Все действия выполняются в панели управления Конструктором. Для сохранения внесённых изменений нужно опубликовать сайт. Перед публикацией сайта можно посмотреть, как он будет выглядеть, в режиме предпросмотра.
Для наполнения сайта используются модули:
- Текст
- Фото
- Галерея
- Медиа
- Карты
- Фигура
- Линия
- Кнопка
- Форма
- Меню
- Языки
- Блоки
- Социальные элементы
- Таблицы
- Баннер
- HTML (код)
- Электронная коммерция
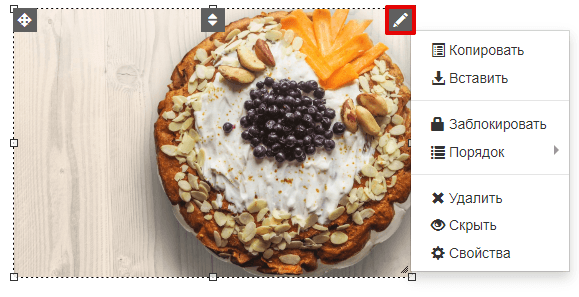
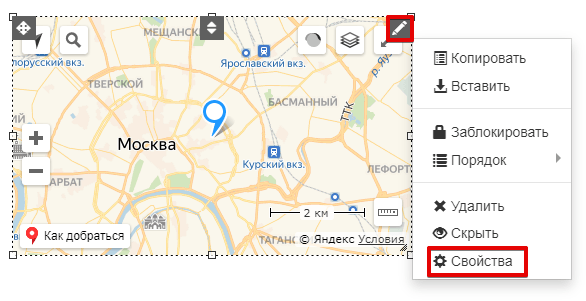
С каждым из модулей вы можете совершить следующие действия, нажав на Карандаш (или кликнув по модулю 2 раза):
- Копировать;
- Заблокировать — зафиксировать модуль в определённом положении;
- Порядок — если два или более модулей накладываются друг на друга, можно выбрать тип их отображения: На передний план, На задний план, Переместить вперед, Переместить назад;
- Удалить;
- Скрыть — скрыть модуль со страницы, не удаляя его. Модуль скроется только для режима, в котором вы сейчас редактируете сайт («Широкий», «Смартфон» и т. д.). Список скрытых модулей отобразится в правой части экрана.

Текст
Модуль «Текст» предназначен для размещения заголовков, текста и кликабельных ссылок на страницах.
-
1
Кликните на значок Текст в панели инструментов и переместите его в рабочее поле:

-
2
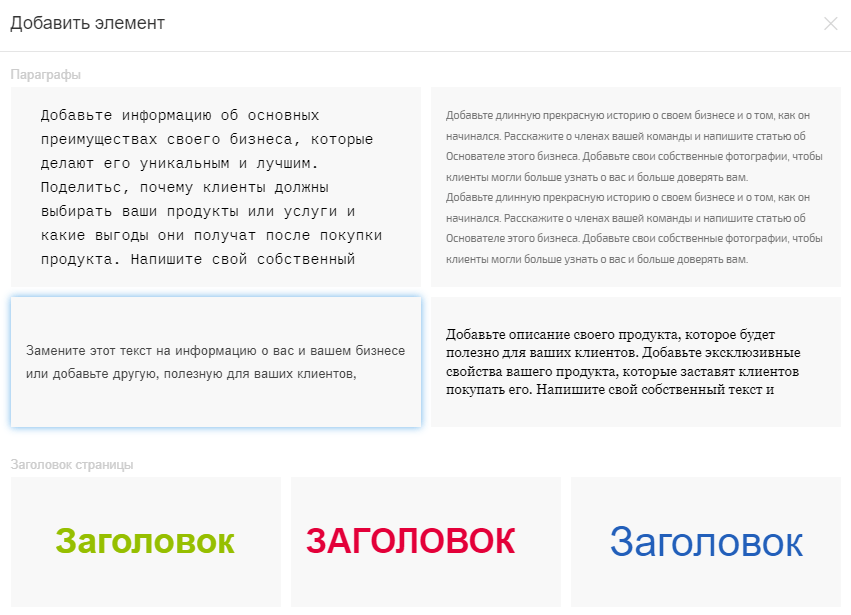
Выберите элемент, который вы хотите добавить (параграфы, заголовок страницы, подзаголовок, нижний колонтитул):

-
3
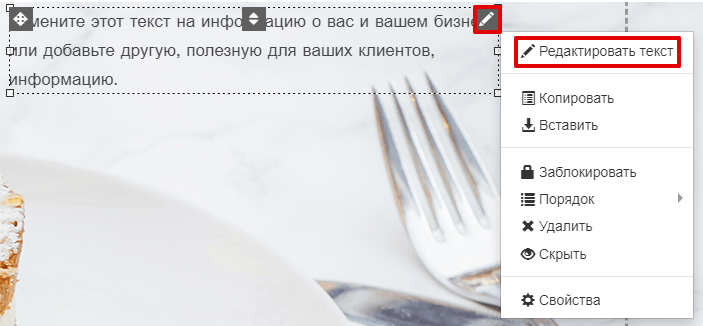
На странице появится модуль «Текст». Кликните два раза по модулю и введите вместо стандартного текста нужный вам. Чтобы отредактировать текст, нажмите на Карандаш — Редактировать текст или кликните по тексту 2 раза:

-
4
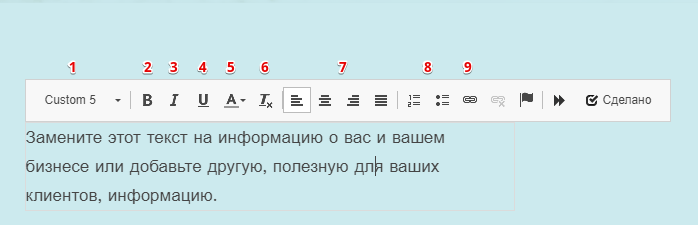
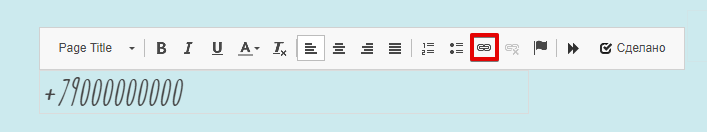
Над формой с текстом появится панель инструментов для редактирования текста. Выделите текст, который вы хотите изменить, и нажмите на какой-либо инструмент.

Доступные инструменты:
1 — Стиль форматирования текста. С помощью инструмента «Стиль» вы можете менять цвет, шрифт, высоту строки и т. п. сразу у одного текстового блока или нескольких абзацев текста. К текстовым блокам на сайте можно применять разные стили. Нажмите на 1 и в раскрывающемся списке выберите подходящий стиль текста из стандартных, либо отредактируйте стиль по инструкции.
- 2 — Полужирный
- 3 — Курсив
- 4 — Подчёркнутый
5 — Цвет текста. Вы можете изменить цвет всего текста или его части. Для этого выберите нужный цвет в палитре или укажите HTML-код цвета. Нажмите Применить.
- 6 — Убрать форматирование: сбросить все настройки текста
- 7 — Выравнивание: по левому краю, по центру, по правому краю, по ширине
- 8 — Вставить/удалить нумерованный/маркированный список
- 9 — Вставить/редактировать ссылку
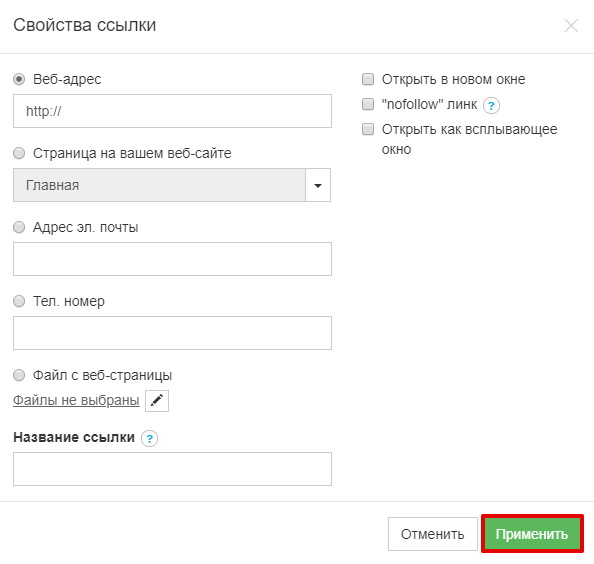
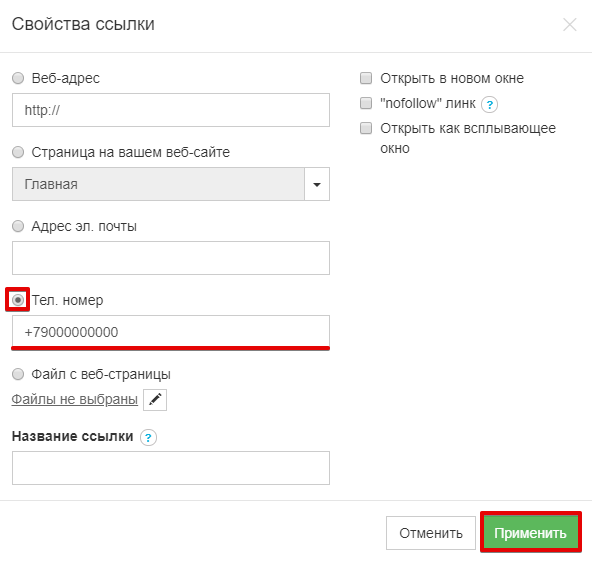
Вы можете сделать весь текст, отдельное слово или номер телефона кликабельными — при нажатии на них будет осуществляться переход по ссылке. В окне «Свойства ссылки» выберите пункт и введите данные:
- Веб-адрес — URL-адрес сайта, на который будет осуществляться переход по ссылке;
- Страница на вашем веб-сайте — укажите внутреннюю страницу сайта, на которую будет осуществляться переход по ссылке;
- Адрес эл. почты — введите адрес электронной почты, по которому с вами будут связываться посетители сайта;
- Тел. номер — введите номер телефона, по которому с вами будут связываться посетители сайта;
- Файл с веб-страницы — загрузите файл, который будет скачиваться при нажатии на ссылку;
- Название ссылки — название будет появляться при наведении курсора на ссылку.
Нажмите Применить.

-
5
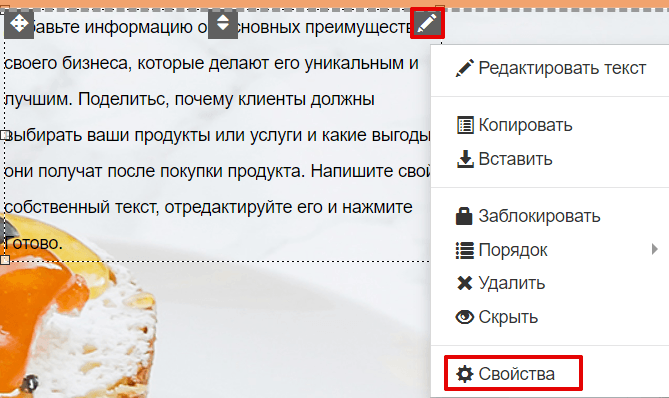
Вы можете отредактировать текст, нажав на Карандаш — Свойства (или кликнув по модулю 2 раза):

-
6
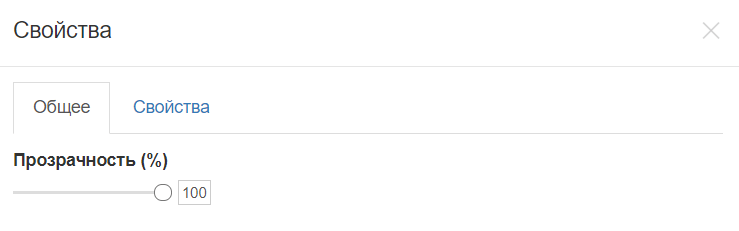
В открывшемся окне на вкладке «Общее» вы можете установить Прозрачность текста:

-
7
На вкладке «Свойства» вы можете настроить Размер и Положение модуля в пикселях, а также выбрать, на каких страницах Показывать объект. Нажмите Применить:

Готово, вы добавили и отредактировали модуль «Текст».
Как отредактировать стиль форматирования текста
-
1
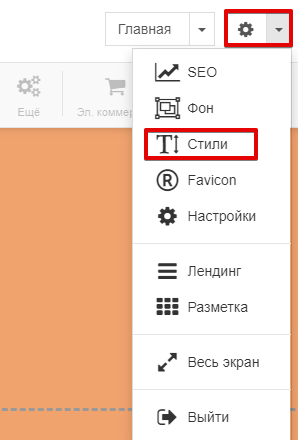
Кликните на значок Шестеренка и в выпадающем меню выберите Стили:

-
2
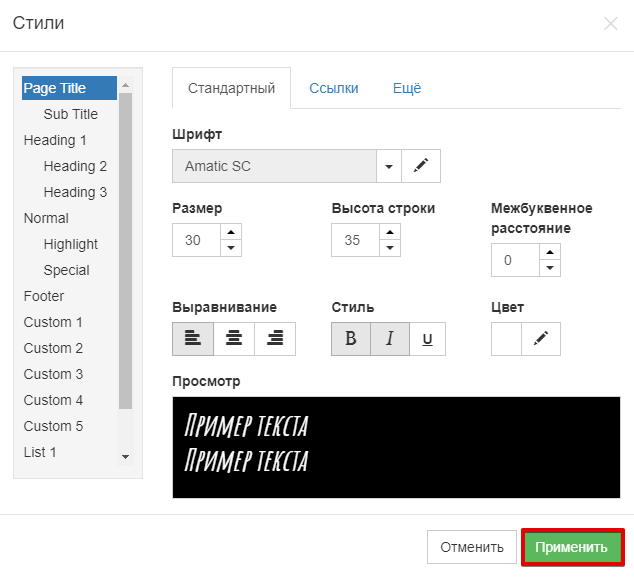
В окне «Стили» вы можете для каждого стиля текста задать определённые настройки шрифта, размера, высоты строки, межбуквенного расстояния, выравнивания текста относительно границ модуля, стиля, цвета и т. д. Выберите стиль, который хотите изменить, отредактируйте его и нажмите Применить:

-
3
После сохранения стиля примените его к тексту. Для этого выделите текст и выберите стиль в выпадающем списке:

Как сделать номер телефона кликабельным
-
1
Введите номер телефона в модуль «Текст», нажмите на значок Звенья:

-
2
В окне «Свойства ссылки» выберите пункт Тел. номер. Введите номер без пробелов, используйте в начале номера символ «+» и код страны. При клике на ссылку с номером на сайте у посетителя будет производиться вызов с мобильного устройства. Нажмите Применить:

Фото
С помощью модуля «Фото» можно добавлять изображения и фотографии на сайт.
-
1
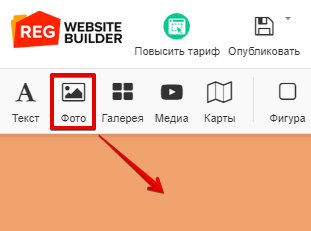
Нажмите на значок Фото в панели инструментов и переместите его в рабочее поле:

-
2
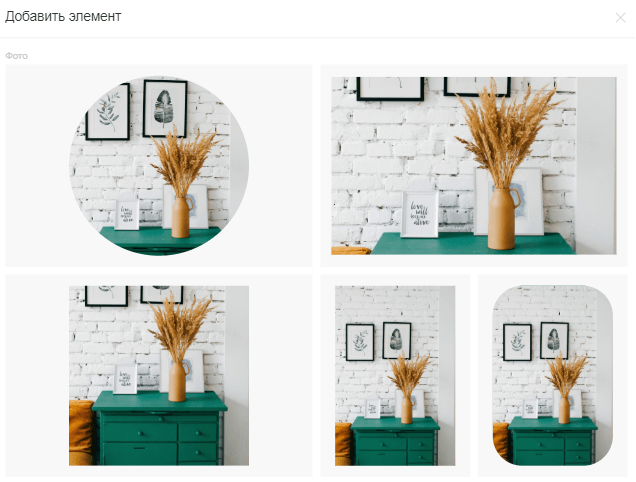
Выберите вид (рамка, форма) изображения, которое вы добавите на сайт в следующем шаге:

