На страницах интернет-магазина в Рег.сайте вы можете настроить отображение цен на товары и услуги в виде таблицы или списка. В этом вам помогут модули «Таблицы цен» и «Прейскурант цен». В статье мы расскажем, как настроить эти модули, а также покажем варианты их использования.
Как настроить модуль «Таблицы цен»
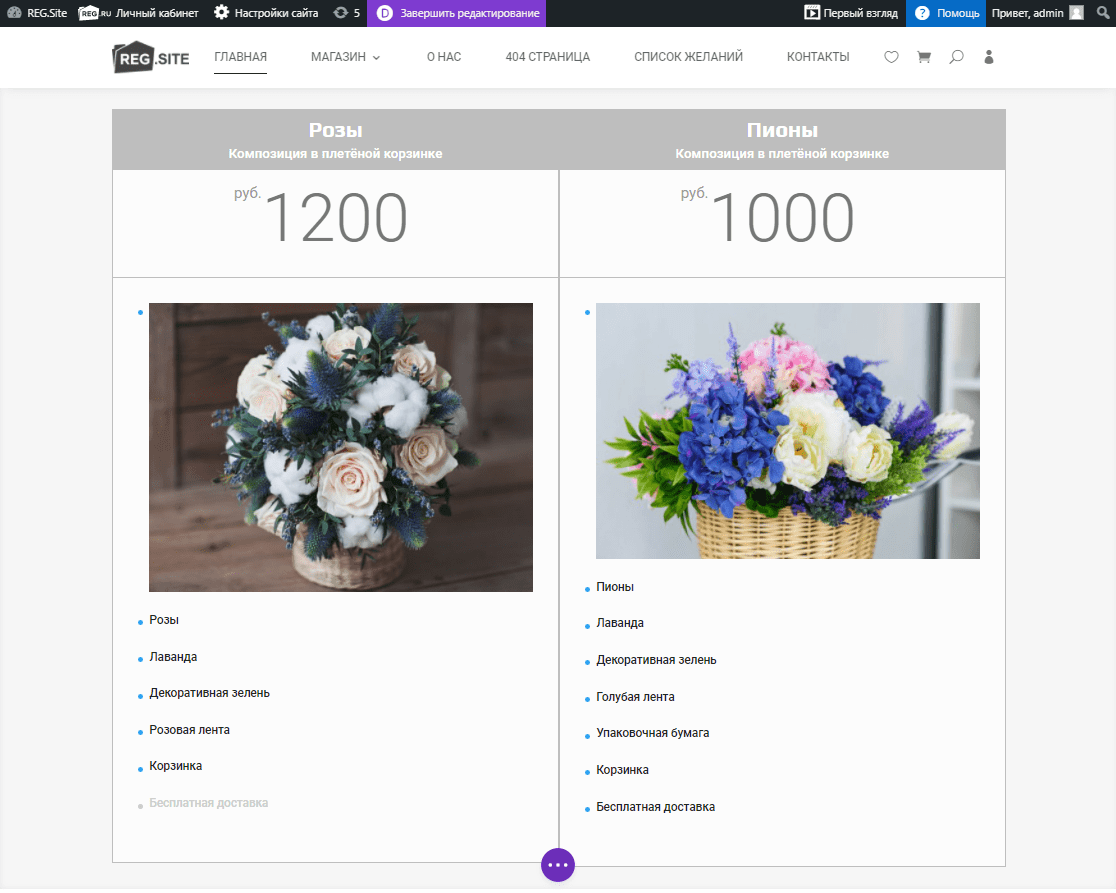
Модуль «Таблицы цен» можно использовать для разных целей. Таблицы цен помогают эффективно продемонстрировать различные варианты ценообразования на целевой странице продукта. В качестве примера мы настроим этот модуль для сравнения двух похожих товаров с акцентом на преимущества одного из них:

-
1
Перейдите в режим редактирования сайта.
-
2
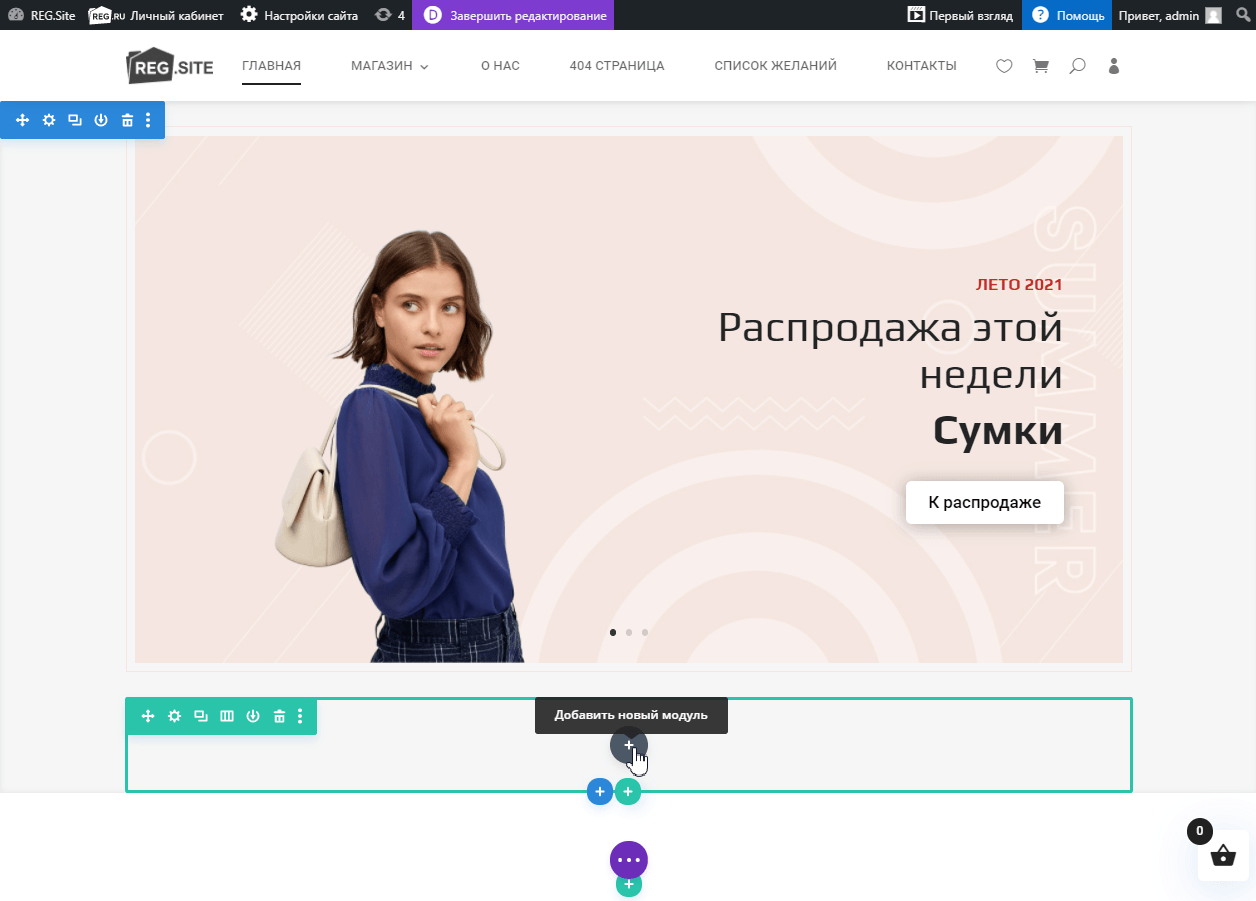
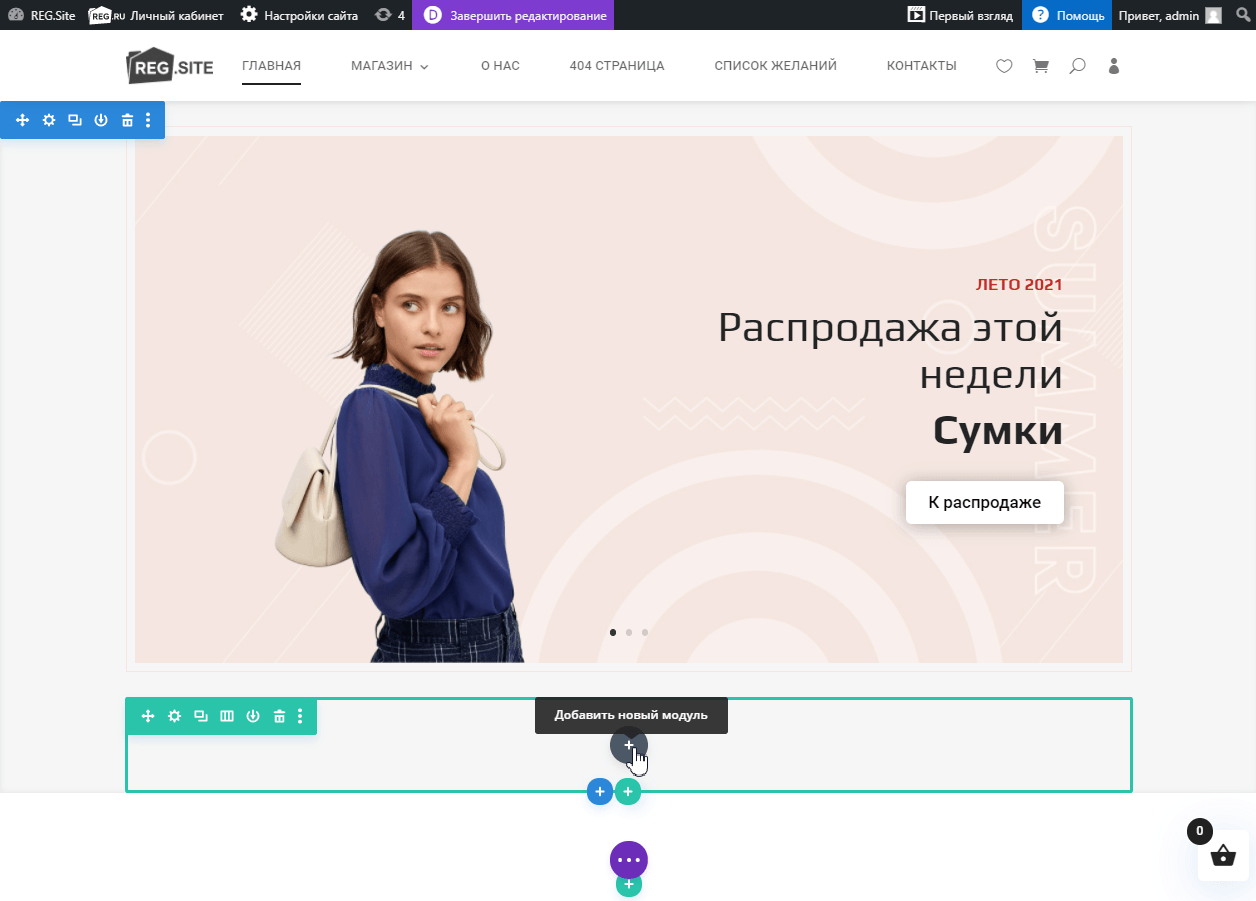
Выберите строку, в которую хотите добавить модуль, и нажмите на плюс в сером круге:

-
3
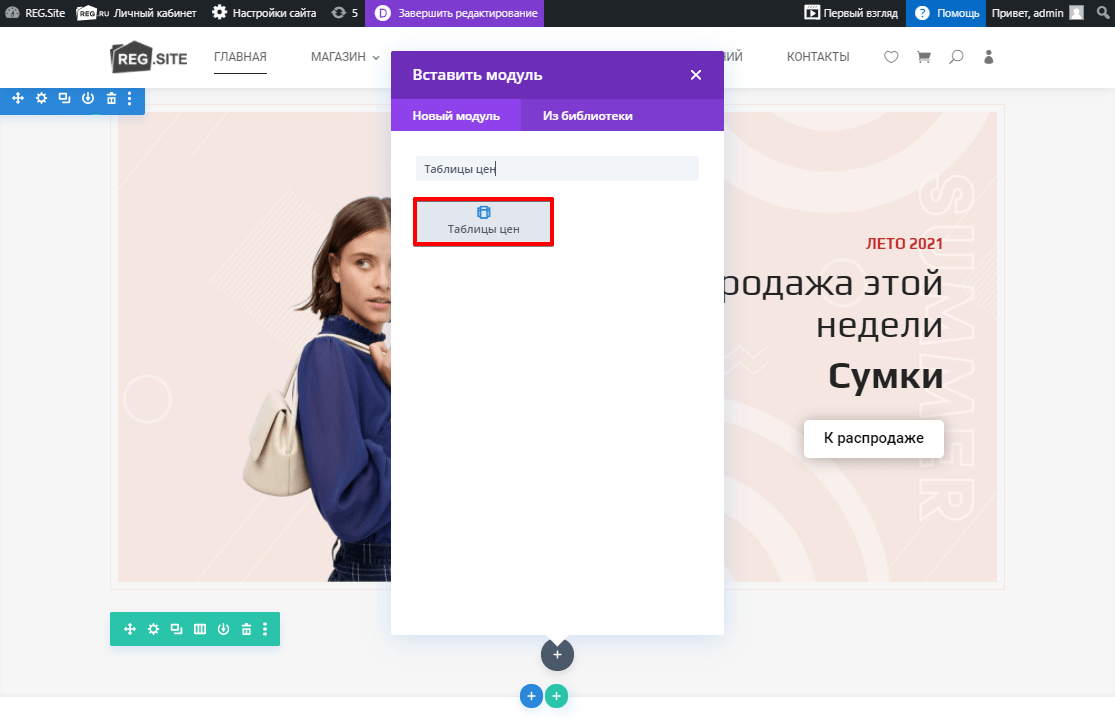
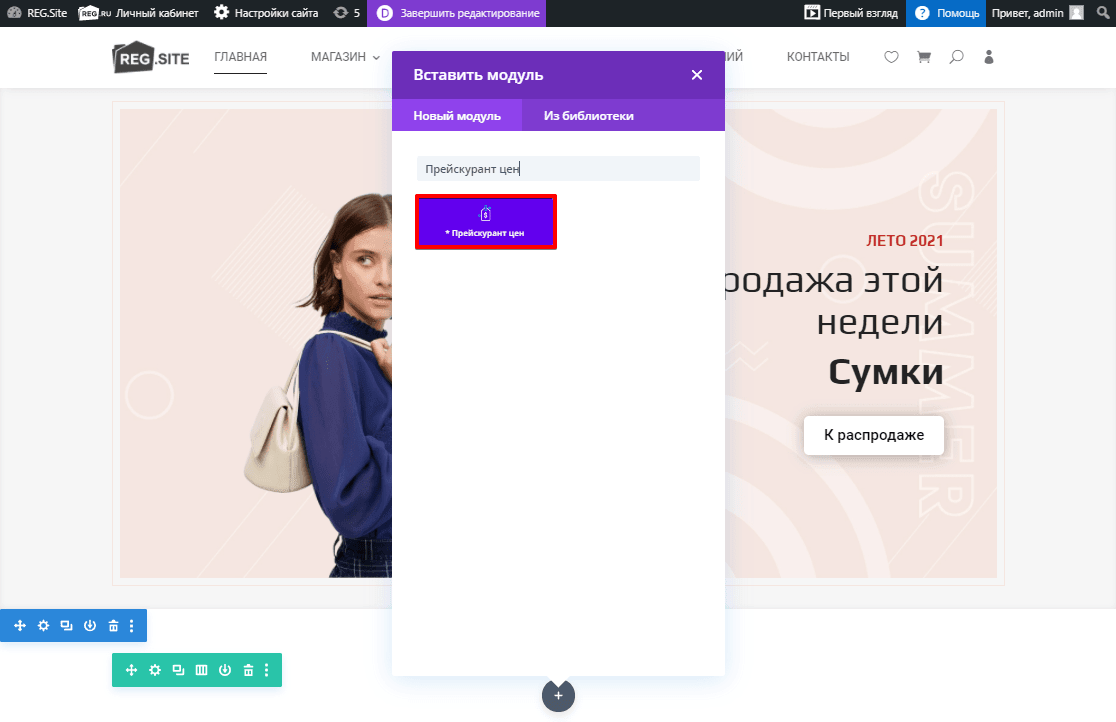
Выберите модуль Таблицы цен:

Готово, модуль добавлен. Теперь вы можете переходить к настройкам внешнего вида модуля, которые находятся в трёх вкладках: «Контент», «Дизайн» и «Дополнительно».
Контент
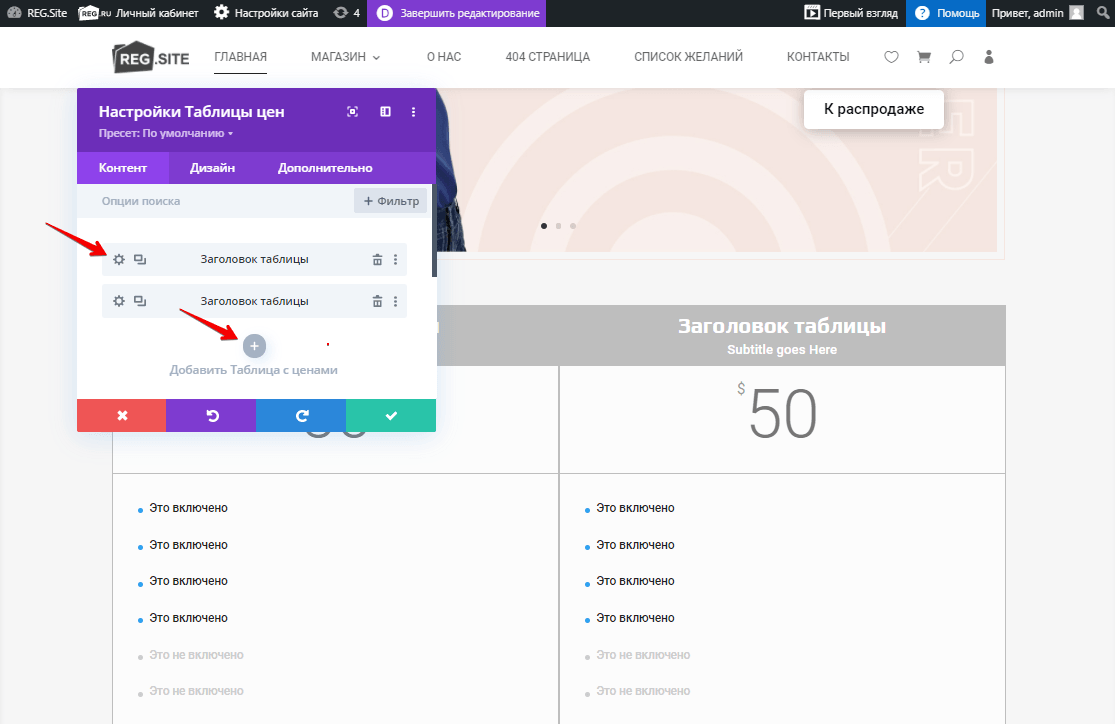
При размещении модуля на страницу по умолчанию добавляется таблица с двумя столбцами. Чтобы добавить ещё один столбец, во вкладке «Контент» нажмите на белый плюс в сером круге. Чтобы отредактировать уже добавленный столбец, нажмите на значок шестеренки:

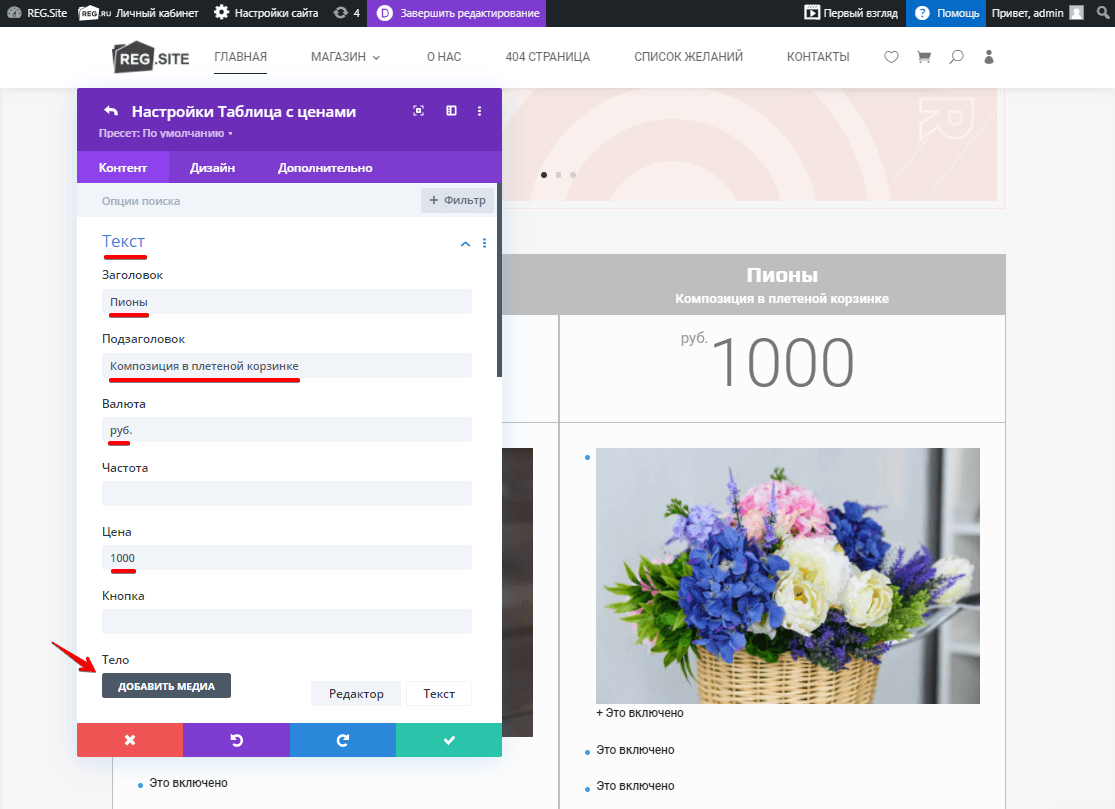
- В открывшемся блоке «Текст» введите название товара в графу «Заголовок» и комментарий к товару в графу «Подзаголовок». Укажите валюту и цену товара. Чтобы разместить в табличке картинку товара, нажмите ДОБАВИТЬ МЕДИА:

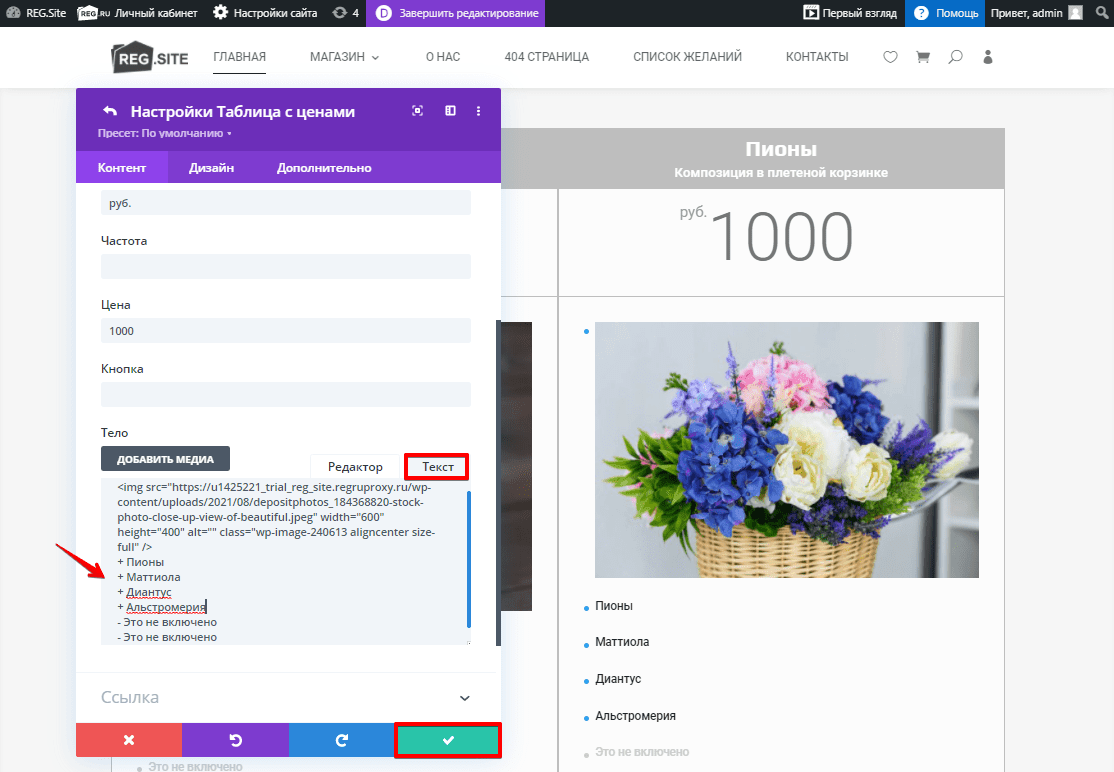
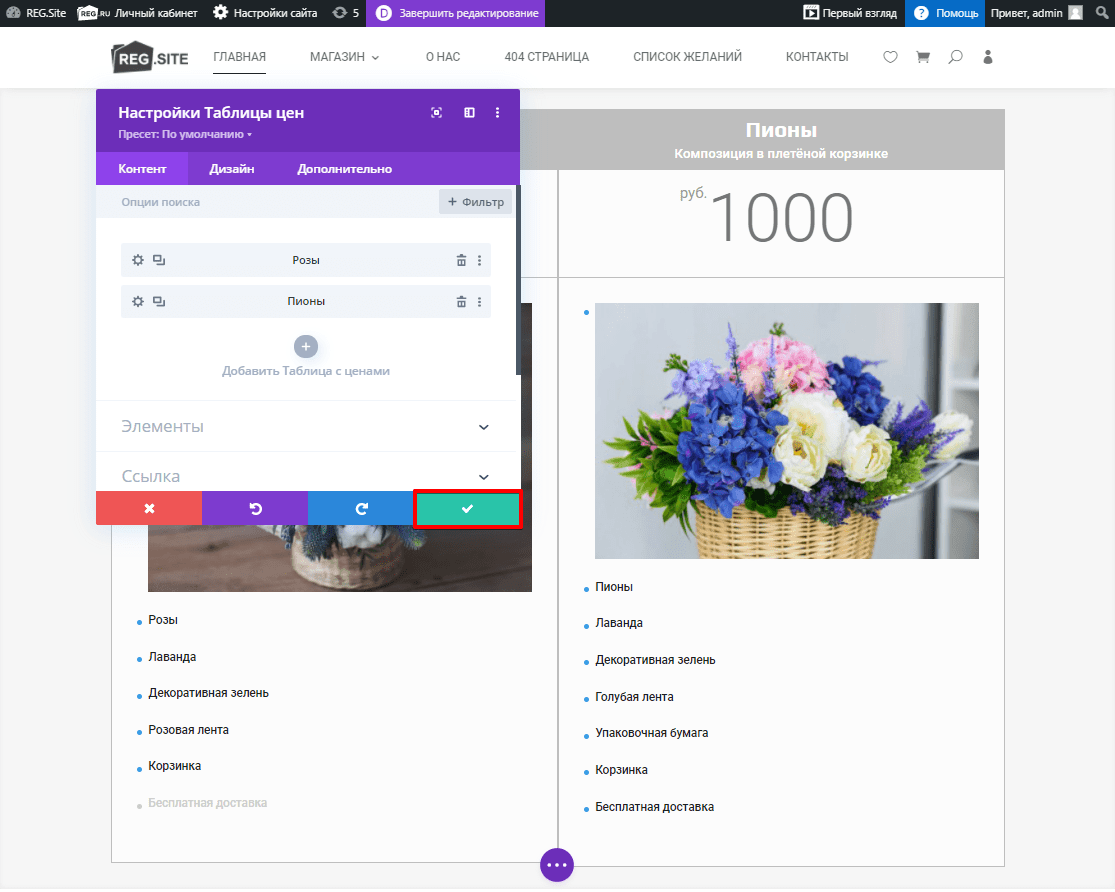
Также вы можете расписать состав товара или добавить развернутое описание. Для этого перейдите на вкладку «Текст» и оставьте нужный комментарий. Чтобы перейти к настройкам в других блоках и не потерять текущие настройки, нажмите на галочку:

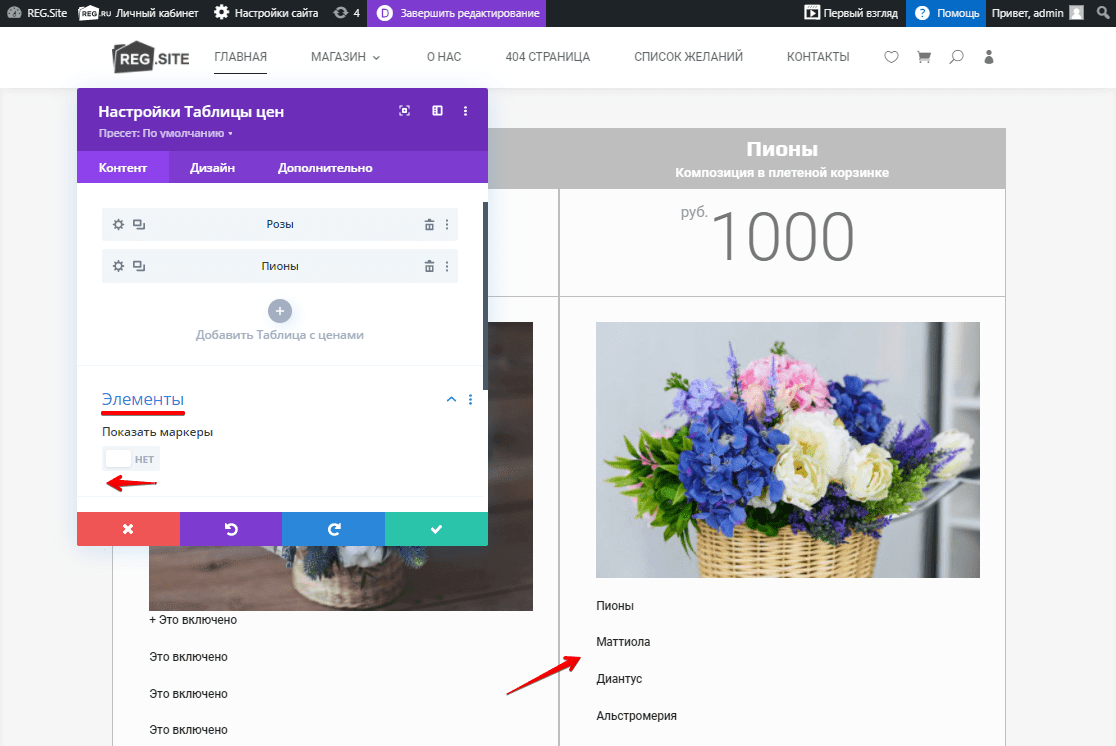
- Чтобы отключить отображение маркеров в описании товара, в блоке «Элементы» переведите переключатель в положение НЕТ:

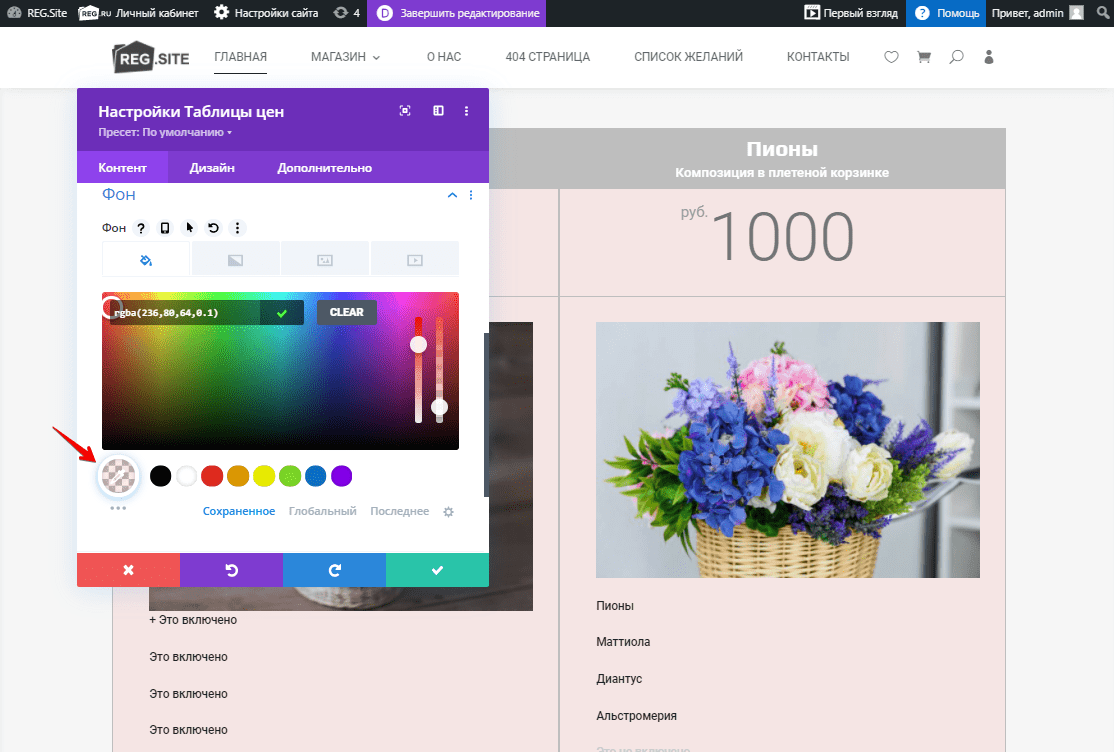
- В блоке «Фон» вы можете установить цвет фона модуля. Если вам нужно больше вариантов цветов, нажмите на три точки под знаком пипетки, выберите нужный оттенок и настройте его интенсивность:

После завершения настроек на вкладке «Контент» переходите на вкладку Дизайн.
Дизайн
В этой вкладке можно настроить модуль с помощью блоков:
- Изображение — настроить ширину и расположение изображения, если вы добавляли его в модуль;
- Текст — выбрать расположение и цвет всего текста, добавить тень и отредактировать её отображение:
- Размеры — настроить ширину и расположение текста в модуле;
- Отступы — указать отступы в пикселях. Можно настроить отступ слева, справа, сверху и снизу;
- Граница — добавить и закруглить границы. Это можно сделать как сразу для всех, так и для отдельных углов модуля;
- Тень контейнера — создать тень списка плеера и обложки;
- Фильтр — настроить оттенки изображения, а также насыщенность, яркость, контрастность, инверсию, сепию, прозрачность, размытие и режим смешивания.
- Преобразовать — масштабировать модуль, повернуть и настроить перекос.
После завершения настроек на вкладке «Дизайн» переходите на вкладку Дополнительно.
Дополнительно
На вкладке «Дополнительно» находятся настройки параметров кода. Если у вас есть опыт в веб-разработке, вы можете настроить модуль через атрибуты CSS и HTML.
После того как вы закончите редактировать модуль, нажмите на галочку, чтобы сохранить все настройки:

Как добавить модуль «Прейскурант цен» на страницу
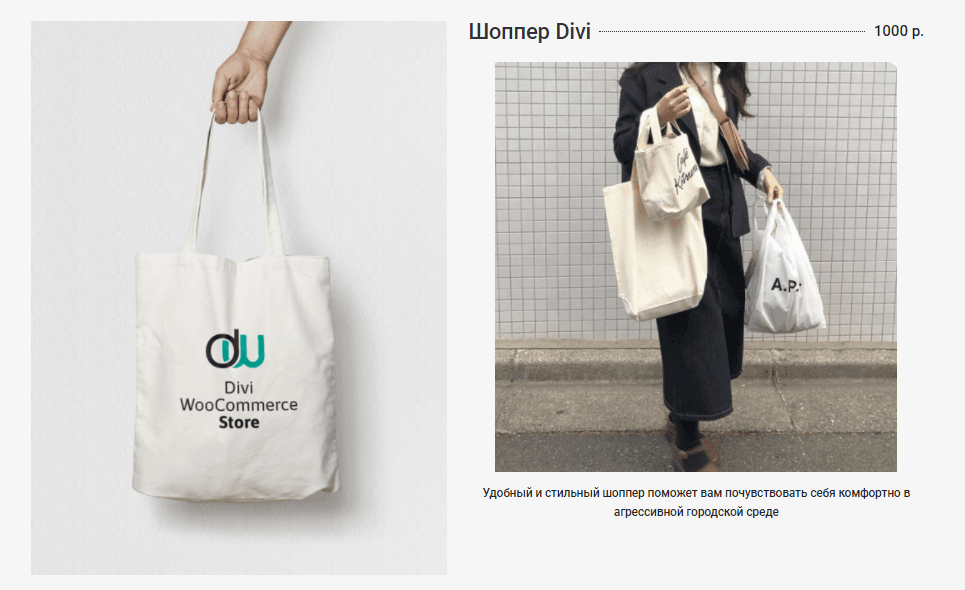
С помощью модуля «Прейскурант цен» удобнее всего настроить список услуг или отдельных товаров с ценами и кратким описанием. Например, вот так:

Для этого:
-
1
Перейдите в режим редактирования сайта.
-
2
Выберите строку, в которую хотите добавить модуль, и нажмите на плюс в сером круге:

-
3
Выберите модуль Прейскурант цен:

Готово, модуль добавлен. Теперь можно переходить к настройкам, которые находятся в трёх вкладках: «Контент», «Дизайн» и «Дополнительно».
Контент
Во вкладке «Контент» можно добавить элементы (товар и его цену) и настроить их дизайн в раскрывающихся блоках «Текст», «Изображение» и «Фон». Для этого:
-
1
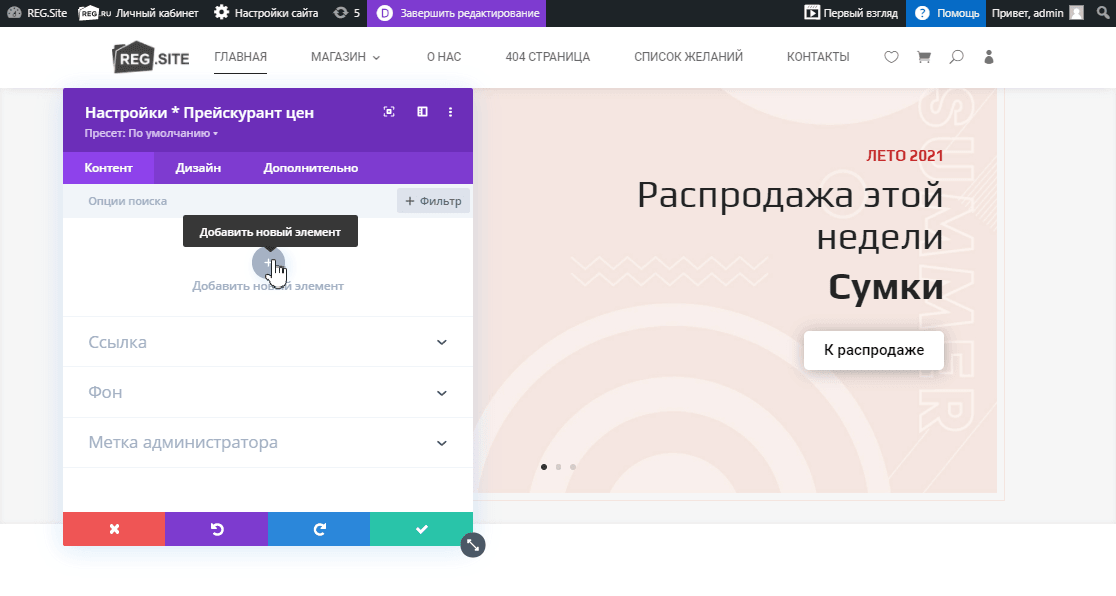
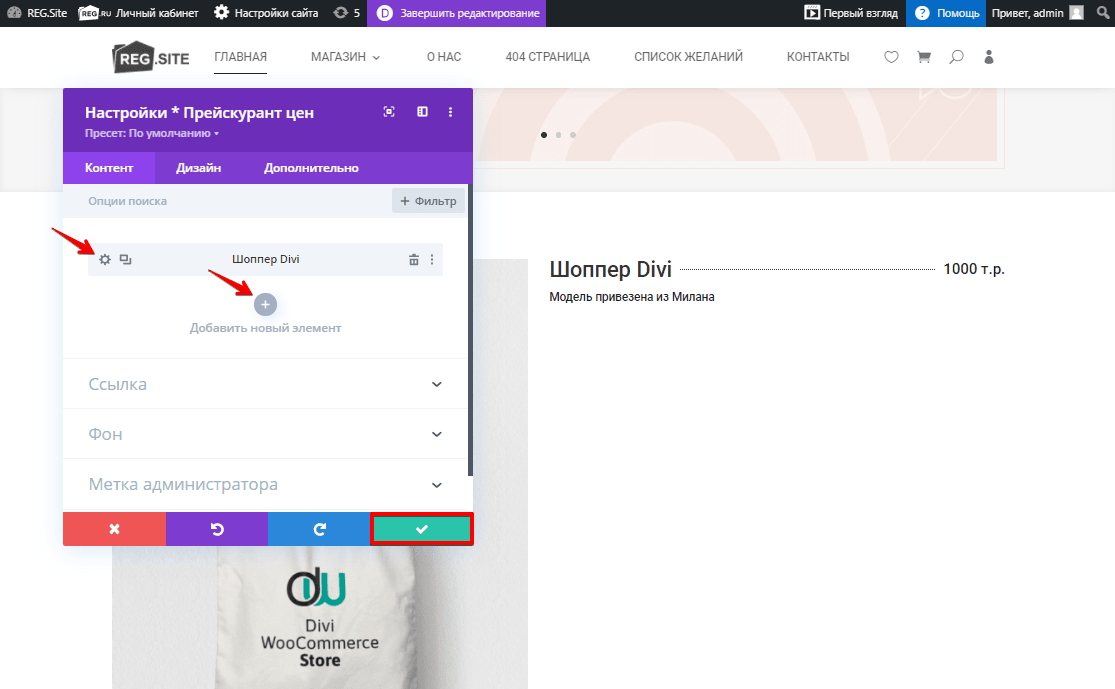
Кликните на плюс в сером круге (Добавить новый элемент):

