Обратный звонок — это услуга, с помощью которой клиент может связаться со специалистом компании. Форма обратного звонка включает в себя поле для ввода имени и номера телефона.

В Рег.сайте эту форму можно создать с помощью модуля Контактная форма. О его настройке расскажем ниже.
Как добавить модуль «Контактная форма» на сайт
-
1
Перейдите в режим редактирования сайта.
-
2
Выберите строку, в которую хотите добавить модуль. Затем кликните на серый плюс.
-
3
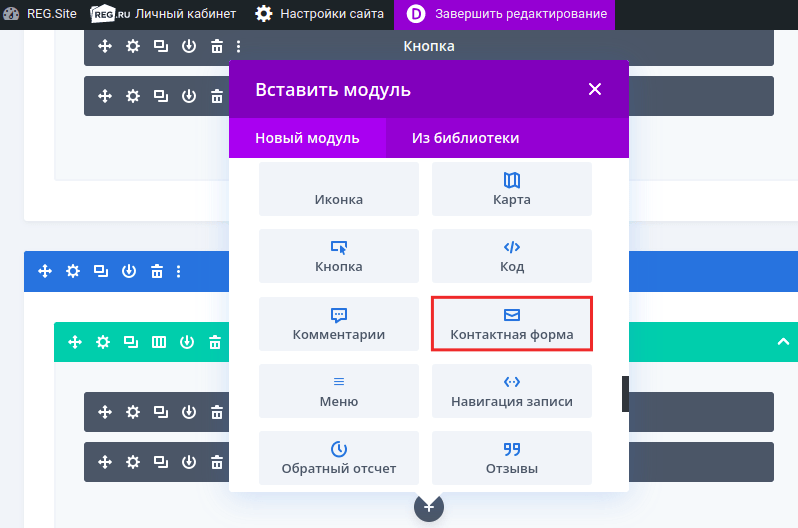
Из списка выберите Контактная форма:

Готово, теперь адаптируйте модуль под форму обратного звонка.
Как адаптировать модуль под форму обратного звонка
-
1
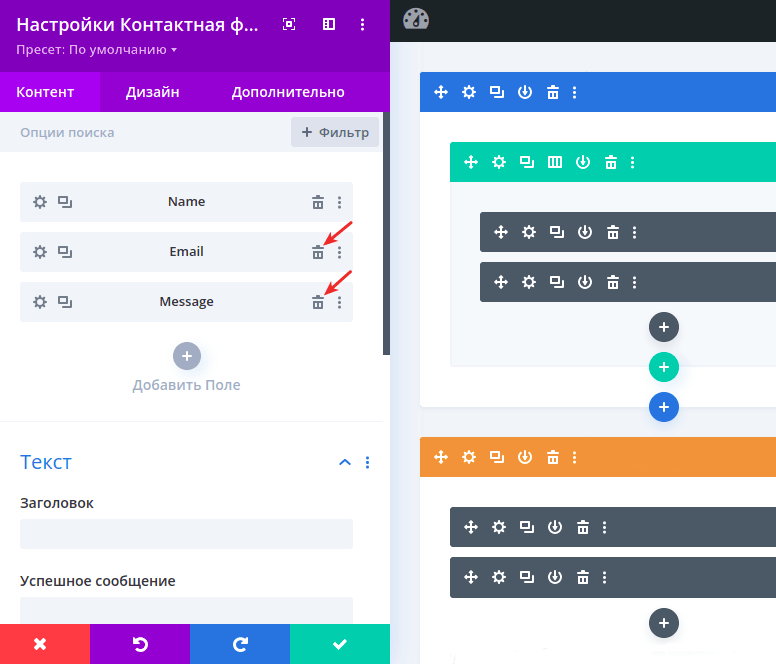
Удалите поля Email и Message. Для этого нажмите на значок корзины:

-
2
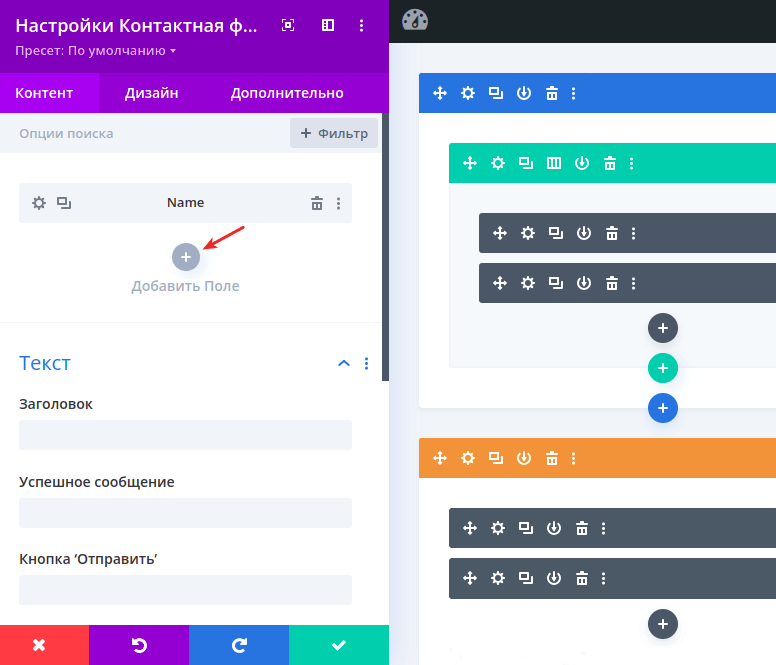
Кликните Добавить поле:

-
3
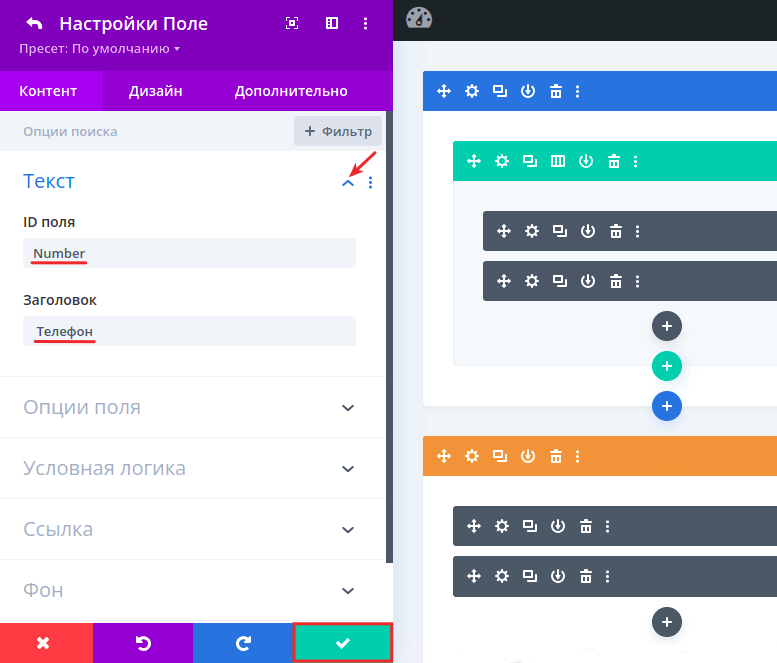
Введите ID поля и заголовок. Затем нажмите галочку:

Готово, вы адаптировали модуль под форму обратного звонка. Теперь переходите к настройкам во вкладках «Контент», «Дизайн» и «Дополнительно».
Контент
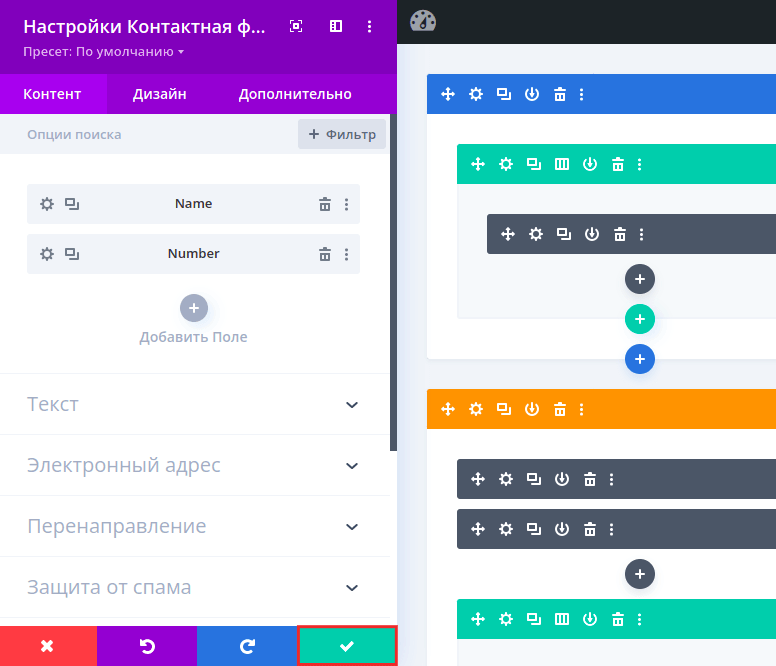
Прежде чем перейти к настройкам, нажмите на значок Шестеренка около нужного поля:

Затем выберите инструкцию для нужного поля.
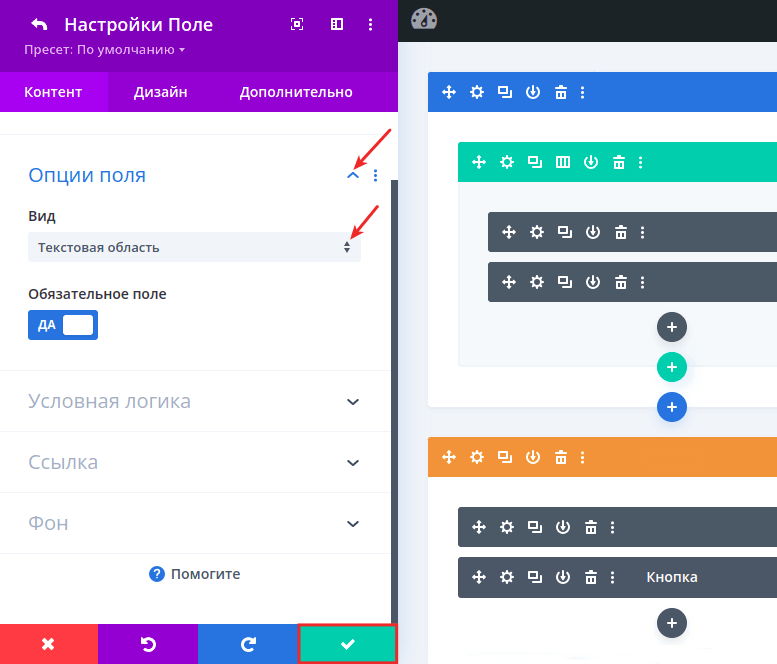
Разверните блок Опции поля. В поле «Вид» выберите Текстовая область и нажмите галочку:

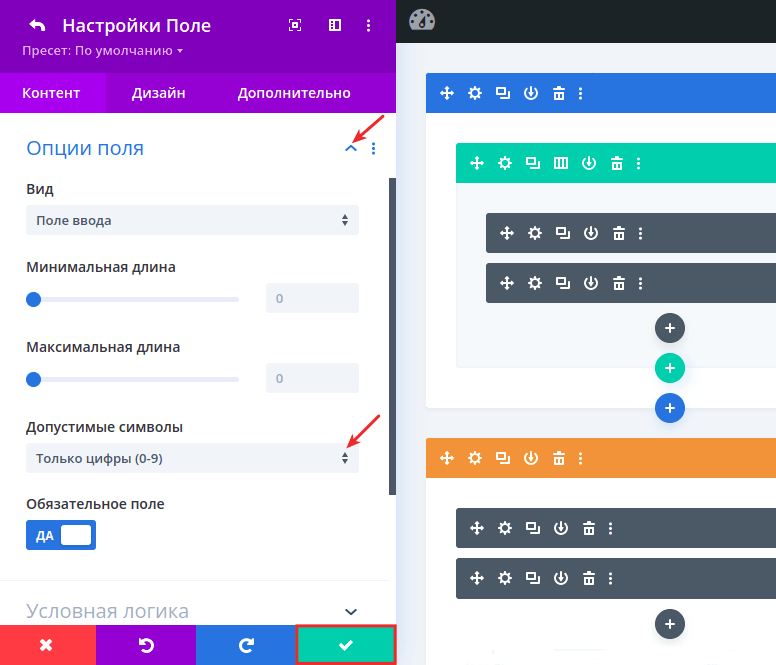
Разверните блок Опции поля. В поле «Допустимые символы» выберите Только цифры и нажмите галочку:

Затем переходите к общим настройкам формы.
Разверните блок Текст и заполните поля:
- Заголовок — добавьте краткое название формы,
- Успешное сообщение — введите текст, который будет отображаться после того, как пользователь нажмёт кнопку,
- Кнопка Отправить — укажите, какой текст должен отображаться на кнопке.

Дизайн
Во вкладке «Дизайн» можно настроить визуальное отображение модуля. Для этого используйте блоки:
- Поля — измените цвет, размер, шрифт, положение и тень текста полей;
- Текст — выберите положение, цвет и тень текста модуля;
- Заголовок Текст — измените цвет, размер, шрифт, положение и тень текста заголовка;
- Проверка Текст — измените цвет, размер, шрифт, положение и тень текста капчи;
- Кнопка — отформатируйте текст на кнопке и выберите иконку;
- Размеры — настройте ширину и положение текста;
- Отступы — укажите отступы в пикселях. Можно регулировать отступы сверху, снизу, слева и справа;
- Граница — добавьте и закруглите границы контактной формы;
- Тень контейнера — создайте тень для всего модуля;
- Фильтр — отрегулируйте настройки изображения (если вы его используете). Выберите оттенки и параметры насыщенности, яркости, контрастности, инверсии, сепии, прозрачности, размытия;
- Преобразовать — поверните или настройте перекос модуля;
- Анимация — добавьте эффект для появления модуля на странице.
Дополнительно
Если вы написали блок кода CSS с дополнительными возможностями, добавьте настройки в блоках «ID и классы CSS» и «Пользовательский CSS». Подробнее о том, как это сделать, читайте в статье. При необходимости добавьте настройки в блоках:
- Условия — добавьте условие, при котором будет отображаться контактная форма. Например, можно показывать форму только авторизованным пользователям;
- Видимость — адаптируйте или отключите модуль для определенного типа устройств. Это может быть телефон, планшет или компьютер;
- Переходы — настройте длительность анимации в миллисекундах;
- Позиционирование — зафиксируйте положение контактной формы на странице;
- Эффект прокрутки — добавьте ползунок прокрутки для просмотра модуля.
Затем сохраните изменения во всём модуле, нажав на галочку:

Готово, вы добавили форму обратного звонка на сайт.
Помогла ли вам статья?
Спасибо за оценку. Рады помочь 😊