В WordPress есть встроенная возможность давать доступ к сайту только для авторизованных пользователей. Это может понадобиться:
-
1.
Для внутреннего корпоративного сайта. На сайте коллеги могут делиться полезными постами, HR-работники – проводить корпоративные активности, а руководители – делиться важными новостями. Чтобы корпоративная информация не утекла к конкурентам, доступ к нему должен быть ограничен. То есть когда сотрудник будет переходить на сайт, ресурс потребует от него авторизации. Также можно назначить те или иные права каждому пользователю.
-
2.
Для закрытых обучающих курсов и форумов. Ситуация, как и с корпоративными сайтами. Нужно ограничить доступ к ресурсу неавторизованным пользователям. Или ограничить некоторые права для пользователей.
Минус такой системы ― пользователь не может зарегистрироваться самостоятельно. Данные пользователя нужно вводить администратору.
Несмотря на то, что встроенная форма авторизации есть, выглядит она стандартно:
Стандартная форма авторизации WordPress
Такой внешний вид не подходит для бизнеса. Форма требует кастомизации. Сделать свой внешний вид поможет модуль «Авторизация» (при этом функционал останется тем же). Мы расскажем, как добавить эту форму с помощью модуля Рег.сайта и как настроить ее дизайн. Если вы хотите создать полноценный личный кабинет, прочитайте статью Как создать личный кабинет для пользователей в Рег.сайте.
Как добавить и настроить модуль авторизации в Рег.сайте
-
1
Перейдите в режим редактирования страницы.
-
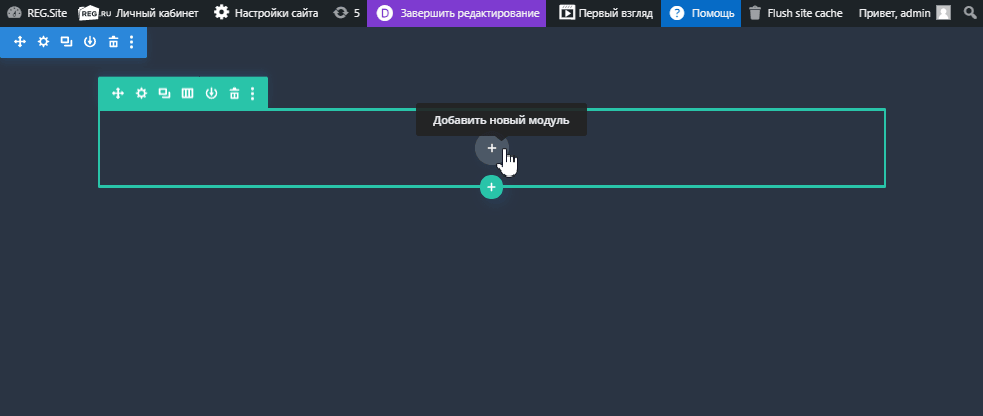
2
Выберите область страницы, на которой хотите разместить модуль, и кликните на плюс в сером круге (Добавить новый модуль):

-
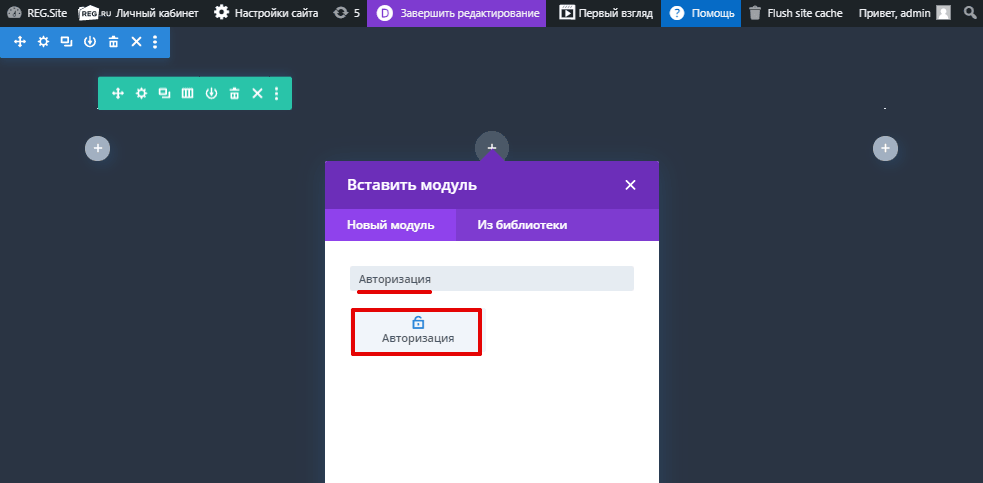
3
В списке найдите модуль «Авторизация» и кликните по нему. Чтобы ускорить процесс поиска, можно ввести название модуля в поисковую строку:

Вы добавили модуль авторизации. Теперь переходите к его настройке на вкладках «Контент», «Дизайн» и «Дополнительно».
Контент
-
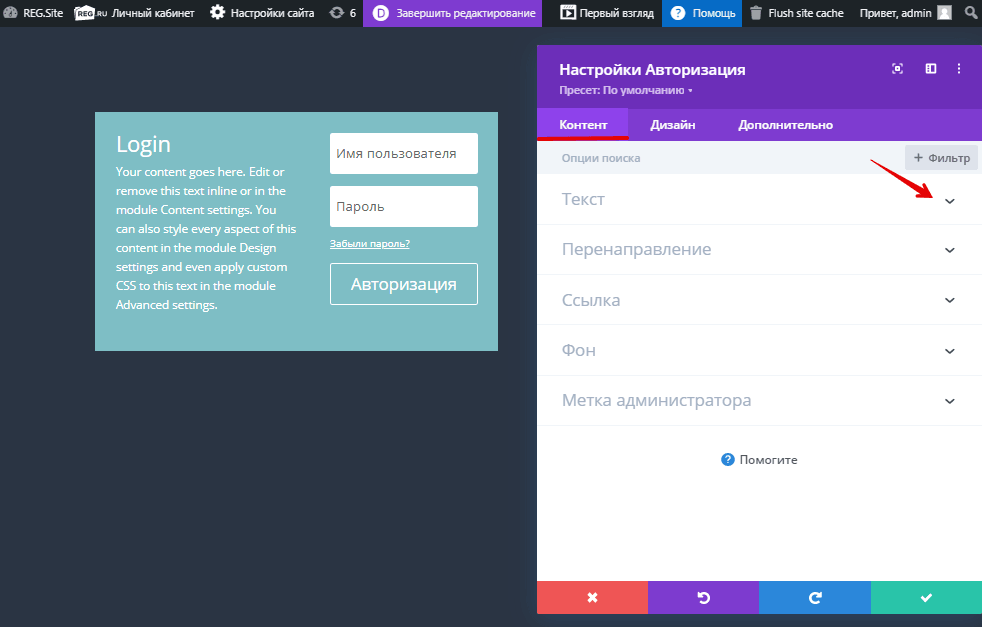
1
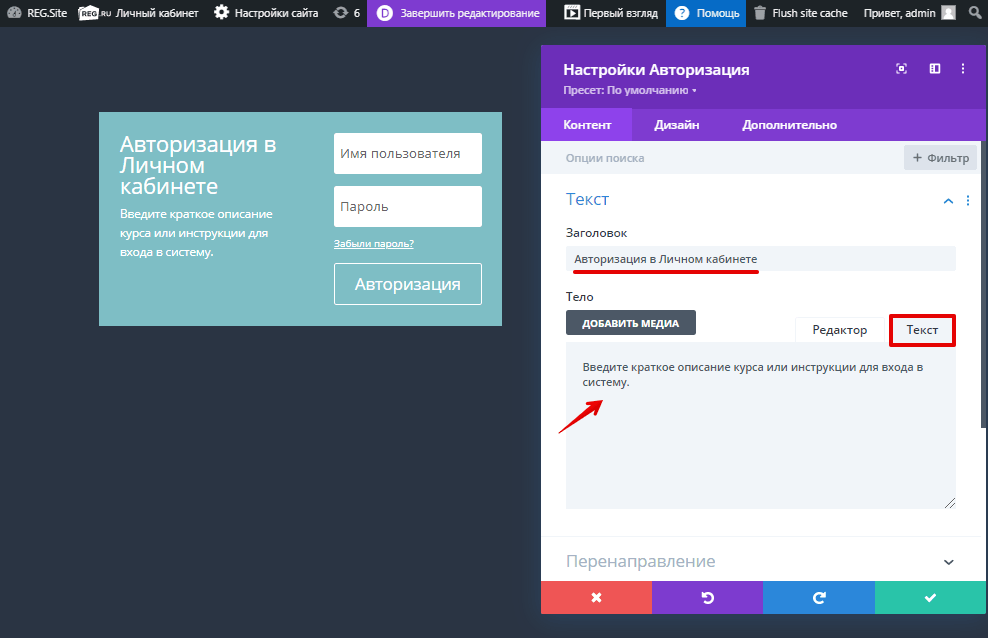
В меню настройки на вкладке «Контент» перейдите в блок Текст:

-
2
В поле «Заголовок» укажите название формы (например, «Авторизация в личном кабинете»). В поле «Тело» на вкладке «Текст» введите пояснение к форме авторизации либо оставьте поле пустым:

-
3
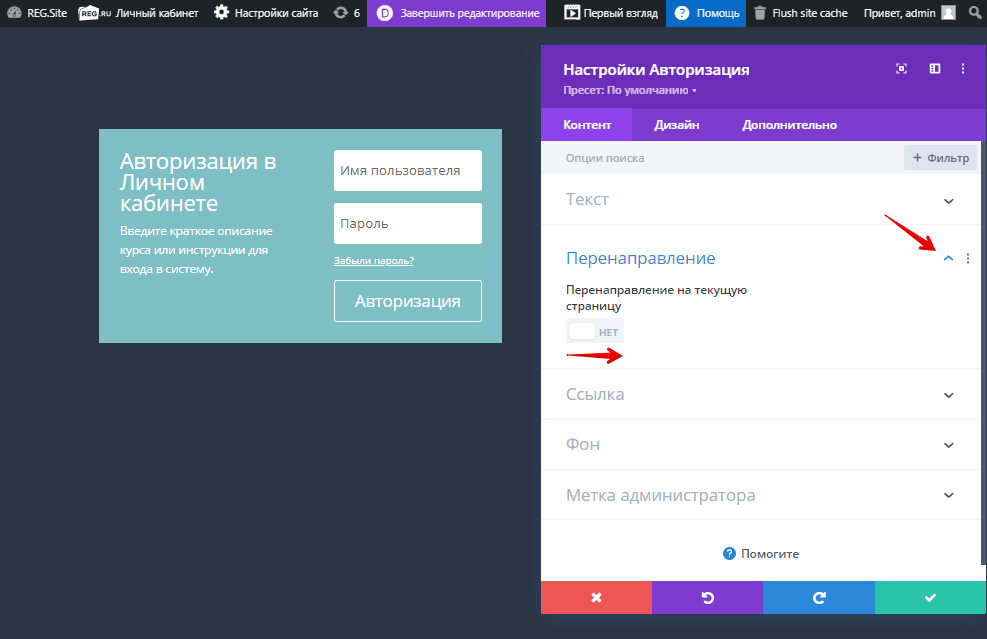
В блоке «Перенаправление» переведите переключатель в положение ДА. При таких настройках, если пользователь нажмет кнопку «Выйти» из личного кабинета, его направит на страницу с формой авторизации на сайте, а не на страницу входа WordPress.

