
Картинки на сайте помогают визуализировать продаваемый продукт, для художника – показать свои работы, на информационных сайтах – разбавить текстовый контент. Если нужно показать сразу несколько изображений, лучше использовать формат галереи.
В Рег.сайте есть два модуля, с помощью которых можно создать галереи:
- Галерея — стандартный модуль от Divi,
- Masonry Галерея — дополнительный модуль для пользователей Рег.сайта.
Как добавить модуль на сайт
-
1
Перейдите в режим редактирования сайта.
-
2
Нажмите на серый плюс в строке, в которую хотите вставить галерею.
-
3
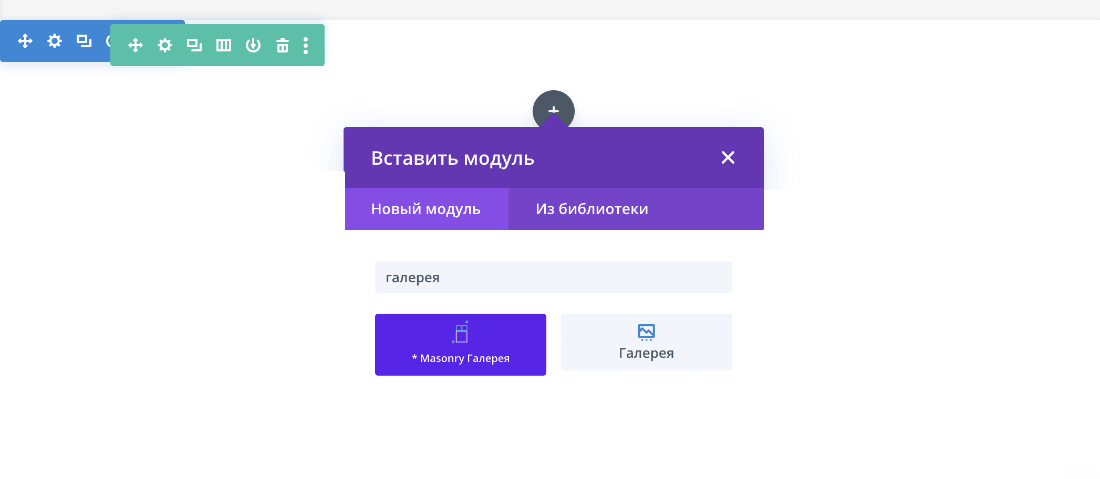
Выберите модуль Галерея или Masonry Галерея:

-
4
Перед вами появится окно настройки, которое состоит из 3-х вкладок: «Контент», «Дизайн», «Дополнительно». С их помощью настройте внешний вид галереи.
Модуль «Галерея»
Начнём с первой вкладки.
Контент
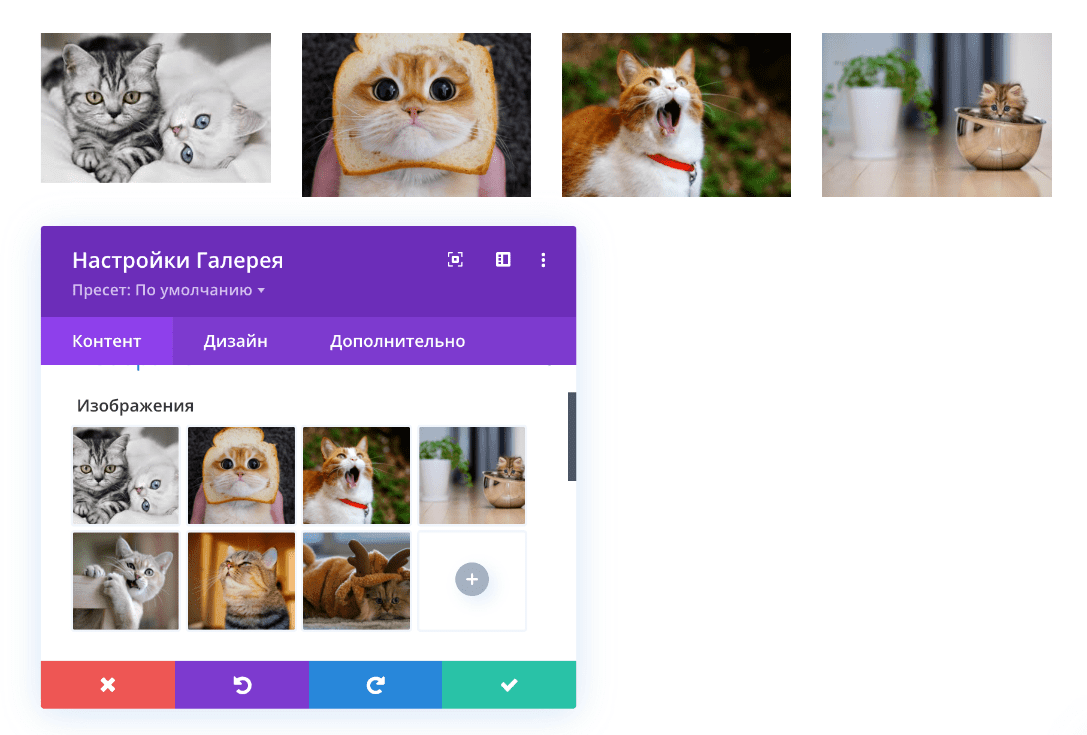
В блоке «Изображения» добавьте фото и картинки, которые должны отображаться в галерее.

