Это один из 4-х модулей для создания каруселей. Об остальных можно прочитать в статье Как создать карусели в Рег.сайте.
Модуль «Карусель карточек» настраивается в два этапа:
-
1
Настройка карточек. На этом этапе в карусель добавляется новый элемент — карточка. Для каждой карточки можно загрузить изображение, добавить заголовок, подзаголовок, текстовое описание, значок, кнопку и фон.
-
2
Настройка внешнего вида модуля. Внешний вид модуля отвечает за отображение элементов карусели: стрелки, пагинацию, высоту и макеты карточек, скорость, эффекты и направление прокрутки элементов, внешний вид изображений и текста в карточках.
Настройки карточки и модуля разделены на 3 вкладки: «Контент», «Дизайн», «Дополнительно». Вкладка «Дополнительно» предназначена для настройки CSS и HTML, поэтому в этой статье мы не будем её рассматривать.
Этап 1. Настройка карточек
Перейдём к настройке карточки. Чтобы перейти к настройке карточки, во вкладке «Контент» основных настроек модуля нажмите на иконку плюса:

Перед вами появятся вкладки «Контент», «Дизайн» и «Дополнительно».
Настройка карточек. Вкладка «Контент»
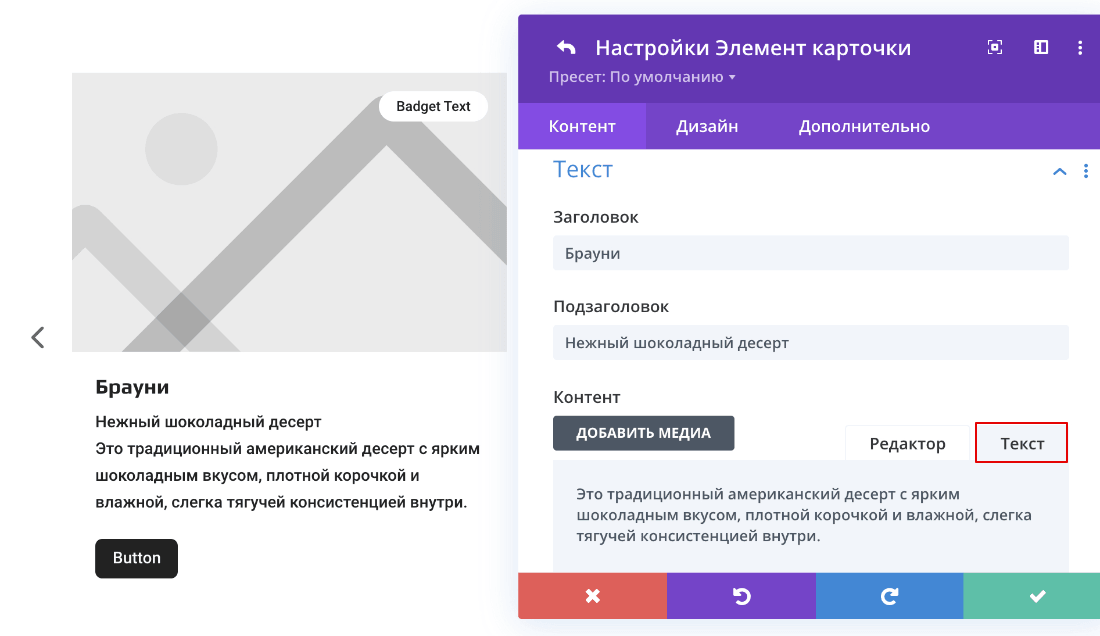
В блоке «Текст» введите заголовок и подзаголовок. Во вкладке текст введите описание для изображения:

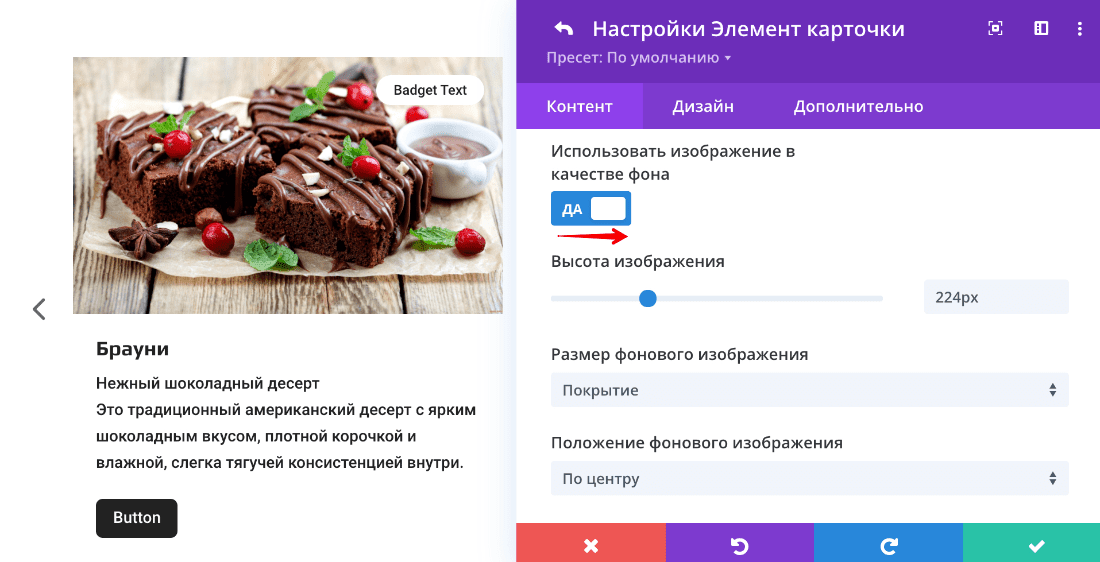
В блоке «Изображение и значок» загрузите нужное изображение. Для регулировки размеров картинки переведите переключатель «Использовать изображение в качестве фона» в положение ДА. Отрегулируйте размер картинки. Настройте анимацию: увеличение, уменьшение, увеличение или уменьшение с поворотом.

