Зачем нужны плагины эффектов
Плагины WordPress — это маленькие программы, которые помогают сконфигурировать и оформить сайт перед размещением контента на нем. С их помощью можно решать многие задачи — от настройки поисковой оптимизации до добавления контактных форм и размещения интернет-магазина. Плагинами очень просто пользоваться благодаря интуитивно понятному интерфейсу.
С помощью плагинов вы можете добавить анимационные эффекты для WordPress, которые разнообразят ваш сайт. В статье мы расскажем о нескольких таких бесплатных плагинах.
Mouse cursor customizer
Плагин Mouse cursor customizer (настройщик курсора мышки) позволяет заменить стандартный курсор на любое изображение в форматах PNG, JPG и JPEG. Загрузите изображение, и пользователи вашего сайта будут видеть новый необычный курсор. На странице можно установить один вид курсора, а при наведении на ссылки или кнопки — другой. Также можно регулировать его размер.
Пример обновленного курсора ниже. Заметьте, что при наведении на ссылку он меняется:

Weather Effect
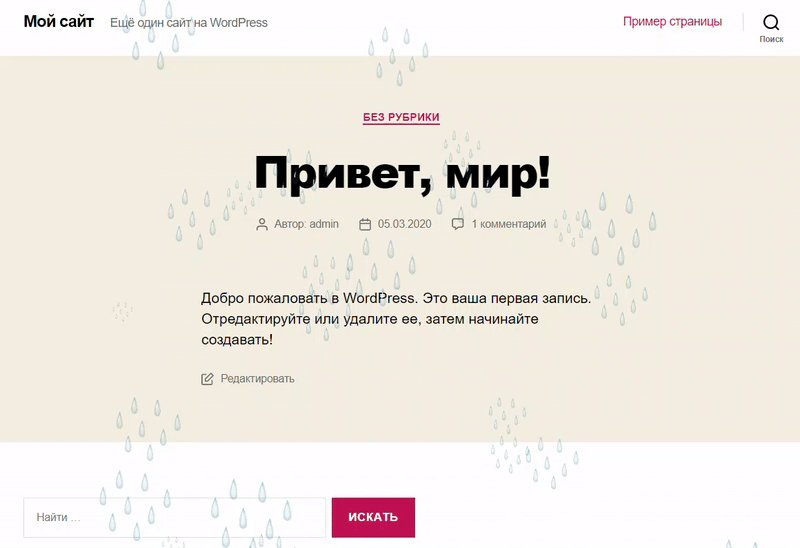
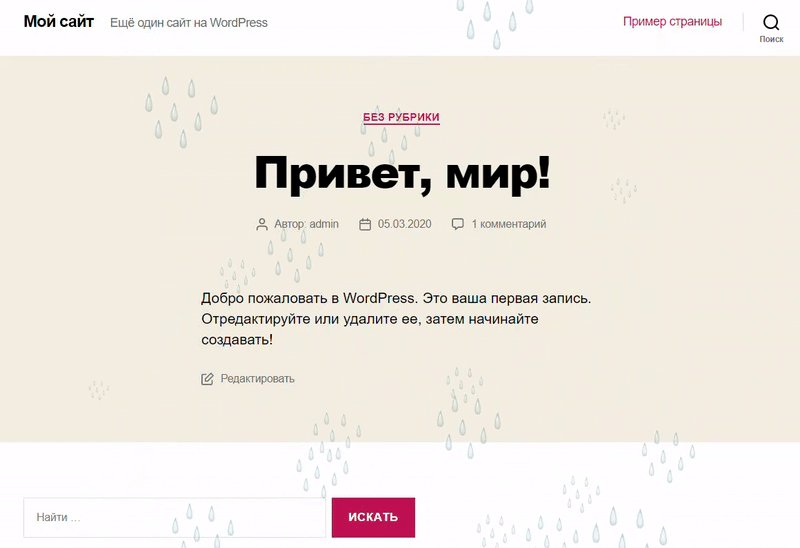
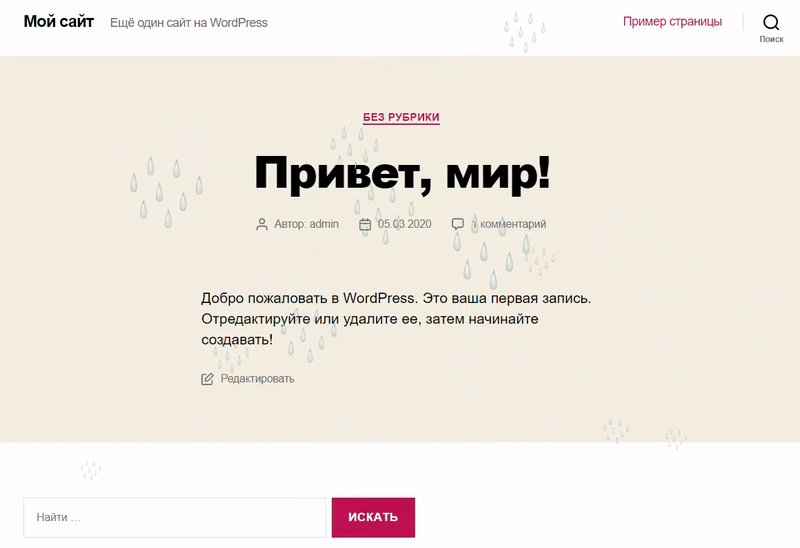
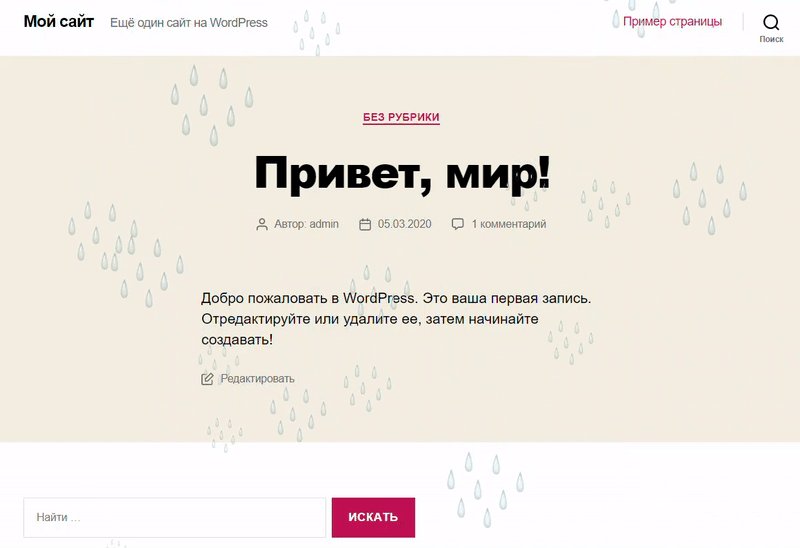
С помощью плагина Weather effect (Погодные эффекты) можно добавить на страницы сайта разные «падающие» объекты. Это могут быть погодные явления разных времен года (например снежинки, звёздочки, солнышки, капли дождя, осенние листья) или объекты, приуроченные к праздникам (валентинки, шарики, рождественские подарки). Все объекты разбиты на группы по темам: Рождество, зима, осень, весна, лето, дождь, Хэллоуин, День благодарения, День святого Валентина, Новый год. Вы можете регулировать размер объектов, их количество и скорость падения на странице сайта.
