С помощью модуля «Список из иконок» можно создать список услуг, качеств, видов товара или услуги. Для примера настройки этого модуля мы создадим такой список возможностей оплаты товара:
![]()
Как добавить модуль на страницу
-
1
Войдите в режим редактирования сайта.
-
2
Выберите строку, в которую хотите добавить модуль.
-
3
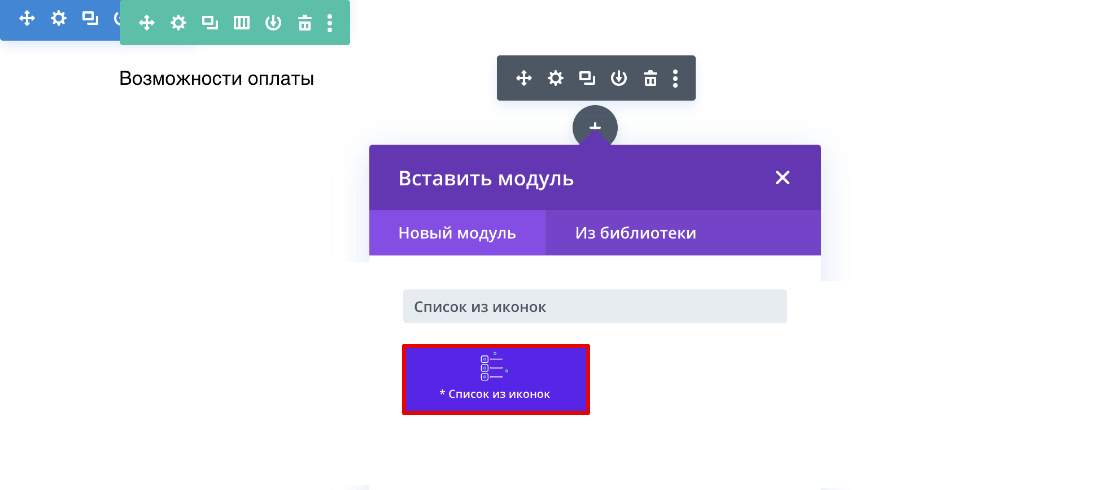
Нажмите на серый плюс.
-
4
Выберите нужный модуль:

Готово, теперь можете переходить к настройкам внешнего вида текста.
Настройки каждого модуля находятся в трёх вкладках: «Контент», «Дизайн», «Дополнительно».
Контент
Во вкладке «Контент» нажмите на знак плюса:
![]()
Вы перейдёте в режим настройки иконки. Здесь тоже есть три вкладки для настройки внешнего вида иконки «Контент», «Дизайн» и «Дополнительно».
Обратите внимание! Если вы хотите указать одинаковые настройки текста и иконок (например, цвет, шрифт, размер), удобнее это делать в общих настройках модуля во вкладке «Дизайн».
Во вкладке «Контент» в блоке «Контент» настройте текст и картинку для элемента списка. Чтобы выбрать иконку из предложенного списка, в параметре Использовать иконку переведите переключатель в положение ДА и выберите иконку:
![]()
Если вам не подходят предложенные иконки, можно загрузить своё изображение. Для этого в параметре «Использовать иконку» переведите переключатель в положение НЕТ и нажмите на знак плюса. Загрузите изображение:
![]()
В блоке «Подсказка» можно настроить всплывающую подсказку. Для этого в параметре Использовать всплывающую подсказку переведите переключатель в положение ДА и введите текст, который должен отображаться в подсказке:
![]()
Ниже в блоке «Фон» можно установить однотонный или градиентный фон для элемента списка.
Во вкладке «Дизайн» в блоке «Иконка» настраивается:
- закругление краёв иконки,
- рамка,
- тень.
В блоке «Изображение» настраивается:
- цвет фона иконки,
- отступ слева от изображения,
- размер иконки,
- закругление фона иконки,
- рамка.
В блоке «Подсказка» настраивается:
- с какой стороны будет отображаться подсказка: справа, слева, снизу, сверху,
- цвет фона подсказки,
- ширина,
- шрифт, цвет, размер, межбуквенный интервал, выравнивание текста внутри подсказки.
![]()
В блоке «Текст» настраивается шрифт, цвет, размер, межбуквенный интервал текста рядом с иконкой.
![]()
Во вкладке «Дополнительно» настраивается CSS и HTML-код для элемента.
Для продолжения настройки модуля выйдите из меню настроек элемента списка. Для этого в верхней части поля настроек нажмите на стрелку:
![]()
Добавьте и настройте остальные элементы списка.
![]()
Дизайн
Обратите внимание! Если вы указали индивидуальные настройки для каждого текста и иконки, в этой вкладке в блоках «Текст», «Иконка», «Изображение», «Подсказка» ничего устанавливать не нужно.
В блоке «Текст» можно настроить расстояние между иконкой и текстом, шрифт, цвет, размер, межбуквенный интервал, тень всего текста списка.
В блоке «Иконка» настраивается закругление краёв фона, рамка, тень всех иконок.
В блоке «Изображение» настраивается цвет фона, отступ слева, размер, закругление фона, рамка для всех изображений.
В блоке «Список элементов» настраивается:
- как будут располагаться элементы списка: в линию или колонкой,
- выравнивание: справа, слева или по центру,
- где будет находиться текст относительно иконок: сверху, снизу, по центру,
- что в начале: иконка или текст,
- пространство между строками,
- фон для всех строк,
- рамка для всех строк,
- тени.
![]()
С помощью блоков «Размеры» и «Отступы» настройте размер всего модуля и его положение на странице.
В блоке «Фильтр» можно изменить контрастность, насыщенность, яркость, прозрачность изображений.
В блоке «Анимация» настройте параметры появления модуля на странице (с затемнением, отскок, слайдер и др.).
Дополнительно
Эта вкладка предназначена для опытных пользователей, которые умеют работать с CSS и HTML. Также здесь можно настроить видимость элемента на разных устройствах, например, модуль будет отображаться только на компьютерной версии сайта. Как посмотреть внешний вид сайт на разных устройствах, описано в статье.
Помогла ли вам статья?
Спасибо за оценку. Рады помочь 😊