-
2
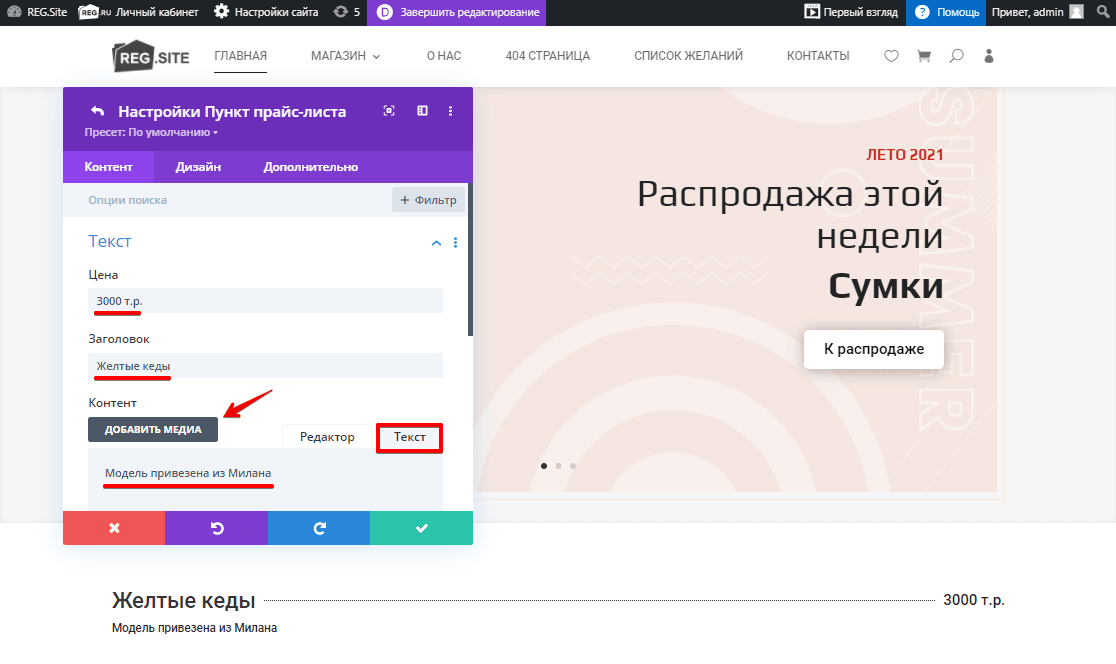
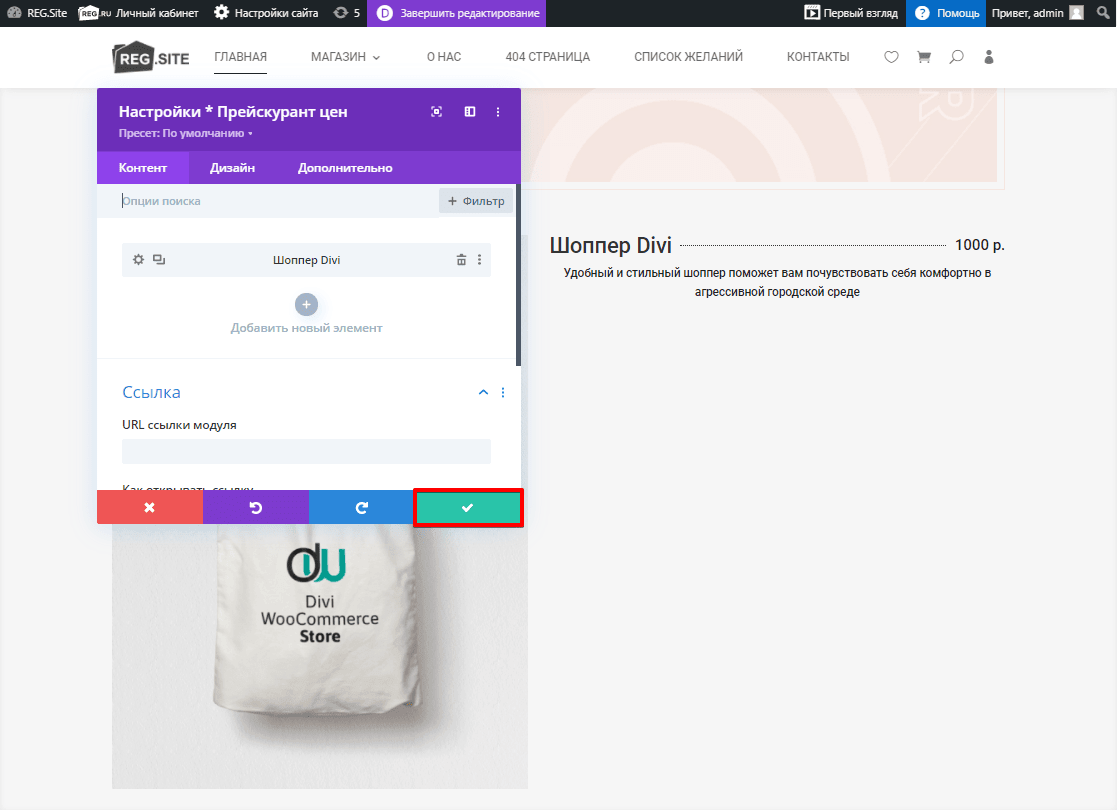
В блоке «Текст» укажите цену и заголовок (название товара). Чтобы добавить комментарий к товару, перейдите на вкладку Текст. Если вы хотите добавить видео или изображение товара, кликните ДОБАВИТЬ МЕДИА.

