В Рег.сайт можно создать эффекты для изображений с помощью модулей:
- Изображение до/ после,
- Плавающие изображения,
- Раскрытие изображения,
- Раскрытие изображения с текстом,
- Аккордеон изображений,
- Раскрывающийся блок изображения,
- Lottie-анимация.
Как добавить модуль на сайт
-
1
Войдите в режим редактирования сайта.
-
2
Выберите строку, в которую хотите добавить модуль.
-
3
Нажмите на серый плюс.
-
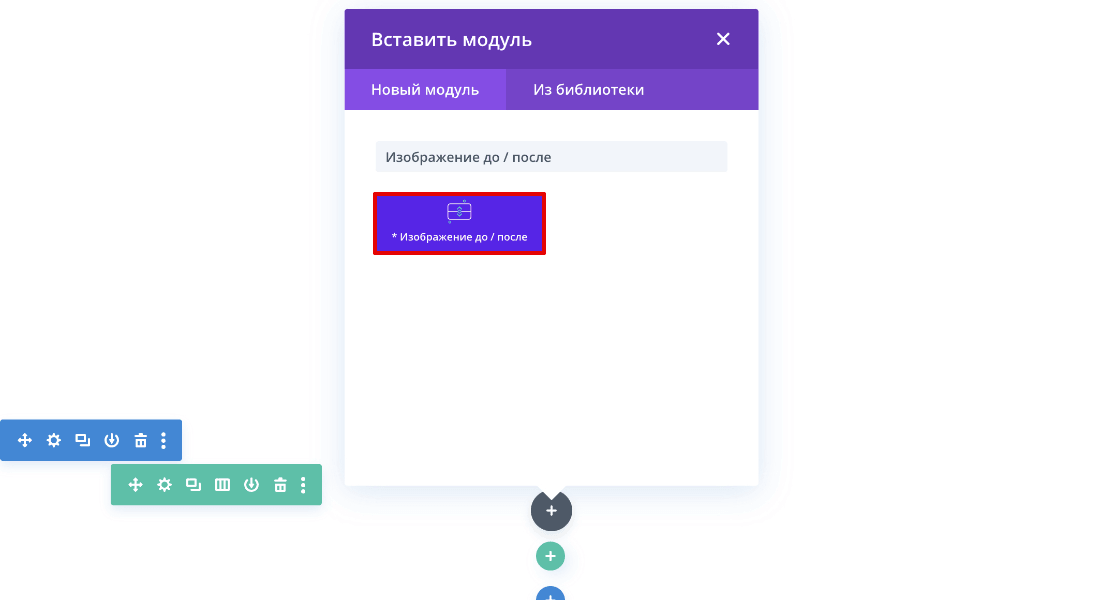
4
Выберите нужный модуль:

Готово, теперь можете переходить к настройкам внешнего вида модулей.
Настройки каждого модуля находятся в трёх вкладках: «Контент», «Дизайн», «Дополнительно».
Во вкладке «Дополнительно» возможности настройки одинаковы в любом модуле. Они предназначены для опытных пользователей, которые умеют работать с CSS. Также здесь можно настроить видимость элемента на разных устройствах. Как посмотреть внешний вид сайт на разных устройствах, описано в статье. При обзоре настроек каждого модуля мы не будем останавливаться на вкладке «Дополнительно», а будем говорить только о вкладках «Контент» и «Дизайн».
Модуль «Изображение до/после»
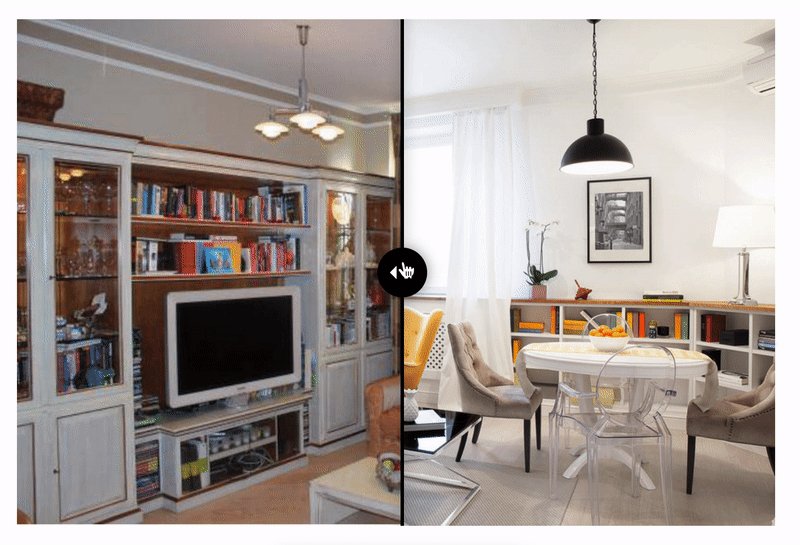
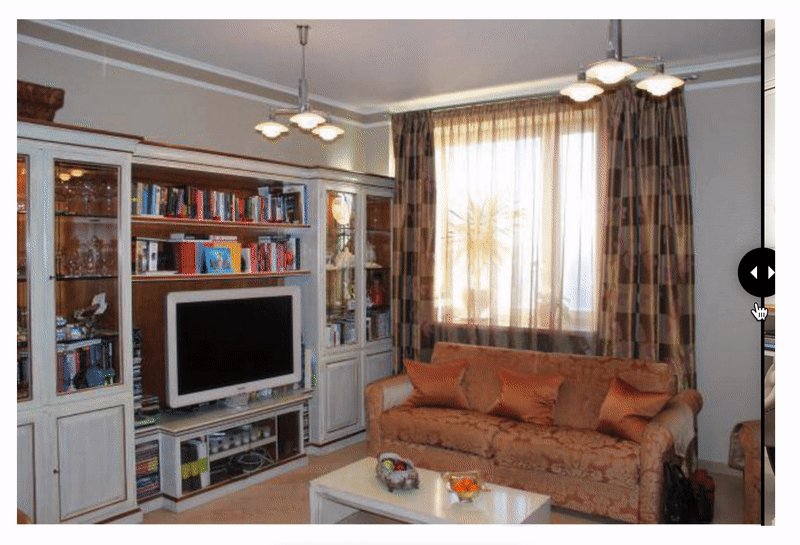
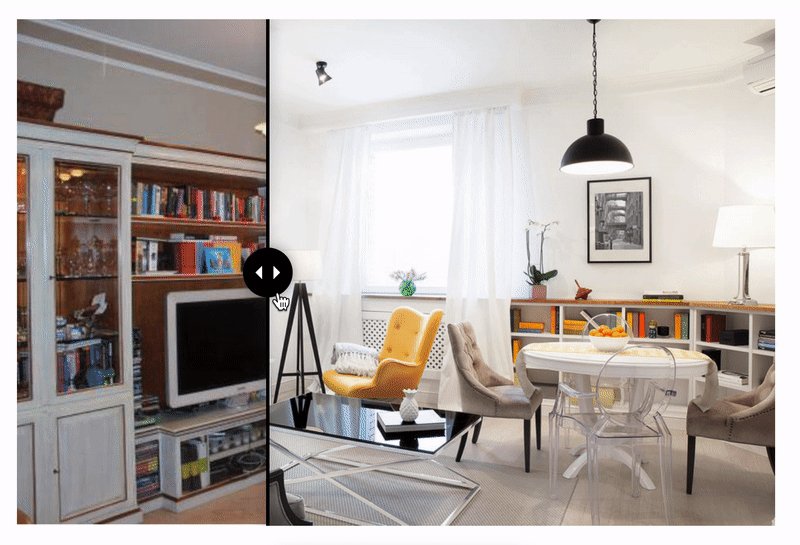
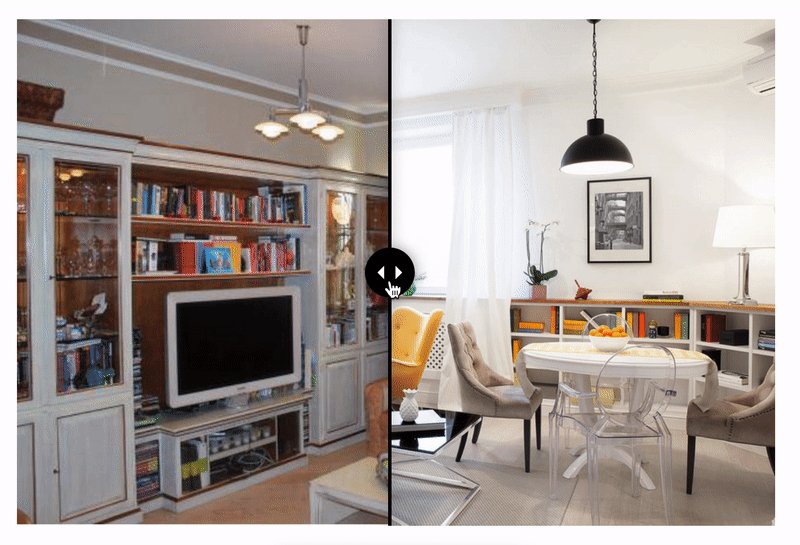
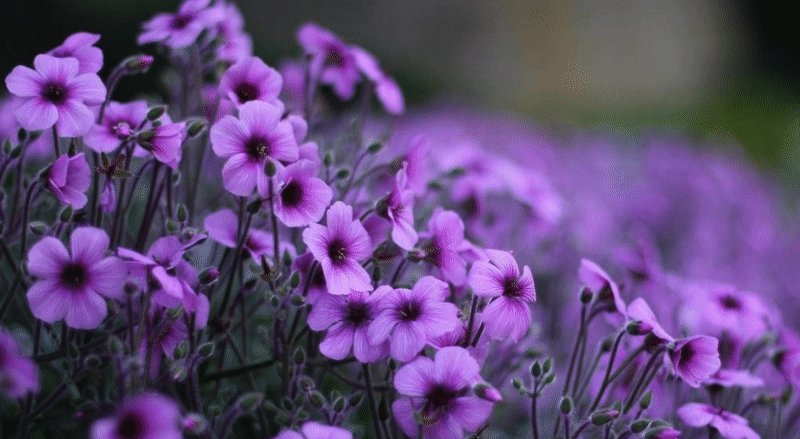
Этот эффект поможет показать, как изменился предмет с течением времени или после того, как его доработали. Покажем, как настроить этот эффект на примере картинки для сайта дизайнера интерьеров.
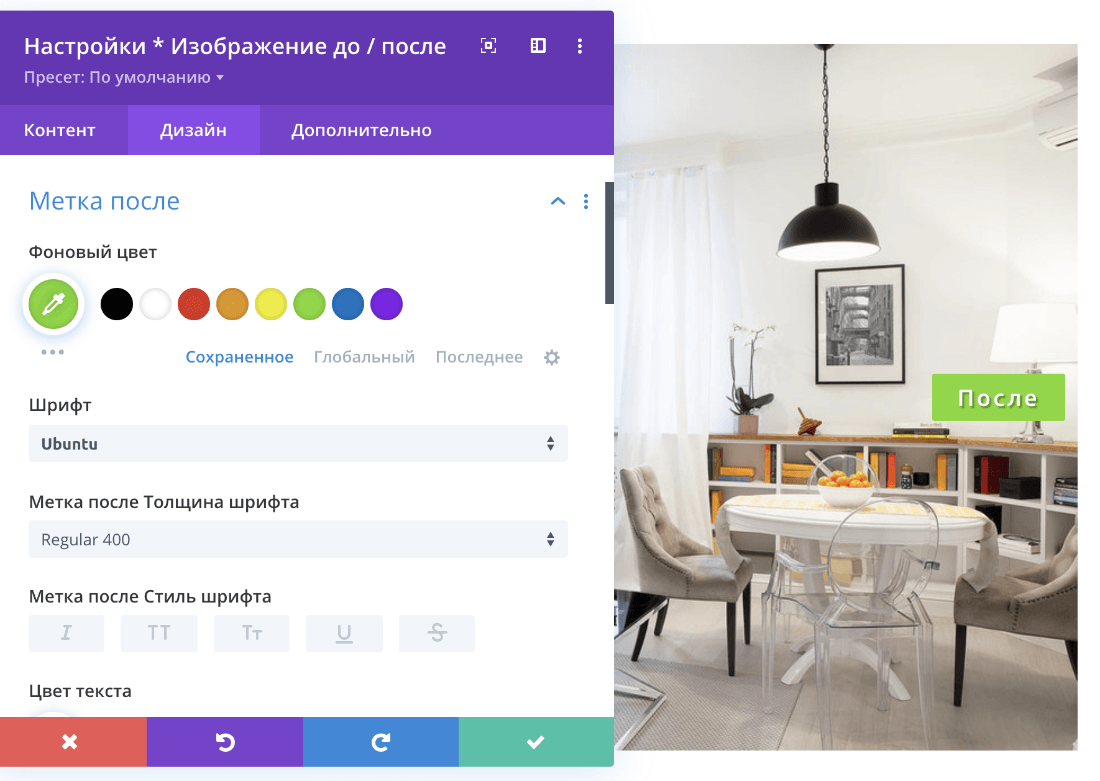
Сделаем вот такую картинку:

Контент
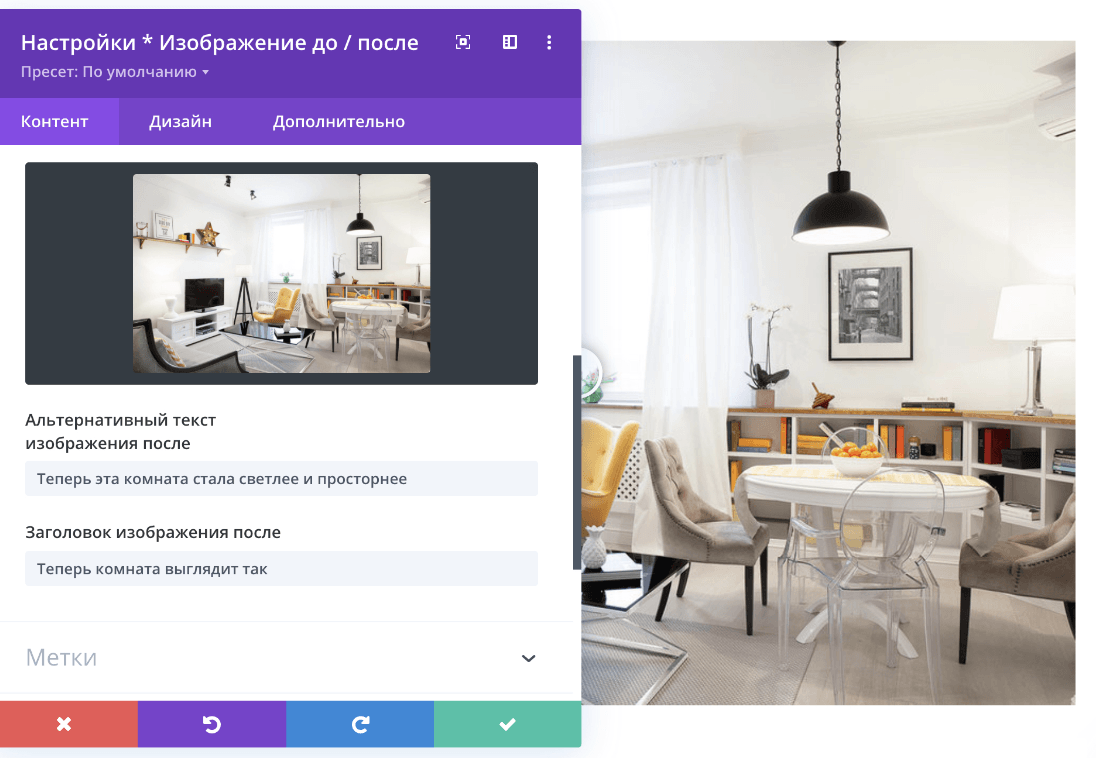
В блоке «Картинки» добавьте изображение, которое будет отражать предмет до, ниже вставьте картинку предмета после. В пунктах «Альтернативный текст изображения до» и «Альтернативный текст изображения после» можно прописать атрибут ALT для каждого изображения. В пунктах «Заголовок изображения до» и «Заголовок изображения после» прописывается HTML-тег заголовка.

