
Модуль «Рейтинг» позволяет вручную указывать оценку для продукта (звезды). Модуль не анализирует отзывы пользователей. Владелец сайта сам устанавливает оценку.
Обратите внимание
Если вы хотите, чтобы рейтинг продукта указывался на основе оценок пользователей, у вас должен быть установлен плагин Woocommerce. В этом случае рейтинг устанавливается по инструкции.
Чтобы добавить модуль «Рейтинг»:
-
1
Войдите в режим редактирования сайта.
-
2
Выберите строку, в которую хотите добавить модуль.
-
3
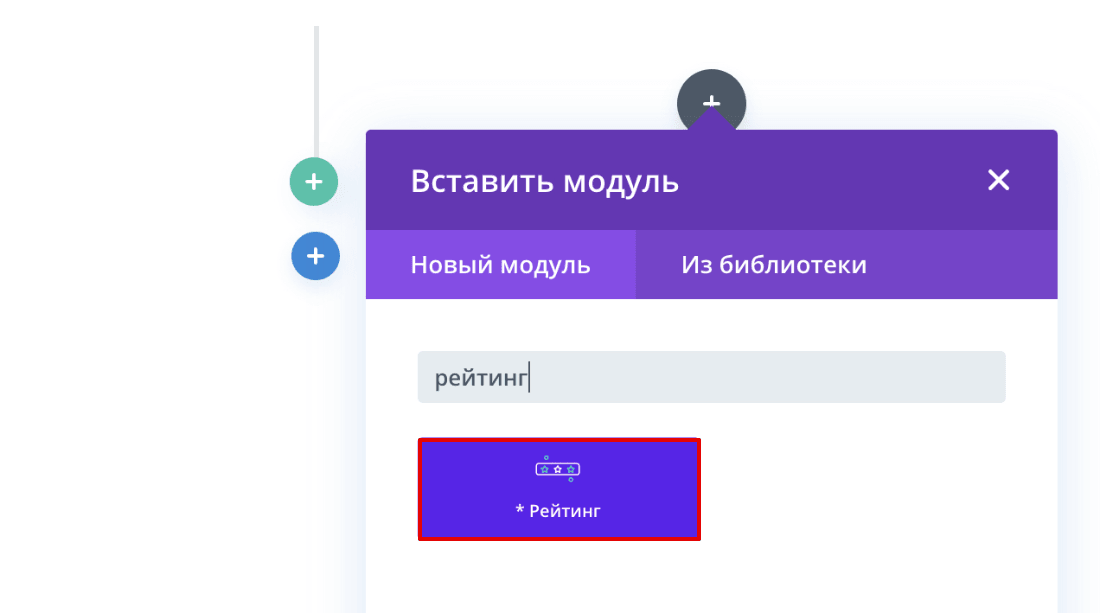
Нажмите на серый плюс.
-
4
Выберите нужный модуль:

-
5
Переходите к настройке внешнего вида модуля.
Настройка внешнего вида модуля разделена на три вкладки «Контент», «Дизайн», «Дополнительно».