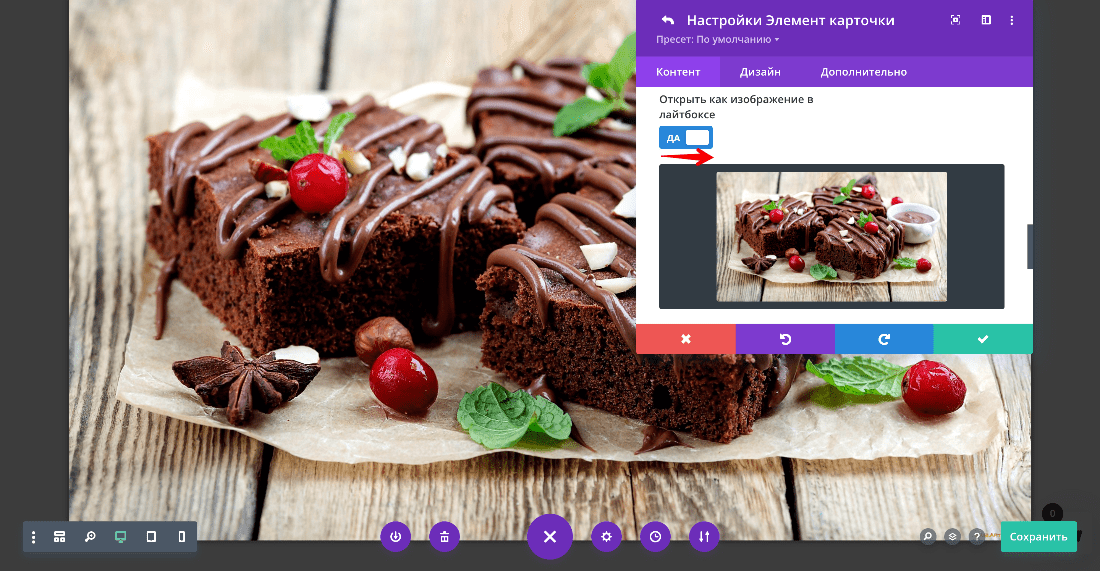
Если вы хотите, чтобы при клике изображение открывалось на весь экран, переведите переключатель «Открыть как изображение в лайтбоксе» в положение ДА. Загрузите изображение, которое должно открываться в лайтбоксе. Можно загрузить тоже самое изображение или, например, с другого ракурса.

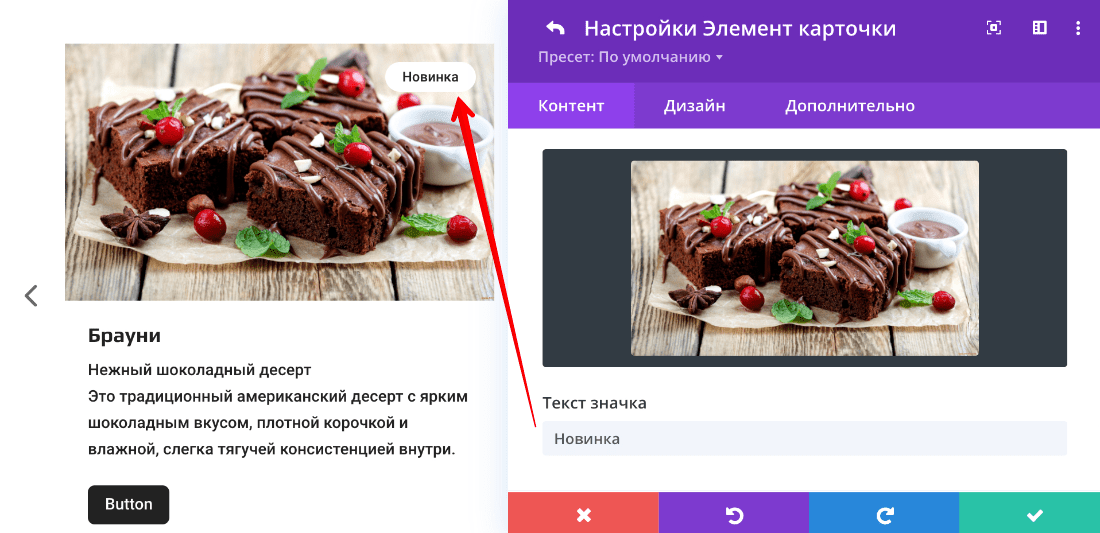
В параметре «Текст значка» введите текст для значка на картинке:

