Все действия выполняются в панели управления Конструктором.
Сайт, который вы создаёте в Конструкторе, посетители могут смотреть с разных устройств: ПК, ноутбуков, планшетов, смартфонов.
Когда вы редактируете содержимое шаблона в Конструкторе, автоматически выбирается режим «Широкий». Добавленные вами элементы сайта присутствуют во всех версиях, но некоторые из них необходимо поправить: например, корректно разместить на странице, уменьшить или увеличить модули, скрыть какие-либо элементы.
После того как вы создали основную версию сайта в режиме «Широкий», вы можете перейти в режимы «Десктоп», «Планшет» и «Смартфон» и отредактировать сайт для этих версий.
Как создать мобильную версию сайта
-
1
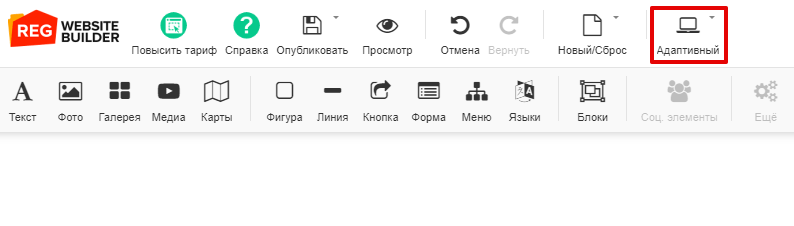
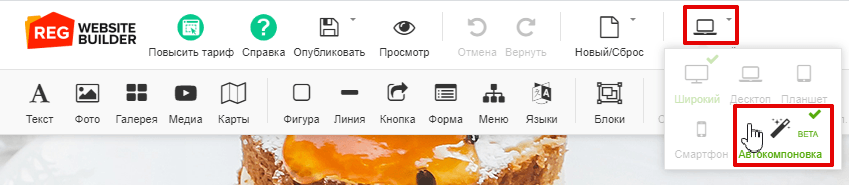
Чтобы выбрать режим отображения, кликните на значок Адаптивный:

-
2
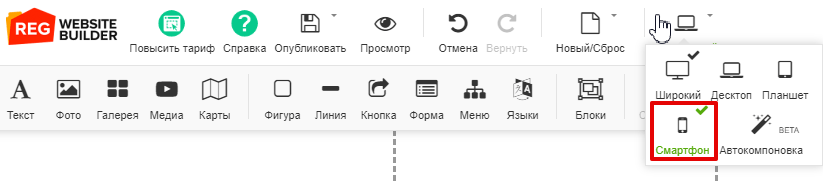
В выпадающем меню выберите Смартфон:

Здесь вы можете выбрать другие режимы для редактирования (например: Десктоп — для десктопной версии, Планшет — для планшетной).
-
3
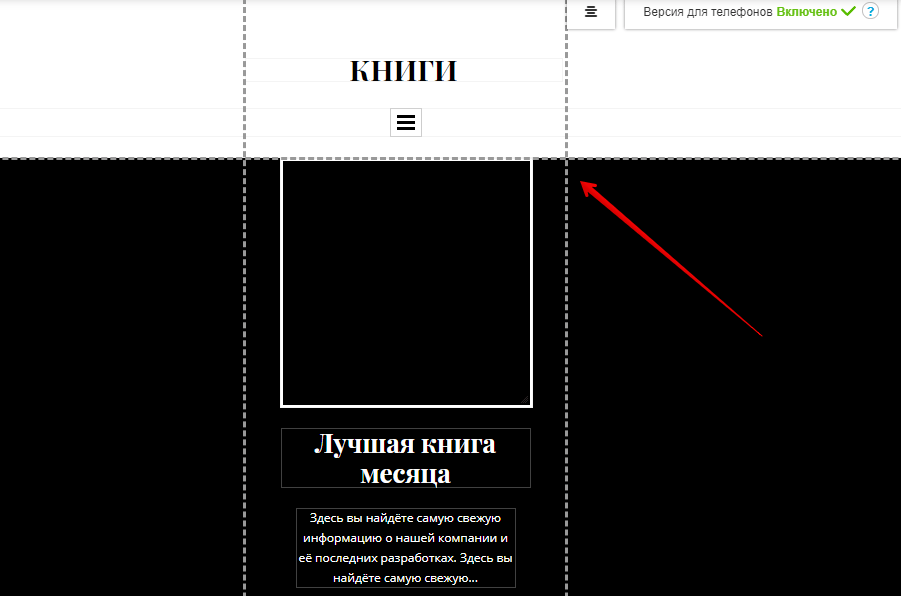
Появится разметка для редактирования мобильной версии сайта:

-
4
Теперь вы можете отредактировать модули мобильной версии сайта. Для этого нажмите на Карандаш и выберите нужное действие. О том, как редактировать модули, читайте в статье: Работа с модулями в Конструкторе Рег.ру.

Важно:
- При редактировании не перемещайте объекты из одного раздела в другой, чтобы не вызвать конфликта версий. Если в режиме «Широкий» модуль «Меню» располагается в шапке сайта, то и в других версиях он должен находиться в шапке сайта (перемещать этот элемент, например, в подвал сайта не рекомендуется).
- При редактировании в одном из режимов не удаляйте модуль, который не нужен для этой версии. Он удалится и в остальных версиях. В таком случае модуль нужно скрыть: нажмите на Карандаш и выберите Скрыть. Данный элемент скроется только для режима, в котором вы сейчас редактируете сайт.
- Если шрифт в какой-то из версий слишком большой или маленький (например, в версии «Широкий» шрифт отображается корректно, а в версии «Смартфон» он слишком крупный), то можно изменить его масштаб для одной из версий.
Как изменить масштаб текста в мобильной версии
-
1
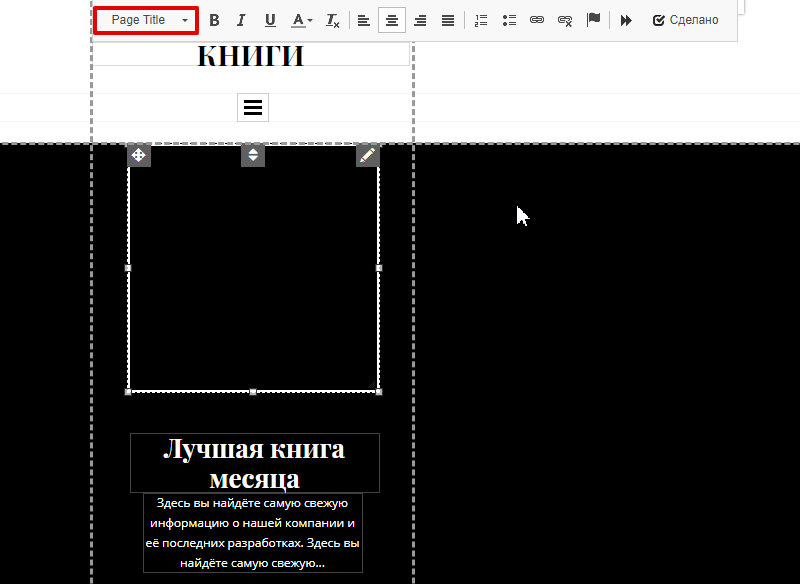
Кликните на текст, чтобы посмотреть его стиль (в примере это стиль Page Title):

-
2
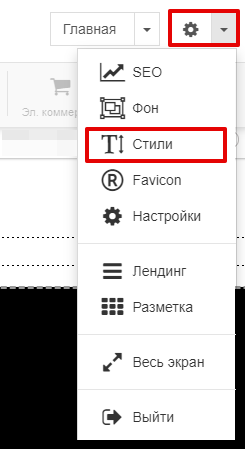
Кликните на значок Шестерёнка и в выпадающем меню выберите Стили:

-
3
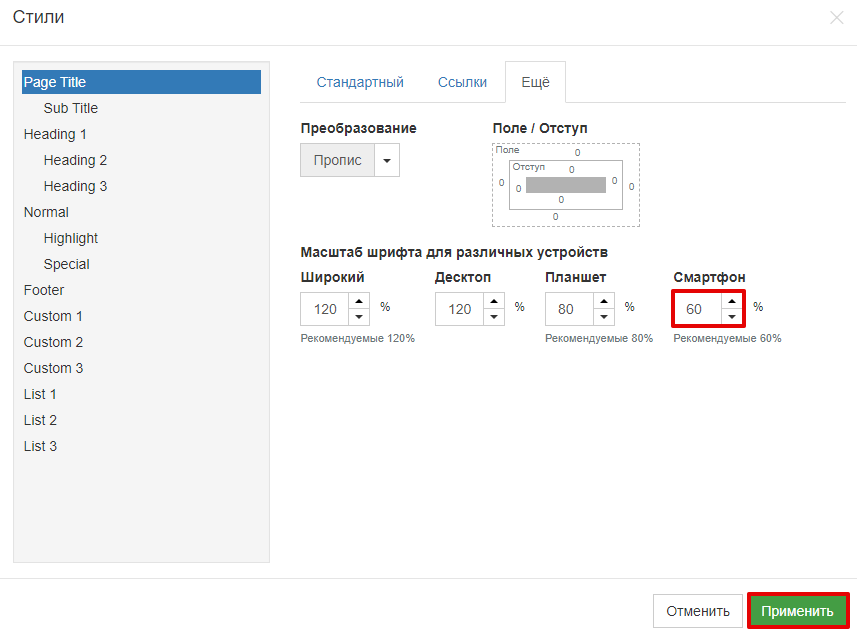
В открывшемся окне перейдите на вкладку «Ещё». Выберите в списке слева стиль, который используется в тексте мобильной версии. В поле «Смартфон» выберите масштаб шрифта в процентах. Нажмите Применить:

Здесь вы можете выбрать другие режимы для редактирования (например, Десктоп и Планшет).
-
4
После сохранения стиля он применится к тексту.
-
5
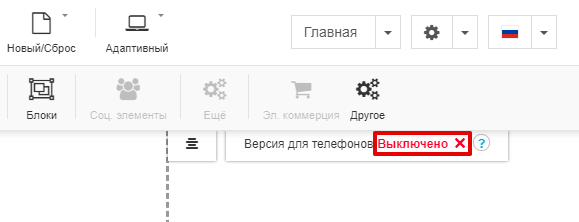
После редактирования мобильной версии сайта активируйте её. Нажмите на опцию Выключено в правом верхнем углу.

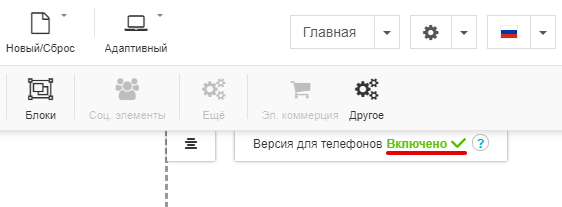
Статус поменяется на Включено:

-
6
Для сохранения внесённых изменений опубликуйте сайт.
Готово, мобильная версия сайта создана.
Режим «Автокомпоновка»
В Конструкторе есть режим «Автокомпоновка». Он включает автоматическую адаптацию сайта под различную ширину устройств.

Если включить режим «Автокомпоновка», модули на опубликованном сайте будут отображаться в размере, который отличается от установленного вами при редактировании. Этот размер зависит от ширины экрана устройства, с которого открывается сайт. Также элементы могут иметь другое положение на страницах опубликованного сайта.
Помогла ли вам статья?
Спасибо за оценку. Рады помочь 😊