В интернете знание почтового адреса пользователя ценно. Как только потенциальный клиент оставил свои контакты на вашем сайте, он становится лидом. Теперь вы можете присылать пользователю дополнительную информацию, которая сподвигнет его на покупку или другие действия на вашем сайте.
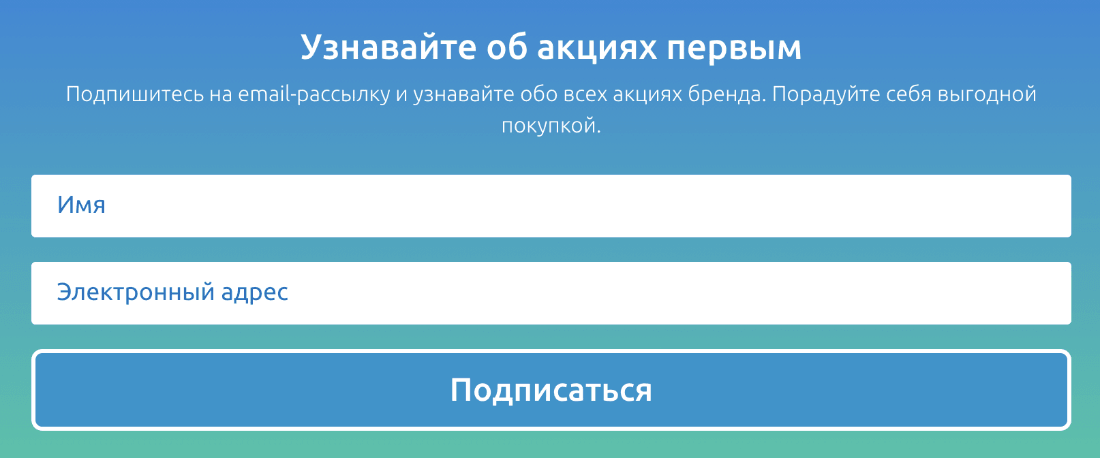
Для простой подписки на рассылку в Рег.сайте есть модуль «Подписаться». В этой статье мы расскажем, как его настроить. Сделаем вот такую форму:

Добавление формы подписки состоит из 2-х этапов:
-
1.
Установка плагина на WordPress.
-
2.
Настройка работы и внешнего вида модуля.
Этап 1. Установка плагина на WordPress
В WordPress есть несколько плагинов для работы с определёнными почтовыми сервисами. Выбор плагина зависит от почтового сервиса, который вы используете для рассылки. В этой инструкции мы будем настраивать почтовый сервис Mailchimp и используем подходящий ему плагин MC4WP: Mailchimp for WordPress.
Для установки и настройки плагина:
-
1
Перейдите в админку WordPress.
-
2
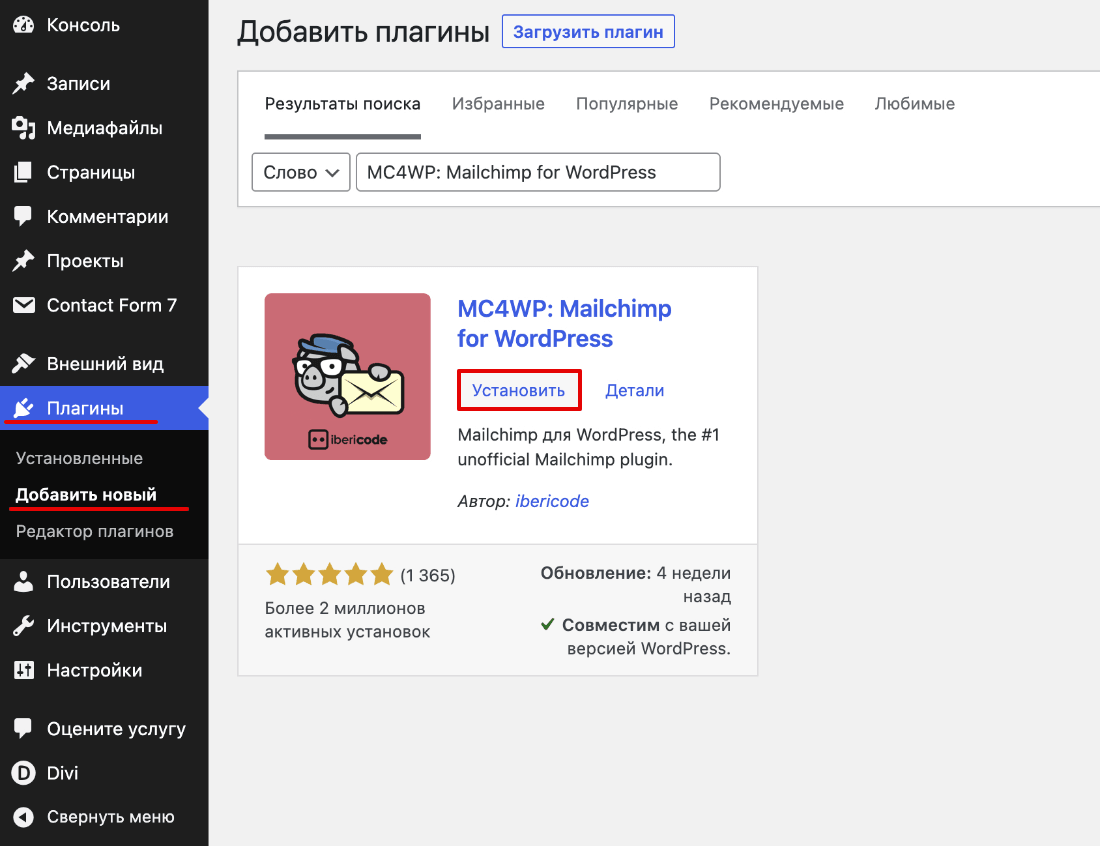
Перейдите во вкладку Плагины ― Добавить новый.
-
3
Найдите плагин MC4WP: Mailchimp for WordPress.
-
4
Нажмите Установить:

-
5
Нажмите Активировать:
-
6
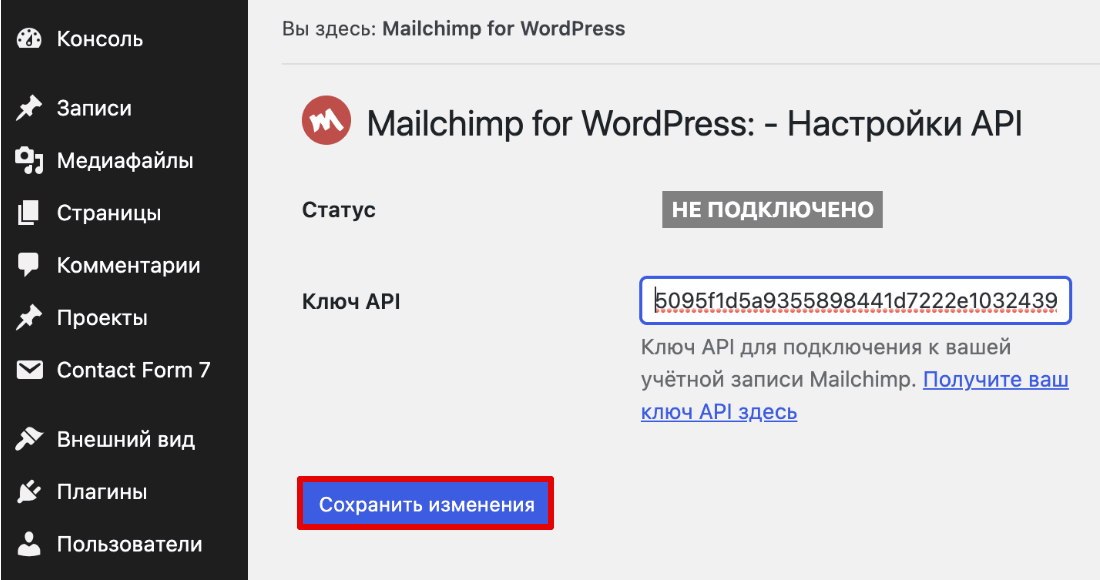
Перейдите во вкладку MC4WP и введите API-ключ, который вы можете сгенерировать в личном кабинете своего почтового сервиса.
-
7
Нажмите Сохранить изменения:

Где найти API-ключ в личном кабинете Mailchimp
-
1
Перейдите в личный кабинет Mailchimp.
-
2
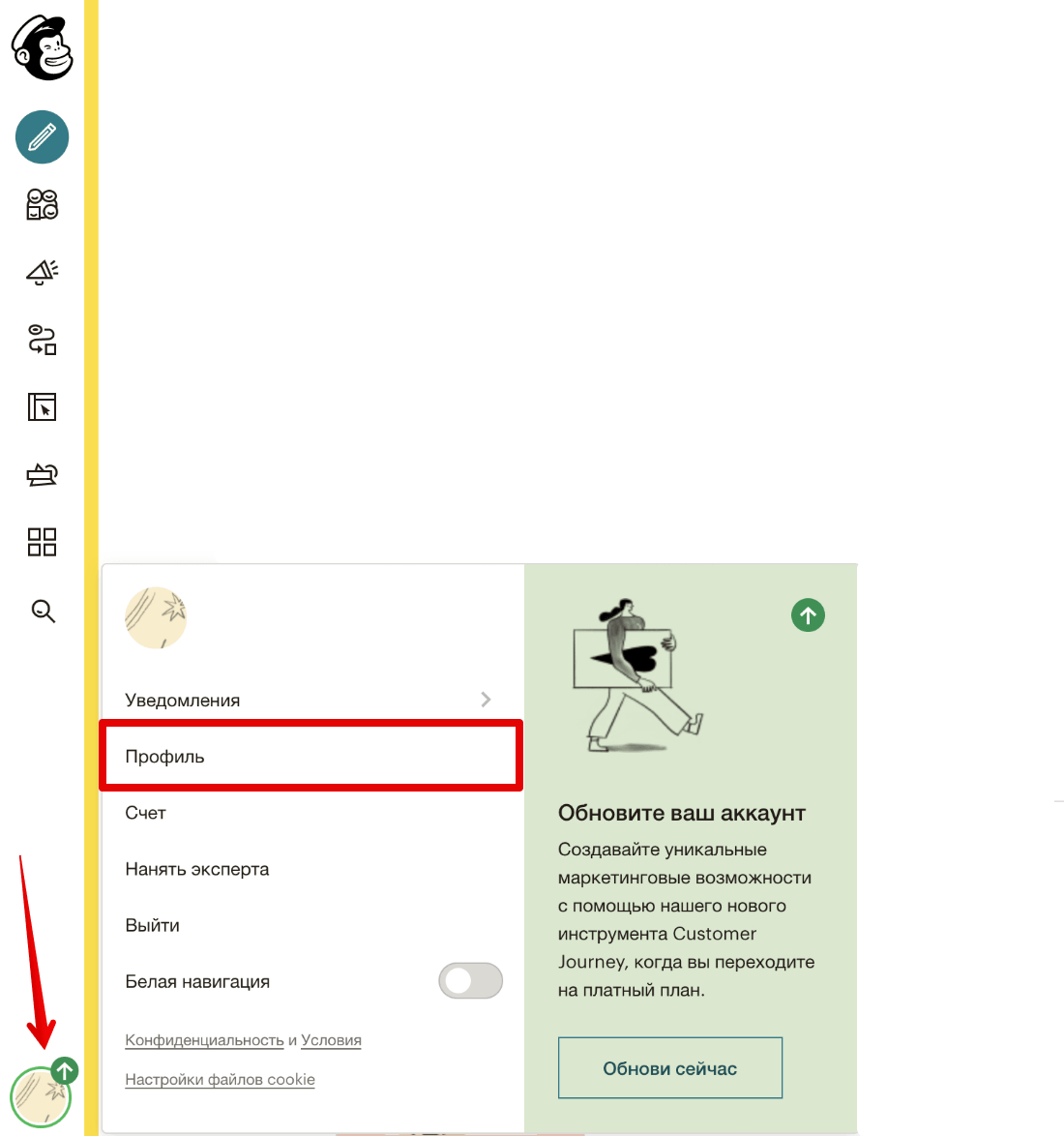
В левом нижнем углу кликните на фото профиля и нажмите Профиль:

-
3
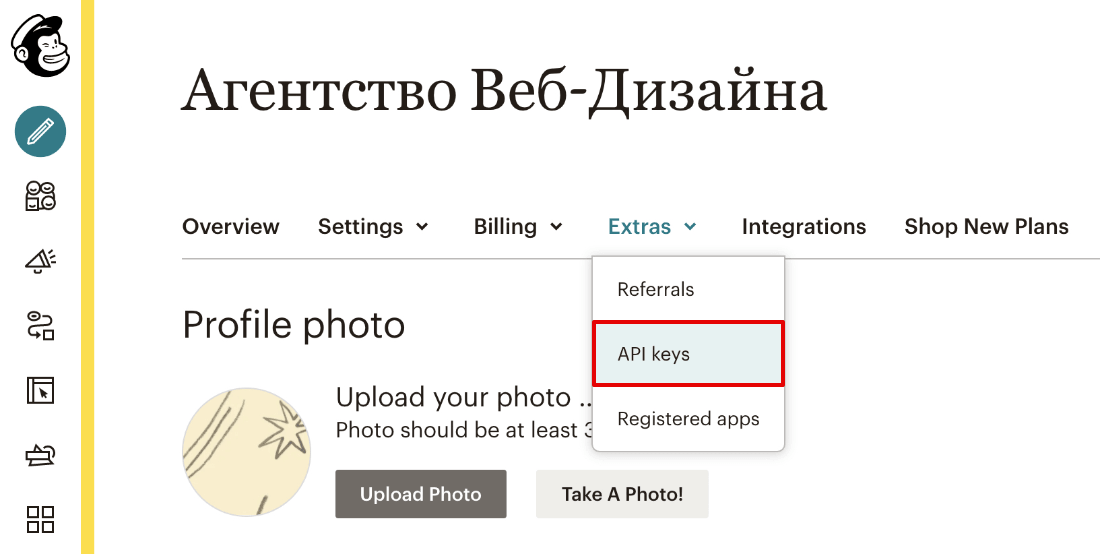
В верхнем меню нажмите Extras.
-
4
Выберите API keys:

-
5
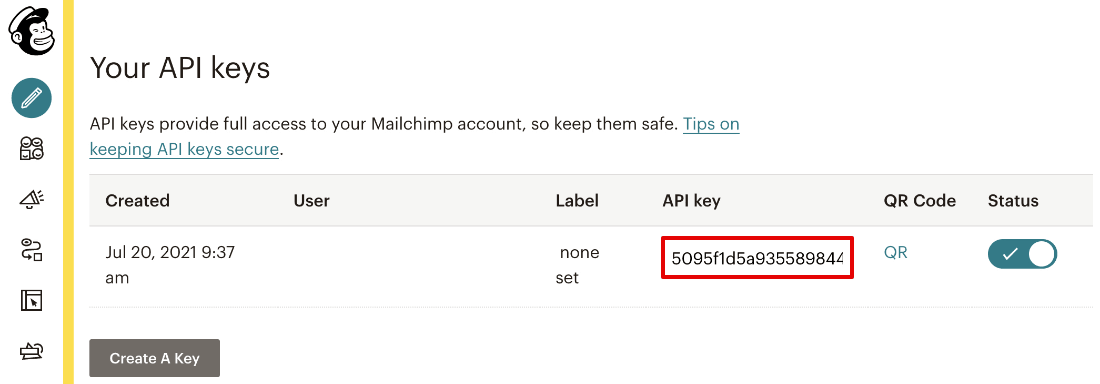
В блоке «Your API keys» нажмите Create A Key:

Готово, перед вами появится API-ключ:

Этап 2. Настройка работы и внешнего вида модуля
-
1
Перейдите в режим редактирования сайта.
-
2
Нажмите на серый плюс в строке, в которую хотите вставить форму подписки.
-
3
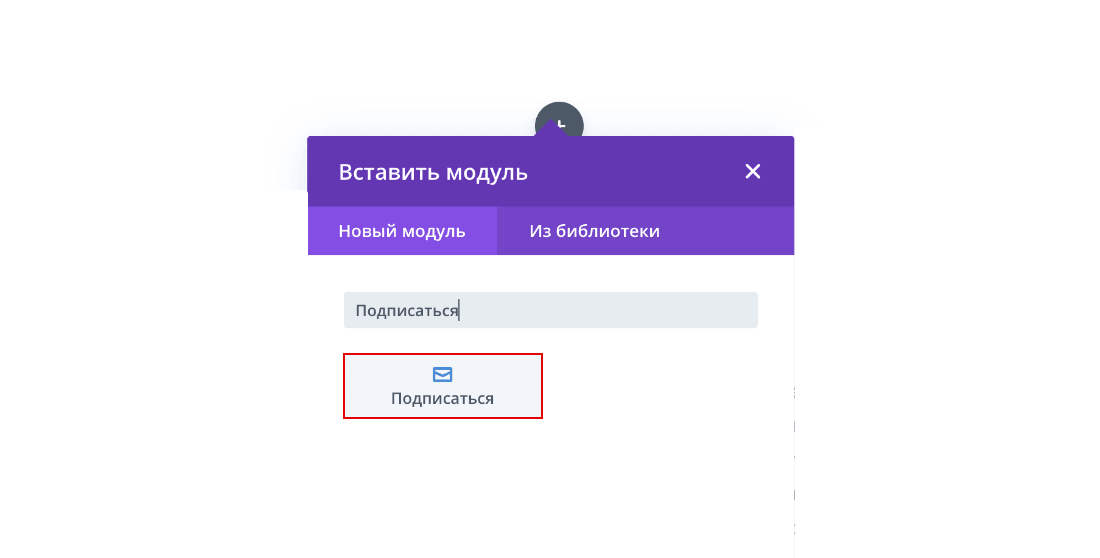
Выберите модуль Подписаться:

-
4
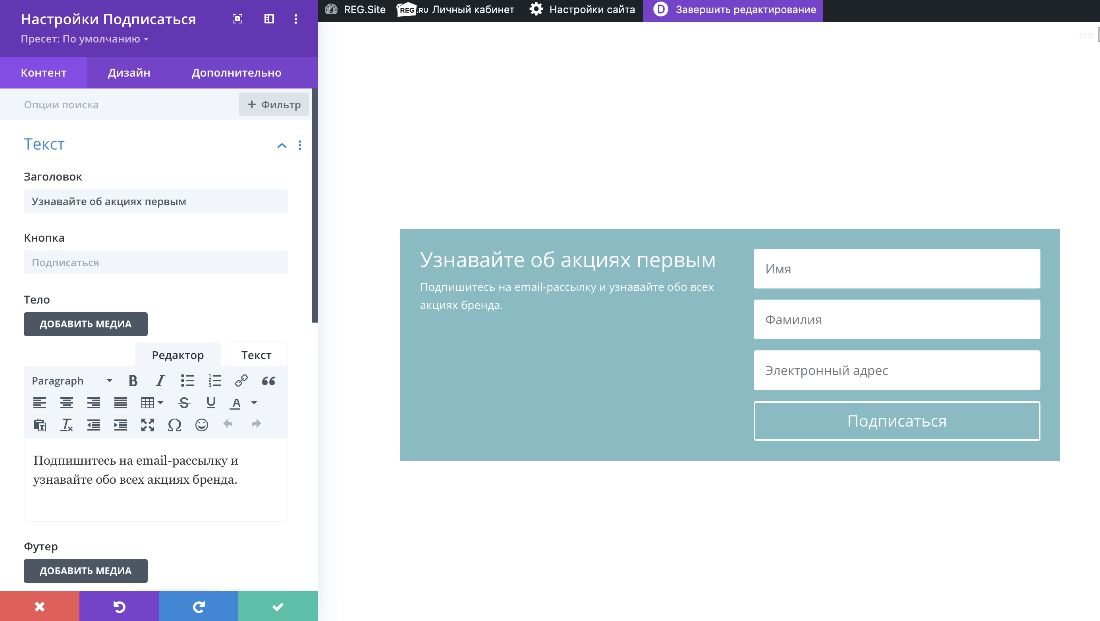
Перед вами появится окно настройки, которое состоит из 3-х вкладок: «Контент», «Дизайн», «Дополнительно». С их помощью настройте внешний вид поля подписки.
Контент
В блоке «Текст» введите заголовок формы, текст под заголовком и текст кнопки. Также есть возможность ввести текст под кнопкой:

В блоке «Аккаунт эл. почты» настройте почтовый сервис, на который должны приходить подписки. Для этого:
-
1
В поле «Поставщик услуг» выберите свой почтовый сервис. Рег.сайт поддерживает 21 сервис для работы с почтой.
-
2
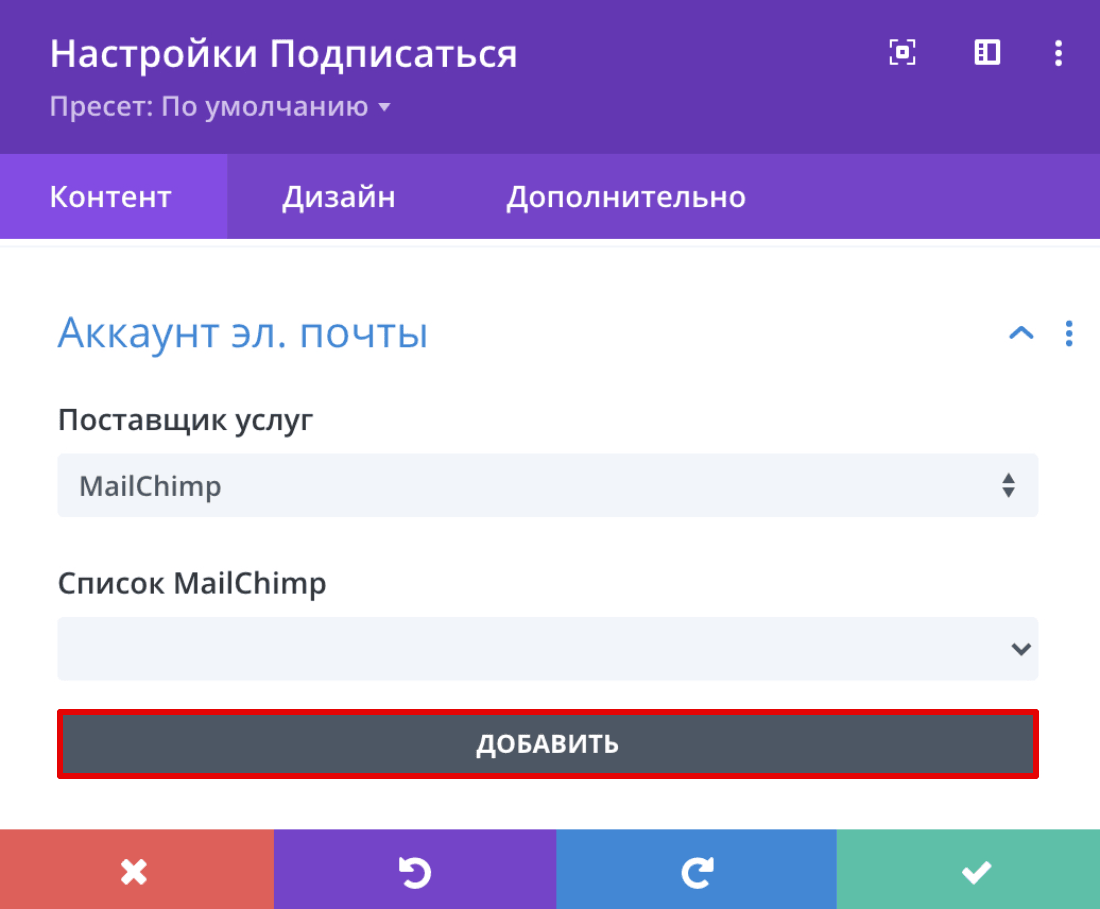
В поле «Список» нажмите Добавить:

-
3
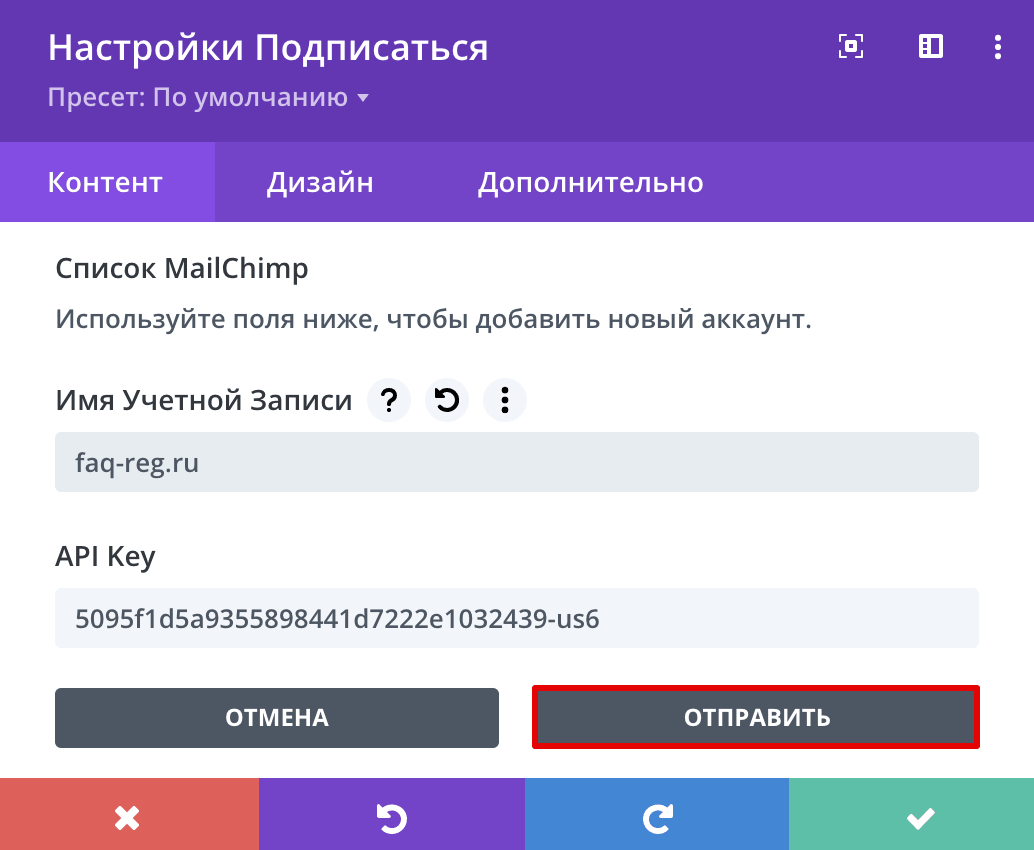
Заполните поля:
- Имя Учетной Записи ― любое имя,
- API key ― API-ключ, который вы сгенерировали в личном кабинете почтового сервиса.
-
4
Нажмите Отправить:

-
5
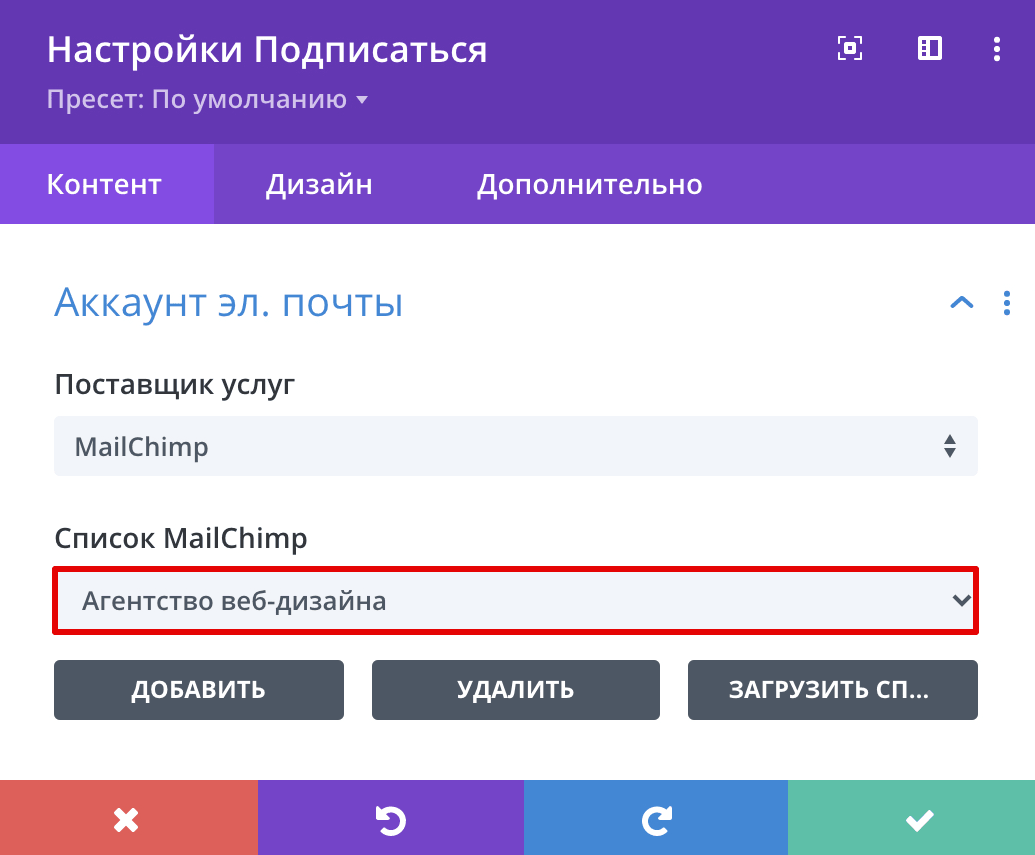
По API-ключу система найдёт ваш почтовый сервис. Выберите его из списка:

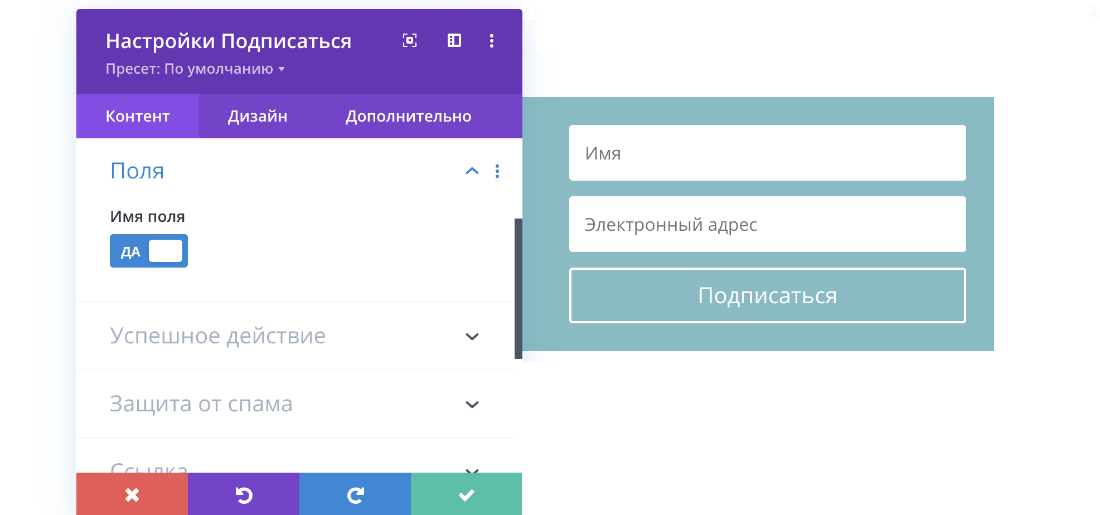
В блоке «Поля» настройте нужное количество данных, которые должен ввести пользователь. Чтобы отображалось только поле «Имя» переведите переключатель в положение ДА. Чтобы отображались поля «Имя» и «Фамилия» переведите переключатель в положение НЕТ.

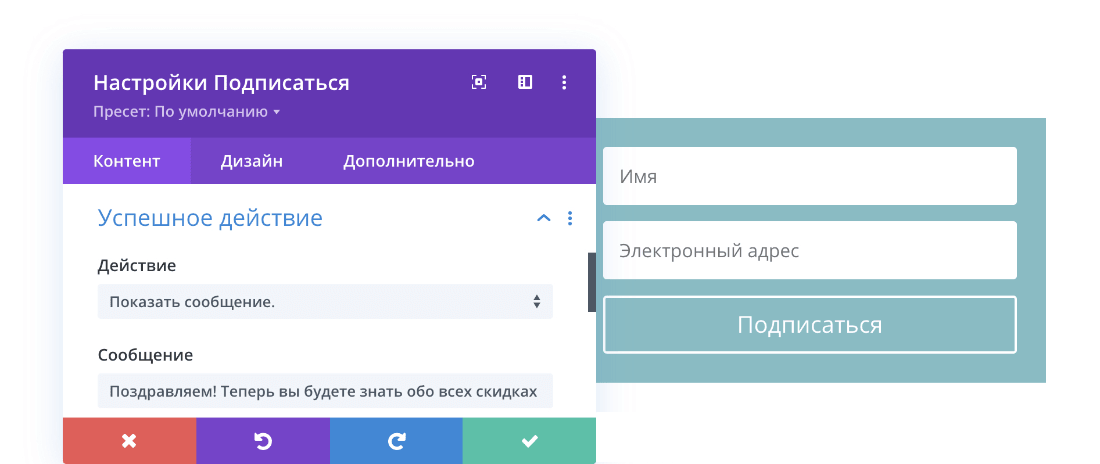
В блоке «Успешное действие» можно настроить сообщение, которое увидит пользователь после отправки данных. Или пользователя может переадресовывать на указанный вами URL.

В блоке «Защита от спама» настраивается капча. Подробнее о настройке reCAPTCHA мы расскажем ниже.
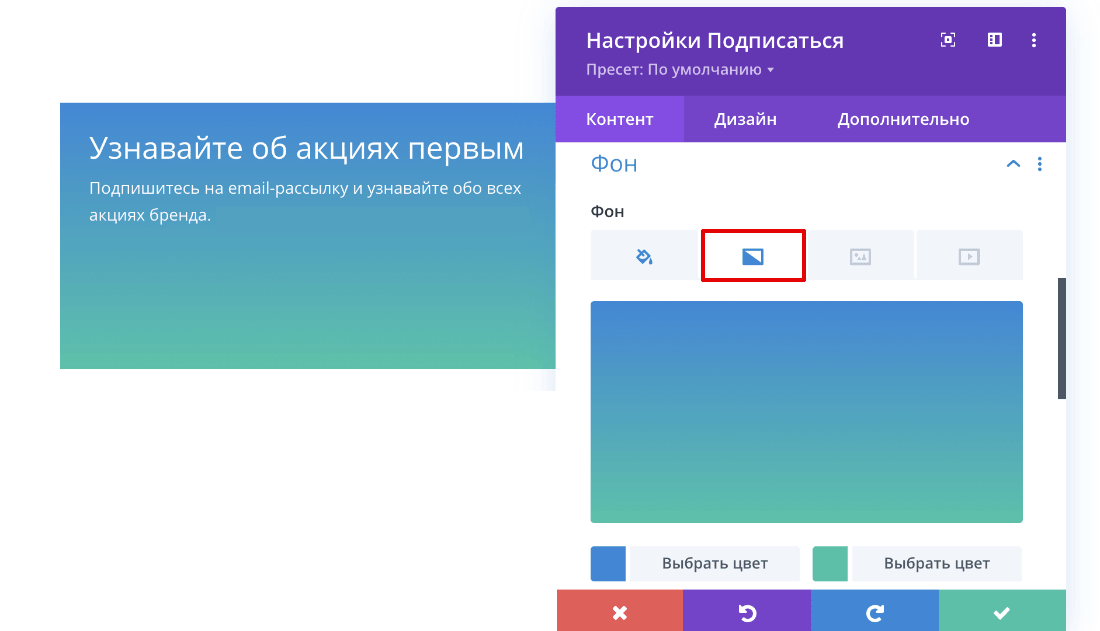
В блоке «Фон» настройте цвет фона модуля. Цвет может быть как однотонный, так и градиент. Можно поставить на фон картинку или видео.

Дизайн
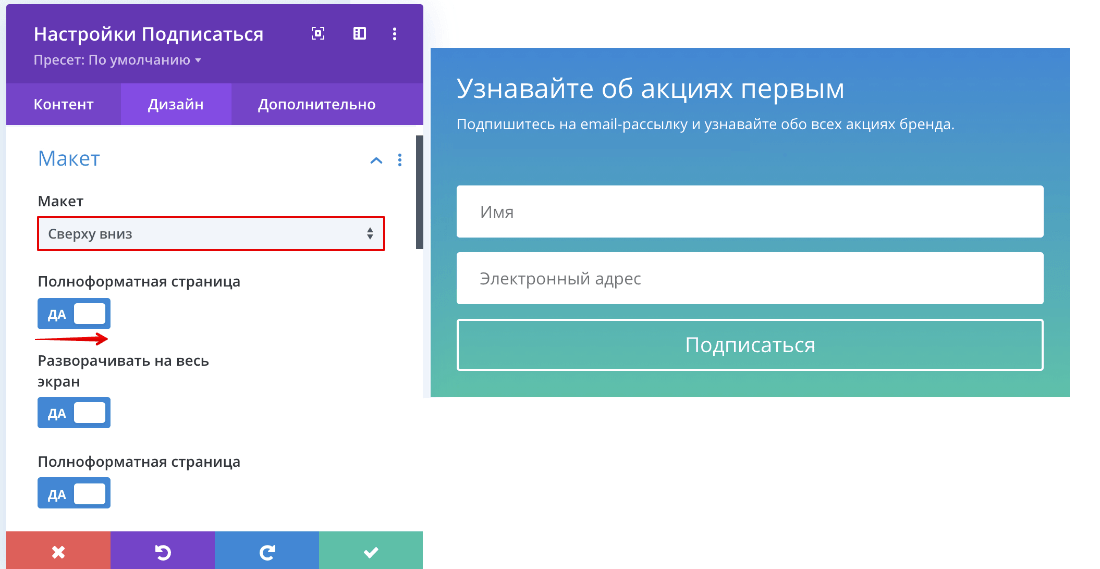
В блоке «Макет» настраивается расположение полей (сверху вниз, справа налево, сверху вниз, снизу вверх). Здесь же можно сделать поля «Имя», «Фамилия» короткими или длинными.

В блоке «Поля» настраиваются поля «Имя», «Фамилия» и «Электронный адрес». Выберите цвет полей, цвет и ширину границы, шрифт, кегль, расположение и тени текста, межбуквенный интервал. Здесь же настраиваются отступы между полями.
Обратите внимание! В параметре «Цвет текста при фокусе» настраивается цвет текста, который будет вводить пользователь.

