Конструктор сайтов построен по модульному принципу. Для добавления какого-либо элемента на сайт, необходимо выбрать соответствующий модуль в меню и перенести его на страницу.
Обратите внимание
К интерфейсу по добавлению модулей можно перейти через панель управления веб-хостингом Plesk. Вы можете использовать бесплатный хостинг для сайтов html в течение 14 дней и узнать, подходит ли для вашего проекта конструктор Web Presence Builder.
Как добавить модуль на одну страницу
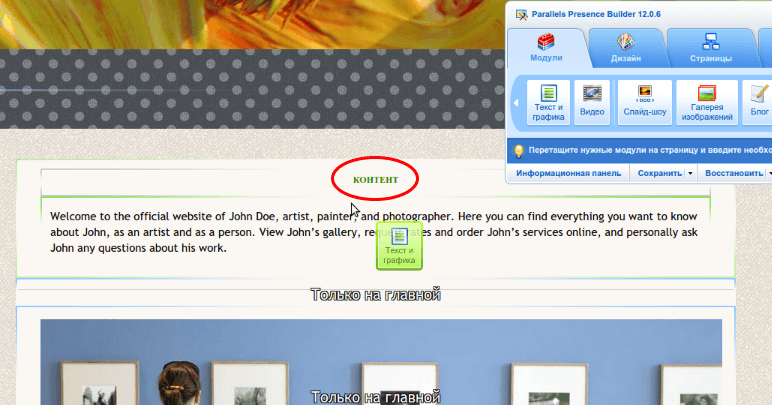
Чтобы добавить модуль только на текущую страницу, выберите его на вкладке «Модули» и перетащите в любую область страницы, помеченную маркером Контент (Content). Такие области находятся внутри основного блока содержимого и в каждой боковой панели.

Чтобы разделить содержимое на колонки и вставить в одну из них модуль, подведите модуль к левой или правой границе содержимого и вставьте его. Обратите внимание, что боковые панели не могут быть разбиты на колонки.
Как добавить модуль на все страницы сайта
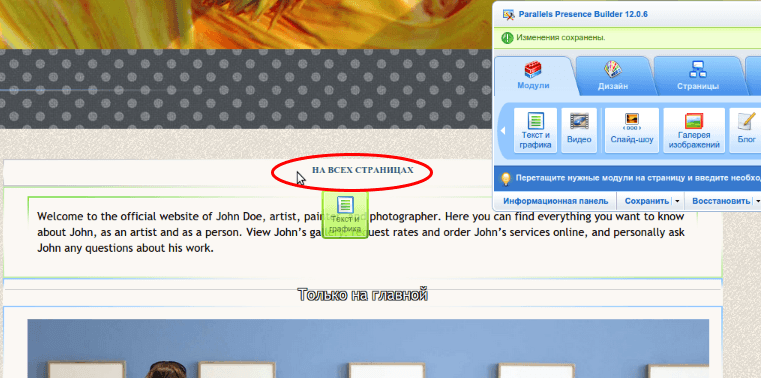
Чтобы добавить модуль на все страницы (сквозной модуль), выберите его на вкладке «Модули» и перетащите в любую область страницы, помеченную текстом На всех страницах (Design). Такие области расположены сверху и снизу основного блока содержимого, в боковых панелях, верхнем и нижнем колонтитулах:

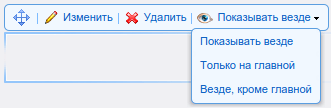
В меню сквозного модуля можно дополнительно указать, где он будет отображаться: «Показывать везде», «Только на главной» или «Везде, кроме главной»:

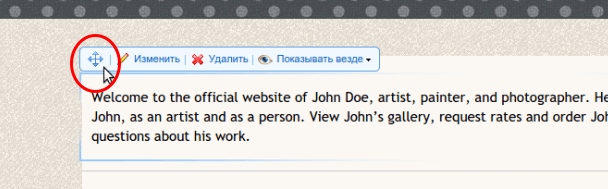
Если какой-либо модуль отображается на всех страницах, а требуется его отображение только на одной, вам необходимо перейти на данную страницу и, выбрав для модуля значок в виде перекрещивающихся стрелок, передвинуть его на индикатор Контент (Content). При добавлении модуля разные области страницы выделены разным цветом: сквозная — синим, а контент — зелёным.

Если вы добавляете какой-либо модуль на страницу (версия конструктора 12.0.5 и выше), то на странице временно появляются все модули сайта из сквозных полей других страниц. Это необходимо для более точного указания месторасположения нового модуля, а после его добавления и нажатия кнопки Ок, модули с других страниц перестанут отображаться на данной странице.
Модули конструктора Web Presence Builder
Текст и графика
Для добавления текста и одиночных изображений в конструкторе используется модуль Текст и графика.
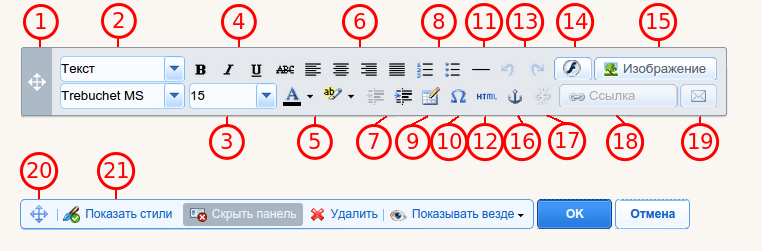
При добавлении данного модуля на страницу сайта появляется панель инструментов:

-
1.
переместить панель инструментов;
-
2.
форматировать текст. Обратите внимание, что браузер Google Chrome не поддерживает шрифт Terminal;
-
3.
выбрать размер шрифта;
-
4.
выбрать стиль шрифта: жирный, курсив, подчёркнутый, зачёркнутый;
-
5.
выбрать цвет текста и фона;
-
6.
выбрать выравнивание текста: по левому краю, по центру, по правому краю, по ширине;
-
7.
увеличить или уменьшить отступ абзаца;
-
8.
создать нумерованный или маркированный список;
-
9.
вставить таблицу. После вставки таблицы на панели инструментов появятся дополнительные значки. Используйте их для изменения свойств строк и ячеек таблицы, вставки и удаления строк и столбцов, разбиения и объединения ячеек;
-
10.
вставить символы, которых нет на клавиатуре, например, значки авторского права и т.п.;
-
11.
вставить горизонтальную линию;
-
12.
редактировать HTML-код страницы;
-
13.
отменить или вернуть изменения;
-
14.
вставить Flash-объект в формате SWF;
-
15.
вставить изображение, изменить его размер, указать описание и способ обтекания текстом. Описание изображения может располагаться под изображением, показываться при наведении курсора или вообще не отображаться. Описание также служит как замещающий текст: оно будет показываться вместо изображения, если в браузере не поддерживается или отключён показ картинок.
Если вам нужно вставить много изображений в одну страницу, лучше воспользоваться модулем Галерея изображений. Модуль «Галерея изображений» позволяет загружать изображения с жёсткого диска или использовать изображения с сайта Picasa.
Если вы хотите добавить показ слайдов, воспользуйтесь модулем «Слайд-шоу»; -
16.
вставить HTML-якорь в определённые разделы страниц, чтобы потом ссылаться на них с текущей или других страниц сайта;
-
17.
удалить гиперссылку;
-
18.
добавить гиперссылку на страницу вашего сайта или внешний ресурс;
-
19.
добавить ссылку на адрес электронной почты;
-
20.
переместить блок с текстом и изображениями внутри страницы. Удалить блок и всё его содержимое. Сохранить изменения. Отменить внесённые изменения;
-
21.
выбрать стиль элементов в блоках с текстом и изображениями.
Создание/правка тега H1 на продвигаемых страницах
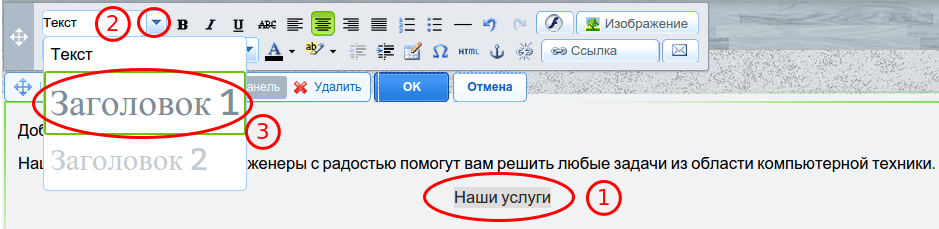
Для того, чтобы править тег H1, вам необходимо в модуле «Текст и графика» выделить заголовок текста (абзаца) и установить его как Заголовок 1:

Если вы нажмете на значок html в модуле «Текст и графика», то вы увидите что Заголовок 1 прописывается как тег H1.
Для того, чтобы править тег H2, вам необходимо в модуле «Текст и графика» выделить заголовок текста (абзаца) и установить его как Заголовок 2.
Создание/правка тега alt для изображений
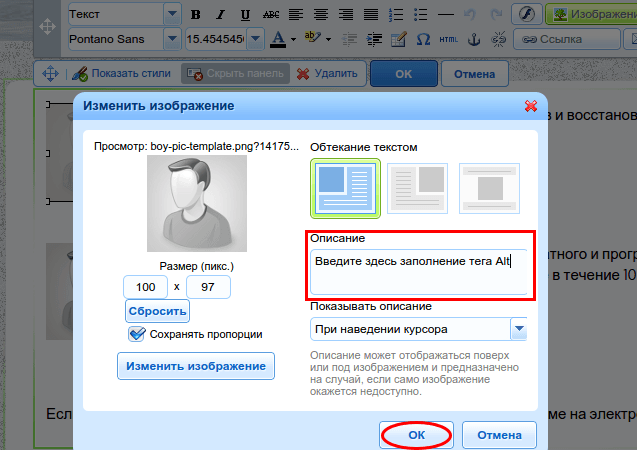
В конструкторе сайтов заполнением alt для изображений является раздел «Описание изображений». Для того, чтобы добавить описание изображения, вам необходимо в конструкторе сайтов, в модуле «Текст и графика», кликнуть дважды по изображению и в открывшемся окне заполнить пункт Описание:

Если вы нажмете на значок html в модуле «Текст и графика», то увидите что Описание для изображения прописывается как тег alt.
Видео
Данный модуль позволяет вставить на страницы сайта видео-ролики. При этом можно вставлять в страницы сайта только видео-ролики, размещённые на популярных видео-хостингах, таких как YouTube, Vimeo, MySpace и Dailymotion.
Видео можно добавить двумя способами:
ссылкой;
кодом.
Чтобы вставить видео на страницу:
-
1
Перейдите на вкладку «Модули», выберите модуль Видео и перетащите его на страницу.
-
2
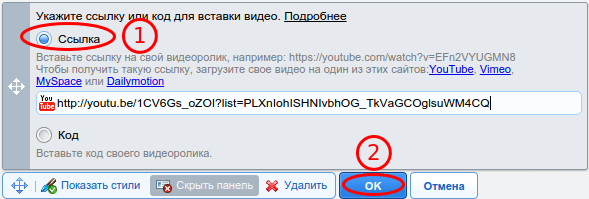
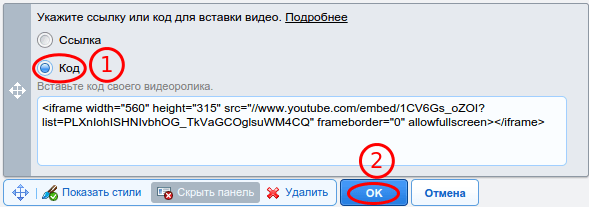
Вставьте ссылку на видео или выберите опцию Код, если вам известен код видео с сайта, где размещён видео-ролик, и вставьте код.
-
3
Нажмите OK.
С помощью ссылки:

С помощью кода:

Готово. Вы вставили видео.
Как получить код видео для вставки на сайт?
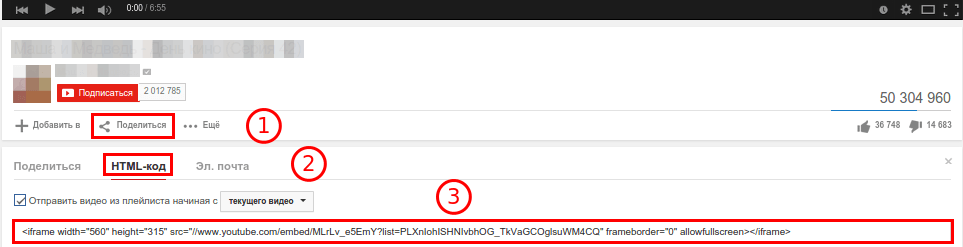
При просмотре ролика (например, на youtube.com) нажмите кнопку Поделиться. Перейдите во вкладку HTML-код и скопируйте код видео:

Внимание: размещать видео можно только с рекомендуемых видео-хостингов. Разместить видео с других видео-хостингов невозможно.
Слайд-шоу
Модуль Слайд-шоу позволяет добавить на сайт показ слайдов с различными эффектами перехода между изображениями. Модуль поддерживает следующие форматы изображений: GIF, JPEG и PNG.
Обратите внимание: модуль «Слайд-шоу» не поддерживает автоматическую коррекцию размеров изображений, поэтому мы рекомендуем загружать изображения с одинаковыми размерами.
Чтобы добавить модуль «Слайд-шоу» и загрузить в него изображения:
-
1
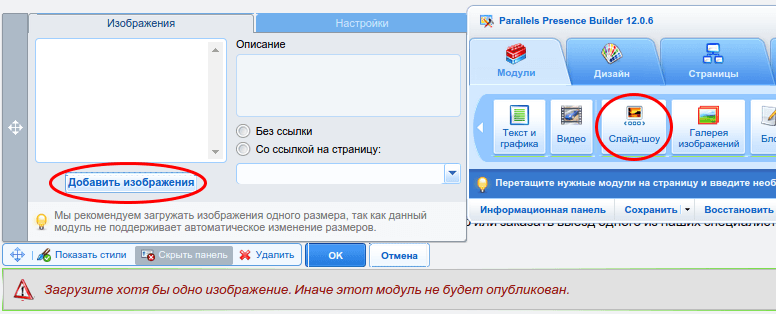
Перейдите на вкладку «Модули», выберите модуль Слайд-шоу и перетащите его на страницу.
-
2
Нажмите Добавить изображения, выберите нужные файлы и нажмите OK:

Готово. Вы добавили слайд-шоу.
Вы можете выбрать и загрузить несколько изображений сразу. Мы рекомендуем использовать изображения, размер которых не превышает 1024 x 768 пикселей.
Добавленные изображения можно расположить в любом порядке и при необходимости удалить ненужные. Для этого наведите курсор на эскиз изображения и выберите соответствующий значок. Чтобы добавить описание изображения, выберите его эскиз и введите нужный текст в поле Описание. Чтобы добавить ссылку на страницу, выберите эскиз изображения, выберите опцию Со ссылкой на страницу и выберите нужную страницу в расположенном ниже меню.
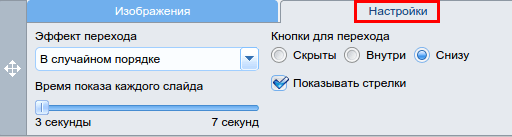
На вкладке Настройки укажите:
- нужный эффект перехода в меню «Эффект перехода»;
- сколько секунд следует показывать каждое из изображений;
- нужно ли показывать кнопки для перехода между изображениями;
- нужно ли показывать навигационные стрелки для перехода между изображениями:

Галерея изображений
Данный модуль используется для вставки большого количества изображений. Модуль Галерея изображений позволяет загружать изображения с жесткого диска или использовать изображения с сайта Picasa.
Чтобы добавить на свой сайт галерею изображений:
-
1
Перейдите на вкладку «Модули», выберите модуль Галерея изображений и перетащите его на страницу.
-
2
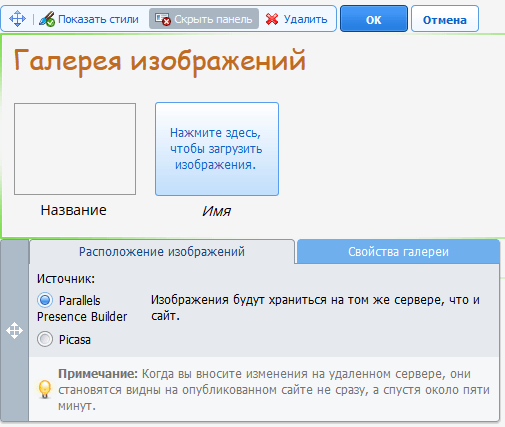
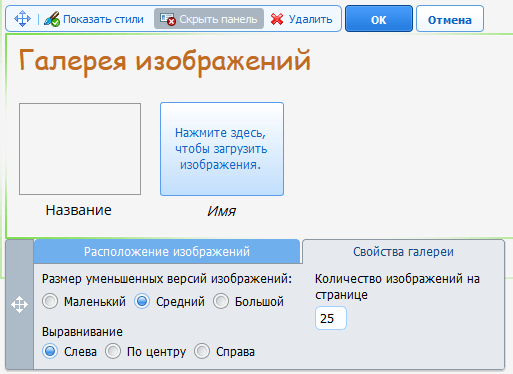
В настройках модуля на вкладке «Расположение изображений» выберите, где вы хотите хранить изображения:
- если у вас нет учётной записи Picasa, оставьте выбранной опцию Web Presence Builder. Все изображения, которые вы используете на своем сайте, будут храниться в вашей учётной записи клиента:

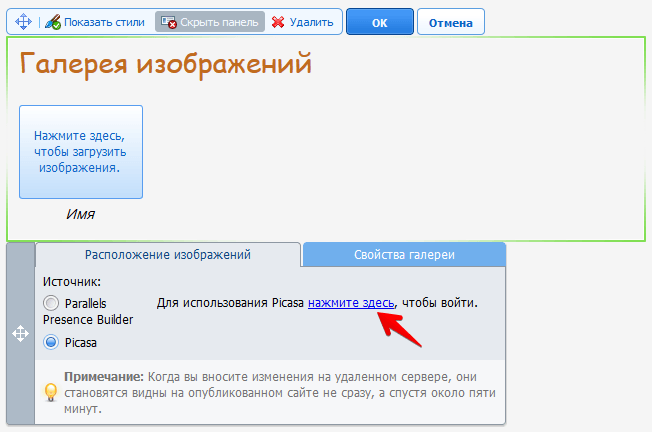
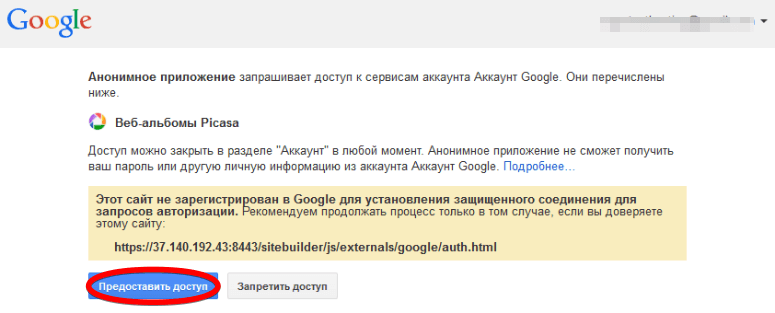
- если у вас есть учетная запись Picasa, и вы хотите использовать на своём сайте хранимые там изображения, выберите опцию Picasa, затем щёлкните по ссылке на вкладке «Расположение изображений», чтобы войти в Google, и разрешите доступ к своим альбомам из Web Presence Builder:


Готово. Вы добавили галерею изображений.
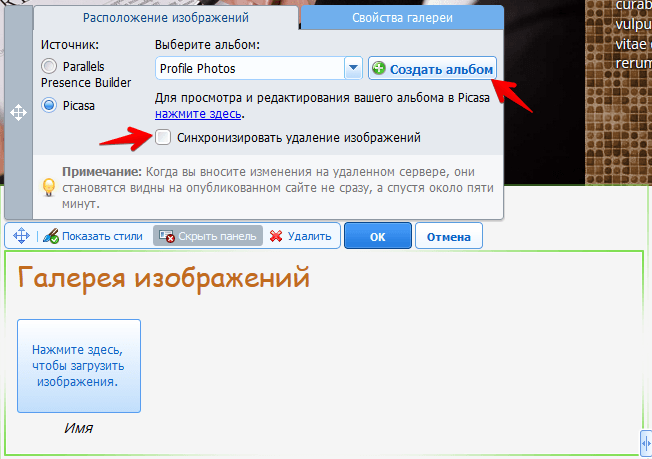
Выберите альбом, изображения которого вы хотите использовать, или нажмите «Создать альбом», чтобы создать новый альбом. Когда вы загружаете изображения в галерею изображений через Web Presence Builder, они автоматически копируются в вашу учётную запись Picasa. Если вы хотите, чтобы программа Web Presence Builder удаляла изображения из Picasa, когда вы удаляете их из галереи, выберите опцию Синхронизировать удаление изображений:

Обратите внимание. Для использования галереи Picasa в панель управления хостингом необходимо входить, используя IP-адрес сервера. Например, если IP-адрес сервера 123.123.123.123, то входить в панель управления нужно по следующему адресу https://123.123.123.123:8443/.
Если вы хотите выбрать размер уменьшенных версий изображений, изменить выравнивание галереи (расположить её слева, в центре или справа) или указать количество изображений на одной странице, перейдите на вкладку «Свойства галереи» и внесите необходимые изменения:

Как добавить изображение в галерею
Чтобы добавить изображения в галерею, откройте вкладку «Расположение изображений», щёлкните по тексту Нажмите здесь, чтобы загрузить изображения, выбрав нужные изображения, нажмите OK.
Вы можете выбрать и загрузить несколько изображений сразу. Поддерживаются только изображения в форматах GIF, JPEG и PNG. Мы рекомендуем использовать изображения, размер которых не превышает 1024 x 768 пикселей.
Как изменить название изображения
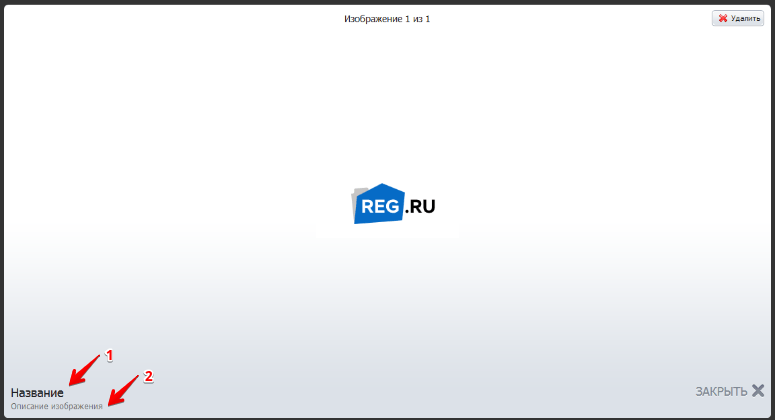
Чтобы изменить название и описание изображения, щелкните по нужной уменьшенной версии, затем по названию или описанию и внесите нужные изменения.
Если вы полностью удалите текст по умолчанию, он не будет показываться на опубликованном сайте, но будет отображаться при редактировании сайта в Web Presence Builder:

Чтобы изменить порядок изображений, перетащите их в нужное место.
Обратите внимание: если вы используете в качестве источника хранения Parallels Presence Builder и для вашего домена не обновились или прописаны некорректные DNS-серверы, то данные изображения будут отображаться в виде чёрных или белых квадратов. После того как DNS-серверы для домена будут прописаны корректно и обновятся на стороне вашего интернет-провайдера, изображения в виде черных/белых квадратов заменятся на изначально выбранные вами при загрузке и станут отображаться корректно.
Блог
Если вы хотите вести на своем сайте онлайн-дневник или регулярно публиковать статьи на ту или иную тему в хронологическом порядке, вам необходим блог. Помимо текста сообщения блога модуль может включать изображения, видео-ролики и скрипты. Каждое сообщение блога может иметь собственное описание и мета-данные для поисковых систем.
Чтобы добавить блог на страницу:
Обратите внимание, модуль Блог можно добавить только на страницы, не имеющие подстраниц.
-
1
Перейдите на вкладку «Модули», выберите модуль Блог и перетащите его на страницу.
-
2
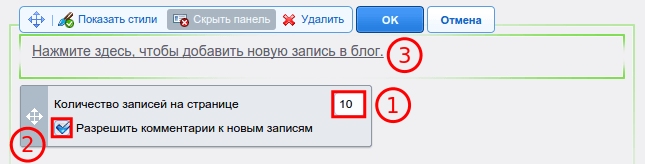
В свойствах модуля укажите следующие данные и нажмите ОК:
количество записей на странице;
укажите, смогут ли посетители сайта оставлять комментарии.

