В статье мы расскажем, как добавить контактную форму на ваш сайт при помощи плагина и встроенного модуля: плагин — «Contact Form 7» и модуль с почти идентичным названием «Contact Form 7 формы». Мы объясним для чего они нужны, чем они отличаются и как с ними работать.
Пример формы обратной связи
Разница между модулем и плагином

Одинаковые названия элементов в этой статье могут запутать. Поэтому мы хотим объяснить разницу.
Contact Form 7 — это плагин для создания контактной формы. В нем вы сможете отредактировать поля, дать им названия, изменить положение полей и кнопок в окне. Подробная инструкция по работе с плагином по ссылке.
Contact Form 7 формы — это модуль, при помощи которого можно настроить дизайн формы без ручного написания стилей. Редактирование внешнего вида осуществляется при помощи инструментов Рег.сайта.
Другими словами, плагин «Contact Form 7» отвечает за работу формы, а модуль «Contact Form 7 формы» за внешний вид.
Как добавить контактную форму на сайт
Сначала установите плагин Contact Form 7 по инструкции. Затем создайте форму и настройте её шаблон.
Теперь вы можете добавить ее на сайт. Для этого:
-
1
Перейдите в режим редактирования сайта.
-
2
Нажмите на серый плюс в строке, в которую хотите вставить форму обратной связи.
-
3
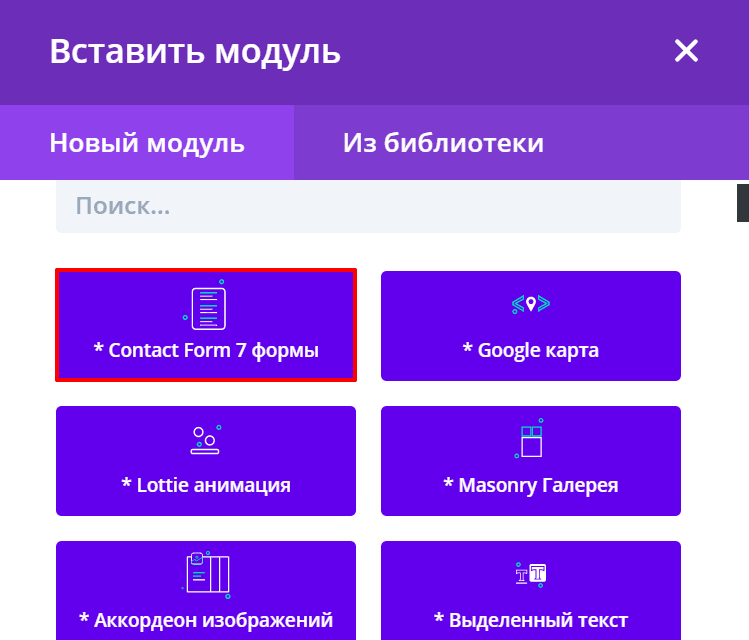
Выберите модуль Contact Form 7 формы:

Обратите внимание
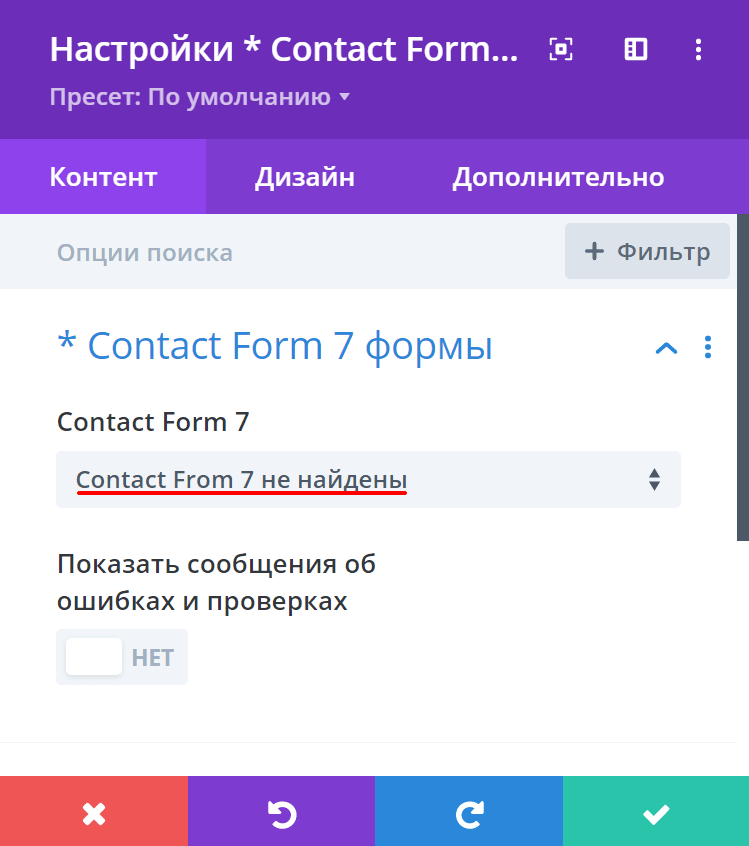
Если после добавления модуля вы увидите сообщение «Contact form 7 не найдены», значит вы не создали в плагине ни одной контактной формы:

Создайте форму при помощи плагина Contact Form 7 по инструкции.
-
4
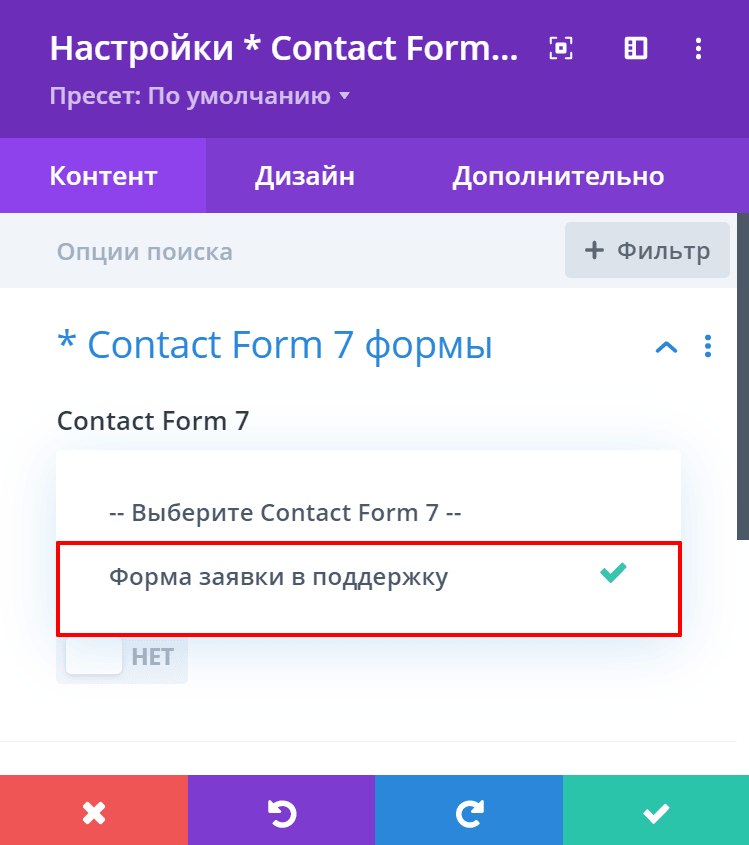
Из выпадающего списка выберите нужную форму:

-
5
Чтобы сохранить изменения в модуле, нажмите на галочку.
- 6
Готово, контактная форма добавлена на сайт. Вот так она будет выглядеть:

Дизайн контактной формы
Чтобы форма обратной связи хорошо смотрелась на вашем сайте и сочеталась с другими элементами, настройте её внешний вид. Ниже мы расскажем об основных возможностях модуля Contact Form 7 формы.