Посмотрите, как может выглядеть на вашей странице плагин WordPress Эффект воды:

Easy Textillate
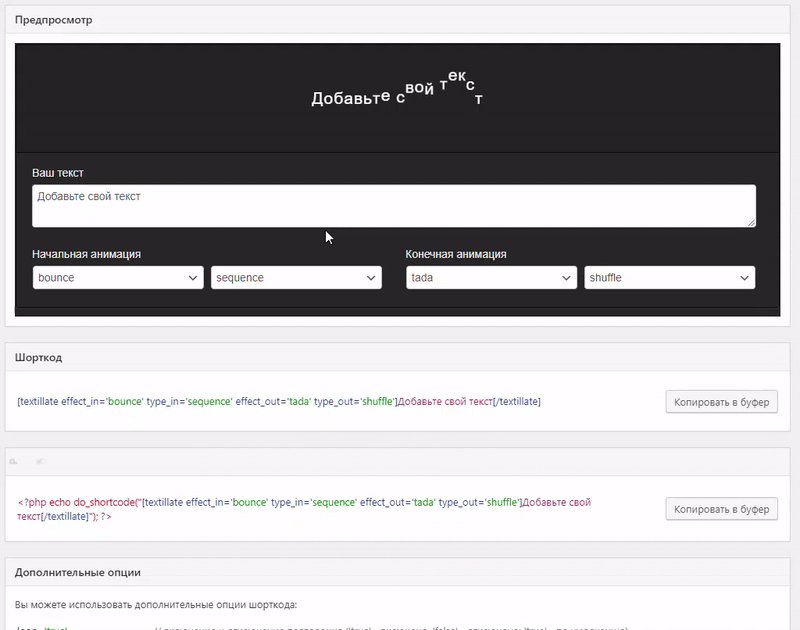
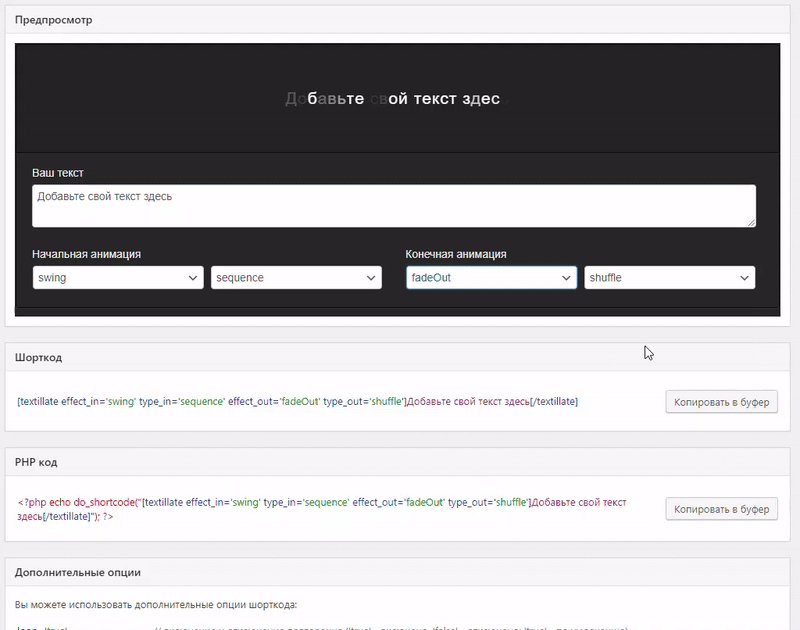
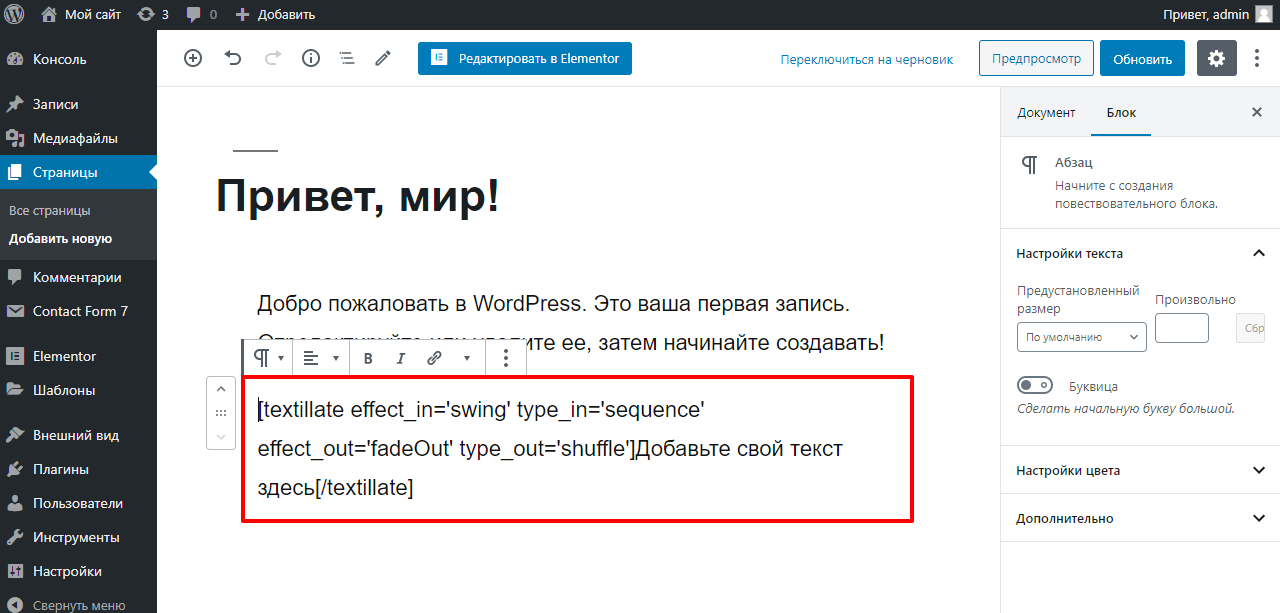
Плагин Easy Textillate предназначен для анимации текста на сайте. Он очень прост в использовании. Вы добавляете какой-либо текст в окно редактирования и выбираете нужные эффекты Вордпресс. В окне предпросмотра можно сразу увидеть, как будет выглядеть анимация на сайте. При этом автоматически создается шорткод. Вам остаётся только скопировать шорткод и добавить его на страницы, в записи или виджеты сайта (например календарь, облако меток, поиск).
