Сайдбар (англ. sidebar) – это боковая панель на сайте. Здесь может располагаться:
- дополнительная информация,
- список последних публикаций на сайте,
- реклама,
- боковое меню.
Sidebar устанавливается справа или слева от контента.
Настройка сайдбара проходит в 3 этапа:
-
1.
Настройка виджетов в WordPress.
-
2.
Добавление сайдбара на страницу.
-
3.
Настройка внешнего вида.
Этап 1. Настройка виджетов в WordPress
В сайдбар можно вставить текстовые блоки, изображения, галереи, аудио- и видеофайлы, кнопки, виджеты с различными функциями (строка поиска, последние публикации и комментарии, контактная форма, дополнительное меню и др.).
Перед тем как настраивать внешний вид сайдбара, нужно настроить элементы, которые будут там находиться. Для этого:
-
1
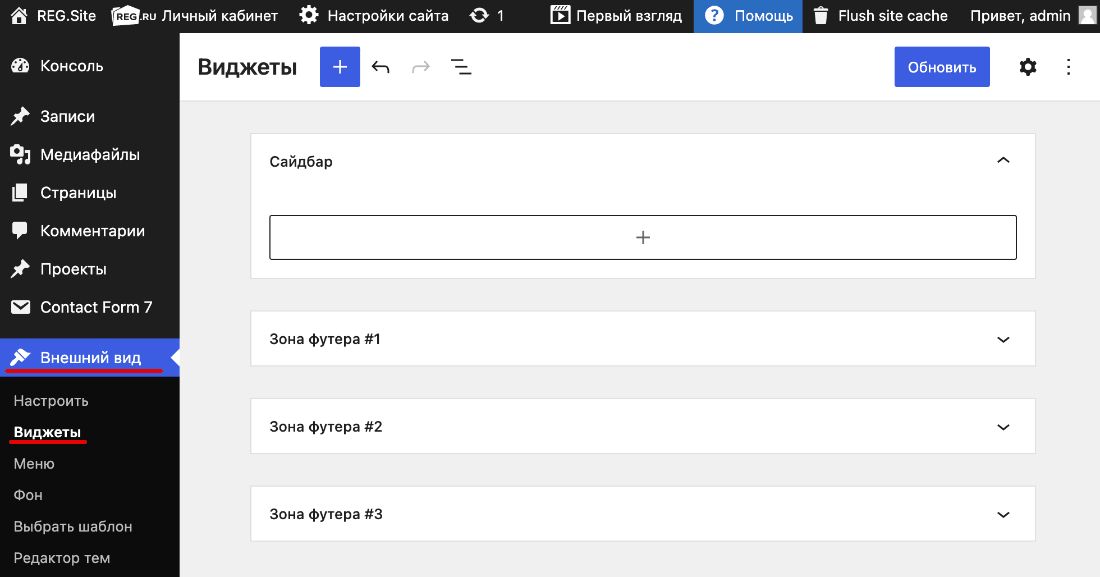
Перейдите в админку WordPress во вкладку Внешний вид ― Виджеты:

-
2
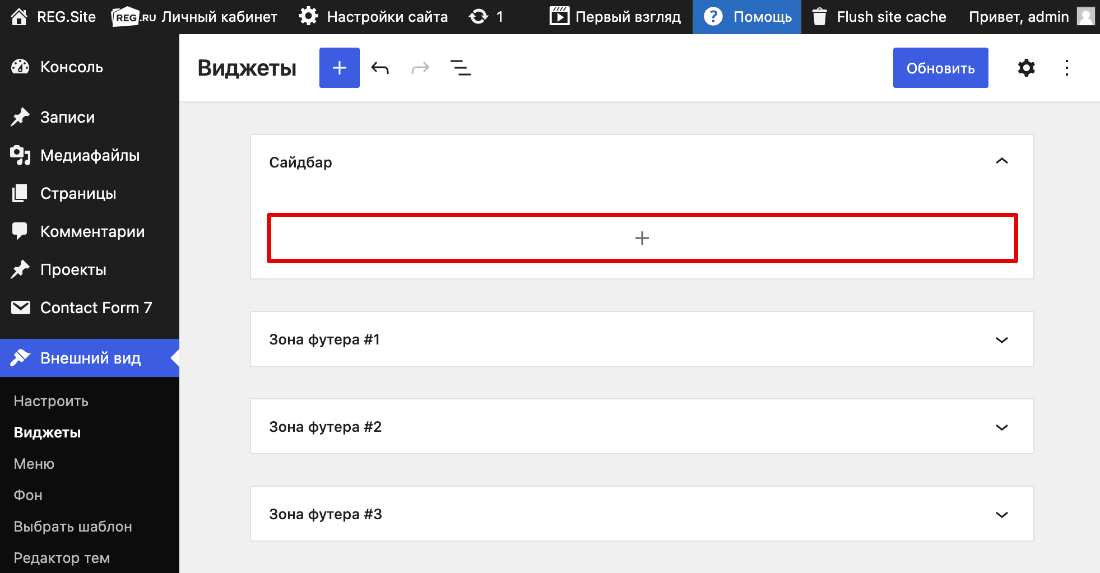
Чтобы добавить элемент, нажмите на плюс:

