
Иногда на сайте нужны небольшие элементы, которые будут визуально отделять одну часть контента от другой. Сделать это можно с помощью линий-разделителей. В этой статье мы рассмотрим модули «Разделитель», «Разделитель с иконкой» и «Разделитель с текстом».
Как добавить модуль на сайт
-
1
Войдите в режим редактирования сайта.
-
2
Выберите строку, в которую хотите добавить модуль.
-
3
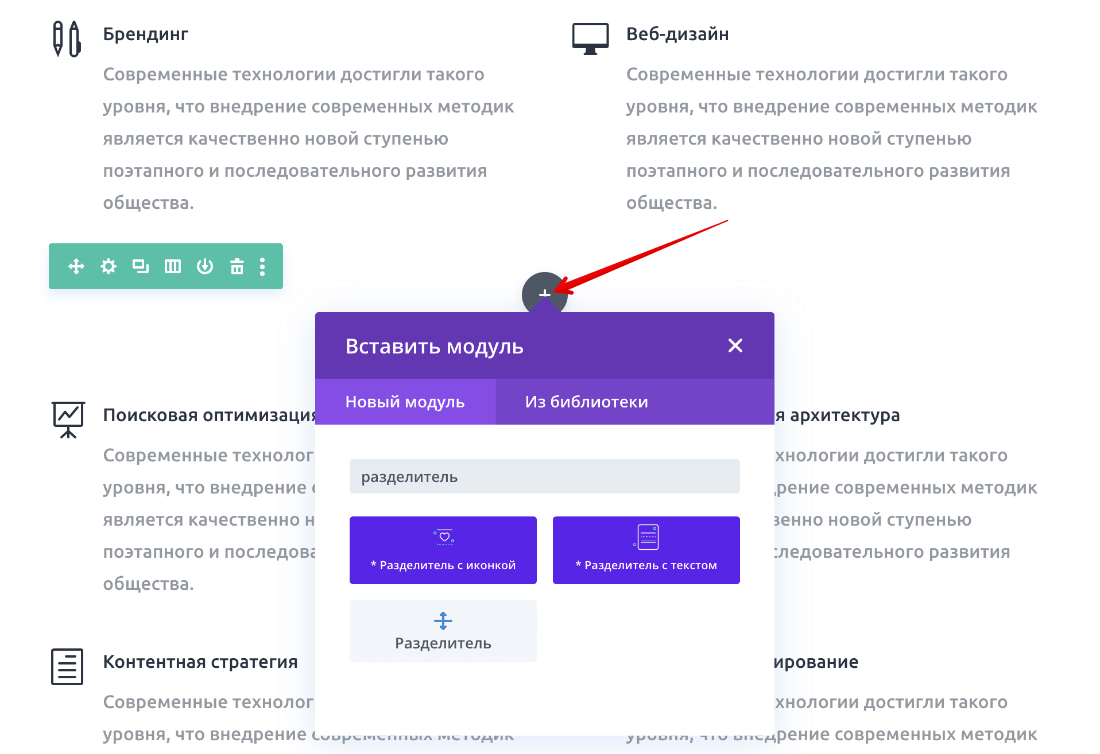
Нажмите на серый плюс.
-
4
Выберите нужный модуль:

Готово, теперь можете переходить к настройкам внешнего вида текста.
Настройки каждого модуля находятся в трех вкладках: «Контент», «Дизайн», «Дополнительно». Во вкладке «Дополнительно» возможности настройки одинаковы в любом модуле. Они предназначены для опытных пользователей, которые умеют работать с CSS и HTML. Также здесь можно настроить видимость элемента на разных устройствах, например, модуль будет отображаться только на компьютерной версии сайта. Как посмотреть внешний вид сайт на разных устройствах, описано в статье. При обзоре настроек каждого модуля мы не будем останавливаться на вкладке «Дополнительно», а будем говорить только о вкладках «Контент» и «Дизайн».
Модуль «Разделитель»
Модуль «Разделитель» ― это простая линия, которая поможет заполнить пространство между смысловыми единицами текста. Сделаем простую разделительную линию:

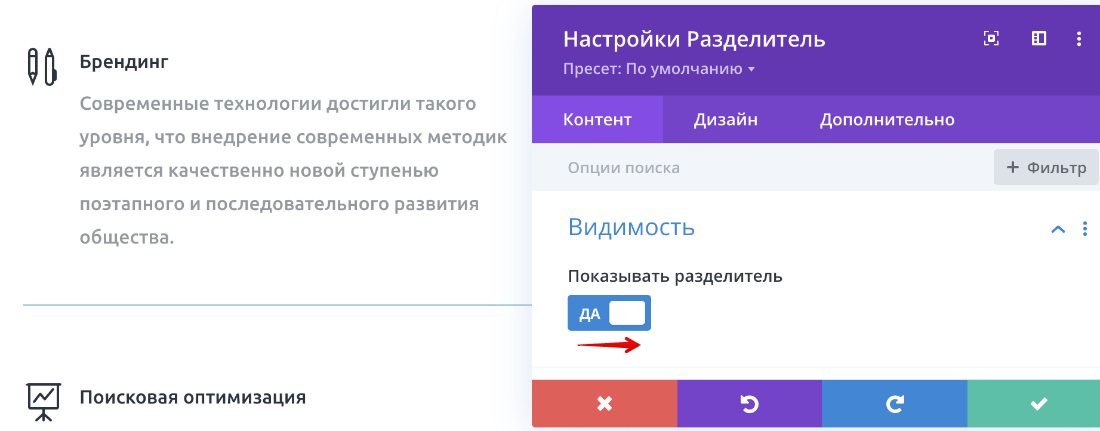
Во вкладке «Контент» в блоке «Видимость» в пункте Показывать разделитель переведите переключатель в положение ДА:

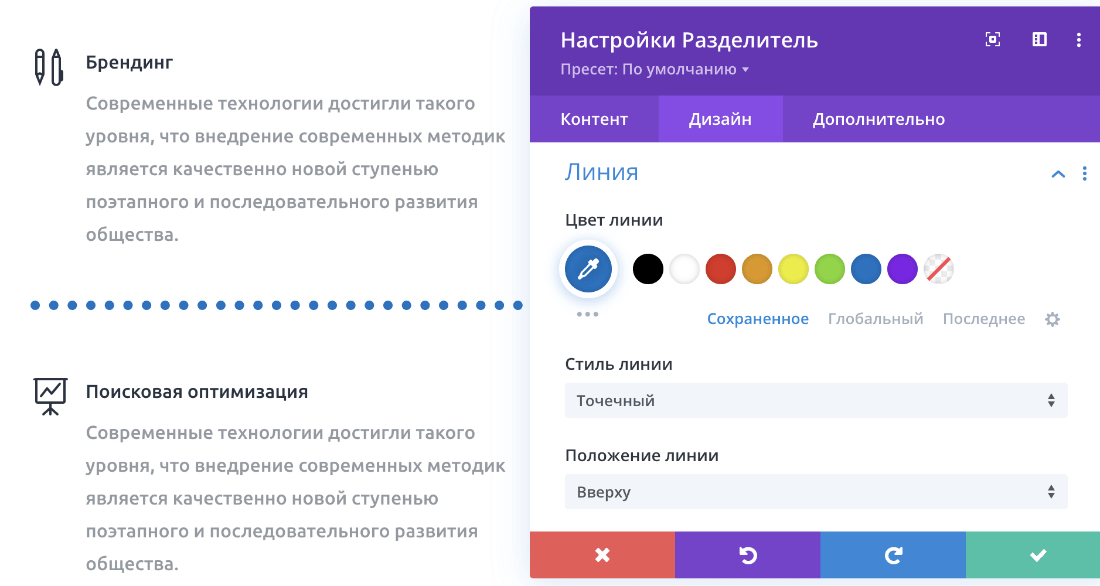
Во вкладке «Дизайн» в блоке «Линия» можно настроить:
- цвет,
- стиль (сплошной, пунктирный, точечный, двойной и т. д.),
- положение в поле модуля (сверху, снизу, по центру).
В блоке «Размеры» можно настроить толщину линии. В блоке «Отступы» точечно настраивается положение разделителя. В блоке «Границы» можно настроить рамку для модуля. В блоке «Анимация» можно указать параметры появления модуля на странице (с затемнением, отскок, слайдер и др.).