Если вы хотите, чтобы значок отправлял на какую-либо страницу, в блоке «Ссылка» введите нужный URL-адрес.
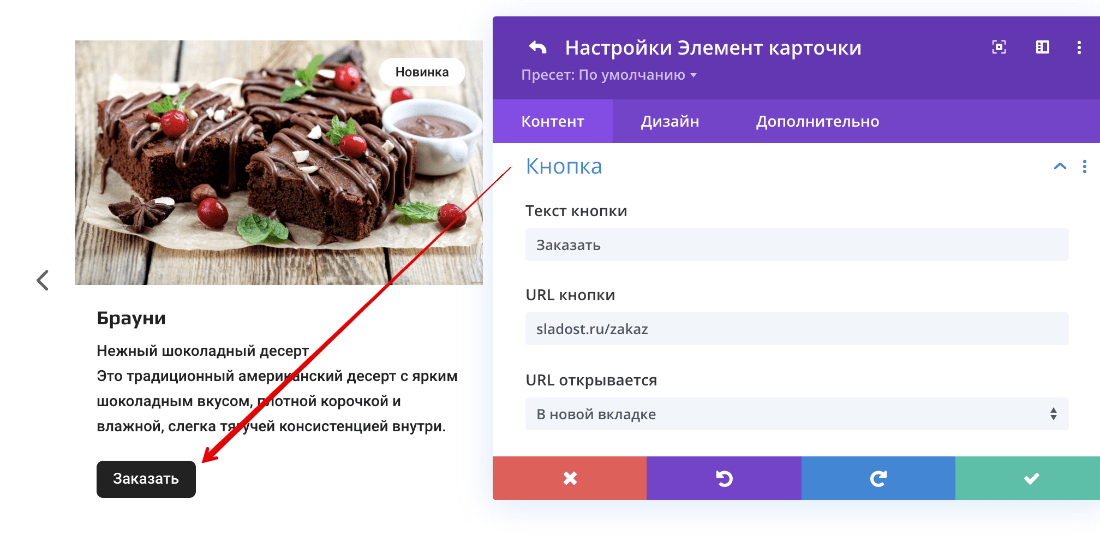
Настройте кнопку, которая будет вести на страницу с дополнительной информацией. Для этого в блоке «Кнопка» введите текст кнопки, URL страницы, на которую должна вести кнопка.

Кнопка может вести не только на отдельную страницу, но и просто открывать лайтбокс с изображением. Чтобы сделать такую настройку, в параметре «Открыть как изображение в лайтбоксе» переведите переключатель в положение ДА и добавьте нужную картинку.
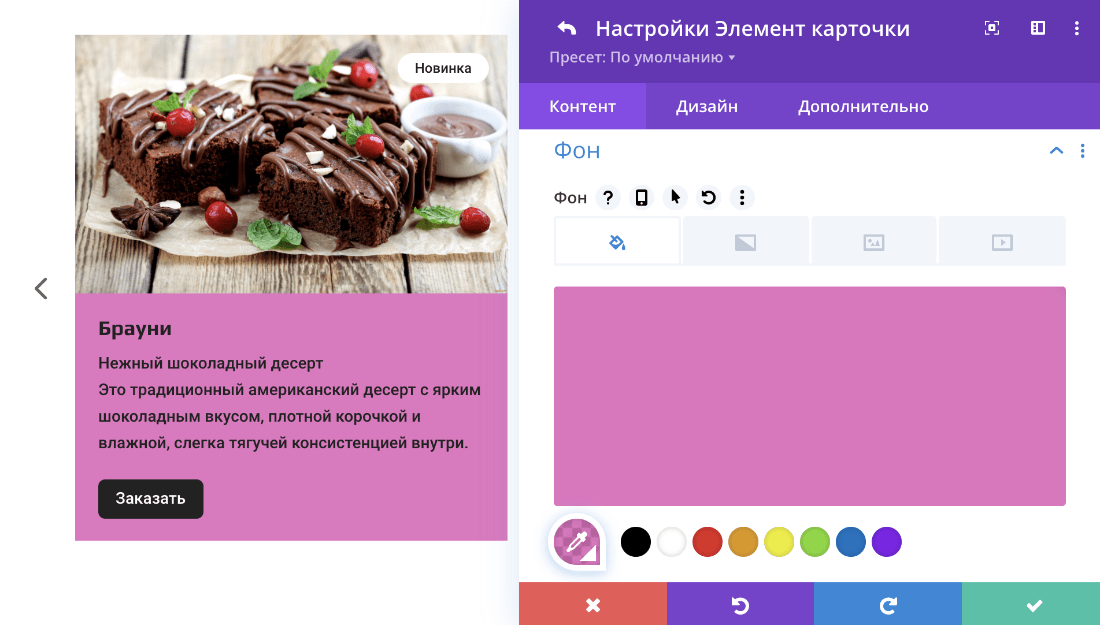
В блоке «Фон» можно установить фон карточки:

Настройка карточек. Вкладка «Дизайн»
В блоке «Изображение» можно настроить ширину картинки и её расположение. Также можно закруглить углы изображения, добавить рамку, включить оверлей. Оверлей ― это наложение на изображение цветового слоя.
В блоке «Значок» можно настроить нужное расположение для значка (снизу или сверху, справа или слева, по центру), отступы, цвет значка в конкретной карточке.
Обратите внимание
В режиме редактирования цвет значка не меняется. Чтобы увидеть цвет, выйдите из режима редактирования. Если вы хотите сделать все значки одинакового цвета, размера и шрифта, лучше указать эти параметры в общих настройках карусели, которые мы опишем ниже.
В этом же блоке настраивается шрифт, цвет, размер, тень, межбуквенный интервал текста в значке. В самом конце блока можно настроить форму значка.
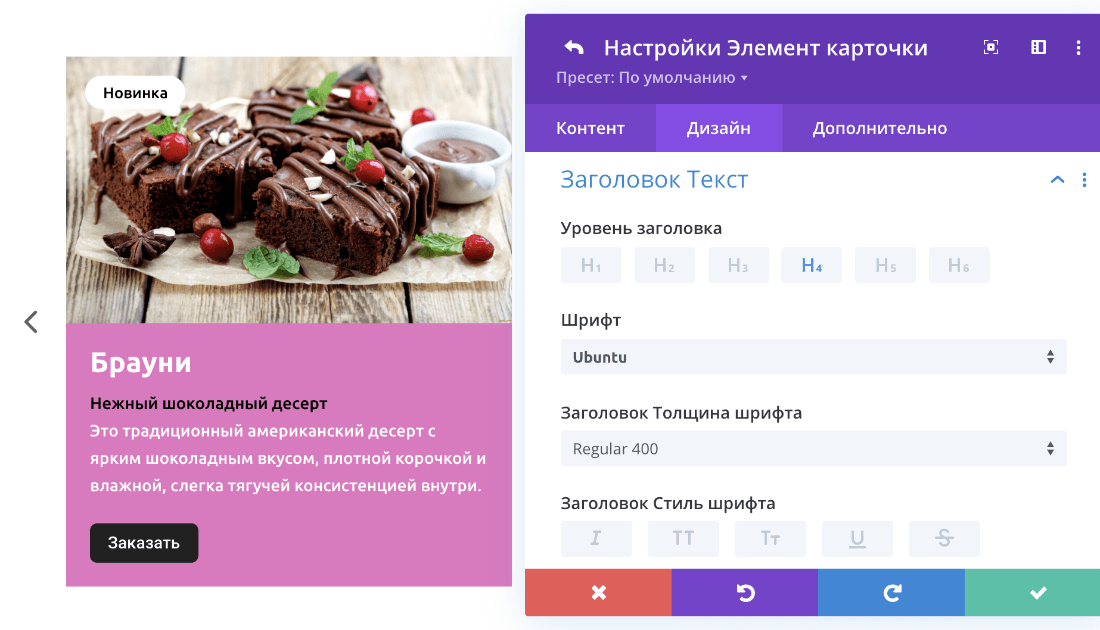
В блоках «Заголовок Текст», «Тело Текст», «Подзаголовок Текст» можно настроить шрифт, цвет, размер, тень, межбуквенный интервал текста под картинкой.

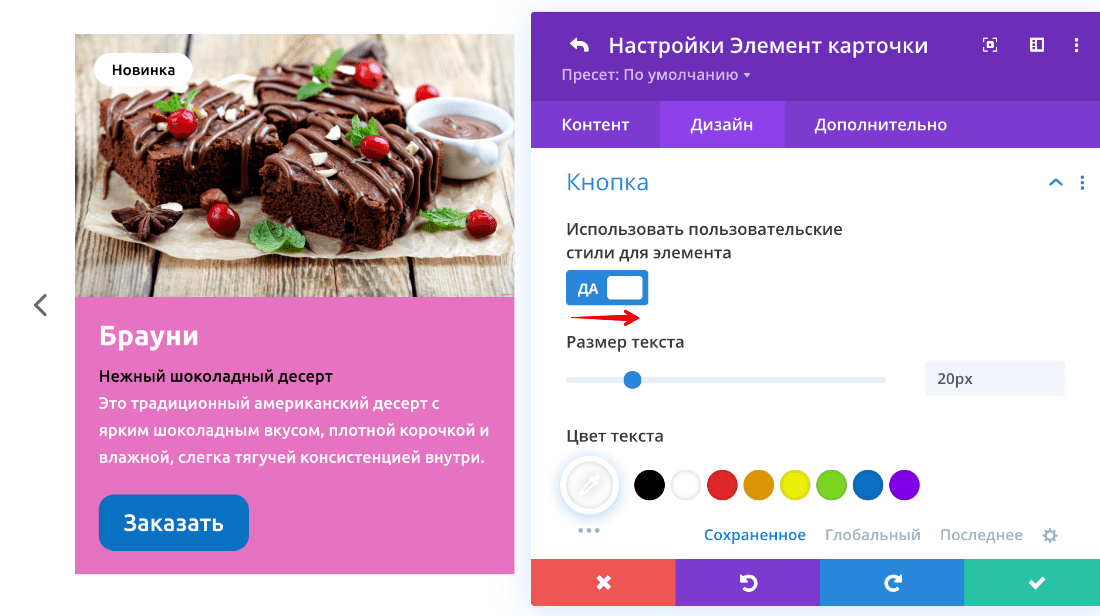
Чтобы настроить внешний вид кнопки, в блоках «Кнопка» переведите переключатель «Использовать пользовательские стили для элемента» в положение ДА. Теперь вы сможете настроить размер, цвет, форму кнопки, а также шрифт, цвет, размер, тень, межбуквенный интервал текста внутри кнопки. Можно включить иконку, которая будет отображаться при наведении на кнопку.