-
3
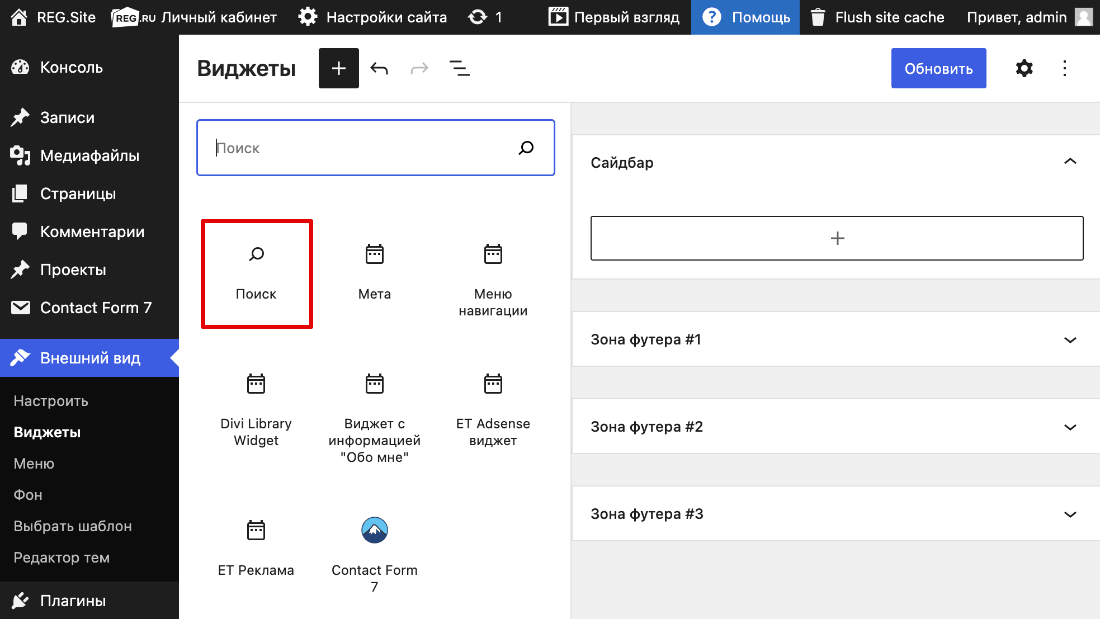
Перед вами появится список доступных элементов и виджетов. Если вам мало стандартных виджетов, можно установить дополнительные с помощью плагинов или кода. Добавим стандартный виджет поиск:

-
4
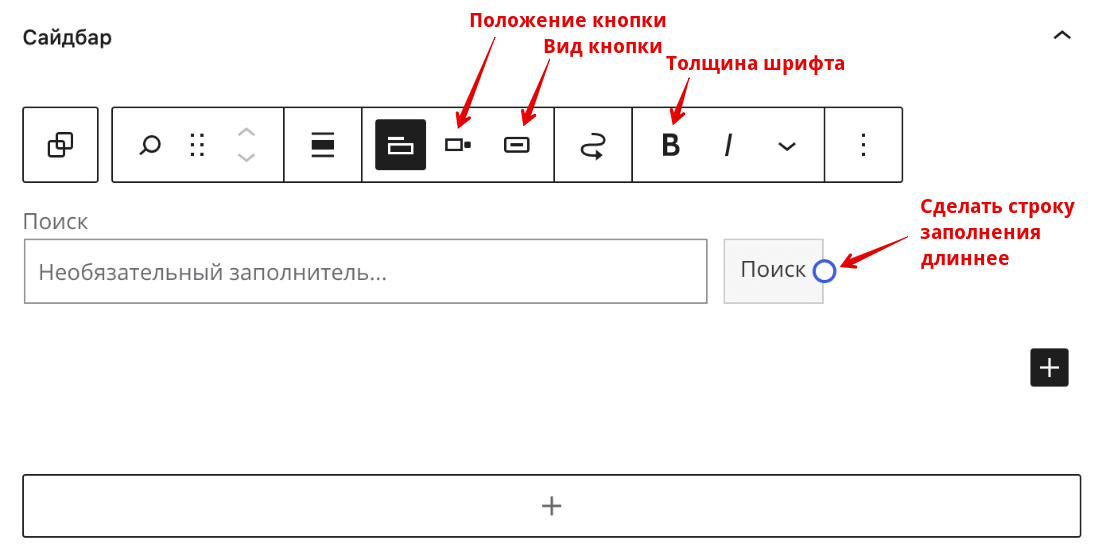
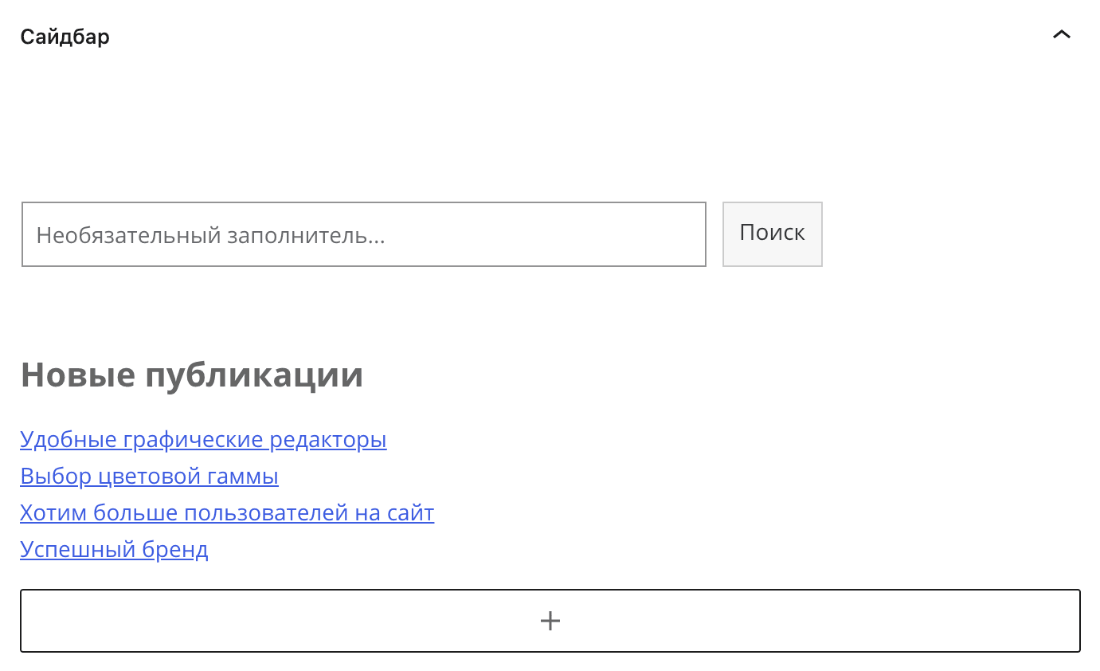
Настройте основные параметры элемента. У каждого элемента они разные. Например, в виджете «поиск» можно:
- указать положение кнопки (внутри поисковой строки, вне строки, без кнопки),
- выбрать, что будет указано на кнопке: слово «Поиск» или иконка лупы,
- настроить длину поисковой строки.