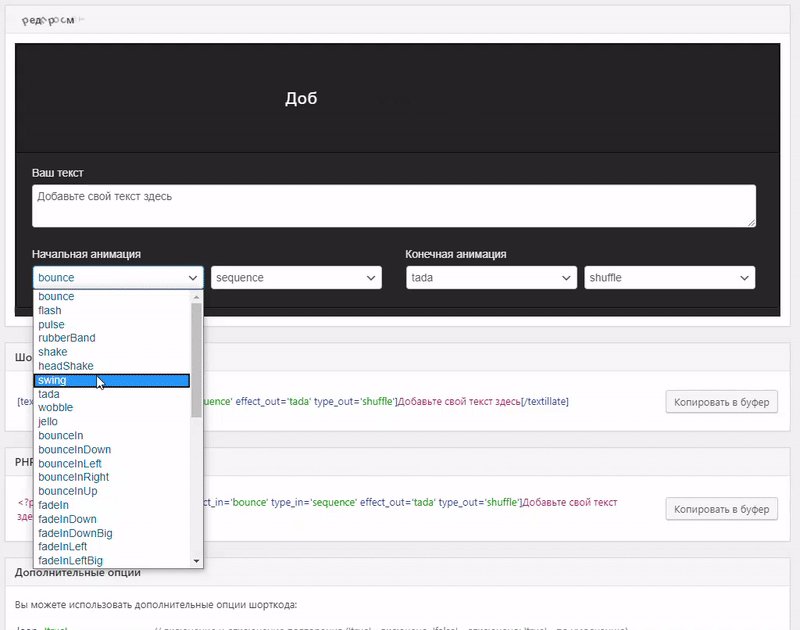
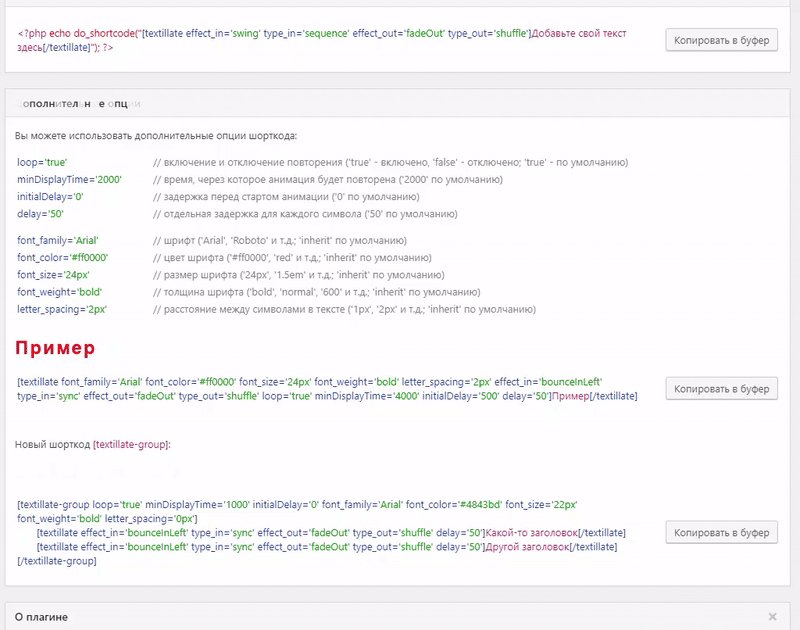
Плагин имеет большое количество эффектов для начальной и конечной анимации — как текст появляется на странице и как он исчезает. Вы можете использовать дополнительные опции шорткода: выбрать шрифт для текста, его цвет и размер.
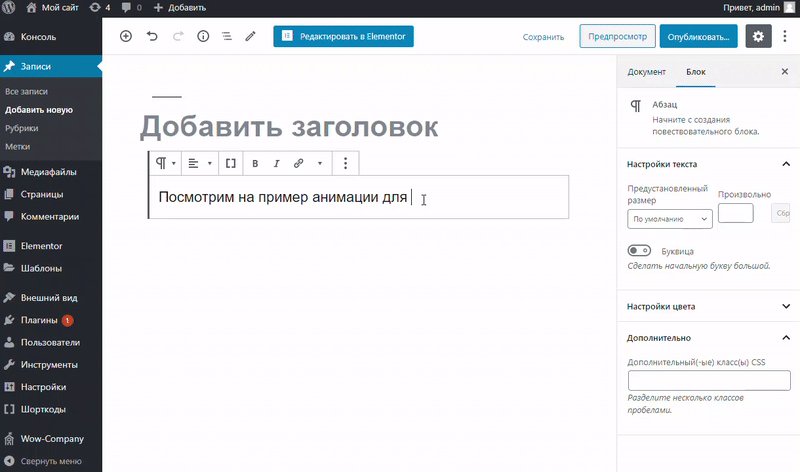
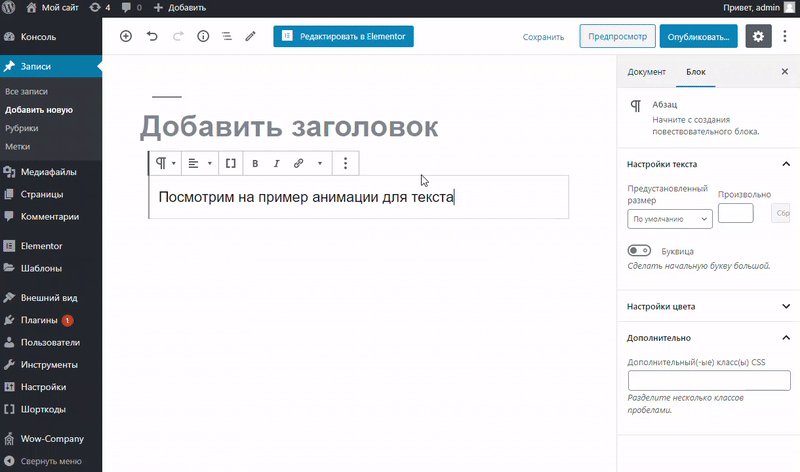
Как выглядит создание анимации для текста в редакторе:

Скопируем полученный шорткод и добавим его на страницу сайта в редакторе:

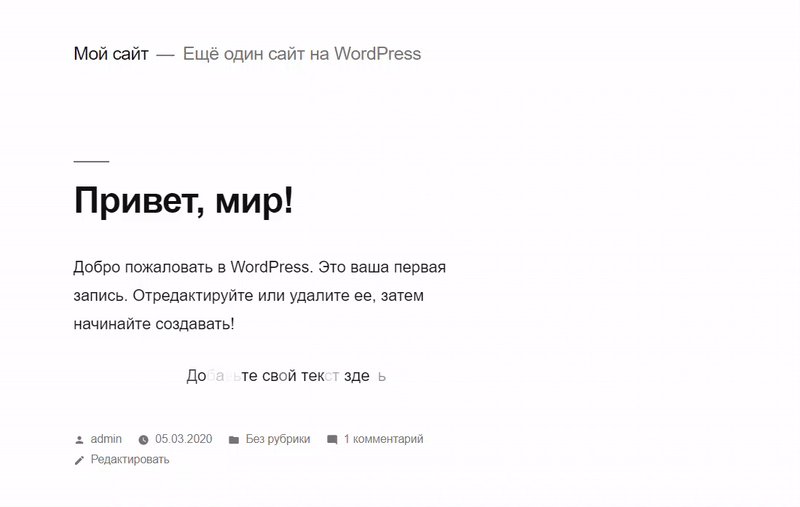
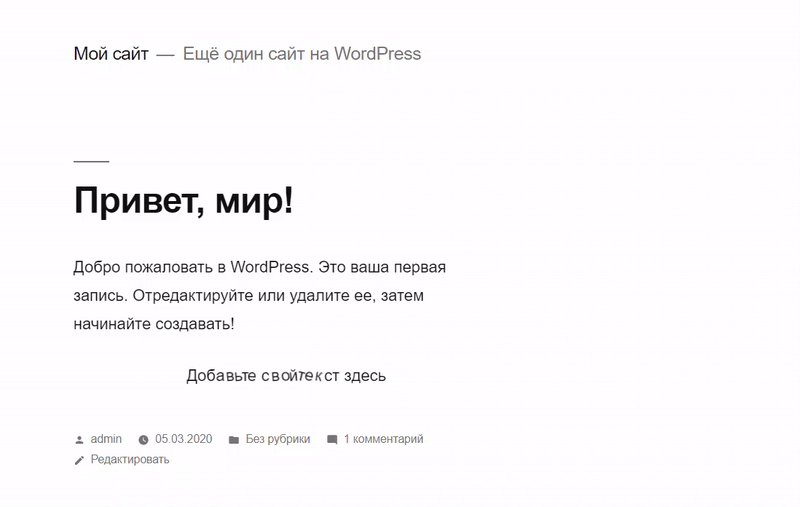
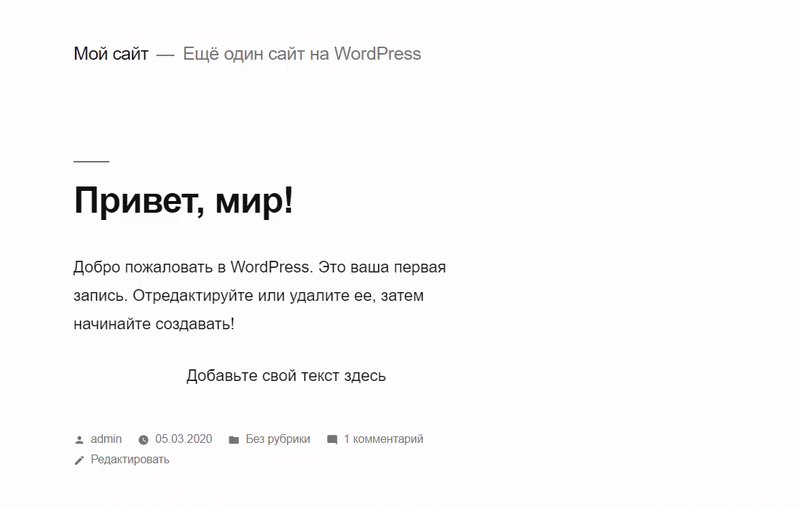
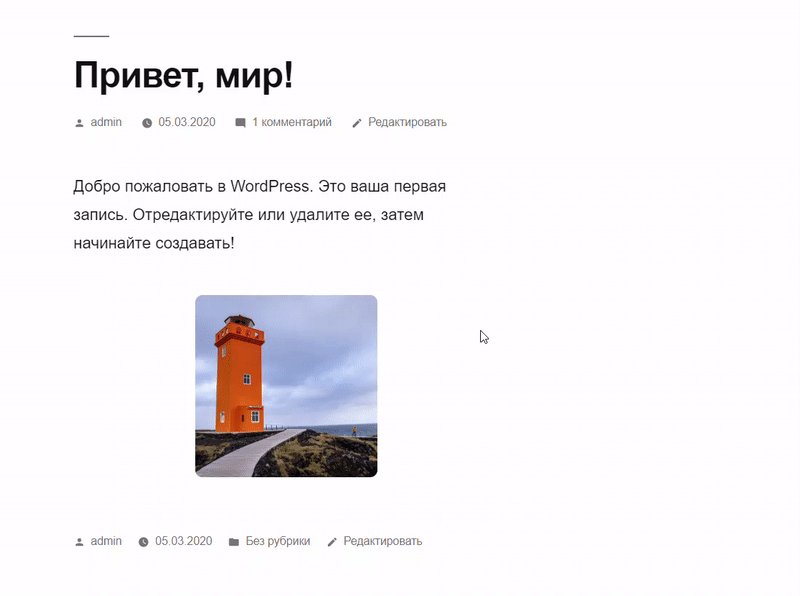
А вот как выглядит результат на сайте — теперь текст стал анимированным:

Image Hover Effects Ultimate
