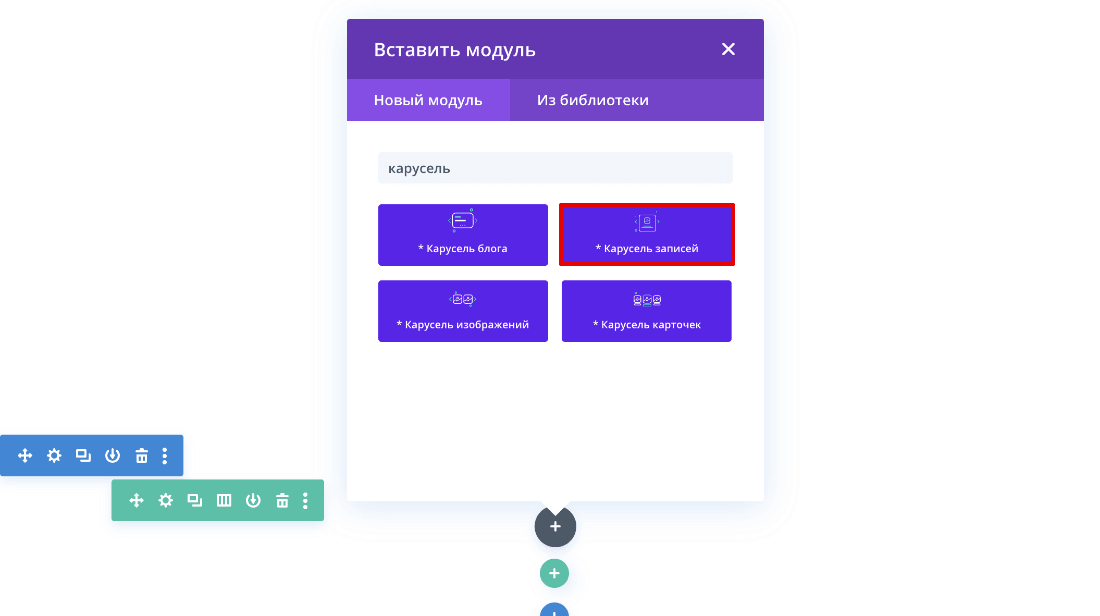
В Рег.сайте есть 4 модуля для создания каруселей:
- карусель записей,
- карусель блога,
- карусель изображений,
- карусель карточек.
В этой статье мы рассмотрим первые три вида каруселей. Про модуль «Карусель карточек» можно прочитать в статье.
Как добавить модуль на сайт
-
1
Войдите в режим редактирования сайта.
-
2
Выберите строку, в которую хотите добавить модуль.
-
3
Нажмите на серый плюс.
-
4
Выберите нужный модуль:

Готово, теперь можете переходить к настройкам внешнего вида модуля.
Каждый модуль для создания карусели предназначен для разного вида контента. Есть возможность размещать страницы, записи, изображения. Настройки каждого модуля расположены в 3-х вкладках: «Контент», «Дизайн», «Дополнительно».
Во вкладке «Дополнительно» возможности настройки одинаковы в любом модуле. Эта вкладка предназначена для опытных пользователей, которые умеют работать с CSS и HTML. Также здесь можно настроить видимость элемента на разных устройствах, например, модуль будет отображаться только на компьютерной версии сайта. Как посмотреть внешний вид сайт на разных устройствах, описано в статье. При обзоре настроек каждого модуля мы не будем останавливаться на вкладке «Дополнительно», а будем говорить только о вкладках «Контент» и «Дизайн».
Модуль «Карусель записей»
Этот модуль отображает контент из вкладок «Страницы», «Проекты» и «Товары», которые вы настроили в админке WordPress. Обратите внимание! Вкладка «Товары» доступна только для пользователей плагина Woocommerce. Как его настроить описано в статье Как создать интернет-магазин на WordPress.

