Если на сайте вы хотите показать проекты, работы, продукты или товары, вам помогут модули типа «Портфолио». Всего в Рег.сайте есть три подобных модуля:
- Портфолио,
- Портфолио (Фильтры),
- Широкоформатное портфолио.
Портфолио формируется из проектов, которые вы можете добавить в админке сайта. Проекты можно объединять в категории.
В статье мы расскажем как создать проект, категорию и как добавить портфолио на сайт.
Работа с проектами
Рассмотрим, как добавить проект и создать категорию.
Как добавить новый проект
Портфолио формируется из проектов. Чтобы добавить новый проект:
- 1
-
2
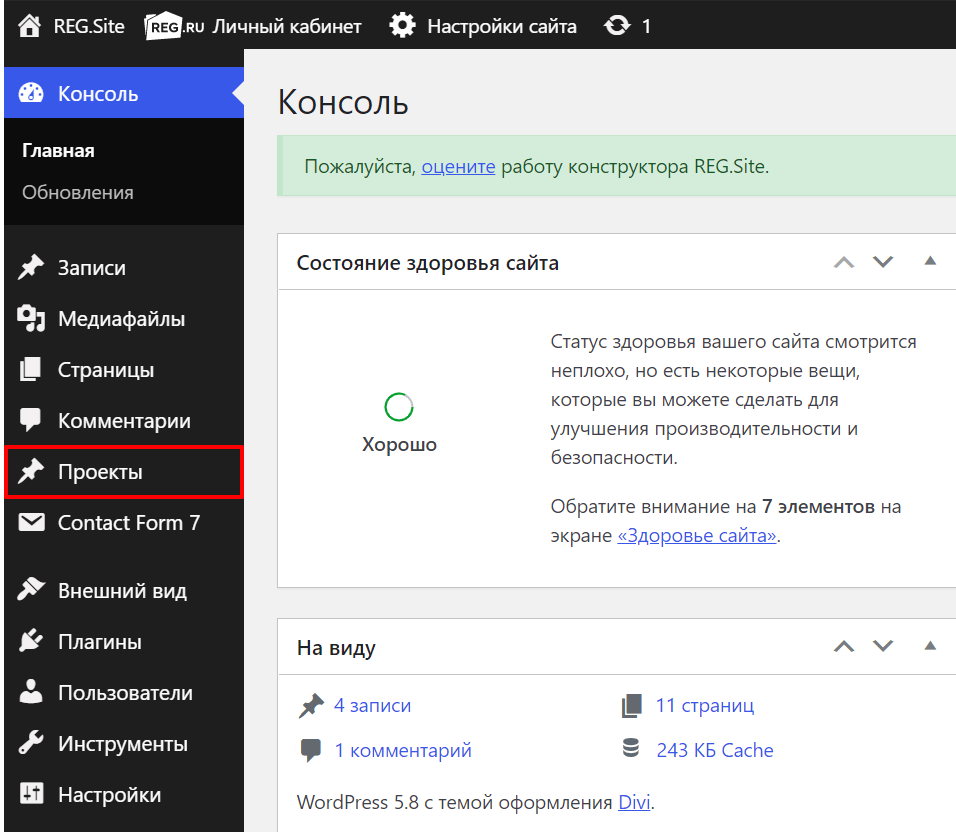
В левом меню нажмите Проекты:

-
3
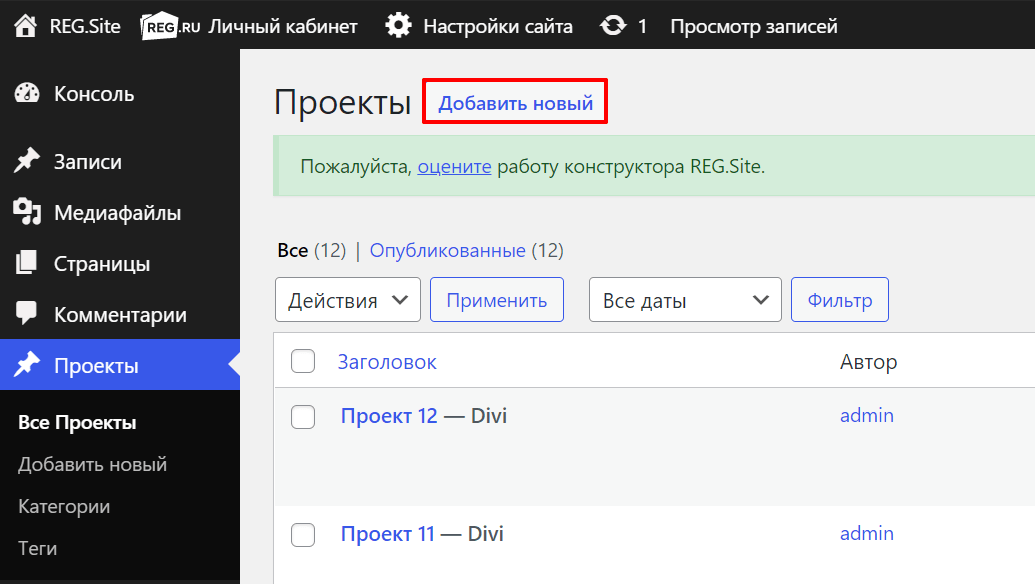
На экране вы увидите список существующих проектов. Чтобы добавить новый проект, в левом верхнем углу нажмите кнопку Добавить новый:

-
4
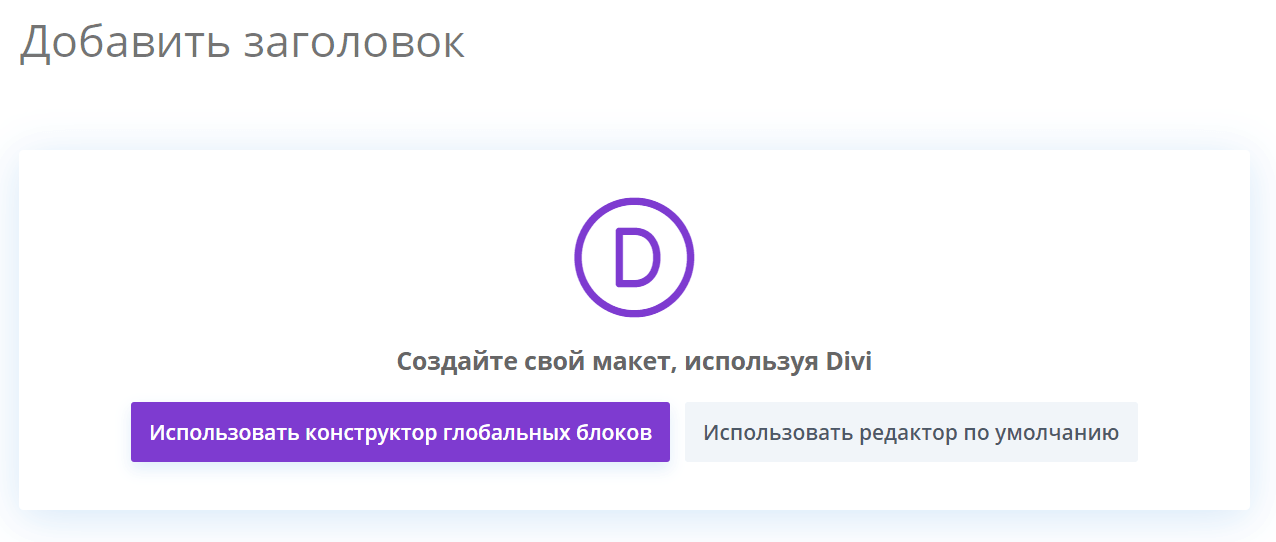
Создайте страницу проекта в редакторе Divi или стандартном редакторе Wordpress на выбор:

Выбор редактора макетов в Рег.сайте
Готово, проект создан.