Контент
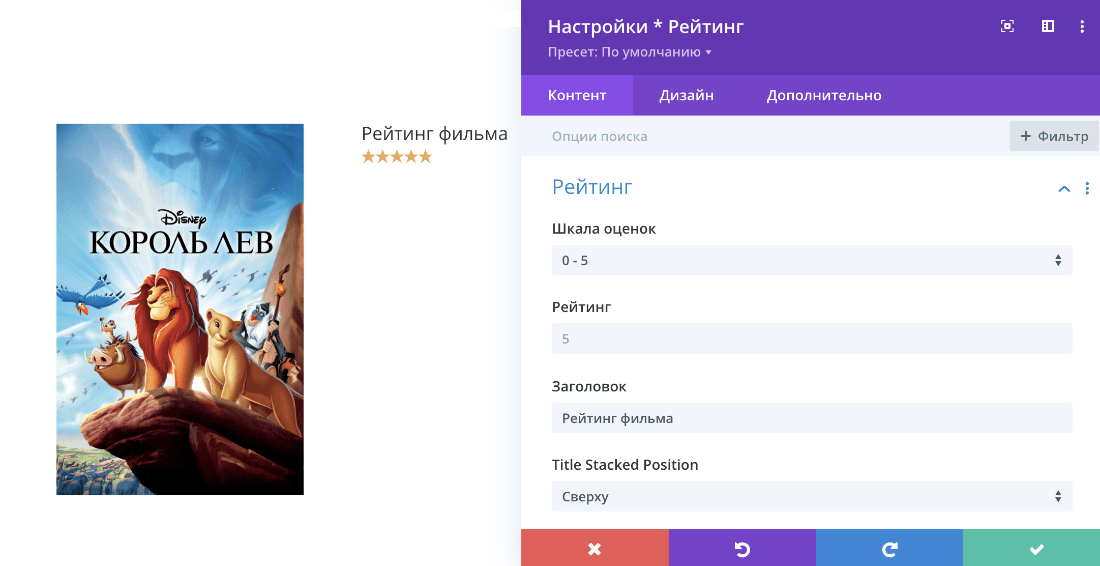
В блоке «Рейтинг»:
- выберите шкалу на 5 или 10 баллов,
- укажите значение рейтинга данного продукта,
- введите заголовок (если нужно),
- если вы указали заголовок, выберите, с какой стороны он будет: слева или справа, сверху или снизу от звёзд,
- выберите, как будут расположены заголовок и звезды: в линию или друг под другом,
- включите/отключите отображение цифрового эквивалента.

Здесь же настраивается фон для всего модуля. Есть возможность установить ссылку, на которую будет вести модуль.
Дизайн
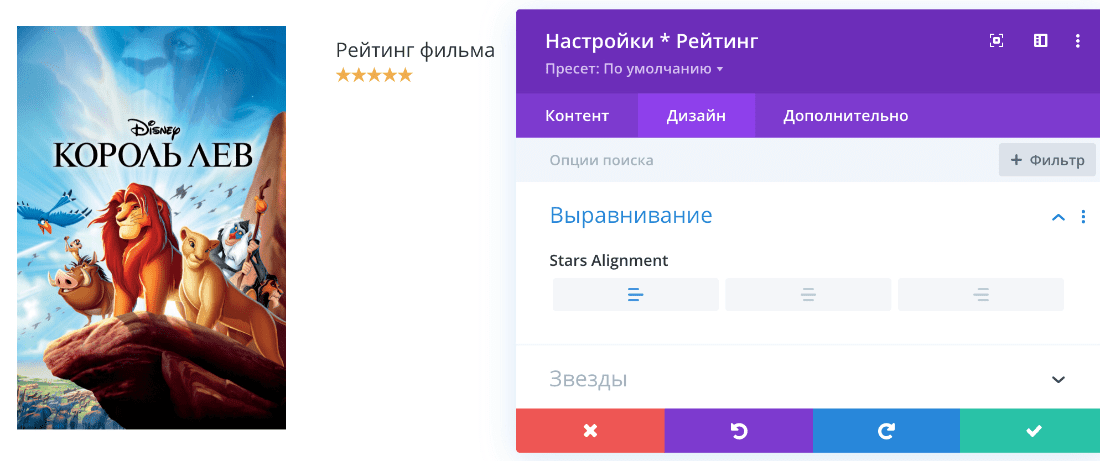