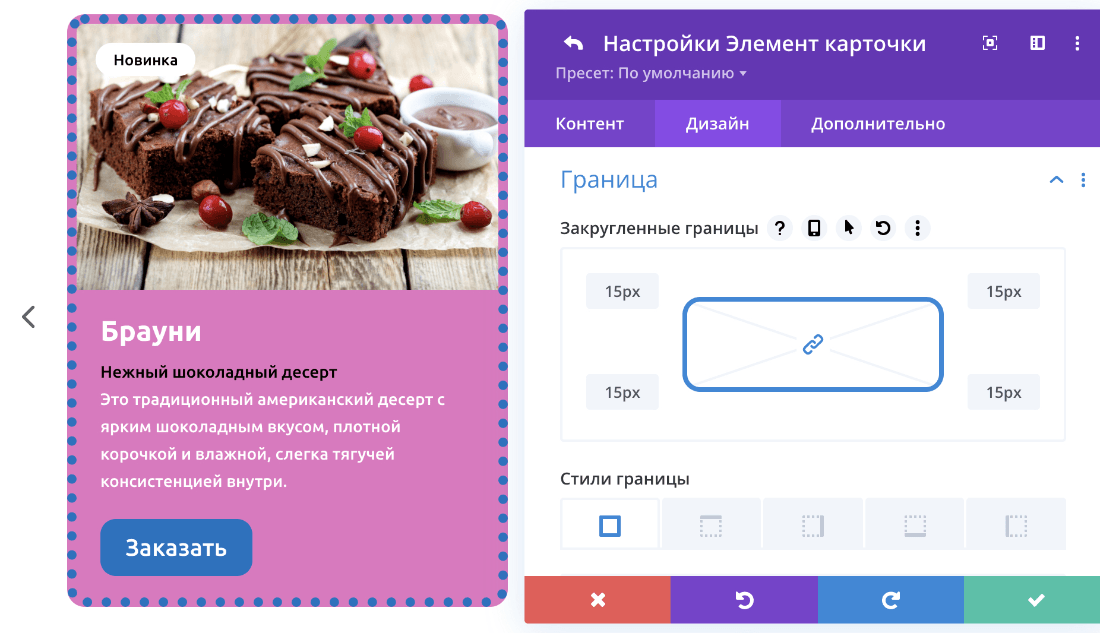
С помощью блока «Отступы» настраиваются отступы между изображением и текстом, а также отступы по краям. В блоке «Границы» можно настроить рамку для всей карточки.

Готово. Настройте остальные карточки по этой же инструкции.
Этап 2. Настройка внешнего вида модуля
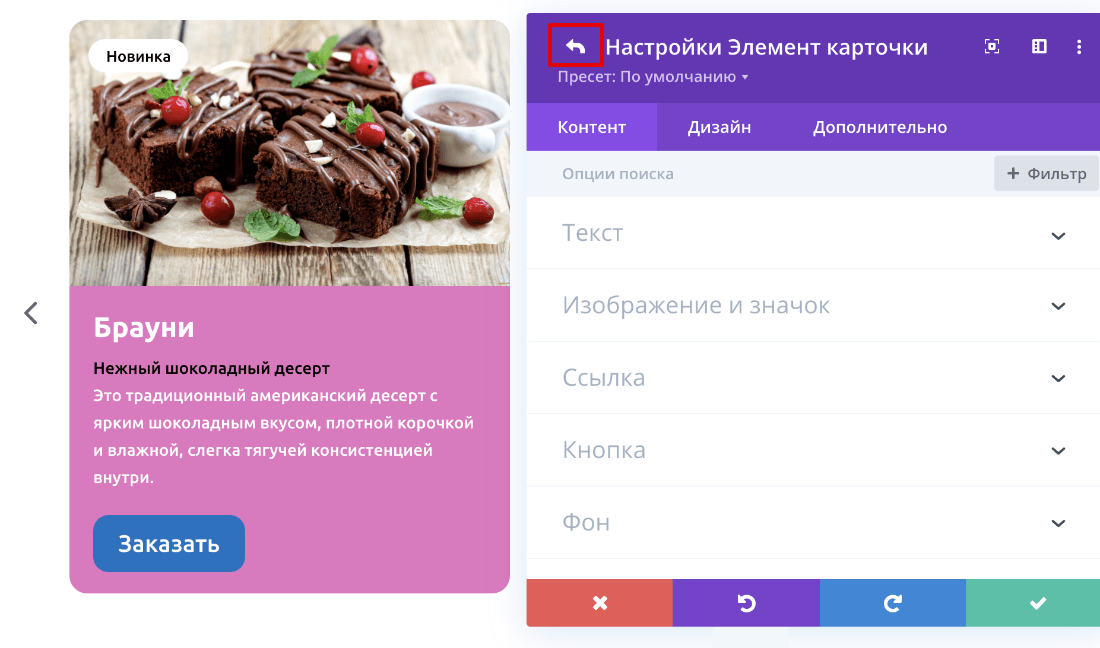
Вернитесь в главное меню модуля. Для этого в левом верхнем углу панели настроек карточки нажмите на иконку стрелки:

Настройка внешнего вида модуля. Вкладка «Контент»
В блоке «Настройка карусели» можно выбрать эффект прокрутки карусели (скольжение, обложкой, кувырок, кубом), направление прокрутки. Здесь же настраивается количество столбцов и строк, которые будут отображаться на сайте, и скорость прокрутки.
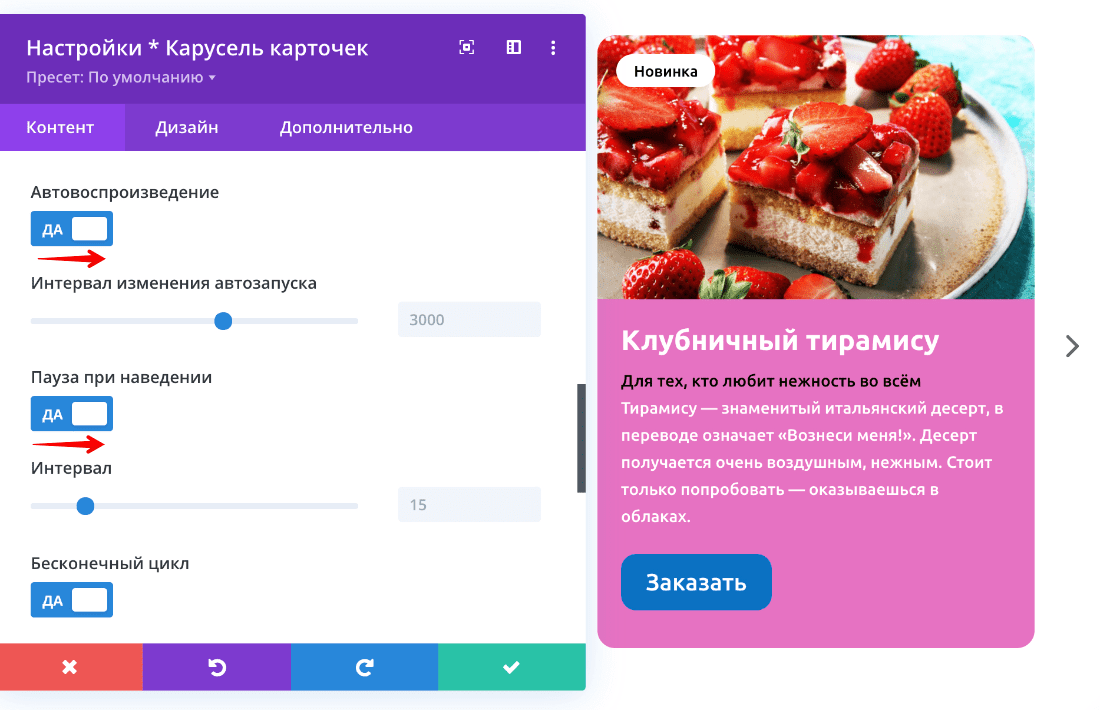
Если вы хотите, чтобы карточки прокручивались автоматически, в параметре «Автовоспроизведение» переведите переключатель в положение ДА. Укажите интервал воспроизведения. Можно включить паузу при наведении:

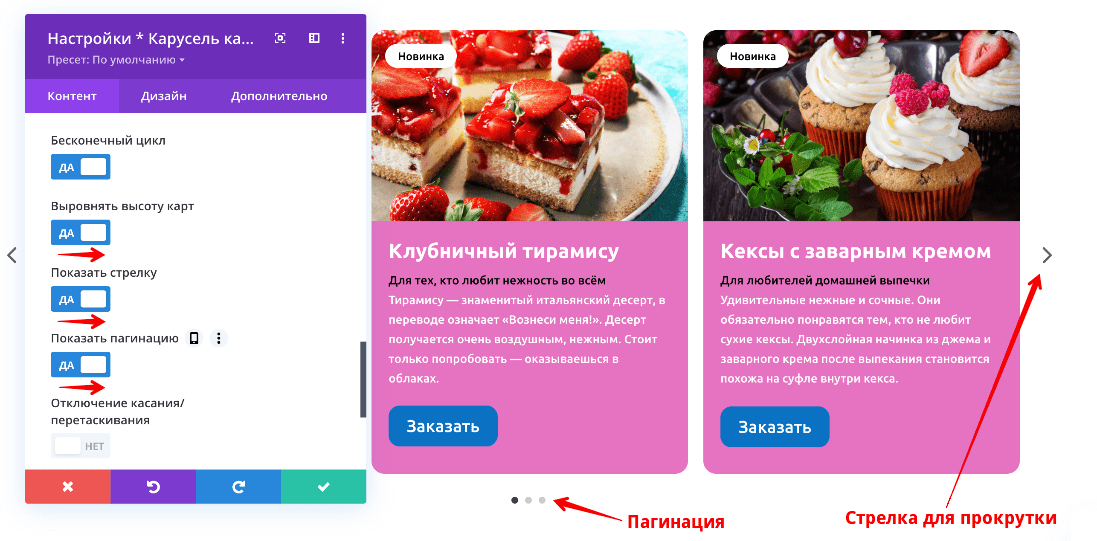
Чтобы карточки были одного размера, в параметре «Выровнять высоту карт» переведите переключатель в положение ДА. Ниже можно включить дополнительные элементы: стрелку для переключения карточек и пагинацию.

