В статье мы рассмотрим два информационных модуля в Рег.сайте: «Карточка» и «Флипбокс».
При помощи модуля «Карточка» на страницу вашего сайта можно добавить изображение с текстом и кнопкой. Её можно использовать как превью товара или новости на сайте:

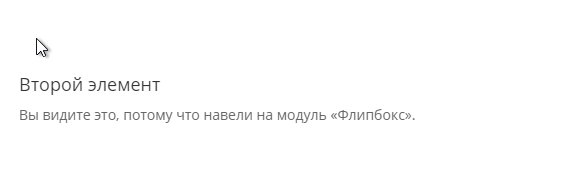
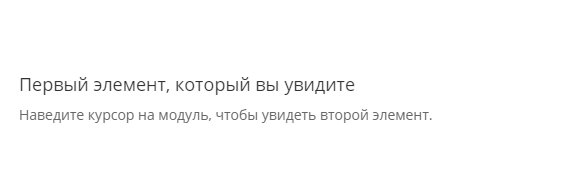
Флипбокс — это модуль, в который можно добавить заголовок, текст, изображение и ссылку. Он состоит из двух элементов: один отображается на странице по умолчанию, а второй появляется при наведении на модуль. Смена элементов сопровождается анимацией «переворота»:

Рассмотрим, как добавить и настроить каждый модуль.
Как настроить модуль «Карточка»
-
1
Войдите в режим редактирования сайта.
-
2
Выберите строку, в которую хотите добавить модуль, и нажмите на серый плюс.
-
3
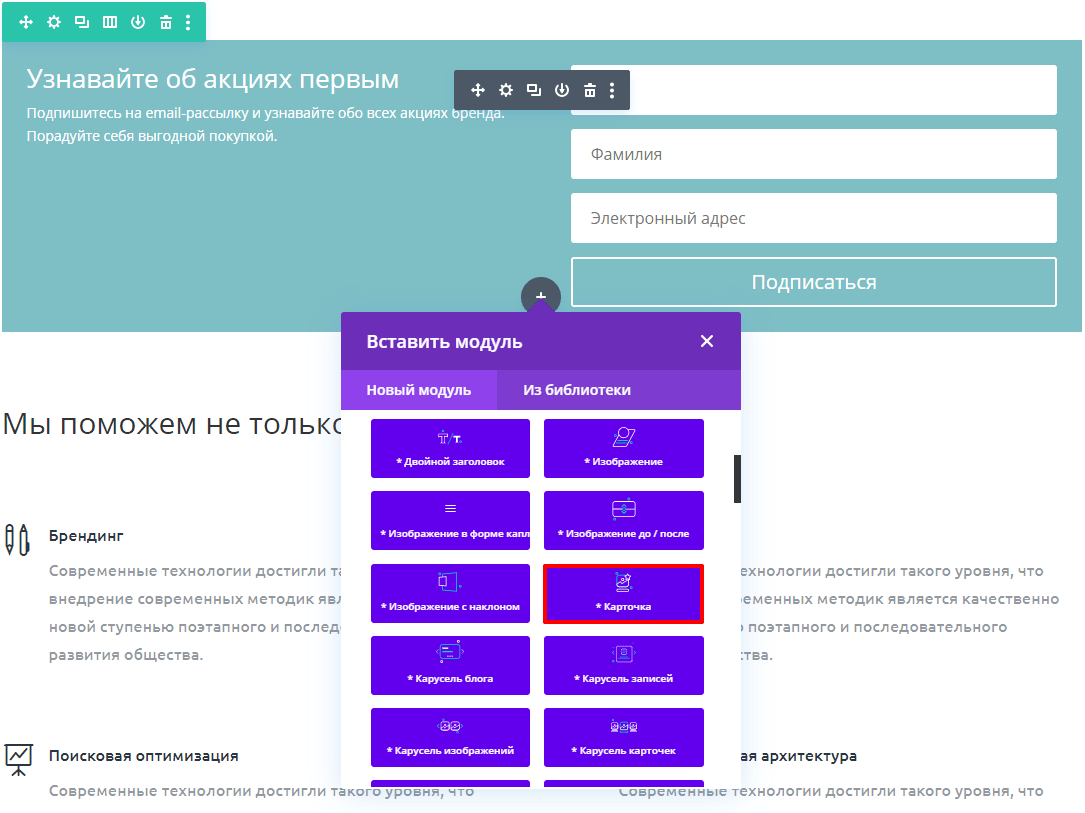
Выберите модуль Карточка:

Готово, теперь переходите к настройкам во вкладках «Контент», «Дизайн» и «Дополнительно».
Контент
В блоке «Текст» можно настроить:
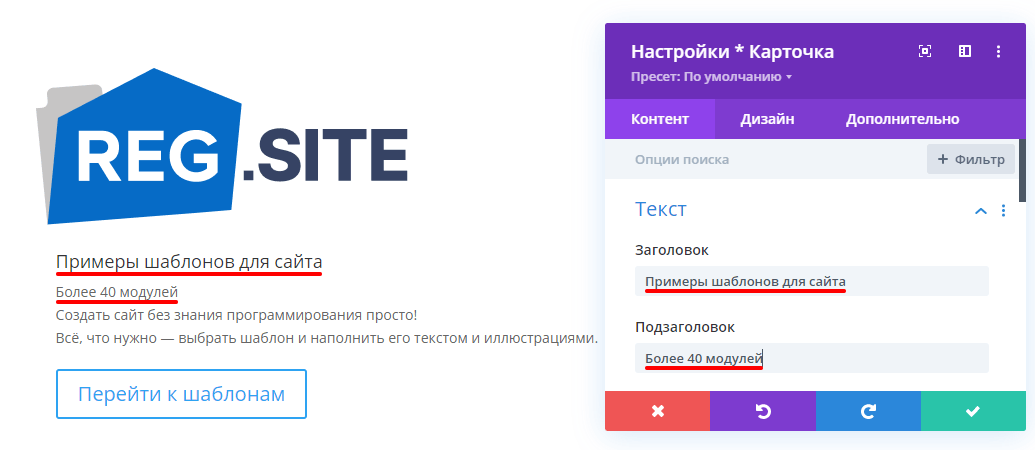
- Заголовок и подзаголовок карточки. Введите их в соответствующие поля:

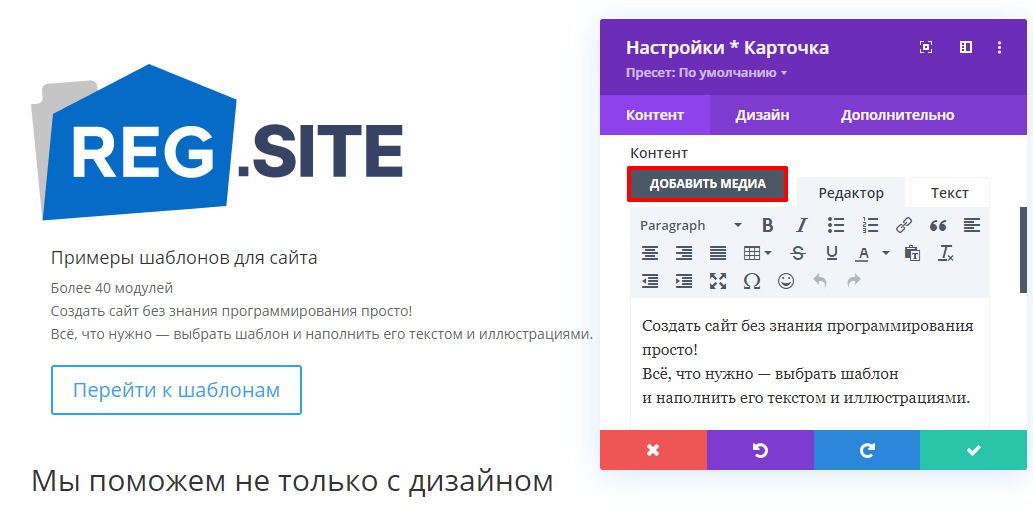
- Контент под заголовком и подзаголовком внутри модуля. Для редактирования текста доступен текстовый редактор. Также можно добавить изображение. Для этого нажмите Добавить медиа:

В блоке «Изображение и значок» настраивается:
- Основное изображение модуля.
- Вариант отображения картинки: без изменения границ или в качестве фона.
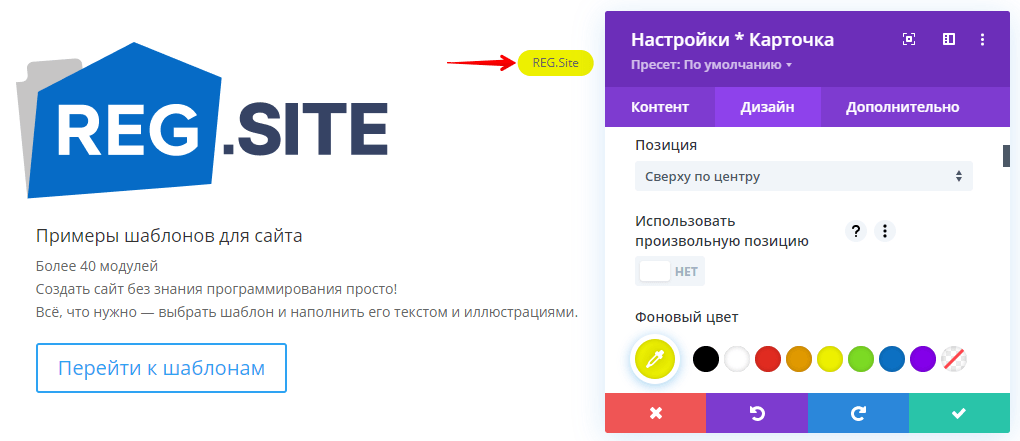
- Текст значка в правом верхнем углу модуля:

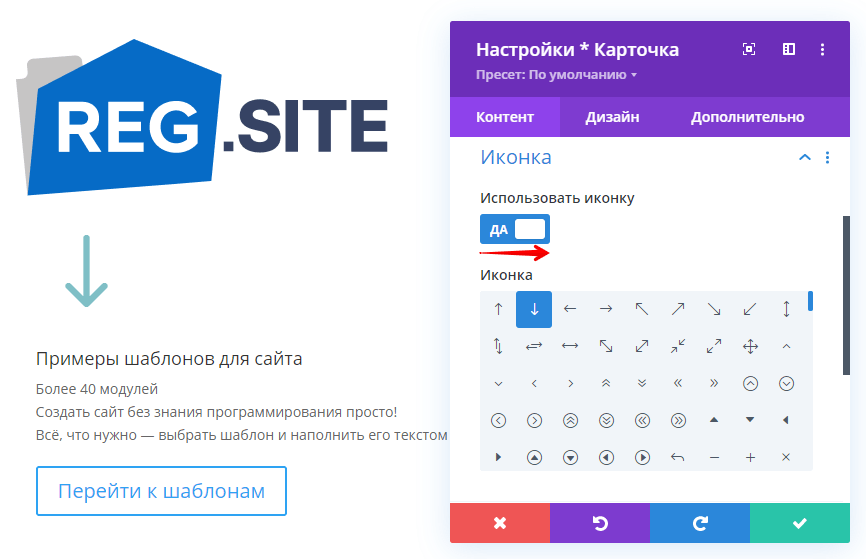
В блоке «Иконка» можно добавить иконку под картинку. Для этого переведите переключатель в положение ДА и выберите иконку из предложенного списка:

В блоке «Ссылка» настраивается:
- Переход по ссылке при нажатии по модулю.
- Переход по ссылке при нажатии на значок.
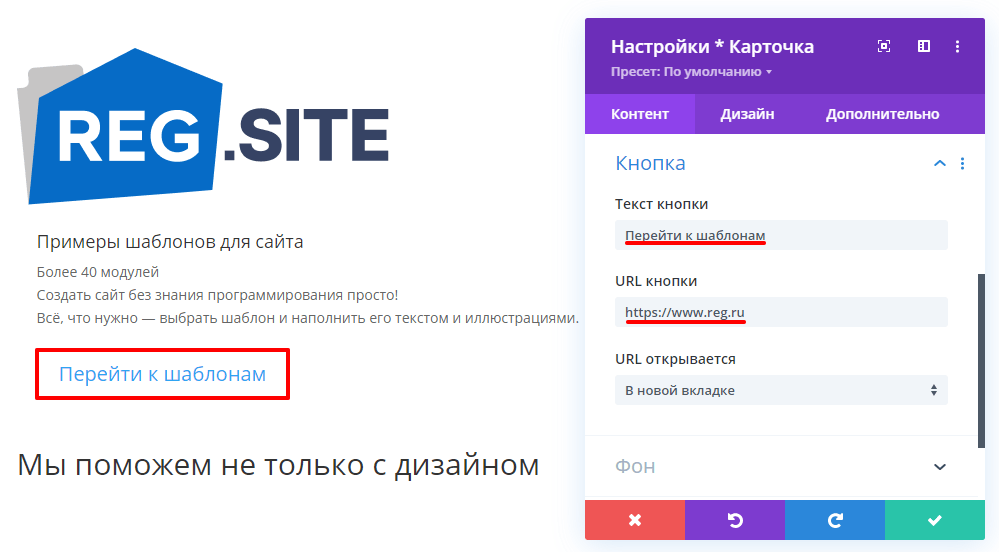
В блоке «Кнопка» настраивается текст кнопки, ссылка и вариант перехода по ссылке: в этой же или новой вкладке:
Настройка кнопки в модуле карточка
В этой же вкладке можно настроить фон (однотонный, градиент, изображение или видео) для всего модуля.
Дизайн
В блоке «Макет и выравнивание» настраивается положение элементов модуля. Вы можете выбрать два варианта расположения элементов:
- Сложены — элементы будут расположены сверху вниз:

- В линию — элементы будут расположены слева направо:

В блоке «Изображение» настраивается ширина, выравнивание (слева, справа или по центру) и границы изображения.
В блоке «Значок» настраивается положение, границы и шрифт значка:

В этой же вкладке можно настроить внешний модуля с помощью блоков:
- «Текст» — выравнивание, цвет и тень текста.
- «Заголовок Текст» — форматирование заголовка.
- «Тело Текст» — форматирование основного текста.
- «Подзаголовок Текст» — форматирование подзаголовка.
- «Размеры» — размер модуля на странице.
- «Кнопка» — внешний вид кнопки.
- «Отступы» — отступы между элементами и другими модулями слева, справа, сверху и снизу в пикселях.
- «Границы» — добавить и закруглить границы модуля для всех или для каждого угла отдельно.
- «Тень контейнера» — настроить тень модуля.
- «Фильтр» — настройка внешнего вида модуля при помощи графических фильтров.
- «Преобразовать» — масштабирование, поворот и перекос модуля.
- «Анимация» — настройка анимации перед появлением модуля на экране.
Дополнительно
Эта вкладка дает возможность опытным пользователям работать с модулем при помощи CSS и HTML. Также здесь можно настроить видимость модуля на разных устройствах (компьютер, телефон и планшет).
Как настроить модуль «Флипбокс»
-
1
Войдите в режим редактирования сайта.
-
2
Выберите строку, в которую хотите добавить модуль, и нажмите на серый плюс.
-
3
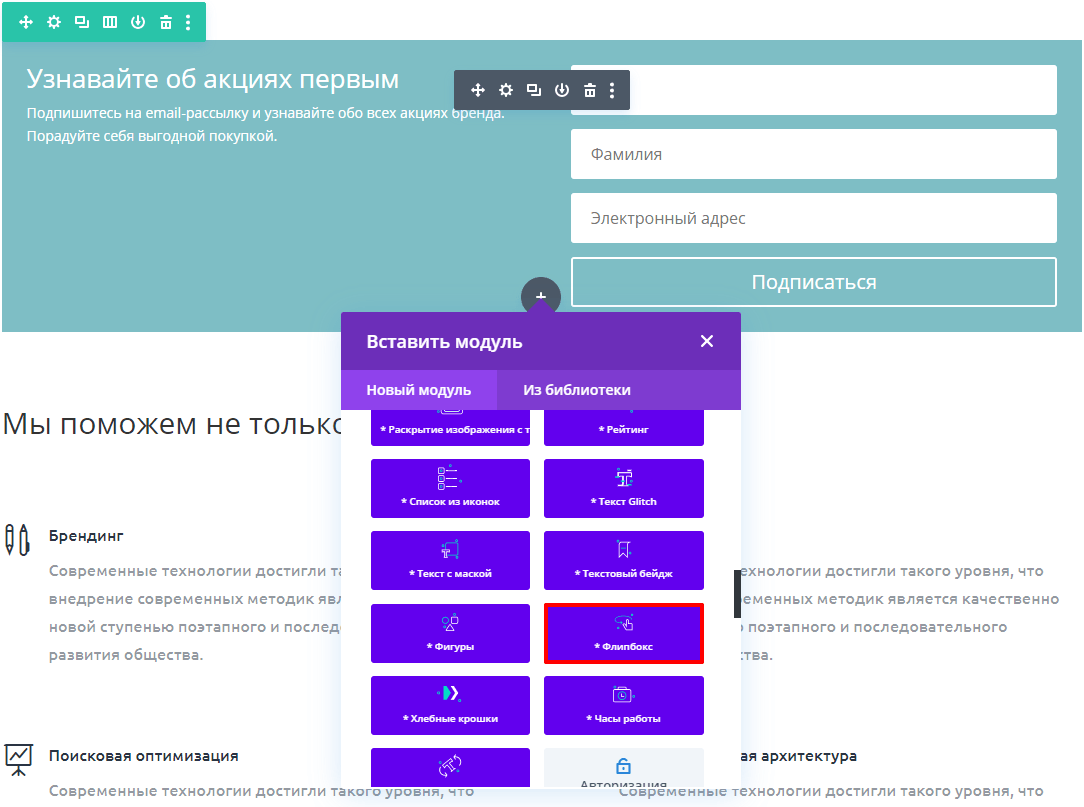
Выберите модуль «Флипбокс»:

-
4
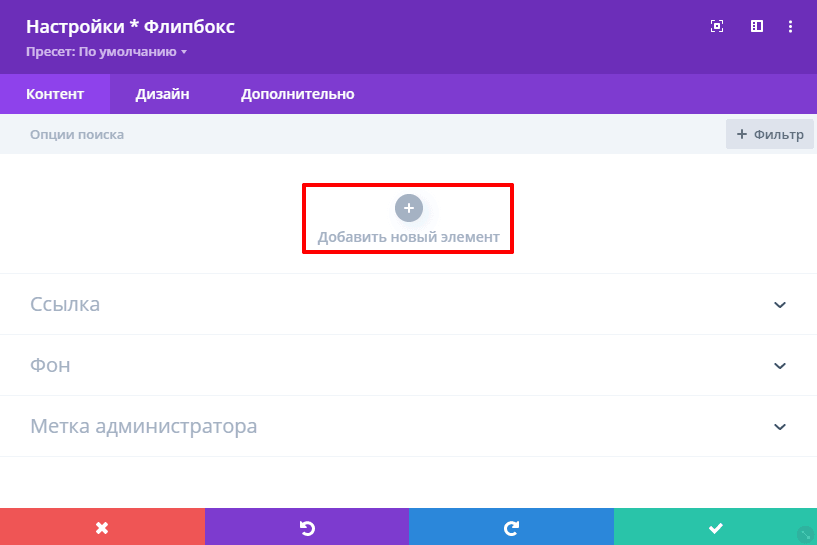
Модуль состоит из 2 элементов: первый видно на странице по умолчанию, а второй отображается при наведении курсора на модуль. Если увести курсор с модуля, на экране снова появится первый элемент. Чтобы создать элемент, нажмите Добавить новый элемент:

-
5
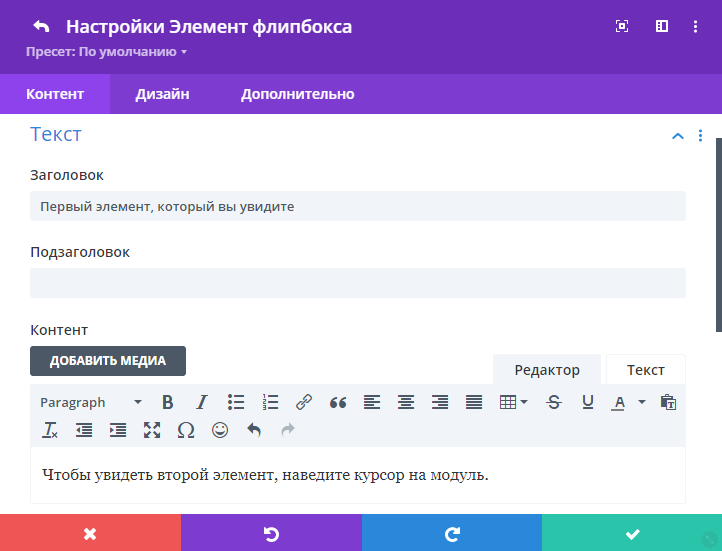
Введите заголовок и основной текст в текстовом редакторе:

-
6
Чтобы сохранить элемент, нажмите на зелёную кнопку с галочкой.
Готово, вы добавили модуль «Флипбокс». Чтобы добавить ещё один элемент, повторите действия с 6 шага.
Как для модуля в целом, так и для его элементов есть отдельные настройки с вкладками «Контент», «Дизайн» и «Дополнительно». Настройки на вкладке «Контент» отличаются, поэтому рассмотрим их по отдельности. Настройки во вкладках «Дизайн» и «Дополнительно» совпадают, поэтому рассмотрим их вместе.
Контент элемента
- В блоке «Текст» настраивается заголовок и текст элемента.
- В блоке «Изображение и значок» можно добавить картинку и значок.
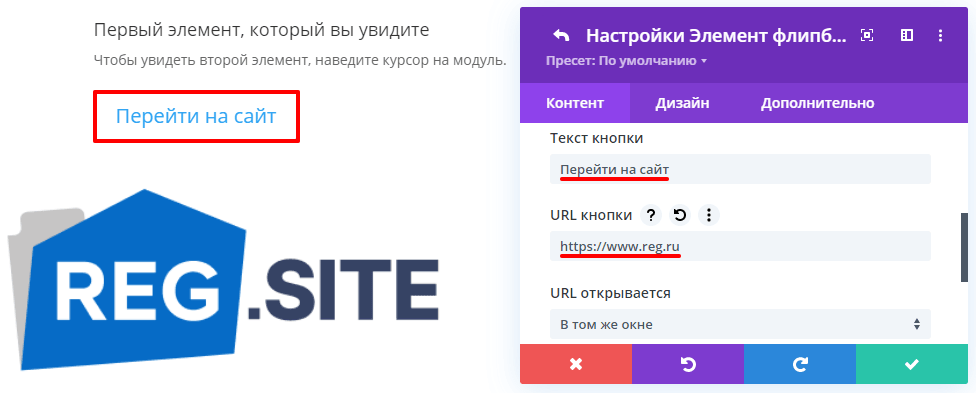
- В блоке «Кнопка» можно добавить переход по ссылке при нажатии на модуль:

В этой же вкладке можно настроить фон (однотонный, градиент, изображение или видео).
Контент модуля
- В блоке «Ссылка» можно добавить переход по ссылке при нажатии на модуль.
- В блоке «Фон» можно настроить фон (однотонный, градиент, изображение или видео) для всего модуля:

Дизайн
В этой вкладке можно настроить внешний вид элемента с помощью блоков:
- «Изображение и значок» — настройка ширины, выравнивания (слева, справа или по центру) и границы изображения и значка.
- «Текст» — выравнивание, цвет и тень текста.
- «Заголовок Текст» — форматирование заголовка.
- «Тело Текст» — форматирование основного текста.
- «Подзаголовок Текст» — форматирование подзаголовка.
- «Размеры» — размер элемента на странице.
- «Кнопка» — внешний вид кнопки.
- «Отступы» — отступы между элементом и модулями слева, справа, сверху и снизу в пикселях.
- «Граница» — добавить и закруглить границы элемента для всех или для каждого угла отдельно.
- «Тень контейнера» — настроить тень элемента.
- «Фильтр» — настройка внешнего вида при помощи графических фильтров.
- «Преобразовать» — масштабирование, поворот и перекос элемента.
Дополнительно
Эта вкладка дает возможность опытным пользователям работать с модулем при помощи CSS и HTML. Также здесь можно настроить видимость модуля на разных устройствах (компьютер, телефон и планшет).
Помогла ли вам статья?
Спасибо за оценку. Рады помочь 😊