-
3
Выберите изображение и добавьте его на сайт:
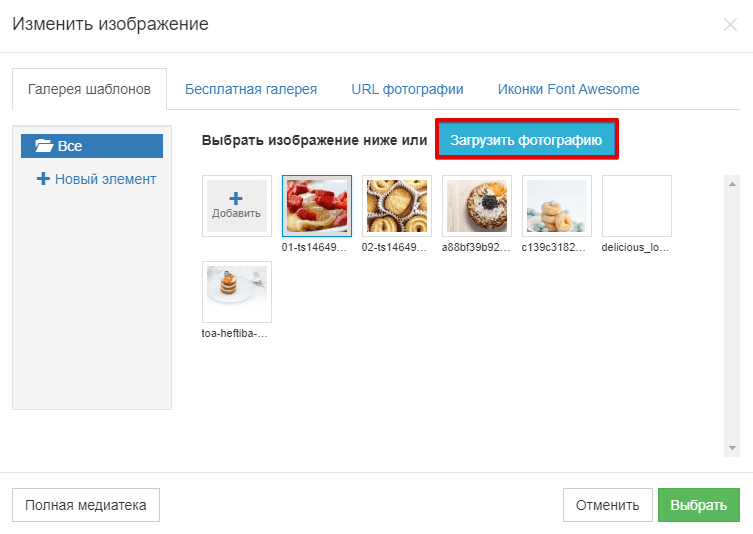
- На вкладке «Галерея шаблонов» можно загрузить своё изображение или выбрать предоставленное редактором.
Важно: Название загружаемого изображения не должно превышать 50 символов.
Чтобы загрузить изображение, нажмите Загрузить фотографию:

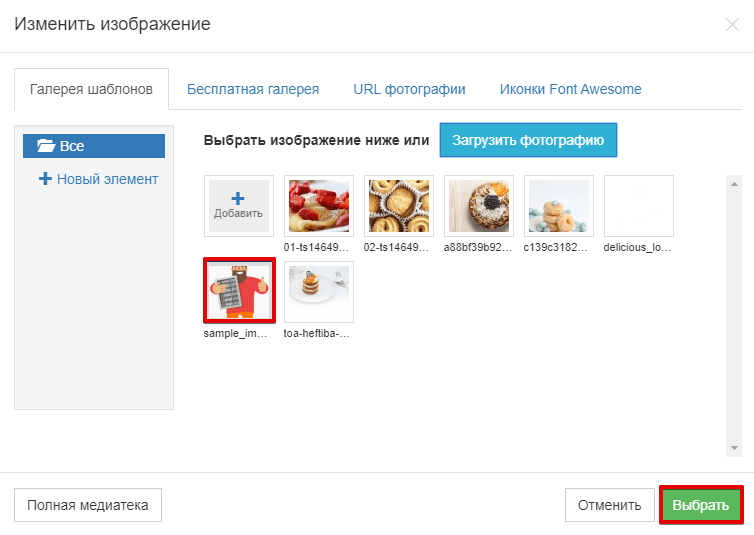
Кликните на изображение, которое хотите добавить, и нажмите Выбрать:

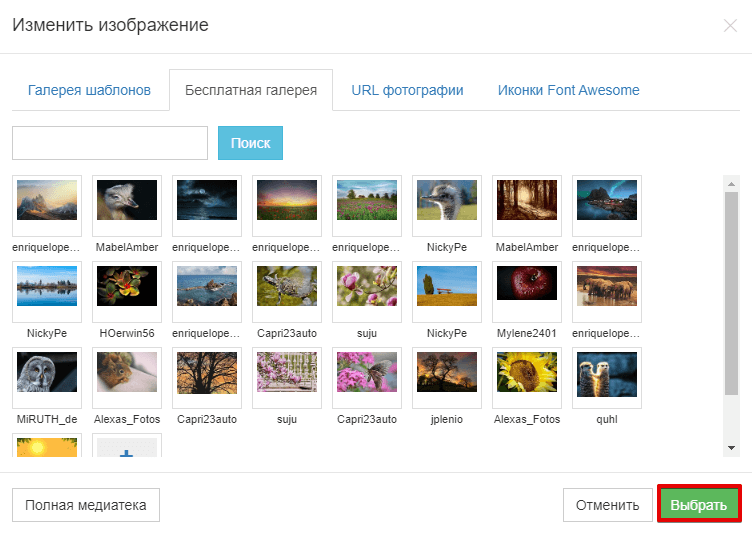
- На вкладке «Бесплатная галерея» вы можете выбрать изображение из предоставленных или воспользоваться поиском. Кликните по изображению и нажмите Выбрать:

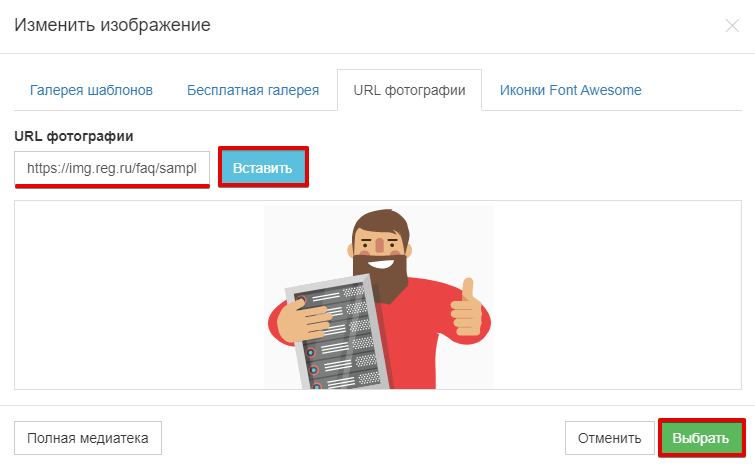
- На вкладке «URL фотографии» введите URL-адрес фотографии, которую хотите добавить. Нажмите Вставить и Выбрать:

- На вкладке «Иконки Font Awesome» выберите иконку (значок) или воспользуйтесь поиском и нажмите Выбрать:

-
4
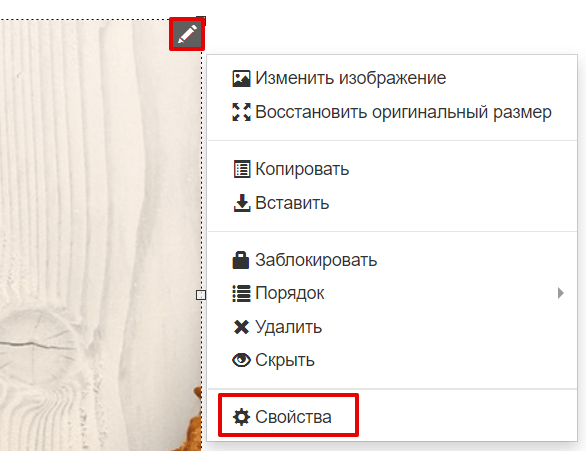
Вы можете отредактировать изображение, нажав на Карандаш, а затем Свойства (или кликнув по модулю 2 раза):

-
5
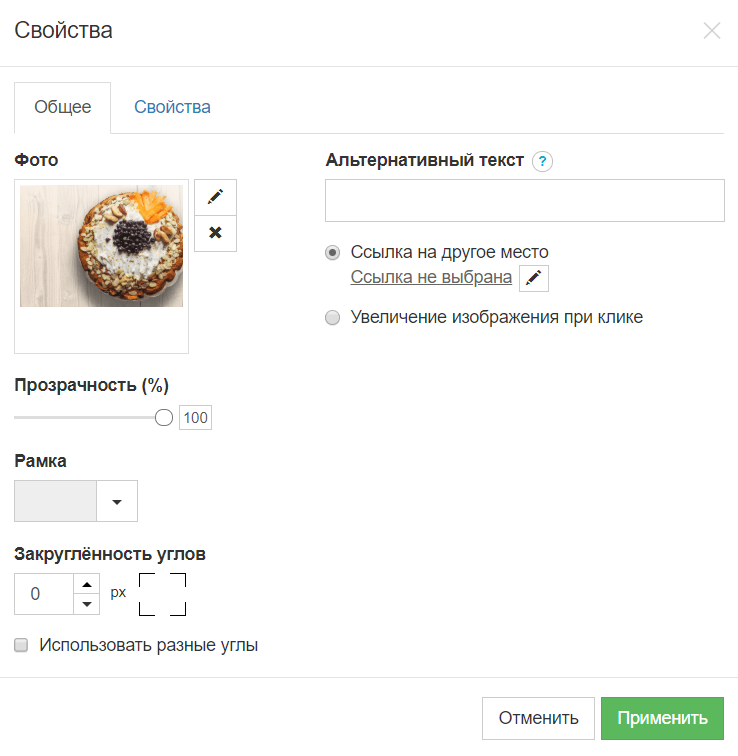
В открывшемся окне на вкладке «Общее» вы можете отредактировать изображение:
- Изменить добавленное изображение, нажав на Карандаш;
- Прозрачность;
- Рамка — нажмите на выпадающий список и настройте Вес, Стиль и Цвет рамки;
- Закругленность углов в пикселях;
- Альтернативный текст — введите текст, который будет показываться пользователю в случае, если у пользователя не загрузится изображение;
- Ссылка на другое место — вы можете сделать фото кликабельным — при нажатии на него будет осуществляться переход по ссылке. Для этого нажмите на Карандаш. Подробнее о видах ссылок в описании модуля «Текст», инструмент 9 в шаге 4.

-
6
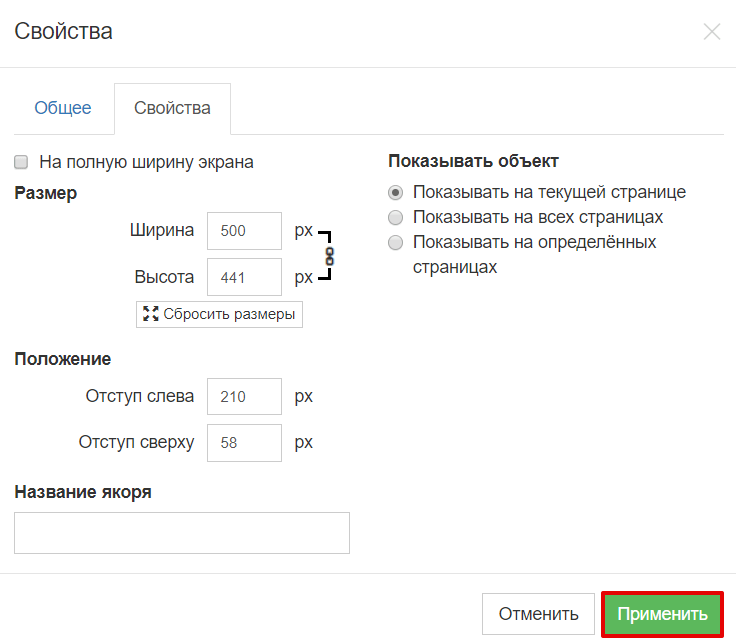
На вкладке «Свойства» вы можете поставить галочку На полную ширину экрана, чтобы растянуть изображение по ширине. Можно настроить Размер (нажмите на значок Звенья, чтобы сохранить пропорции изображения при изменении ширины или высоты) и Положение модуля в пикселях, а также выбрать, на каких страницах Показывать объект. Нажмите Применить:

-
7
Вы можете увеличивать или уменьшать размер изображения, потянув за правый нижний угол модуля «Фото»:

Готово, вы добавили и отредактировали модуль «Фото».
Галерея
С помощью модуля «Галерея» на сайт можно добавить галерею с несколькими изображениями/фотографии.
-
1
Нажмите на значок Галерея в панели инструментов и переместите его в рабочее поле:

-
2
Выберите вид отображения галереи:

-
3
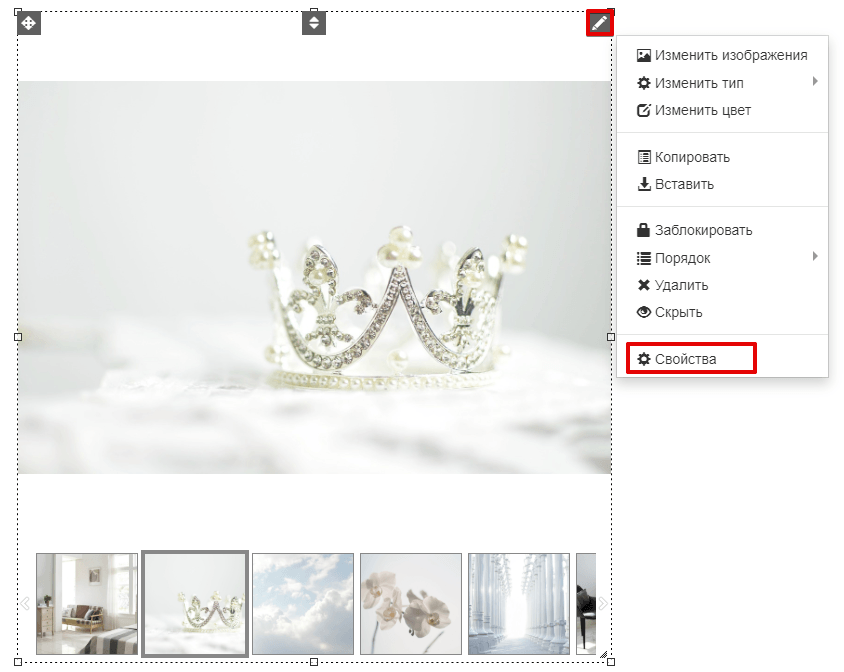
На странице появится модуль «Галерея». Вы можете отредактировать его, нажав на Карандаш, а затем Свойства (или кликнув по тексту 2 раза):