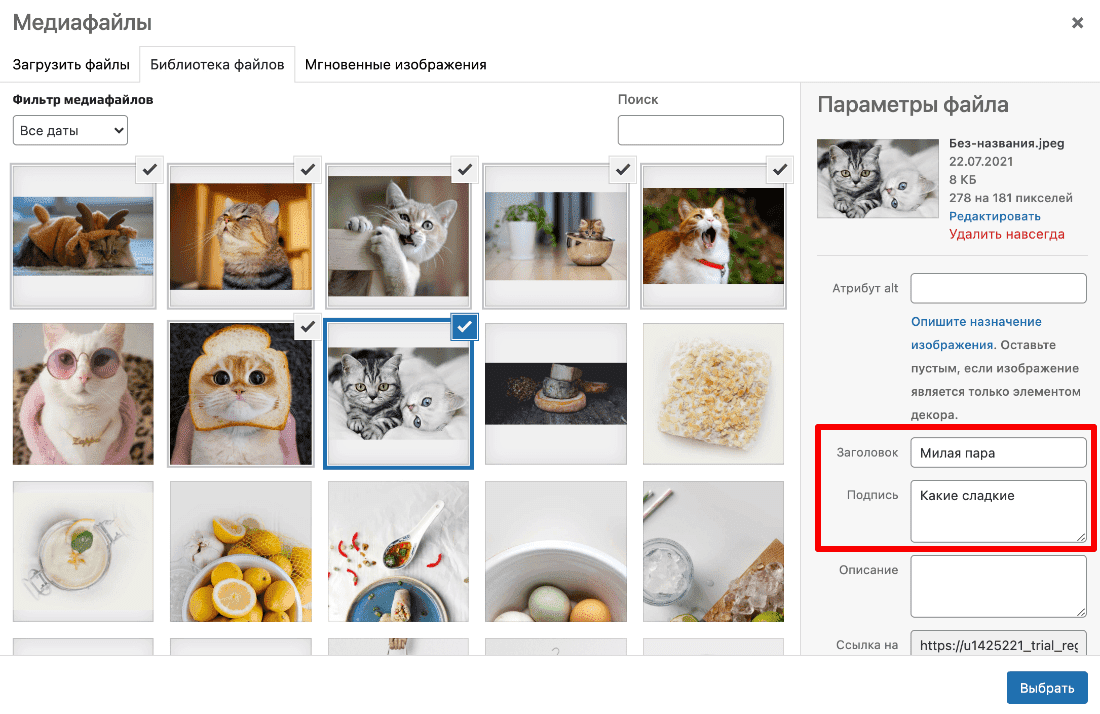
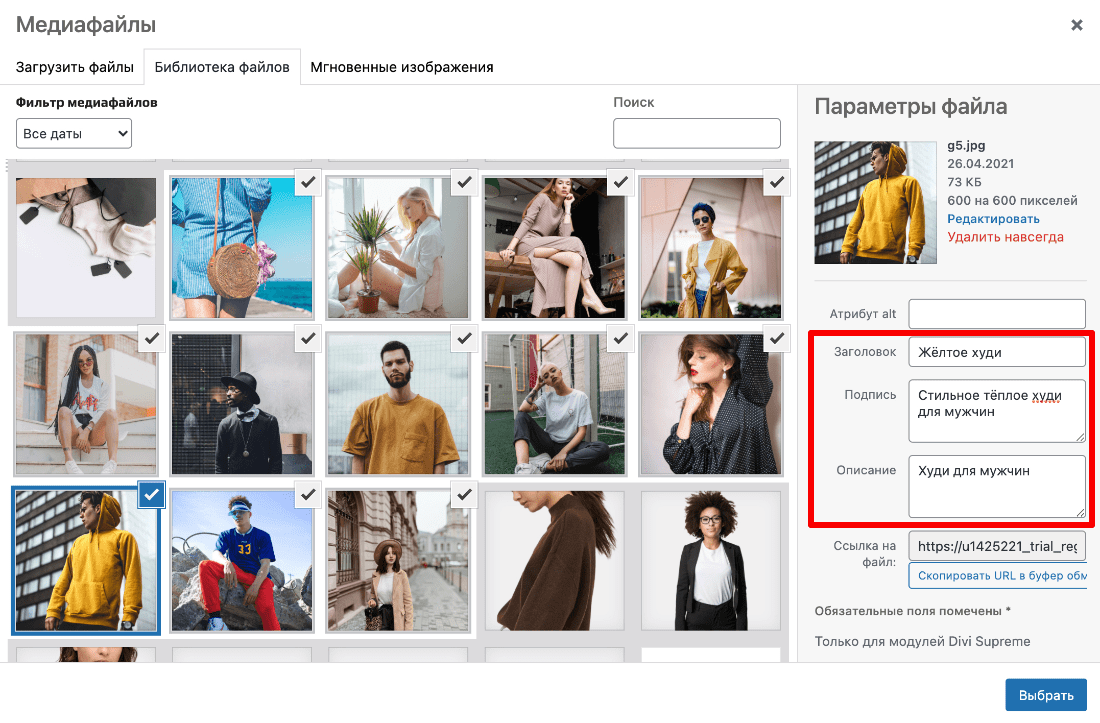
Если вы планируете создать подписи под картинками, при загрузке изображения в поле «Заголовок» и «Подпись» введите текст.

