Хлебные крошки — это навигационная цепочка, которая находится в верхней части страницы. С их помощью посетитель может всегда понять, в какой части сайта он находится, и при необходимости вернуться на предыдущую страницу. Особенно это полезно для интернет-магазинов, так как там много категорий товаров и пользователям часто приходится возвращаться на предыдущие разделы. Подробнее о хлебных крошках и их видах можно прочитать в статье.
Пример хлебных крошек на сайте Рег.ру:

В Рег.сайте для создания хлебных крошек есть специальный модуль. В этой статье мы сделаем небольшой обзор его возможностей.
Как добавить модуль на сайт
-
1
Войдите в режим редактирования сайта.
-
2
Выберите строку, в которую хотите добавить модуль.
-
3
Нажмите на серый плюс.
-
4
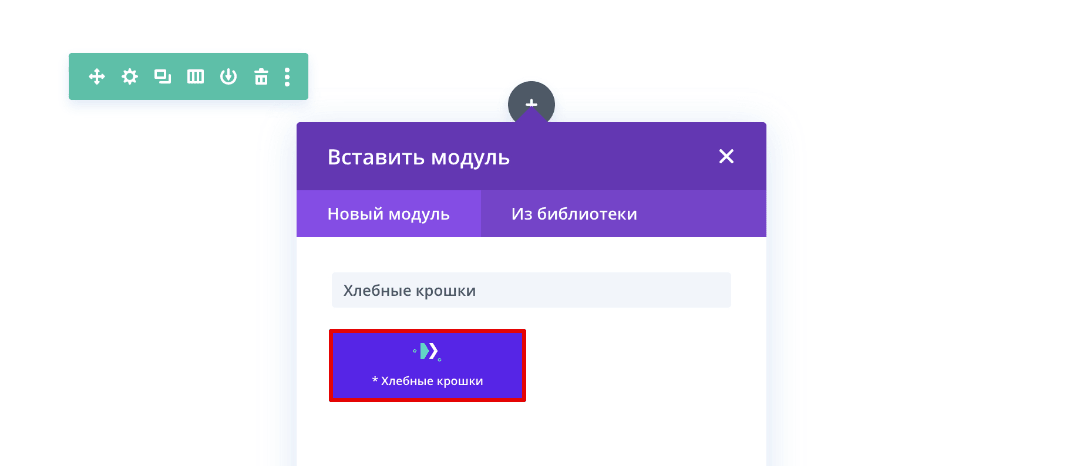
Выберите нужный модуль:

Готово, теперь можете переходить к настройкам внешнего вида текста.
Работа с модулем «Хлебные крошки»
Настройка внешнего вида модуля разделена на три вкладки «Контент», «Дизайн», «Дополнительно».
Контент
В блоке «Хлебные крошки» настраивается:
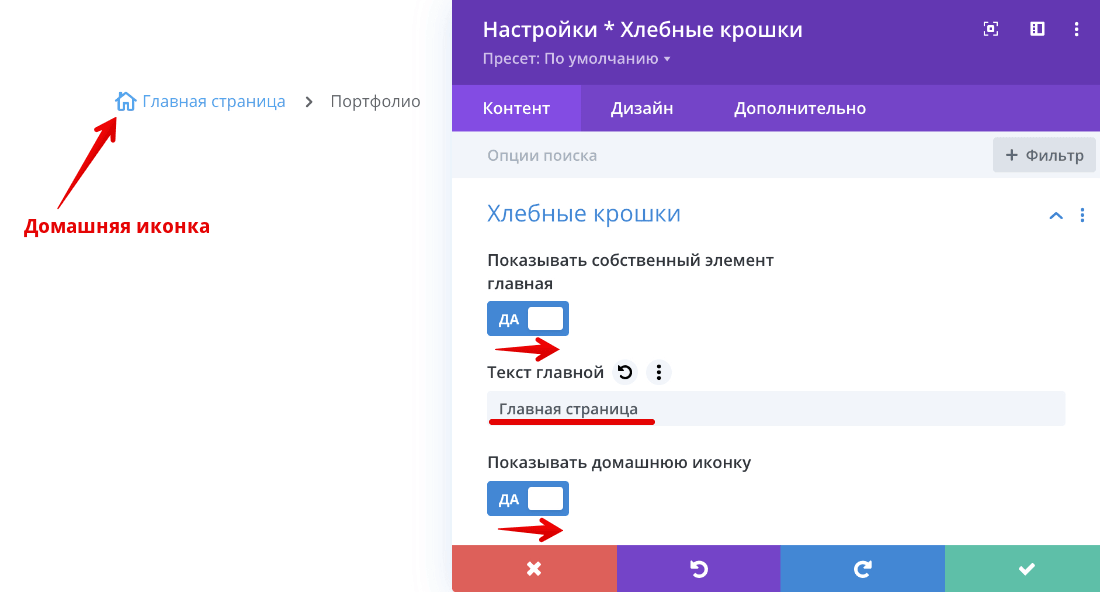
- Название главной страницы. Чтобы его настроить, в параметре Показывать собственный элемент главная переведите переключатель в положение ДА. В появившемся поле введите название, которым должна обозначаться главная страница.
- Иконка рядом со ссылкой на домашнюю страницу. Для этого в поле Показывать домашнюю иконку переведите переключатель в положение ДА. Выберите иконку из предложенного списка.