-
4
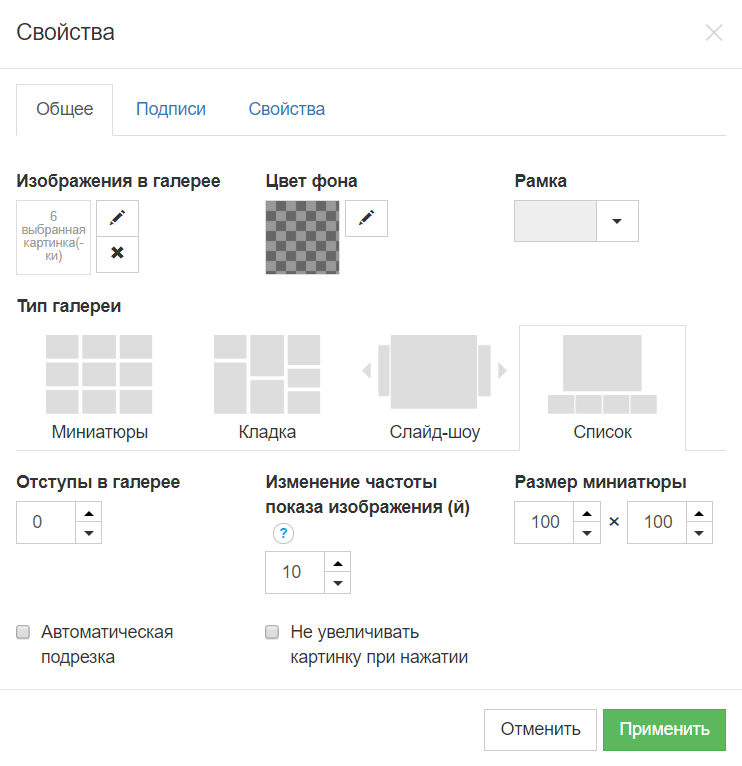
В открывшемся окне на вкладке «Общее» вы можете отредактировать галерею:
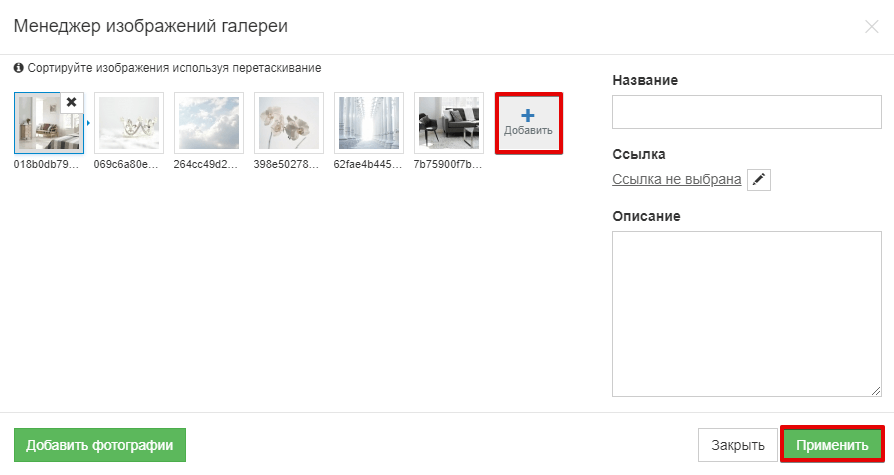
- Изображения в галерее — нажмите на Карандаш для редактирования изображений. Введите Название и Описание галереи, которые отобразятся в модуле на сайте, или добавьте Ссылку, которая будет открываться при клике на галерею (подробнее о видах ссылок в описании модуля «Текст», инструмент 9 в шаге 4). Также вы можете загрузить свои изображения или выбрать изображения из бесплатной галереи, нажав Добавить. После применения настроек нажмите Применить:

- Цвет фона — вы можете изменить цвет фона галереи. Для этого выберите нужный цвет в палитре или укажите HTML-код цвета. Нажмите Применить.
- Рамка — нажмите на выпадающий список и настройте: Вес, Стиль и Цвет рамки.
- Тип галереи — вы можете выбрать тип отображения галереи: Миниатюры, Кладка, Слайд-шоу, Список.
- Отступы в галерее.
- Изменение частоты показа изображений.
- Размер миниатюры.

-
5
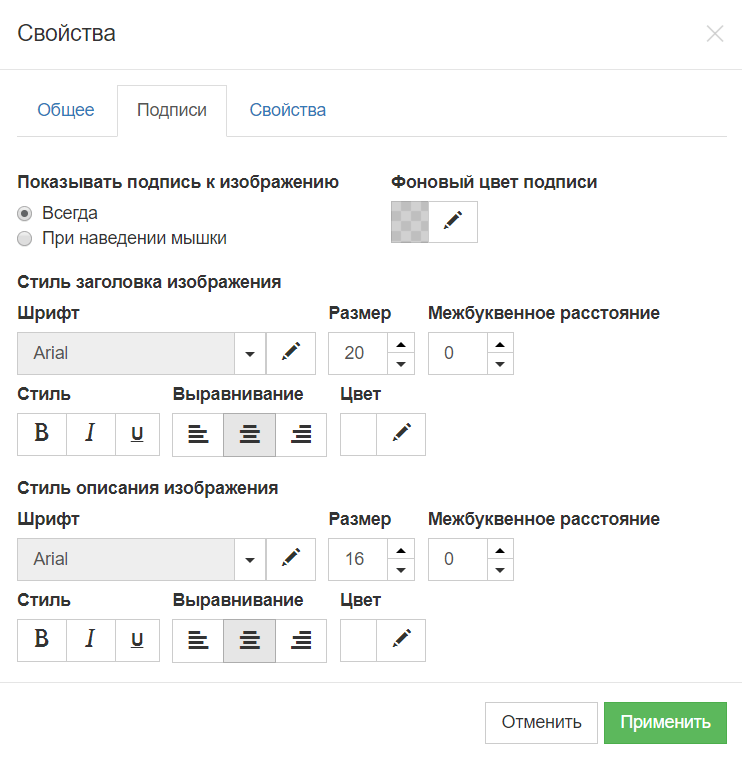
На вкладке «Подписи» укажите Показывать подпись к изображению, если требуется, и настройте Фоновый цвет подписи галереи, Стиль заголовка изображения и Стиль описания изображения (Шрифт, Размер, Межбуквенное расстояние, Стиль, Выравнивание, Цвет):

-
6
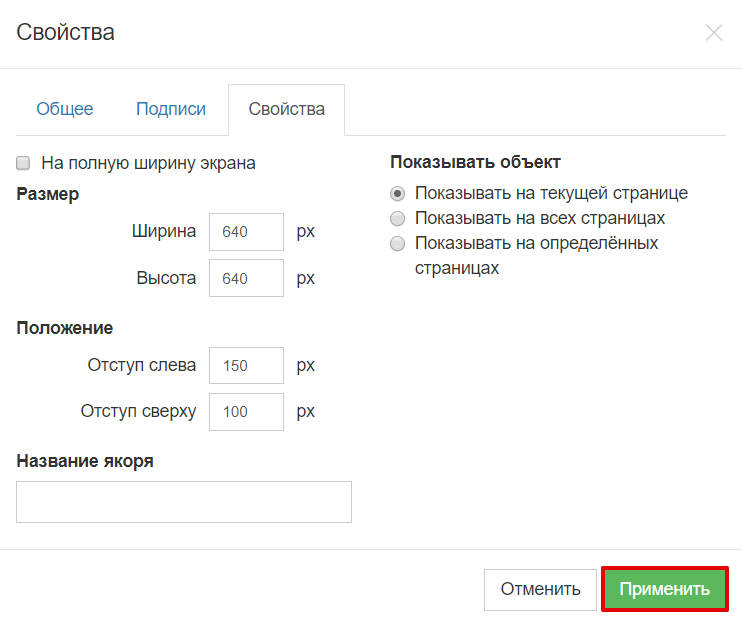
На вкладке «Свойства» вы можете поставить галочку На полную ширину экрана, чтобы растянуть изображения по ширине. Можно настроить Размер и Положение модуля в пикселях, а также выбрать, на каких страницах Показывать объект. Нажмите Применить:

Готово, вы добавили и отредактировали модуль «Галерея».
Медиа
Если вы хотите добавить видео или аудио на сайт, воспользуйтесь модулем «Медиа».
-
1
Нажмите на значок Медиа в панели инструментов и переместите его в рабочее поле:

-
2
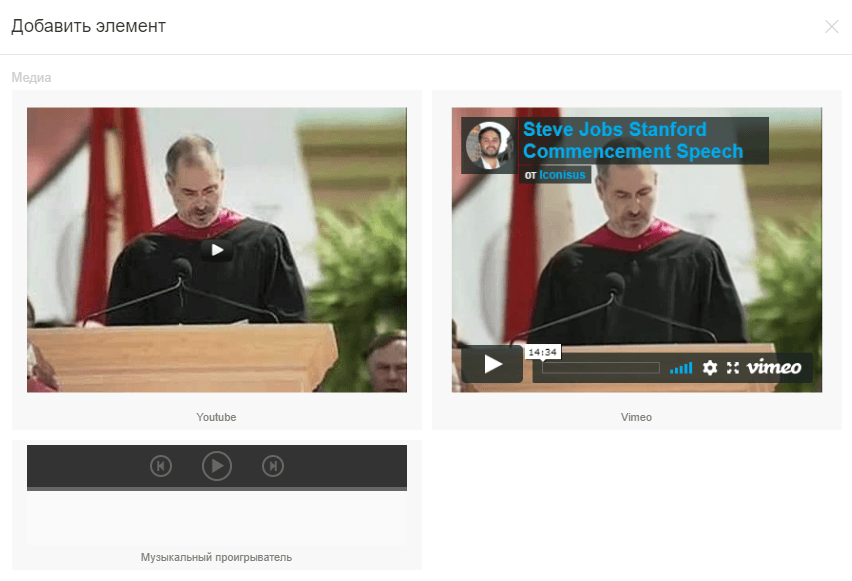
Выберите элемент, который вы хотите добавить (видео с Youtube, Vimeo или музыкальный проигрыватель):

-
3
На странице появится модуль «Медиа». Вы можете отредактировать его и добавить свой медиа-файл, нажав на Карандаш, а затем Свойства (или кликнув по модулю 2 раза):

-
4
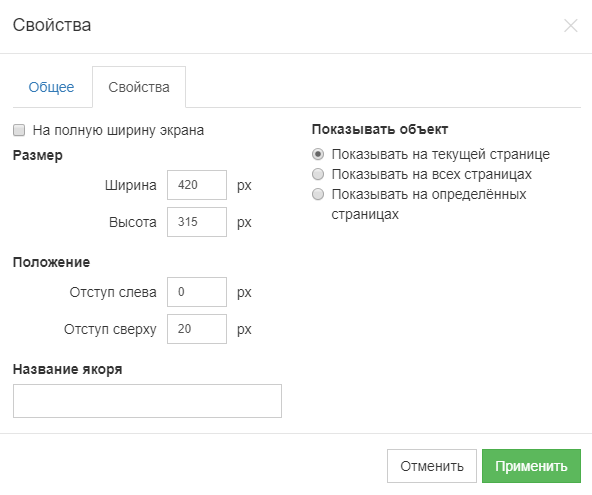
В открывшемся окне вы можете поставить галочку На полную ширину экрана, чтобы растянуть видео по ширине. Можно настроить Размер и Положение медиафайла в пикселях, а также выбрать, на каких страницах Показывать объект:

-
5
В этом же окне на вкладке «Общее», в зависимости от добавленного вида Медиа, настройте элемент:
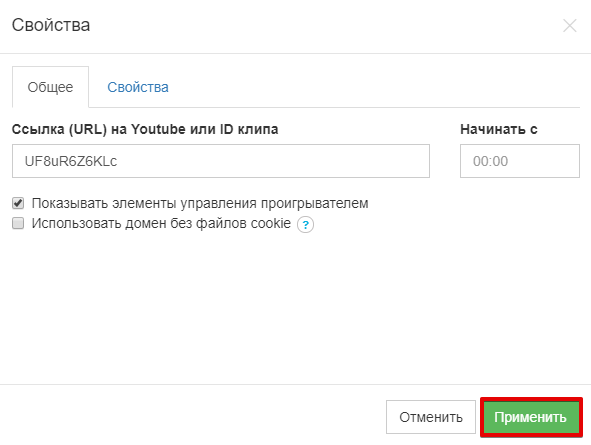
- Видео с Youtube. Если ваш ролик размещен на Youtube, укажите Ссылку (URL) на Youtube или ID клипа. В графе «Начинать с» вы можете указать время в формате ММ:СС, с которого начнётся воспроизведение. Нажмите Применить:

Важно: При добавлении некоторых видео с Youtube на опубликованном сайте могут появиться чёрные полосы. Они создаются из-за разных параметров ширины и высоты модуля «Медиа» в Конструкторе и оригинала ролика на Youtube. Подробная информация о рекомендованном соотношении сторон здесь.
Картинка, которая отображается вместо видео в Конструкторе — это миниатюра, которую генерирует Youtube при загрузке видео.
- Видео с Vimeo. Если ваш ролик размещён на Vimeo, укажите ID Vimeo или URL. Выберите дополнительные настройки: Портрет пользователя, загрузившего видео, Название видео, Автоматическая оплата, чтобы автоматически запускать видео при загрузке страницы, и Цвет элементов управления видео. Нажмите Применить:

- Музыкальный проигрыватель. Если вы хотите добавить аудиофайл в формате MP3, нажмите на Карандаш. В открывшемся окне нажмите Загрузить новый файл, выберите его и нажмите Выбрать. Нажмите Применить:

Готово, вы добавили и отредактировали модуль «Медиа».
Карты
С помощью модуля «Карты» можно добавить карту с геопозицией и адресом вашей организации на сайт.
-
1
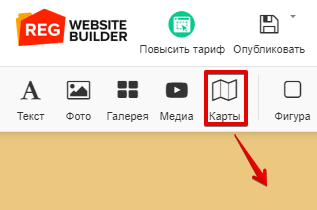
Нажмите на значок Карты в панели инструментов и переместите его в рабочее поле:

-
2
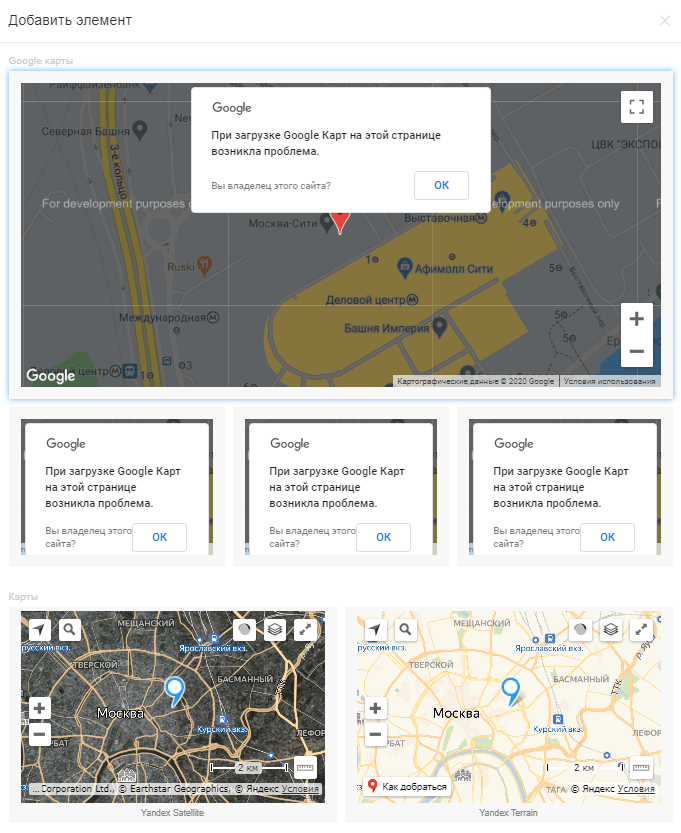
Выберите карту (GoogleMaps Original/Dark/Light/Monochrome или Яндекс Карты Спутник/Обычная) и нажмите на неё:

-
3
На странице появится карта, которую вы выбрали. Вы можете добавить на карту адрес вашей организации. Для этого нажмите на Карандаш, а затем Свойства (или кликнув по модулю 2 раза):

-
4
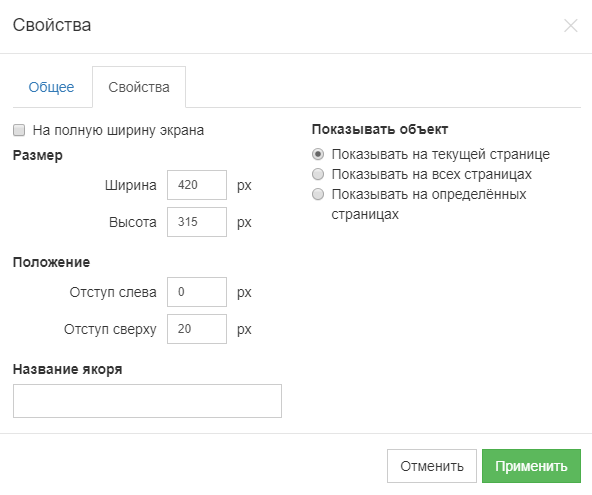
В открывшемся окне на вкладке «Свойства» вы можете поставить галочку На полную ширину экрана, чтобы растянуть карту по ширине. Можно настроить её Размер и Положение в пикселях, а также выбрать, на каких страницах Показывать объект:

-
5
В этом же окне на вкладке «Общее» добавьте адрес и настройте её:
Адрес нужно указывать в том порядке, в котором он указан на карте источника на сайте https://www.google.ru/maps или https://yandex.ru/maps/.
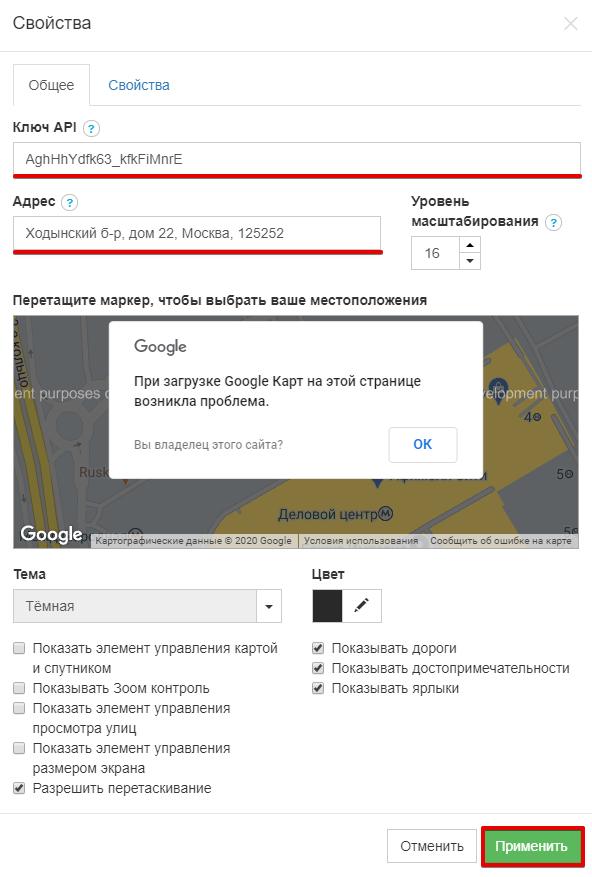
- Google Maps. Чтобы сервис GoogleMaps отображал данные, на вкладке «Общее» в поле Ключ API обязательно введите ключ (как получить ключ API). Впишите в поле Адрес нужный адрес или координаты, задайте Уровень масштабирования карты. Также вы можете выбрать Тему и Цвет карты, отметить галочками нужные функции (например, показывать достопримечательности). Нажмите Применить:

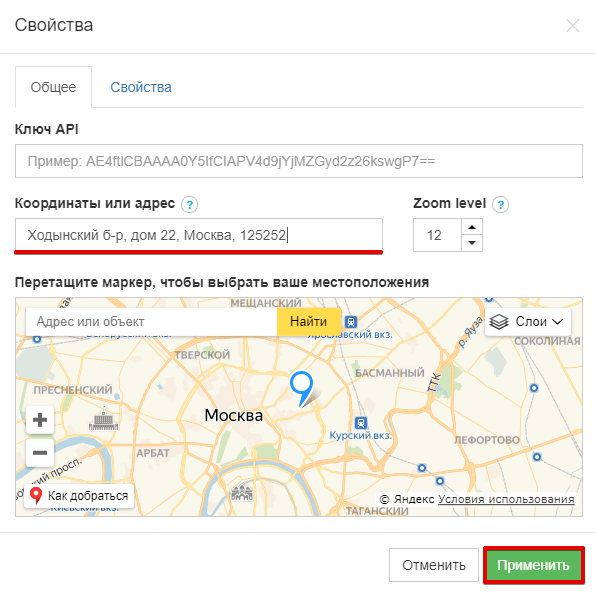
- Яндекс Карты. На вкладке «Общее» заполните Координаты или адрес, задайте масштаб карты Zoom level и кликните Применить:

Готово, вы добавили и отредактировали модуль «Карта».
Фигура
-
1
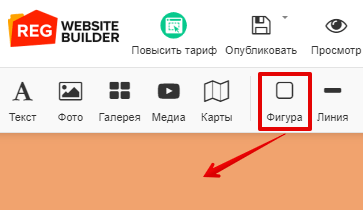
Нажмите на значок Фигура в панели инструментов и переместите его в рабочее поле:

-
2
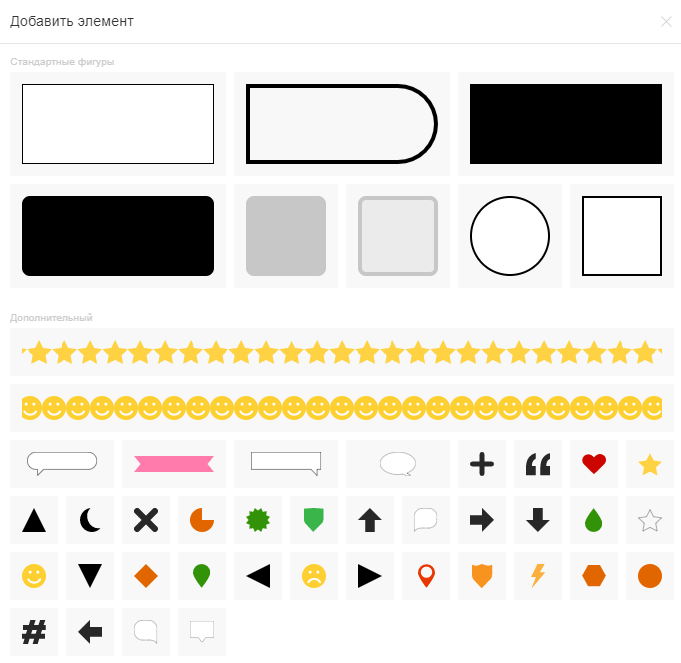
Выберите фигуру (стандартные или дополнительные):

-
3
На странице появится фигура. Вы можете отредактировать её, нажав на Карандаш, а затем Свойства (или кликнув по модулю 2 раза):

-
4
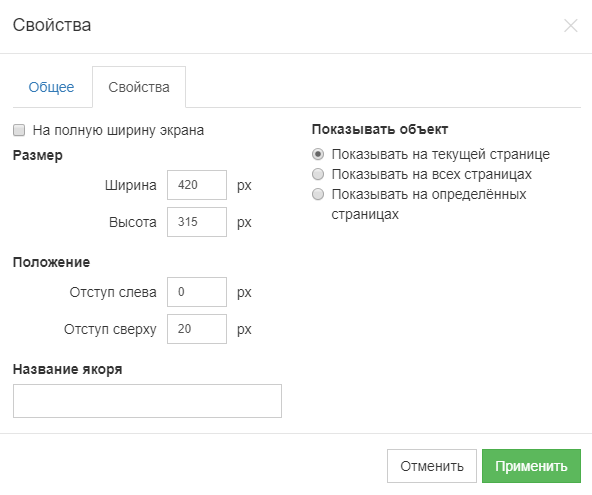
В открывшемся окне на вкладке «Свойства» вы можете поставить галочку На полную ширину экрана, чтобы растянуть изображение по ширине. Можно настроить Размер и Положение фигуры в пикселях, а также выбрать, на каких страницах Показывать объект:

-
5
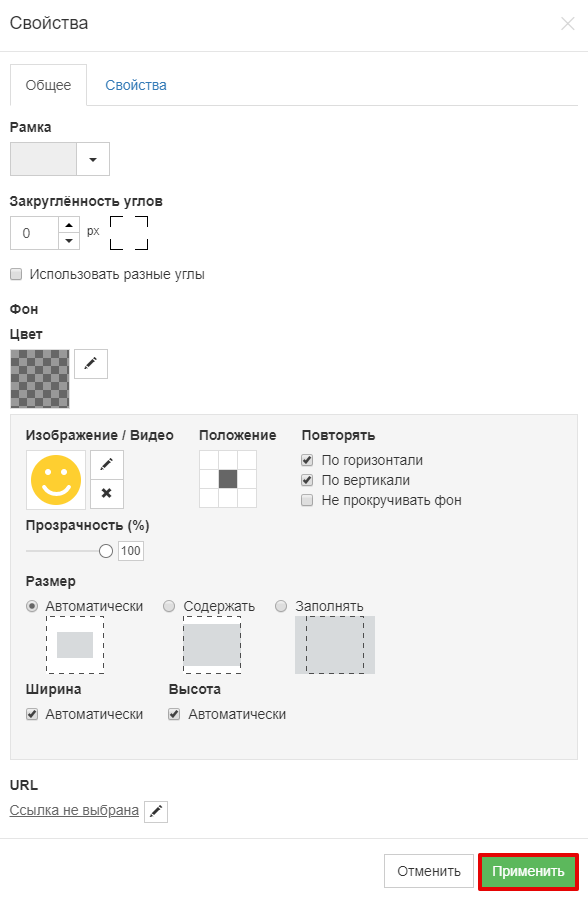
В этом же окне на вкладке «Общее» настройте модуль «Фигура»:
- Рамка — нажмите на выпадающий список и настройте Вес, Стиль и Цвет рамки.
- Закруглённость углов в пикселях.
- Фон — настройте фон фигуры:
- Цвет — нажмите на Карандаш и выберите нужный цвет фона в палитре или укажите HTML-код цвета.
- Изображение/Видео — здесь можно поменять фигуру на изображение или видео, если требуется. Для этого нажмите на Карандаш. Как загрузить изображения, описано в шаге 3 инструкции к модулю «Фото».
- Положение — местоположение изображения относительно модуля «Фигура».
- Повторять — повторение изображения в границах модуля в вертикальном и горизонтальном направлении. Опция «Не прокручивать фон» закрепляет изображение в модуле на месте при увеличении размеров модуля.
- Прозрачность — вы можете увеличить прозрачность фона фигуры.
Размер:
- Автоматически — изображение исходного размера. Если изменить ширину или высоту в процентах или пикселях, то размер изображения вычисляется автоматически исходя из пропорций картинки.
- Содержать — изображение масштабируется с сохранением пропорций и целиком помещается внутри модуля.
- Заполнять — загруженное изображение растягивается по всей высоте и ширине модуля.
URL — вы можете сделать фигуру кликабельной — при нажатии на неё будет осуществляться переход по ссылке. Для этого нажмите на Карандаш и приступите к редактированию. Подробнее о видах ссылок в описании модуля «Текст», инструмент 9 в шаге 4.
Нажмите Применить.

Готово, вы добавили и отредактировали модуль «Фигура».
Линия
-
1
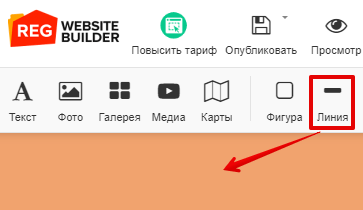
Нажмите на значок Линия в панели инструментов и переместите его в рабочее поле:

-
2
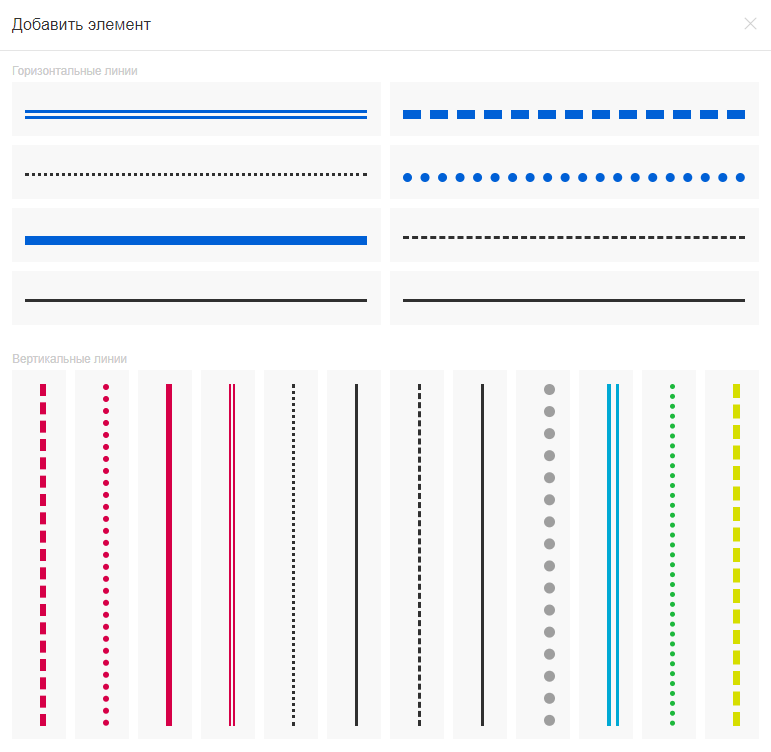
Выберите тип линии (горизонтальные и вертикальные):

-
3
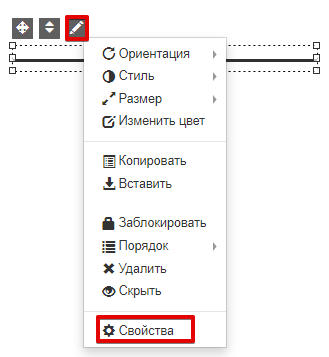
На странице появится линия. Вы можете отредактировать её, нажав на Карандаш, а затем Свойства (или кликнув по модулю 2 раза):

-
4
В открывшемся окне на вкладке «Свойства» вы можете поставить галочку На полную ширину экрана, чтобы растянуть изображение по ширине. Можно настроить Размер и Положение фигуры в пикселях, а также выбрать, на каких страницах Показывать объект:

-
5
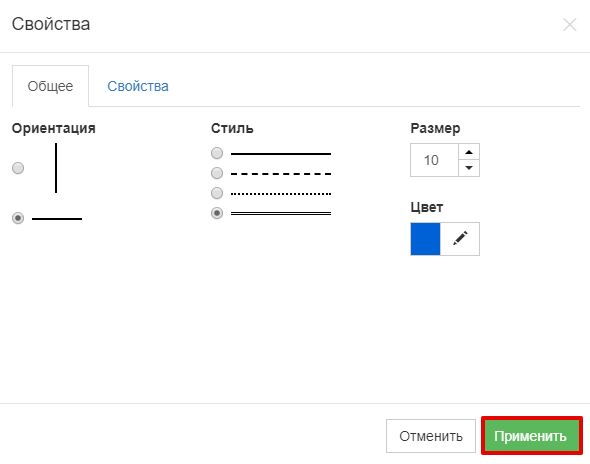
В этом же окне на вкладке «Общее» настройте модуль «Линия»:
- Ориентация — вертикальная или горизонтальная.
- Стиль — сплошная, пунктирная, двойная.
- Размер — толщина линии.
- Цвет — выберите нужный цвет линии в палитре или укажите HTML-код цвета.
Нажмите Применить.