Чтобы перейти к настройке внешнего вида:
-
1
Перейдите в режим редактирования сайта.
-
2
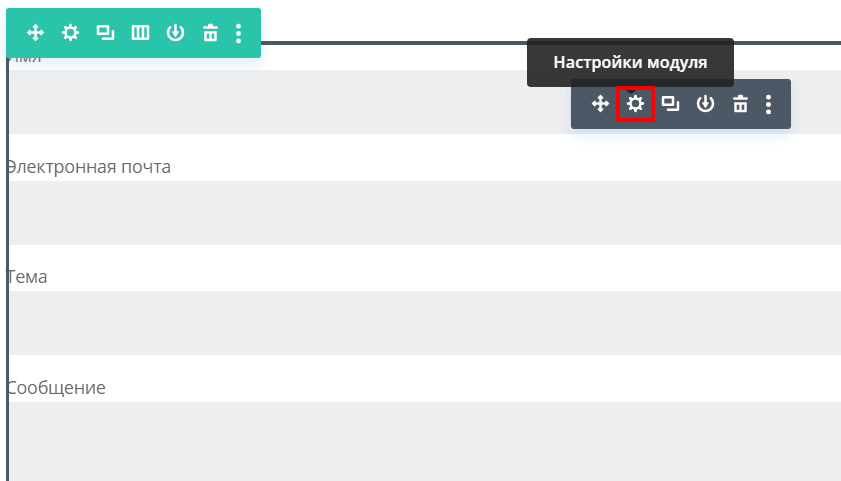
Наведите курсор на контактную форму и нажмите на шестерёнку:

-
3
Перед вами появится окно настройки, которое состоит из вкладок: «Контент», «Дизайн», «Дополнительно».
Контент
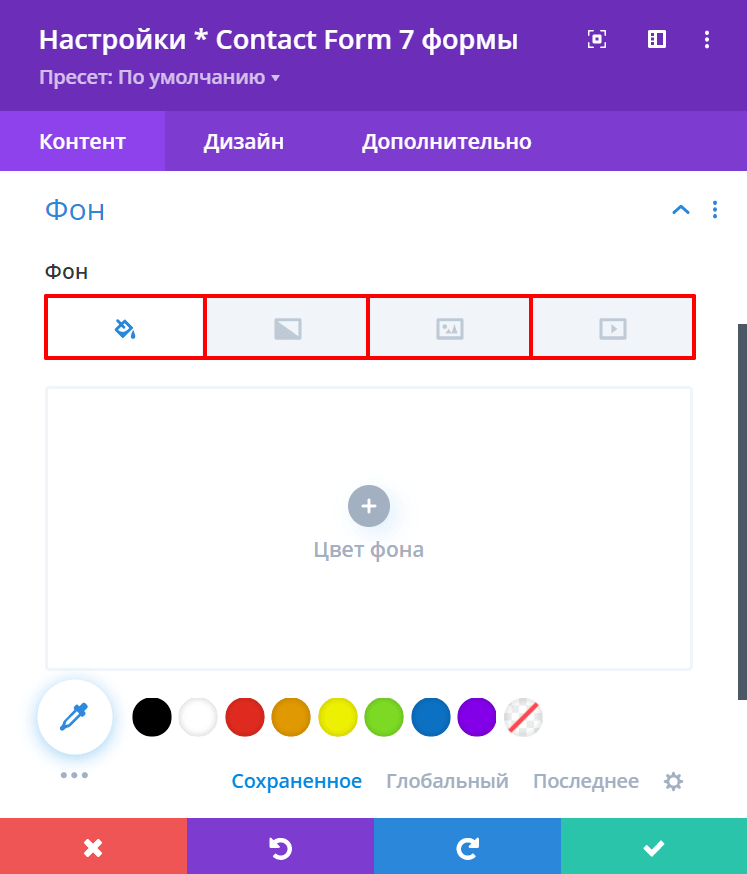
Во вкладке «Контент» выберите блок Фон. В качестве фона можно установить:
- сплошной цвет,
- градиент,
- изображение,
- видео.