В параметре «Порядок изображений» выберите:
- по умолчанию ― картинки будут отображаться в том порядке, в котором вы загрузили их в модуль;
- случайно ― картинки будут отображаться каждый раз в случайном порядке.
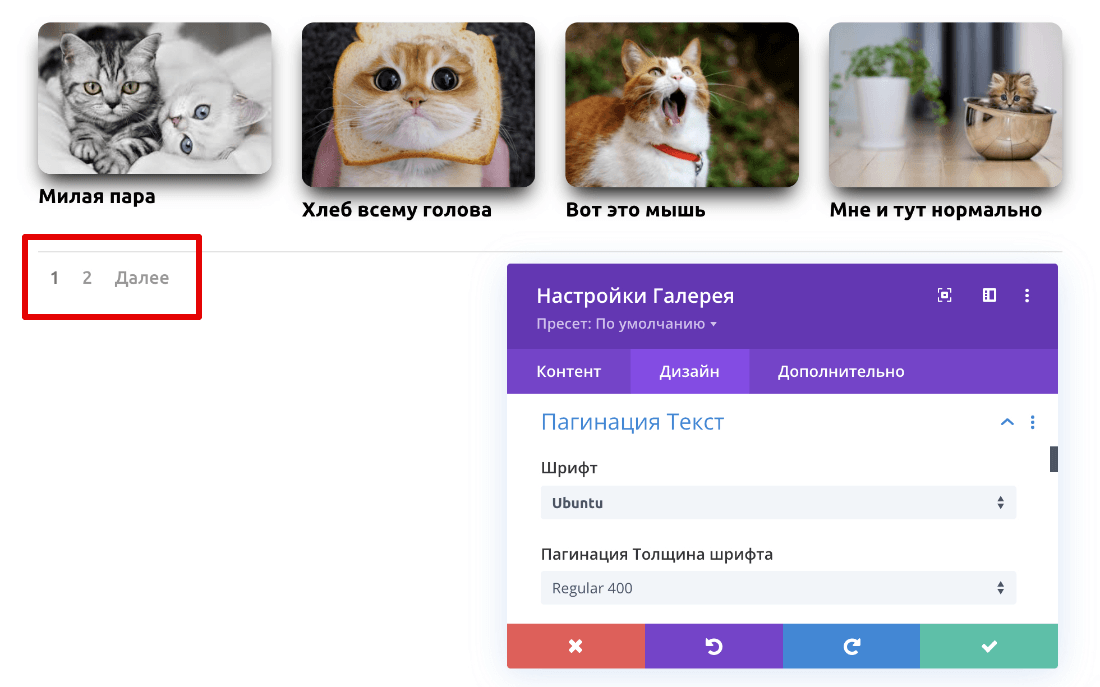
Также укажите, сколько картинок должно отображаться на странице одновременно. Например, в нашем примере на странице отображается 4 картинки. Чтобы увидеть остальные картинки, пользователю нужно будет прокрутить галерею дальше.
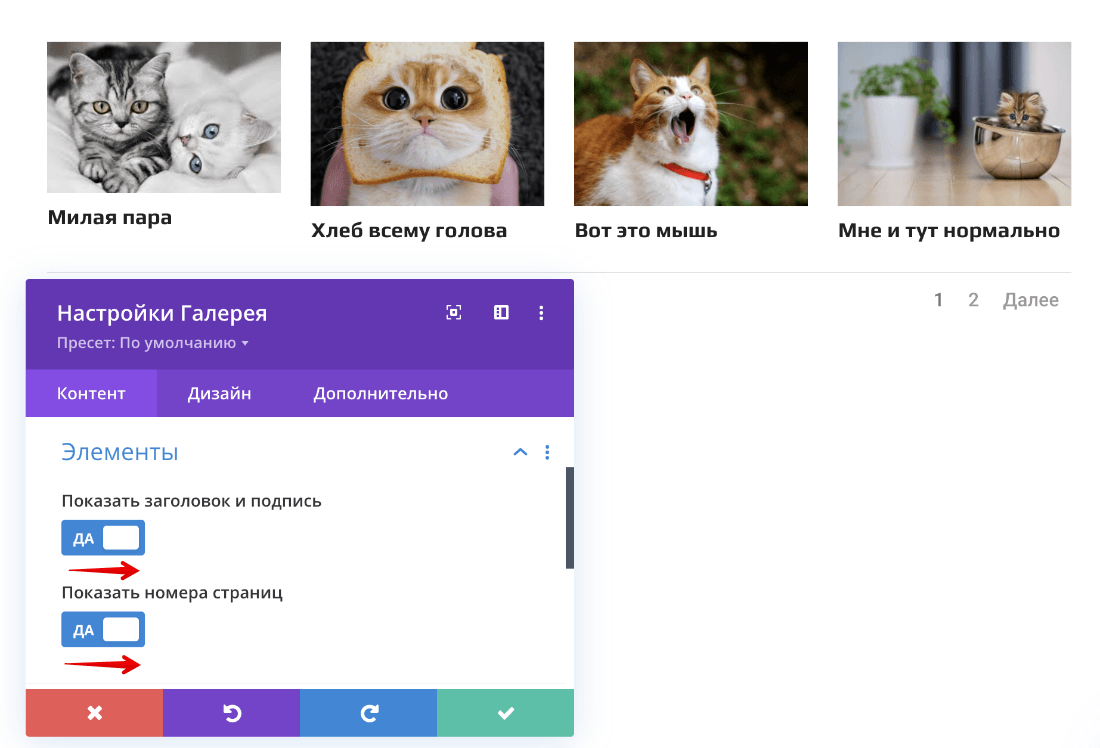
В блоке «Элементы» можно добавить подписи под картинками и номер страницы. Номер страницы отображается, если у вас добавлено больше картинок, чем вы установили в блоке «Изображения».

