Не всегда все пункты меню можно уместить в основное горизонтальное меню. Поэтому в шапку страницы помещают только крупные категории, а подкатегории находятся в раскрывающемся меню. В этой статье мы покажем вам, как настроить такое меню в Рег.сайте. Как создать основное меню мы описали в статье Как создать меню в шапке сайта в Рег.сайте.
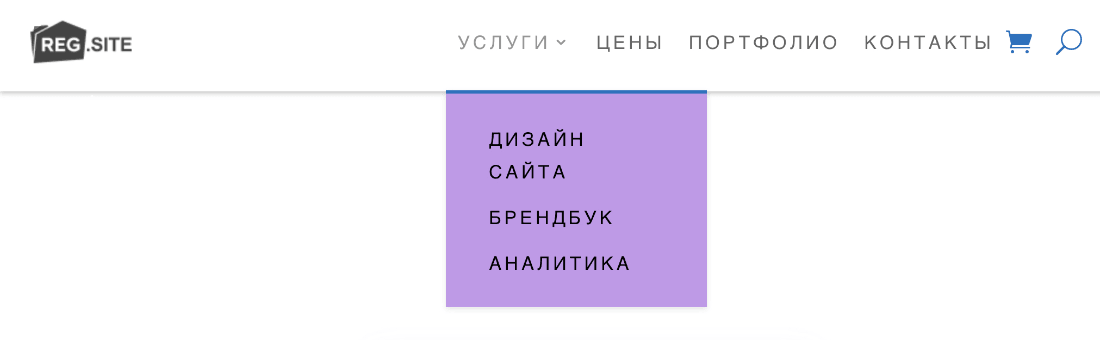
Для примера создадим вот такой раскрывающийся блок:

Обратите внимание
Перед тем как создавать меню, нужно настроить страницы, записи и рубрики, на которые будут ссылаться пункты выпадающего меню.
Чтобы создать выпадающее меню:
-
1
Перейдите в админку WordPress.
-
2
Перейдите во вкладку Внешний вид ― Меню.
-
3
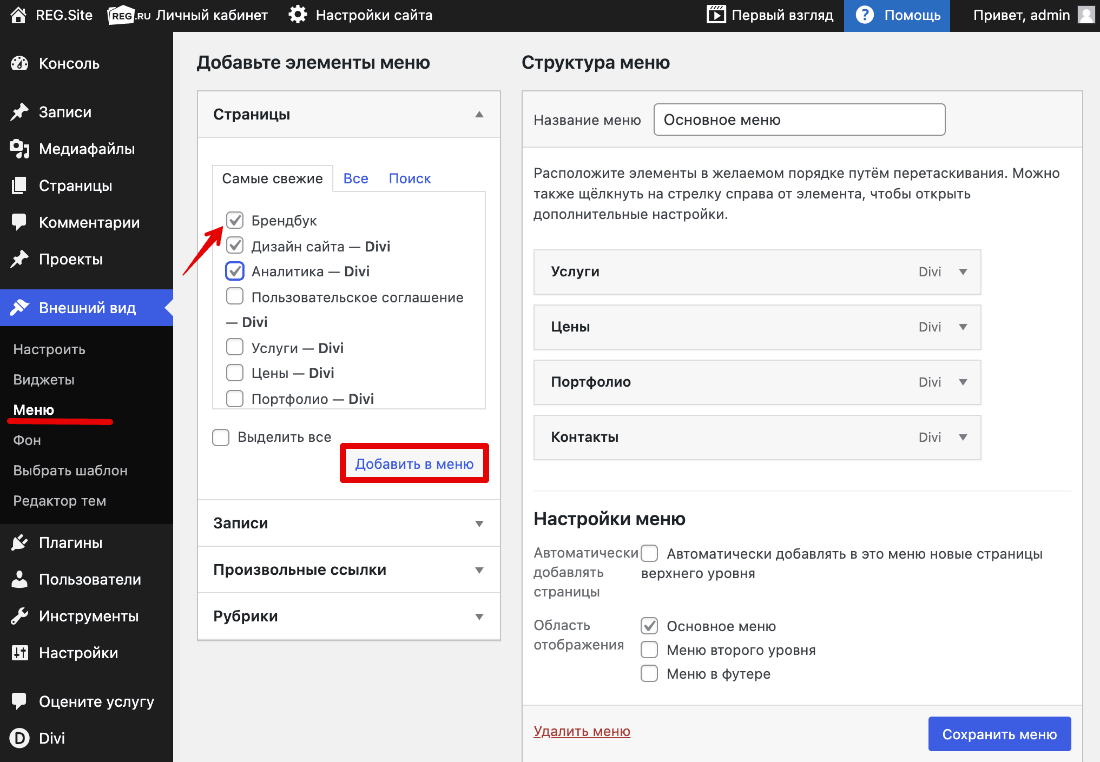
В блоке «Страницы» выберите те страницы, которые хотите поместить в раскрывающийся блок.