Дизайн
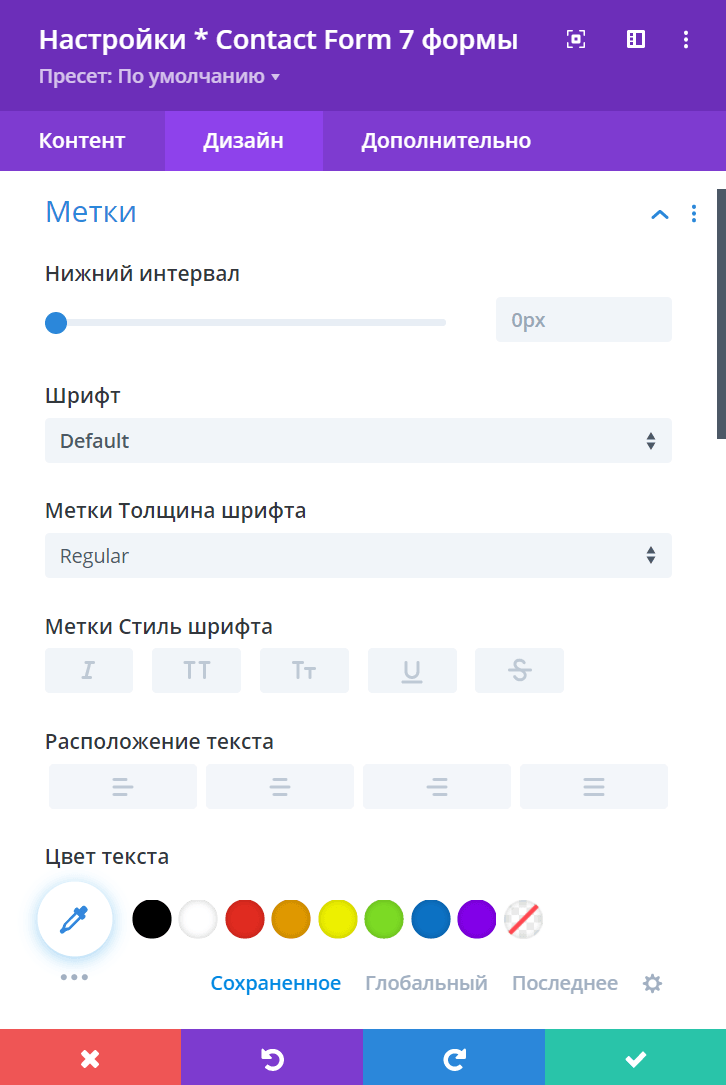
Во вкладке «Дизайн» в блоке «Метки» выберите нижний интервал, шрифт, толщину и стиль шрифта, расположение и цвет текста. Также есть возможность настроить размер текста, интервал между буквами, высоту строки и тень текста:
Настройки текста в контактной форме
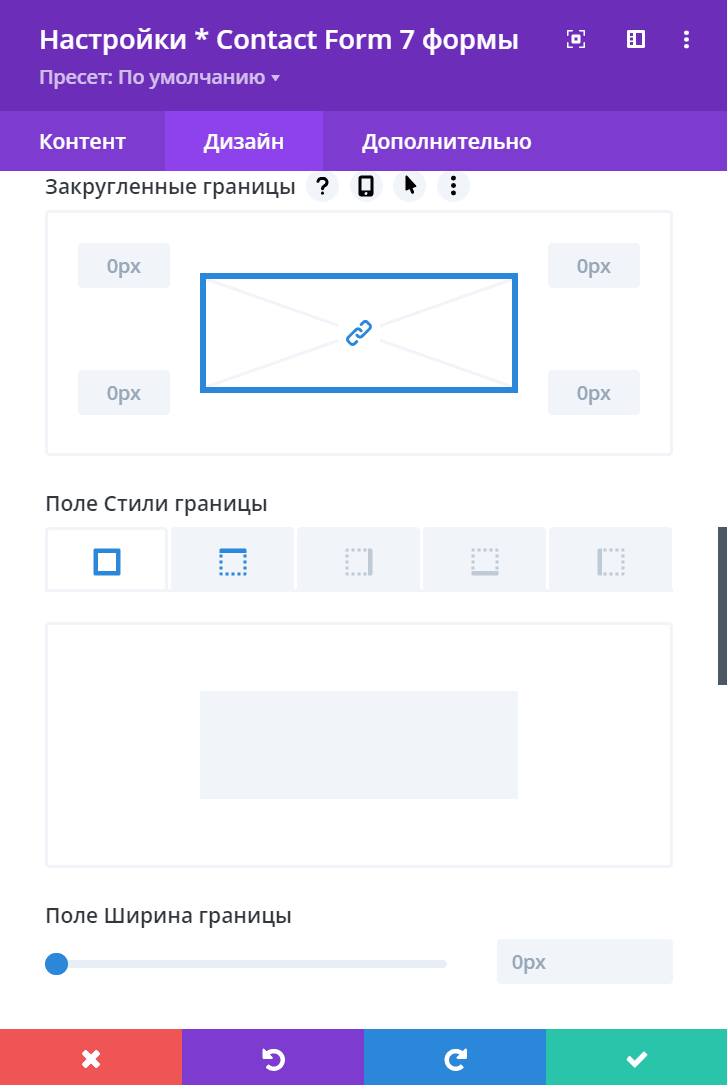
