Структура и принцип работы конструктора
Создание сайта при помощи Web Presence Builder состоит из трех основных этапов:
- 1.
- 2.
- 3.
Какой шаблон выбрать, можно ли его потом изменить
Перед тем как приступить к работе, закажите конструктор Web Presence Builder: Как заказать конструктор сайтов WPB.
Выбор шаблона
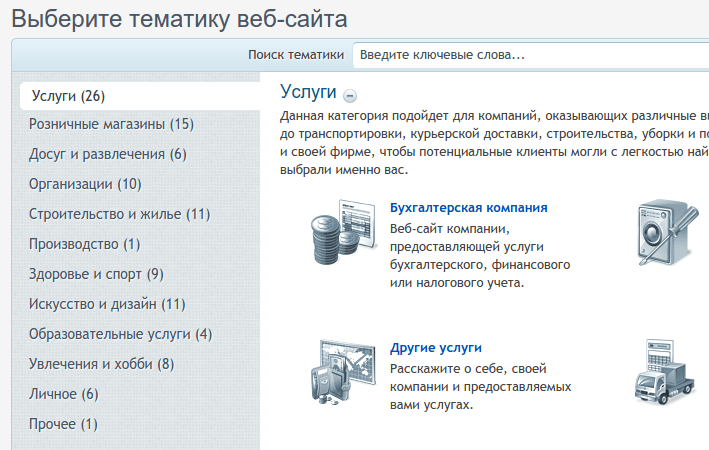
Начиная работу с конструктором, вы можете выбрать шаблон из любой предложенной тематики. В дальнейшем при редактировании сайта вы сможете изменить любые его элементы, а также полностью сменить сам шаблон:

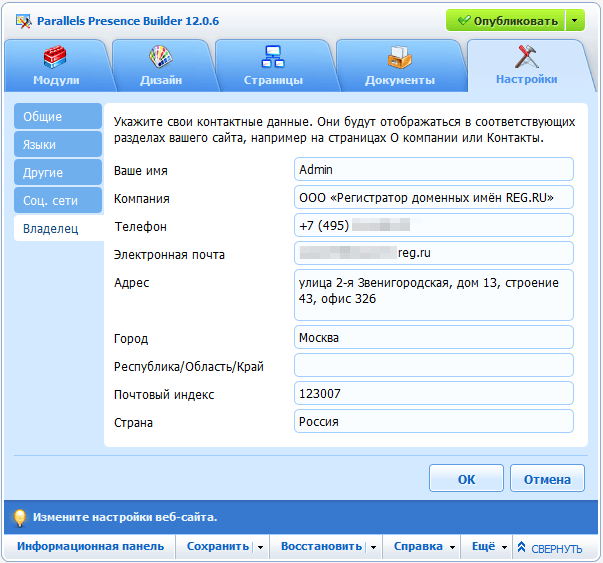
После выбора шаблона вам предлагается заполнить форму «Информация о владельце». Введённые данные будут автоматически добавлены на страницы вашего сайта, например: «Контакты» или «О нас». Эта информация не будет храниться ни в каком другом месте и не будет никому отправлена. Вы сможете в любое время изменить или удалить её.
Смена шаблона
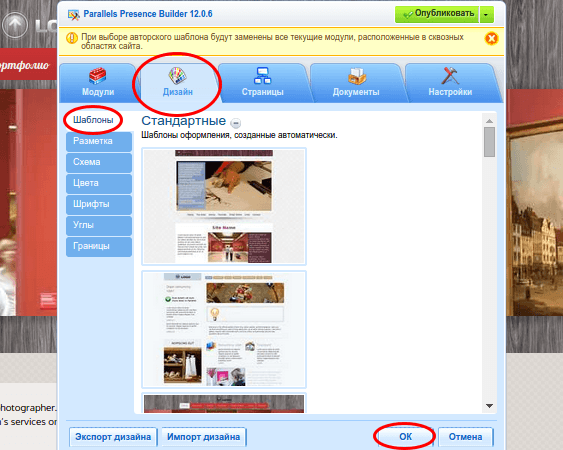
Чтобы выбрать другой шаблон дизайна и применить его к сайту, перейдите на вкладку «Дизайн». Далее перейдите в раздел «Шаблоны», выберите нужный шаблон и нажмите OK.
При активации другого шаблона производится перезапись всех сквозных элементов сайта.