Плагин Image Hover Effects Ultimate нужен для добавления hover-эффекта — эффекта наведения. Это значит, что при наведении курсора на изображение или текст появляется анимация.
В бесплатной версии этого плагина есть 8 различных эффектов для настройки анимации при наведении. В настройках вы можете установить любое фоновое изображение или добавить текст, который будет появляться при наведении. После этого достаточно скопировать получившийся шорткод и добавить его в любую запись на сайте или на страницу.
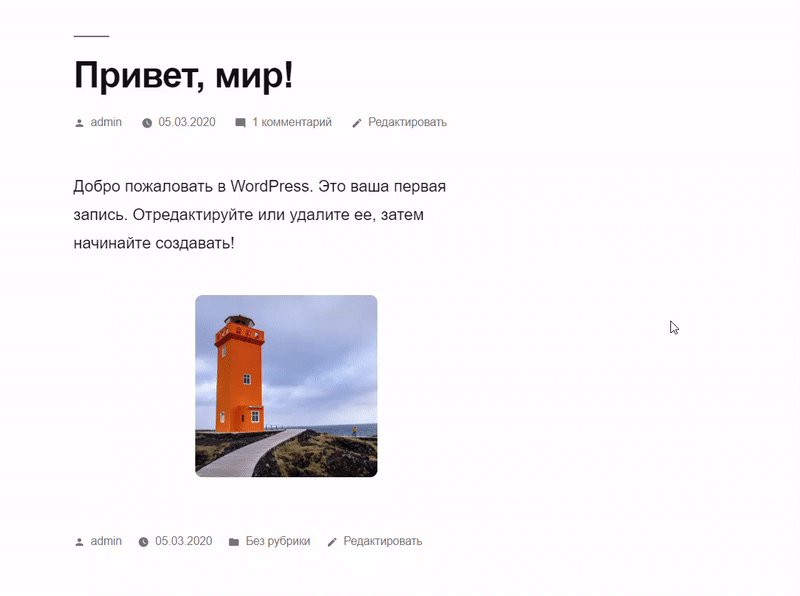
Рассмотрим примеры. Один из эффектов плагина — General Effects:

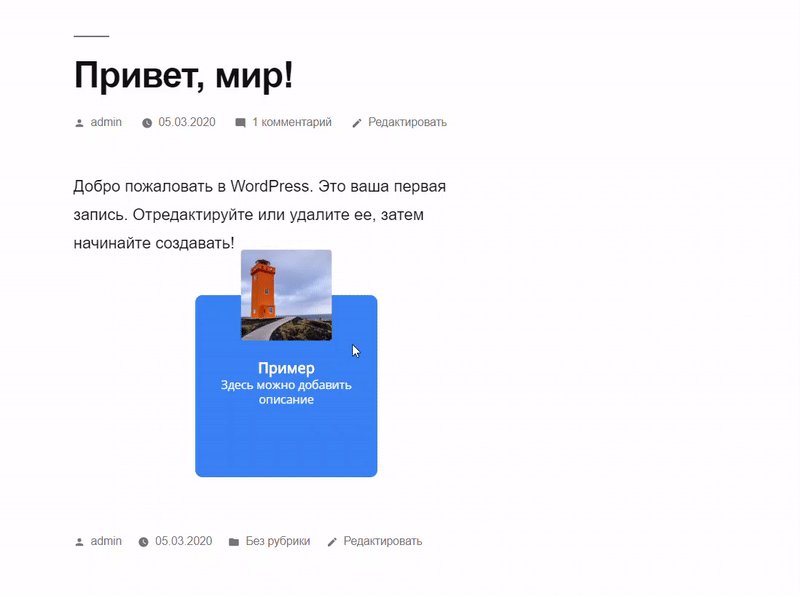
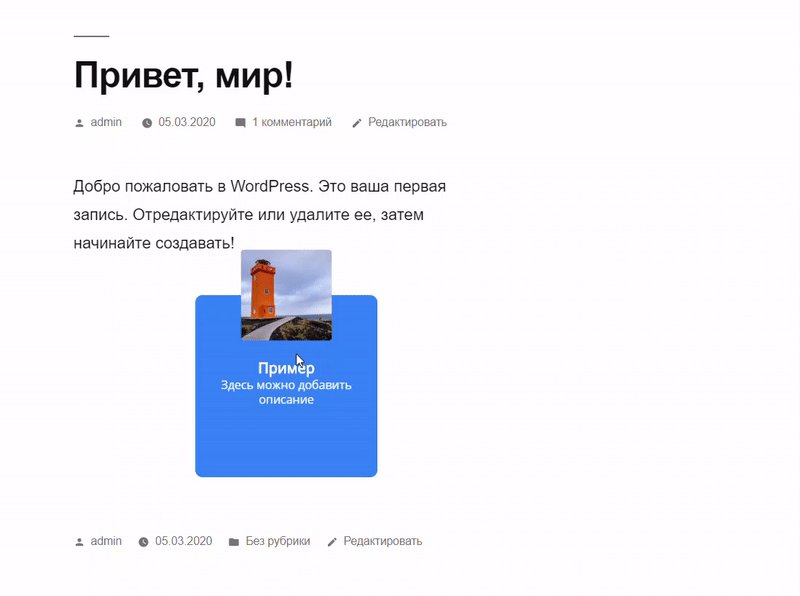
Эффект Flipbox Effects:

Hover Effects — easily create any hover effect
Ещё один плагин Hover Effects с 39 интересными эффектами для WordPress. Можно добавить анимацию при наведении курсора как на изображение, так и на текст.