В блоке «Ввод, текстовое поле и выбор» есть те же настройки для текста, что и в предыдущем блоке «Метки». Кроме настроек текста в этом блоке можно настроить вид границы полей: закругление, стиль, ширину, цвет и тень границы:
Граница поля в контактной форме
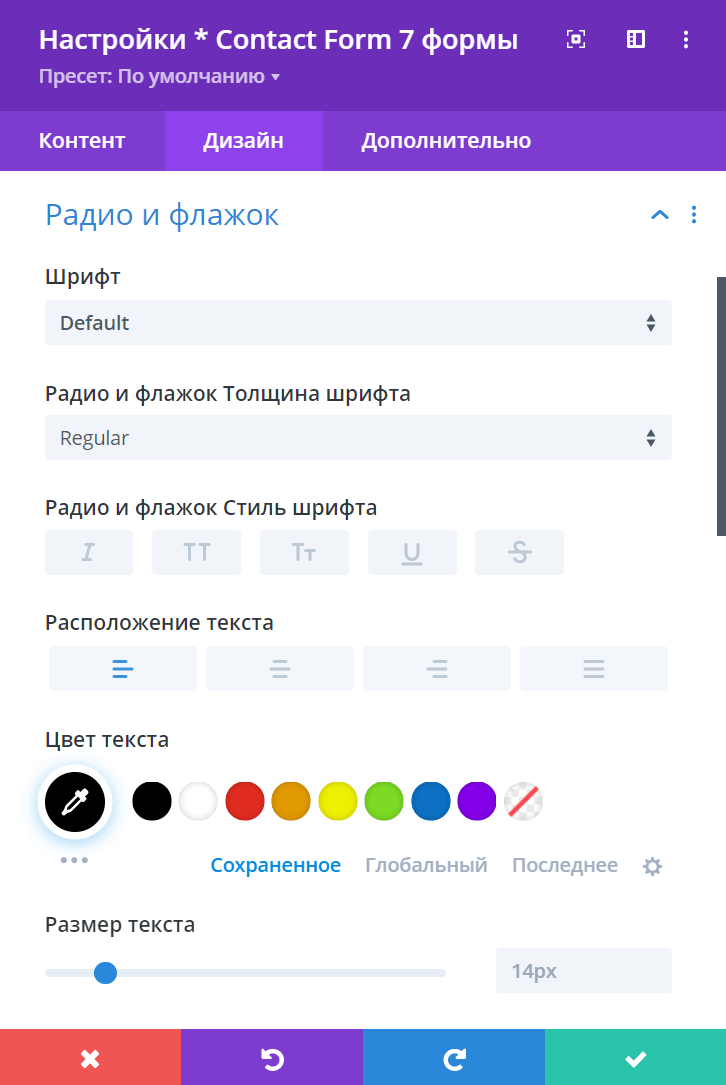
В блоке «Радио и флажок» можно настроить внешний вид чек-боксов и радиокнопок:
Настройка внешнего вида радиокнопок и чек-боксов