-
5
Количество виджетов и элементов в сайдбаре неограниченно. Добавляйте виджеты в том порядке, в котором они должны отображаться на сайте. Например, на скриншоте ниже мы добавили два виджета (поиск, последние записи) и заголовок к списку публикаций. Сначала будет отображаться виджет поиска, а потом заголовок и последние записи:

-
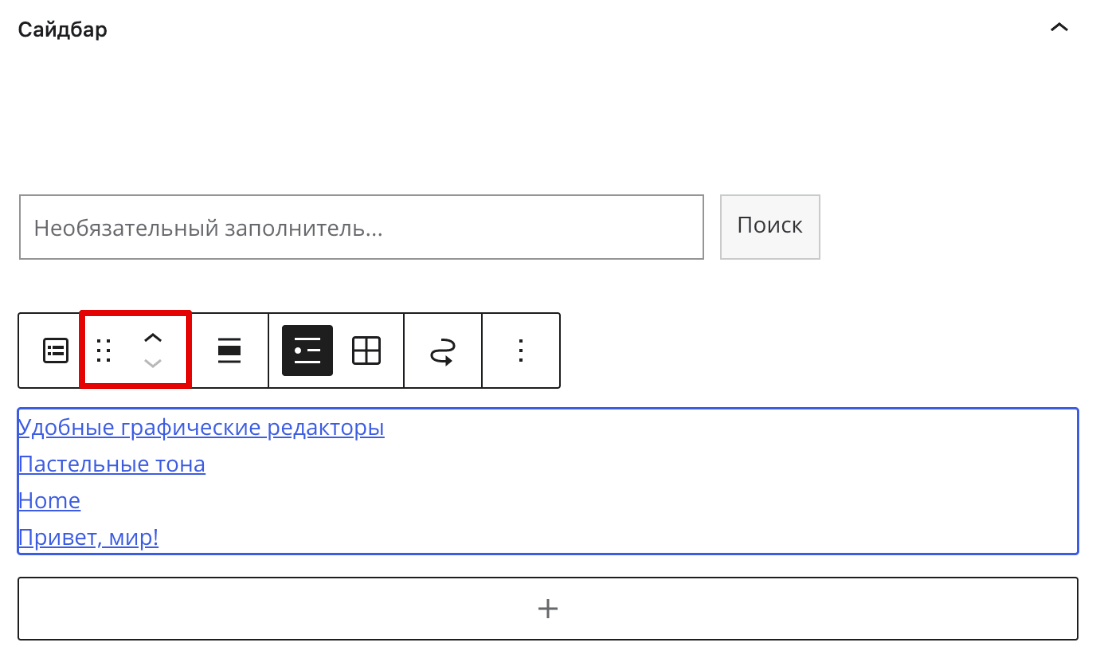
6
Чтобы переместить блок, нажмите на стрелочки вверх и вниз или на иконку с точками:

-
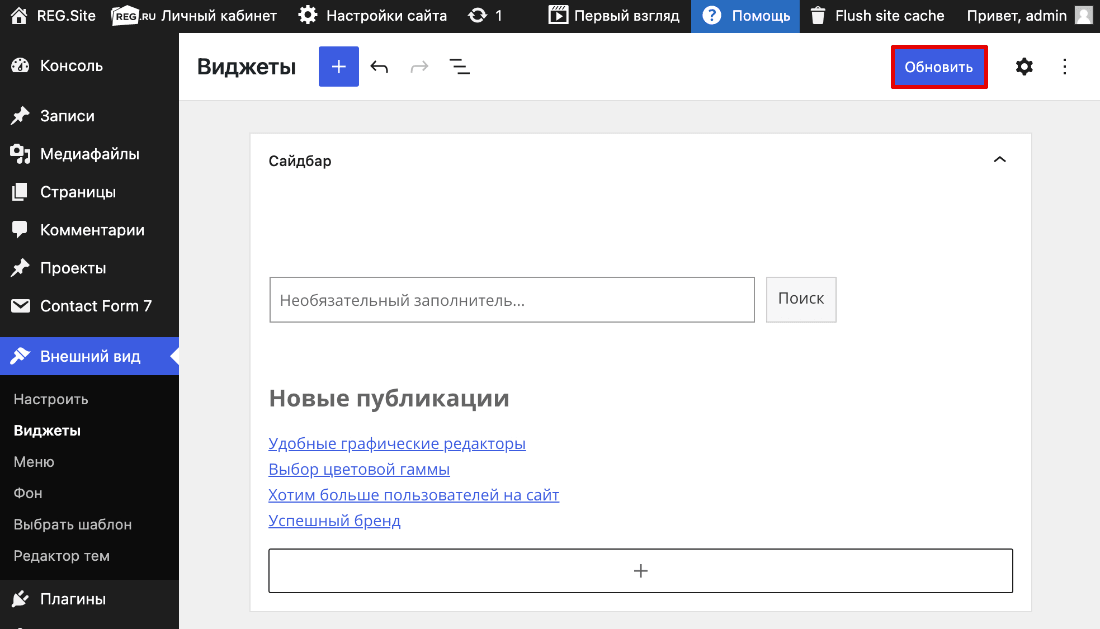
7
Сохраните изменения. Для этого нажмите Обновить:

Готово, теперь можно добавлять сайдбар на сайт.
Этап 2. Добавление модуля на сайт
-
1
Перейдите в режим редактирования сайта.
-
2
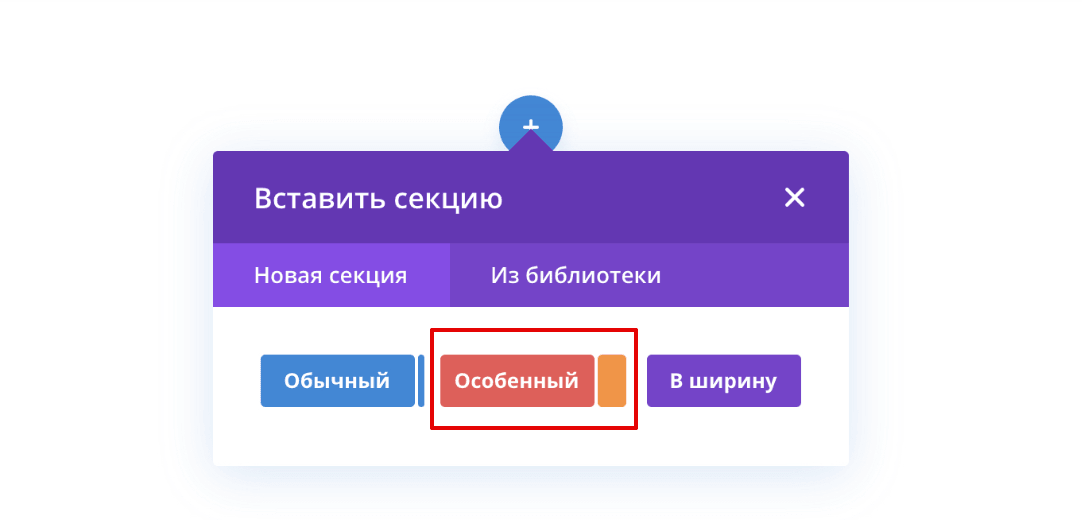
Для сайдбара нужно использовать специальный формат секции. Нажмите на синий плюс и выберите формат секции Особенный:

-
3
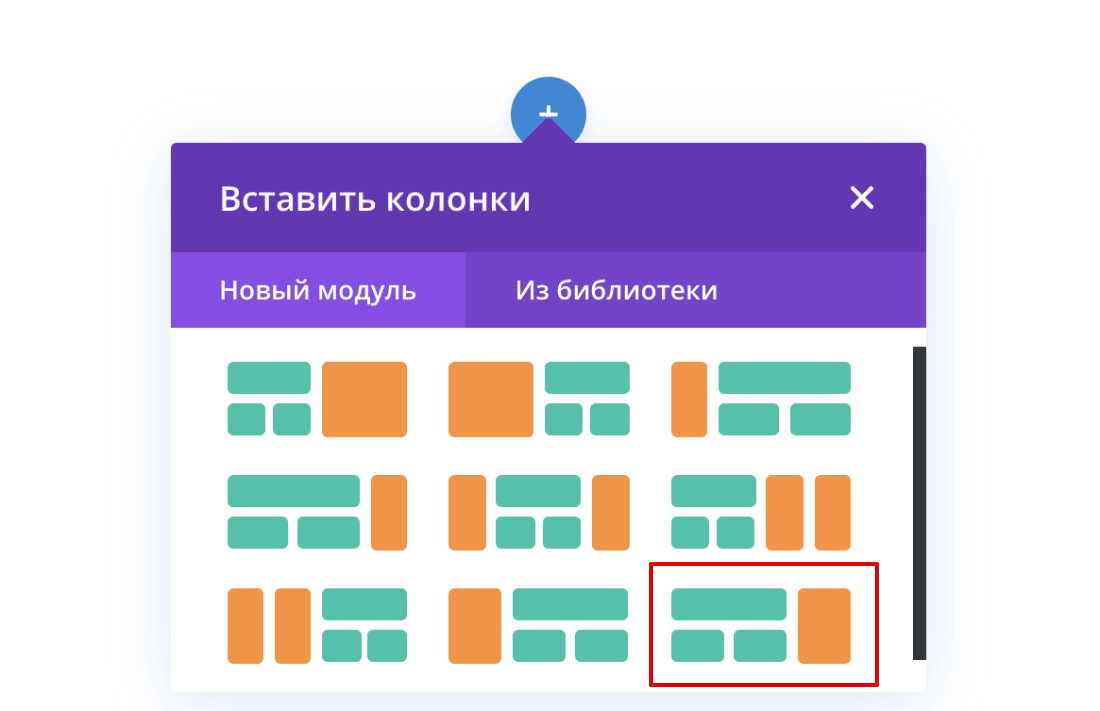
Выберите подходящий макет. Для примера мы выбрали последний макет:

-
4
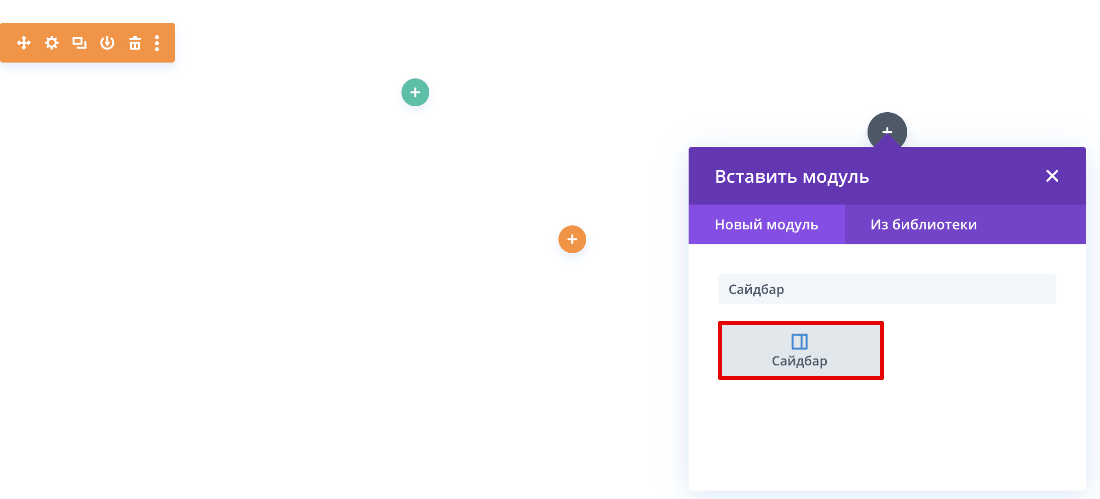
Теперь с одной стороны вы сможете вставить строку и в ней модули. А с другой стороны можно будет вставить только модуль. Нажмите на серый плюс в секции, в которую хотите вставить сайдбар.
-
5
Выберите модуль Сайдбар:

-
6
Перед вами появится окно настройки, которое состоит из 3-х вкладок: «Контент», «Дизайн», «Дополнительно». С их помощью настройте внешний вид сайдбара.
Этап 3. Настройка внешнего вида
Контент
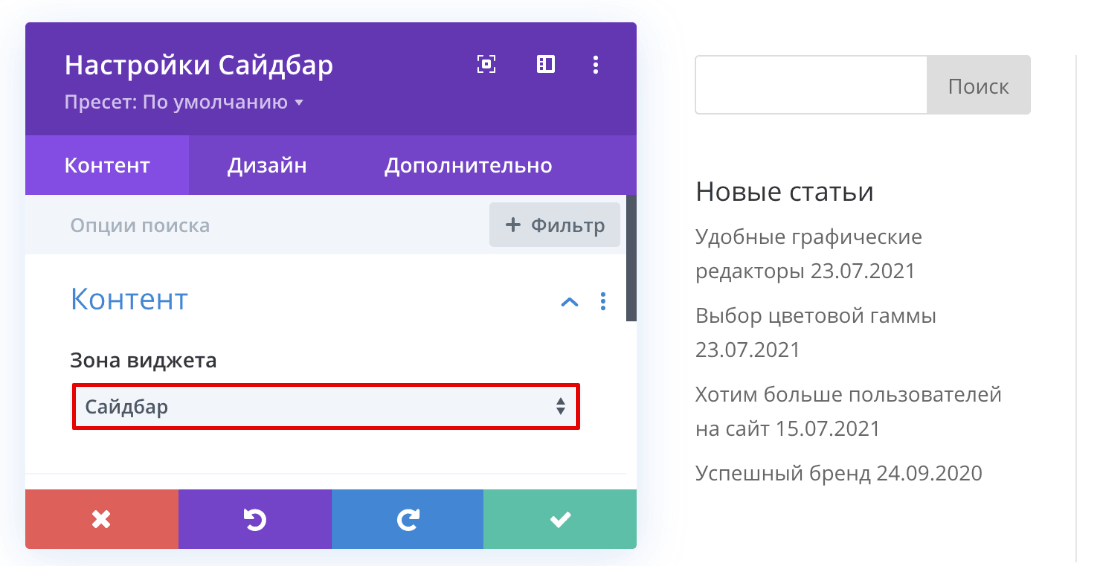
В блоке «Контент» в поле «Зона виджета» выберите Сайдбар:

В блоке «Фон» настраивается фон всего сайдбара. Можно установить однотонный цвет, градиент, а также можно установить на фон картинку или видео.
Дизайн
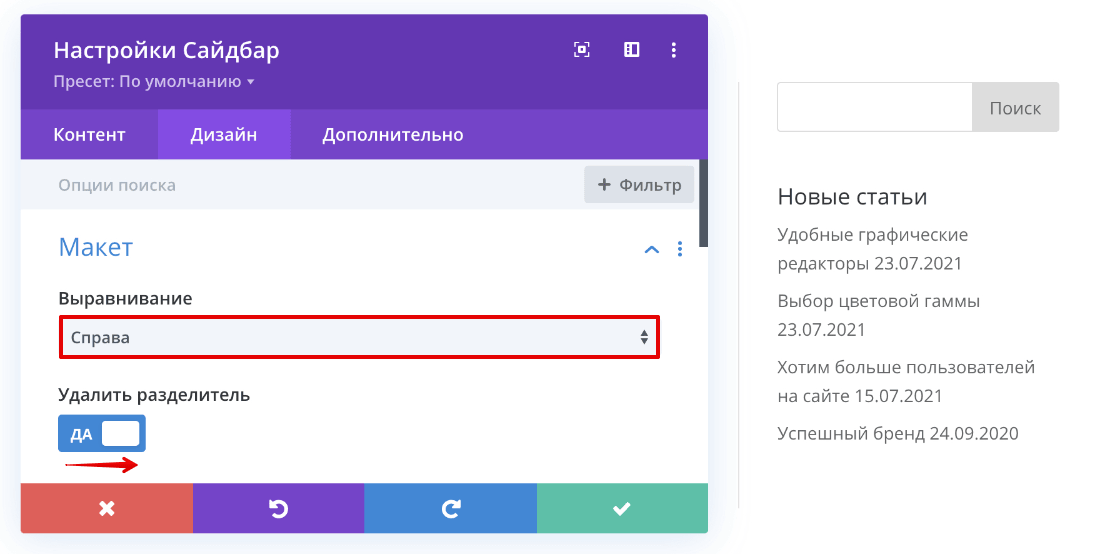
В блоке «Макет» настройте разделитель. Чтобы включить разделитель, переведите переключатель в положение ДА. В поле «Выравнивание» выберите, с какой стороны будет разделитель: справа или слева.

