Заголовок страницы (title) — это один из самых важных элементов страницы как с визуальной точки зрения, так и со стороны SEO-оптимизации сайта. От привлекательности заголовка нередко зависит, выберут ли пользователи вашу страницу или предпочтут другой сайт. В этой статье мы расскажем, как добавить и отредактировать заголовок страницы с помощью модуля Рег.сайта.
Как добавить и отредактировать заголовок страницы в Рег.сайте
-
1
Перейдите в режим редактирования страницы.
-
2
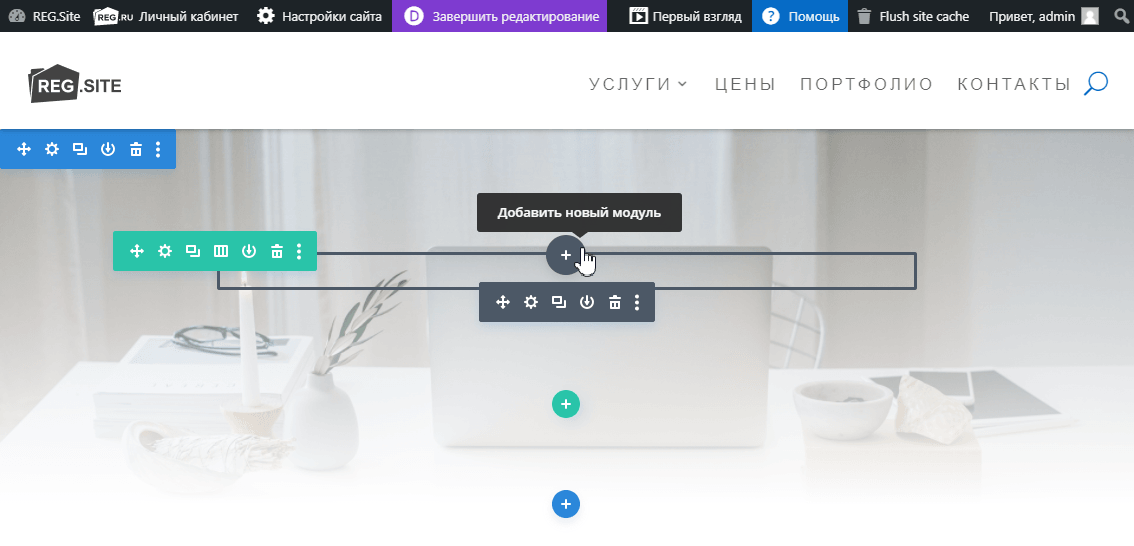
Кликните на плюс в сером круге (Добавить новый модуль):

-
3
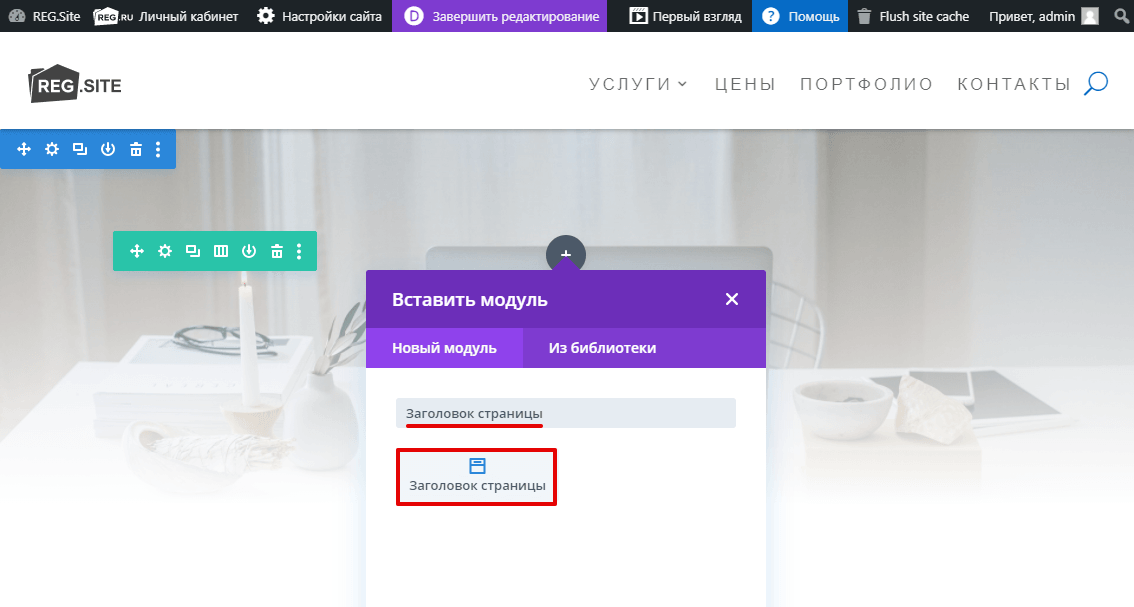
В списке найдите модуль «Заголовок страницы» и кликните по нему. Чтобы ускорить процесс поиска, можно ввести название модуля в поисковую строку:

Обратите внимание
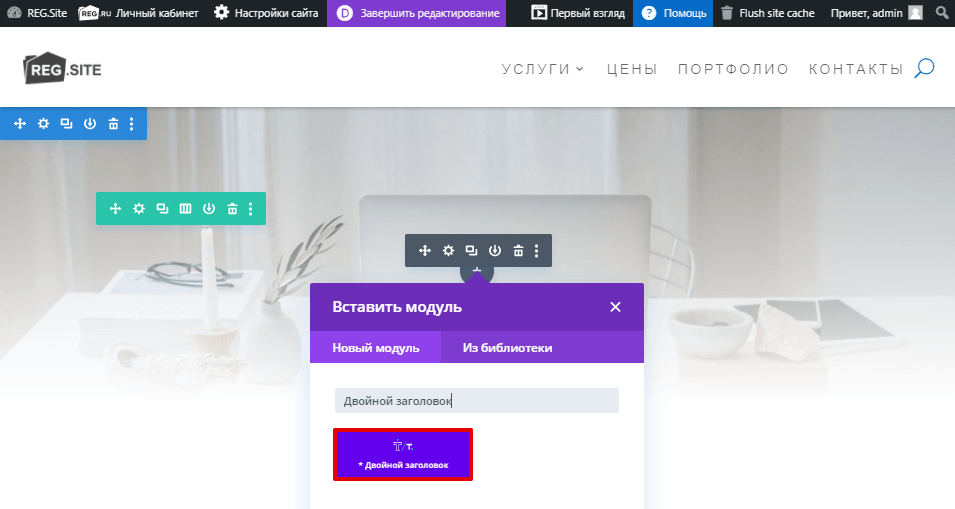
Вы также можете выбрать модуль «Двойной заголовок». Настройки этого модуля практически не будут отличаться от настроек модуля «Заголовок страницы», поэтому, если вы выбрали этот вариант, следуйте дальнейшим шагам инструкции.

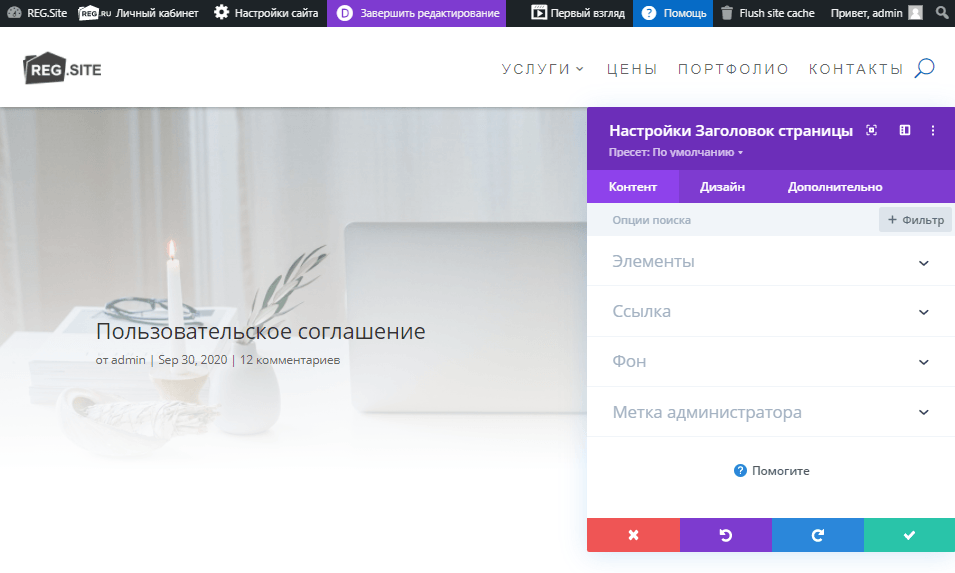
Вы добавили заголовок на страницу. Теперь переходите к его настройке на вкладках «Контент», «Дизайн» и «Дополнительно».

