С помощью плагина Elementor можно собрать любую страницу с нуля. Но бывают ситуации, когда на это нет времени. Как раз для них есть другой инструмент — тема Astra в WordPress. Это шаблоны, которые можно редактировать с помощью плагина Elementor. В статье расскажем об их преимуществах, использовании, а также сравним возможности платных и бесплатных версий.
Тема Астра — что это и зачем нужно
Elementor — это конструктор сайтов в CMS WordPress. Используя виджеты, вы можете собрать и настроить внешний вид страницы вплоть до мелочей. Базовых возможностей этого плагина хватает опытным разработчикам, которые разбираются в дизайне. Новичкам же требуется больше времени и усилий для создания красивого сайта. Чтобы сэкономить их, можно приобрести Elementor Pro с 300 стильными шаблонами.
Если ресурсов на это нет, используйте бесплатную версию Astra. Это стартовые темы для блогов, интернет-магазинов и творческих портфолио. Если установить их вместе с конструктором страниц Elementor (или любыми другими аналогичными: Gutenberg, Beaver Builder и т. п.), можно взять готовую тему и быстро адаптировать ее под свои задачи.
У Astra есть ряд преимуществ:
-
1.
Чтобы создать сайт на Astra, не нужно навыков дизайнера. Всё уже готово, остаётся только импортировать шаблон и отредактировать его.
-
2.
Темы весят меньше 50 КБ, поэтому скорость загрузки будет высокой. Это хорошо отразится на поисковой позиции сайта.
-
3.
Все шаблоны адаптивные, благодаря этому страницы будут корректно отображаться на любых устройствах: компьютерах, смартфонах, планшетах.
Как настроить Astra
Обратите внимание
Прежде чем устанавливать Astra, подключите плагин Elementor. Он нужен для того, чтобы быстро наполнить скачанный шаблон своим контентом.
-
1
Войдите в административную панель. Если не помните, как это сделать, следуйте инструкции для WordPress.
-
2
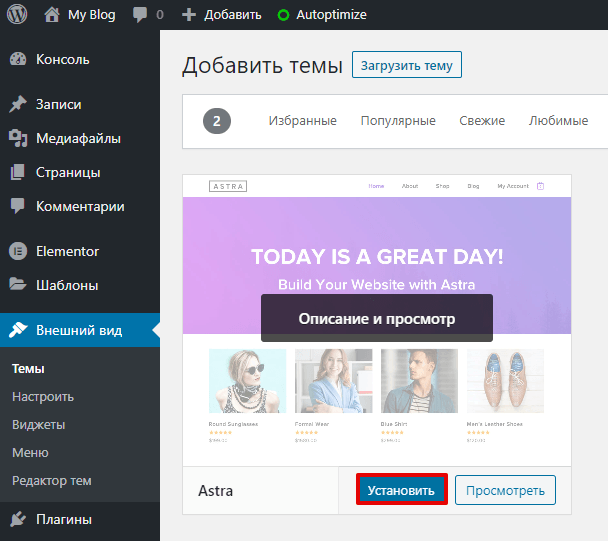
В меню выберите раздел «Внешний вид» и нажмите Добавить:

-
3
Введите Astra в строке поиска справа и нажмите Enter.
-
4
Нажмите Установить, а затем Активировать:

Затем обязательно установите плагин, с помощью которого можно импортировать шаблоны на свой сайт и кастомизировать их.
-
5
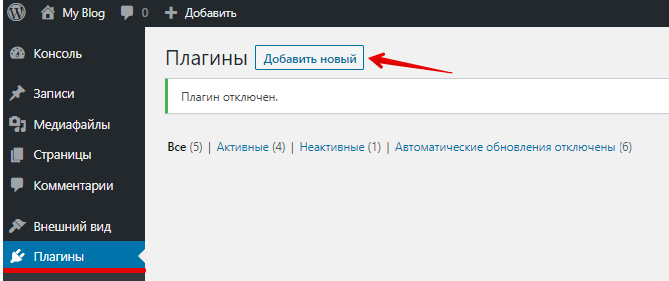
Перейдите в раздел меню «Плагины» и нажмите Добавить новый:

-
6
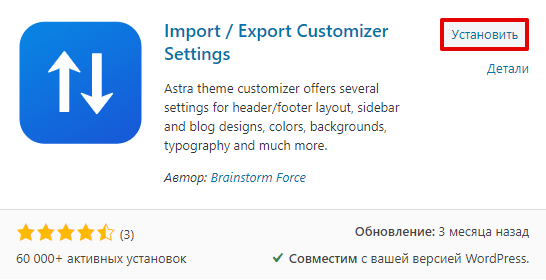
Введите в строке поиска Import / Export Customizer Settings и нажмите Enter.
-
7
Установите и активируйте плагин:

Готово, после этого можно импортировать готовые темы Astra и редактировать их в Elementor.
Как использовать шаблоны Астра
Astra — это готовый каркас (дизайн) сайта. После выбора шаблона нужно настроить его под свои нужды: изменить тексты, изображения, ссылки и т. д. Рассмотрим, как это сделать.
-
1
В админке WordPress наведите курсор на раздел «Внешний вид» и выберите в списке Starter Templates:

-
2
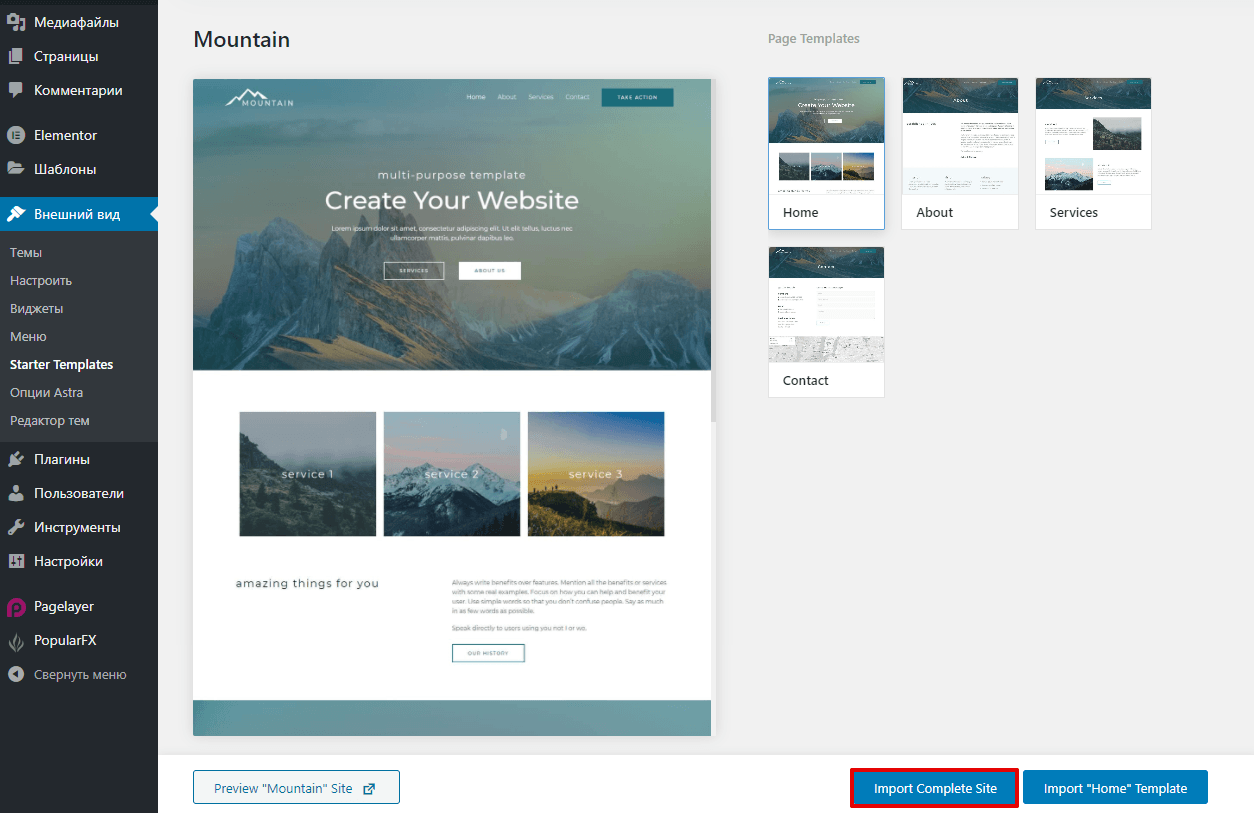
Откроется каталог дочерних тем. Выберите тот шаблон, который вам подходит, и кликните по нему.
-
3
На следующей странице нажмите Import Complete Site – Import в диалоговом окне и дождитесь окончания установки:

-
4
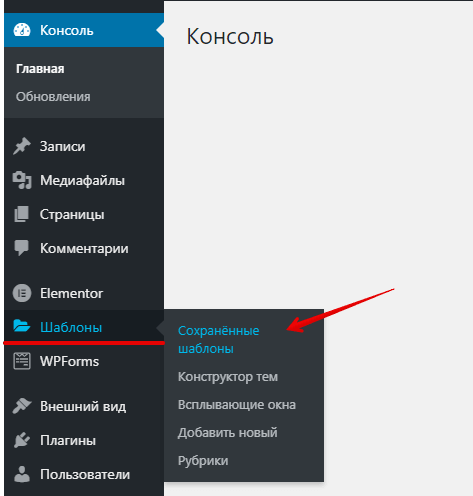
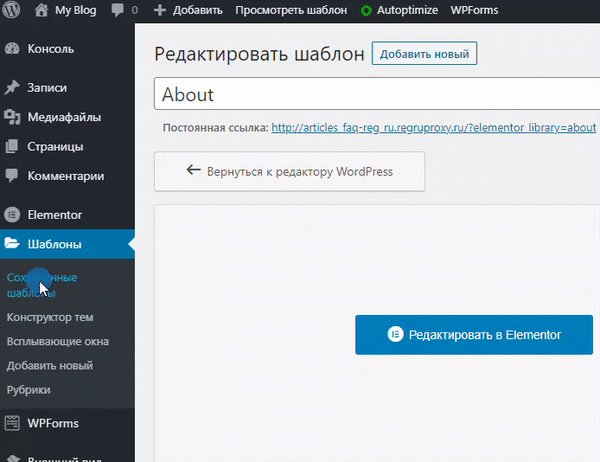
Откройте раздел меню «Шаблоны» – «Сохраненные шаблоны»:

-
5
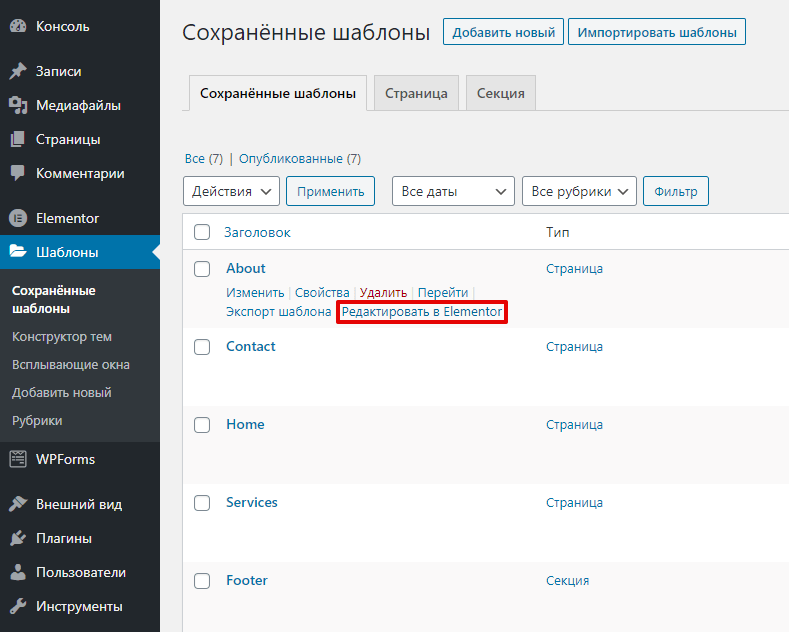
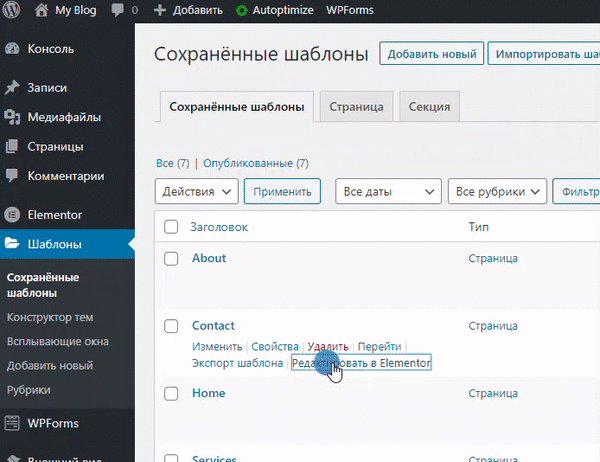
Выберите в списке страницу, с которой начнете изменение сайта, и нажмите Редактировать в Elementor:

-
6
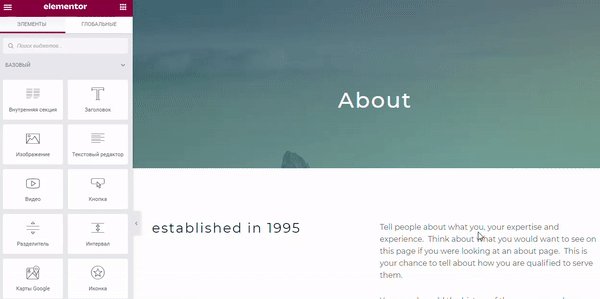
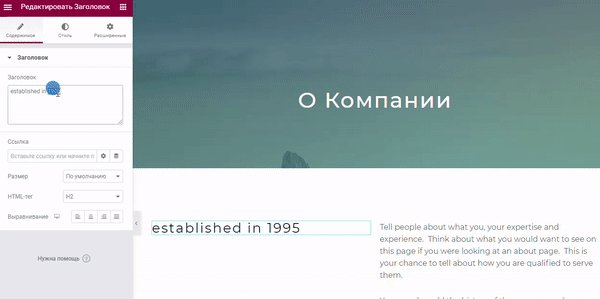
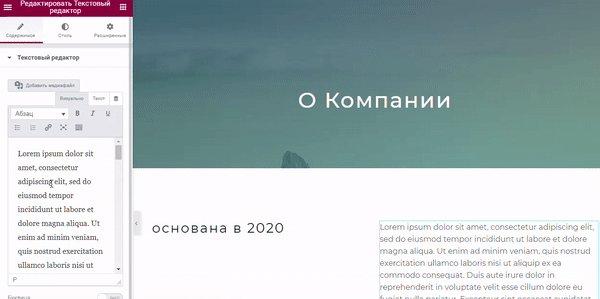
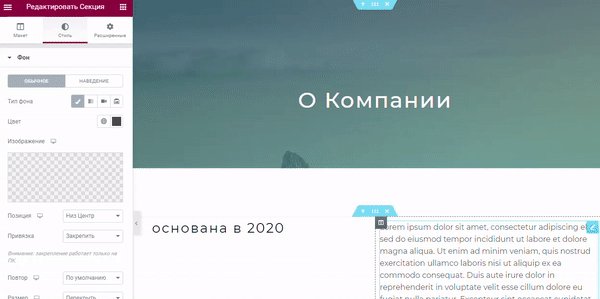
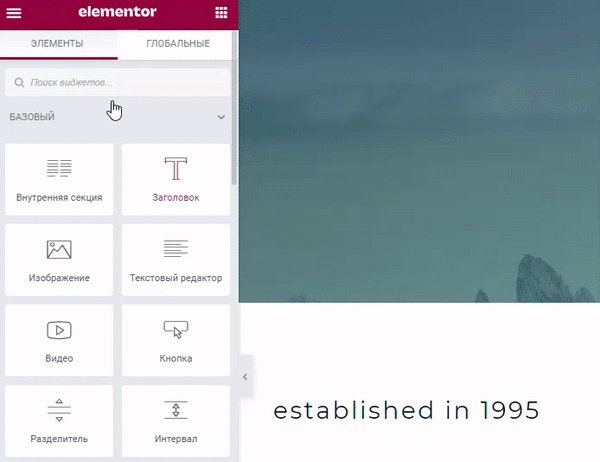
После этого страница откроется в редакторе и вы сможете изменить содержимое:

-
7
Когда всё будет готово, нажмите Обновить в левом меню Elementor.
-
8
Затем вернитесь в консоль и повторите шаги 5–7 для остальных страниц:

Сравнений версий: Astra и Astra Pro
В бесплатной версии Astra есть библиотека базовых шаблонов для новичков. Каждый из них содержит полноценный дизайн нескольких страниц, выполненных в одном стиле. Если изменить их с помощью Elementor по инструкции выше, вы получите красивый функциональный сайт.
Если же вы хотите расширить функционал Astra, вам потребуется платная версия (Pro). Вот лишь некоторые еt возможности:
- тему можно использовать для неограниченного количества сайтов,
- ещё 20 дополнительных шаблонов,
- персональная техподдержка по email,
- дополнительные опции для работы с дизайном и типографикой.
Кроме версии Pro, разработчики предлагают тариф для небольшого агентства и веб-студии. Если вы делаете сайт для своего бизнеса, вам вполне хватит бесплатной версии или обычного Pro. Два других тарифа предназначены для агентств, которые предлагают свои услуги клиентам. Также вместо годовой подписки разработчики Astra предлагают заплатить за инструмент один раз и пользоваться им бесконечно. В течение 2 недель после покупки вы сможете вернуть деньги и вернуться к базовой версии.
Помогла ли вам статья?
Спасибо за оценку. Рады помочь 😊