У страниц, которые созданы с помощью услуги Рег.сайт, закрытый код. Теоретически редактировать этот код можно. Однако если после редактирования вы воспользуетесь стандартным редактором Рег.сайта, все правки в коде будут сброшены. Поэтому полноценно работать с кодом в Рег.сайте нельзя. Если вы хотите создать сайт с нуля с помощью кода, рекомендуем вам приобрести обычный хостинг и установить на него пустой WordPress, где код страниц открыт.
Однако иногда нужно внести некоторые параметры, которые не предусмотрены в интерфейсе Рег.сайта. Кроме этого, многие сторонние сервисы требуют от владельца сайта разместить в коде сайта скрипты, метатеги и другие строки кода. Для таких нужд в Рег.сайте есть специальные инструменты. В этой статье мы сделали обзор возможностей работы с кодом и CSS в Рег.сайте.
Перед тем как мы перейдём к инструкциям, хотим отметить, что некоторые CSS настройки могут не работать или работать некорректно. Это связано с тем, что при создании шаблонов применяется множество стилей. Из-за этого некоторые ваши настройки в конструкторе Divi могут противоречить настройкам, указанным в коде шаблона, что приводит к некорректной работе. Рекомендуем использовать CSS только в крайних случаях и для несложных правок. Функционал Рег.сайта предлагает множество настроек без ручного внедрения в код.
Как добавить скрипт или другой код в Рег.сайте
Чтобы добавить необходимый код на сайт:
-
1
Перейдите в админку WordPress.
-
2
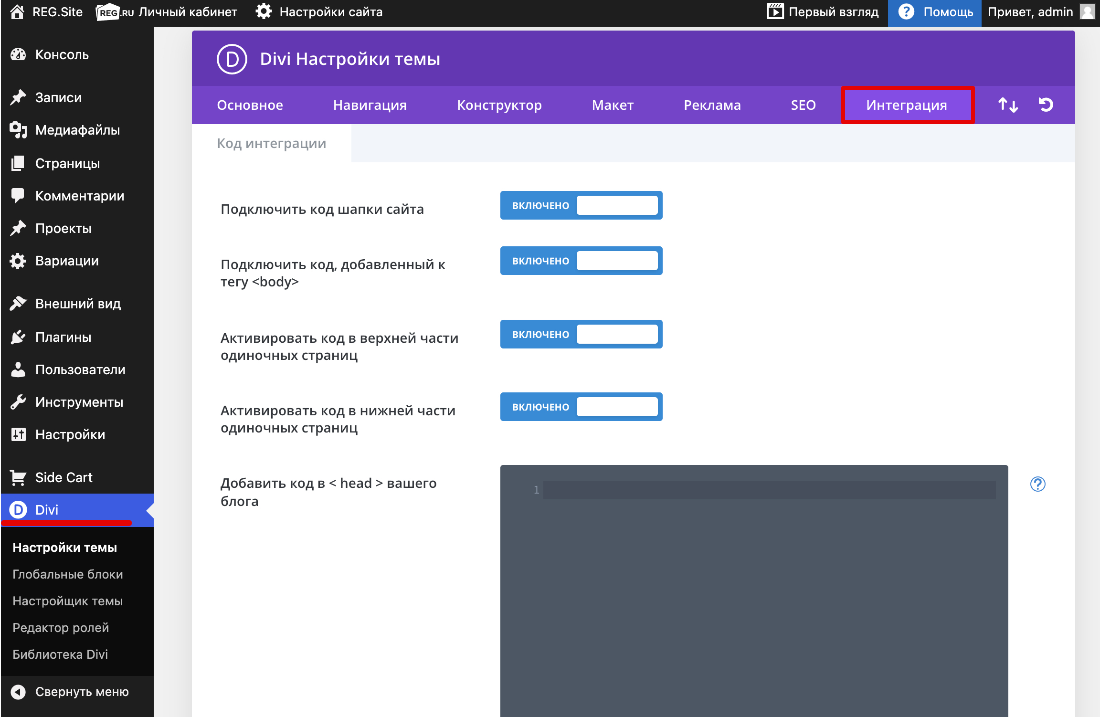
Перейдите в Divi ― Интеграция:

-
3
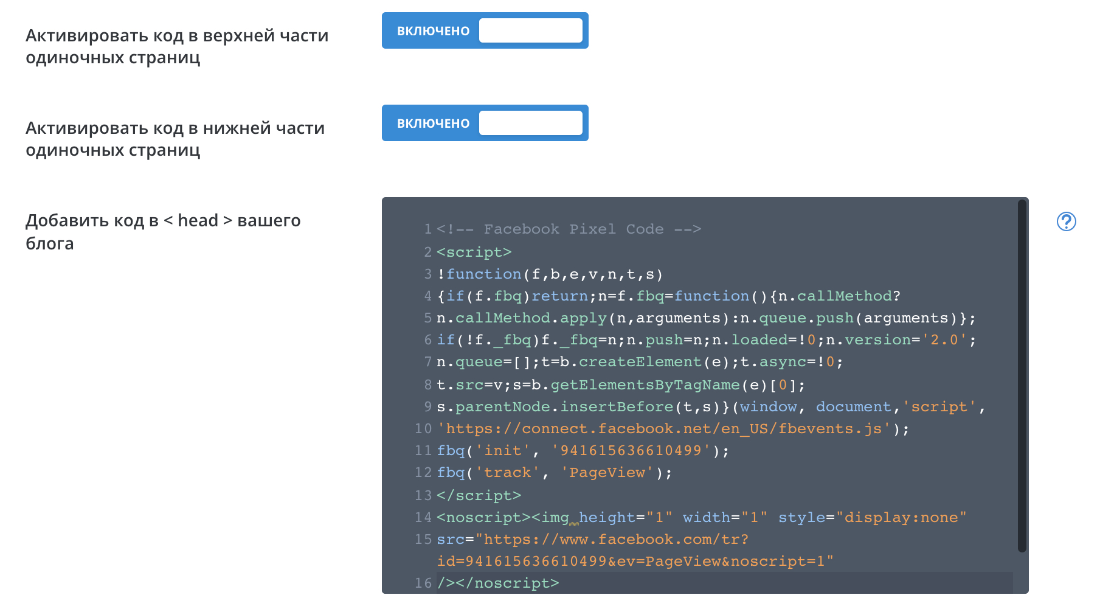
В этом разделе есть поля <head>, <body> и поля для постов. В каждое из этих полей нужно вводить необходимые строки кода. Чаще всего скрипты и метатеги нужно вводит в область <head>.
Совет
Код для внедрения Google Analytics и Яндекс.Метрики лучше добавлять в область <body>.