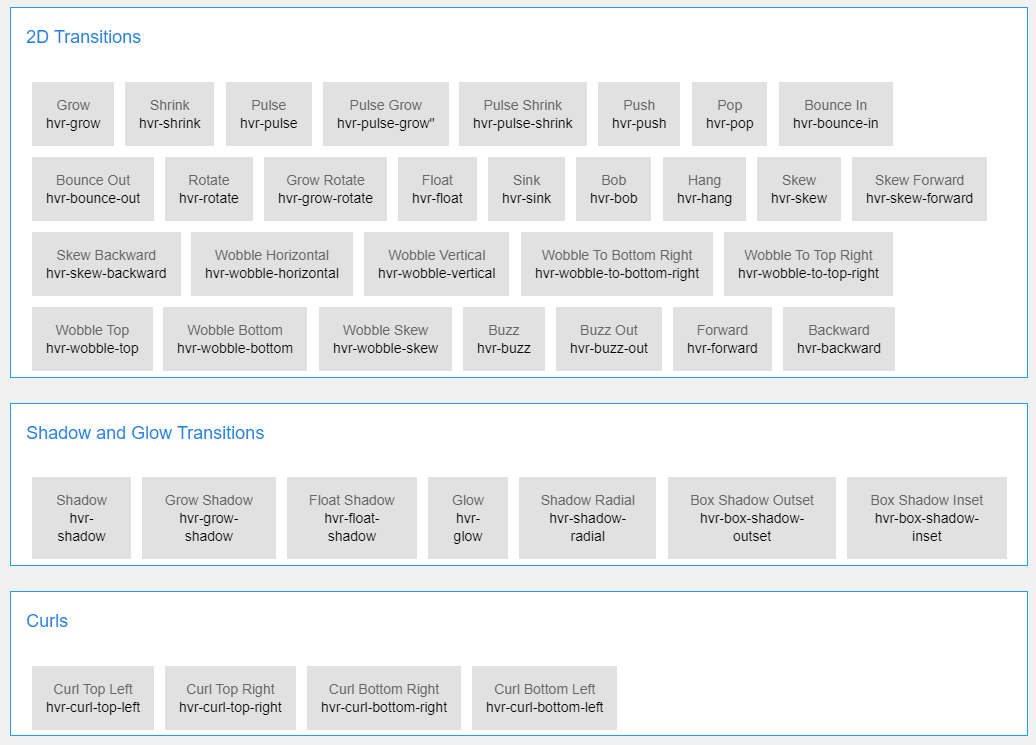
Использовать этот плагин очень просто. Нужно навести курсор на эффект в меню плагина, чтобы посмотреть, как будет выглядеть анимация:

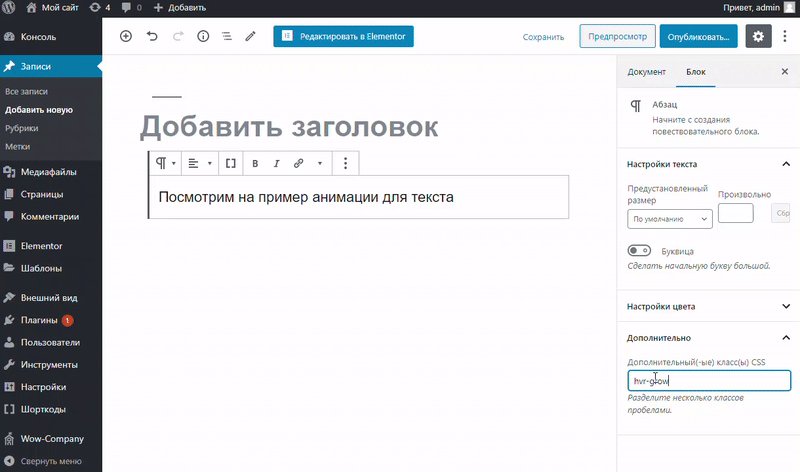
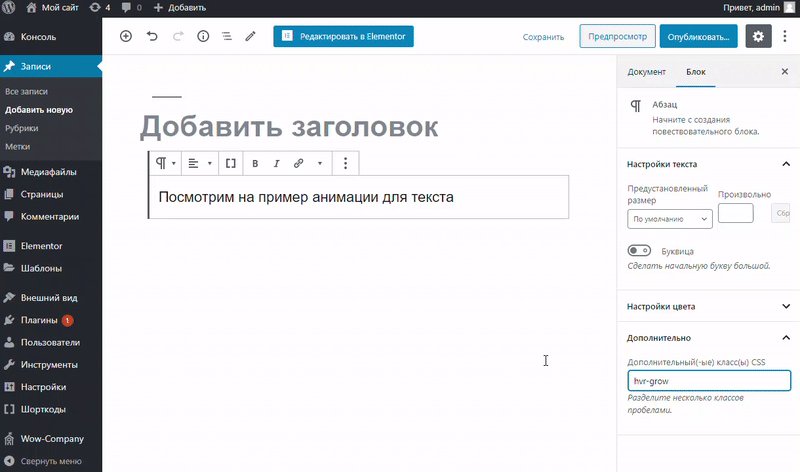
Затем можно нажать на понравившийся эффект. Автоматически скопируется код. Когда вы будете редактировать запись или страницу, добавьте этот код в поле «Дополнительные классы CSS»:

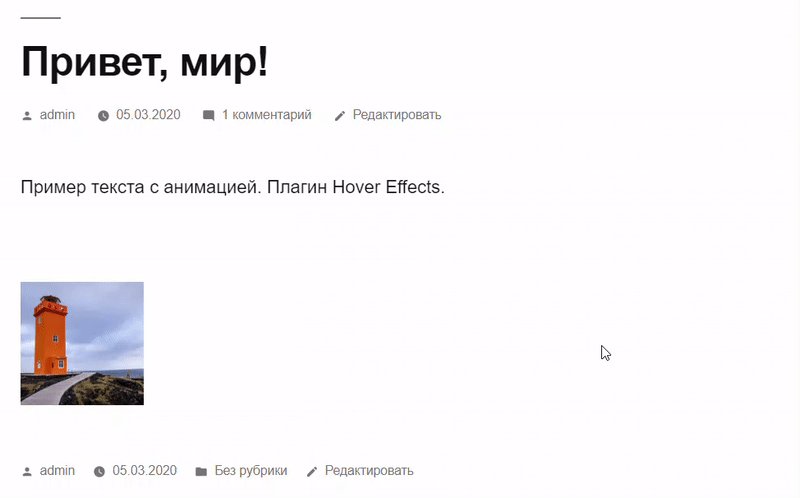
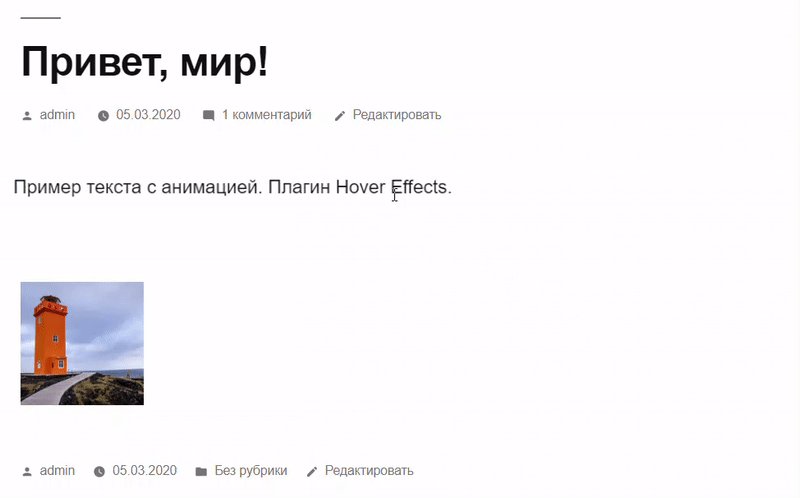
Пример двух разных эффектов анимации текста и изображения на сайте:

Image Hover Effects Addon for Elementor
С помощью Image Hover Effects Addon for Elementor также можно добавлять эффекты при наведении курсора. Этот плагин можно использовать, если у вас есть плагин Elementor. Например, на хостинге для WordPress он уже установлен.