Итак, начнём настройку внешнего вида модуля.
Контент
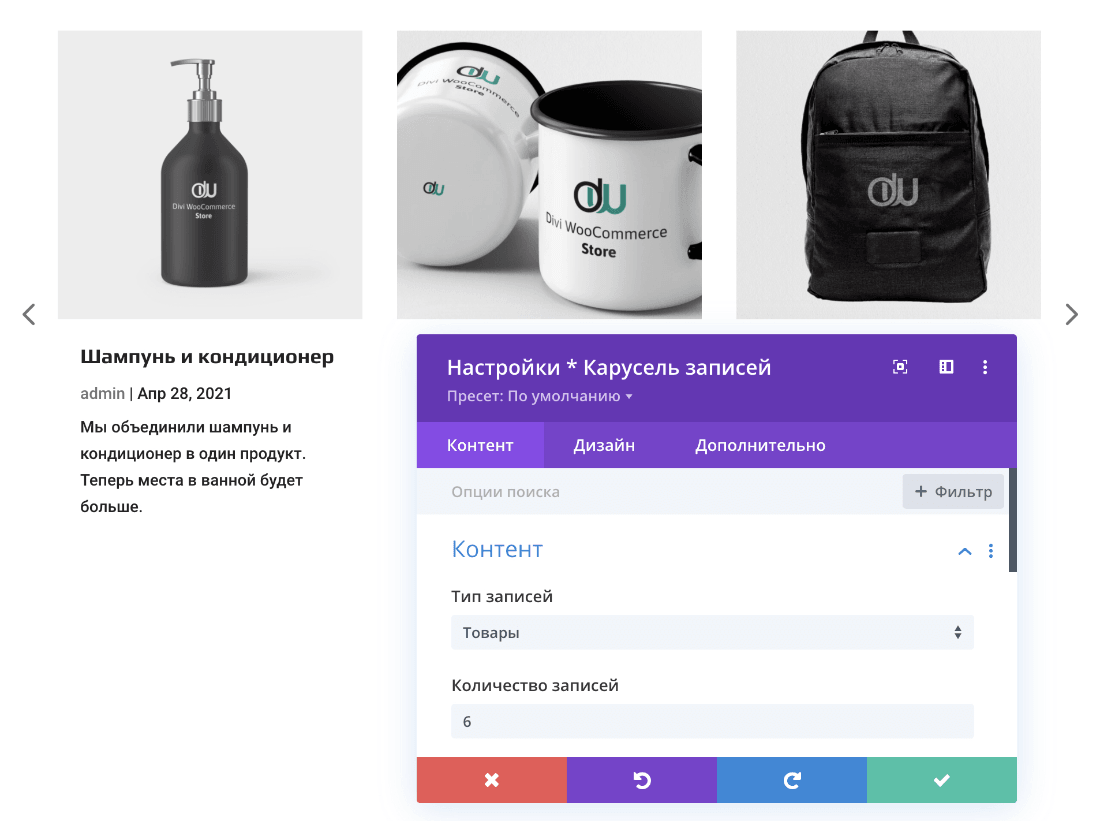
В блоке «Контент» в параметре «Тип записей» выберите контент из страниц, записей или товаров.
В параметре «Количество записей» укажите число товаров или текстов, которые должны отображаться на сайте.

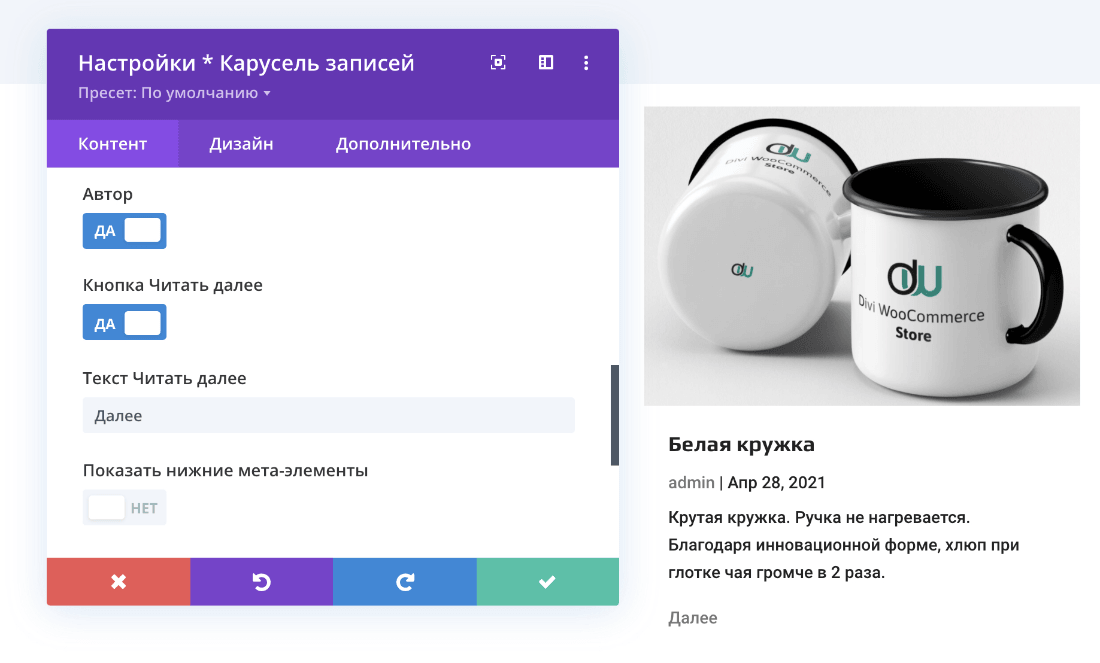
В блоке «Элементы» много настроек. Здесь можно включить/отключить изображение, заголовок, дату, описание, отображение автора. Если вы включили отображение описания, в параметре «Текст Читать далее» укажите количество символов, которое будет видно пользователю. По умолчанию в настройках указано 270 символов. Если вы указали мало символов и описание отображается не полностью, в этом же блоке есть возможность включить кнопку Далее. Текст этой кнопки можно вписать самостоятельно или оставить по умолчанию.