В блоке «Выравнивание» выберите положение звезд и заголовка на странице:

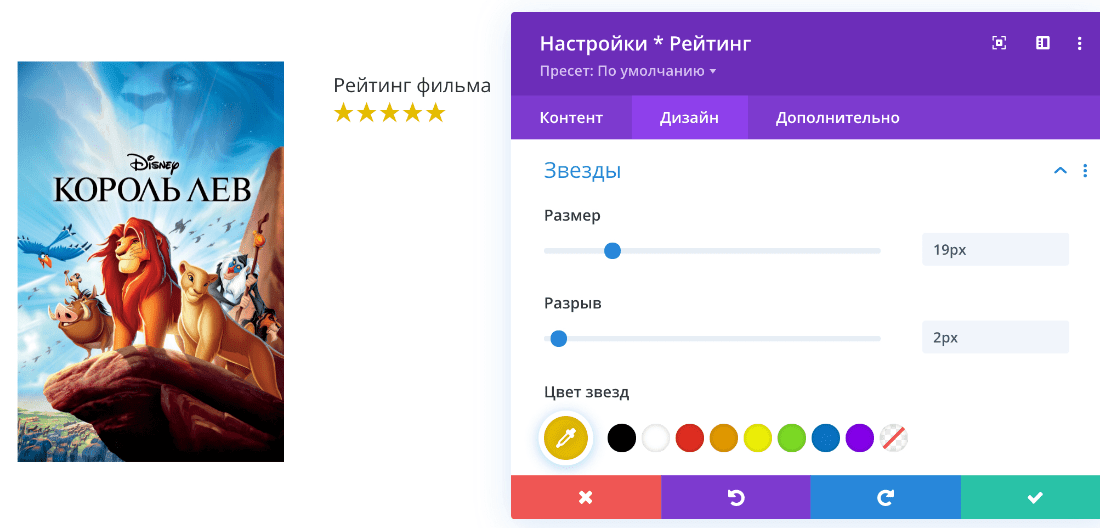
В блоке «Звезды» настраивается:
- размер звезд,
- интервал между звездами,
- цвет звезд.

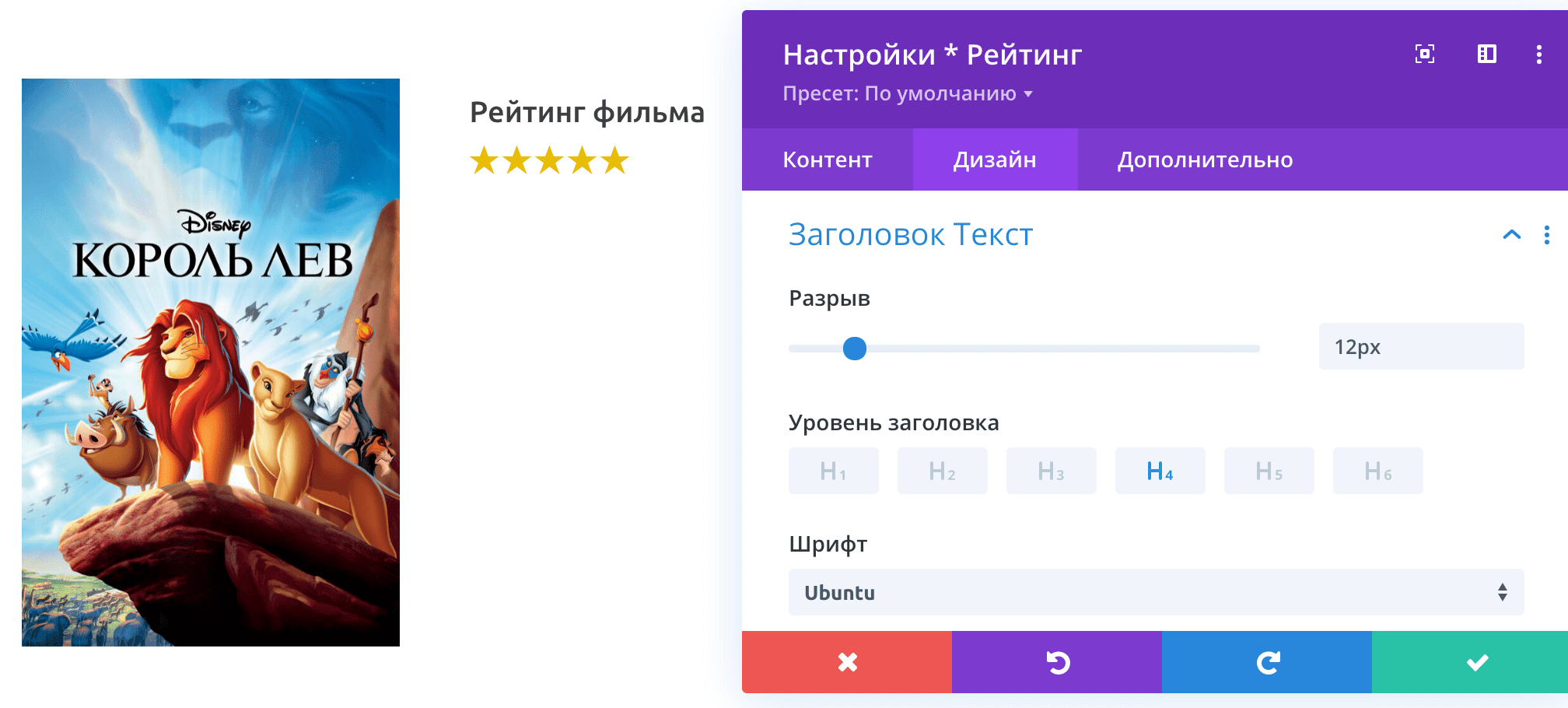
В блоке «Заголовок Текст» настраиваются параметры заголовка, а именно:
- расстояние между текстом и звёздами,
- HTML-тег заголовка,
- шрифт,
- цвет,
- межбуквенный интервал,
- тень.

Если вы включили отображение цифрового обозначения рейтинга, в блоке «Номер рейтинга Текст» настраивается шрифт, цвет, межбуквенный интервал, тень цифр.