Как добавить новую категорию
- 1
-
2
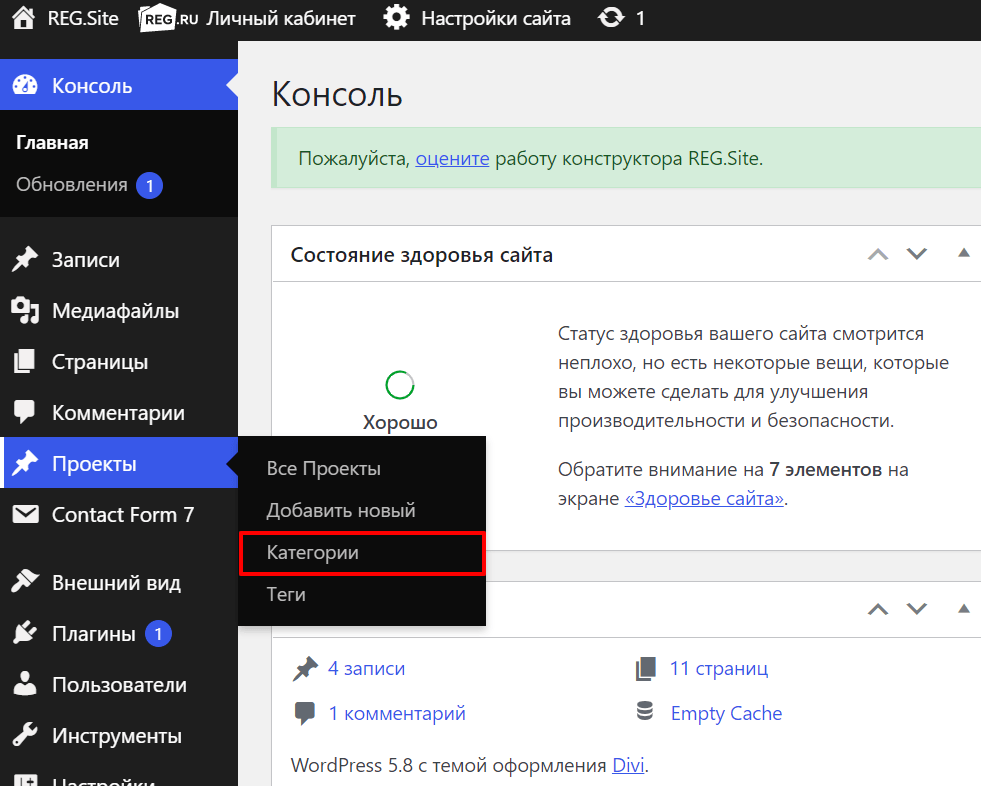
В левом меню наведите курсор на «Проекты» и нажмите Категории:

Категории в Рег.сайте
-
3
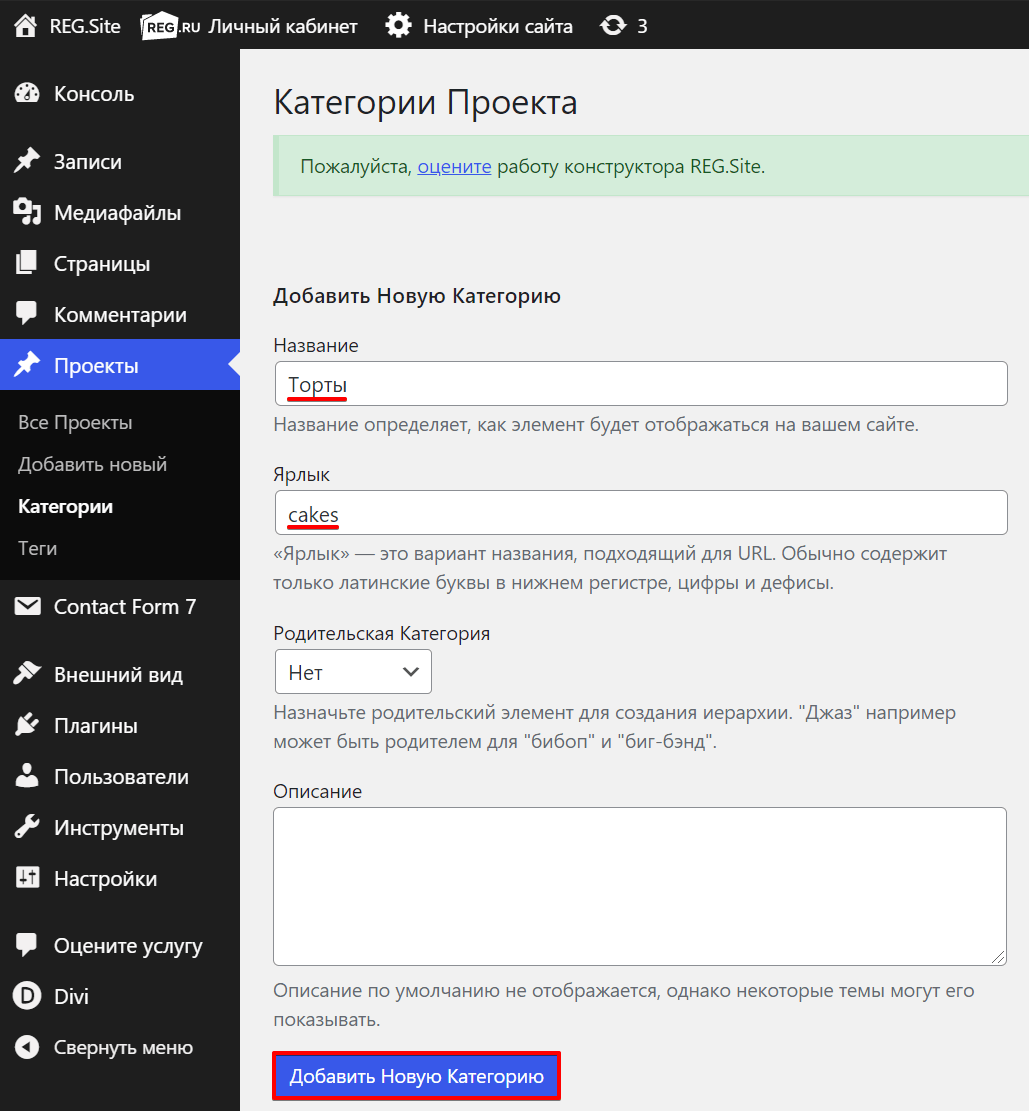
Введите название категории, ярлык, описание и нажмите Добавить новую категорию:

Готово, вы добавили новую категорию проектов на сайте.
