Модуль «Аккордеон»
Аккордеон — это модуль в Рег.сайте, с помощью которого можно добавить на страницу раскрывающиеся блоки. Эти блоки раскрываются поочередно:

Как добавить модуль «Аккордеон» на сайт
-
1
Перейдите в режим редактирования сайта.
-
2
Выберите строку, в которую хотите добавить модуль, и нажмите на серый плюс.
-
3
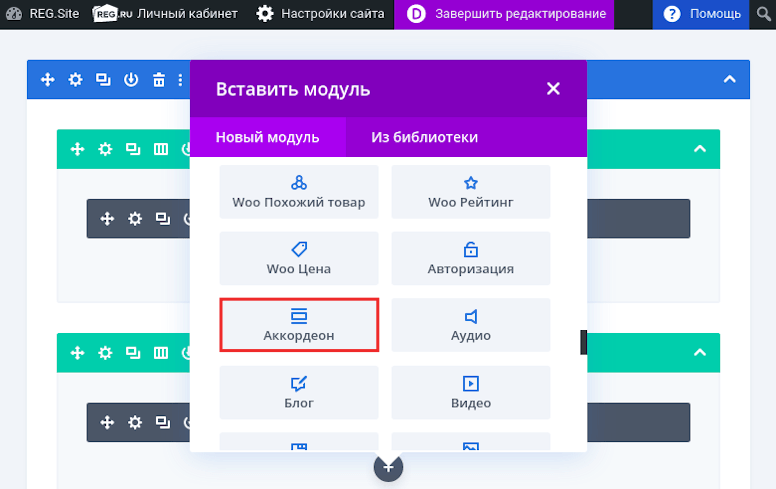
Выберите модуль Аккордеон:

Теперь переходите к настройкам. Они хранятся во вкладках «Контент», «Дизайн» и «Дополнительно».
Контент
-
1
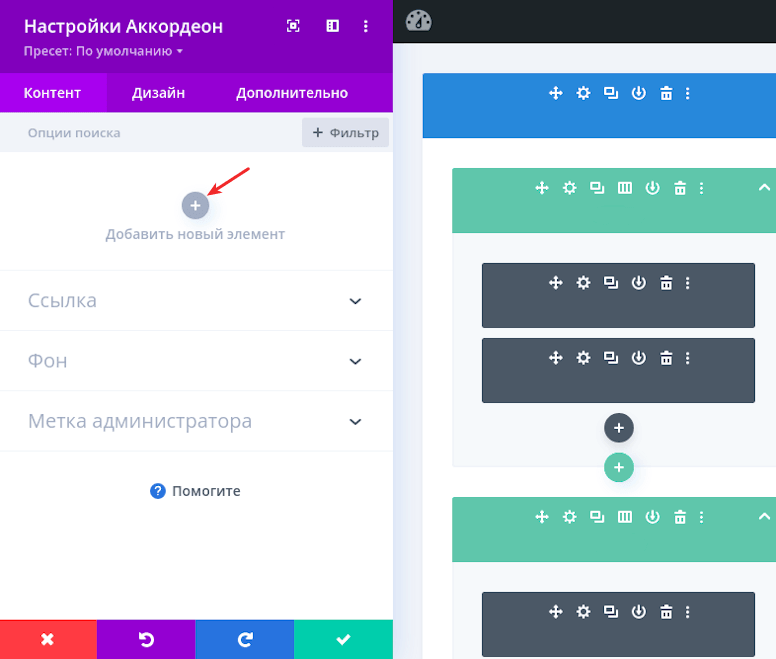
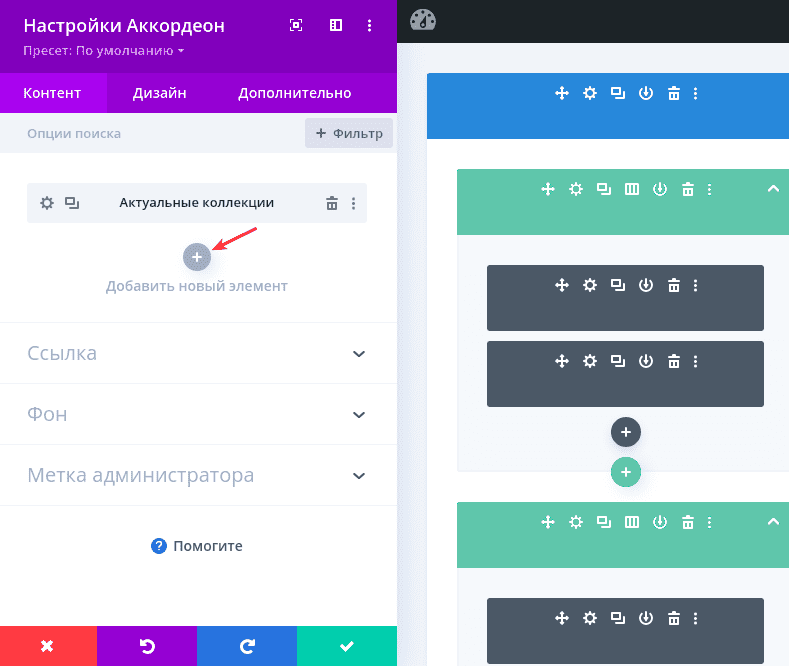
Нажмите на плюс в сером круге:

-
2
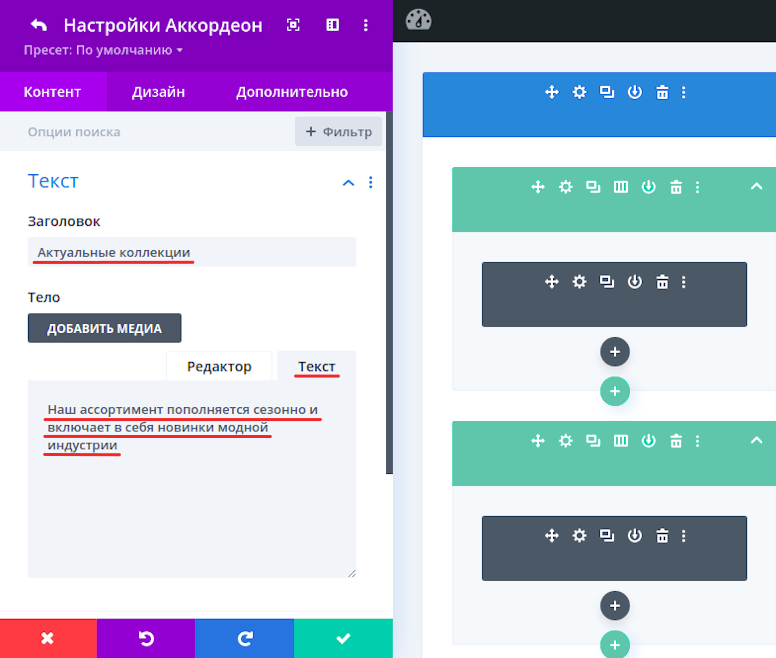
В блоке «Текст» введите заголовок и текст содержимого:

-
3
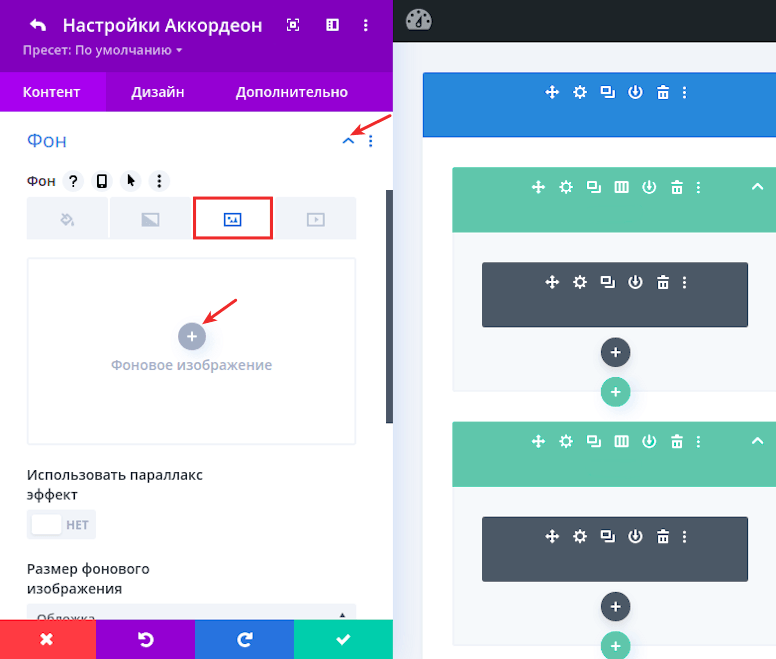
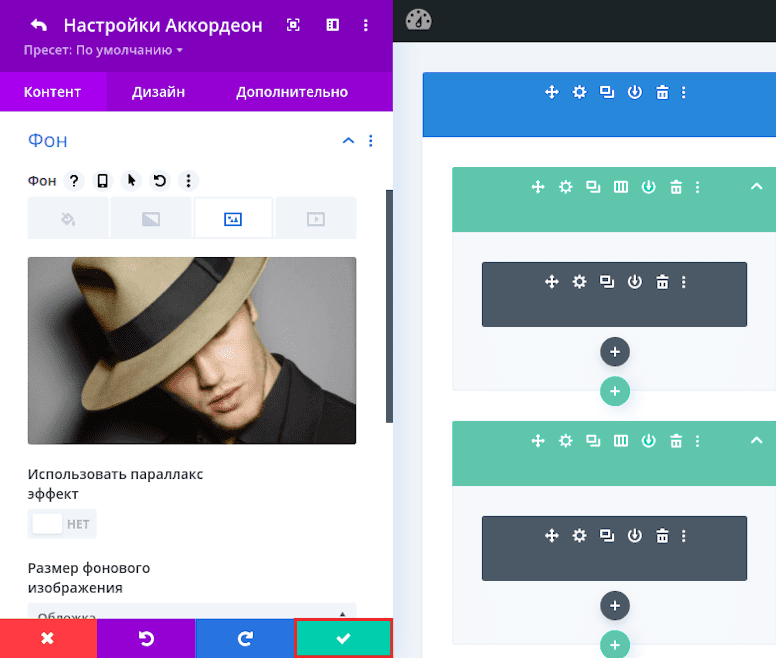
Разверните блок Фон. Выберите вкладку Изображение и кликните на плюс в сером круге:

-
4
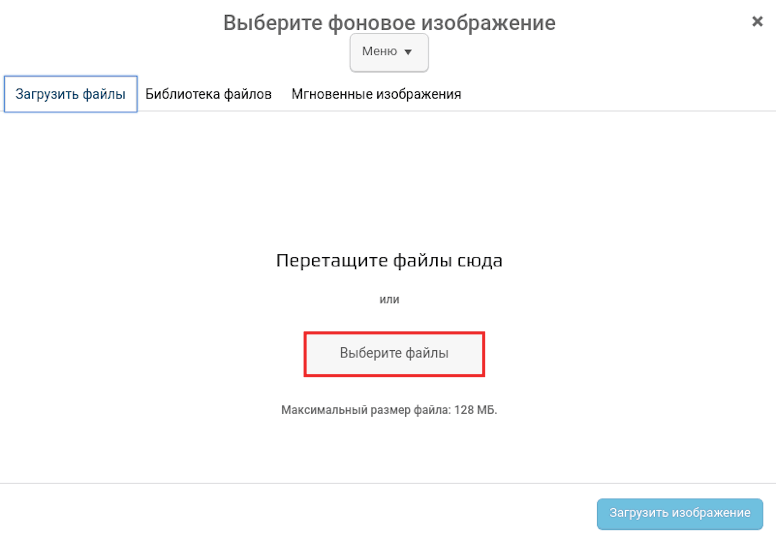
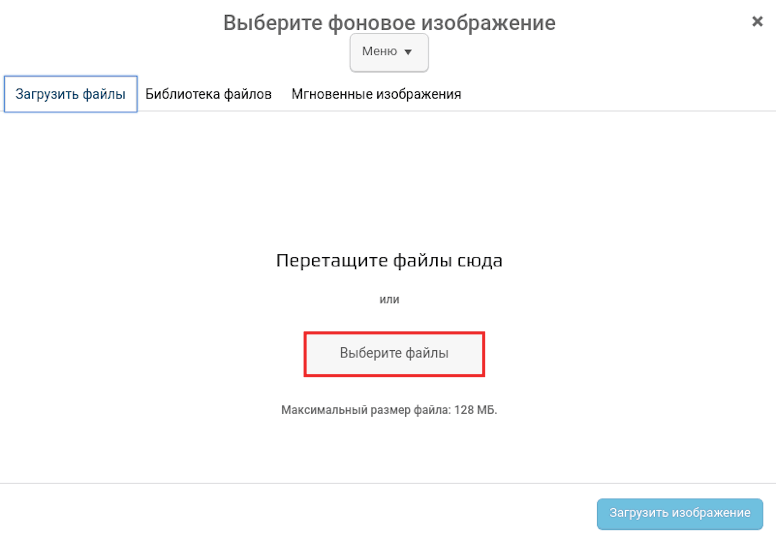
Выберите файл:

-
5
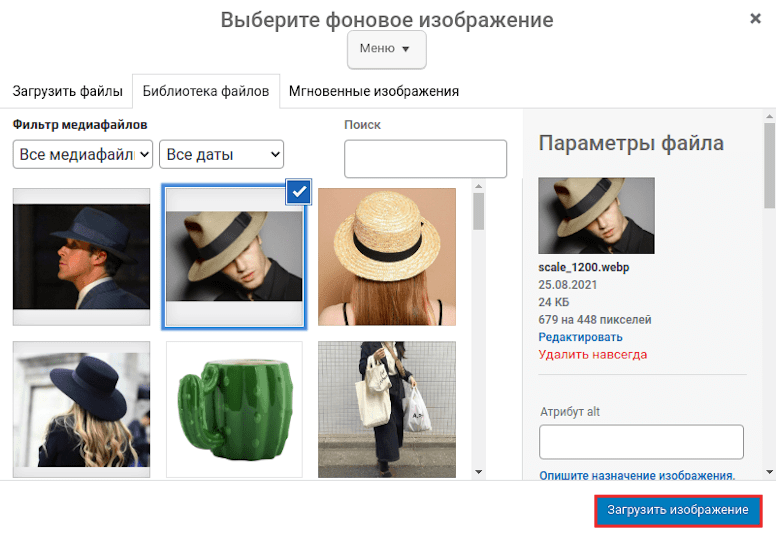
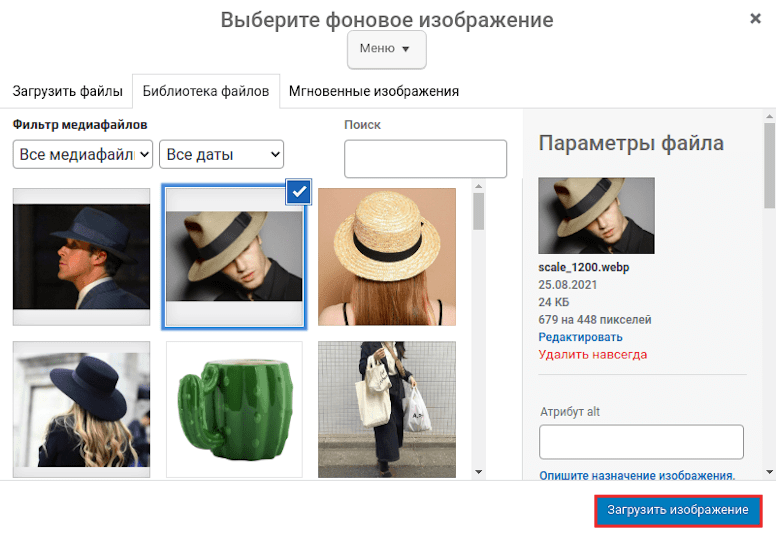
Загрузите изображение:

-
6
Чтобы добавить ещё один блок, повторите шаги, начиная с 1:

Дизайн
В этой вкладке можно настроить вид модуля с помощью блоков:
- Иконка — измените размер и цвет плюса в круге;
- Тумблер — настройте разницу оттенков свёрнутого и развёрнутого блока;
- Текст — форматируйте текст всего модуля;
- Заголовок Текст — измените начертание заголовка, когда блок развернут;
- Свернутый заголовок Текст — форматируйте текст заголовка, когда блок свёрнут;
- Тело Текст — редактируйте текст описания;
- Размеры — настройте ширину и положение модуля;
- Отступы — укажите отступы в пикселях. Можно настроить отступ слева, справа, сверху и снизу;
- Граница — добавить и закруглить границы модуля. Это можно сделать как сразу для всех, так и для отдельных углов;
- Тень контейнера — создать тень модуля;
- Фильтр — настройте оттенки изображения, а также насыщенность, яркость, контрастность, инверсию, сепию, прозрачность, размытие и режим смешивания;
- Преобразовать — масштабируйте сетку товаров, поверните и настройте перекос;
- Анимация — добавьте анимацию перед показом содержимого.
Дополнительно
Здесь можно добавить свои настройки, написанные на CSS. Всё это можно сделать в блоках «ID и классы CSS» и «Пользовательский CSS». Также доступны блоки:
- Видимость — отключите отображение модуля на определённом устройстве: например, на планшете или смартфоне;
- Переходы — настройте длительность анимации;
- Позиционирование — зафиксируйте положение модуля на странице;
- Эффект прокрутки — настройте ползунок прокрутки для просмотра модуля.
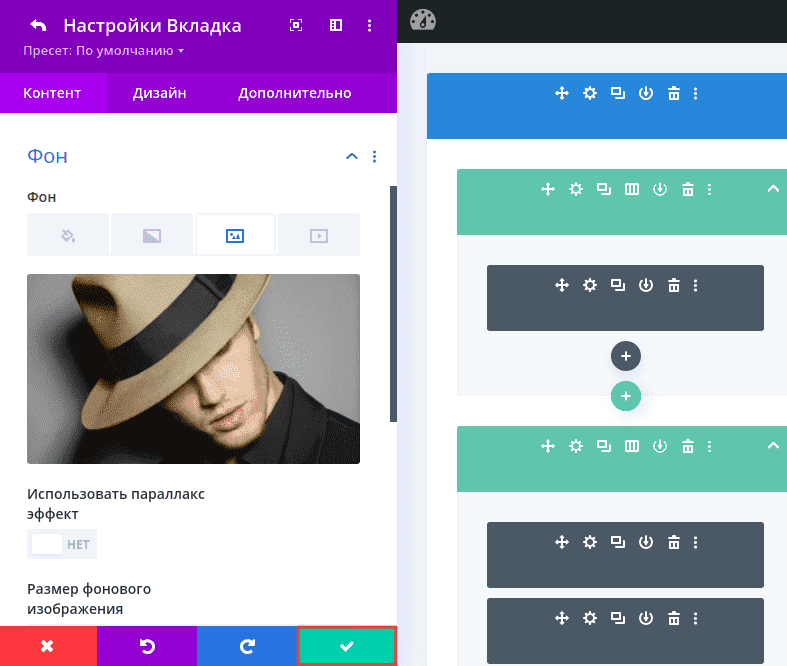
Чтобы завершить работу над модулем и сохранить изменения, нажмите на галочку:

Готово, теперь вы умеете работать с модулем «Аккордеон».
Модуль «Вкладки»
Вкладки — это модуль Рег.сайта, с помощью которого можно настроить на странице динамический контент:

Как добавить модуль «Вкладки» на сайт
-
1
Перейдите в режим редактирования сайта.
-
2
Выберите строку, в которую хотите добавить модуль, и нажмите на серый плюс.
-
3
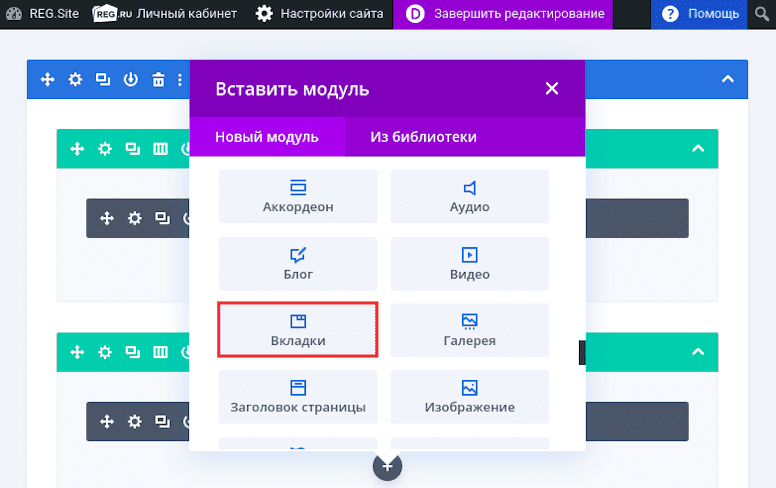
Выберите модуль Вкладки:

Теперь переходите к настройкам. Они хранятся во вкладках «Контент», «Дизайн» и «Дополнительно».
Контент
-
1
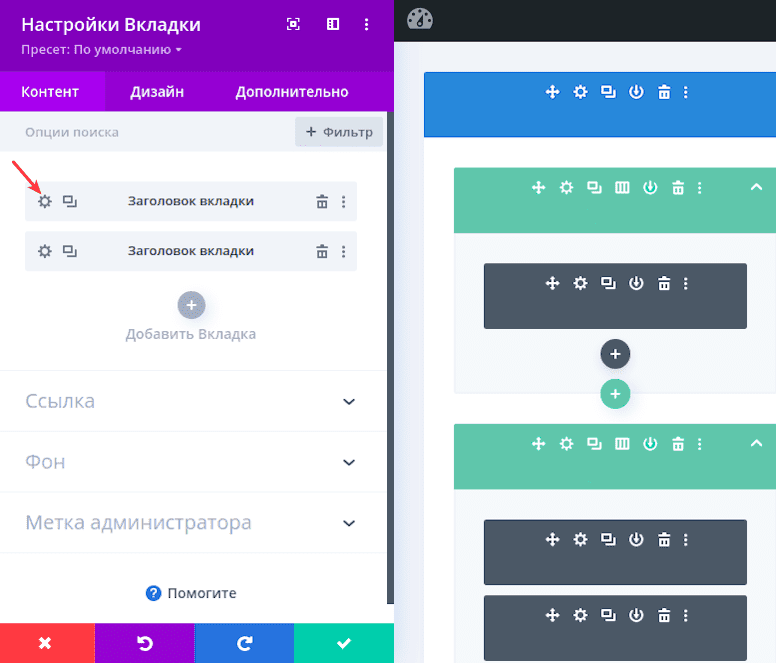
В модуле «Заголовок вкладки» нажмите на значок шестеренка:

-
2
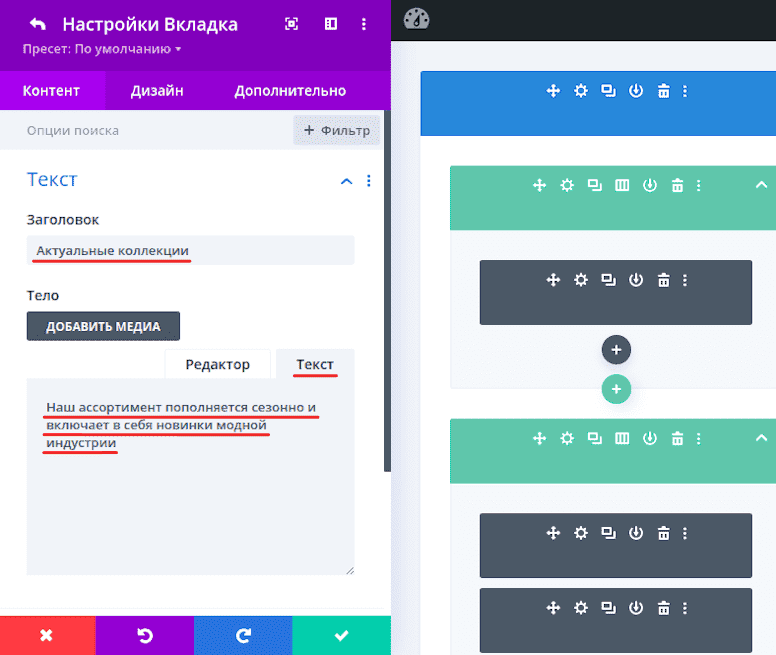
В блоке «Текст» введите заголовок и описание:

-
3
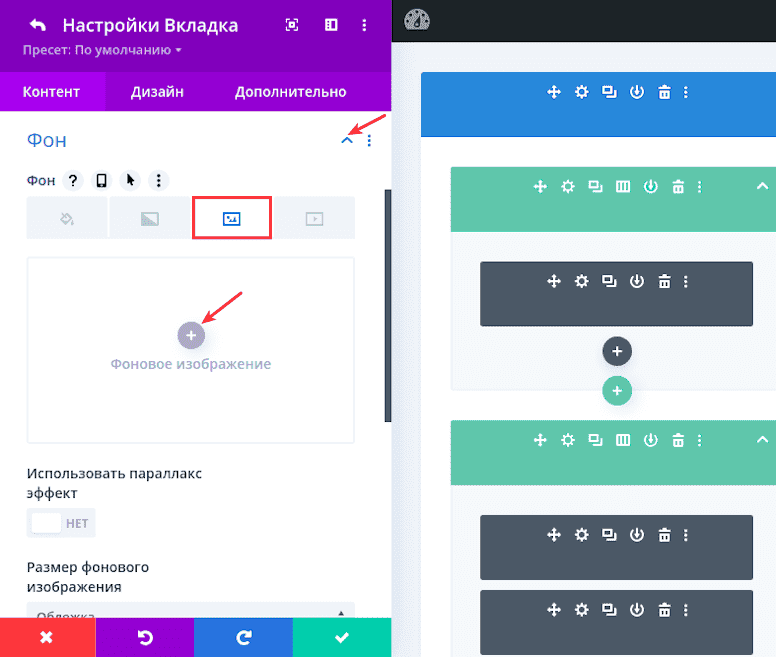
Разверните блок Фон. Выберите вкладку Изображение и кликните на плюс в сером круге:

-
4
Выберите файл:

-
5
Загрузите изображение:

-
6
Чтобы добавить ещё один блок, повторите шаги, начиная с 1.
Дизайн
В этой вкладке можно настроить вид модуля с помощью блоков:
- Тело Текст — редактируйте текст описания;
- Вкладка Текст — измените вид текста вкладки;
- Отступы — укажите отступы в пикселях. Можно настроить отступ слева, справа, сверху и снизу;
- Фильтр — настройте оттенки изображения, а также насыщенность, яркость, контрастность, инверсию, сепию, прозрачность, размытие и режим смешивания;
- Преобразовать — масштабируйте сетку товаров, поверните и настройте перекос.
Дополнительно
Здесь можно добавить свои настройки, написанные на CSS. Всё это можно сделать в блоках «ID и классы CSS» и «Пользовательский CSS». Также доступны блоки:
- Видимость — отключите отображение модуля на определённом устройстве: например, на планшете или смартфоне;
- Переходы — настройте длительность анимации;
- Позиционирование — зафиксируйте положение модуля на странице;
- Эффект прокрутки — настройте ползунок прокрутки для просмотра модуля.
Чтобы завершить работу над модулем и сохранить изменения, нажмите на галочку:

Готово, теперь вы умеете работать с модулем «Вкладки».
Модуль «Тумблер»
Тумблер — это модуль в Рег.сайте, с помощью которого можно добавить на страницу раскрывающийся блок:

Как добавить модуль «Тумблер» на сайт
-
1
Перейдите в режим редактирования сайта.
-
2
Выберите строку, в которую хотите добавить модуль, и нажмите на серый плюс.
-
3
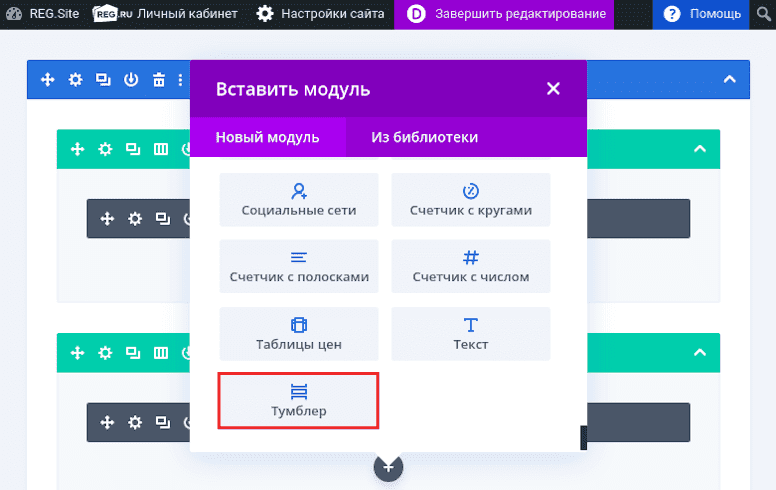
Выберите модуль Тумблер:

Теперь переходите к настройкам. Они хранятся во вкладках «Контент», «Дизайн» и «Дополнительно».
Контент
-
1
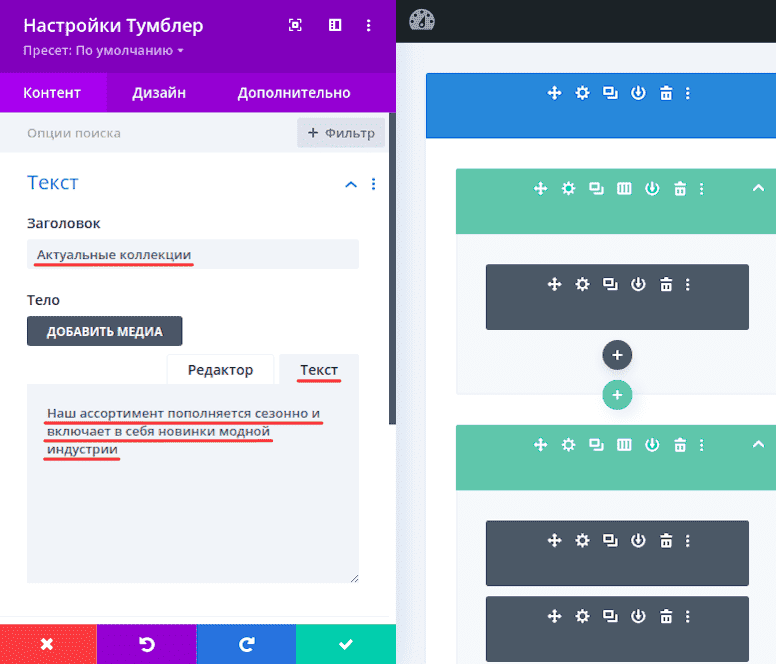
В блоке «Текст» введите заголовок и текст содержимого тумблера:

-
2
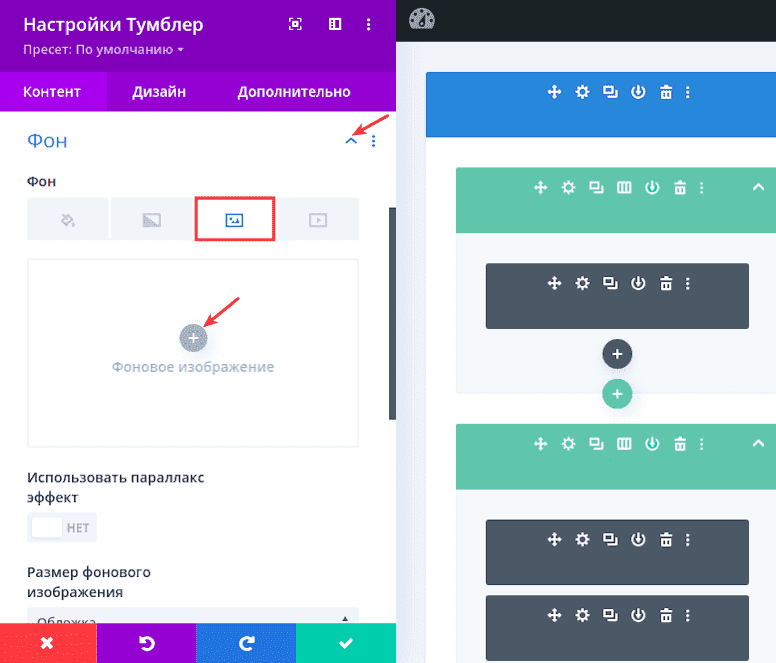
Разверните блок Фон. Выберите вкладку Изображение и кликните на плюс в сером круге:

-
3
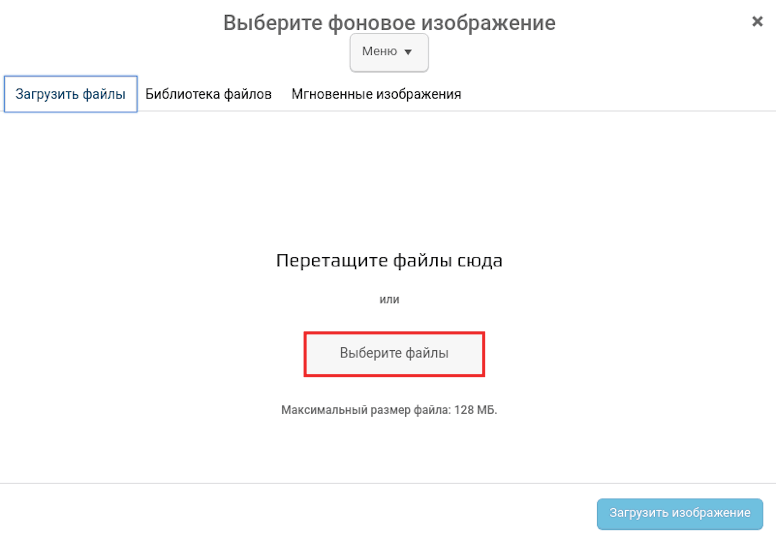
Выберите файл:

-
4
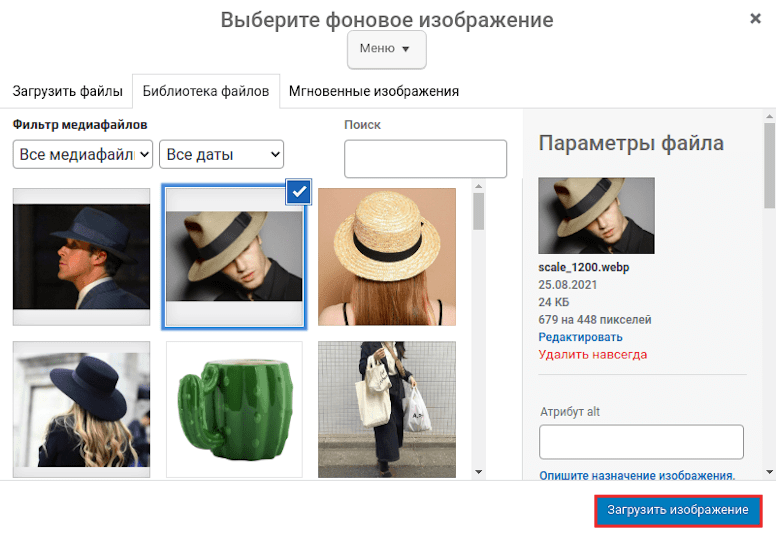
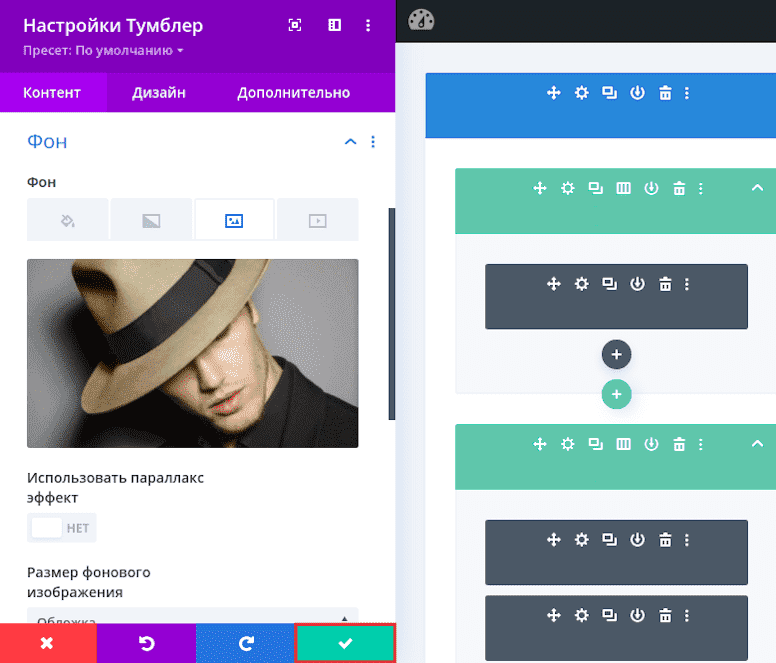
Загрузите изображение:

Дизайн
В этой вкладке можно настроить вид модуля с помощью блоков:
- Иконка — измените размер и цвет плюса в круге;
- Тумблер — настройте разницу оттенков свёрнутого и развёрнутого блока;
- Текст — форматируйте текст всего модуля;
- Заголовок Текст — измените начертание заголовка, когда блок развёрнут;
- Свернутый заголовок Текст — форматируйте текст заголовка, когда блок свёрнут;
- Тело Текст — редактируйте текст описания;
- Размеры — настройте ширину и положение модуля;
- Отступы — укажите отступы в пикселях. Можно настроить отступ слева, справа, сверху и снизу;
- Граница — добавить и закруглить границы модуля. Это можно сделать как сразу для всех, так и для отдельных углов;
- Тень контейнера — создать тень модуля;
- Фильтр — настройте оттенки изображения, а также насыщенность, яркость, контрастность, инверсию, сепию, прозрачность, размытие и режим смешивания;
- Преобразовать — масштабируйте сетку товаров, поверните и настройте перекос;
- Анимация — добавьте анимацию перед показом содержимого.
Дополнительно
Здесь можно добавить свои настройки, написанные на CSS. Всё это можно сделать в блоках «ID и классы CSS» и «Пользовательский CSS». Также доступны блоки:
- Видимость — отключите отображение модуля на определённом устройстве: например, на планшете или смартфоне;
- Переходы — настройте длительность анимации;
- Позиционирование — зафиксируйте положение модуля на странице;
- Эффект прокрутки — настройте ползунок прокрутки для просмотра модуля.
Чтобы завершить работу над модулем и сохранить изменения, нажмите на галочку:

Готово, теперь вы умеете работать с модулем «Тумблер».
Помогла ли вам статья?
Спасибо за оценку. Рады помочь 😊