Часы работы — это модуль Рег.сайта, c помощью которого можно указать время работы магазина, или время, в которое клиенты могут обращаться к вам за услугами:

Как добавить модуль «Часы работы» на сайт
-
1
Перейдите в режим редактирования сайта.
-
2
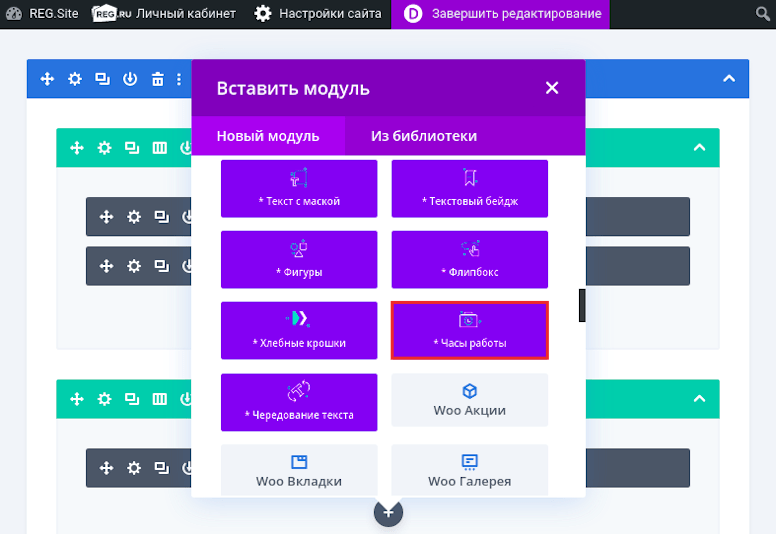
Выберите строку, в которую хотите добавить модуль, и нажмите на серый плюс.
-
3
Выберите модуль Часы работы:

Готово, теперь переходите к настройкам во вкладках «Контент», «Дизайн» и «Дополнительно».
Контент
-
1
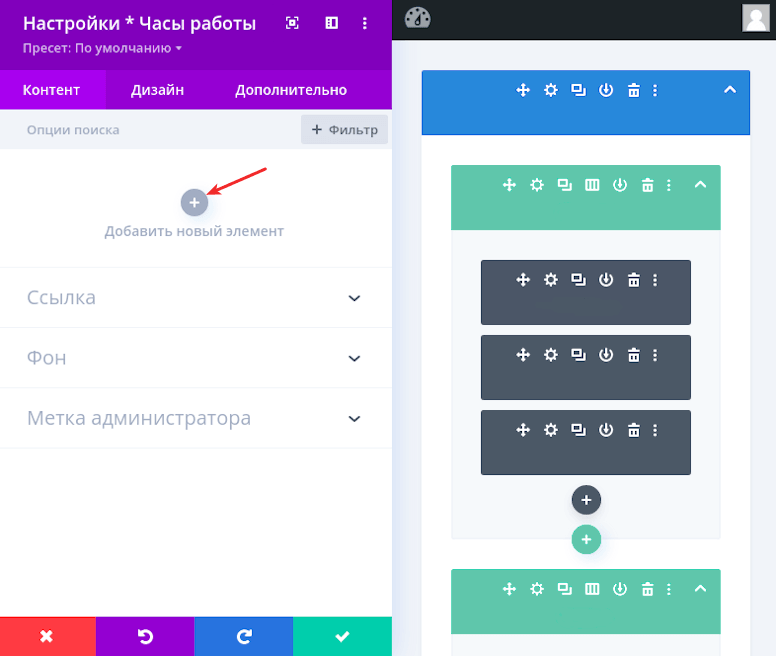
Нажмите на плюс в сером круге:

-
2
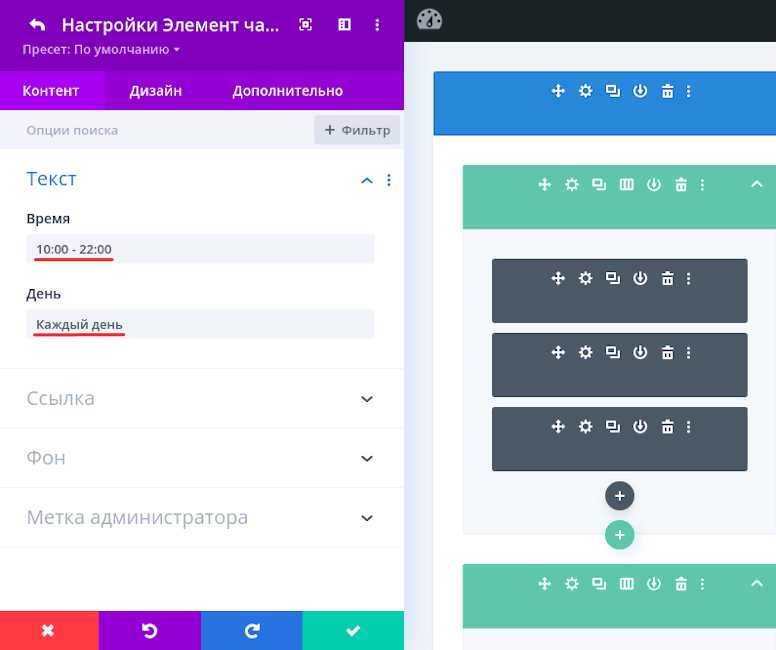
Укажите время и день работы. Если ваш магазин работает без выходных, можно указать «Каждый день» или «Ежедневно»:

-
3
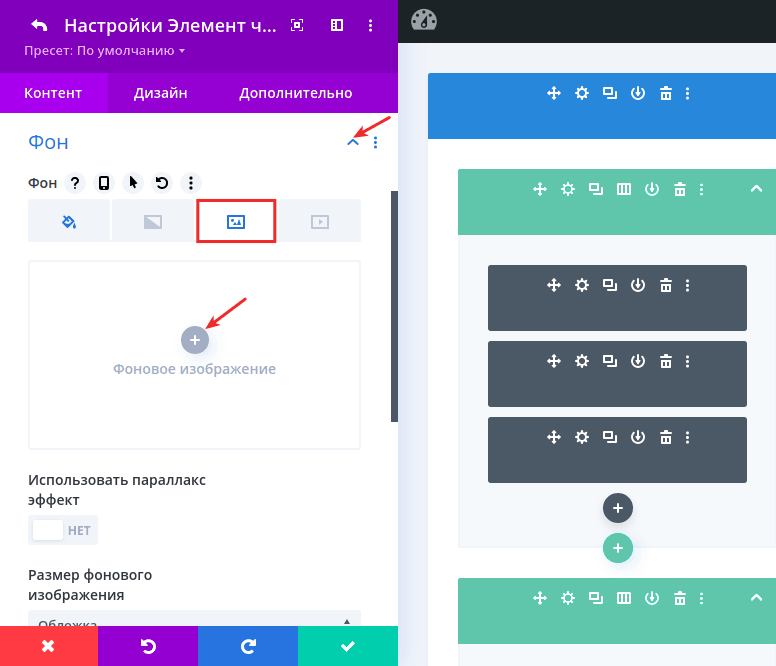
Разверните блок Фон и на вкладке «Изображение» нажмите на плюс в сером круге:

-
4
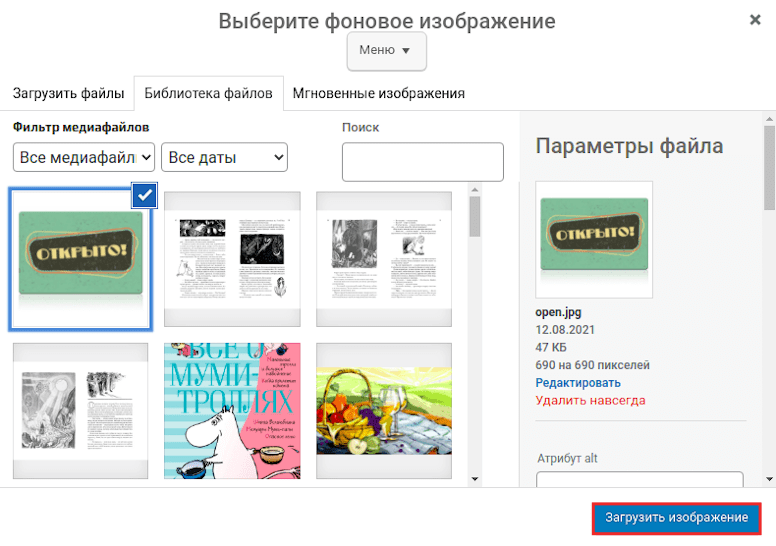
Выберите изображение:

-
5
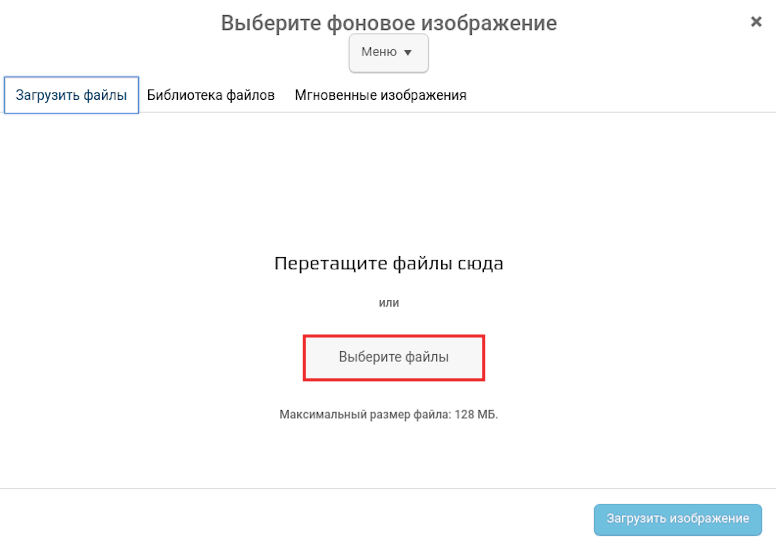
Загрузите изображение:

-
6
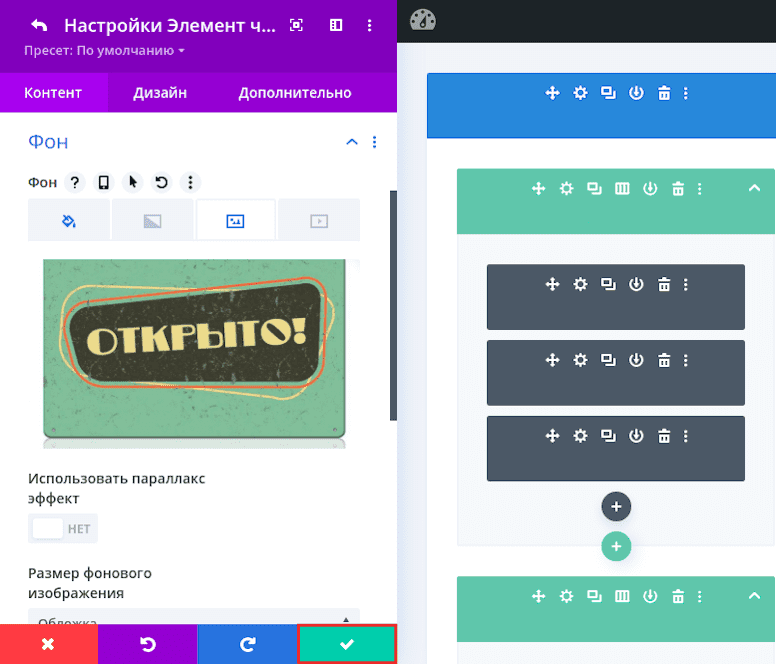
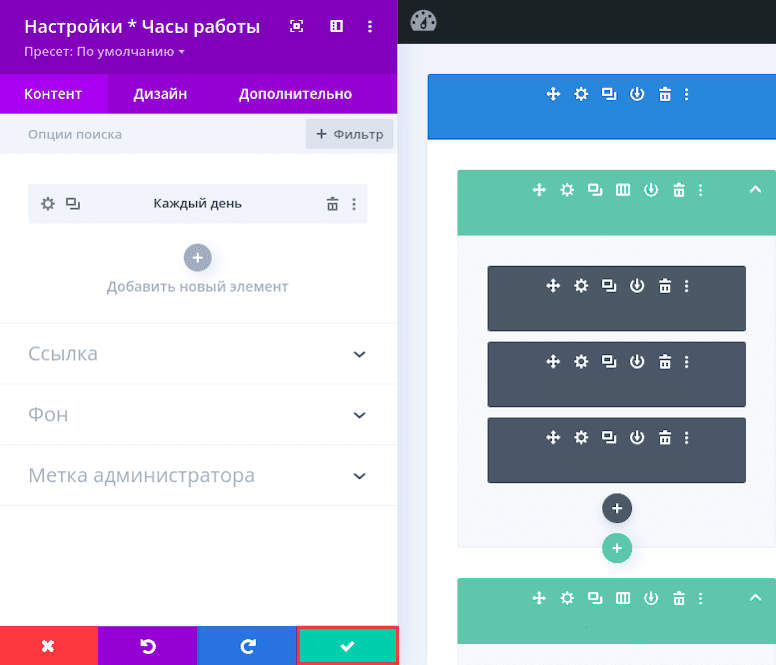
Чтобы сохранить изменения в созданном блоке, нажмите на галочку:

-
7
Если вы хотите добавить ещё один элемент, повторите шаги настройки, начиная с 1.
Дизайн
В этой вкладке можно настроить вид модуля с помощью блоков:
- Текст — выбрать положение, цвет и тень всего текста;
- День Текст — изменить начертание для дней работы;
- Время Текст — отформатировать начертание времени работы;
- Размеры — настроить ширину и положение текста;
- Отступы — указать отступы в пикселях. Можно настроить отступ слева, справа, сверху и снизу;
- Граница — добавить и закруглить границы модуля. Это можно сделать как сразу для всех, так и для отдельных углов;
- Тень контейнера — создать тень модуля;
- Фильтр — настроить оттенки изображения, а также насыщенность, яркость, контрастность, инверсию, сепию, прозрачность, размытие и режим смешивания.
- Преобразовать — масштабировать модуль. Его можно повернуть и настроить перекос;
- Анимация — добавить анимацию перед показом информации.
Дополнительно
Здесь можно добавить свои настройки, написанные на CSS. Всё это можно сделать в блоках «ID и классы CSS» и «Пользовательский CSS». Также доступны блоки:
- Видимость — позволяет отключить отображение модуля на определённом устройстве: например, на планшете или смартфоне;
- Переходы — позволяет настроить длительность анимации;
- Позиционирование — дает возможность зафиксировать положение модуля на странице;
- Эффект прокрутки — помогает настроить ползунок прокрутки для просмотра модуля.
Чтобы сохранить изменения во всём модуле, нажмите на галочку:

Готово, теперь вы умеете работать с модулем «Часы работы».
Помогла ли вам статья?
Спасибо за оценку. Рады помочь 😊