В этой статье мы расскажем о позиционировании элементов в Рег.сайт.
Позиционирование ― это свойство элементов сайта(картинок, видео, текста). С его помощью можно настроить положение элемента относительно других элементов в блоке, ряде или относительно окна браузера.
В Рег.сайт есть 4 типа позиционирования элементов:
- По умолчанию ― это статичное позиционирование, которое не меняет положение элемента;
- Относительное ― смещение элемента относительно его изначального (статичного) положения;
- Абсолютное ― смещение элемента относительно родительского блока;
- Фиксированное ― смещение относительно окна браузера.
Как открыть настройки позиционирования
1) Наведите курсор мыши на нужный элемент и нажмите на шестерёнку:

2) Перейдите во вкладку Дополнительно и нажмите Позиционирование:

Готово, вы открыли настройки позиционирования.
У каждого позиционирования есть параметры смещения. Смещение происходит относительно выбранной точки. Сначала рассмотрим общие параметры смещения для всех типов позиционирования.
Общие параметры
Для каждого типа позиционирования можно настроить смещение как по вертикали, так и по горизонтали. Оба смещения настраиваются в пикселях. Их значение может быть либо отрицательным, либо положительным. Переместите ползунок в любую сторону, чтобы увидеть, куда будет смещаться элемент ― вверх или вниз, вправо или влево:

Ещё один настраиваемый параметр для каждого типа позиционирования ― это Z-индекс. Z-индекс регулирует соотношение видимости элементов относительно друг друга. Значение этого параметра указывается в целых числах. Чтобы изменить Z-индекс, передвиньте ползунок в нужное положение или вручную введите значение в поле справа:

Например, при наложении элементов друг на друга видимым будет тот элемент, у которого больший Z-индекс:

По умолчанию (статичное позиционирование)
Значение «По умолчанию» оставляет элемент в его стандартном положении и никуда не перемещает. Элемент остаётся в том же положении, в котором он был добавлен. Для элемента со статичным позиционированием можно указать только Z-индекс.
Относительное позиционирование
Относительное позиционирование позволяет смещать элемент относительно его стандартного положения ― положения при статичном позиционировании.
Чтобы сместить элемент, передвиньте ползунки горизонтального и вертикального смещения или укажите значение вручную. Смещение по горизонтали и вертикали происходит относительно той точки, которую вы выберете:

Элемент с относительным позиционированием не влияет на положение других элементов. Если при смещении один элемент попадёт на другой, они будут наложены друг на друга. Их видимость можно отрегулировать при помощи Z-индекса.
Абсолютное позиционирование
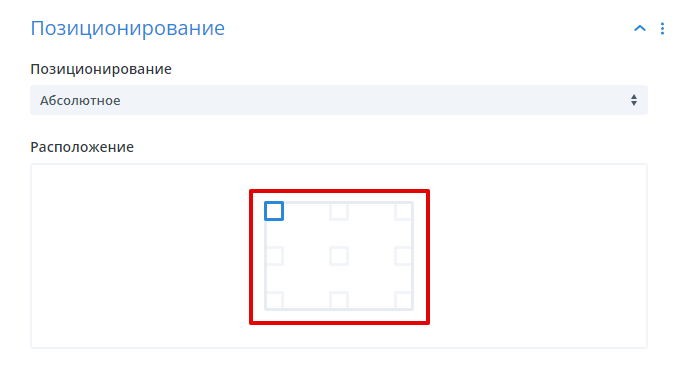
Элемент с абсолютным позиционированием смещается относительно родительского блока. Прямоугольник символизирует родительский блок, в котором находится элемент. Для настройки выберите точку, относительно которой будет смещаться элемент:

Если для элемента выбрать абсолютное позиционирование, это повлияет на положение остальных элементов на странице. Вот как будут выглядеть элементы с относительным или статичным позиционированием:

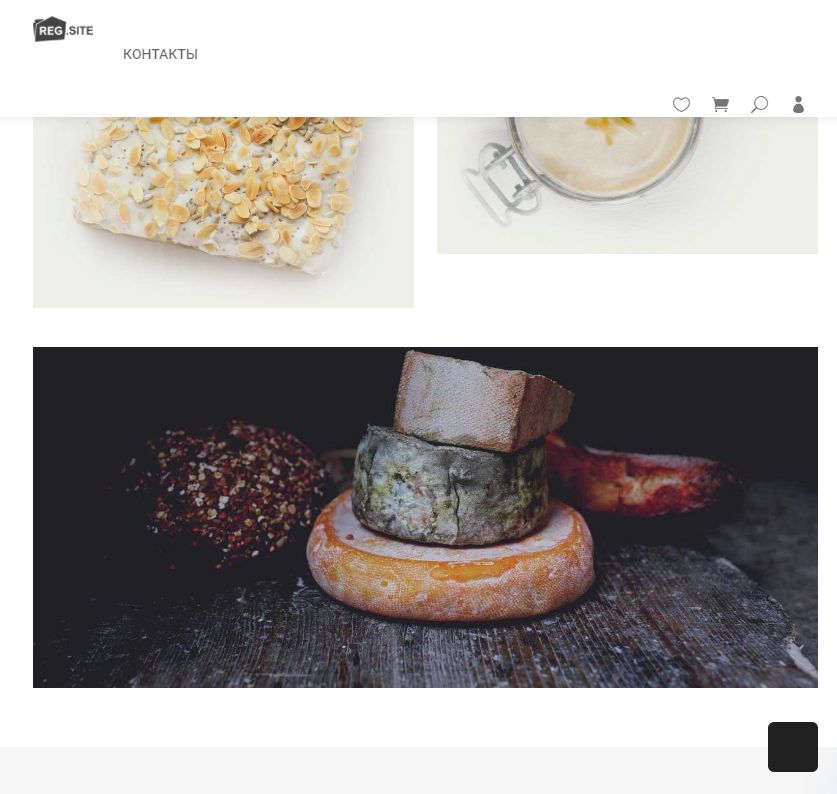
А вот так они будут выглядеть, если для изображения снизу выбрать абсолютное позиционирование:

У элементов с абсолютным позиционированием нет фиксированного места на странице, в отличии от статичного или относительного. На то место, где находится элемент, перемещаются другие блоки или элементы.
Фиксированное позиционирование
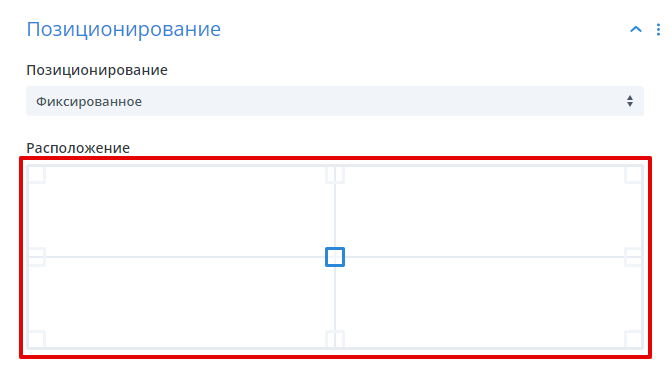
Элементы с фиксированным позиционированием настраиваются и смещаются относительно окна браузера — в настройках расположения его символизирует прямоугольник. Всего доступно 9 точек, относительно которых можно смещать элемент:

У элементов с фиксированным позиционированием, как и у элементов с абсолютным позиционированием, нет своего места на странице. Они привязываются к областям браузера. Такое позиционирование влияет на положение других элементов.
Так выглядит статичное и относительное позиционирование:

А так фиксированное позиционирование с расположением вверху по центру:

В примере изображение прикрепилось к верхней части браузера и скрылось под шапкой сайта. Место, на котором изображение находилось при статичном позиционировании, было заполнено подвалом сайта.
Как изменить позиционирование элементов для мобильной и планшетной версии
При помощи Рег.сайт можно создать версии сайта для разных устройств. Подробнее о том, как создать мобильную версию, читайте в статье.
Чтобы для мобильной версии сайта отдельно настроить позиционирование:
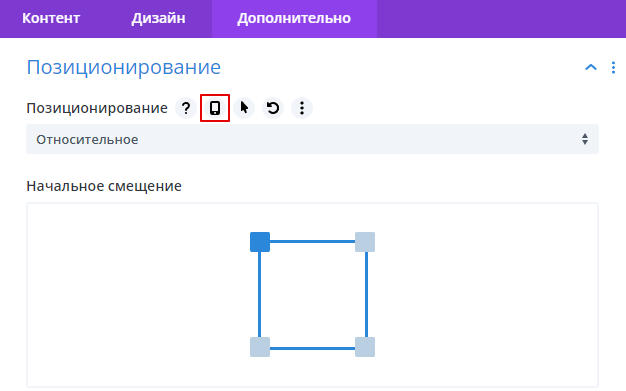
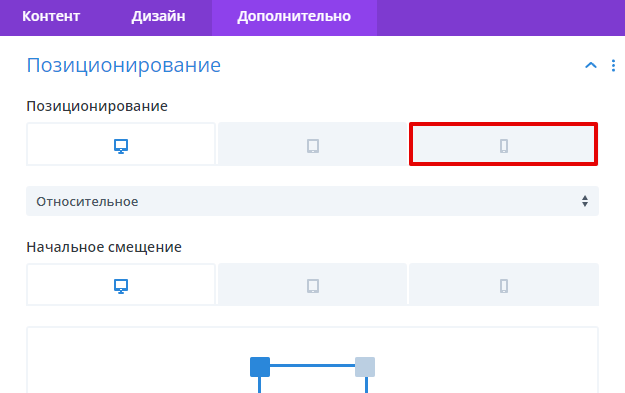
1) Наведите на тот параметр, который должен отличаться в мобильной версии, и нажмите на значок телефона:

2) Перейдите на вкладку с иконкой планшета или телефона и поменяйте параметры:

Готово. Изменения для мобильной или планшетной версии не будут влиять на версию сайта для компьютеров и наоборот.
Помогла ли вам статья?
Спасибо за оценку. Рады помочь 😊