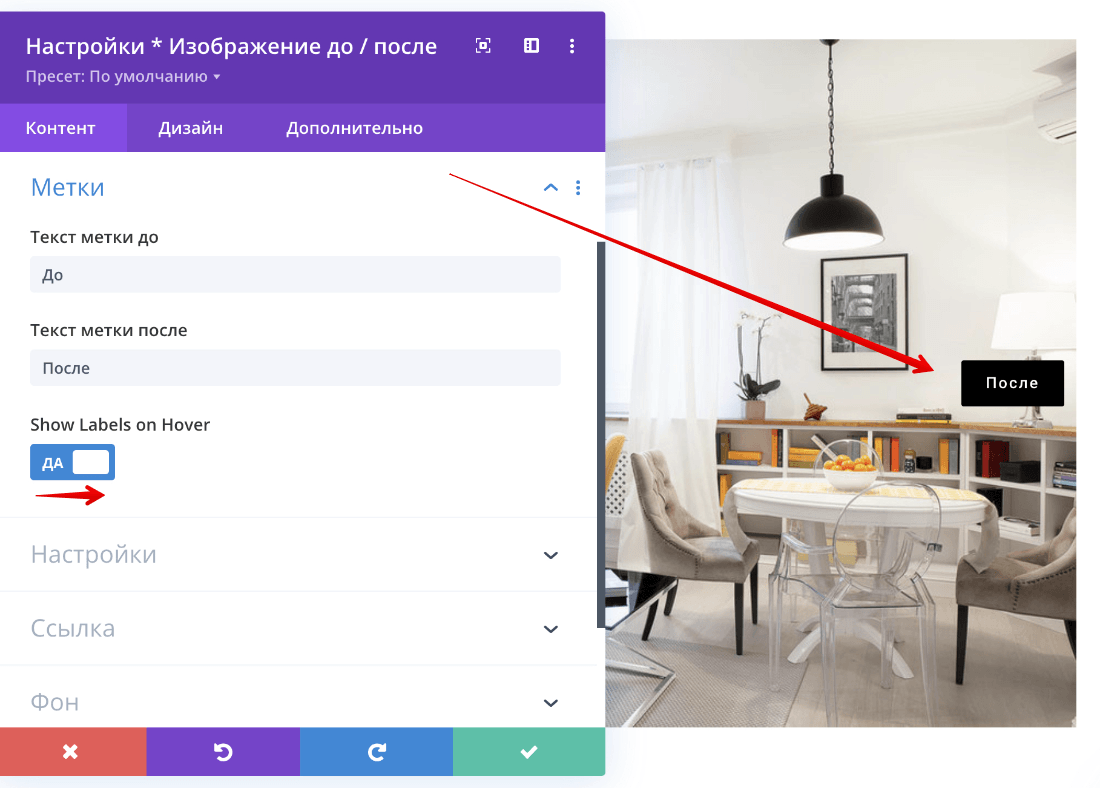
С правого и левого края каждого изображения есть ярлыки. По умолчанию в них написано before и after. В блоке «Метки» можно добавить туда свой текст. Если вам нужно, чтобы ярлыки появлялись только при наведении курсора на картинку, в параметре «Show Labels on Hover» переведите переключатель в положение ДА:

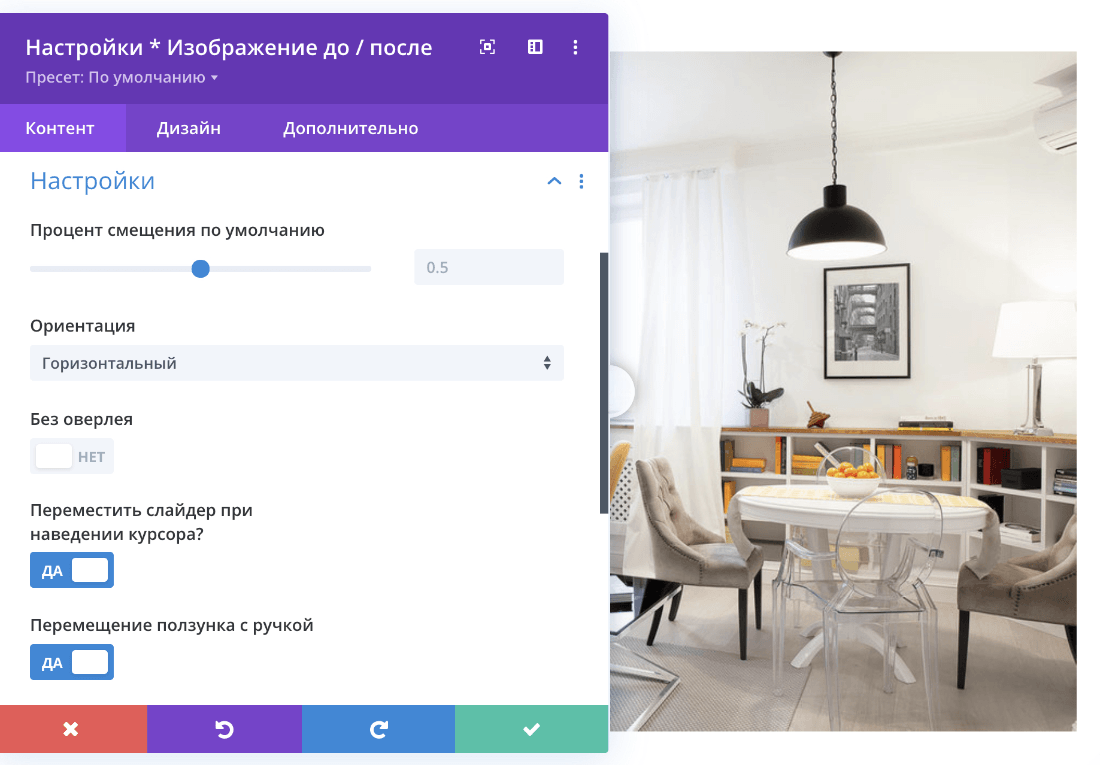
В блоке «Настройки» в пункте «Процент смещения по умолчанию» нужно указать, какая часть обеих картинок будет видна при загрузке страницы. Чаще всего устанавливают по 50% каждой картинки. В этом же блоке можно настроить ориентацию эффекта: горизонтальную или вертикальную. Также настройте, показывать или не показывать пользователю оверлей. Оверлей ― это наложение на изображение цветового слоя. Выберите один из вариантов передвижения шторки между картинками: перемещение при наведении курсором или с нажатием курсора.

Дизайн
В блоках «Метка до» и «Метка после» можно настроить цвет текста и фона, шрифт, размер, межбуквенный интервал и тень текста.

