
Обратите внимание
Перед тем как создавать меню, нужно настроить страницы, записи и рубрики, на которые будут ссылаться пункты меню. Настроить страницы можно на вкладках «Записи» и «Страницы».
Процесс создания меню состоит из 3-х этапов:
-
1.
Добавить пункты меню в основные настройки WordPress.
-
2.
Добавить модуль меню на сайт.
-
3.
Настроить внешний вид меню.
Этап 1. Создание меню в основных настройках WordPress
-
1
Войдите в админку WordPress.
-
2
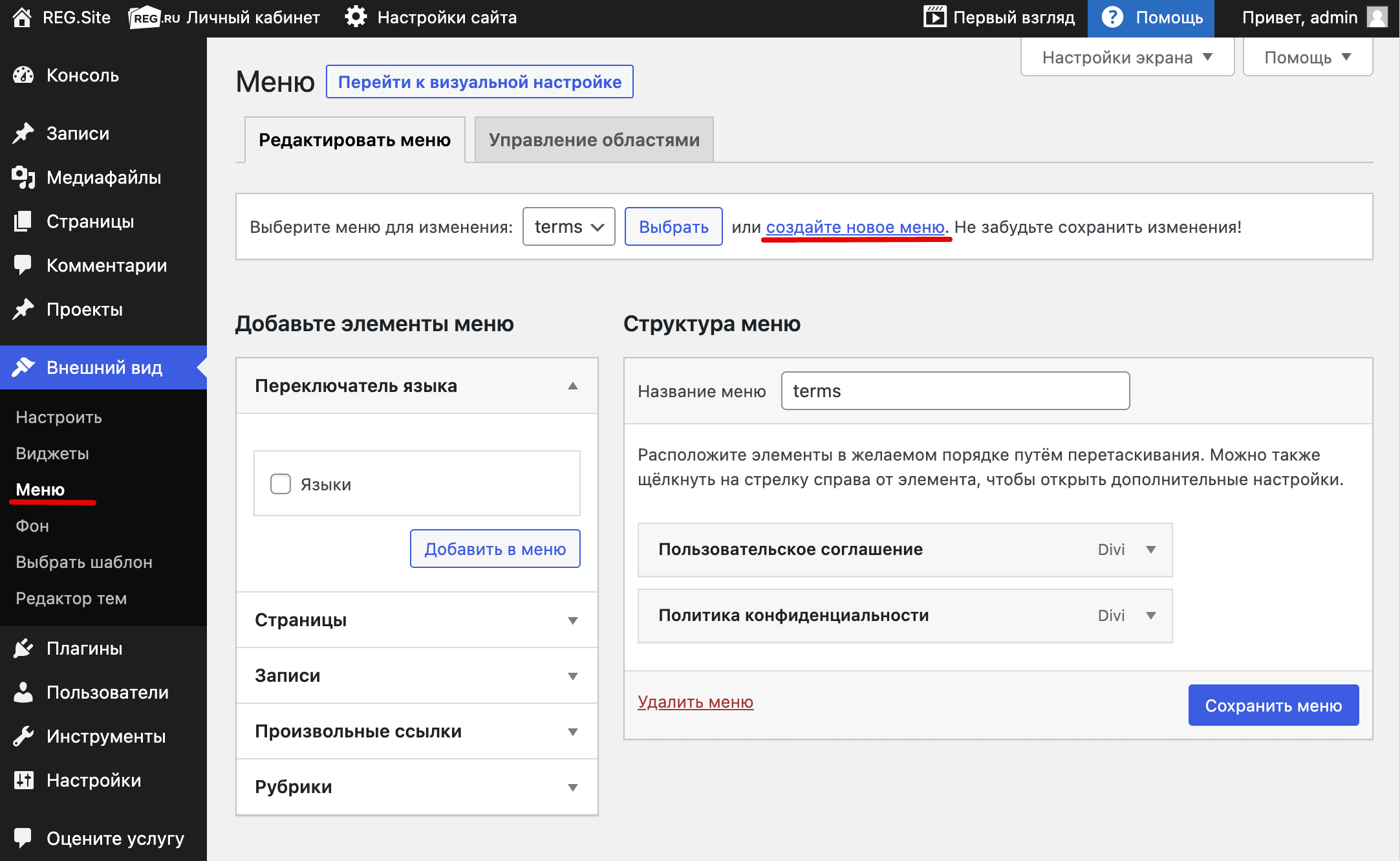
Перейдите в Внешний вид ― Меню.
-
3
Нажмите Создать новое меню:

-
4
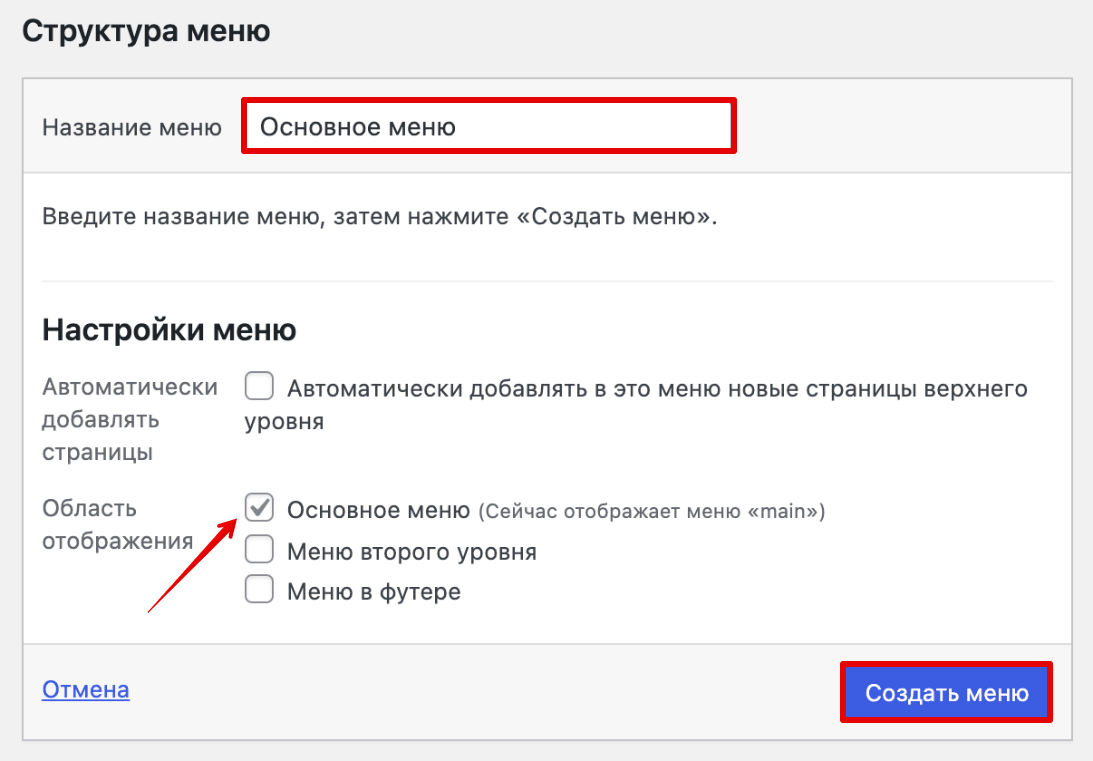
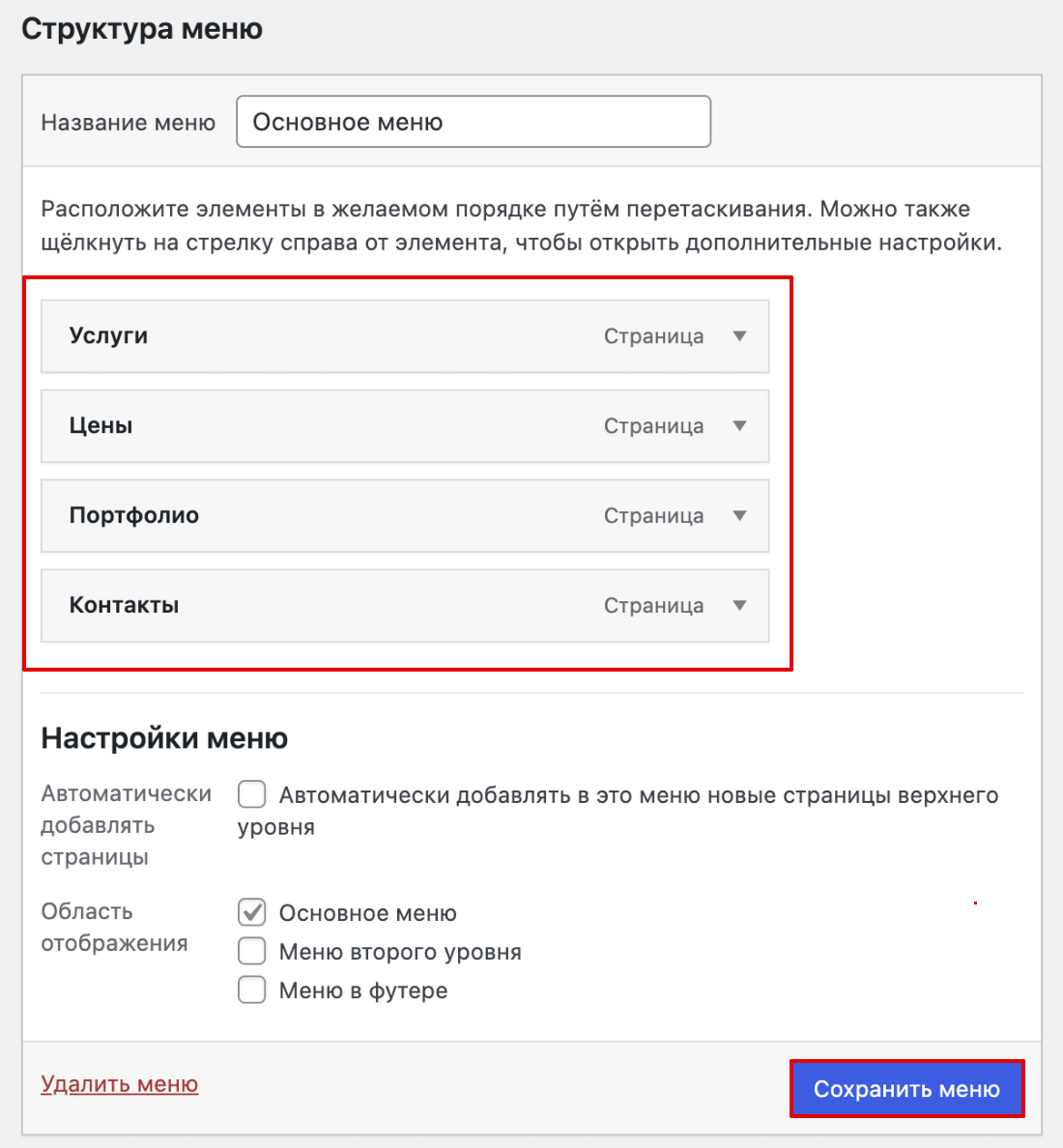
В блоке «Название меню» введите любое название.
-
5
В блоке «Область отображения» выберите Основное меню.
-
6
Нажмите Создать Меню:

-
7
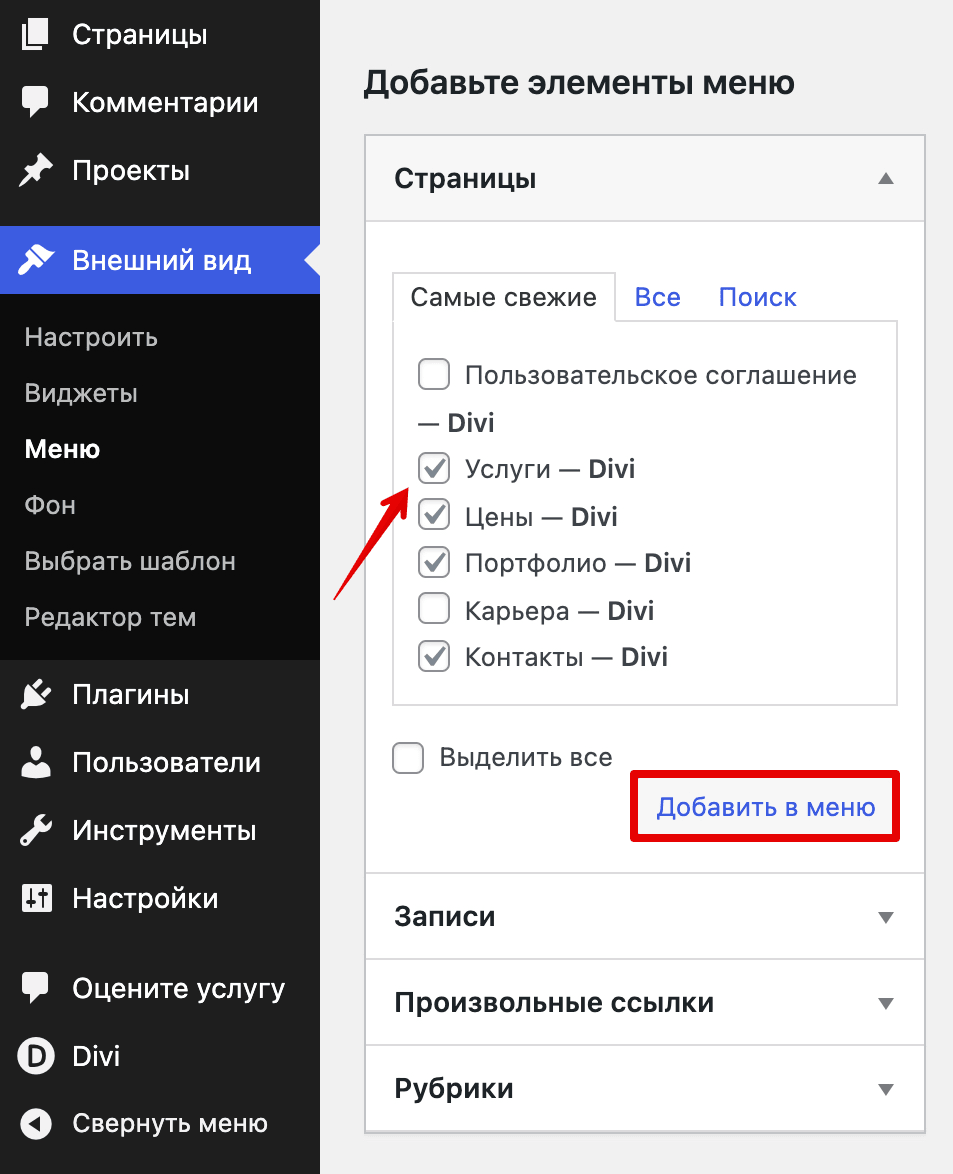
Теперь добавьте пункты, которые должны отображаться в меню. Для этого в блоке «Добавить элементы меню» откройте раскрывашки «Страницы», «Записи» или «Рубрики» и отметьте галочкой те страницы, которые должны отображаться в меню.
-
8
Нажмите Добавить в меню:

-
9
Добавленные пункты отобразятся в блоке «Структура меню». Нажмите Сохранить меню:

Готово, теперь нужно разместить созданное меню на сайте.
Этап 2. Добавление меню в Рег.сайте
-
1
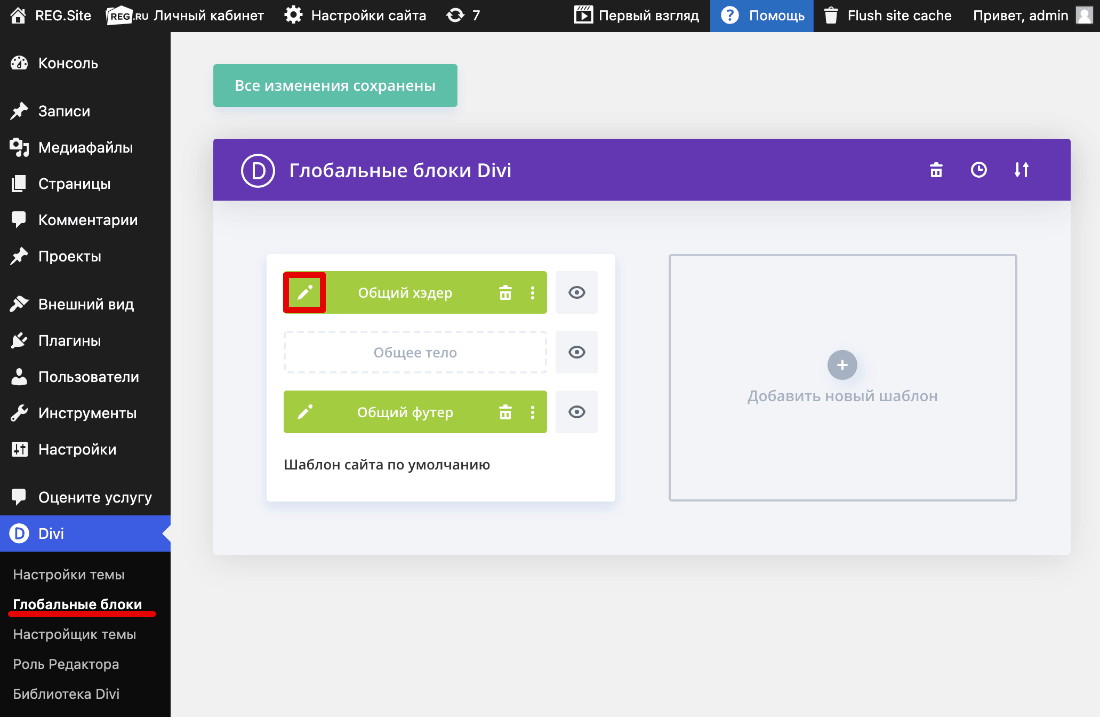
Перейдите в режим редактирования хедера. Для этого перейдите в меню WordPress ― Divi ― Глобальные блоки.
-
2
В блоке «Общий хэдер» нажмите на иконку карандаша:

-
3
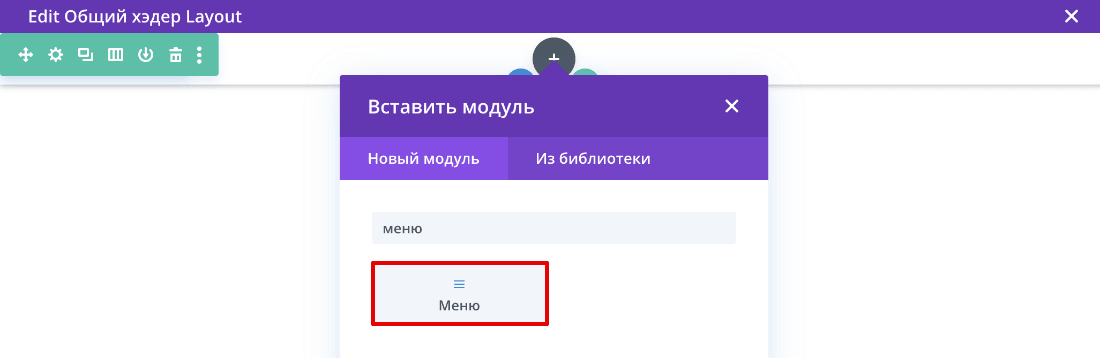
Нажмите на серый плюс.
-
4
Выберите модуль Меню:

Готово, теперь можно переходить к детальной настройке внешнего вида меню.
Этап 3. Настройка внешнего вида меню
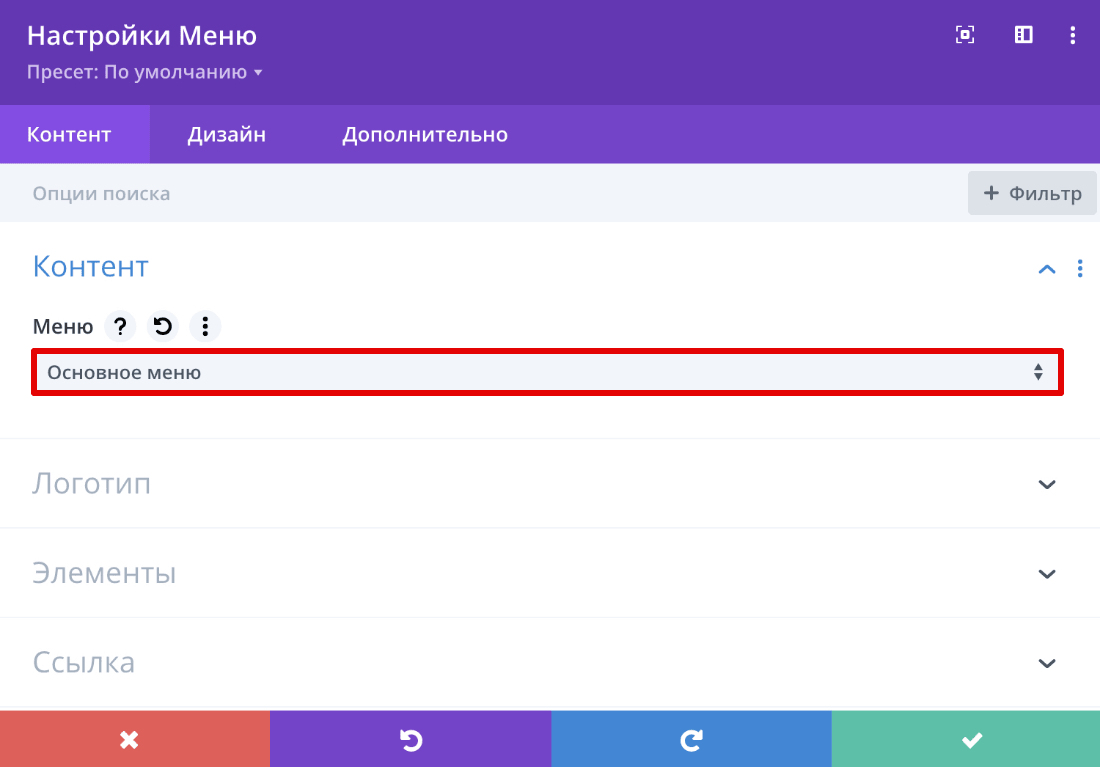
После добавления модуля перед вами появятся 3 вкладки: «Контент», «Дизайн», «Дополнительно». Настройте меню с помощью этих вкладок.
Контент
В блоке «Контент» нужно добавить меню, которое вы создали на этапе 1. Для этого в пункте «Меню» выберите из списка созданное вами меню.

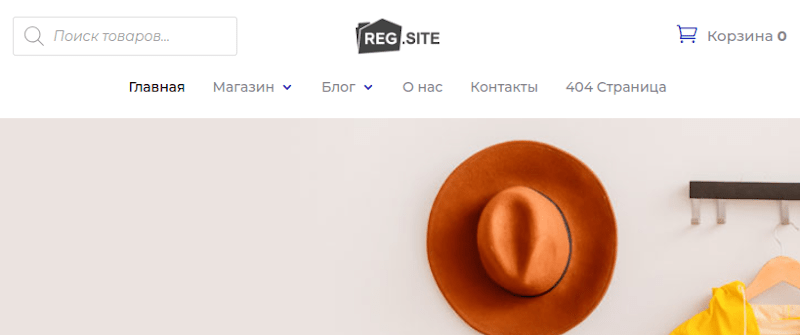
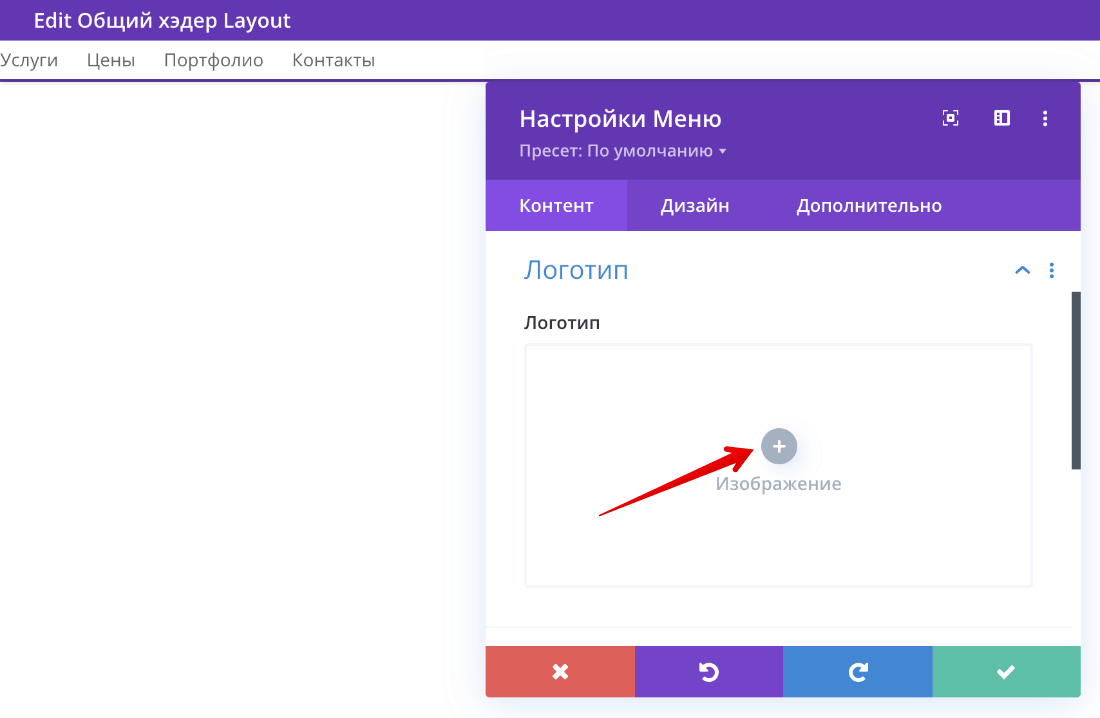
Чтобы компания была узнаваемой, разместите рядом с меню логотип. Для этого в параметре «Логотип» нажмите на плюс и вставьте картинку:

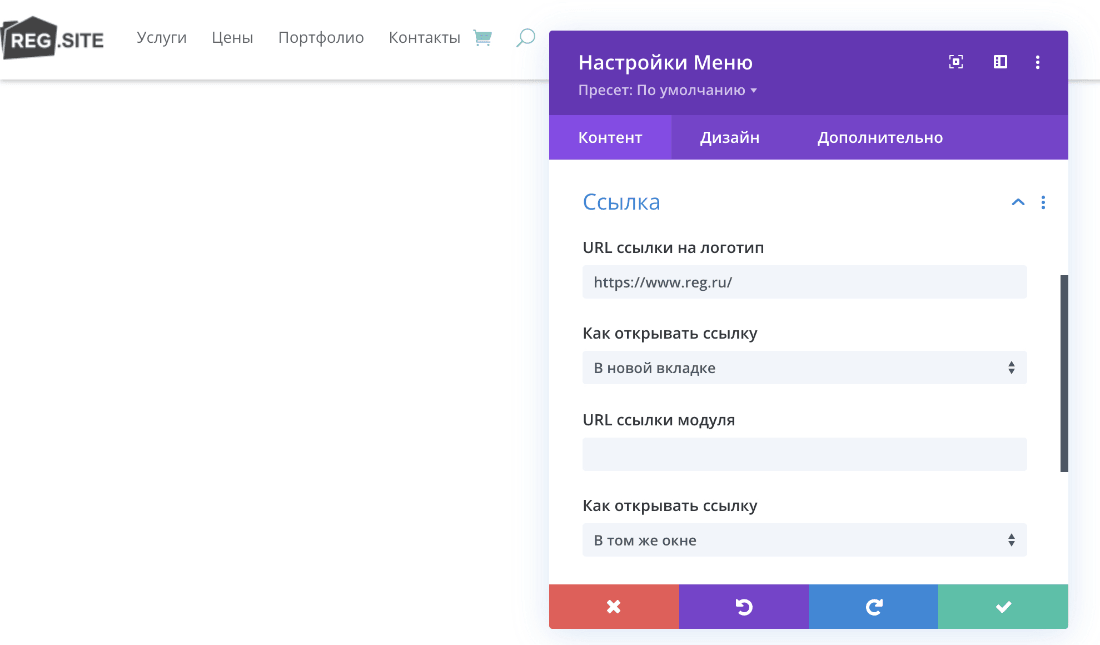
Чаще всего логотип ― это не просто картинка, а ссылка на главную страницу сайта. Чтобы настроить такую функцию, перейдите в блок «Ссылка» и добавьте URL главной страницы сайта. Ниже выберите параметр открытия вкладки:

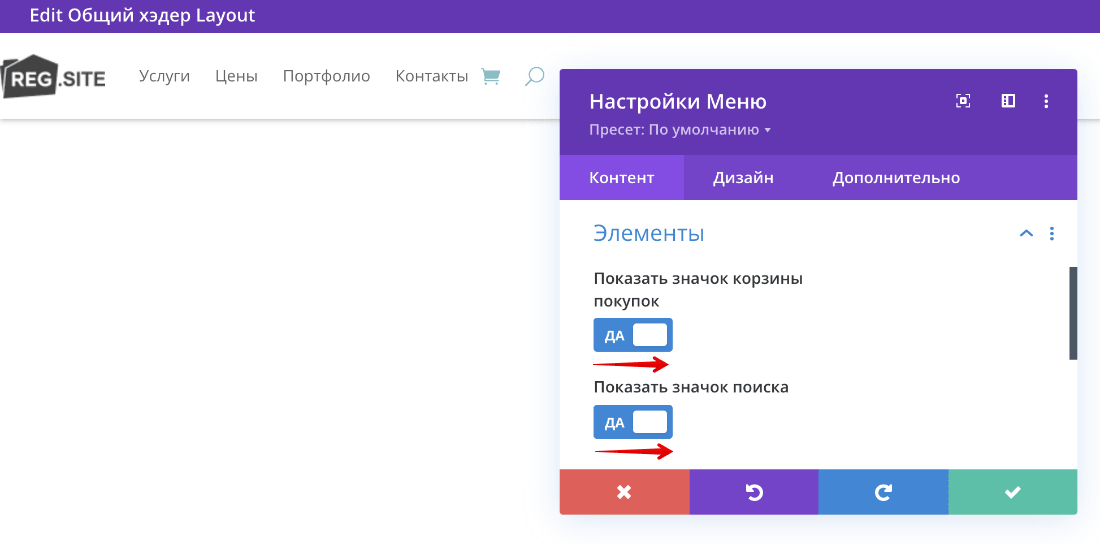
В блоке «Элементы» можно настроить иконки «Корзины» и «Поиска». Для этого переведите переключатели в положение ДА.
Обратите внимание
Иконка корзины будет рабочей, если вы настроите интернет-магазин с помощью плагина Woocommerce.

