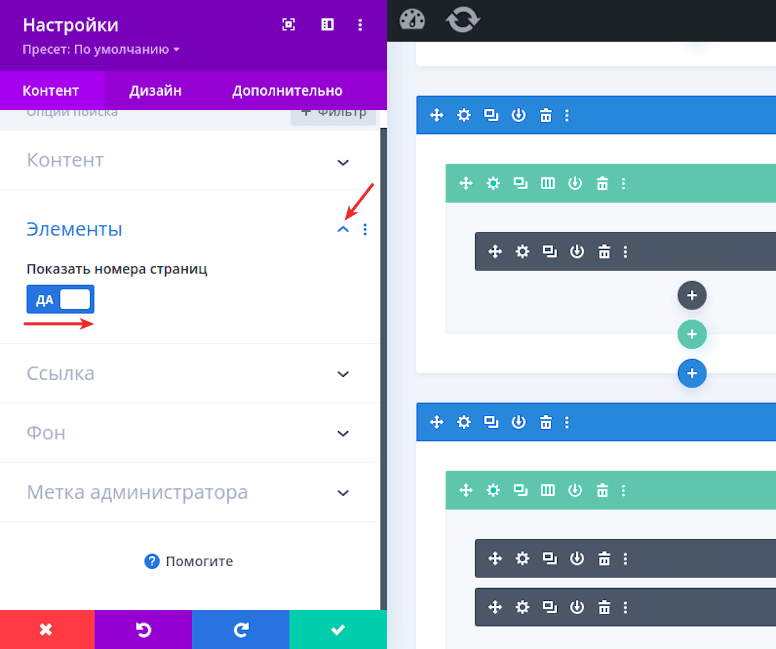
В блоке «Элементы» включите показ номеров страниц:

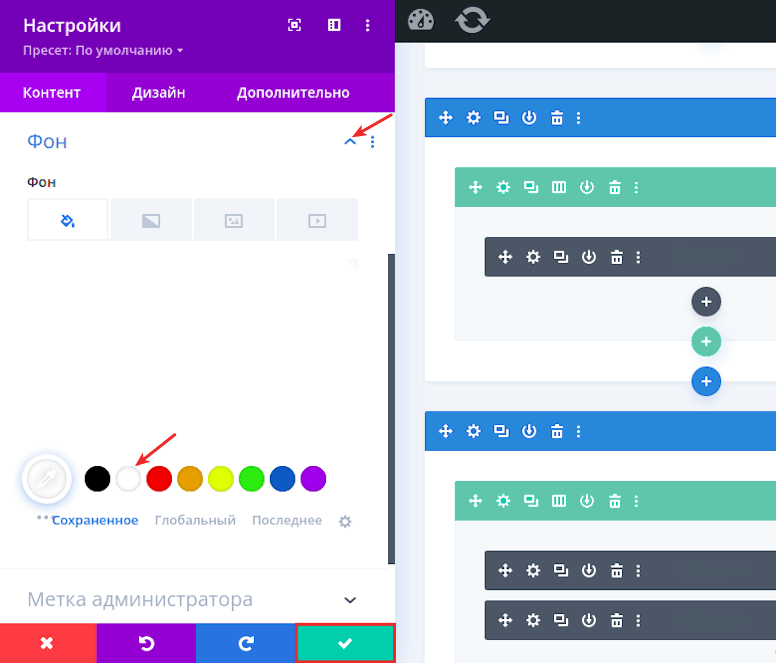
В блоке «Фон» настройте цветовой фон модуля. Затем нажмите на галочку:

Во вкладке Дизайн добавьте свои настройки в блоках:
- Наложение — выберите цвет оверлея для иконки и фотографии товара;
- Изображение — закруглите границы модуля и изображений в нём;
- Рейтинг — отформатируйте текст рейтинга;
- Текст — настройте расположение текста всего модуля;
- Заголовок Текст — измените начертание текста названия товара;
- Цена Текст — отредактируйте стиль текста цен;
- Бирка распродажи Текст — отформатируйте текст на бирке «Распродажа!»;
- Цена продажи Текст — измените начертание текста цены со скидкой;
- Тень контейнера — создайте тень изображения;
- Фильтр — настройте оттенки изображения, а также насыщенность, яркость, контрастность, инверсию, сепию, прозрачность, размытие и режим смешивания;
- Преобразовать — масштабируйте сетку товаров, поверните и настройте перекос.
Помогла ли вам статья?
Спасибо за оценку. Рады помочь 😊