Если вы включили оверлей, в блоке «Оверлей» можно настроить его цвет.
В блоке «Ручной слайдер» настраивается внешний вид линии, которая разделяет изображения. Здесь можно настроить цвет линии и стрелок:

С помощью блоков «Размеры» и «Отступы» настройте размер всего модуля и его положение на странице. В блоке «Границы» можно настроить рамку для всего модуля. В блоке «Анимация» настройте параметры появления модуля на странице (с затемнением, отскок, слайдер и др.).
Модуль «Плавающие изображения»
Это простой эффект, который заставляет изображение плавно двигаться вверх-вниз или влево-вправо.

Контент
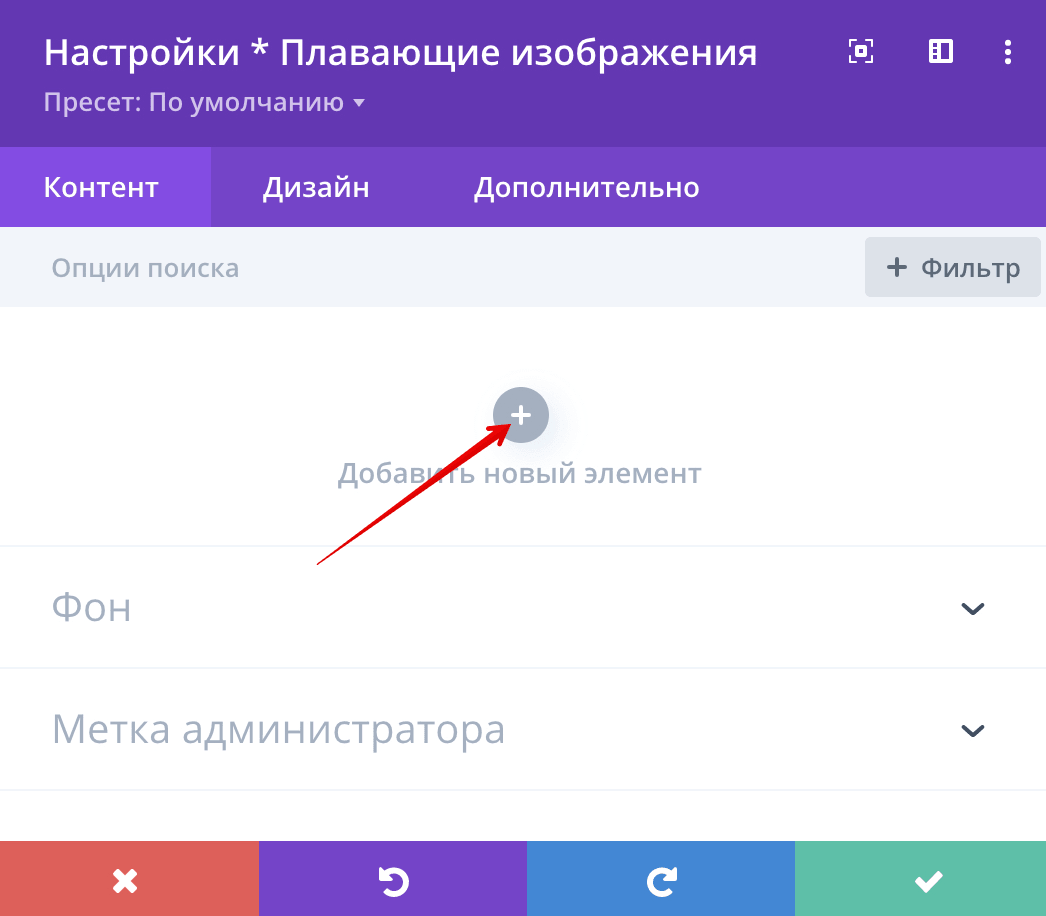
Чтобы добавить изображение, нажмите на плюс.

Вы перейдете в настройки изображения. С вкладками:
- «Контент» ― здесь добавляется сама картинка, можно настроить ссылку, которая должна открываться при нажатии на картинку, и включить лайтбокс. Обратите внимание! Если вы включите функцию лайтбокса, настроенная переадресация на URL-адрес будет игнорироваться.
- «Дизайн» ― здесь настраивается положение картинки в модуле, рамка и тень картинки.
- «Дополнительно» ― Здесь можно добавить CSS и ALT.
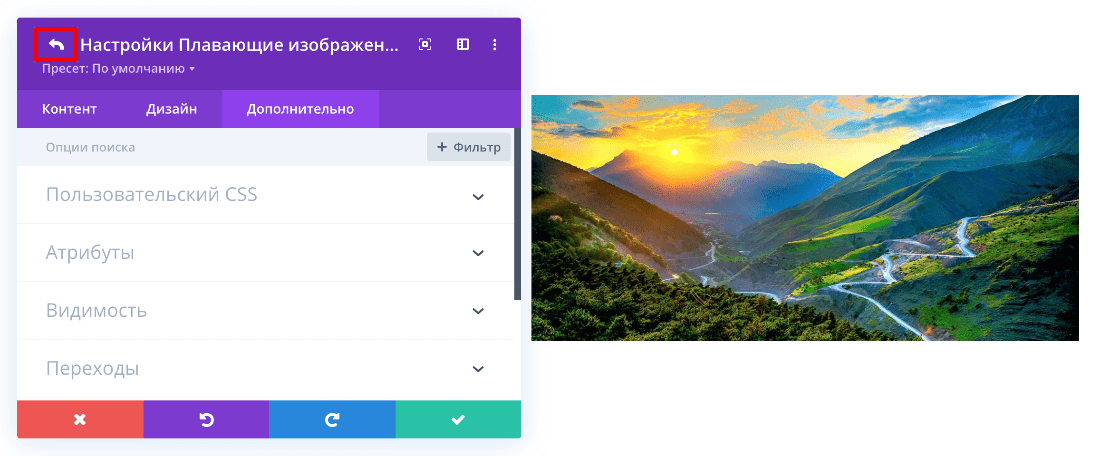
Чтобы вернуться в общие настройки модуля, в левом верхнем углу нажмите на стрелочку:

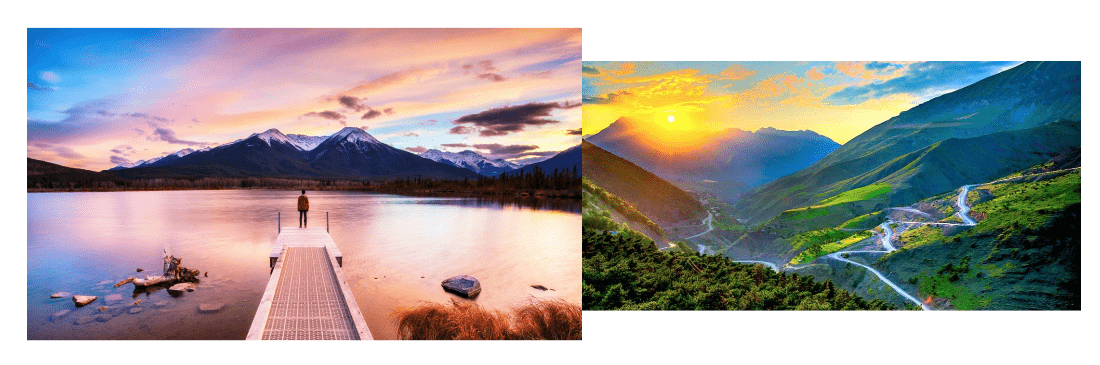
Теперь вы можете добавить еще изображения и настроить их так же, как и предыдущее. Например, мы добавили ещё одно изображение.