Настройка внешнего вида модуля. Вкладка «Дизайн»
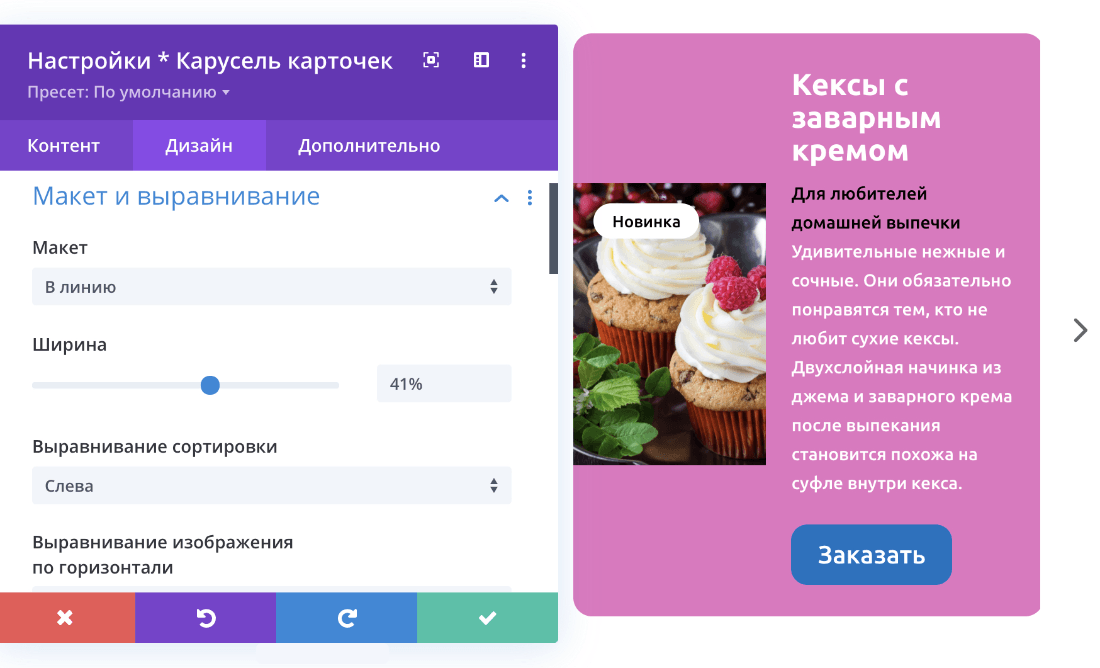
В блоке «Макет и выравнивание» можно выбрать один из 2-х видов макетов карточек: «сложены» и «в линию». На предыдущих скриншотах мы использовали макет «Сложены». Макет в линию выглядит вот так:

В блоке «Изображение» можно закруглить края картинки, добавить рамку и тени.
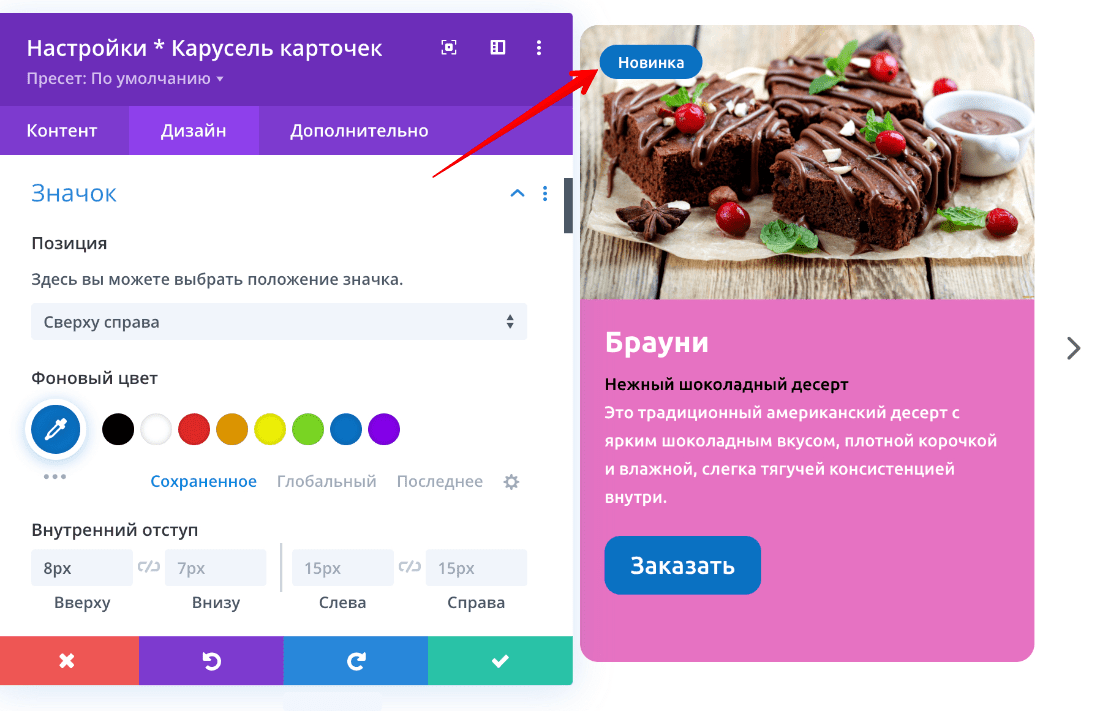
В блоке «Значок» настройте положение, цвет, форму, отступы значка, а также цвет, шрифт, межбуквенный интервал, тени текста внутри значка и рамку.