Если вам нужно, чтобы автор или дата публикации отображалась под описанием, в параметре «Показать нижние мета-элементы» переведите переключатель в положение ДА и включите нужные вам элементы под описанием:

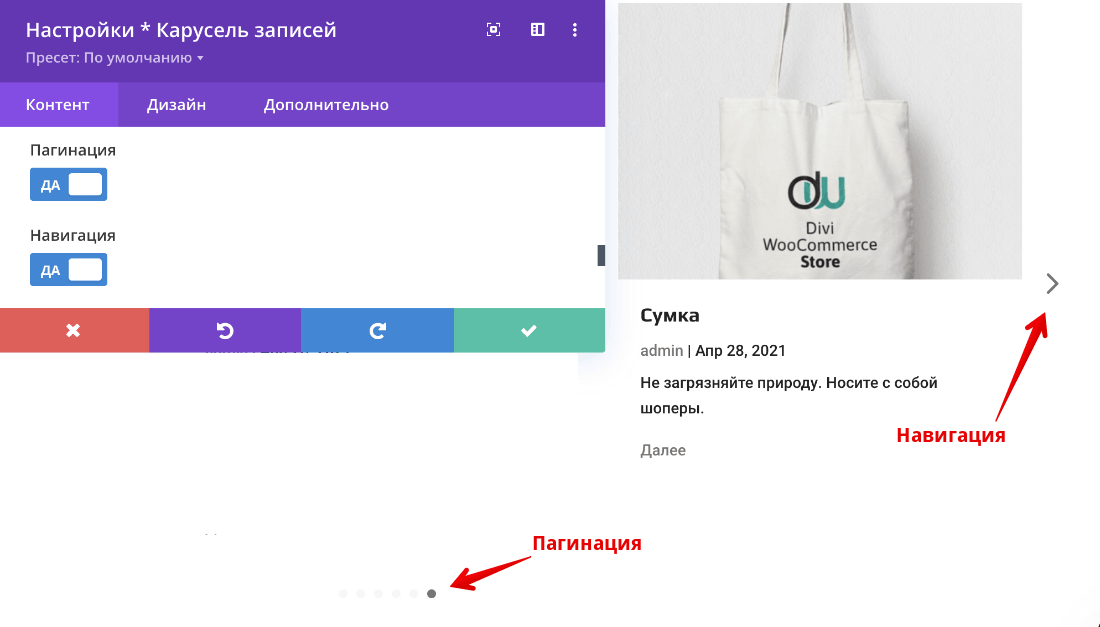
В блоке «Настройка карусели» настраивается вид карусели: скольжение, обложкой, кувырок, кубом. В зависимости от вида, который вы выбрали, ниже появятся настройки для этого вида, например, тень, угол вращения. Здесь же настраивается количество столбцов и строк, интервал между записями и время перехода на другую запись. Также здесь можно включить пагинацию и стрелки для переключения.

Обратите внимание! Если вы планируете делать фон для карточек, рекомендуем в параметре «Использовать равную высоту» перевести переключатель в положение ДА.
Дизайн
В блоке «Опубликовать элемент» можно настроить отступы каждой карточки и выбрать цвет фона. Также можно закруглить края карточек и сделать рамку.

В блоках «Заголовок записи», «Сводка записи», «Мета записи» настраивается шрифт, цвет, размер, расположение, межбуквенный интервал заголовка, описания и дополнительные элементы соответственно.

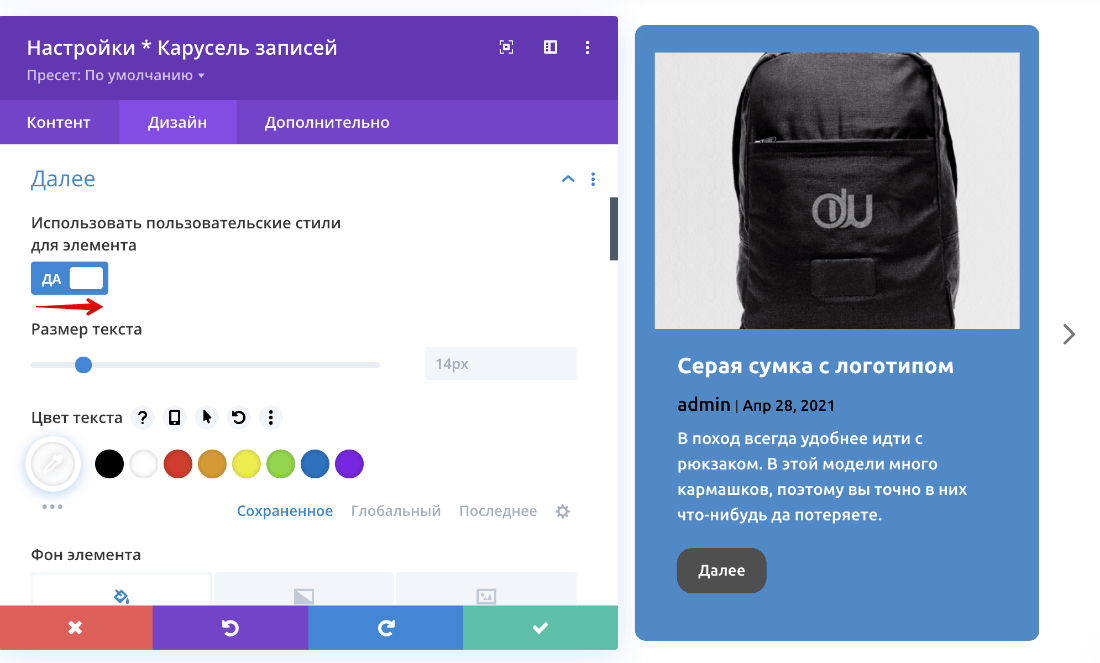
В блоке «Далее» настраивается внешний вид кнопки для перехода на страницу записи или товара. Чтобы открыть настройки, в параметре «Использовать пользовательские стили для элемента» переведите переключатель в положение ДА. Теперь можно настроить размер, цвет, шрифт текста, фон, форму, размер, рамку кнопки. Также можно установить иконку рядом с текстом, которая будет появляться при наведении на кнопку. В самом конце блока можно настроить отступы для кнопки.

