В статье мы расскажем, как подключить скрипт JS в тему WordPress.
Что такое JavaScript
JavaScript — это скриптовый язык программирования. Его скрипты обрабатываются не на сервере, а прямо в браузере. Это позволяет добавлять новые функции без потери скорости сайта.
Скрипт JS встроен внутрь тега </script> — он позволяет отделить написанный код JavaScript от PHP:
<script type="text/javascript">
JavaScript code
</script>Если вы хотите добавить скрипт JS, просто разместите его на нужной странице в коде сайта. Однако если вы работаете с WordPress, разместить JavaScript на странице таким способом не получится — он удалится при сохранении пользовательского файла. О том, как обойти это ограничение, расскажем ниже.
Как добавить JavaScript на WordPress
Если вы хотите добавить JS в WordPress, выберите один из трех способов:
- с помощью плагина Shortcoder,
- с помощью плагина Insert Headers and Footers,
- с помощью изменения файла functions.php.
Выберите инструкцию, чтобы разрешить подключение скрипта WordPress.
С помощью плагина Shortcoder
Shortcoder — это плагин, с помощью которого можно создать блок кода элемента. После публикации создается специальный шаблон, который можно добавить на нужную вам страницу.
Чтобы установить Shortcoder:
-
1
Перейдите в админку.
-
2
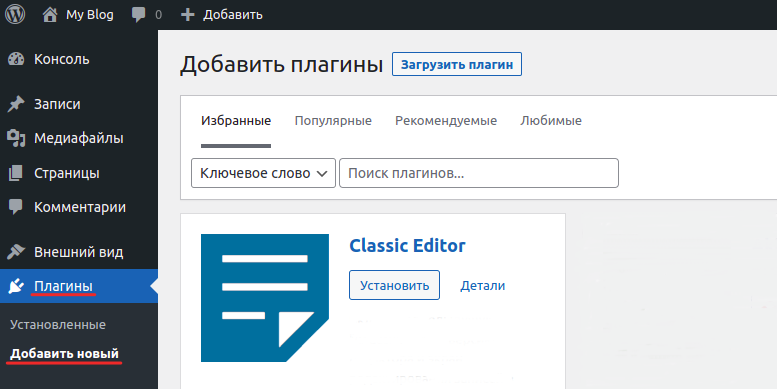
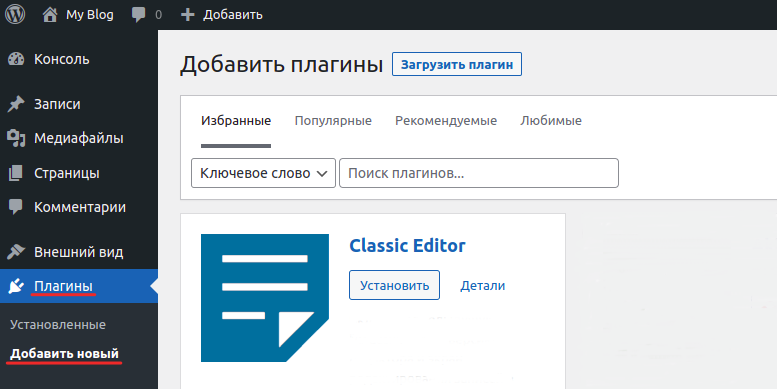
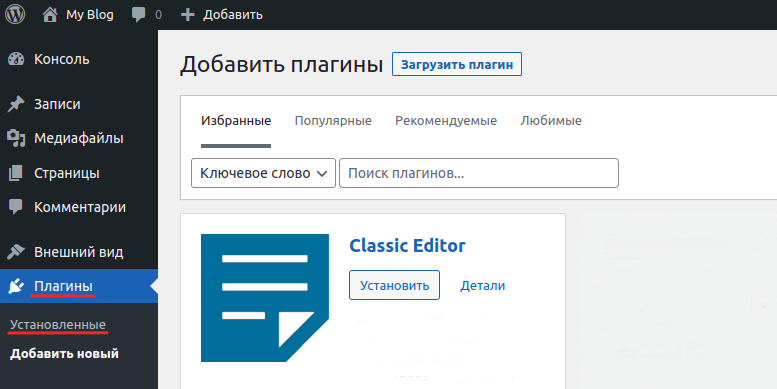
Откройте раздел Плагины — Добавить новый:

-
3
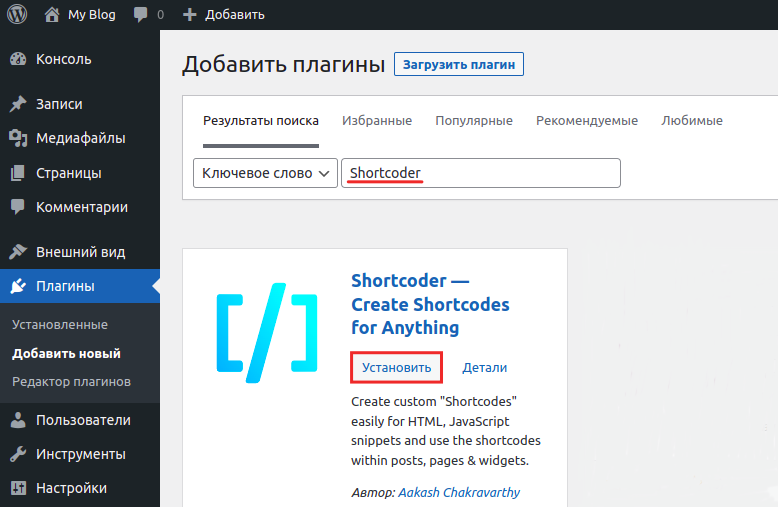
В поисковой строке введите название плагина. Когда поиск отобразит результат, нажмите Установить:

-
4
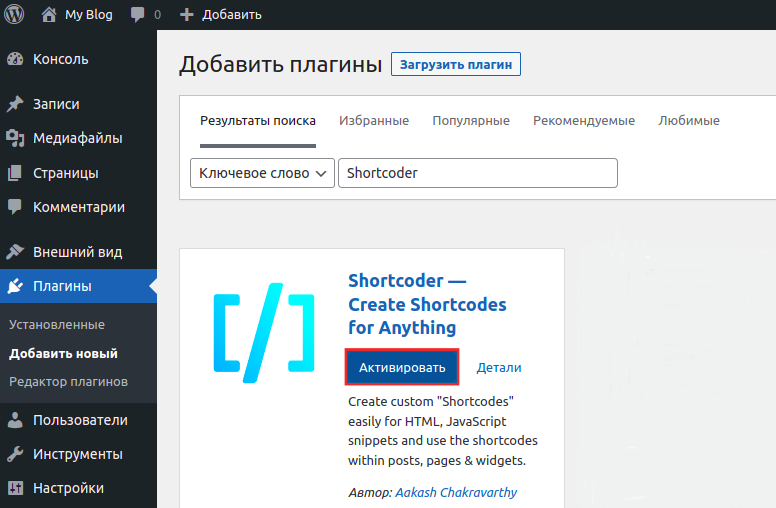
Кликните Активировать:

-
5
В разделе «Shortcoder» нажмите Create shortcode:

-
6
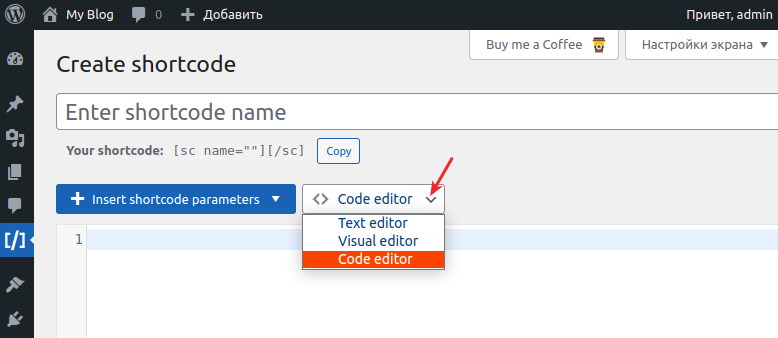
На экране отобразится встроенный редактор. Он имеет три режима:
- Text editor — для добавления простого текста,
- Visual editor — для верстки небольшого элемента с текстом и изображением,
- Code editor — для добавления скрипта. Рекомендуем использовать его.