Создание индивидуальных шаблонов дизайна
В шаблон дизайна можно сохранить следующие элементы и настройки:
- разметку сайта: расположение и размер верхнего и нижнего колонтитулов, блоков с содержимым и боковых панелей;
- баннер;
- все сквозные модули;
- цветовую схему или отдельно выбранные цвета;
- шрифты;
- настройки границ и формы углов для различных элементов страниц.
Индивидуальный шаблон дизайна
Чтобы создать индивидуальный шаблон дизайна:
-
1
Внесите необходимые изменения в разметку и дизайн;
-
2
Добавьте необходимые сквозные модули и баннер;
-
3
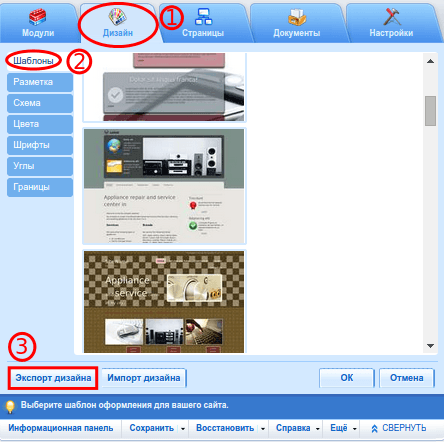
Сохраните шаблон: перейдите на вкладку «Дизайн» и нажмите Экспорт дизайна:

Готово. Вы создали индивидуальный шаблон дизайна.
Импорт и применение индивидуальных шаблонов дизайна
Чтобы загрузить и применить шаблон дизайна:
-
1
Перейдите на вкладку «Дизайн» и нажмите Импорт дизайна.
-
2
Выберите ZIP-архив с нужным шаблоном дизайна. В ZIP-архив сохраняется шаблон сайта с расширением .json, также сохраняется логотип и баннер сайта в виде изображений.
Импорт дизайна работает только для шаблонов, созданных в конструкторе сайтов (индивидуальный шаблон дизайна).
Готово. Вы импортировали шаблон дизайна.
Импорт сайтов из SiteBuilder 4.5
Версия SiteBuilder 4.5 поддерживалась в панели управления Parallels Plesk версии 9 и более ранних. Для версий панели управления Plesk 10 и более поздних функция Импорт сайтов из SiteBuilder 4.5 не поддерживается.
Модули Конструктора Web Presence Builder
Подробнее о модулях читайте в статье Модули Web Presence Builder, настройки его внешнего вида и структуры.
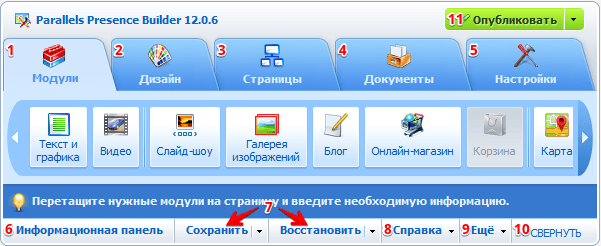
Все изменения вносятся при помощи соответствующих функций в меню.
Пункты меню

