Мультиязычный сайт — это веб-ресурс, который адаптирован для пользователей из разных стран. Многоязычный сайт позволяет вывести проект на международную арену и привлечь больше потенциальных клиентов.
Создание мультиязычного сайта состоит из 3-х этапов:
- установка плагина Polylang,
- настройка мультиязычного сайта,
- перевод сайта на нужные языки.
Обратите внимание
Плагин Polylang позволяет настроить на сайте переключатель языков, но не переводит текст на страницах сайта в автоматическом режиме. Чтобы текст страниц отображался на другом языке, нужно перевести его самостоятельно или у переводчика, а затем добавить вручную.
Этап 1. Установка плагина Polylang
-
1
Перейдите в админку сайта Рег.сайт.
-
2
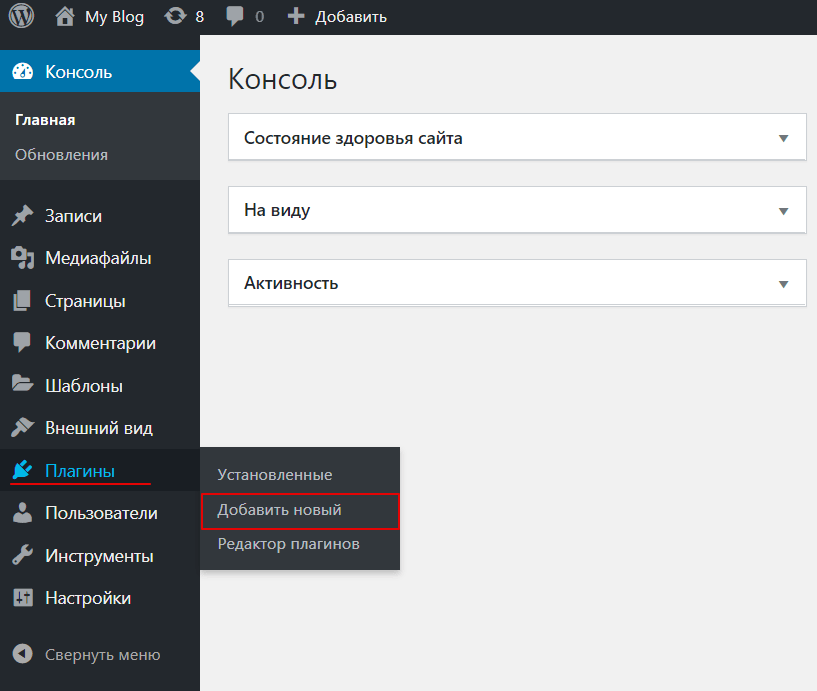
Нажмите на Плагины ― Добавить новый:

-
3
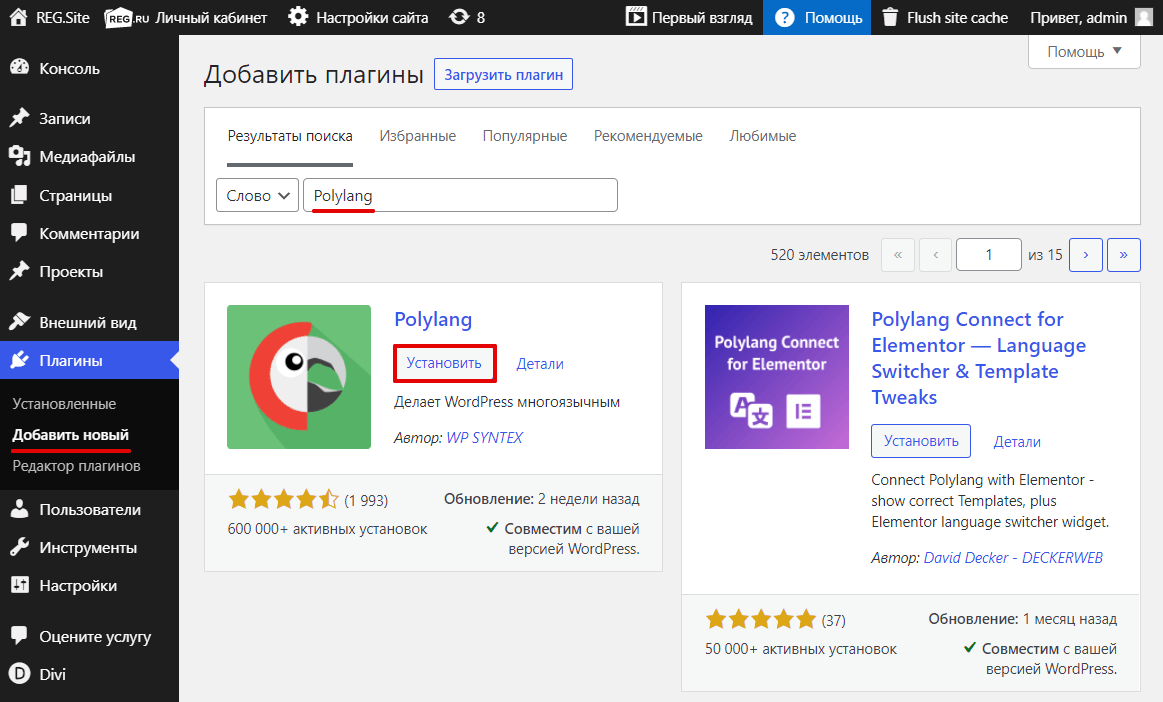
В поисковой строке введите «Polylang», найдите нужный плагин в списке и нажмите Установить:

-
4
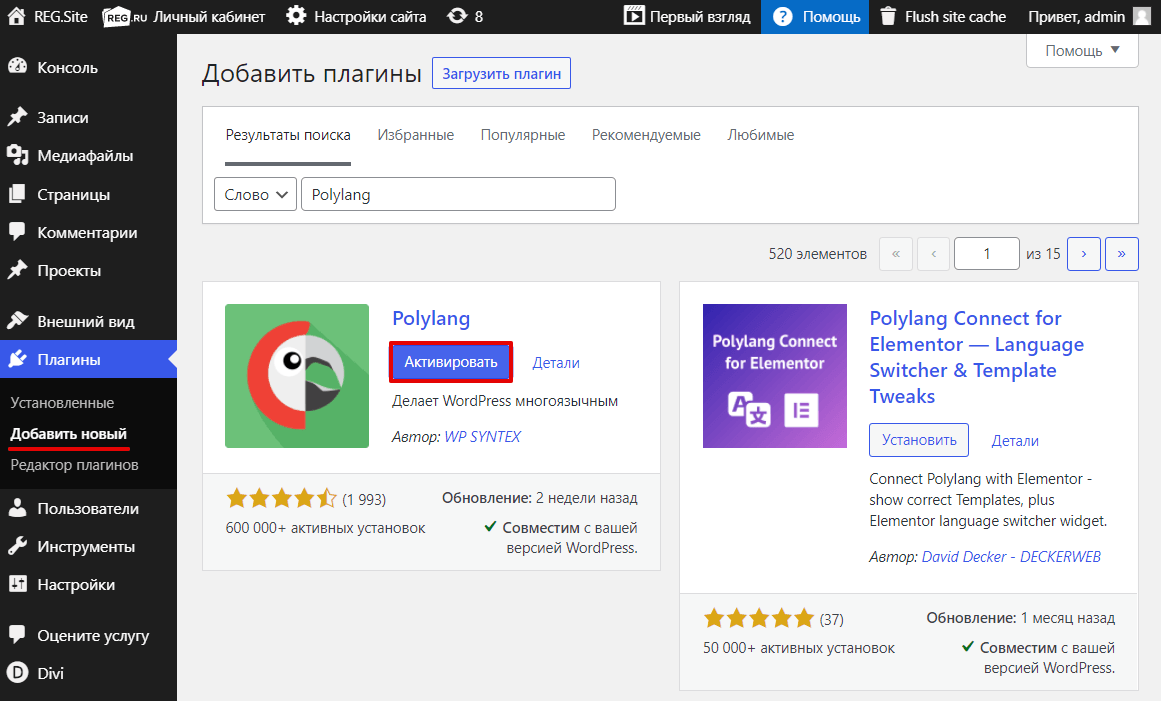
После установки кликните Активировать:

-
5
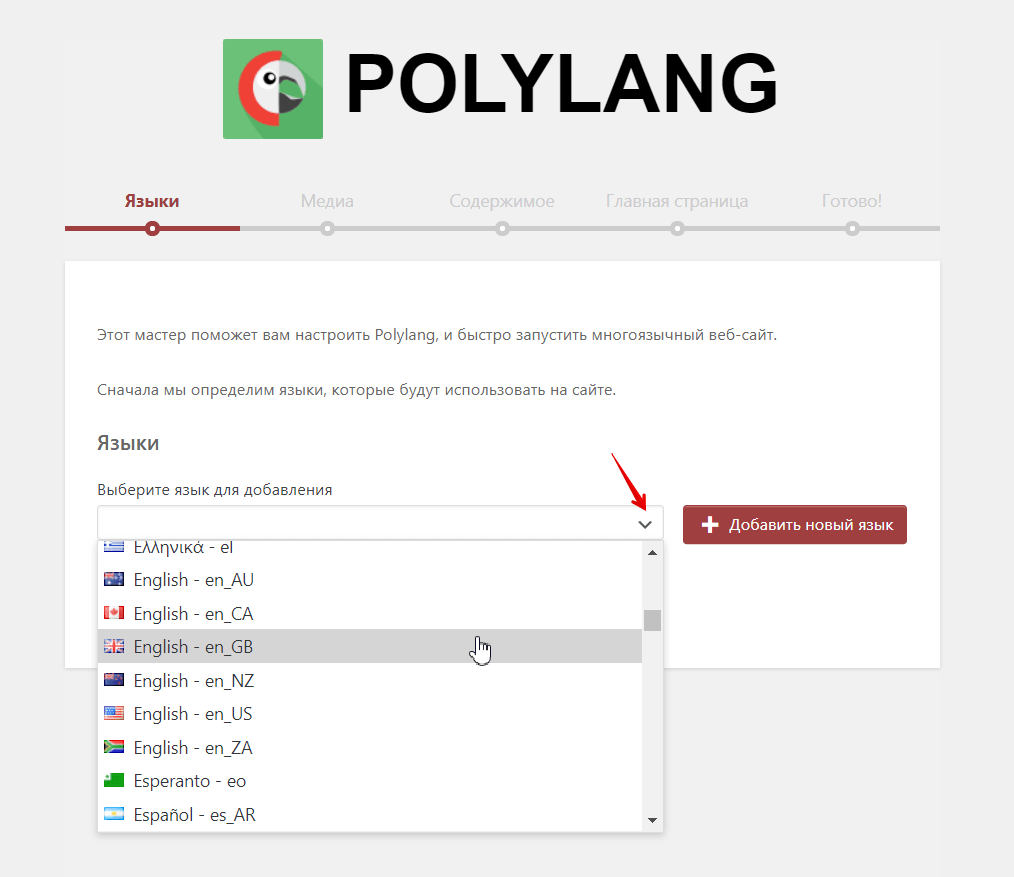
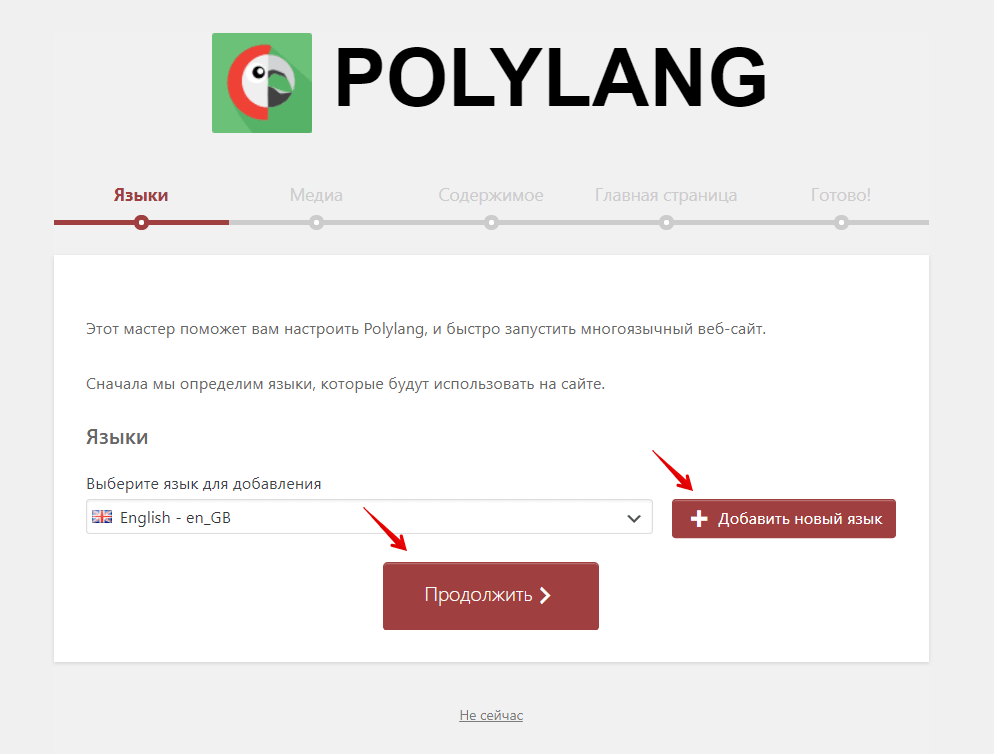
На странице настройки кликните на раскрывающийся список и выберите нужный язык.
Обратите внимание: вы можете выбрать нужные языки в настройках WordPress на следующем этапе. Чтобы пропустить выбор языков, внизу страницы кликните Не сейчас.

Если вы хотите добавить ещё один язык, нажмите + Добавить новый язык и выберите нужный. После этого кликните Продолжить:

-
6
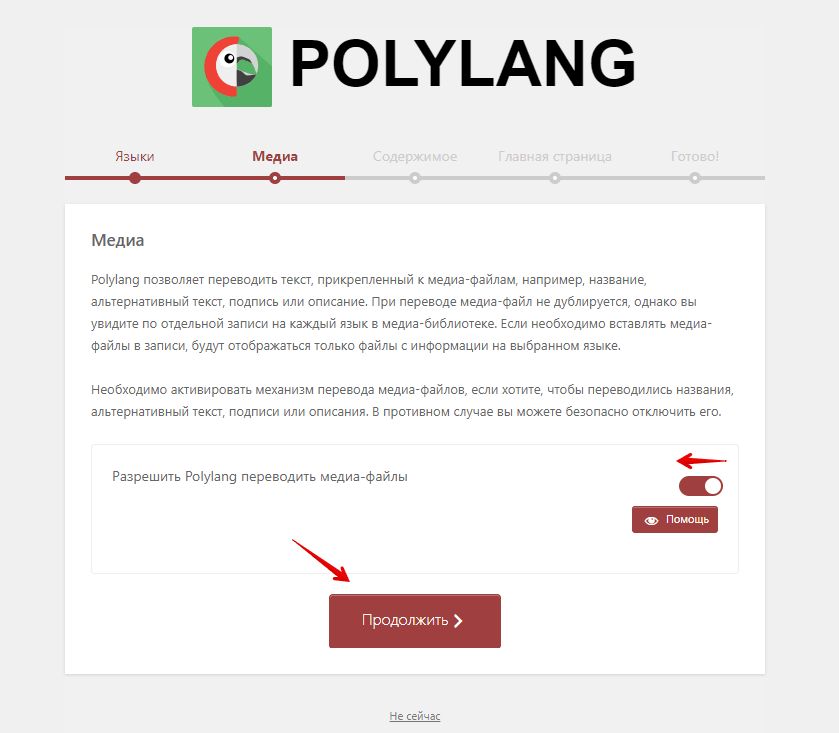
Если вы хотите, чтобы Polylang переводил текст, прикрепленный к медиа-файлам, оставьте переключатель в положении ОN. Если вы хотите отключить настройку по умолчанию, переведите переключатель в положение OFF:

-
7
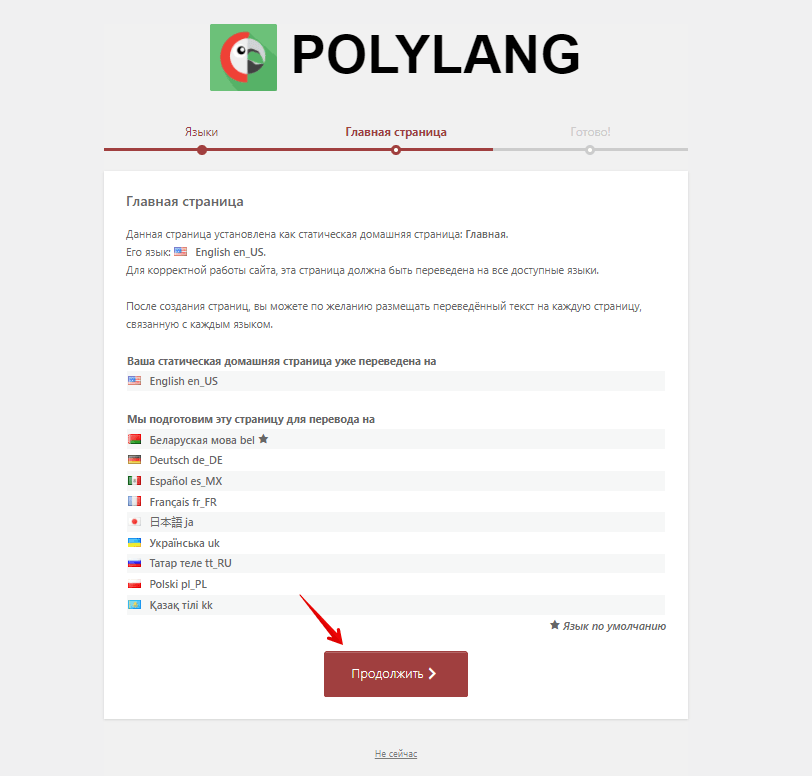
Ознакомьтесь с информацией на странице и кликните Продолжить:

-
8
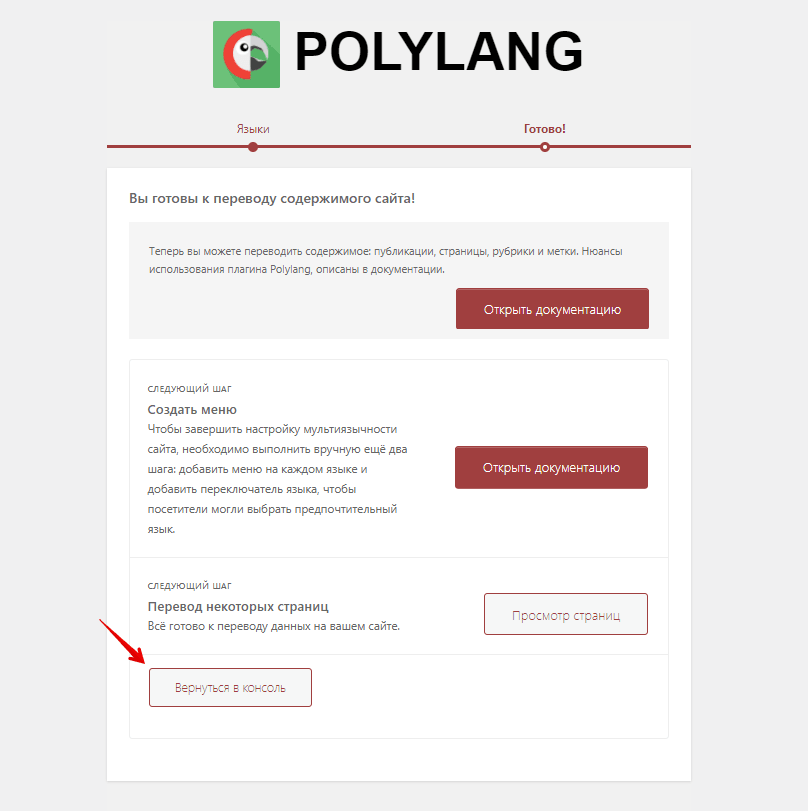
Чтобы завершить настройку, нажмите Вернуться в консоль:

Готово, теперь вы можете приступать к настройке мультиязычного сайта.
Этап 2. Настройка плагина Polylang
После установки плагина Polylang его нужно настроить в админке сайта. Для этого:
-
1
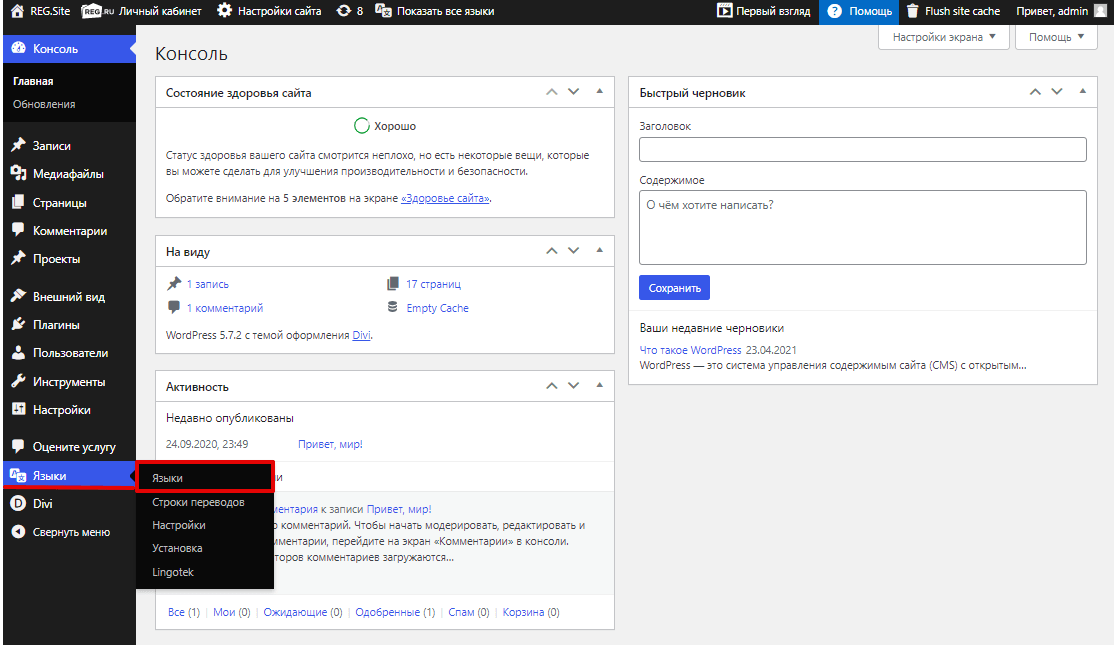
Перейдите в раздел Языки — Языки:

-
2
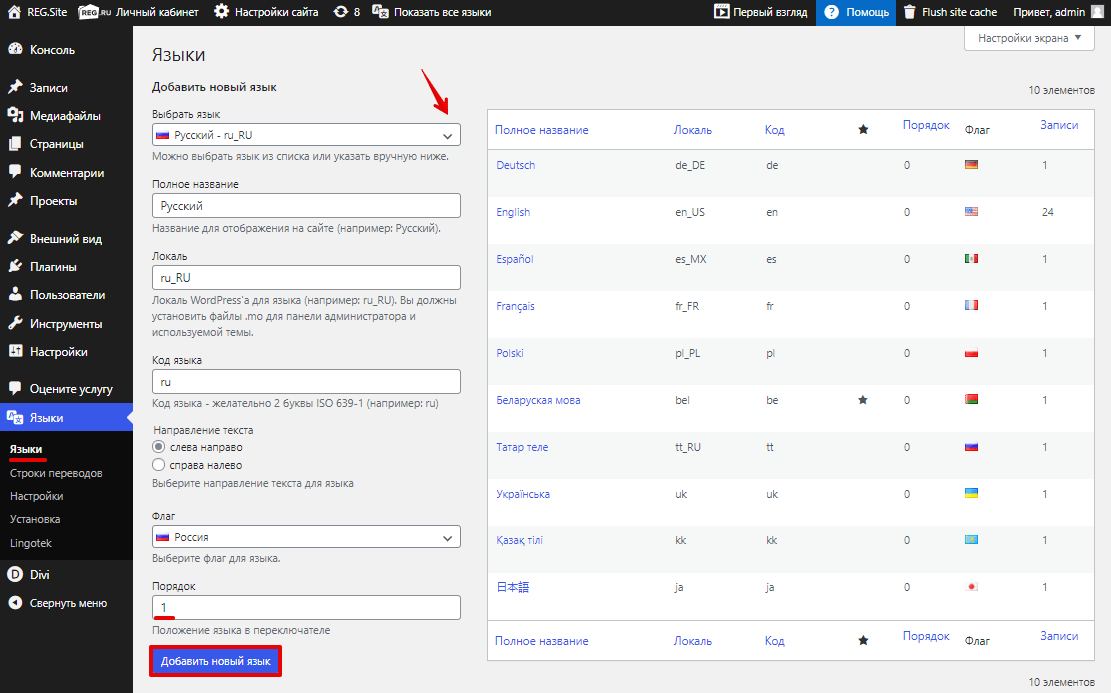
Назначьте язык по умолчанию (в нашем примере это Русский). Для этого из выпадающего списка выберите нужный язык и в поле «Порядок» укажите 1. Остальные поля заполнятся автоматически. Затем кликните Добавить новый язык:

-
3
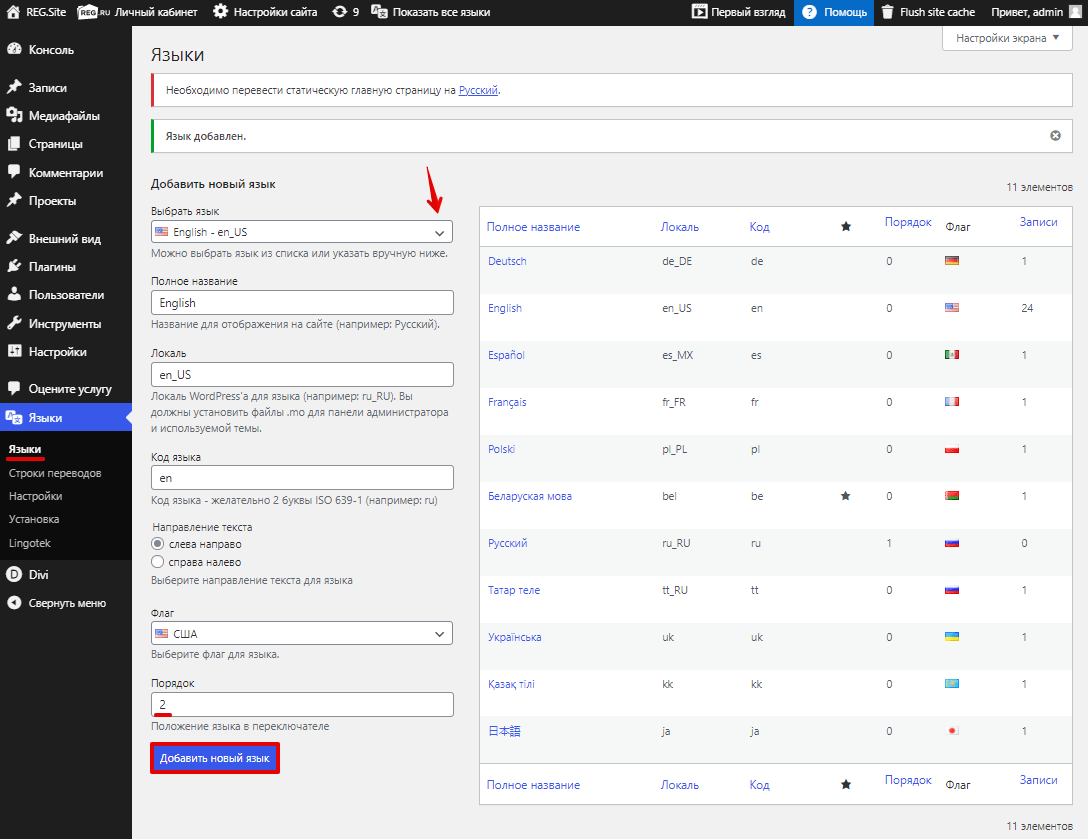
Добавьте дополнительный язык (в нашем примере это English). Для этого из выпадающего списка выберите нужный язык и в поле «Порядок» укажите 2. Затем кликните Добавить новый язык.
Обратите внимание: если вы хотите добавить несколько языков, в поле «Порядок» для каждого следующего языка указывайте порядковый номер по возрастанию (3, 4, 5 и т.д). Порядковые номера не должны повторяться.

-
4
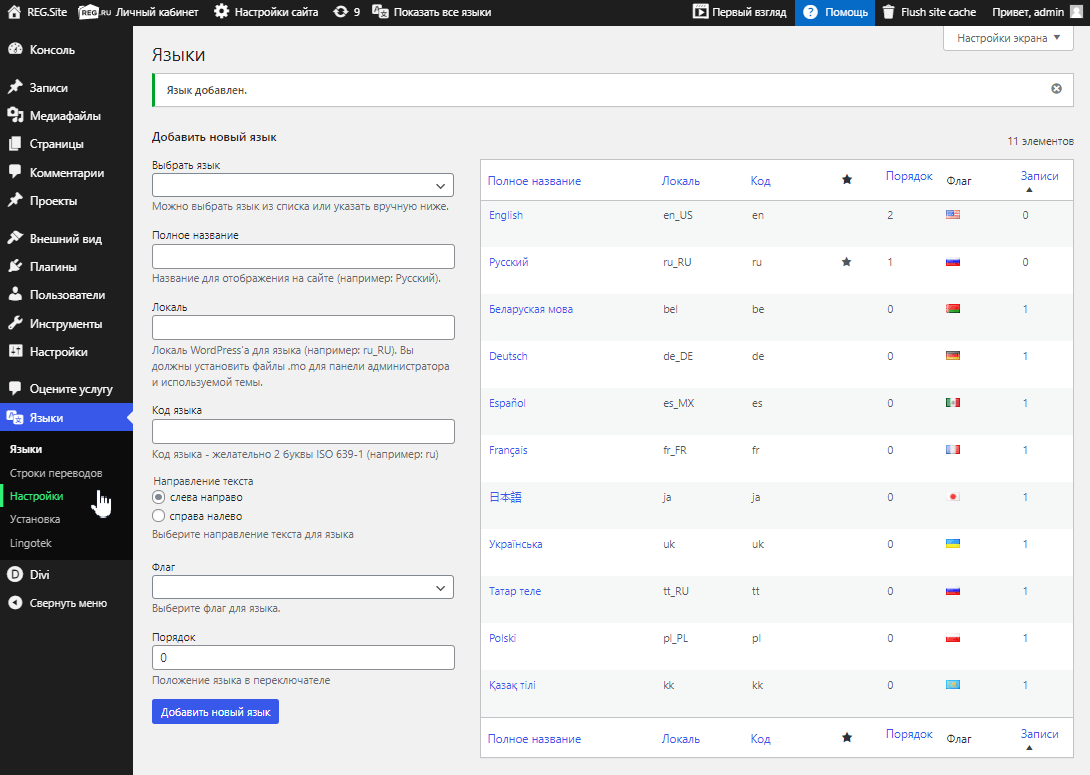
В разделе «Языки» перейдите на вкладку Настройки:

-
5
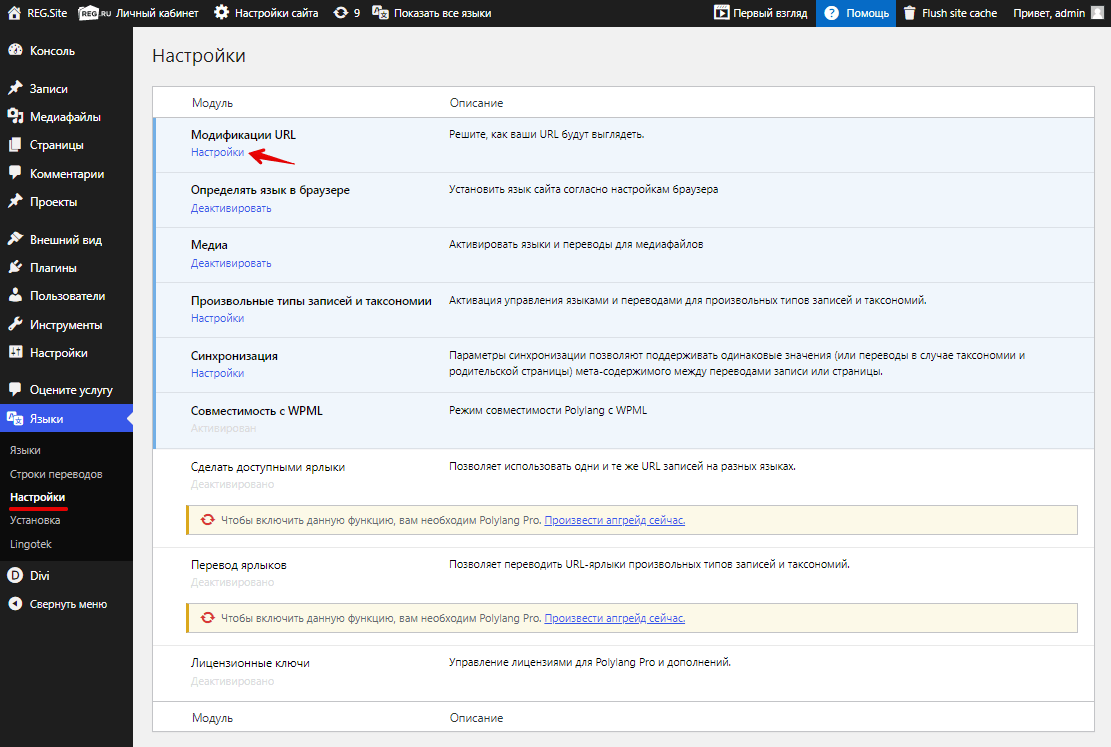
В поле «Модификации URL» кликните Настройки:

-
6
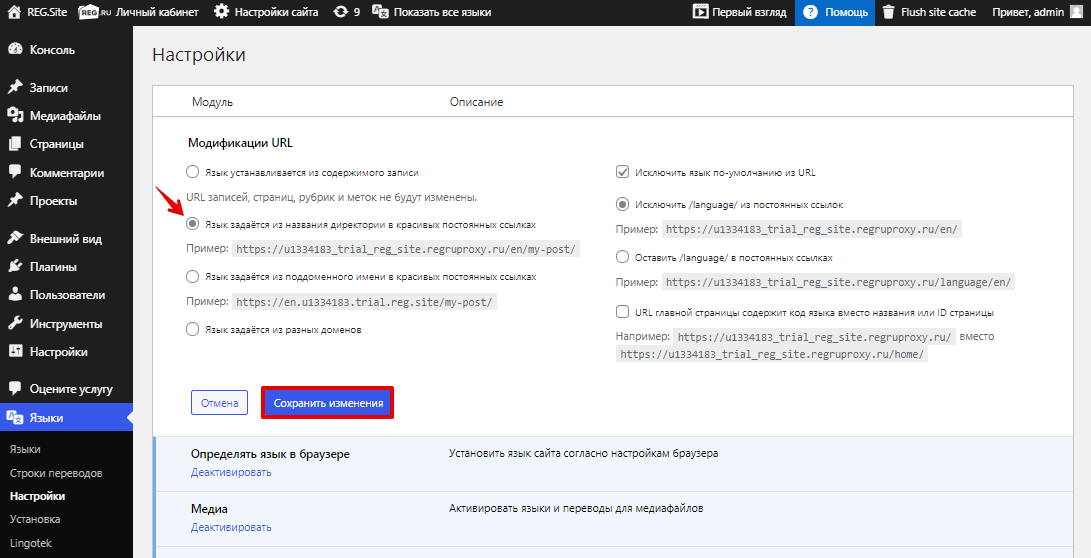
Проверьте, что отмечены пункты «Язык задаётся из названия директории в красивых постоянных ссылках» и «Исключить /language/ из постоянных ссылок», а также стоит галочка напротив пункта «Исключить язык по умолчанию из URL». Нажмите Сохранить изменения:

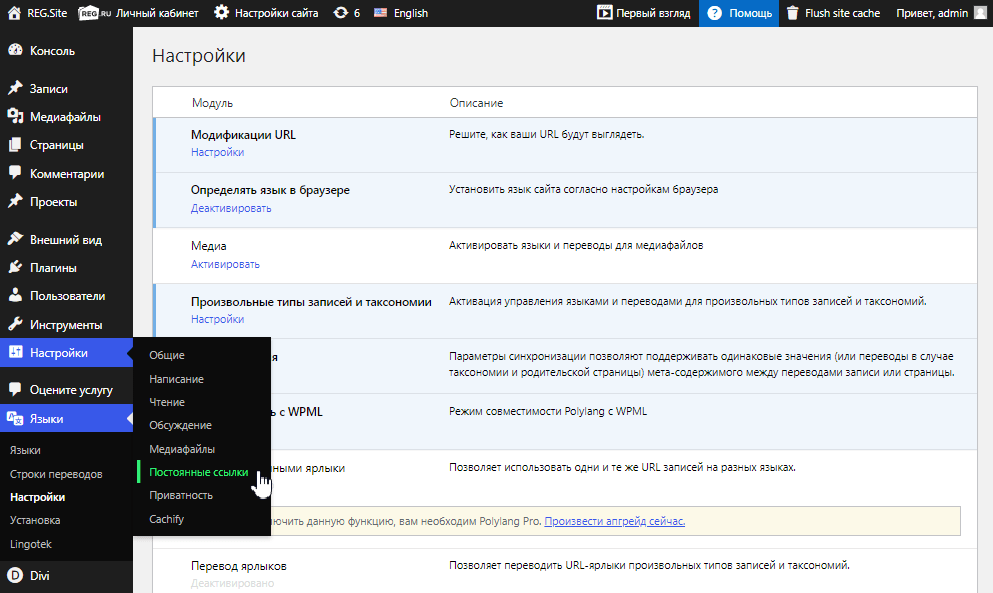
Затем перейдите в раздел Настройки — Постоянные ссылки и внизу страницы кликните Сохранить изменения.

-
7
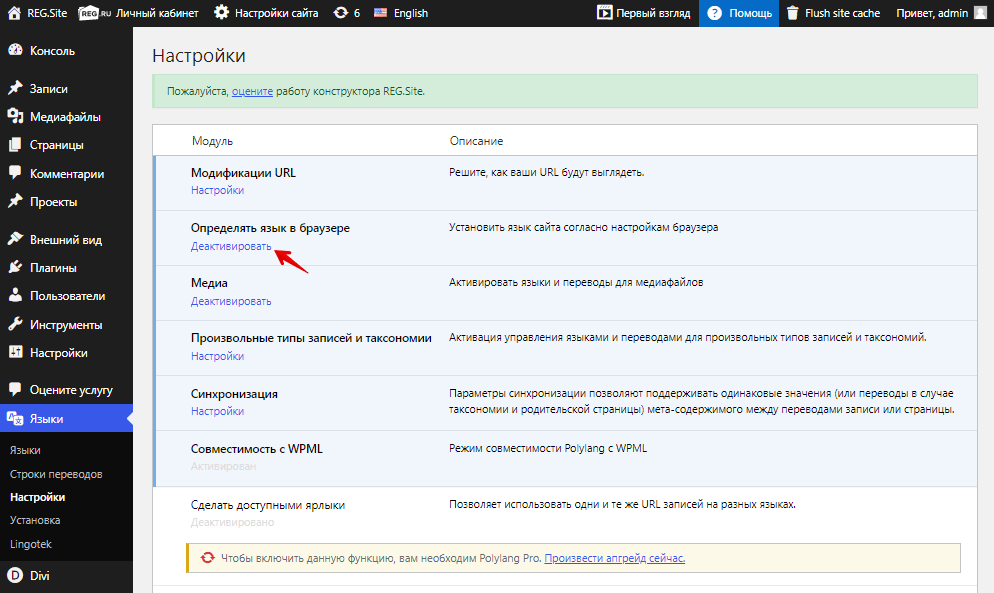
Вернитесь в раздел Языки — Настройки. В поле «Определить язык в браузере» нажмите Деактивировать:

-
8
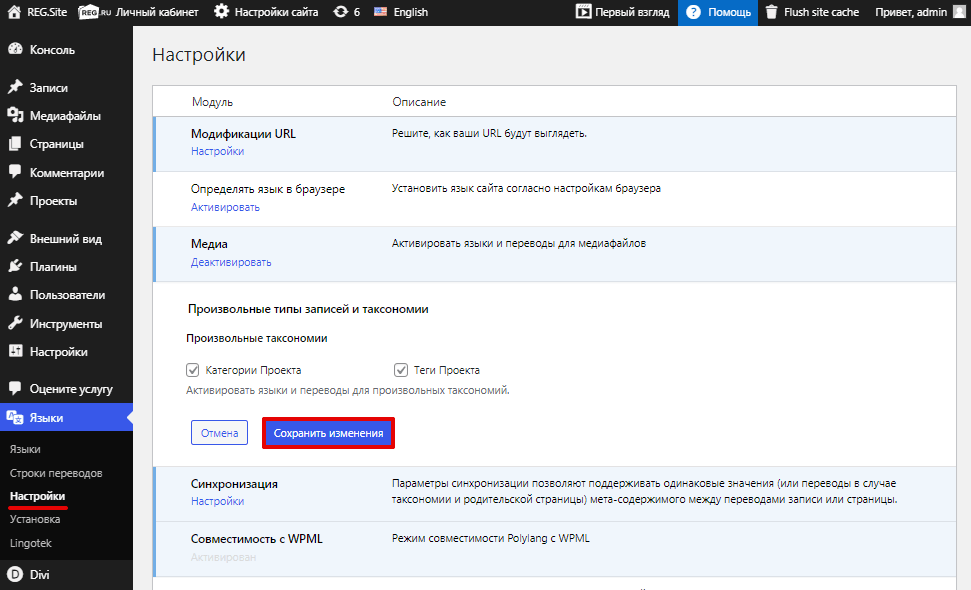
Если вы планируете использовать плагин WooCommerce, в пункте «Произвольные типы записей и таксономии» нажмите Настроить и отметьте все пункты галочкой. Нажмите Сохранить изменения:

-
9
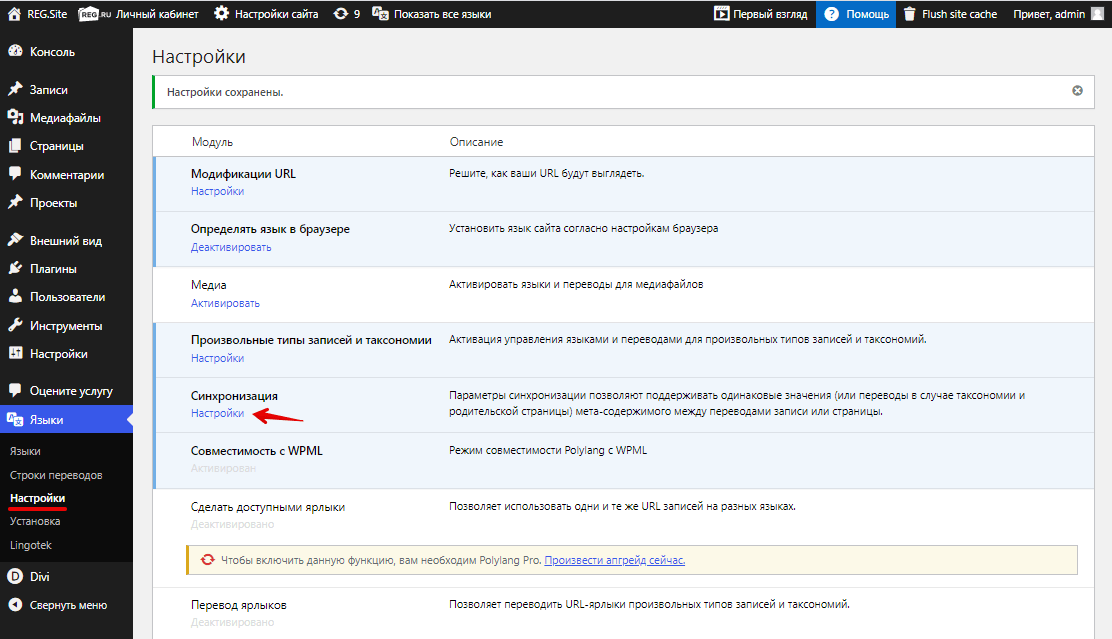
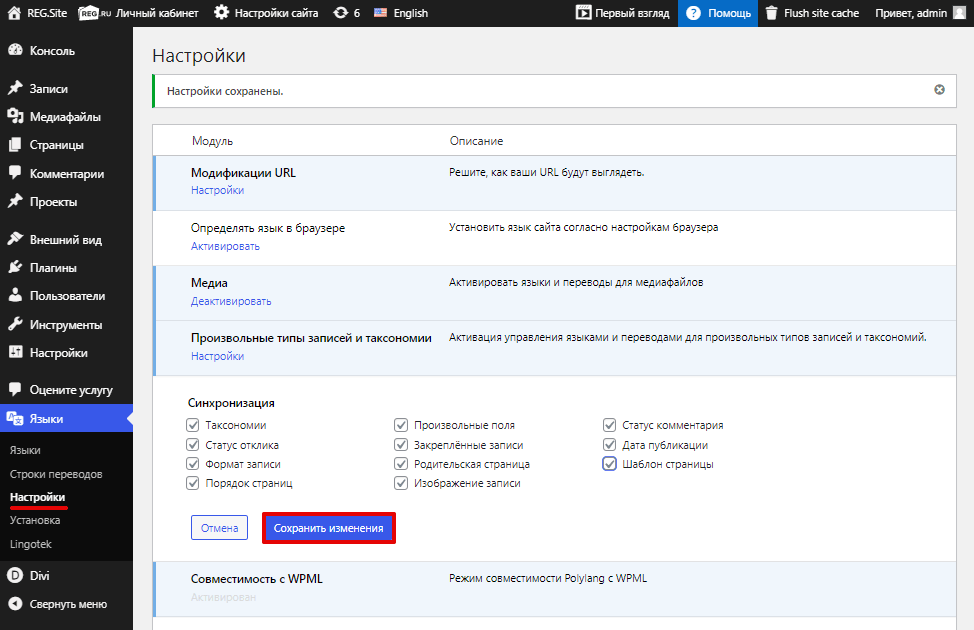
В поле «Синхронизация» нажмите Настройки:

Отметьте все пункты галочкой и нажмите Сохранить изменения:

-
10
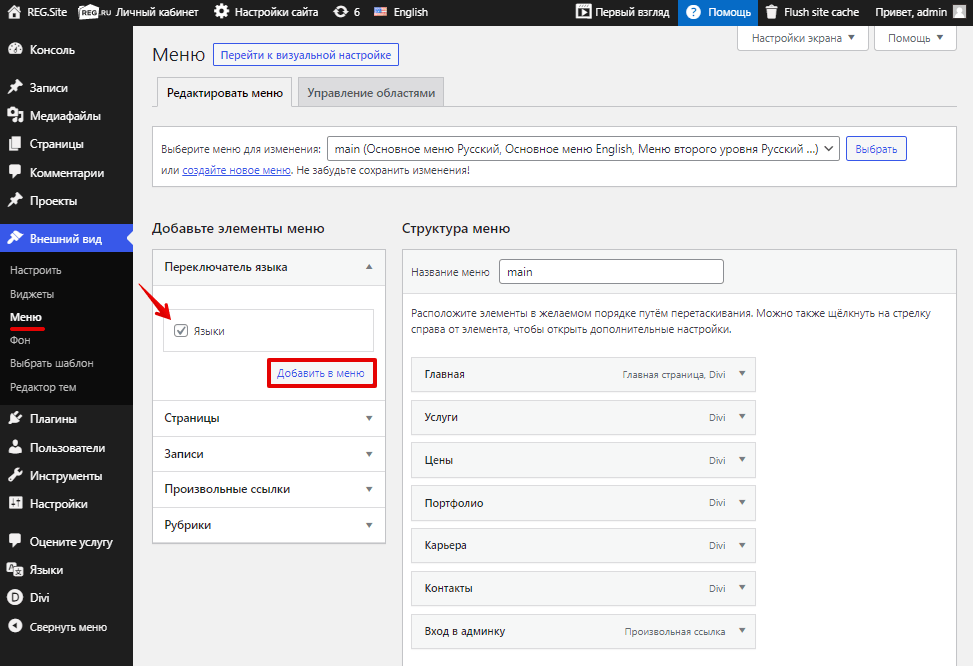
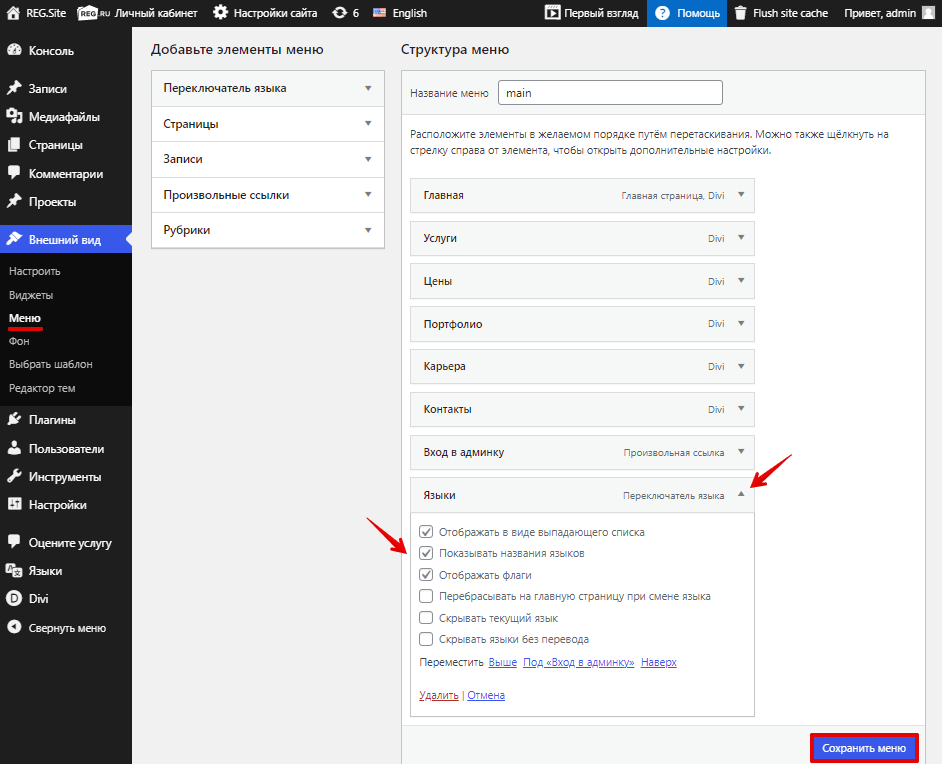
Во вкладке «Переключатель языка» отметьте галочкой пункт «Языки» и кликните Добавить в меню.
Обратите внимание: если на вашей странице нет вкладки «Переключатель языков», в правом верхнем углу кликните Настройки экрана и поставьте галочку напротив пункта «Переключатель языков».