Готово, вы добавили и отредактировали модуль «Линия».
Кнопка
С помощью модуля «Кнопка» на сайт можно добавить ссылку в виде кнопки. При нажатии на такую кнопку посетитель вашего сайта перейдёт по ссылке, которую вы зададите в настройках. Вы можете задавать ссылки на другой сайт, на другую страницу вашего сайта, на адрес электронной почты или на файл.
-
1
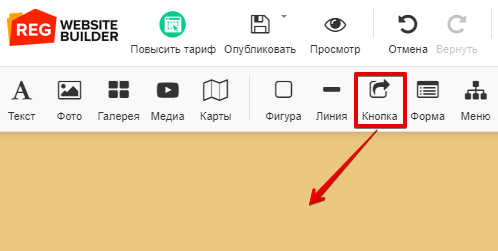
Нажмите на значок Кнопка в панели инструментов и переместите его в рабочее поле:

-
2
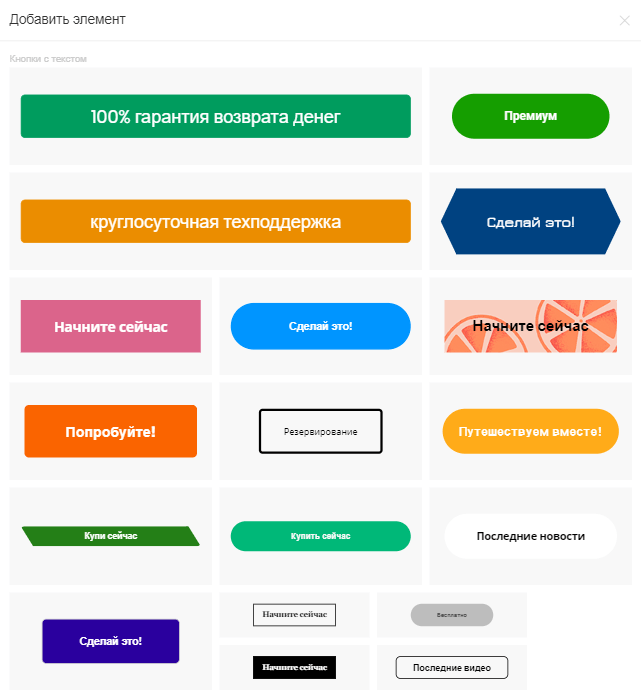
Выберите тип кнопки (кнопку с текстом или кнопку-иконку):

-
3
На странице появится кнопка. Вы можете отредактировать её, нажав на Карандаш, а затем Свойства (или кликнув по модулю 2 раза):

-
4
В открывшемся окне на вкладке «Свойства» вы можете настроить Размер и Положение кнопки в пикселях, а также выбрать, на каких страницах Показывать объект:

-
5
В этом же окне на вкладке «Общее» настройте модуль «Кнопка»:
- Текст — введите текст, который будет показан в кнопке.
- URL — вы можете сделать кнопку кликабельной — при нажатии на неё будет осуществляться переход по ссылке. Для этого нажмите на Карандаш и приступите к редактированию. Подробнее о видах ссылок в описании модуля «Текст», инструмент 9 в шаге 4.
- Шрифт — выберите шрифт текста в кнопке.
- Размер — выберите размер текста.
- Выравнивание — укажите тип выравнивания текста.
- Рамка — нажмите на выпадающий список и настройте Вес, Стиль и Цвет рамки.
- Закругленность углов в пикселях.
Укажите настройки текста и фона в кнопке в трёх состояниях на вкладках: «По умолчанию» (стандартное состояние кнопки), «При наведении» (состояние кнопки при наведении на неё курсора), «Активный» (состояние кнопки после нажатия).
- Стиль — выберите стиль текста.
- Цвет — выберите цвет текста.
Фон — настройте фон кнопки:
- Цвет — выберите нужный цвет фона в палитре или укажите HTML-код цвета.
- Изображение/Видео — здесь можно поменять кнопку на изображение или видео, если требуется. Как загрузить изображения, описано в шаге 3 инструкции к модулю «Фото».
- Положение — местоположение изображения относительно модуля «Кнопка».
- Повторять — повторение изображения в границах модуля в вертикальном и горизонтальном направлении. Опция «Не прокручивать фон» закрепляет изображение в модуле на месте при увеличении размеров модуля.
- Прозрачность — вы можете увеличить прозрачность фона кнопки.
Размер:
- Автоматически — изображение исходного размера. Если изменить ширину или высоту в процентах или пикселях, то размер изображения вычисляется автоматически исходя из пропорций картинки.
- Содержать — изображение масштабируется с сохранением пропорций и целиком помещается внутри модуля.
- Заполнять — загруженное изображение растягивается по всей высоте и ширине модуля.
Нажмите Применить.

Готово, вы добавили и отредактировали модуль «Кнопка».
Форма
С помощью модуля «Форма» можно добавлять на сайт форму обратной связи для посетителей.
-
1
Нажмите на значок Форма в панели инструментов и переместите его в рабочее поле:

-
2
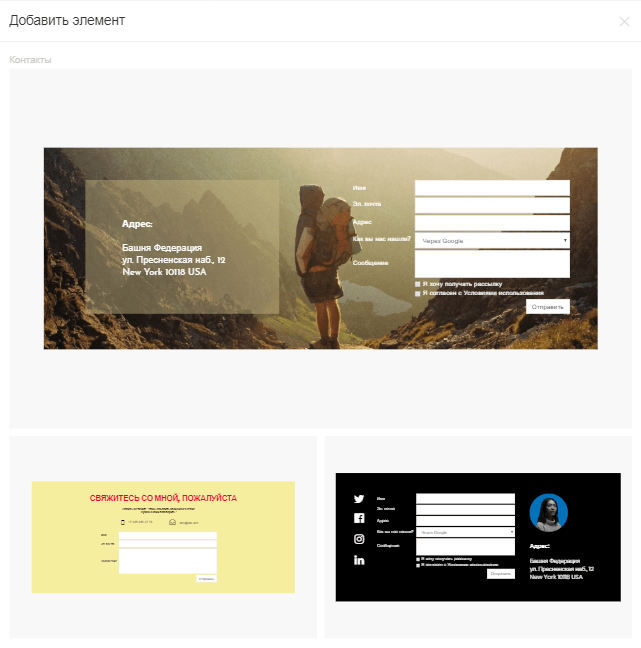
Выберите тип формы, который вы хотите добавить на сайт:

-
3
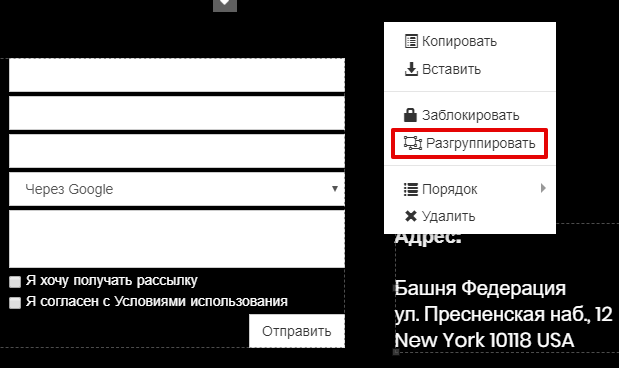
Форма добавляется на сайт сгруппированным блоком разных модулей («Фото», «Текст» и др.). Чтобы отредактировать любой модуль в форме, необходимо разгруппировать блок. Нажмите правой кнопкой мыши на модуль и кликните Разгруппировать:

-
4
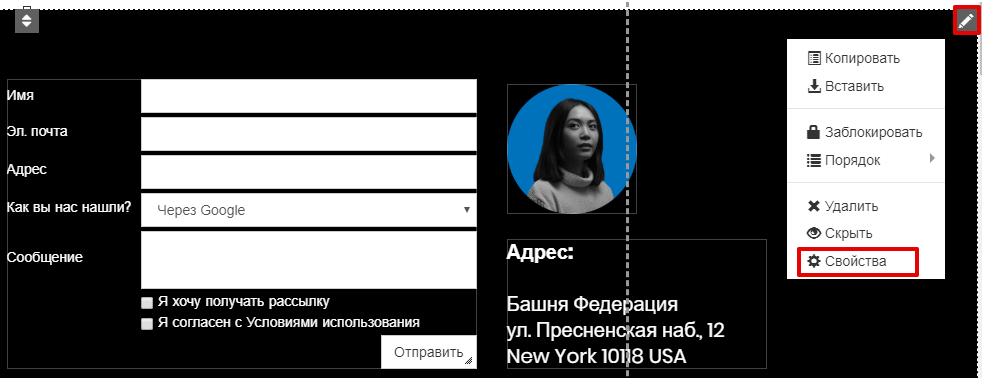
Теперь вы можете отредактировать любой модуль в форме. Для этого нажмите на элемент, затем на Карандаш и Свойства (или кликните по элементу 2 раза). Выше вы можете посмотреть, как редактировать модуль «Текст» и модуль «Фото».
-
5
Также вы можете отредактировать саму форму (её фон, положение, размер, кликабельность и т. д.):

-
6
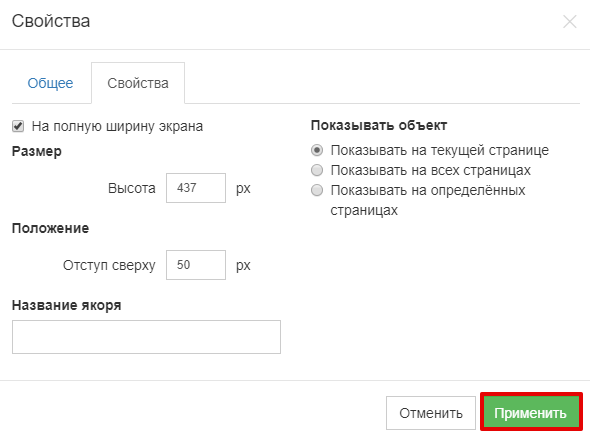
В открывшемся окне на вкладке «Свойства» вы можете поставить галочку На полную ширину экрана, чтобы растянуть изображение по ширине. Можно настроить Размер и Положение формы в пикселях, а также выбрать, на каких страницах Показывать объект:

-
7
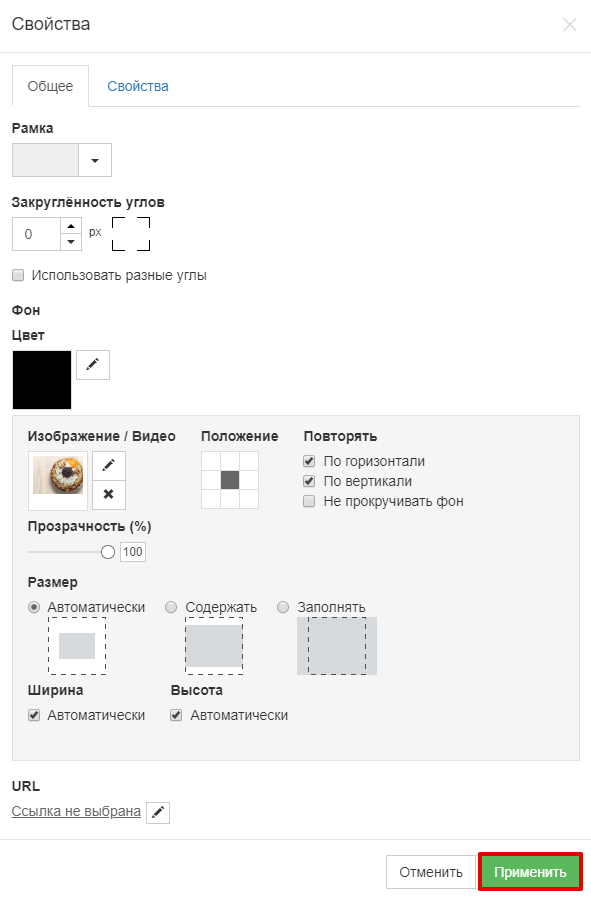
На вкладке «Общее» настройте модуль «Форма»:
- Рамка — нажмите на выпадающий список и настройте Вес, Стиль и Цвет рамки.
- Закруглённость углов в пикселях.
Фон — настройте фон формы:
- Цвет — нажмите на Карандаш и выберите нужный цвет фона в палитре или укажите HTML-код цвета.
- Изображение/Видео — здесь можно поменять кнопку на изображение или видео, которое будет фоном формы. Для этого нажмите на Карандаш и добавьте изображение или видео, как в шаге 3 инструкции для модуля «Фото».
- Положение — местоположение изображения относительно модуля «Форма».
- Повторять — повторение изображения в границах модуля в вертикальном и горизонтальном направлении. Опция «Не прокручивать фон» закрепляет изображение в модуле на месте при увеличении размеров модуля.
- Прозрачность — вы можете увеличить прозрачность фона формы.
Размер:
- Автоматически — изображение исходного размера. Если изменить ширину или высоту в процентах или пикселях, то размер изображения вычисляется автоматически исходя из пропорций картинки.
- Содержать — изображение масштабируется с сохранением пропорций и целиком помещается внутри модуля.
- Заполнять — загруженное изображение растягивается по всей высоте и ширине модуля.
URL — вы можете сделать форму кликабельной — при нажатии на неё будет осуществляться переход по ссылке. Для этого нажмите на Карандаш и приступите к редактированию. Подробнее о видах ссылок в описании модуля «Текст», инструмент 9 в шаге 4.
Нажмите Применить.

-
8
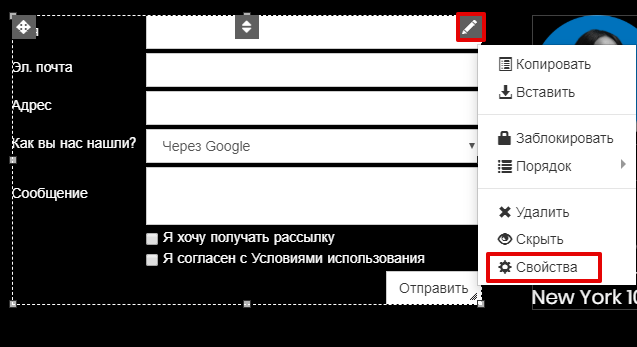
Чтобы отредактировать поля формы обратной связи, нажмите на Карандаш, а затем Свойства (или кликните по ним 2 раза):

-
9
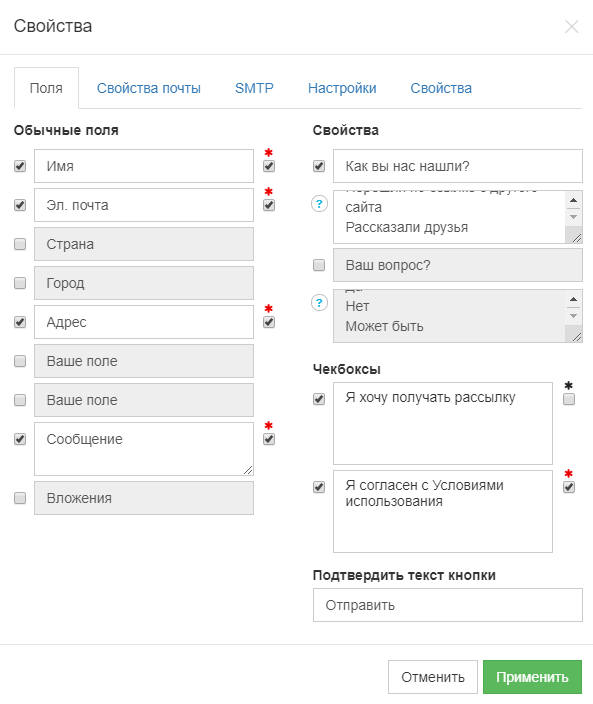
В открывшемся окне «Свойства» на вкладке «Поля» вы можете добавить и убрать поля (поставив галочки) или переименовать их. Можно сделать поля обязательными для заполнения, поставив галочку под значком «Красная звёздочка». В колонке «Свойства» можно добавить вопросы и варианты ответов, а в колонке «Чекбоксы» — чекбоксы:

-
10
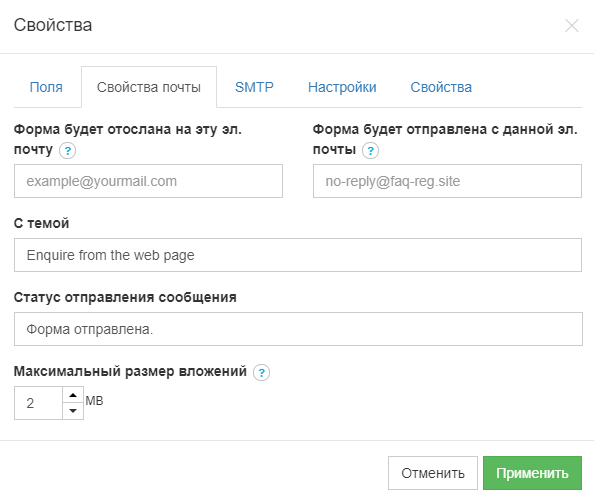
Вкладка «Свойства почты» отвечает за электронную почту, на которую будут приходить письма с сайта:
- Форма будет отослана на эту эл. почту – введите электронный адрес, на которую будет доставлена форма обратной связи (данная информация недоступна для пользователей сайта).
- Форма будет отправлена c данной эл. почты — вы можете ввести адрес, который будет отображаться как «Отправитель» в заголовке письма с обратной связью. Эта функция служит для удобства настройки фильтра входящих сообщений, например, чтобы все письма с данного адреса переадресовывались в определенную папку или были отмечены как «Важные» (данная информация недоступна для пользователей сайта.
- С темой — тема письма.
- Статус отправления сообщения — сообщение, которое будет отображаться посетителю вашего сайта при отправке сообщения.
- Максимальный размер вложений — введите наибольший размер файла, который может прикрепить к заявке посетитель.