В блоках «Навигация» и «Пагинация» настраивается цвет, расположение, фон элементов переключения.
Если вы включали мета-элементы, в блоке «Нижние мета-элементы» настраивается их шрифт, цвет, размер, расположение, межбуквенный интервал.
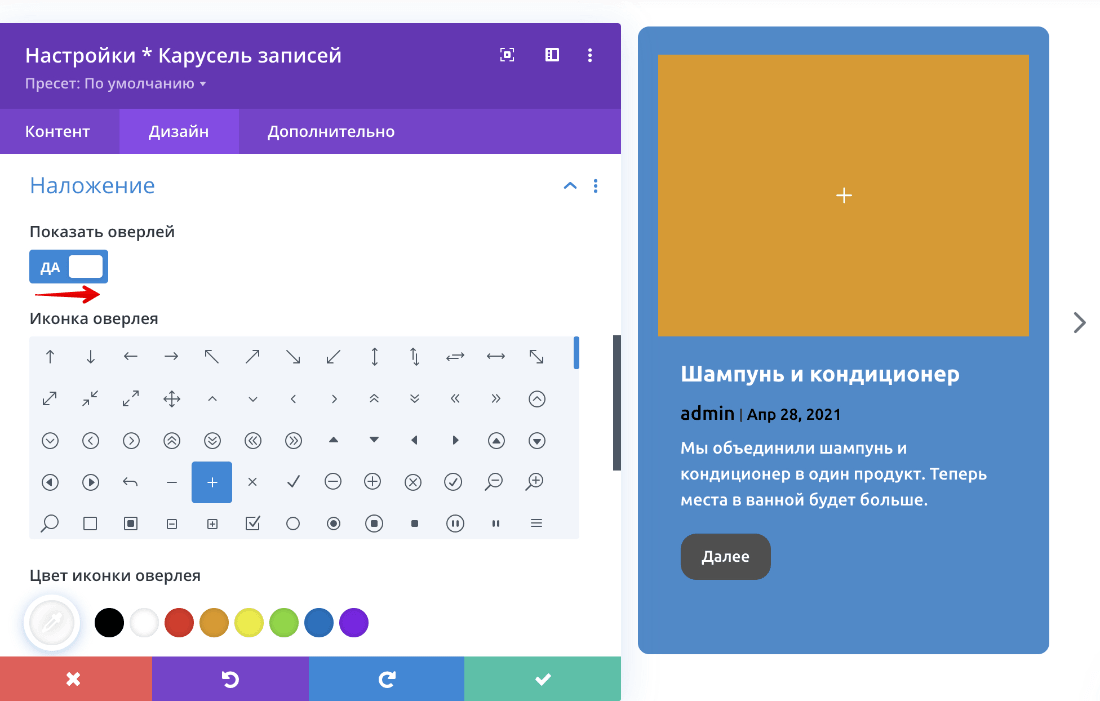
В блоке «Наложение» можно включить оверлей и настроить его цвет и иконку. Оверлей ― это наложение на изображение цветового слоя, который отображается при наведении курсора на картинку.