Дизайн
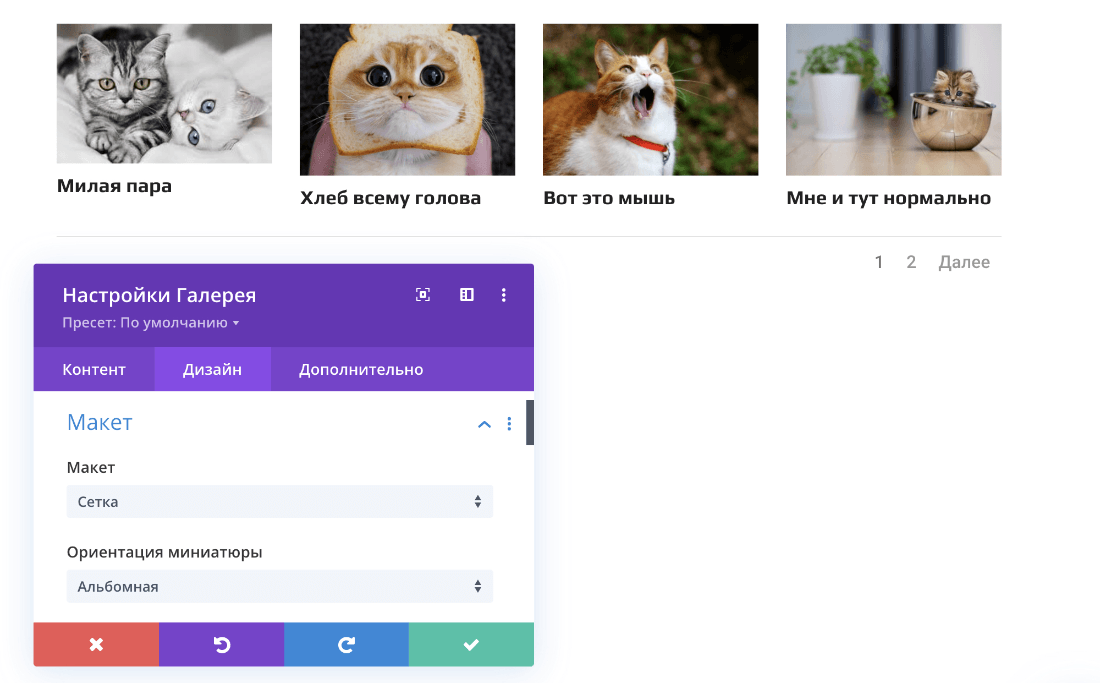
В блоке «Макет» можно расположить картинки в виде сетки (как в примере) или слайдера. Здесь же настраивается ориентация картинок: альбомная или портретная.

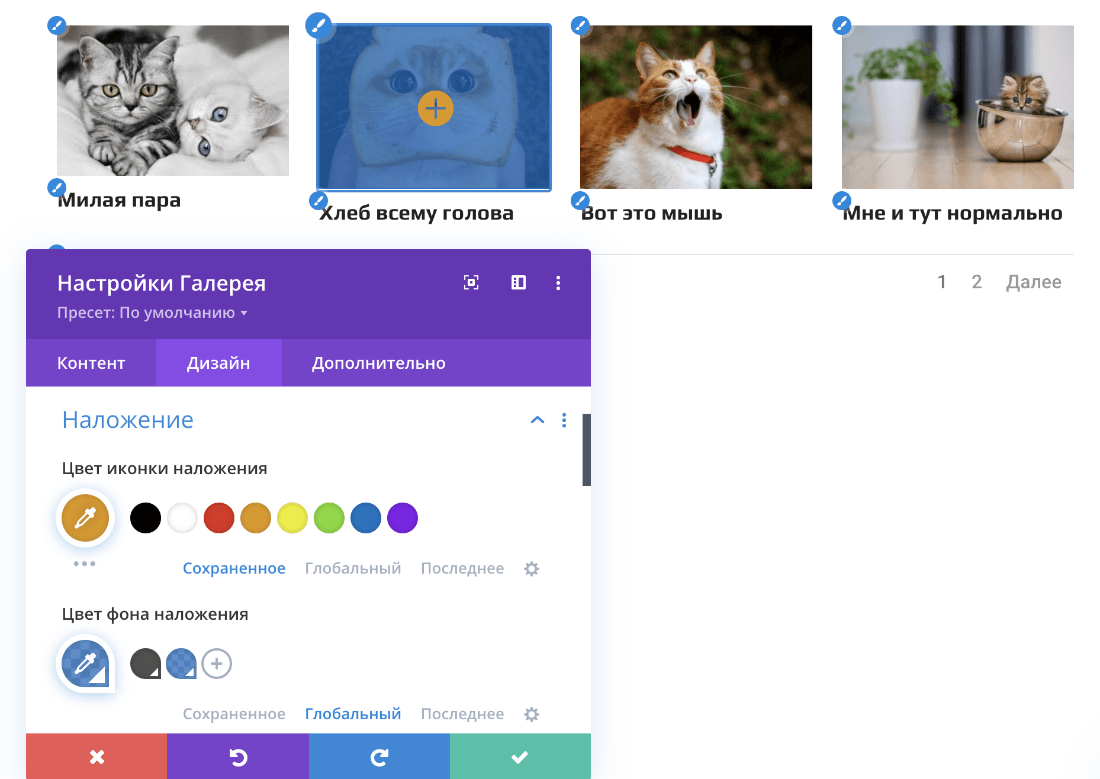
В блоке «Наложение» можно настроить цвет значка увеличения и цвет фона наложения картинки, которые появляются при наведении курсора:

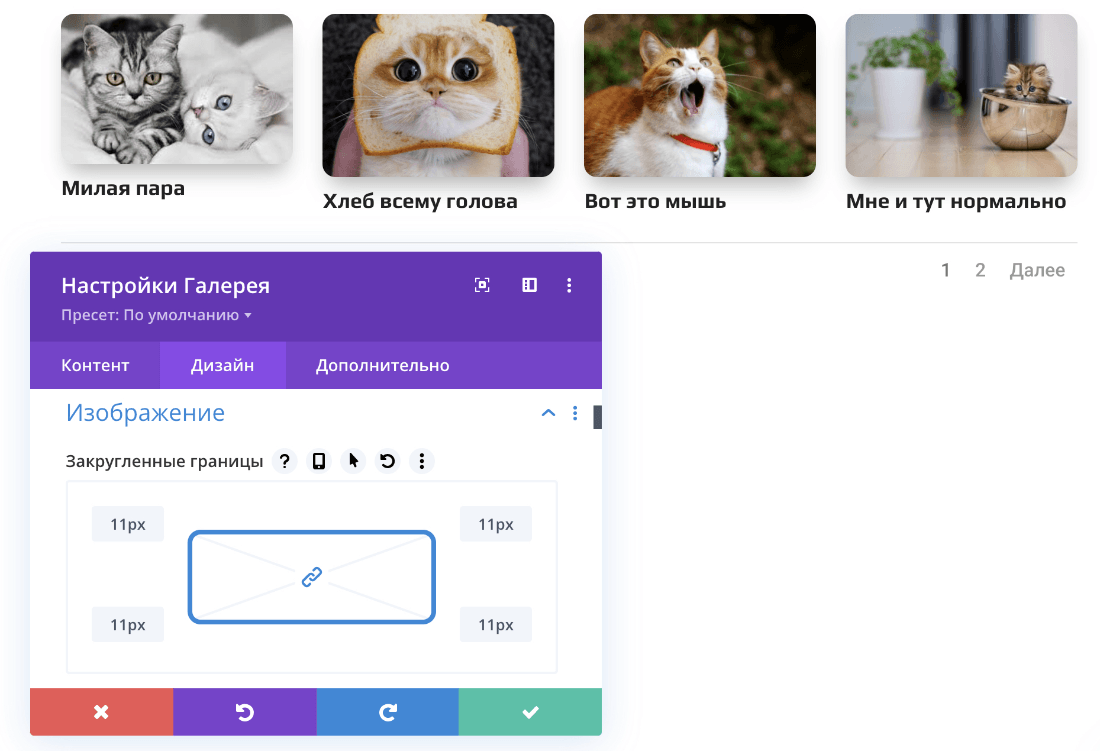
В блоке «Изображение» можно сделать закруглённые границы и тени изображений. Здесь же настраивается цвет и толщина рамки.

В блоке «Текст» настраивается расположение (слева, по центру, справа, по ширине) и тени подписей под картинками.
В блоке «Заголовок Текст» настраивается HTML-тег, шрифт, цвет, размер, тень, межбуквенный интервал заголовка под картинкой.
В блоке «Подпись Текст» настраивается, шрифт, цвет, размер, тень, межбуквенный интервал подписи под заголовком.
В блоке «Пагинация Текст» настраивается шрифт, цвет, размер, тень, межбуквенный интервал кнопки «Далее» и нумерации страниц.