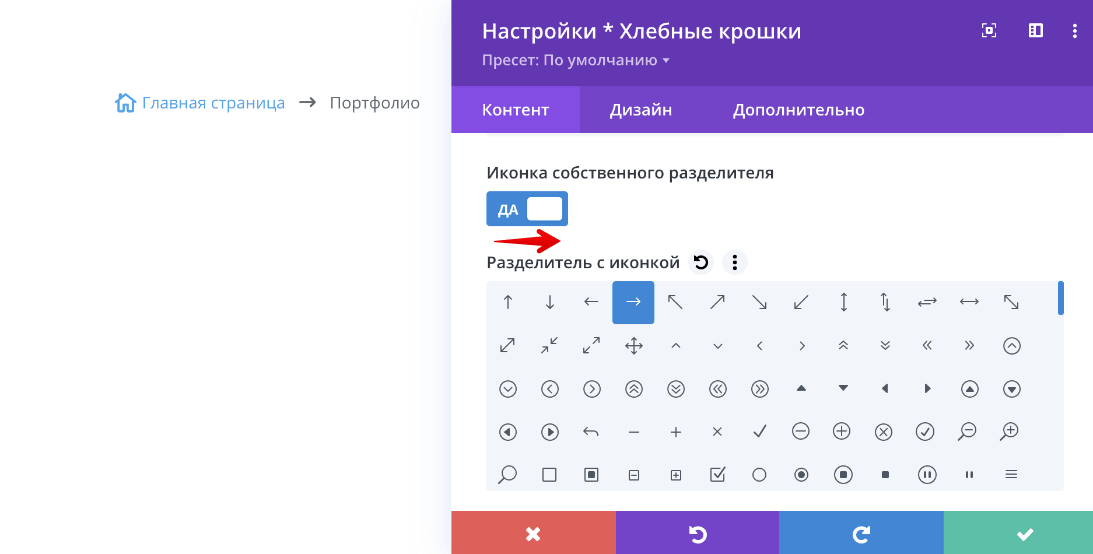
- Иконка разделителя. Чтобы ее настроить, в параметре Иконка собственного разделителя переведите переключатель в положение ДА. Выберите иконку из предложенного списка.