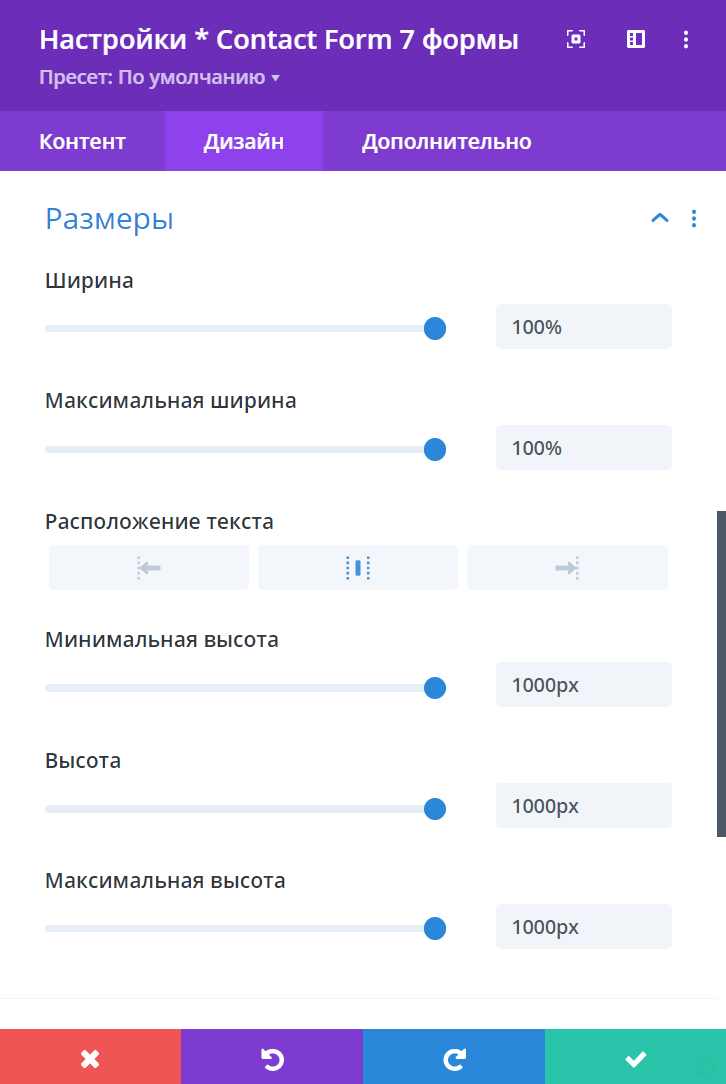
В блоке «Размеры» можно настроить ширину и высоту контактной формы:
Настройка размеров контактной формы
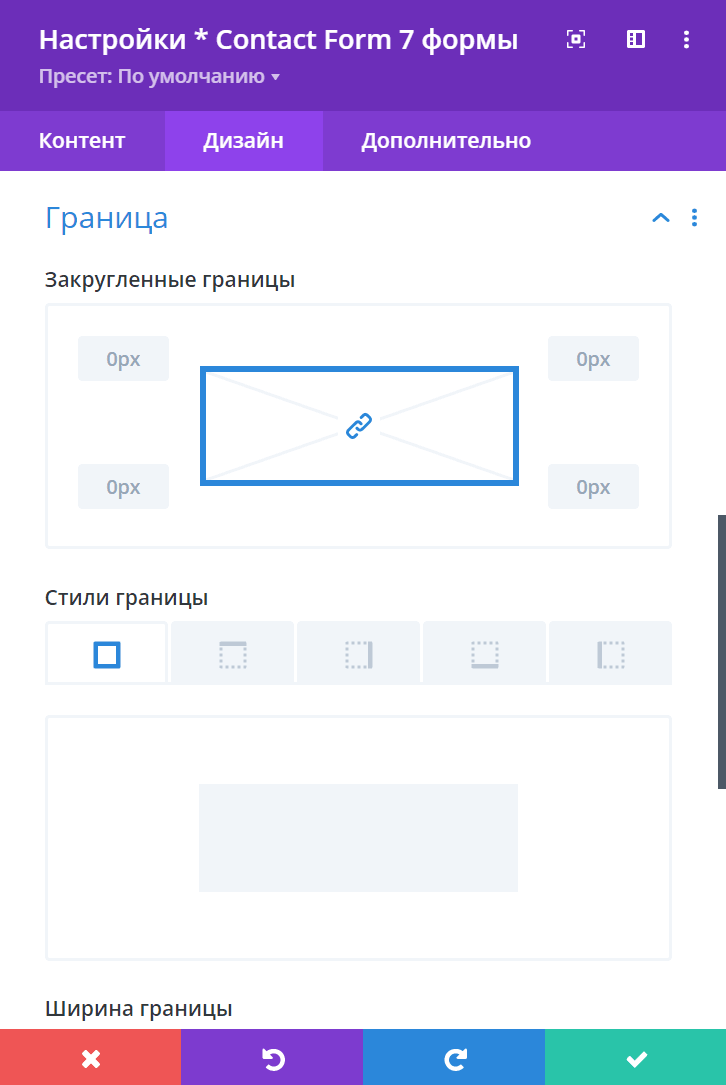
В блоке «Граница» можно настроить закругление, стиль, ширину и цвет границы контактной формы:
Настройка границы контактной формы Рег.сайта
Дополнительно
Блоки «ID и классы CSS» и «Пользовательский CSS» используются для работы с CSS и HTML.