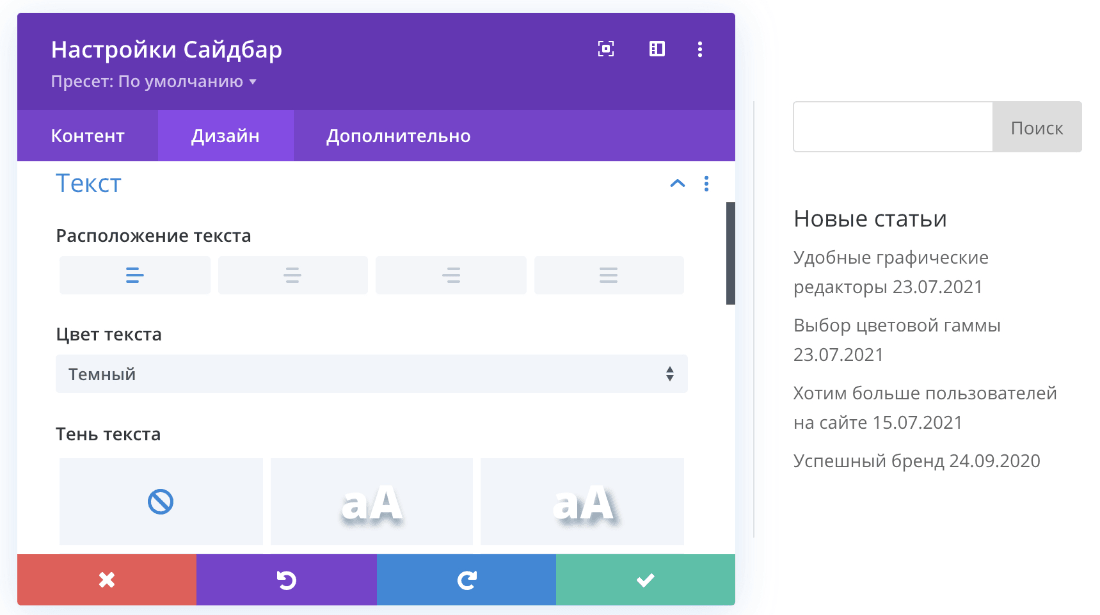
В блоке «Текст» настройте расположение, тему (светлую или темную) и тень всего текста.

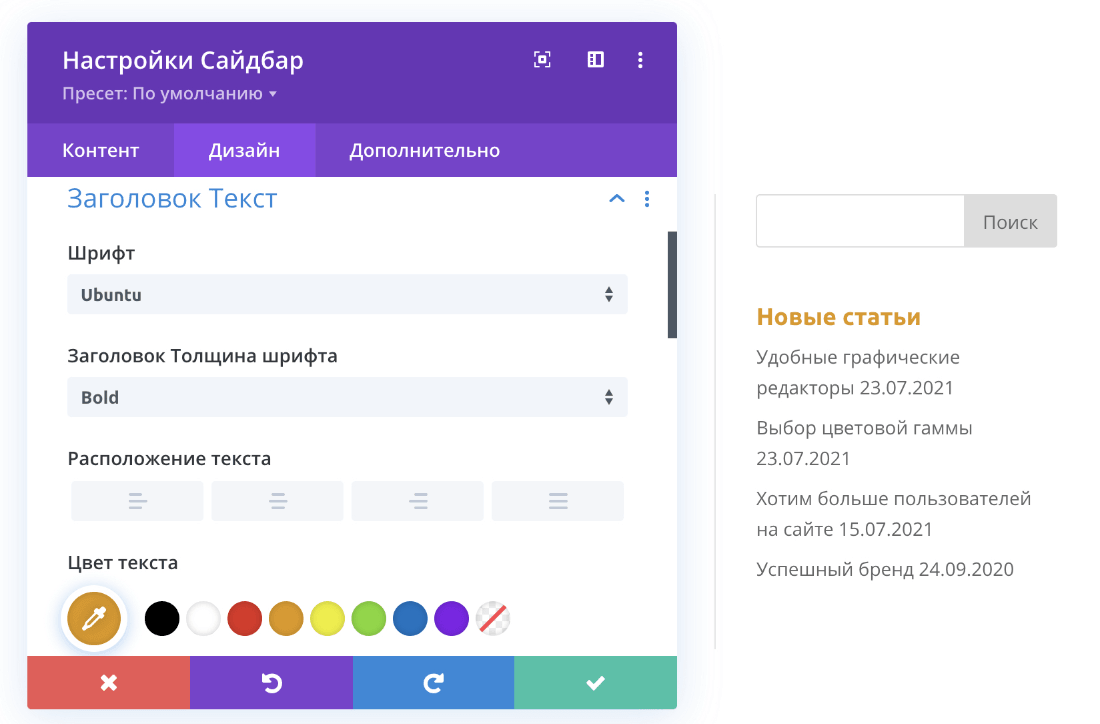
Если вы добавили заголовки для виджетов, в блоке «Заголовок Текст» можно настроить их шрифт, расположение, цвет, размер, межбуквенный интервал и тень.