-
4
Нажмите Сохранить изменения.
Готово, код добавится на сайт.
Также скрипты можно добавлять на конкретную страницу сайта через модуль код. Подробнее об этом можно прочитать в статье Модуль «Код» в Рег.сайте.
Работа с CSS в Рег.сайте
Кроме вставок HTML-кода, в Рег.сайте можно работать и с CSS. Однако технология работы немного запутанная. Способ работы с CSS зависит от вашей задачи. Мы разберём несколько кейсов.
Как добавить CSS для конкретного модуля или элемента
Обратите внимание! Возможность добавить CSS-параметры есть у всех модулей, но не у всех элементов модуля. Чем больше элементов входит в модуль (текст, кнопки, картинки, стрелки и др.), тем больше риск, что для него нельзя будет применить CSS-настройку.
Рассмотрим, как настроить CSS модуля и элемента на примере модуля «Слайдер»:
-
1
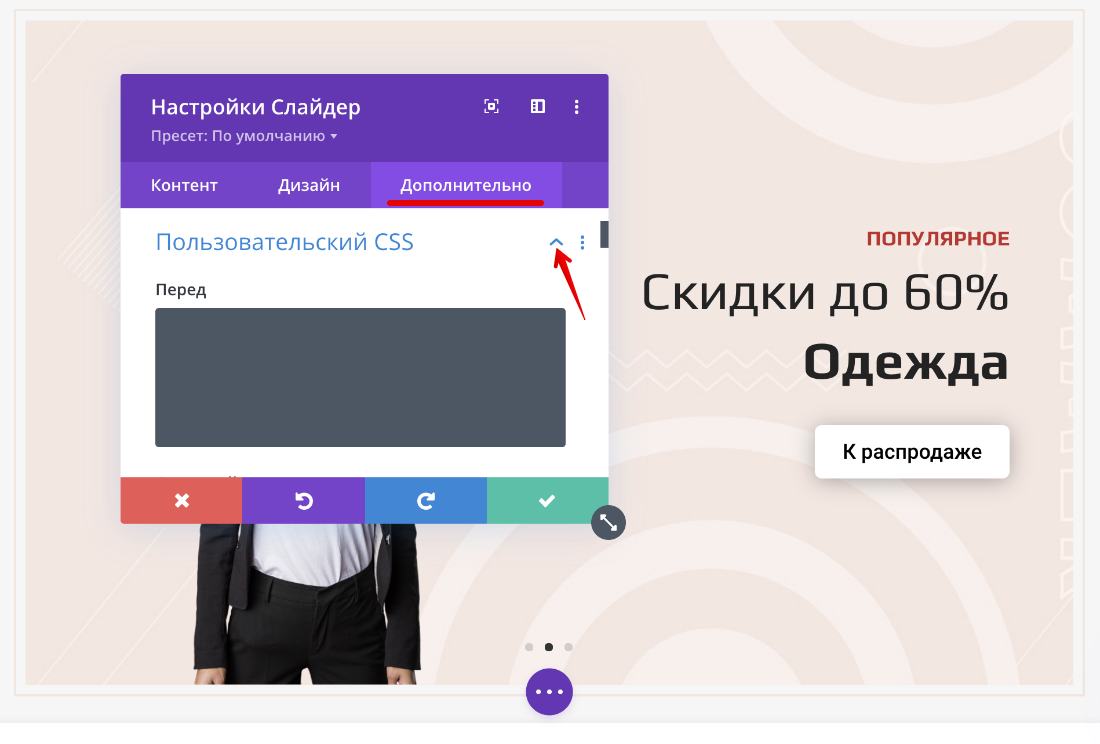
Перейдите в настройки модуля во вкладку Дополнительно ― Пользовательский CSS:

-
2
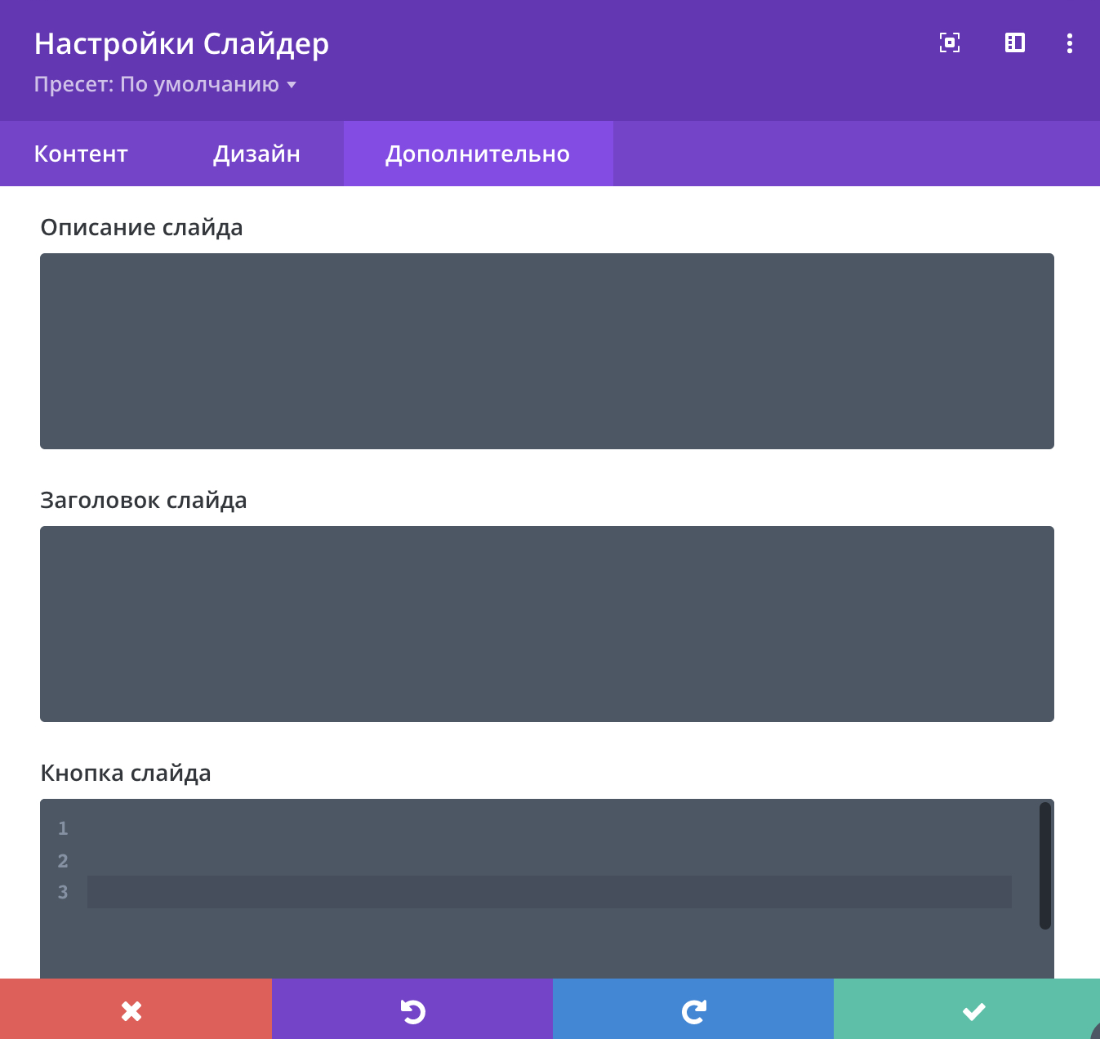
В этом блоке есть несколько полей для ввода параметров CSS. Количество полей зависит от модуля, который вы настраиваете, и элементов, которые в нём размещены. Например, в модуле «Слайдер» есть 10 полей: перед, основной элемент, после, описание слайда, заголовок слайда, кнопка слайда, элементы управления слайда, элементы управления активного слайда, изображение слайда, стрелка слайда.
Поля «Перед» и «После» отвечают за внешние и внутренние области элемента соответственно.

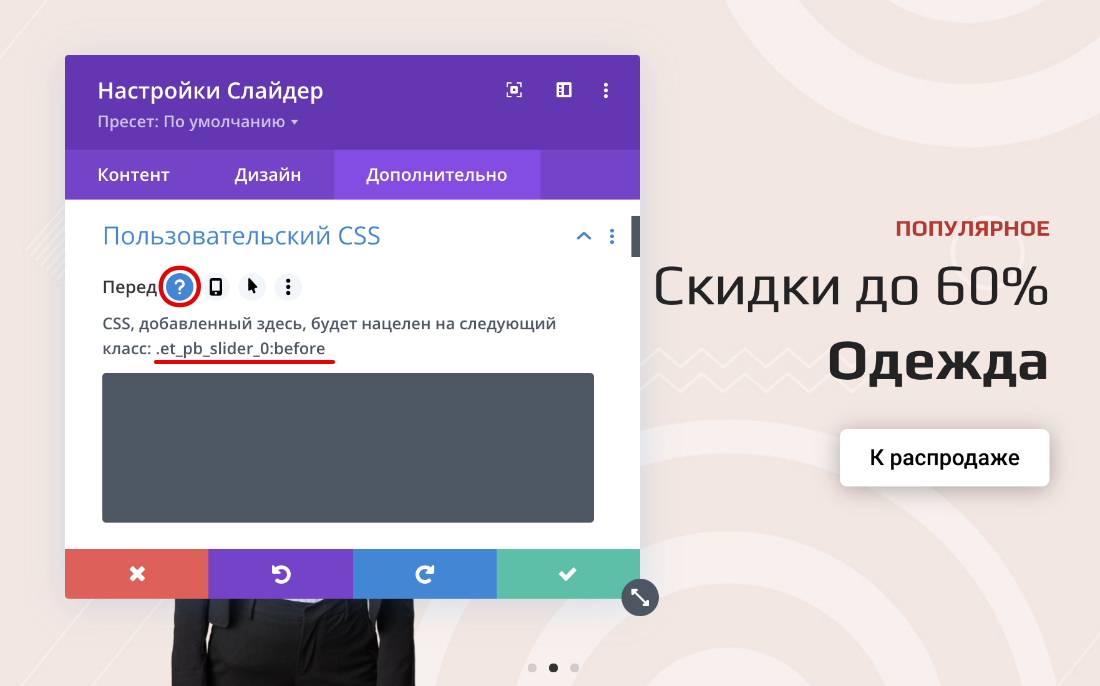
Каждому полю автоматически присвоен нужный класс. Чтобы увидеть, какому классу соответствует блок, наведите курсор на поле и кликните на значок со знаком вопроса. Перед вами появится класс CSS. Для индивидуальной настройки CSS эта информация не нужна, но она может понадобиться при массовом изменении параметра для элементов. Об этом мы расскажем ниже:

-
3
Введите необходимые настройки в нужные поля.
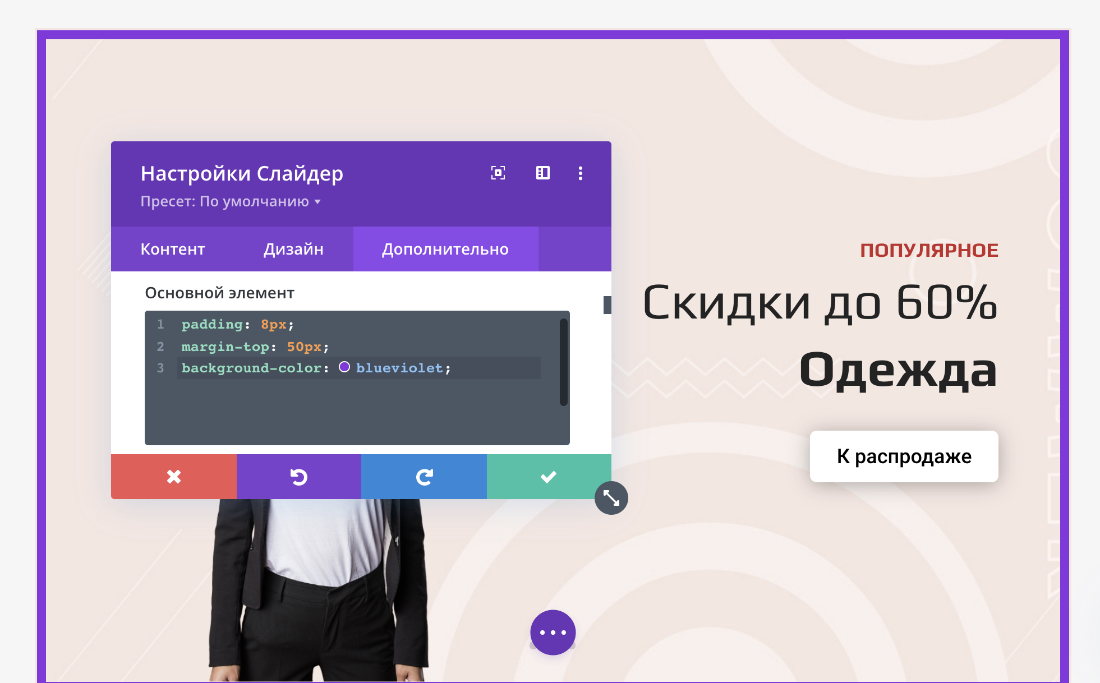
Обратите внимание! Так как название класса устанавливается автоматически, записывать его в поле не нужно. Вы просто вписываете свойства. Как показано на скриншоте ниже:

Обратите внимание, функционал добавления CSS очень ограничен. Многие параметры могут не применяться, так как множество настроек уже прописано в коде шаблона.
Как изменить CSS для всей страницы
Также можно вносить общие CSS для одной страницы. Все вписанные параметры будут применяться только на одной странице, а не на всём сайте. Для этого:
-
1
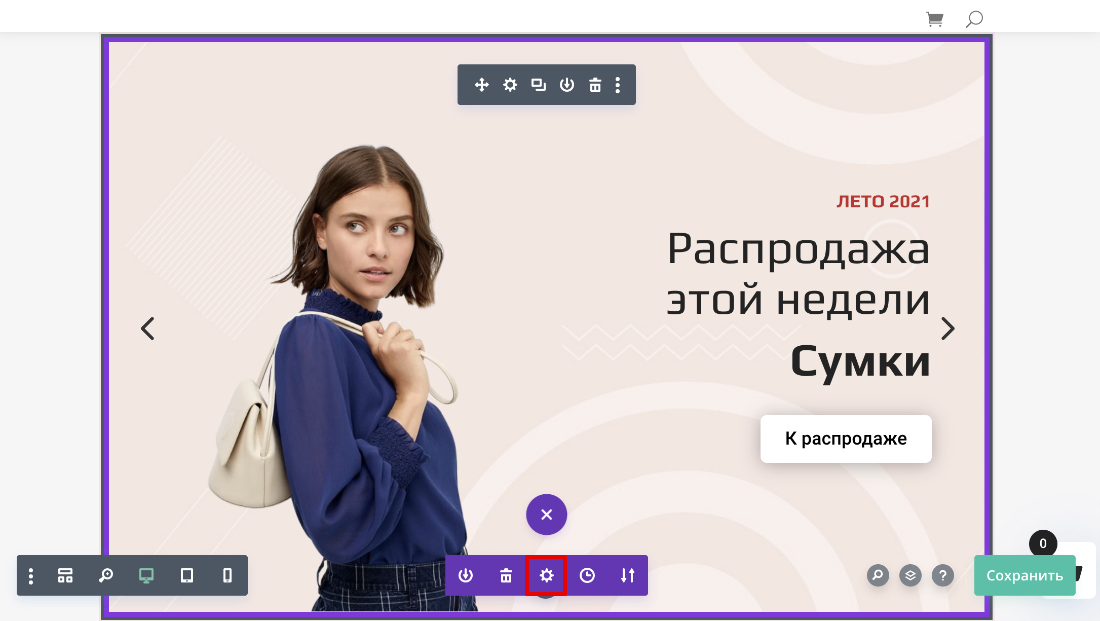
Нажмите на три точки и на значок шестерёнки:

-
2
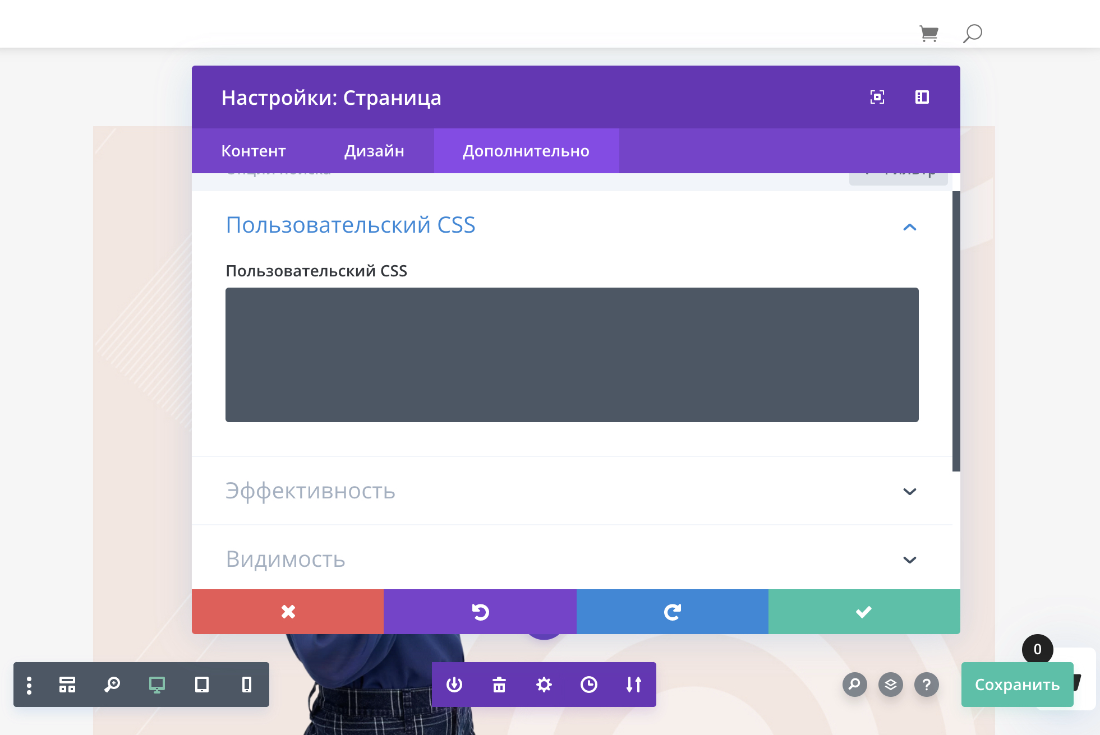
Перед вами появится меню настроек страницы. Во вкладке «Дополнительно» можно ввести CSS-параметры так же, как при индивидуальных настройках модуля.

Как настроить CSS сразу для нескольких элементов
На сайте могут использоваться одинаковые элементы, которые должны быть идентичны по дизайну. Например, все кнопки должны быть одинакового цвета и размера. Настраивать их по отдельности долго. Однако можно указать общие настройки для некоторых элементов и просто применять их при необходимости.
Сделать это можно через настройщик темы Divi.
-
1
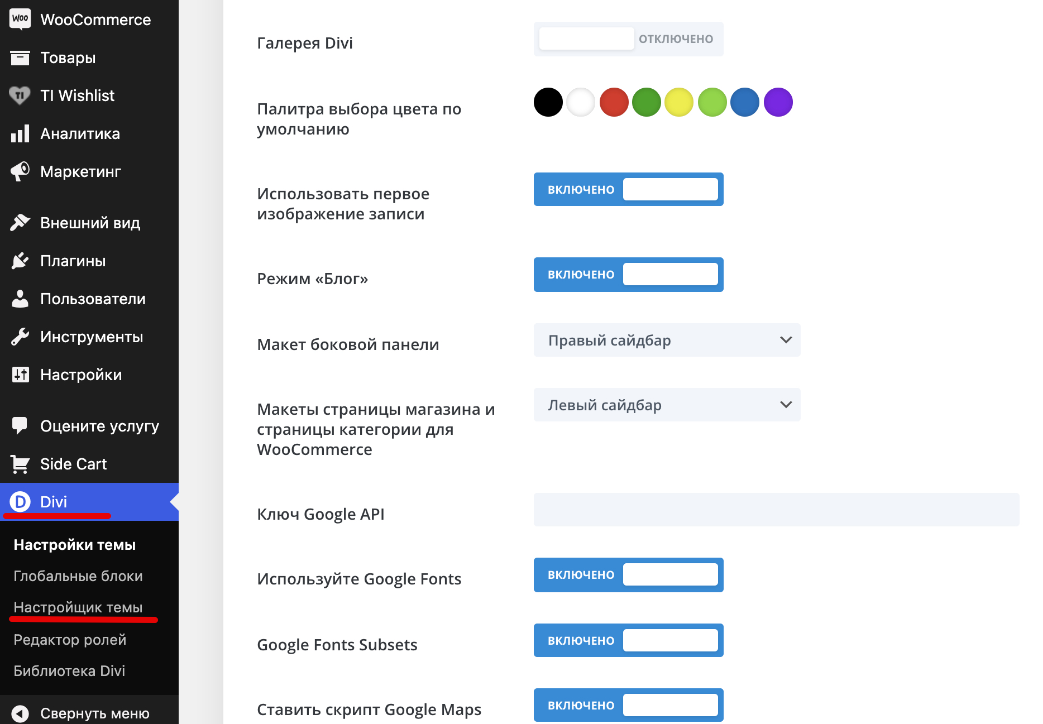
Откройте админку WordPress и перейдите в Divi ― Настройщик темы:

-
2
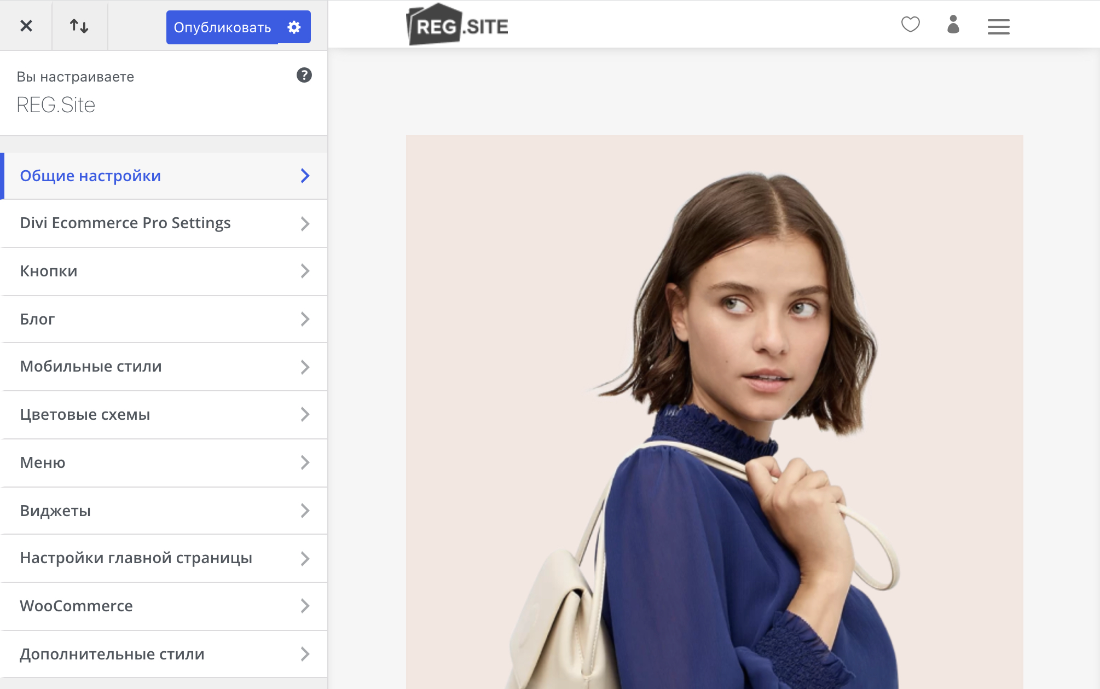
Перед вами появится меню и ваш сайт, где будут отображаться вносимые изменения:

-
3
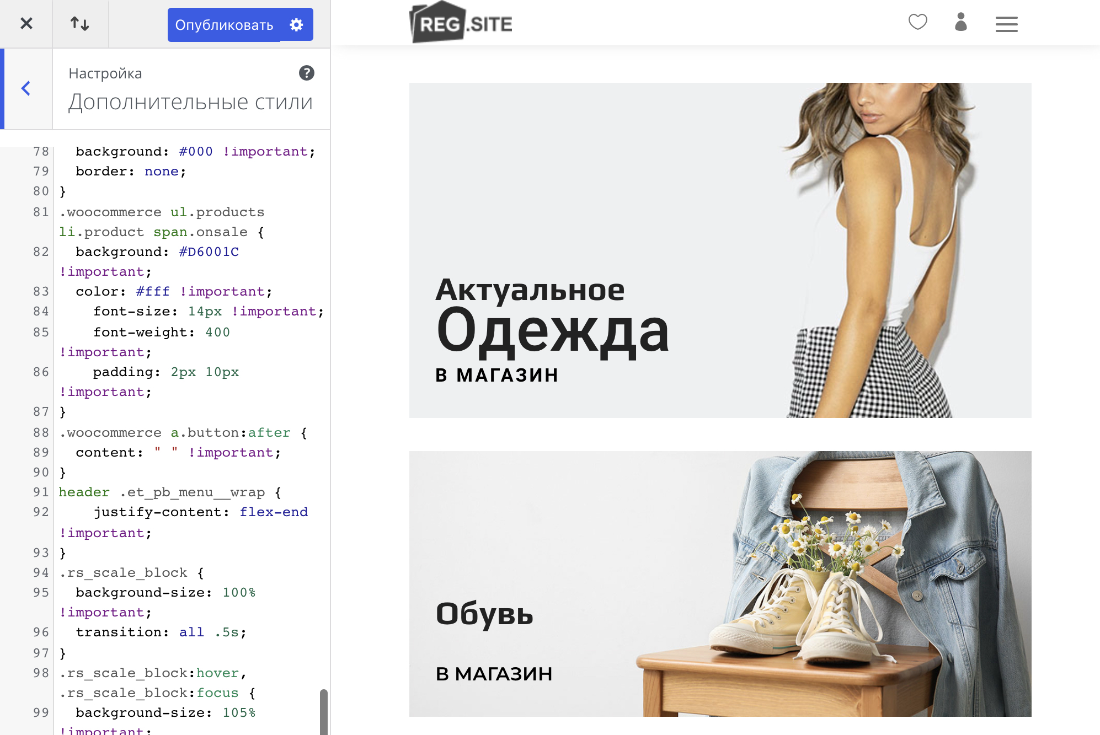
В разделе Дополнительные стили можно увидеть, какие параметры указаны для определённого элемента. Сюда же можно вносить свои изменения.

В настройщике темы Divi можно указать разные параметры для текста, который находится в header, body или footer. Также здесь есть удобная массовая настройка кнопок. Все настройки, которые вы укажете здесь, будут автоматически применяться на добавленный модуль «Кнопка». Таким образом, вам не понадобится настраивать его вручную.

Это поле настроек стилей дублируется в поле, которое находится в разделе Divi ― Настройки темы ― Основное ― Общее. Всё, что добавлено в одно из этих полей, автоматически отображается в другом:

Как создать новый класс и добавить его в модуль
Ещё один вариант быстро применять параметры к модулям и элементам ― создать новый класс в общих настройках CSS и применить его к нужному элементу.
Обратите внимание! Не во всех модулях есть возможность добавить класс.
Для примера у слайдера сделаем внешний отступ и зальём его цветом.
-
1
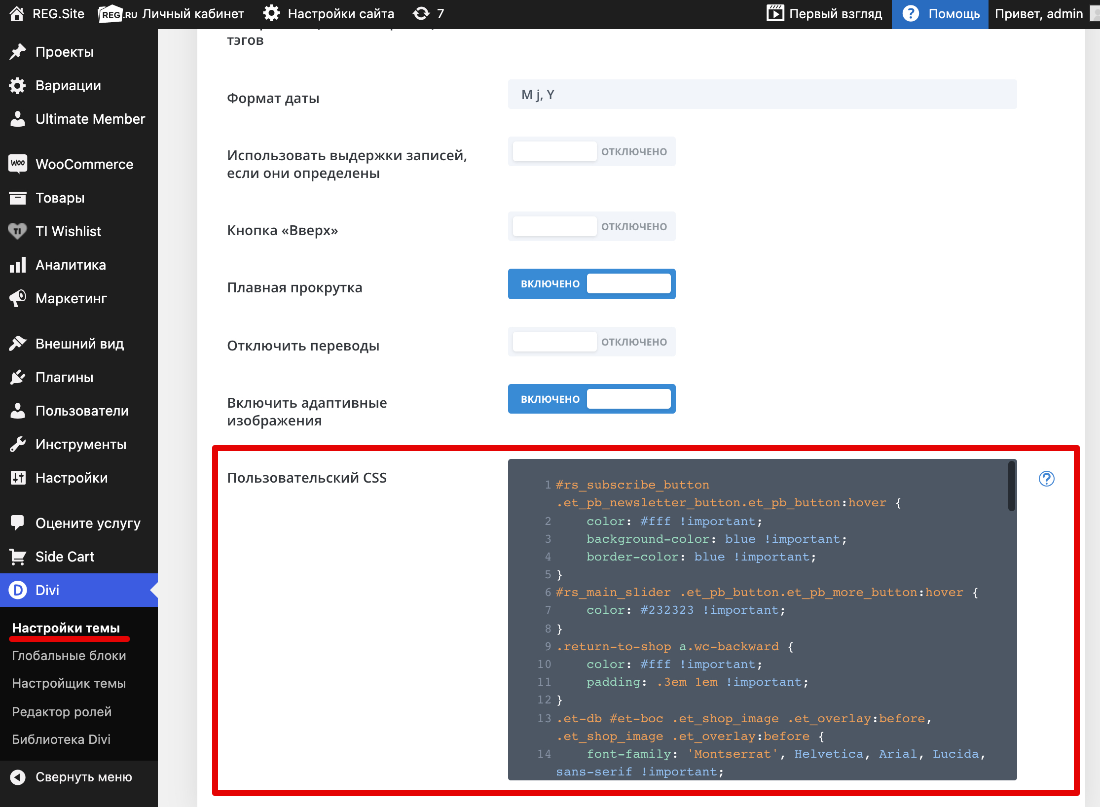
Сначала перейдите в Divi ― Настройки темы ― Основное ― Общее или в Дополнительные стили в «Настройщике темы». Мы используем первый вариант.
-
2
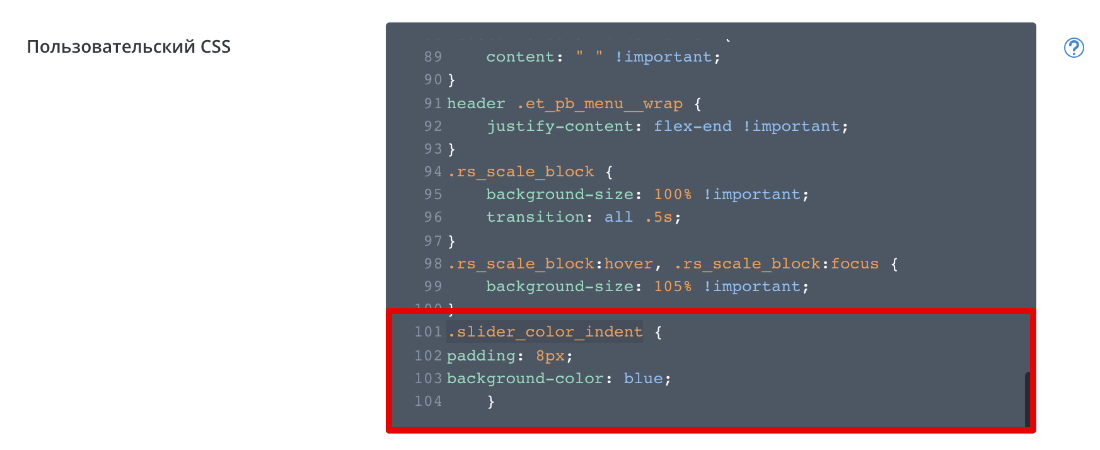
В поле Пользовательский CSS задайте новый класс и укажите его параметры. В примере мы добавили класс .slider_color_indent:

-
3
Сохраните изменения.
-
4
Теперь перейдите в настройки модуля «Слайдер» во вкладку Дополнительно.
-
5
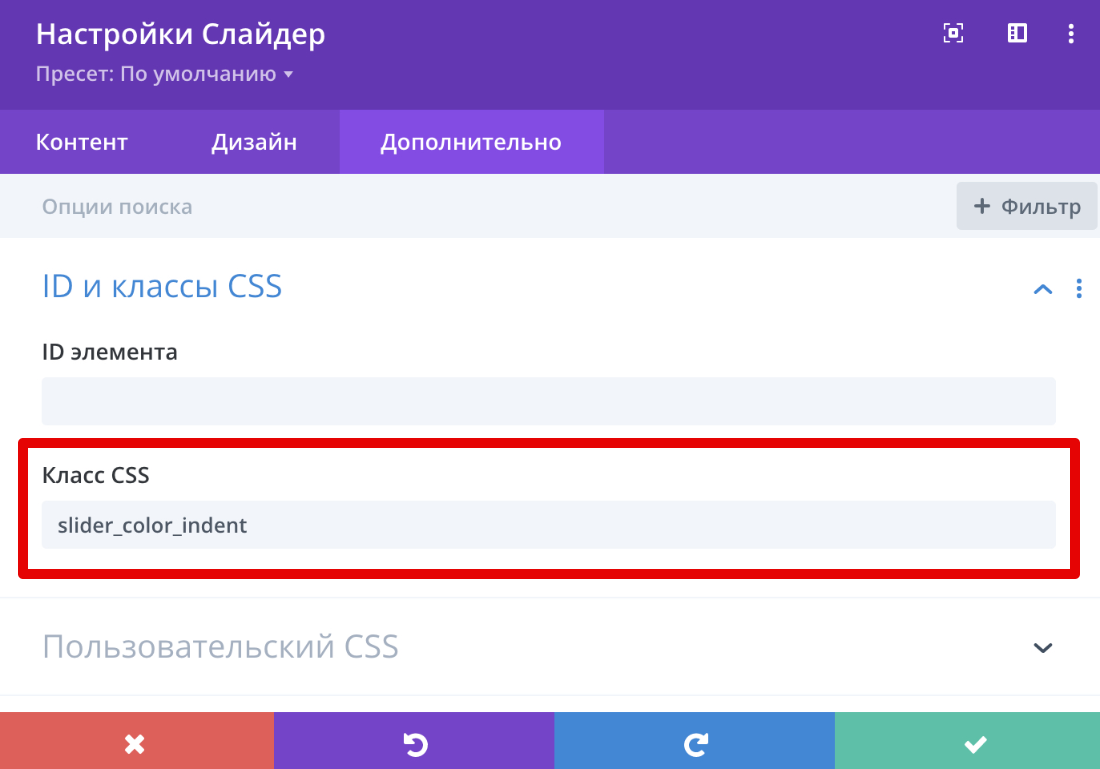
Откройте блок ID и классы CSS
-
6
В поле Класс CSS введите название созданного класса без точки в начале. У нас slider_color_indent:

-
7
Сохраните изменения.
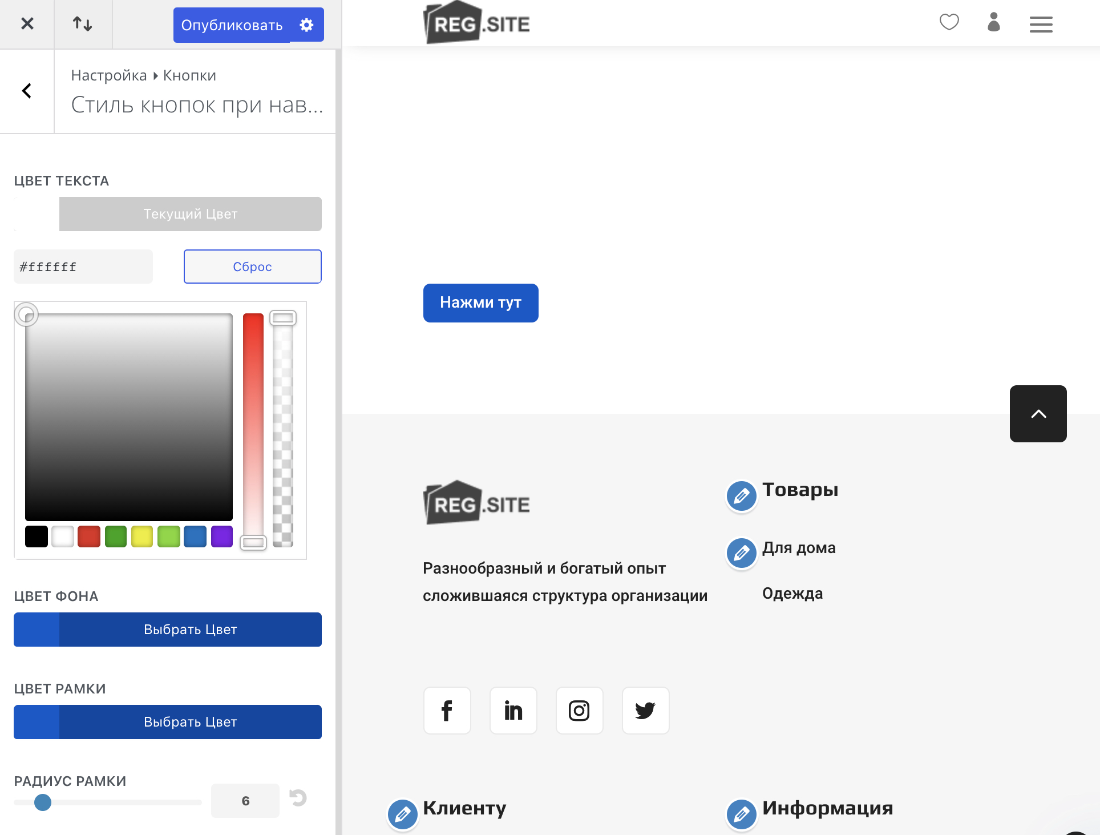
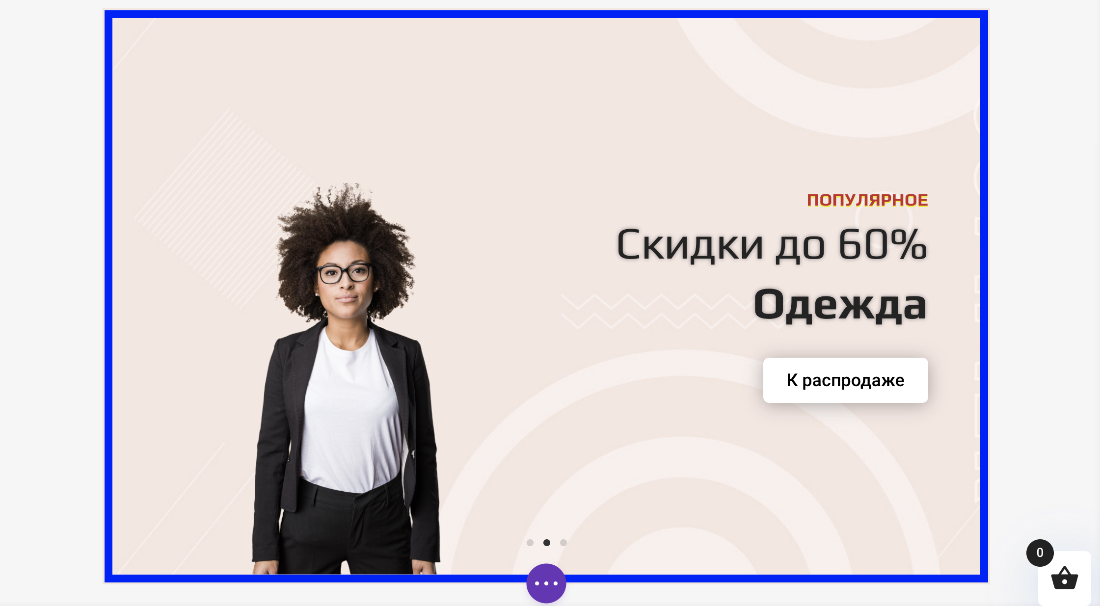
Готово, теперь к слайду применены параметры указанного класса:

Помогла ли вам статья?
Спасибо за оценку. Рады помочь 😊