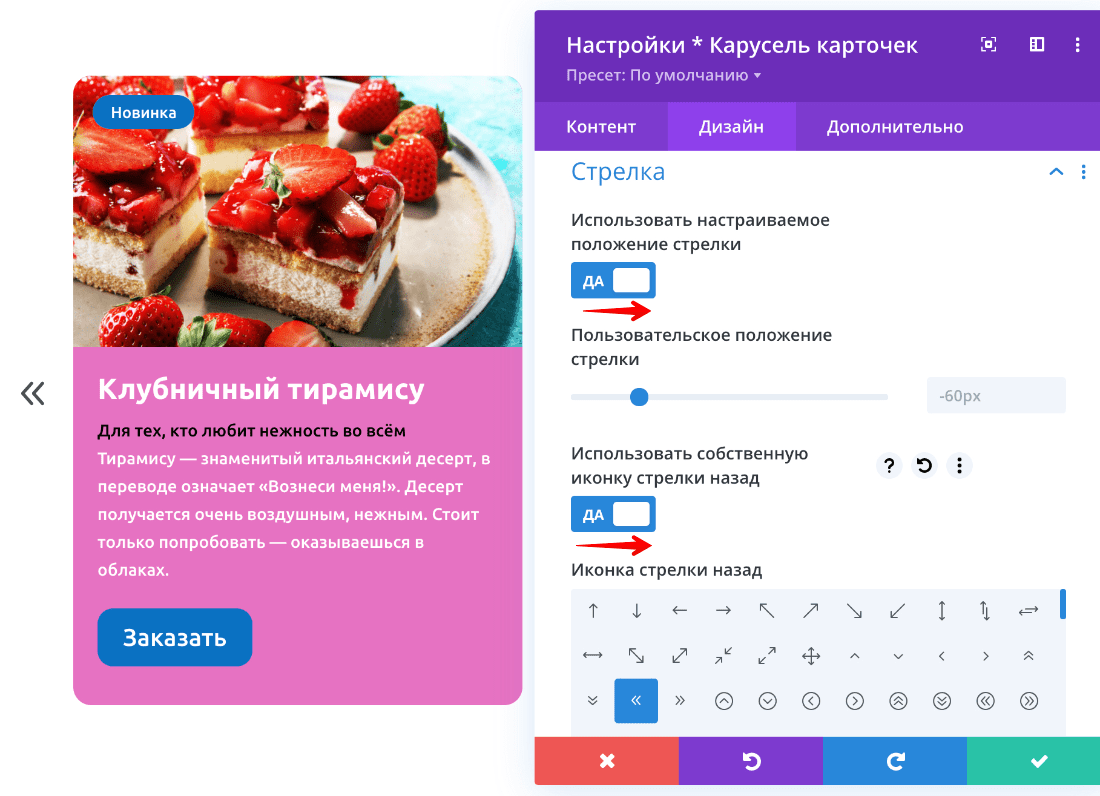
В блоке «Стрелка» настраивается положение стрелки на компьютерной и мобильной версии сайта. Она может быть внутри модуля или снаружи. Если вы хотите вручную настроить положение стрелки, в параметре «Использовать настраиваемое положение стрелки» переведите переключатель в положение ДА. В этом же блоке можно выбрать другую иконку стрелки.

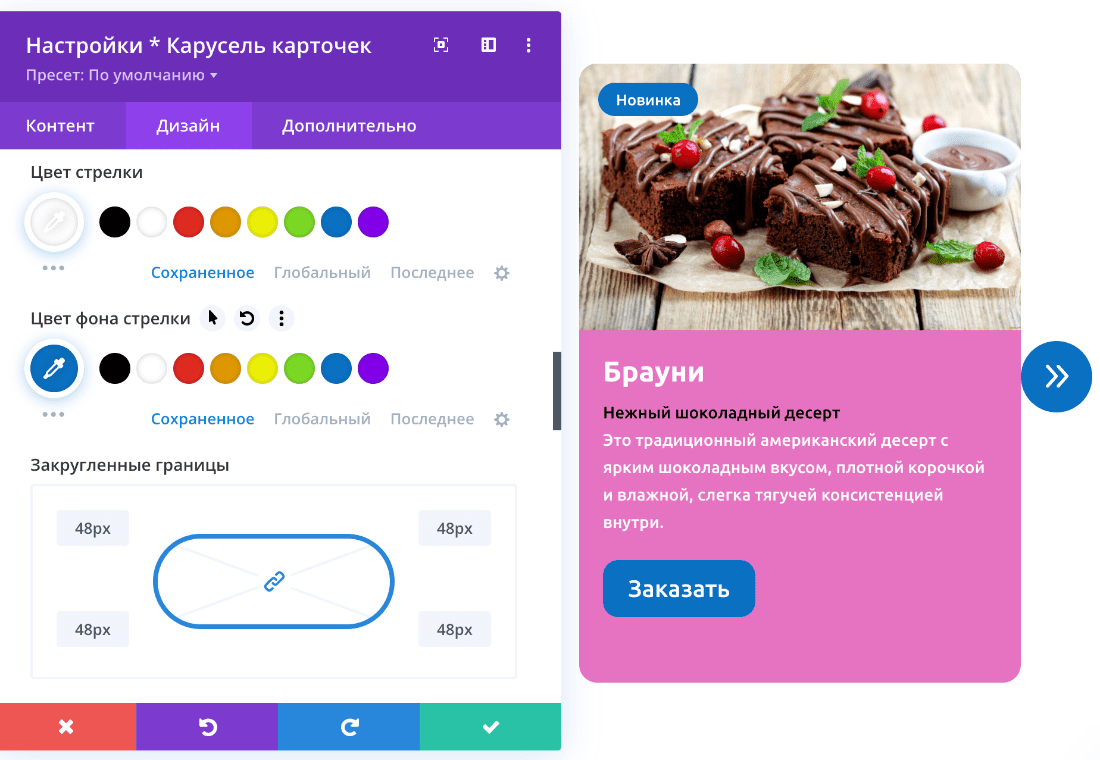
Ниже в блоке «Стрелка» настраивается цвет, фон, форма фона стрелки и рамка:

В блоках «Текст», «Заголовок Текст», «Тело Текст», «Подзаголовок Текст» можно настроить шрифт, цвет, размер, тень, межбуквенный интервал текста под картинкой для всех карточек. Если вы настроили их для каждой карточки отдельно, пропустите настройку в этих блоках.
С помощью блоков «Отступы» отрегулируйте положение всего модуля на странице. В блоке «Границы» можно настроить рамку для всего модуля. В блоке «Анимация» настройте параметры появления модуля на странице (с затемнением, отскок, слайдер и др.).
Помогла ли вам статья?
Спасибо за оценку. Рады помочь 😊