Контент
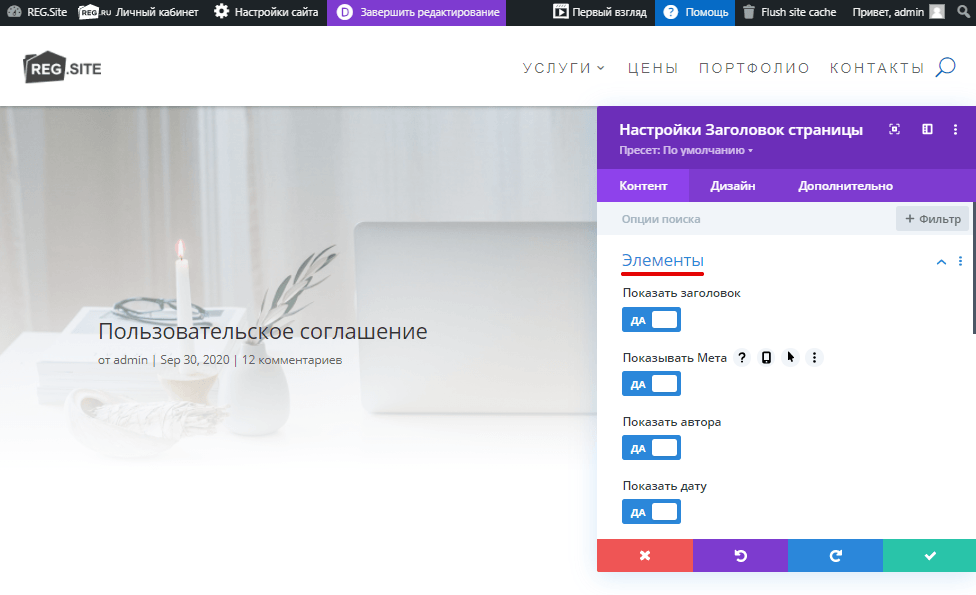
Во вкладке «Контент» заголовок можно отредактировать в двух раскрывающихся блоках — «Элементы» и «Фон».
- В блоке «Элементы» можно настроить отображение метазаписей: убрать отображение автора, даты, количества комментариев. Также можно выбрать формат отображения даты и настроить размещение изображения, если оно есть в заголовке.

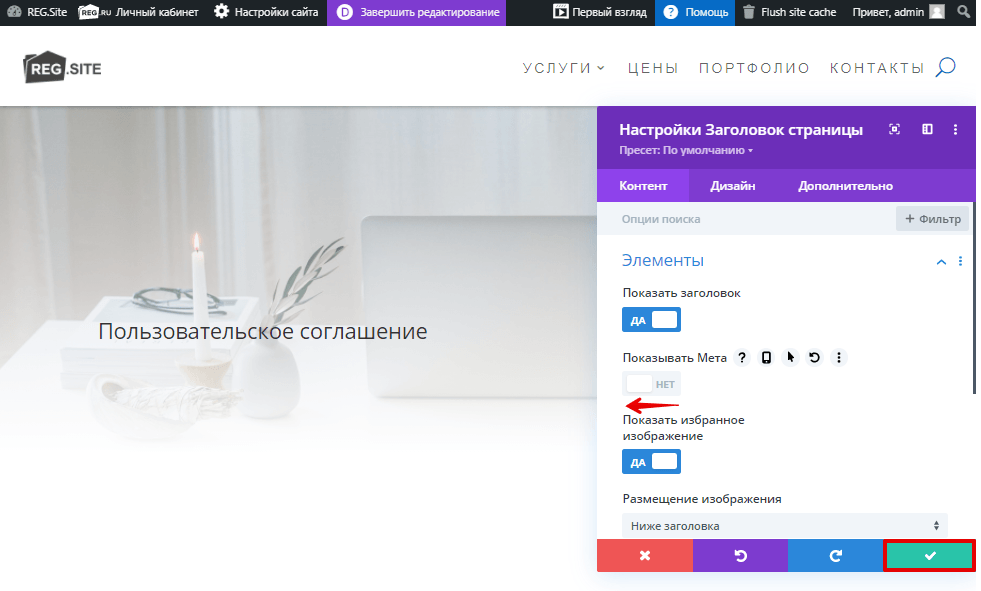
Например, чтобы оставить только заголовок без метазаписей, переведите переключатель «Показывать Мета» в положение ДА:

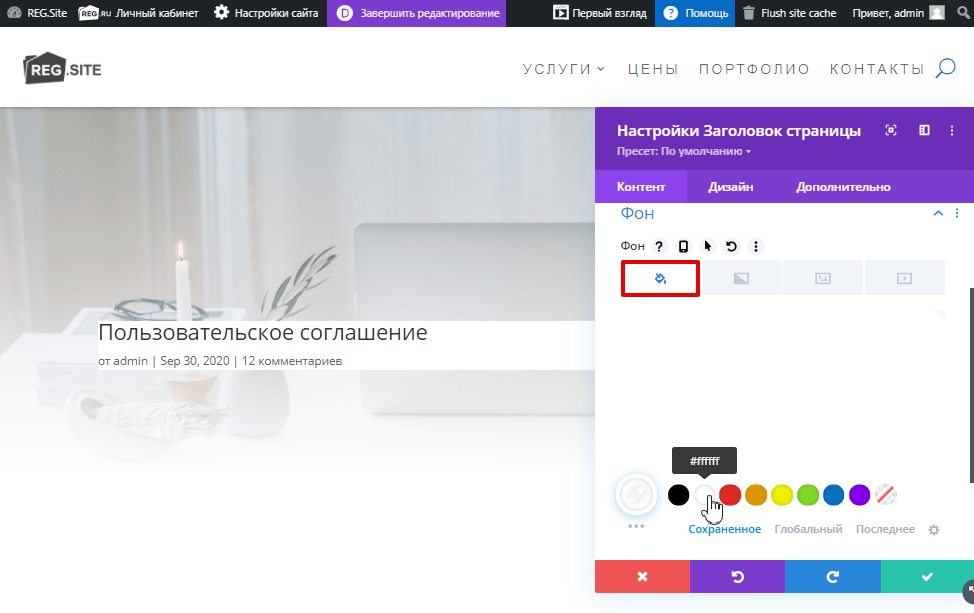
- В блоке «Фон» вы можете установить цвет фона модуля:

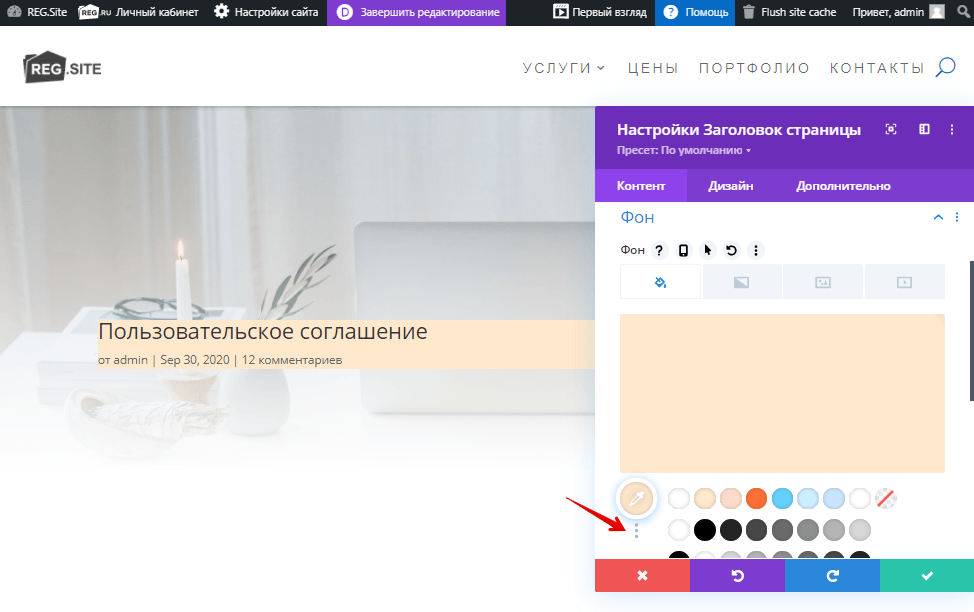
Если вам нужно больше вариантов цветов, нажмите на три точки под знаком пипетки:

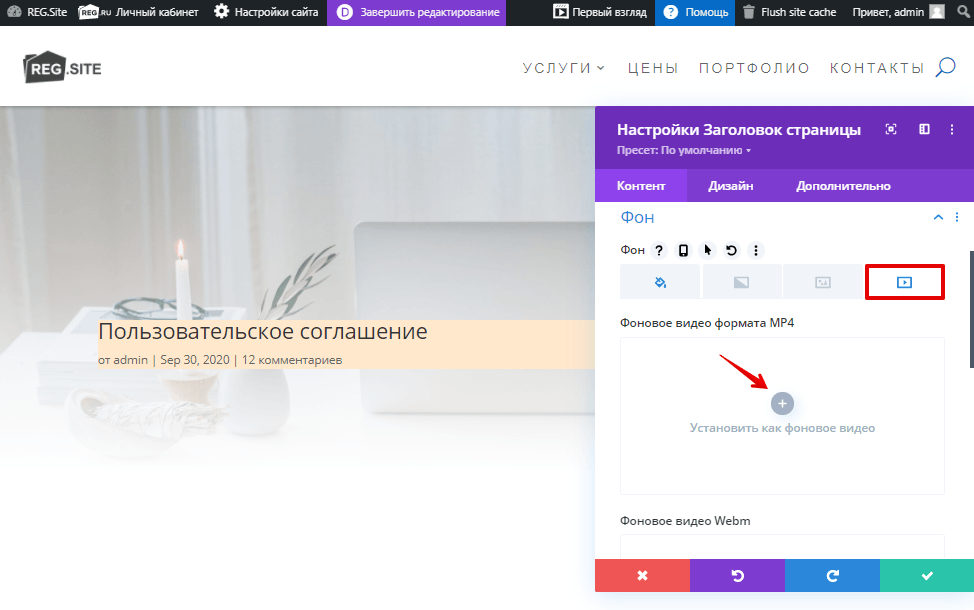
Также на соседних вкладках вы можете настроить градиент для фона, добавить в форму изображение и отредактировать его (выставить размер, позицию и т. д.), добавить фоновое видео в форматах MP4 и WebM.