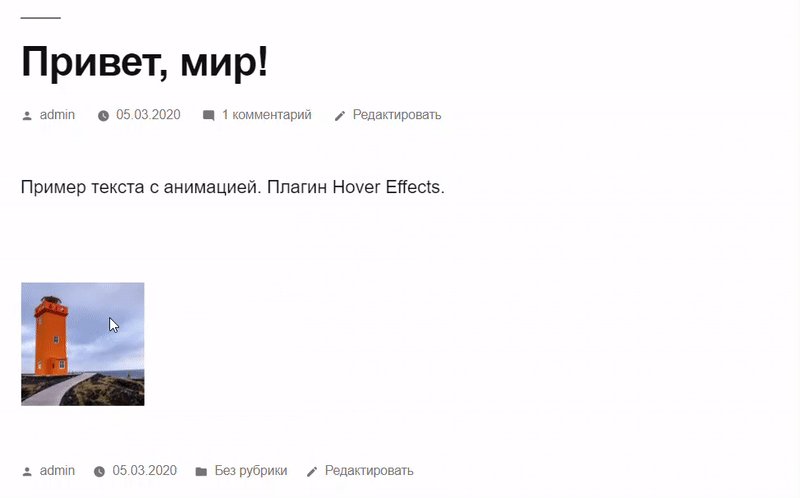
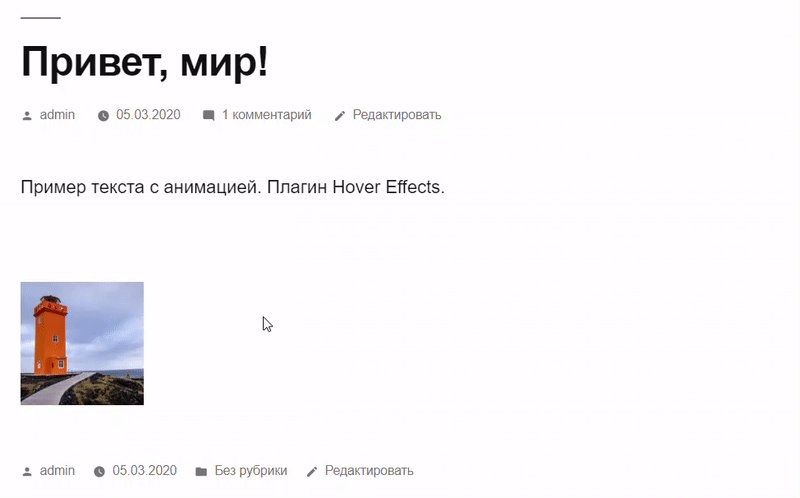
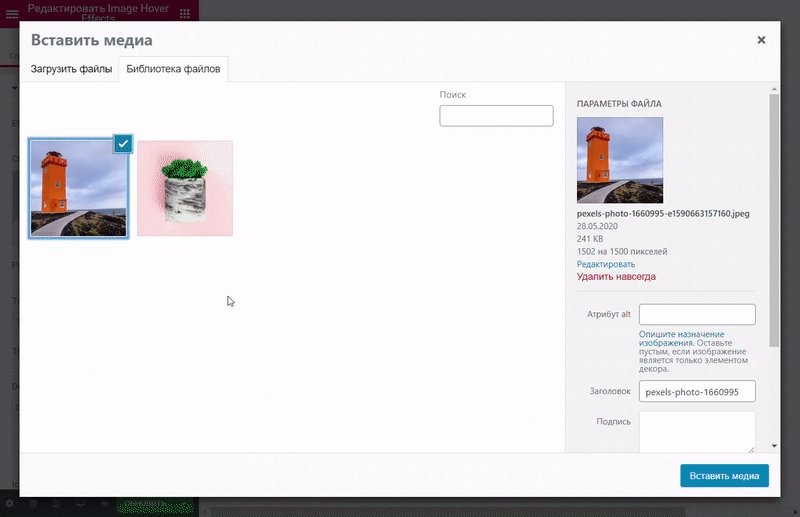
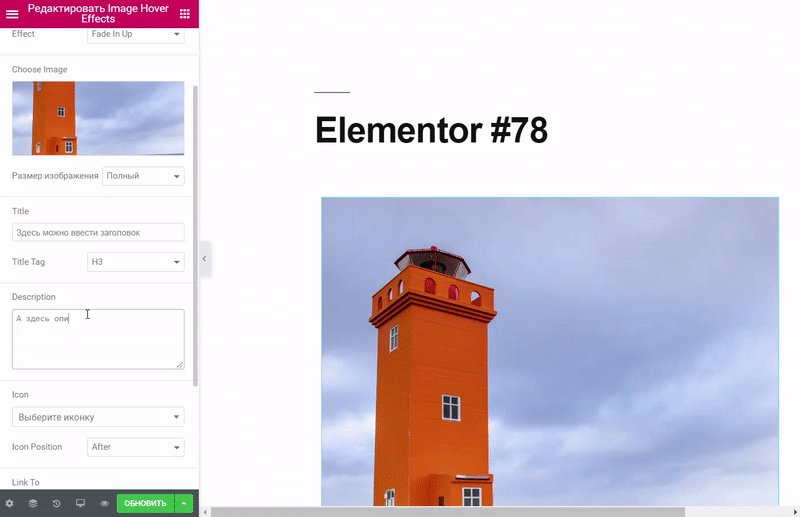
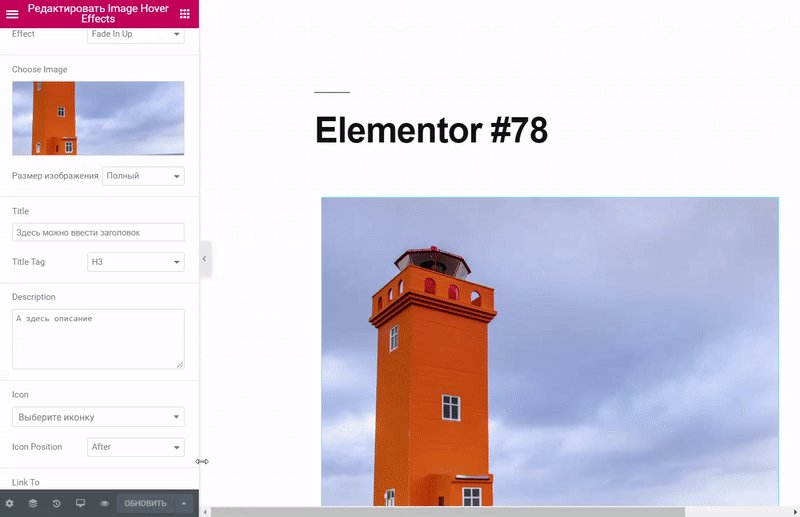
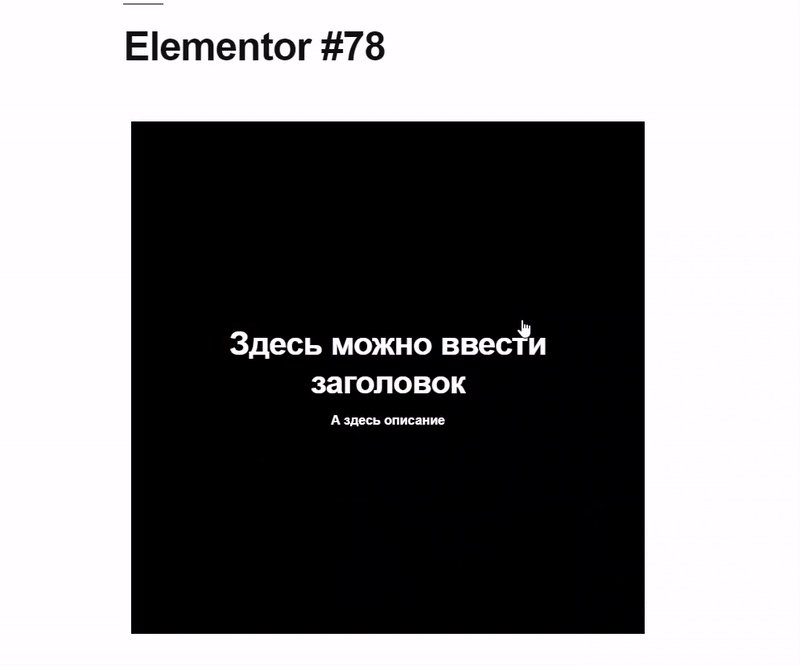
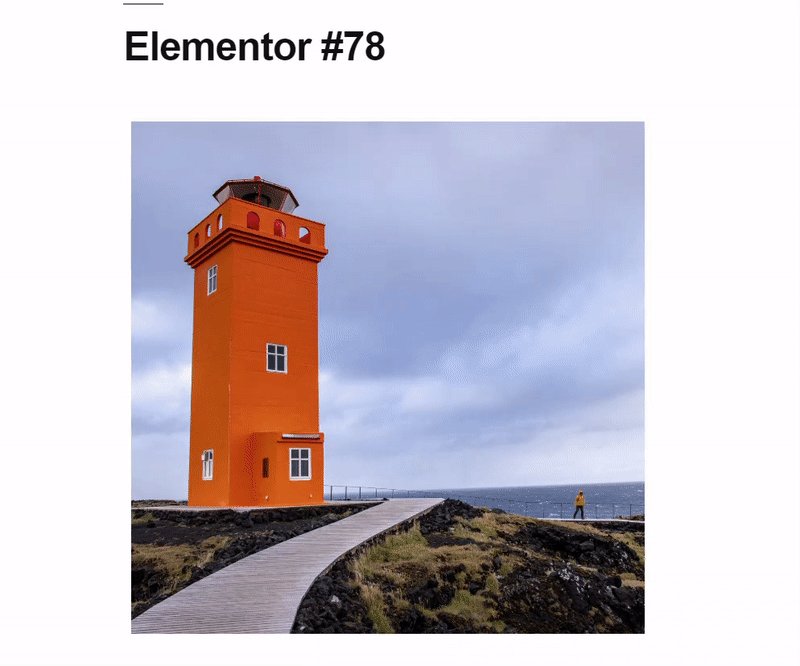
С плагином Image Hover Effects Addon for Elementor можно настроить эффект анимации — при наведении курсора на изображение будет появляться текст. Начните редактировать страницу через конструктор страниц Elementor. Затем перетащите виджет Image Hover Effects, выберите вид анимации, изображение и введите текст, который будет появляться при наведении:

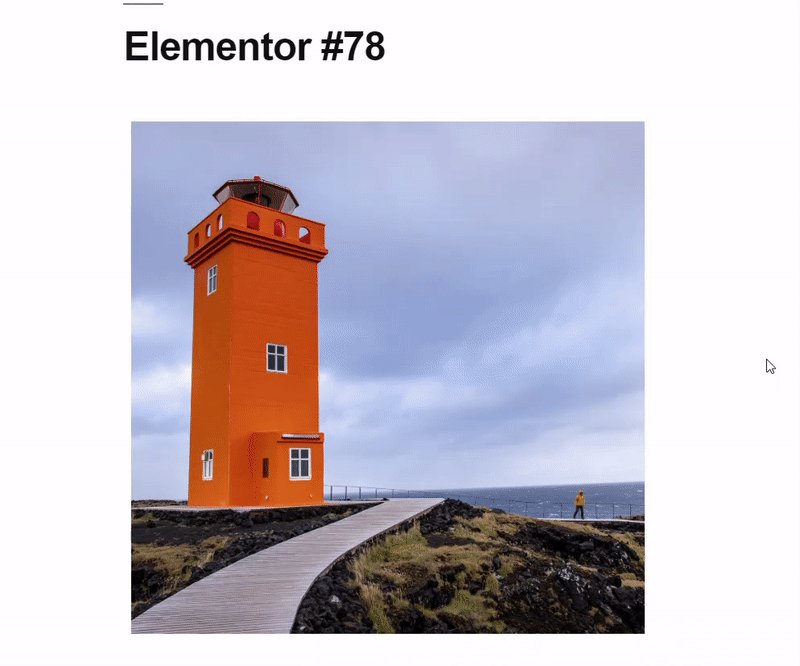
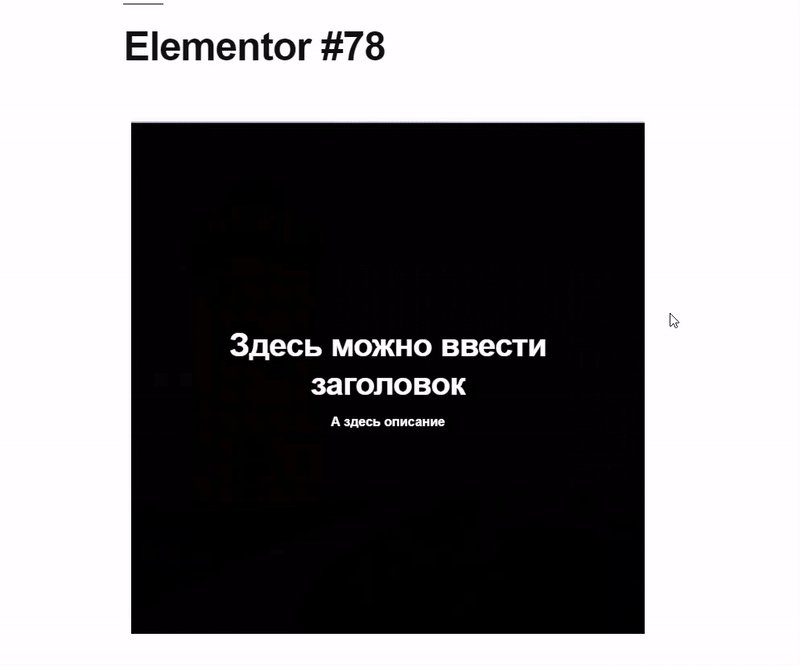