В этой же вкладке можно настроить фон (однотонный или градиент) для всего модуля.
Дизайн
В блоке «Выравнивание» настраивается положение модуля на странице: слева, по центру или справа.
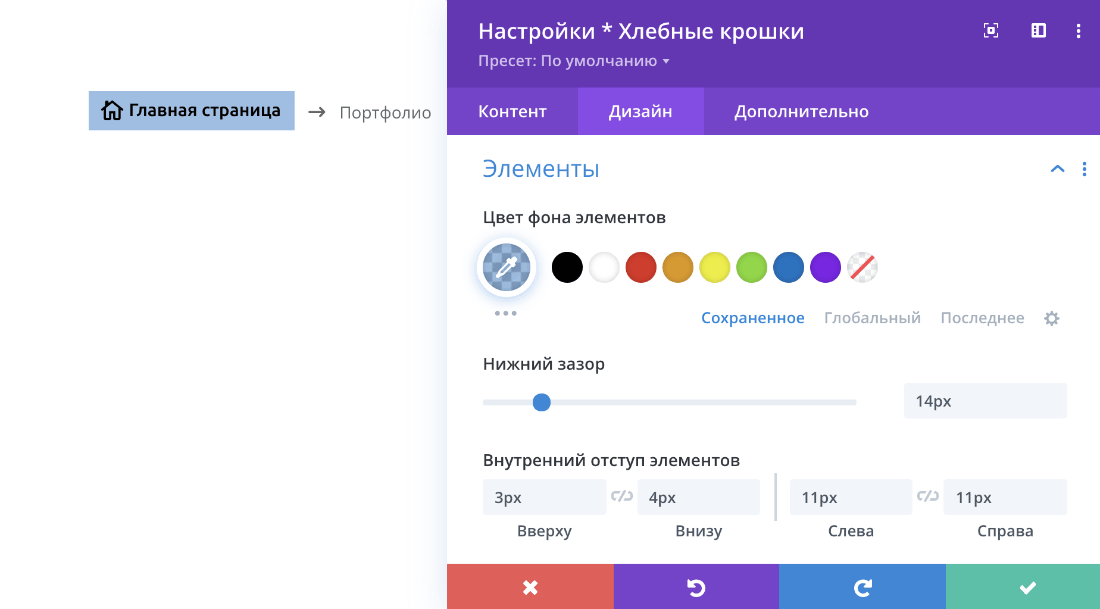
В блоке «Элементы» настраивается внешний вид ссылки на домашнюю страницу. Здесь настраивается:
- цвет и размер фона вокруг элемента,
- шрифт, цвет, размер, межбуквенный интервал, тень текста,
- цвет, размер рамки элемента.

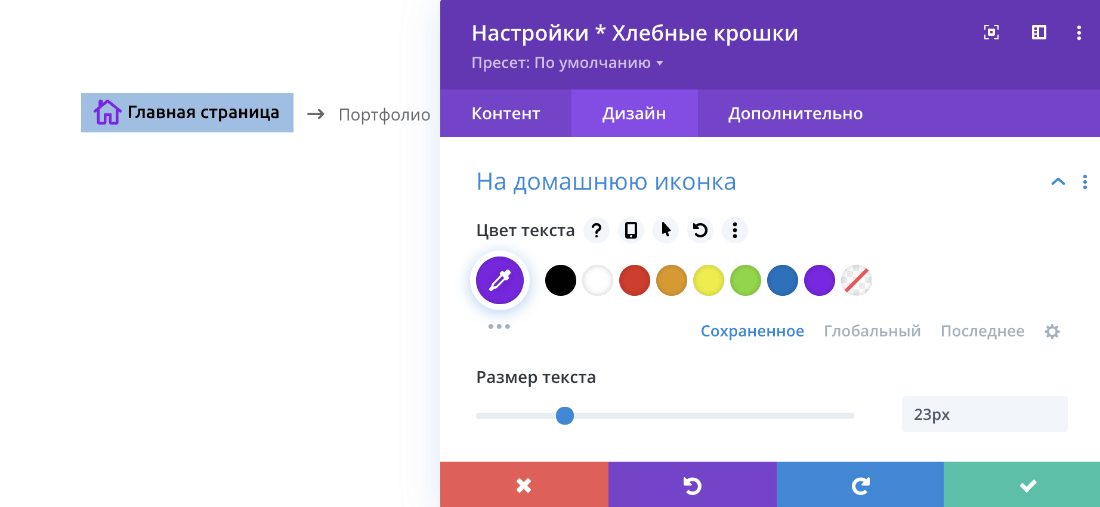
В блоке «На домашнюю иконка» настраивается цвет и размер иконки рядом со ссылкой на главную страницу:

В блоке «Разделители» настраивается внешний вид разделителя/стрелки, а именно:
- цвет и размер фона вокруг элемента,
- цвет, положение и размер иконки,
- цвет, размер рамки элемента.