После завершения настроек на вкладке «Контент», нажмите на галочку, чтобы сохранить изменения в модуле. После этого переходите на вкладку Дизайн.
Дизайн
Во вкладке «Дизайн» находятся инструменты для творчества. С их помощью вы сможете отредактировать заголовок на свой вкус.
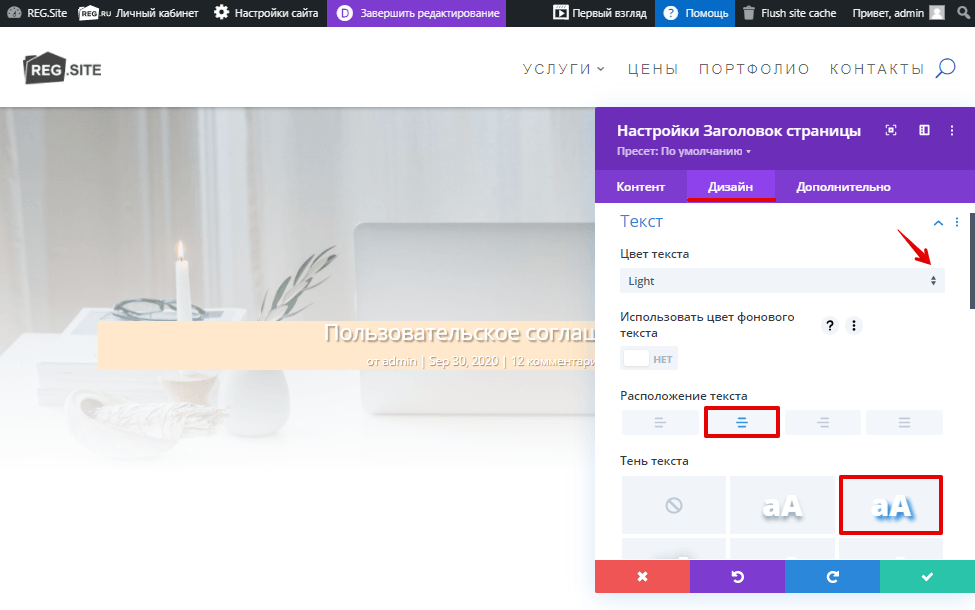
- В блоке «Текст» можно изменить цвет текста, настроить фокус, выбрать шрифт, настроить тень и ее цвет, а также выставить внешний и внутренний отступы:

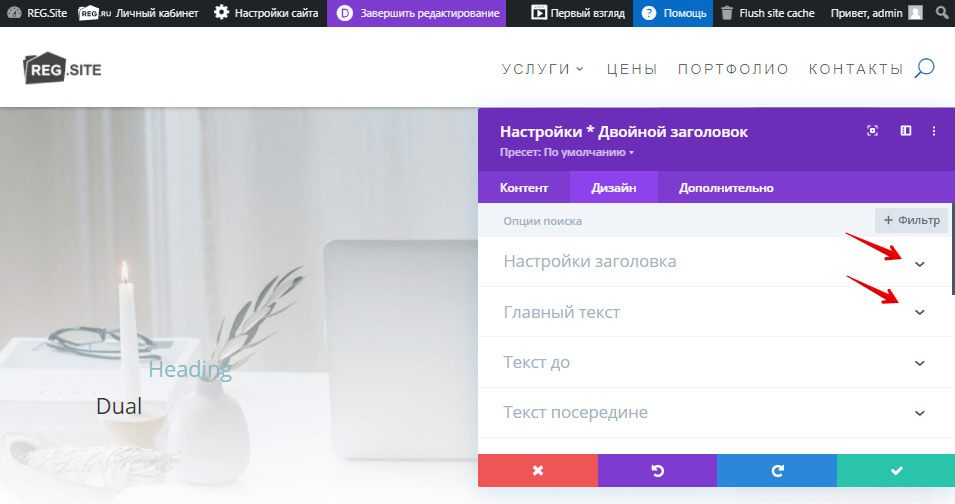
Если на третьем шаге инструкции вы выбрали модуль «Двойной заголовок», эти параметры можно выставить в блоках «Настройка заголовка» и «Главный текст»:

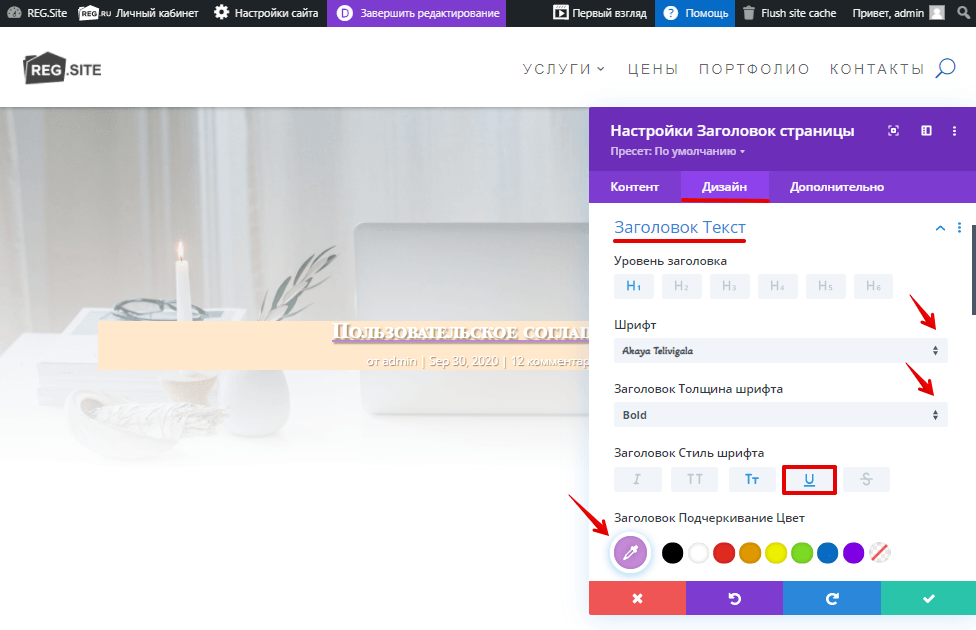
- В блоке «Заголовок Текст» вы можете изменить уровень заголовка, его шрифт, толщину, стиль, размер и цвет.

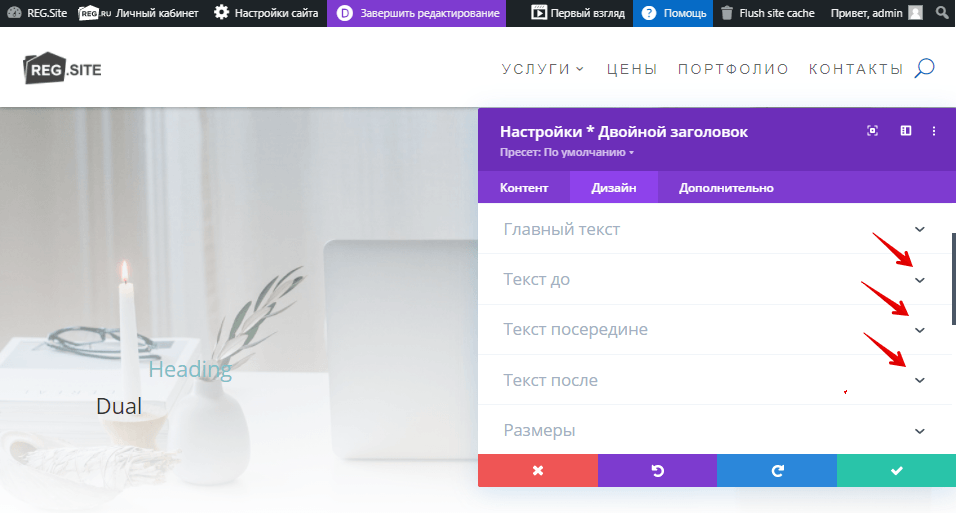
Если на третьем шаге инструкции вы выбрали модуль «Двойной заголовок», редактирование заголовков будет проходить в блоках «Текст до», «Текст посредине» и «Текст после»:

- В блоке «Мета Текст» можно отредактировать шрифт, толщину, стиль, размер и цвет метазаписей.
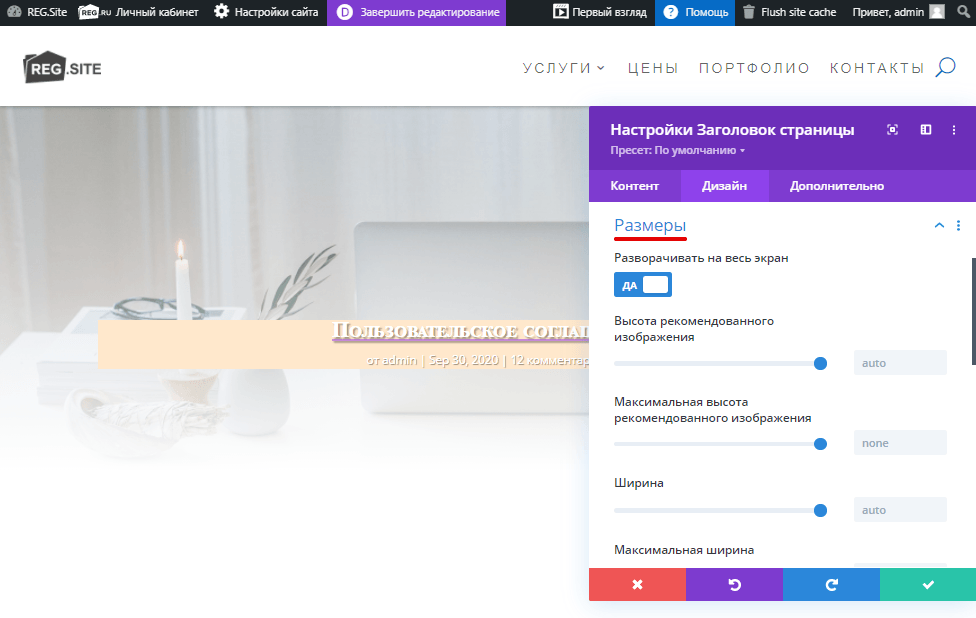
- Чтобы скорректировать ширину, высоту и расположение текста в форме, перейдите в блок Размеры:

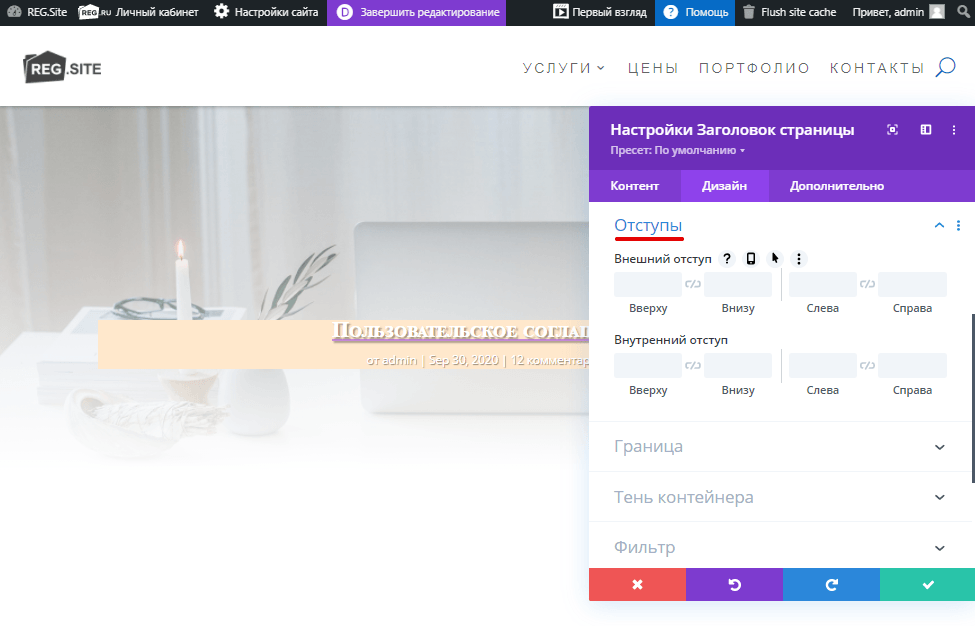
- Для настройки внешнего и внутреннего отступа внутри заголовка откройте блок Отступы:

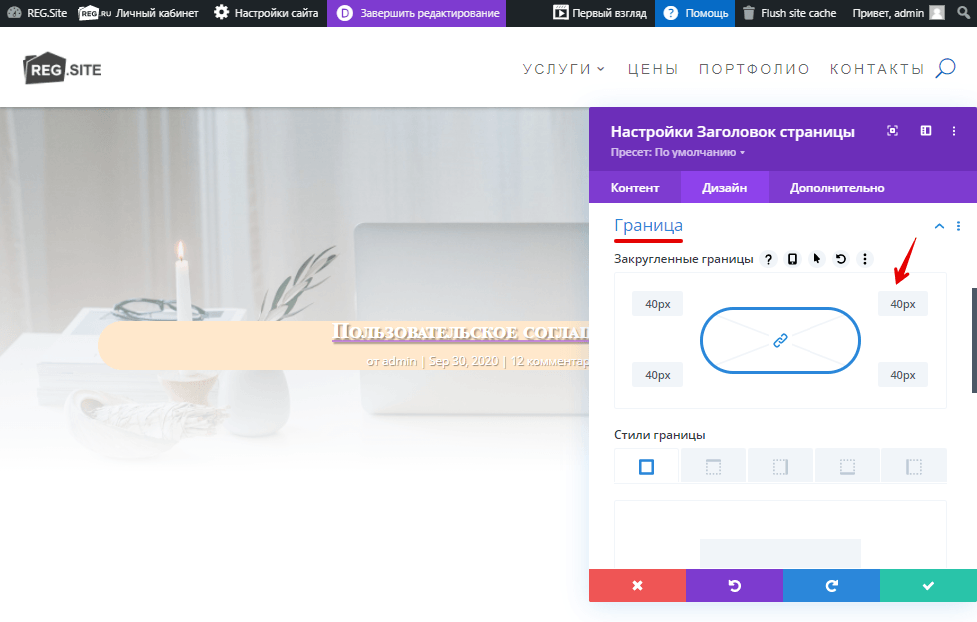
- Чтобы сделать закругленные границы фона, перейдите в блок Граница и выставите нужное значение:

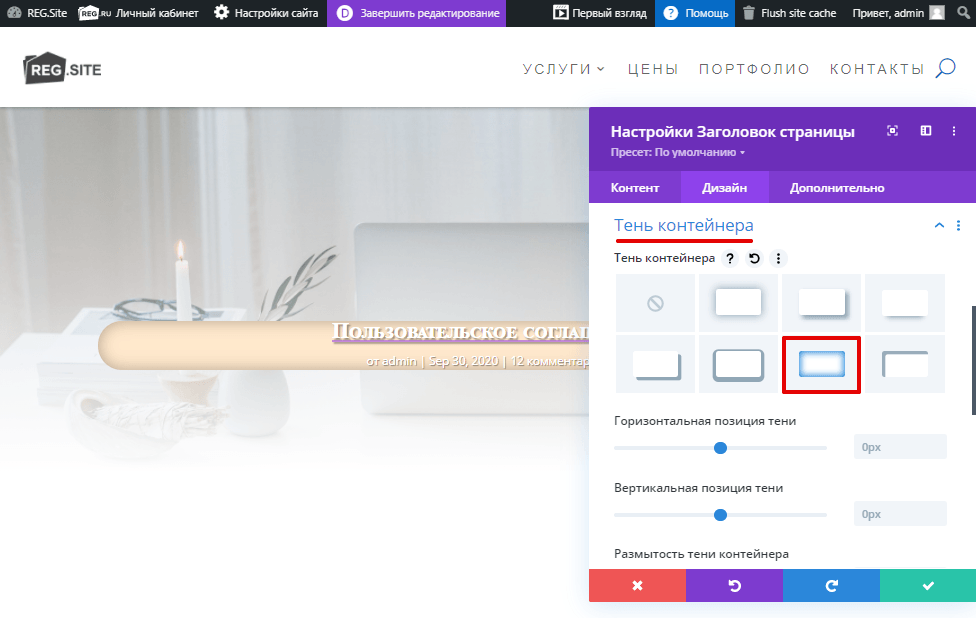
- В блоке «Тень контейнера» можно выбрать один из вариантов тени фона заголовка и настроить ее:

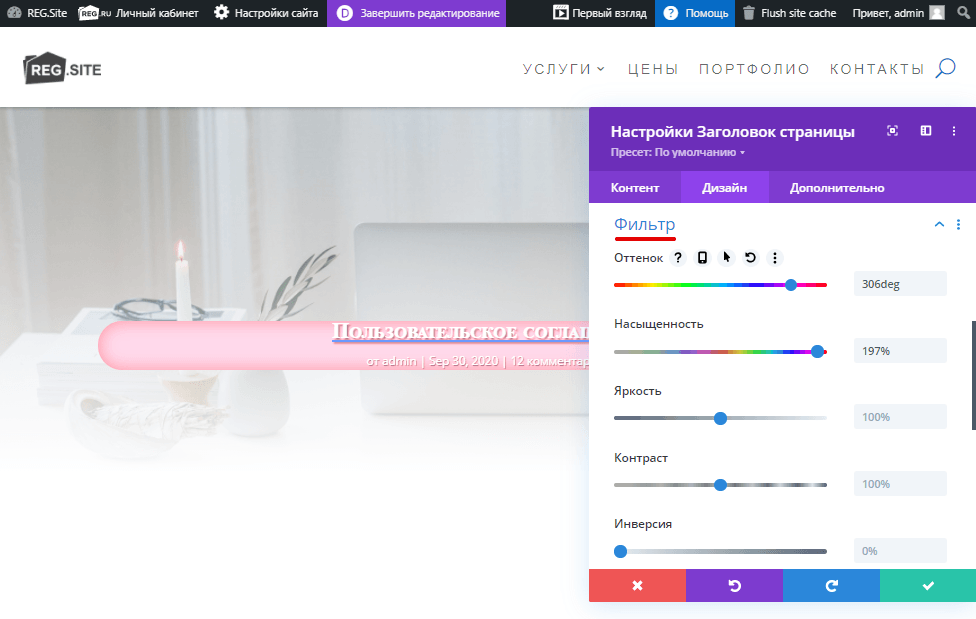
- В блоке «Фильтр» вы можете изменить оттенок формы — настроить насыщенность, яркость, контраст, инверсию или сепию:

- В блоке «Преобразовать» вы можете выбрать варианты расположения формы на странице.
- Если вы хотите, чтобы заголовок появлялся на сайте динамично, перейдите в блок Анимация. Настройте направление градиента, продолжительность, задержку анимации, скорость и другие показатели.
После этого нажмите на галочку, чтобы сохранить изменения, и переходите на вкладку Дополнительно.
Дополнительно
На вкладке «Дополнительно» находятся настройки параметров кода. Если у вас есть опыт в веб-разработке, вы можете настроить заголовок через атрибуты CSS и HTML.
После того как вы закончите редактировать заголовок, сохраните изменения на странице. Теперь вы знаете, как настроить модули Рег.сайта «Заголовок страницы» и «Двойной заголовок».
Помогла ли вам статья?
Спасибо за оценку. Рады помочь 😊