Пример анимации на сайте:

Button visually impaired
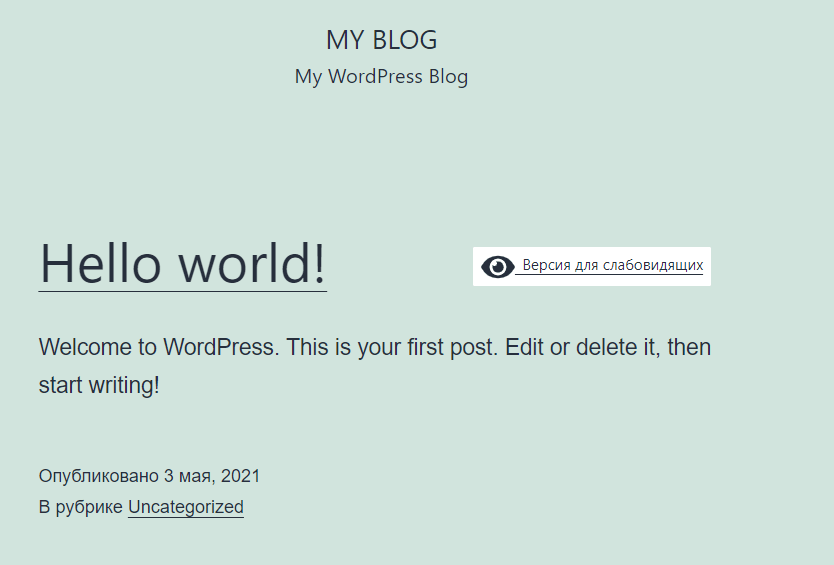
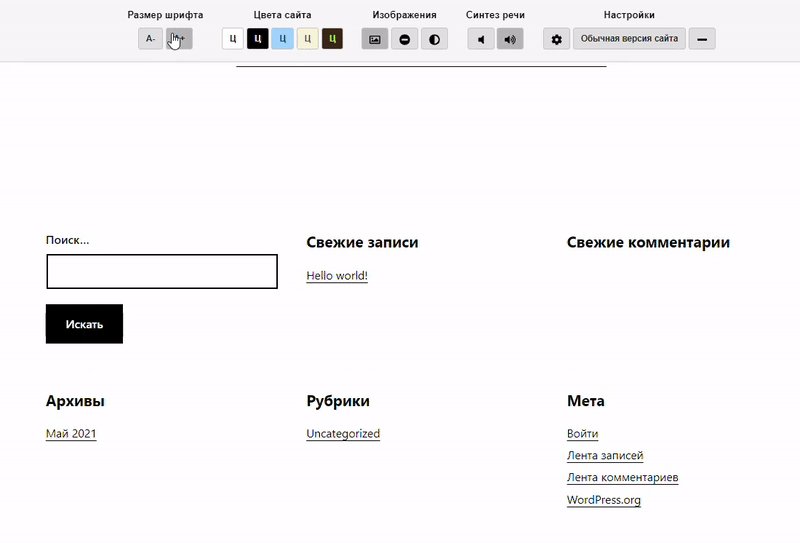
Button visually impaired — это плагин, который поможет настроить версию вашего сайта для слабовидящих людей. Пользователи смогут перейти на неё в один клик:
WordPress версия для слабовидящих
В версии для слабовидящих есть панель управления, которая позволяет изменить:
- размер шрифта (увеличить до 200%);
- шрифт сайта (например, выбрать шрифт с засечками);
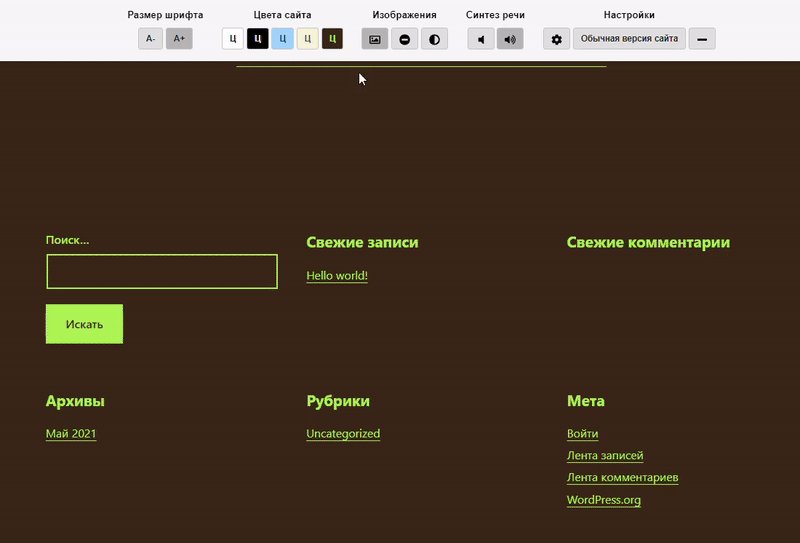
- цветовую гамму сайта (например, выбрать зеленый шрифт на коричневом фоне или синий шрифт на голубом фоне);
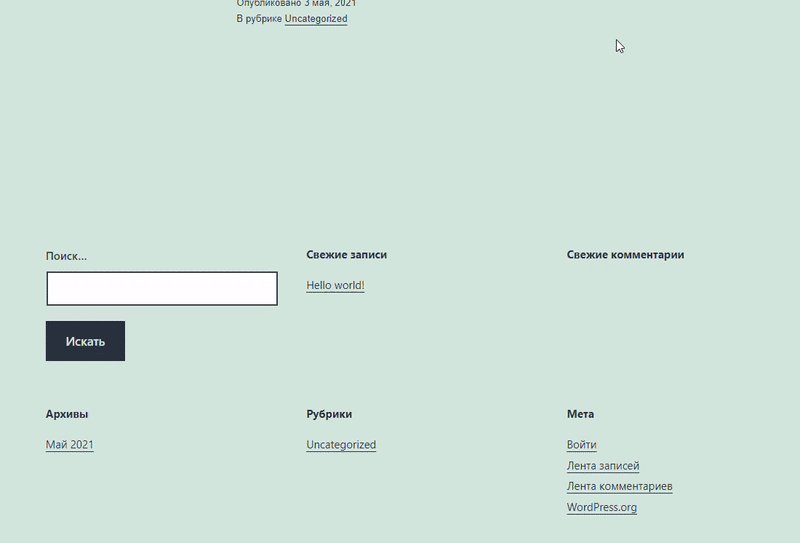
- скрыть все изображения;
