Если на вашем сайте скоро стартует акция или вы анонсировали мероприятие, для привлечения внимания на сайте можно установить баннер с обратным отсчётом. Для примера мы создадим вот такой баннер:

Чтобы добавить модуль «Обратный отсчёт»:
-
1
Войдите в режим редактирования сайта.
-
2
Выберите строку, в которую хотите добавить модуль.
-
3
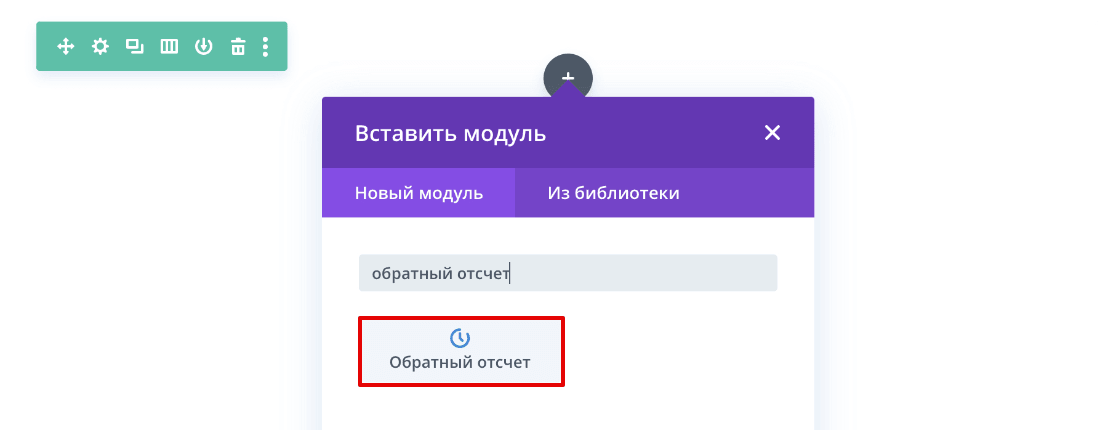
Нажмите на серый плюс.
-
4
Выберите нужный модуль:

Теперь можно приступать к настройке внешнего вида баннера. Настройки модуля разделены на 3 вкладки: «Контент», «Дизайн», «Дополнительно».
Контент
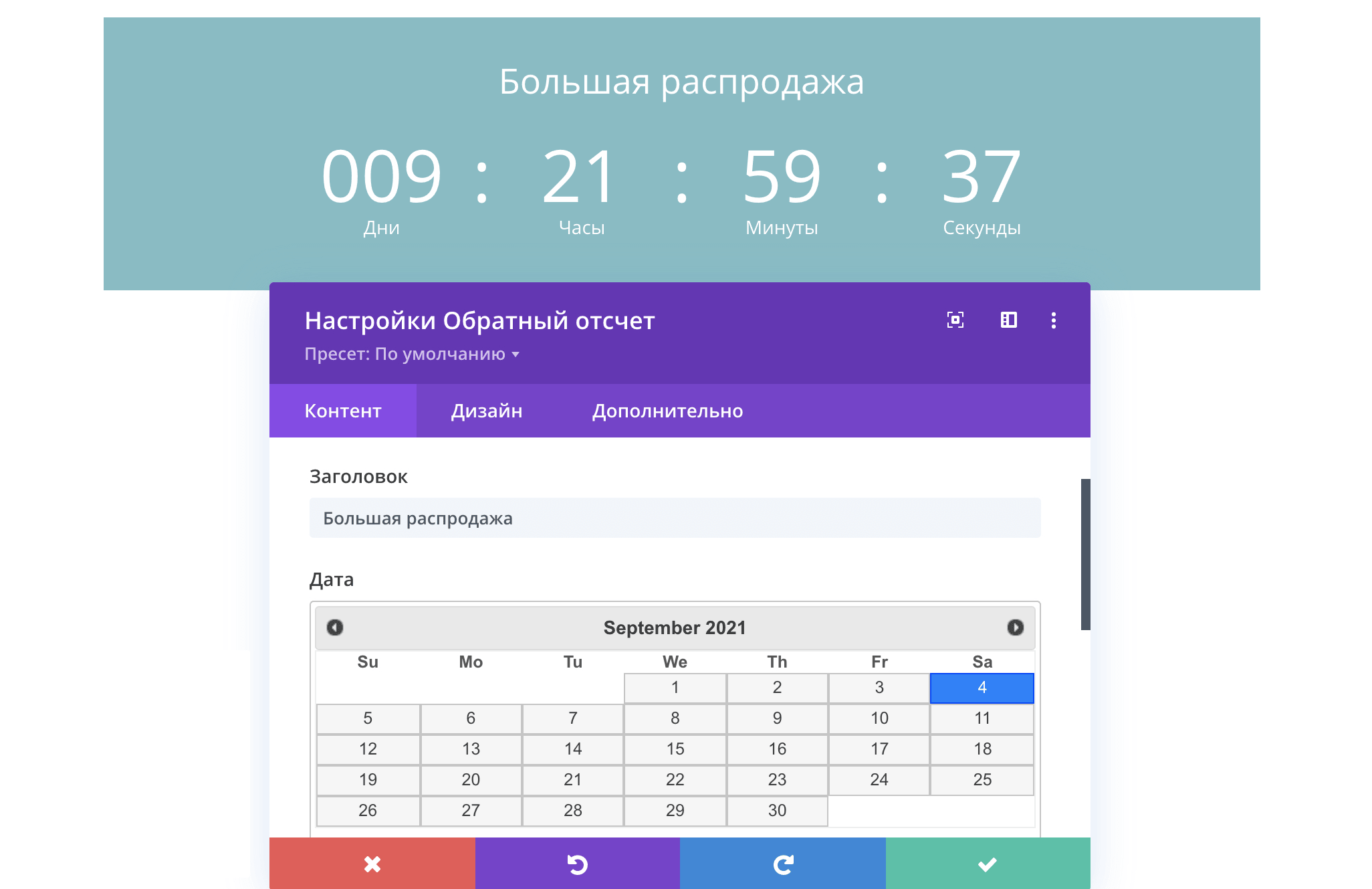
В блоке «Текст» укажите заголовок, выберите дату и время начала акции или мероприятия.

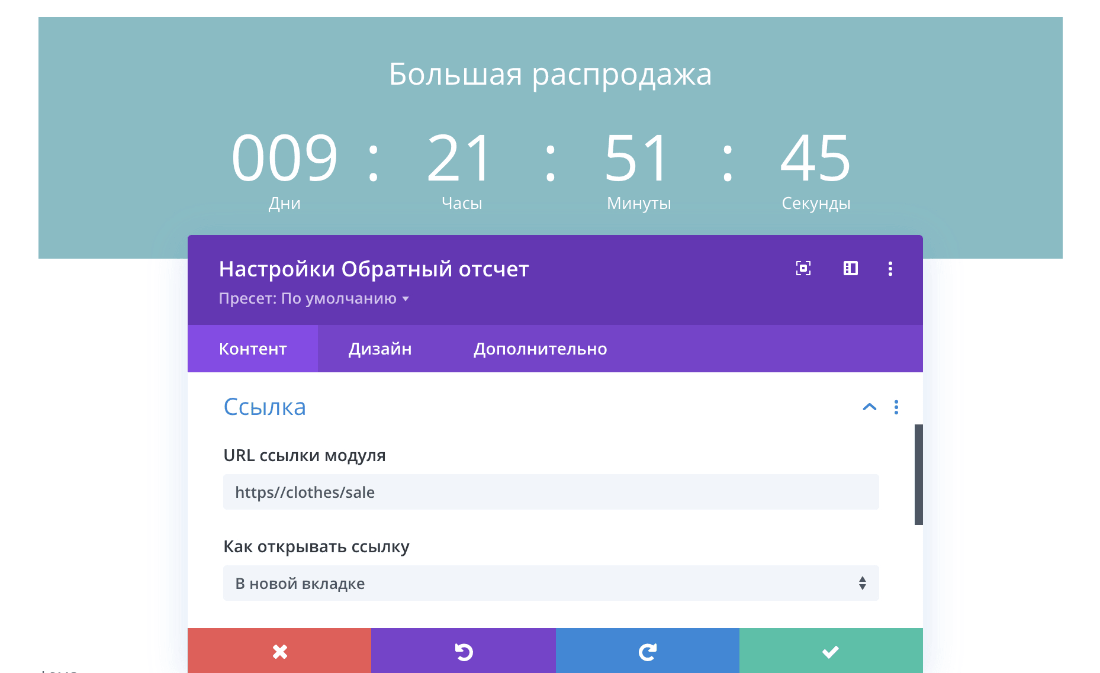
В блоке «Ссылка» можно указать ссылку на страницу с подробностями мероприятия и как она будет открываться (в той же вкладке или в отдельной).