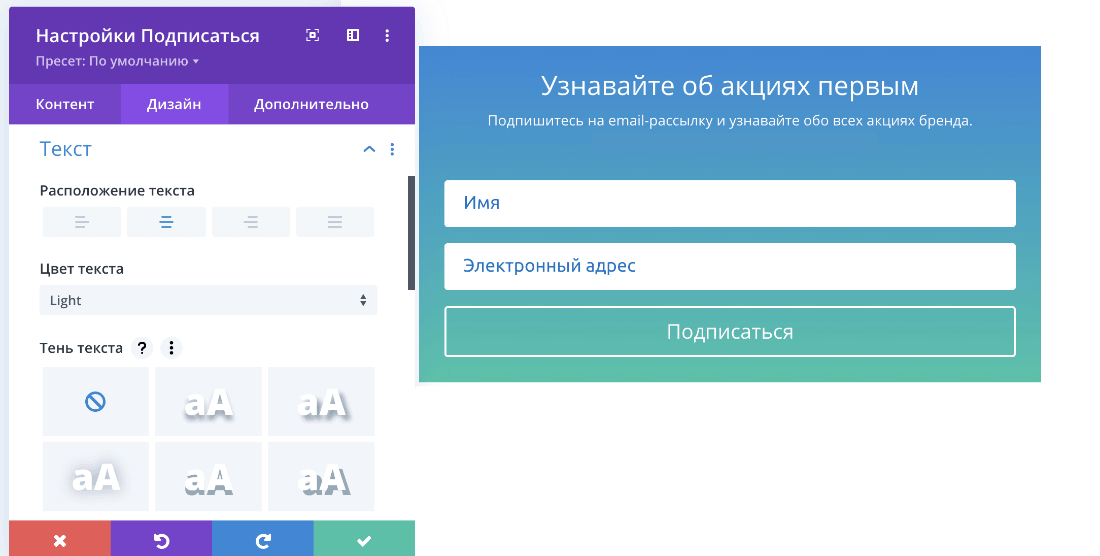
В блоке «Текст» настраивается расположение текста в шапке формы (слева, по центру, слева, по ширине).

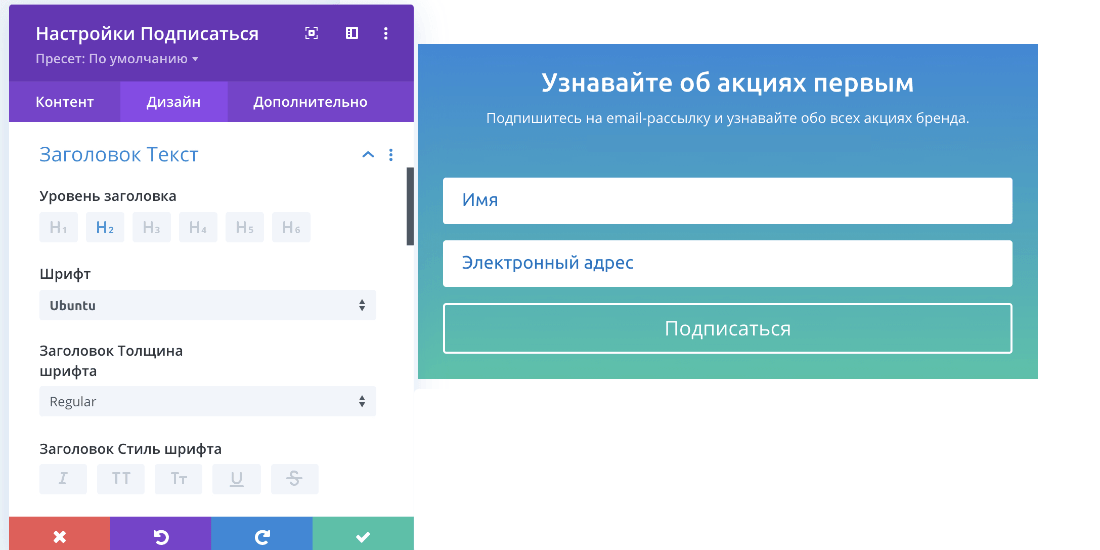
В блоке «Заголовок Текст» настраивается HTML-тег (H1-H6), шрифт, цвет, размер, межбуквенный интервал, расположение заголовка формы.

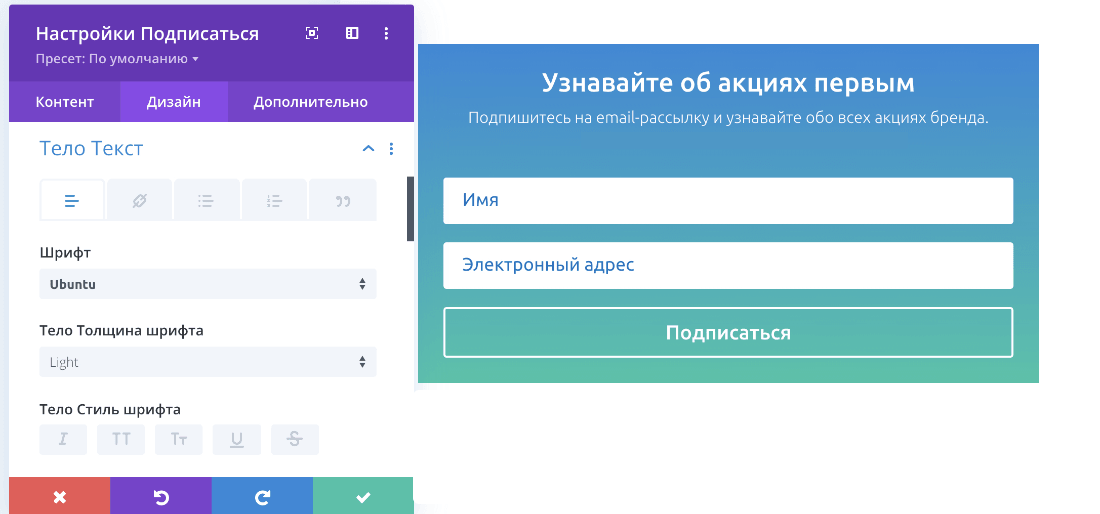
В блоке «Тело Текст» настраивается шрифт, цвет, размер, межбуквенный интервал, расположение основного текста формы.

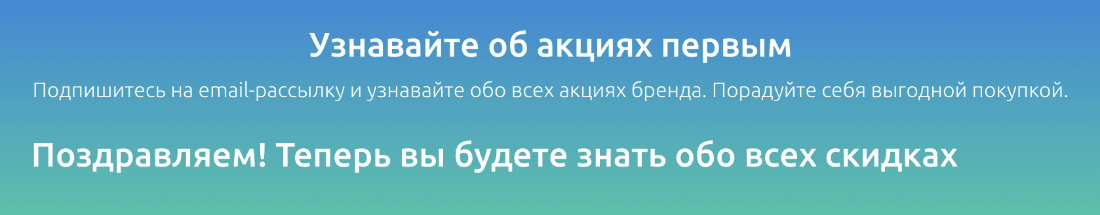
Если во вкладке «Контент» вы настроили сообщение для успешной отправки, в блоке «Сообщение с результатом Текст» настройте шрифт, цвет, размер, межбуквенный интервал, расположение сообщения.
Например, сообщение будет выглядеть вот так:

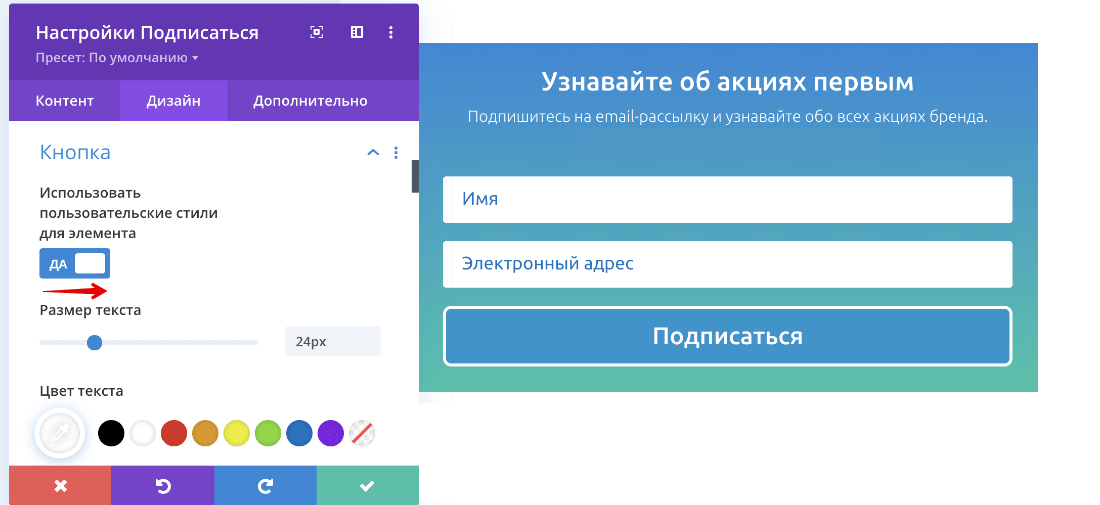
Чтобы настроить внешний вид кнопки, в блоке «Кнопка» в параметре Использовать пользовательские стили для элемента переведите переключатель в положение ДА. Настройте размер, цвет кнопки и текста, толщину границы, шрифт текста. С помощью параметра «Кнопка Border Radius» можно сделать кнопку овальной.

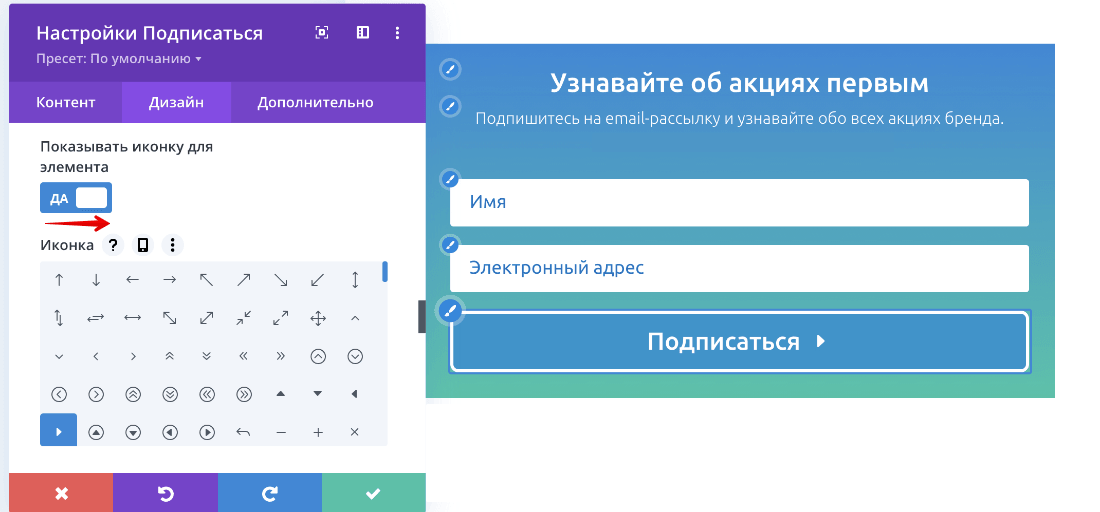
В этом же блоке можно настроить иконку, которая будет отображаться при наведении на кнопку «Подписаться». Для этого в параметре «Показывать иконку для элемента» переведите переключатель в положение ДА. Выберите иконку из предложенного списка. Настройте её цвет и расположение (справа или слева).