- настроить отображение всех картинок черно-белыми;
- отключить отображение таких элементов, как карты и видео;
- изменить интервал между буквами.
Синтезатор речи озвучивает любое изменение настроек. Этот функционал поможет слабовидящим пользователям выставить индивидуальные настройки, чтобы изучить содержимое сайта.
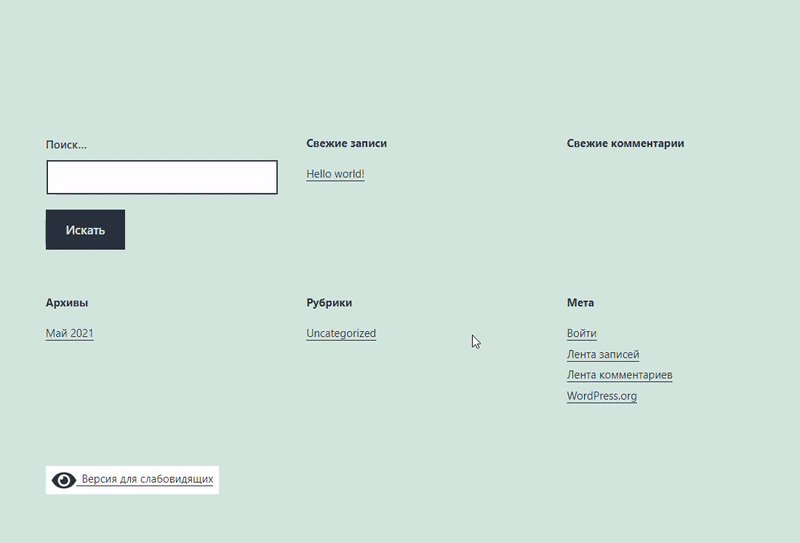
Версия сайта для слабовидящих
Плагин вордпресс для слабовидящих «Button visually impaired» можно установить и активировать в разделе «Плагины» в админке. Затем нужно настроить его отображение и сохранить изменения. Добавить плагин на страницу сайта можно с помощью шорткода, через виджеты или php.
Помогла ли вам статья?
Спасибо за оценку. Рады помочь 😊