Мобильная версия сайта – это версия основного сайта, которая адаптирована для мобильных устройств. Для этого применяется специальная верстка, благодаря которой пользователям удобно перемещаться по сайту и просматривать его страницы с мобильного телефона или планшета.
Когда пользователь заходит на сайт с подключенной мобильной версией, тип устройства определяется автоматически — по ширине экрана. Если устройство идентифицируется как мобильный гаджет, мгновенно срабатывает переадресация на мобильную версию ресурса.
Поскольку в смартфонах сайт отображается в одну колонку, перед тем, как сделать мобильную версию сайта, нужно тщательно продумать дизайн: важно разместить элементы страницы так, чтобы сохранить функционал и при этом сделать взаимодействие с ресурсом максимально удобным.
Одна из приятных особенностей Рег.сайта заключается в том, что он имеет адаптивный дизайн — основную часть элементов страницы он автоматически форматирует для мобильных устройств. Однако некоторые блоки всё же могут отображаться не совсем корректно. В инструкции мы покажем, как настроить такие элементы для мобильного варианта сайта на Рег.сайте.
Как сделать мобильную версию сайта на Рег.сайте
Чтобы настроить мобильную версию в Рег.сайте, вам не потребуется устанавливать дополнительные плагины. Всё настраивается через Divi Visual Builder. При этом вносить изменения можно как через настройки контента и дизайна, так и через дополнительные настройки CSS.
Рассмотрим, как настроить неадаптивные блоки и элементы под мобильную модификацию на примере страницы интернет-магазина. Для этого:
-
1.
Проверим, как сайт выглядит в мобильной версии.
-
2.
Отредактируем нужные элементы.
Шаг 1. Проверьте, как выглядит сайт с мобильного устройства
Для начала посмотрим, как десктопная версия страницы будет выглядеть в мобильном варианте. Для этого:
- 1
-
2
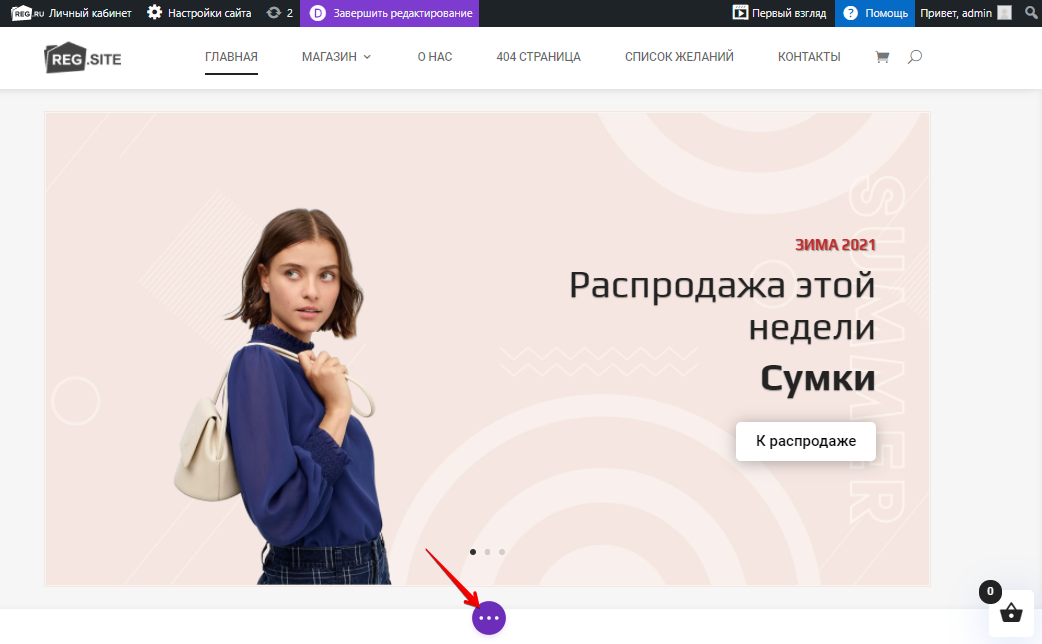
Кликните на три белых точки в фиолетовом круге:

-
3
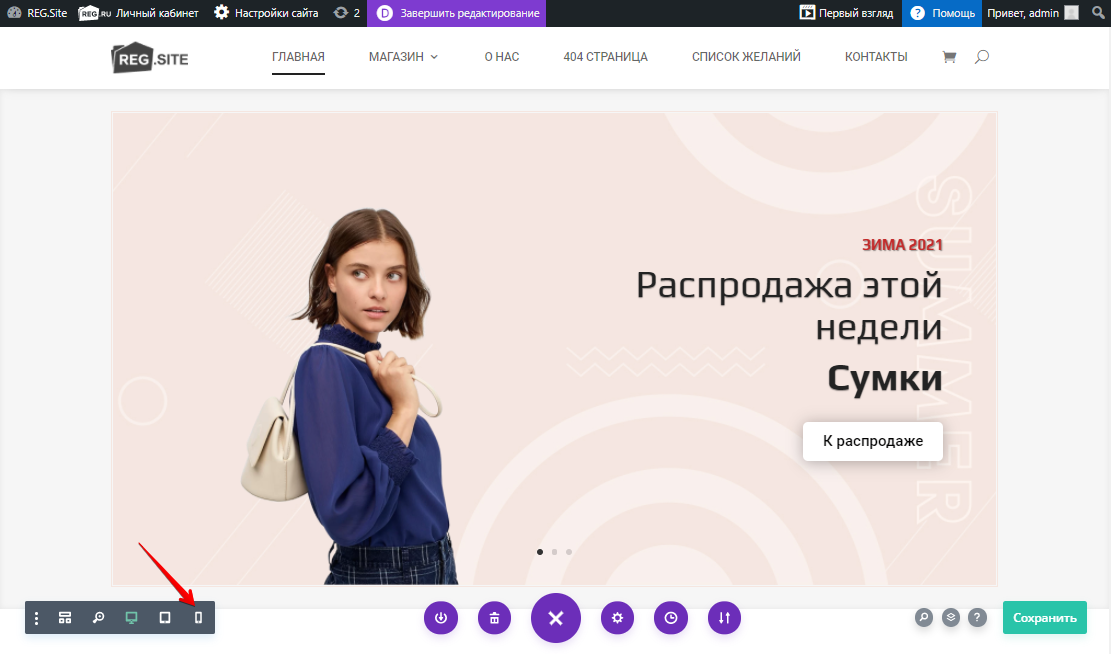
В меню слева кликните на иконку телефона:

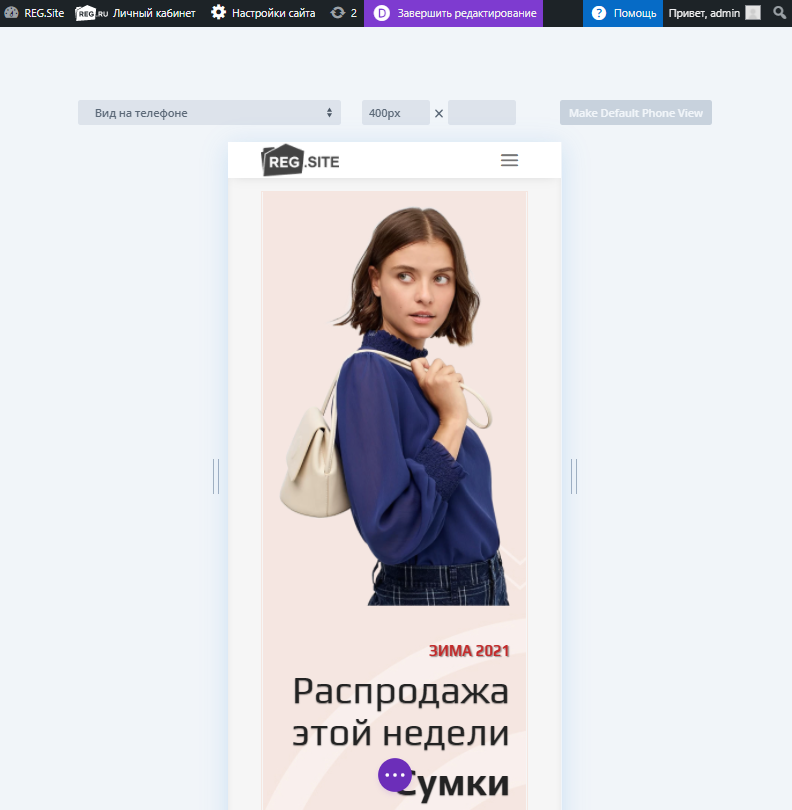
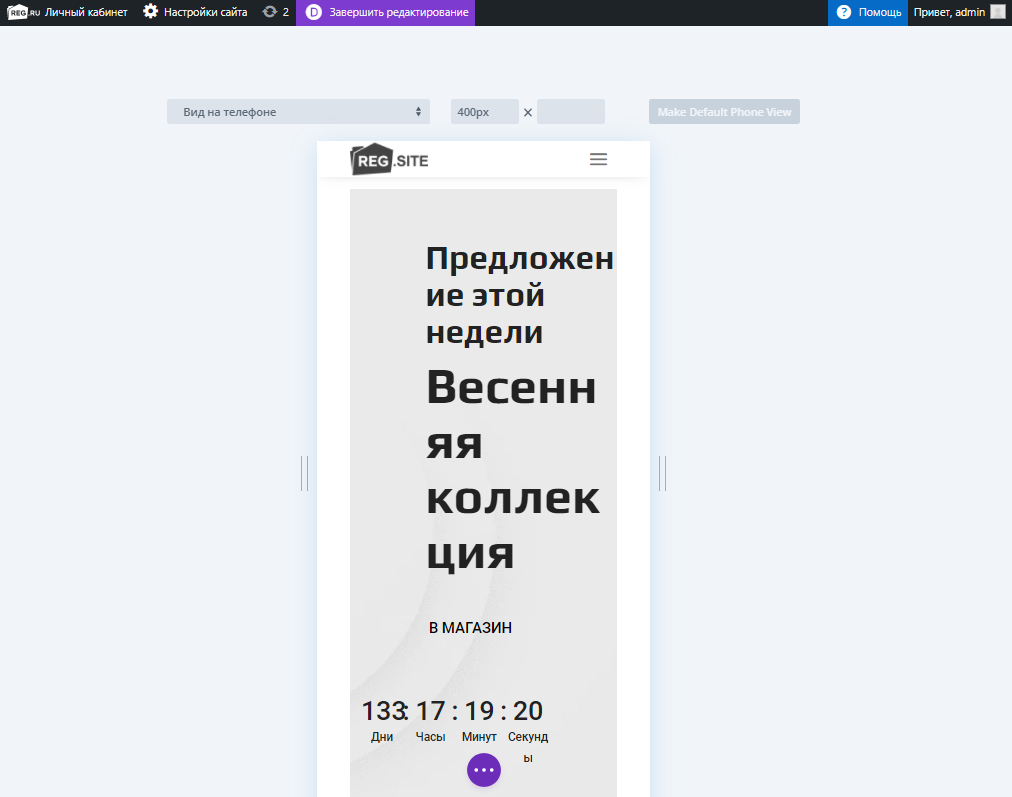
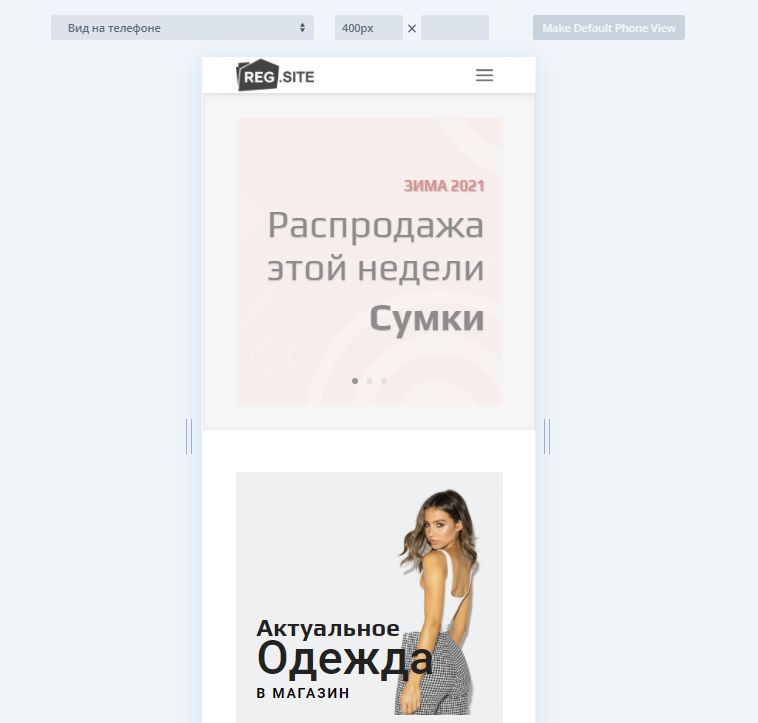
Так страница выглядит с мобильного устройства:

Видно, что большая часть блоков адаптирована под текущую версию. Однако некоторые элементы выглядят некорректно. Например, блок со сроком акции:

Давайте отредактируем их.
Шаг 2. Отредактируйте неадаптивные элементы
Настроить сайт под мобильную версию можно через Visual Builder, через CSS и через настройки видимости. Рассмотрим, как это сделать.
Через Visual Builder
-
1
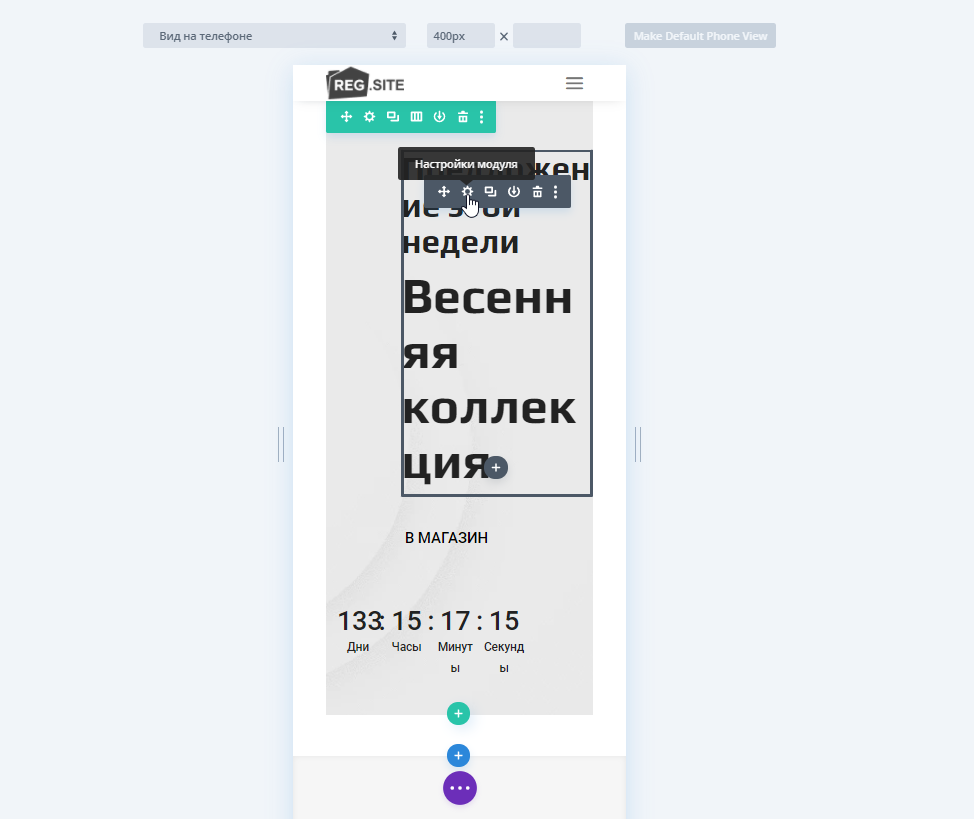
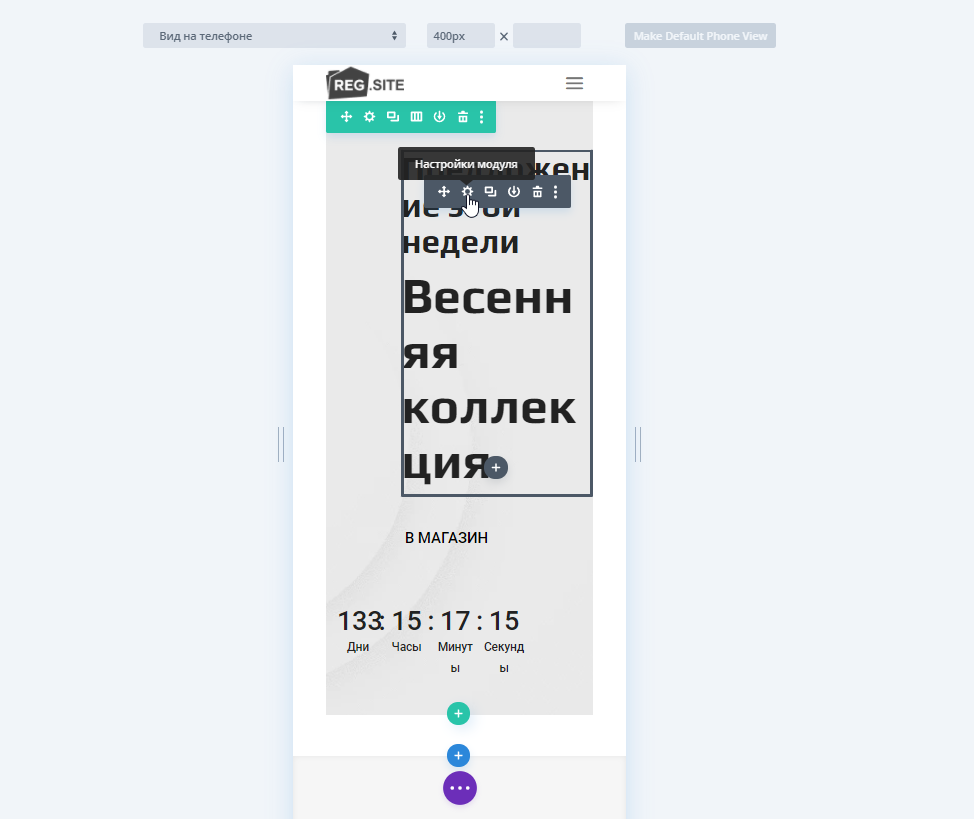
Перейдите в настройки модуля:

-
2
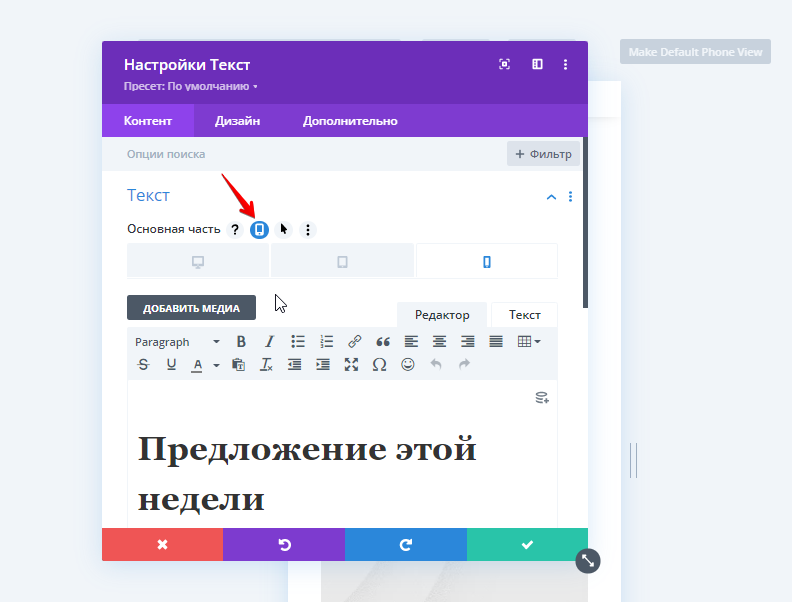
В открывшемся блоке нажмите на иконку телефона:

Обратите внимание
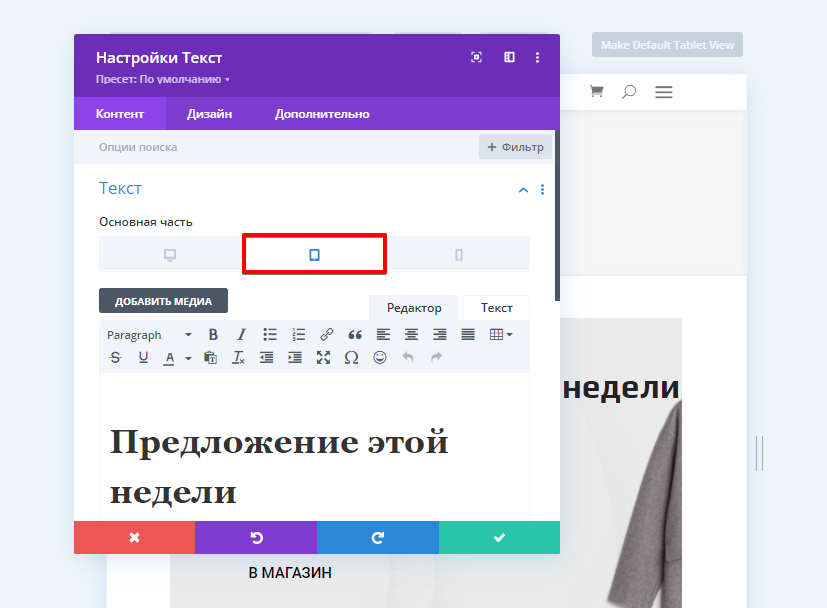
Все описанные ниже настройки можно выставить и для планшетной версии сайта. Для этого в панели вместе вместо иконки телефона выбирайте иконку планшета:

-
3
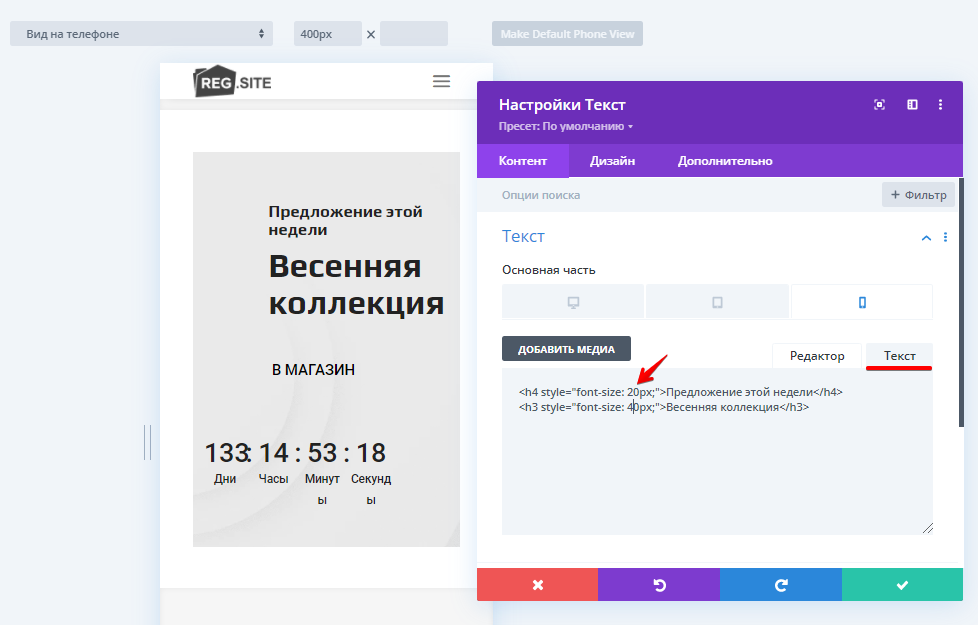
Отредактируйте элементы так, чтобы в мобильной модификации сайта они выглядели гармонично. Обратите внимание: все изменения отображаются в Visual Builder до сохранения — вы сможете посмотреть их в процессе редактирования. Например, измените размер, позиционирование или цвет шрифта:

Или добавьте в модуль или ряд новые элементы. Чтобы сохранить изменения, нажмите на белую галочку. Аналогичным образом настройте все модули, которые отображаются некорректно.

После этого, чтобы не потерять изменения на всей странице, кликните Сохранить:

Через CSS
Адаптивное редактирование Divi позволяет вносить более сложные изменения в дизайн страницы с помощью CSS. Чтобы использовать для настройки CSS:
-
1
Перейдите в настройки модуля:

-
2
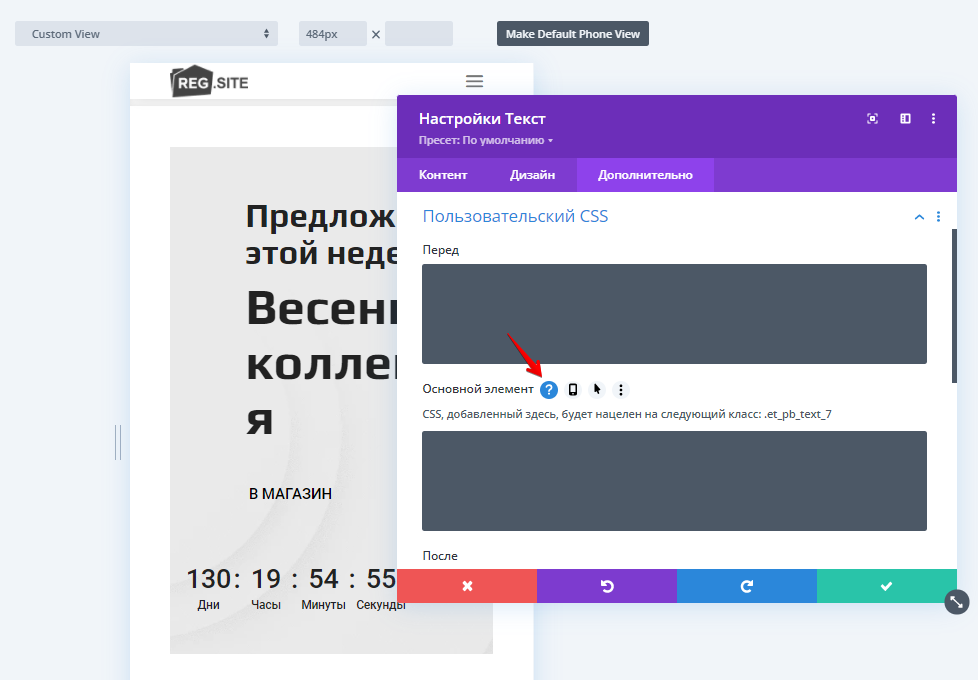
Перейдите на вкладку Дополнительно — Пользовательский CSS. Количество доступных настраиваемых полей CSS будет отличаться в зависимости от элемента. Например, для текстового модуля есть только три настраиваемых поля: «Перед», «Основной элемент» и «После».