-
4
Нажмите Добавить в меню:

-
5
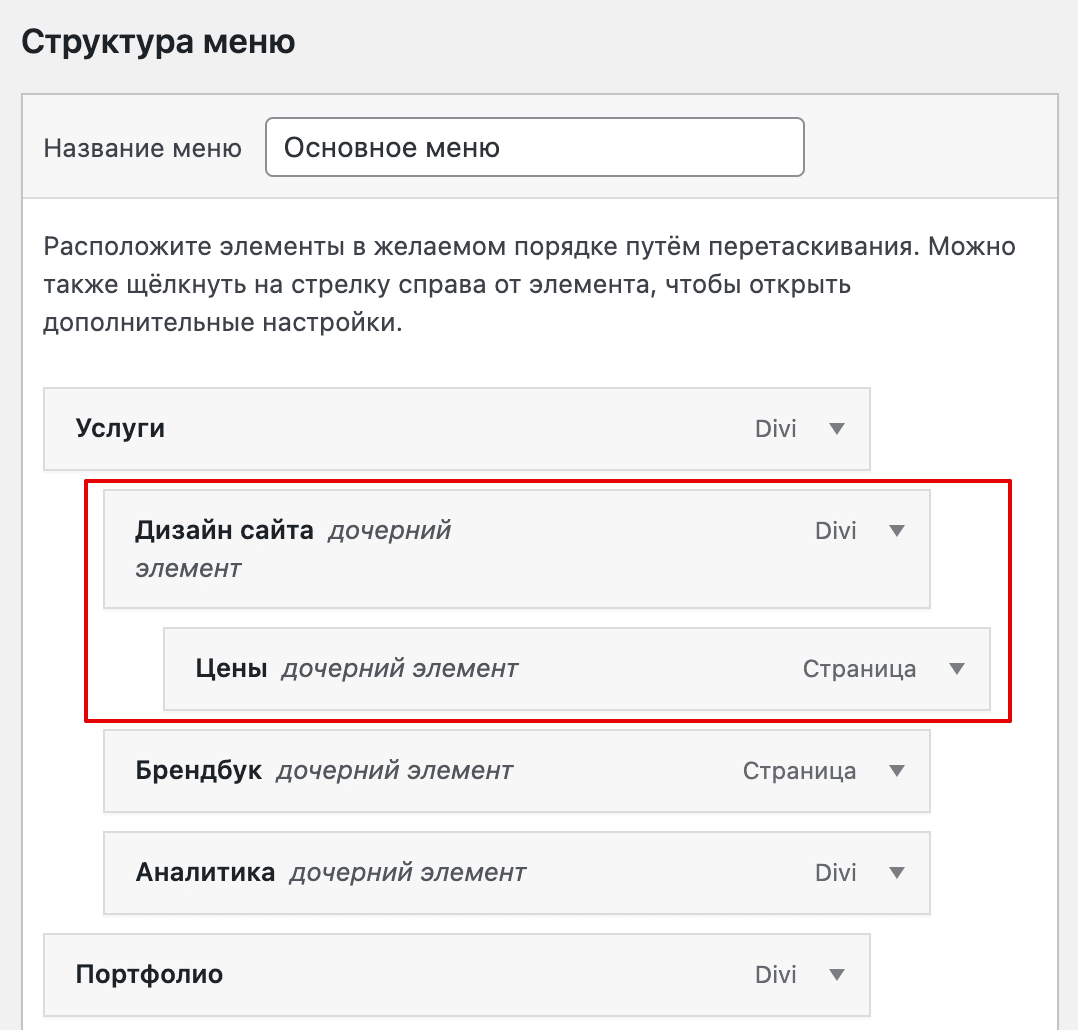
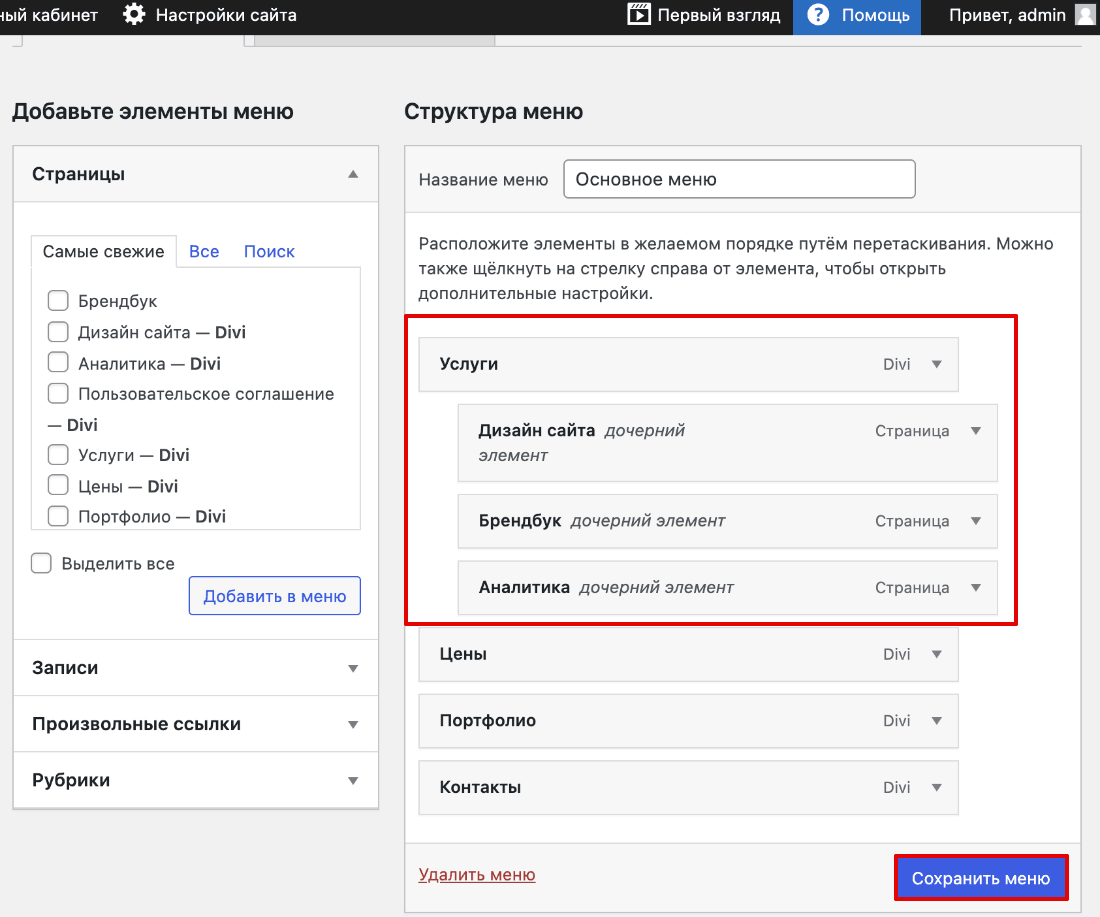
С помощью мыши перенесите добавленные пункты под основную категорию.
В настройках можно делать несколько уровней дочерних элементов:

-
6
Нажмите Сохранить меню:

-
7
Перейдите в режим редактирования страницы. Раскрывающийся блок должен отобразиться в основном меню.
-
8