С помощью блоков «Размеры» и «Отступы» настройте размер всего модуля и его положение на странице.
В блоке «Фильтр» можно изменить контрастность, насыщенность, яркость, прозрачность картинок.
В блоке «Анимация» настройте параметры появления модуля на странице (с затемнением, отскок, слайдер и др.).
Модуль «Карусель блога»
Этот модуль отображает контент, который создаётся в админке WordPress в разделе «Записи», поэтому перед тем, как переходить к настройкам внешнего вида модуля:
-
1
Перейдите в админку WordPress.
-
2
Настройте статью в разделе Записи:

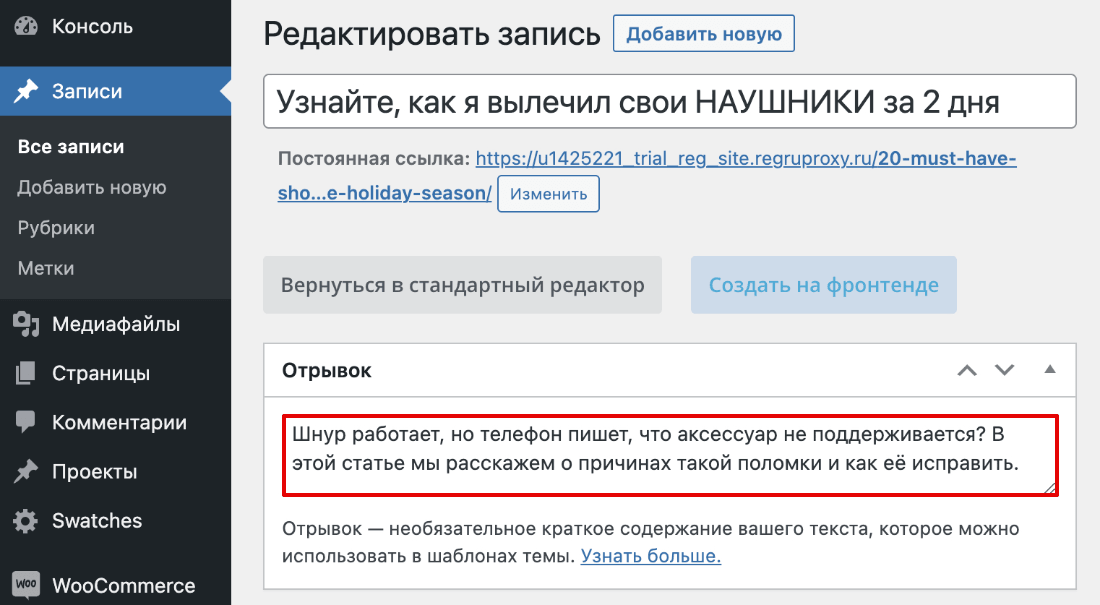
Если вы планируете отображать описание статьи в карусели, в настройках конкретной записи в поле «Отрывок» впишите необходимый текст:

После того как вы настроили сам контент статей, можете переходить к настройке модуля на странице. Пункты для настройки этого модуля идентичны настройкам модуля «Карусель записей». Вот такая карусель блога у нас получилась:

Модуль «Карусель изображений»
С помощью этого модуля можно сделать ленту картинок и подписей к ним.
Контент
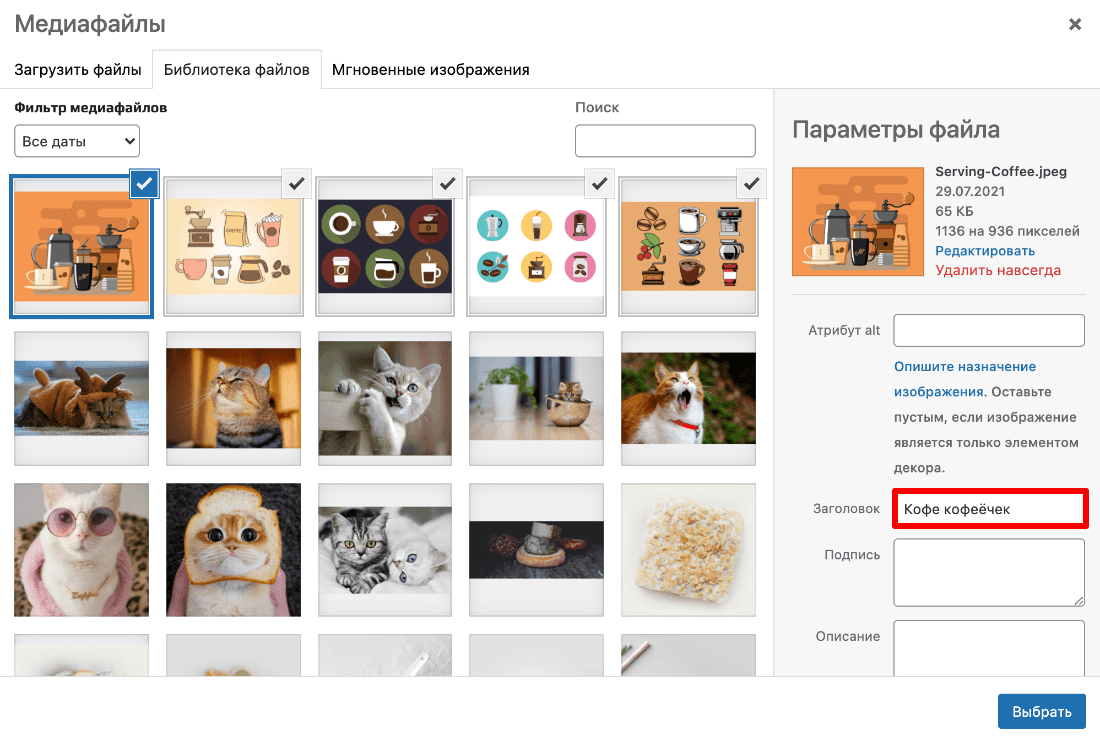
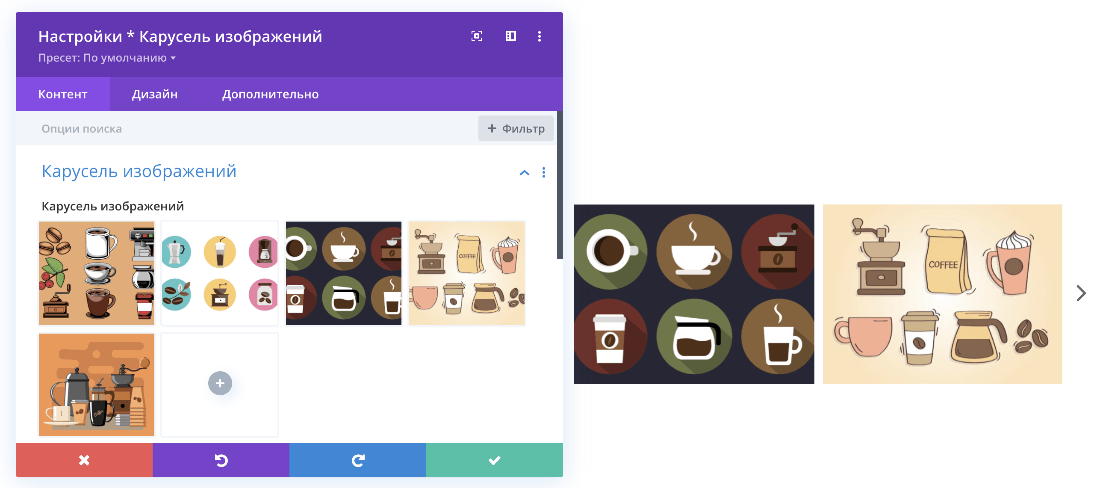
В блоке «Карусель изображений» загрузите все картинки, которые должны отображаться в карусели. Если вы далее планируете настраивать подписи под картинками (заголовки), при добавлении картинки в поле «Заголовок» впишите нужный текст:

В параметре «Сортировать по» выберите:
- по умолчанию ― картинки будут отображаться в том порядке, в котором вы загрузили их в модуль;
- случайно ― картинки будут отображаться каждый раз в случайном порядке.
В параметре «Размер изображения» выберите нужный формат картинок.

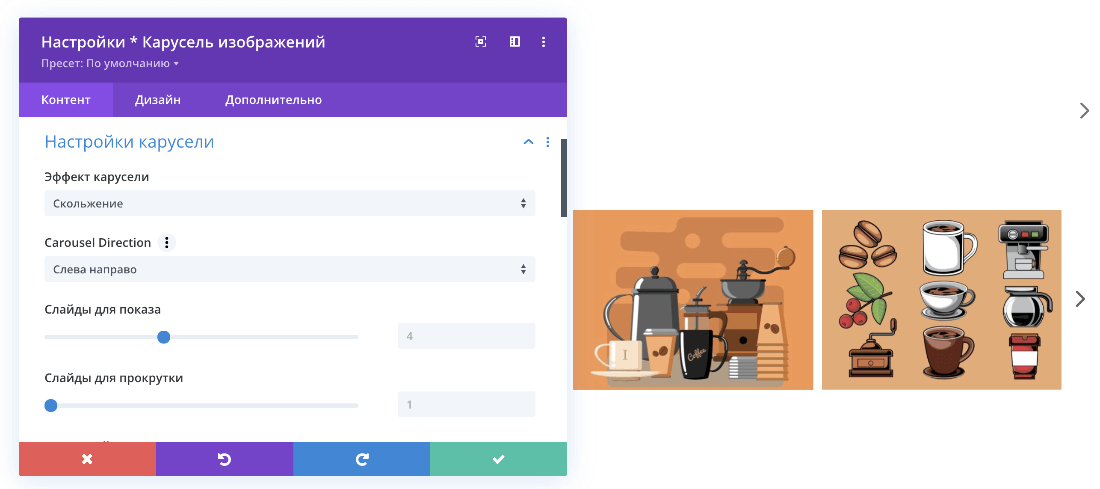
В блоке «Настройки карусели» выберите эффект прокрутки (скольжение, обложкой, кувырок, кубом) и направление прокрутки. Настройте количество столбцов и строк, которые будут отображаться на странице, и количество изображений, которое будет появляться при прокрутке. В параметре «Скорость ползунка» укажите время, через которое должна появиться следующая картинка.

