В Divi есть стандартный модуль — «Аудио». С его помощью можно добавить аудиодорожку на сайт. Модуль будет полезен для музыкантов, которые хотят поделиться своим творчеством, а также для тех, кто просто хочет добавить мелодию на сайт. В этой статье мы расскажем, как добавить умиротворяющее аудио:

Как добавить модуль «Аудио» на сайт
-
1
Перейдите в режим редактирования сайта.
-
2
Выберите строку, в которую хотите добавить модуль и нажмите на серый плюс.
-
3
Выберите модуль Аудио:

После этого переходите к настройкам, которые хранятся в 3 вкладках: «Контент», «Дизайн» и «Дополнительно».
Контент
Чтобы добавить аудиозапись:
-
1
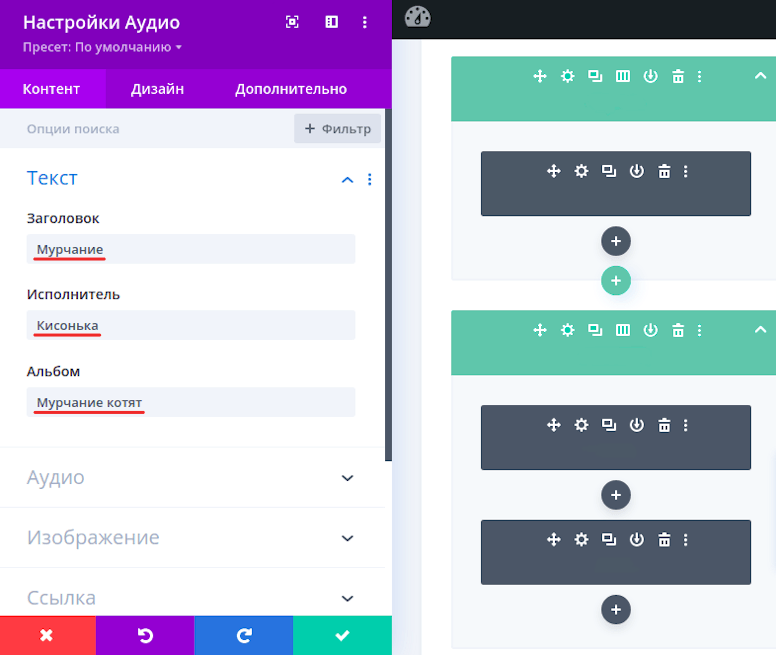
В блоке «Текст» укажите название аудио, исполнителя и альбом:

-
2
Разверните блок «Аудио» и нажмите Загрузить:

-
3
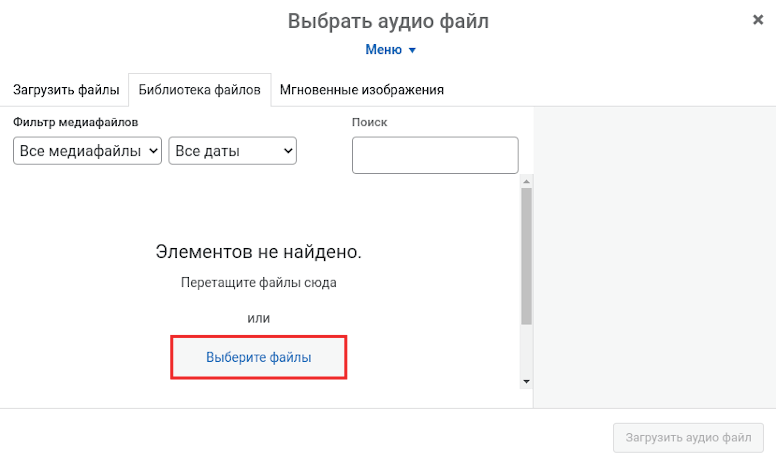
Выберите файл:

-
4
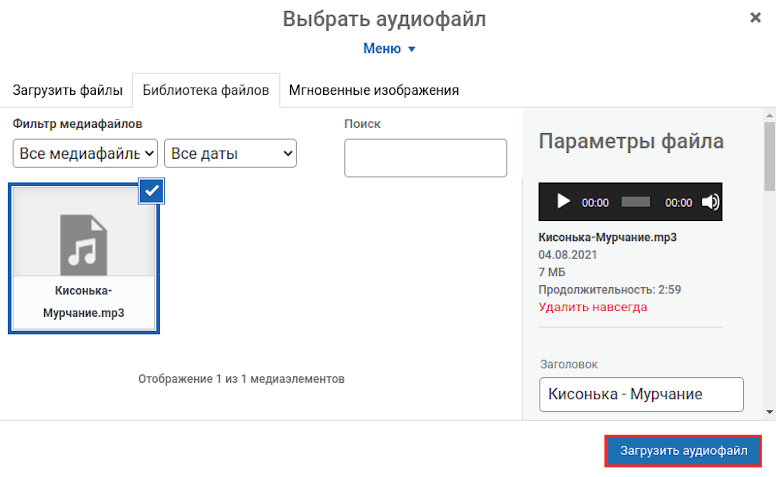
Загрузите аудиофайл:

Теперь добавьте обложку. Для этого:
-
1
В блоке «Изображение» кликните на плюс в сером круге:

-
2
Выберите файл:

-
3
Загрузите изображение:

-
4
Нажмите на галочку:

Дизайн
В этой вкладке можно настроить вид аудиозаписи с помощью блоков:
- Изображение — закруглить границы обложки альбома;
- Текст — выбрать положение, цвет и тень всего текста;
- Заголовок Текст — изменить начертание для названия аудио;
- Подпись Текст — форматировать начертание имени исполнителя и названия альбома;
- Размеры — настроить ширину и положение текста;
- Отступы — указать отступы в пикселях. Можно настроить отступ слева, справа, сверху и снизу;
- Граница — добавить и закруглить границы плеера и обложки. Это можно сделать как сразу для всех, так и для отдельных углов;
- Тень контейнера — создать тень списка плеера и обложки;
- Фильтр — настроить оттенки изображения, а также насыщенность, яркость, контрастность, инверсию, сепию, прозрачность, размытие и режим смешивания.
- Преобразовать — масштабировать обложку и плеер, повернуть и настроить перекос;
- Анимация — добавить анимацию перед показом обложки и плеера.
Дополнительно
Здесь можно добавить свои настройки, написанные на CSS. Всё это можно сделать в блоках «ID и классы CSS» и «Пользовательский CSS». Также вам доступны блоки:
- Видимость — отключить отображение модуля на определённом устройстве: например, на планшете или смартфоне;
- Переходы — настроить длительность анимации;
- Позиционирование — зафиксировать положение модуля на странице;
- Эффект прокрутки — настроить ползунок прокрутки для просмотра обложки альбома и плеера.
Помогла ли вам статья?
Спасибо за оценку. Рады помочь 😊