Дизайн сайта
Для изменения структуры вашего сайта в конструкторе есть раздел «Дизайн». В нем вы можете менять внешний вид вашего сайта, цветовую гамму, ширину сайта, настраивать боковые панели, добавлять или изменять границы элементов, а также создавать шаблоны внешнего вида или использовать существующие. Подробная информация о смене шаблона сайта, его импорте и экспорте содержится в статье Создание сайта в конструкторе Web Presence Builder.
В разделе «Дизайн» вам также доступны следующие подразделы:
Разметка
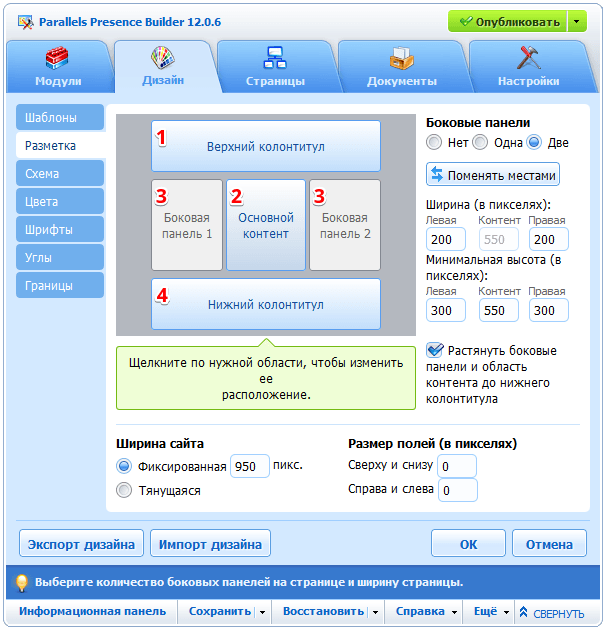
Разметка вашего сайта может состоять из следующих элементов:

-
1.
Верхний колонтитул. Это самая верхняя область сайта, где обычно находятся изображение баннера и логотип компании. С верхним колонтитулом можно выполнить следующие действия:
- переместить изображение баннера и логотип в любое место на странице;
- уменьшить высоту верхнего колонтитула до 25 пикселей, удалив из него все элементы;
- растянуть фон или колонтитул на всю ширину экрана;
-
2.
Содержимое (текст). Это основная область страницы, где находится большая часть содержимого. С этой областью вы можете выполнить следующие действия:
- изменить ее высоту;
- разбить ее на несколько колонок. Для этого перетащите новые модули к левой или правой границе основного содержимого и вставьте их;
- изменить расположение колонок, переместив их содержимое влево или вправо;
-
3.
Боковые панели. Это столбцы, в которые можно поместить все виды модулей: как сквозные, так и страничные. С боковыми панелями можно выполнить следующие действия:
- добавить одну боковую панель и поместить ее слева или справа от основного содержимого;
- добавить две боковые панели. Они будут размещены слева и справа от основного содержимого;
- изменить высоту и ширину боковых панелей;
- переместить боковые панели вверх страницы и расположить их слева или справа от верхнего колонтитула;
- поменять боковые панели местами;
-
4.
Нижний колонтитул. Это самая нижняя часть страницы, где обычно размещают название компании, контактную или правовую информацию. С нижним колонтитулом можно выполнить следующие действия:
- уменьшить его высоту до 25 пикселей, удалив из него все элементы;
- растянуть фон или колонтитул на всю ширину экрана.
Изменение разметки сайта
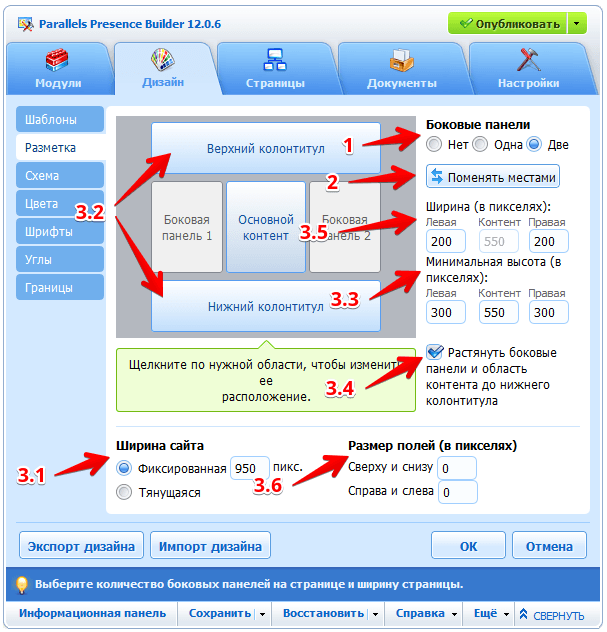
Перейдите на вкладку «Дизайн» > «Разметка», затем выполните следующие действия:

-
1
Выберите количество боковых панелей: в разделе Боковые панели выберите Нет, Одна или Две.
-
2
Выберите расположение боковых панелей:
- чтобы перенести боковую панель на другую сторону сайта или поменять местами две боковые панели, нажмите Поменять местами;
- чтобы переместить боковые панели вверх страницы, щелкните по ним в схематической модели сайта;
-
3
Задайте размер элементов страницы:
Чтобы задать общую ширину страниц, в разделе Ширина сайта выберите один из следующих вариантов:
- фиксированная: размер сайта не будет зависеть от размера окна браузера. В этом случае вам нужно указать желаемую ширину сайта в пикселях;
- тянущаяся: размер сайта будет меняться в зависимости от текущего размера окна браузера. В этом случае укажите ширину вашего сайта в процентах от размера окна браузера.
- Чтобы сделать ширину верхнего колонтитула, нижнего колонтитула и основного блока с содержимым равной ширине страницы, щёлкните по соответствующим элементам в схематической модели сайта;
- В разделе Минимальная высота укажите высоту основного блока с содержимым и каждой из боковых панелей. Это значение показывает высоту элементов вашего сайта без содержимого. Когда вы добавите содержимое в боковые панели и центральную часть, они растянутся по высоте, чтобы уместить содержимое;
- Чтобы обеспечить вертикальное выравнивание боковых панелей и области с основным содержимым, поставьте галочку Растянуть боковые панели и область с содержимым до нижнего колонтитула;
- Если у вас есть боковые панели, в разделе Ширина укажите ширину каждой из них. Размер центральной части страницы будет определён автоматически;
- В разделе Размер полей укажите размер вертикальных и горизонтальных полей. Поле — это пространство между границами соседних элементов;
-
4
Нажмите OK, чтобы сохранить изменения.
Готово, вы изменили разметку сайта.
Схема
Чтобы выбрать основную цветовую схему сайта:

-
1
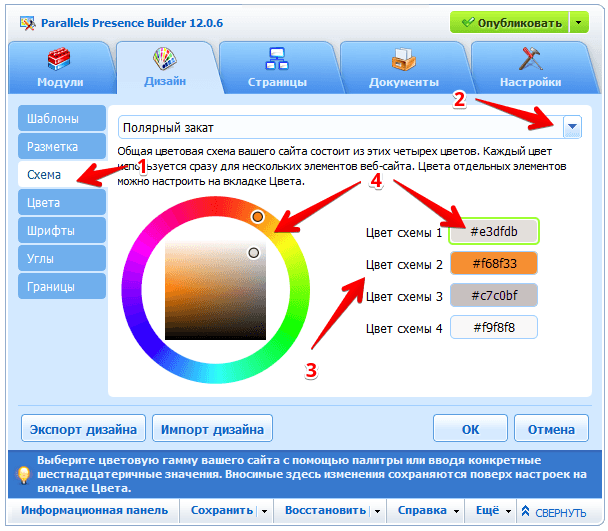
Перейдите на вкладку Дизайн > Схема;
-
2
Выберите набор стилей в меню;
-
3
Вы увидите четыре цвета, образующих цветовую гамму вашего сайта;
-
4
Чтобы изменить один из цветов, щелкните в поле напротив нужного цвета и внесите изменения в шестнадцатеричный код или воспользуйтесь палитрой. Обратите внимание, что эти изменения отменят все предыдущие цветовые настройки отдельных элементов, установленные на вкладке Цвета;
-
5
Нажмите OK, чтобы сохранить изменения.
Готово, вы выбрали цветовую схему.
Цвета
Основная цветовая схема (или набор стилей) вашего сайта состоит из четырех цветов. Каждый цвет используется сразу для нескольких элементов сайта. Цвета отдельных элементов можно настроить дополнительно.
Чтобы выбрать цвета и фоновые изображения для отдельных элементов сайта:


-
1
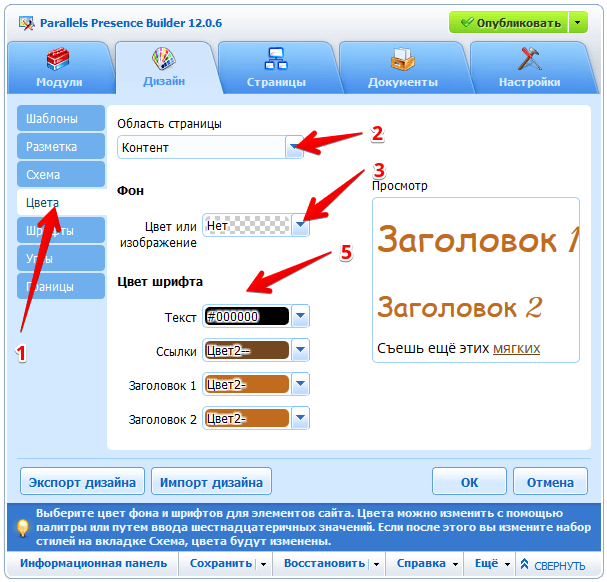
Перейдите на вкладку Дизайн > Цвета.
-
2
Выберите нужный элемент сайта в меню Область страницы.
-
3
Щелкните по стрелке в меню Цвет или изображение.
-
4
Выполните любое из следующих действий:
- чтобы сделать однотонный фон, оставьте выбранным вариант Сплошной цвет и выберите нужный цвет из цветовой схемы или с помощью палитры;
- чтобы сделать фон с плавным переходом цветов, выберите вариант Градиент и выберите базовый цвет, а также подходящее направление перехода;
- чтобы использовать в качестве фона узор, выберите вариант Узор и выберите базовый цвет и один из стандартных узоров или нажмите Загрузить, чтобы добавить собственный узор. Укажите, нужно ли его замостить, обрезать или уменьшить/увеличить и где его следует разместить;
- чтобы использовать в качестве фона изображение, выберите вариант Изображение и выберите один из предложенных фонов или нажмите Загрузить, чтобы добавить собственное изображение. Укажите, нужно ли его замостить, обрезать или уменьшить/увеличить и где его следует разместить;
-
5
Если элемент содержит текст, настройте цвет шрифта, указав нужное шестнадцатеричное значение или с помощью палитры.
Если после этого вы выберете другую цветовую гамму на вкладке Схема, изменения, внесенные на вкладке Цвета, будут отменены.
-
6
Нажмите OK, чтобы сохранить изменения.
Готово, вы изменили цвета отдельного элемента.
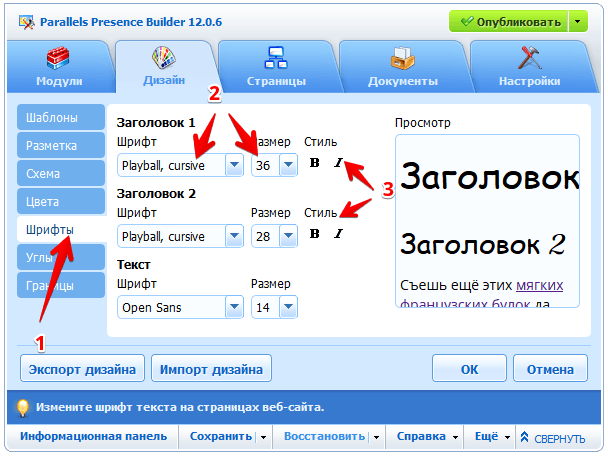
Шрифты
Чтобы выбрать шрифты заголовков и основного текста:

-
1
Перейдите на вкладку Дизайн > Шрифты.
-
2
Выберите название и размер каждого типа шрифта.
-
3
для заголовков также можно выбрать стиль. Вы можете использовать жирный шрифт (кнопка B) и курсив (кнопка I).
Настройки в этом разделе носят общий характер. Вы всегда можете изменить шрифт отдельных элементов непосредственно на странице.
-
4
Нажмите OK, чтобы сохранить изменения.
В конструкторе сайтов Parallels Web Presence Builder отсутствует функционал по добавлению и установке сторонних шрифтов. В качестве решения рекомендуем добавить необходимые шрифты с помощью кода HTML, созданного самостоятельно или найденного на тематических форумах. Для этого переместите модуль Текст и графика на страницу сайта и в меню данного модуля нажмите кнопку html.
Готово, вы выбрали шрифт.
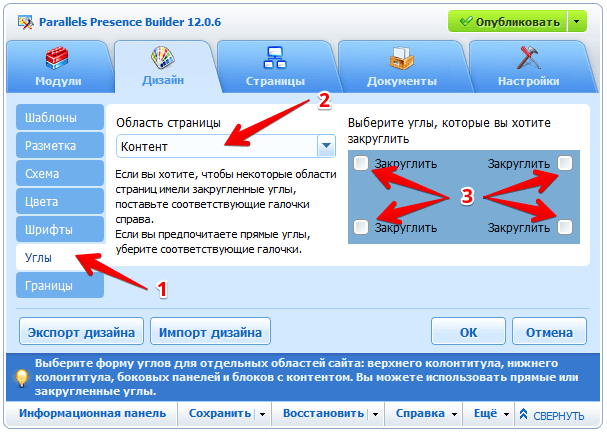
Углы
Чтобы выбрать форму углов (прямые или закругленные) для элементов сайта:

-
1
Перейдите на вкладку Дизайн > Углы.
-
2
В меню Область страницы выберите тот элемент, углы которого вы хотите изменить.
-
3
Выполните любое из следующих действий:
- чтобы закруглить углы, поставьте соответствующие галочки;
- чтобы сделать углы прямыми, уберите соответствующие галочки;
-
4
Нажмите OK, чтобы сохранить изменения.
Готово, вы изменили углы.
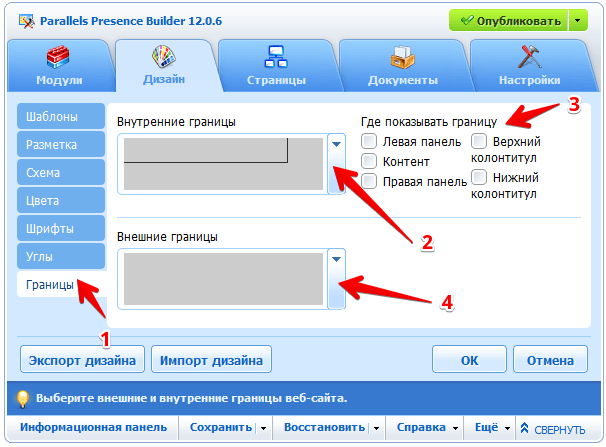
Границы
Чтобы выбрать границы элементов сайта:

-
1
Перейдите на вкладку Дизайн > Границы.
-
2
Выберите тип границ для элементов сайта в списке Внутренние границы.
-
3
Выберите элементы, которые будут иметь границы.
Вы можете выбрать только один тип внутренних границ для всех элементов сайта, но вы можете указать, какие элементы будут иметь границы, а какие нет.
-
4
Выберите внешнюю границу сайта из выпадающего списка Внешние границы.
-
5
Нажмите OK, чтобы сохранить изменения.
Готово, вы изменили границу элементов сайта.
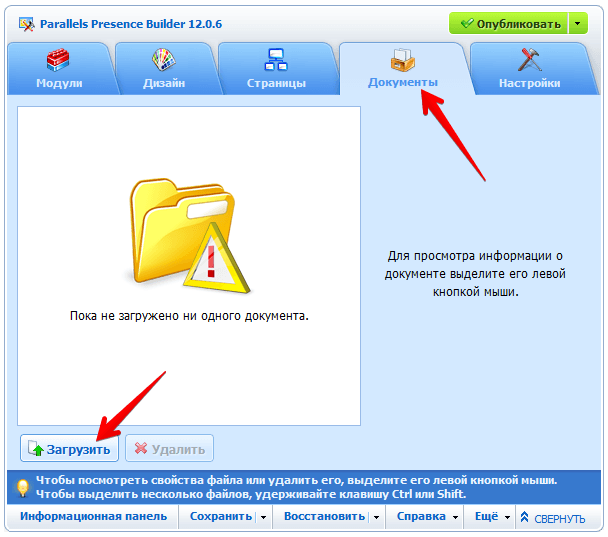
Как разместить файл для скачивания
Вы можете загрузить в редактор документы, изображения и другие виды файлов на вкладке Документы и затем размещать ссылки на них на страницах вашего сайта.
Чтобы загрузить файл:
-
1
Перейдите на вкладку «Документы».
-
2
Нажмите Загрузить:

-
3
Выберите файл и нажмите Открыть.
Теперь, если вы хотите, чтобы посетители могли скачать этот файл, вставьте ссылку на него на любой странице.
Чтобы вставить ссылку на файл:
-
1
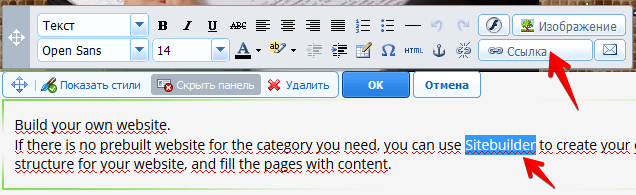
Выделите текст, который вы хотите сделать ссылкой.
-
2
На панели инструментов модуля «Текст и графика» щёлкните по значку «Ссылка»:

-
3
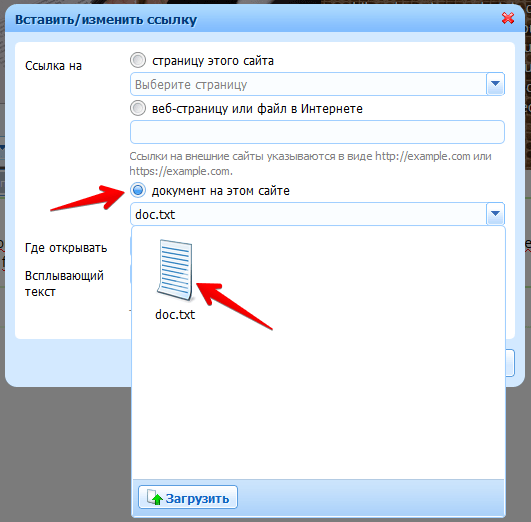
Выберите опцию «Документ на этом сайте».
-
4
Выберите файл и нажмите ОК:

Готово, вы добавили ссылку на скачивание.
Чтобы удалить загруженный файл:
-
1
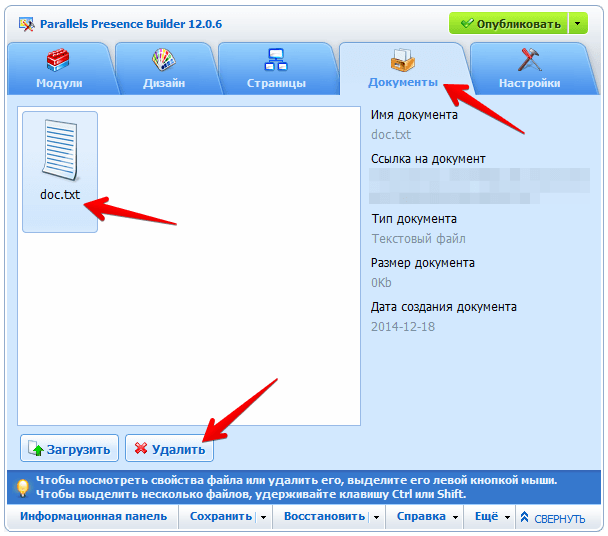
Перейдите на вкладку «Документы».
-
2
Выберите файл и нажмите Удалить:

-
3
Подтвердите удаление и нажмите OK.
Готово, вы удалили загруженный файл.
Как разместить favicon (значок) сайта
Значок сайта — небольшое изображение, которое показывается в адресной строке браузера при посещении сайта, а также рядом с названием сайта в списке закладок. Значок сайта можно создать с помощью любого из многочисленных онлайн-приложений и затем загрузить его по данной инструкции. Этот значок будет виден всем посетителям вашего сайта.
Чтобы загрузить favicon:
- 1
-
2
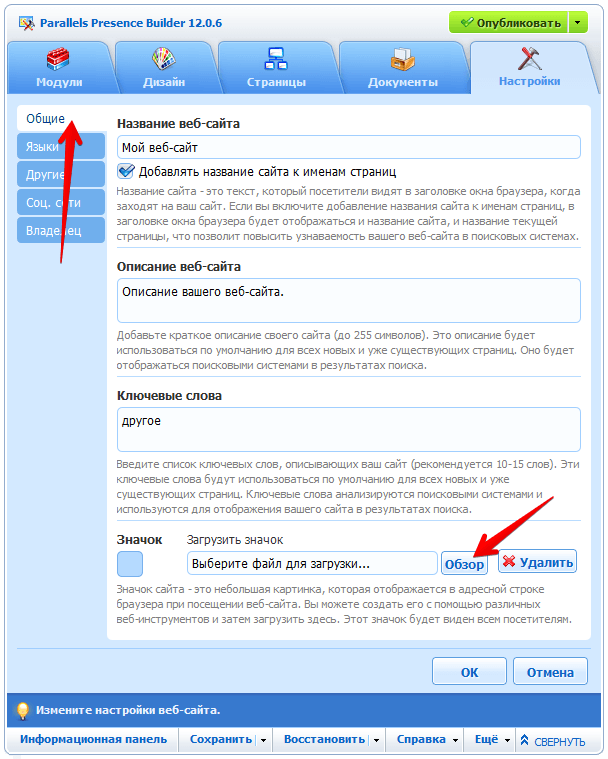
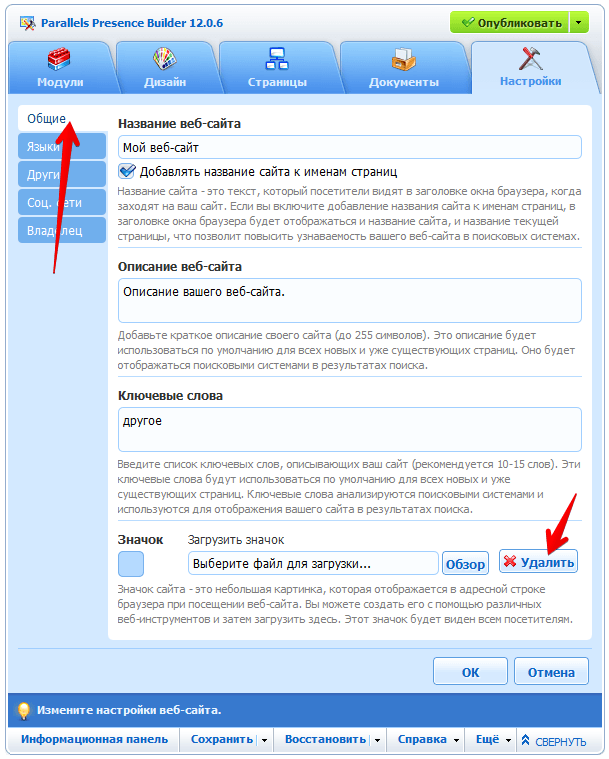
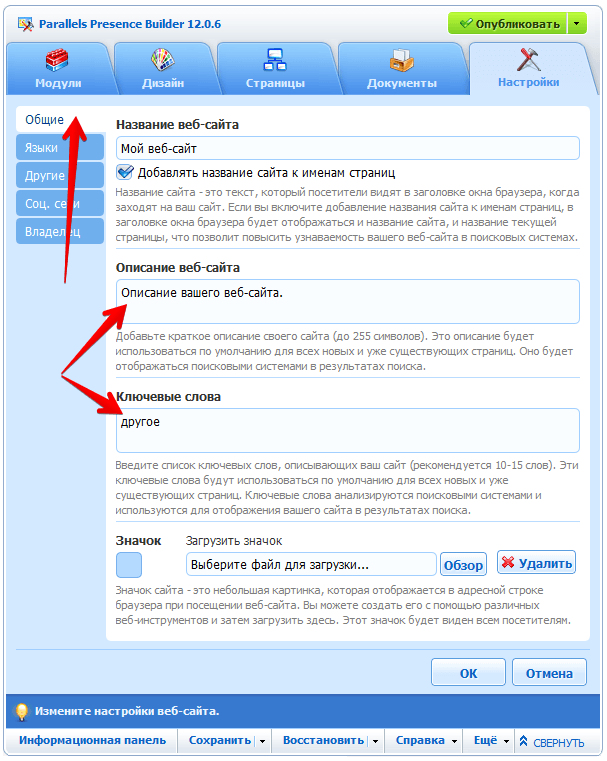
Перейдите на вкладку «Настройки» — «Общие».
-
3
Нажмите Обзор и укажите расположение значка, который вы хотите загрузить. Значок будет загружен:

-
4
Нажмите OK, чтобы сохранить изменения.
Готово, вы установили favicon сайта.
Если при добавлении значка сайта возникает ошибка, проверьте, чтобы иконка сайта была в формате .ico (переконвертировать изображение в .ico можно на сайте favicon.ru) и чтобы файл назывался favicon.ico.
Чтобы удалить favicon:
-
1
Перейдите на вкладку «Настройки» — «Общие».
-
2
Нажмите Удалить в разделе «Значок». Значок будет удалён:

-
3
Нажмите OK, чтобы сохранить изменения.
Готово, вы удалили значок сайта.
Как добавить теги в раздел «head»
-
1
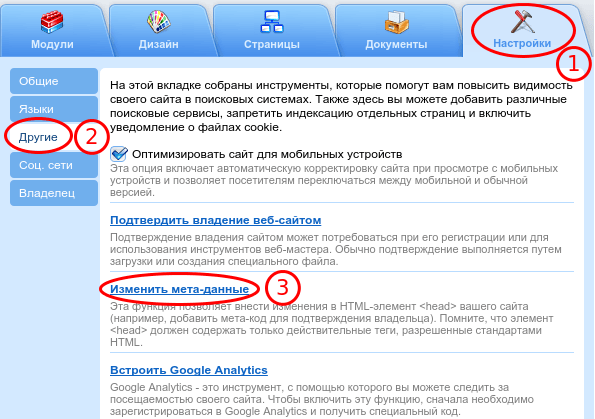
Откройте раздел «Настройки».
-
2
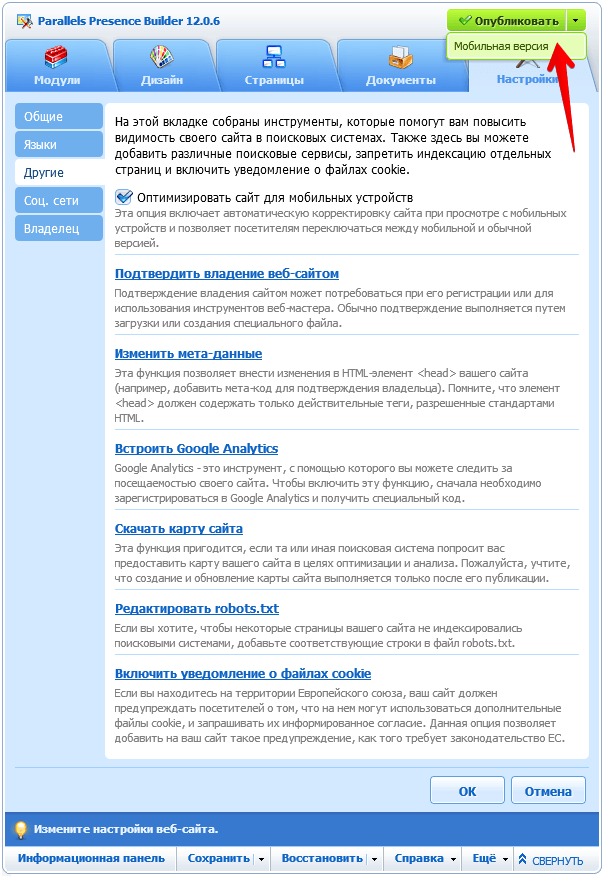
Перейдите на вкладку «Другие».
-
3
Выберите пункт «Изменить мета-данные»:

-
4
В появившемся окне вставьте необходимый код и сохраните изменения, нажав на кнопку ОК:

-
5
Затем опубликуйте сайт для вступления изменений в силу.
Готово, вы изменили мета-данные.
Как сделать мобильную версию сайта
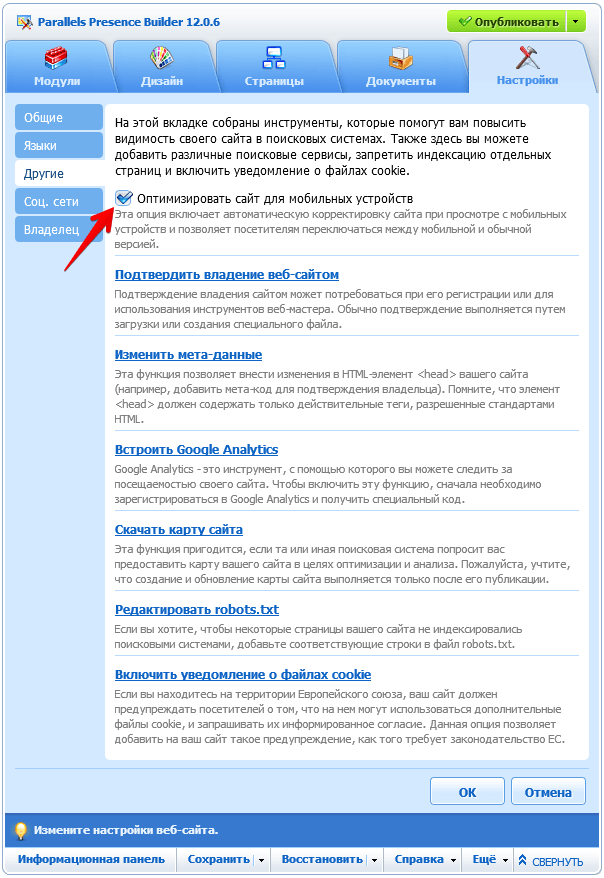
Для включения автоматической оптимизации сайта под мобильные устройства перейдите в конструкторе на вкладку «Настройки» в раздел «Другие» и поставьте галочку напротив пункта «Оптимизировать сайт для мобильных устройств». Теперь при открытии сайта через мобильное устройство, Presence Builder автоматически подстроит его внешний вид, структуру и элементы навигации под экран небольшого размера. Также появятся кнопки для переключения между мобильной и полной версиями сайта.
Для отключения автоматической оптимизации и открытия полной версии сайта по умолчанию независимо от используемого устройства уберите галочку напротив пункта «Оптимизировать сайт для мобильных устройств»:

Предварительный просмотр мобильной версии сайта в конструкторе
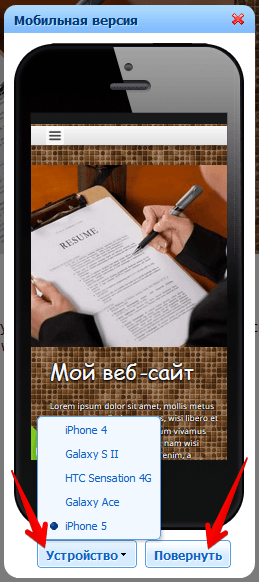
Для проверки отображения сайта на мобильном устройстве нажмите на стрелку выпадающего списка рядом с кнопкой «Опубликовать» и выберите пункт «Мобильная версия»:

В режиме просмотра мобильной версии сайта можно выбрать одно из популярных устройств, которое будет эмулировано, нажав на выпадающий список «Устройство» и выбрав нужный из представленных вариантов. Также есть возможность переключения ориентации выбранного мобильного устройства между портретной и альбомной при помощи кнопки «Повернуть»:

Стоит учесть, что, хотя при просмотре мобильной версии защищенные паролем страницы показываются без ввода логина и пароля, в реальности для их просмотра нужно будет указать соответствующие атрибуты доступа.
Оптимизация структуры и содержимого сайта
Для обеспечения наилучшего внешнего вида сайта при его открытии через мобильные устройства следует соблюдать некоторые рекомендации:
- модули поиска и меню располагать в верхней части страницы или верхнем колонтитуле;
- не использовать в качестве баннера изображения большого размера;
- размещать основное содержимое страницы под шапкой или максимально близко к ней;
- отказаться от использования боковых панелей;
- логически структурировать содержимое страниц и использовать отчетливые заголовки;
- не использовать изображения и таблицы большой ширины;
- отказаться от использования изображений в качестве фона;
- отказаться от фиксированной ширины контейнеров для содержимого сайта;
- не использовать визуальные эффекты (границы, углы, тени);
- по возможности размещать весь контент при помощи модулей Текст и графика;
- не использовать страницы второго и третьего уровня;
- добавлять изображения как можно меньшего размера.
Создание страниц, невидимые и защищенные паролем страницы
Чтобы добавить новую страницу на свой сайт:

-
1
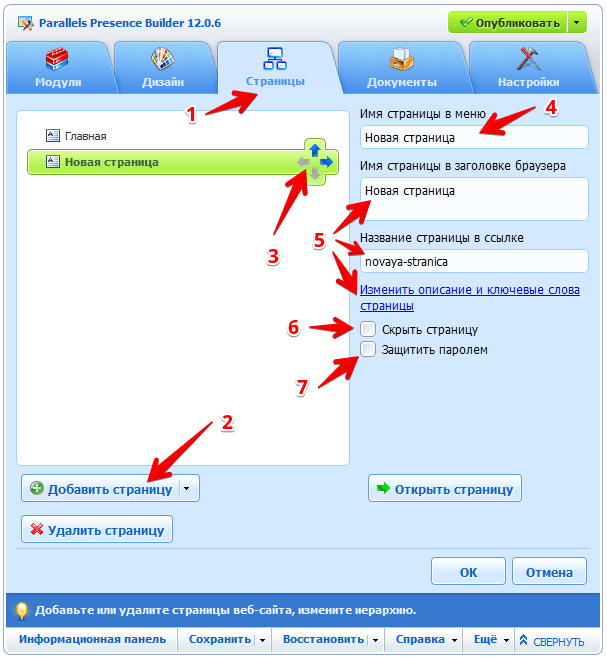
Перейдите на вкладку «Страницы».
-
2
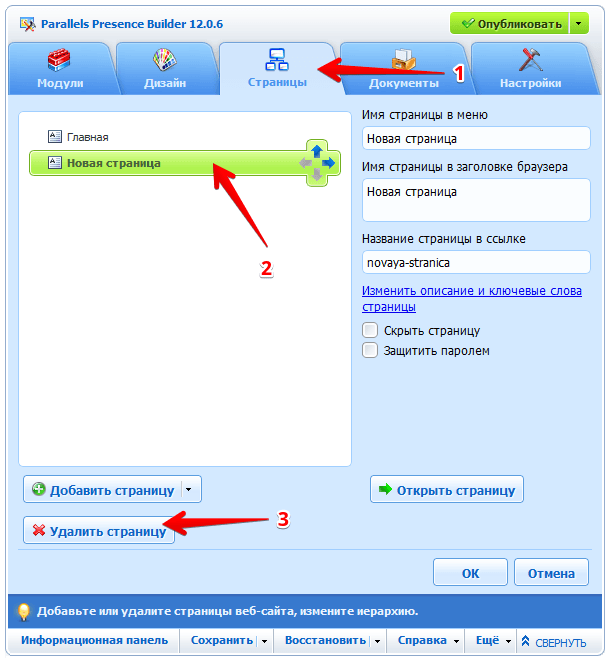
Нажмите Добавить страницу. Появится новая страница, выделенная зеленым цветом.
-
3
Чтобы изменить расположение страницы, перетащите её в нужное место с помощью мыши или воспользуйтесь стрелками. Например, нажав на стрелку вправо, вы сделаете данную страницу вложенной для расположенной выше неё страницы. Ваш сайт может иметь три уровня вложенности страниц.
-
4
Укажите имя страницы. Имя страницы — это текст, который показывается в заголовке браузера при просмотре данной страницы. К имени страницы добавляется имя сайта, которое вы указали в начале работы с конструктором. Изменить данное название вы можете на вкладке «Настройки», раздел «Общие», пункт «Название веб-сайта».
-
5
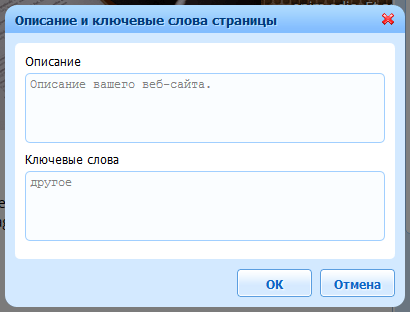
Введите краткое описание содержимого страницы, которое будет отображаться в результатах выдачи поисковых систем, и ключевые слова, по которым эту страницу можно будет найти в поисковых системах.
Описание сайта — это текст, который отображается поисковыми системами рядом с названием вашего сайта в результатах поиска. Ключевые слова служат для того, чтобы когда кто-нибудь введёт их в поисковой системе, ваш сайт оказался в списке результатов.
Поля «Имя страницы» и «Название страницы в ссылке» обязательны для заполнения. Описание и ключевые слова заполнять необязательно. Если вы решите указать ключевые слова, введите их через запятую и без пробелов.
-
6
Чтобы сделать страницу невидимой для посетителей, поставьте галочку «Скрыть страницу».
Если в браузере явно задать адрес скрытой страницы, то страница будет показана.
-
7
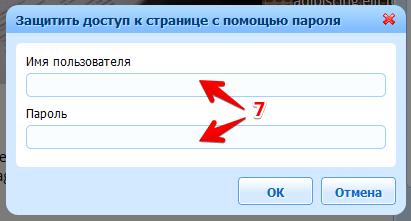
Если вы хотите ограничить доступ к странице с помощью пароля, поставьте галочку «Защитить паролем» и укажите имя пользователя и пароль.
Если установить функцию «Защитить паролем», то указанная пара логин и пароль будет одинаковой для всех страниц, на которых будет установлена данная защита.