-
3
Чтобы включить комментарии, кликните по ссылке Нажмите здесь, чтобы добавить новую запись в блог.
-
4
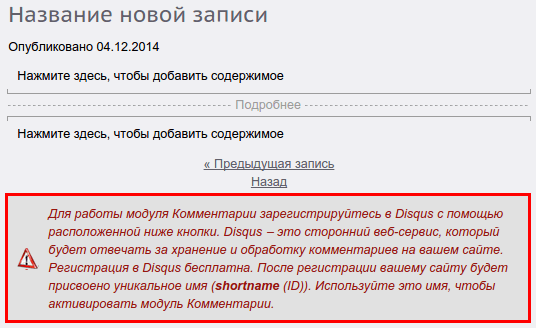
Кликните внутри появившегося серого информационного блока внизу пустого сообщения блога:

-
5
Чтобы посетители могли комментировать сообщения вашего блога, вам нужно зарегистрироваться в Disqus — стороннем сервисе, который позволяет добавлять на сайты функцию комментирования. Подробнее с использованием модуля «Комментирование» вы можете ознакомиться в данной статье ниже.
Готово. Вы добавили блог.
Чтобы добавить сообщение в блог:
-
1
Перейдите на страницу, содержащую модуль Блог.
-
2
Кликните по ссылке Нажмите здесь, чтобы добавить новую запись в блог (или Название новой записи):

-
3
Введите название и текст сообщения.
-
4
Если вы хотите изменить дату сообщения, кликните по полю «Опубликовано дд.мм.гггг» и выберите нужную дату в календаре:

-
5
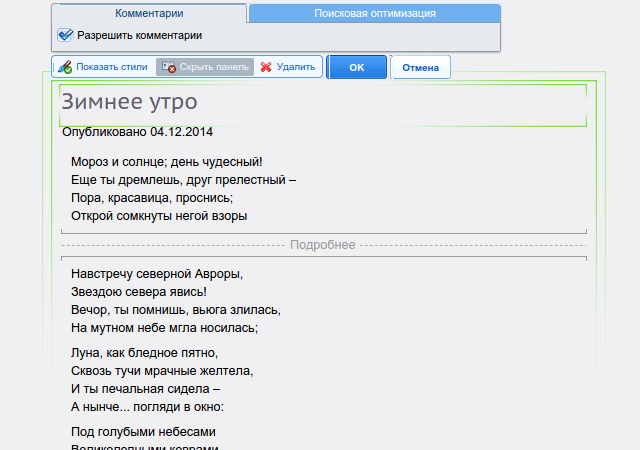
Если ваше сообщение большое и содержит много абзацев, изображения и видео-ролики, вы можете сделать так, чтобы на главной странице блога показывалась только начальная часть сообщения. Для этого, находясь в режиме редактирования сообщения, переместите разделитель, помеченный текстом. Поместите этот текст над модулями, которые не должны присутствовать в списке записей блога, в нужную область сообщения:

-
6
Нажмите OK.
Готово. Вы добавили сообщение в блог.
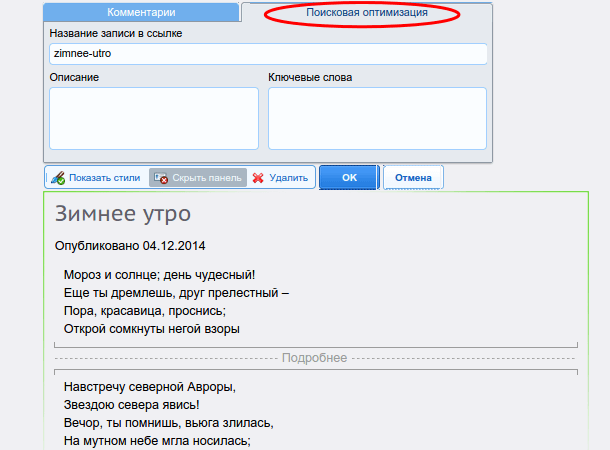
Если вы хотите посмотреть, изменить или удалить краткое описание и ключевые слова страницы, которые будут использоваться поисковыми системами, кликните по пустой области справа от названия сообщения и затем перейдите на вкладку Поисковая оптимизация:

Поле «Название записи» в ссылке обязательно для заполнения. Поля «Описание» и «Ключевые слова» заполнять необязательно. Если вы решите указать ключевые слова, введите их через запятую и без пробелов.
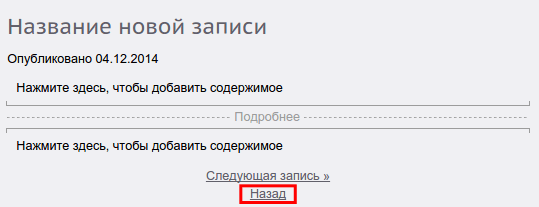
Чтобы вернуться на главную страницу блога, нажмите на ссылку Назад, расположенную под только что созданным сообщением:
Возвращение на главную страницу модуля блог
Обратите внимание: При добавлении модуля «Комментарии» в модуль «Блог» изредка происходит сбой в системе настроек Disqus, и комментарии, оставленные для одной записи блога, отображаются на всех записях блога. Это связано с тем, что при добавлении новой записи в блог в конструкторе сайтов должна происходить автоматическая настройка добавления записей в Disqus. По неизвестной разработчикам конструктора причине происходит сбой, и в настройках добавления записей в Disqus почти все названия тем блога имеют одинаковый URL. Так как URL становится одинаковый для всех записей блога, то комментарии отображаются на всех страницах блога. Данная проблема описана в Disqus как «Идентификатор конфликта». Решение: по данному вопросу вам необходимо обратиться в техническую поддержку Disqus.
Как изменить сообщение
Перейдите на страницу, содержащую модуль Блог и кликните по имени сообщения. Внесите нужные изменения и нажмите OK.
Как удалить сообщение
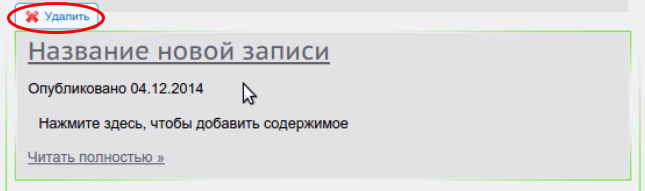
Перейдите на страницу, содержащую модуль Блог, наведите курсор на название сообщения и нажмите Удалить. Нажмите Да, чтобы подтвердить удаление:

Как удалить блог вместе со всем опубликованным содержимым
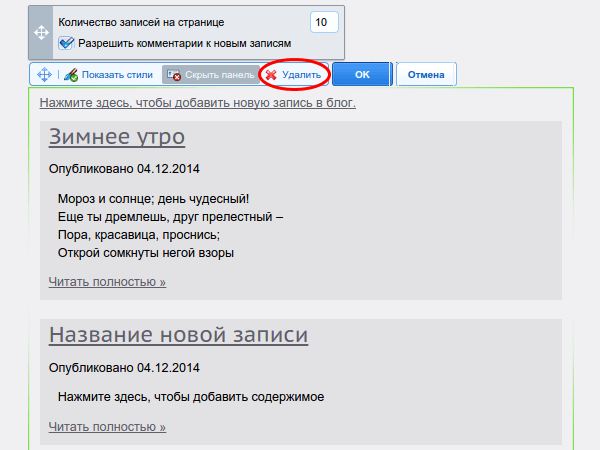
Перейдите на страницу, содержащую модуль Блог. Наведите курсор на ссылку «Нажмите здесь, чтобы добавить новую запись в блог» и нажмите Удалить. Нажмите Да, чтобы подтвердить удаление:

Корзина
После добавления на сайт модуля «Онлайн-магазин» вы можете также добавить модуль Корзина.
Чтобы разрешить покупателям добавлять товары в корзину путём перетаскивания их на значок корзины, откройте вкладку «Модули», выберите модуль Корзина и перетащите его на страницу.
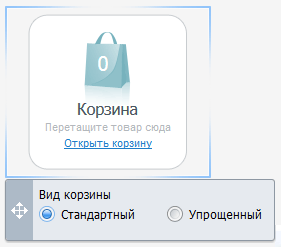
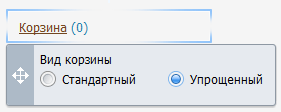
В настройках модуля Вы можете выбрать внешний вид корзины — стандартный или упрощенный:


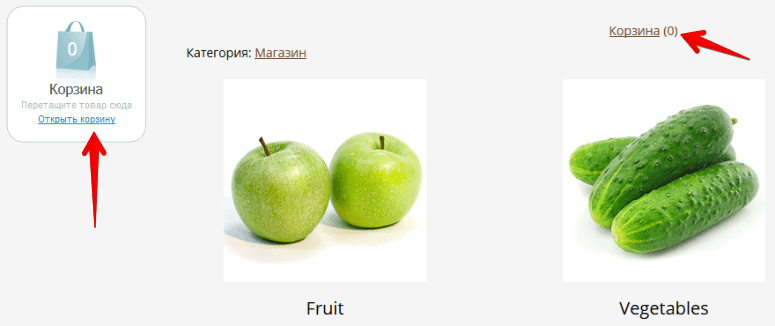
Учтите, что значок корзины будет добавлен на все страницы сайта. Если вы этого не хотите, не используйте модуль «Корзина». Покупатели смогут добавлять товары с помощью ссылки «Корзина», которая находится вверху страницы каталога:

Карта
Модуль Карта позволяет вам добавить на свой сайт карту, указывающую ваше местонахождение. Источником карт является бесплатный сервис Google Maps.
Модуль Карта поддерживает следующие функции:
поиск объекта по адресу или широте и долготе;
несколько режимов отображения: Карта, Спутник, Спутник с названиями объектов и Земля;
изменение масштаба: приближение или удаление;
выбор размера карты: маленький, средний или большой;
добавление маркеров для обозначения различных мест на карте;
отображение обзорной карты в правом нижнем углу основной карты. Обзорная карта показывает текущую область вашей основной карты в масштабе.
При добавлении карты модуль использует те данные о местонахождении, которые вы указали после выбора темы сайта. Вы в любое время можете указать другие координаты.
Чтобы добавить на свой сайт карту:
-
1
Перейдите на вкладку «Модули», выберите модуль Карта и перетащите его на страницу.
-
2
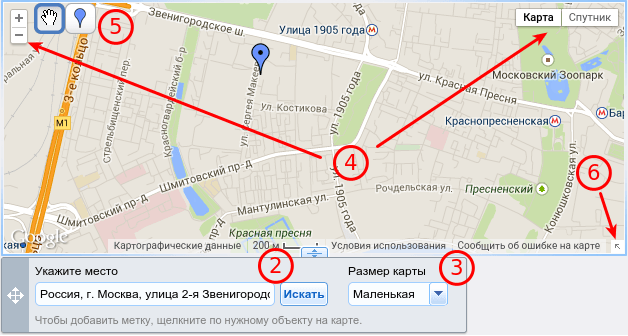
Укажите нужное место и нажмите Искать. В качестве поискового запроса можно ввести адрес или координаты.
-
3
Выберите нужный размер карты в меню «Размер карты».
-
4
Выберите подходящий режим отображения карты в меню «Режим карты» и уровень приближения в меню Масштаб.
-
5
Укажите нужные места на карте с помощью маркеров. Чтобы добавить маркер, щелкните по значку маркера в правом левом углу карты, щелкните в нужной точке на карте, введите название и описание маркера.
-
6
Выберите отображение обзорной карты.
-
7
Нажмите ОК:

Готово. Вы добавили карту на сайт.
Обратите внимание
Конструктор сайтов Web Presence Builder предоставляет возможность использования Google-сервисов в своих модулях: Picasa для хранения изображений в модуле «Галерея», Google Analytics для сбора статистики посещений по сайту, Google шрифты, Google карты и Google поиск. С 20 апреля 2015 года могут наблюдаться проблемы при работе этих модулей, в связи с тем, что Google прекратил поддержку протокола авторизации AuthSub, используемый конструктором для авторизации в вышеупомянутых модулях. Разработчики Web Presence Builder в ближайшее время предоставят решение данной проблемы.
Комментарии
Если вы хотите, чтобы посетители вашего сайта могли оставлять комментарии на определённых страницах, на эти страницы необходимо добавить модуль Комментарии.
Функция комментирования работает на основе внешнего сервиса Disqus, поэтому, чтобы её включить, вам необходимо зарегистрировать учётную запись Disqus, а затем указать код сайта в настройках модуля Комментарии.
На один сайт можно добавить несколько модулей «Комментарии». Так как все экземпляры модуля будут использовать один и тот же код сайта, вам нужно будет указать его только один раз — при первом добавлении модуля.
Чтобы добавить функцию комментирования на страницу:
-
1
Перейдите на вкладку «Модули», выберите модуль Комментарии и перетащите его на страницу.
-
2
Чтобы зарегистрироваться в Disqus, нажмите кнопку Регистрация. Форма регистрации откроется в новом окне или вкладке браузера. Укажите следующие параметры:
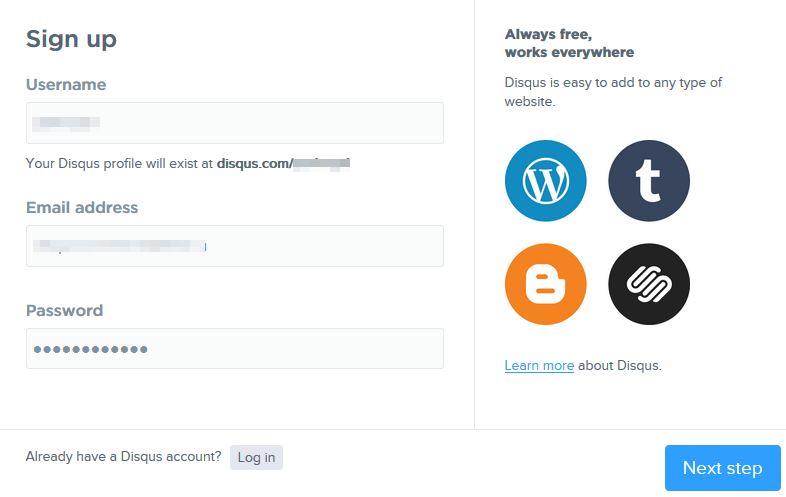
- Имя пользователя (Username), пароль (Password) и адрес электронной почты (Email address) модератора комментариев. На этот адрес будет отправлено подтверждение, поэтому обязательно укажите реально существующий адрес:

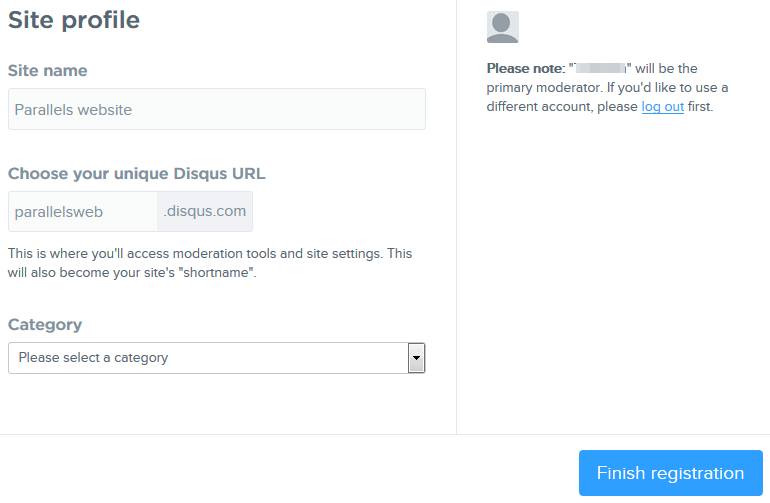
- Имя (Site Name) и краткое имя (Site Shortname) вашего сайта, также можно выбрать тематическую категорию (Category), к которой относится ваш сайт. Краткое имя сайта необходимо указать позже в настройках модуля, чтобы включить комментарии. Обратите внимание, что Site Shortname не может начинаться с цифры:

- зайдите в ваш почтовый ящик и откройте письмо от Disqus. Щёлкните на ссылку в этом письме, чтобы подтвердить свой адрес.
-
3
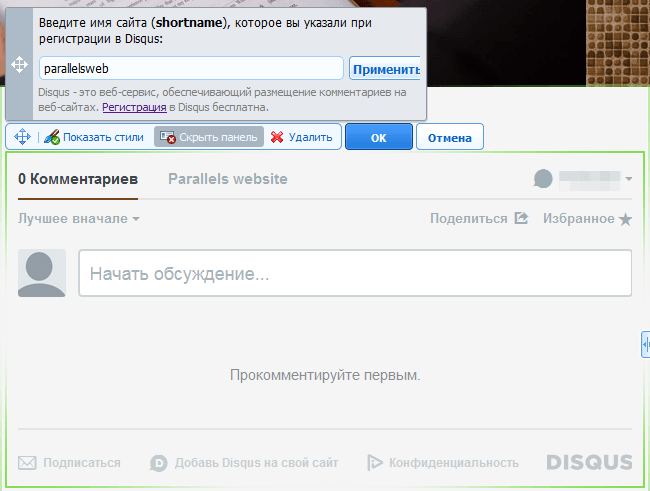
В поле «Введите имя сайта (shortname), которое вы указали при регистрации в Disqus» вставьте соответствующий параметр:

-
4
Нажмите Применить.
-
5
Нажмите OK.
Готово. Теперь вы можете опубликовать свой сайт и получать комментарии от посетителей.
Управление комментариями
Помимо добавления и просмотра комментариев вы также можете делать следующее:
редактировать комментарии; добавлять картинки, перетащив их мышкой;
удалять комментарии;
помечать комментарии как спам;
блокировать комментарии от некоторых пользователей (с определённым почтовым ящиком или IP-адресом);
изменять настройки, например, оформление комментариев, и удалять обратный URL-адрес. Для этого вам нужно войти в свою учетную запись на сайте www.disqus.com и открыть вкладку Settings (Настройки).
Для управления комментариями войдите в Disqus как администратор сайта. Это можно сделать одним из следующих способов:
откройте сайт disqus.com и выполните вход через него;
в редакторе Web Presence Builder перейдите на страницу с модулем «Комментарии» и щёлкните внутри поля Добавить комментарий. Нажмите кнопку Опубликовать от имени, щёлкните по ссылке Disqus в левой панели навигации, введите ваше имя пользователя и пароль и нажмите Login (Войти).
После входа в Disqus вы можете управлять комментариями любым из следующих способов:
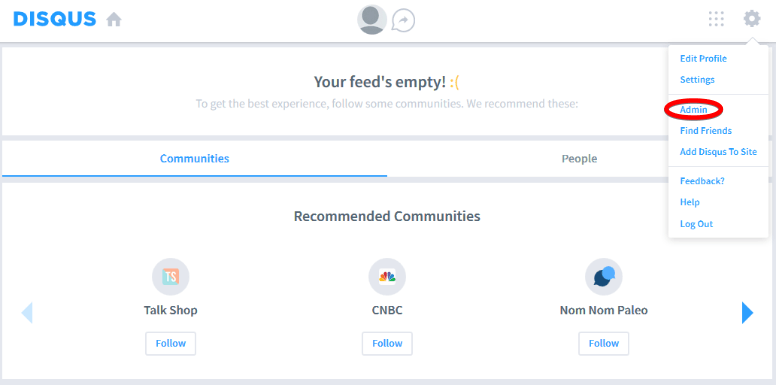
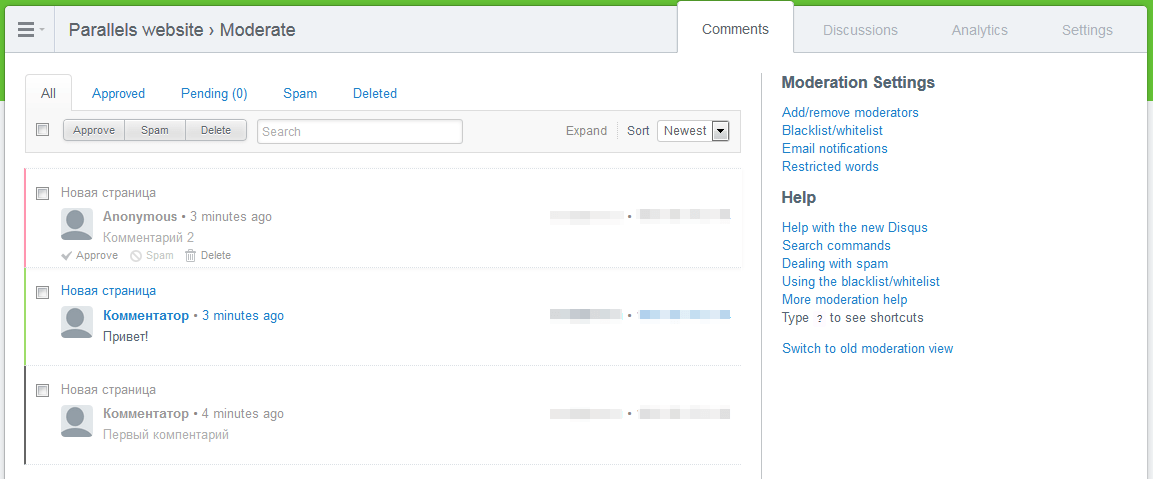
- на сайте Disqus: с помощью инструментов в разделе Admin:


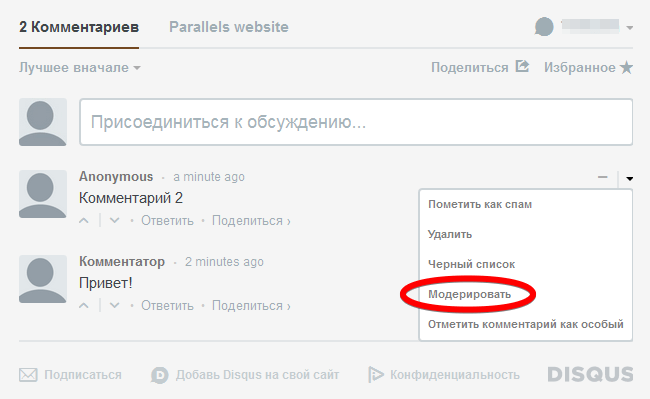
- в редакторе Web Presence Builder или на опубликованном сайте: перейдите на страницу с модулем «Комментарии», наведите курсор на нужный комментарий и нажмите на ссылку Модерировать, которая появится рядом с комментарием:

Кроме того, модерировать комментарии можно с помощью ссылок в уведомлениях, которые Disqus отправляет, когда кто-то оставляет комментарий на вашем сайте.
Контактная форма
Если вы хотите, чтобы посетители могли отправлять вам сообщения с сайта, вы можете добавить контактную форму.
Чтобы добавить контактную форму:
-
1
Перейдите на вкладку «Модули», выберите модуль Контактная форма и перетащите его на страницу;
-
2
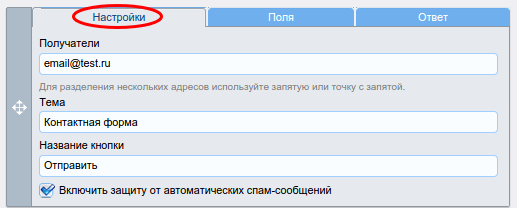
На вкладке «Настройки» укажите следующее:
адрес электронной почты получателя. Вы можете указать несколько адресов, разделив их точкой с запятой;
тема сообщения;
текст, который должен показываться на кнопке для отправки сообщений:

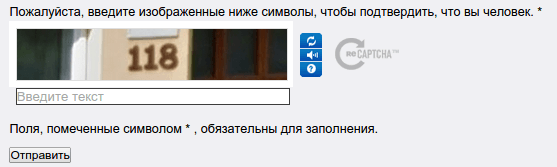
- защиту от автоматических спам-сообщений. Чтобы через вашу контактную форму не приходил автоматически рассылаемый спам, поставьте галочку «Включить защиту от автоматических спам-сообщений». Эта защита основана на очень эффективном механизме, который называется «reCAPTCHA». В контактной форме он реализован в виде поля для ввода и расположенной рядом картинки с искаженными словами или символами, которые способен распознать только человек. Перед отправкой сообщения через контактную форму пользователь должен будет определить эти символы и ввести их в поле:

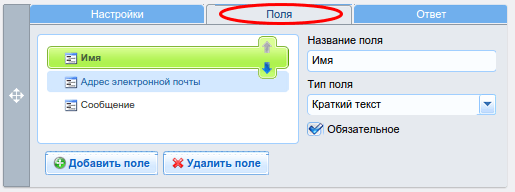
- если вы хотите добавить, переместить или удалить поля из формы или изменить их названия, перейдите на вкладку Поля и внесите необходимые изменения:

- если вы хотите изменить стандартное сообщение, которое показывается после отправки формы, перейдите на вкладку «Ответ» и введите новый текст:

-
3
Нажмите OK.
Готово. Вы добавили контактную форму на сайт.
Обратите внимание: если на странице сайта добавлены 2 (или более) контактные формы, и при этом защита от автоматических спам-сообщений включена только в одной из них, то данный модуль будет работать некорректно.
В случае если сообщения не отправляются через модуль «Контактная форма», обратитесь в службу поддержки.
Поделиться
Если вы хотите, чтобы ваши посетители могли с лёгкостью делиться содержимым вашего сайта в социальных сетях или сервисах закладок, вы можете вставить панель с кнопками VK, Одноклассники и других популярных социальных сетей.
Чтобы добавить такую панель на страницу:
-
1
Перейдите на вкладку «Модули», выберите модуль Поделиться и перетащите его на страницу.
-
2
Выберите внешний вид панели:

-
3
Если вы хотите изменить список доступных социальных сетей, наведите курсор на значок [+] и нажмите на ссылку Еще. Вам необходимо выбрать одну из предложенных систем (социальных сетей), с помощью которой будет производиться управление/настройка кнопок социальных сетей. Для этого вам необходимо зарегистрироваться в одной из приложенных социальных сетей. Изменения, которые вы внесёте в список сервисов, вступят в силу после публикации сайта:


-
4
Нажмите OK.
Готово. Вы добавили панель «Поделиться».
Обратите внимание, когда кто-нибудь делится содержимым вашего сайта с помощью кнопки Tweet, количество твитов увеличивается не сразу. Обновление счетчика твитов может занять несколько часов.
Лента Твиттера
Чтобы добавить ленту Твиттера на свой сайт:
-
1
Добавьте модуль Лента Твиттера из меню конструктора на сайт.
-
2
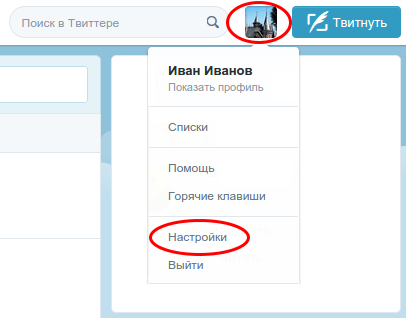
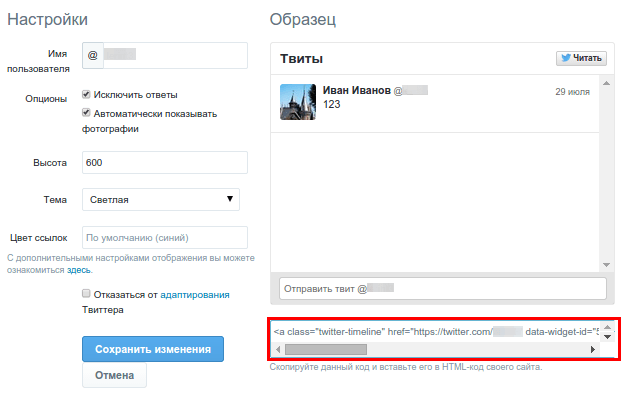
Авторизуйтесь на сайте twitter.com. Откройте вкладку «Настройки и помощь», пункт Настройки:

-
3
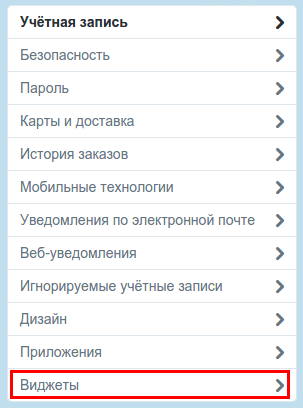
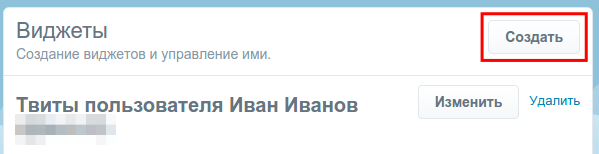
Перейдите на вкладку «Виджеты», нажмите на Создать новый либо на Изменить для имеющегося:

-
4
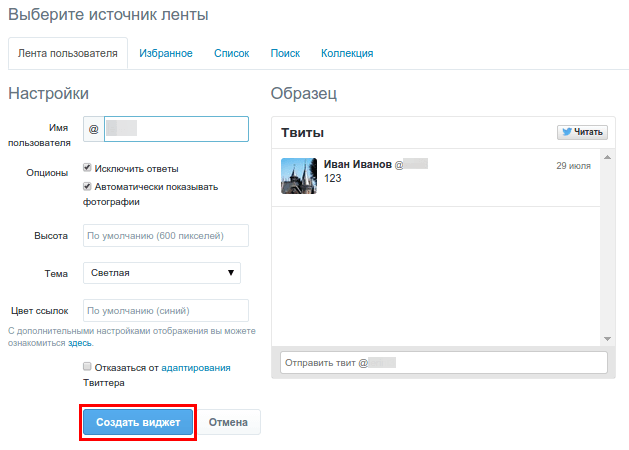
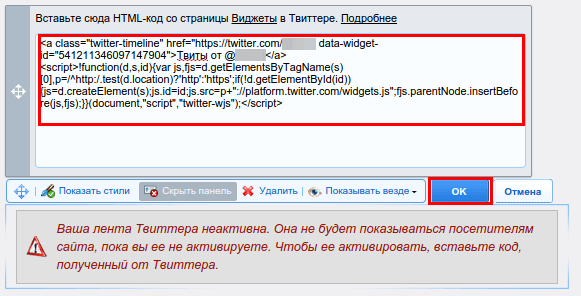
Нажмите на кнопку Создать виджет и укажите необходимые настройки. Появится код, который необходимо скопировать, кликнув по нему правой кнопкой мыши, вставить полученный код в поле модуля в конструкторе и нажать ОК:




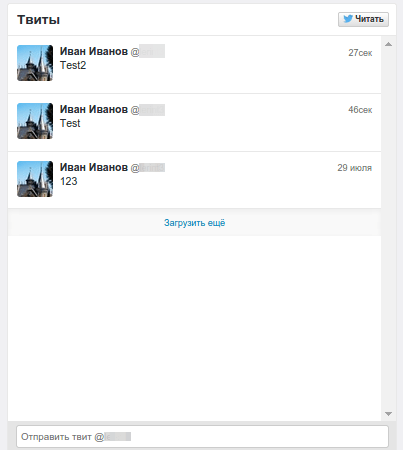
Результат на сайте:

Amazon aStore
Чтобы монетизировать свой сайт, вы можете добавить модуль магазина с товарами с сайта Amazon.com. Amazon aStore — это Amazon Associates продукт, позволяющий легко создать профессиональный интернет-магазин, который может быть встроен в ваш сайт. Узнать больше об aStore вы можете по адресу astore.amazon.com.
Обратите внимание. Данный магазин и управление им не предоставляется на русском языке. Все действия, начиная от регистрации аккаунта и заканчивая покупкой посетителем вашего сайта, будут выполняться не на русском языке (например, на английском).
С помощью данного модуля вы можете добавить на свой сайт все или только некоторые товары с сайта Amazon.com, а также с помощью настроек модуля подстроить вид магазина на вашем сайте так, как вы того желаете. Ваш магазин будет содержать всю информацию о товарах от Amazon.com, а также обзоры, отзывы и т.д. Добавить данный магазин на сайт вы можете бесплатно.
Если вы ещё не зарегистрированы в Associates program, то следуйте пунктам инструкции, представленной ниже.
Регистрация в системе Amazon Associates
-
1
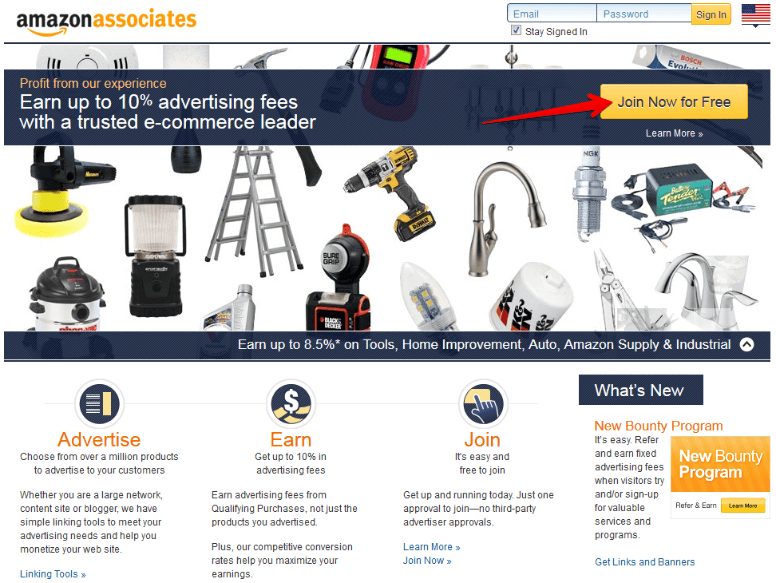
Перейдите по ссылке и ознакомьтесь более подробно с предоставляемой программой. Далее вам необходимо будет пройти регистрацию, указав ваши данные. Для начала процедуры регистрации нажмите Join Now for Free:

-
2
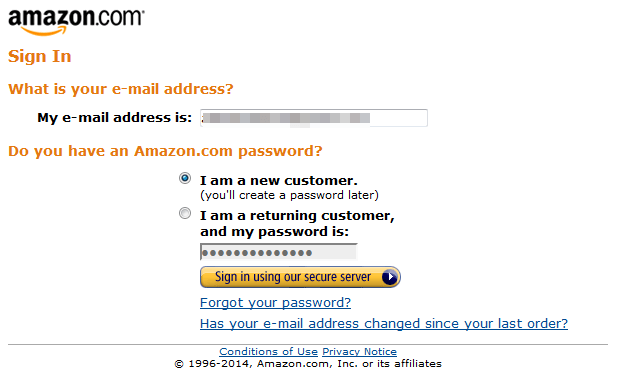
На открывшейся странице укажите свой адрес электронной почты и выберите один из предложенных пунктов:
если вы впервые регистрируетесь в системе, выберите пункт I am a new customer;
если у вас есть ранее зарегистрированный на данный e-mail аккаунт, выберите пункт I am a returning customer, and my password is: и укажите свой пароль в поле ниже.
Для перехода к настройке вашего аккаунта нажмите Sign in using our secure server:

-
3
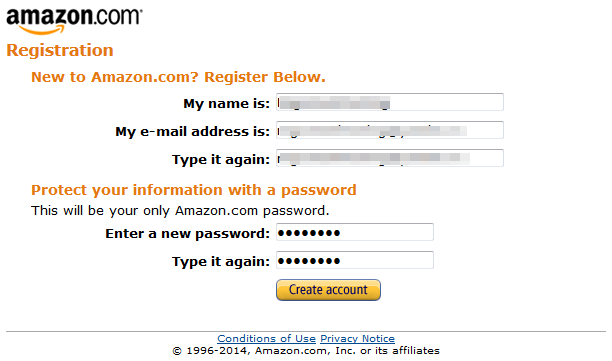
Если вы выбрали пункт «I am a new customer», откроется страница, на которой необходимо указать ваши данные: имя, адрес e-mail (дважды) и пароль (дважды). После заполнения всех полей нажмите Create account:

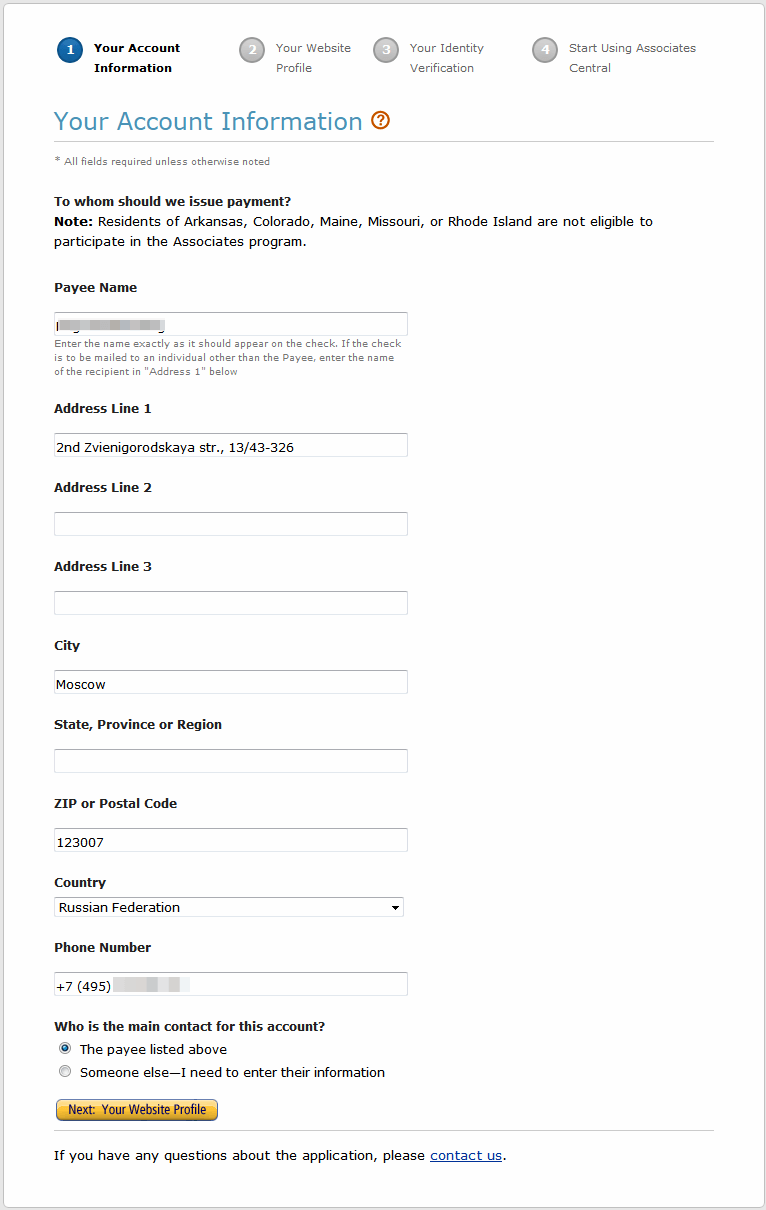
В ином случае сразу откроется первый шаг настройки вашего аккаунта, где необходимо указать имя получателя денежных средств Payee Name, адрес, почтовый индекс и номер телефона, а также выбрать, кто является основным контактным лицом для данного аккаунта. Чтобы использовать контактные данные, указанные на текущей странице, выберите The payee listed above. Для указания другого контактного лица Someone else — I need to enter their information необходимо заполнить аналогичную анкету:

-
4
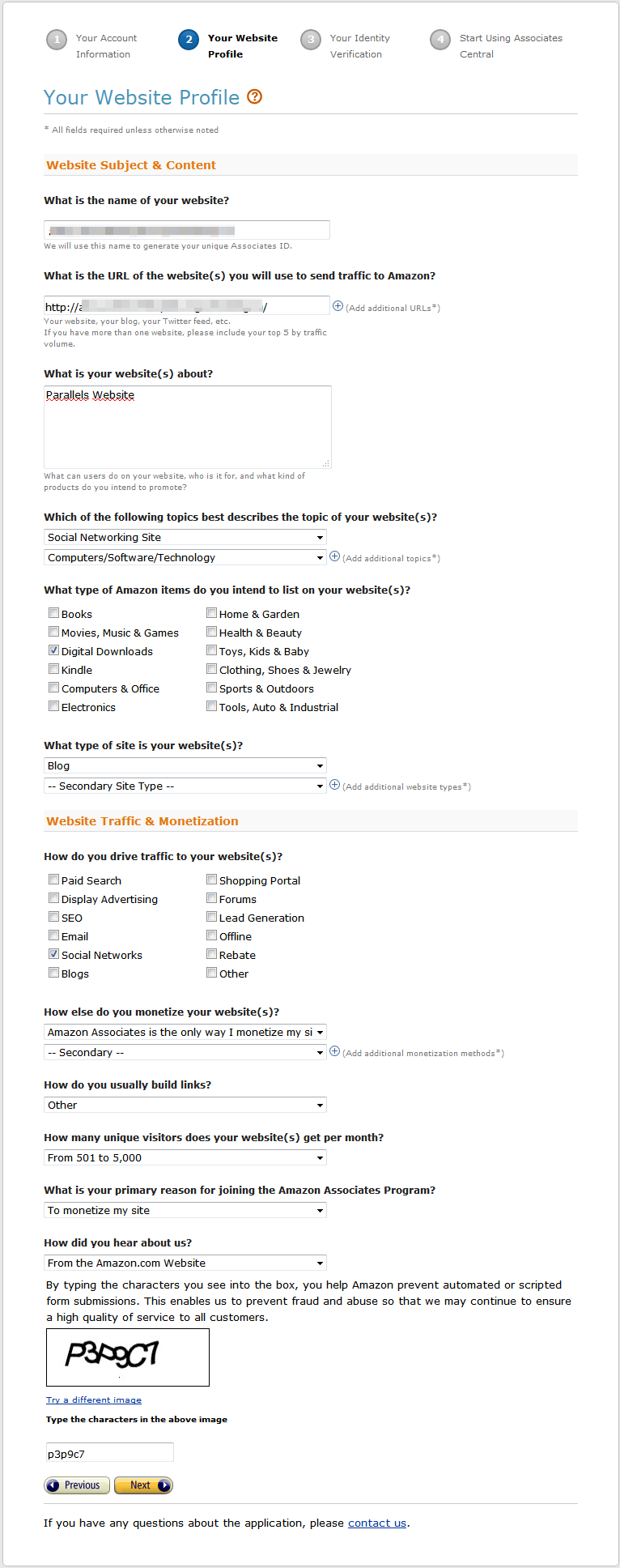
На втором шаге необходимо указать информацию о вашем веб-сайте:
тематику и содержимое сайта: имя и URL-адрес ресурса, о чем сайт и к какой тематике он относится, товары какого типа вы планируете размещать в своем магазине, тип сайта;
посещаемость и аспекты монетизации сайта: каким образом обеспечивается посещаемость сайта, существуют ли другие источники монетизации помимо магазина Amazon aStore, каким образом создаются ссылки на сайте, число уникальных посетителей сайта за месяц, основная причина вашего присоединения к программе Amazon Associates, как вы узнали о существовании программы. Для завершения второго шага настройки магазина необходимо ввести символы капчи:

-
5
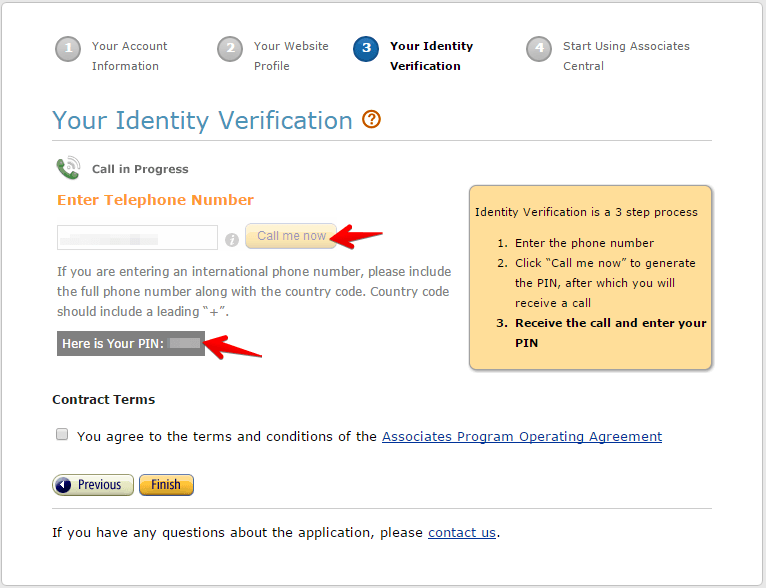
Третьим шагом является проверка вашей личности. На данном этапе необходимо выполнить следующие действия:
указать реальный номер телефона в соответстующем поле,
нажать Call me now для генерации пин-кода и его вывода на экран,
ответить на звонок робота и ввести указанный на экране пин-код с клавиатуры телефона или произнести по-английски каждую цифру пин-кода по отдельности:

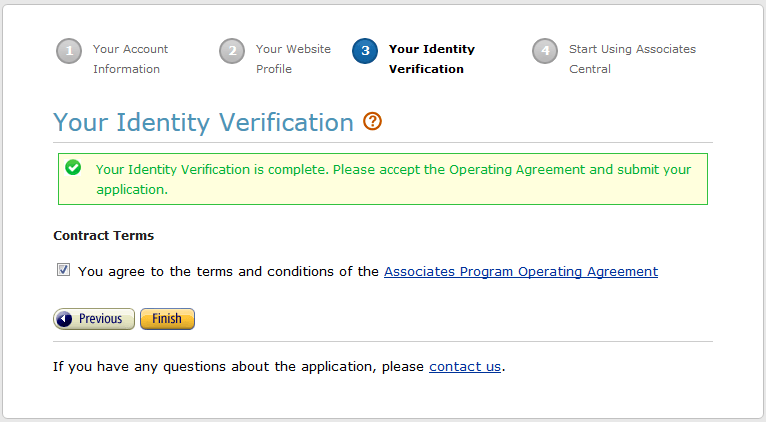
В случае передачи верного пин-кода вы увидите на экране сообщение об успешном завершении проверки и сможете перейти к следующему шагу, выразив свое согласие с предложенными условиями участия в программе:

-
6
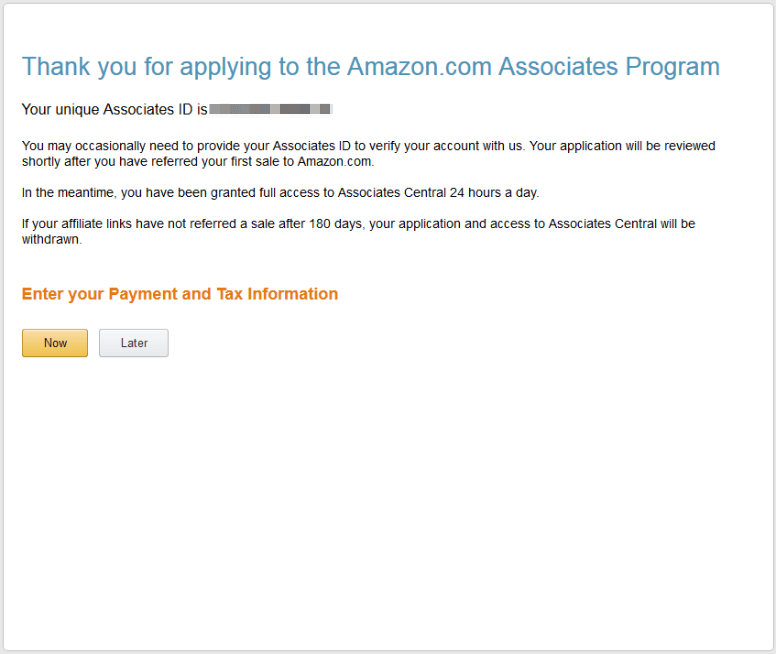
На следующем этапе на экран будет выведен уникальный идентификатор вашего аккаунта, для которого необходимо открыть полноценный круглосуточный доступ к системе управления Associates Central.
На этом же шаге вы можете указать информацию об оплате и налогах или пропустить данный этап и завершить его позднее. Для перехода к выбору способов оплаты нажмите Now под заголовком «Enter your Payment and Tax Information», для пропуска этого шага нажмите Later:

Если в течение 180 дней с момента размещения ссылок на товары вашего магазина не будет совершено ни одной продажи, доступ к системе управления Associates Central для вашего аккаунта будет заблокирован.
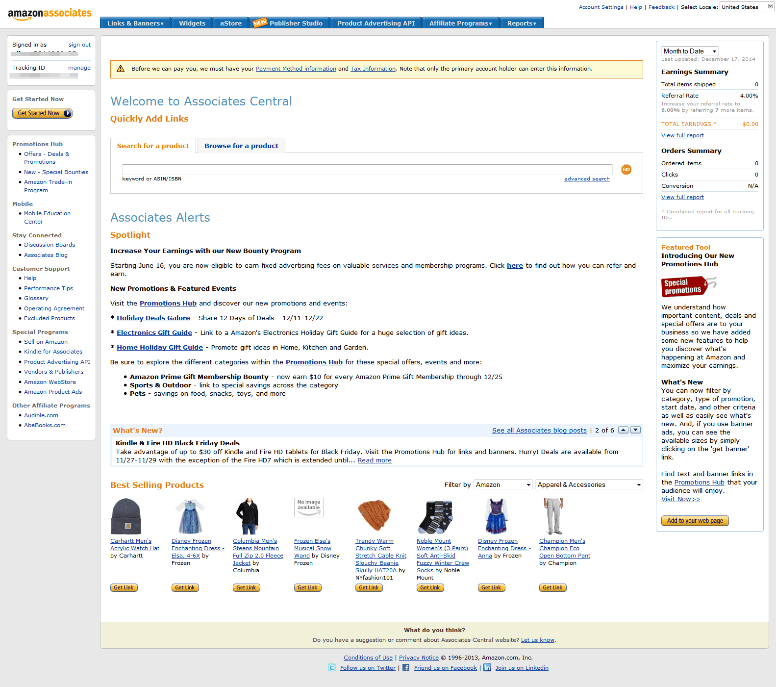
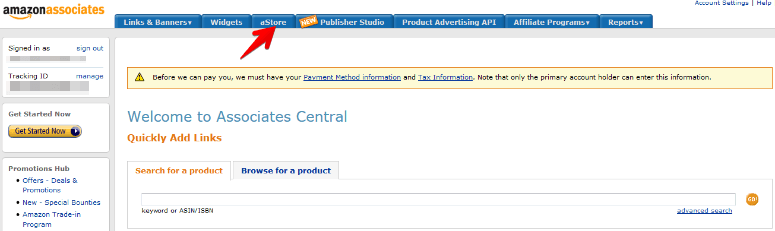
Если вы успешно прошли процедуру регистрации или уже зарегистрированы в Amazon Associates, то для открытия главной страницы вашего магазина перейдите по ссылке. Пример главной страницы аккаунта Amazon Associates представлен ниже:

Теперь вы можете создать и настроить свой магазин Amazon aStore, а также добавить в него необходимые товары с сайта Amazon.com. Для создания магазина следуйте пунктам инструкции, представленной ниже.
Создание магазина Amazon aStore
-
1
На главной странице вашего аккаунта Amazon Associates перейдите в раздел aStore:

-
2
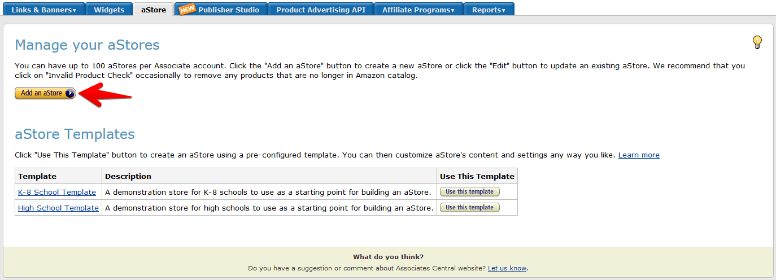
Нажмите Add an aStore или выберите один из ниже предложенных шаблонов магазина:

-
3
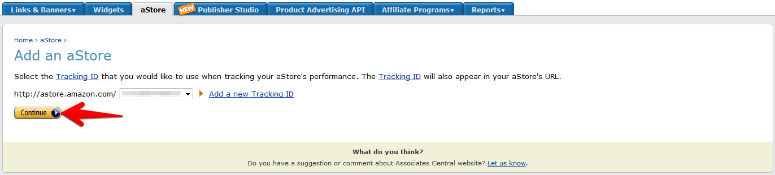
Выберите идентификатор отслеживания для добавляемого магазина. По умолчанию будет подставлен идентификатор вашего аккаунта, выданный при завершении регистрации в системе Amazon Associates:

-
4
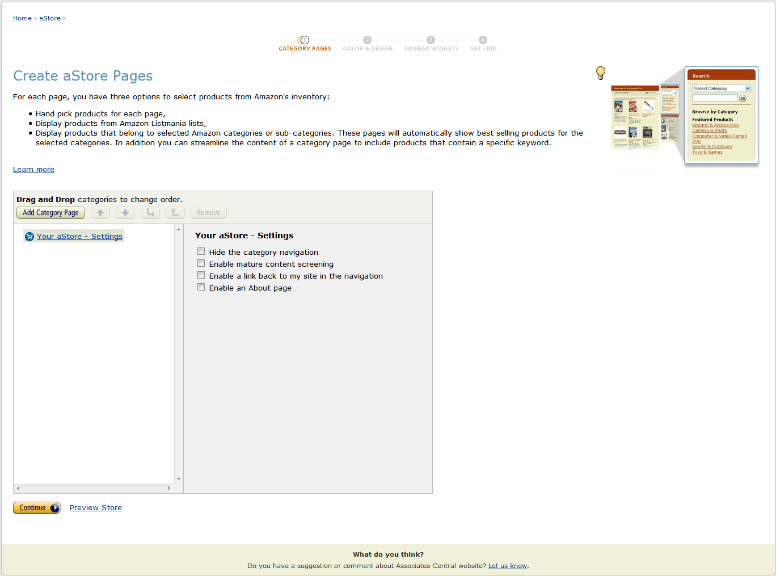
Создайте необходимые страницы и категории в магазине, а также добавьте товары, представленные на сайте amazon.com, в свой магазин:

-
5
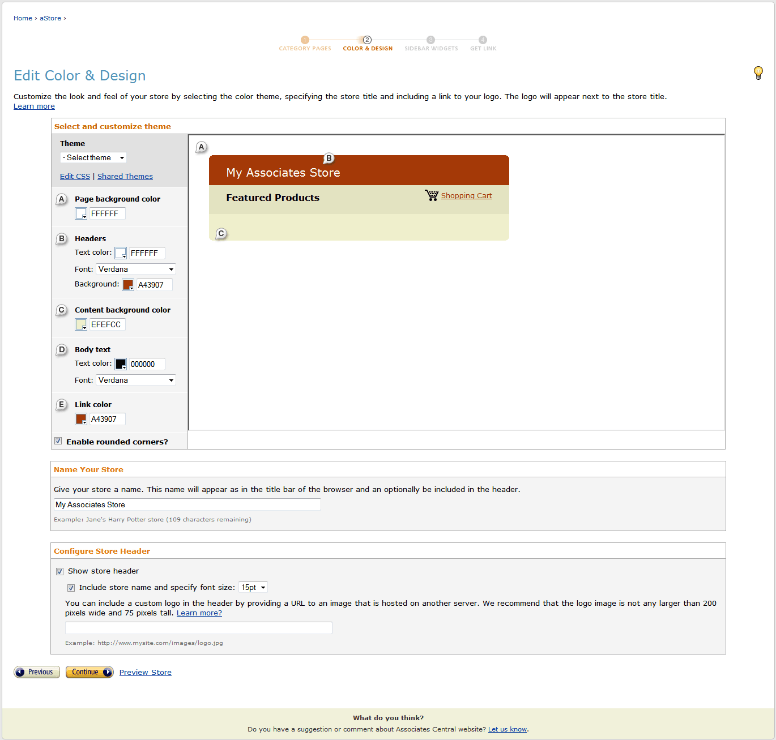
Настройте графическое оформление и дизайн вашего магазина, укажите его название и отредактируйте шапку каталога товаров:

-
6
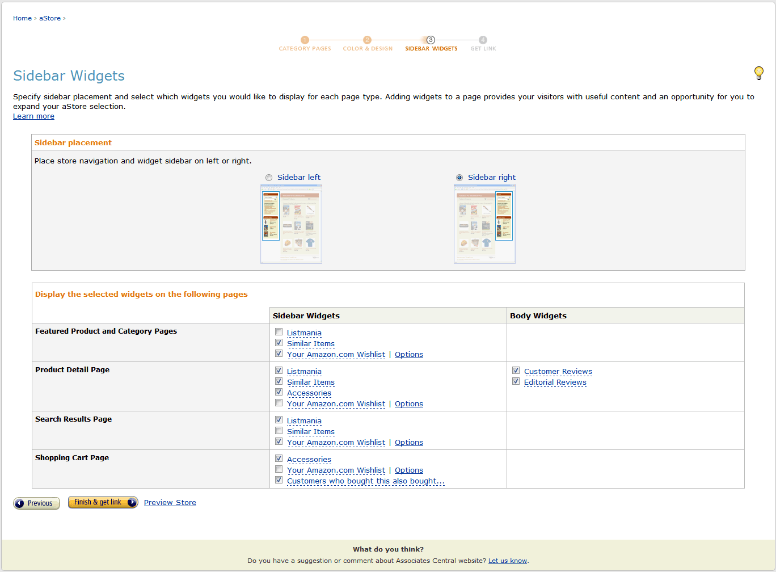
Выберите расположение боковой панели магазина и виджеты, которые будут отображаться в ней и в основном поле магазина:

-
7
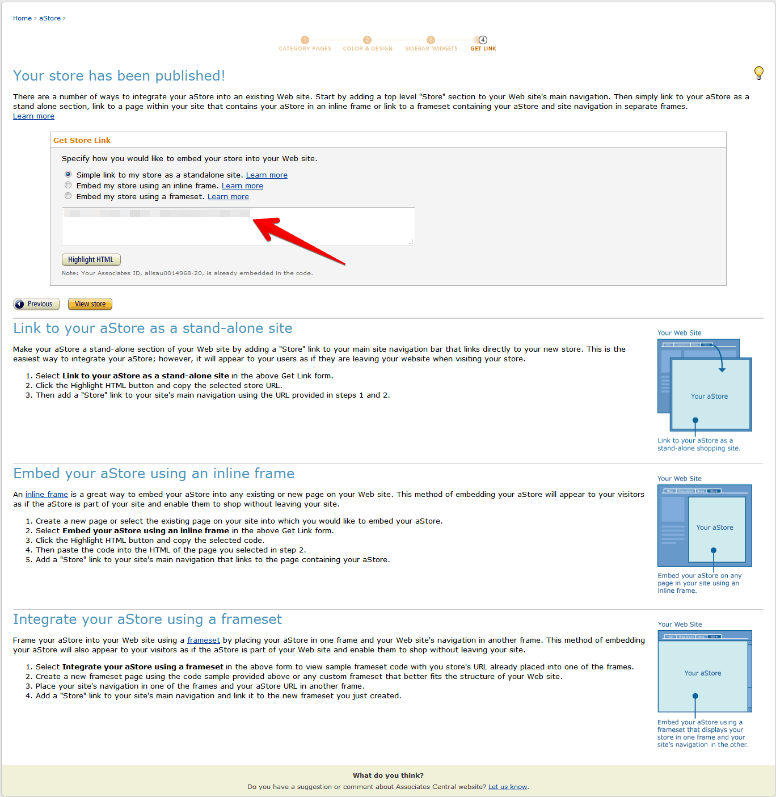
Получите ссылку на созданный магазин, выбрав необходимый формат, и, при необходимости, ознакомьтесь с рекомендациями по привязке магазина к вашему сайту, представленными ниже на данной странице:

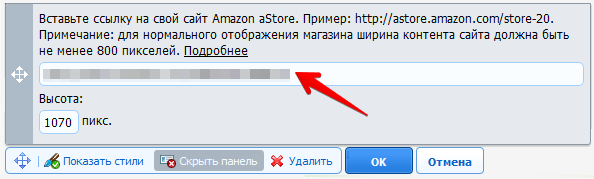
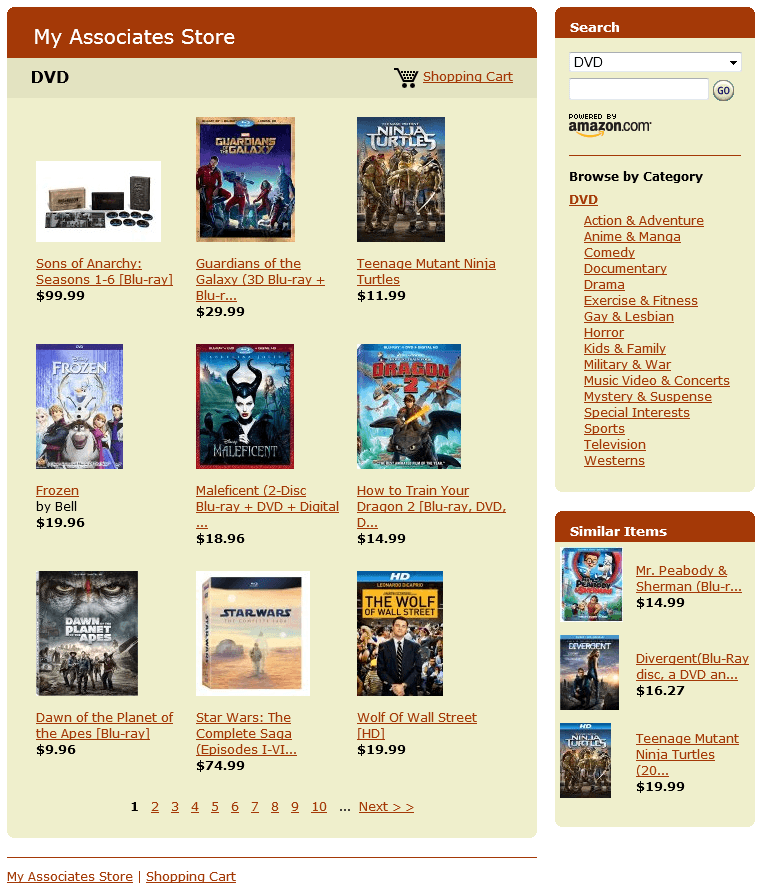
Полученную на последнем этапе создания магазина ссылку вам необходимо добавить в модуль Amazon aStore в конструкторе сайтов:

Готово. После публикации вы увидите созданный магазин Amazon aStore на своем сайте:

Обратите внимание. При возникновении каких-либо затруднений с организацией данного магазина или вопросов по его работе, вам необходимо обращаться в службу поддержки Amazon Associates program.
Рекламный блок
Если вы участвуете в программе обмена баннерами или других рекламных онлайн-кампаниях, вам пригодится возможность разместить на своём сайте рекламный блок. После вставки рекламного блока на страницу он будет автоматически добавлен на все страницы сайта.
Чтобы добавить рекламный блок:
-
1
Перейдите на вкладку «Модули», выберите модуль Рекламный блок и перетащите его на страницу.
-
2
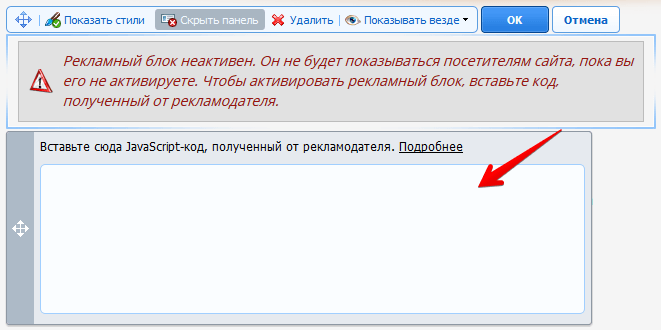
Вставьте код, предоставленный вашим рекламодателем в поле для ввода:

-
3
Нажмите OK.
Готово. Рекламный блок появится на вашем сайте после публикации.
Внимание: Web Presence Builder не проверяет корректность добавляемого кода. Вы не увидите никакого информационного сообщения, если в добавляемом вами скрипте содержится ошибка. Однако в этом случае могут возникнуть проблемы с версткой. Поэтому мы рекомендуем добавлять только 100% рабочие скрипты.
Поиск
Данный модуль позволяет производить поиск по вашему сайту. После вставки панели поиска на страницу она будет автоматически добавлена на все страницы сайта.
По умолчанию панель поиска работает на базе поискового механизма Google. Если вы хотите использовать другой поисковой механизм, вы можете получить код поискового скрипта и вставить его в модуль Поиск.
Чтобы добавить панель поиска на сайт:
-
1
Перейдите на вкладку «Модули», выберите модуль Поиск и перетащите его на страницу.
-
2
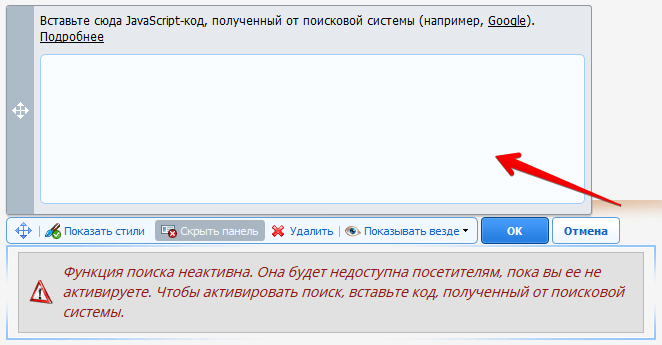
Убедитесь, что полученный от поисковой системы код не содержит ошибок, и вставьте его в поле для ввода:

-
3
Нажмите OK.
Готово. Поле для поиска появится на сайте после публикации.
Обратите внимание. Главным условием работы поиска является индексация сайта в соответствующей поисковой системе. Если модуль «Поиск» в результатах выдачи не показывает нужные страницы, то вам необходимо проверить правильность указанных ключевых слов для каждой страницы в меню на вкладке «Страницы» в пункте «Изменить описание и ключевые слова для страницы». Если же описание является корректным, то вам необходимо обратиться в службу поддержки данной поисковой системы для переиндексации сайта и дальнейшей консультации по данной проблеме.
Меню
По умолчанию основное меню сайта находится под или над баннером. Оно автоматически обновляется каждый раз, когда вы добавляете, изменяете, переносите или удаляете страницы.
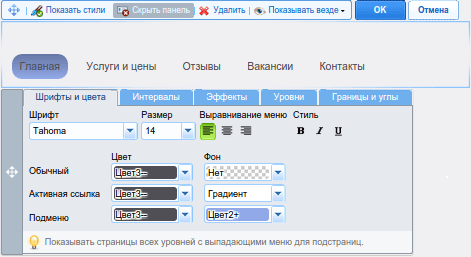
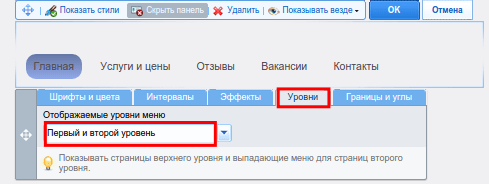
Для каждого меню вы можете указать, какие уровни страниц должны быть в него включены, изменить его выравнивание (например, поместить в центр страницы, а не слева). Также вы можете выбрать цвет, стиль, размер, интервалы и эффекты для шрифта, который используется для названий ссылок. Чтобы изменить эти настройки, наведите курсор на блок меню и нажмите Изменить:

Вы можете менять расположение блоков меню, перетаскивая их в другие части сайта.
Удалил меню, как восстановить
Если вы случайно удалите меню, его можно легко восстановить. Для этого перейдите на вкладку Модули, выберите модуль Меню и перетащите его в нужное место на странице. Меню будет восстановлено на всех страницах сайта.
Как создать 2 разных меню
Чтобы создать 2 разных меню на сайте воспользуйтесь возможностью выбора отображаемых уровней. Если на вашем сайте есть боковые панели, добавьте на них ещё одно меню, выставите в настройках основного меню отображение страниц, например, только первого уровня, а страницы второго и третьего уровня настройте в дополнительном меню в боковой панели:

Для создания независимого меню вы можете добавить пункты меню на боковой панели с помощью модуля Текст и графика в виде текста, а затем сделать данные пункты ссылками на соответствующие разделы.
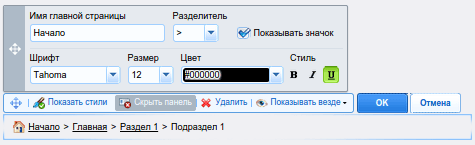
Строка навигации
Строка навигации — это цепочка ссылок, показывающая путь от главной до текущей страницы сайта.
Как добавить строку навигации
Перейдите на вкладку «Модули», выберите модуль Строка навигации и перетащите его в нужное место на странице. Меню будет вставлено во все страницы сайта.
Нажав на строку навигации, а затем на кнопку Изменить, вы можете указать дополнительные параметры для данного модуля:

Баннер
Баннер обычно располагается в области верхнего колонтитула. Как правило, там находятся главное изображение и логотип компании.
С баннером можно выполнить следующие действия:
загрузить собственное изображение;
выбрать баннер из коллекции Web Presence Builder;
использовать одновременно несколько разных баннеров;
удалить баннер и использовать фон в виде сплошного цвета или изображений;
удалить баннер и все остальные входящие в него элементы, чтобы уменьшить размер верхнего колонтитула до 25 пикселей;
переместить баннер в область содержимого и вставить его в определённую страницу или во все страницы сайта.
Как добавить баннер
Чтобы добавить баннер, перейдите на вкладку «Модули», выберите модуль Баннер и перетащите его в любую сквозную область страницы.
Чтобы изменить изображение баннера верхнего колонтитула:
-
1
Кликните по изображению баннера.
-
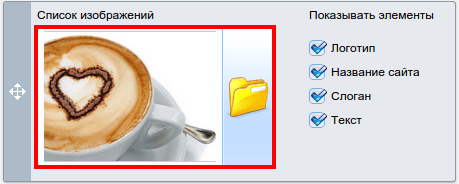
2
Кликните по картинке в меню Список изображений:

-
3
Выполните любое из следующих действий:
чтобы использовать одно из предложенных изображений, выберите его. Чтобы найти подходящее изображение, введите ключевое слово в поле для поиска;
чтобы использовать собственное изображение или Flash-файл в формате SWF, нажмите Загрузить и выберите нужный файл. Изображения должны быть в формате GIF, JPEG и PNG и иметь ширину не более 900 пикселей:

-
4
В случае использования собственного изображения, если вы хотите установить реальный размер баннера, поставьте галочку Реальный размер:

реальный размер баннера
-
5
В разделе Показывать элементы выберите элементы, которые должны присутствовать в верхнем колонтитуле:

Название сайта — обычно это название компании или краткое описание сайта, например: «Блог Ивана Иванова».
Слоган — обычно это краткое описание сайта или слоган компании.
Логотип сайта
Логотип может быть добавлен как элемент модуля баннер (при этом он будет размещен поверх изображения баннера) или как самостоятельный модуль в любую сквозную область сайта.
С логотипом можно выполнить следующие действия:
загрузить собственное изображение или Flash-файл в формате SWF;
переместить логотип из баннера в другие части страницы, например, боковые панели или основной контент;
вставить сколько угодно логотипов в сквозные области сайта;
изменить размер логотипа, указав нужные значения в пикселях или перетянув границы и углы изображения мышью;
удалить логотип.
Чтобы изменить изображение логотипа:
если вы хотите удалить или изменить логотип, щёлкните по нему;
для того, чтобы изменить логотип сайта, выберите пункт «Загрузить новый логотип сайта», нажмите Обзор и выберите нужное изображение:

Изображения должны быть в формате GIF, JPEG и PNG. Рекомендуемые размеры логотипа — 120*40 пикселей, но он может быть и большего размера.
Вы можете настроить «выравнивание логотипа»: по левому краю, по правому краю и по центру.
Для того чтобы удалить логотип сайта, выберите кнопку Удалить.
Если вы случайно удалите логотип, его можно легко восстановить. Чтобы вставить логотип, перейдите на вкладку «Модули», выберите модуль Логотип сайта и перетащите его в любую сквозную область страницы.
Вы можете загрузить новый логотип или Flash-файл в формате SWF и выровнять его по левому краю, по центру или по правому краю.
Вы также можете изменить размер логотипа, указав нужные значения в пикселях или перетянув границы и углы изображения мышью.
Скрипт
Вы можете добавить скрипт, написанный на PHP, JavaScript или VBScript, на любую страницу вашего сайта.
Чтобы вставить скрипт на страницу:
-
1
Перейдите на вкладку «Модули», выберите модуль Скрипт и перетащите его на страницу;
-
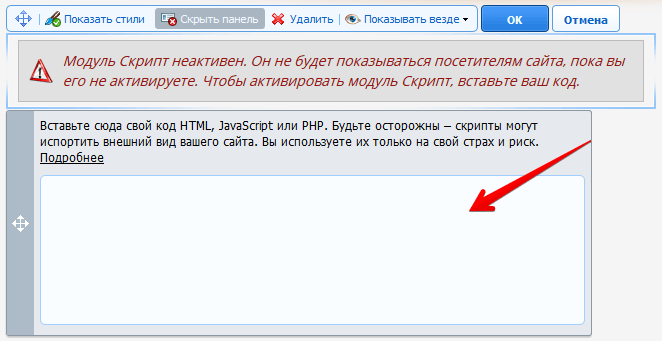
2
Вставьте ваш код. Для ввода PHP-кода используйте тег <?php:

Готово. Результат работы кода можно увидеть только на опубликованном сайте.
Внимание: Web Presence Builder не проверяет корректность добавляемого кода. Вы не увидите никакого информационного сообщения, если в добавляемом вами скрипте содержится ошибка. Однако в этом случае могут возникнуть проблемы с версткой. Поэтому мы рекомендуем добавлять только 100% рабочие скрипты.
Помогла ли вам статья?
Спасибо за оценку. Рады помочь 😊