
В Рег.сайте есть 9 модулей для создания текста: текст, выделенный текст, градиентный текст, градиентный текст с анимацией, набор текста, текст Glitch, текстовый бейдж, чередование текста, раскрывающийся блок текста. В этой статье мы расскажем, как пользоваться каждым из них.
Как добавить модуль на сайт
-
1
Войдите в режим редактирования сайта.
-
2
Выберите строку, в которую хотите добавить модуль.
-
3
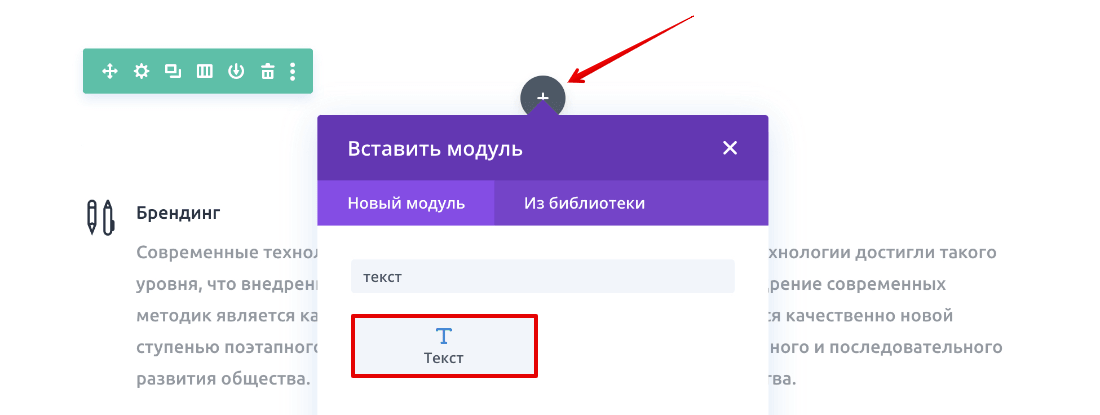
Нажмите на серый плюс.
-
4
Выберите нужный модуль:

Готово, теперь можете переходить к настройкам внешнего вида текста.
Каждый текстовый модуль даёт разные возможности визуальной настройки текста. Одни подходят для больших абзацев, другие ― для заголовков и призывов к действию. Настройки каждого модуля находятся в трёх вкладках: «Контент», «Дизайн», «Дополнительно».
Во вкладке «Дополнительно» возможности настройки одинаковы в любом модуле. Они предназначены для опытных пользователей, которые умеют работать с CSS. Также здесь можно настроить видимость элемента на разных устройствах, например, текст будет отображаться только на компьютерной версии сайта. Как посмотреть внешний вид сайт на разных устройствах, описано в статье. При обзоре настроек каждого модуля мы не будем останавливаться на вкладке «Дополнительно», а будем говорить только о вкладках «Контент» и «Дизайн».
Модуль «Текст»

Это стандартный текстовый модуль Divi. Он подходит для любых крупных текстовых абзацев. Рассмотрим возможности настройки этого модуля.
Контент
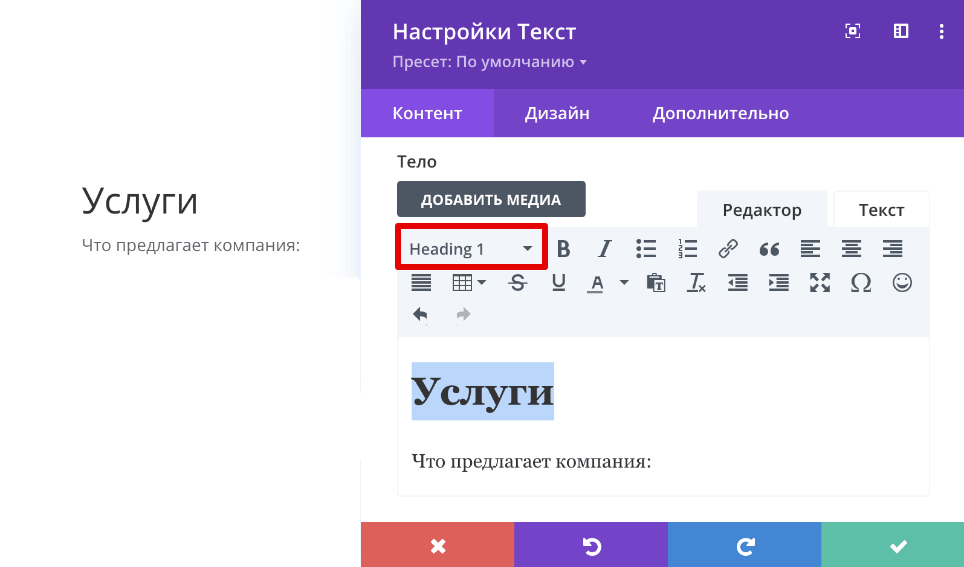
В блоке «Текст» заполняется основной текст, который будет отображаться на странице. Поле похоже на Word. Здесь можно настроить толщину текста, положение на странице, однако больше возможностей будет на вкладке «Дизайн». В этом блоке можно сразу сделать заголовок статьи. Для этого выделите нужный текст и выберите уровень заголовка, например Heading 1:

В блоке «Фон» настраивается цвет фона. Он может быть как одноцветный, так и с градиентом. Есть возможность установить на фон картинку или видео.

Дизайн
В блоке «Текст» и «Текст заголовка» настраивается шрифт, жирность, цвет, размер шрифта, тени, а также интервалы между буквами.