Модуль «Разделитель с иконкой»
Для примера сделаем вот такой разделитель:

Во вкладке «Контент» в блоке «Изображение и значок» можно добавить иконку из списка, а можно вставить свое изображение.
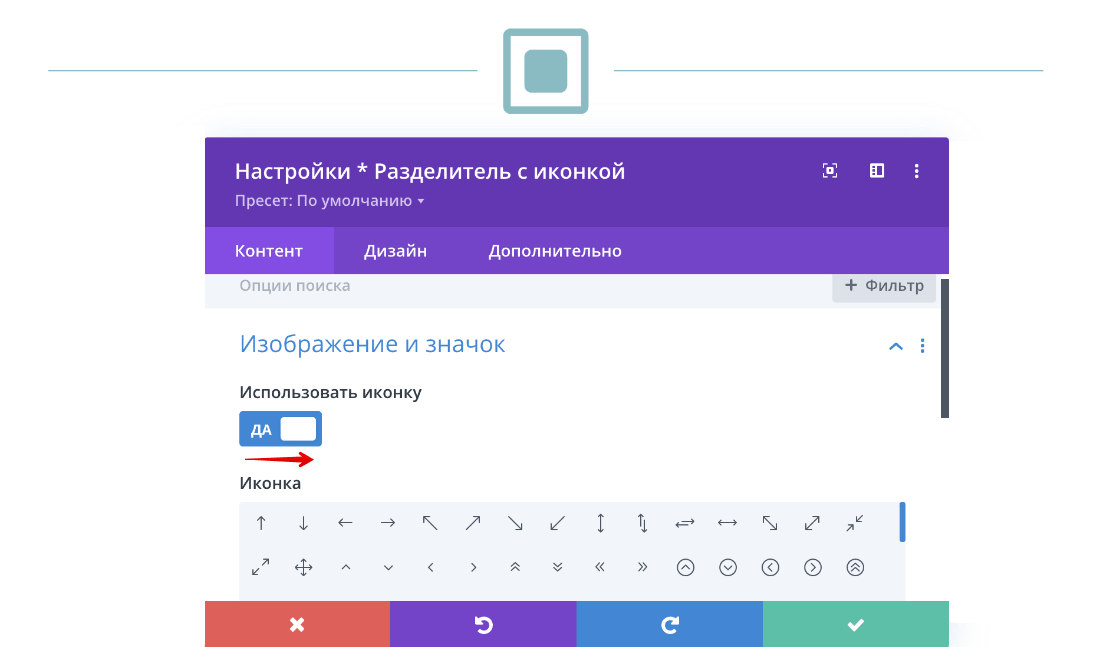
Чтобы вставить иконку из списка, в параметре Использовать иконку переведите переключатель в положение ДА. Выберите иконку:

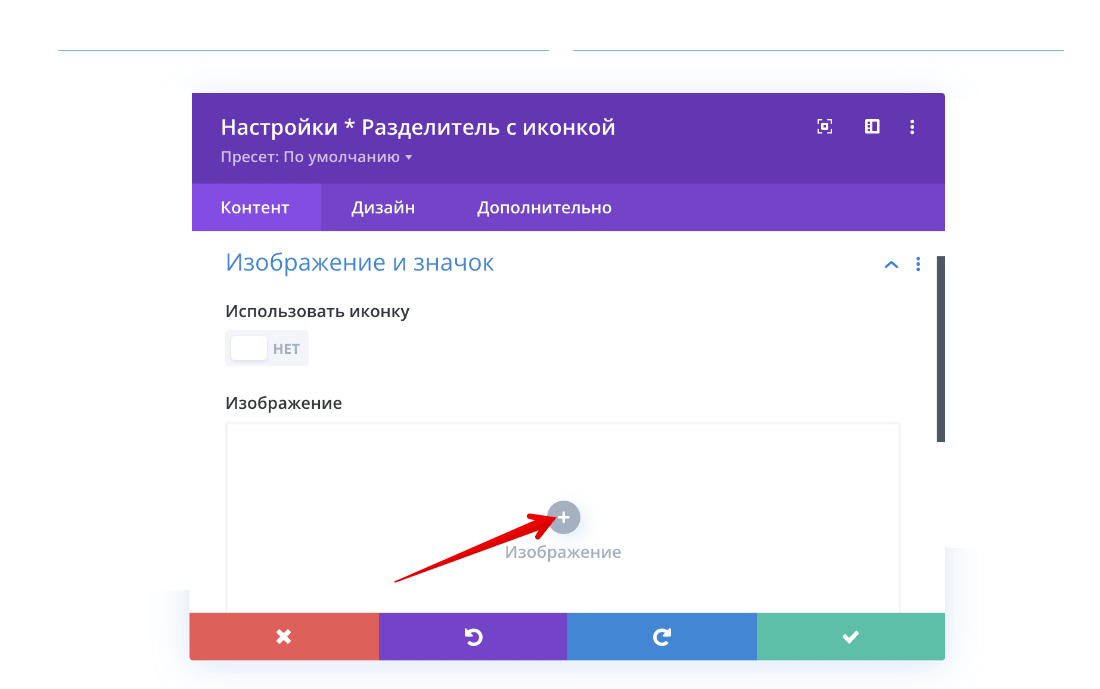
Если вы хотите вставить свою иконку или изображение, нажмите на знак плюса и загрузите свое изображение:

В блоке «Фон» можно добавить фон модуля (однотонный, градиент, изображение, видео).
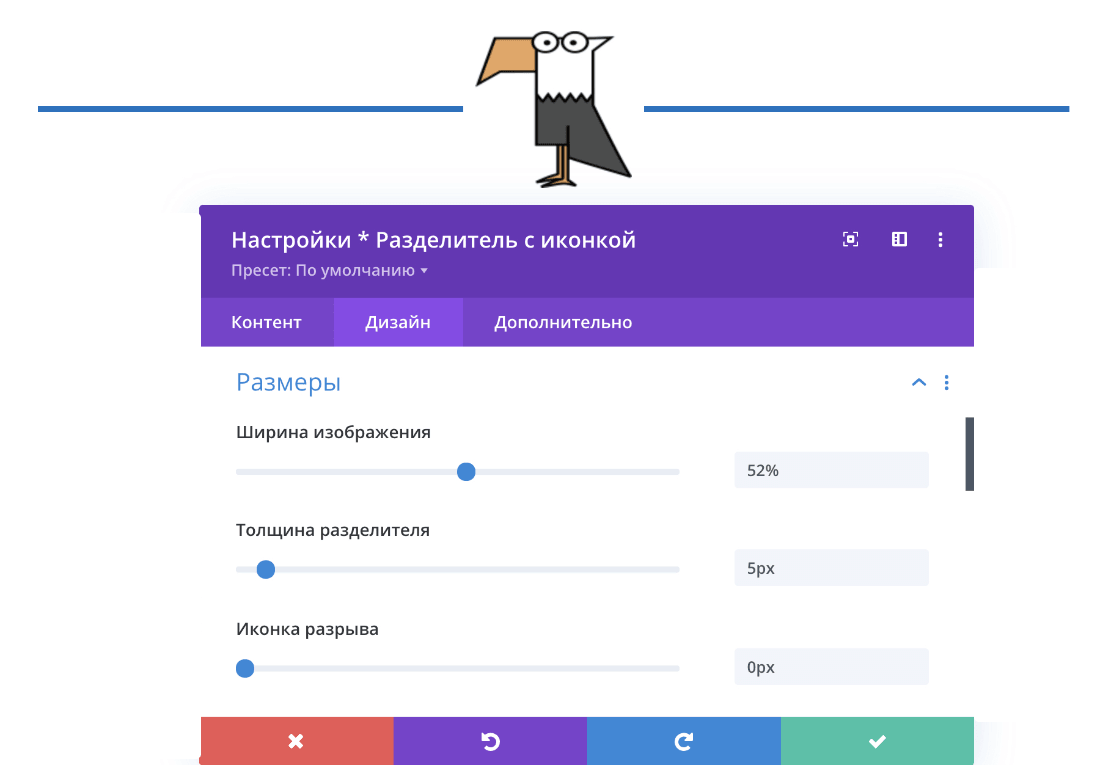
Во вкладке «Дизайн» в блоке «Изображение и значок» можно закруглить границы изображения, добавить рамку и тени. В блоке «Выравнивание» можно разместить иконку слева, справа или по центру разделительной полосы. В блоке «Цвет» настраивается цвет разделительной линии. В блоке «Стиль» можно выбрать форму линии (сплошную, пунктирную, точечную, двойную и т. д.), а также расположение линии относительно иконки (сверху, снизу, по центру).
В блоке «Размеры» можно настроить:
- размер иконки или изображения,
- толщину линии,
- разрыв между иконкой и линиями.

В блоке «Отступы» точечно настраивается положение разделителя. В блоке «Границы» можно настроить рамку для модуля. В блоке «Анимация» можно указать параметры появления модуля на странице (с затемнением, отскок, слайдер и др.).
Модуль «Разделитель с текстом»
Этот вид разделителя может быть использован не только в качестве разделителя, но и как заголовок. Создадим вот такой разделительный элемент:

Во вкладке «Контент» в блоке «Текст» вводится текст, который должен отображаться между разделительными линиями.