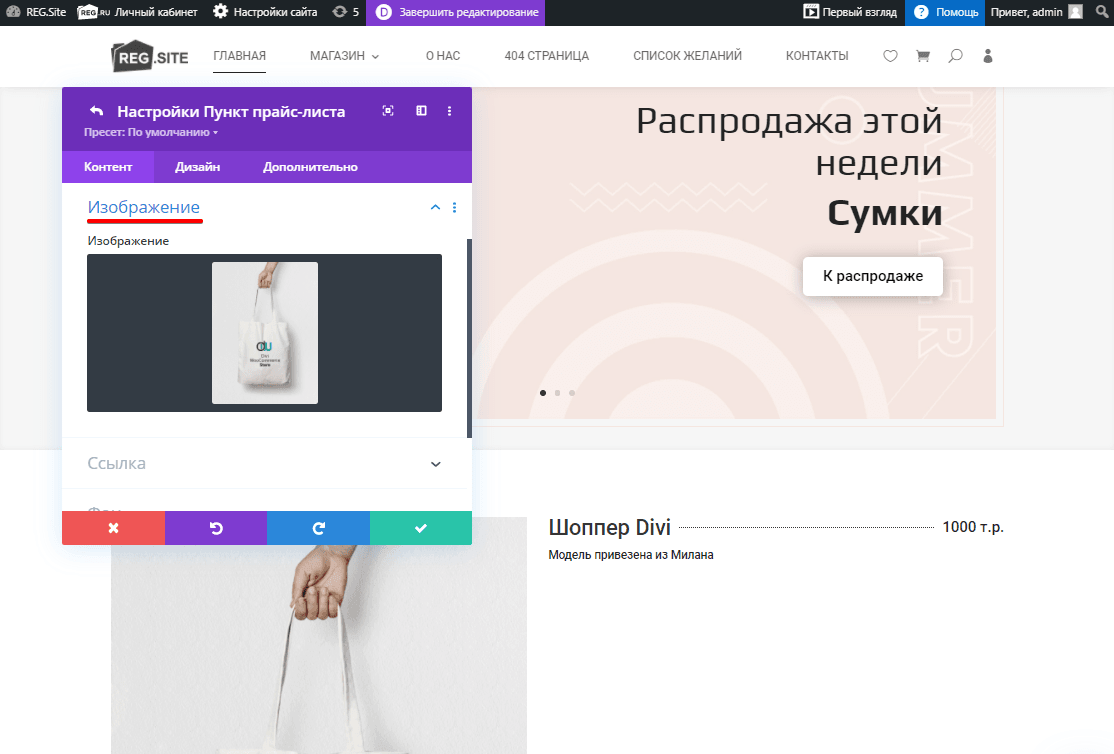
Также добавить картинку можно в блоке «Изображение». Для этого кликните на плюс в сером круге и загрузите нужное изображение.

-
3
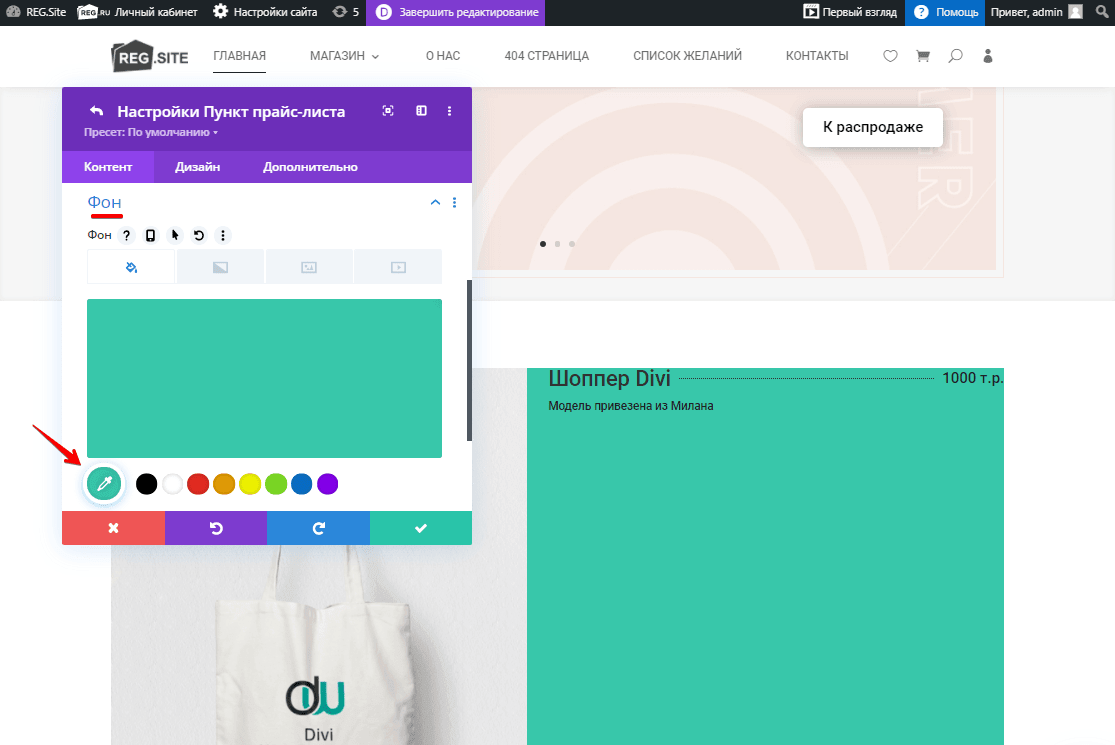
В блоке «Фон» вы можете установить цвет фона модуля. Если вам нужно больше вариантов цветов, нажмите на три точки под знаком пипетки, выберите нужный оттенок и настройте его интенсивность. Также на соседних вкладках вы можете настроить градиент для фона, добавить изображение и отредактировать его (выставить размер, позицию и т. д.).

-
4
Нажмите на галочку, чтобы сохранить настройки элемента (товара). Чтобы отредактировать уже добавленный элемент, нажмите на значок шестеренки. Чтобы добавить новый элемент, нажмите на белый плюс в сером круге.

После завершения настроек на вкладке «Контент» переходите на вкладку Дизайн.
Дизайн
В этой вкладке можно настроить модуль с помощью блоков:
- Изображение — настроить ширину и расположение изображения, если вы добавляли его в модуль;
- Текст — выбрать расположение и цвет всего текста, добавить тень и отредактировать её отображение:
- Размеры — настроить ширину и расположение текста в модуле;
- Отступы — указать отступы в пикселях. Можно настроить отступ слева, справа, сверху и снизу;
- Граница — добавить и закруглить границы. Это можно сделать как сразу для всех, так и для отдельных углов модуля;
- Тень контейнера — создать тень списка плеера и обложки;
- Фильтр — настроить оттенки изображения, а также насыщенность, яркость, контрастность, инверсию, сепию, прозрачность, размытие и режим смешивания.
- Преобразовать — масштабировать модуль, повернуть и настроить перекос.
После завершения настроек на вкладке «Дизайн» переходите на вкладку Дополнительно.
Дополнительно
На вкладке «Дополнительно» находятся настройки параметров кода. Если у вас есть опыт в веб-разработке, вы можете настроить модуль через атрибуты CSS и HTML.
После того как вы закончите редактировать модуль, нажмите на галочку, чтобы сохранить все настройки:

Готово, теперь вы знаете, как работать с модулями «Таблицы цен» и «Прейскурант цен» в Рег.сайте.
Помогла ли вам статья?
Спасибо за оценку. Рады помочь 😊