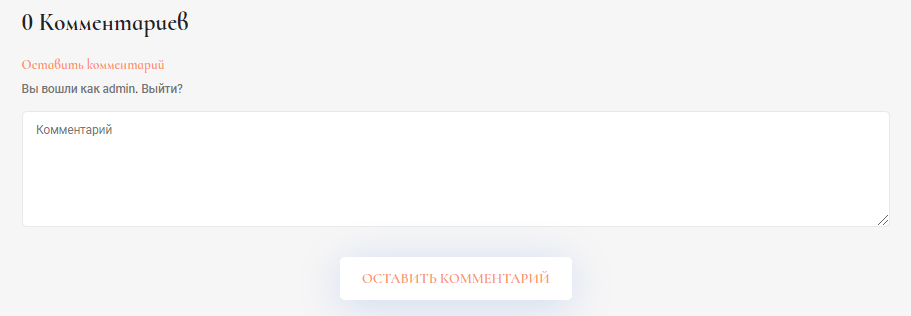
В Рег.сайте вы можете добавить на страницу модуль «Комментирование». Так посетители сайта смогут оставлять комментарии к каждой публикации. Модуль можно разместить в любой части страницы. Рассмотрим, как это сделать в 3 этапа:
-
1.
Настройка комментирования в WordPress.
-
2.
Добавление модуля на страницу.
-
3.
Настройка внешнего вида.

Этап 1. Настройка комментирования в WordPress
- 1
-
2
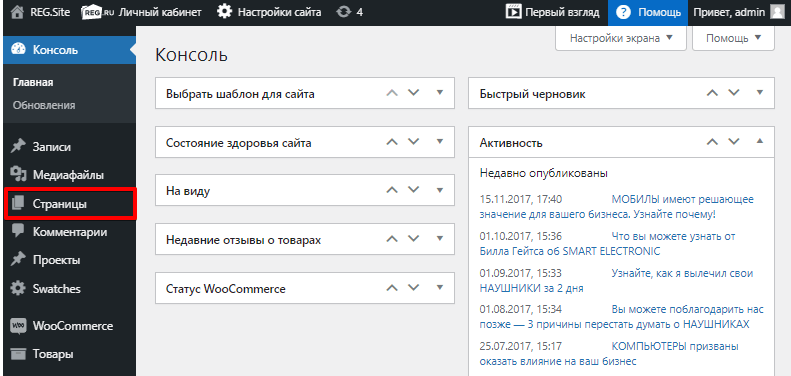
Перейдите в раздел Страницы:

-
3
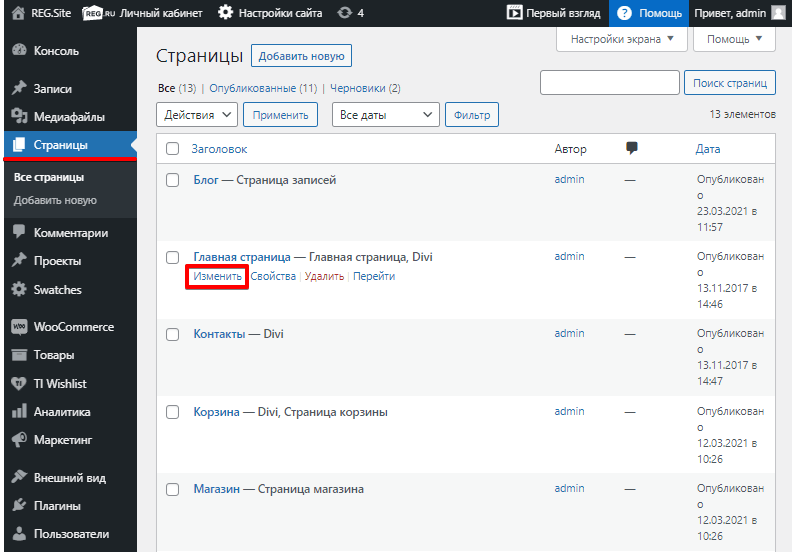
В поле «Главная страница» кликните Изменить:

-
4
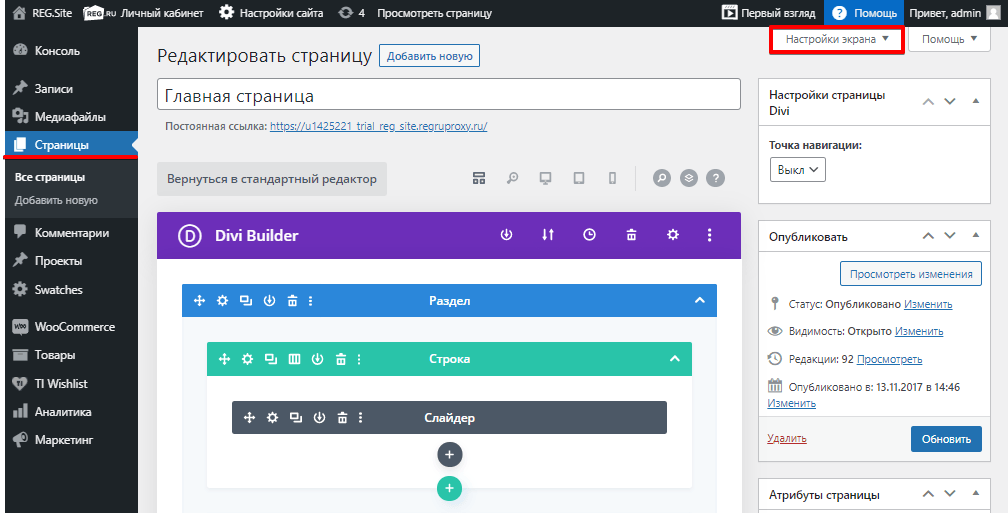
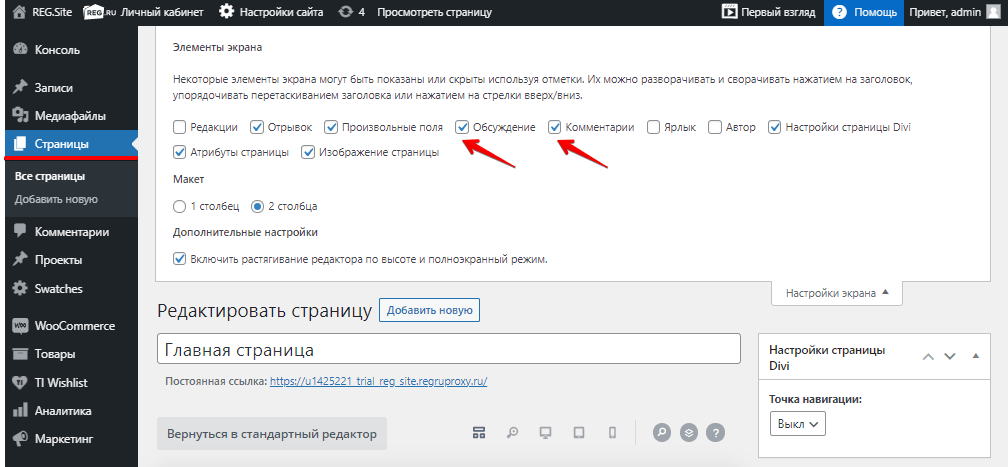
Вверху страницы нажмите Настройки экрана:

-
5
Поставьте галочки напротив пунктов «Обсуждение» и «Комментарии»:

-
6
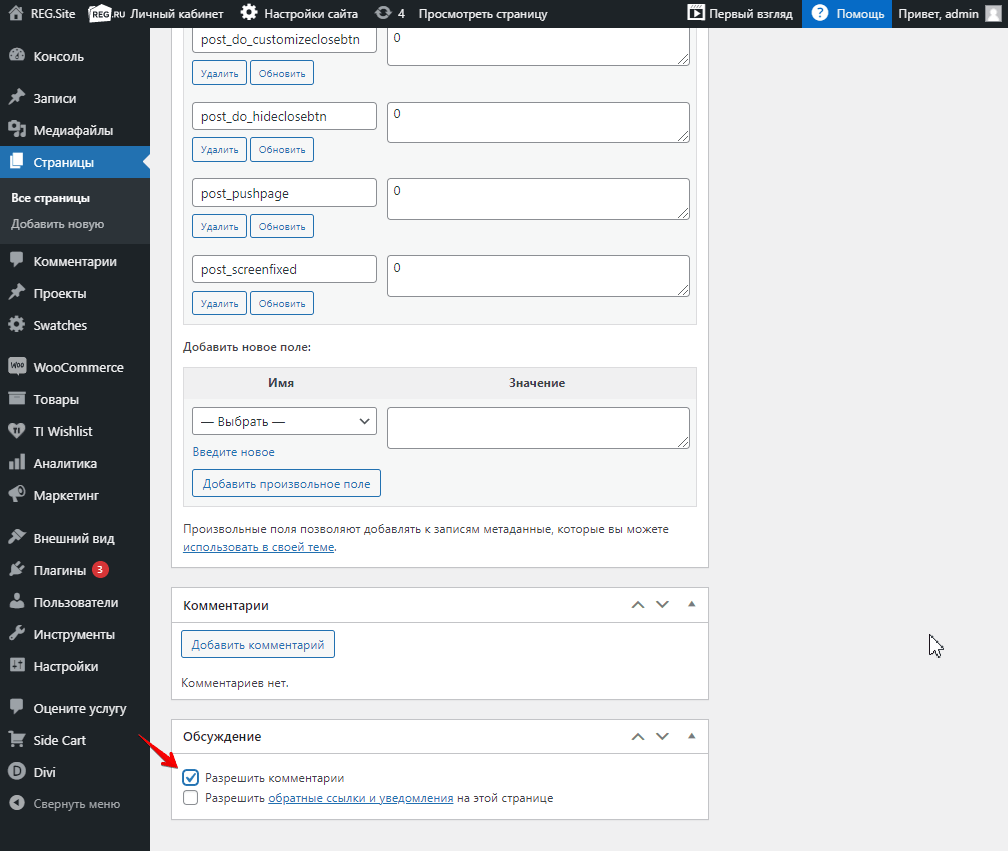
Внизу страницы поставьте галочку напротив пункта «Разрешить комментарии»:

-
7
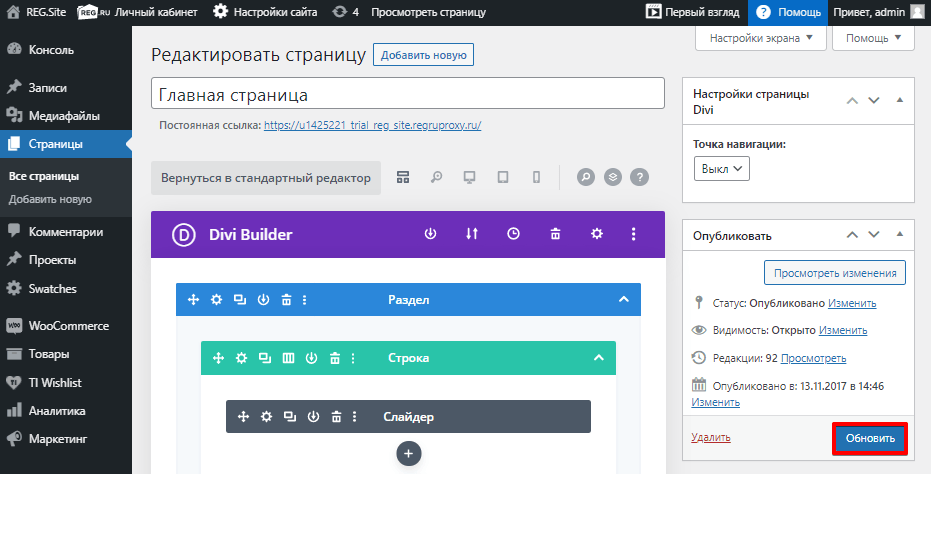
Справа в меню в разделе «Опубликовать» нажмите Обновить:

Готово, вы настроили комментирование. Переходите к добавлению модуля.
Этап 2. Добавление модуля «Комментарии» на страницу
-
1
Перейдите в режим редактирования сайта.
-
2
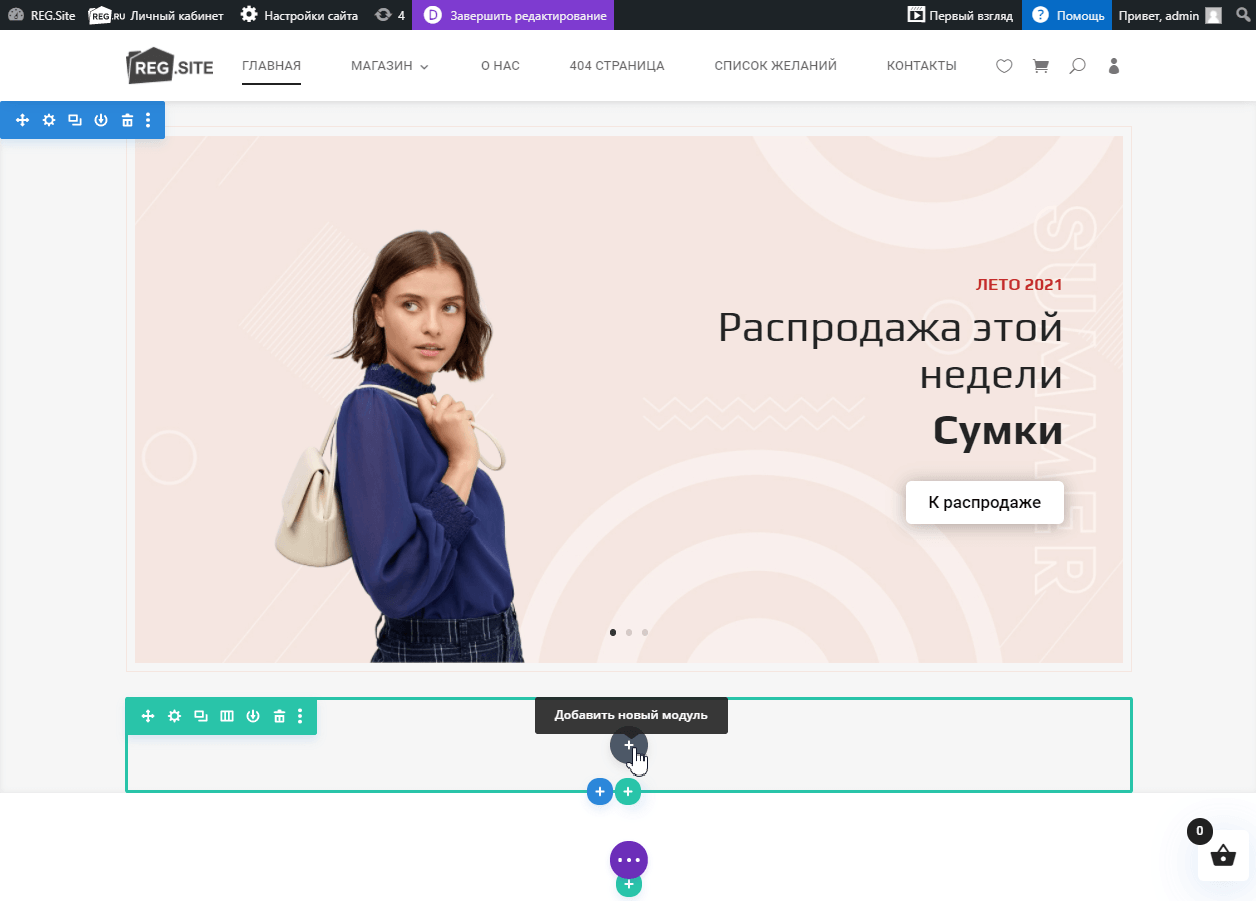
Выберите строку, в которую хотите добавить модуль, и нажмите на плюс в сером круге:

-
3
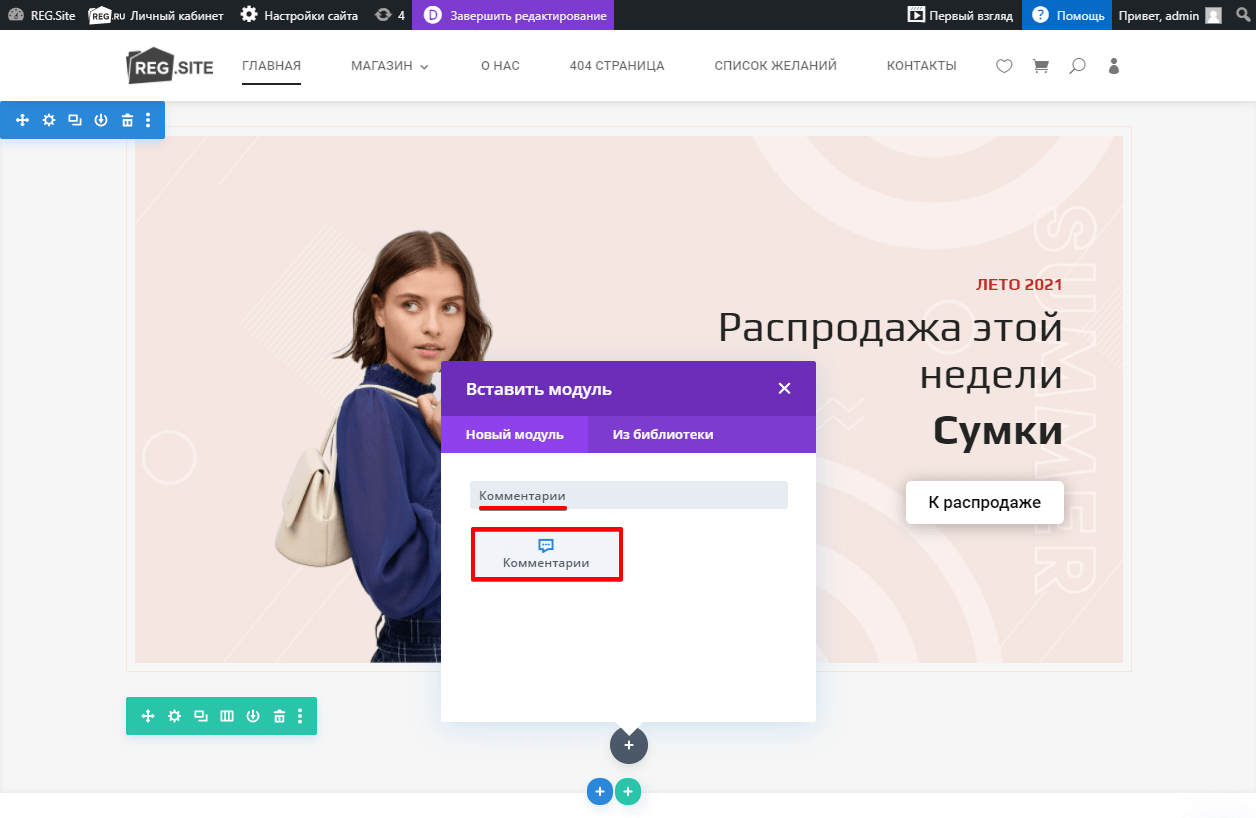
Выберите модуль Комментарии:

Готово, модуль добавлен. Теперь вы можете переходить к настройкам внешнего вида модуля, которые находятся в трёх вкладках: «Контент», «Дизайн» и «Дополнительно».

