Шапка (header, хедер) ― это верхняя часть сайта. В ней располагается логотип организации, меню, контакты и другие элементы сайта.
Подвал (footer, футер) ― это нижняя часть сайта. В нём может находиться карта сайта, ссылки на социальные сети, символы копирайта.
В редакторе Рег.сайта шапка и подвал редактируются отдельно от основного контента сайта. Как отредактировать тело сайта читайте в статье Как редактировать страницы сайта в Рег.сайте.
Как создать шапку или подвал
- 1
-
2
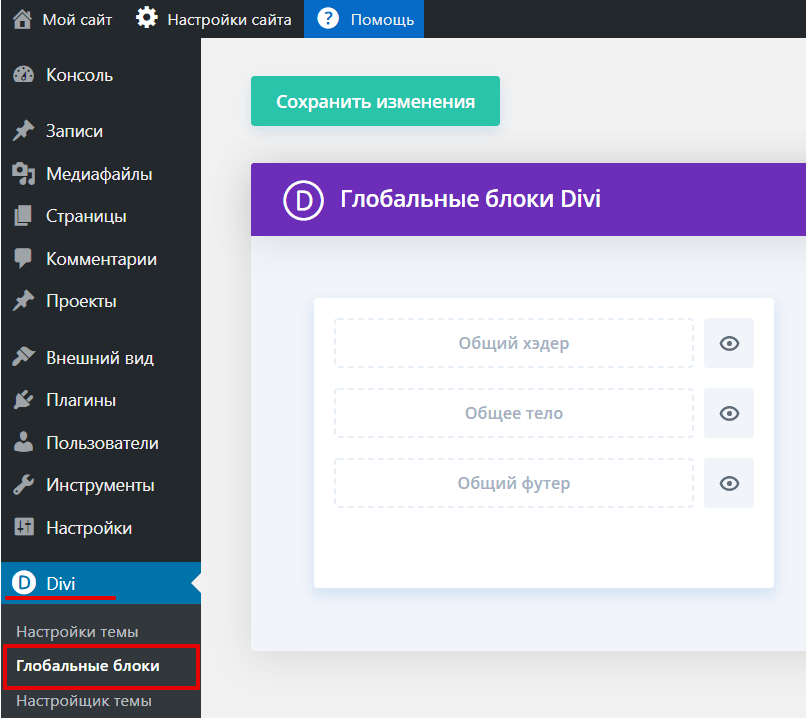
Перейдите во вкладку Divi ― Глобальные блоки:

-
3
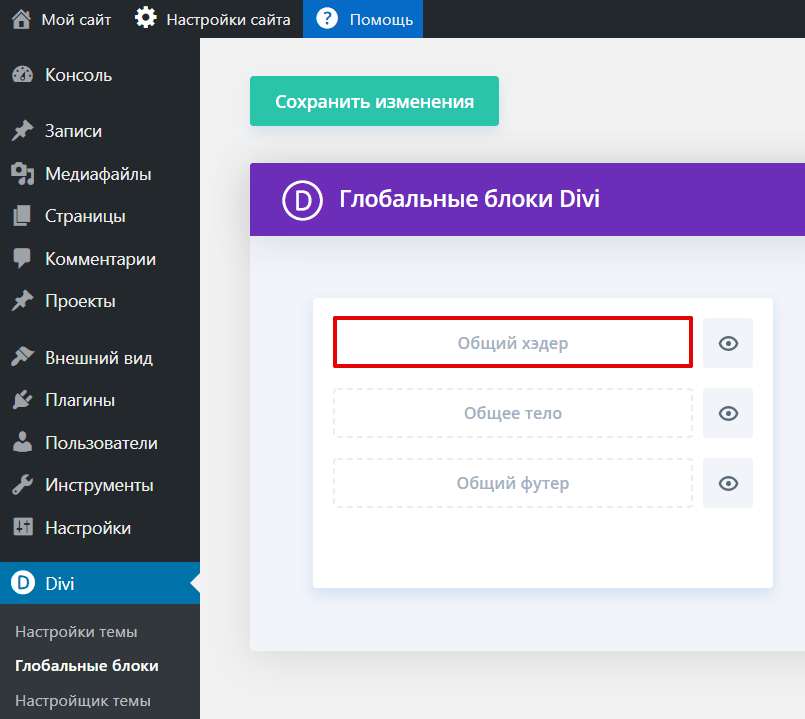
Нажмите на блок, который хотите создать. Например, хедер:

-
4
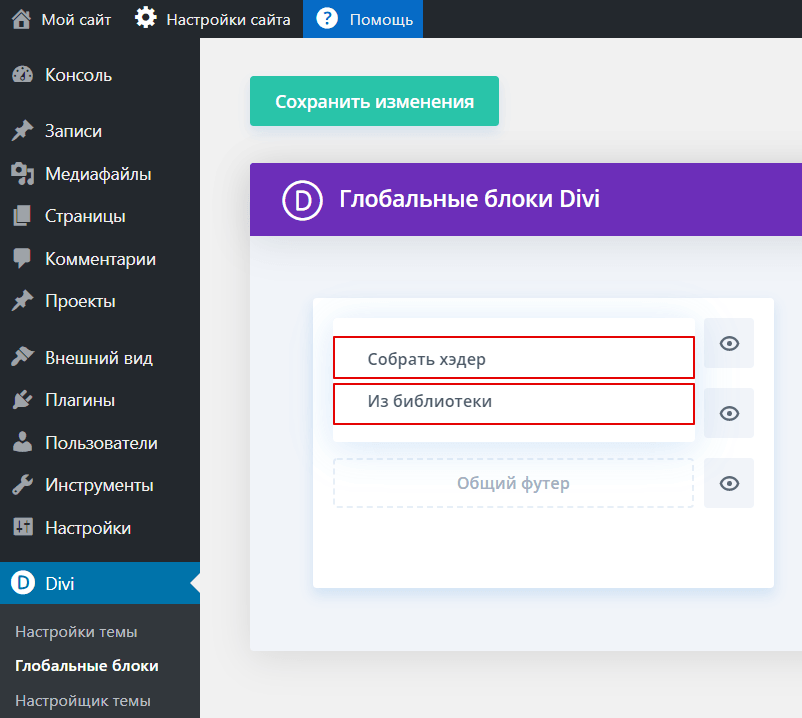
Если вы хотите использовать сохраненный шаблон из библиотеки, в выпадающем списке выберите Из Библиотеки. Если нет, выберите Собрать хедер:

-
5
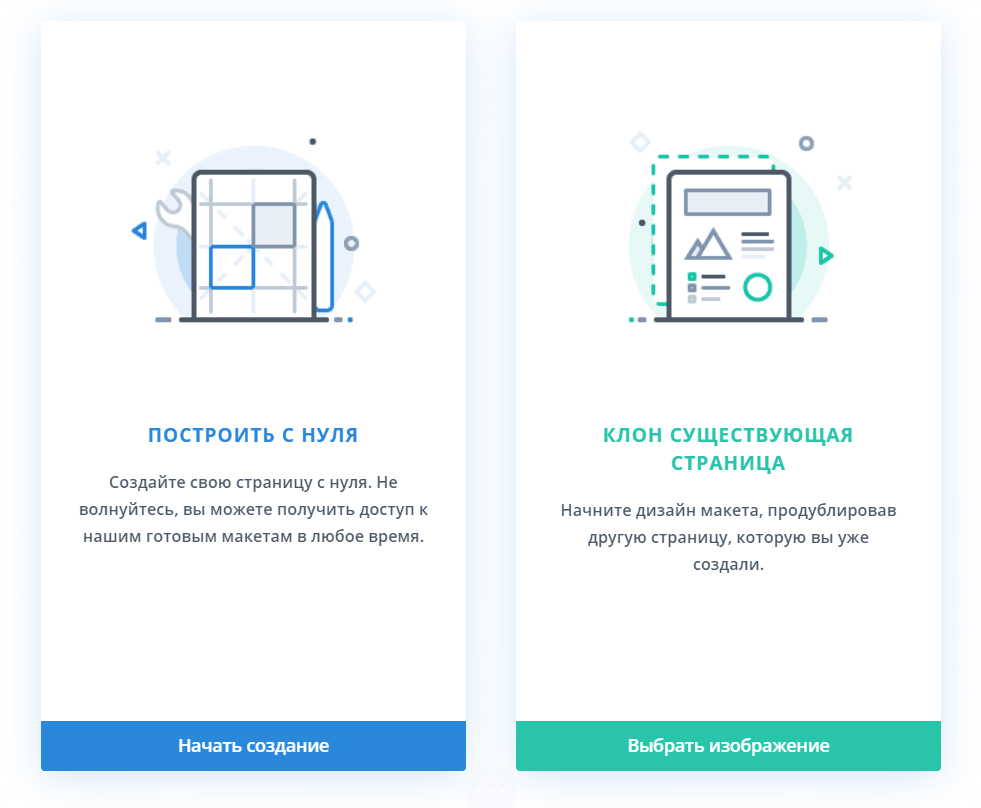
Если вы выбрали блок «Из библиотеки», можно сразу приступать к редактированию. Если вы выбрали «Собрать хедер», то выберите Построить с нуля или Клон существующей страницы:

Готово, можно приступать к редактирования блока.
Как перейти к редактированию шапки или подвала
Перейти к редактированию шапки или подвала можно двумя способами:
- через админку WordPress,
- в процессе редактирования основной части страницы.
Способ 1. Через админку WordPress
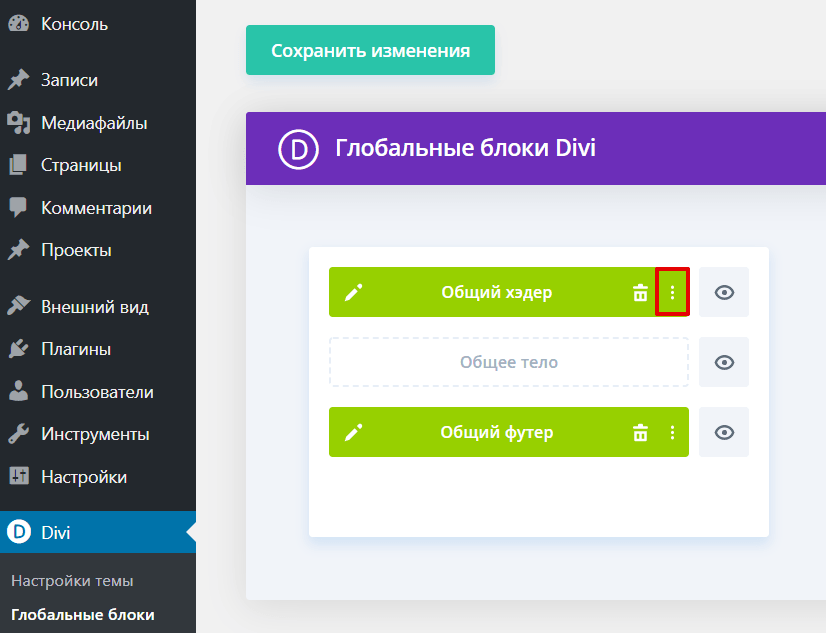
Уже созданные блоки в редакторе выделяются зеленым цветом.
Чтобы перейти к редактированию:
-
1
Нажмите на Три точки в блоке:

-
2
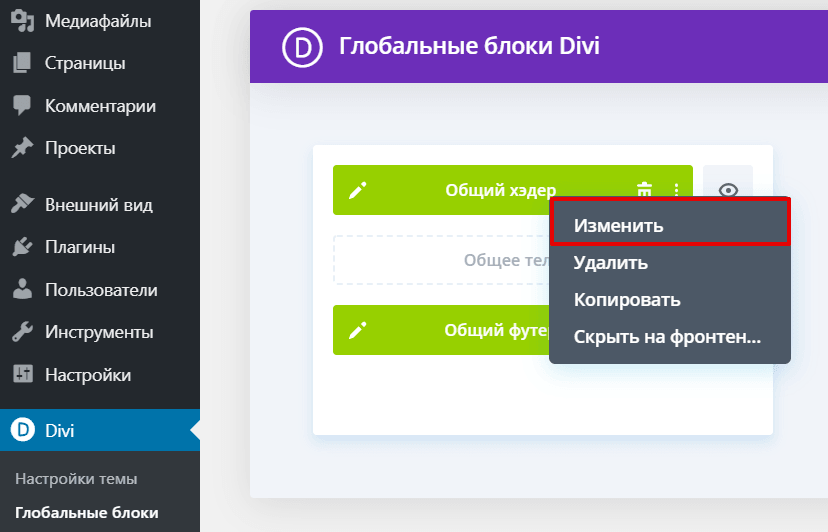
Нажмите Изменить:

Готово, теперь можно редактировать.
Способ 2. При редактировании страницы
- 1
-
2
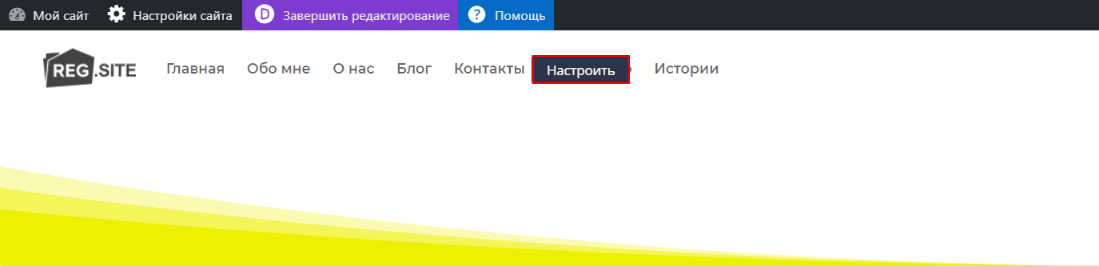
Наведите курсором на поле шапки или подвала и нажмите Настроить:

Готово, приступайте к редактированию.
Как редактировать шапку или подвал сайта
Процесс редактирования шапки и подвала идентичен, поэтому мы покажем работу конструктора на примере хедера.
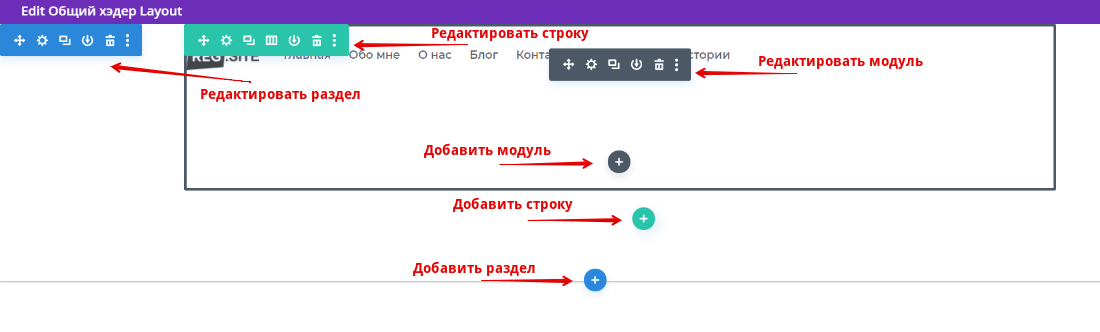
Так же как и при настройке основного контента страницы, редактор разделен на 3 уровня:
- раздел,
- строка,
- модуль.
Чтобы добавить раздел, строку или модуль, нажмите кнопку «+» соответствующего цвета:
- раздел ― синий,
- строка ― зеленый,
- модуль ― серый.