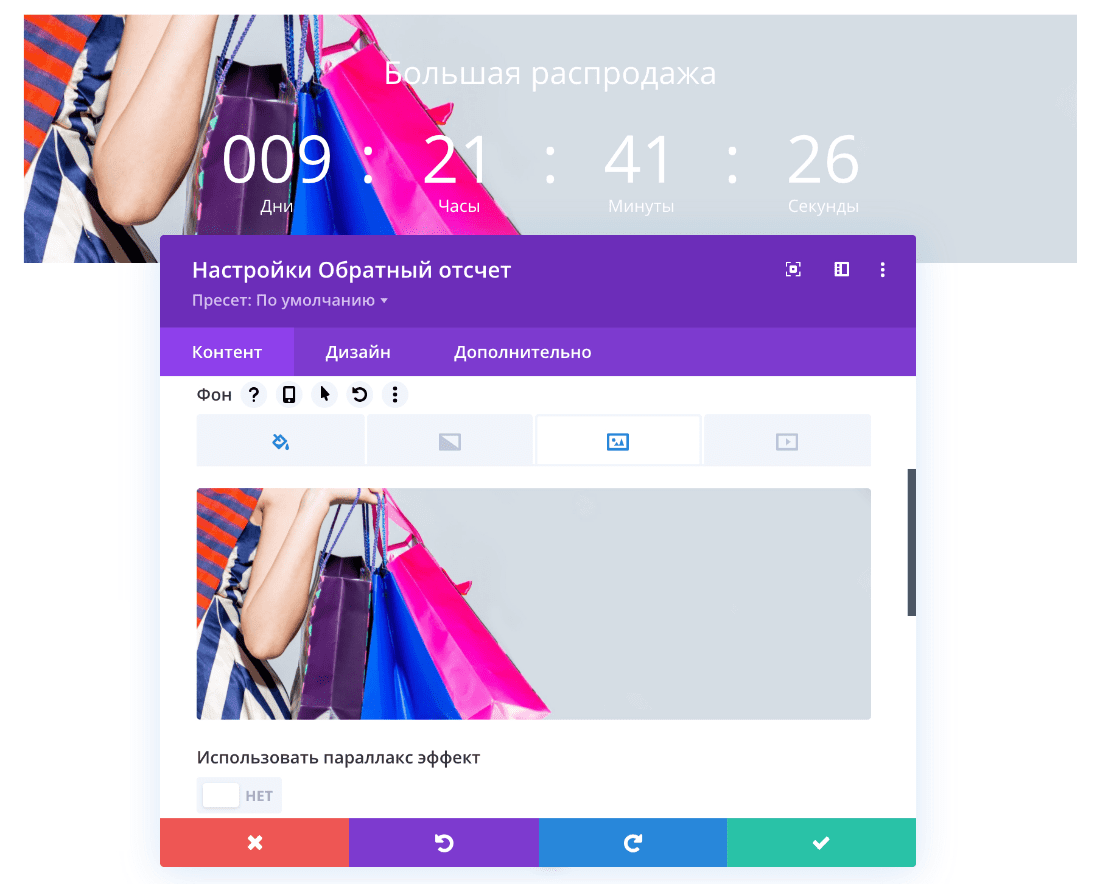
В блоке «Фон» можно установить цвет баннера. Он может быть однотонный или градиентный. Также можно установить фоновую картинку или видео. Если в качестве фона вы установили изображение, на баннере можно установить параллакс эффект.