-
11
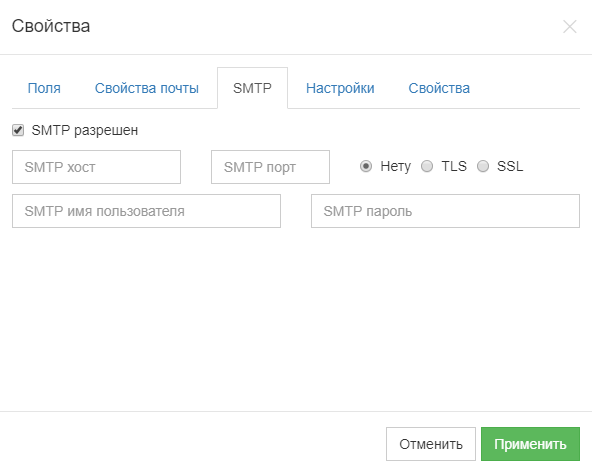
На вкладке «SMTP» вы можете ввести дополнительные настройки отправки почты. Включить эту опцию необходимо только в том случае, если вы используете на ПК почтовый клиент. Если вы хотите отправлять исходящую почту с сайта, поставьте галочку напротив пункта SMTP разрешен. Укажите все параметры (хост, порт, имя пользователя, пароль, протокол):

-
12
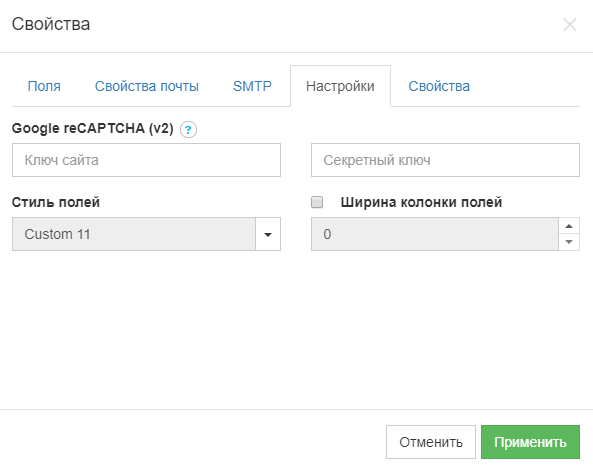
На вкладке «Настройки» вы можете настроить Google reCAPTCHA для обнаружения подозрительного трафика на сайте. Для этого зарегистрируйте свой сайт на странице и введите полученный ключ сайта в поле Google reCAPTCHA (v2):

-
13
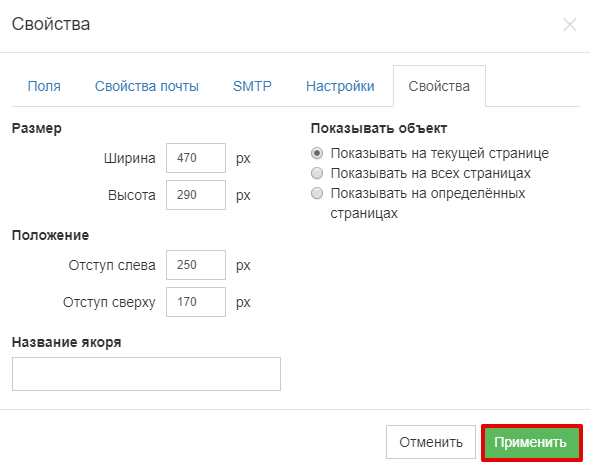
На вкладке «Свойства» вы можете настроить Размер и Положение формы в пикселях, а также выбрать, на каких страницах Показывать объект. Нажмите Применить:

Готово, вы добавили и отредактировали модуль «Форма». После публикации сайта пользователи смогут связаться с вами, заполнив контактную форму и нажав кнопку Отправить.
Меню
Работа со страницами меню и создание подменю подробно описаны в статье: Работа со страницами и меню в Конструкторе Рег.ру.
-
1
Нажмите на значок Меню в панели инструментов и переместите его в рабочее поле:

-
2
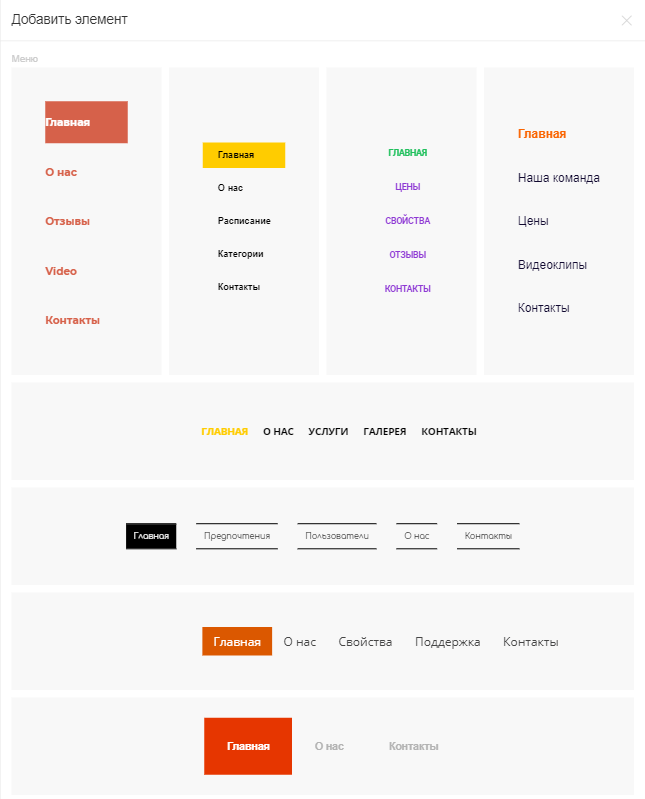
Выберите вид меню:

-
3
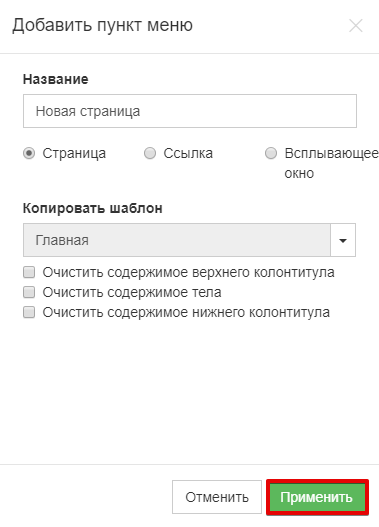
На странице появится меню и откроется окно «Добавить пункт меню». Создание нового элемента меню описано в шаге 3 инструкции. Создайте необходимые элементы (страницы) в меню и нажмите Применить:

-
4
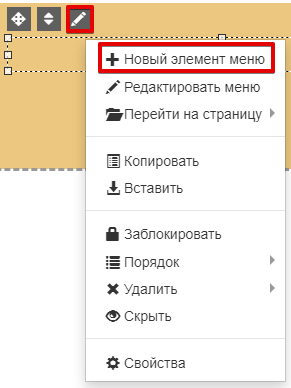
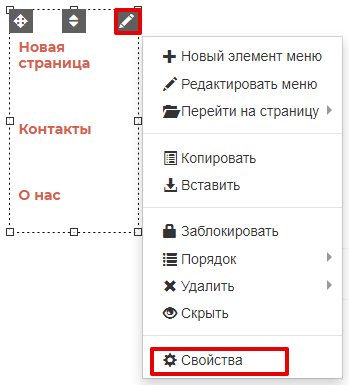
Чтобы создать новый пункт в меню, в модуле «Меню» нажмите на Карандаш и кликните Новый элемент меню. Также, как и в предыдущем шаге, воспользуйтесь инструкцией:

-
5
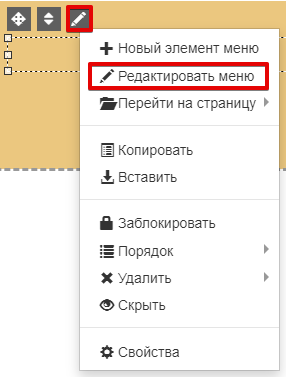
Чтобы редактировать меню, нажмите на Карандаш и кликните Редактировать меню. Подробнее о редактировании в инструкции.

-
6
Вы можете отредактировать модуль «Меню», нажав на Карандаш, а затем Свойства (или кликнув по модулю 2 раза):

-
7
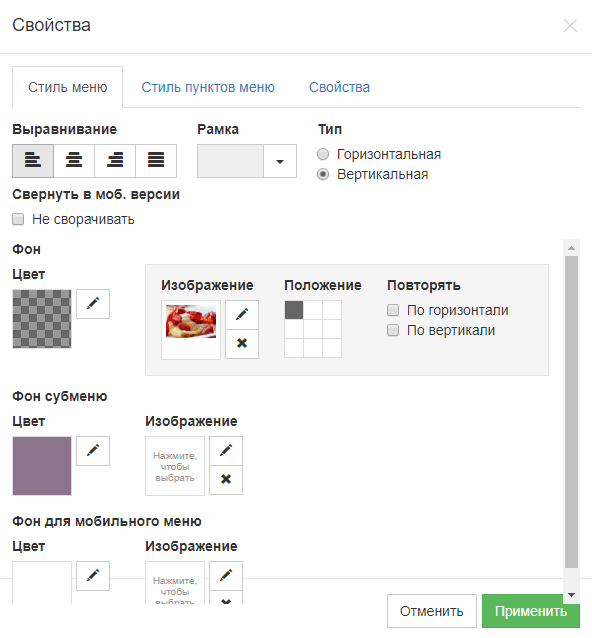
В открывшемся окне на вкладке «Стиль меню» вы можете отредактировать стиль меню:
- Выравнивание.
- Рамка — нажмите на выпадающий список и настройте Вес, Стиль и Цвет рамки.
- Тип ориентации меню — горизонтальное или вертикальное.
- Свернуть в моб. версии.
Отредактируйте Фон меню, субменю (подменю) и меню в мобильной версии:
- Цвет — вы можете изменить цвет фона меню. Для этого выберите нужный цвет в палитре или укажите HTML-код цвета. Нажмите Применить.
- Изображение — нажмите на Карандаш, чтобы добавить изображение в качестве фона меню. Как загрузить изображения, описано в шаге 3 инструкции к модулю «Фото».
- Положение — местоположение изображения относительно модуля «Меню».
- Повторять — повторение изображения в границах модуля в вертикальном и горизонтальном направлении.

-
8
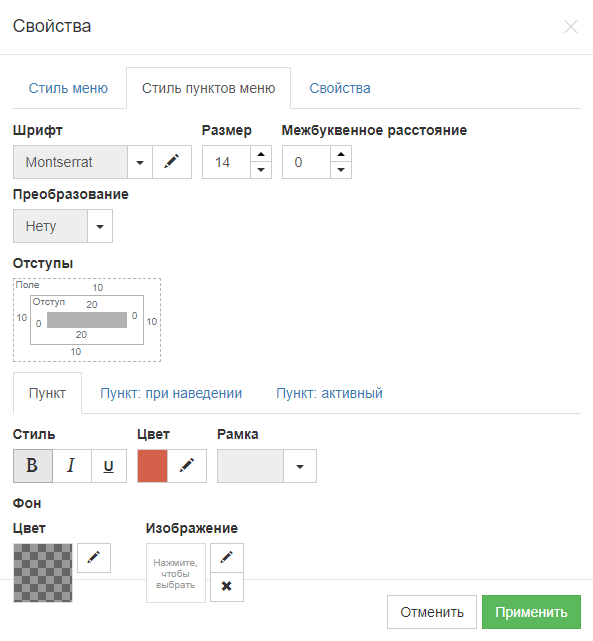
В открывшемся окне на вкладке «Стиль пунктов меню» вы можете отредактировать стиль пунктов меню.
Отредактируйте шрифт меню:
- Шрифт;
- Размер;
- Межбуквенное расстояние;
- Преобразование (прописные, строчные буквы);
- Отступы;
Укажите настройки стиля пунктов меню в трёх состояниях на вкладках «Пункт» (стандартное состояние меню), «Пункт: при наведении» (состояние пункт меню при наведении на него курсора), «Пункт: активный» (состояние пункта меню после нажатия):
- Стиль;
- Цвет;
- Рамка;
Фон:
- Цвет;
- Изображение.

-
9
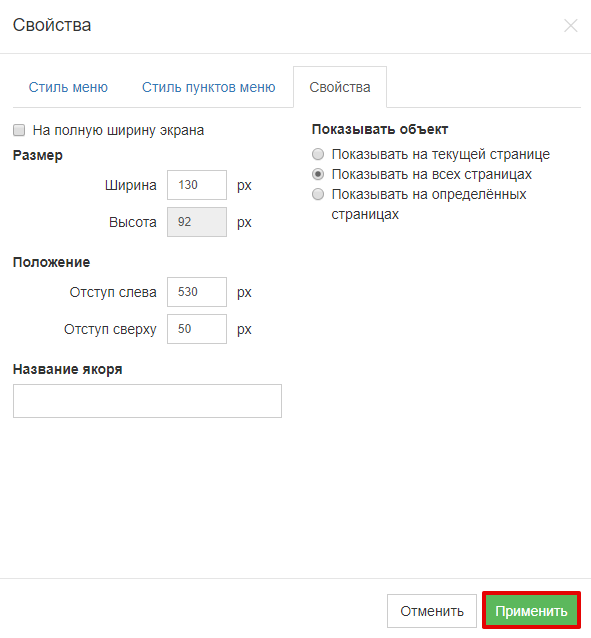
На вкладке «Свойства» вы можете поставить галочку На полную ширину экрана, чтобы растянуть меню по ширине. Можно настроить Размер и Положение меню в пикселях, а также выбрать, на каких страницах Показывать объект. Нажмите Применить:

Готово, вы добавили и отредактировали модуль «Меню».
Языки
С помощью этого модуля можно сделать сайт мультиязычным.
-
1
Нажмите на значок Языки в панели инструментов и переместите его в рабочее поле:

-
2
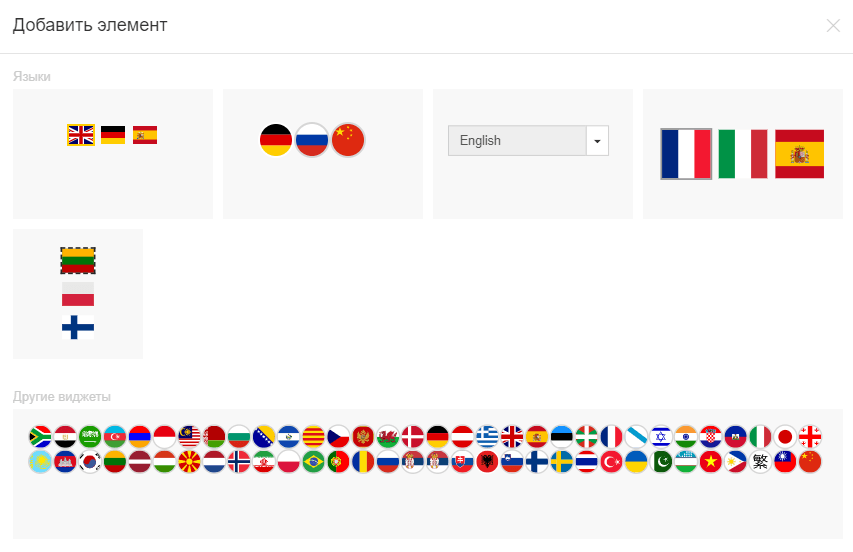
Выберите вид отображения языков (в виде прямоугольных, круглых флагов, в виде выпадающего списка):