С помощью блоков «Размеры» и «Отступы» настройте размер всего модуля и его положение на сайте. В блоке «Границы» можно настроить рамку для всего модуля. В блоке «Анимация» можно указать параметры появления модуля на странице (с затемнением, отскок, слайдер и др.).
Дополнительно
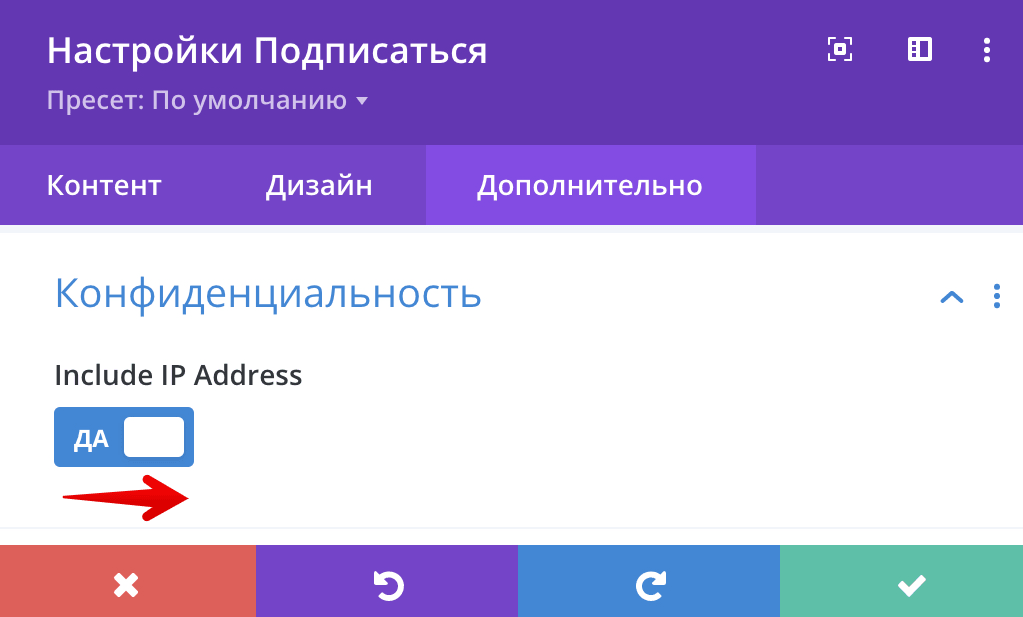
В блоке «Конфиденциальность» можно включить возможность отправки IP-адреса пользователя вместе с формой. Таким образом, с каждой подпиской вы будете получать не только имя и электронный адрес пользователя, но и IP-адрес, с которого была отправлена форма. Чтобы настроить эту возможность, в параметре «Include IP Address» переведите переключатель в положение ДА.

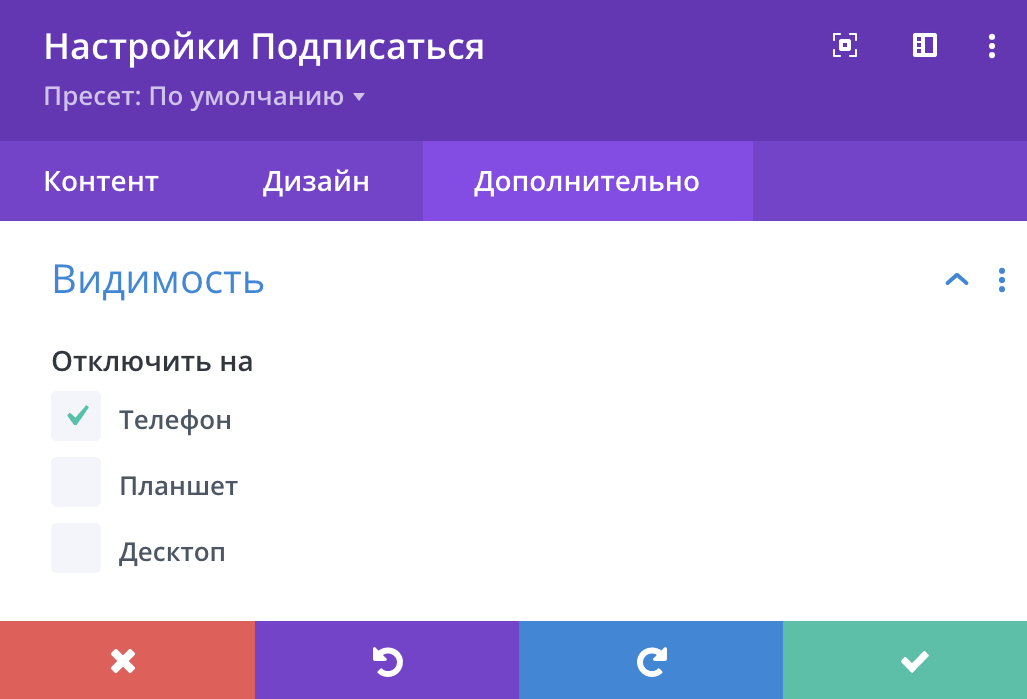
Блоки «ID и классы CSS», «Пользовательский CSS» и «Атрибуты» предназначены для работы с CSS и HTML. В блоке «Видимость» можно отключить модуль на определённом устройстве. Например, модуль не будет отображаться на мобильных устройствах:

Как установить капчу на форму подписки
Добавление капчи состоит из 3-х этапов:
-
1.
Получение API-ключа в сервисе Google Captcha.
-
2.
Установка и настройка плагина в WordPress.
-
3.
Настройка капчи в модуле Divi.
В этой инструкции настроим капчу вида v3. О видах капчи вы можете узнать в статье.
Этап 1. Получение API-ключа
- 1
-
2
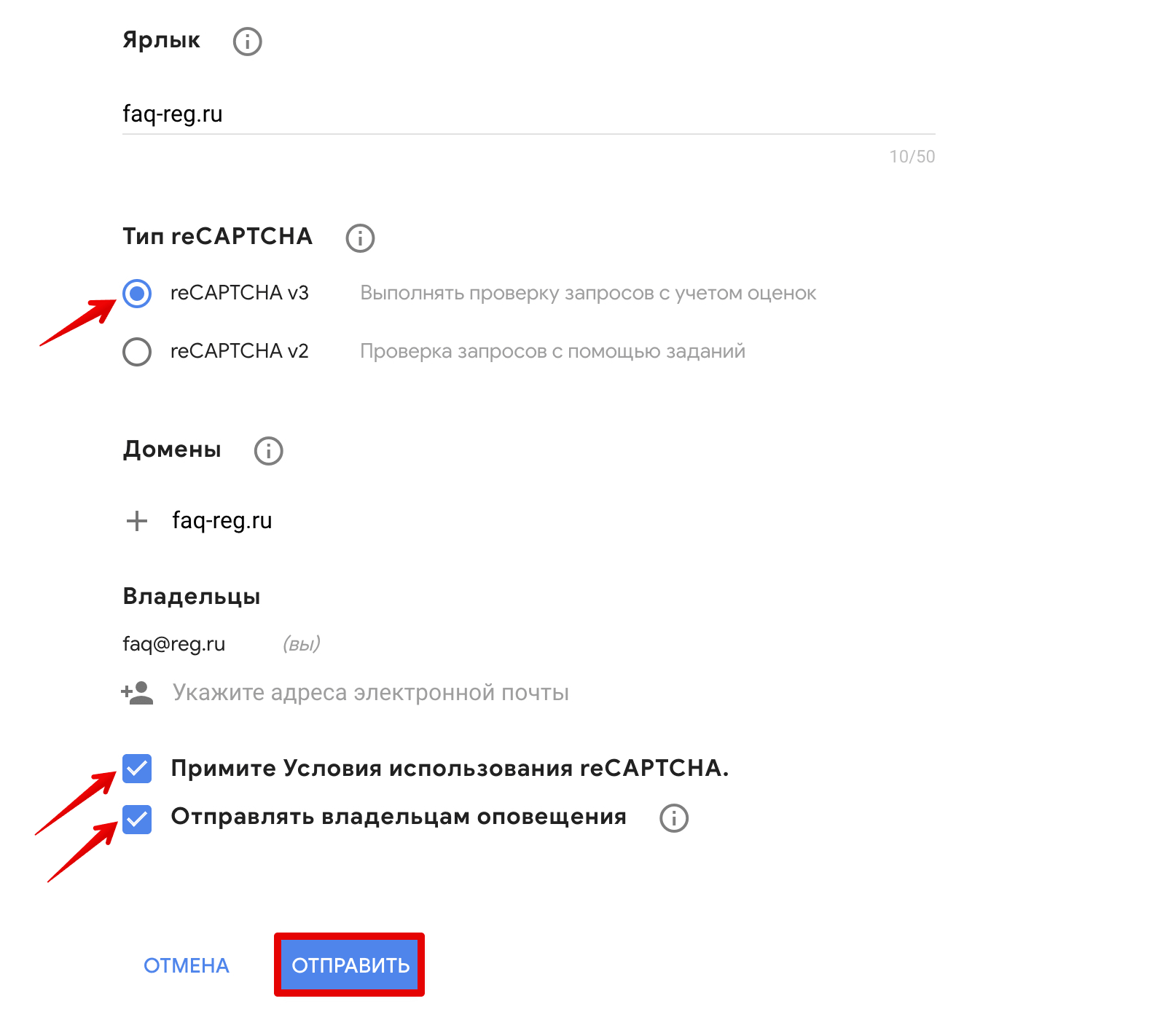
Заполните поля:
- Ярлык — введите любое имя для капчи (например ваш домен);
- Тип reCAPTCHA — выберите версию капчи, которую хотите установить, например reCAPTCHA v3;
- Домены — укажите домен, для которого хотите добавить капчу.
-
3
Поставьте галочки напротив полей Примите Условия использования reCAPTCHA и Отправлять владельцам оповещения.
-
4
Нажмите Отправить:

-
5
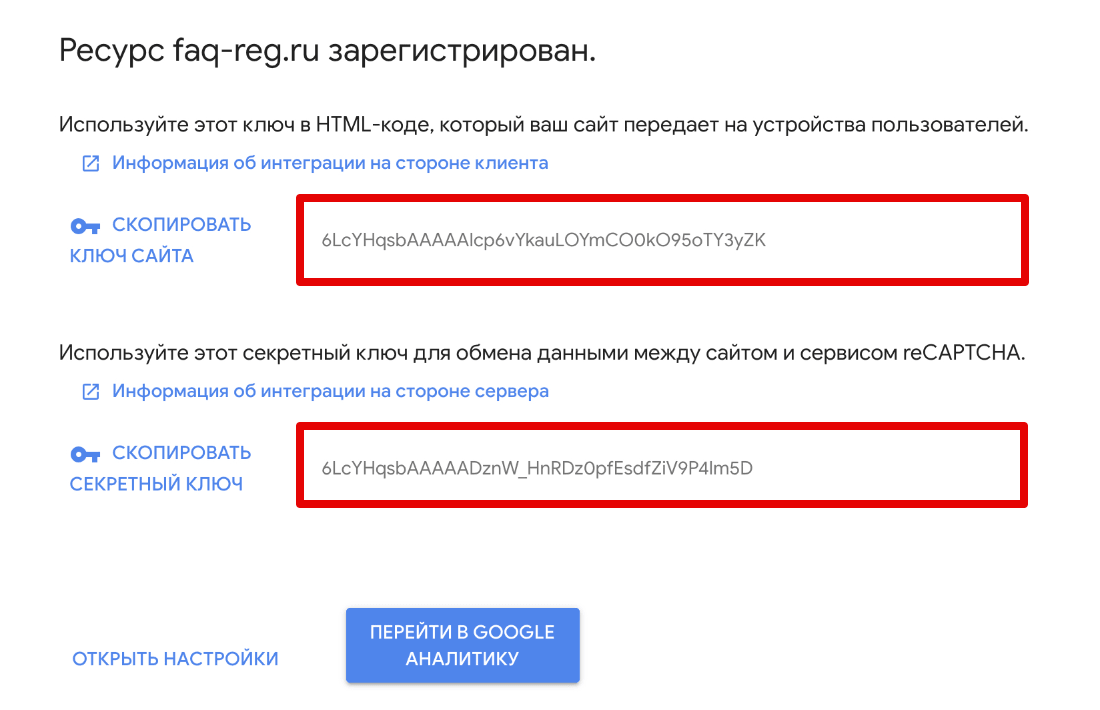
На открывшейся странице скопируйте ключ сайта и секретный ключ:

Этап 2. Установка и настройка плагина в WordPress
В WordPress есть несколько плагинов для создания капчи. Например, Advanced noCaptcha & invisible captcha (v2 & v3) или Simple Google reCAPTCHA. В этой статье мы будем работать с плагином Simple Google reCAPTCHA.
-
1
Перейдите в админку WordPress.
-
2
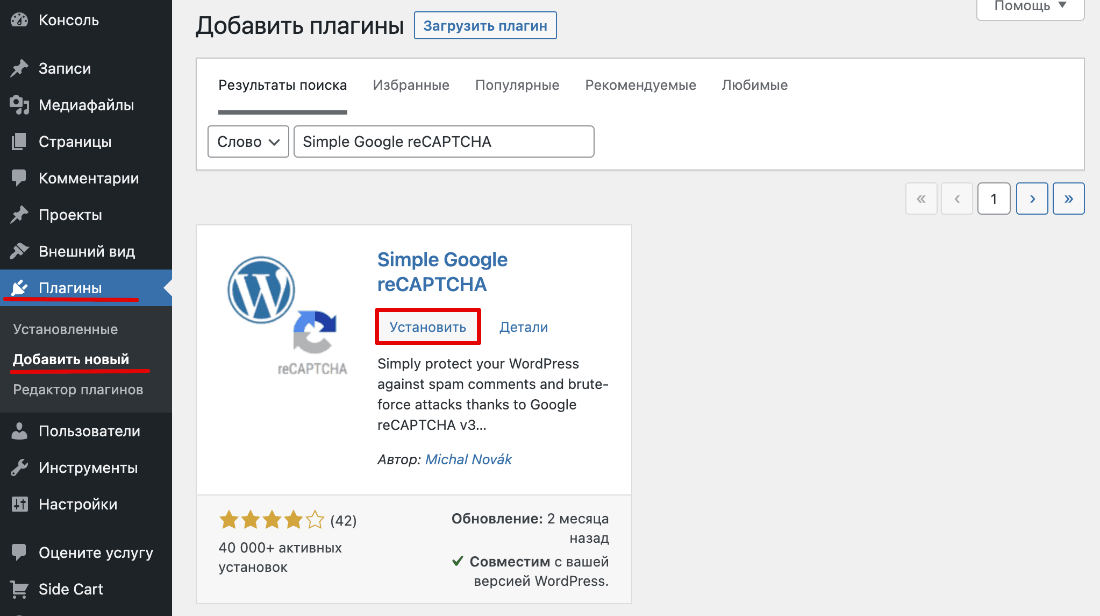
Перейдите во вкладку Плагины ― Добавить новый.
-
3
Найдите плагин Simple Google reCAPTCHA.
-
4
Нажмите Установить:

-
5
Нажмите Активировать.
-
6
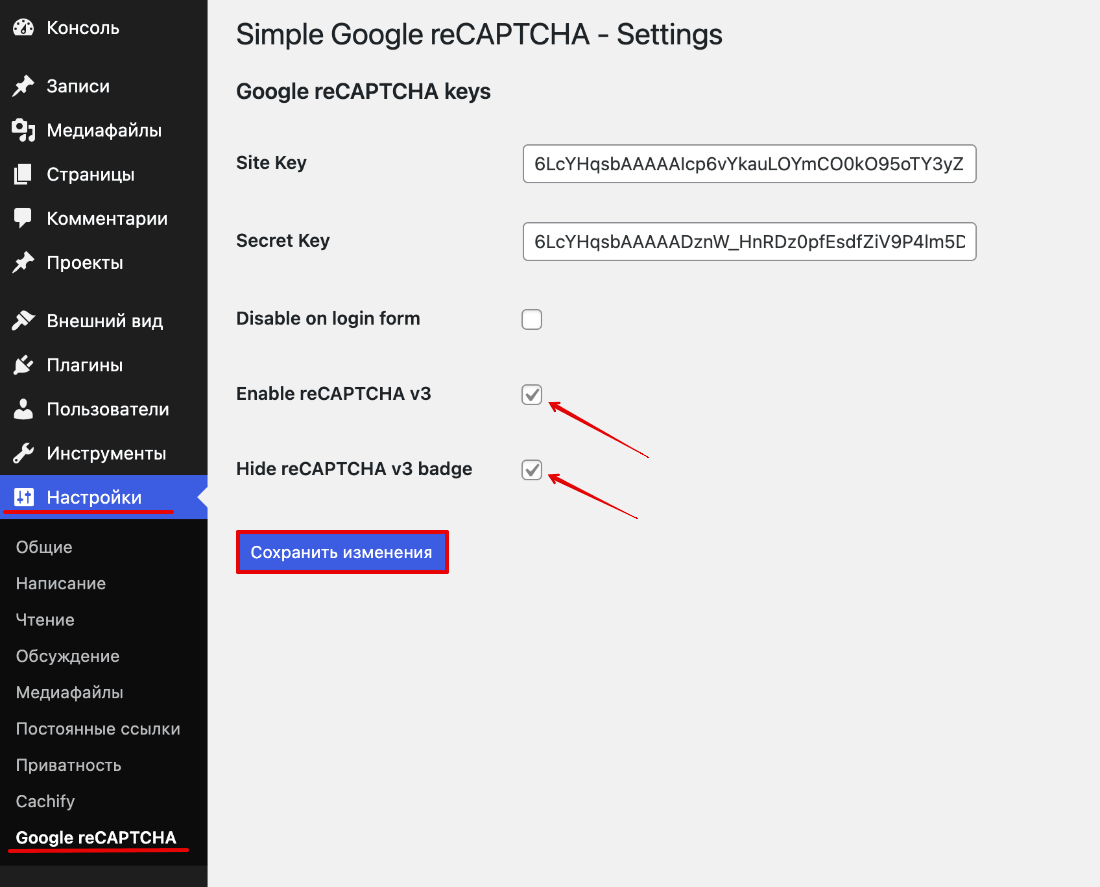
Перейдите в Настройки ― Google reCAPTCHA.
-
7
Введите ключи, которые вы получили на первом этапе:
- Site Key ― ключ сайта,
- Secret Key ― секретный ключ.
-
8
Если вы планируете использовать капчу вида v3, поставьте галочки напротив Enable reCAPTCHA v3 и Hide reCAPTCHA v3 badge.
-
9
Нажмите Сохранить изменения.