Портфолио
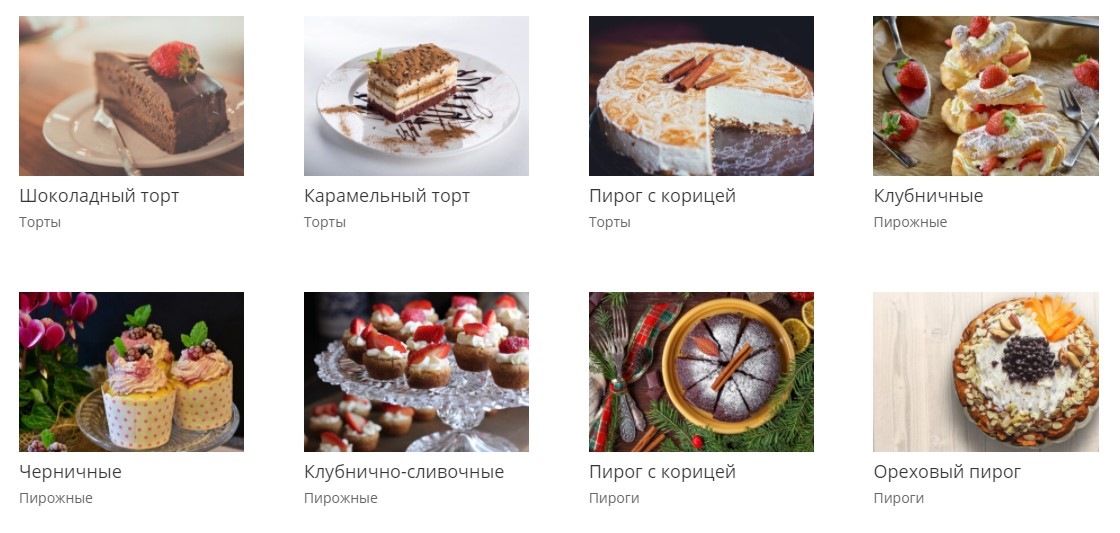
При помощи этого модуля можно вывести ваши товары в виде сетки или в ширину страницы. Вот так будет выглядеть сетка портфолио на сайте:
Пример портфолио в Рег.сайте
Чтобы добавить модуль на сайт:
-
1
Перейдите в режим редактирования сайта.
