Карта на сайте может помочь клиентам найти офис компании или фирменный магазин. Добавление карты на сайт состоит из двух этапов:
-
1.
Получение ключа Google API.
-
2.
Установка модуля на сайт.
Этап 1. Как получить ключ Google API
Ключ API – это идентификатор, который используется для аутентификации запросов, связанных с проектом. С каждым проектом должен быть связан хотя бы один API-ключ.
Чтобы разместить Google-карту на сайте, потребуется API-ключ Google. Без него не получится настроить модуль добавления карты. Если у вас уже есть API-ключ Google, переходите сразу к этапу 2.
-
1
Перейдите на сайт https://cloud.google.com.
-
2
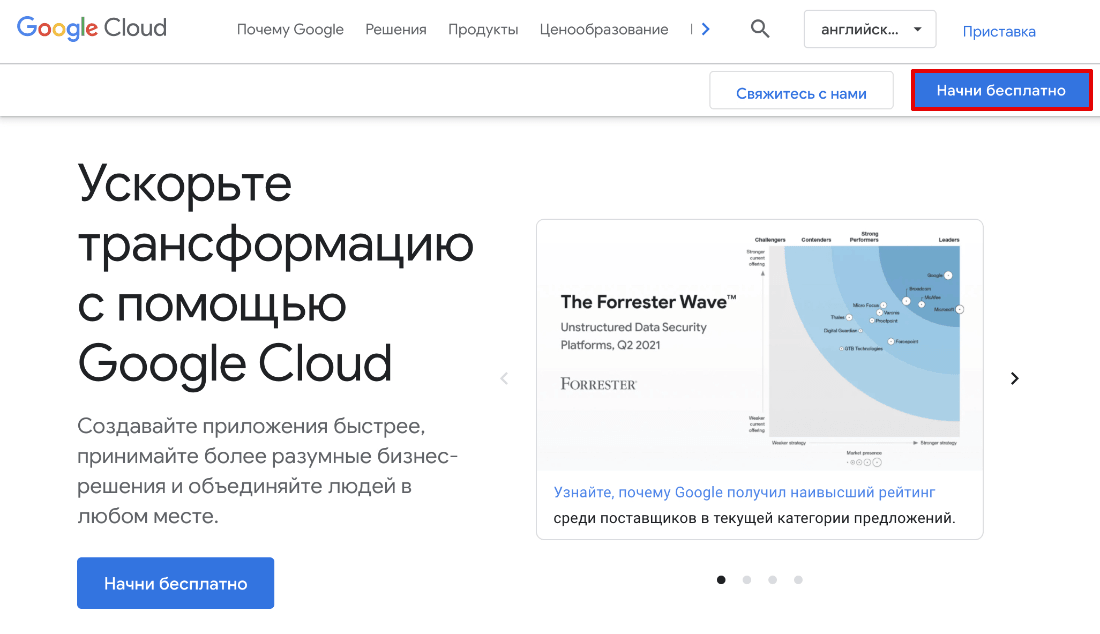
Авторизуйтесь в Google-аккаунте и в правом верхнем углу нажмите Начни бесплатно (Try free):

-
3
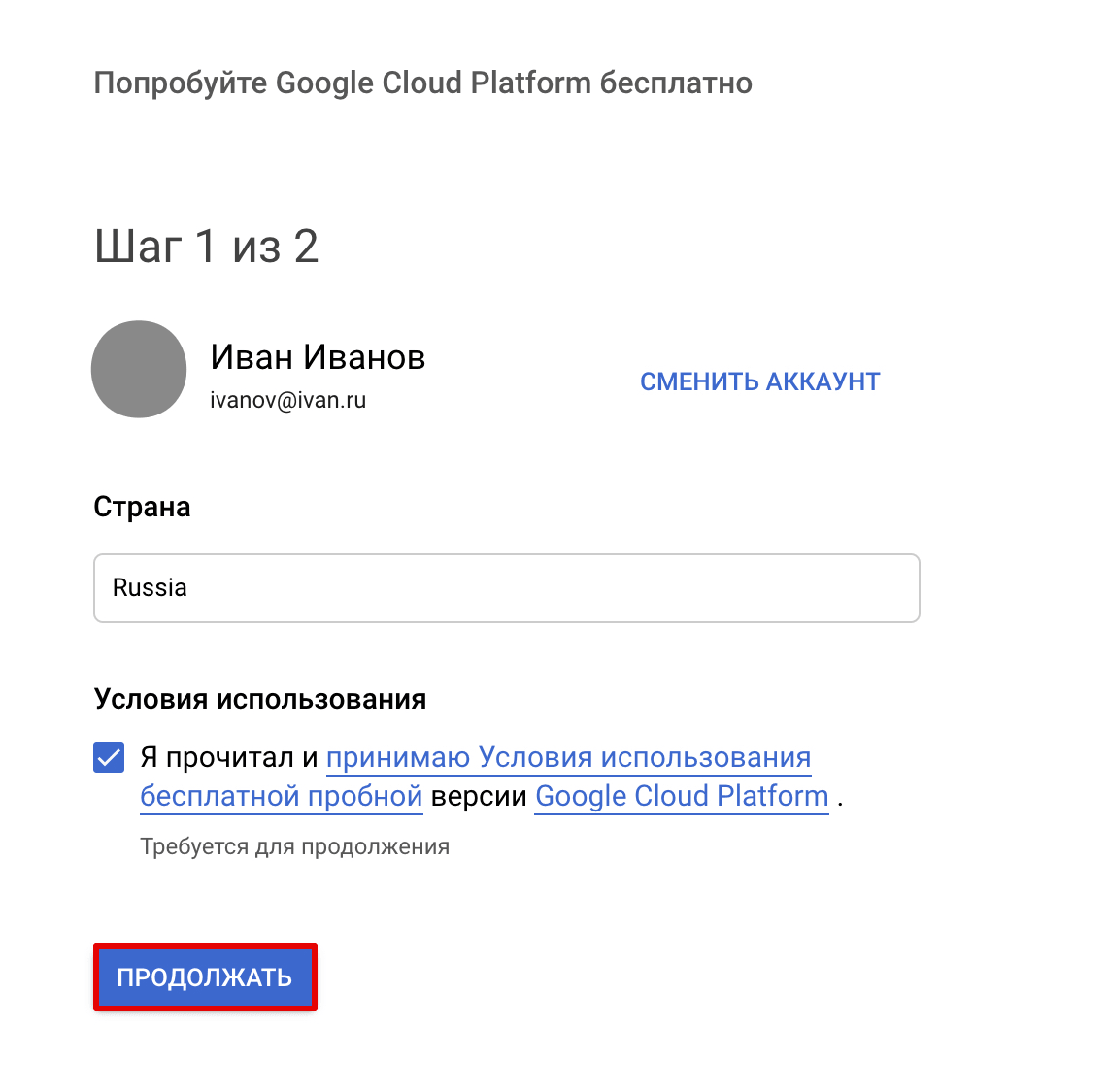
Запустите сервис Google Cloud Platform. Укажите страну и примите условия использования сервиса. Нажмите Продолжать:

-
4
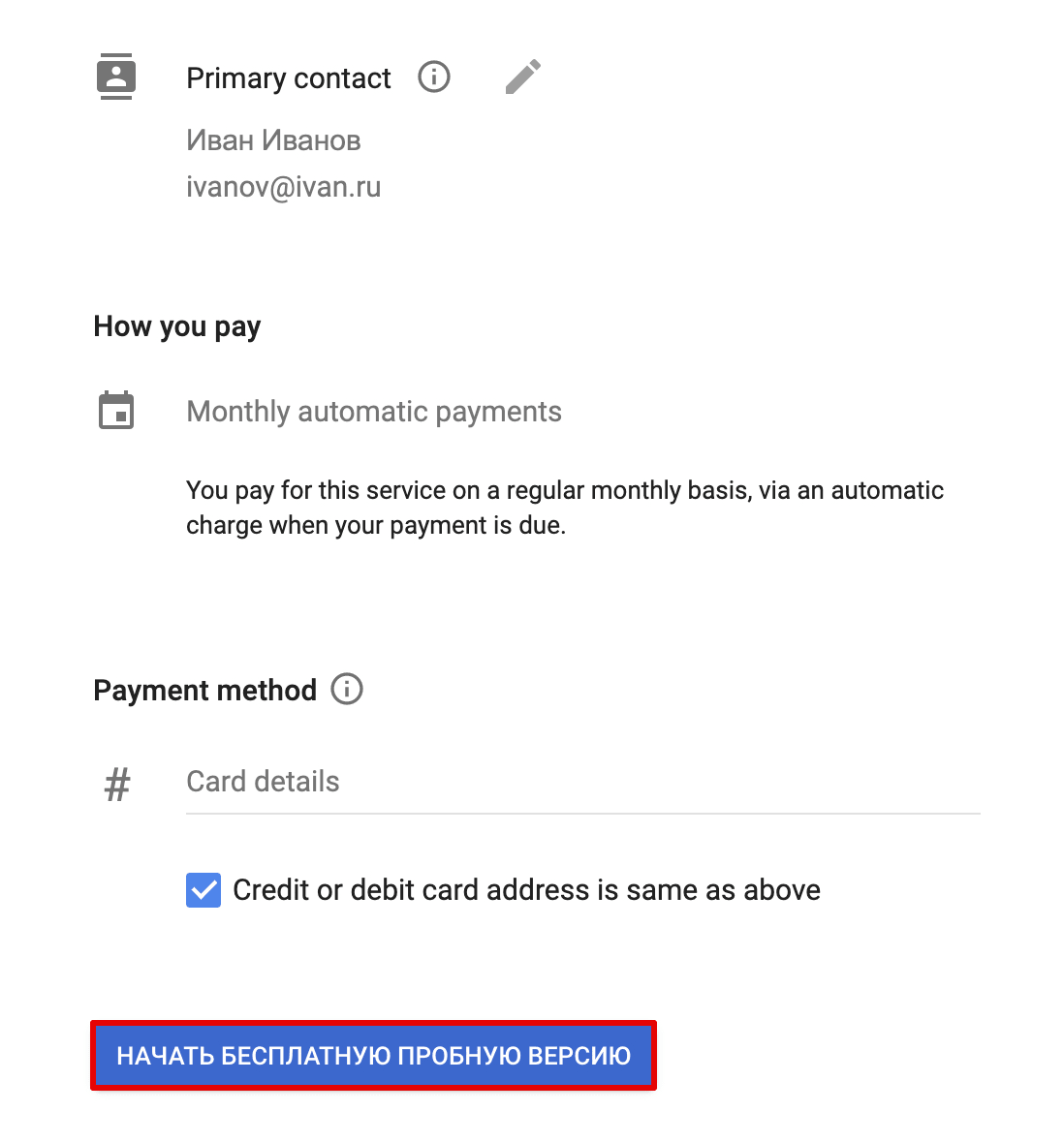
Введите остальные персональные данные и нажмите Начать бесплатную пробную версию:

-
5
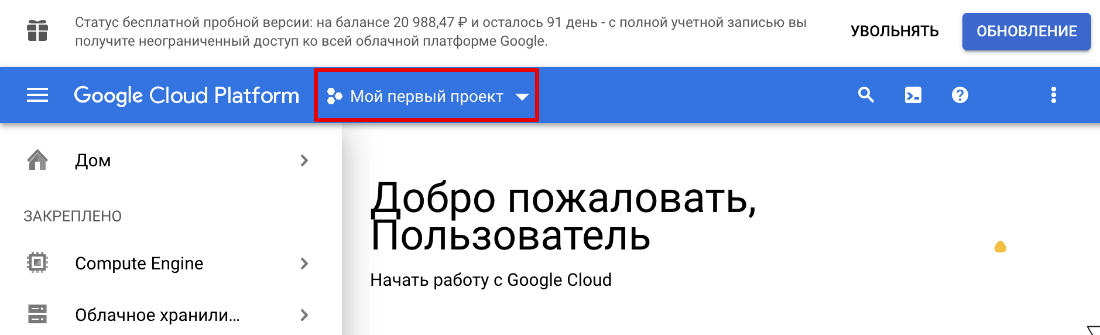
В личном кабинете Google Cloud Platform автоматически появится новый проект. Выберите его в левом верхнем углу или создайте новый:

-
6
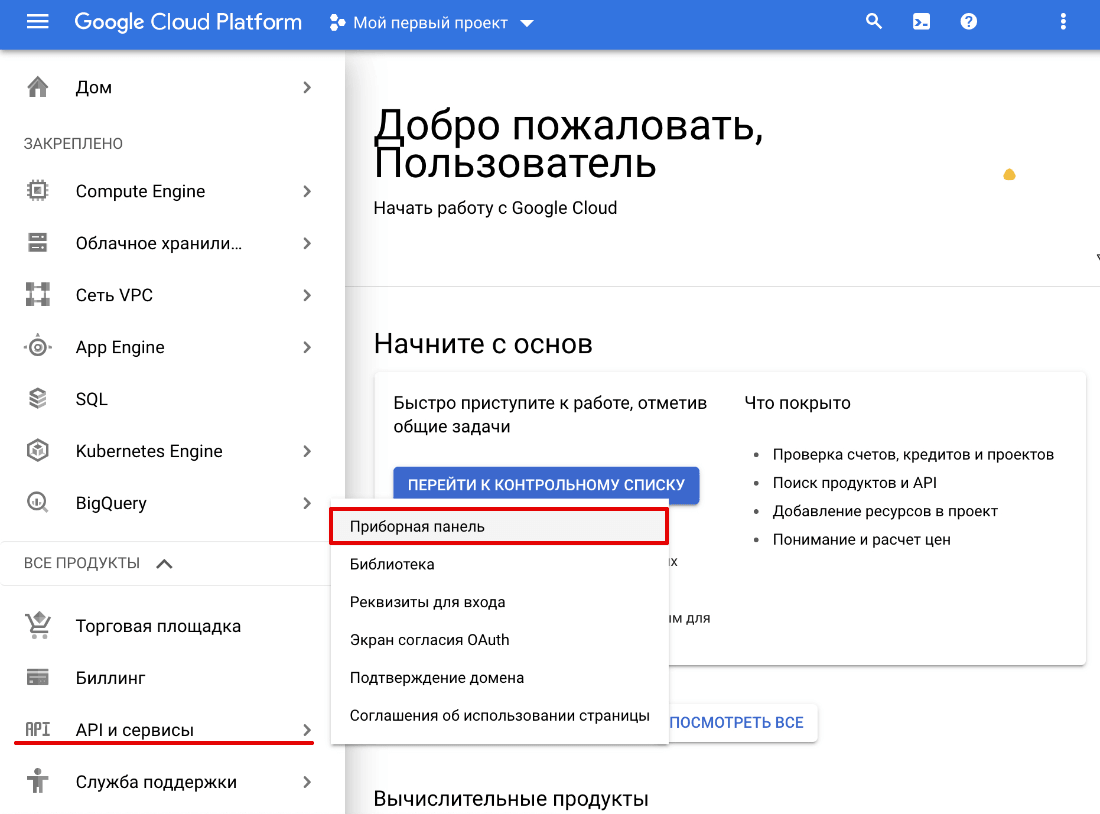
В меню выберите API и сервисы (APIs & Services) ― Приборная панель (Dashboard):

-
7
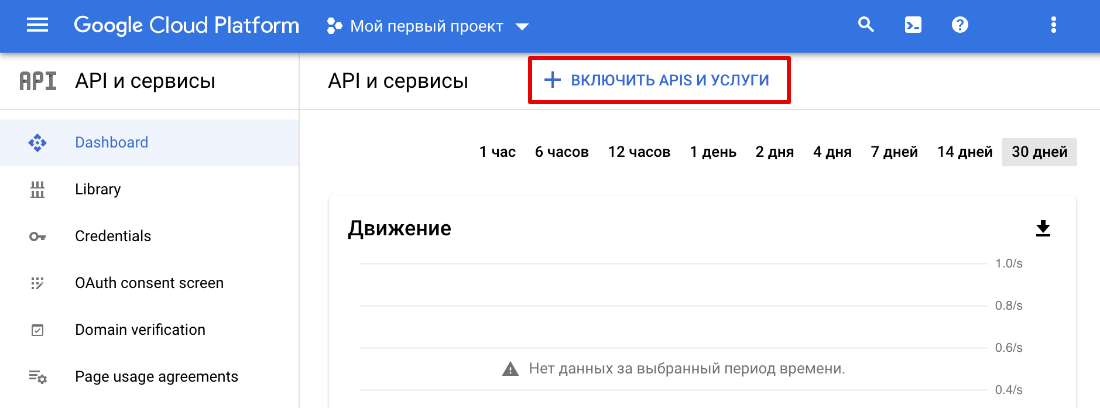
Нажмите Включить APIS и услуги (Enable APIs and services):

-
8
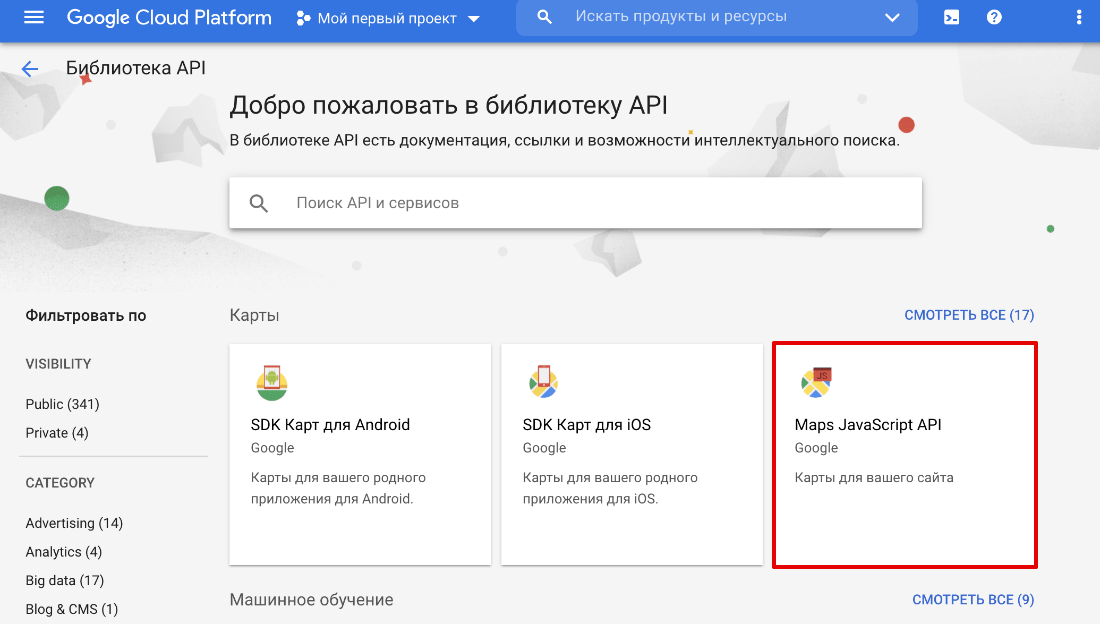
Выберите Maps JavaScript API:

-
9
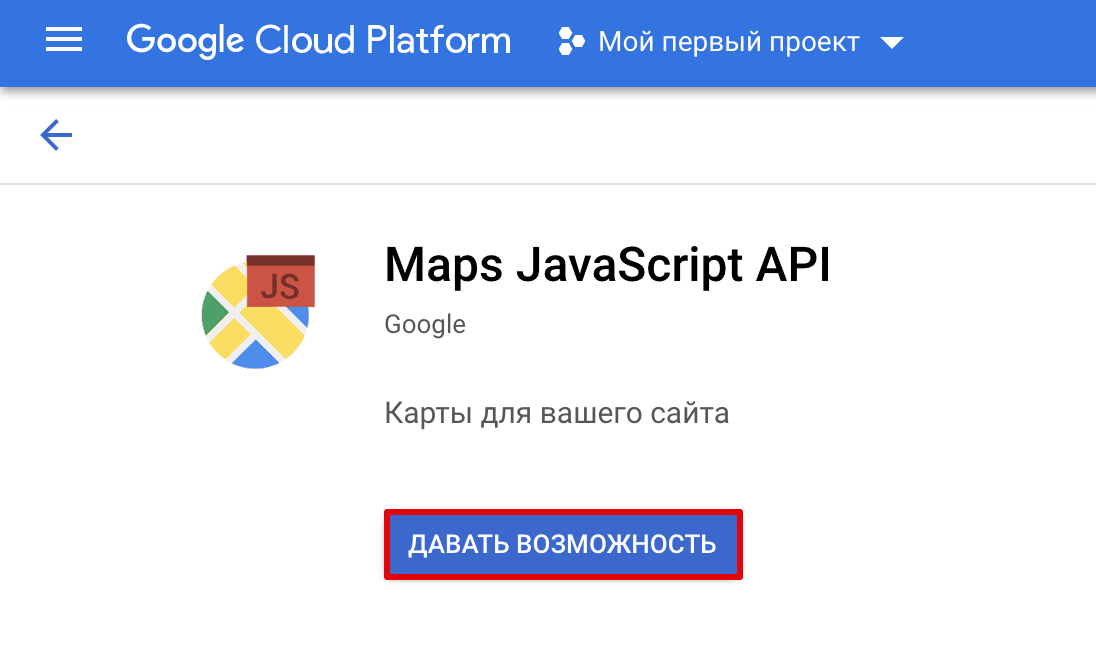
Нажмите Давать возможность (Enable):

-
10
Вернитесь к главному меню. Перейдите во вкладку Реквизиты для входа (Credentials) и нажмите Создать учетные данные (Create credentials).
-
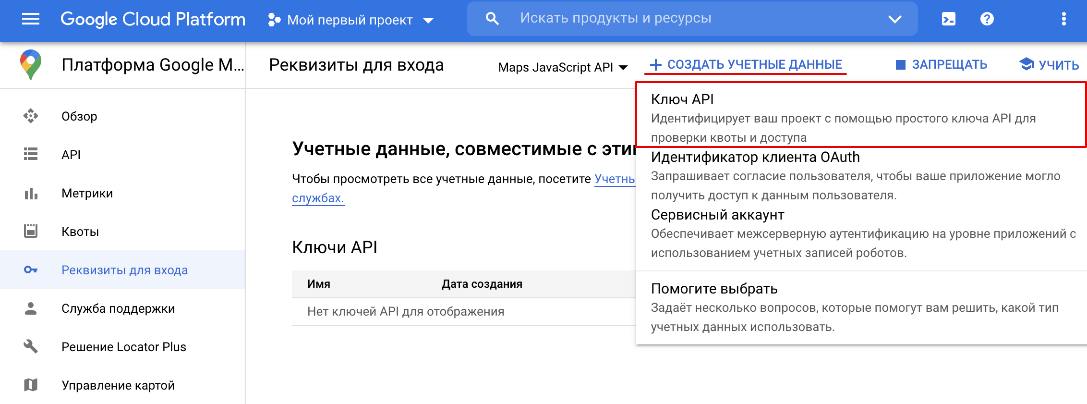
11
В выпадающем меню выберите Ключ API (API key):

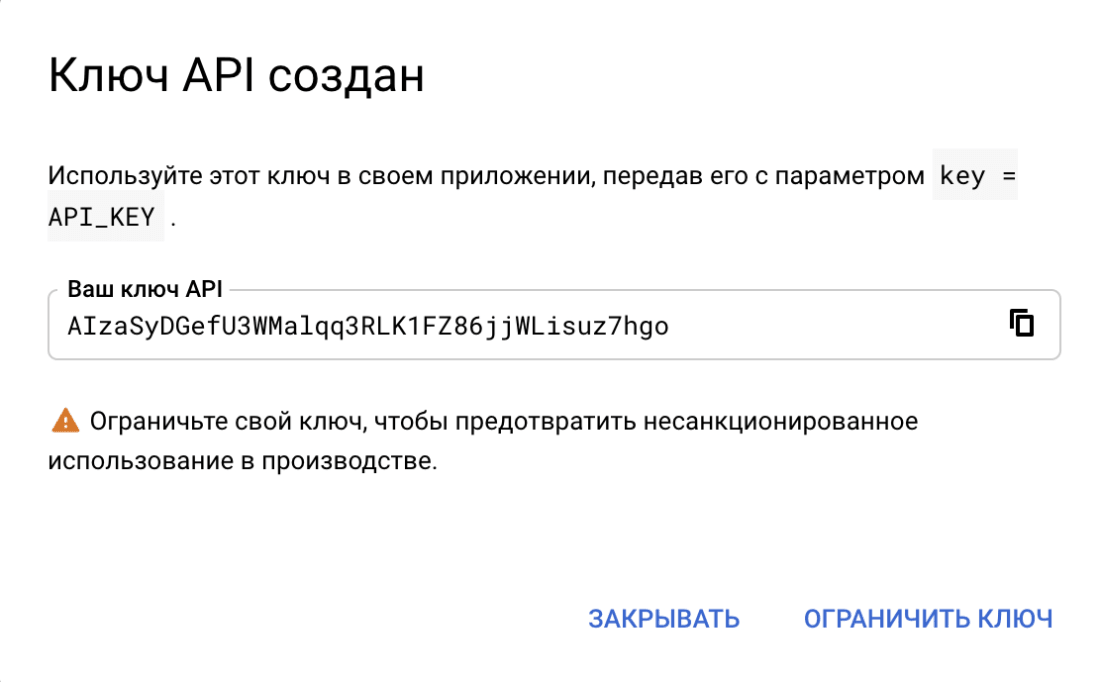
Готово, перед вами появится ключ API:

Дополнительные настройки API
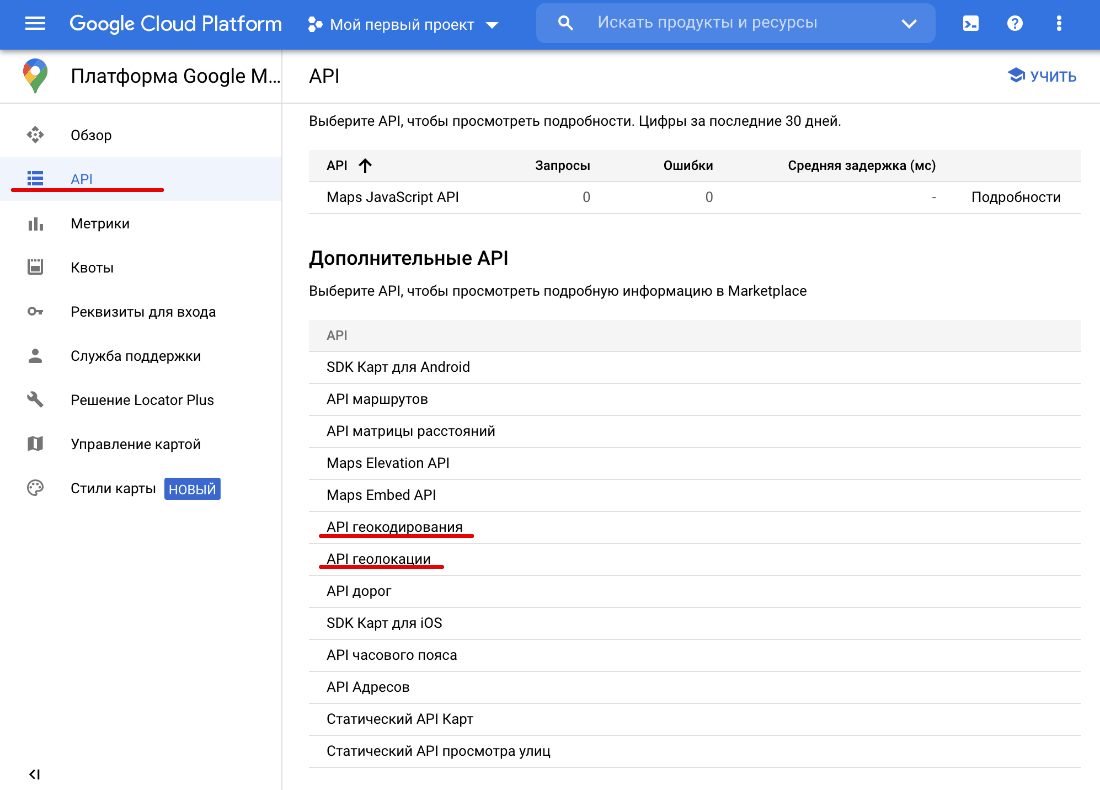
Также для корректной работы карты должны быть активированы параметры «API геокодирования» (Geocoding API) и «API геолокации» (Geolocation API). Чтобы их активировать:
-
1
Перейдите во вкладку «APIs» и в блоке «Дополнительные API» (Additional APIs) выберите API геокодирования (Geocoding API):

-
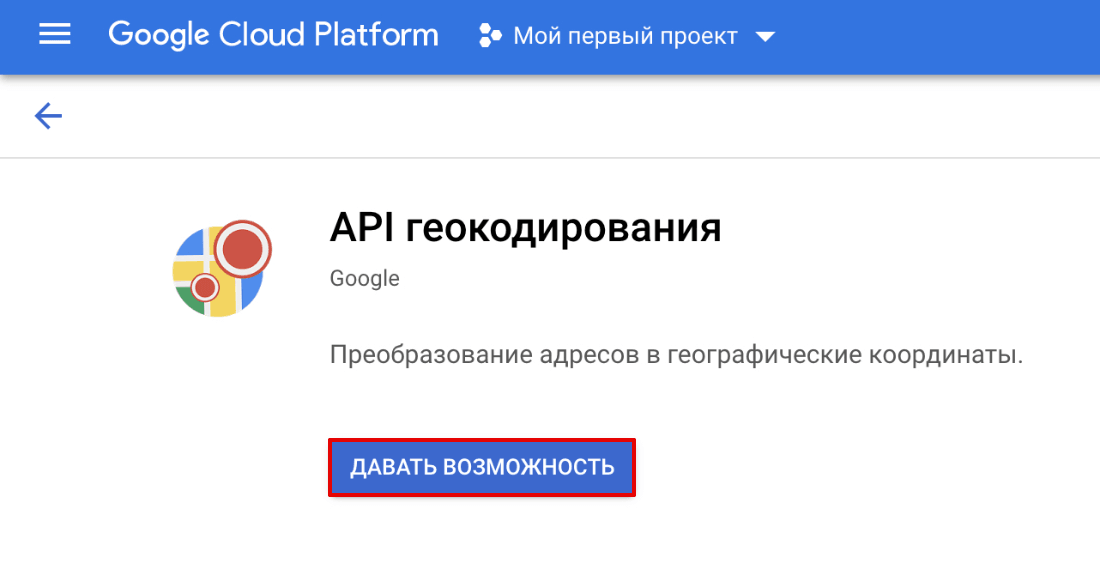
2
Нажмите Давать возможность (Enable):

-
3
Также включите параметр «API геолокации» (Geolocation API).
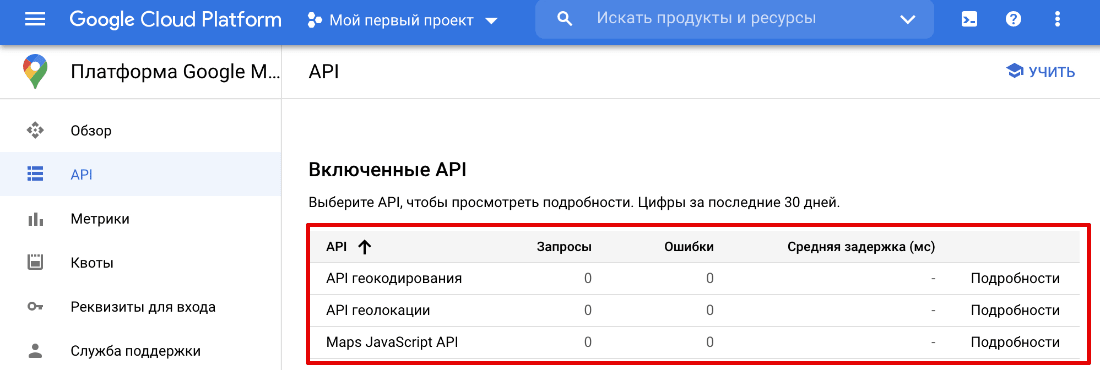
Готово, после подключения в блоке «Включенные API» (Enabled APIs) должны находится все подключенные API:

Этап 2. Как добавить карту на сайт в Рег.сайт
-
1
Перейдите в режим редактирования сайта.
-
2
Нажмите на серый плюс в строке, в которую хотите вставить карту.
-
3
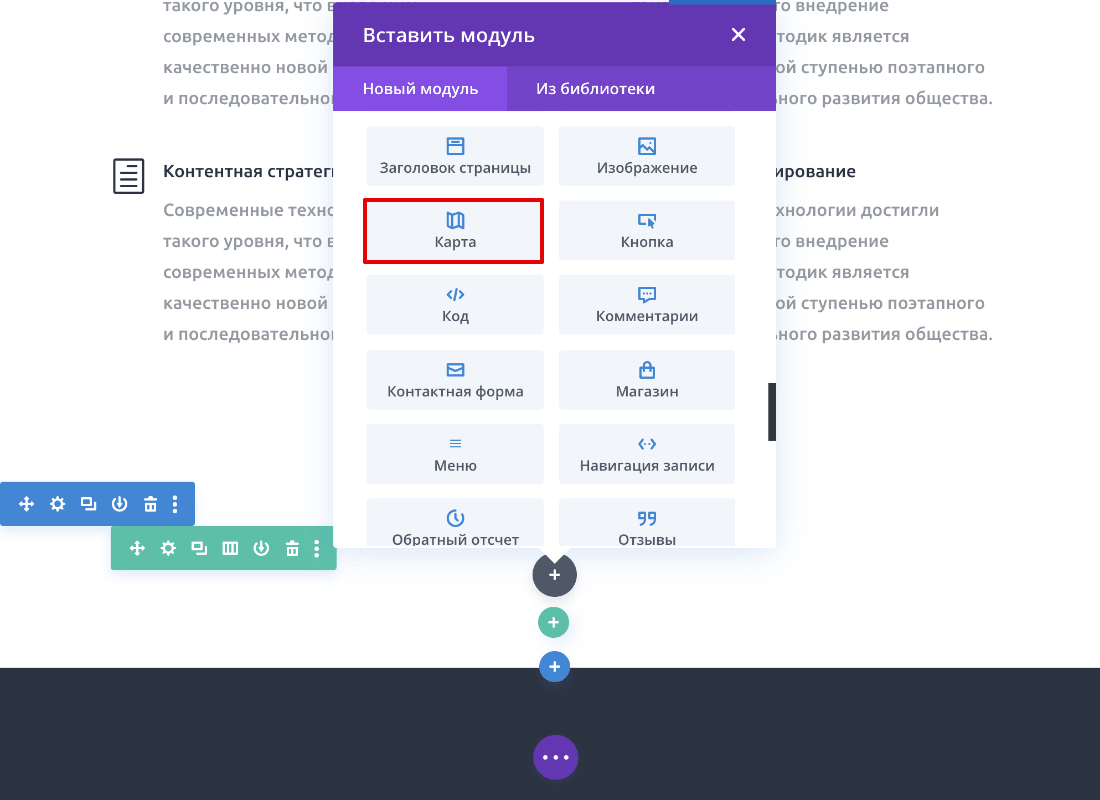
Выберите модуль Карта:

-
4
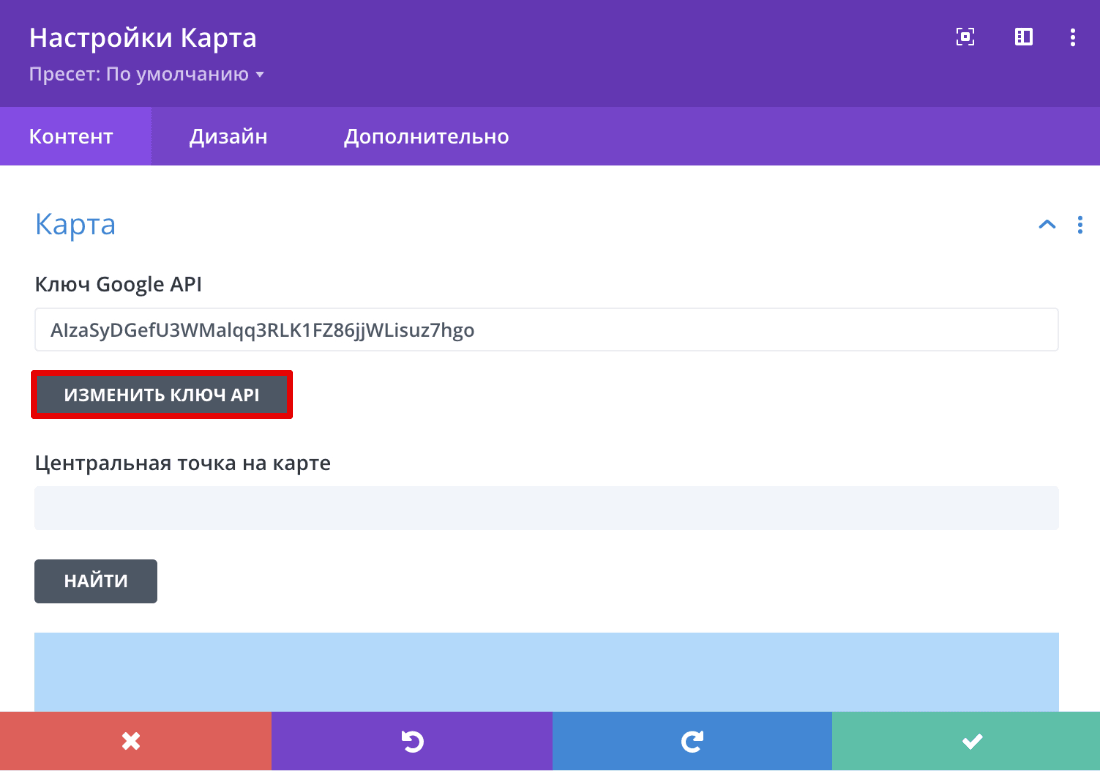
Нажмите Изменить ключ API:

-
5
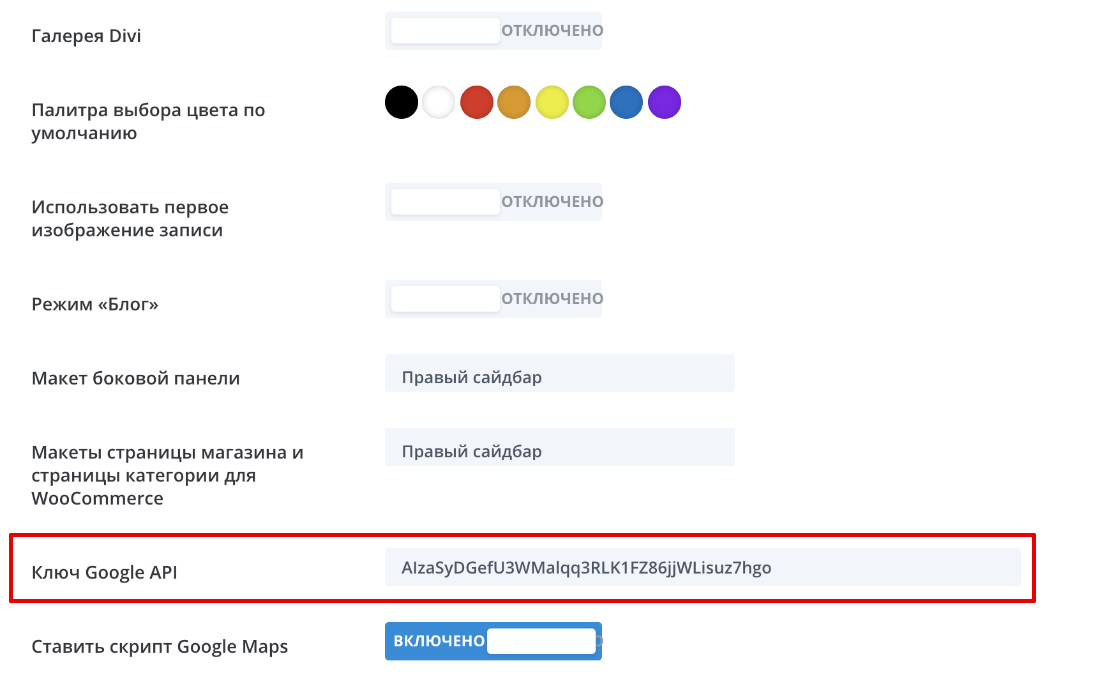
Перед вами откроется окно настройки темы. Найдите строку «Ключ Google API» и вставьте туда свой ключ. Сохраните изменения:

-
6
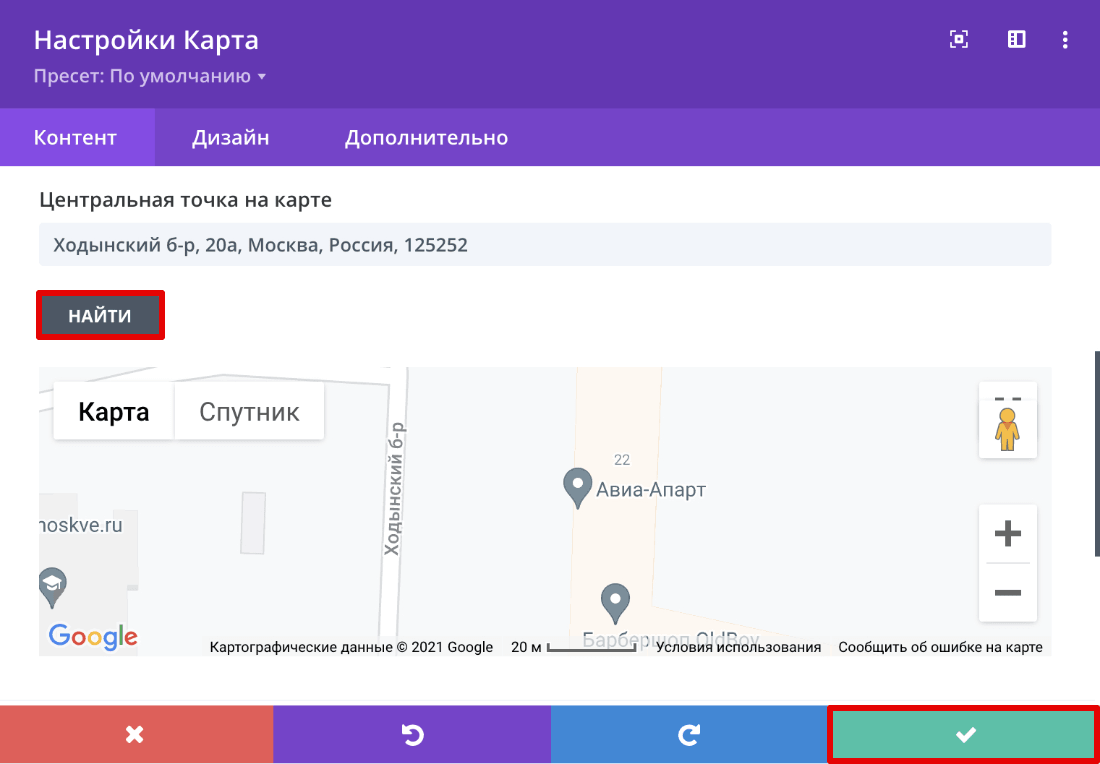
Вернитесь к настройке модуля. Теперь в строке «Google API Key» будет ваш ключ. Введите нужный адрес и нажмите Найти.
-
7
Как только модуль найдет ваш адрес, нажмите на галочку и сохраните настройки модуля:

Готово, теперь на сайте будет отображаться карта. Во вкладке «Дизайн» можно настроить размер, форму и цвет карты.
Как отметить конкретную точку на карте
Чаще всего карту используют, чтобы показать точку, где находится офис организации. Для этого мало показать просто местность на карте. Нужно отметить конкретную точку (булавку).
Чтобы поставить точку на карте:
-
1
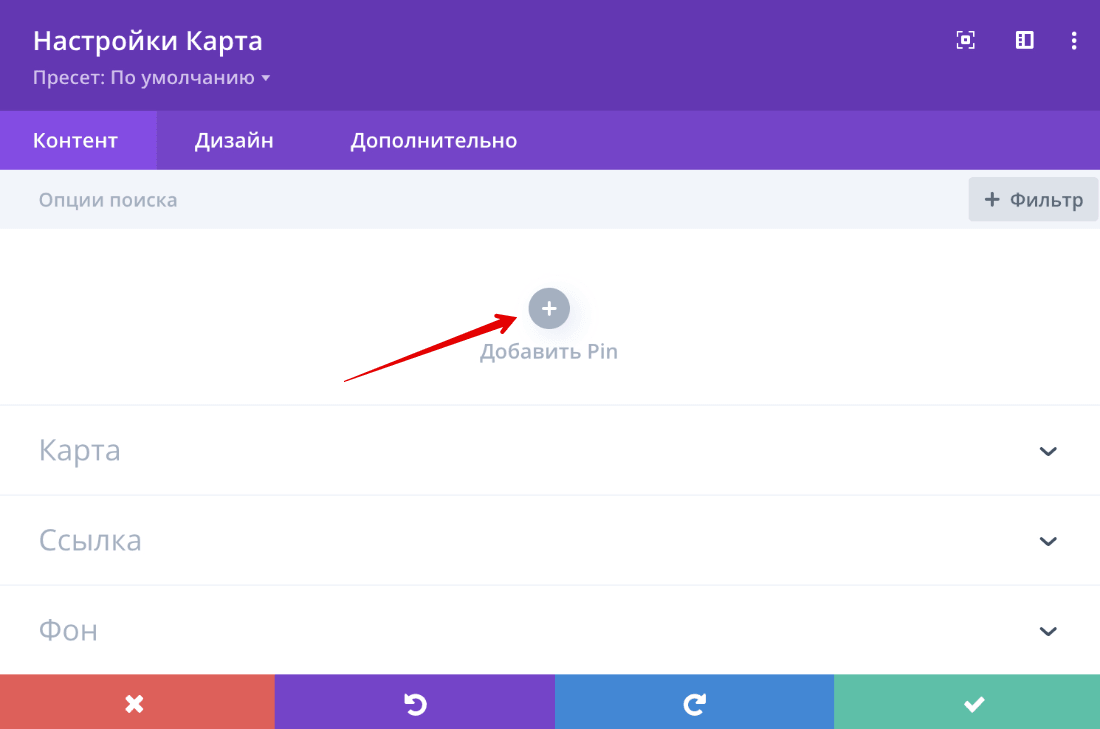
Перейдите в настройки модуля Карта, а затем во вкладку Контент. Нажмите Добавить Pin:

-
2
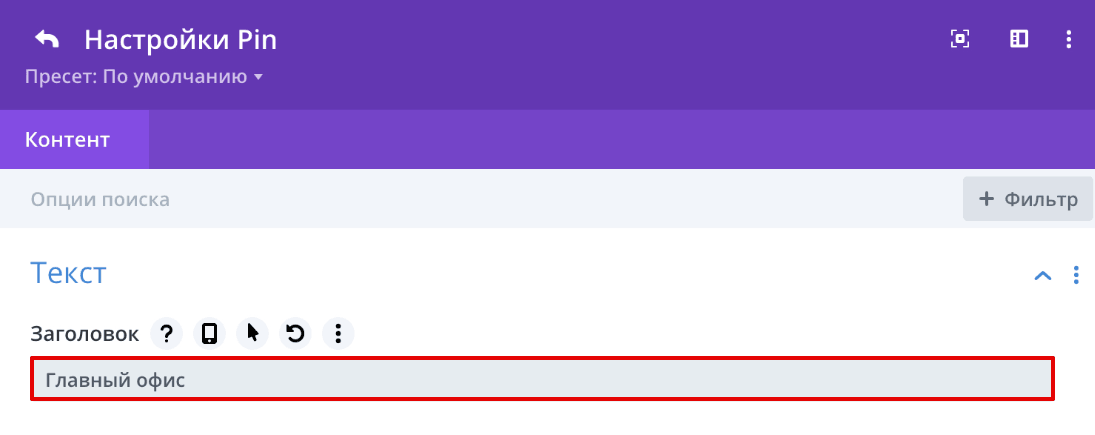
В настройках Pin введите заголовок, который будет отображаться на карте. Он может быть любой. Например, название организации:

-
3
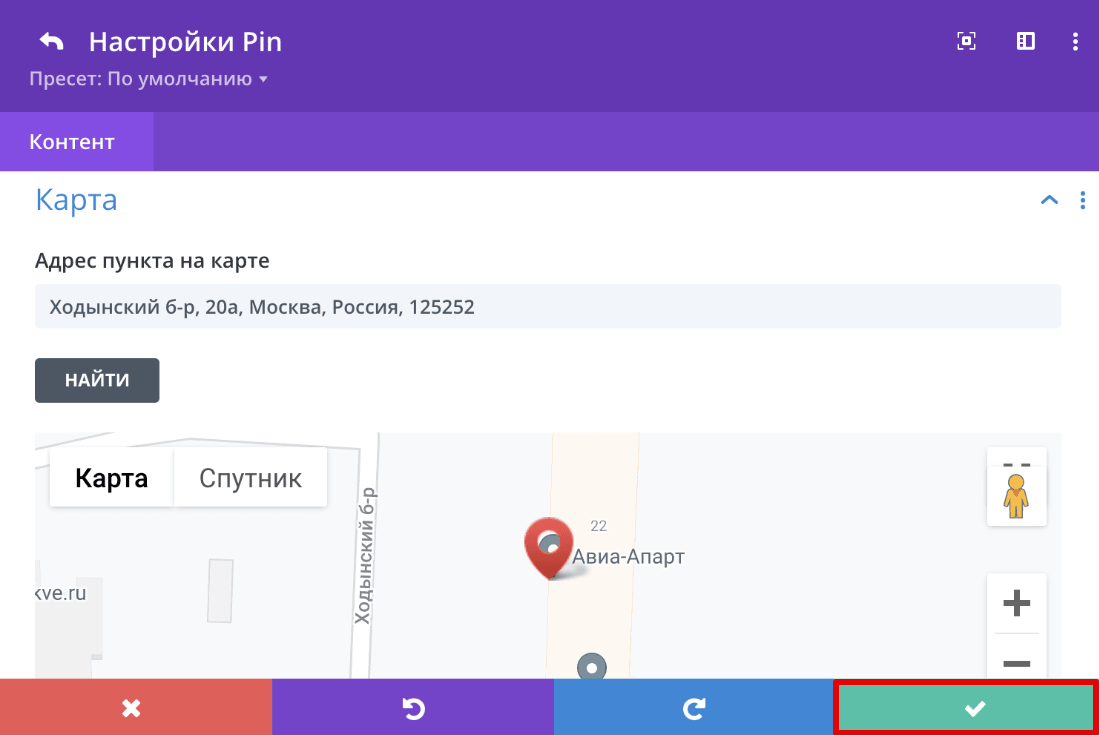
Затем введите точный адрес, где должна находиться булавка. Если указатель стоит не на точном месте, его можно передвинуть вручную. Сохраните изменения:

Готово, теперь посетителям легче будет найти ваш офис. Также вы можете указать сразу несколько точек на карте.
Помогла ли вам статья?
Спасибо за оценку. Рады помочь 😊