Во вкладке «Дизайн» в блоке «Цвет» указывается цвет разделяющей линии. В блоке «Стиль» можно выбрать форму линии (сплошную, пунктирную, точечную, двойную и т. д.), а также настроить расположение линии относительно иконки (сверху, снизу, по центру).
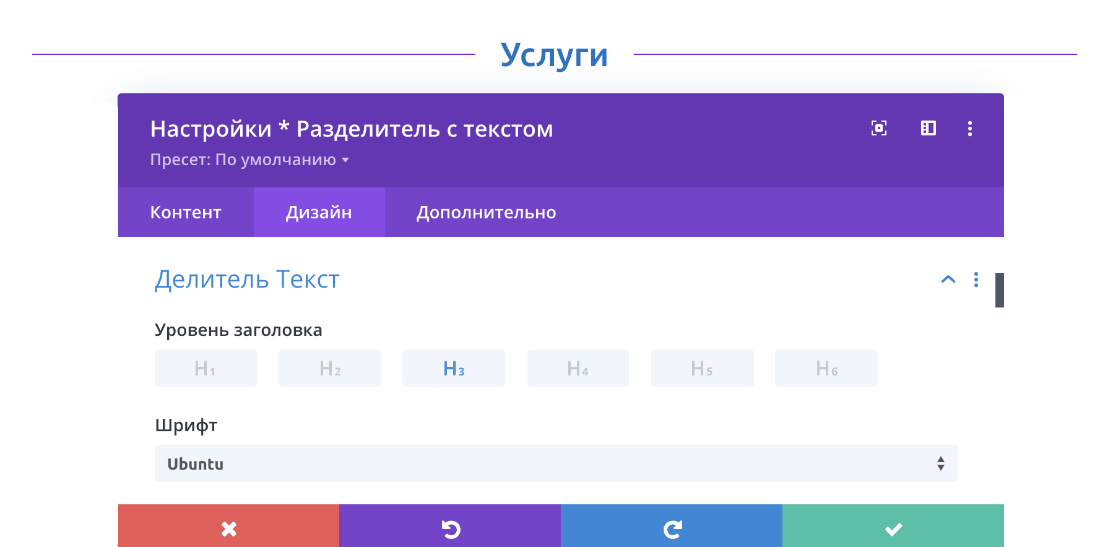
В блоке «Текст» настраивается положение текста относительно линий (справа, слева, по центру). В блоке «Делитель Текст».
- HTML-тег заголовка,
- шрифт,
- цвет,
- размер,
- межбуквенный интервал,
- тень.

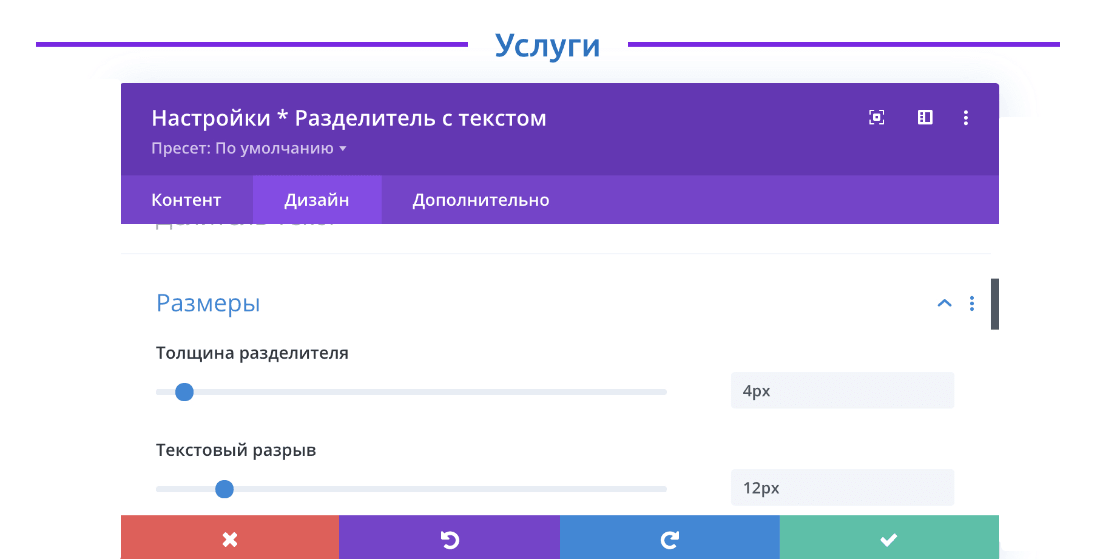
В блоке «Размеры» можно настроить:
- толщину линии,
- разрыв между текстом и линиями.

Помогла ли вам статья?
Спасибо за оценку. Рады помочь 😊