-
2
Нажмите на серый плюс в строке, в которую хотите вставить портфолио.
-
3
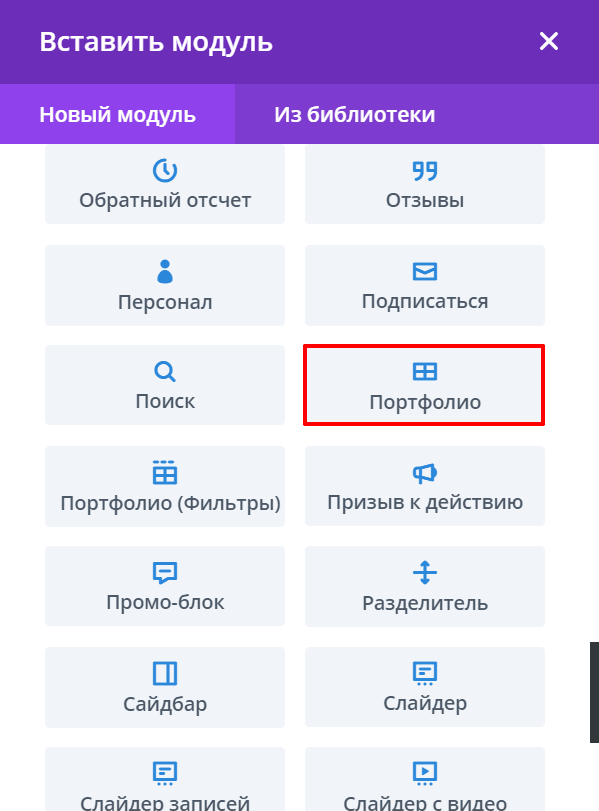
Выберите модуль Портфолио:

Вставить модуль портфолио
Готово! Портфолио добавлено на сайт. Теперь переходите к настройке внешнего вида модуля.
