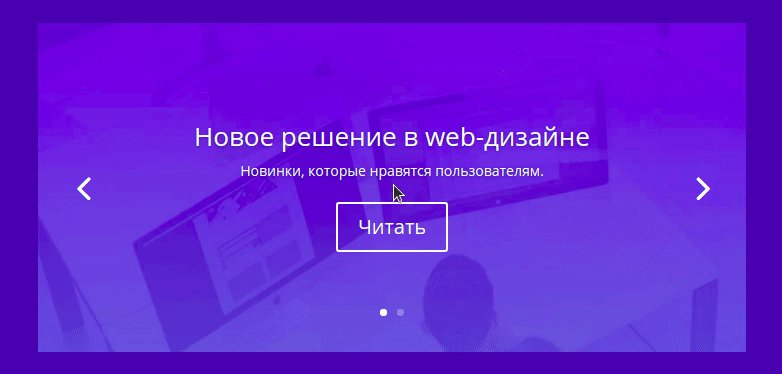
Модуль «Слайдер» удобно использовать для размещения информации об акциях и услугах на главной странице. В этой статье мы расскажем, как можно создать вот такой слайдер:

Чтобы создать слайды:
-
1
Перейдите в режим редактирования сайта.
-
2
Нажмите на серый плюс в строке, в которую хотите вставить модуль.
-
3
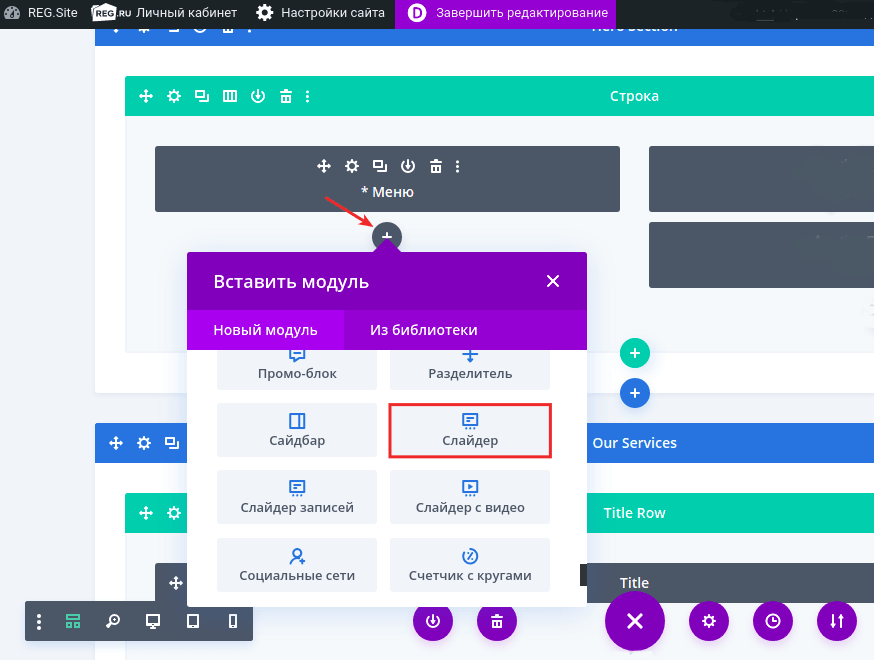
Выберите модуль Слайдер:

-
4
Перед вами появится окно настройки, которое состоит из 3-х вкладок: «Контент», «Дизайн», «Дополнительно». С их помощью настраивается внешний вид слайдера.
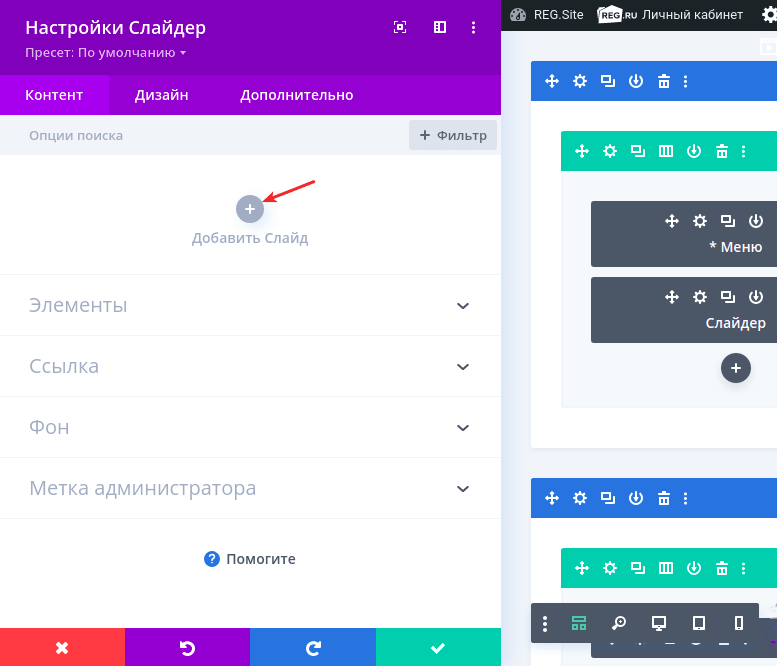
Во вкладке «Контент» кликните Добавить слайд:

-
5
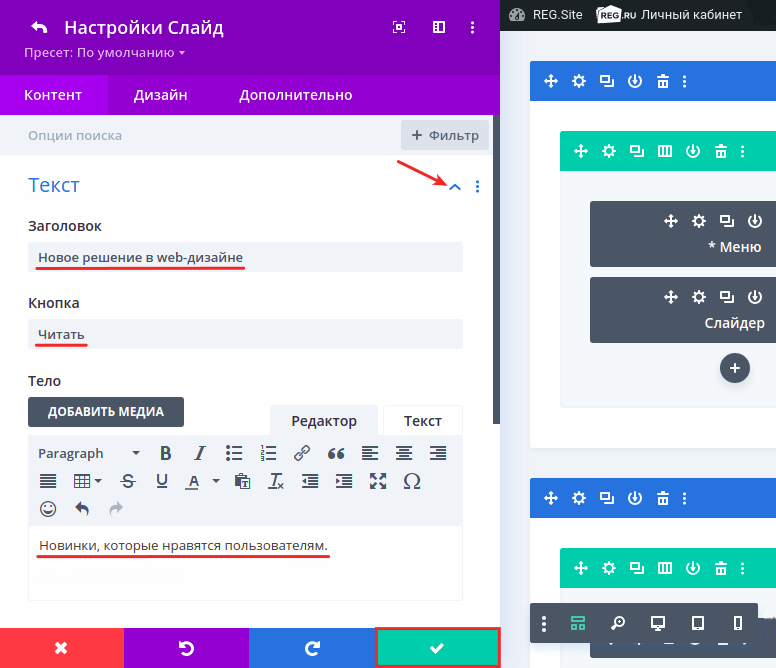
В блоке «Текст» заполните поля:
- Заголовок — введите имя слайда,
- Кнопка — введите текст, который будет размещён на кнопке,
- Тело — введите описание слайда. Затем кликните на галочку:

-
6
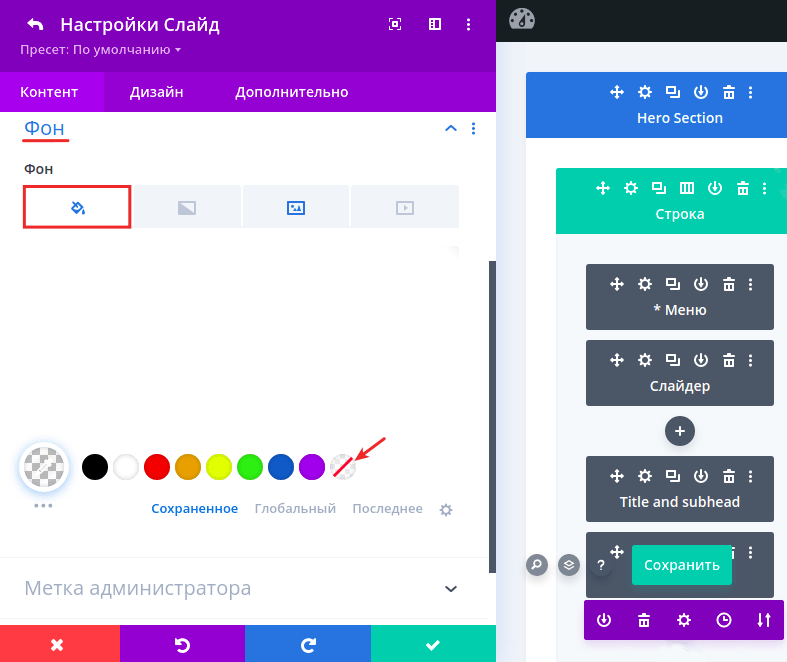
В блоке «Фон» нажмите на значок «Заливка» и выберите цвет или прозрачный фон:

-
7
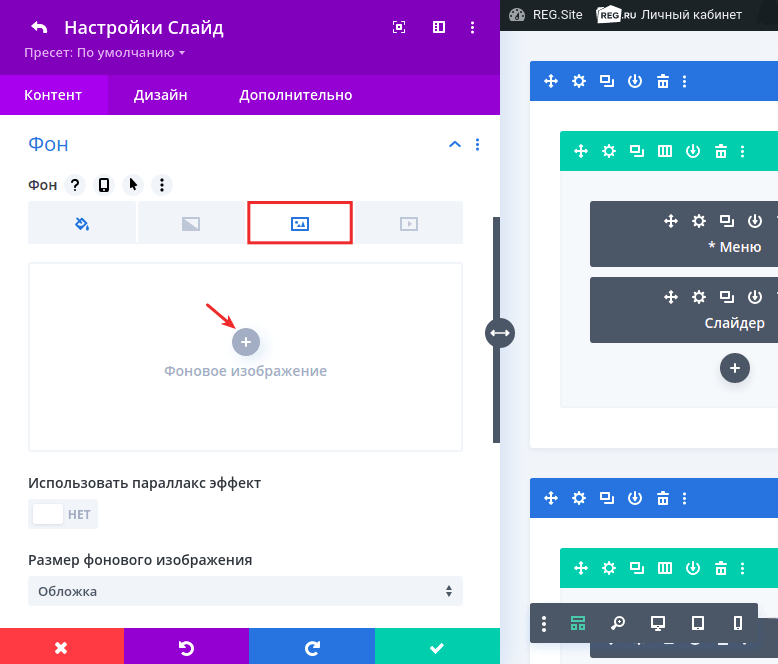
В блоке «Изображение» нажмите Фоновое изображение:

-
8
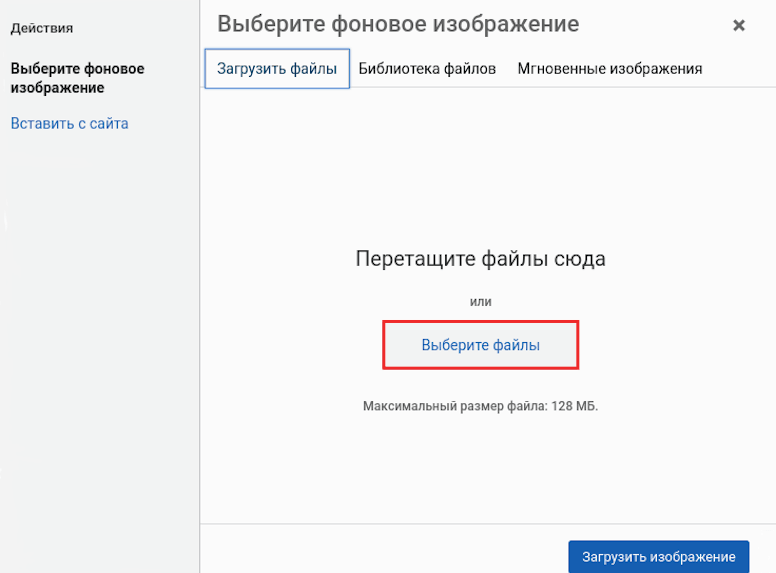
Кликните Выберите файлы, найдите нужное изображение на вашем компьютере и нажмите Загрузить изображение:

-
9
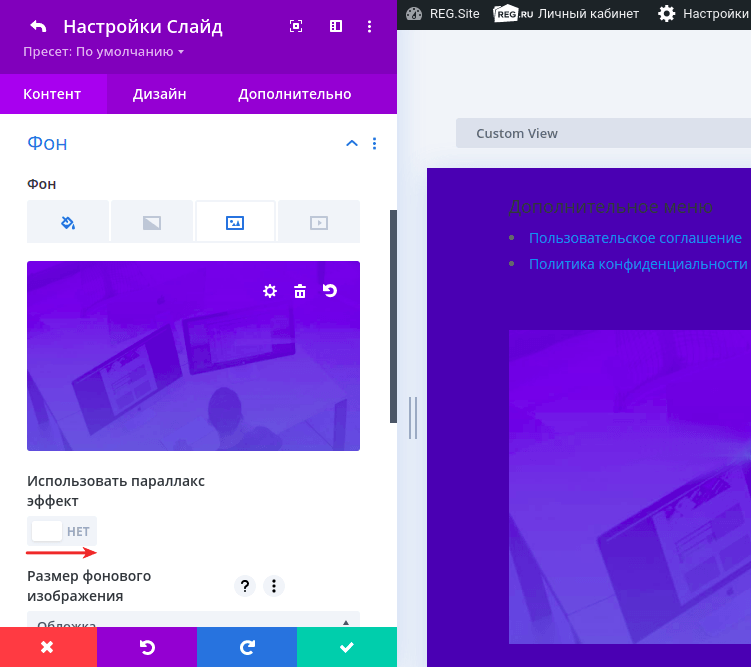
По необходимости включите параллакс-эффект. Параллакс-эффект — это создание изображения, которое выглядит статичным относительно фона сайта.

-
10
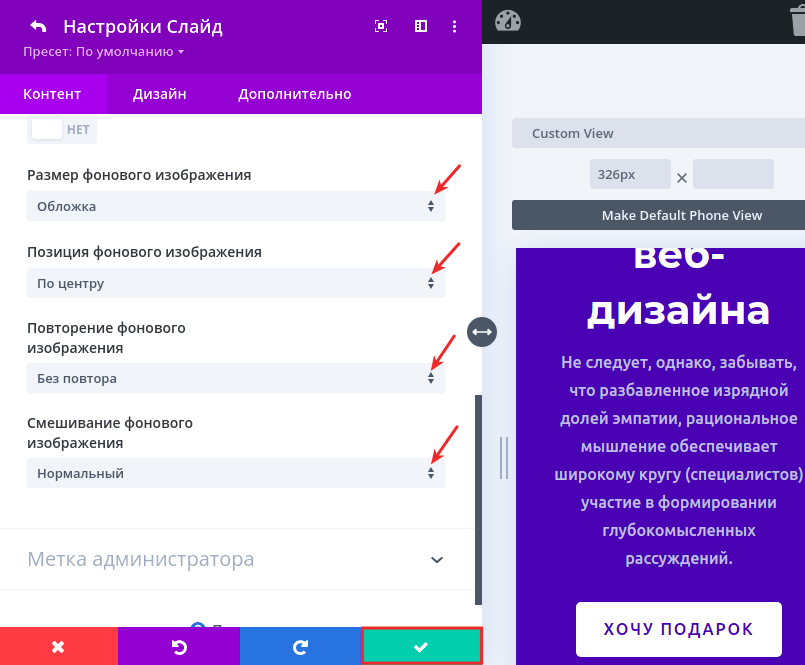
В блоках «Размер фонового изображения», «Позиция фонового изображения», «Повторение фонового изображения», «Смешивание фонового изображения» выберите нужные значения:

Готово, мы сделали первый слайд.
Следующие слайды вы можете создать по такому же алгоритму.

Мы создали слайд во вкладке «Контент». При необходимости вы можете выставить для слайдов настройки во вкладках «Дизайн» и «Дополнительно».
На вкладке «Дизайн» вы также можете настроить дизайн каждого элемента на слайдере: цвет текста, кнопки и стрелок, положение и размер слайдера, наложить фильтр и тени, а также многое другое.
На вкладке «Дополнительно» вы можете настроить «Пользовательский CSS» и «Атрибуты». В блоке «Видимость» можно отключить модуль на определенном устройстве. Также на этой вкладке вы сможете настроить продолжительность и задержку перехода между слайдами.
Помогла ли вам статья?
Спасибо за оценку. Рады помочь 😊