-
1.
Модули. Для создания сайта посредством конструктора не требуется навыков веб-программирования благодаря использованию модульной структуры. Каждый модуль представляет собой контейнер для содержимого определенного типа и может быть настроен по вашему усмотрению независимо от других элементов сайта;
-
2.
Дизайн. Гибкие настройки дизайна позволяют создать шаблон сайта, отвечающий всем вашим требованиям. В данном разделе можно настроить разметку страниц, цветовую гамму сайта, шрифты и декоративные элементы для каждого компонента разметки;
-
3.
Страницы. При помощи удобного редактора структуры сайта можно добавлять новые страницы и удалять ненужные, настраивать степень вложенности страниц, скрывать их в меню или защищать паролем, а также настраивать мета-данные для каждой страницы;
-
4.
Документы. Встроенный инструмент для загрузки документов позволяет добавить на сайт необходимые файлы любого формата как для личного пользования, так и для общего доступа, который обеспечивается размещением соответствующих ссылок на страницах сайта;
-
5.
Настройки. В разделе настроек можно отредактировать параметры вашего веб-сайта, такие как название и данные о его владельце, загрузить на сайт значок, скорректировать параметры оптимизации для поисковых систем, подключить систему статистики Google Analytics и многое другое;
-
6.
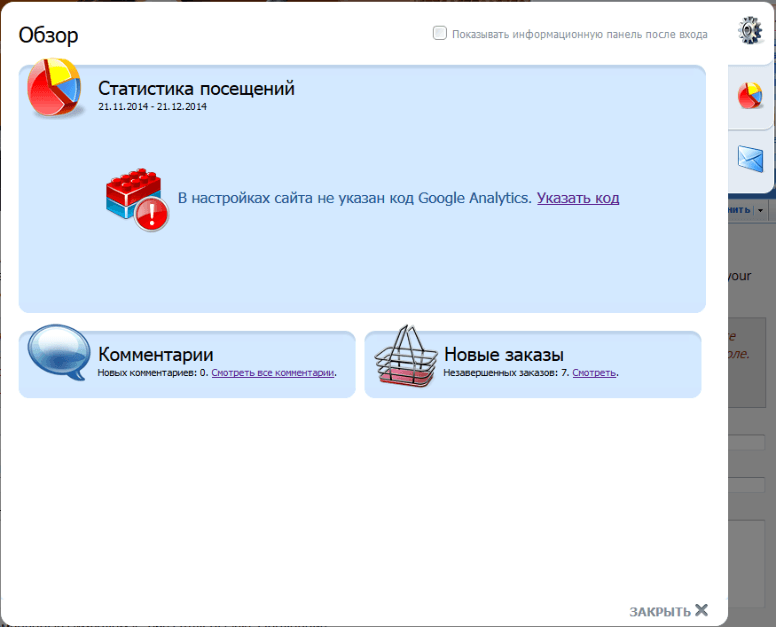
Информационная панель. Краткая сводка с данными о новых заказах, комментариях и статистическими данными вашего сайта доступна в информационной панели, если в конструкторе активированы и настроены соответствующие модули и функции:

-
1.
Сохранить, Восстановить. Для создания снапшота (копии текущего состояния сайта в конструкторе) можно воспользоваться функцией сохранения. При необходимости посредством функции восстановления сохраненного снапшота можно вернуться к редактированию ранней версии сайта;
-
2.
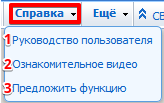
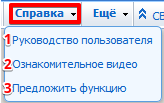
Справка. В данном выпадающем списке находятся ссылки на руководство по использованию конструктора (1), обучающий видео-ролик (2), и на страницу предложений, где можно опубликовать свои идеи по развитию и доработке конструктора (3):

-
1.
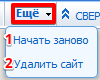
Еще. При помощи дополнительных функций можно начать создание сайта заново (1) или же полностью удалить созданный веб-сайт (2):