Над размерами всего блока можно поработать в блоке «Размеры». Для точечной настройки положения модуля воспользуйтесь блоком «Отступы».
В блоке «Границы» настраиваются границы в виде сплошной линии, пунктиров, точек, двойных линий и др.:

В блоке «Анимация» можно настроить модуль так, чтобы при входе на сайт элемент появлялся из затемнения или выезжал с какой-либо стороны.
Модуль «Выделенный текст»

Модуль «Выделенный текст» больше подойдет для оформления заголовка или одного предложения. Менее уместным он будет для больших текстовых блоков.
Контент
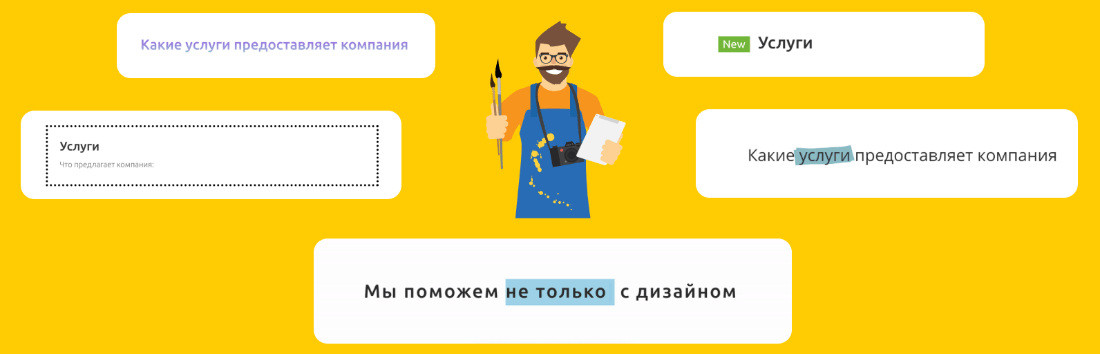
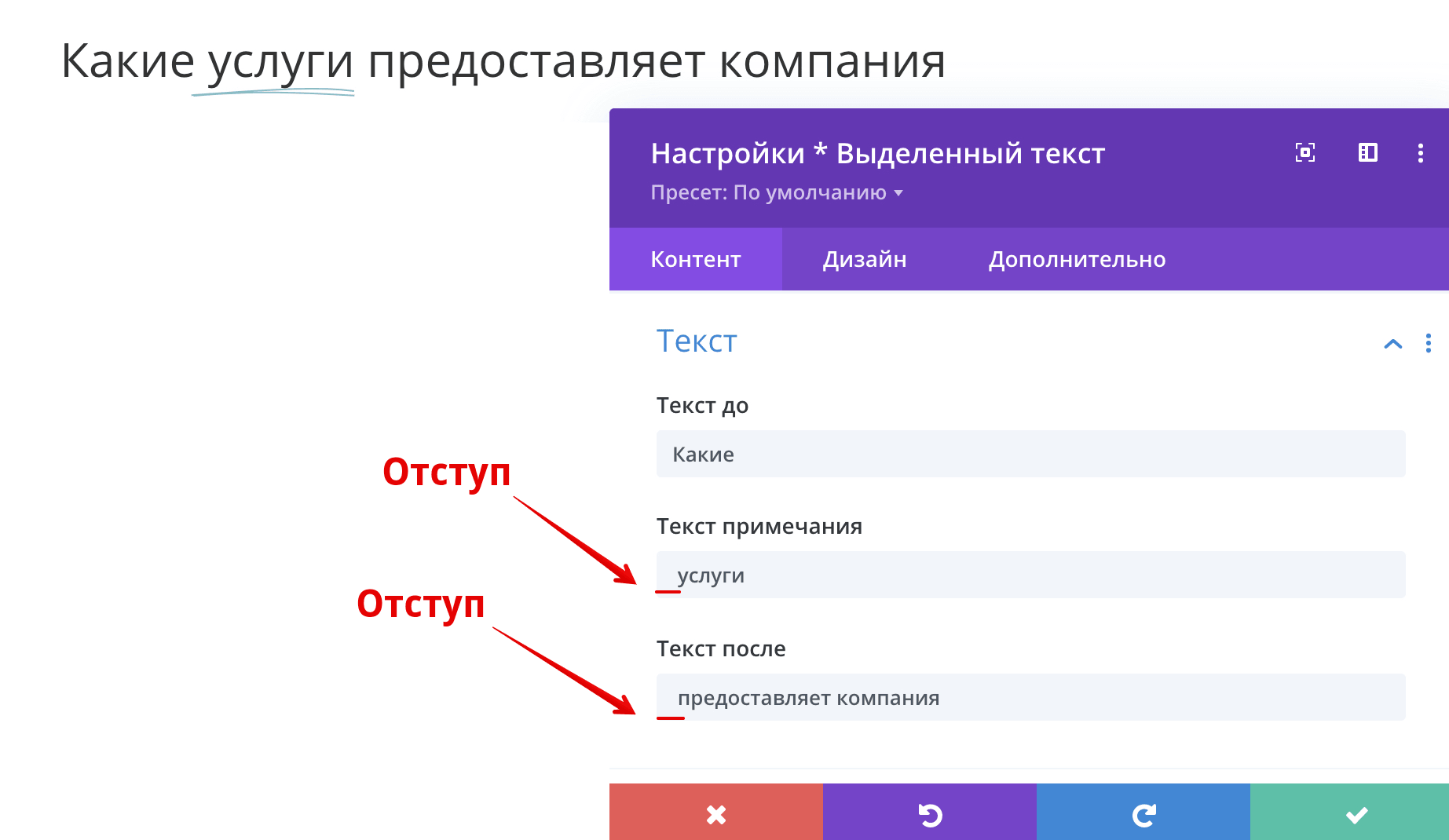
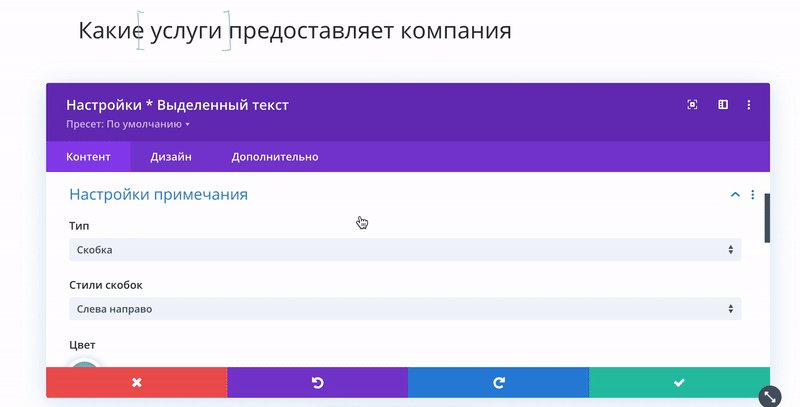
В блоке «Текст» вводится текст. Здесь есть три пункта: текст до, текст примечания, текст после. В пункте «Текст примечания» нужно вписать то слово или словосочетание, которое должно быть выделено графически. Например, нам нужно написать предложение «Какие услуги предоставляет наша компания». Таким образом, слово услуги нужно вписать в пункт «Текст примечания».
Обратите внимание! Чтобы между первым словом и подчеркнутым был пробел, в поле «Текст примечания» и «Текст после» в начале строки сделайте отступ.