-
8
Нажмите OK, чтобы сохранить изменения.
Готово, вы создали страницу.
Создание/правка мета-тегов Description и Keywords на продвигаемых страницах
Описание и ключевые слова страницы (Description и Keywords) необходимо добавлять для каждой страницы отдельно.
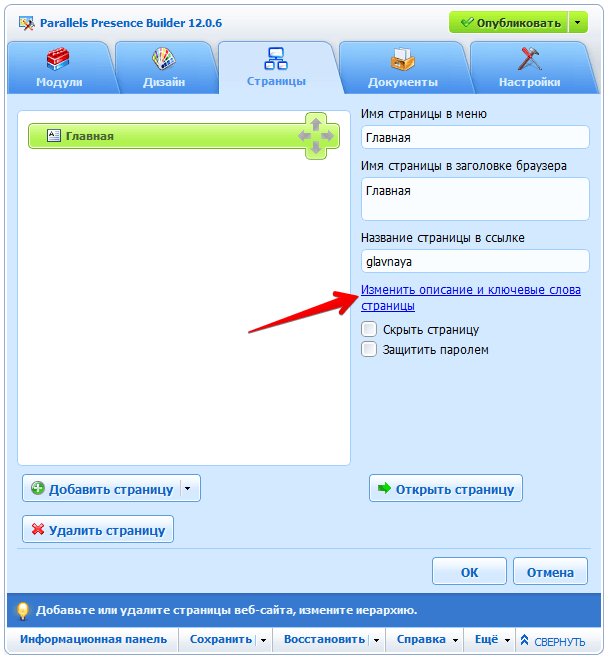
Для этого откройте меню «Страницы», пункт «Изменить описание и ключевые слова страницы»:


Если вносить изменения в «Описание веб-сайта» (Description) и «Ключевые слова» (Keywords) для всего сайта в разделе «Настройки» > «Общие», они будут прописаны только для вновь созданных страниц.

Создание постраничной навигации
Данный функционал в конструкторе не предусмотрен. При необходимости добавления на сайте постраничной навигации создать ее можно вручную в модуле «Текст и графика„с помощью ссылок.
Удаление страницы
Чтобы удалить страницу:
-
1
Перейдите на вкладку «Страницы».
-
2
Выберите страницу, которую вы хотите удалить.
-
3
Нажмите Удалить страницу:

Готово, вы удалили страницу.
Как изменить язык меню конструктора WPB
Чтобы изменить язык интерфейса конструктора сайтов, необходимо сменить язык в панели управления:
-
1
Откройте панель управления хостингом.
-
2
Перейдите во вкладку Учётная запись:

-
3
Откройте раздел Мой профиль:

-
4
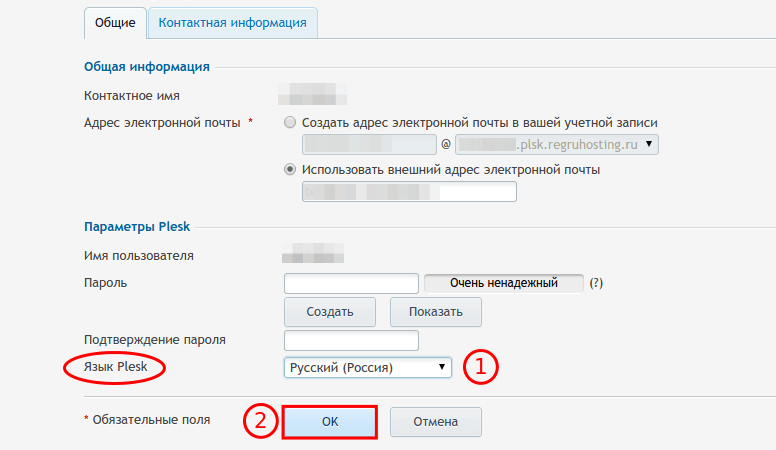
Выберите в пункте Язык Plesk необходимый язык.
-
5
Нажмите ОК:
Готово, вы изменили язык меню конструктора.

