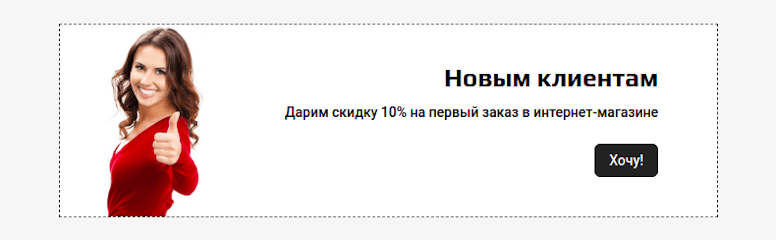
Призыв к действию — это стандартный модуль Divi. С его помощью вы можете настроить баннер, чтобы обратить внимание посетителей на другую страницу или побудить к покупке:

Как добавить модуль «Призыв к действию» на сайт
-
1
Перейдите в режим редактирования сайта.
-
2
Выберите строку, в которую хотите добавить модуль, и нажмите на серый плюс.
-
3
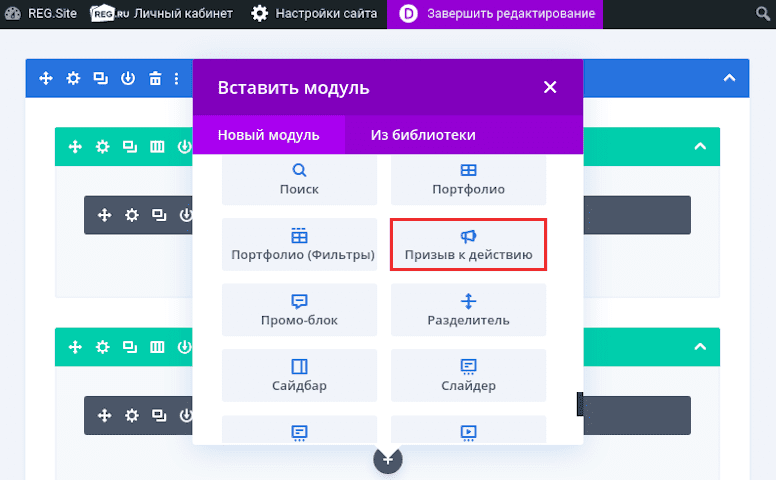
Выберите модуль Призыв к действию:

Контент
-
1
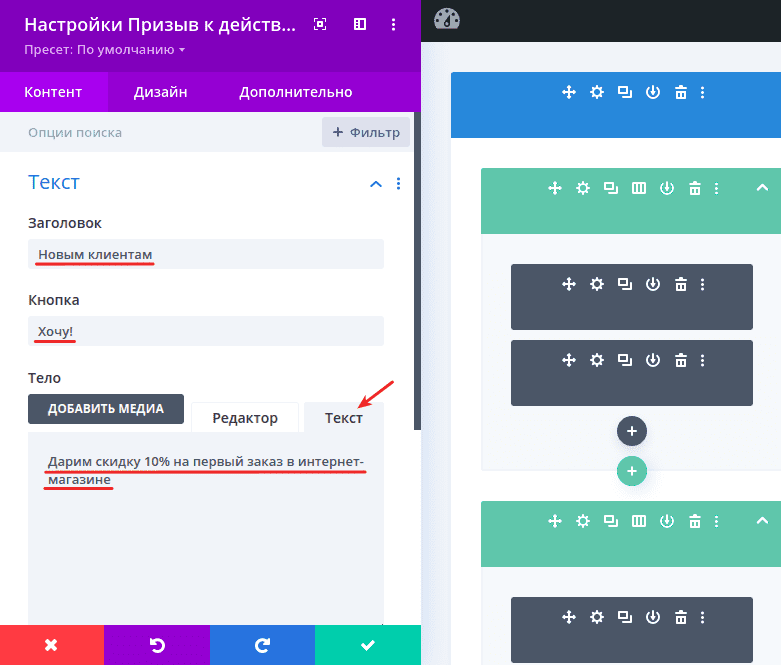
В блоке «Текст» введите заголовок, текст кнопки и описание:

-
2
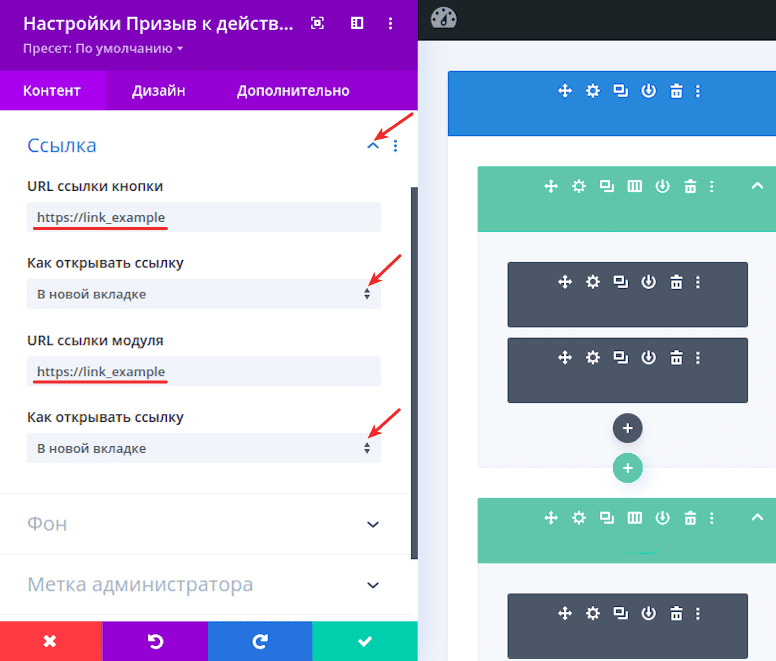
В блоке «Ссылка» вставьте ссылку, на которую должна вести кнопка и сам модуль. Выберите способ, с помощью которого будет открываться конечная страница:

-
3
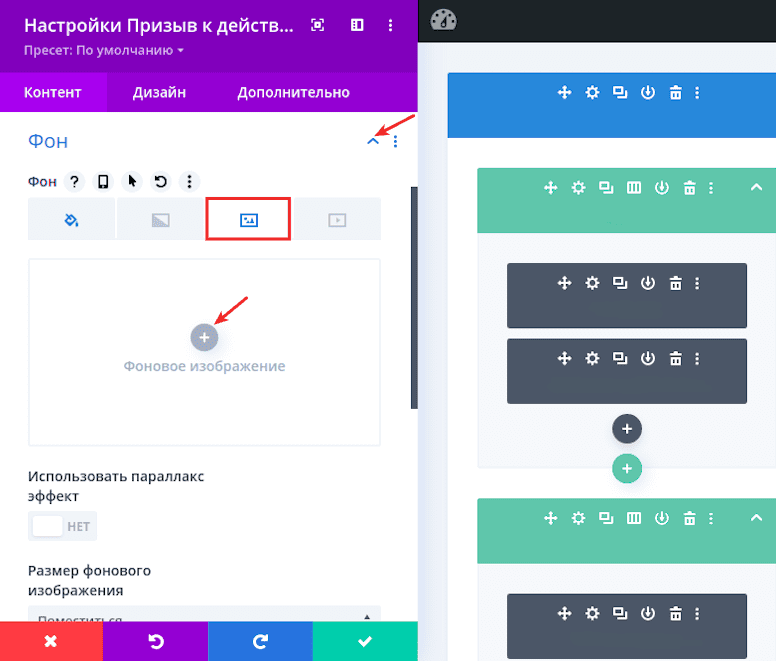
В блоке «Фон» выберите вкладку «Изображение» и кликните на плюс в сером круге:

-
4
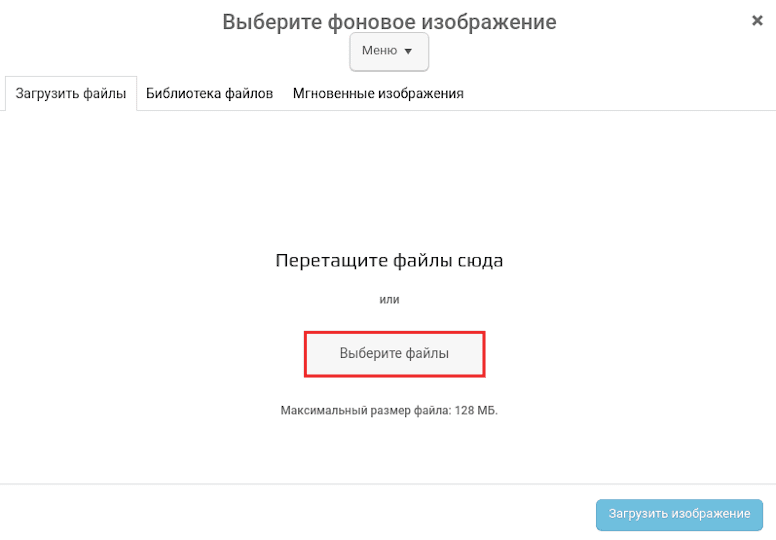
Выберите изображение:

-
5
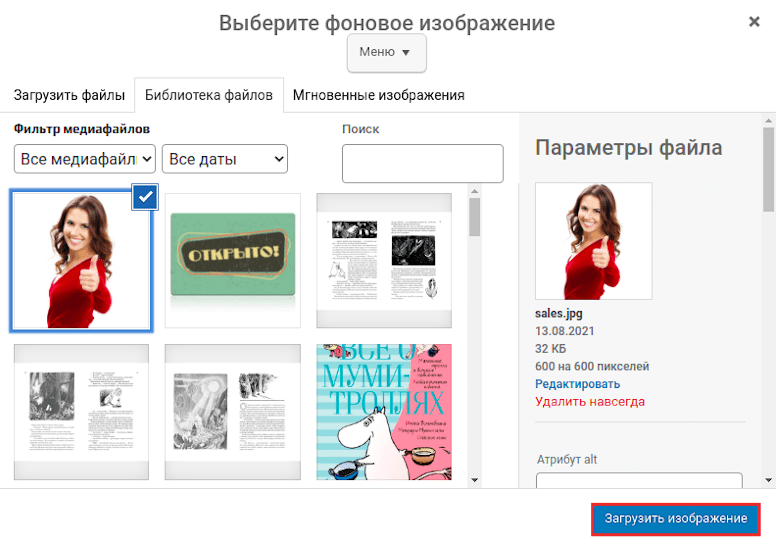
Загрузите изображение:

-
6
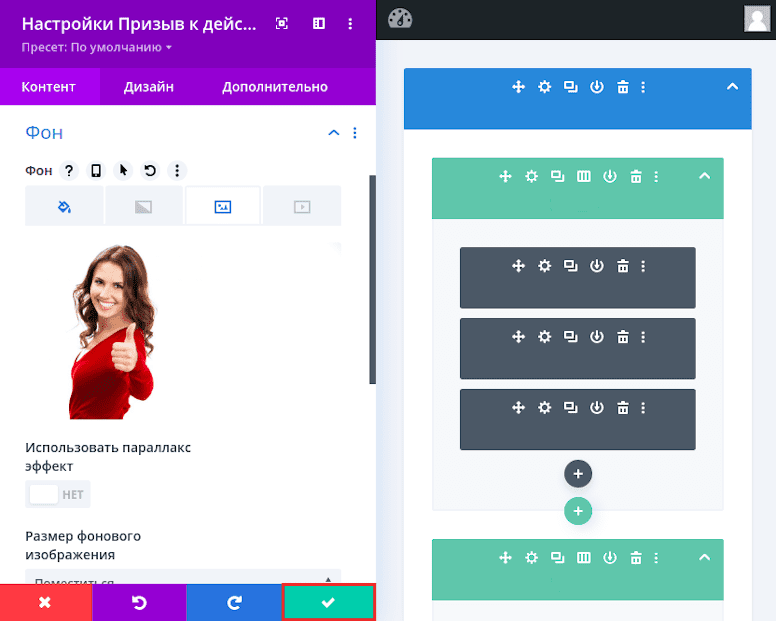
Нажмите на галочку, чтобы сохранить изменения:

Дизайн
В этой вкладке можно настроить вид модуля с помощью блоков:
- Текст — выбрать положение, цвет и тень всего текста;
- Заголовок Текст — изменить начертание для заголовка;
- Тело Текст — отформатировать начертание описания;
- Кнопка — изменить начертание для текста кнопки;
- Размеры — настроить ширину и положение текста;
- Отступы — указать отступы в пикселях. Можно настроить отступ слева, справа, сверху и снизу;
- Граница — добавить и закруглить границы модуля и изображения в нем. Это можно сделать как сразу для всех, так и для отдельных углов;
- Тень контейнера — создать тень модуля;
- Фильтр — настроить оттенки изображения, а также насыщенность, яркость, контрастность, инверсию, сепию, прозрачность, размытие и режим смешивания.
- Преобразовать — масштабировать модуль. Его можно повернуть и настроить перекос;
- Анимация — добавить анимацию перед показом информации.
Дополнительно
Здесь можно добавить свои настройки, написанные на CSS. Всё это можно сделать в блоках «ID и классы CSS» и «Пользовательский CSS». Также доступны блоки:
- Видимость — позволяет отключить отображение модуля на определенном устройстве: например, на планшете или смартфоне;
- Переходы — позволяет настроить длительность анимации;
- Позиционирование — дает возможность зафиксировать положение модуля на странице;
- Эффект прокрутки — помогает настроить ползунок прокрутки для просмотра модуля.
Помогла ли вам статья?
Спасибо за оценку. Рады помочь 😊