Этап 3. Настройка внешнего вида
Контент
Во вкладке «Контент» заголовок можно отредактировать в двух раскрывающихся блоках — «Элементы» и «Фон».
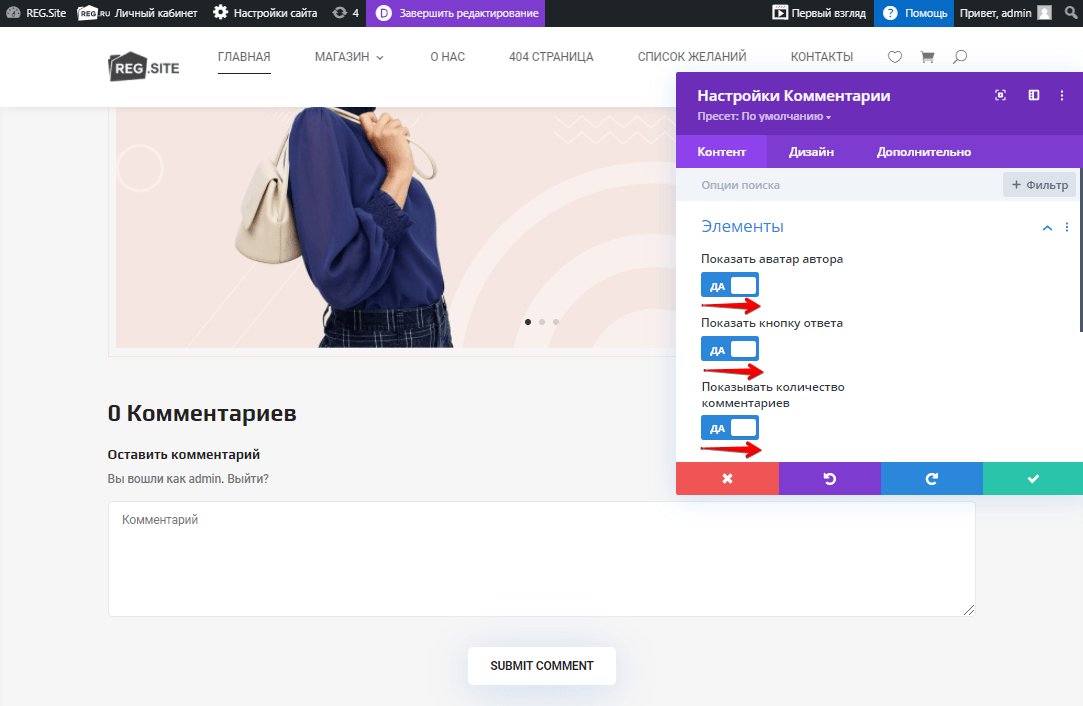
- В блоке «Элементы» можно настроить отображение аватаров авторов, кнопки ответа и количества комментариев. Для этого переведите переключатель в положение ДА:

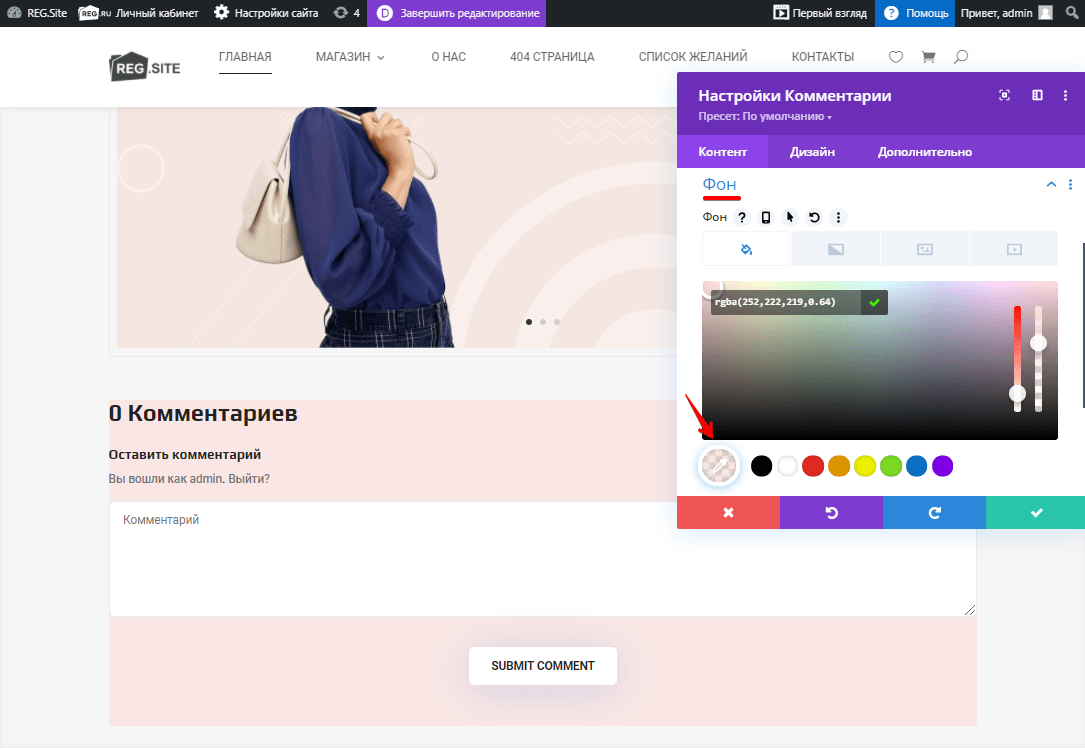
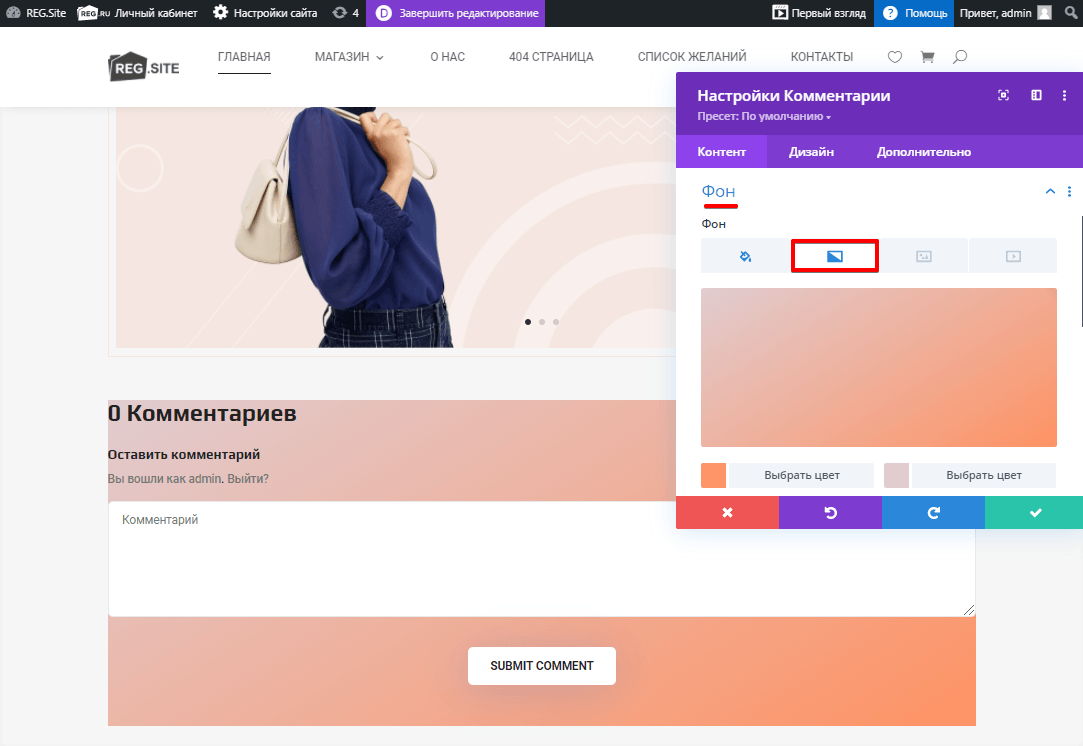
- В блоке «Фон» вы можете установить цвет фона модуля. Если вам нужно больше вариантов цветов, нажмите на три точки под знаком пипетки, выберите нужный оттенок и настройте его интенсивность:

Также на соседних вкладках вы можете настроить градиент для фона, добавить в форму изображение и отредактировать его (выставить размер, позицию и т. д.).

После завершения настроек на вкладке «Контент» переходите на вкладку Дизайн.
Дизайн
В этой вкладке можно настроить модуль с помощью блоков:
- «Изображение» — настроить ширину и расположение изображения, если вы добавляли его в модуль;
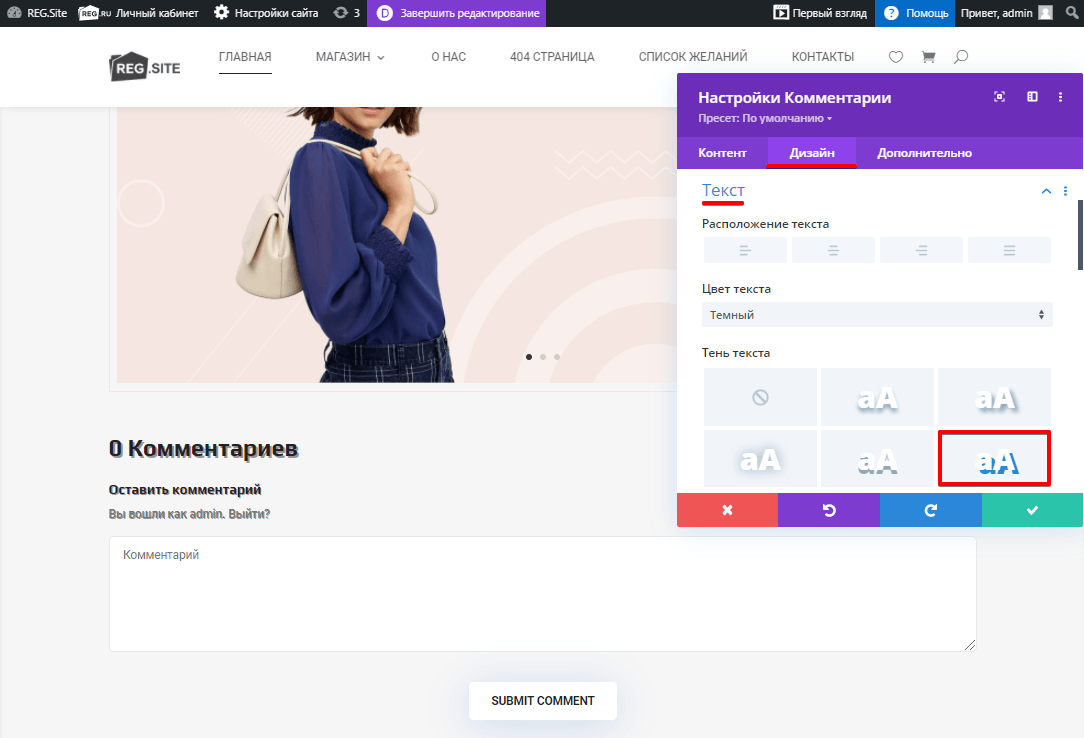
- «Текст» — выбрать расположение и цвет всего текста, добавить тень и отредактировать ее отображение:

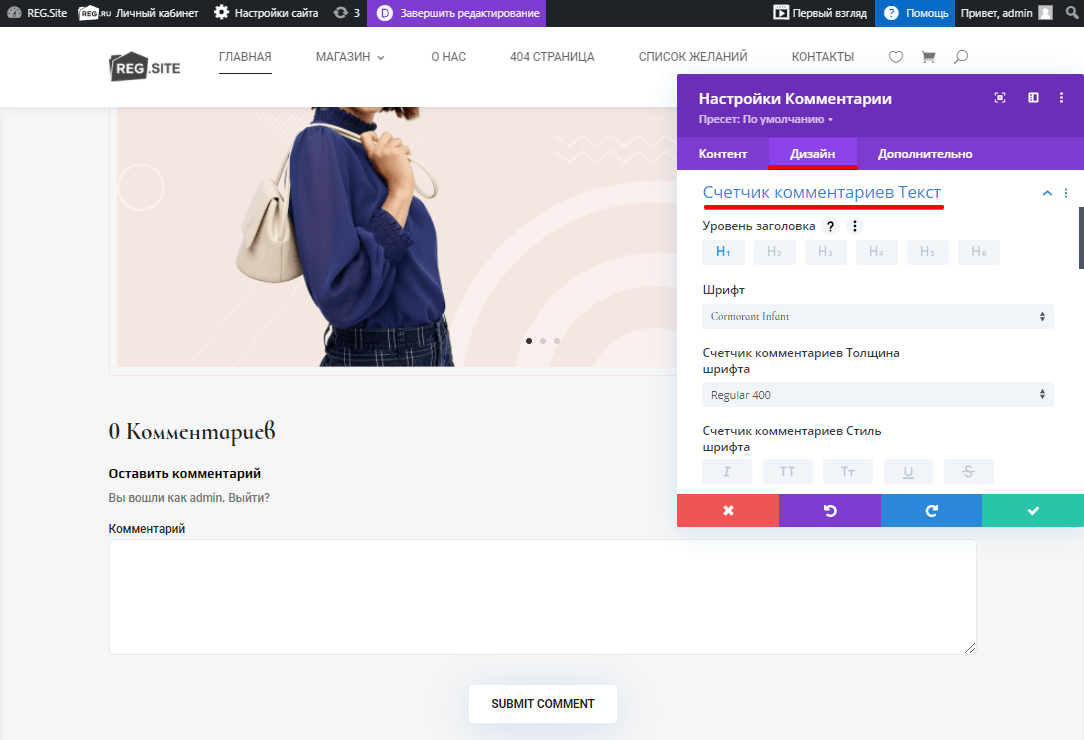
- «Счетчик комментариев Текст» — выбрать шрифт, толщину, стиль, расположение и цвет заголовка с количеством комментариев:

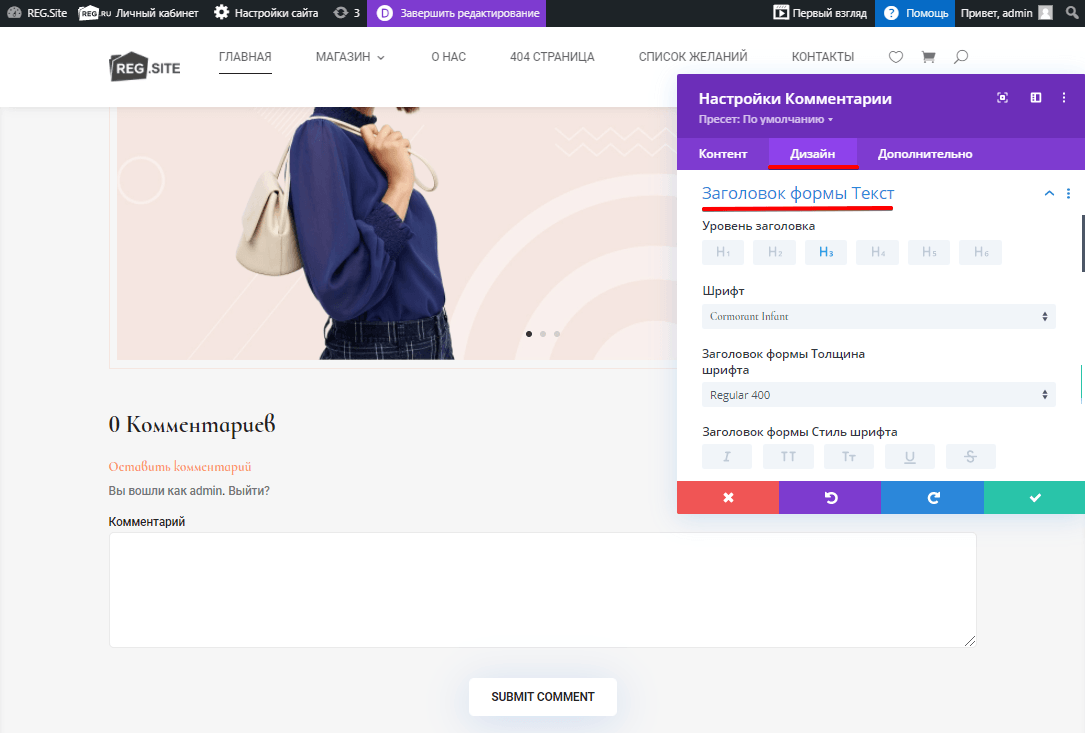
- «Заголовок формы Текст» — выбрать шрифт, толщину, стиль, расположение и цвет подзаголовка:

- «Комментарий Текст» — выбрать шрифт, толщину, стиль, расположение и цвет будущих комментариев;
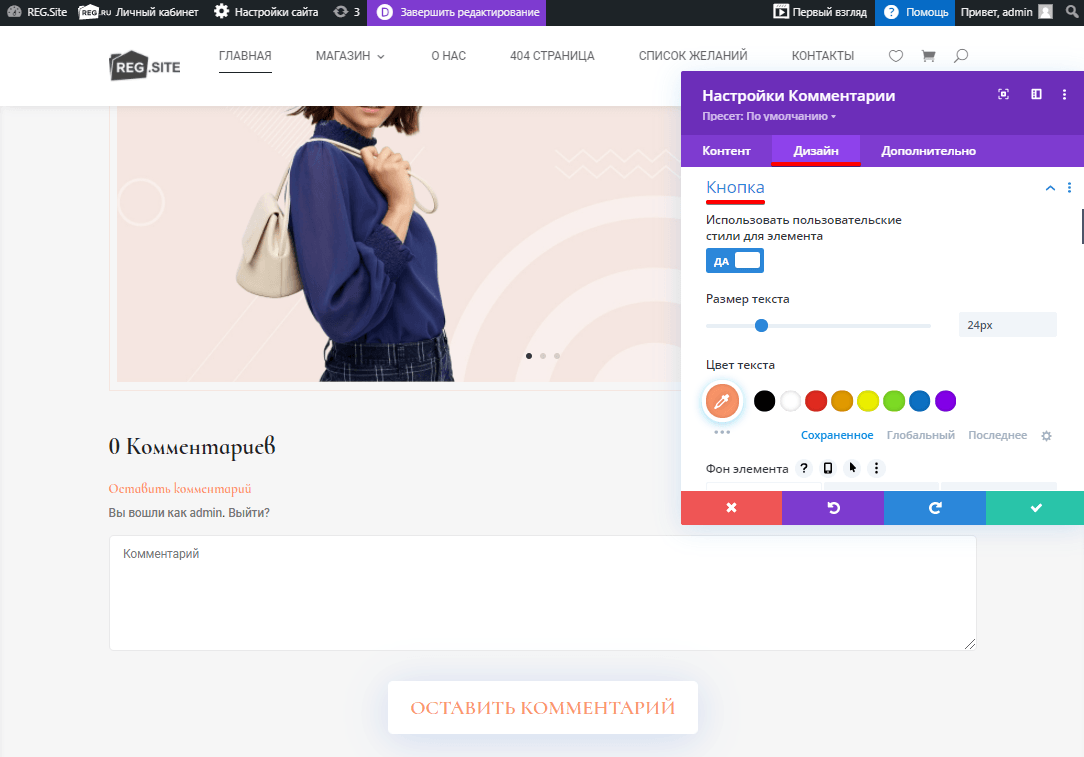
- «Кнопка» — выбрать шрифт, толщину, стиль, расположение и цвет кнопки:

- «Размеры» — настроить ширину и расположение текста в модуле;
- «Отступы» — указать отступы в пикселях. Можно настроить отступ слева, справа, сверху и снизу;
- «Граница» — добавить и закруглить границы. Это можно сделать как сразу для всех, так и для отдельных углов модуля;
- «Тень контейнера» — создать тень списка плеера и обложки;
- «Фильтр» — настроить оттенки изображения, а также насыщенность, яркость, контрастность, инверсию, сепию, прозрачность, размытие и режим смешивания;
- «Преобразовать» — масштабировать модуль, повернуть и настроить перекос;
- «Анимация» — добавить анимацию перед отображением комментариев.
После завершения всех настроек на вкладке «Дизайн» переходите на вкладку Дополнительно.
Дополнительно
На вкладке «Дополнительно» находятся настройки параметров кода. Если у вас есть опыт в веб-разработке, вы можете настроить заголовок через атрибуты CSS и HTML.
После того как вы закончите редактировать модуль, сохраните изменения на странице.
Готово, вы настроили модуль «Комментарии» на сайте.
Помогла ли вам статья?
Спасибо за оценку. Рады помочь 😊