В Рег.сайте есть несколько модулей для работы с изображениями:
- Изображение,
- * Изображение,
- Изображение с наклоном,
- Прокрутка изображения,
- Изображение в форме капли,
- Отметки на изображении.
В статье мы расскажем о каждом из них.
Как добавить модуль на сайт
-
1
Перейдите в режим редактирования сайта.
-
2
Выберите строку, в которую хотите добавить модуль.
-
3
Нажмите на серый плюс в строке, в которую хотите вставить модуль.
-
4
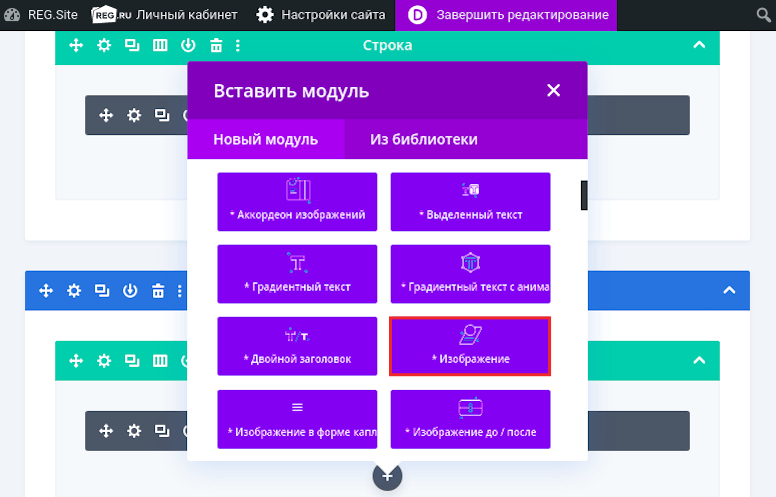
Выберите нужный модуль:

Модуль «Изображение»
Изображение — это стандартный модуль Divi. Он используется для того, чтобы добавить изображение на страницу сайта:

Настройки этого модуля находятся в трёх вкладках: «Контент», «Дизайн», «Дополнительно».
Контент
-
1
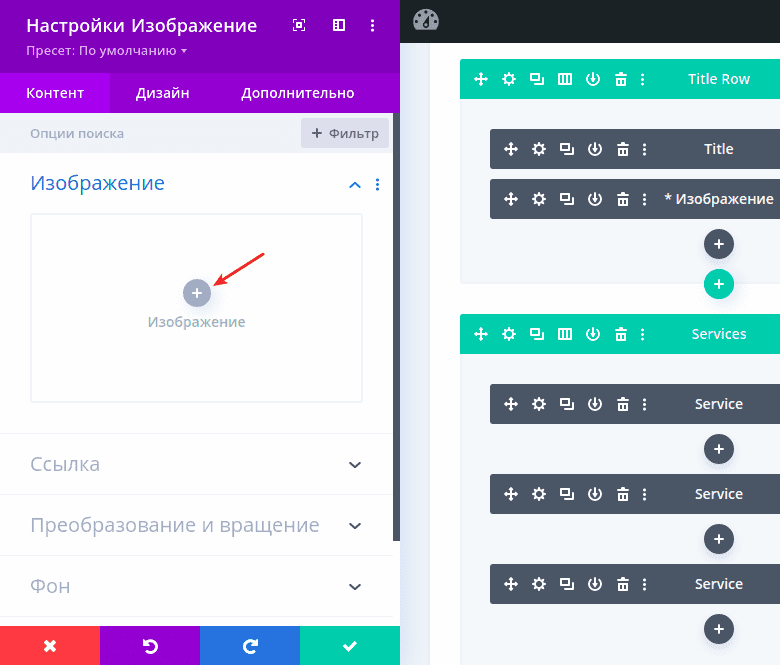
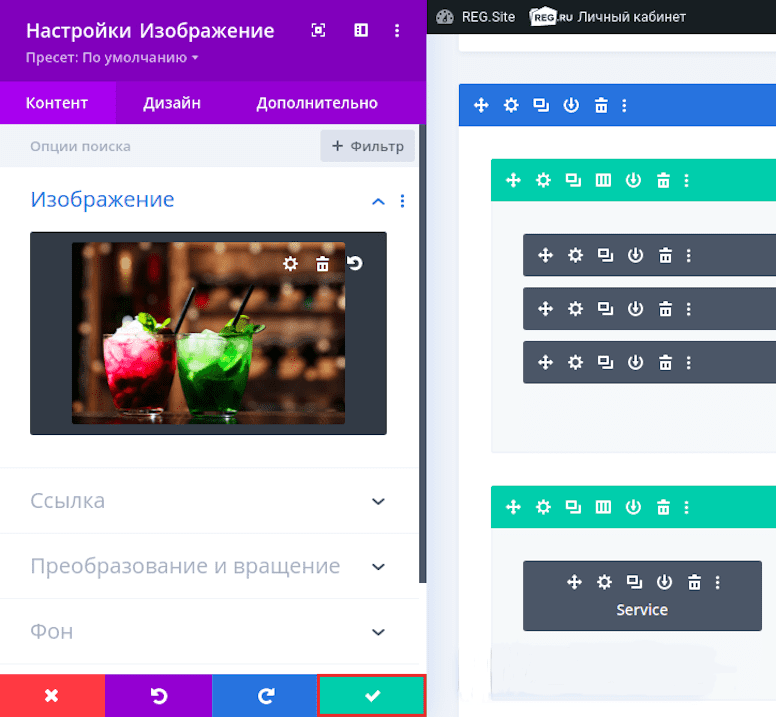
В блоке «Изображение» нажмите Изображение:

-
2
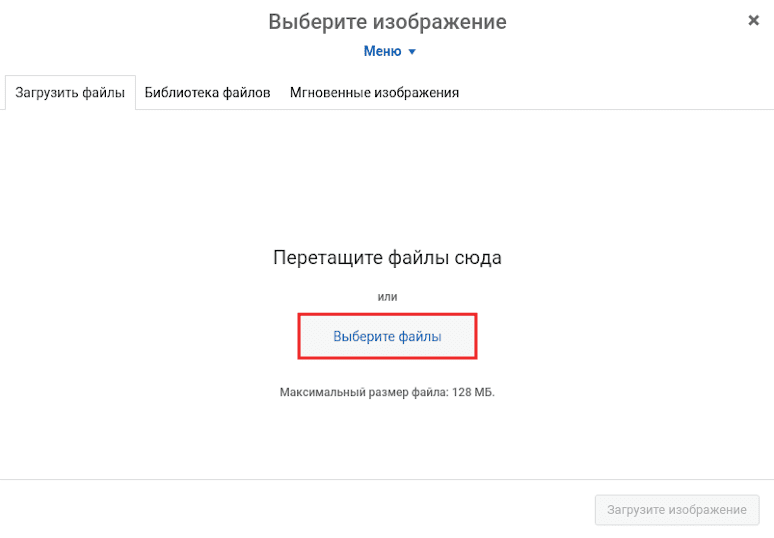
Выберите файл:

-
3
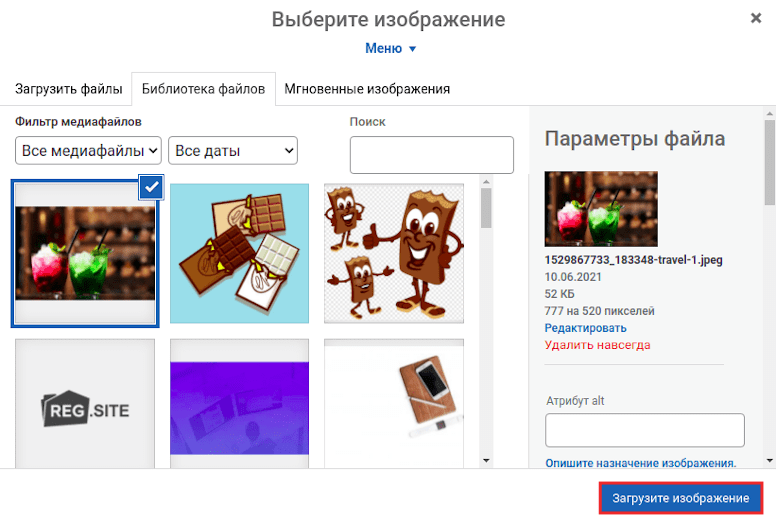
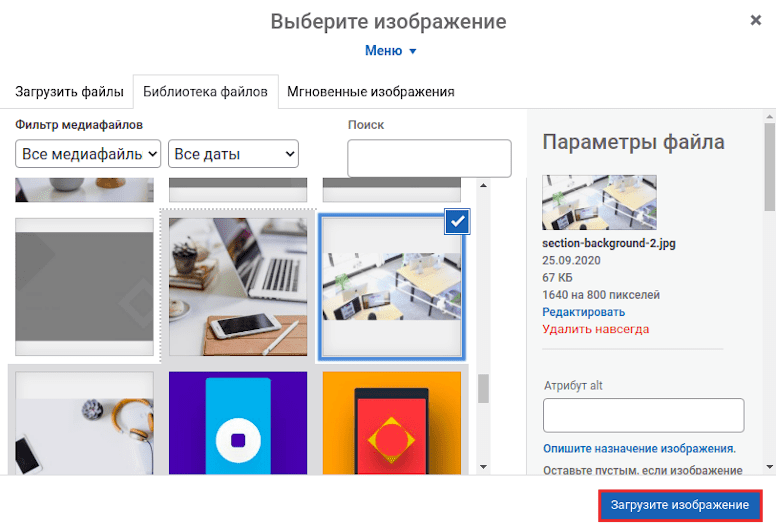
Загрузите изображение:

-
4
Затем нажмите на галочку:

Дизайн
В этой вкладке можно настроить вид изображения. В блоках доступны настройки:
- «Выравнивание» — выровнять изображение по левому краю, по центру и по правому краю;
- «Размеры» — отрегулировать размер изображения;
- «Отступы» — указать отступы в пикселях. Можно настроить отступ слева, справа, сверху и снизу;
- «Граница» — закруглить границы изображения. Это можно сделать как для изображения целиком, так и для отдельных углов;
- «Тень контейнера» — создать тень изображения;
- «Фильтр» — настроить оттенки изображения, а также насыщенность, яркость, контрастность, инверсию, сепию, прозрачность, размытие и режим смешивания.
- «Преобразовать» — масштабировать изображение, повернуть и настроить перекос;
- «Анимация» — добавить анимацию перед показом изображения.
Дополнительно
Здесь можно добавить свои настройки, написанные на CSS, и указать теги Alt. Всё это можно сделать в блоках «ID и CSS», «Пользовательский CSS» и «Атрибуты». Для детальной работы с изображением доступны блоки:
- «Видимость» — можно отключить отображение модуля на определённом устройстве.
- «Переходы» — настроить длительность анимации;
- «Позиционирование» — зафиксировать положение модуля на странице;
- «Эффект прокрутки» — настроить ползунок прокрутки для просмотра изображения.
Модуль *Изображение
*Изображение — это дополнительный модуль для пользователей Рег.сайта. От модуля «Изображение» он отличается возможностью настроить оверлей на вкладке «Дизайн».
Что такое оверлей
Оверлей — это возможность наложить одно изображение на другое. Основное изображение отображается на сайте, а второе появляется при наведении курсора:

Оверлей можно настроить по-другому. Второе изображение будет отображаться на сайте, а первое — при наведении курсора:

В остальном настройки на вкладках «Контент», «Дизайн» и «Дополнительно» аналогичны настройкам модуля «Изображение».
Модуль «Изображение с наклоном»
Изображение с наклоном — дополнительный модуль Рег.сайта. С помощью него можно настроить изображение с анимацией наклона:

Контент
В этой вкладке вы можете вставить изображение, добавить ссылку, настроить фон, преобразование и вращение.
Дизайн
В этой вкладке можно настроить вид изображения. Доступны блоки:
- «Оверлей» — возможность наложить одно изображение на другое;
- «Выравнивание» — выровнять изображение по левому краю, по центру и по правому краю;
- «Размеры» — отрегулировать размер изображения;
- «Отступы» — указать отступы в пикселях. Можно настроить отступ слева, справа, сверху и снизу;
- «Граница» — закруглить границы изображения. Это можно сделать как для изображения целиком, так и для отдельных углов;
- «Тень контейнера» — создать тень изображения;
- «Фильтр» — настроить оттенки изображения, а также насыщенность, яркость, контрастность, инверсию, сепию, прозрачность, размытие и режим смешивания.
- «Преобразовать» — масштабировать изображение, повернуть и настроить перекос;
- «Анимация» — добавить анимацию перед показом изображения.
Дополнительно
Здесь можно добавить свои настройки, написанные на CSS, и указать теги Alt. Всё это можно сделать в блоках «ID и CSS», «Пользовательский CSS» и «Атрибуты». Для детальной работы с изображением доступны блоки:
- «Видимость» — можно отключить отображение модуля на определённом устройстве;
- «Переходы» — настроить длительность анимации;
- «Позиционирование» — зафиксировать положение модуля на странице;
- «Эффект прокрутки» — настроить ползунок прокрутки для просмотра изображения.
Модуль «Прокрутка изображения»
Прокрутка изображения — это дополнительный модуль Рег.сайта. С его помощью вы можете настроить вертикальную прокрутку изображения:

Контент
В этой вкладке вы можете вставить изображение, добавить ссылку, настроить фон, преобразование и вращение.
Дизайн
В этой вкладке можно настроить вид изображения. Доступны блоки:
- «Оверлей» — возможность наложить одно изображение на другое;
- «Выравнивание» — выровнять изображение по левому краю, по центру и по правому краю;
- «Размеры» — отрегулировать размер изображения;
- «Отступы» — указать отступы в пикселях. Можно настроить отступ слева, справа, сверху и снизу;
- «Граница» — закруглить границы изображения. Это можно сделать как для изображения целиком, так и для отдельных углов;
- «Тень контейнера» — создать тень изображения;
- «Фильтр» — настроить оттенки изображения, а также насыщенность, яркость, контрастность, инверсию, сепию, прозрачность, размытие и режим смешивания.
- «Преобразовать» — масштабировать изображение, повернуть и настроить перекос;
- «Анимация» — добавить анимацию перед показом изображения.
Дополнительно
Здесь можно добавить свои настройки, написанные на CSS, и указать теги Alt. Всё это можно сделать в блоках «ID и CSS», «Пользовательский CSS» и «Атрибуты». Для детальной работы с изображением доступны блоки:
- «Видимость» — можно отключить отображение модуля на определённом устройстве;
- «Переходы» — настроить длительность анимации;
- «Позиционирование» — зафиксировать положение модуля на странице;
- «Эффект прокрутки» — настроить ползунок прокрутки для просмотра изображения.
Модуль «Изображение в форме капли»
Изображение в форме капли — это дополнительный модуль Рег.сайта. С его помощью можно создать изображение с нестандартными границами:

Контент
-
1
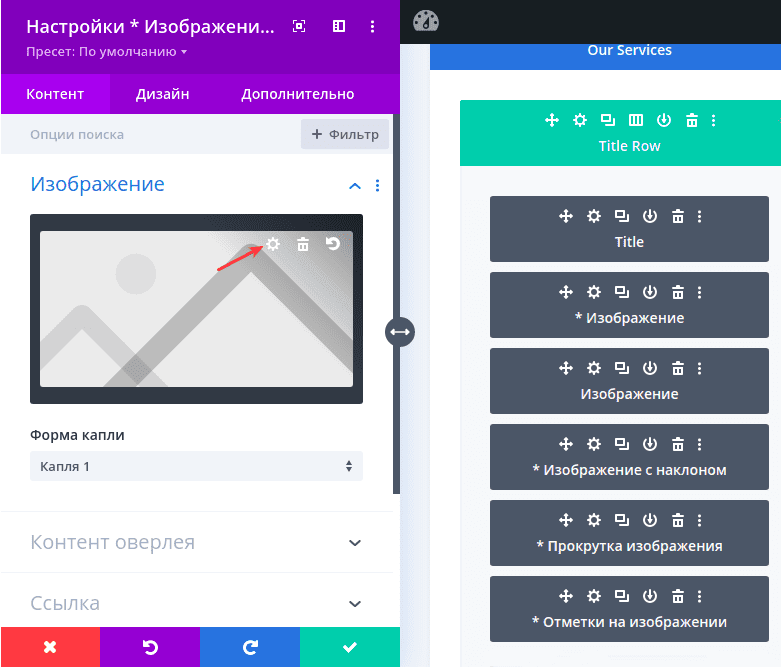
В блоке «Изображение» наведите курсор на картинку и нажмите на значок «шестерёнка»:

-
2
Выберите файл:

-
3
Загрузите изображение:

-
4
В блоке «Контент оверлея» заполните поля «Заголовок» и «Описание»:

Дизайн
В этой вкладке доступны блоки:
- Настройки изображения капли — настройте положение изображения в капле;
- Размеры — отрегулируйте ширину и высоту капли. Также здесь можно настроить разметку текста и отступы капли относительно других элементов;
- Отступы — указать отступы в пикселях. Можно настроить отступ слева, справа, сверху и снизу.
Настройки в блоках «Оверлей» и «Текст оверлея» совпадают с модулем «* Изображение». Блоки «Фильтр», «Преобразовать» и «Анимация» аналогичны модулю «Изображение».
Дополнительно
Здесь можно добавить свои настройки, написанные на CSS, и указать теги Alt. Всё это можно сделать в блоках «ID и CSS», «Пользовательский CSS» и «Атрибуты». Для детальной работы с изображением доступны блоки:
- «Видимость» — можно отключить отображение модуля на определённом устройстве.
- «Переходы» — настроить длительность анимации;
- «Позиционирование» — зафиксировать положение модуля на странице;
- «Эффект прокрутки» — настроить ползунок прокрутки для просмотра изображения.
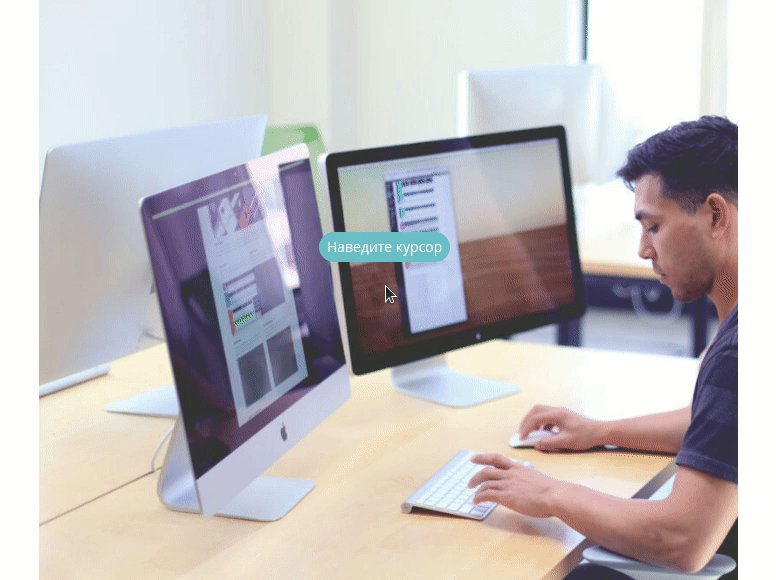
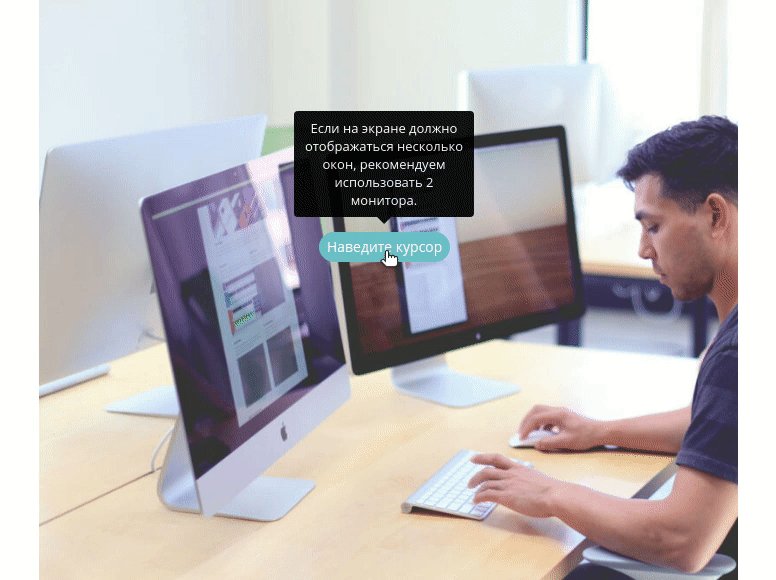
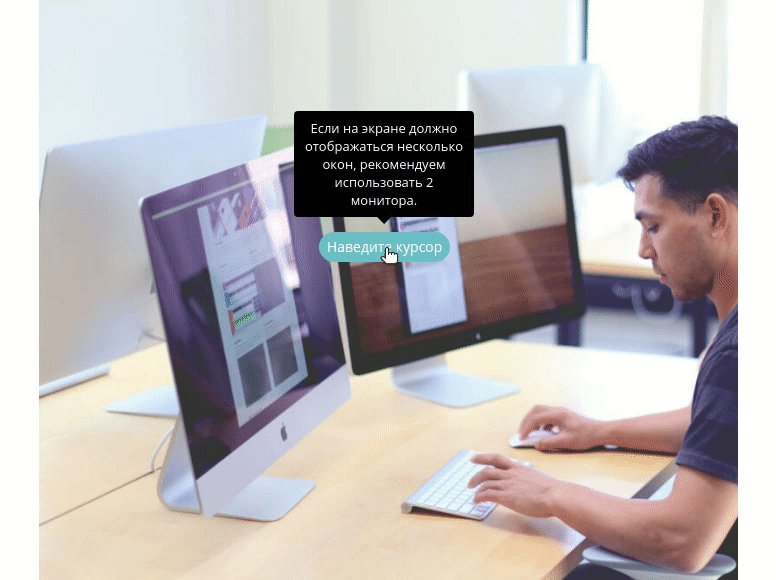
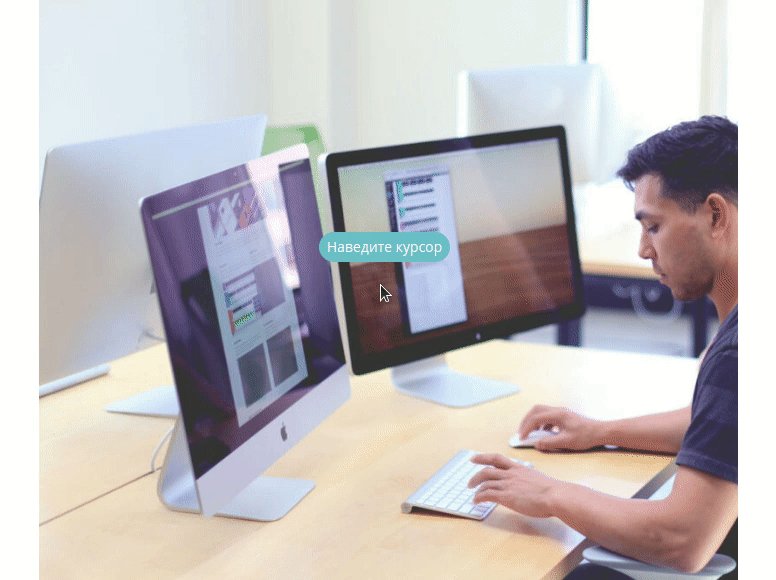
Модуль «Отметки на изображении»
Отметки на изображении — это дополнительный модуль Рег.сайта. С его помощью можно настроить подсказку на изображении:

Контент
-
1
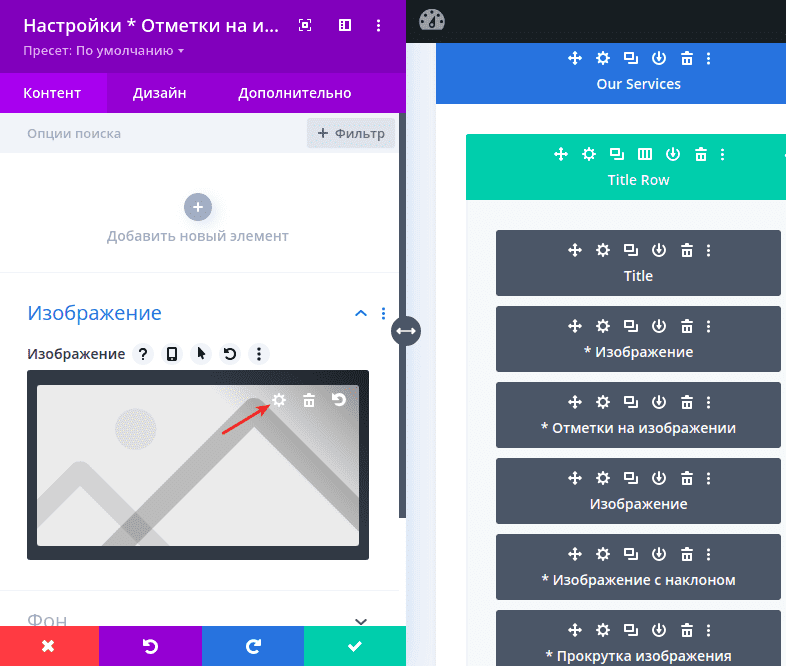
В блоке «Изображение» наведите курсор на картинку и нажмите на значок «шестерёнка»:

-
2
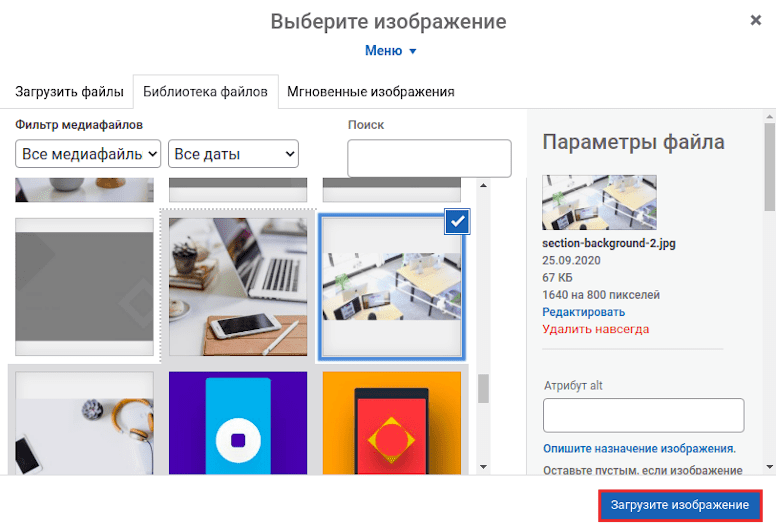
Выберите файл:

-
3
Загрузите изображение.
-
4
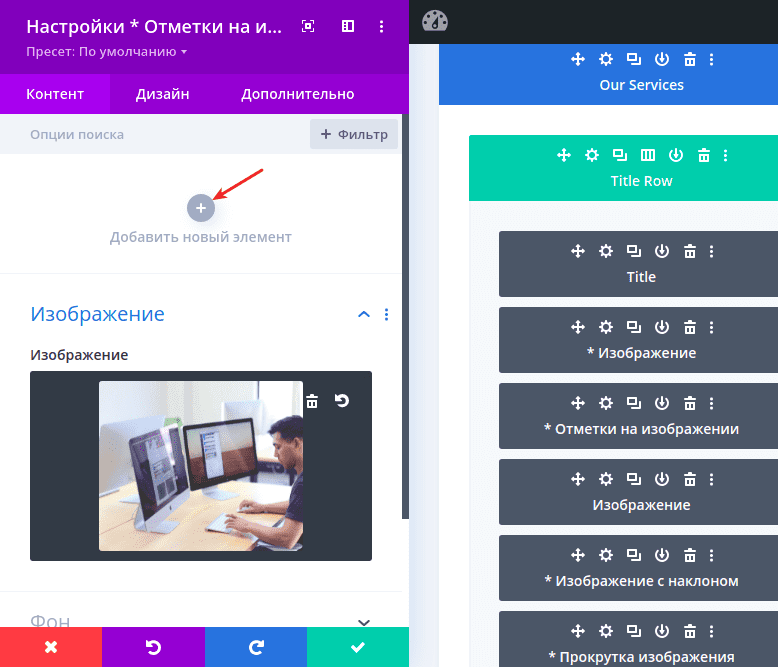
Кликните Добавить новый элемент:

-
5
Разверните блок «Точка». В нём выберите тип и введите текст отметки:

-
6
Разверните блок «Ползунок» и нажмите на переключатель Использовать всплывающую подсказку. Выберите вкладку «Текст» и введите текст подсказки:

Дизайн
В этой вкладке можно настроить вид иконки и всплывающей подсказки. Доступны блоки:
- Текст отметки — настройте вид текста на иконке. Можно выбрать шрифт, толщину шрифта и его стиль. Также можно регулировать цвет текста, размер, интервал между буквами, высоту строки и добавить тень;
- Настройки отметки — отредактируйте вид иконки. Здесь можно закруглить углы иконки, настроить отступы текста внутри и относительно изображения, добавить границы;
- Изображение — отрегулируйте границы изображения, если вы его используете в качестве иконки. Здесь можно закруглить углы как всего изображения, так и один угол. При необходимости можно настроить границы изображения;
- Настройки всплывающей подсказки — настройте вид всплывающей подсказки. Есть возможность изменить цвет фона, отступы и ширину;
- Текст заголовка всплывающей подсказки — при необходимости добавьте заголовок всплывающей подсказки. Здесь можно настроить шрифт, его толщину, стиль и выравнивание. Также можно регулировать цвет текста, размер, интервал между буквами, высоту строки и добавить тень;
- Тело подсказки — настраивается аналогично с блоком «Текст отметки»;
- Текст — выберите цвет текста: светлый или тёмный;
- Отступы — настройте отступы относительно изображения и текста внутри подсказки;
Настройки в блоках «Фильтр», «Преобразовать» и «Анимация» такие же, как в модуле «Изображение».
Дополнительно
Здесь можно добавить свои настройки, написанные на CSS, и указать теги Alt. Всё это можно сделать в блоках «ID и CSS», «Пользовательский CSS» и «Атрибуты». Для детальной работы с изображением доступны блоки:
- «Видимость» — можно отключить отображение модуля на определённом устройстве.
- «Переходы» — настроить длительность анимации;
- «Позиционирование» — зафиксировать положение модуля на странице;
- «Эффект прокрутки» — настроить ползунок прокрутки для просмотра изображения.
Помогла ли вам статья?
Спасибо за оценку. Рады помочь 😊