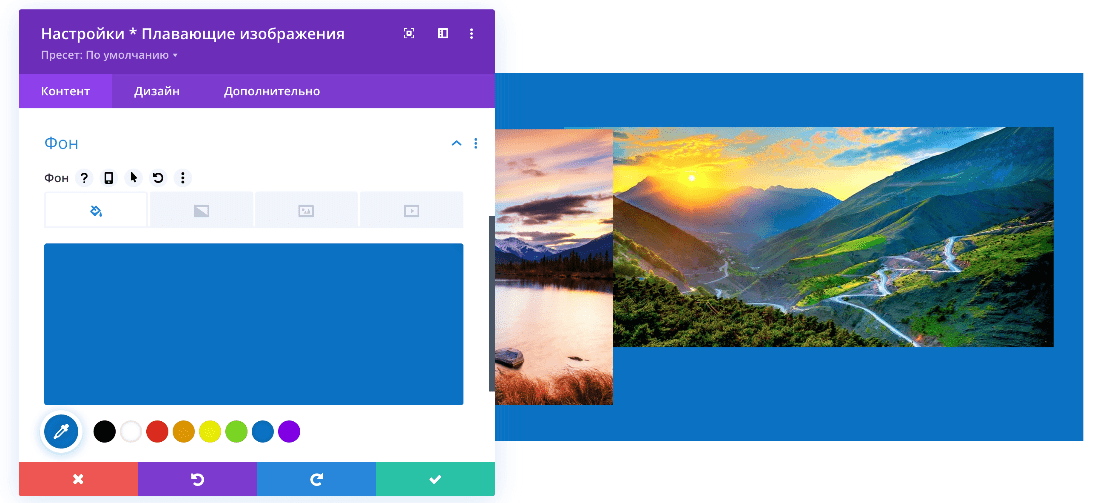
Также во вкладке «Контент» общих настроек модуля можно настроить фон модуля:

Дизайн
С помощью блоков «Размеры» и «Отступы» настройте размер всего модуля и его положение на странице. В блоке «Границы» можно настроить рамку для всего модуля.
В блоке «Фильтр» можно изменить контрастность, насыщенность, яркость, прозрачность картинок. Обратите внимание! Фильтры, наложенные на картинки, не отображаются в лайтбоксе.
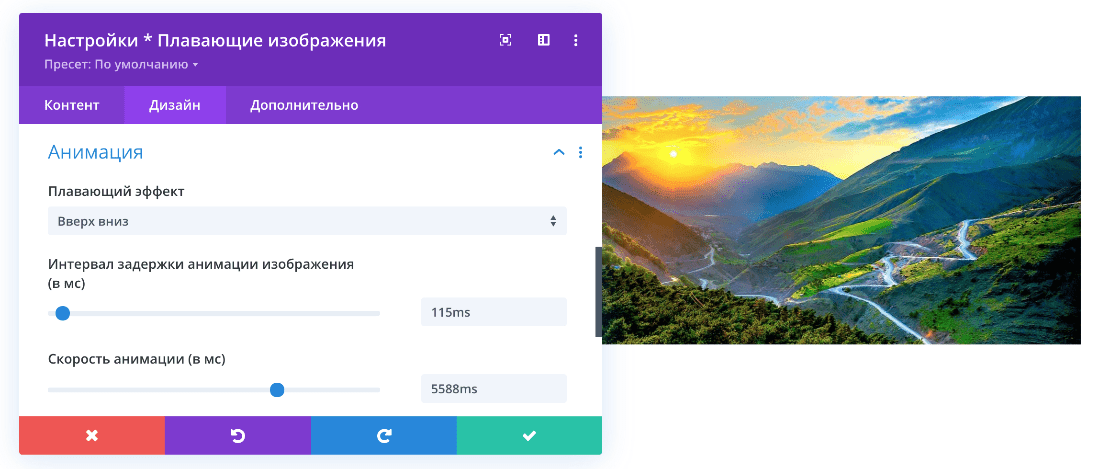
В блоке «Анимация» настройте плавающий эффект: вверх-вниз или влево-вправо. Здесь же настраивается интервал между анимациями и время прокрутки:

Модуль «Раскрытие изображения»

Контент
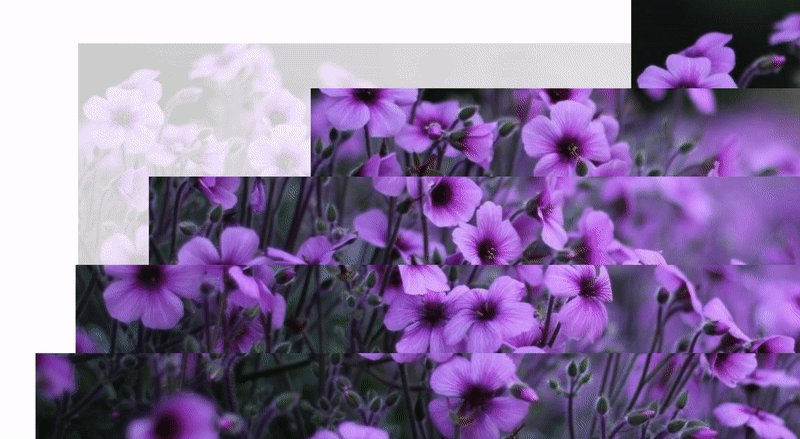
В блоке «Изображение» загрузите нужную картинку. В блоке «Настройки» выберите анимацию раскрытия изображения.
Дизайн
В блоке «Размеры» установите высоту и ширину картинки. Система автоматически обрежет картинку под выставленные параметры. В блоке «Отступы» точечно настройте положение изображения на странице. В блоке «Границы» есть возможность настроить рамку. В блоке «Тени» можно выбрать один из вариантов теней. С помощью блока «Фильтр» можно изменить контрастность, насыщенность, яркость, прозрачность изображения.
Модуль «Раскрытие изображения с текстом»
С помощью этого модуля на картинку накладывается оверлей с текстом. Оверлей ― это наложение на изображение цветового слоя. Оверлей появляется при наведении курсора на изображение.

Контент
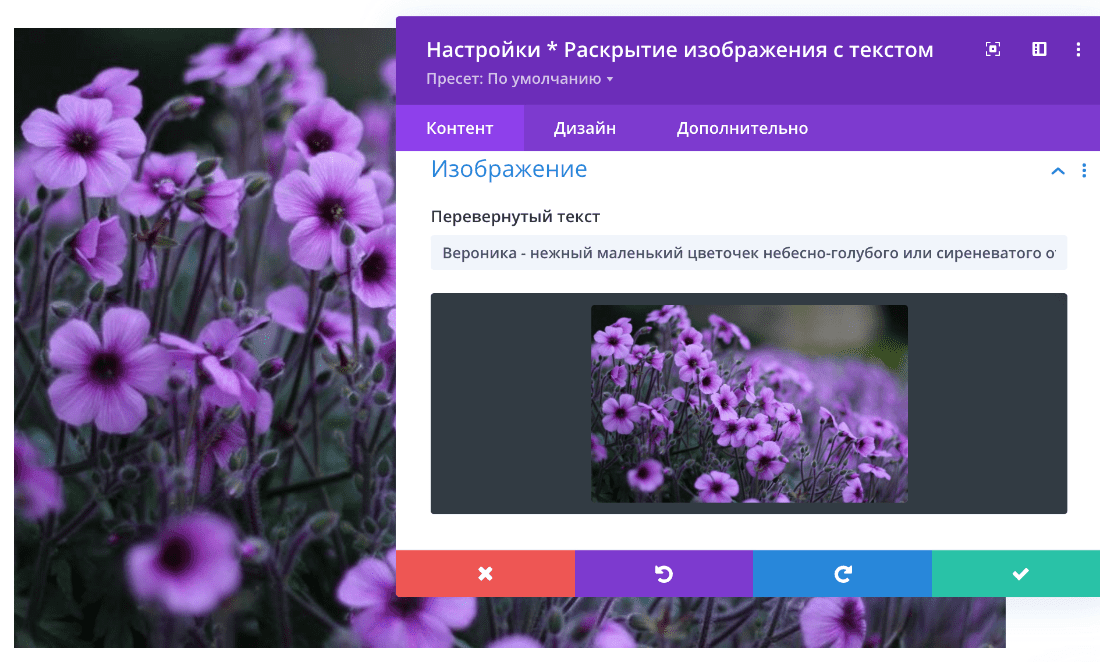
В блоке «Изображение» добавьте картинку и в поле «Перевернутый текст» впишите текст, который будет отображаться на оверлее.