Настройте внешний вид раскрывающегося блока. Он редактируется в рамках настройки модуля «Меню». Обратим внимание только на те параметры настройки, которые касаются только раскрывающегося меню. Всё остальное настраивается вместе с основным меню.
Настройки раскрывающегося блока находятся во вкладке «Дизайн».
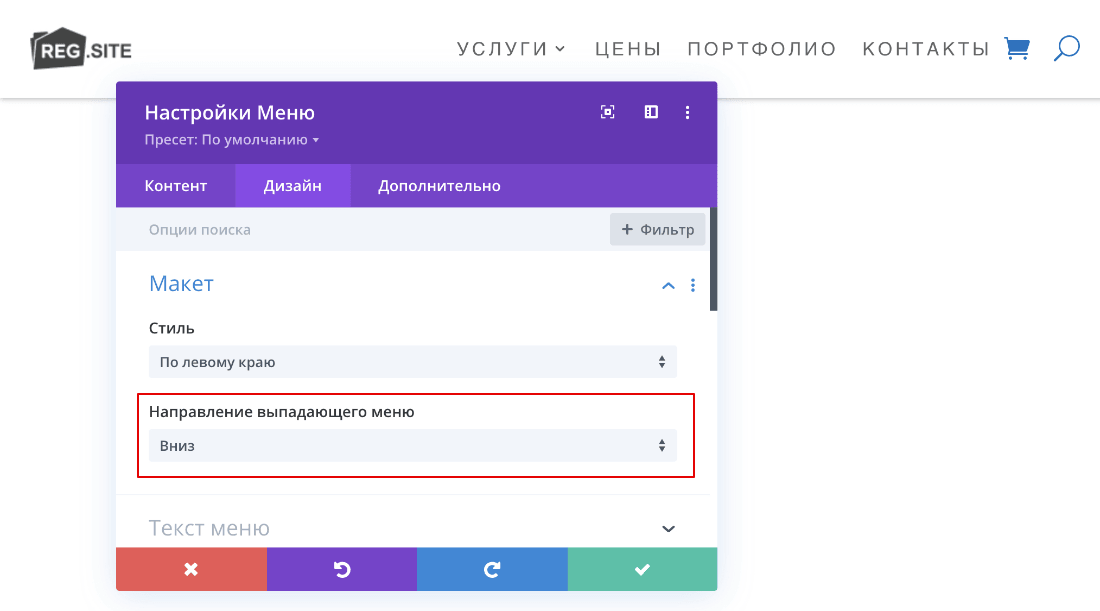
В блоке «Макет» настройте Направление выпадающего меню.