-
3
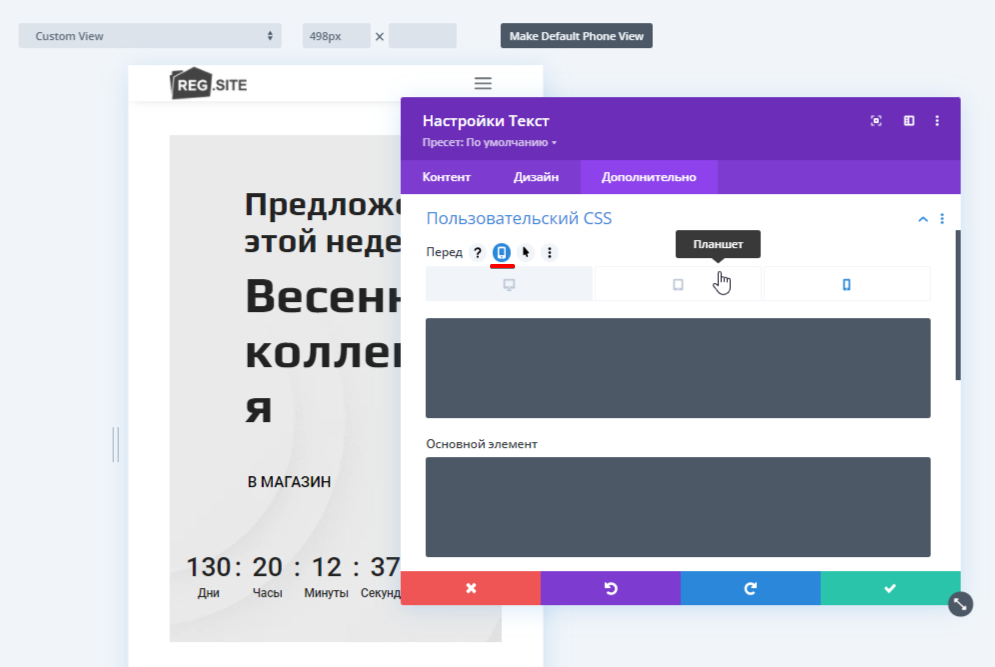
Каждое поле ввода CSS соответствует классу CSS внутри элемента. Чтобы увидеть соотношение, наведите указатель мыши на элемент и кликните на иконку вопроса:

-
4
Чтобы внести изменения, для каждого поля нажмите на иконку телефона. Также настройки можно выставить и для планшетной версии сайта: в панели перейдите на вкладку с иконкой планшета. Обратите внимание: код, который применяется для планшетной версии, по умолчанию распространяется и на мобильную версию.

-
5
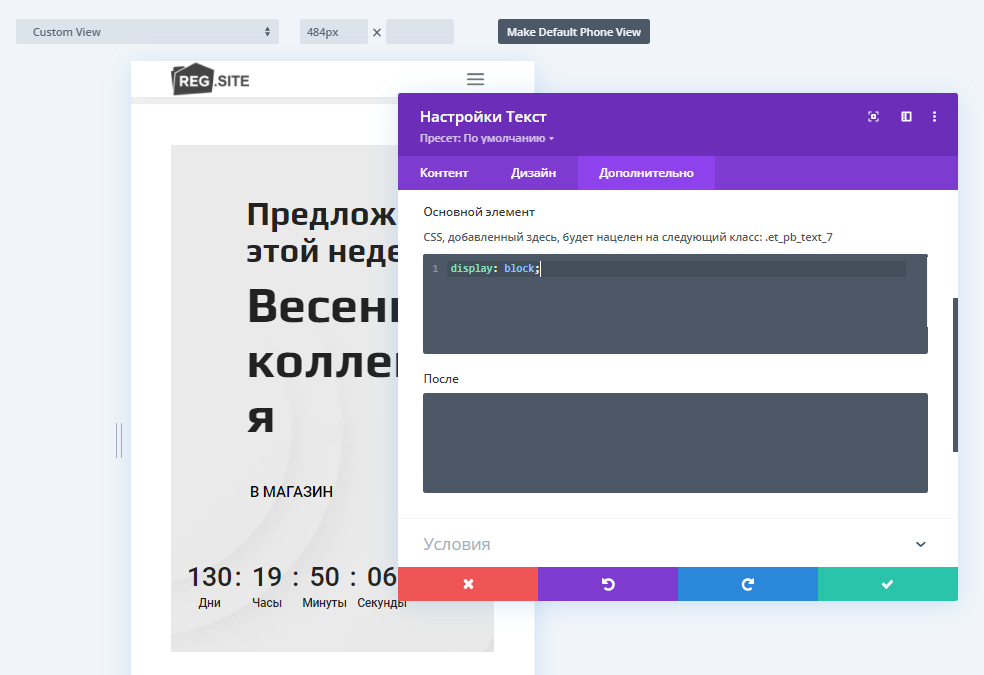
Введите в поле ввода нужный код. Обратите внимание: не нужно добавлять класс CSS к фрагменту CSS, иначе код не сработает. Добавьте только свойства CSS в поле соответствующего класса. Предположим, вы хотите, чтобы кнопка охватывала всю ширину модуля на планшете и телефоне, но не на рабочем столе. Для этого на вкладке в поле ввода добавьте «display: block;»:

Подробнее о нюансах работы с пользовательским CSS читайте в статье.
Через настройки видимости
Также вы можете просто скрыть отдельный элемент или целый блок в мобильной версии. Для этого:
-
1
Откройте настройки модуля и перейдите на вкладку Дополнительно.
-
2
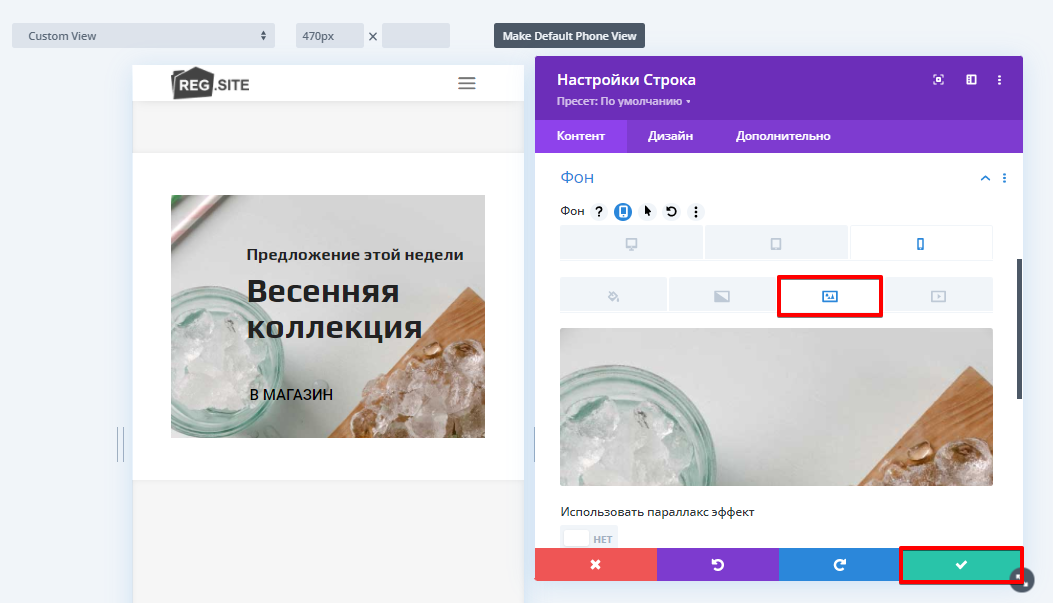
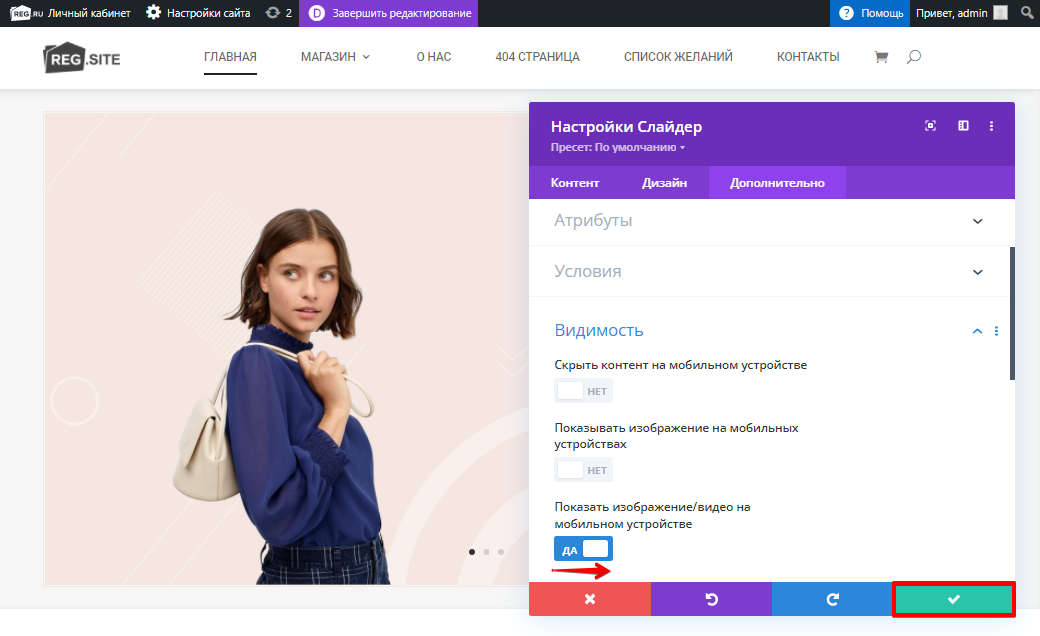
В блоке «Видимость» выберите те элементы, которые хотите скрыть: контент (основной текст), изображения (кнопку) или видео/изображения. Для этого переведите нужные переключатели в положение ДА, отметьте чекбокс Телефон и кликните на галочку в зеленом квадрате:

В примере мы отключили отображение картинки в мобильной версии. Блок, для которого применены настройки, будет отображаться бледнее, чем остальные:

Аналогичные настройки можно применить и для десктопной версии. Для этого отметьте чекбокс Десктоп и сохраните изменения:

Чтобы не потерять изменения на всей странице, кликните Сохранить.
Видео
Готово. Теперь вы сможете настроить мобильную версию сайта в Рег.сайте и вашим клиентам будет удобно им пользоваться с мобильных гаджетов.
Помогла ли вам статья?
Спасибо за оценку. Рады помочь 😊