-
3
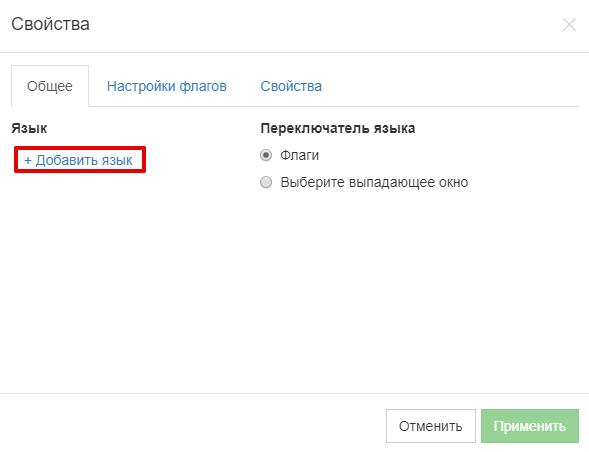
Модуль «Языки» добавится на сайт, и откроется окно «Свойства». Чтобы добавить язык, на вкладке «Общее» нажмите Добавить язык:

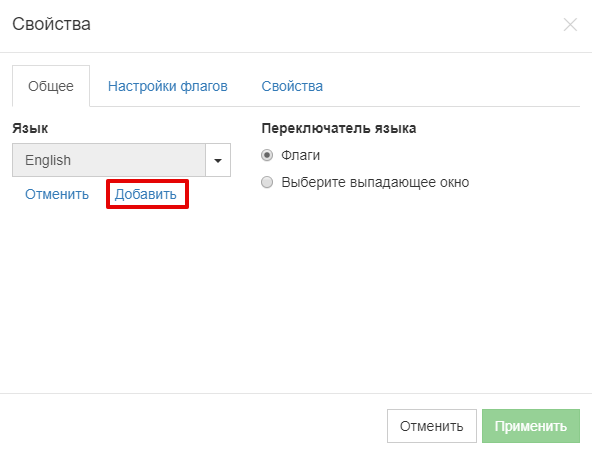
Затем выберите язык в выпадающем списке и ещё раз нажмите Добавить. Таким образом добавьте несколько языков. Выберите тип Переключателя языка — с помощью флагов или выпадающего списка:

Страницы не переводятся автоматически на другой язык. Страницы дублируются, при этом текст на них необходимо переводить вручную.
-
4
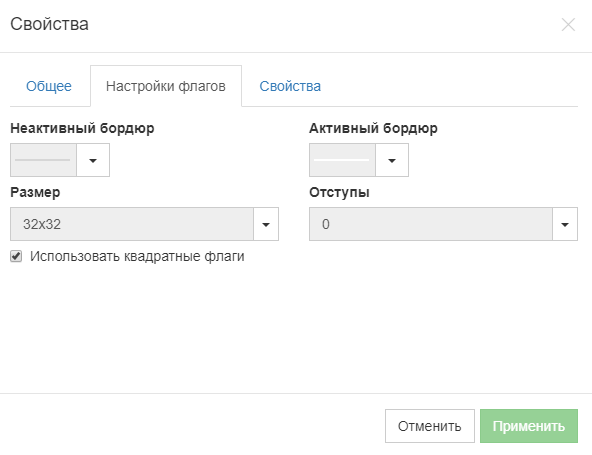
На вкладке «Настройки флагов» можно установить необходимые параметры для флагов: Неактивный и Активный бордюр (а также их Вес в пикселях, Стиль, Цвет, Радиус), Размер, Отступы:

-
5
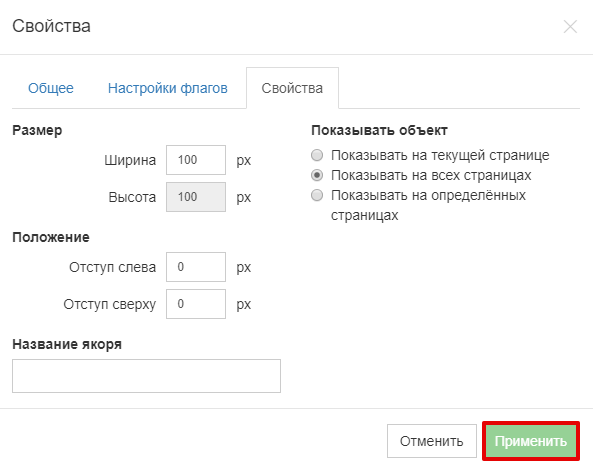
На вкладке «Свойства» вы можете настроить Размер и Положение фигуры в пикселях, а также выбрать, на каких страницах Показывать объект. Нажмите Применить:

-
6
Переведите страницы. Для этого выберите версию сайта на одном из языков и замените весь текст на странице на переведенный. Сохраните изменения.

Готово, вы добавили и отредактировали модуль «Языки».
Как удалить версии сайта на других языках
Все модули, добавленные на страницах дополнительных языков, будут удалены.
Чтобы вернуться к одноязычному сайту и удалить версии на других языках:
-
1
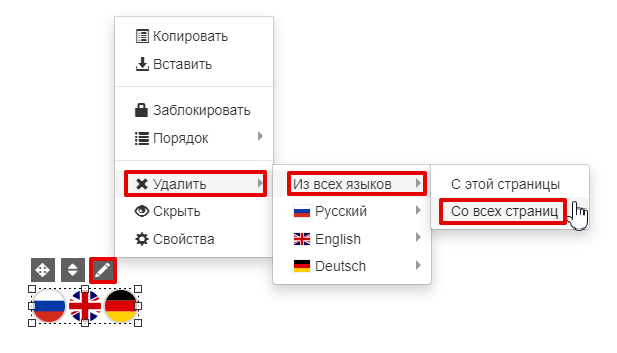
Нажмите в модуле «Языки» на Карандаш, и далее Удалить — Из всех языков — Со всех страниц:

-
2
Выберите Удалить все языки и все элементы языка и нажмите Удалить:

Готово, вы удалили версии сайта на других языках.
Блоки
Этот модуль доступен только для тарифов «Годовой» и «Бесконечный».
Модуль «Блок» является сгруппированным блоком разных модулей («Фото», «Текст», «Кнопка» и др.). Вы можете редактировать любой внутренний модуль в блоке, пользуясь инструкциями выше.
Доступны следующие блоки: О нас, Контакты, Медиа, Товары, Команды, Нижний колонтитул, Отзывы, Услуги, Социальные элементы, Добро пожаловать, Блог, Ценообразование.
-
1
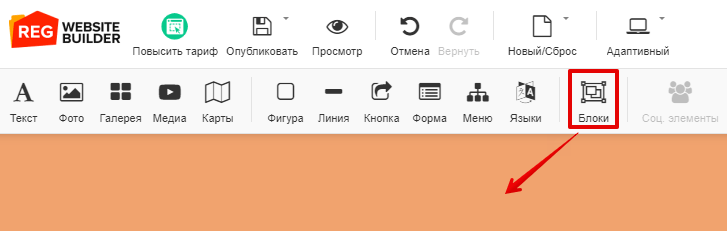
Нажмите на значок Блоки в панели инструментов и переместите его в рабочее поле:

-
2
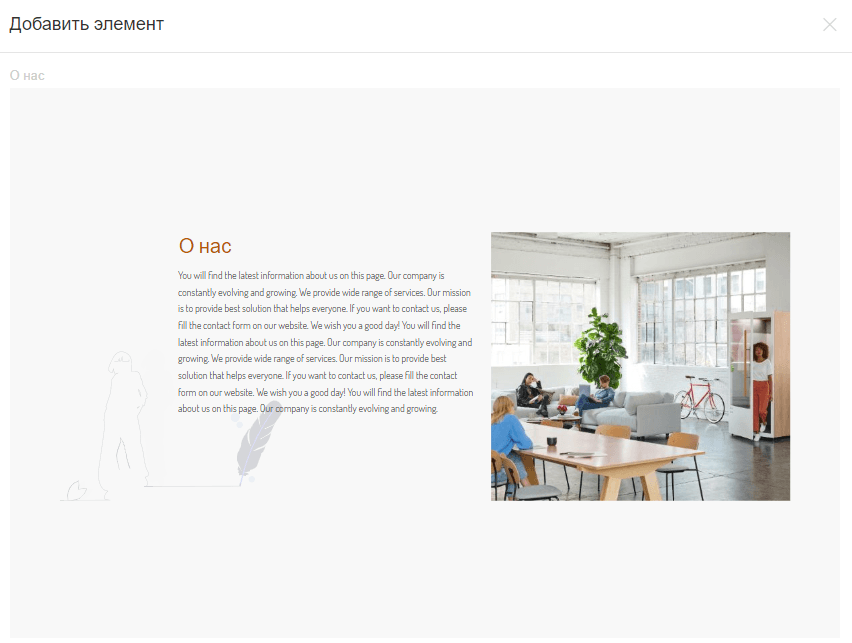
Выберите тип блока, который вы хотите добавить:

-
3
На странице появится блок — набор различных модулей. Отредактируйте нужные вам модули — измените текст, изображения, их свойства и т. д.
Готово, вы добавили и отредактировали модуль «Блок».
Социальные элементы
Модуль «Социальные элементы» позволяет добавить на сайт информацию о ваших социальных сетях — Telegram, ВКонтакте, Одноклассники и др. Этот модуль доступен только на тарифах «Годовой» и «Бесконечный».
-
1
Нажмите на значок Соц. элементы в панели инструментов и переместите его в рабочее поле:

-
2
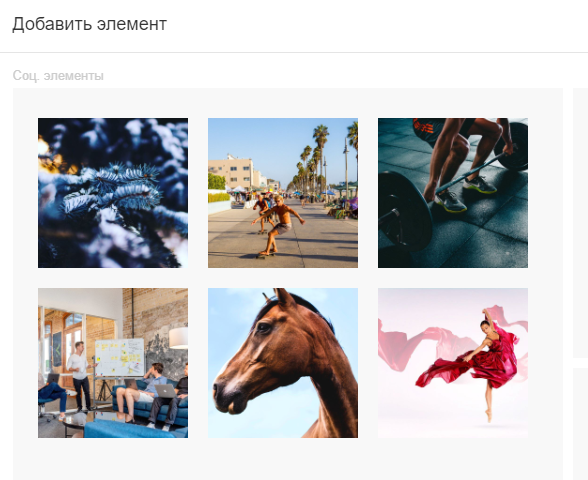
Выберите элемент, который вы хотите добавить:

-
3
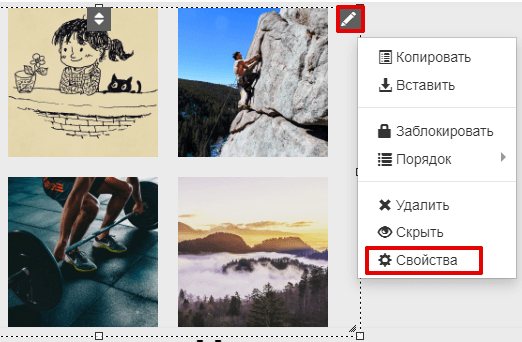
На странице появится модуль. Вы можете отредактировать его, нажав на Карандаш — Свойства (или кликнув по модулю 2 раза):

-
4
В открывшемся окне «Свойства» настройте модуль в зависимости от выбранного типа. Подключение осуществляется для каждого вида по-разному: обычно через ID или URL страницы.
-
5
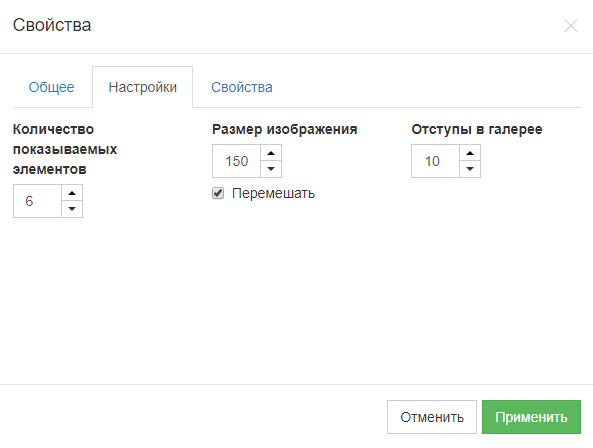
На вкладке «Настройки» вы можете выбрать Количество показываемых элементов, Размер изображения и Отступы в галерее:

-
6
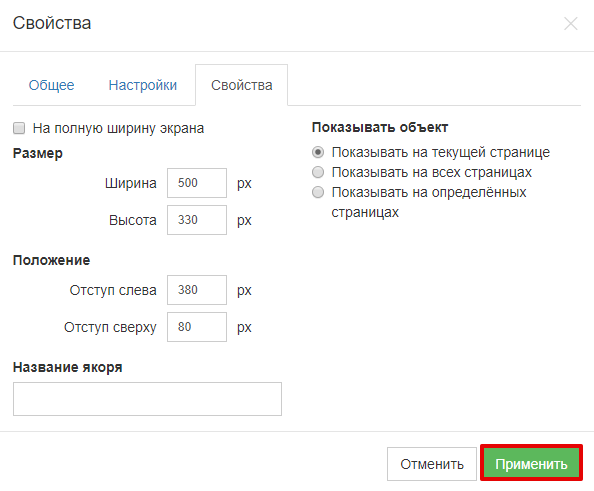
На вкладке «Свойства» вы можете поставить галочку На полную ширину экрана, чтобы растянуть изображение по ширине. Можно настроить Размер и Положение кнопки в пикселях, а также выбрать, на каких страницах Показывать объект. Нажмите Применить:

Готово, вы добавили и отредактировали модуль «Соц. элементы».
Ещё
С помощью модуля «Ещё» можно добавить разные модули: календарь, таблицу, баннер, блок с кодом.
-
1
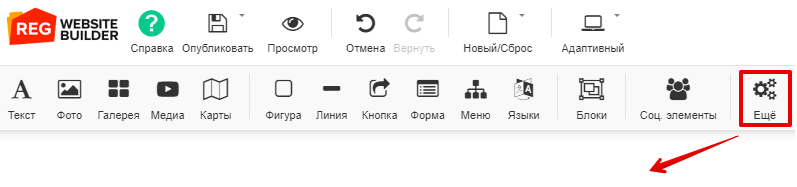
Нажмите на значок Еще в панели инструментов и переместите его в рабочее поле:

-
2
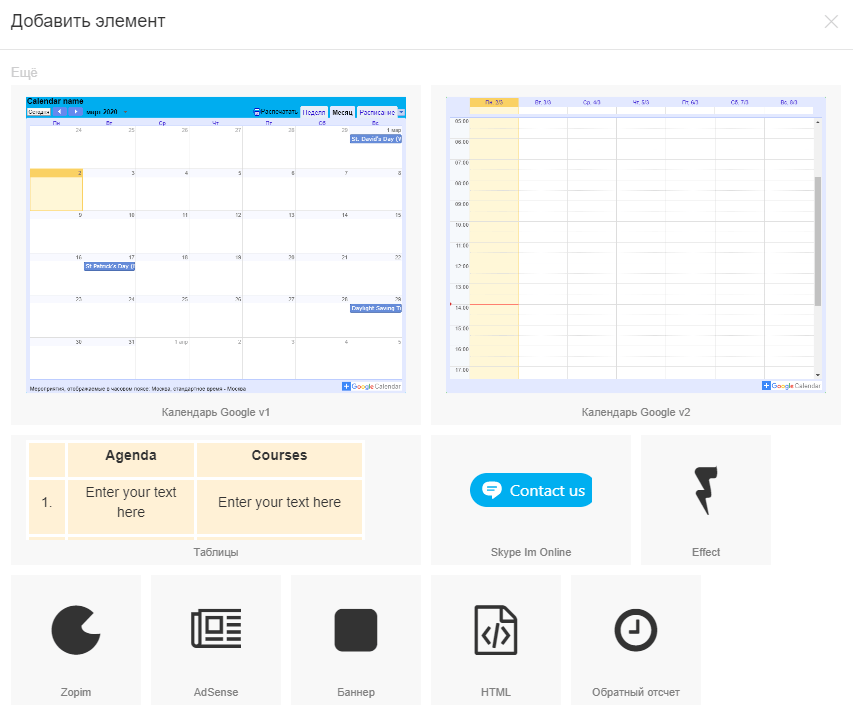
Выберите тип модуля, который вы хотите добавить:

Далее приступите к редактированию модулей:
С помощью модуля «Таблица» можно добавлять таблицы с различным текстом.
-
1
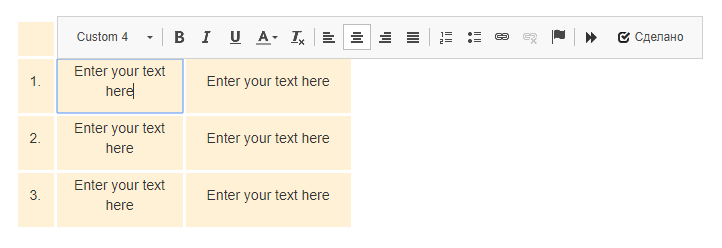
На странице появится модуль «Таблица». Вы можете отредактировать текст в ячейке, кликнув по нему 2 раза. Над ячейкой с текстом появится панель инструментов для редактирования текста. Выделите текст, который вы хотите изменить, и нажмите на какой-либо инструмент. Подробное описание инструментов приведено в шаге 4 инструкции к модулю «Текст».