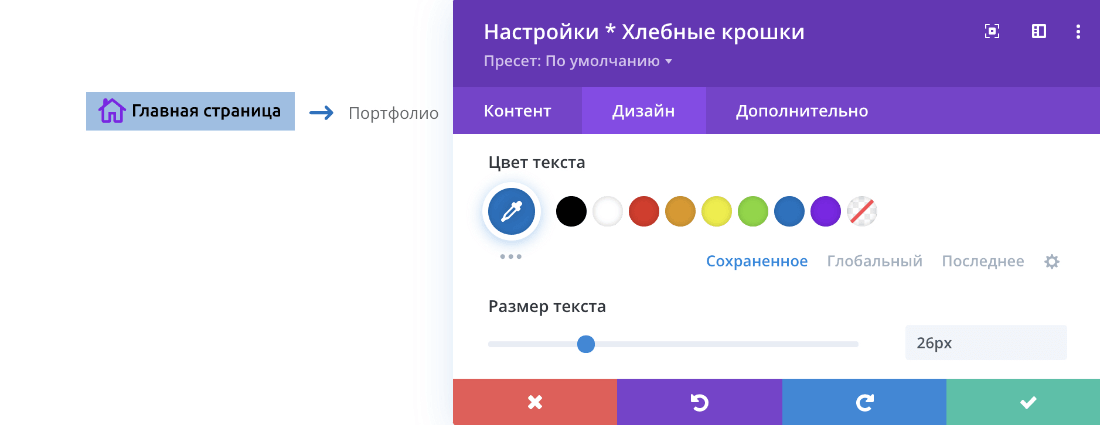
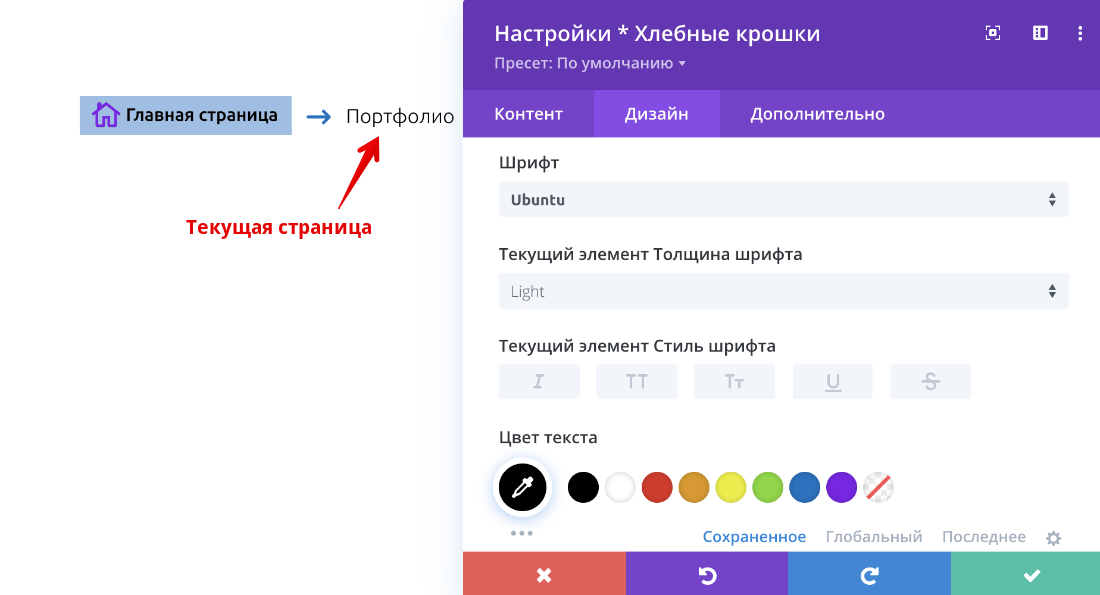
В блоке «Текущая» настраивается внешний вид ссылки на текущую страницу. Можно настроить:
- цвет и размер фона вокруг текста,
- шрифт, цвет, размер, межбуквенный интервал, тень текста,
- цвет, размер рамки элемента.

С помощью блоков «Размеры» и «Отступы» настраивается размер всего модуля и его положение на странице. В блоке «Границы» можно настроить рамку для всего модуля. В блоке «Анимация» настраиваются параметры появления модуля на странице (с затемнением, отскок, слайдер и др.).
Дополнительно
Эта вкладка предназначена для опытных пользователей, которые умеют работать с CSS и HTML. Также здесь можно настроить видимость всего элемента на разных устройствах, например, модуль будет отображаться только на компьютерной версии сайта. Как посмотреть внешний вид сайт на разных устройствах, описано в статье.
Если у вас установлен плагин Woocommerce, сделать хлебные крошки можно с помощью модуля «Woo Навигация», но модуль «Хлебные крошки» удобнее и имеет больше возможностей настройки.
Помогла ли вам статья?
Спасибо за оценку. Рады помочь 😊