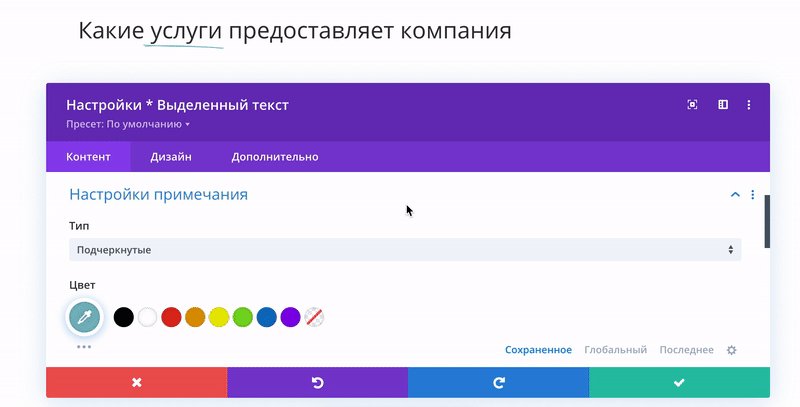
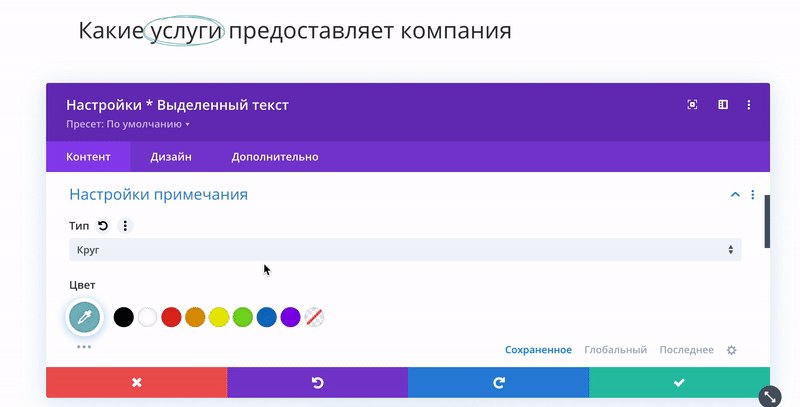
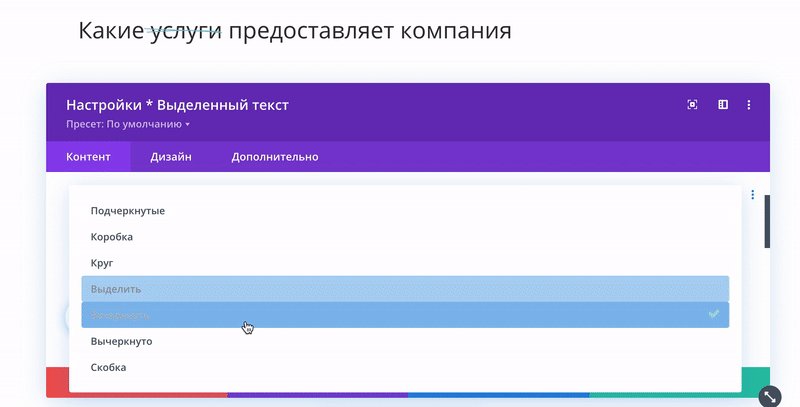
Также в этой вкладке можно настроить фон (сплошной или градиент). В блоке «Настройка примечания» настраивается выделение. Можно выбрать цвет и стиль выделения (подчеркнутый, коробка, круг, выделить, зачеркнуть, вычеркнуто, скобка).

Дизайн
Если вы используете этот модуль в качестве заголовка, в блоке «Настройка заголовка» укажите HTML-тег заголовка (H1-H6).
В блоке «Главный текст» настраивается шрифт, цвет, размер текста, межбуквенные интервалы, тени и расположение текста.
Если вам нужно, чтобы разные части текста отличались, в блоках «Текст до», «Текст примечание», «Текст после» можно настроить шрифт, цвет, размер текста. Также можно точнее поработать с отступами.
В блоках «Размеры» и «Отступы» можно настроить размер и отступы всего текстового блока.
Также как и в предыдущем модуле, в этих блоках можно настроить границы (в виде сплошной линии, пунктиров, точек, двойных линий и др.), наложить фильтры на картинки и настроить анимацию.
Модуль «Градиентный текст»

Это простой модуль, с помощью которого можно создать текстовый блок с градиентной заливкой.
Контент
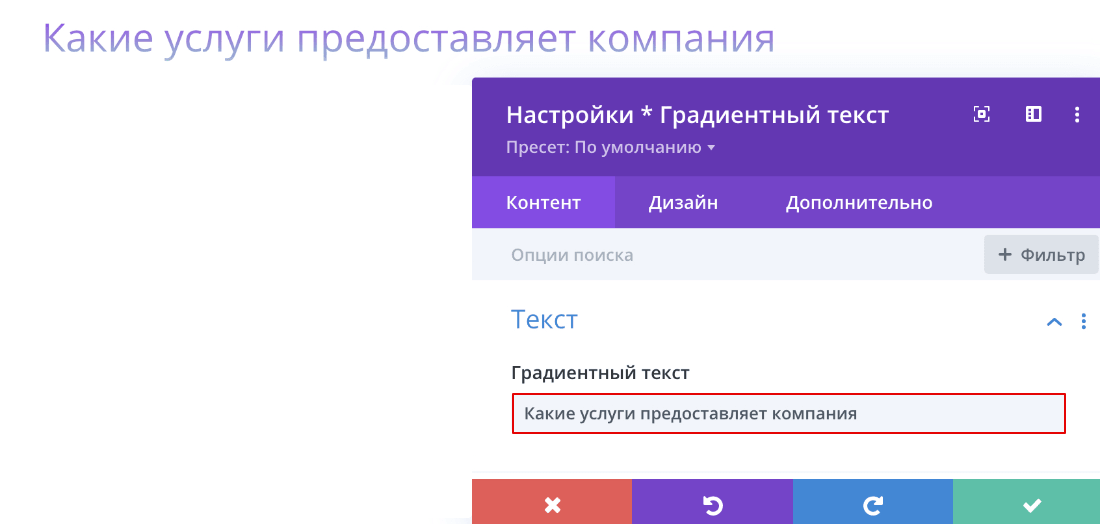
В блоке «Текст» вводится нужное предложения. Поле для ввода текста небольшое, поэтому этот модуль подойдёт для ввода только пары предложений. Для создания крупного текста удобнее использовать модуль «Текст».