-
2
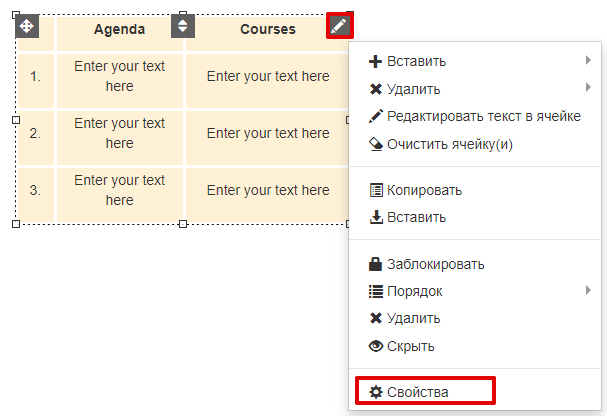
Вы можете отредактировать таблицу, нажав на Карандаш — Свойства (или кликнув по модулю 2 раза):

-
3
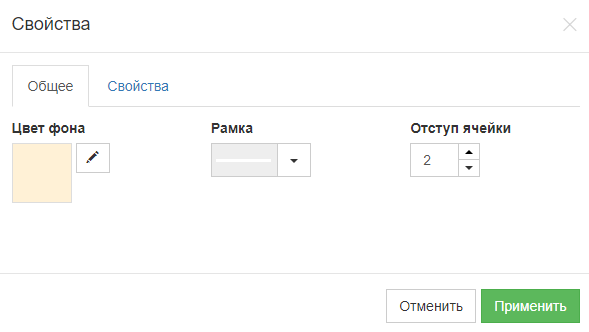
В открывшемся окне на вкладке «Общее» вы можете установить:
- Цвет фона таблицы — нажмите на Карандаш, выберите нужный цвет фона в палитре или укажите HTML-код цвета;
- Рамка — нажмите на выпадающий список и настройте Вес, Стиль и Цвет рамки;
- Отступ ячейки — отступ между границей ячейки и её содержимым.

-
4
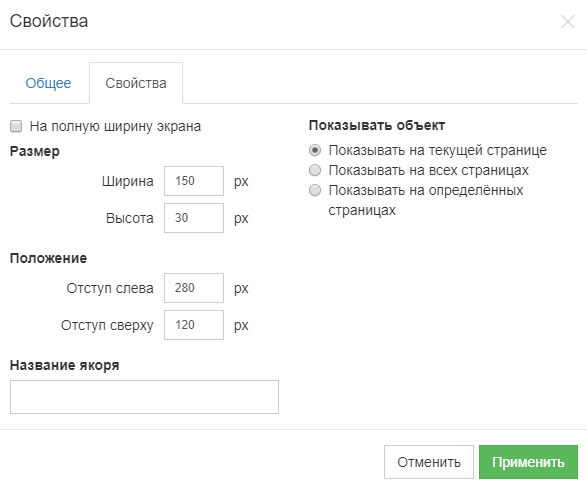
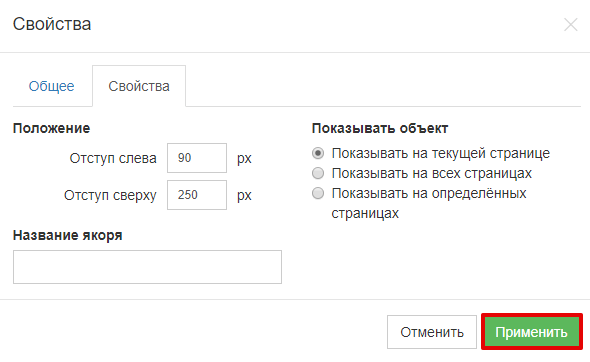
На вкладке «Свойства» вы можете настроить для таблицы Отступ слева и Отступ сверху относительно страницы в пикселях, а также выбрать, на каких страницах Показывать объект. Нажмите Применить:

-
5
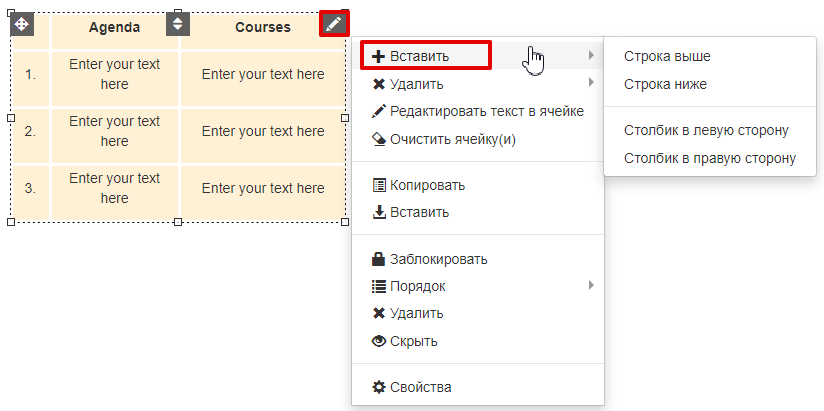
Чтобы увеличить количество строк или столбцов в таблице, выделите фрагмент таблицы, нажмите Карандаш, затем Вставить. Выберите один из вариантов вставки:

-
6
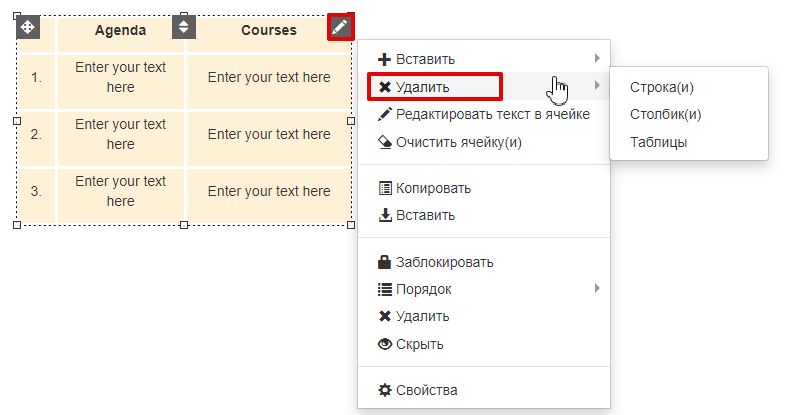
Чтобы удалить строку, столбец или саму таблицу, нажмите Карандаш, а затем Удалить. Выберите один из вариантов удаления:

Готово! Вы добавили и отредактировали модуль «Таблица».
С помощью модуля «Баннер» можно добавить на сайт кликабельный баннер.
-
1
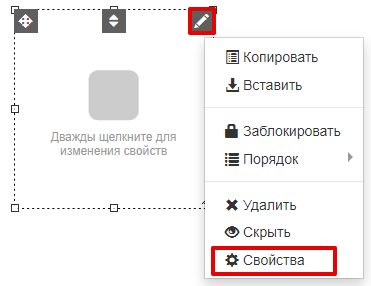
На странице появится баннер. Вы можете отредактировать его, нажав на Карандаш — Свойства, или кликнув по модулю 2 раза:

-
2
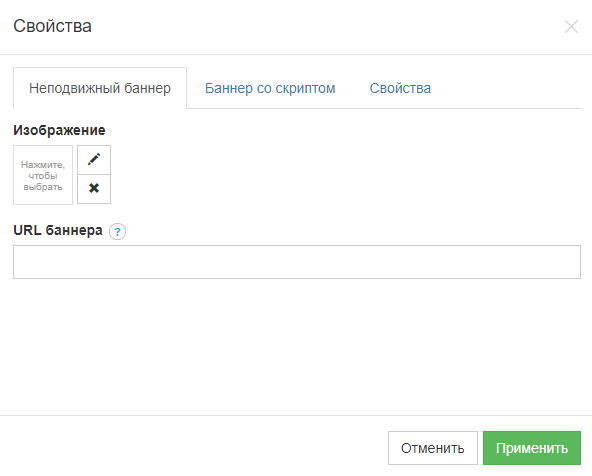
В открывшемся окне на вкладке «Неподвижный баннер» отредактируйте баннер:
- Нажмите на Карандаш, чтобы выбрать изображение, которое будет размещено в баннере. Как загрузить изображения, описано в шаге 3 инструкции к модулю «Фото».
- URL баннера — введите URL-адрес страницы, если вы хотите, чтобы она открывалась по нажатию на баннер.

-
3
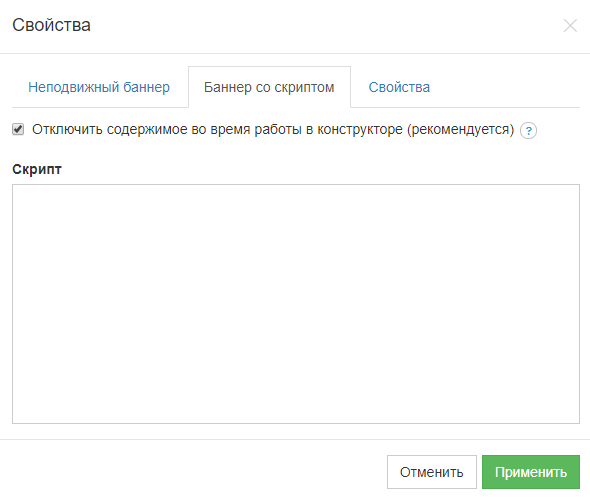
На вкладке «Баннер со скриптом» укажите код скрипта в поле Скрипт, если вы хотите добавить на страницу баннер в виде скрипта:

-
4
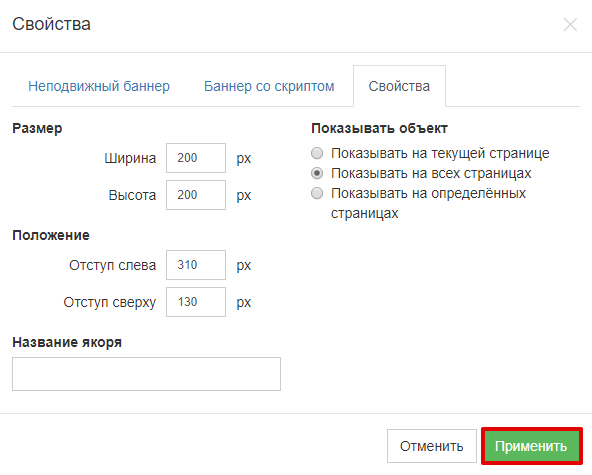
На вкладке «Свойства» вы можете настроить Размер и Положение баннера в пикселях, а также выбрать, на каких страницах Показывать объект. Нажмите Применить:

Готово, вы добавили и отредактировали модуль «Баннер».
Через модуль «HTML» в Конструкторе можно добавить сторонний код HTML. Этот модуль обрабатывает HTML и JavaScript коды.
Обычно с помощью этого блока на сайт подключается Google Analytics и добавляется счётчик Яндекс.Метрики. Подробные инструкции в статье: Продвижение сайта, созданного в Конструкторе Рег.ру.
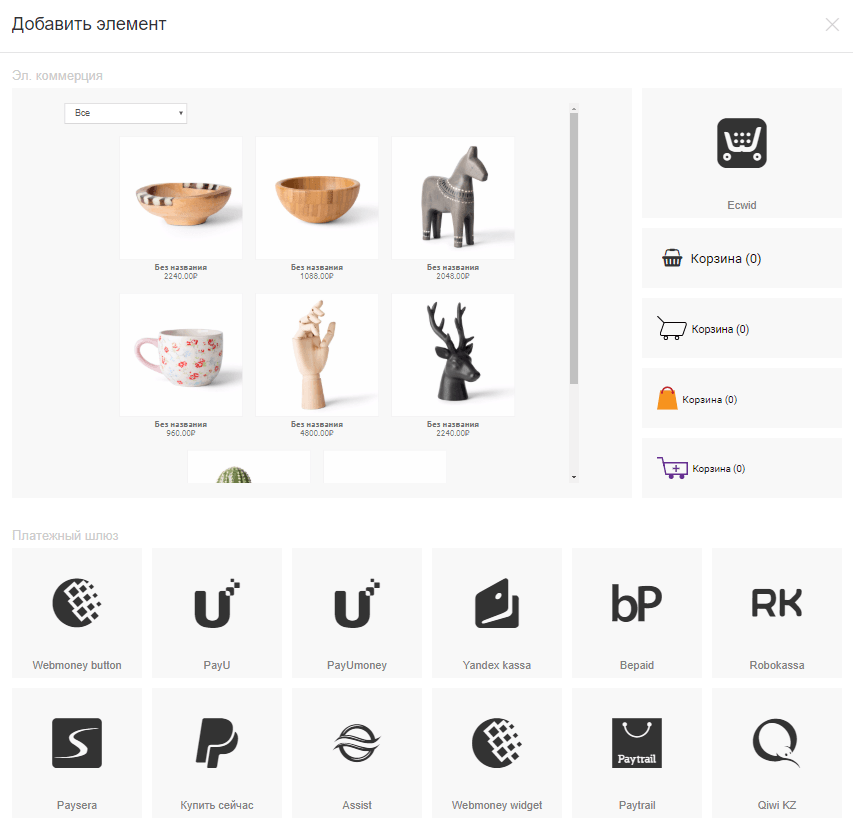
Электронная коммерция
Модуль помогает создать интернет-магазин и организовать его работу. Через этот модуль можно добавить шаблон магазина, корзину и кнопку для платежной системы. Работа с этим блоком и создание интернет-магазина подробно описаны в статье: Как создать интернет-магазин в Конструкторе сайтов Рег.ру?

Помогла ли вам статья?
Спасибо за оценку. Рады помочь 😊