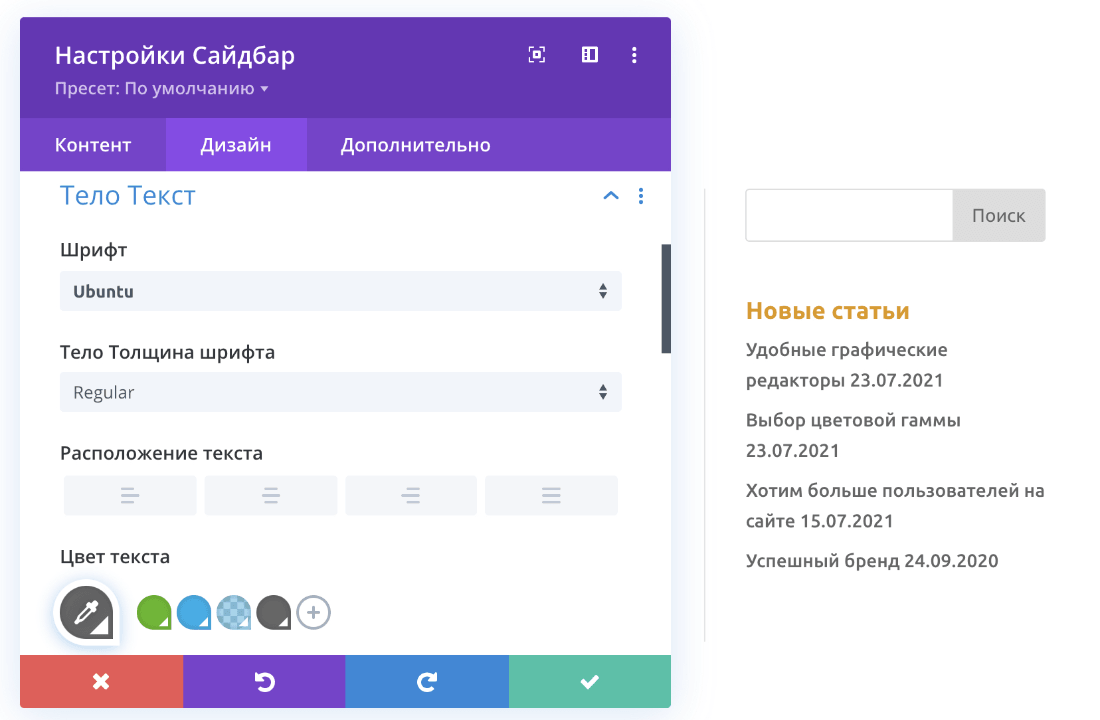
В блоке «Тело Текст» можно настроить шрифт, расположение, цвет, размер, межбуквенный интервал и тень основного текста.

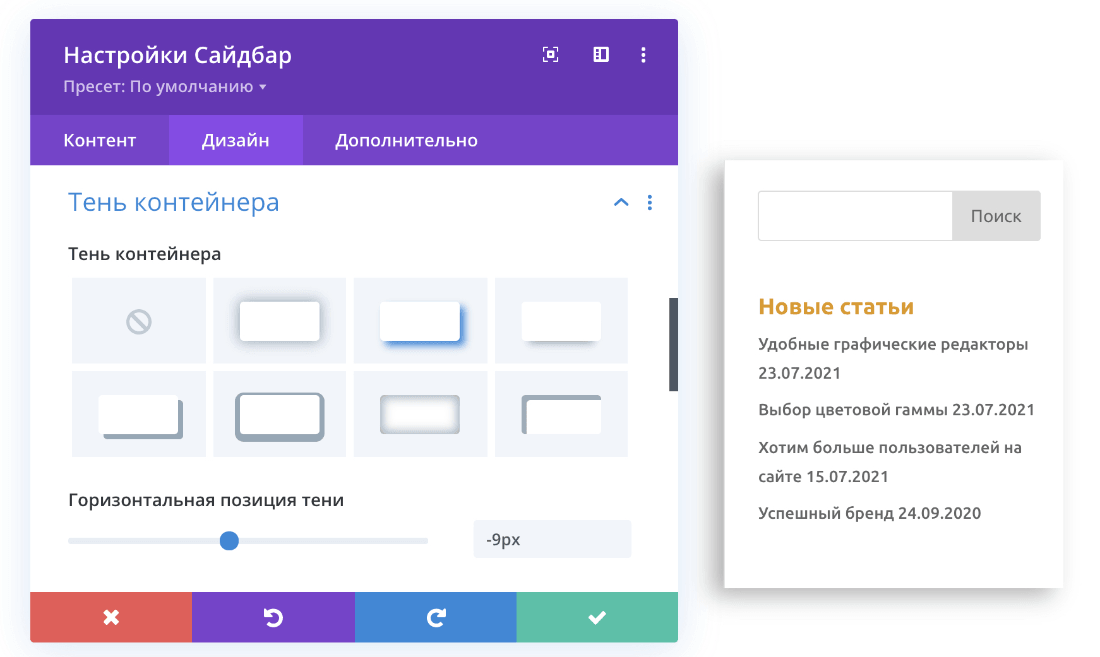
В блоке «Размеры» и «Отступы» настройте размеры и положение модуля на странице. В блоке «Границы» можно настроить рамку для модуля. В блоке «Тень контейнера» можно настроить тень для всего модуля:

В блоке «Анимация» можно указать параметры появления модуля на странице (с затемнением, отскок, слайдер и др.).
Дополнительно
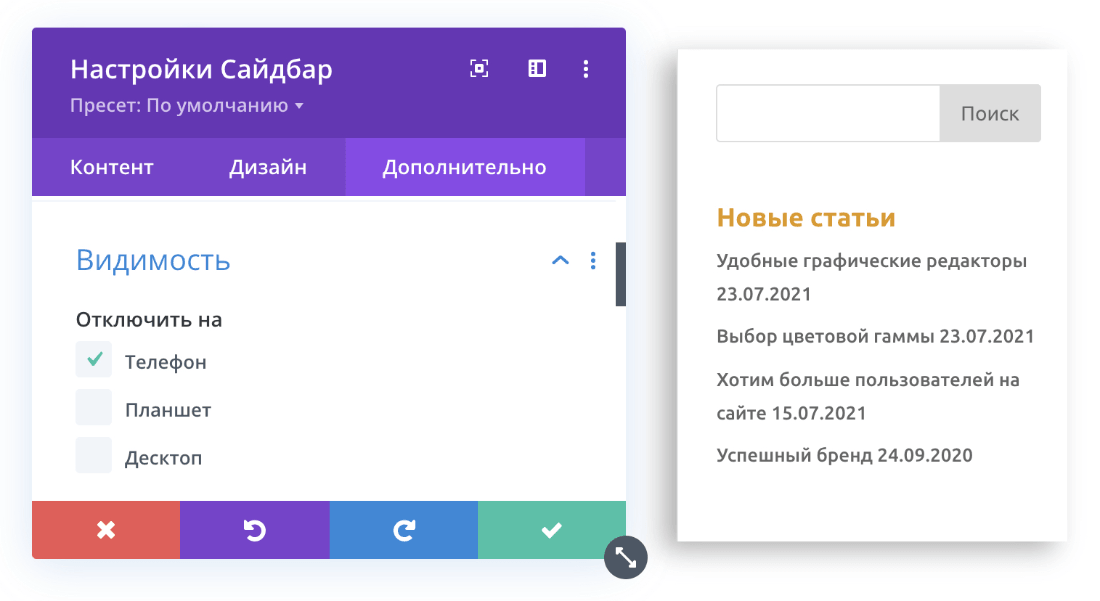
Блоки «ID и классы CSS», «Пользовательский CSS» и «Атрибуты» предназначены для работы с CSS и HTML. В блоке «Видимость» можно отключить модуль на определённом устройстве. Например, модуль не будет отображаться на мобильных устройствах:

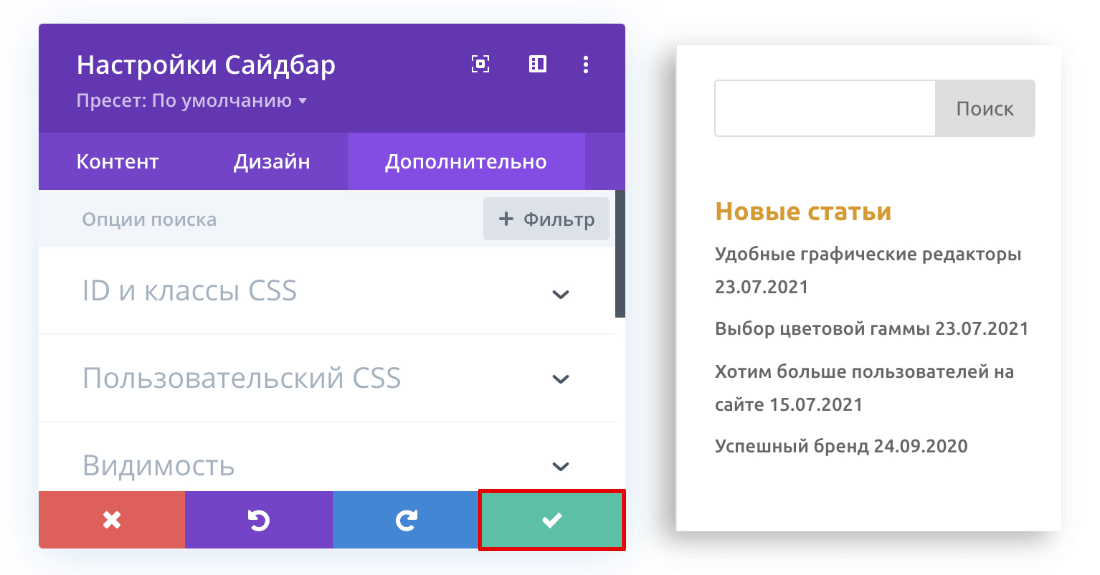
Сохраните настройки модуля. Нажмите на галочку:

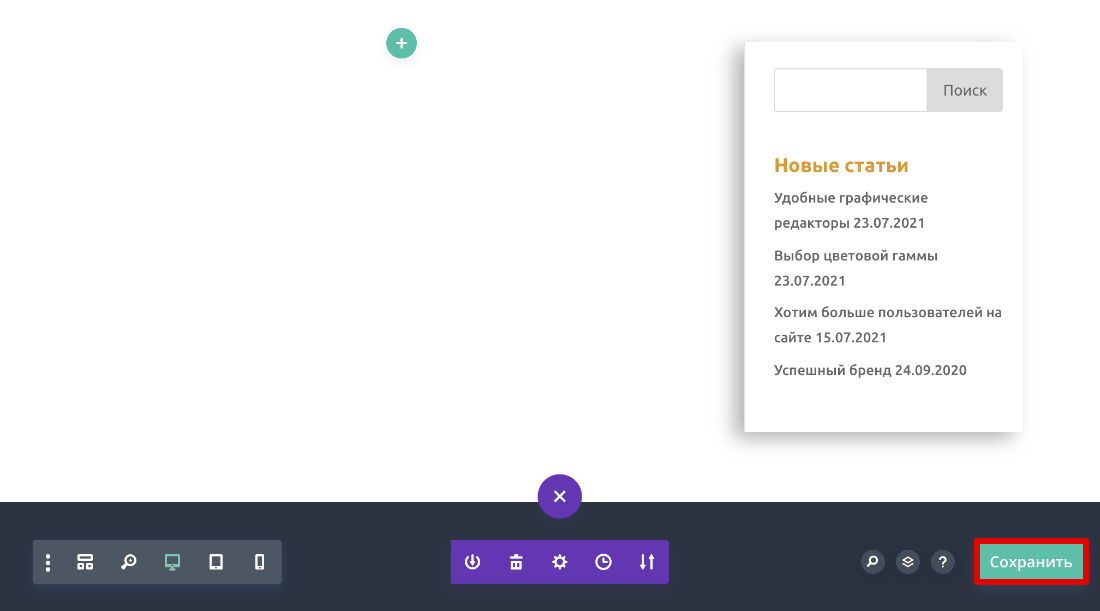
Сохраните настройки раздела. Для этого в правом нижнем углу нажмите Сохранить:

Готово, сайдбар на сайте.
Помогла ли вам статья?
Спасибо за оценку. Рады помочь 😊