Если вы делаете выпадающее меню в шапке, выбирайте направление «вниз», так как направление «вверх» уведёт меню за пределы экрана и пользователь не сможет им воспользоваться.

В блоке «Ссылки выпадающего меню» можно настроить такие элементы выпадающего меню, как:
- фон,
- цвет разделительной линии между основным и дополнительным меню,
- цвет текста,
- цвет активной ссылки,
- цвет фона меню мобильной версии сайта,
- цвет текста на мобильной версии сайта.
Обратите внимание
Если вы не укажете цвета в параметрах «Мобильные Меню Цвет Фона» и «Цвет текста мобильного меню», в мобильной версии будут отображать цвета, которые настроены для ПК.
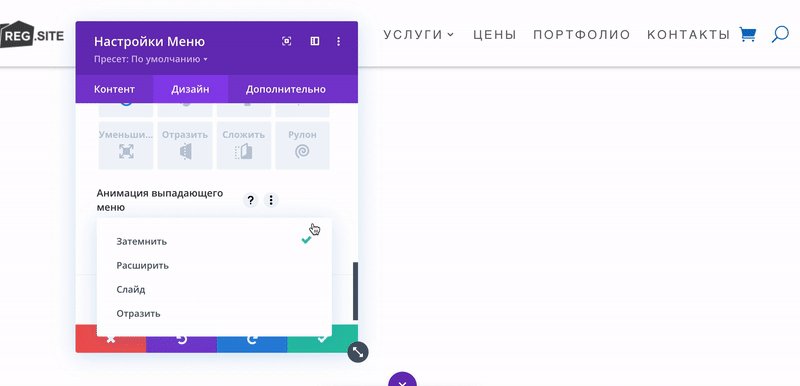
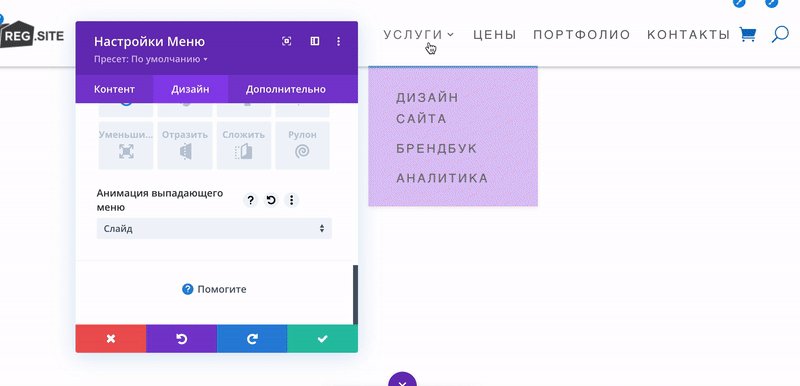
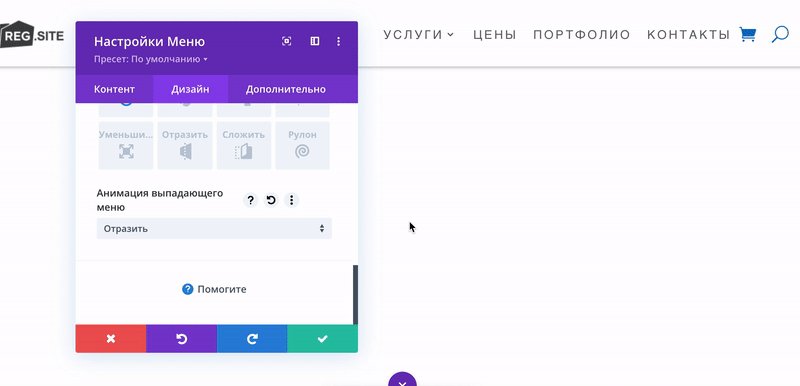
В блоке «Анимация» можно настроить, как будет проявляться меню при наведении на основную категорию.

Готово, вы создали выпадающее меню.
Помогла ли вам статья?
Спасибо за оценку. Рады помочь 😊