Обращаем ваше внимание, что при использовании любой из вышеописанных в данном пункте функций текущая версия сайта будет полностью удалена из конструктора без возможности восстановления, поэтому предварительно рекомендуется сохранить и скачать на локальный компьютер снапшот, который при необходимости может быть повторно загружен и развернут в редакторе; 10. Свернуть. Данная кнопка позволяет минимизировать панель меню конструктора для удобства редактирования элементов сайта, которые панель перекрывает в развернутом виде; 11. Опубликовать. Для того, чтобы созданный в конструкторе сайт стал доступен в сети Интернет, необходимо произвести его публикацию. В процессе публикации происходит генерация файлов, необходимых для корректного отображения созданного в редакторе сайта, и их выгрузка в необходимую директорию на сервере.
Контактная информация на сайте
Для указания на различных страницах сайта контактной информации (название компании, адрес электронной почты, телефон, и т.д.) в конструкторе предусмотрено использование специальных тегов, заключенных с обеих сторон в двойные проценты. При добавлении тега в текстовый модуль (или компонент модуля) после сохранения изменений на месте тега будет отображаться значение соответствующего поля из раздела Настройки > Владелец. Для корректной работы тегов поля в этом разделе должны быть заполнены. Для изменения контактной информации достаточно отредактировать значение нужных полей в указанном разделе — благодаря добавленным тегам информация на всех страницах сайта обновится автоматически:

Добавление контактной информации
Для использования в модулях Текст и графика, Блог (текстовые компоненты, кроме названия записей) и Баннер (компонент Текст ) доступны следующие теги:
- siteName — название веб-сайта (задается в разделе «Настройки» — «Общие»);
- companyName — компания;
- phone — телефон;
- email — электронная почта;
- address — адрес;
- city — город;
- country — страна.
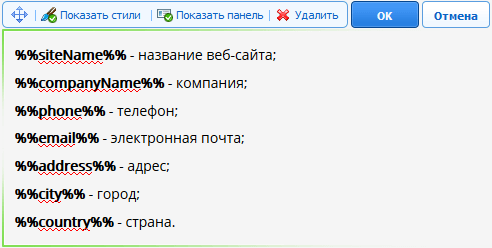
При редактировании текстового модуля теги выглядят следующим образом:

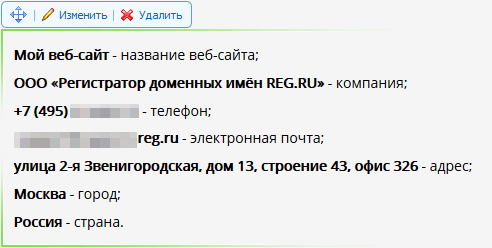
После сохранения изменений вместо тегов отобразится значение соответствующего параметра:

В стандартных шаблонах дизайна некоторые из перечисленных тегов могут присутствовать в шапке сайта, на страницах Главная, О нас и Контакты, а адресные данные могут быть использованы в модуле Карта.
Нежелательные действия при использовании конструктора
При создании нескольких независимых друг от друга сайтов при помощи конструктора крайне не рекомендуется редактировать их параллельно. Одновременное открытие конструкторов двух и более различных сайтов в соседних вкладках или окнах браузера, а также при помощи нескольких различных браузеров на одном устройстве может привести к смешению содержимого открытых сайтов, а также частичной или полной утере добавленной на них информации.
При каждой публикации сайта файлы генерируются и выгружаются в корневую директорию домена заново, полностью перезаписывая ее текущее содержимое. По этой причине крайне не рекомендуется вносить изменения в файлы каким-либо образом кроме редактирования через конструктор, так как при первой же публикации они будут перезаписаны.
Существуют ли ограничения по объему для создаваемых в конструкторе сайтов?
Разработчики продукта не рекомендуют создавать для одного сайта более 500 страниц. Обратите внимание, что при подсчете данного параметра учитываются не только явные элементы структуры сайта, создаваемые пользователем в разделе меню Страницы, но и элементы, сгенерированные модулями, к примеру, Блогом. Каждая запись блога также является отдельной дочерней страницей для основной страницы, на которой размещен модуль. Таким образом, для обеспечения максимальной стабильности работы конструктора суммарное количество страниц в структуре сайта и записей блога не должно превышать 500.
Также на стабильную работу конструктора может влиять объем размещаемого контента, поэтому при больших объемах информации рекомендуется использовать меньшее количество страниц. Если же контент сайта не удается разместить на меньшем количестве страниц, можно перенести часть информации на дополнительные сайты, созданные на основе поддоменов, и связать их с основным сайтом при помощи ссылок на соответствующих страницах.
В конструкторе нет необходимого функционала. Что делать?
Если вы считаете, что в конструкторе отсутствуют какие-либо важные функции, необходимые для создания или редактирования сайта, или у вас есть предложения по улучшению и доработке имеющегося функционала, вы можете сообщить об этом разработчикам конструктора Web Presence Builder напрямую, воспользовавшись возможностью Предложить функцию (3). При выборе данного пункта в меню конструктора вы будете переадресованы на веб-страницу, где пользователи конструктора публикуют собственные идеи и предложения, а также голосуют за идеи других пользователей данного продукта. Если ваше предложение будет активно поддержано аудиторией, то запрашиваемый функционал с большой долей вероятности будет внедрен в конструктор в одной из следующих версий продукта:

Публикация сайта
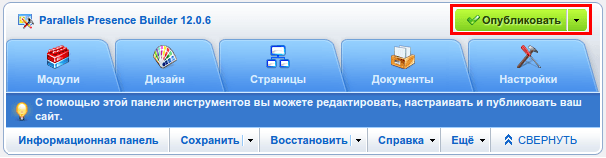
Для того чтобы созданный в конструкторе сайт стал доступен в сети Интернет, необходимо произвести его публикацию с помощью кнопки Опубликовать в меню конструктора. В процессе публикации происходит генерация файлов, необходимых для корректного отображения созданного в редакторе сайта, и их выгрузка в необходимую директорию на сервере:

При каждой публикации сайта файлы генерируются и выгружаются в корневую директорию домена заново, полностью перезаписывая ее текущее содержимое. По этой причине крайне не рекомендуется вносить изменения в файлы каким-либо образом кроме редактирования через конструктор, так как при первой же публикации они будут перезаписаны.
При создании нескольких независимых друг от друга сайтов при помощи конструктора крайне не рекомендуется редактировать их параллельно. Одновременное открытие конструкторов двух и более различных сайтов в соседних вкладках или окнах браузера, а также при помощи нескольких различных браузеров на одном устройстве может привести к смешению содержимого открытых сайтов, а также частичной или полной утере добавленной на них информации.
Проблемы с публикацией и отображением сайта в браузере
Публикация сайта не проходит до конца и зависает
Рекомендуем открыть конструктор и очистить кэш браузера при помощи комбинации клавиш CTRL+F5 (либо CTRL+R) или с помощью настроек браузера. Также попробуйте открыть конструктор в другом браузере и переопубликовать сайт.
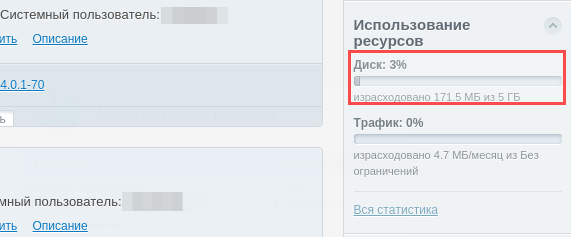
Указанная выше ошибка также может возникать в случае превышения использования дискового пространства, предоставляемого в соответствии с тарифом заказанной услуги. В этом случае вам необходимо либо повысить тариф данной услуги, либо удалить часть информации с сайта. Информация о дисковом пространстве отображается в панели управления хостингом справа во вкладке Сайты и домены:

Для получения подробной статистики нажмите Вся статистика.
После успешной публикации сайт не отображается в браузере
Возможны две причины:
- необходимо открыть ваш сайт и очистить кэш браузера при помощи комбинации клавиш CTRL+F5 (либо CTRL+R) или с помощью настроек браузера;
- для вашего домена не успели обновиться DNS-серверы на стороне вашего интернет-провайдера, или для домена прописаны некорректные DNS.
Изменения, внесенные в конструктор, не отображаются на сайте
Верстка опубликованного сайта выглядит отлично от сайта в конструкторе
Нарушения в разметке сайта, изменении цвета фона, расположения модулей и других элементов сайта или их исчезновение на опубликованном сайте при корректном отображении данных элементов в редакторе, вероятнее всего, связаны с добавленным сторонним кодом в одном или нескольких следующих разделах:
- модулях Скрипт и Рекламный блок;
- в коде сайта с помощью пункта html в модуле Текст и графика;
- в коде модулей Онлайн-магазин, Поиск;
- в разделе меню Настройки в пунктах Изменить мета-данные или Встроить Google Analytics.
В этом случае рекомендуем временно удалить добавленный сторонний код с сайта для проверки, предварительно сохранив его, а затем переопубликовать сайт.
Перед проверкой на устранение проблемы необходимо очищать кеш браузера.
Почему информация с одного моего сайта оказалась на другом моем сайте
На сайте, созданном в конструкторе, обнаружены вирусы
Причины заражения сайта, созданного при помощи Web Presence Builder:
- добавление на сайт сторонних скриптов, в которых присутствует код вируса. В связи с этим мы рекомендуем использовать скрипты только из надежных источников с проверенным кодом;
- редактирование сайта с компьютера, зараженного вирусами.
Как очистить сайт от вирусов
Особенность конструктора заключается в том, что при публикации сайта происходит полная перезапись существующих файлов. Поэтому самый простой способ очистить сайт от вирусов — переопубликовать сайт. В случае добавления на сайт сторонних скриптов необходимо временно удалить их с сайта для проверки, предварительно сохранив находящийся в них код.
После публикации сайта перед проверкой на наличие вирусов рекомендуется очищать кеш браузера.
Как войти в конструктор сайтов WPB
-
1
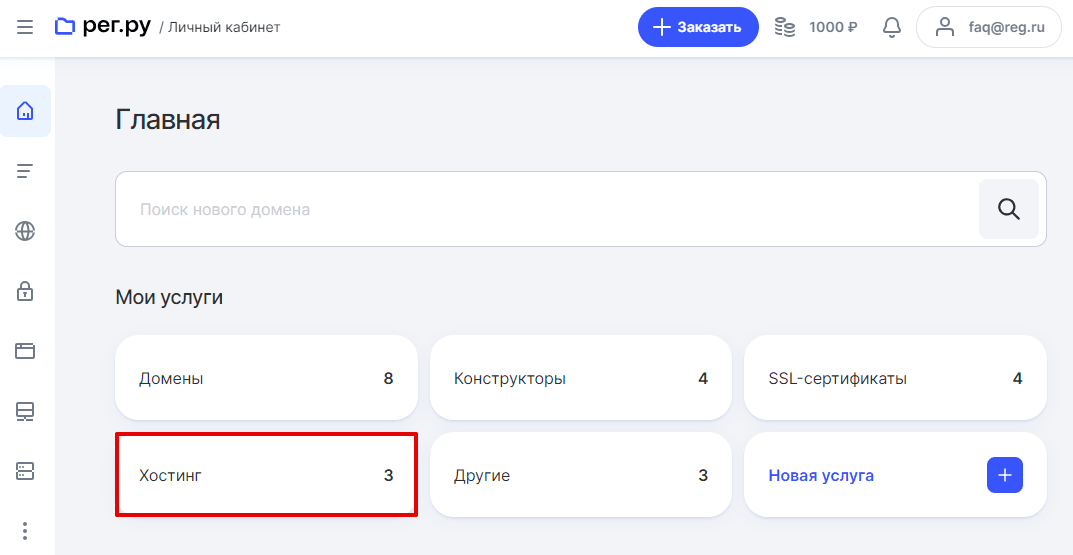
Авторизуйтесь в личном кабинете Рег.ру и перейдите раздел Хостинг:

-
2
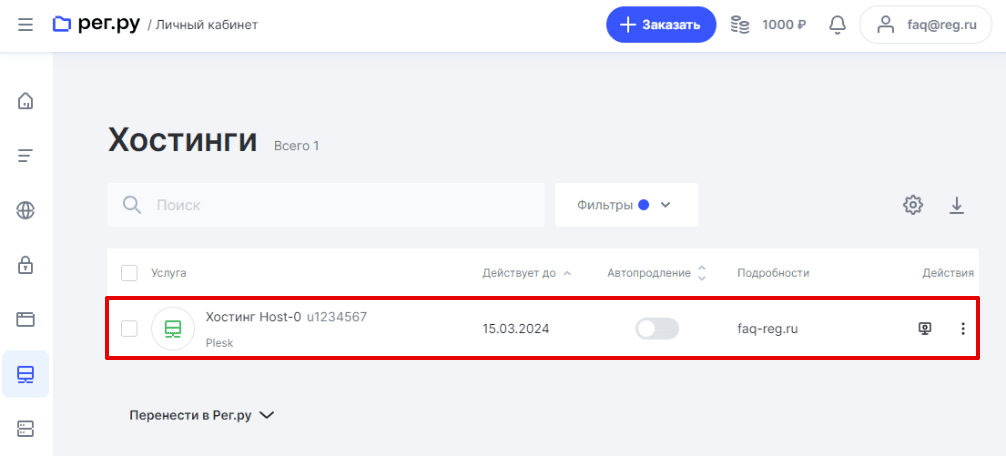
Кликните по названию услуги хостинга с панелью управления веб-хостингом Plesk:

-
3
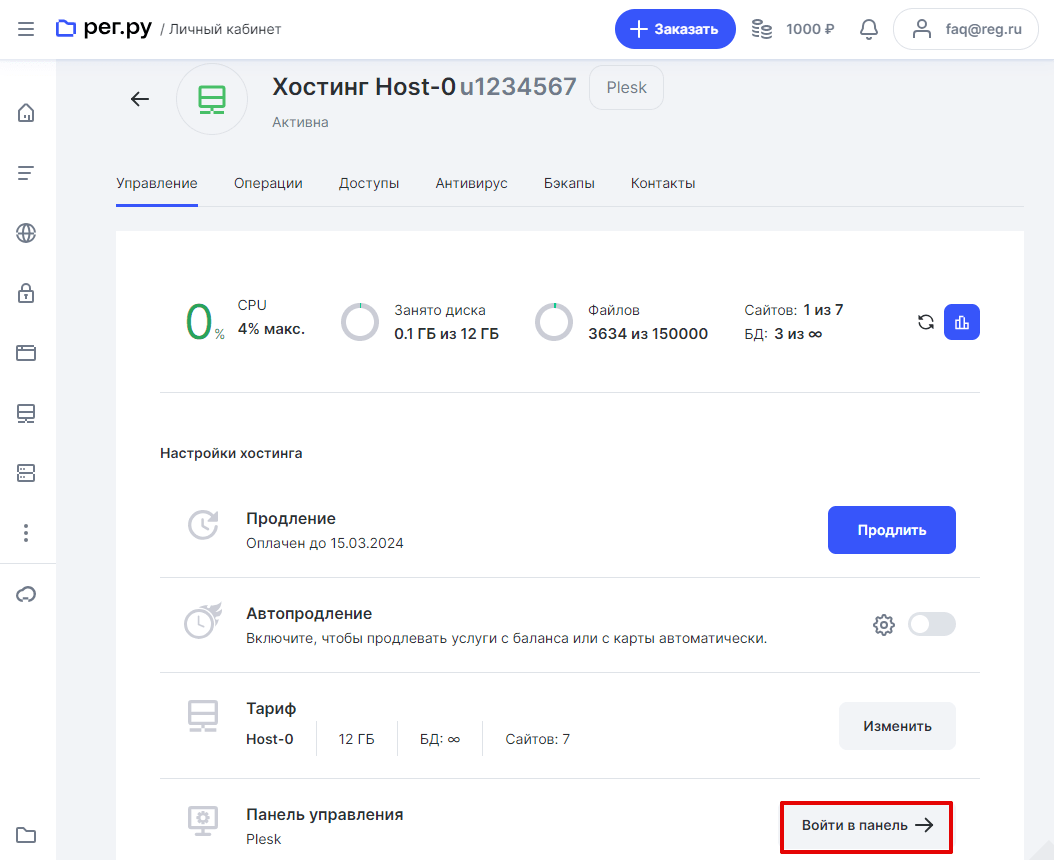
В блоке «Панель управления» нажмите Войти в панель:

-
4
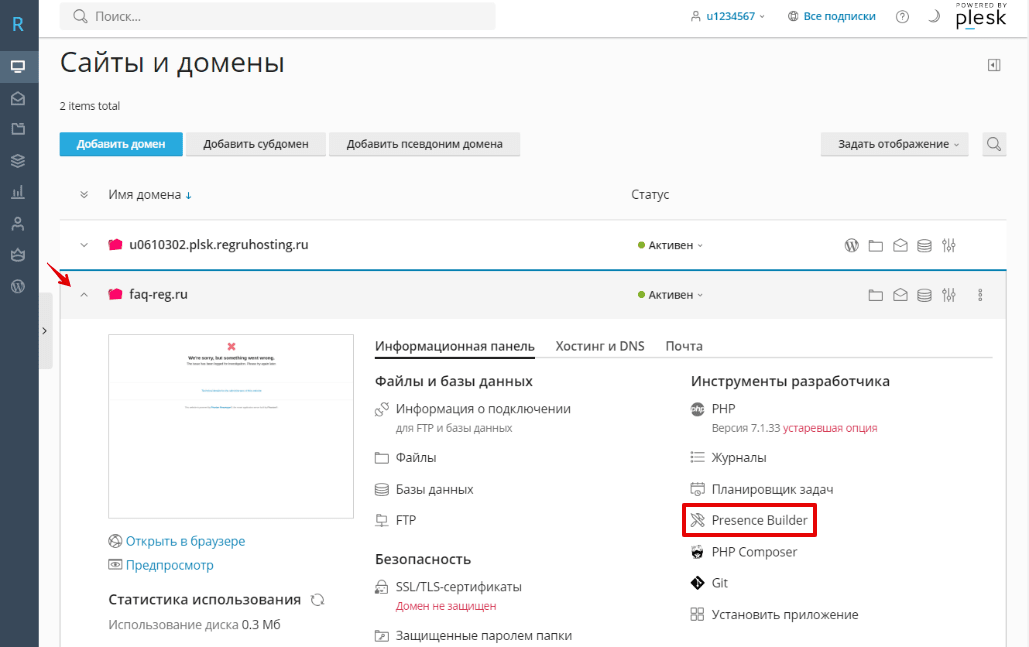
В панели управления в блоке нужного домена нажмите Presence Builder:

Готово! Вы вошли в панель управления конструктором Web Presence Builder.
Напоминаем, что вы можете пользоваться конструктором Web Presence Builder без оплаты 14 дней, заказав бесплатный хостинг для сайтов html.
Если конструктор сайтов не открылся, очистите кэш браузера или воспользуйтесь другим браузером.
Помогла ли вам статья?
Спасибо за оценку. Рады помочь 😊