Современные компании стремятся к мультиканальности при общении со своими клиентами. Организации создают не только сайты и корпоративные почты, но и аккаунты в ВК, Telegram и на других площадках. Чтобы посетители сайта узнали обо всех каналах связи c компанией, на сайте можно разместить иконки социальных сетей.
Где разместить иконки социальных сетей
Чаще всего список социальных сетей находится в 3-х частях сайта:
- в шапке (header),
- в подвале (footer),
- в теле сайта (body) на странице с контактами.
Если вы активно публикуете новости, ссылки на соцсети можно размещать под публикациями, чтобы у пользователей была возможность репостить заинтересовавший их контент на свои странички.
В Рег.сайте есть удобный модуль, с помощью которого можно легко добавить значки социальных сетей в любое место на сайте.
Как добавить иконки социальных сетей через модуль Рег.сайта
С помощью модуля Рег.сайта можно добавить разные иконки.
Весь список иконок социальных сетей
- Amazon,
- Bandcamp,
- Behance,
- BitBucket,
- Buffer,
- CodePen,
- DeviantArt,
- Dribbble,
- Flickr,
- FlipBoard,
- Foursquare,
- GitHub,
- Goodreads,
- Google,
- Google+,
- Houzz,
- iTunes,
- Last.fm,
- Line,
- Linkedin,
- Medium,
- Meetup,
- MySpace,
- Одноклассники,
- Patreon,
- Periscope,
- Pinterest,
- Quora,
- Reddit,
- ResearchGate,
- RSS,
- Skype,
- Snapchat,
- SoundCloud,
- Spotify,
- Steam,
- Telegram,
- TikTok,
- TripAdvisor,
- Tumblr,
- Twitch,
- Twitter,
- Viber,
- Vimeo,
- VK,
- Weibo,
- WhatsApp,
- XING,
- Yelp,
- Youtube.
Чтобы добавить одну из перечисленных социальных сетей:
-
1
Перейдите в режим редактирования страницы.
-
2
Выберите строку, где должна быть кнопка соцсети.
-
3
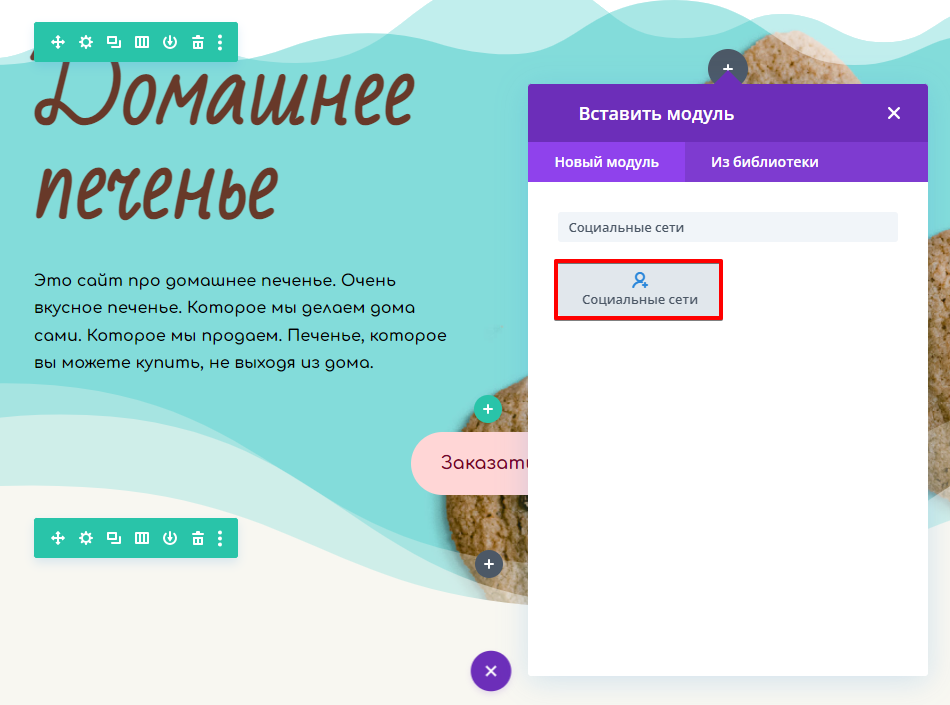
Добавьте модуль «Социальные сети». Для этого нажмите на серый плюс.
-
4
Выберите модуль Социальные сети:

-
5
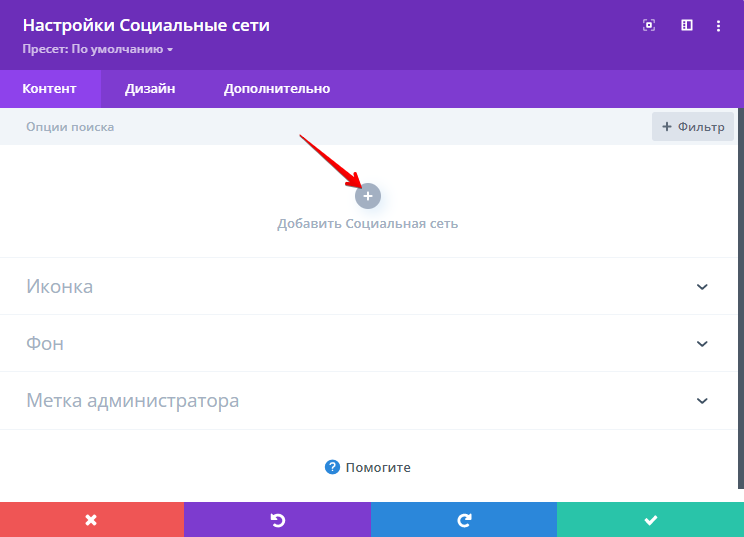
Перед вами появится меню настройки модуля. Нажмите Добавить Социальная сеть:

-
6
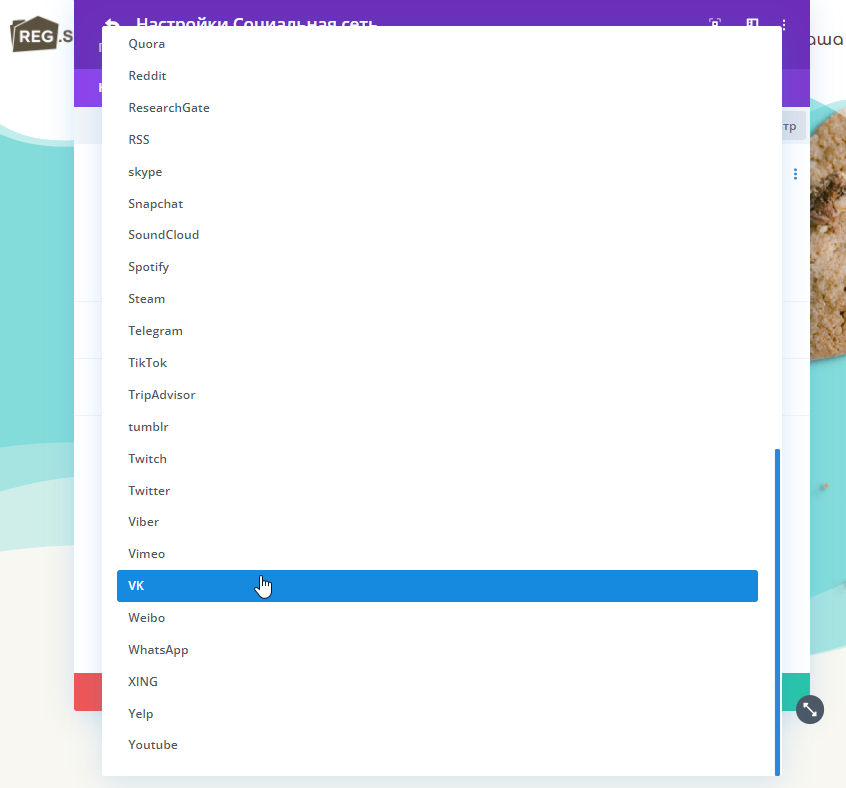
Из списка выберите одну социальную сеть:

-
7
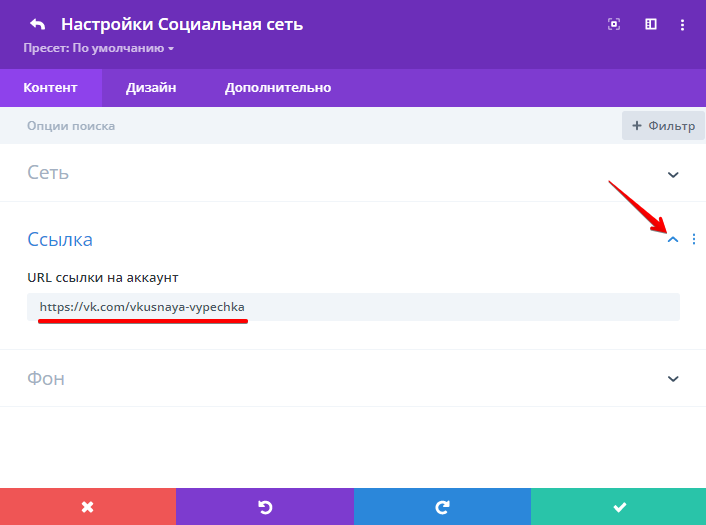
Вставьте ссылку на аккаунт вашей социальной сети:

-
8
Сохраните изменения. Для этого нажмите на белую галочку в зелёном прямоугольнике.
Готово, вы добавили иконку социальной сети. Теперь вы также можете добавить иконки других социальных сетей.
Как настроить дизайн иконки
Можно настроить как общий дизайн иконок, так и проработать их внешний вид по отдельности.
Как настроить общий вид иконок
Для начала рассмотрим общую настройку модуля. Каждое изменение будет менять внешний вид всех созданных иконок в модуле. Выше мы создали иконку VK. На её примере покажем, как работают общие настройки.
-
1
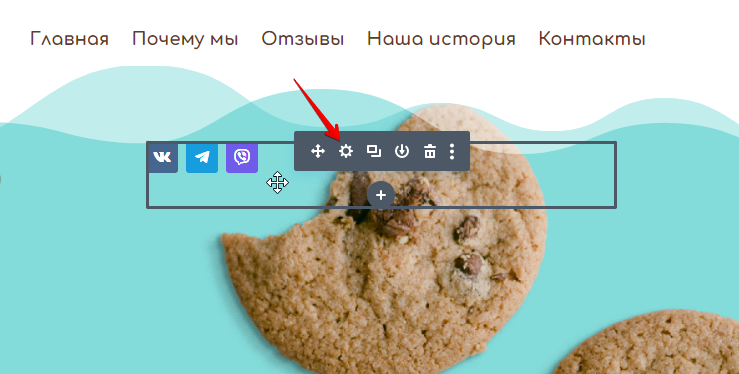
Перейдите в настройки модуля:

-
2
Настройте внешний вид иконок.
Контент
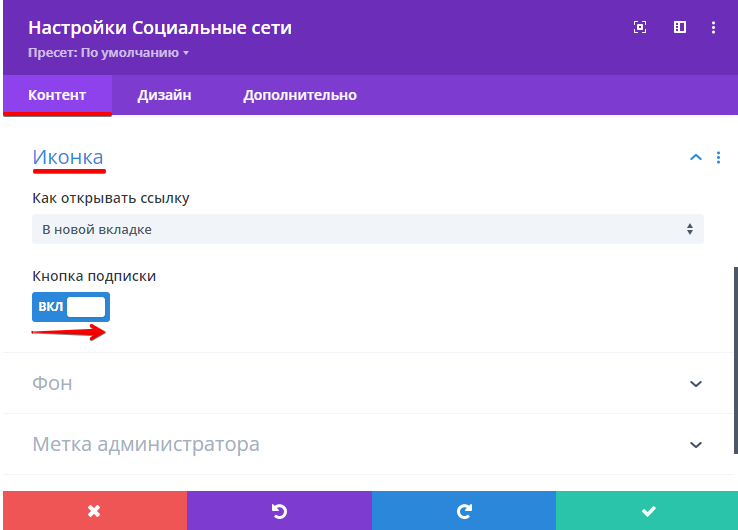
В блоке «Иконка» можно выбрать, как будет открываться окно социальной сети: в том же окне или в новой вкладке.
Совет: пользователю удобнее, когда ссылка открывается в новом окне. Так он не теряет вкладку с вашим сайтом.
Также здесь можно добавить кнопку «Подписаться» для каждой иконки социальной сети. Для этого просто переведите переключатель в положение ВКЛ:

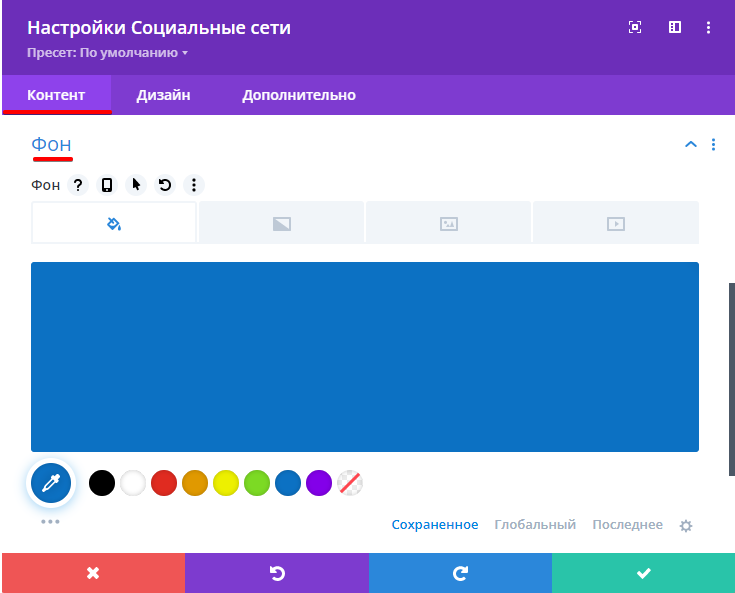
В блоке «Фон» можно создать плашку для иконок. Фон может быть как однотонным, так и с градиентом.

Дизайн
В блоке «Выравнивание» можно выбрать расположение иконок: слева, по центру или справа.
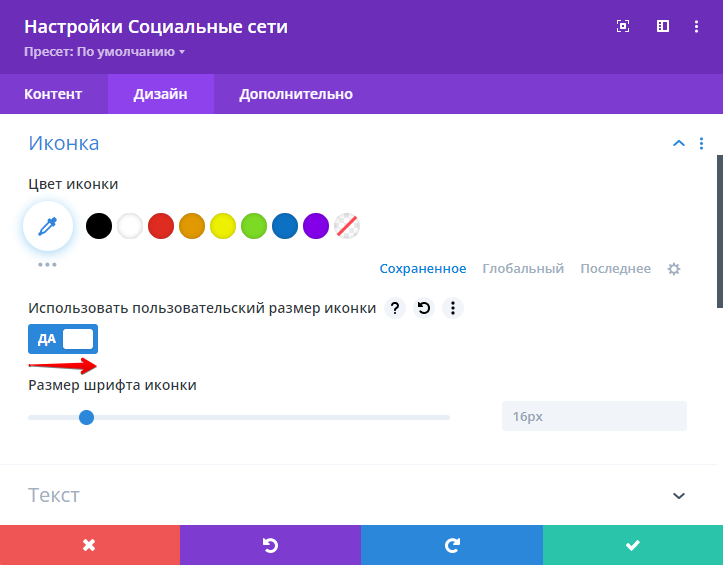
В строке «Иконка» можно настроить цвет рисунка социальной сети.
Если включить Использовать пользовательский размер иконки, появится настройка размера иконок:

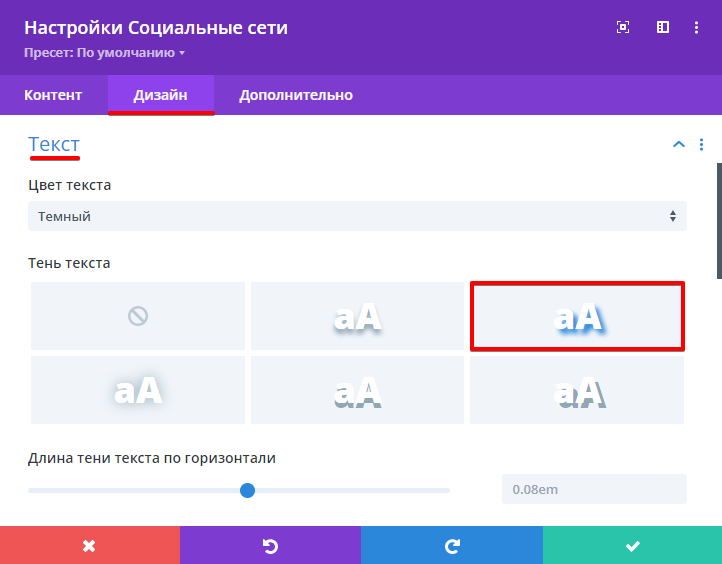
Если на вкладке «Контент» вы включили кнопку подписки, во вкладке «Дизайн» в блоке «Текст» можно выбрать один из двух вариантов кнопки: светлую или темную, а также настроить тени текста:

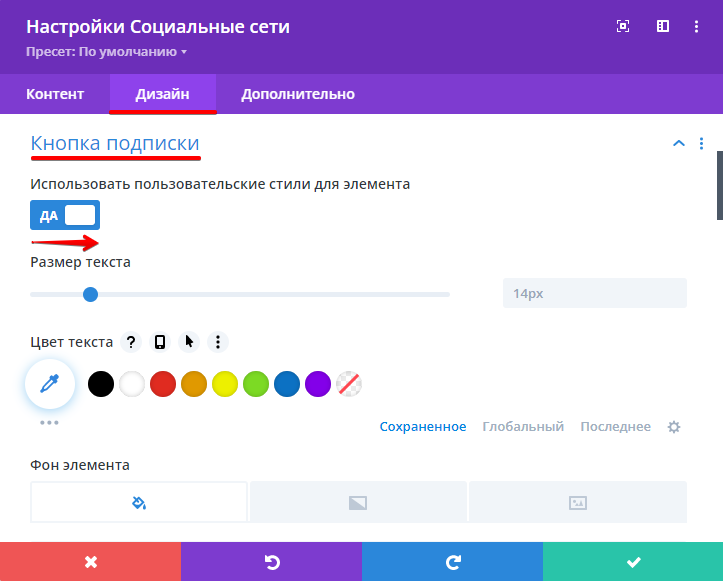
Если вам недостаточно стандартных кнопок подписки, в блоке «Кнопка подписки» переведите переключатель «Использовать пользовательские стили для элемента» в положение ДА. Теперь вы сможете настроить размер и форму кнопки, цвет текста и фона, шрифт, тень и толщину надписи, а также отступы:

Кроме основных описанных настроек, во вкладке «Дизайн» можно настроить обводку иконок, установить анимацию для их появления на сайте.
Дополнительно
На вкладке «Дополнительно» находятся настройки параметров для опытных веб-дизайнеров — атрибуты CSS и HTML.
Как сделать индивидуальные настройки иконок
Если вам нужно, чтобы некоторые параметры иконок были разными (например, их цвет), нужно настраивать каждое изображение отдельно.
Для индивидуальной настройки:
-
1
Перейдите в настройки модуля во вкладку Контент.
-
2
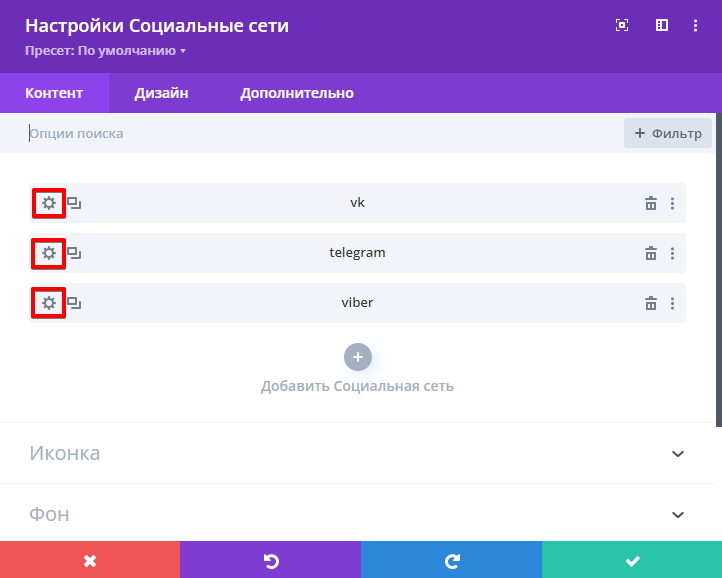
Выберите нужную иконку, которую вы добавили.
-
3
Нажмите на значок шестеренки:

-
4
Настройте внешний вид каждой иконки на вкладках «Контент», «Дизайн», «Дополнительно».
Контент
Здесь можно настроить только ссылку на социальную сеть и фон иконки.
Дизайн
Настройка параметров схожа с общими настройками модуля. Во вкладке «Дизайн» можно изменить цвет и размер иконки, включить и настроить кнопку «Подписаться».
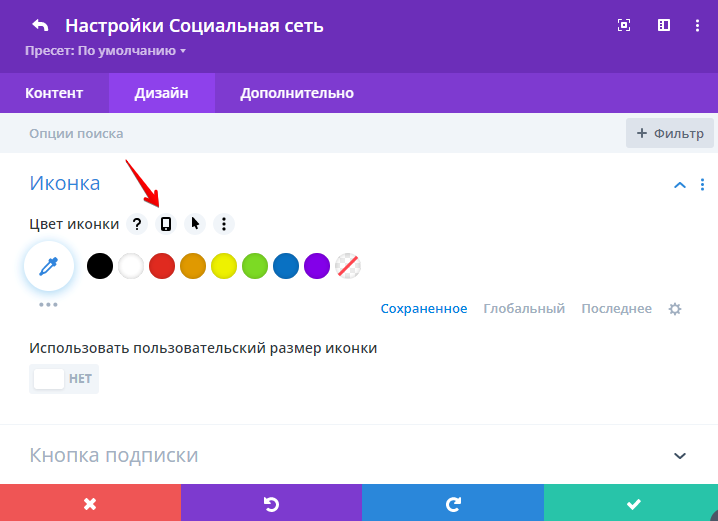
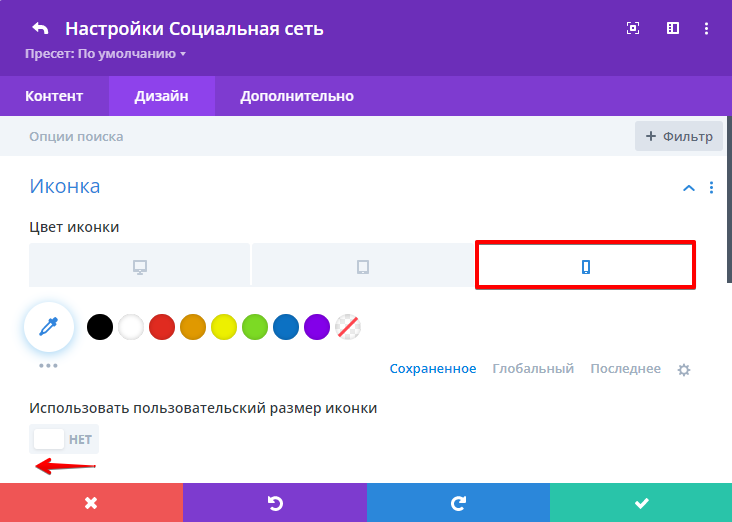
Совет. Многие элементы можно включить/выключить для мобильной версии сайта. В качестве примера рассмотрим, как убрать пользовательский размер иконки:
-
1
Справа от названия параметра наведите курсор на значок телефона и нажмите на него:

Иконки соцсетей 16
-
2
Выберите устройство, на котором хотите включить/отключить элемент и переведите переключатель в нужное положение:

Дополнительно
Этот раздел предназначен для настройки CSS и различных видов анимаций.
Помогла ли вам статья?
Спасибо за оценку. Рады помочь 😊