Чтобы картинки были одного размера, в блоке «Размеры» обязательно укажите нужные вам параметры. В блоке «Отступы» настройте положение модуля на странице.
В блоке «Границы» можно настроить рамку для картинки и соответствующей ей надписи. В блоке «Анимация» можно указать параметры появления модуля на странице (с затемнением, отскок, слайдер и др.).
В блоке «Фильтр» можно настроить оттенок, насыщенность, яркость, контраст всех изображений.
Дополнительно
Блоки «ID и классы CSS», «Пользовательский CSS» и «Атрибуты» предназначены для работы с CSS и HTML. В блоке «Видимость» можно отключить модуль на определённом устройстве. Например, модуль не будет отображаться на мобильных устройствах:

Модуль «Masonry Галерея»
Если модуль «Галерея» это универсальный инструмент для любых задач, то «Masonry Галерея» это инструмент для креативных решений для изображений.
Рассмотрим возможности настройки этого модуля.
Контент
В блоке «Галерея» загрузите все нужные изображения. У каждого изображения пропишите:
- заголовок ― отображается в оверлее и под картинкой в увеличенном формате;
- подпись ― отображается под лайтбоксом;
- описание ― отображается под заголовком в оверлее.

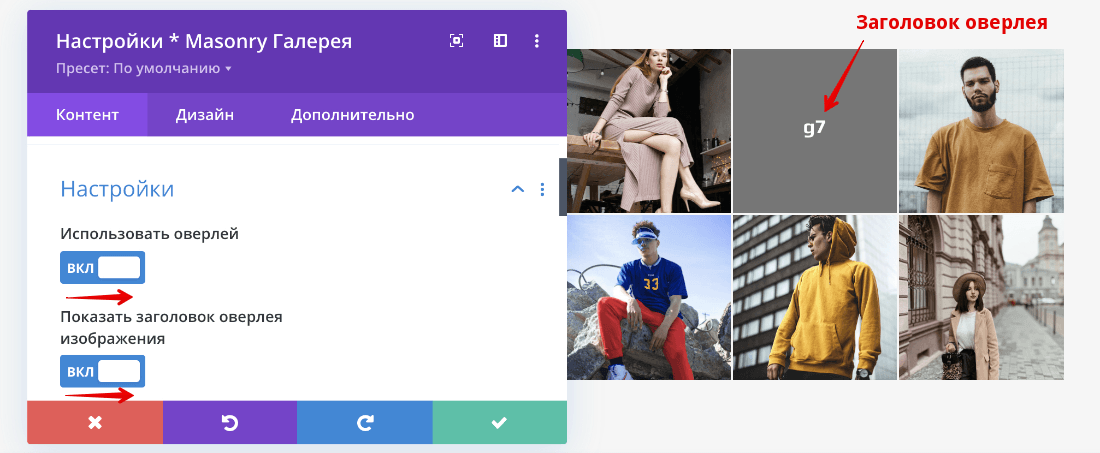
В блоке «Настройки» происходит работа с оверлеем. Оверлей ― это наложение на изображение цветового слоя. Чтобы включить оверлей, в параметре «Использовать оверлей» переведите переключатель в положение ВКЛ. Здесь же включается заголовок оверлея.

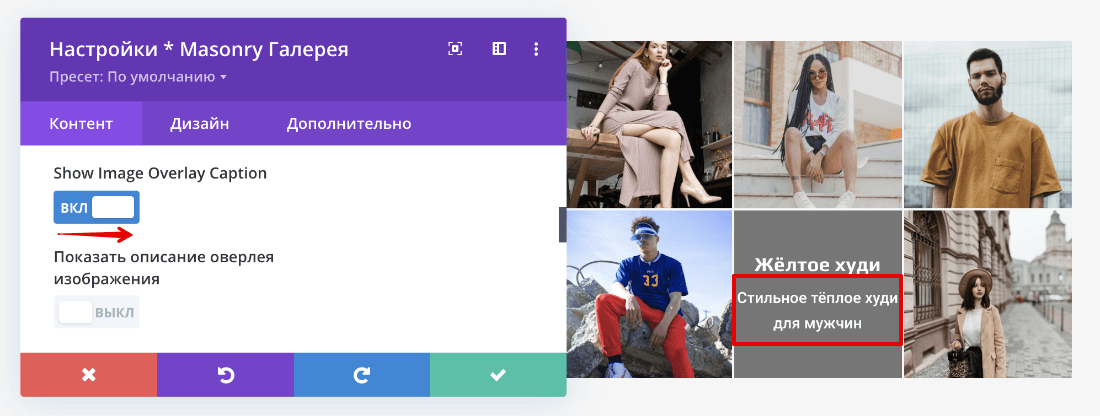
Если вы хотите, чтобы под заголовком в оверлее отображался текст из поля «Подпись» переведите переключатель «Show image overlay caption» в положение ВКЛ:

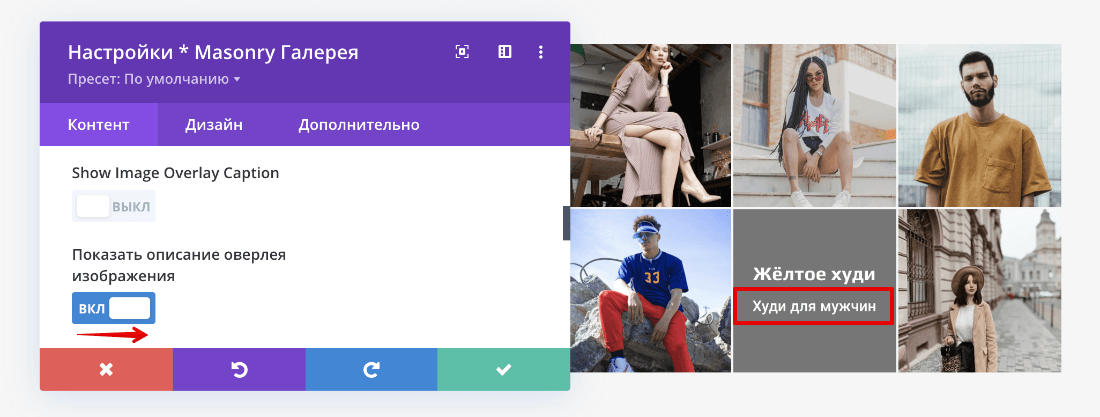
Если вы хотите, чтобы под заголовком в оверлее отображался текст из поля «Описание», переведите переключатель «Показать описание оверлея изображения» в положение ВКЛ:

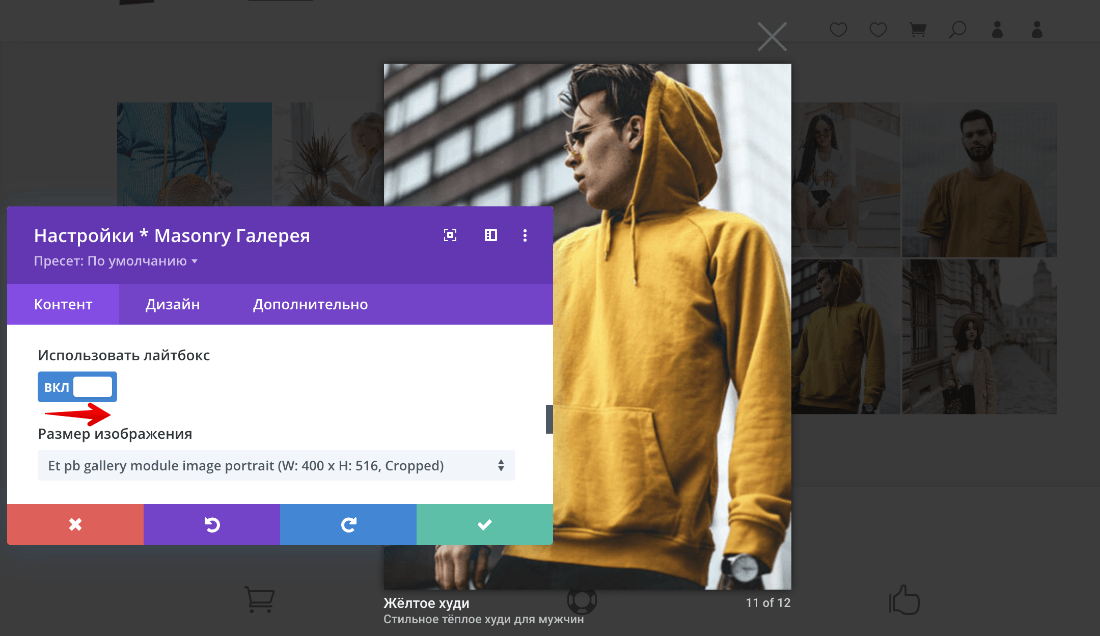
Чтобы включить возможность увеличения изображения, в параметре «Использовать лайтбокс» переведите переключатель в положение ВКЛ. В появившемся параметре «Размер изображения» выберите размер увеличенной картинки:

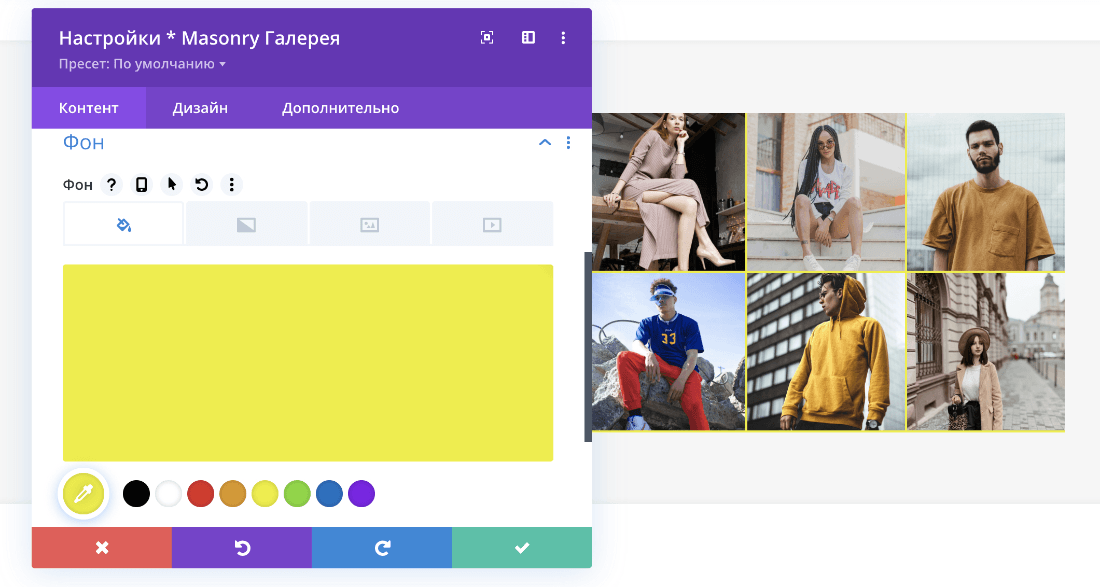
В блоке «Фон» можно установить фон, который будет виден в промежутках между картинками.