Дизайн
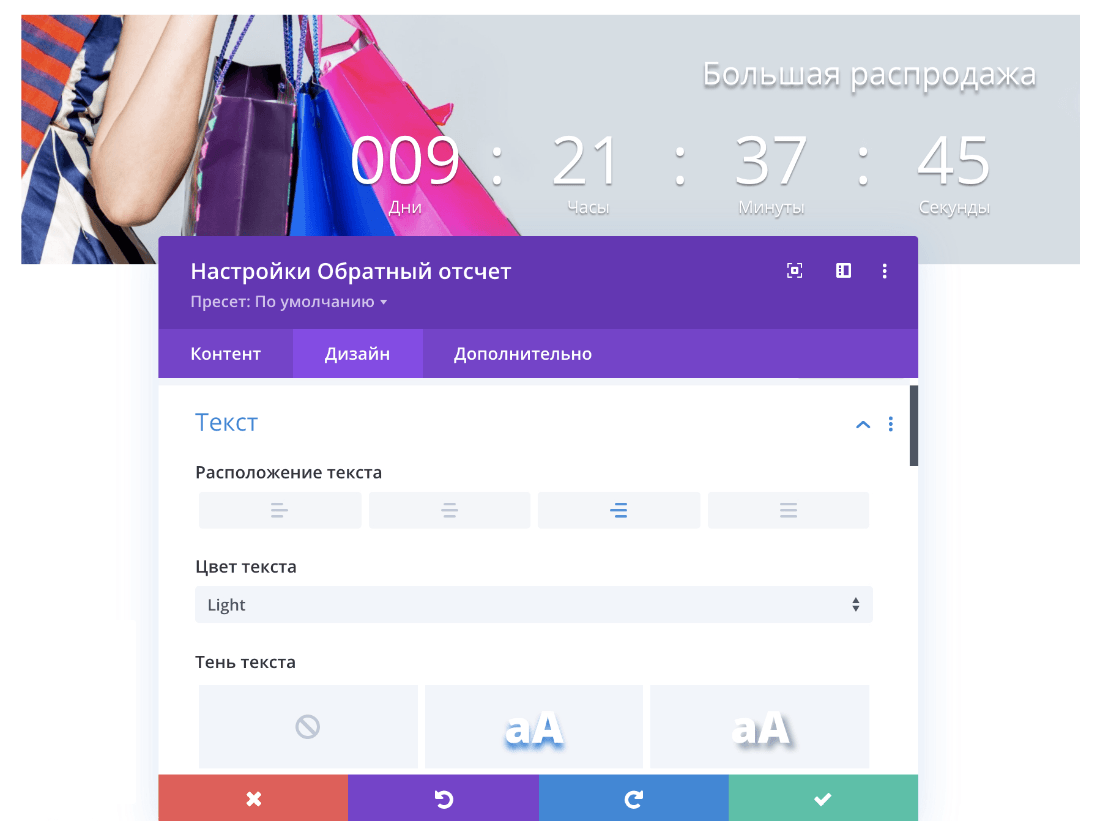
В блоке «Текст» настройте расположение текста (слева, по центру, справа, по ширине) и тень текста.

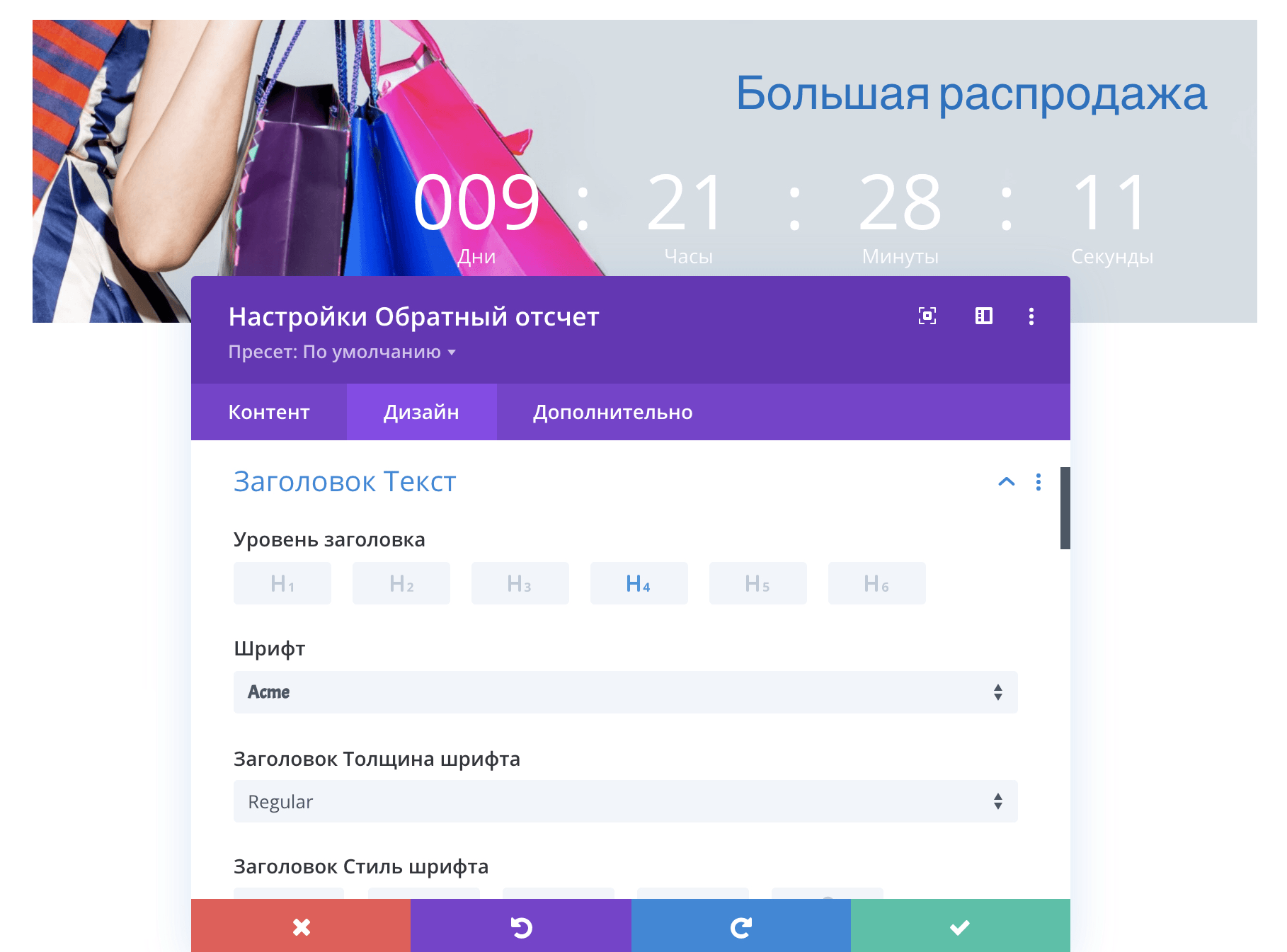
В блоке «Заголовок Текст» настраивается:
- HTML-тег заголовка,
- расположение на баннере,
- шрифт,
- цвет,
- межбуквенный интервал,
- тень.

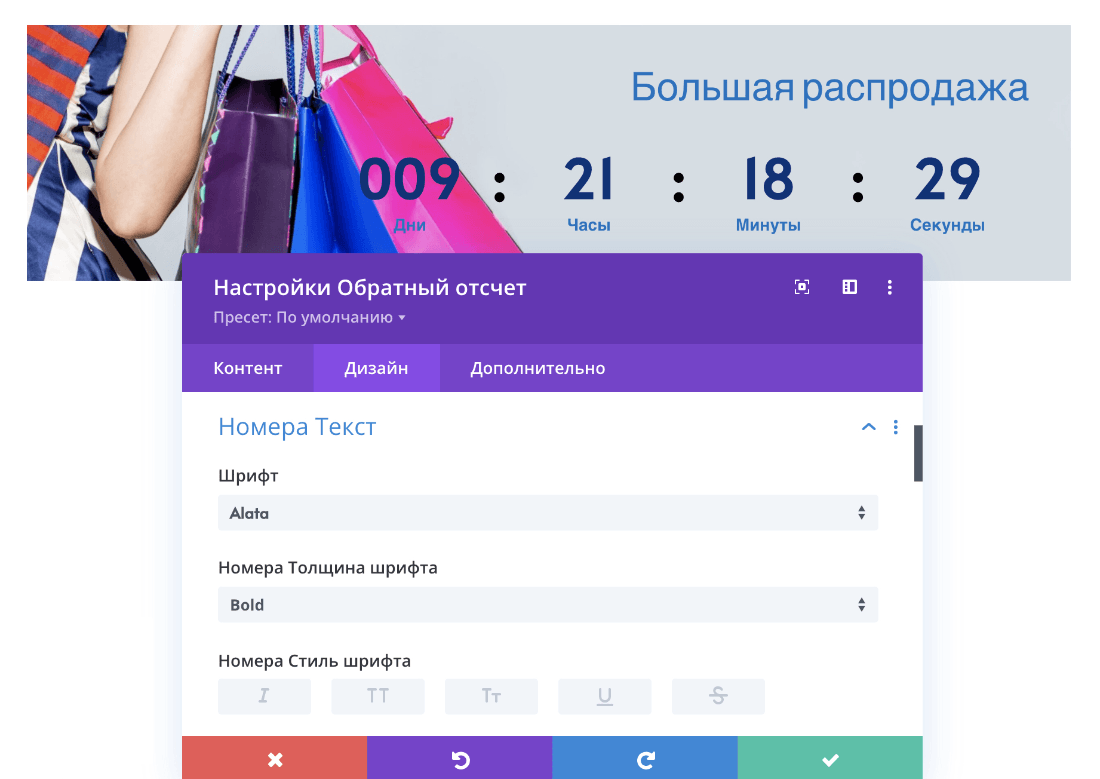