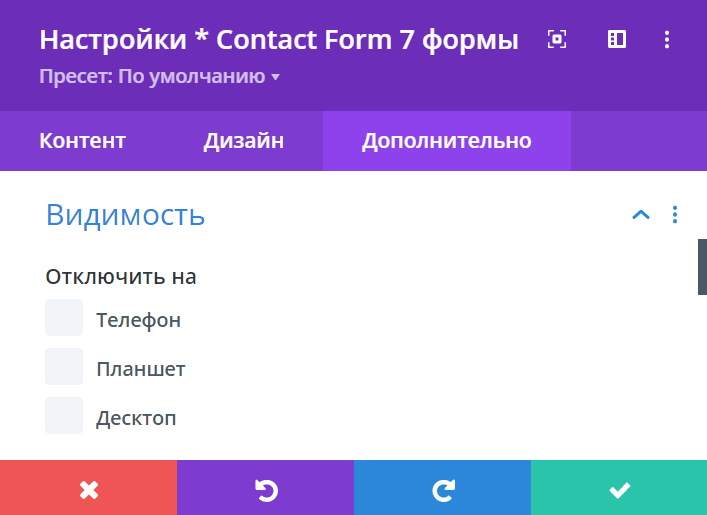
В блоке «Видимость» можно отключить контактную форму на некоторых типах устройств:
Настройка видимости на разных устройствах
В блоке «Переходы» можно настроить скорость анимации, а в блоке «Эффект прокрутки» – поведение формы при скроллинге страницы.
Готово, контактная форма настроена.
Помогла ли вам статья?
Спасибо за оценку. Рады помочь 😊