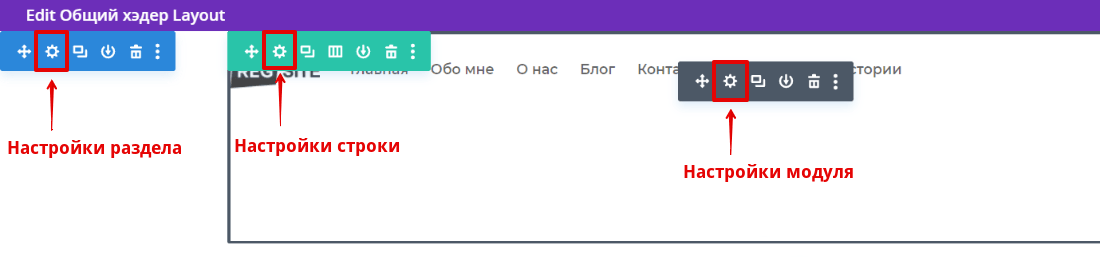
Чтобы открыть настройки раздела, строки или модуля нажмите на Шестеренку в меню соответствующего цвета:
- раздел ― синее меню,
- строка ― зеленое меню,
- модуль ― серое меню.

Настройки разделены на несколько частей: «Контент», «Дизайн» и «Дополнительно».
Настройка раздела и строки
Контент. Здесь можно вставить ссылку, чтобы весь раздел вел на определенную страницу. Можно выбрать фон (однотонный или градиент), вставить фоновое изображение или видео.
Обратите внимание
Видео нужно загружать сразу в двух форматах — .MP4 и .WEBM, чтобы на всех браузерах оно отображалось корректно. Также на мобильных устройствах отключены видеофоны, поэтому обязательно установите обычный фон или фоновое изображение, чтобы оно отображалось вместо видео.
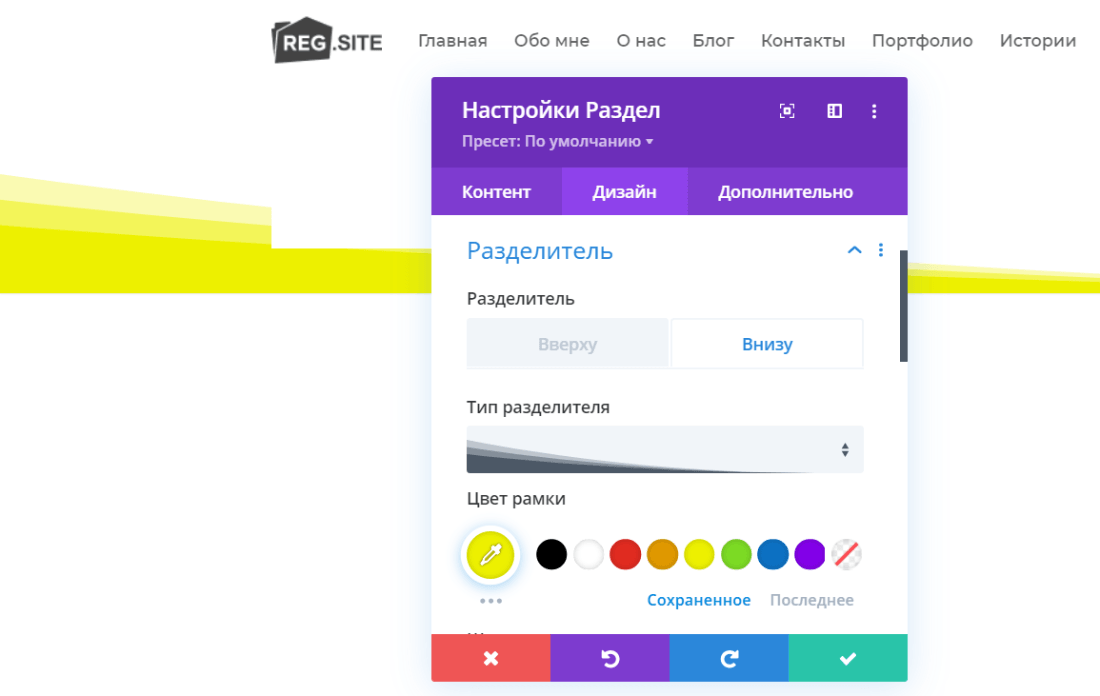
Дизайн. При помощи шаблонов можно визуально отделить хедер от основной части страницы:

Здесь же можно настроить размеры и расположение шапки, настроить яркость, насыщенность, наложить фильтры, вставить анимацию.
Дополнительно. Это блок для расширенных настроек. Здесь можно ввести CSS ID и CSS-класс. Чтобы добавить несколько классов, разделите их пробелом. В разделе «Пользовательский CSS» можно добавить собственный CSS к определённому элементу. Каждое правило CSS вводится через точку с запятой. В опции «Видимость» можно отключить раздел на опредёленном устройстве, например для упрощения загрузки контента на мобильной версии сайта.
Настройка модуля
В зависимости от вида модуля настроек может быть больше. Для примера поработаем с настройками модуля «Меню».
Контент. В этом блоке добавляется меню.
Обратите внимание
Чтобы добавить меню в шапку, надо добавить его в настройках WordPress. Если у вас добавлено несколько видов меню в библиотеке WordPress, можно выбрать одно из сохраненных. Можно добавить свой логотип в шапку сайта. Здесь же можно вставить дополнительные элементы: значок корзины и поиска.
Дизайн. Здесь настраивается шрифт и размер текста. Также в этом блоке можно отрегулировать внешний вид выпадающего меню (если оно есть). Если вы добавили значок корзины или поиска, то именно здесь настраивается их размер и цвет. Можно добавить анимацию.
Дополнительно. Также как и при настройке раздела и строки, в графе «Дополнительно» настраиваются CSS ID, CSS-классы и пользовательский CSS. Можно настроить видимость на определённом устройстве.
Видеоинструкция
Дополнительные возможности
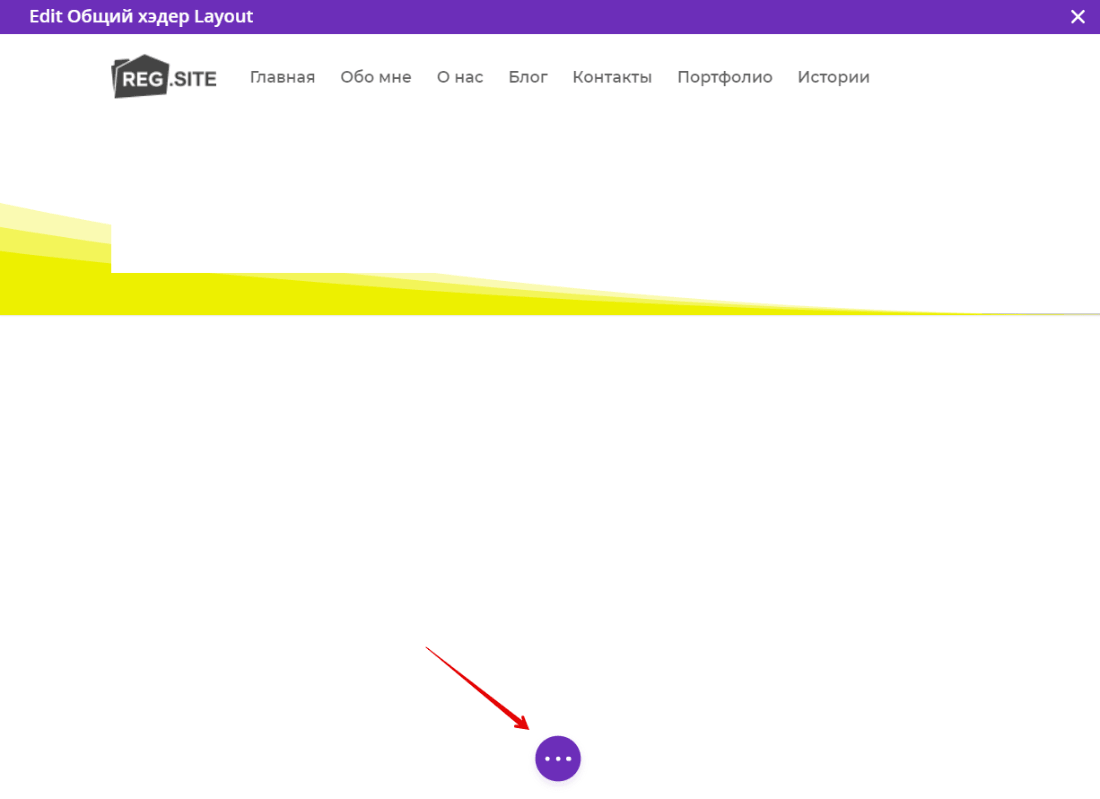
В нижней части экрана есть дополнительное меню. Чтобы его открыть, нажмите на Три точки:

В этом меню есть несколько важных кнопок:

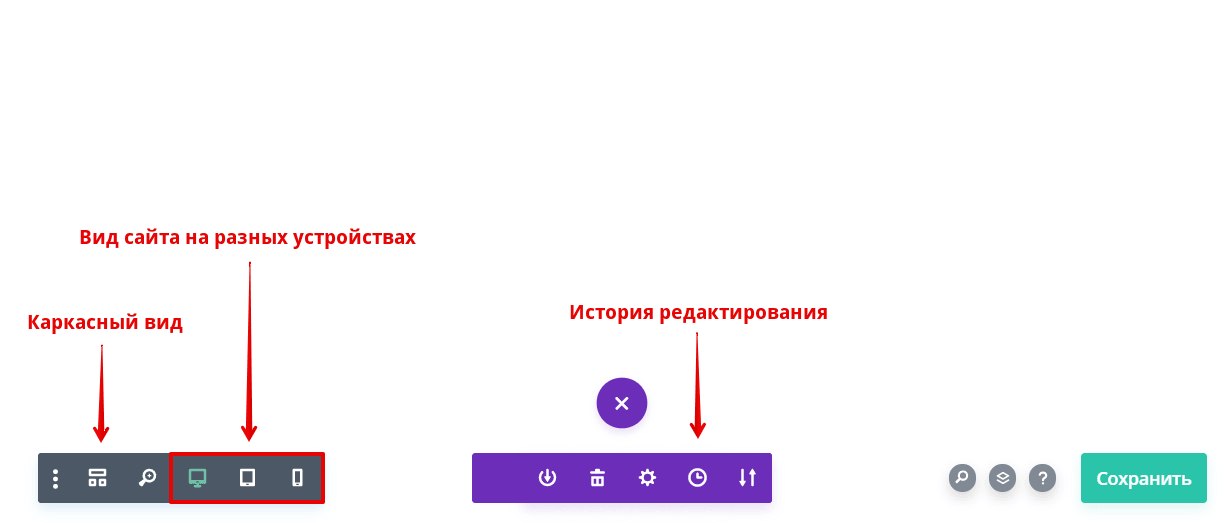
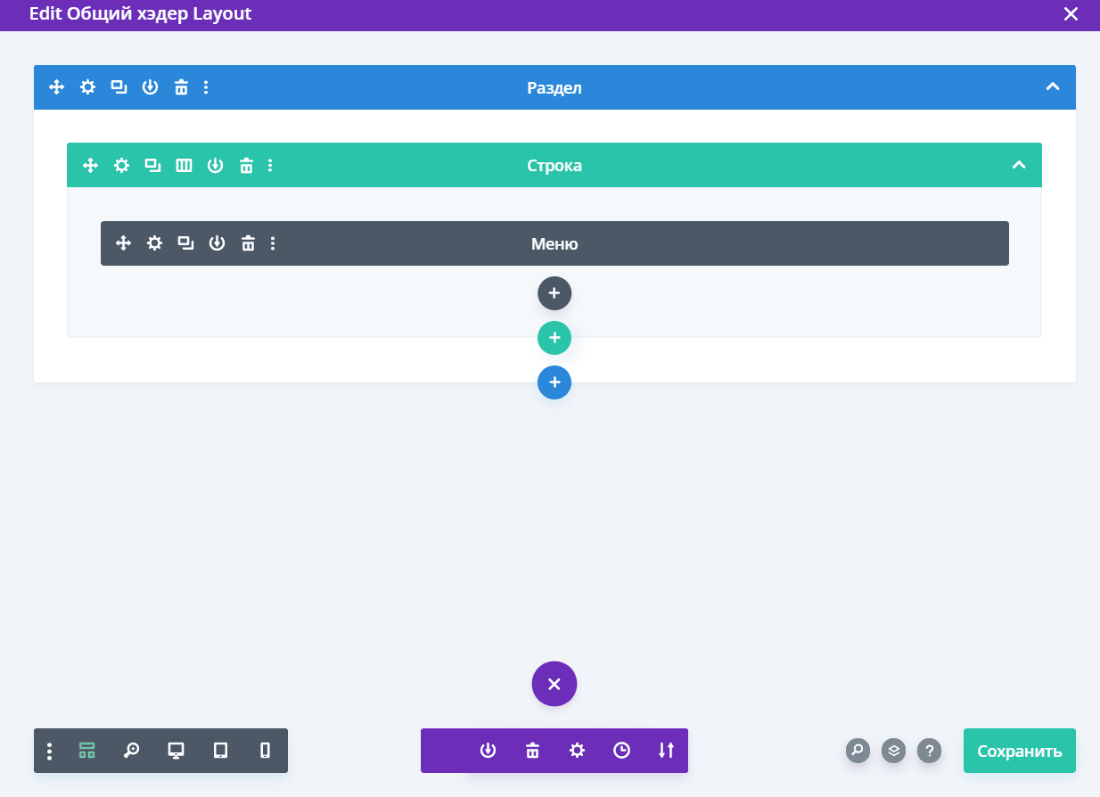
Каркасный вид. Позволяет увидеть схему сайта без контента. Например, вот так выглядит шапка, которая использовалась в примере выше:

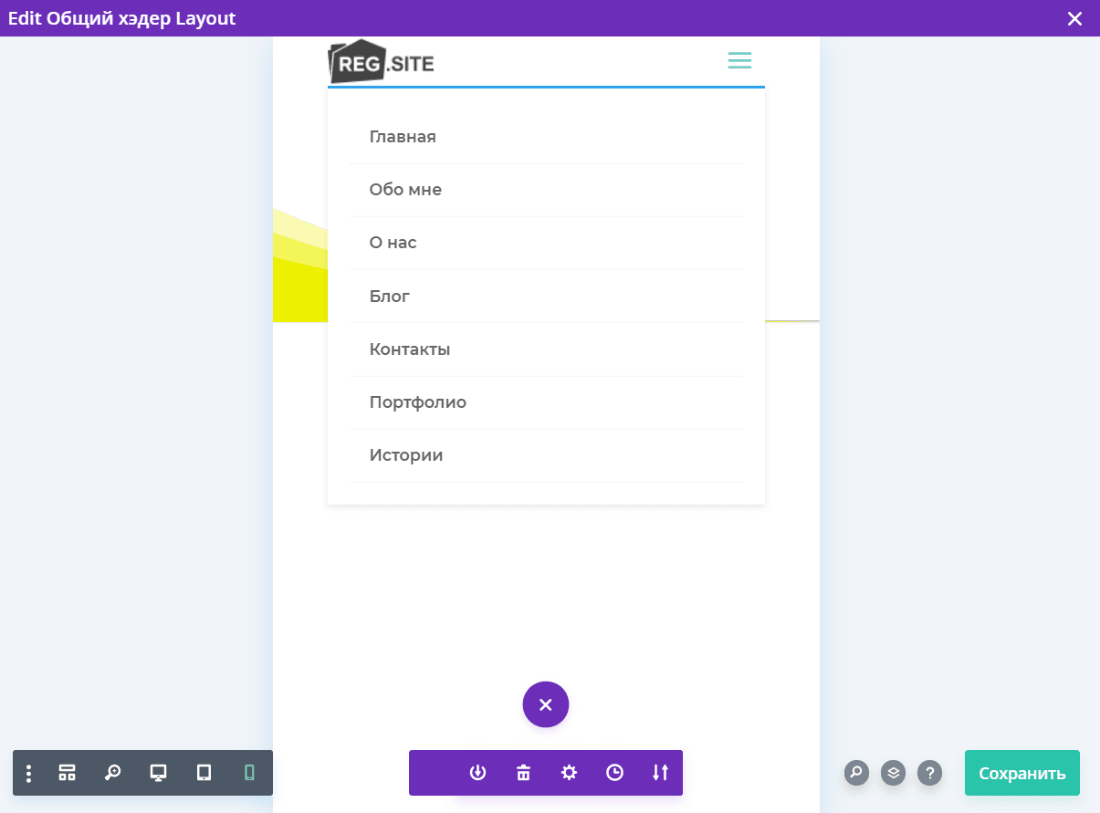
Вид сайта на разных устройствах. С помощью этих кнопок можно увидеть, как отображается сайт на компьютере, планшете или телефоне. Например, меню на картинках выше большое, поэтому на телефоне отображается только в виде выпадающего списка:

История редактирования. Можно вернуть страницу к прежнему состоянию. Нажмите на Часы. На экране появится список изменений. Выберите любую версию сайта и верните настройки к более старой версии.
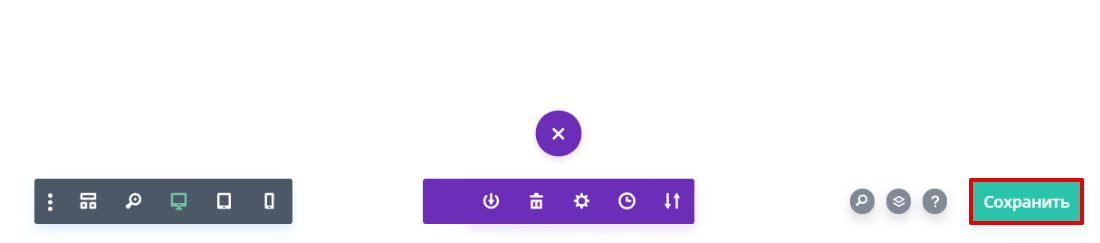
Сохраните изменения:

Как вставить номер телефона в шапку или подвал
Телефон компании ― это самый простой канал связи клиентов с организацией. Добавить телефон можно как в шапке, так и в подвале сайта. Для компьютерной версии достаточно просто вставить текстовый модуль с номером телефона. Но для удобства использования с мобильных устройств лучше, чтобы при нажатии на номер телефона сразу начинался вызов. Рассмотрим, как это сделать.
Телефон будет находиться в соседнем модуле, поэтому в строке укажите два столбца или больше. Например, в одном будет находится главное меню, а в соседнем телефон.
-
1
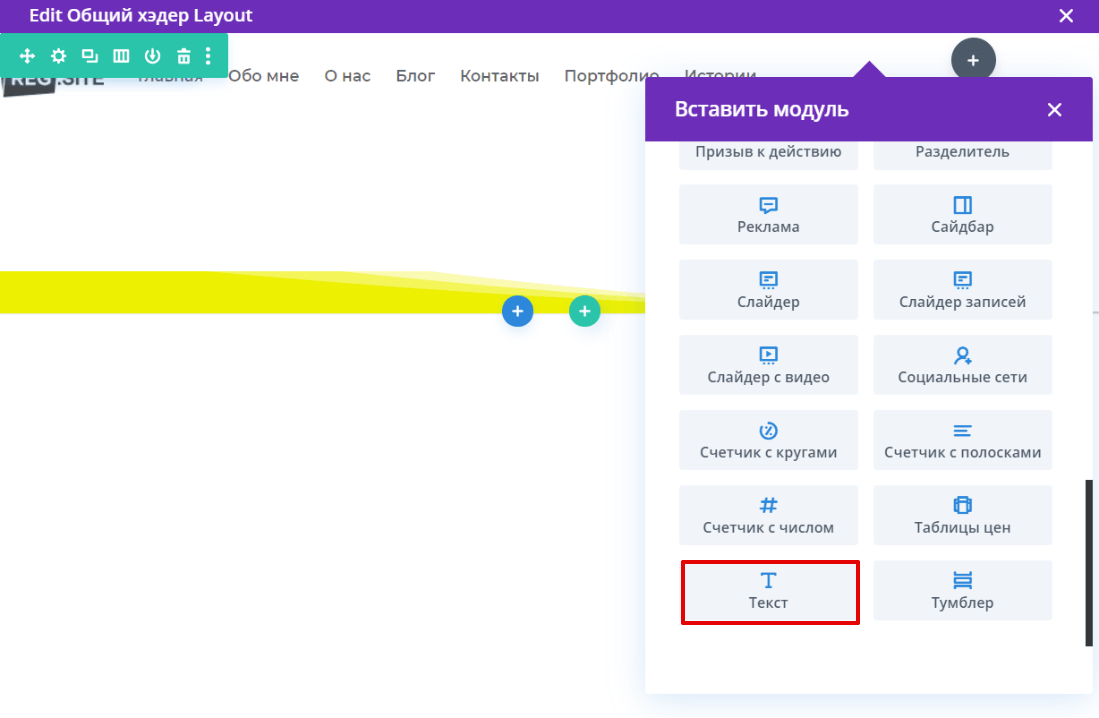
Создайте модуль «Текст»:

-
2
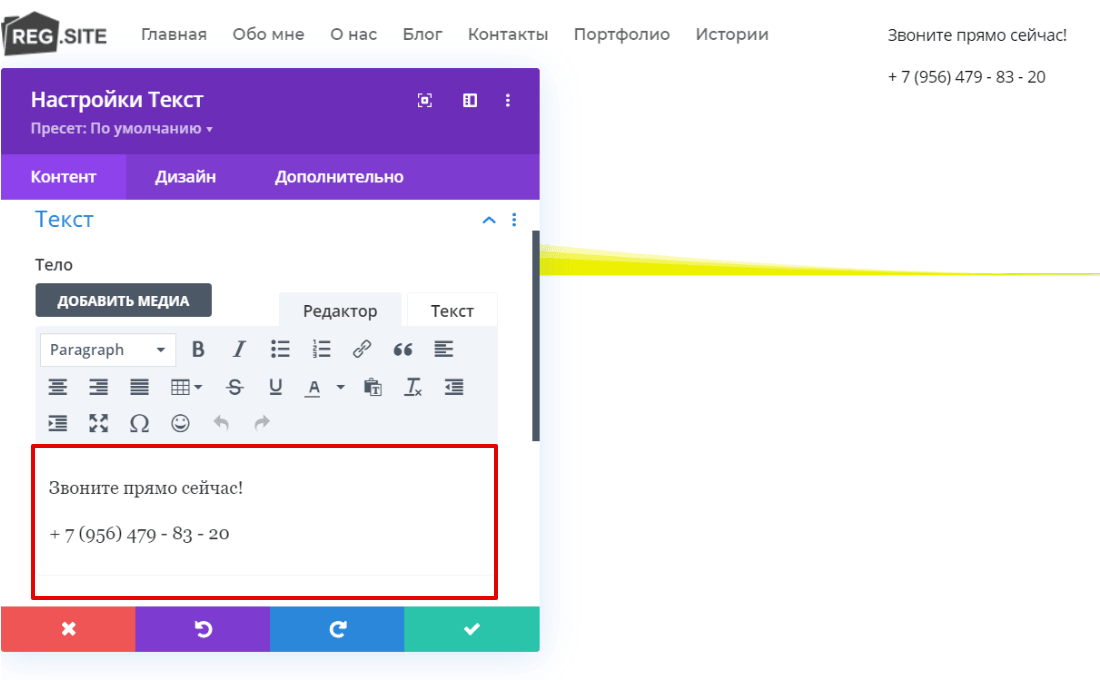
В режиме Настройки Текст ― Контент ― Текст введите номер телефона:

-
3
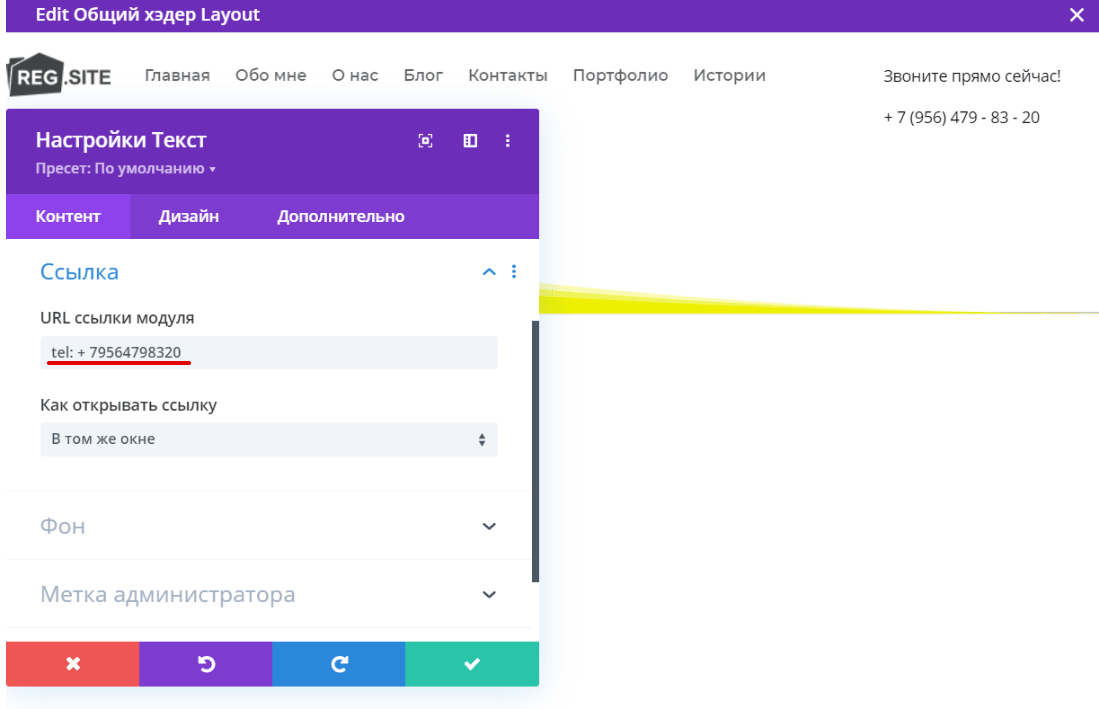
В Ссылки в графе «URL ссылки модуля» напишите tel: +ваш номер телефона.
Обратите внимание
Телефон надо вводить слитно, без тире и скобок.

-
4
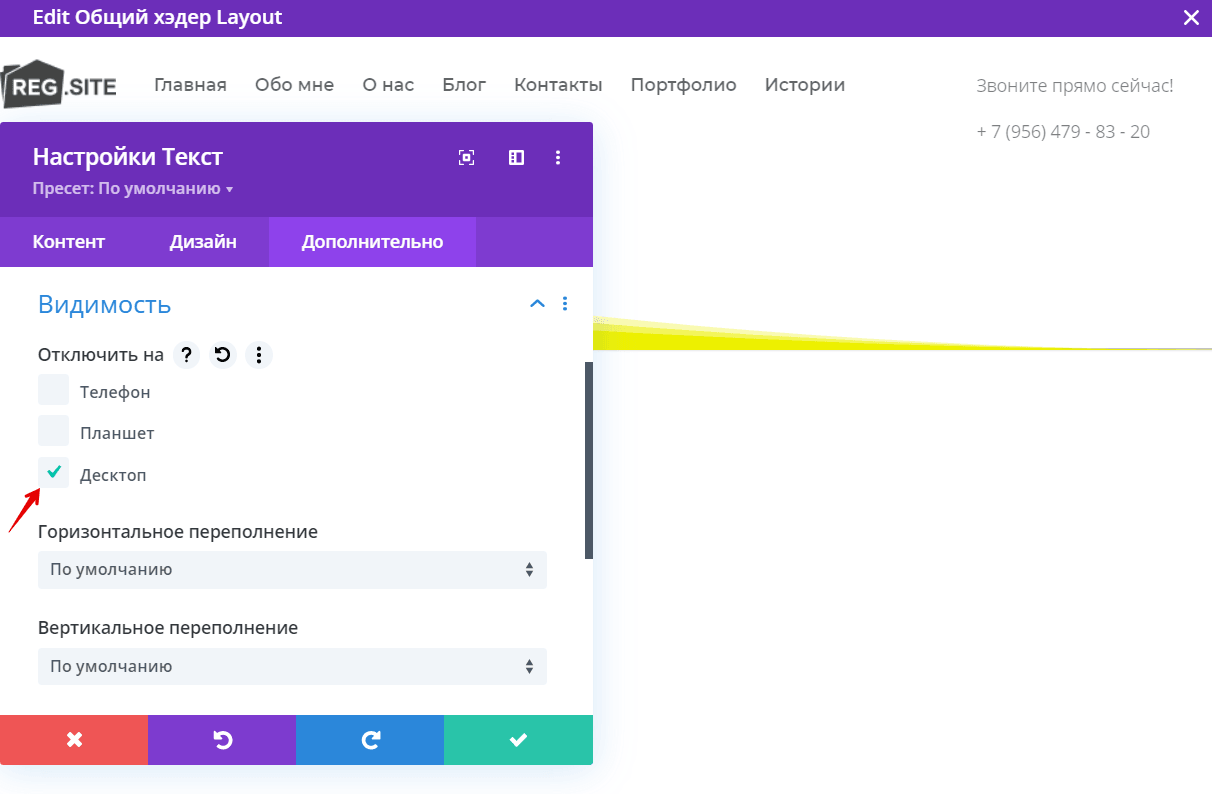
Сделать вызов через компьютер нельзя, поэтому надо ограничить функцию моментального вызова для десктопа. Для этого перейдите в Дополнительно ― Видимость и поставьте галочку на «Десктоп». Обратите внимание, теперь пользователи не смогут узнать контакты организации с компьютера. Поэтому создайте ещё один модуль с номером телефона без ссылки и скройте его от телефона и планшета:

Готово, теперь пользователи могут не только увидеть номер телефона, но и сразу перейти к вызову.
Как изменить логотип сайта
Логотип сайта — это уникальное изображение, по которому один сайт можно отличить от другого. В каком-то смысле это визитная карточка сайта. В качестве фирменного знака сайта можно использовать логотип компании.
В шапке сайта услуги «Рег.сайт» по умолчанию установлен логотип Рег.сайта. Чтобы изменить его, нужно отредактировать шапку.
-
1
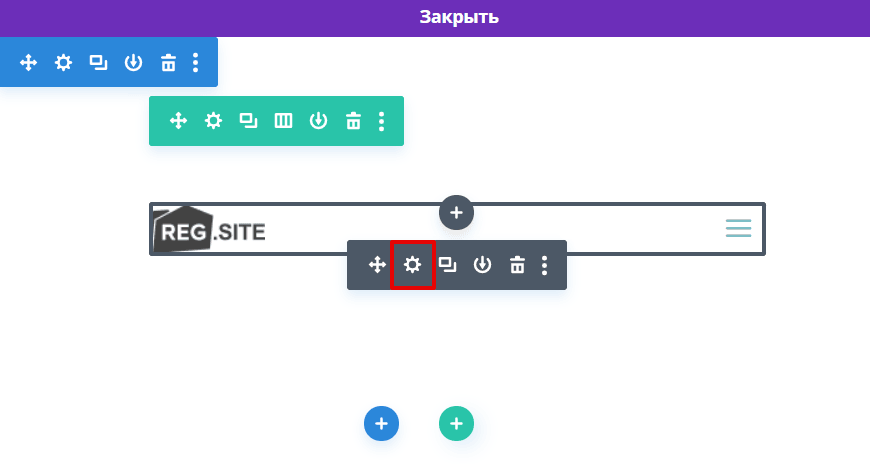
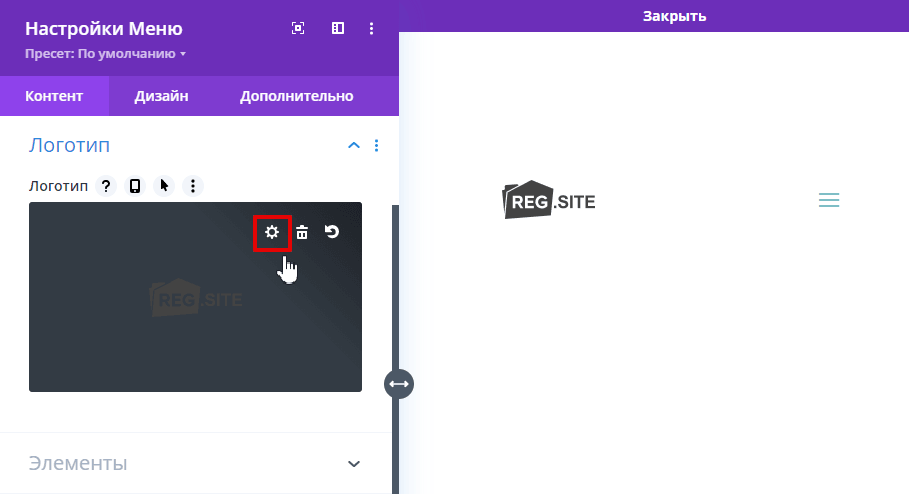
В меню редактирования модуля нажмите на значок Шестеренка:

-
2
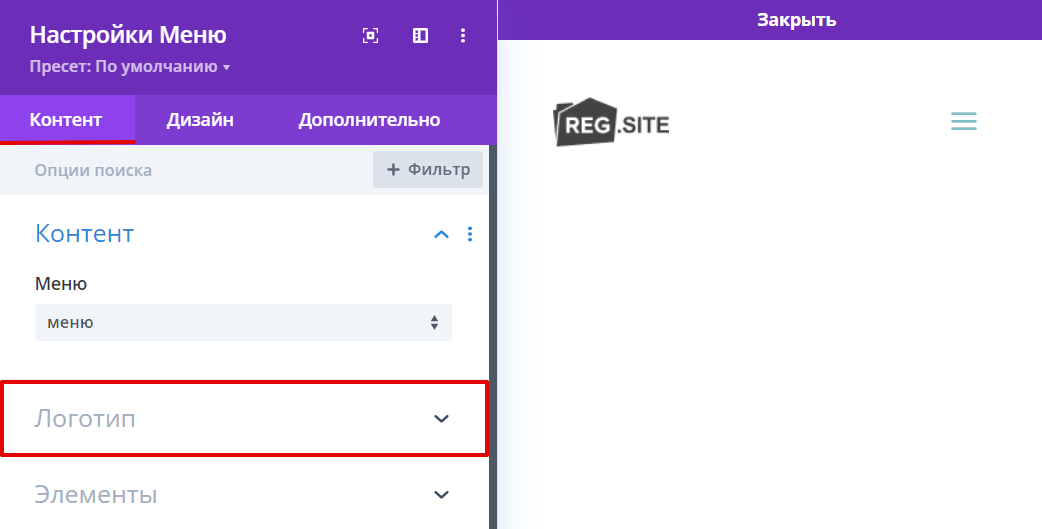
В разделе «Контент» выберите пункт Логотип:

-
3
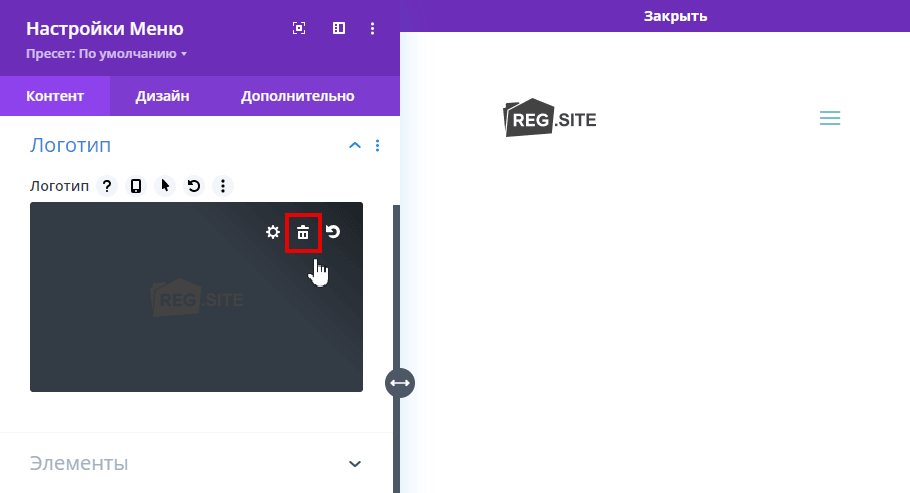
Если вы хотите удалить логотип, нажмите на значок Корзина:

-
4
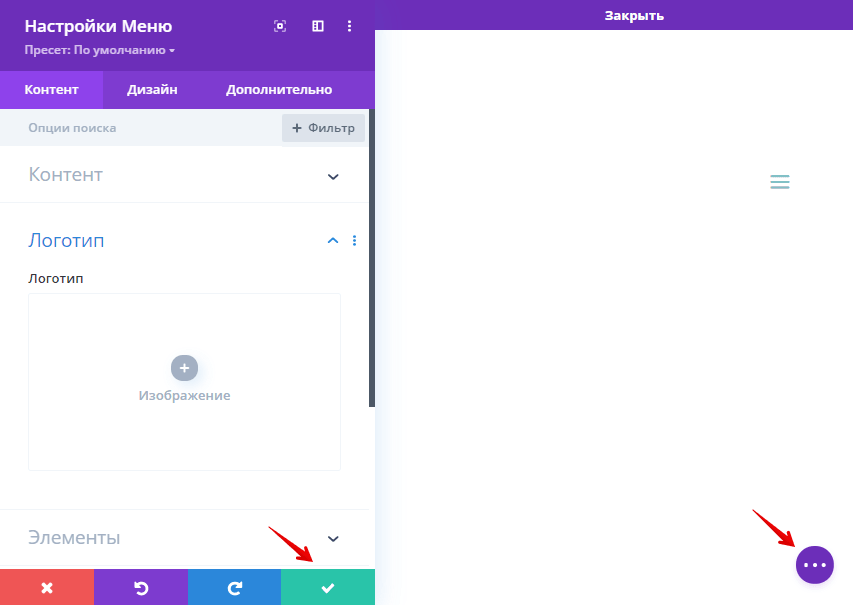
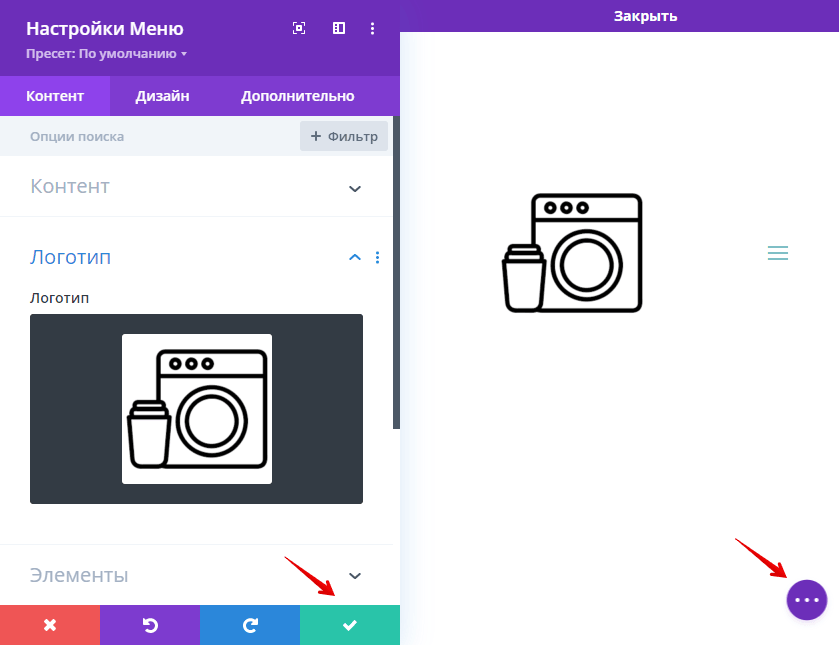
Чтобы сохранить изменения, кликните на кнопку с галочкой, а затем на Три точки:

-
5
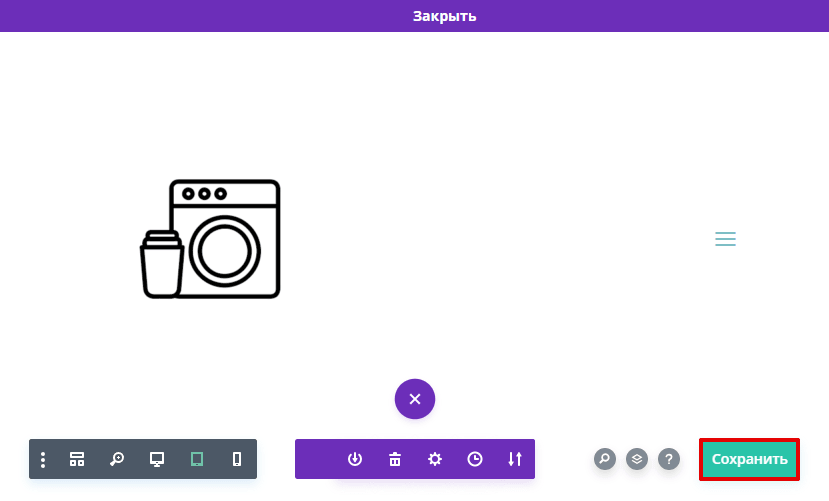
Чтобы подтвердить изменения, нажмите Сохранить:

Готово, вы удалили логотип.
-
3
Если вы хотите изменить логотип, нажмите на значок Шестеренка:

-
4
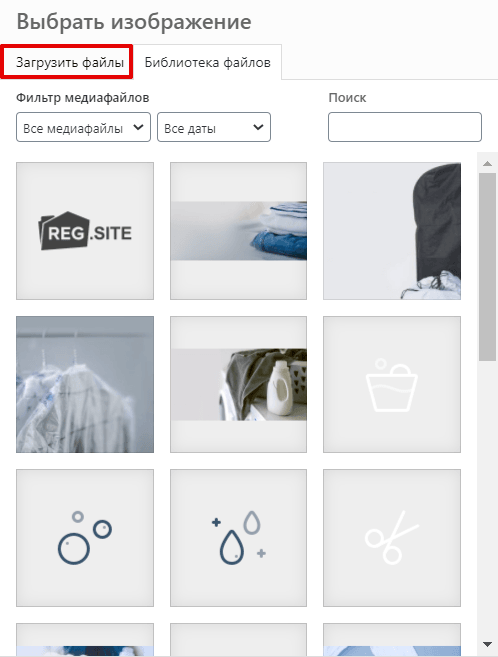
Чтобы загрузить картинку с компьютера, кликните Загрузить файлы. Если вы хотите использовать картинку из «Библиотеки файлов», перейдите к шагу 6.

-
5
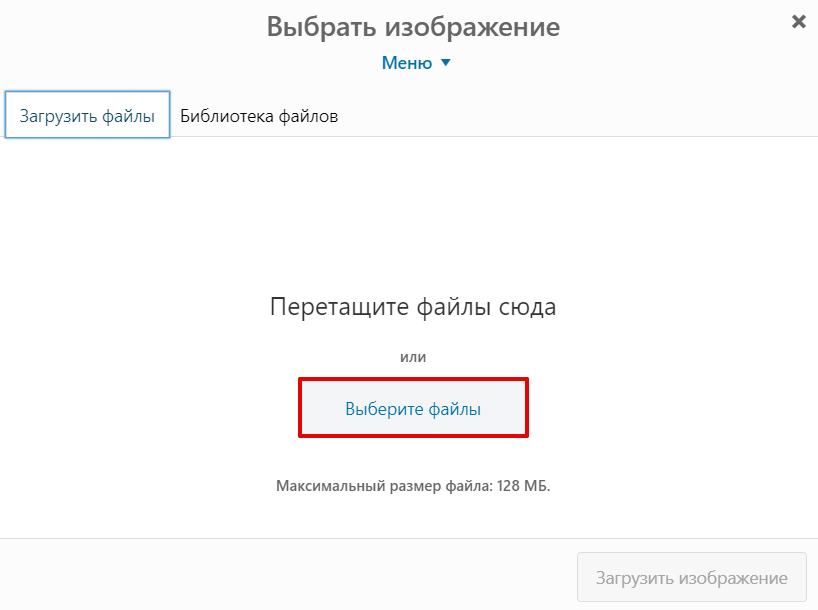
Нажмите на Выберите файлы или перетащите нужное изображение:

-
6
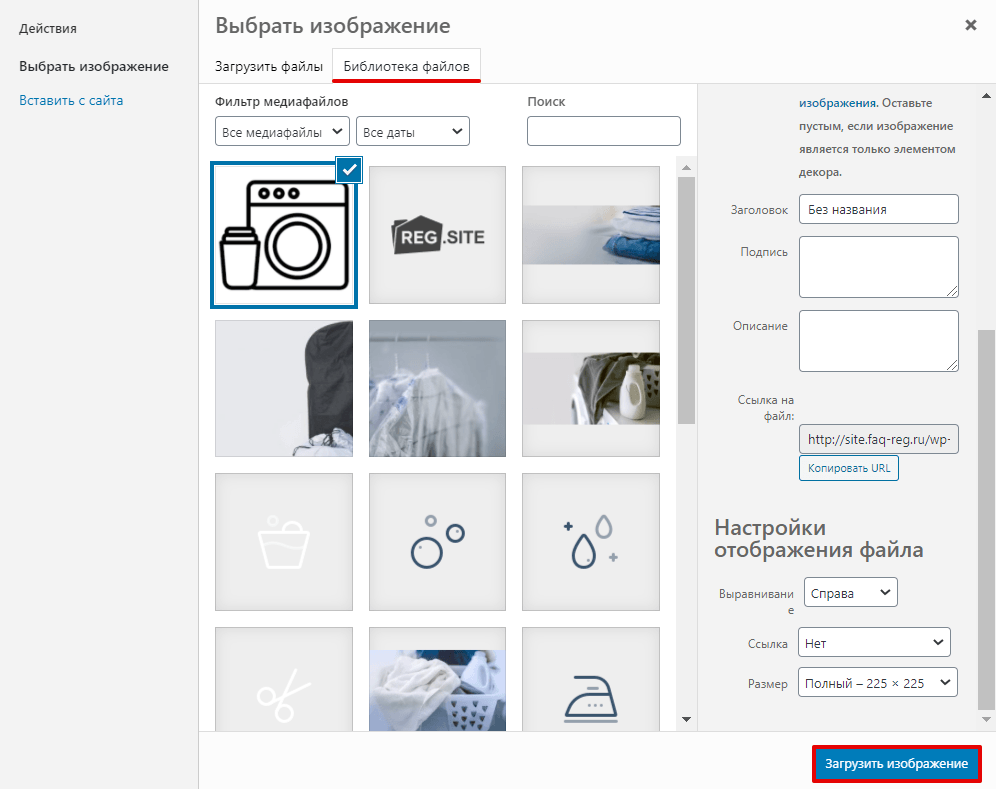
Вы можете разместить изображение в неизменном виде или выставить настройки отображения. Также можно добавить Alt, заголовок, подпись, описание и ссылку на файл. После этого нажмите Загрузить изображение:

-
7
Чтобы сохранить изменения, кликните на кнопку с галочкой, а затем на Три точки:

-
8
Чтобы подтвердить изменения, нажмите Сохранить:

Готово, вы изменили логотип.
Видеоинструкция
Помогла ли вам статья?
Спасибо за оценку. Рады помочь 😊