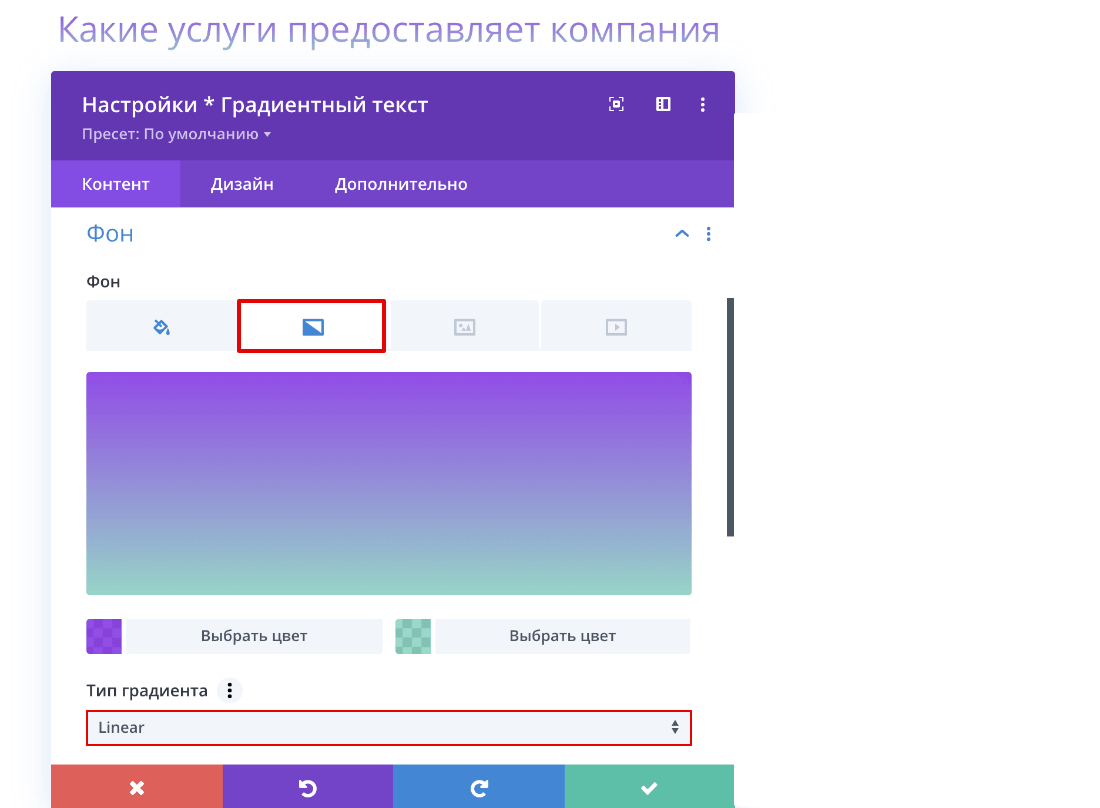
В блоке «Фон» настраиваются цвета. Градиент можно настроить как линейный, так и радиальный. Направление градиента также настраивается здесь.

Дизайн
В блоке «Текст» настраивается положение текста на странице (слева, по центру, справа, по ширине) и тени. В блоке «Заголовок Текст» настраивается HTML-тег заголовка, шрифт, размер, межбуквенные интервалы, отступы, рамка и анимация.
Над размерами и отступами всего блока можно поработать в блоках «Размеры» и «Отступы» соответственно. В блоке «Границы» можно добавить рамку для блока.
Модуль «Градиентный текст с анимацией»

По сути, это тот же градиентный текст, только цвет в нём не статичный, а динамичный.
Контент
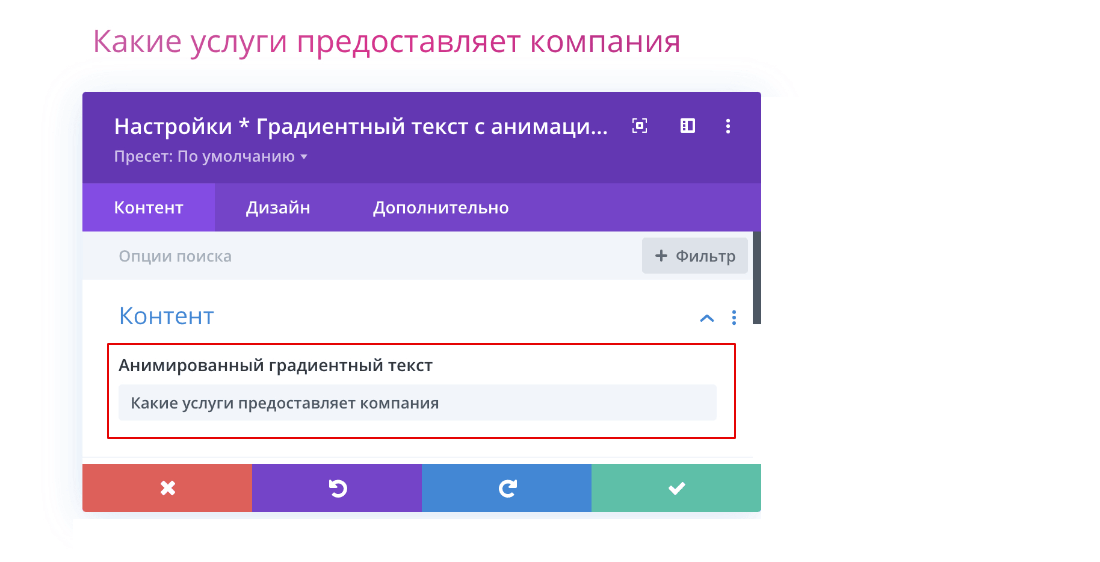
В блоке «Контент» вводится текст, который должен отображаться на сайте:

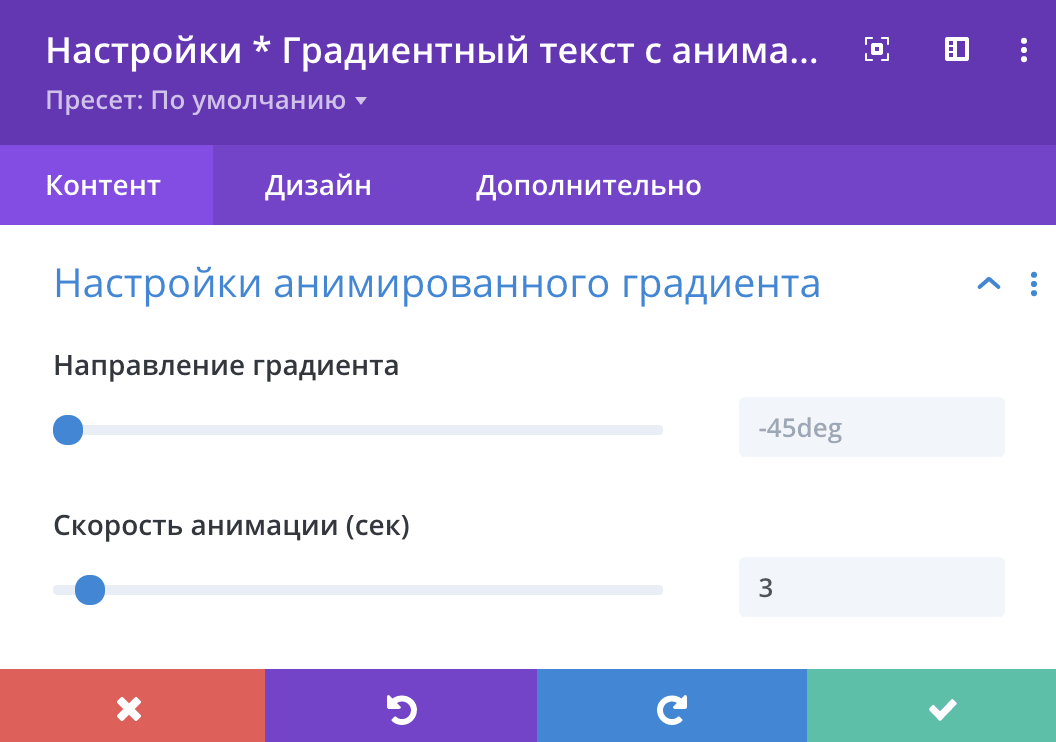
В блоке «Настройка анимированного градиента» указывается направление градиента и скорость анимации:

Дизайн
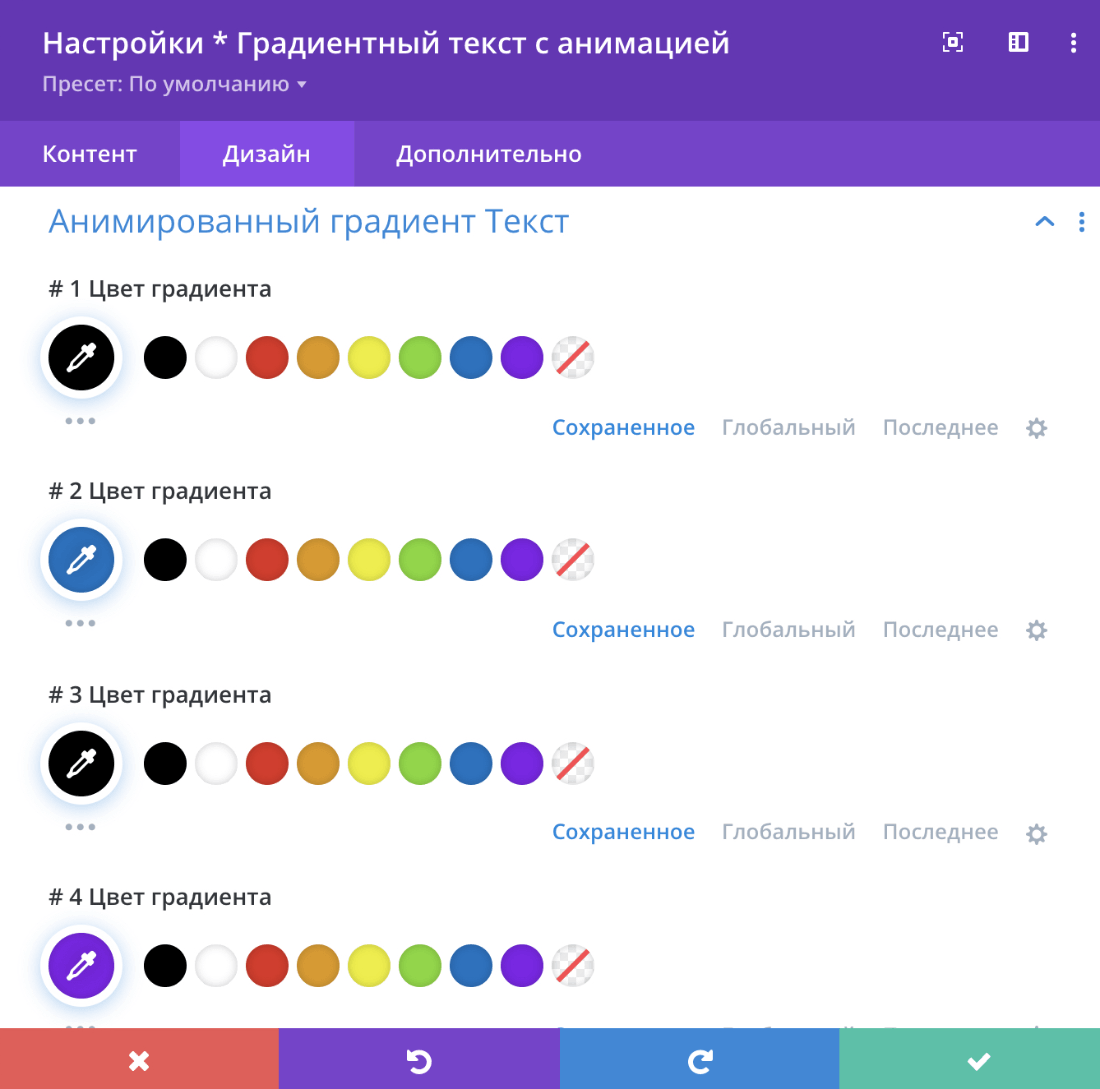
В блоке «Анимированный градиент Текст» настраиваются цвета градиента. В этом модуле нужно указать 4 цвета.
Совет. Чтобы текст переливался только двумя цветами, укажите каждый цвет по два раза. Можно подряд или с чередованием.