Портфолио (Фильтры)
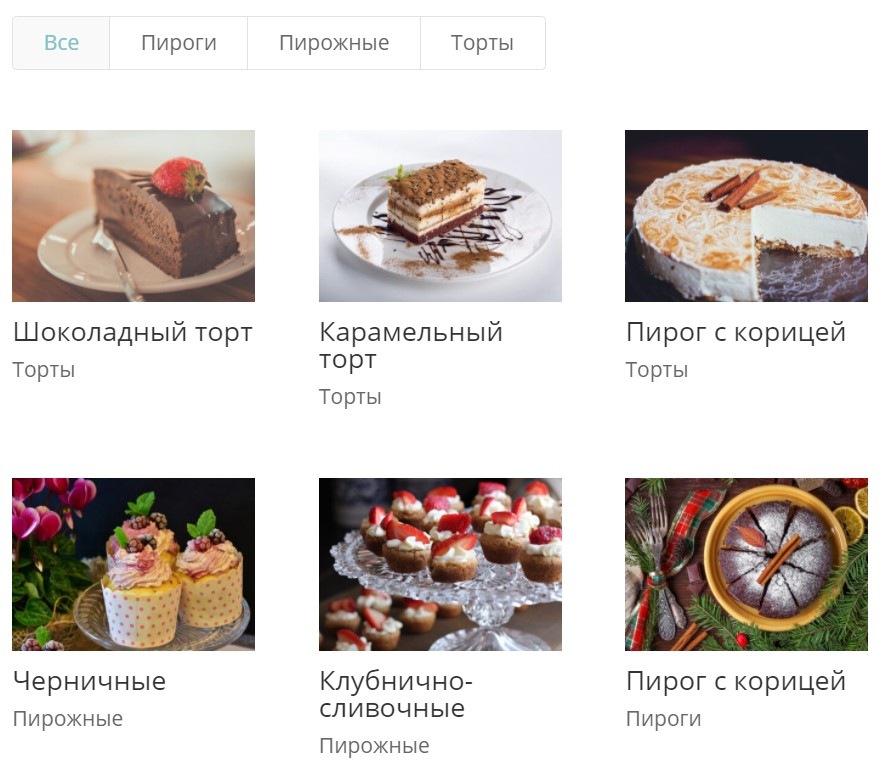
Так же, как и стандартный модуль, модуль «Портфолио» позволяет выводить на экран товары в виде сетки или по ширине. Главным отличием является то, что в модуле можно настроить фильтр по категориям. Вот как он может выглядеть:
Пример портфолио с фильтрами в Рег.сайте
Чтобы добавить портфолио с фильтрами:
-
1
Перейдите в режим редактирования сайта.
-
2
Нажмите на серый плюс в строке, в которую хотите вставить портфолио.
-
3
Выберите модуль Портфолио (Фильтры):

Вставить модуль портфолио с фильтрами
Готово! «Портфолио (Фильтры)» добавлено на сайт. Теперь переходите к настройке внешнего вида модуля.
Широкоформатное портфолио
С помощью широкоформатного портфолио можно добавить карусель или сетку с вашими проектами во всю ширину экрана. Пример карусели:
Пример карусели портфолио в Рег.сайте
Чтобы добавить широкоформатное портфолио на сайт:
-
1
Перейдите в режим редактирования сайта.
-
2
Нажмите на синий плюс в месте, в которое хотите вставить широкоформатное портфолио.
-
3
Выберите секцию В ширину.
-
4
Выберите модуль Широкоформатное портфолио:

Готово! Широкоформатное портфолио добавлено на сайт. Теперь переходите к настройке внешнего вида модуля.
Настройка внешнего вида
В настройках каждого из перечисленных модулей есть три вкладки: Контент, Дизайн и Дополнительно. Рассмотрим параметры каждой вкладки.
Контент
- В блоке «Контент» можно указать количество проектов на странице и включить отображение только нужных категорий.
- В блоке «Элементы» можно отключить отображение заголовка и категории проекта. А также скрыть номера страниц.
- В блоке «Ссылка» можно добавить ссылку, которая будет открываться при нажатии на модуль.
- В блоке «Фон» можно на выбор можно установить: сплошной цвет, градиент, изображение или видео.
Дизайн
Когда вы добавите «Портфолио» или «Портфолио (Фильтры)», проекты будут отформатированы по ширине страницы и занимать много места на экране. Чтобы переключить портфолио в вид компактной сетки, перейдите во вкладку Дизайн и в блоке «Макет» выберите Сетка:
- В блоке «Изображение» можно настроить закругление границ изображений проектов, добавить рамку и тень, выбрать цвет границы.
- В блоке «Текст» можно настроить расположение, цвет и тень текста.
- В блоках «Размеры» и «Отступы» можно настроить положение модуля на странице, а в блоке «Граница» рамку для всего модуля.
Дополнительно
Блоки «ID и классы CSS» и «Пользовательский CSS» подходят для работы с CSS и HTML.
В блоке «Видимость» можно отключить отображение модуля на некоторых типах устройств.
Помогла ли вам статья?
Спасибо за оценку. Рады помочь 😊