Дизайн
В блоке «Оверлей» настраивается цвет наложенного фона. В блоке «Раскрытие Текст» настраивается HTML-тег, шрифт, цвет, размер, тень, межбуквенный интервал текста на оверлее.
В блоке «Размеры» укажите нужные вам параметры модуля. В блоке «Отступы» настройте положение модуля на странице.
В блоке «Границы» можно настроить рамку для картинки. В блоке «Анимация» можно указать параметры появления модуля на странице (с затемнением, отскок, слайдер и др.).
В блоке «Фильтр» можно настроить оттенок, насыщенность, яркость, контраст изображения.
Модуль «Аккордеон изображений»
С помощью этого модуля можно сделать подобный набор изображений:

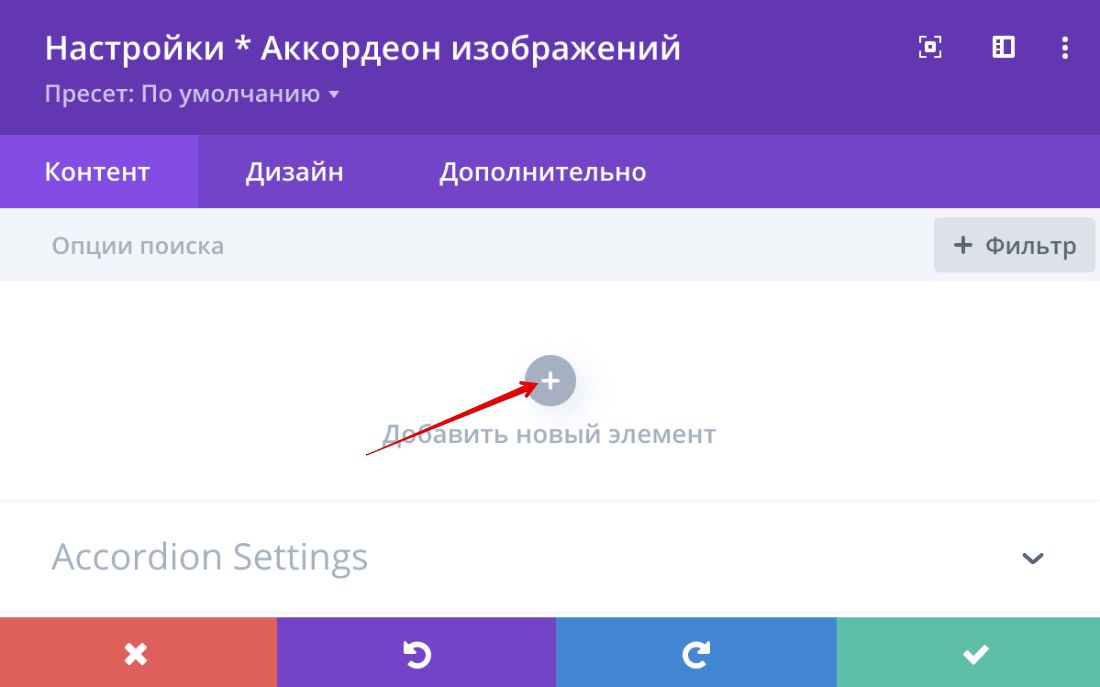
Для начала нужно настроить внешний вид изображений, которые будут входить в карусель. Для этого во вкладке «Контент» основных настроек модуля нажмите на плюс:

Перед вами откроется меню настройки изображений со вкладками «Контент», «Дизайн», «Дополнительно». Во вкладке «Контент» в поле «Контент» добавьте картинку, заголовок и описание. Чтобы заголовок и описание отображались постоянно, в поле «Make Item Expanded» переведите переключатель в положение ДА. Здесь же можно добавить иконку над текстом:

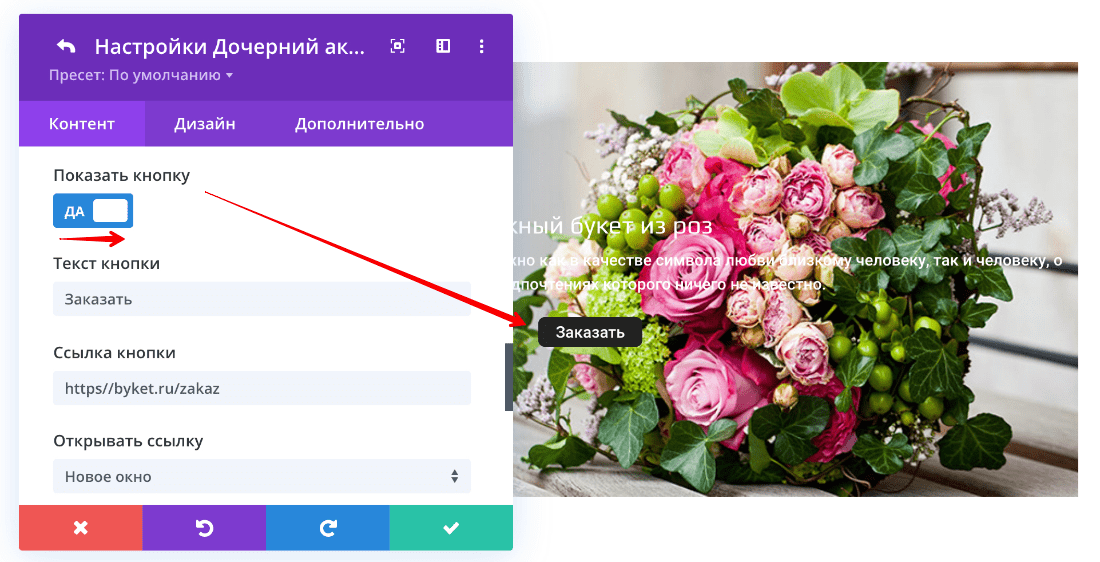
Можно добавить под описанием кнопку. Для этого в поле «Показать кнопку» переведите переключатель в положение ДА, введите текст кнопки и URL-адрес, на который должна вести кнопка:

Во вкладке «Дизайн» можно включить оверлей, настроить шрифт, размер и цвет текста заголовка и описания. Здесь же настраивается цвет и размер кнопки.
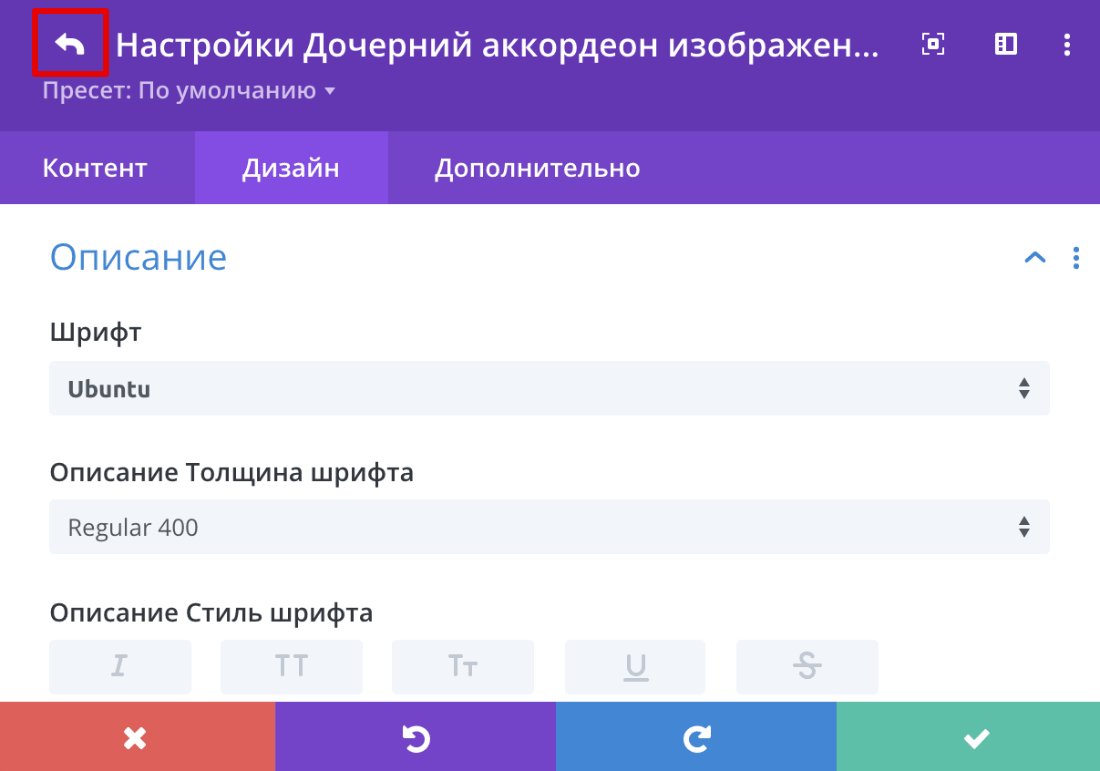
После того как вы настроили картинку, нужно перейти в основное меню модуля. Для этого слева нажмите на иконку стрелки:

Добавьте и настройте другие изображения, которые должны отображаться в карусели. Теперь можно приступать к настройкам самого модуля.
Контент
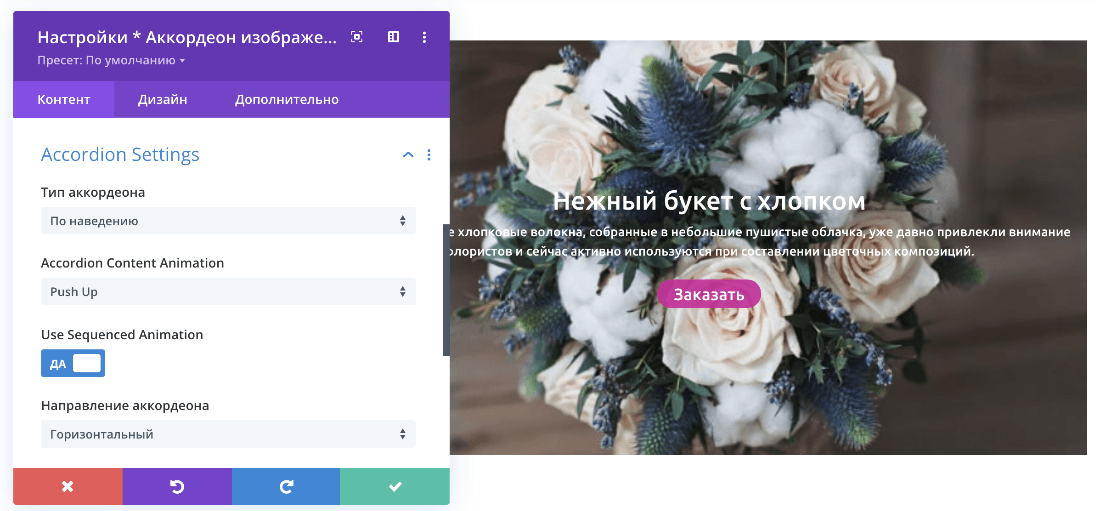
В блоке «Accordion Settings» настраивается:
- как будут открываться изображения (по наведению курсора или при клике),
- как будет выезжать текст,
- положение изображений,
- высота модуля.

Дизайн
Если в настройках изображения вы включили иконку, в блоке «Иконка» нужно настроить её цвет и размер.
Если вам нужно настроить одинаковые параметры для текста на всех карточках, в общем меню настроек модуля в блоках «Заголовок» и «Описание» можно настроить шрифт, размер, межбуквенный интервал всех карточек одновременно. Также можно сразу во всех карточках в блоке «Кнопка» настроить внешний вид кнопки, если вы не сделали их индивидуально для каждого изображения.
С помощью блоков «Размеры» и «Отступы» настройте размер всего модуля и его положение на странице. В блоке «Границы» можно настроить рамку для всего модуля.
В блоке «Фильтр» можно изменить контрастность, насыщенность, яркость, прозрачность картинок. В блоке «Анимация» можно указать параметры появления модуля на странице (с затемнением, отскок, слайдер и др.).
Модуль «Раскрывающийся блок изображения»

Контент
В блоке «Изображение» загрузите фото или картинку. Введите заголовок. Он будет отображаться при наведении на картинку.

В блоке «Ссылка» можно включить лайтбокс. В лайтбоксе может отображаться это же изображение, но в увеличенном виде или можно загрузить другое изображение. Например, предмет в другом ракурсе.

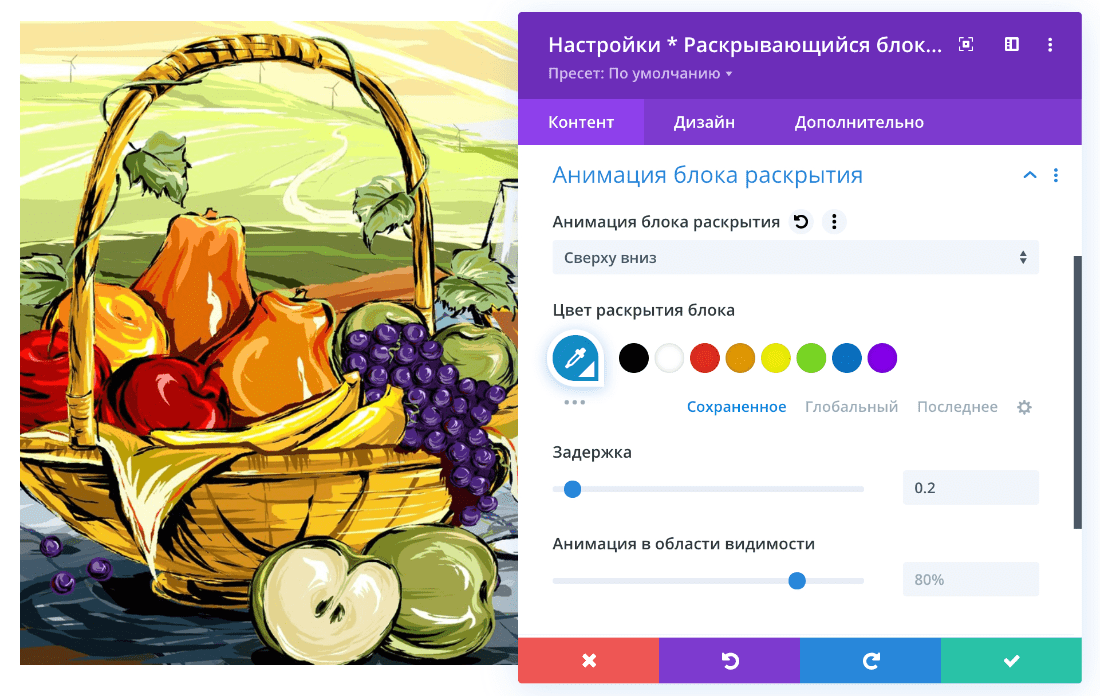
В блоке «Анимация блока раскрытия» можно настроить:
- направление анимации,
- цвет раскрывающего экрана,
- время, через которое должна начинаться анимация,
- в какой зоне видимости должна быть картинка, чтобы началась анимация.