В разделе «Структура меню» кликните на раскрывающийся список напротив пункта «Языки». Галочками отметьте пункты «Отображать в виде выпадающего списка», «Показывать название языков», «Отображать флаги» и кликните Сохранить меню:

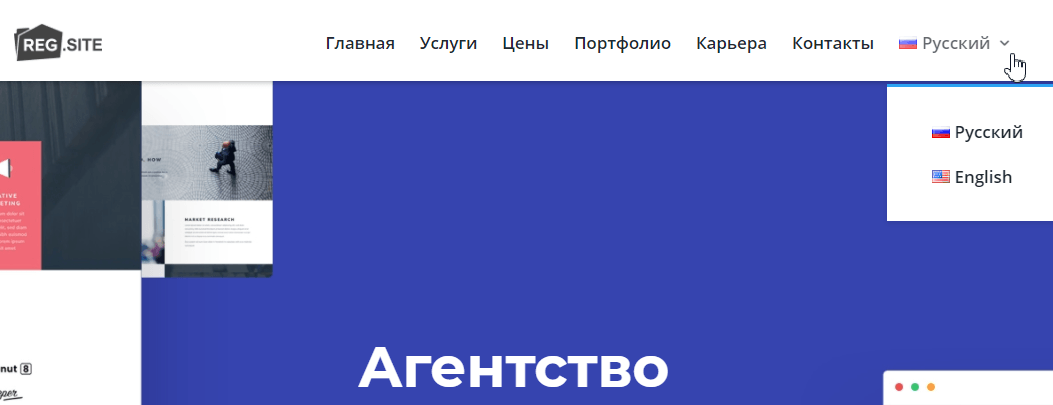
Проверьте, что переключение языков появилось на сайте:

После этого сохраните изменения на странице.
Готово, вы настроили плагин Polylang. Теперь переходите к переводу страниц сайта.
Этап 3. Перевод сайта
Чтобы при переключении языка текст на страницах сайта переводился автоматически, нужно создать дубль каждой страницы и вручную добавить на неё переведенный на нужный язык текст. В качестве примера создадим английскую версию главной страницы.
-
1
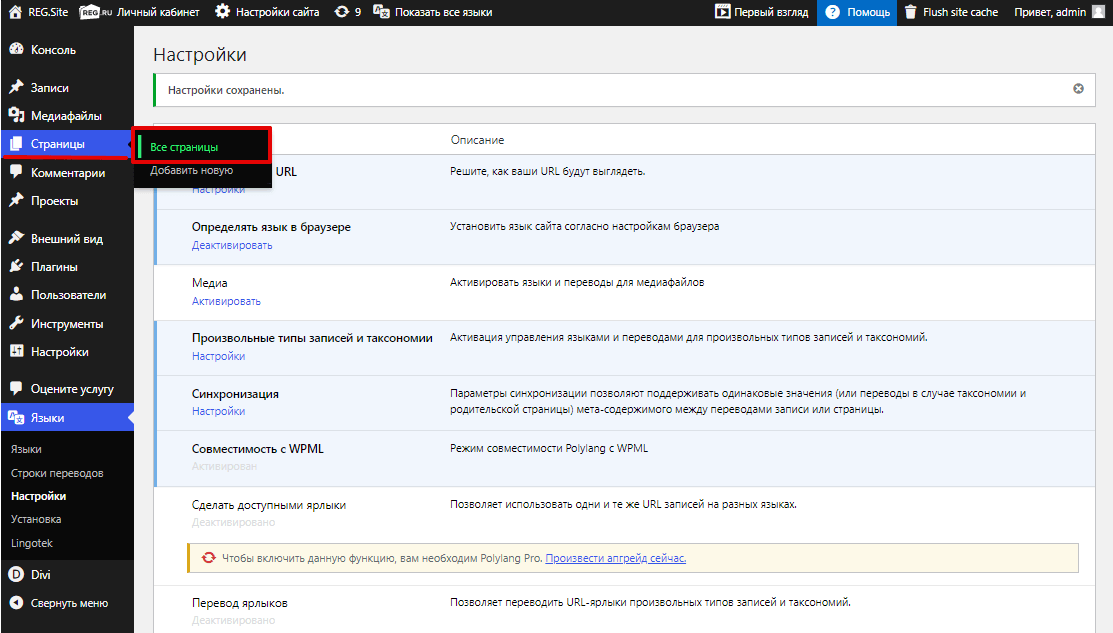
Перейдите в раздел Страницы — Все страницы:

-
2
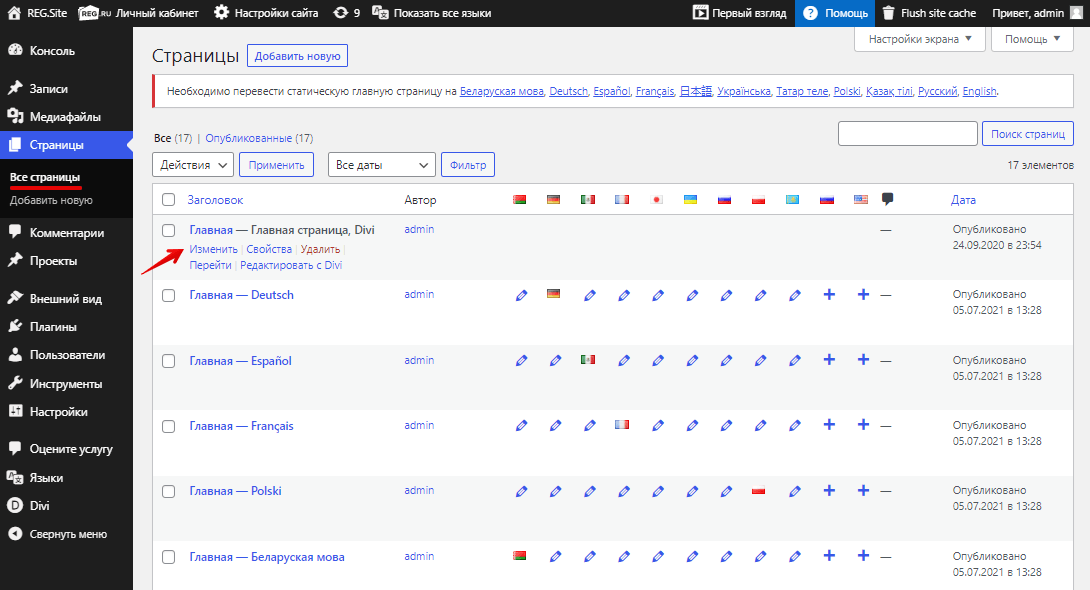
В поле «Главная — Главная страница, Divi» кликните Изменить:

-
3
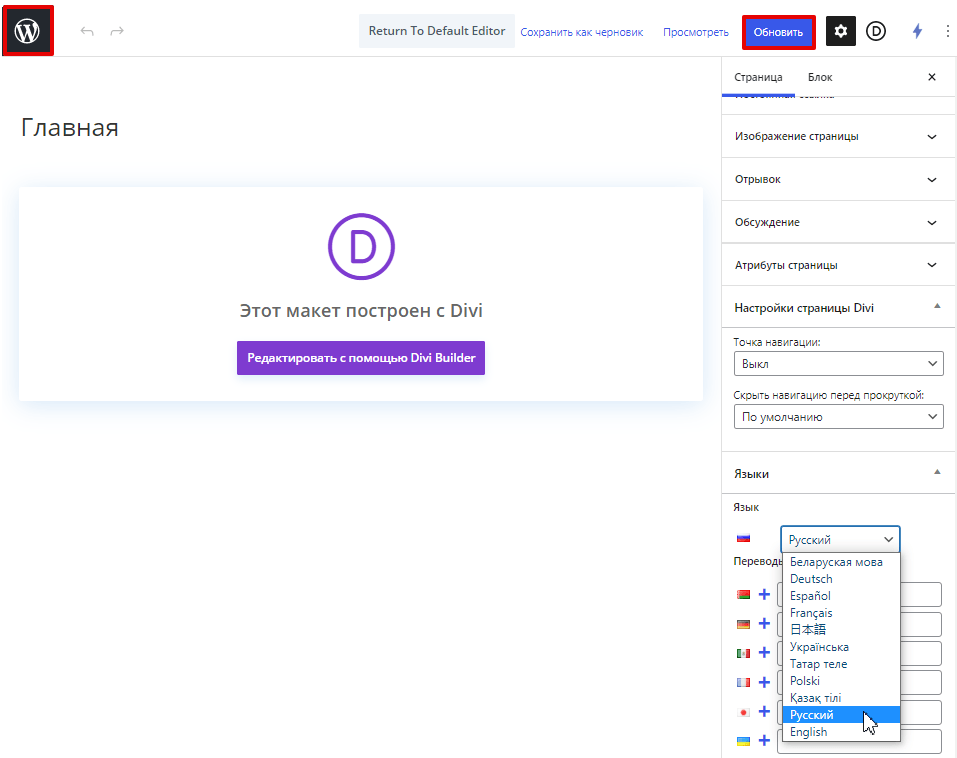
В раскрывающемся списке в качестве основного языка выберите Русский. Затем в верхней панели нажмите Обновить. Чтобы вернуться в админку, кликните на кнопку WordPress:

-
4
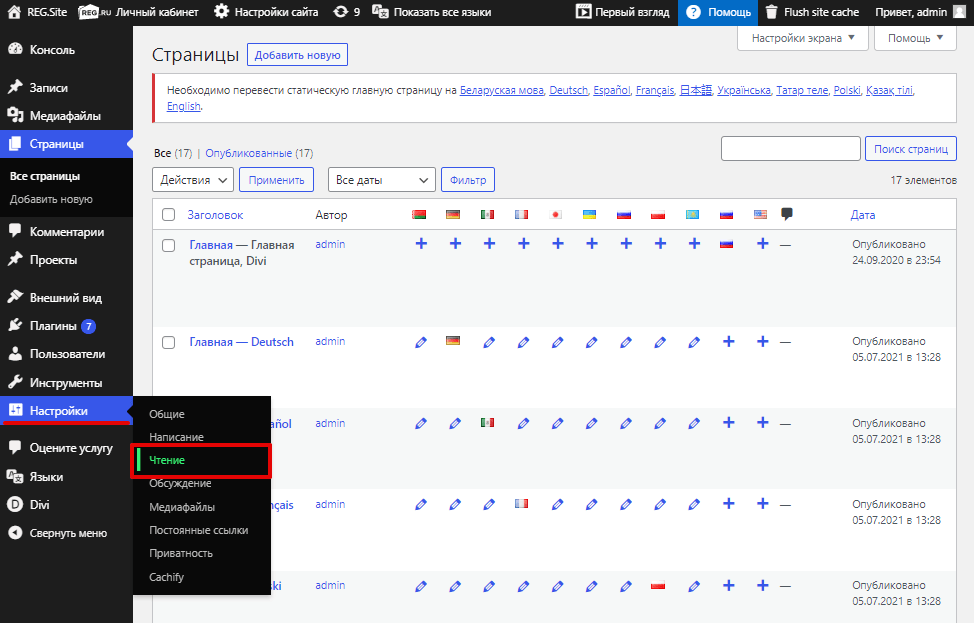
Перейдите в раздел Настройки — Чтение:

-
5
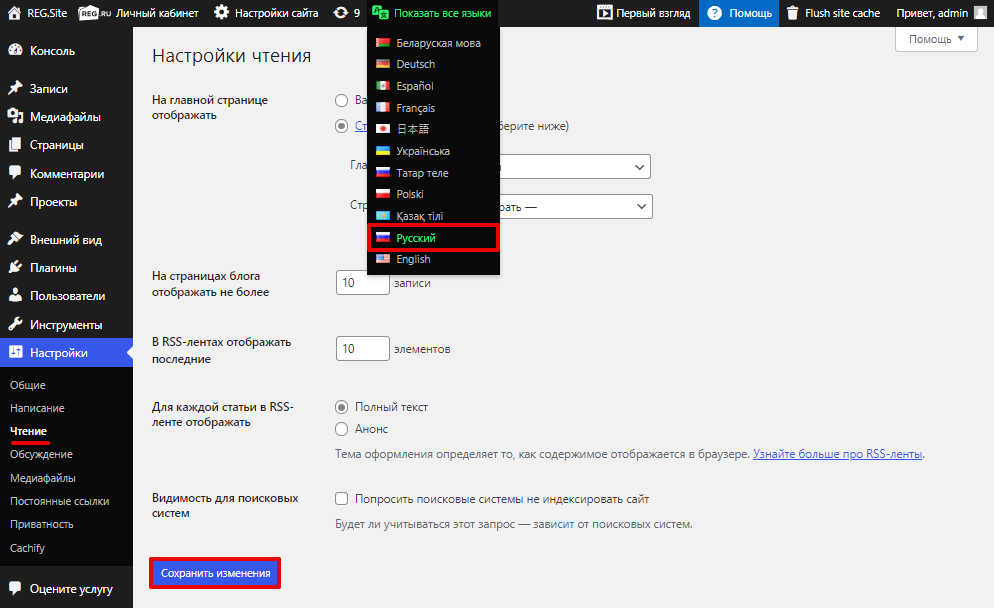
В верхней панели наведите курсор на «Показать все языки» и выберите Русский. Нажмите Сохранить изменения:

-
6
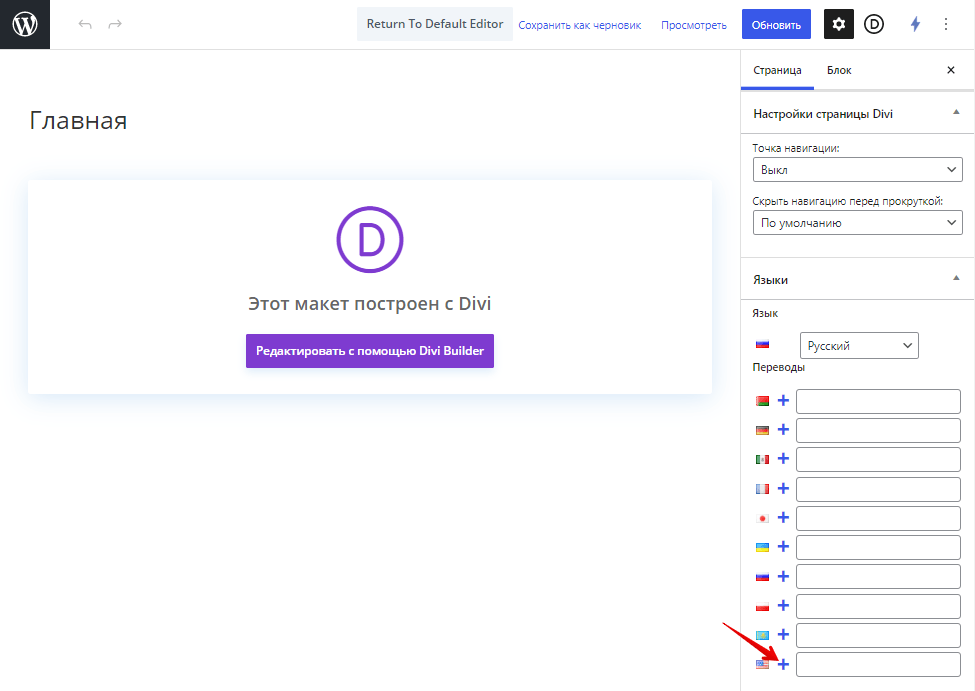
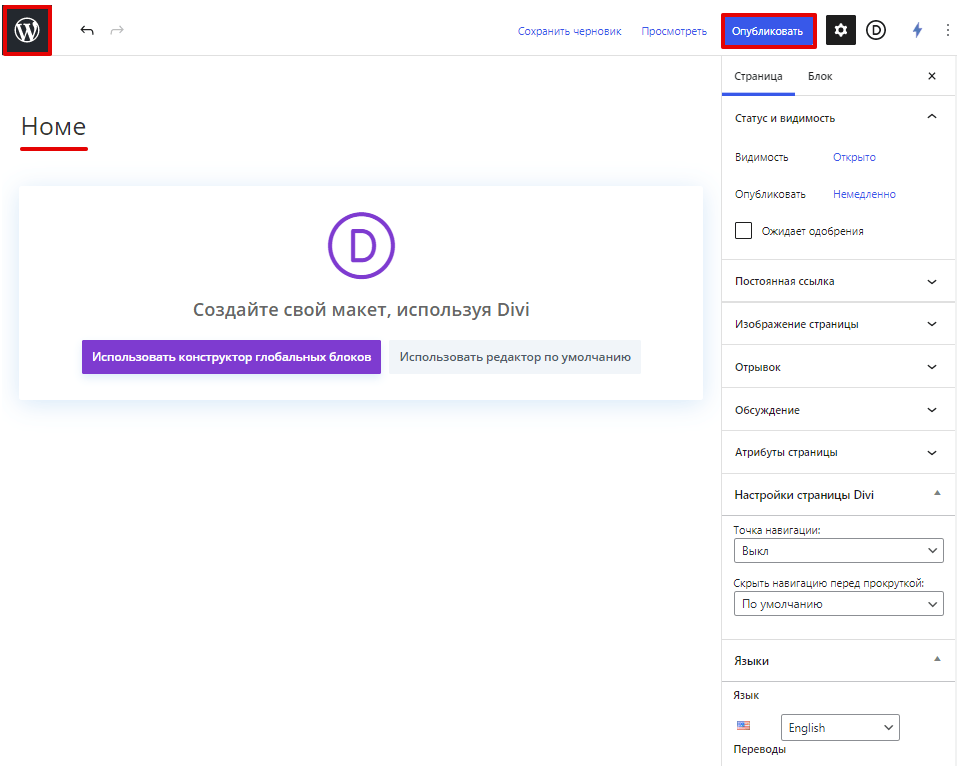
Вернитесь в настройки главной страницы сайта. Кликните на плюс напротив иконки языка, на который вы хотите перевести сайт:

-
7
Укажите заголовок «Home» и нажмите Обновить. Чтобы вернуться в админку, кликните на кнопку WordPress:

-
8
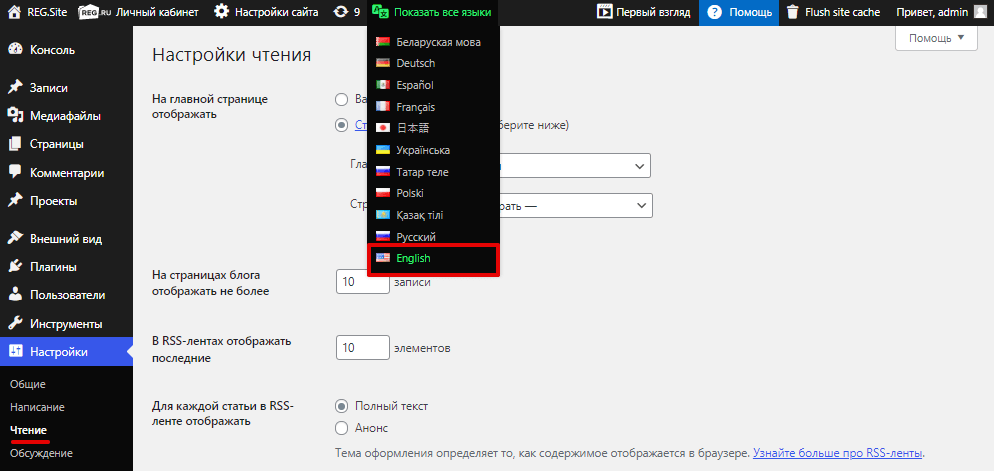
Вернитесь в Настройки — Чтение. В верхней панели наведите курсор на «Показать все языки» и выберите English:

-
9
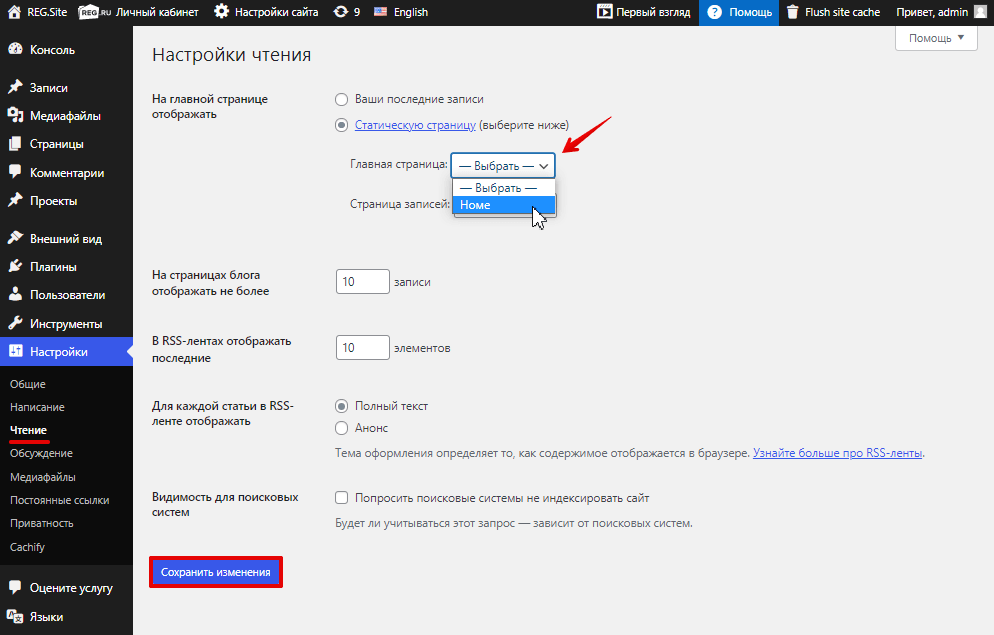
Напротив пункта «Главная страница» в выпадающем списке выберите Номе. Затем кликните Сохранить изменения:

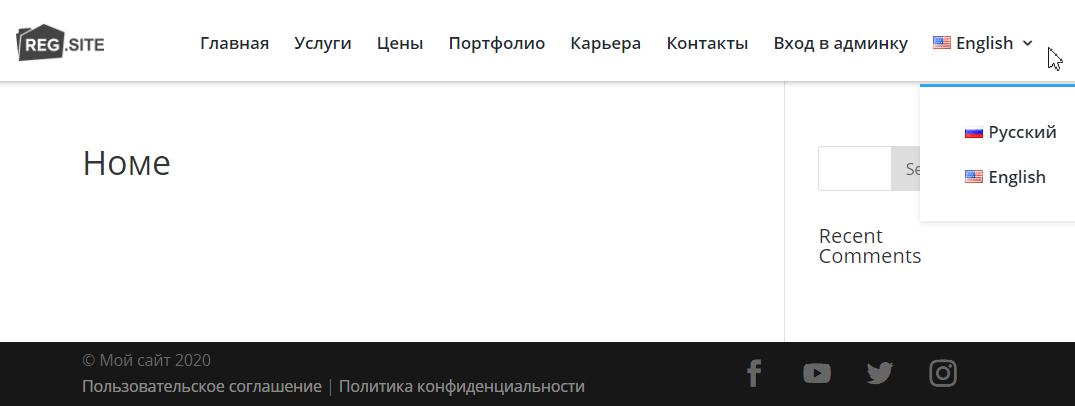
Теперь при выборе английского языка через меню на сайте отображается новая страница:

-
10
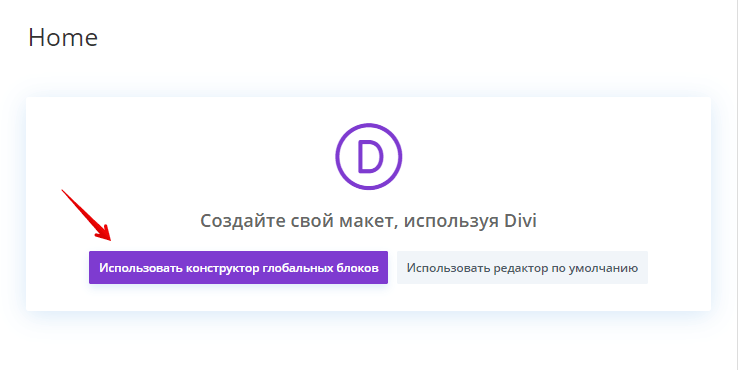
Чтобы наполнить страницу «Ноme» дизайном и контентом, перейдите в режим редактирования и нажмите Использовать конструктор глобальных блоков:

-
11
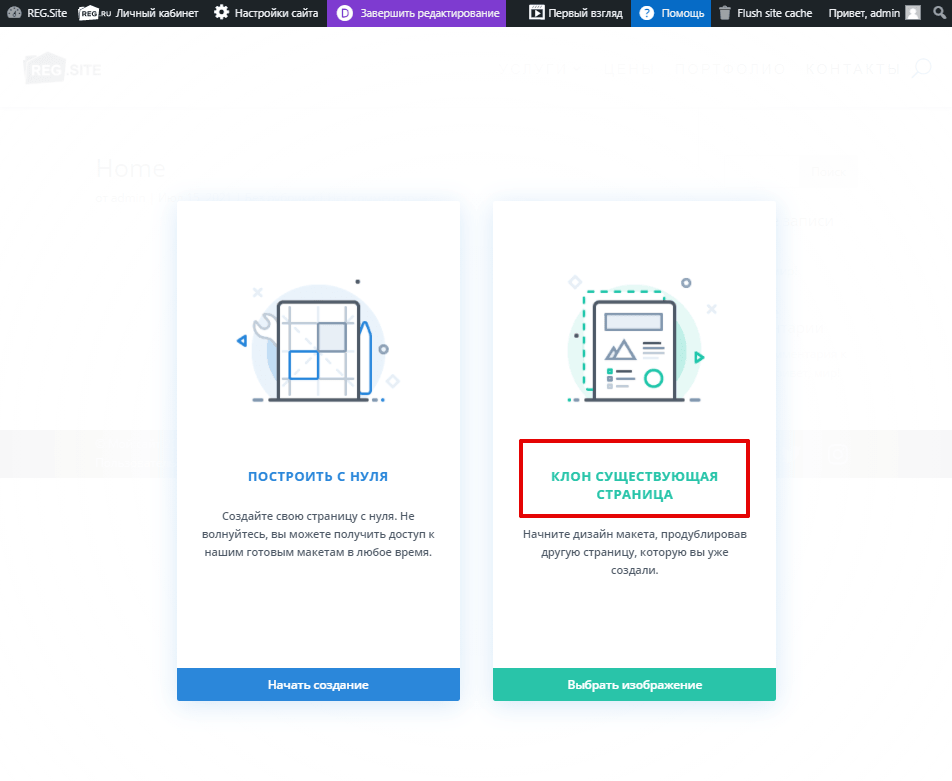
Кликните КЛОН СУЩЕСТВУЮЩАЯ СТРАНИЦА:

-
12
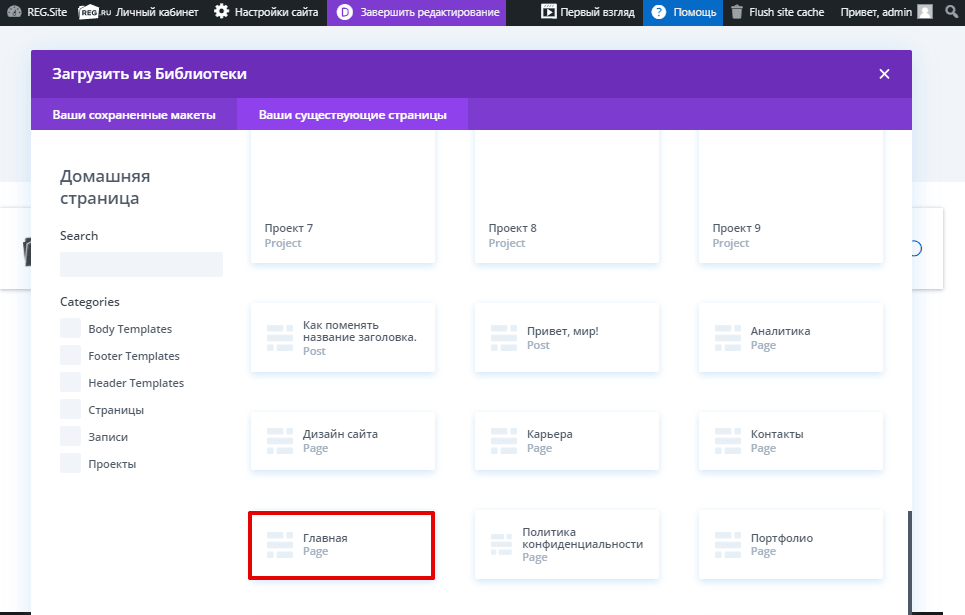
Из списка существующих страниц выберите Главная:

-
13
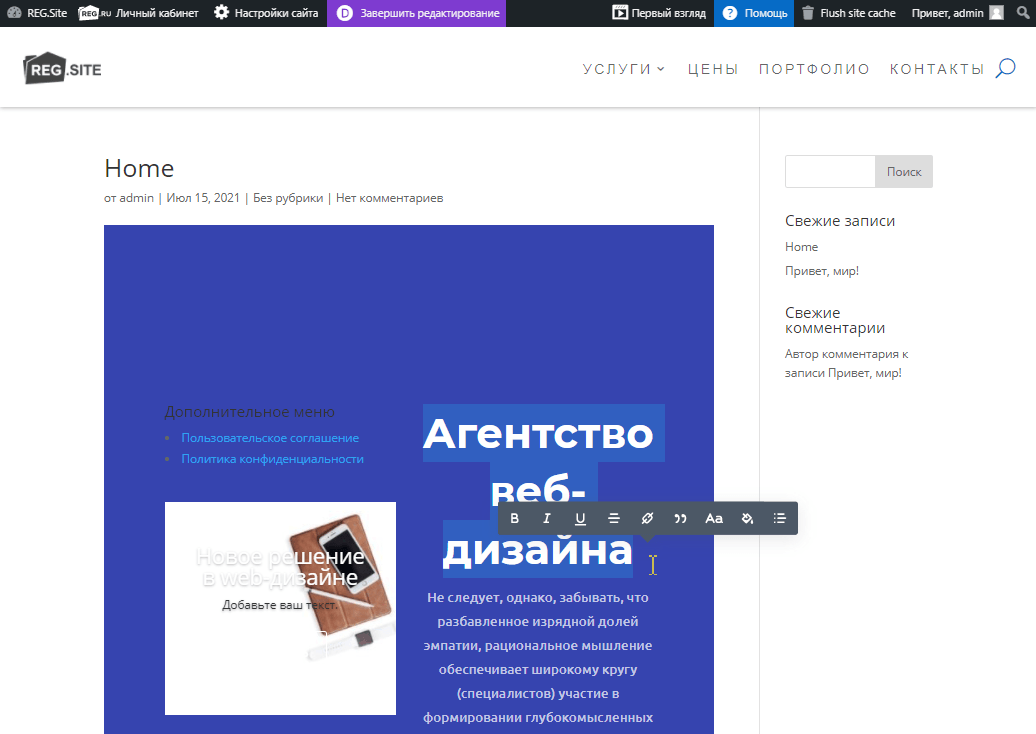
Теперь поэтапно замените тексты на русском языке на тексты на английском языке на уровне раздела, строки и модуля.

После этого сохраните изменения на странице.
Готово, вы перевели главную страницу сайта. Аналогичным образом вы можете перевести остальные страницы сайта.
Помогла ли вам статья?
Спасибо за оценку. Рады помочь 😊