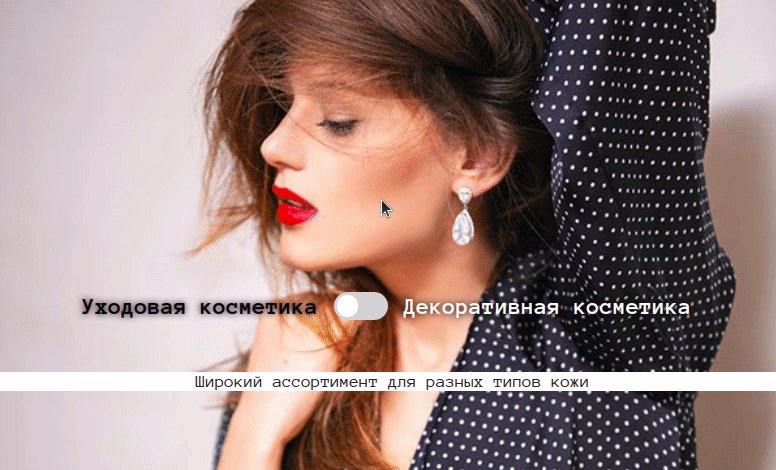
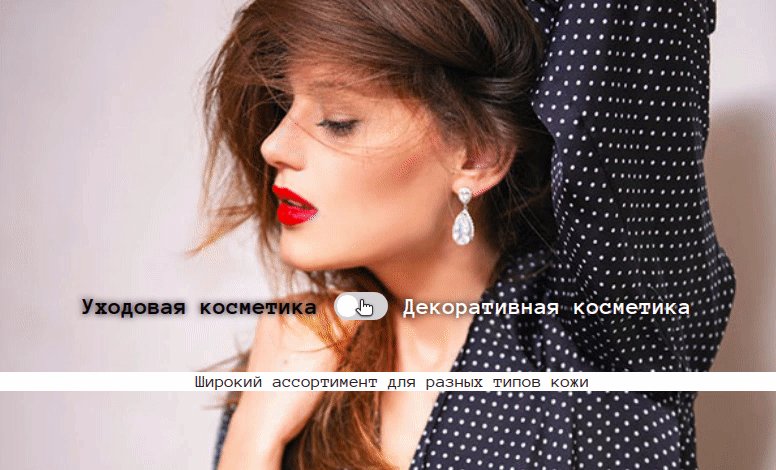
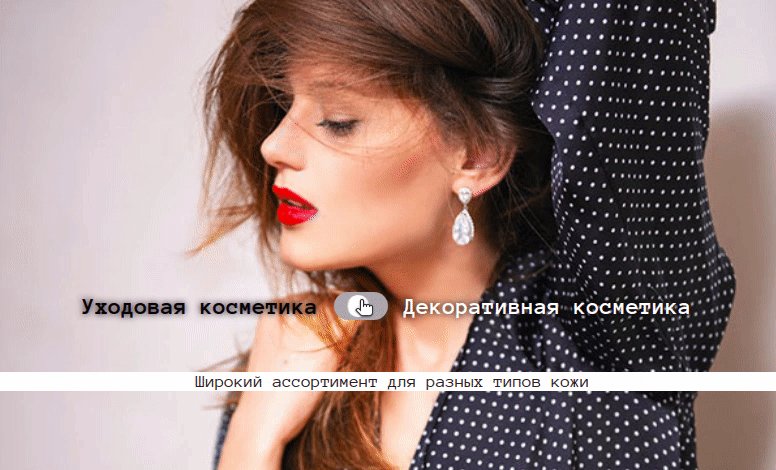
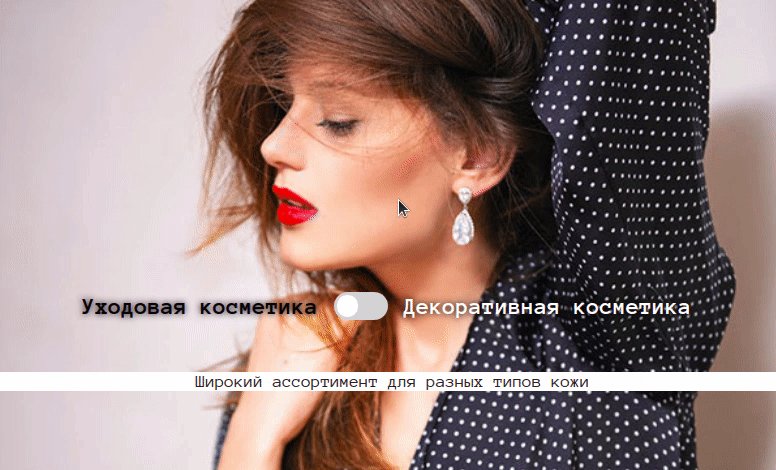
Переключатель контента — модуль в Рег.сайте, с помощью которого можно добавить переключатель на сайт. Модуль позволит клиентам быстро сравнивать товары, предложения или услуги без перехода на дополнительные страницы:

Как добавить модуль «Переключатель контента» на сайт
-
1
Перейдите в режим редактирования сайта.
-
2
Выберите строку, в которую хотите добавить модуль, и нажмите на серый плюс.
-
3
Выберите модуль Переключатель контента:

Теперь переходите к настройкам. Они хранятся во вкладках «Контент», «Дизайн» и «Дополнительно».
Контент
-
1
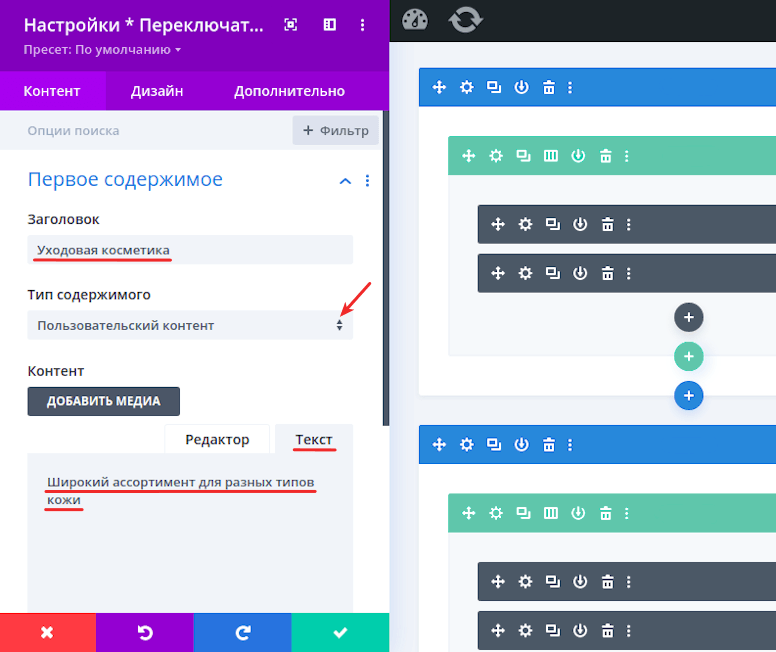
В блоке «Первое содержимое» укажите заголовок, выберите тип содержимого и введите описание:

-
2
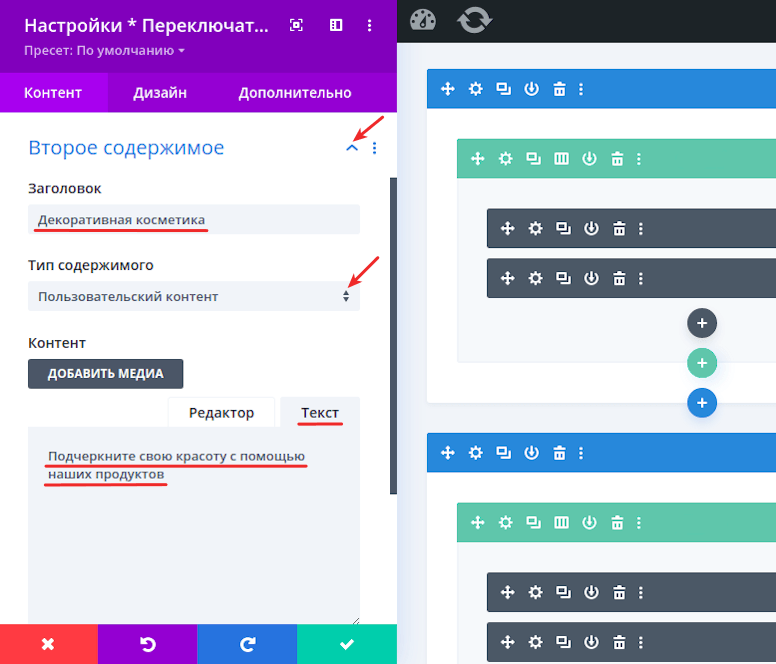
Разверните блок Второе содержимое. В нём также укажите заголовок, выберите тип содержимого и заполните описание:

-
3
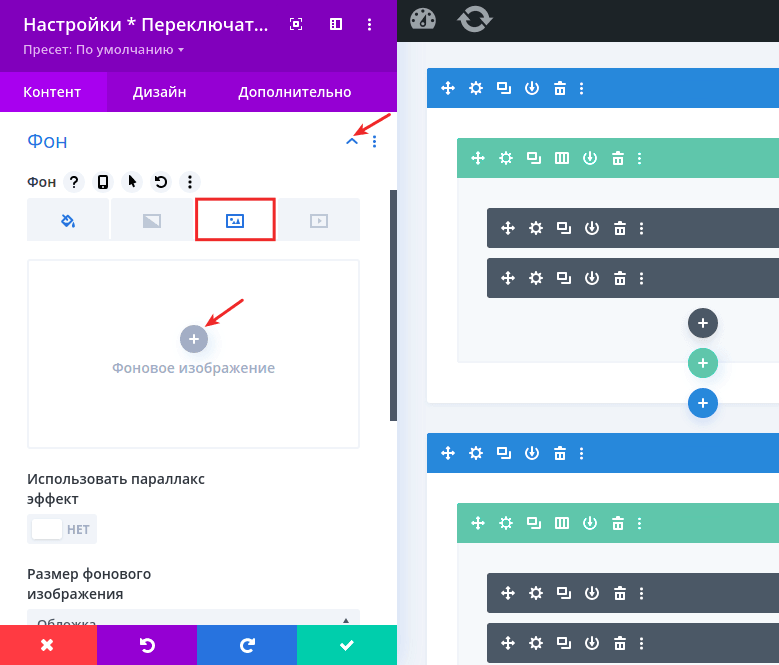
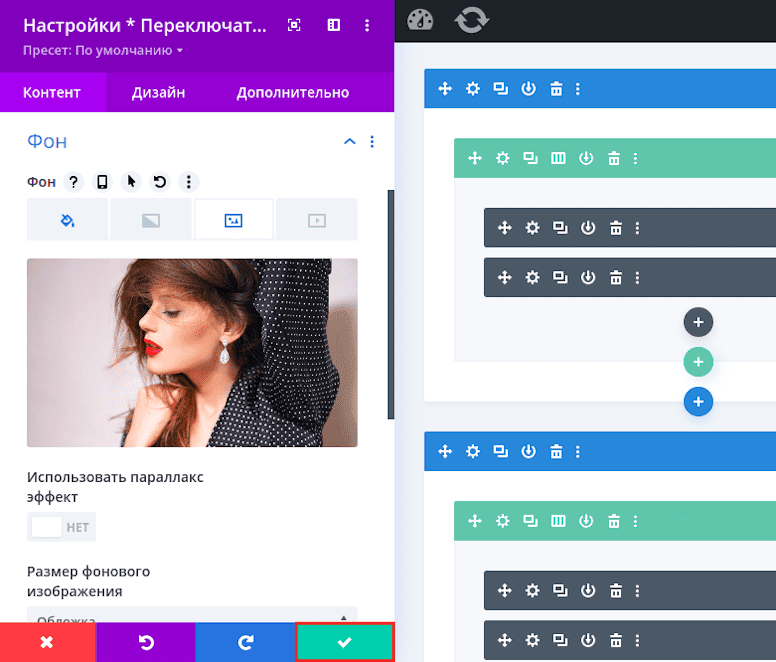
Разверните блок Фон и выберите вкладку Изображение. Затем нажмите на плюс в сером круге:

-
4
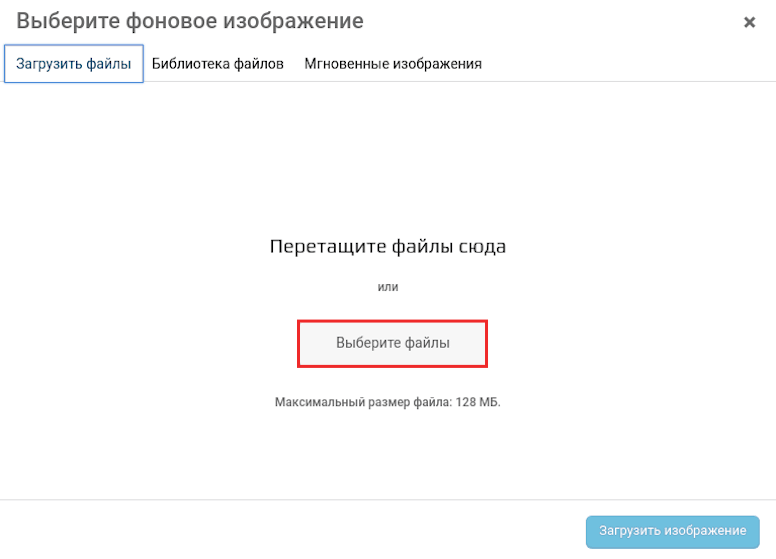
Выберите файл:

-
5
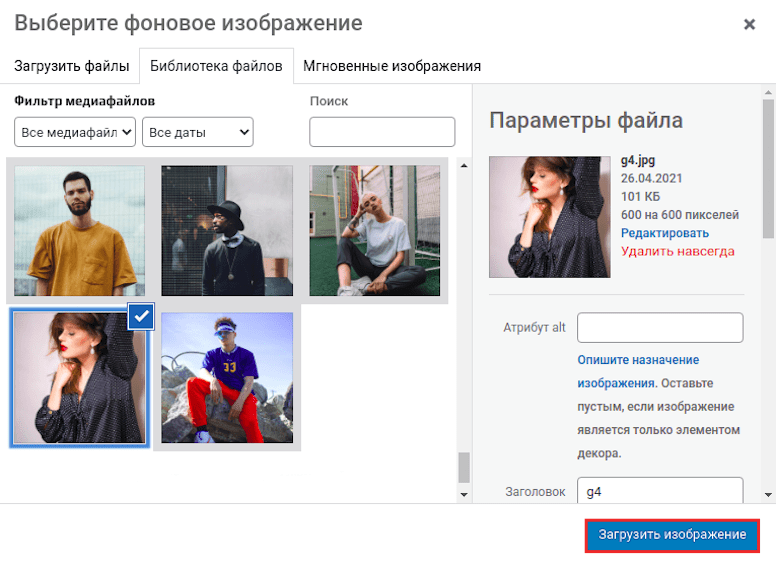
Загрузите изображение:

Дизайн
В этой вкладке можно настроить вид модуля с помощью блоков:
- Переключатель — настройте внешний вид переключателя для положений «ON» и «OFF»;
- Первый заголовок — отредактируйте внешний вид заголовка слева;
- Второй заголовок — измените внешний вид заголовка справа;
- Первое содержимое — отформатируйте текст первого описания;
- Второе содержимое — измените начертание текста второго описания;
- Размеры — настройте ширину и положение текста;
- Отступы — укажите отступы в пикселях. Можно настроить отступ слева, справа, сверху и снизу;
- Фильтр — настройте оттенки изображения, а также насыщенность, яркость, контрастность, инверсию, сепию, прозрачность, размытие и режим смешивания;
- Преобразовать — масштабируйте сетку товаров, поверните и настройте перекос;
- Анимация — добавьте анимацию перед показом содержимого.
Дополнительно
Здесь можно добавить свои настройки, написанные на CSS. Всё это можно сделать в блоках «ID и классы CSS» и «Пользовательский CSS». Также доступны блоки:
- Видимость — отключите отображение модуля на определённом устройстве: например, на планшете или смартфоне;
- Переходы — настройте длительность анимации;
- Позиционирование — зафиксируйте положение модуля на странице;
- Эффект прокрутки — настройте ползунок прокрутки для просмотра модуля.
Чтобы завершить работу над модулем и сохранить изменения, нажмите на галочку:

Готово, теперь вы умеете работать с модулем «Переключатель контента».
Помогла ли вам статья?
Спасибо за оценку. Рады помочь 😊