Дизайн
В блоке «Оверлей» включается/отключается функция оверлея, а также настраивается:
- цвет,
- края цветного экрана,
- рамка.
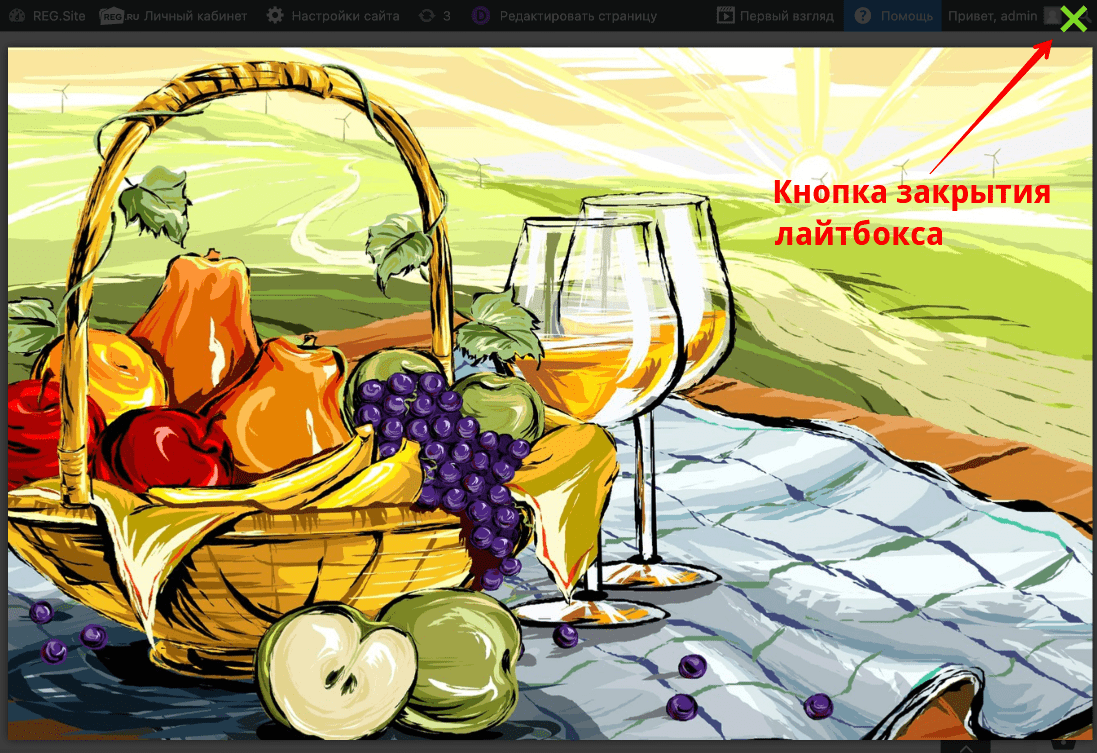
Если вы включили функцию лайтбокса в блоке «Лайтбокс» можно настроить цвет иконки крестика при закрытии лайтбокса. Обратите внимание! Иконку крестика не видно в режиме редактирования. Чтобы увидеть внесённые изменения, сохраните настройки и выйдите из режима редактирования.

В блоке «Размеры» укажите нужные вам параметры модуля. В блоке «Отступы» настройте положение модуля на странице.
В блоке «Границы» можно настроить рамку для картинки. В блоке «Анимация» можно указать параметры появления модуля на странице (с затемнением, отскок, слайдер и др.).
В блоке «Фильтр» можно настроить оттенок, насыщенность, яркость, контраст изображения.
Модуль «Lottie анимация»
Движущиеся элементы на сайте всегда привлекают внимание пользователя. Однако при плохом интернет-соединении они могут тормозить, а также чтобы добавить движущийся элемент на сайт, нужно добавить множество строк кода. Из-за всех этих проблем анимацию элементов использовали редко. Всё изменилось с появлением Lottie. Lottie ― это iOS, Android, и React Native библиотека для рендера After Effects анимации в реальном режиме времени. С помощью неё любая анимация превращается в ассет.
В Рег.сайт также есть возможность загрузить Lottie-анимацию в специализированном модуле.
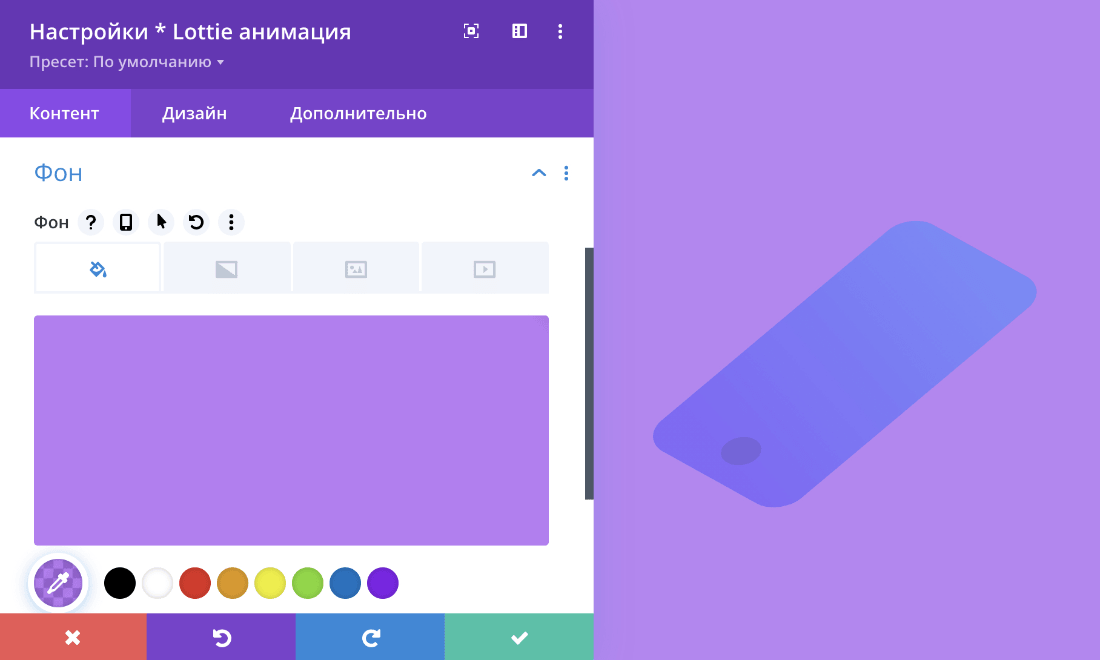
Пример Lottie-анимации
Во вкладке «Контент» нужно просто загрузить файл в формате JSON. Чтобы зациклить анимацию, в пункте «Петля» переведите переключатель в положение ДА:

Здесь же можно настроить:
- скорость анимации,
- направление анимации (обычное направление или в обратном порядке),
- триггеры.
Ниже в этой же вкладке можно добавить к анимации фон.

Во вкладке «Дизайн» настраиваются:
- размеры модуля,
- положение модуля на странице,
- рамка для модуля.
Помогла ли вам статья?
Спасибо за оценку. Рады помочь 😊