Этап 3. Настройка капчи в модуле Divi
-
1
Перейдите в режим редактирования страницы.
-
2
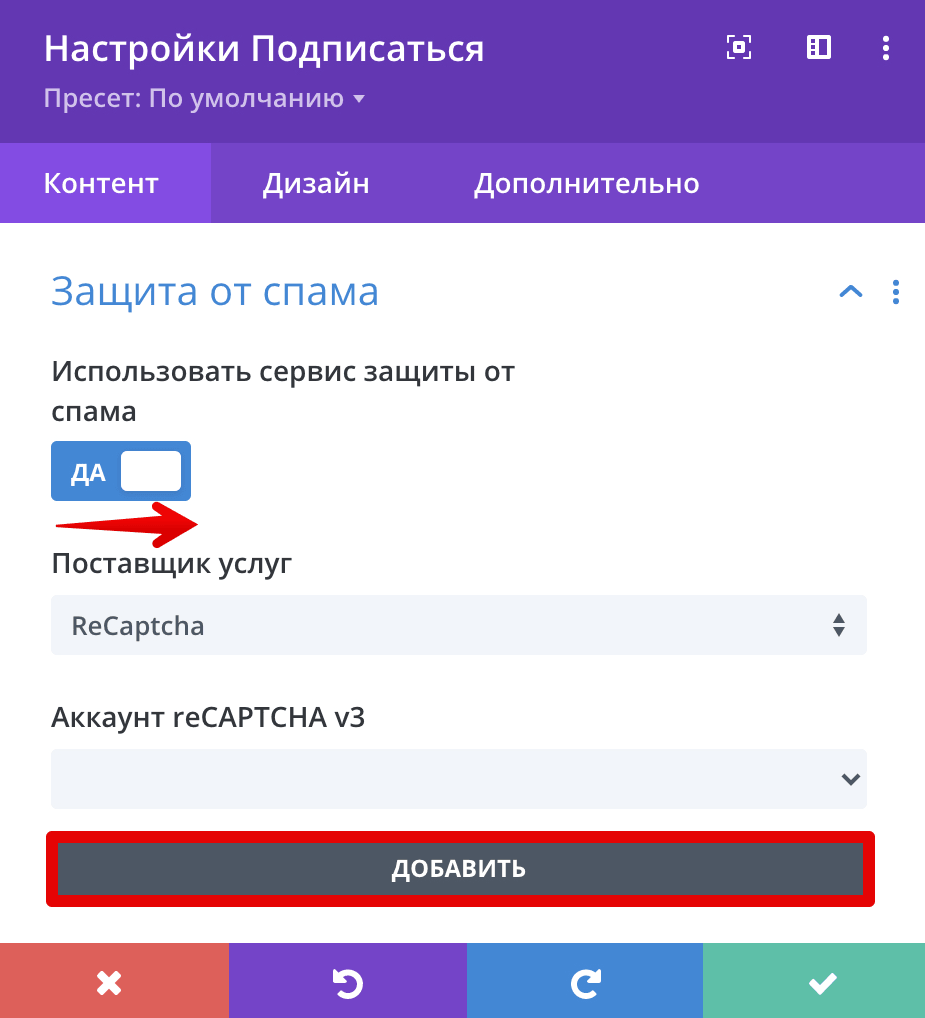
Перейдите в настройки модуля во вкладку «Контент» в блок «Защита от спама».
-
3
В параметре «Использовать сервис защиты от спама» поставьте переключатель в положение ДА.
-
4
В параметре «Аккаунт reCAPTCHA v3» нажмите Добавить:

-
5
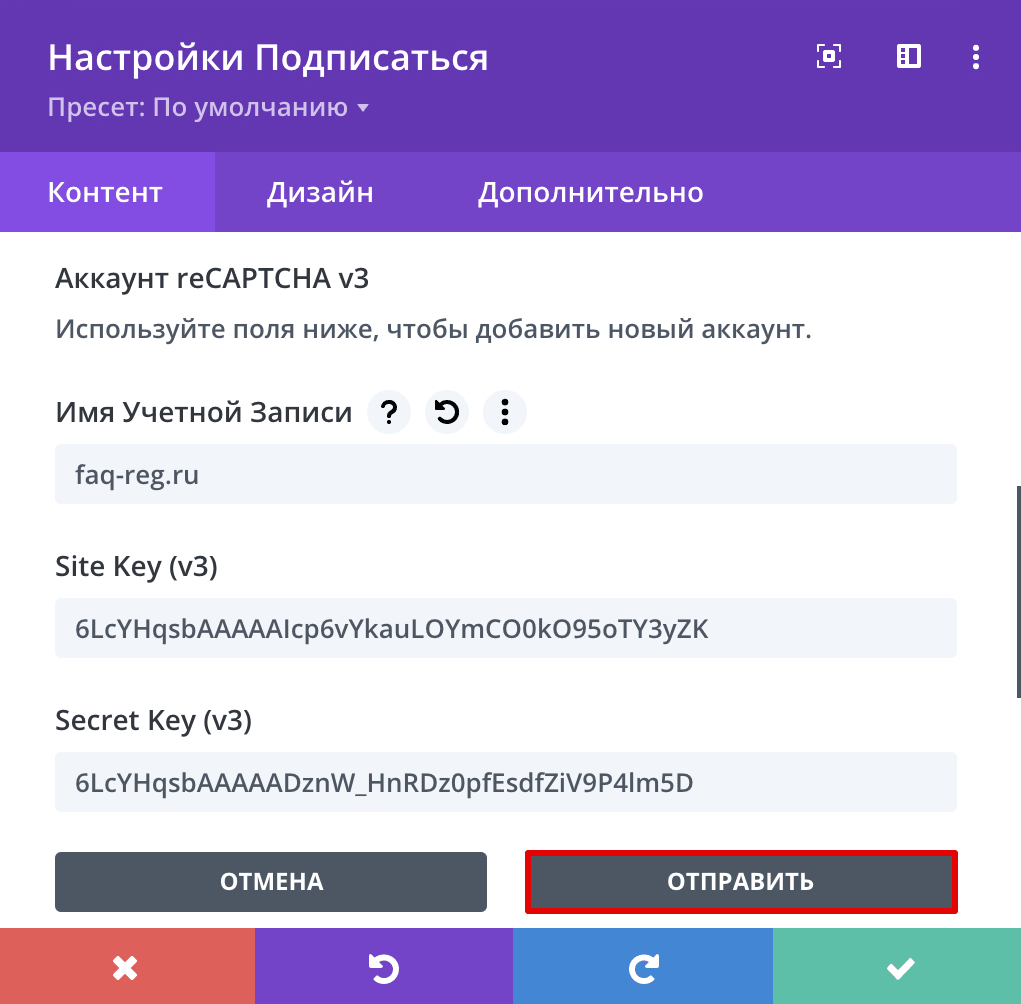
Заполните поля:
- Имя Учетной Записи ― любое имя,
- Site Key (v3) ― ключ сайта,
- Secret Key (v3) ― секретный ключ.
Нажмите Отправить:

-
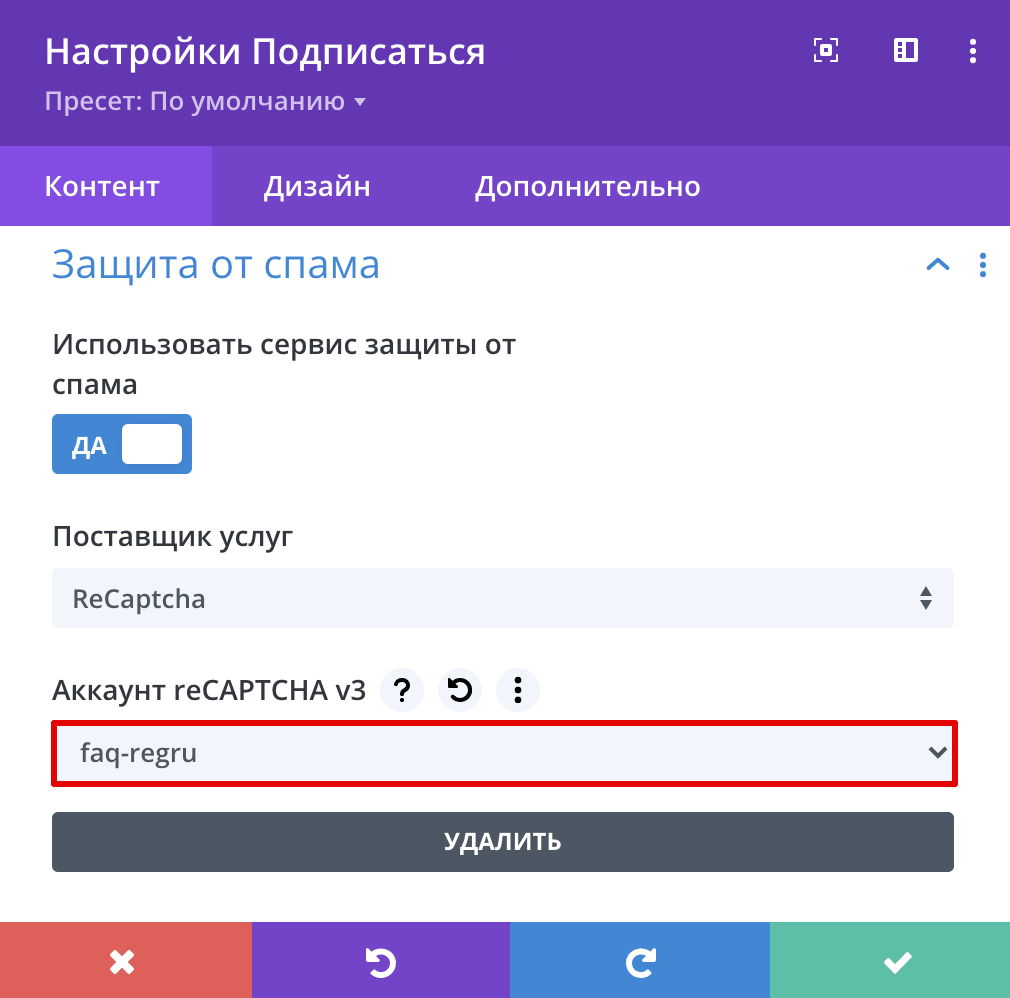
6
Как только система сохранит информацию, в параметре «Аккаунт reCAPTCHA v3» выберите аккаунт, который вы только что добавили:

-
7
В параметре «Минимальный результат» вы можете установить количество ошибок, которое может сделать пользователь, чтобы пройти капчу.
Готово, теперь на странице будет работать капча.
Помогла ли вам статья?
Спасибо за оценку. Рады помочь 😊