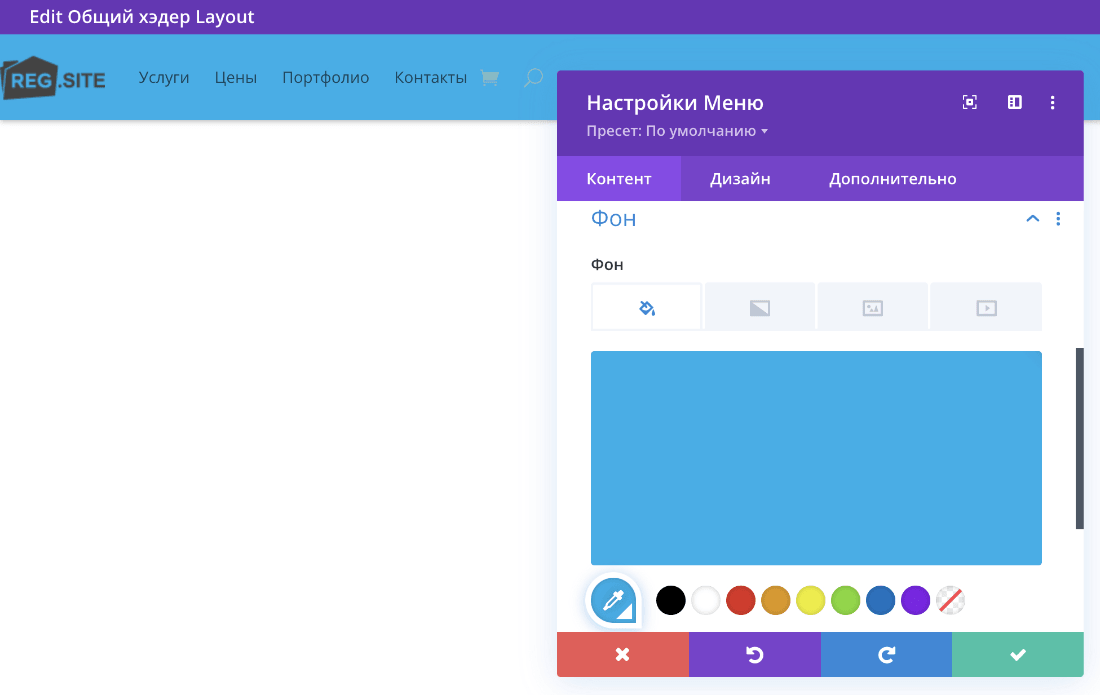
В блоке «Фон» настройте цвет шапки. Можно сделать как однотонный фон, так и градиент. Также можно вставить фоновую картинку или видео:

Дизайн
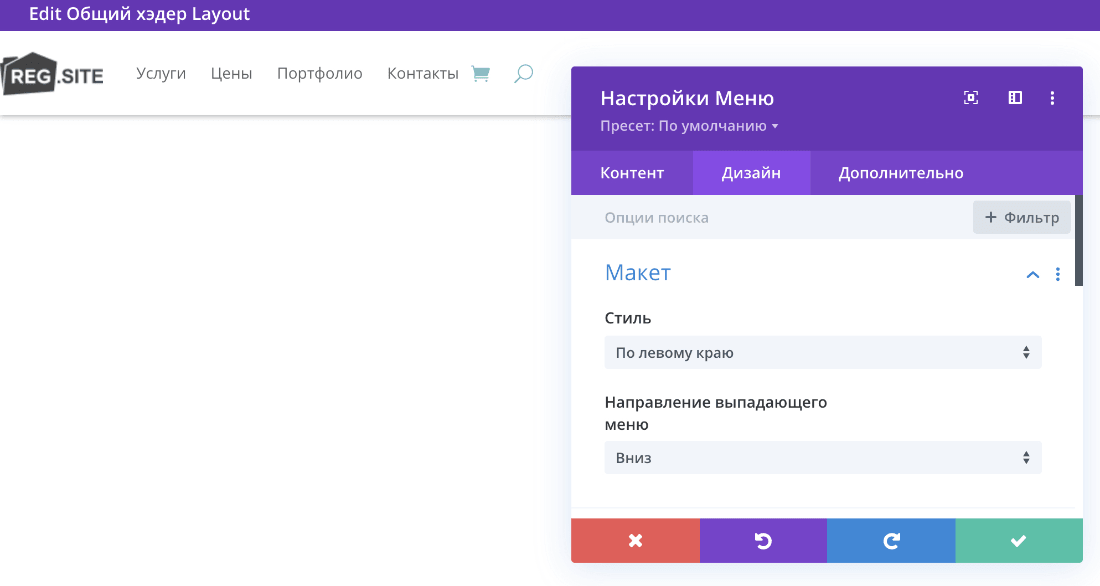
Теперь перейдём к настройкам дизайна. В блоке «Макет» есть возможность выбрать расположение меню на странице: по левому краю, по центру, логотип по центру. Автоматически расположить меню по правому краю нельзя, но это можно сделать при редактировании стиля текста. В следующем шаге мы покажем, как это сделать в блоке «Текст меню». А пока разместим меню по левому краю.

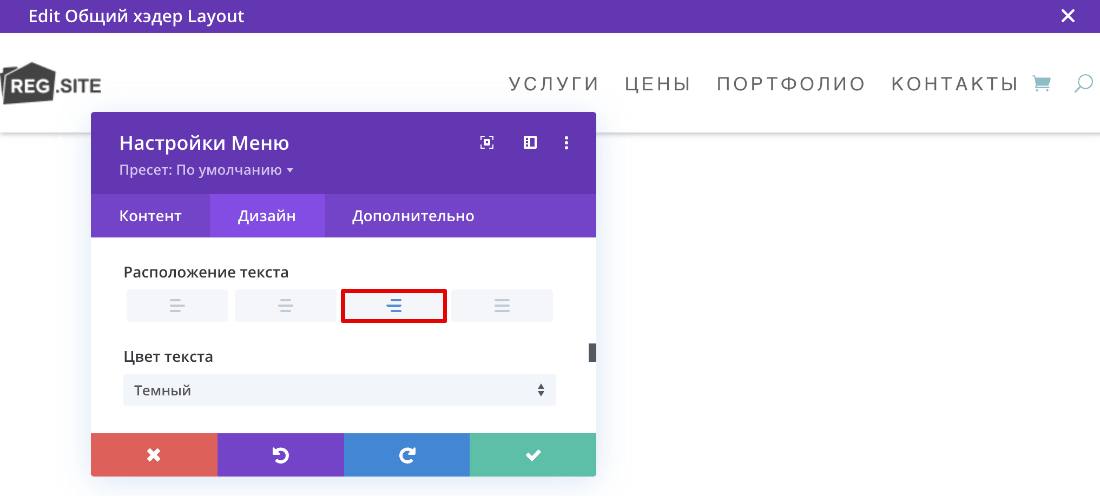
В блоке «Текст меню» настройте шрифт, цвет и размер текста, настройте интервалы между буквами. С помощью параметра «Расположение текста» вы можете разместить меню справа:

Блок «Ссылки выпадающего меню» предназначен для настройки внешнего вида выпадающего меню. Как сделать такое меню, мы рассказали в статье Как создать выпадающее меню в Рег.сайте.
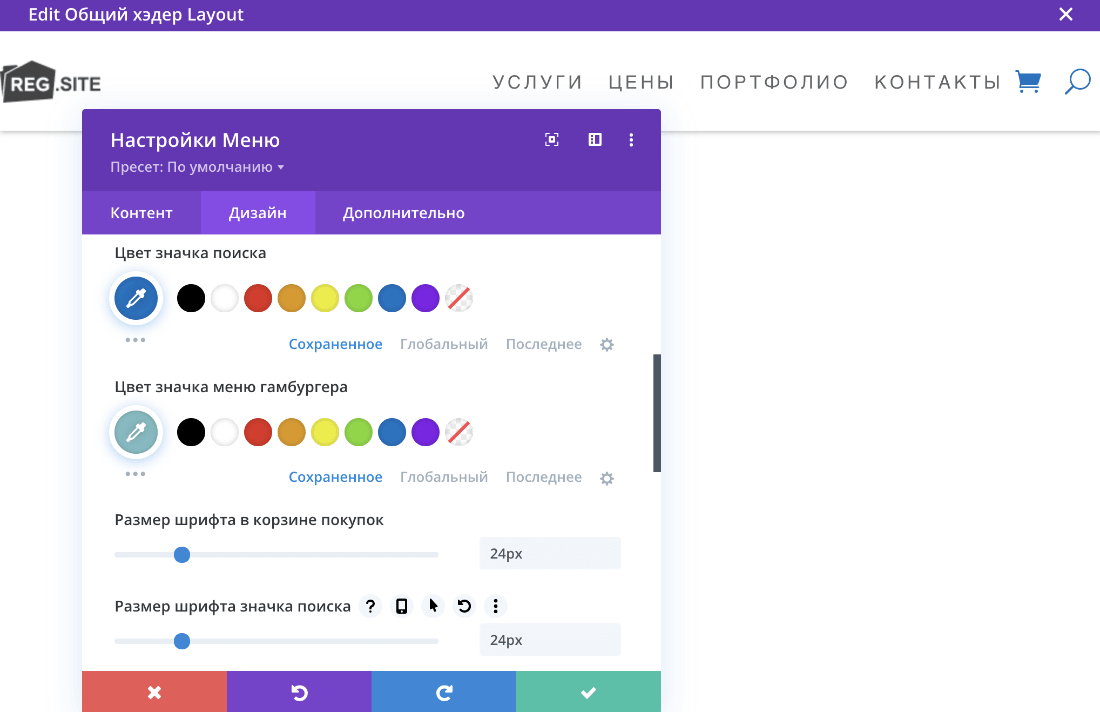
В блоке «Иконки» настроим цвет и размер иконок корзины и поиска. Здесь же настраивается цвет сжатого меню для мобильной версии (гамбургера):

В блоке «Размеры» есть возможность корректировать размеры логотипа, шапки, отступы между логотипом и меню.
Обратите внимание
Размер логотипа можно только уменьшать. Если ваш логотип изначально большой, вы сможете сделать его размер подходящим для сайта, но если лого маленькое, сделать его крупнее в рамках Рег.сайта вы не сможете.
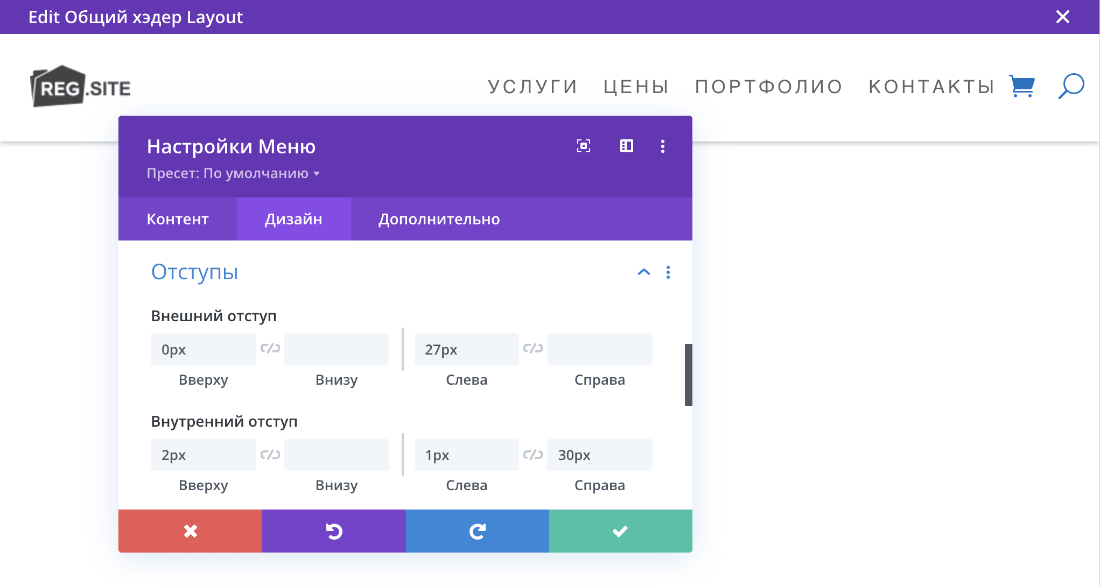
Вкладка «Отступы» поможет точечно проработать положение логотипа и меню. Например, в наших примерах логотип и меню были сильно прижаты к краям сайта. С помощью отступов мы добавили пространство по краям:

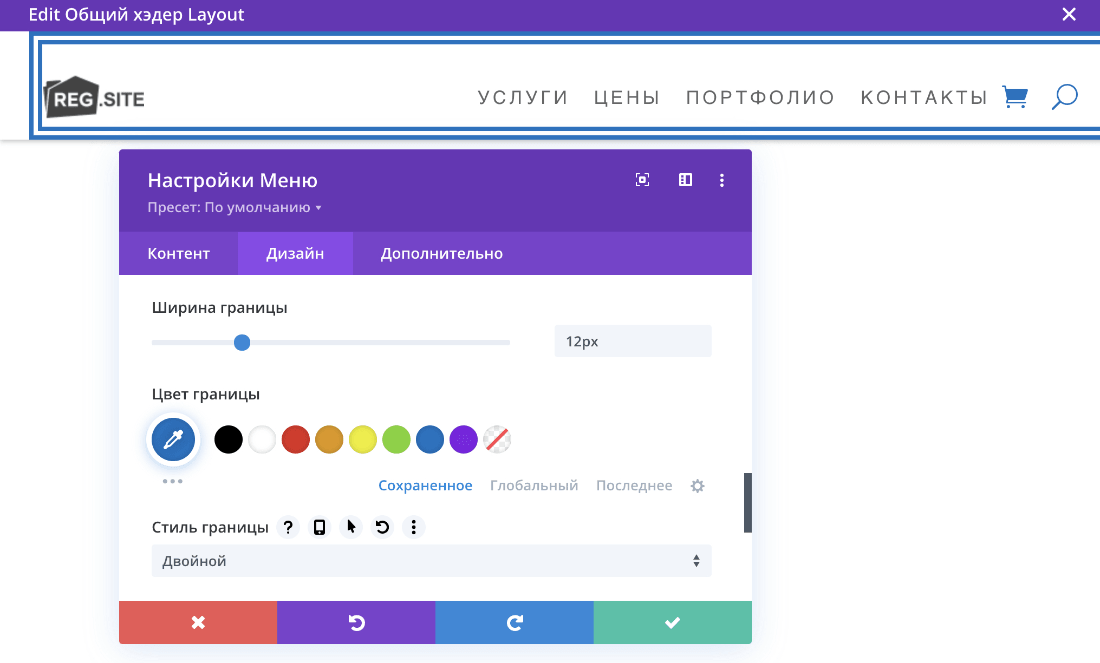
С помощью блока «Граница» можно добавить разные виды границ: пунктирные, двойные, точечные и др.:

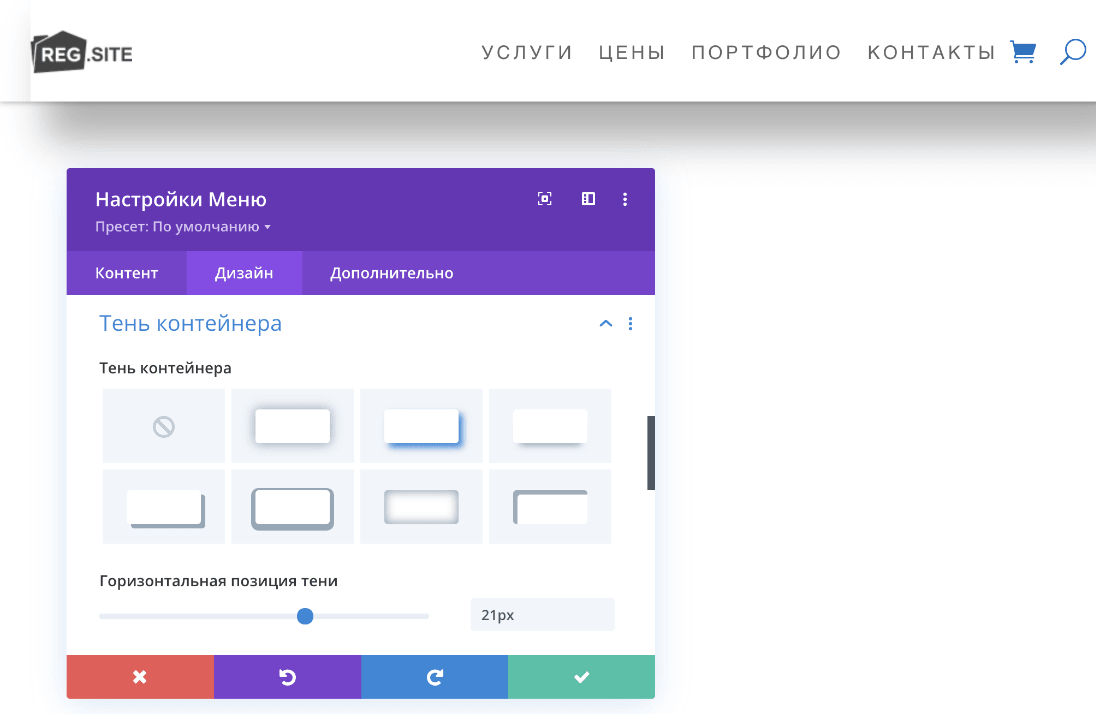
В блоке «Тень контейнера» можно настроить тень меню:

Если в качестве фона вы добавили картинку или видео, в блоке «Фильтр» можно корректировать изображение.
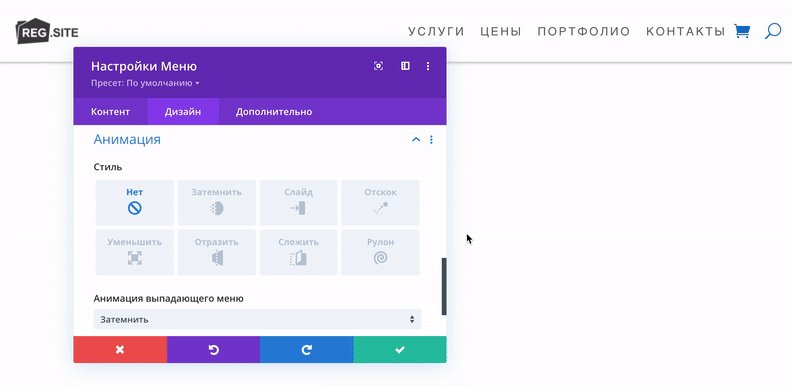
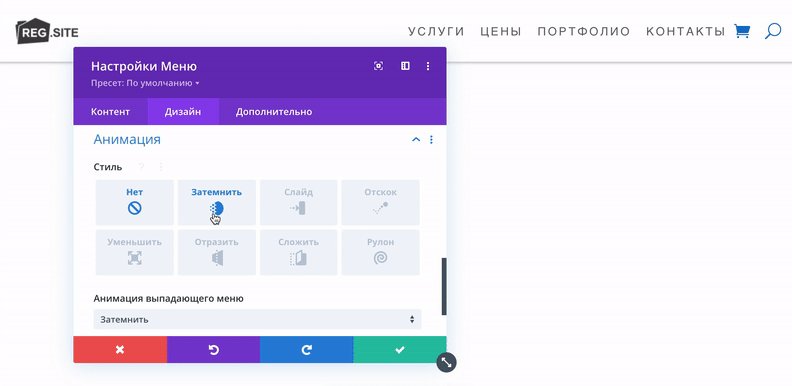
Меню необязательно должно статично встречать пользователя на сайте. В блоке «Анимация» можно настроить появление меню. Например, меню может появляться через затемнение:

Дополнительно
Эта вкладка пригодится для опытных создателей сайта. Здесь можно настроить CSS (блоки «ID и классы CSS», «Пользовательские CSS»), прописать ALT для логотипа (блок «Атрибуты»), а также в блоке «Видимость» полностью отключить модуль на определённых устройствах, например на смартфонах.
Видеоинструкция
Помогла ли вам статья?
Спасибо за оценку. Рады помочь 😊