WordPress — инструмент для создания сайтов с тысячами готовых дизайнов и возможностью кастомизировать страницы. Он достаточно гибкий. Но если вам нужно что-то особенное (журнальная вёрстка или необычные формы), стандартные шаблоны не подойдут. В этом случае на выручку придет плагин Elementor. В статье расскажем о том, что он умеет и как пользоваться им, а также об отличиях платной и бесплатной версий.
Что такое Elementor
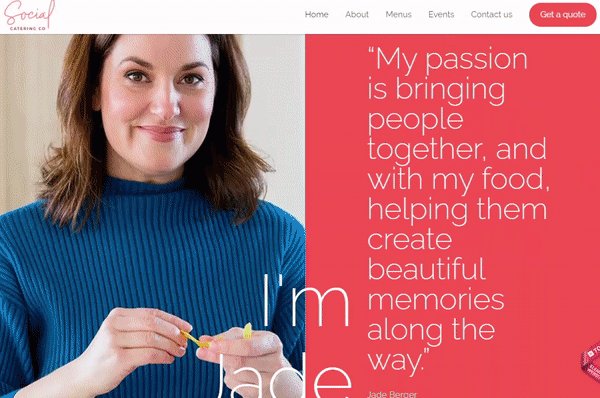
Elementor (полное название: Elementor Website Builder) — плагин WordPress, который расширяет возможности стандартного редактора. Это своеобразный конструктор сайтов, с помощью которого можно быстро и просто разработать любой дизайн страницы или отдельного блока. Elementor — очень популярное решение. К концу 2020 года его установили более 5 млн пользователей. Есть официальный сайт, посвященный Elementor, со своим блогом и сообществом разработчиков. Прежде чем перейти к возможностям плагина, посмотрите, какие сайты можно создать с его помощью:

Сделать динамичную прокрутку и анимацию, как на сайте агентства Kima

Или стильный двухколоночный лендинг, как у шеф-повара Джейд Бергер
В блоге Elementor ежегодно публикуют подборку лучших сайтов, созданных с использованием плагина.
Что умеет плагин Elementor
У плагина есть бесплатная (Elementor) и платная (Elementor Pro) версии. Они отличаются количеством доступных функций. Мы сравним их ниже, а сначала расскажем о принципе работы этого конструктора страниц.
Главная его особенность заключается в том, что в конструкторе сразу отображаются изменения, которые вы вносите. Поэтому Elementor называют визуальным редактором.
Elementor устроен по принципу Drag-and-drop. Чтобы добавить любой элемент на страницу, его нужно захватить мышкой и перетащить в зону редактирования. Страница буквально собирается из элементов. Они называются виджетами. Процесс создания страницы состоит из нескольких шагов.
Шаг 1
Переносим виджеты из меню в пустую тему и создаем структуру (можно выбрать готовый шаблон из «Галереи», но для этого нужно создать аккаунт на сайте Elementor и синхронизировать с WordPress).
«Голая» структура страницы в редакторе
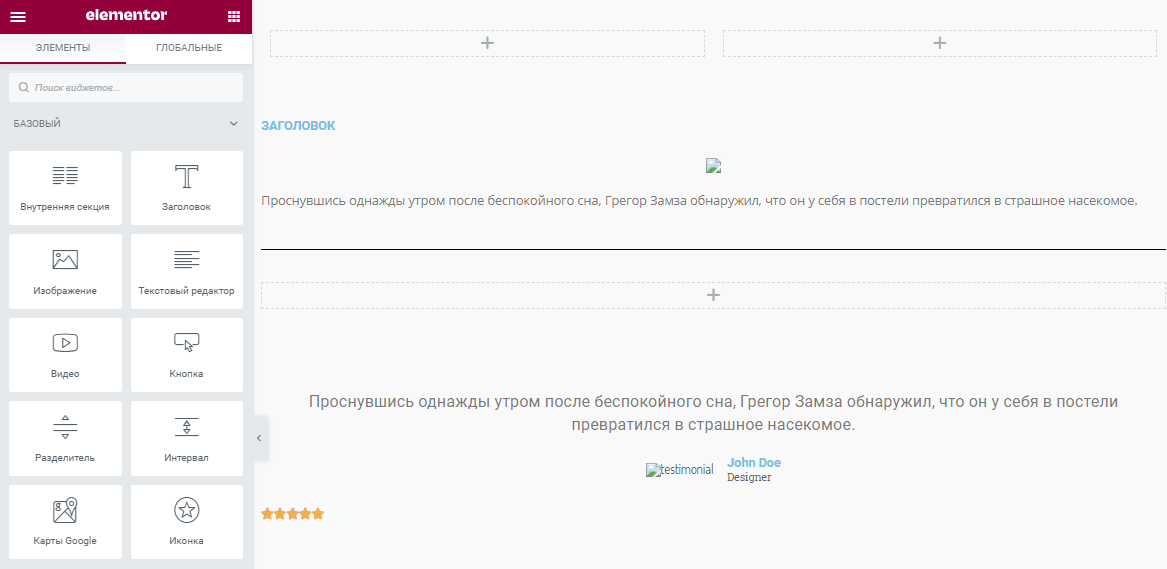
Шаг 2
Редактируем каждый блок, заполняя его контентом (текст, изображения, отзывы, кнопки и т. д.).
Редактирование блока (в примере виджет «Кнопка»)
Всего инструмент содержит более 90 виджетов. Они разделены по типам: базовые, платные, общие, сайт и WooCommerce (интернет магазин на Elementor WordPress).
Рассмотрим наиболее универсальные бесплатные функции:
- Заголовок. Вставьте нужный текст, настройте цвет, шрифт, размер, интервалы, насыщенность и т.д.
- Изображение. Загрузите картинку из админки WordPress или с компьютера, отредактируйте её размер, прозрачность, тени, расположение на странице.
- Текстовый редактор. Идентичен стандартному редактору WordPress.
- Видео. Добавьте ролики с YouTube, Vimeo и других источников.
- Кнопка. Настройте текст, внешний вид и ссылку ваших кнопок.
- Отзывы. Разместите отзывы клиентов с текстом, фотографией, подписью.
- Иконки соцсетей. Добавьте ссылки на социальные сети вашей компании.
Виджеты платной версии содержат более продвинутый функционал:
- Галерея/карусель изображений. Несколько изображений будут отображаться в одной сетке или сменять друг друга.
- Форма. Настройте форму, которую сможет заполнить пользователь.
- Цитаты. Оформите текст как цитату.
- Логин. Позволяет добавить блок для авторизации в аккаунте на вашем сайте.
- Прайс-лист. Разместите тарифы ваших услуг.
- Таймер. Пригодится, если на сайте действует акция, ограниченная по времени.
- Шаблоны. Позволяет взять готовую страницу из библиотеки и отредактировать содержимое/изображение.
- Каталог товаров. С помощью этого виджета вы сможете превратить страницу в интернет-магазин.
Благодаря этим инструментам и простому интерфейсу можно собрать страницу любого типа: от простого описания услуги или статьи с фотографиями в блог до каталога интернет-магазина или сайта компании.
Страница, созданная в Elementor, будет адаптивной. Это значит, что она будет корректно отображаться не только в десктопной версии, но и на смартфонах и планшетах.
Как установить Elementor на Wordpress
-
1
Устанавливается Elementor, как все другие плагины в WordPress.
Войдите в административную панель WordPress. Если не добавили её в закладки браузера или не помните адрес, посмотрите инструкцию.
-
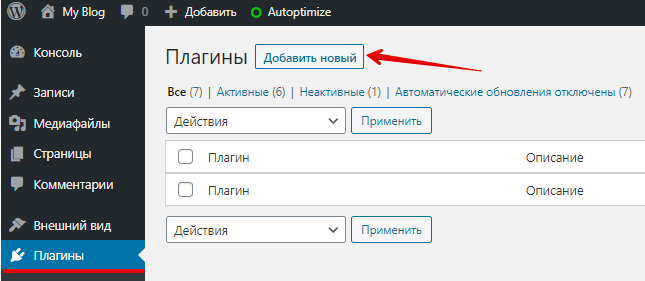
2
В меню выберите раздел «Плагины» и нажмите Добавить новый:

-
3
Введите в строку поиска справа название «Elementor» и нажмите Enter.
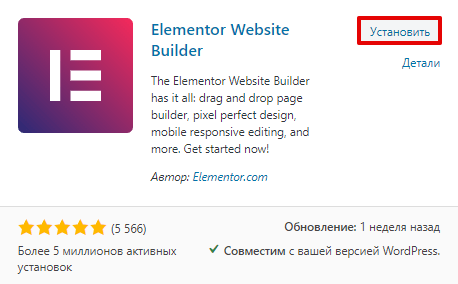
-
4
Нажмите Установить, а затем Активировать в блоке «Elementor Website Builder»:

Готово, сразу после активации откроется приветственная страница плагина с видеоинструкцией о том, как пользоваться Elementor. Она на английском языке. Если не владеете им, прочитайте гайд Рег.ру.
Создание сайта на WordPress Elementor
Плагин встраивается в уже выбранную тему, поэтому существующий сайт не нужно переделывать с нуля.
Чтобы открыть Elementor:
-
1
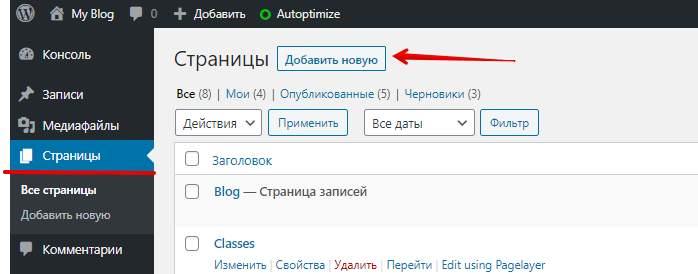
Перейдите в раздел «Страницы» и нажмите Добавить новую:

-
2
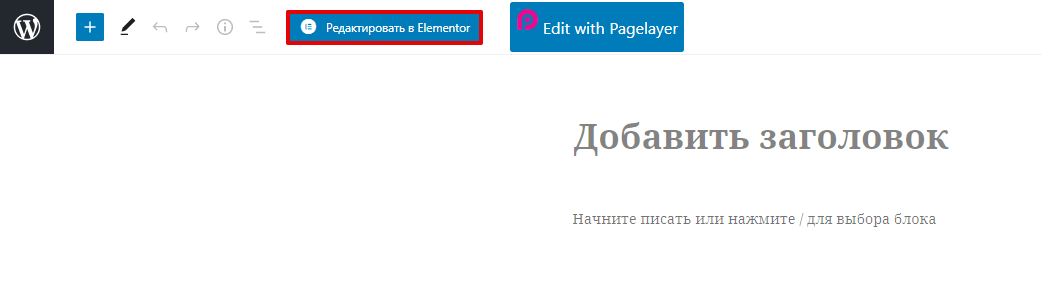
На открывшейся странице нажмите Редактировать в Elementor:

Готово, после этого загрузится расширенный конструктор страниц Elementor:

Если вы хотите отредактировать уже существующую страницу, последовательность действий будет та же. Только вместо добавления новой страницы выберите в 1-м шаге нужную (в примере выше «Blog» или «Classes»), нажмите Изменить, а затем Редактировать в Elementor.
Дальше перейдем к тому, как создать сайт на WordPress Elementor.
-
1
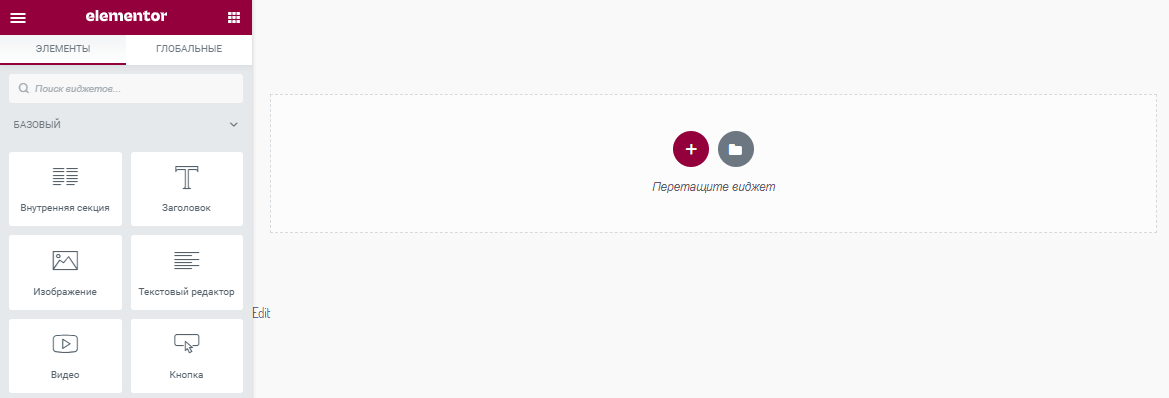
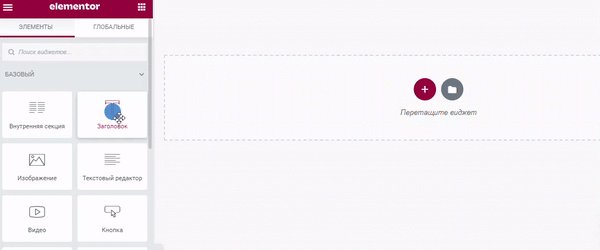
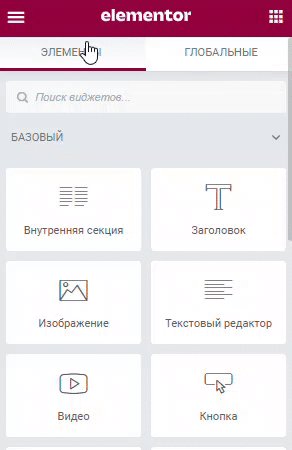
Перетащите необходимый элемент (виджет) из левого меню в область справа:

В примере виджет «Заголовок»
Вы можете сразу отредактировать блок или вернуться к другим виджетам, чтобы подготовить структуру сайта, а потом настраивать ее. В инструкции покажем первый способ.
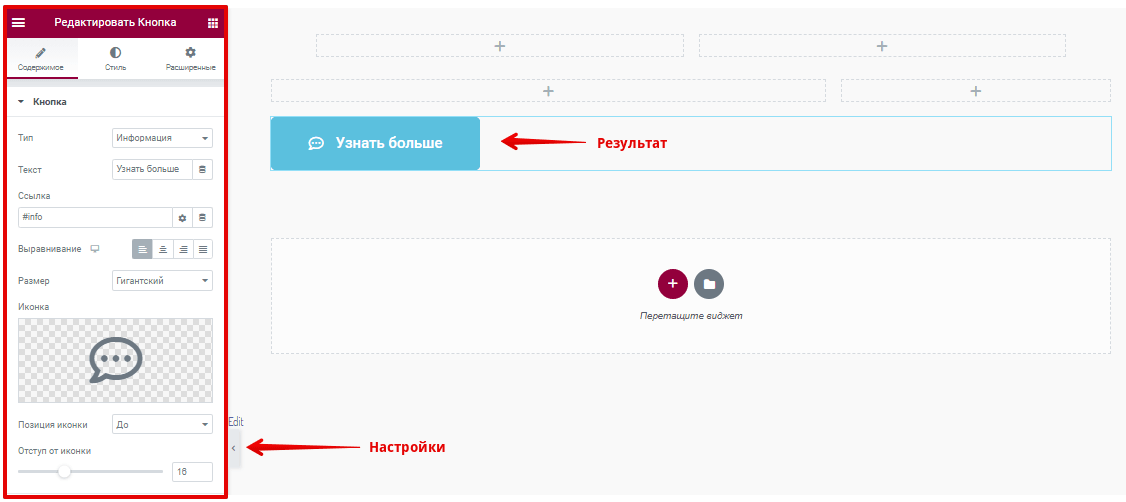
-
2
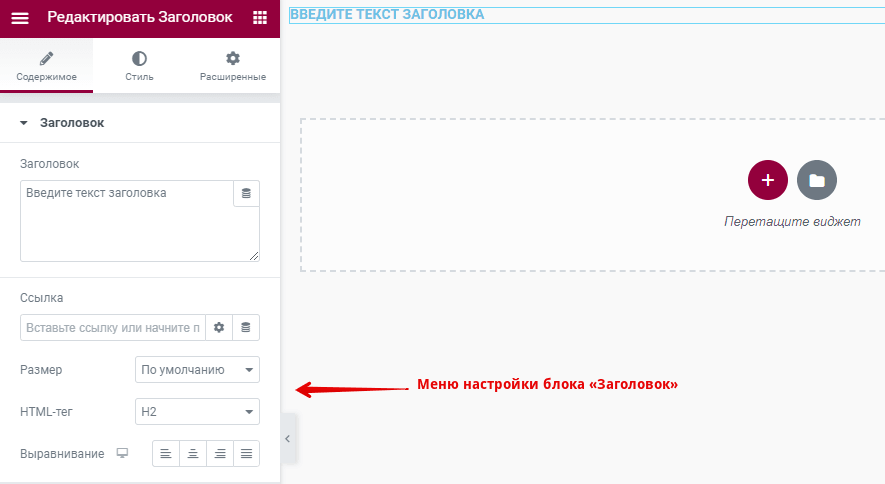
После добавления виджета в левой части появится меню для работы с отдельным блоком. В нем есть 3 вкладки:
- Содержимое. Предназначена для работы с контентом (здесь вы вставляете свой текст, картинки, т. п. и назначаете основные настройки);
- Стиль. Здесь настраивается внешний вид добавленного контента;
Расширенные. Это настройки для чуть более продвинутых пользователей. Здесь можно анимировать объект, скрыть его в мобильной версии сайта, загрузить ваши CSS-стили и др. Это меню стандартно для всех виджетов, но настройки внутри вкладок отличаются в зависимости от типа элемента.