В этом же блоке настраивается шрифт, размер текста, межбуквенный интервал, тени.
В блоках «Размеры» и «Отступы» настройте положение модуля на странице. Если нужно, в блоках «Границы» и «Анимация» можно ещё больше выделить модуль с помощью рамки и необычного появления на странице.
Модуль «Набор текста»

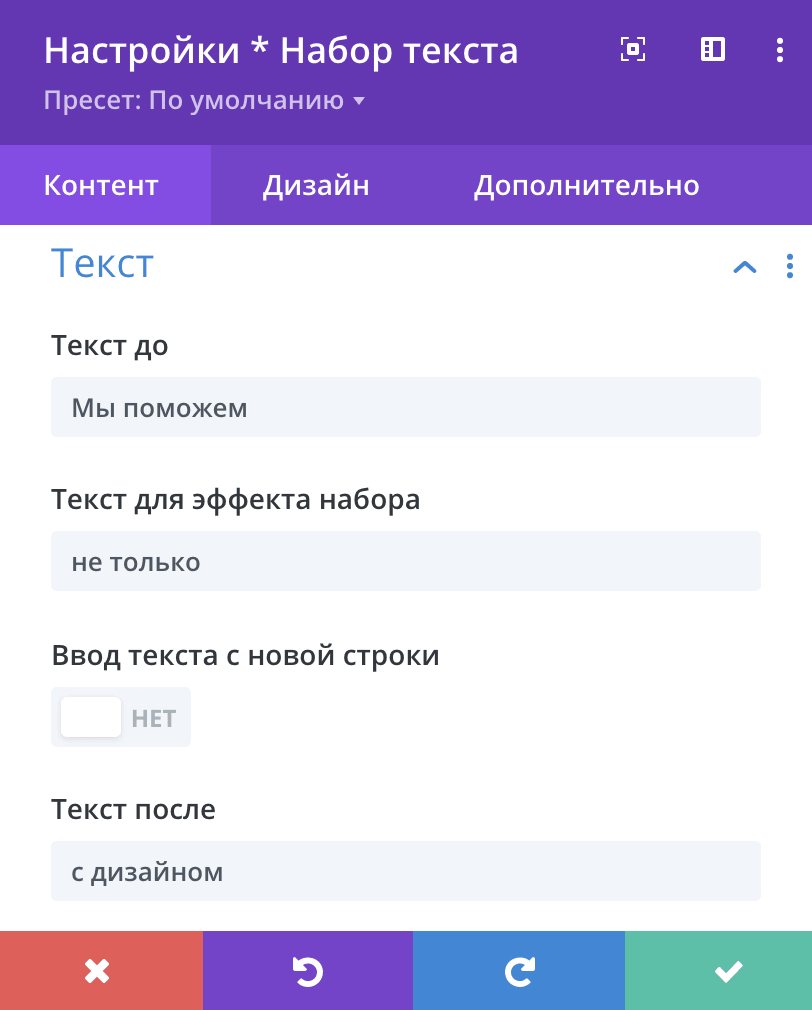
Контент
В блоке «Текст» настраивается статическая и динамическая часть текста. Для этого заполняются поля «Текст до», «Текст для эффекта набора», «Текст после». Если вы хотите, чтобы весь текст был полностью динамичным, всю фразу нужно ввести в поле «Текст для эффекта набора».

В блоке «Параметры ввода» настраивается скорость набора, задержка и символ курсора.
Дизайн
В блоках «Главный текст», «До Текст», «После текст» настраивается шрифт, цвет, интервалы, тени и расположение как всего текста, так и его отдельных частей.
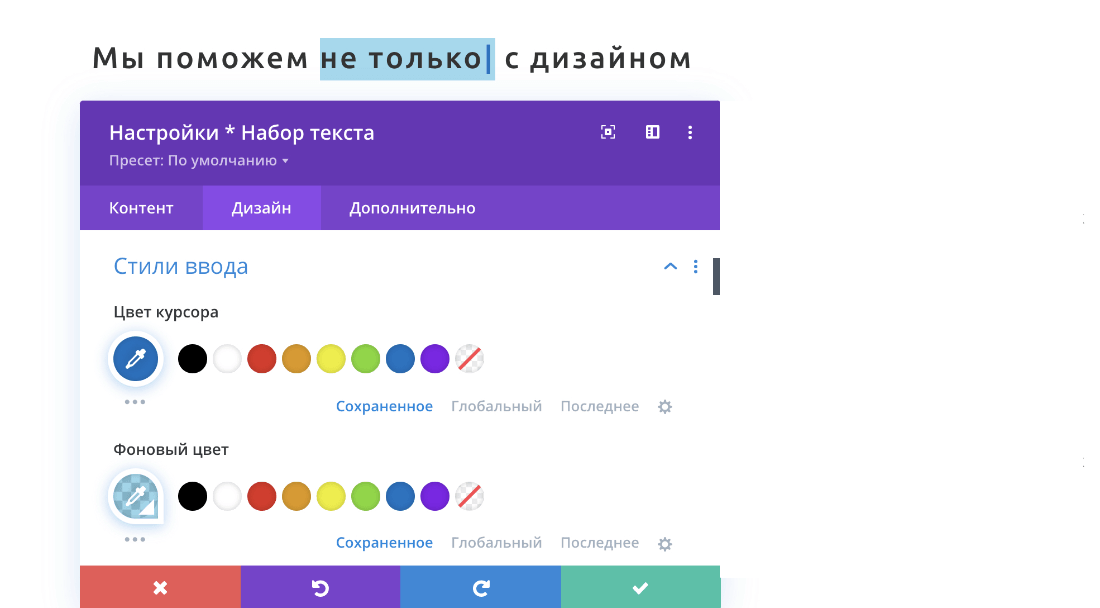
В блоке «Стили ввода» можно изменить цвет курсора и фоновый цвет динамической части:

В блоках «Размеры» и «Отступы» настраивается положение модуля на странице.
Модуль «Текст Glitch»

Контент
В блоке «Glitch эффект» можно выбрать один из 3-х эффектов Glitch. Здесь же настраивается цвет как основного текста, так и цвет самого Glitch-эффекта.
Дизайн
В блоке «Заголовок Текст» настраивается шрифт, цвет, кегль текста, межбуквенный интервал, тени. Также здесь настраивается расположение текста: слева, по центру, справа, по ширине.
Для точной настройки расположения модуля на странице перейдите в блоки «Размеры» и «Отступы».
Модуль «Текстовый бейдж»
C помощью модуля «Текстовый бейдж» можно выделить элементы на странице, к которым нужно привлечь внимание. Например, для нового элемента на странице:

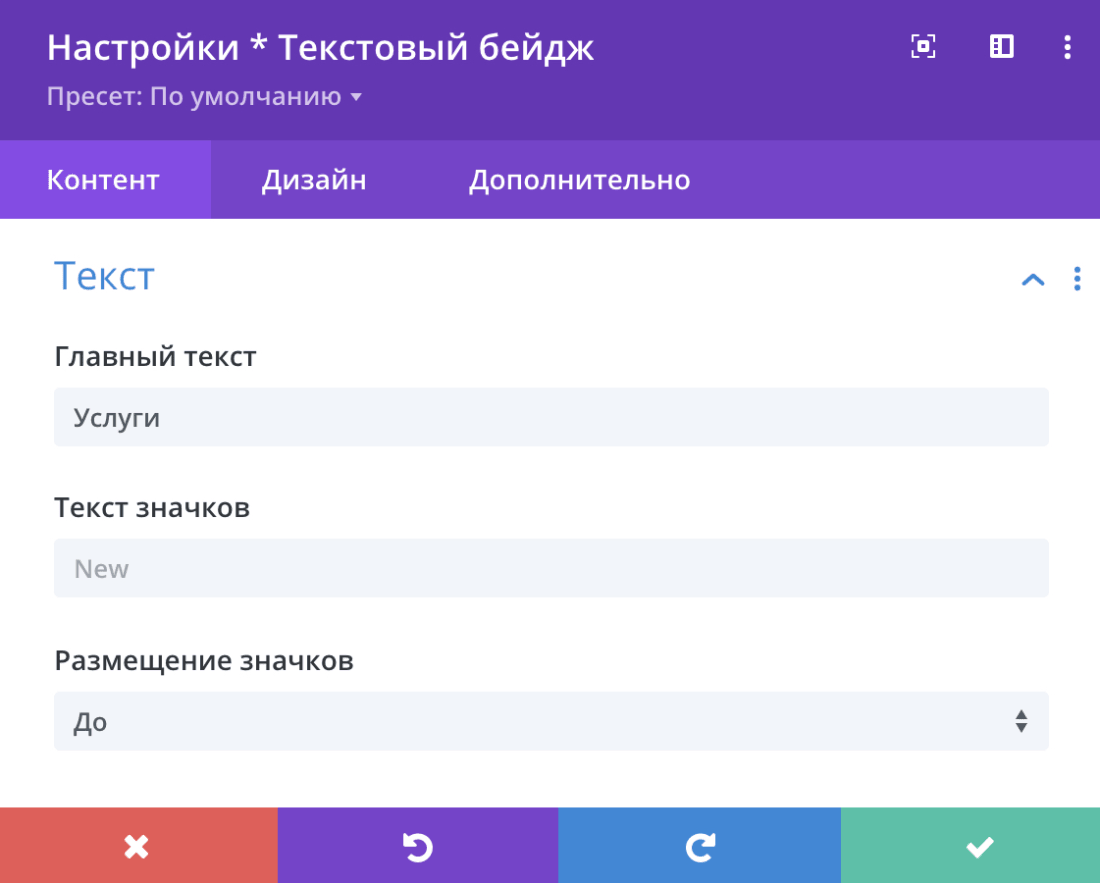
Контент
В блоке «Текст» вводится основной текст и слово, которое будет находиться в выделенной части. Также здесь указывается, где будет находится выделенный блок: до или после основного текста.

Дизайн
В блоке «Текст» настраивается расположение текста: справа, по центру, слева, по ширине.
В блоке «Главный текст» настройте шрифт, цвет, размер текста, межбуквенные интервалы, тени. Также здесь настраивается HTML-тег заголовка (H1-H6).
В блоке «Значки Текст» можно настроить отдельный шрифт для выделенного текста, а также цвет выделения и отступ между основным и выделенным текстом.
В блоках «Размеры» и «Отступы» настраивается положение модуля на странице.
Модуль «Чередование текста»