-
4
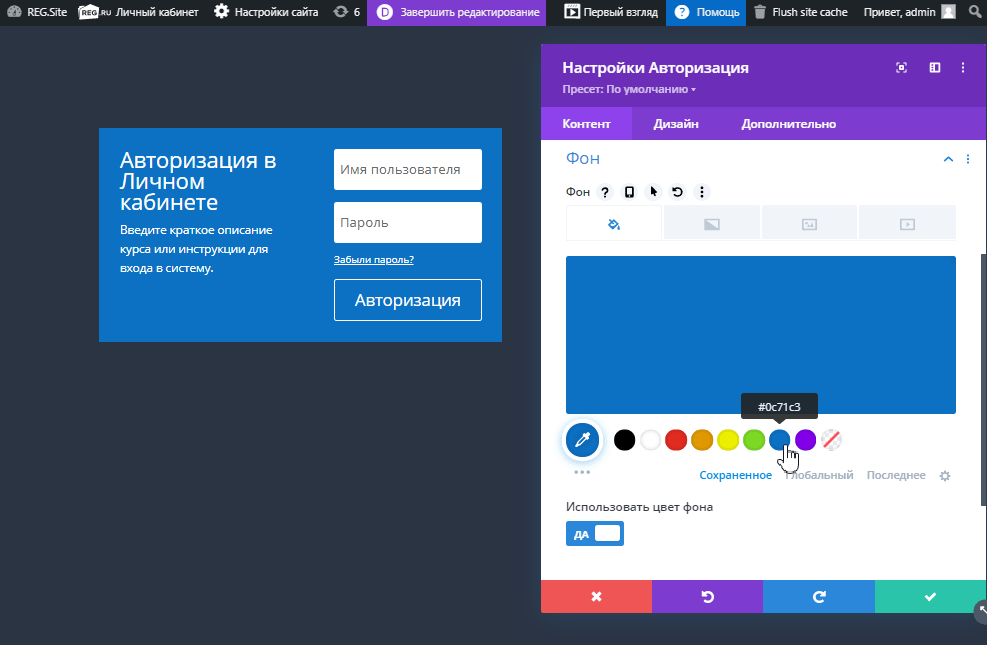
В блоке «Фон» вы можете установить цвет фона модуля:

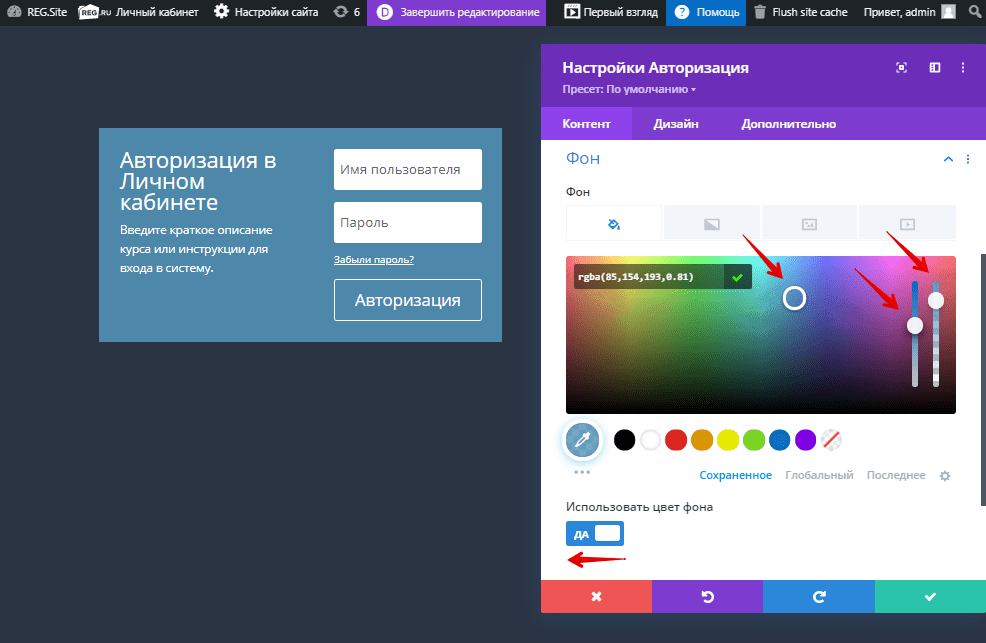
Чтобы выбрать интенсивность и прозрачность фона, кликните на значок Пипетка и передвиньте ползунки в нужное положение:

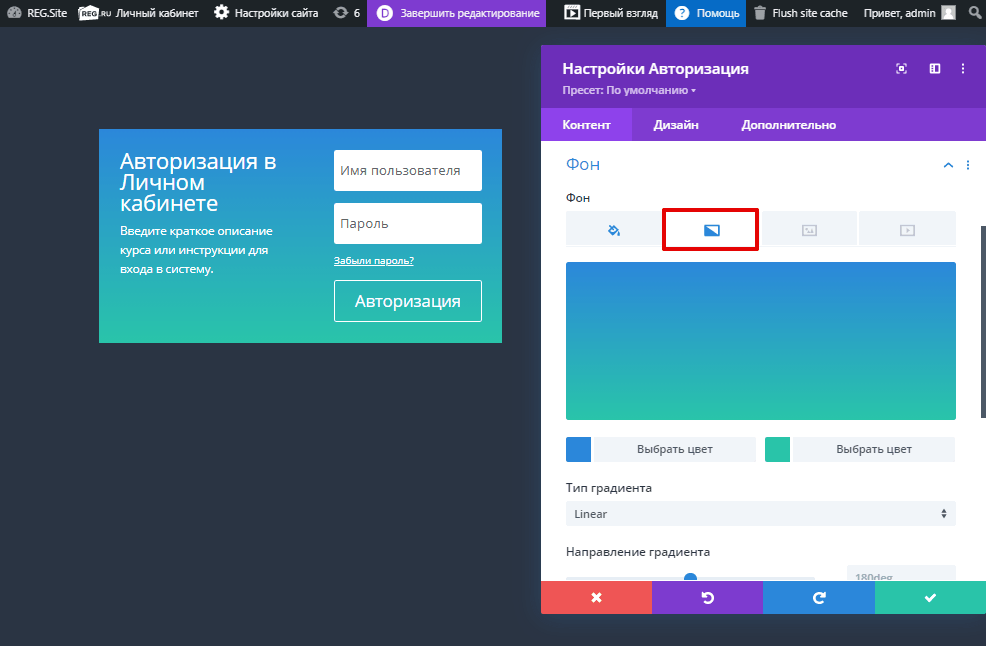
Также на следующей вкладке вы можете настроить градиент для фона: выбрать его оттенки, направление, исходное и конечное положение, а также настроить фоновое изображение заголовка.

На третьей слева вкладке вы можете добавить в форму изображение и отредактировать его на свой вкус: перевести переключатель в положение ДА, чтобы использовать параллакс эффект, выставить размер, позицию, повторение или смешивание.

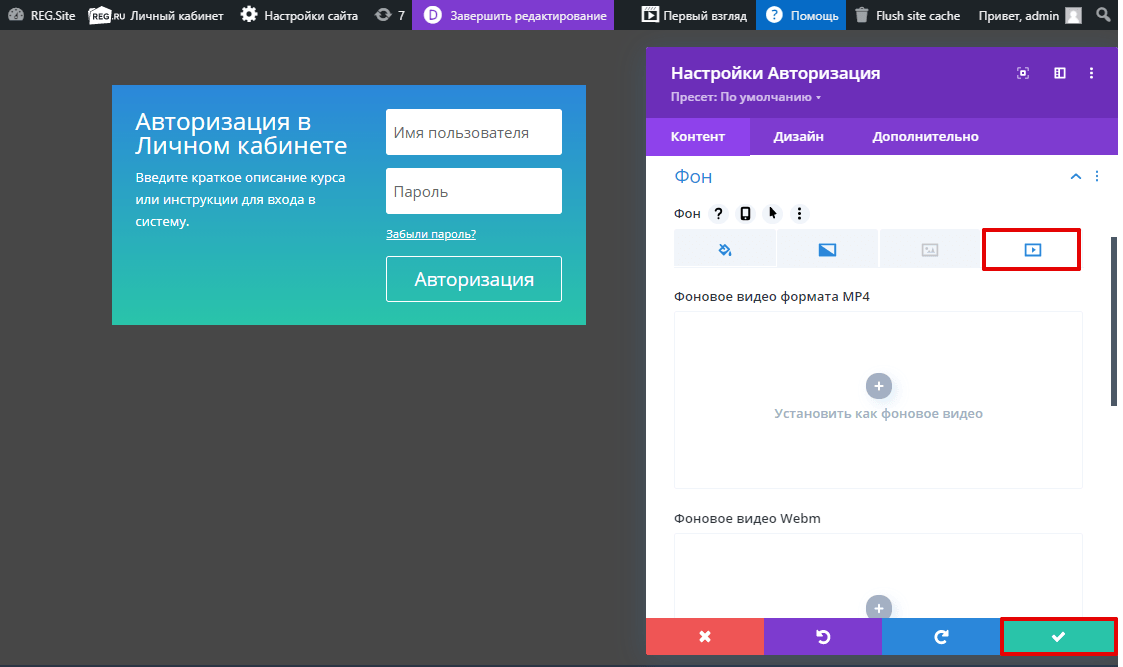
В форму можно добавить фоновое видео в одном из двух форматов: MP4 или WebM. Для этого перейдите на четвертую слева вкладку и нажмите на плюс в сером круге. Отображение видео на странице можно отредактировать по ширине и высоте, а также настроить приостановку видео при прокрутке или отображении другого ролика.