Дизайн
В блоке «Макет сетки» настраивается количество столбцов и расстояние между колонками.
Блок «Overlay Text» состоит из трёх вкладок: «Title», «Caption», «Description». Каждая вкладка отвечает за настройку шрифта, цвета, размера, тени текста и межбуквенного интервала каждого вида текста в модуле.
- Title ― заголовок,
- Caption ― подпись,
- Description ― описание.
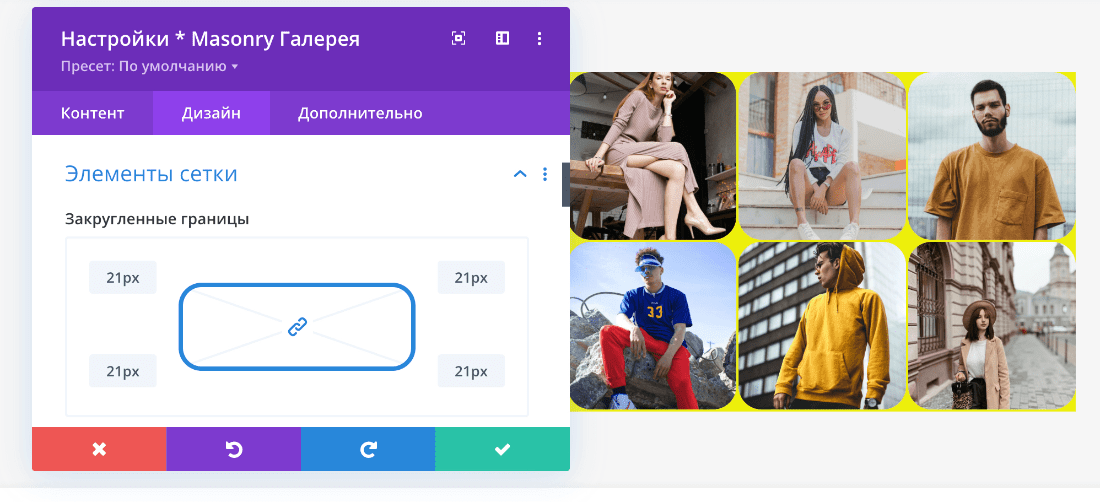
В блоке «Элементы сетки» можно сделать закруглённую форму каждого изображения:

Здесь же можно настроить ширину и цвет рамок каждой картинки, а также тени изображений.
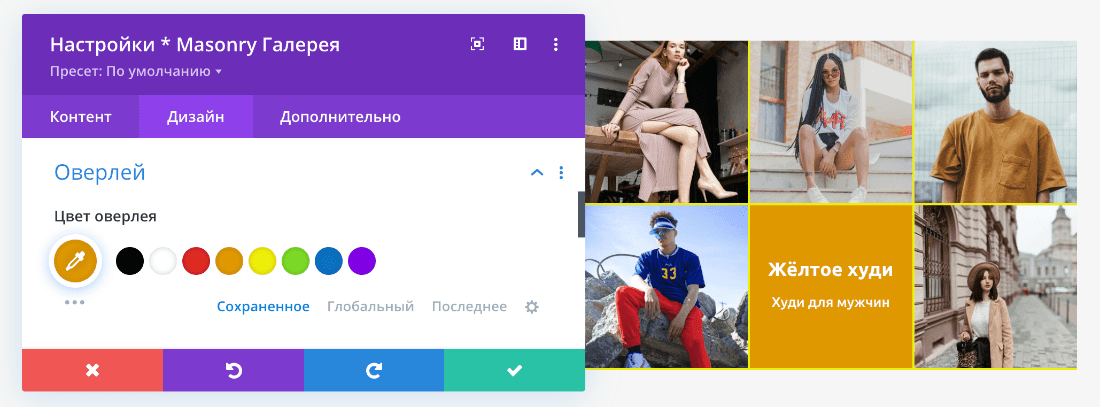
В блоке «Оверлей» настраивается цвет наложенного слоя. Можно добавить только однотонный цвет:

С помощью блоков «Размеры» и «Отступы» настройте размер всего модуля и его положение на странице. В блоке «Границы» можно настроить рамку для всего модуля. В блоке «Анимация» настройте параметры появления модуля на странице (с затемнением, отскок, слайдер и др.).
В блоке «Фильтр» можно изменить контрастность, насыщенность, яркость, прозрачность картинок.
Обратите внимание
Фильтры, наложенные на картинки, не отображаются в лайтбоксе.
Дополнительно
Блоки «ID и классы CSS», «Пользовательский CSS» и «Атрибуты» предназначены для работы с CSS и HTML. В блоке «Видимость» можно отключить модуль на определённом устройстве. Например, на мобильных устройствах.
Помогла ли вам статья?
Спасибо за оценку. Рады помочь 😊