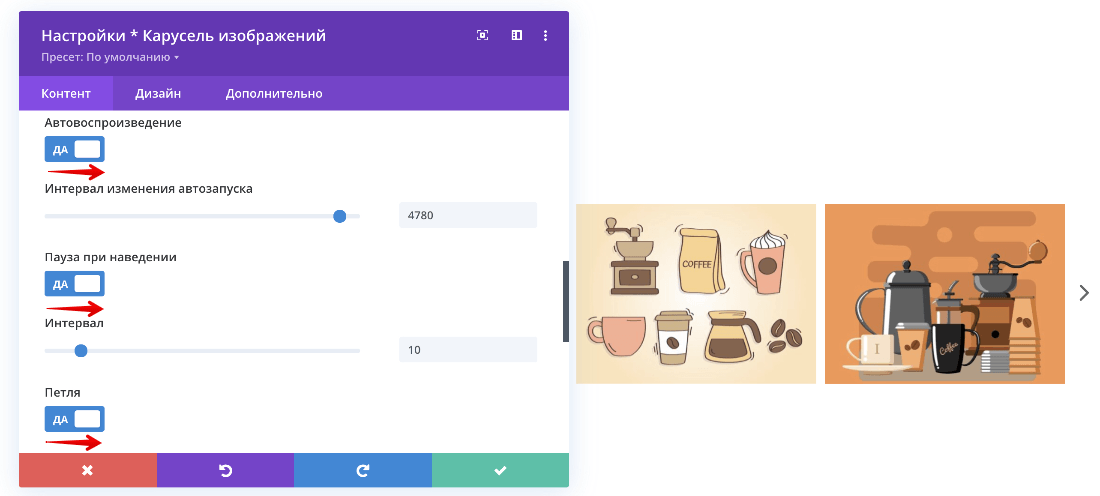
Чтобы включить эффект автоматической прокрутки, в параметре «Автовоспроизведение» переведите переключатель в положение ДА. Также можно включить функцию паузы при наведении. Чтобы изображения прокручивались по кругу, в параметре «Петля» поставьте переключатель в положение ДА:

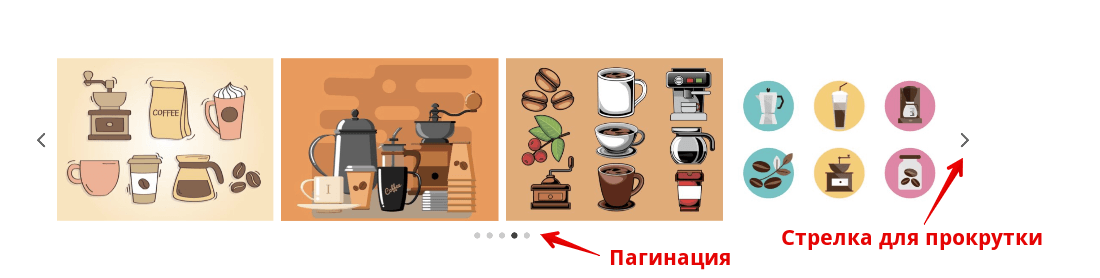
В этом же блоке можно настроить дополнительные элементы: стрелку для ручной прокрутки, пагинацию. Обратите внимание! Пагинация не отображается в режиме редактирования.

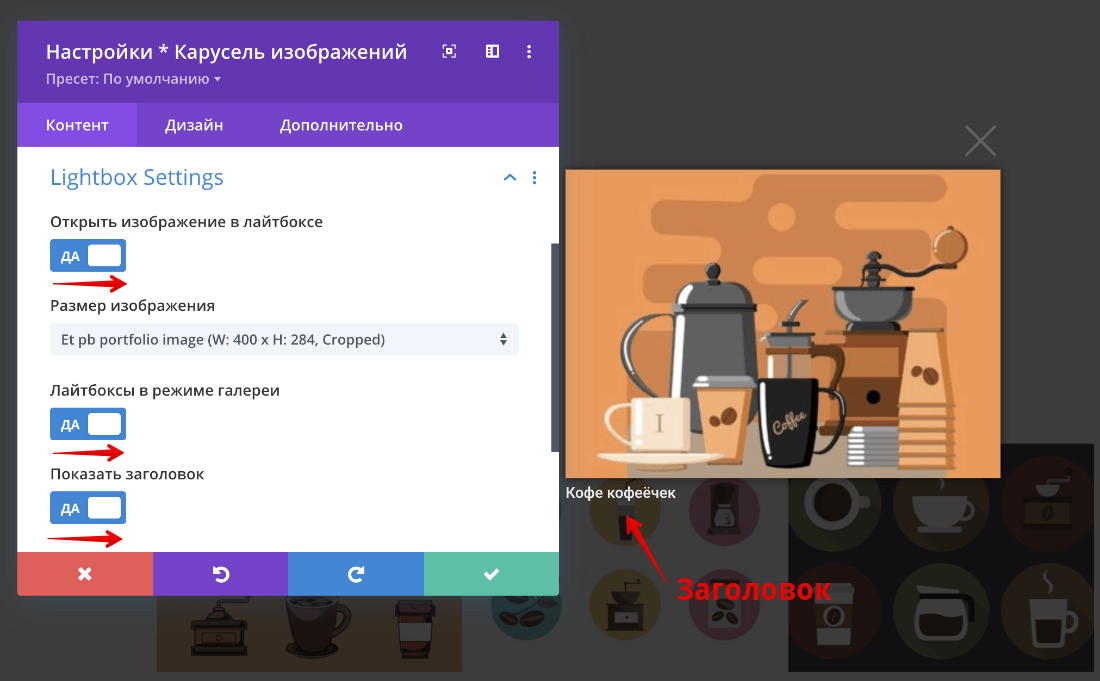
В блоке «Lightbox Settings» можно включить режим увеличения картинки при нажатии на неё. Для этого переведите переключатель «Открыть изображение в лайтбоксе» в положение ДА. После включения функции выберите размер лайтбокса. Чтобы пользователь мог переключать изображения в режиме лайтбокса, переведите переключатель «Лайтбоксы в режиме галереи» в положение ДА.