Смена языка меню конструктора WPB возможна в случае заказа хостинга сайтов с конструктором Web Presence Builder. При заказе отдельной услуги конструктора сайтов данная возможность не предоставляется.
Как поменять язык сайта
Изменить язык сайта можно в разделе Настройки, на вкладке Языки. Это повлияет на локализацию определенных элементов сайта, относящихся к сторонним компонентам, таким как Поиск Google. Выбор языка с написанием справа налево также переключит ваш сайт в режим письма справа налево:

Мультиязычная версия сайта
К сожалению, в конструкторе данный функционал не предусмотрен.
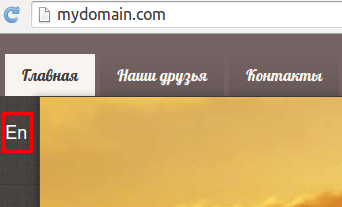
Создать версию сайта на другом языке вы можете вручную на поддомене (например, en.mydomain.com), а на основном сайте (mydomain.com) разместить на нее ссылку.
Основной сайт:

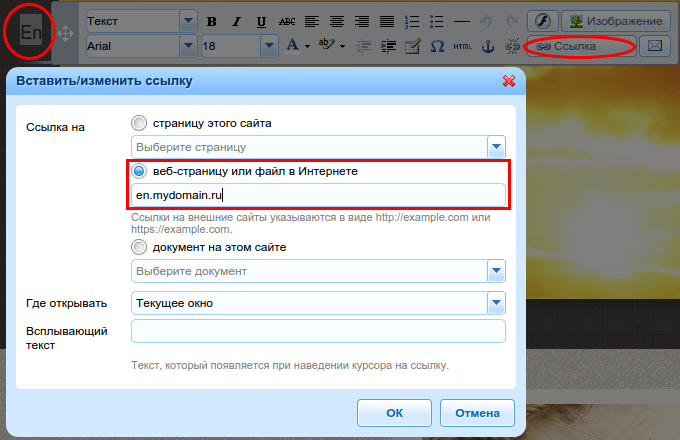
Создание ссылки:

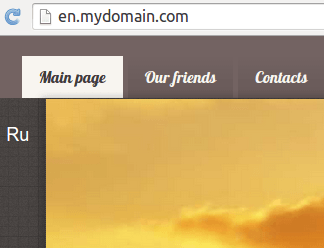
Сайт на другом языке:

Включение уведомлений о файлах cookie
Если вы находитесь в Европейском союзе, ваш сайт должен предупреждать посетителей о том, что на нем используются дополнительные файлы cookie, и запрашивать согласие на их использование.
Файлы cookie — это небольшие файлы, сохраняемые веб-сервером на компьютерах посетителей. Они могут использоваться для разных целей: от запоминания личных настроек до наблюдения за поведением пользователей для повышения эффективности контекстной рекламы.
Дополнительные файлы cookie — это файлы, наличие которых не обязательно для нормальной работы сайта. Например, сюда относятся cookie-файлы сервисов статистики и контекстной рекламы, таких как Google Analytics и Google AdSense.
Ваш сайт с большой вероятностью использует дополнительные файлы cookie, если на нем есть следующие функции:
- Google Analytics;
- встроенное видео;
- модуль «Галерея изображений» (с сервисом Picasa в качестве источника изображений);
- модуль «Онлайн-магазин»;
- модуль «Карта»;
- модуль «Комментарии»;
- модуль «Поделиться»;
- модуль «Скрипт»;
- модуль «Поиск».
Если вы включите уведомление о дополнительных файлах cookie, вашим посетителям нужно будет подтвердить своё согласие с вашей политикой:

После этого уведомление закроется. Вместо уведомления в углу страницы появится значок, и посетитель сможет продолжить просмотр вашего сайта. Если посетитель откажется, он будет перенаправлен на сайт google.com.
Как включить уведомление о файлах cookie
Для этого:
-
1
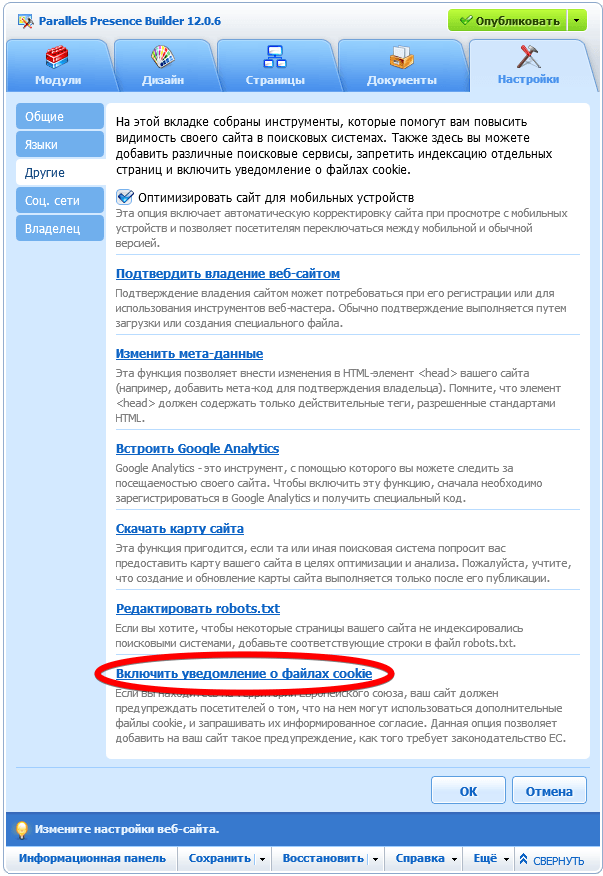
Перейдите на вкладку «Настройки» > «Другие».
-
2
Нажмите Включить уведомление о файлах cookie:

-
3
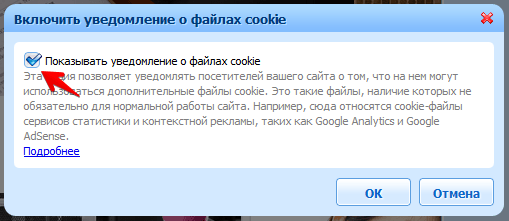
Поставьте галочку «Показывать уведомление о файлах cookie» и нажмите OK:

Готово, вы включили уведомления о файлах cookie.
Помогла ли вам статья?
Спасибо за оценку. Рады помочь 😊