Контент
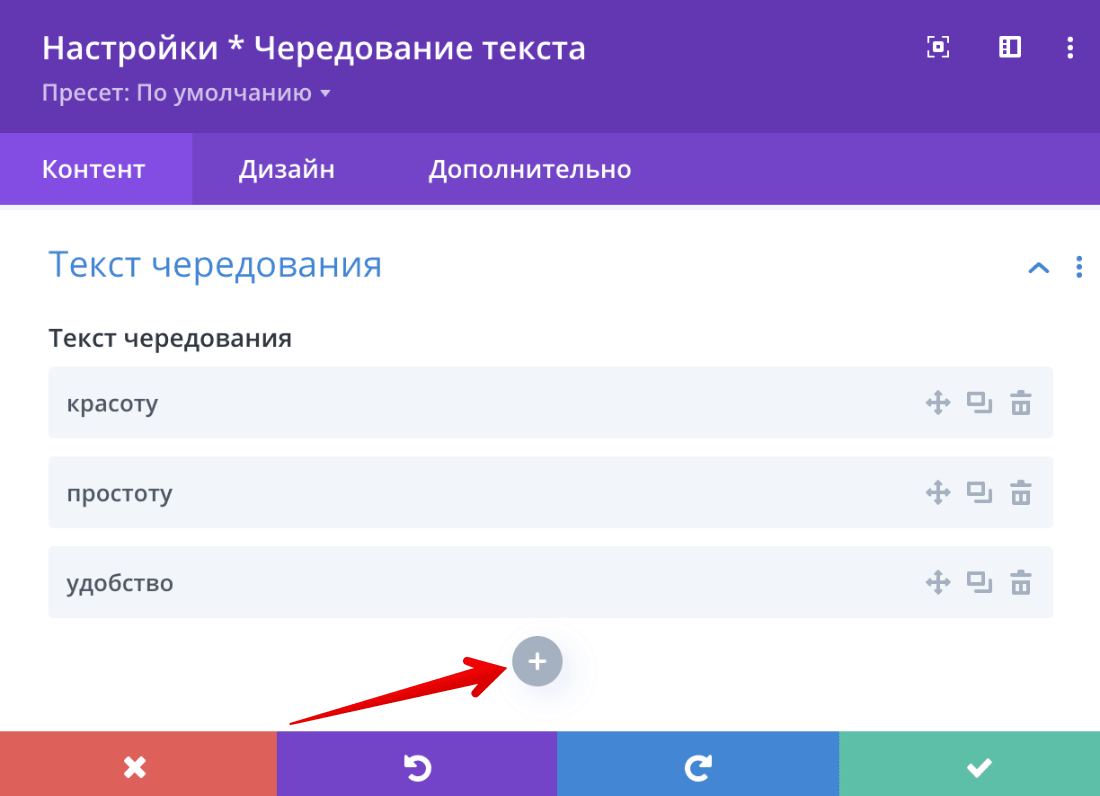
В блоке «Текст чередования» можно ввести нужное количество слов, которые должны чередоваться. Чтобы добавить больше слов, нажмите на плюс:

Ниже в этом же блоке можно добавить статичные элементы текста до и после динамических.
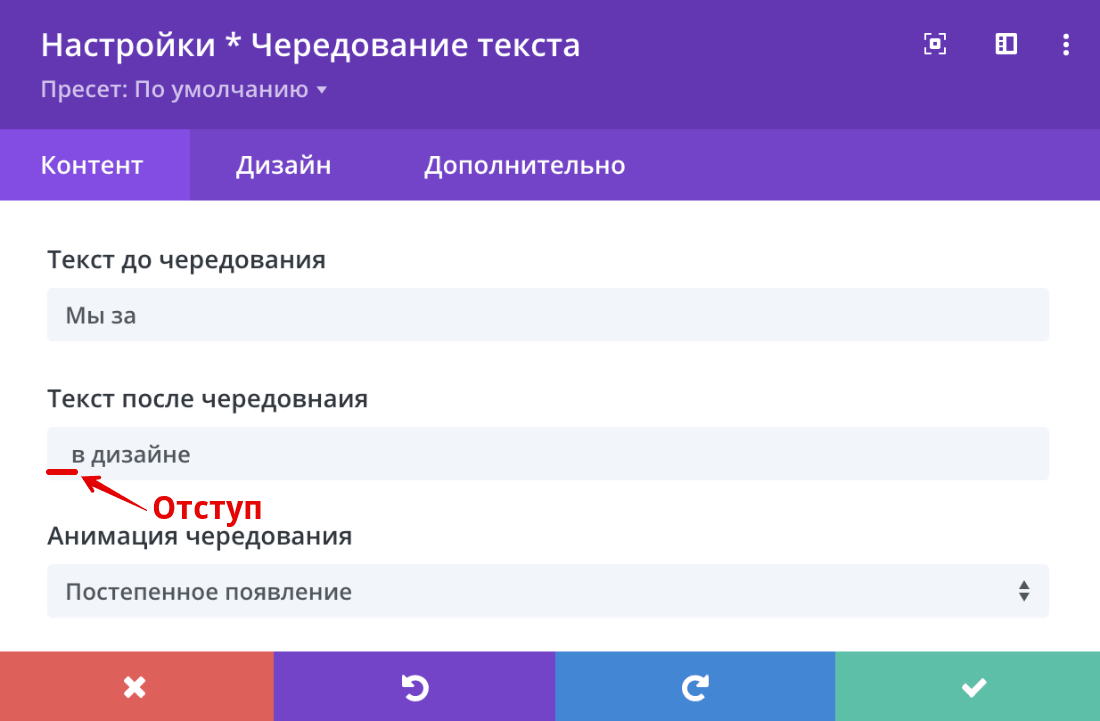
Обратите внимание! Если вы добавляете текст после динамической части, сделайте отступ перед словом, чтобы оно не прилипало к динамической части.

Также в блоке «Текст чередования» настраивается скорость чередования и эффект чередования (35 видов).
Дизайн
В блоке «Текст» настраивается шрифт, цвет, размер, межбуквенный интервал, тени и расположение текста.
В блоках «Текст до чередования», «Текст чередования», «Текст после чередования» можно точечно настроить каждый из текстовых элементов.
С помощью блоков «Размеры» и «Отступы» настраивается положение модуля на странице.
Модуль «Раскрывающийся блок текста»

Контент
В этой вкладке есть два важных параметра настройки: «Контент» и «Анимация блока раскрытия». В блоке «Контент» вписывается текст, который должен отображаться на странице. В блоке «Анимация блока раскрытия» настраивает цвет, направление и задержка анимации.
Дизайн
В блоке «Текст» настраивается шрифт, цвет, размер, межбуквенный интервал, тени и расположение текста. В блоках «Размеры» и «Отступы» настраивается положение модуля на странице.
Помогла ли вам статья?
Спасибо за оценку. Рады помочь 😊