Дизайн
В блоке «Макет» нужно выбрать расположение модуля: сверху, по центру, снизу.
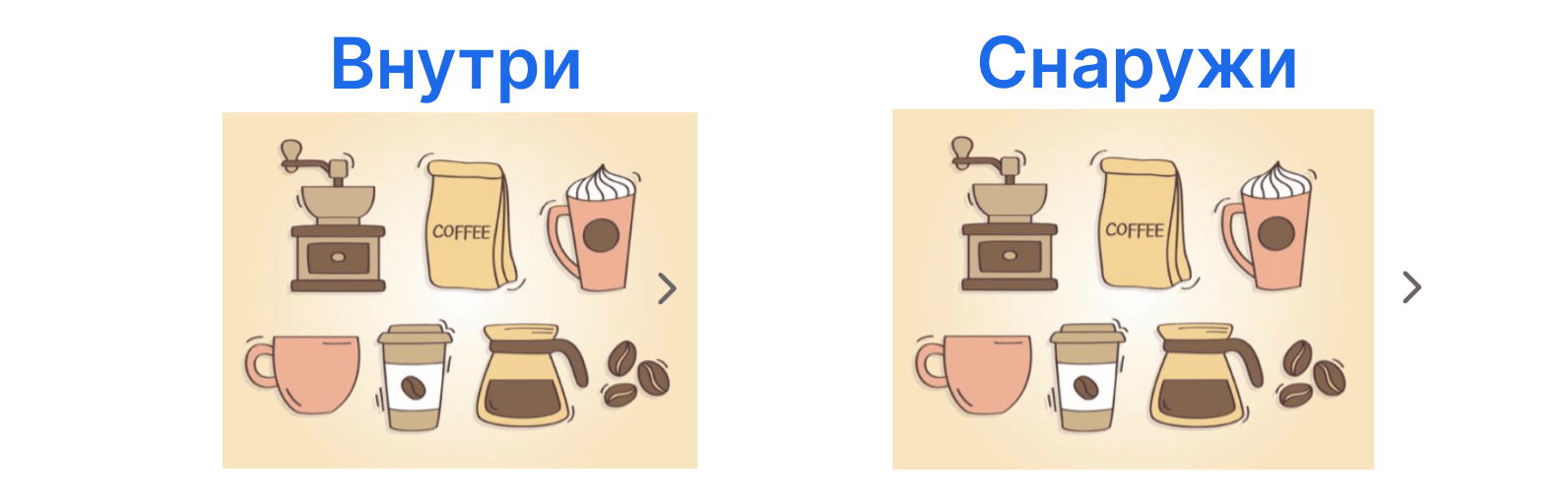
В блоке «Элемент» настраивается внешний вид стрелки для ручного переключения изображений. В параметре «Положение стрелки» выберите, где будет находиться стрелка (внутри или снаружи). В параметре «Положение мобильной стрелки» настраивается тоже самое, что и в предыдущем параметре, но настройка действует только для мобильной версии сайта:

В этом же блоке настраивается размер и цвет стрелки:

В блоке «Изображение» можно закруглить углы у картинок, добавить рамку и тени, а также добавить эффекты на изображения (контрастность, яркость, насыщенность, оттенок и т. д.). Обратите внимание! Настроенные эффекты не отображаются в режиме лайтбокса.
С помощью блоков «Размеры» и «Отступы» настройте размер всего модуля и его положение на странице. В блоке «Границы» можно настроить рамку для всего модуля. В блоке «Анимация» настройте параметры появления модуля на странице (с затемнением, отскок, слайдер и др.).

В блоке «Фильтр» можно изменить контрастность, насыщенность, яркость, прозрачность картинок. Обратите внимание! Фильтры, наложенные на картинки, не отображаются в лайтбоксе.
Помогла ли вам статья?
Спасибо за оценку. Рады помочь 😊