После завершения настроек на вкладке «Контент», нажмите на галочку, чтобы сохранить изменения в модуле. После этого переходите на вкладку Дизайн.
Дизайн
В блоке «Дизайн» находятся инструменты для творчества. С их помощью вы сможете отредактировать форму на свой вкус. Расскажем, как вносятся основные изменения.
-
1
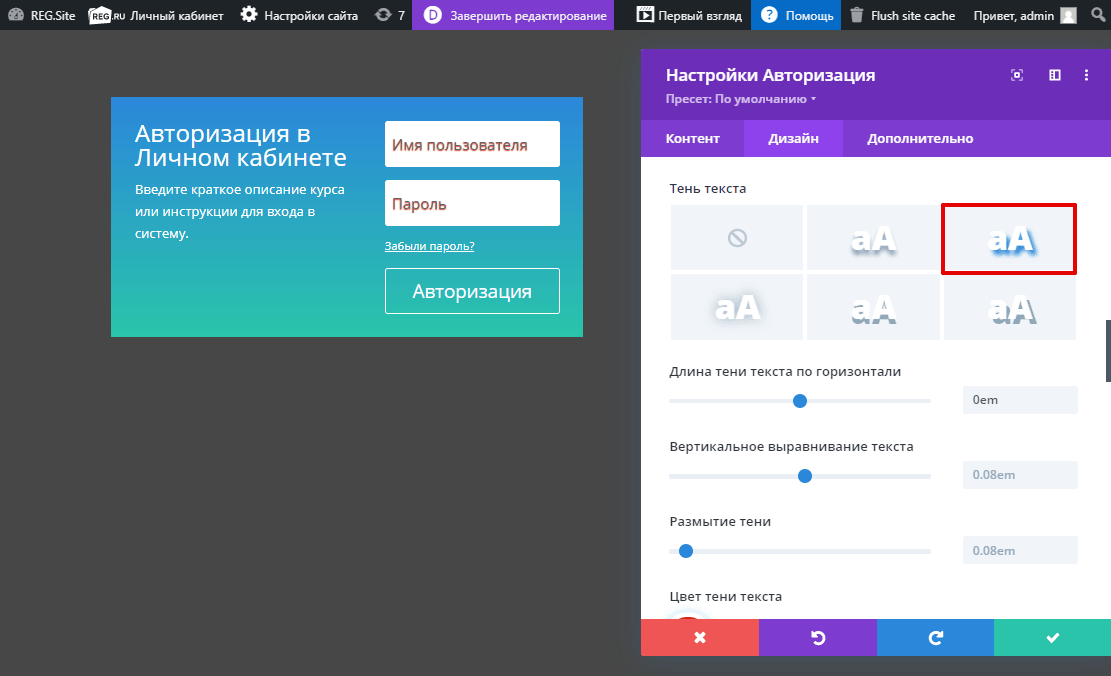
В меню настроек на вкладке «Дизайн» перейдите в блок Поля. Тут вы можете изменить цвет текста, настроить фокус, выбрать шрифт, настроить тень и ее цвет, а также выставить внешний и внутренний отступы.

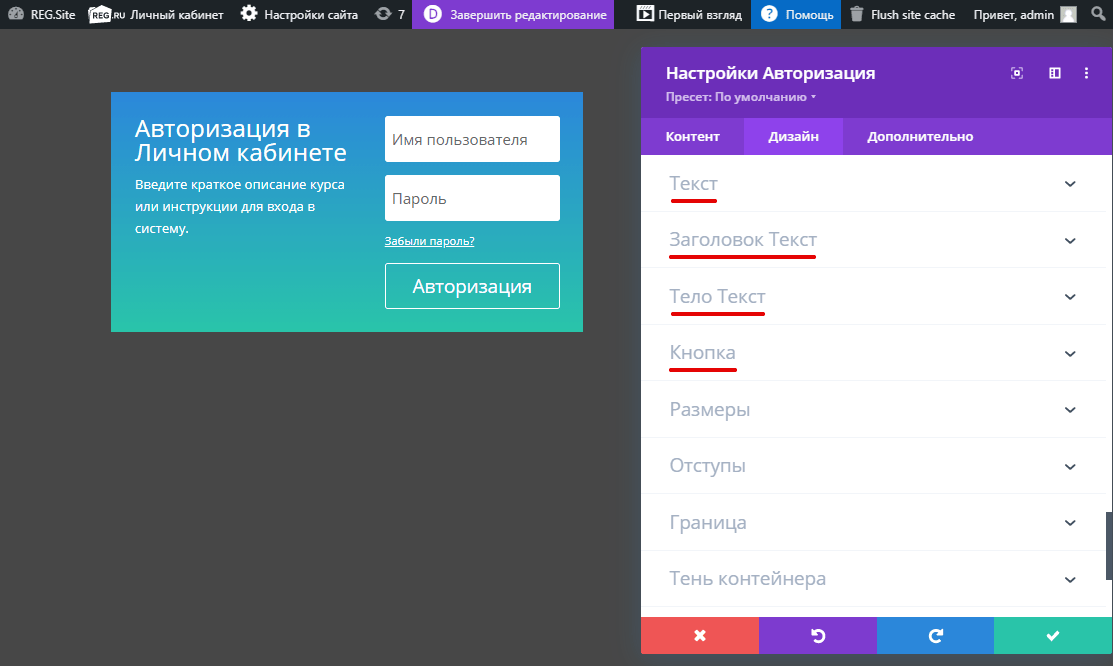
В блоках «Текст», «Заголовок Текст», «Тело Текст» и «Кнопка» вы можете выставить аналогичные настройки для всех элементов формы авторизации.

-
2
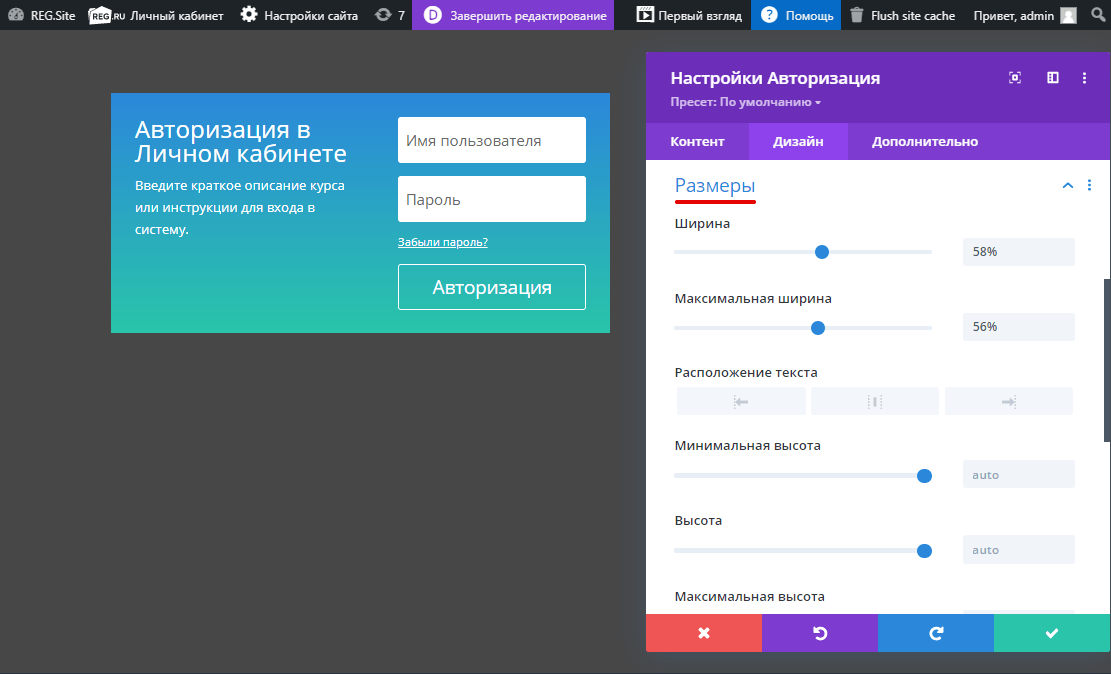
Чтобы скорректировать ширину, высоту и расположение текста в форме, перейдите в блок Размеры:

-
3
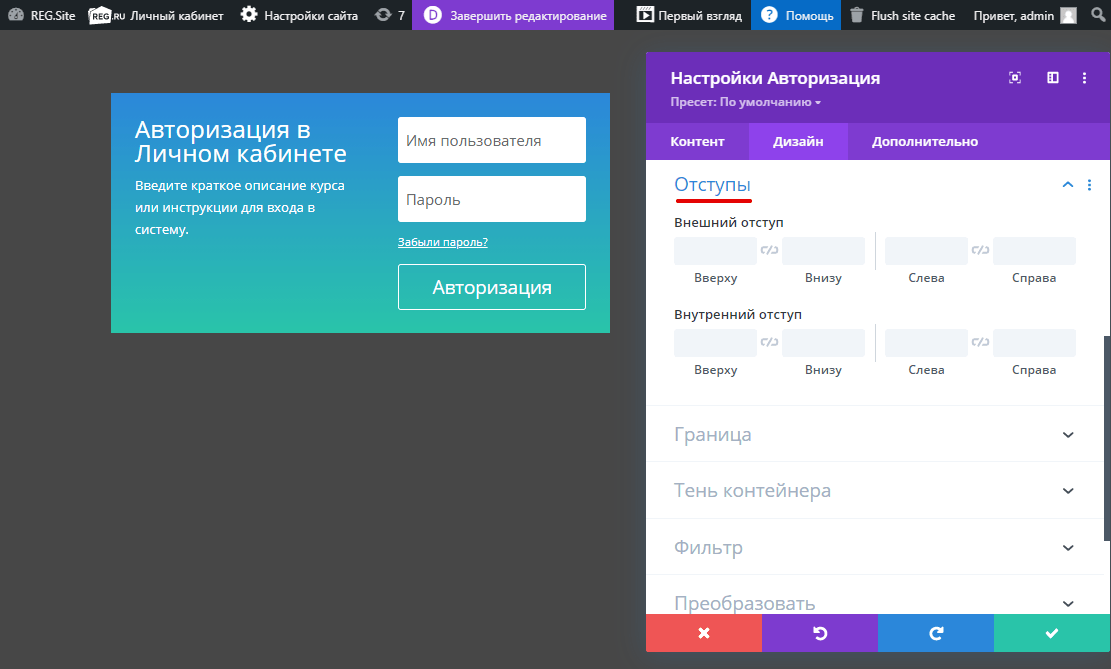
Для настройки внешнего и внутреннего отступа внутри формы откройте блок Отступы:

-
4
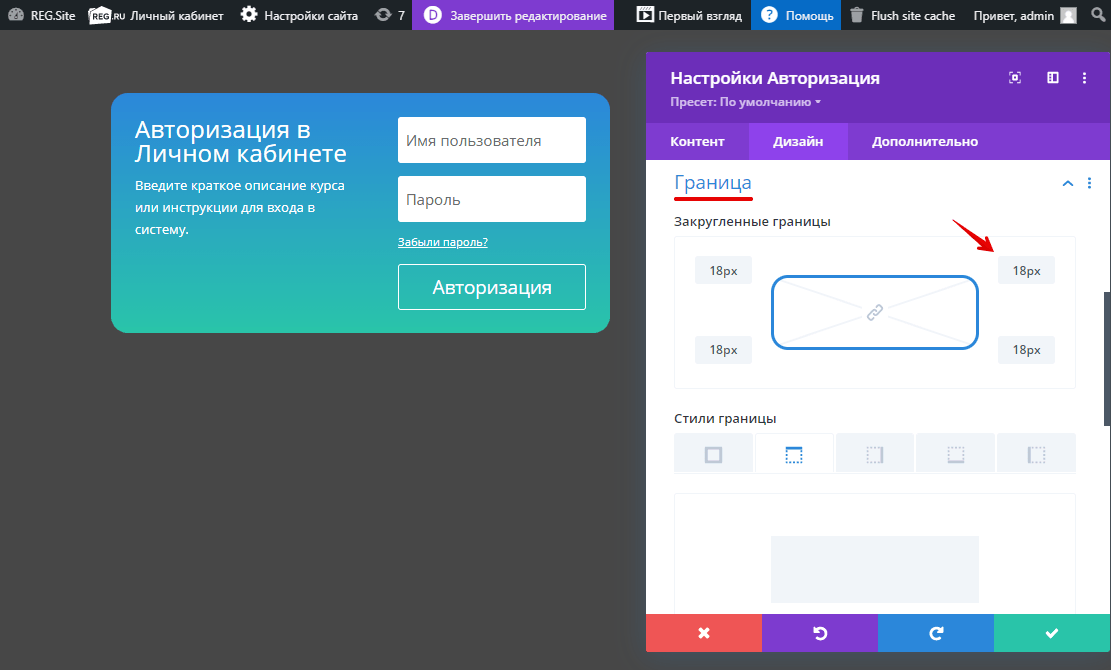
Чтобы сделать закругленные границы формы, перейдите в блок Граница и выставите нужное значение:

-
5
В блоке «Тень контейнера» можно выбрать один из вариантов тени для формы и настроить ее:

-
6
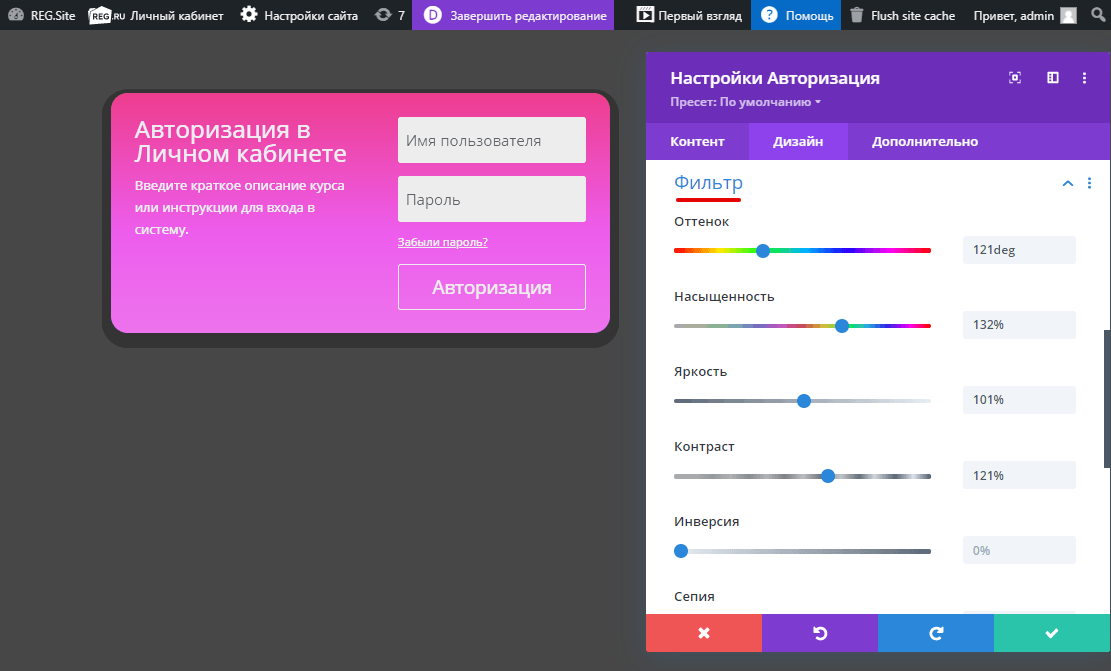
В блоке «Фильтр» вы можете изменить оттенок формы — настроить насыщенность, яркость, контраст, инверсию или сепию.

-
7
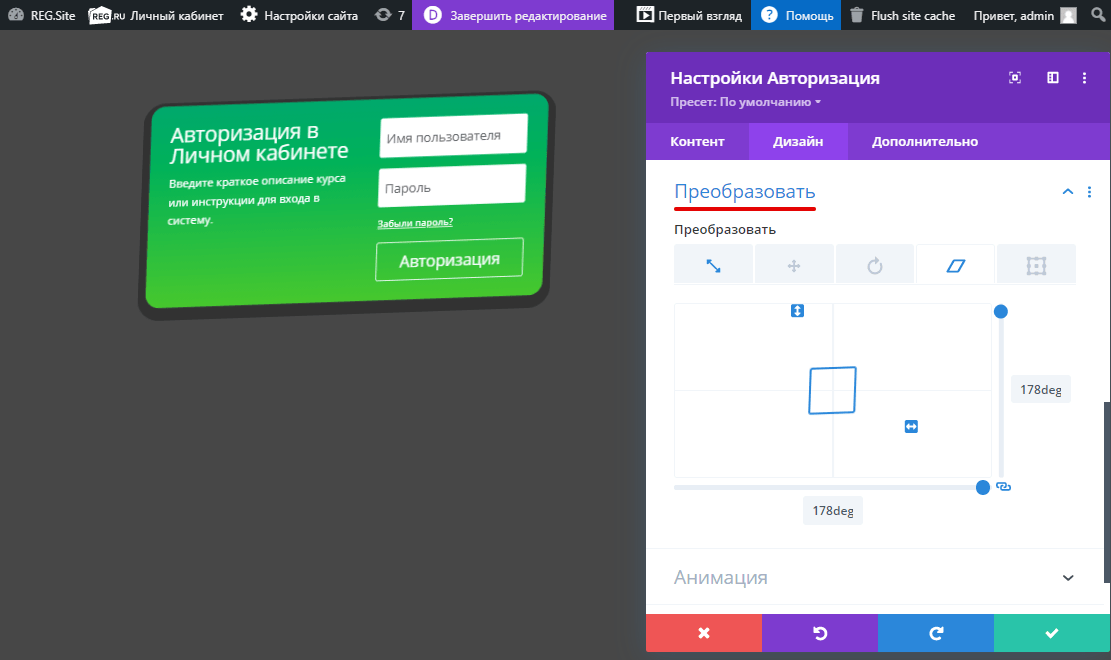
В блоке «Преобразовать» можно выбрать варианты расположения формы на странице:

-
8
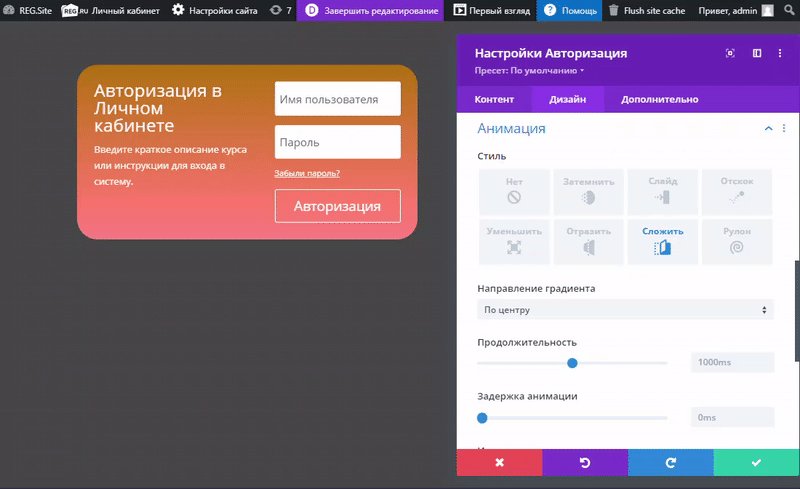
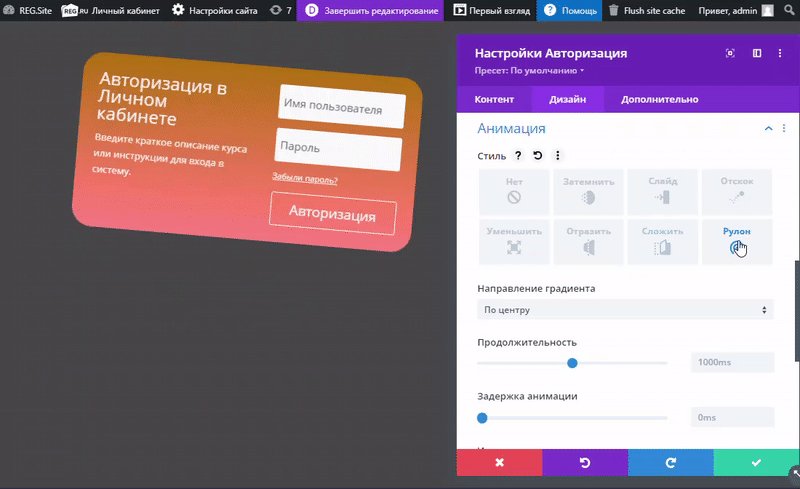
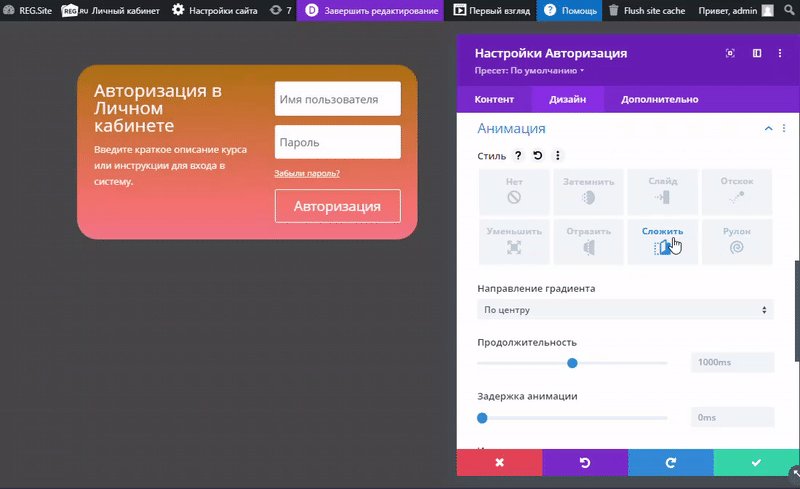
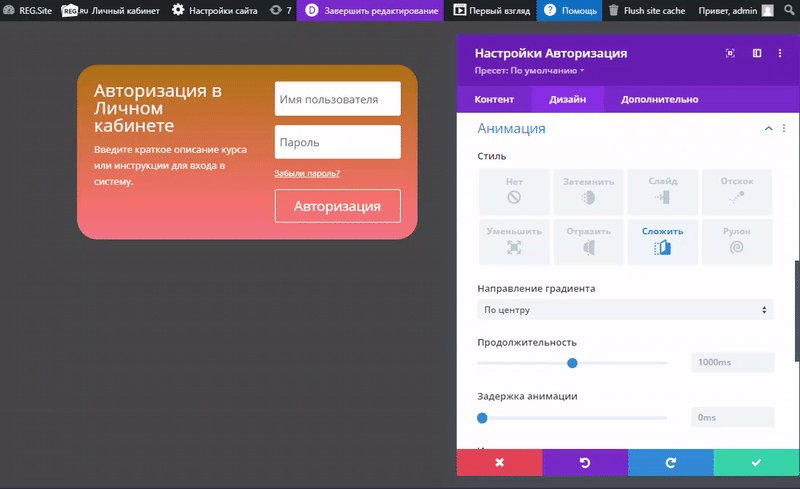
Если вы хотите, чтобы форма авторизации динамично появлялась на сайте, перейдите в блок Анимация. Настройте направление градиента, продолжительность, задержку анимации, скорость и другие показатели:

После этого нажмите на галочку, чтобы сохранить изменения, и переходите на вкладку Дополнительно.
Дополнительно
На вкладке «Дополнительно» находятся настройки параметров кода. Если у вас есть опыт в веб-разработке, вы можете настроить форму через атрибуты CSS и HTML.
После того как вы настроите форму для авторизации, сохраните изменения на странице.
Готово, вы добавили и настроили форму авторизации с помощью модуля Рег.сайт.
Помогла ли вам статья?
Спасибо за оценку. Рады помочь 😊