-
7
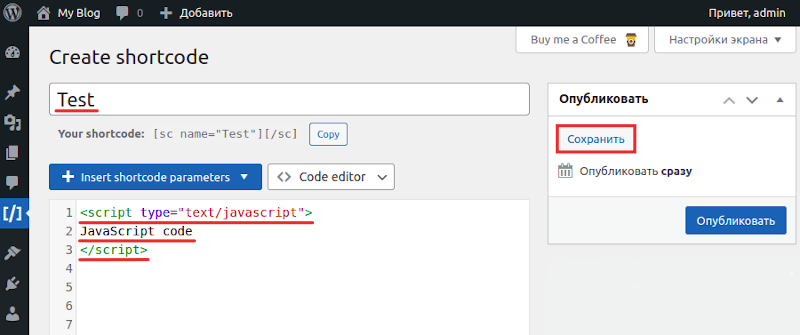
Введите название и вставьте код. Вы можете сохранить этот фрагмент в качестве черновика, но до публикации добавить его на страницу не получится. Для создания черновика кликните Сохранить:

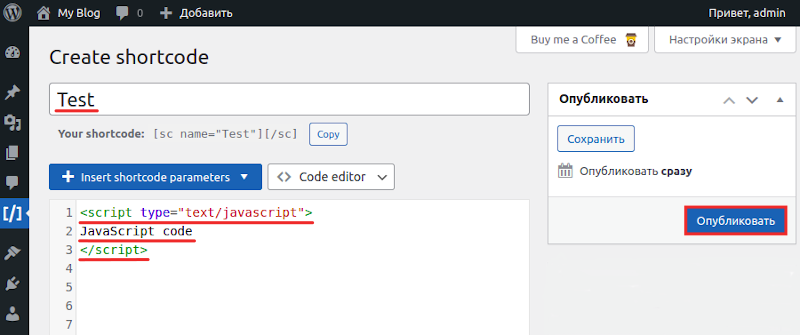
Если скрипты для сайта WordPress добавлены и вы хотите сохранить готовый шаблон, нажмите Опубликовать:

Готовый шаблон вы сможете добавить на любую страницу через админку.
С помощью плагина Insert Headers and Footers
Insert Headers and Footers — это плагин, с помощью которого можно создать шаблон кода. В этом шаблоне можно обозначить, в какой части страницы должен отрабатываться скрипт.
Чтобы установить Insert Headers and Footers:
-
1
Перейдите в админку.
-
2
Откройте раздел Плагины — Добавить новый:

-
3
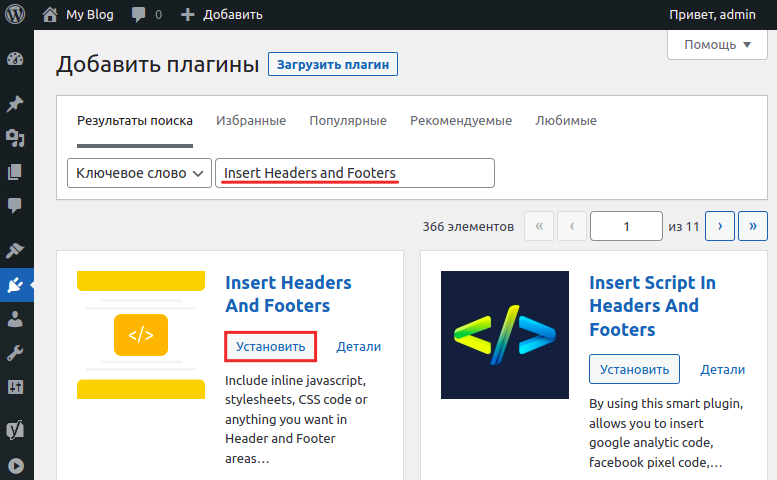
В поисковой строке укажите имя плагина. Когда поиск отобразит результат, кликните Установить:

-
4
Нажмите Активировать:

-
5
Перейдите в раздел Плагины — Установленные:

-
6
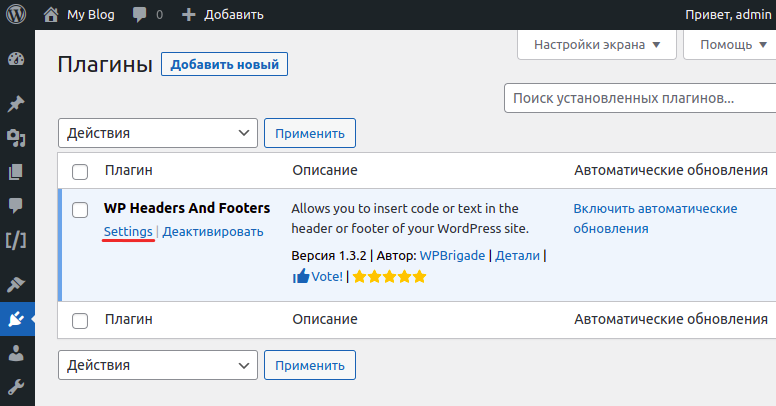
В списке найдите WP Headers and Footers и кликните Settings:

-
7
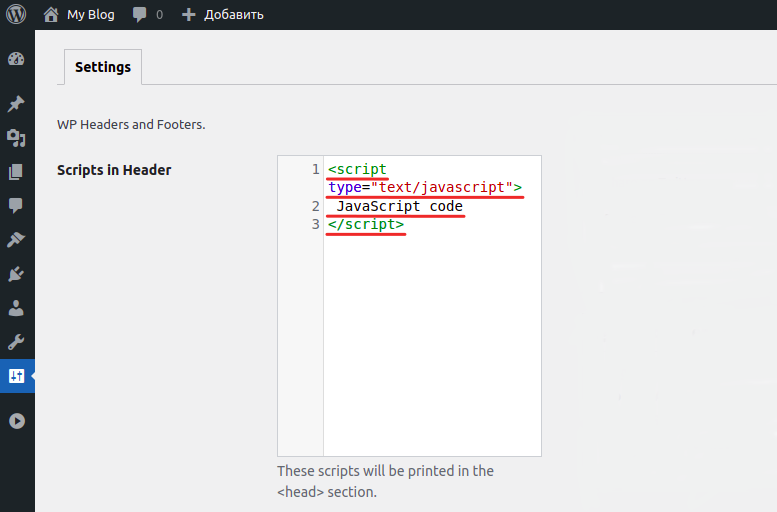
Скрипт можно вставить в один из трех блоков:
- Header — шапку сайта,
- Body — тело сайта,
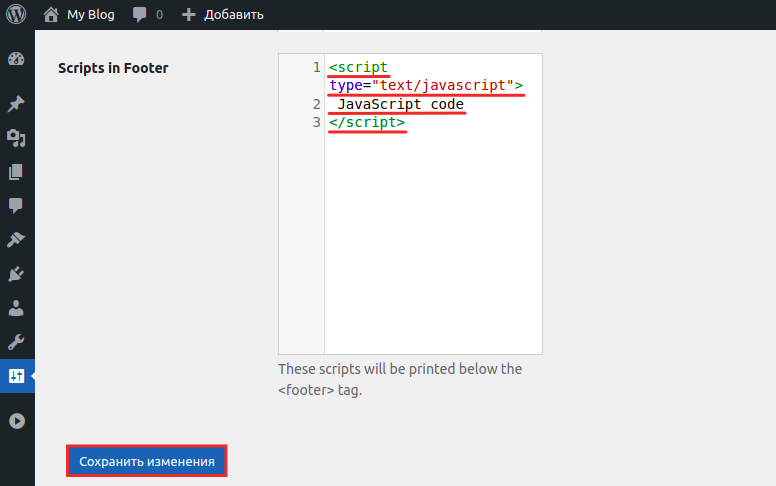
- Footer — подвал сайта. Добавьте код в нужную часть страницы:

WordPress: как подключить скрипт
-
8
Кликните Сохранить изменения:

С помощью изменения файла functions.php
-
1
Перейдите в панель управления хостингом.
-
2
В корневой директории сайта перейдите в папку wp-includes. Затем выберите инструкцию для вашей панели управления.
-
1
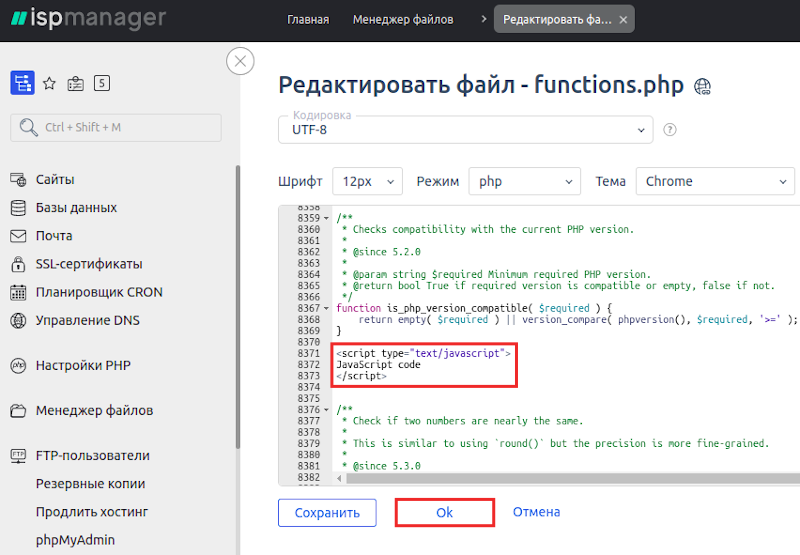
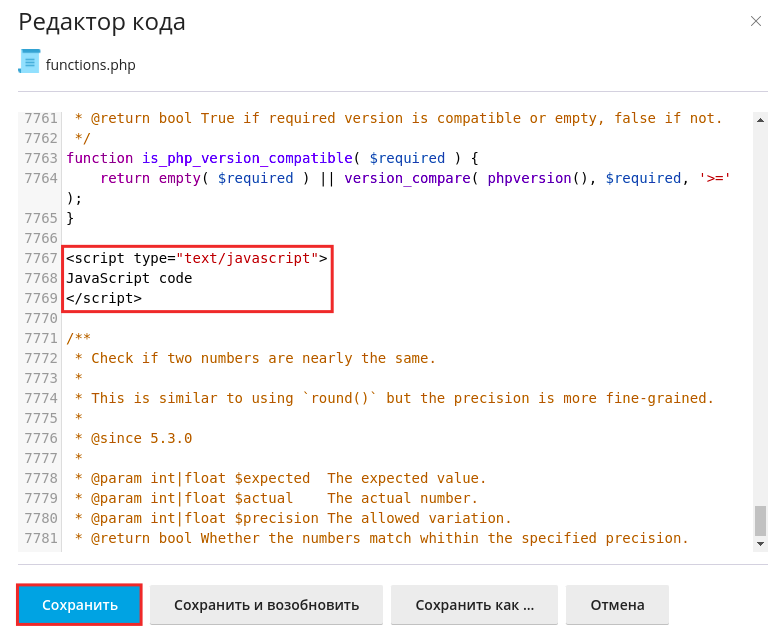
Кликните по файлу functions.php, наведите курсор на Редактировать и нажмите Открыть:

-
2
Добавьте код и сохраните изменения, нажав Ok:

-
1
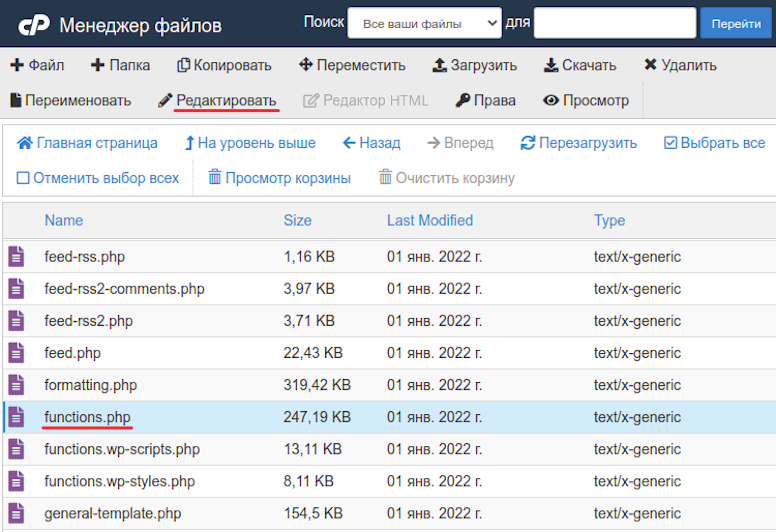
Нажмите на functions.php и кликните Редактировать:

-
2
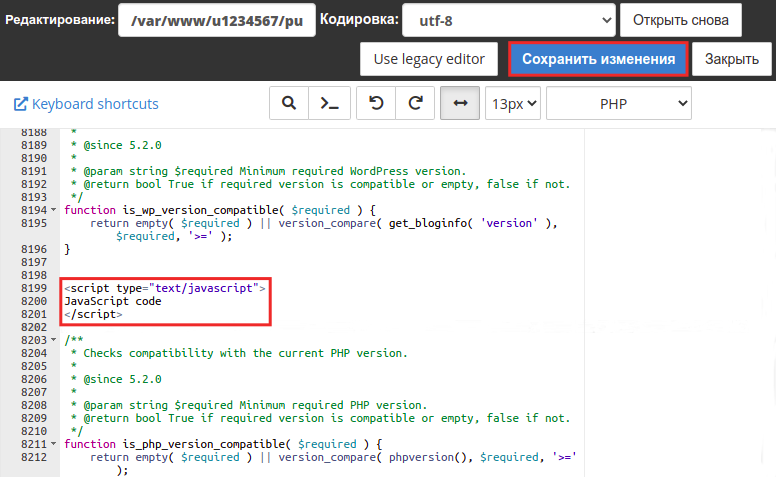
Добавьте скрипт и нажмите Сохранить изменения:

%% 1
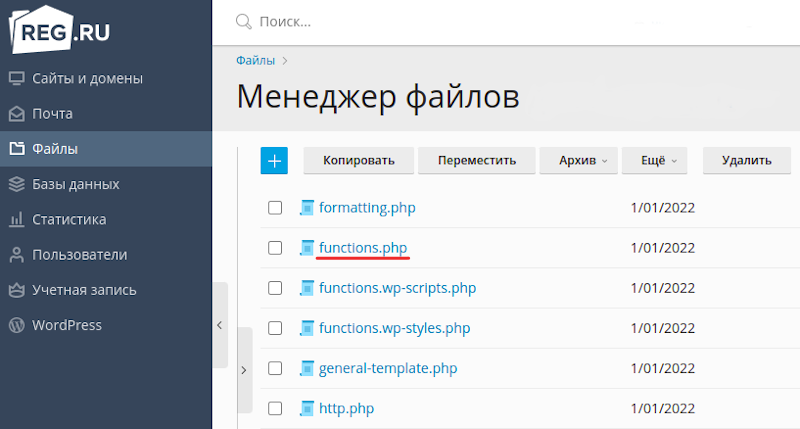
Кликните по functions.php, как по ссылке:

%% 2
Добавьте код и сохраните данные:

Готово, вы разместили скрипт JS на сайте WordPress.
Помогла ли вам статья?
Спасибо за оценку. Рады помочь 😊