В блоках «Размеры» и «Отступы» можно настроить размер всего модуля и его положение на странице. В блоке «Границы» настраивается рамка для всего модуля. В блоке «Анимация» настраиваются параметры появления модуля на странице (с затемнением, отскок, слайдер и др.).
Дополнительно
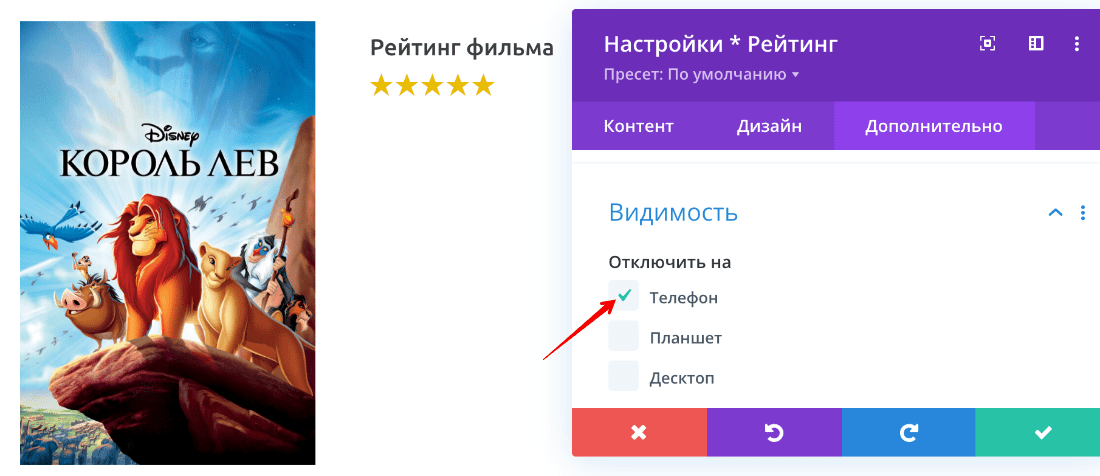
Блоки «ID и классы CSS», «Пользовательский CSS» и «Атрибуты» предназначены для работы с CSS и HTML. В блоке «Видимость» можно отключить модуль на определённом устройстве. Например, модуль не будет отображаться на мобильных устройствах:

Помогла ли вам статья?
Спасибо за оценку. Рады помочь 😊