В блоке «Номера Текст», «Разделитель Текст», «Метка Текст» настраивается расположение элементов на баннере, шрифт, цвет, межбуквенный интервал, тень динамической части с цифрами.

В блоках «Размеры» и «Отступы» можно настроить размер всего модуля и его положение на странице. В блоке «Границы» настраивается рамка для всего модуля. В блоке «Анимация» настраиваются параметры появления модуля на странице (с затемнением, отскок, слайдер и др.).
Дополнительно
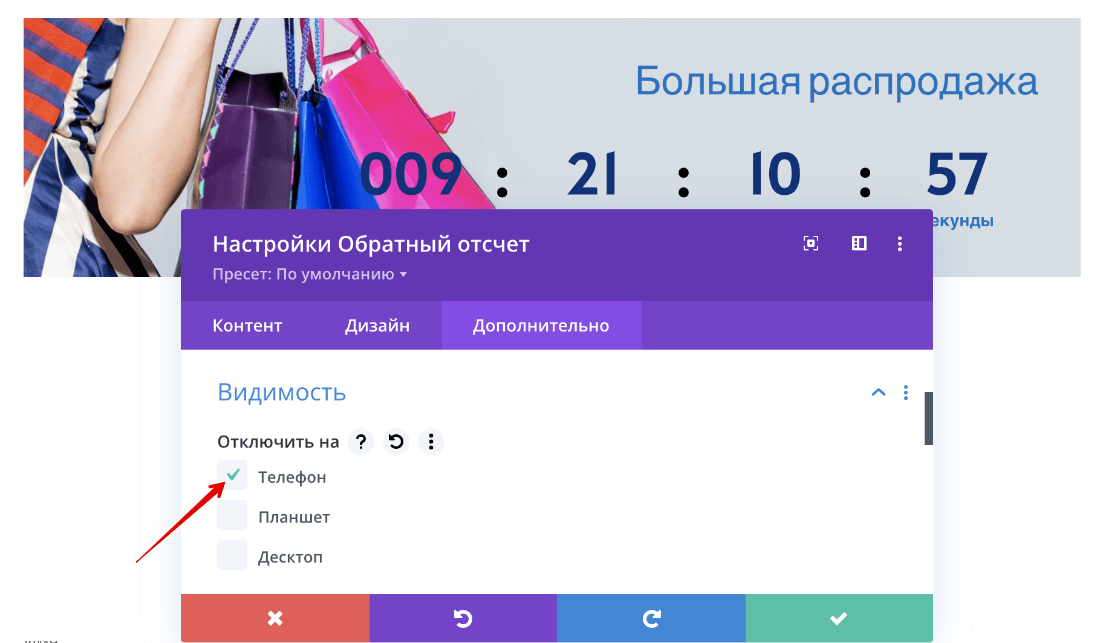
Блоки «ID и классы CSS», «Пользовательский CSS» и «Атрибуты» предназначены для работы с CSS и HTML. В блоке «Видимость» можно отключить модуль на определённом устройстве. Например, модуль не будет отображаться на мобильных устройствах.

Помогла ли вам статья?
Спасибо за оценку. Рады помочь 😊