Блог — это стандартный модуль Divi. С его помощью можно добавить список постов на сайт:

Как добавить модуль «Блог» на сайт
-
1
Перейдите в режим редактирования сайта.
-
2
Выберите строку, в которую хотите добавить модуль.
-
3
Нажмите на серый плюс в строке, в которую хотите вставить модуль.
-
4
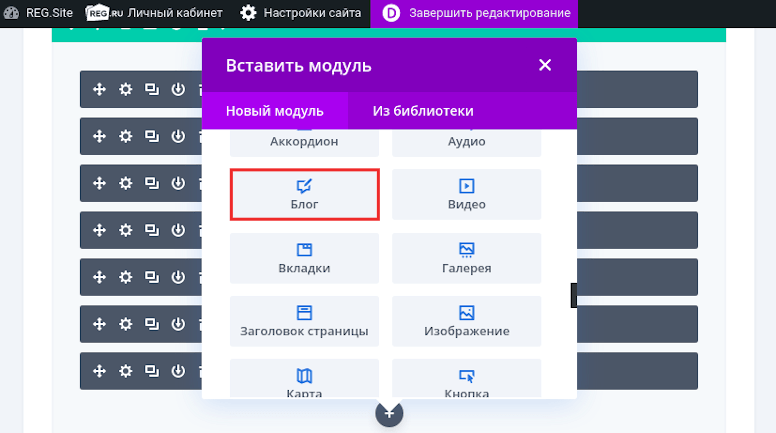
Выберите нужный модуль:

После этого переходите к настройкам, которые хранятся в 3 вкладках: «Контент», «Дизайн» и «Дополнительно».
Контент
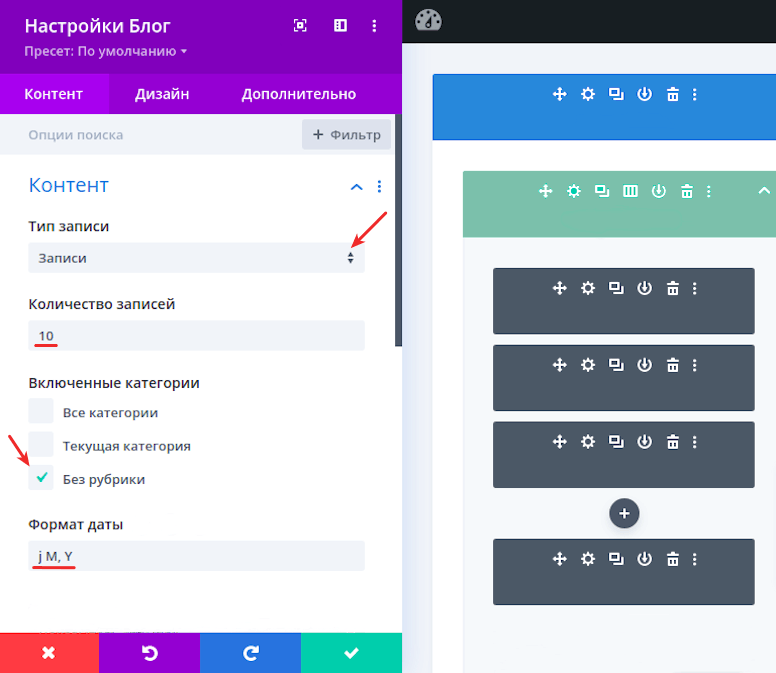
В блоке «Контент» выберите тип записи, количество записей на странице и категорию:

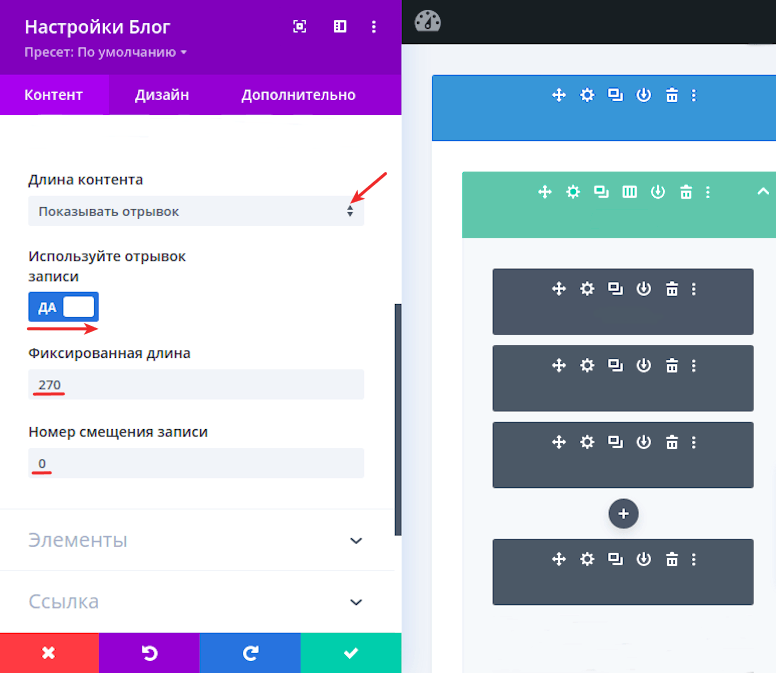
Также вы можете выбрать: показывать отрывок записи или пост целиком. Если вы выбрали отрывок, укажите его длину в символах и номер записи, которую нужно скрыть. Если нужно показать все записи, введите «0»:

Дизайн
В этой вкладке можно настроить вид списка записей с помощью блоков:
- Макет — настроить разметку постов: можно выбрать ленту или сетку новостей;
- Наложение — принцип работы такой же, как у оверлея. Здесь можно настроить цвет наложения и иконку;
- Изображение — закруглить границы изображения в посте;
- Текст — выбрать положение, цвет и тень всего текста;
- Заголовок Текст — изменить начертание для текста заголовка;
- Тело Текст — редактировать описание и текст поста;
- Мета Текст — форматировать начертание даты и автора поста;
- Подробнее Текст — изменить начертание текста в кнопке «читать далее»;
- Пагинация Текст — редактировать шрифт для нумерации страниц;
- Размеры — настроить ширину и положение текста в посте;
- Отступы — указать отступы в пикселях. Можно настроить отступ слева, справа, сверху и снизу;
- Граница — добавить и закруглить границы постов. Это можно сделать как сразу для всех, так и для отдельных углов;
- Тень контейнера — создать тень списка постов;
- Фильтр — подходит, если вы используете изображение для обложки поста. Здесь можно настроить оттенки изображения, а также насыщенность, яркость, контрастность, инверсию, сепию, прозрачность, размытие и режим смешивания.
- Преобразовать — масштабировать посты, повернуть и настроить перекос;
- Анимация — добавить анимацию перед показом постов.
Дополнительно
Здесь можно добавить свои настройки, написанные на CSS. Всё это можно сделать в блоках «ID и классы CSS» и «Пользовательский CSS». Также доступны блоки:
- Видимость — отключить отображение модуля на определённом устройстве: например, на планшете или смартфоне;
- Переходы — настроить длительность анимации. Подходит, если вы используете изображения для обложки поста;
- Позиционирование — зафиксировать положение модуля на странице;
- Эффект прокрутки — настроить ползунок прокрутки для просмотра постов.
Помогла ли вам статья?
Спасибо за оценку. Рады помочь 😊