-
3
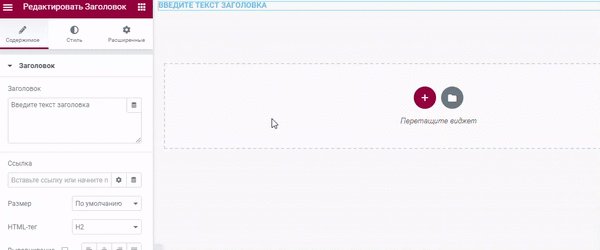
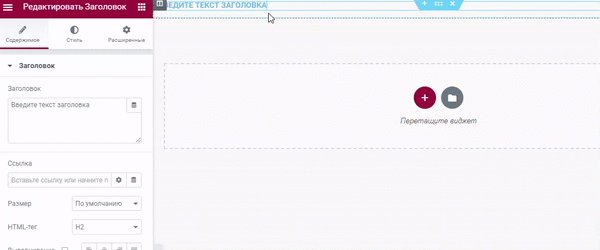
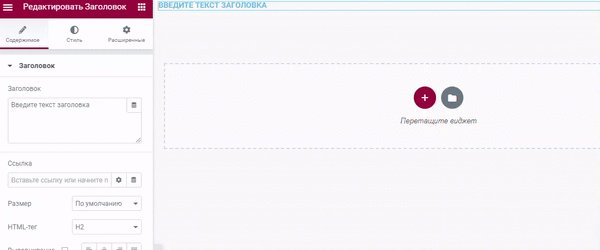
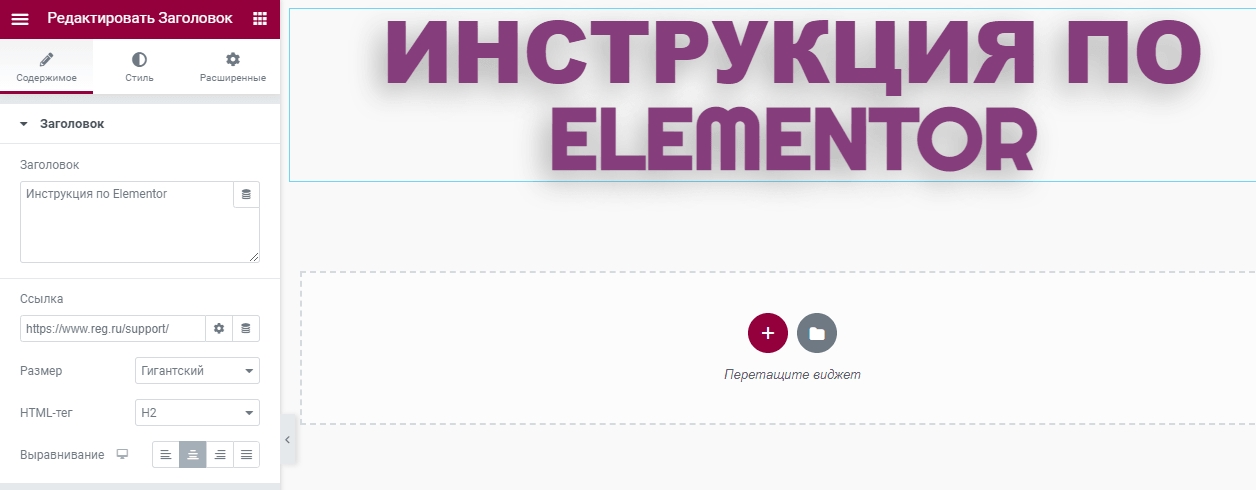
Задайте необходимые настройки, они сразу отобразятся справа. Покажем на примере заголовка. Создадим заголовок «Инструкция по Elementor»:

-
4
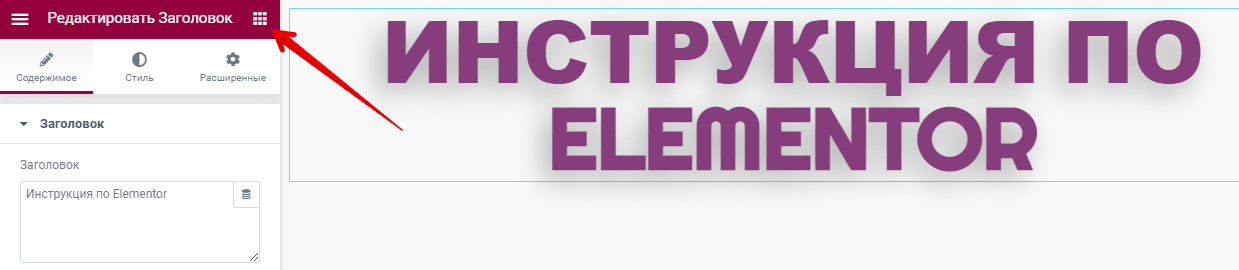
Когда блок будет готов, перейдите к следующему виджету. Для этого кликните на отмеченную стрелкой иконку:

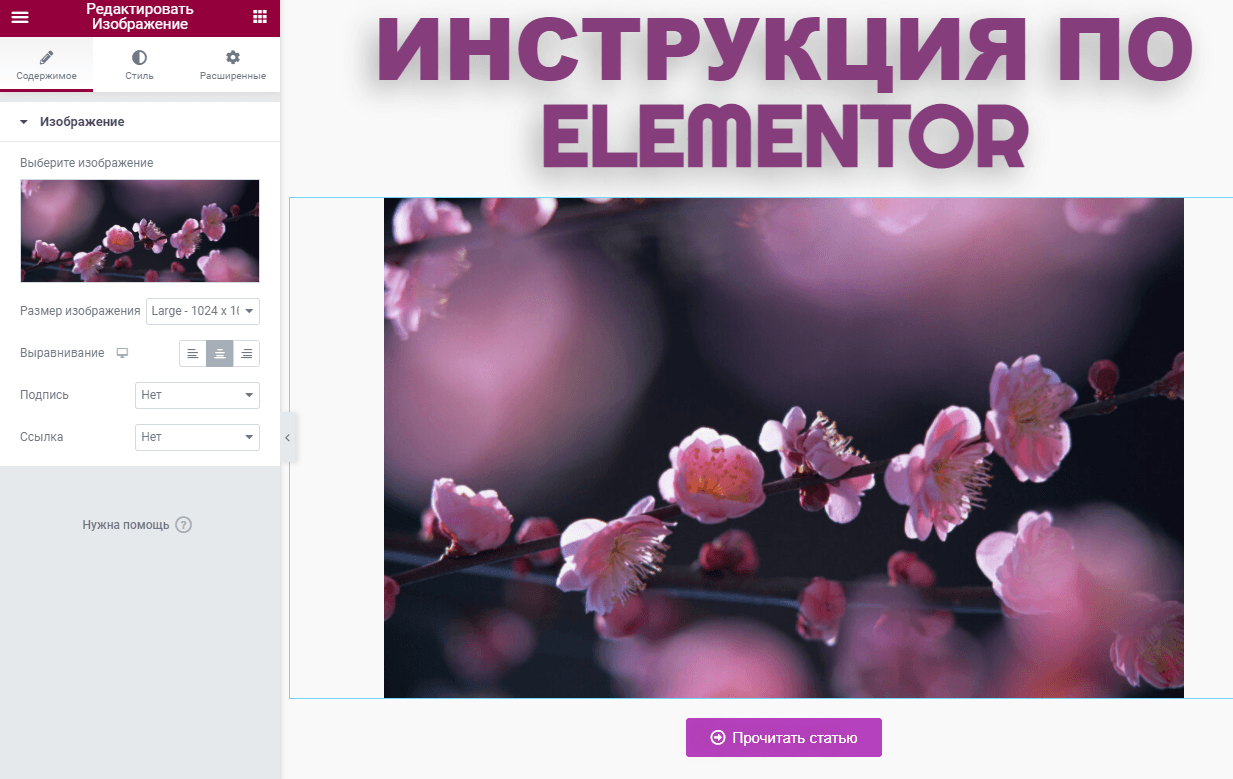
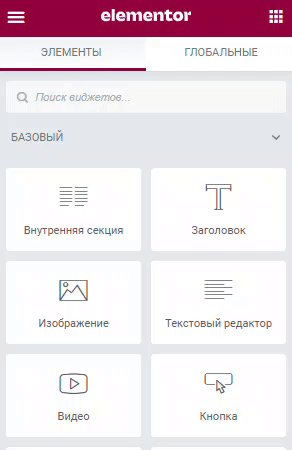
После этого откроется меню виджетов. Дальше повторите с 1-го по 4-й шаги. Добавим еще несколько виджетов, чтобы показать возможности Elementor:

Как сделать сайт на Элементоре
Добавленные изображения отображаются в редакторе только тогда, когда вы редактируете этот блок. Если хотите увидеть страницу целиком до сохранения, нажмите на иконку с тремя полосами слева – Просмотр страницы:

-
5
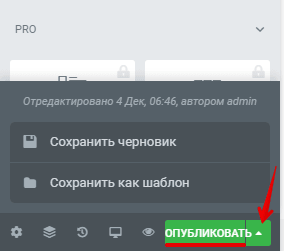
Когда страница будет готова, нажмите в нижней части левого меню кнопку «Опубликовать» или треугольник справа от неё. Там можно выбрать «Сохранить черновик» или «Сохранить шаблон», если созданная страница будет повторяться на сайте несколько раз (например, вы сделали карточку товара). Это позволит в следующий раз не создавать шаблон страницы с нуля:

Elementor настройка для WordPress
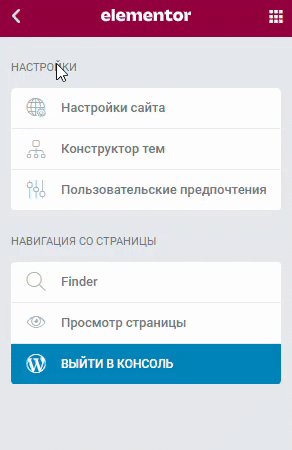
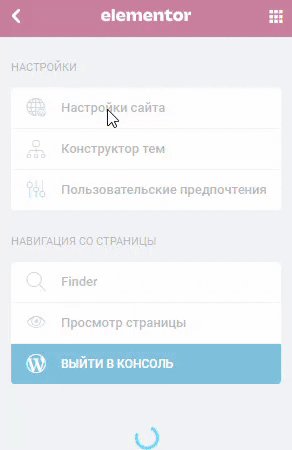
Настройка в Elementor позволяет назначать общие правила для всего сайта. Например, задать цветовую гамму, выбрать шрифты, фоны один раз, а не для каждого отдельного элемента и виджета. Благодаря этим настройкам ваши страницы будут единообразными. Чтобы перейти к настройке сайта в Elementor, войдите в редактор по инструкции выше. Затем нажмите на иконку с тремя полосами в левой части меню и перейдите в раздел «Настройки сайта»:

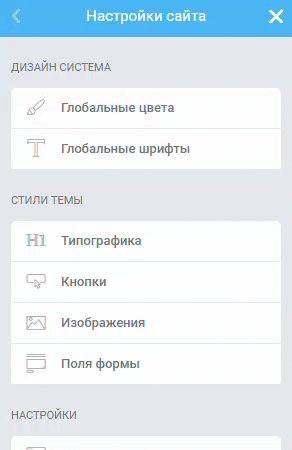
В нем есть следующие разделы:
- Глобальные цвета → для задания основных и дополнительных цветов надписей, кнопок, разделителей и других элементов сайта.
- Глобальные шрифты → для выбора нескольких шрифтов, которые будут сохраняться для всех текстовых виджетов.
- Типографика → для задания отступов и SEO-разметки заголовков (тегов H1-H6).
- Кнопки → чтобы один раз создать кнопку и затем редактировать по минимуму.
- Изображения → для настроек отображения картинок.
- Поля формы → настройки внешнего вида формы для заполнения пользователями.
- Айдентика сайта → позволяет задать название и описание сайта, выбрать логотип и фавикон.
- Фон → цвет фона для всех элементов сайта.
- Макет → для настройки ширины страницы, отступов виджетов.
- Лайтбокс → позволяет открывать изображения во всплывающем окне.
- Пользовательские CSS (Pro версия) → для загрузки пользовательских стилей.
- Расширенные настройки (откроются в новом окне) → для разработчиков и настройки селекторов, оптимизации и т. п.
Elementor vs Elementor Pro
Создание сайта Elementor WordPress дает большую свободу, даже если использовать плагин бесплатно. Но в версии Elementor Pro инструментов для творчества в разы больше. Для вашего удобства мы составили сравнительную таблицу двух тарифов.
В следующей статье мы рассмотрим темы для Elementor WordPress – дополнительные шаблоны, которые совместимы с этим плагином и позволяют сэкономить больше времени при создании сайта.
Помогла ли вам статья?
Спасибо за оценку. Рады помочь 😊